Curious about how you can use Chameleon to grow your product? What are its best features and are there any drawbacks you should be aware of before investing in it?
We answer these questions in this article and dive deep into the use cases and features that Chameleon offers, its pros and cons along with its pricing. We also explore an alternative tool that might interest you.
Let’s dive in.
Get The Insights!
The fastest way to learn about Product Growth, Management & Trends.
What is Chameleon (short summary)
- Chameleon is a digital adoption platform used by SaaS companies in a number of ways, primarily for product adoption, in-app messaging, and user feedback.
- Some impressive functionalities offered by this tool to help you achieve your goals include user onboarding, in-app support, in-app resource center, in-app announcements, in-app surveys, and survey analytics.
- While Chameleon is a promising solution, there are better alternative tools in the market. One such tool is Userpilot, which offers greater value for money and a diverse feature set, spanning from product adoption to customer feedback to user behavior analysis and beyond.
- If you want to see how Userpilot can help your SaaS company grow, book a demo today.
What is Chameleon?
Chameleon is a product adoption platform. It enables SaaS teams to leverage real-time user data to build beautiful on-brand experiences, improve user onboarding, and drive product-led growth.
In addition, it empowers product teams to create and manage dynamic in-product experiences. With Chameleon, SaaS teams can now create beautiful product tours that help, guide, and delight their users throughout their journey. All of these are possible without coding!
What is Chameleon used for?
Chameleon can be used in multiple ways to grow your company, but we’ll be going into detail regarding the below use cases and their respective features:
- Product adoption
- In-app messaging
- User feedback
Chameleon’s main use case: product adoption
Interacting with users where they’re most engaged – inside your app – is a powerful way to gauge how you can make them stay and love your product. Chameleon is a product adoption platform that helps SaaS teams transform users into advocates by easily creating and implementing in-app messages.
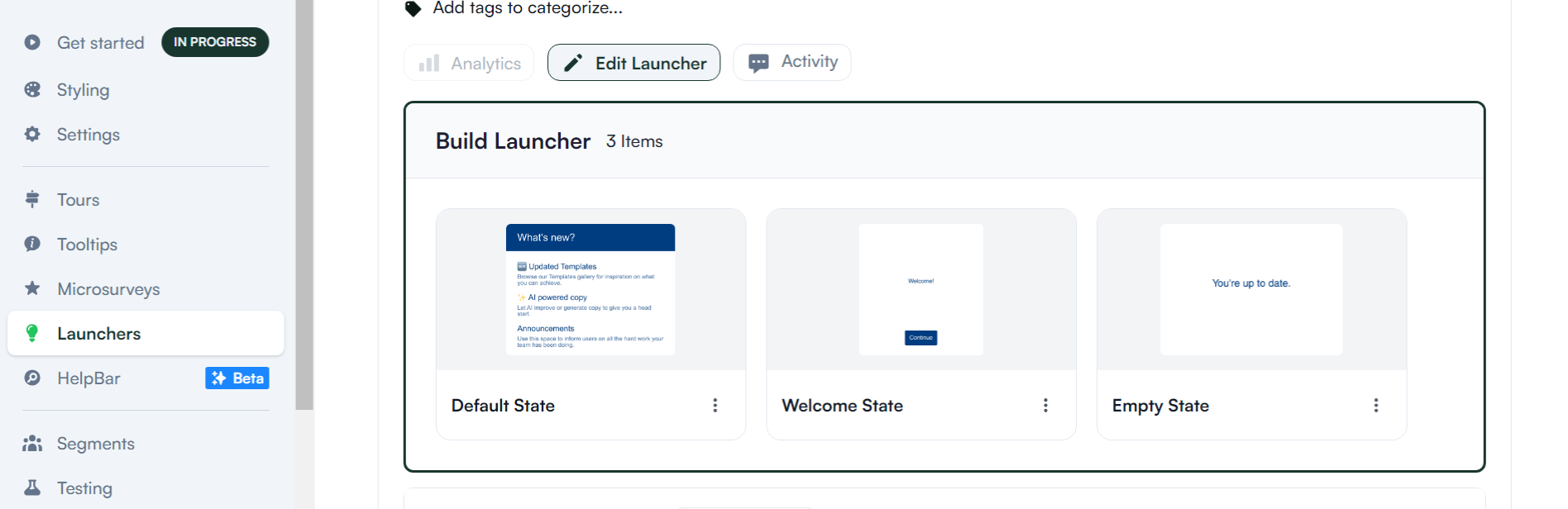
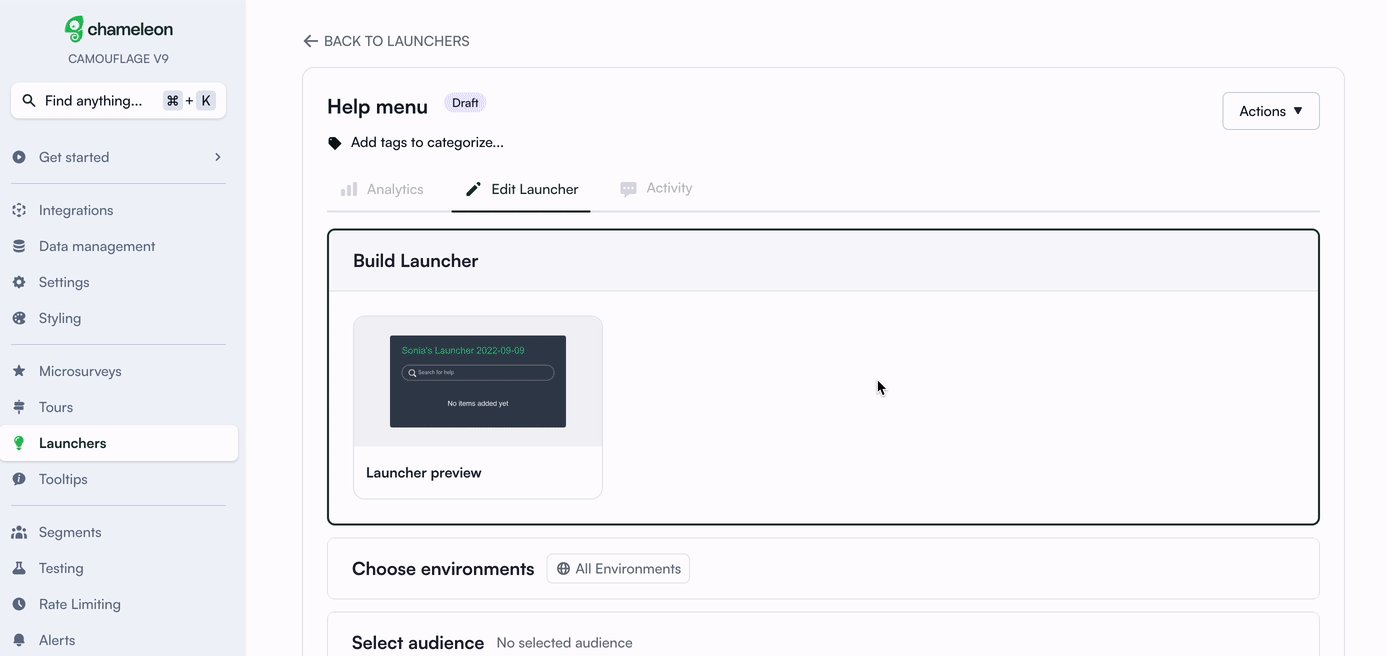
- Step-by-step tours: Guide users through the product with different tours and launchers. This provides an interactive and visually engaging learning process and helps users navigate through the product and increase feature adoption.
- Self-serve launchers: For easy access to resources. By providing quick and easy access to information, you can minimize support tickets and improve customer experience.
- In-product microsurvey: For gathering contextual feedback. These short surveys help gather contextual insights, understand pain points, and identify key areas for improvement.
- Tooltips: For giving real-time guidance. With tooltips, you can provide support to your users without disrupting their experience, and help them overcome hassles without stress.
- Customization options: It offers highly customizable styling, allowing you to create experiences that will match your branding.
Chameleon’s functionality for product adoption: user onboarding
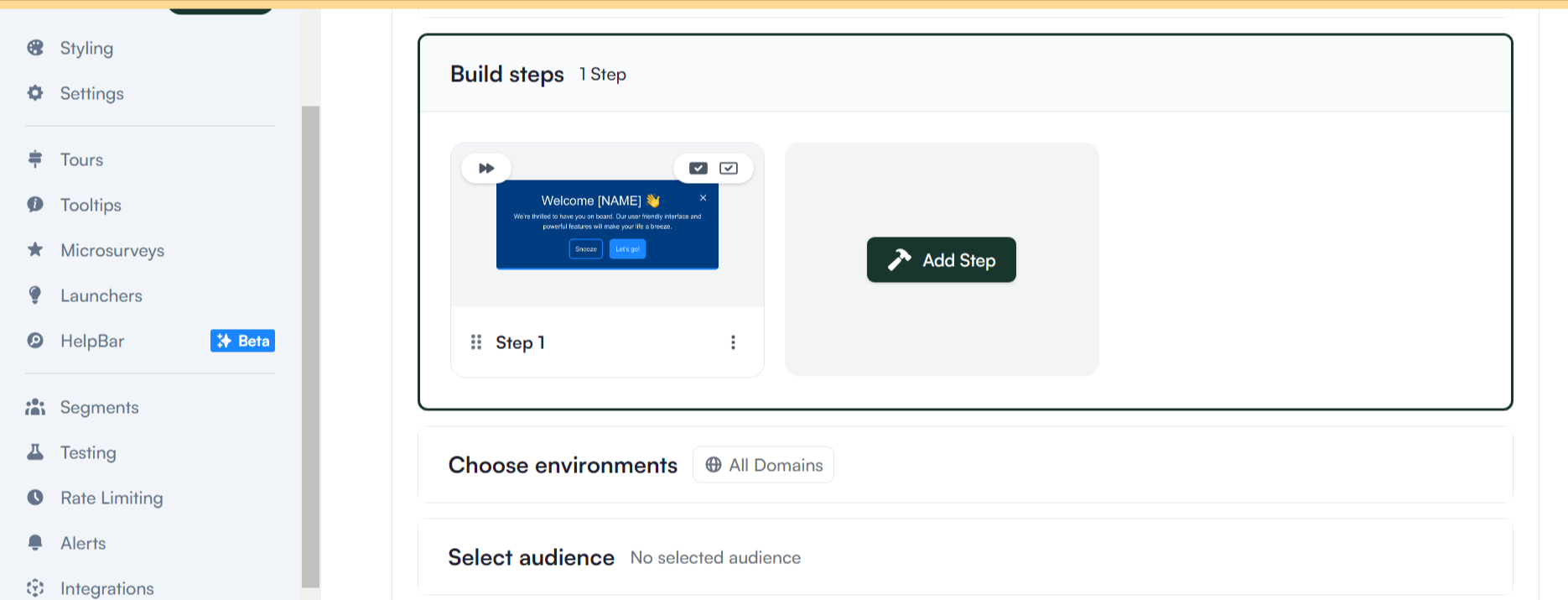
Users expect to be shown the red carpet with a welcome tour for your product. Chameleon helps you create welcome tours that gets users beyond their first “Aha”.
Here are some features of Chameleon for new user onboarding:
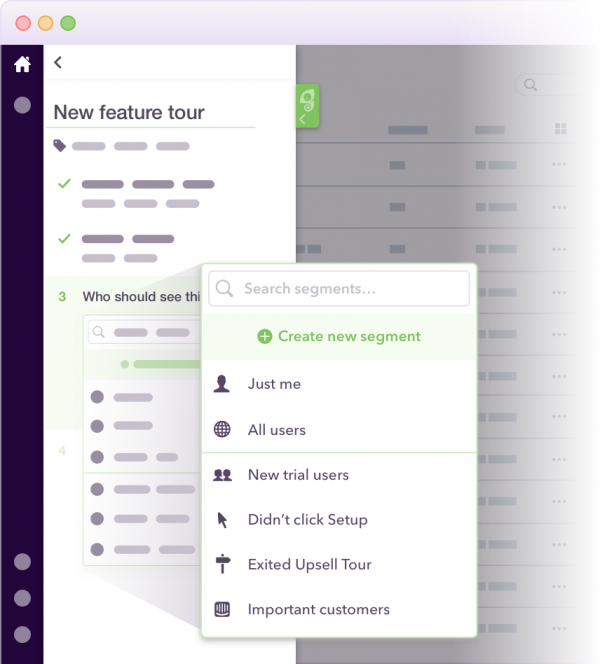
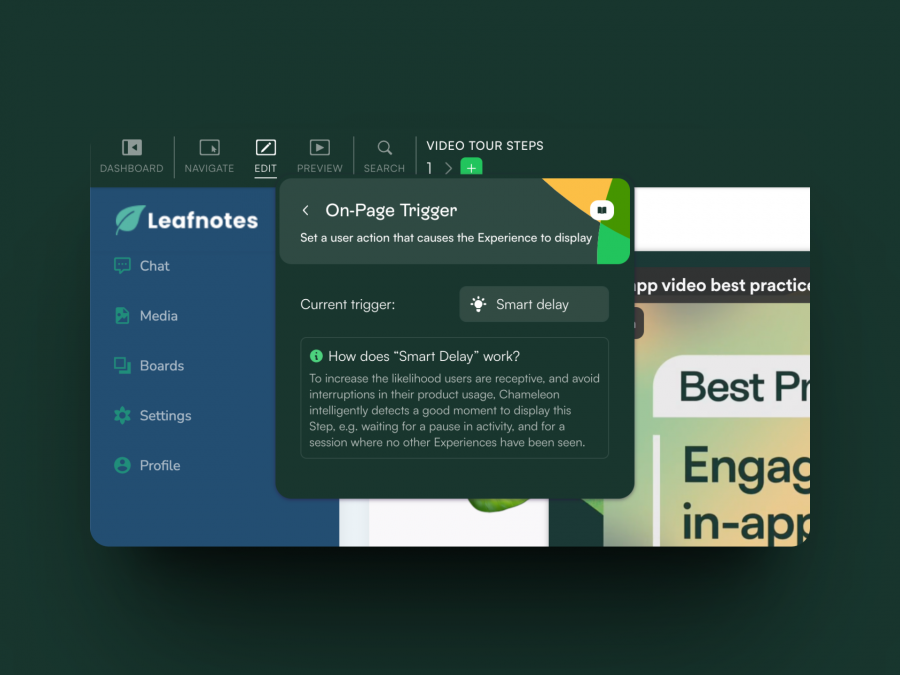
- Segmentation: You can use custom segments to show a sequence of your product tours over time. The hyper-targeted onboarding flows are tailored to your users’ needs. Here’s a short example of what the tour session can look like:
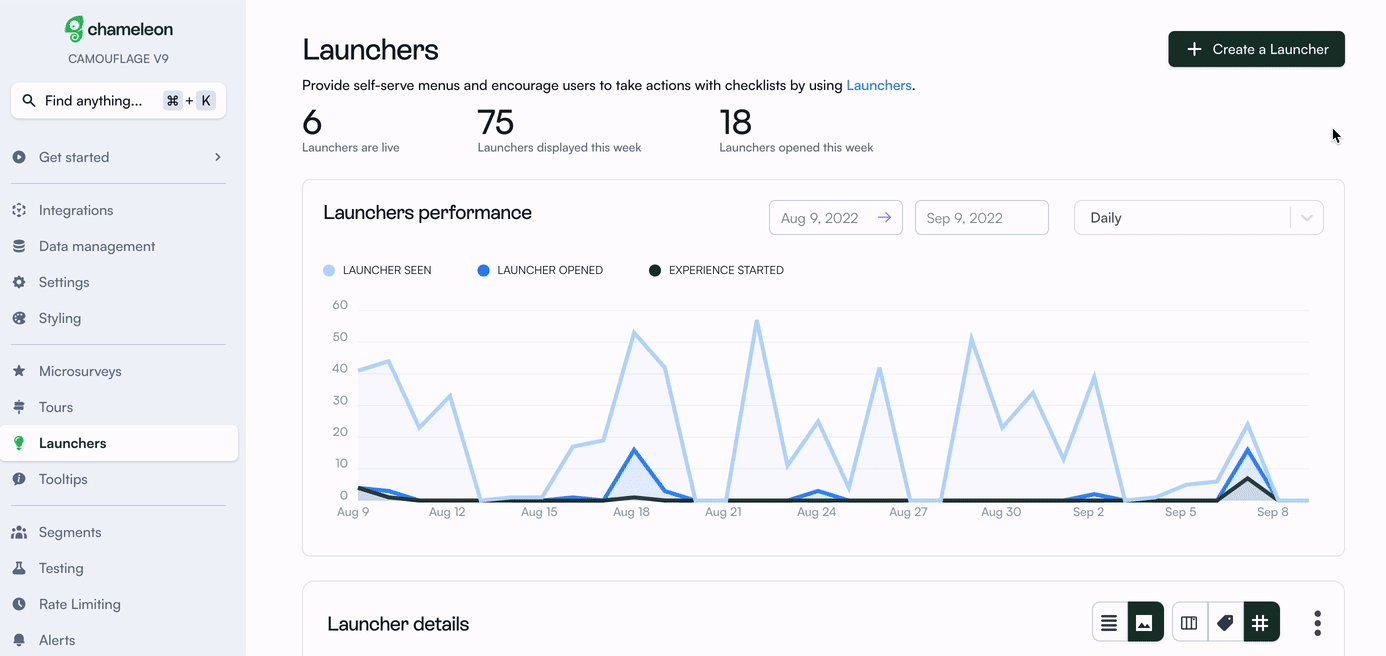
- Clear Analysis: Easily assess and optimize your user onboarding tours with real-time data.
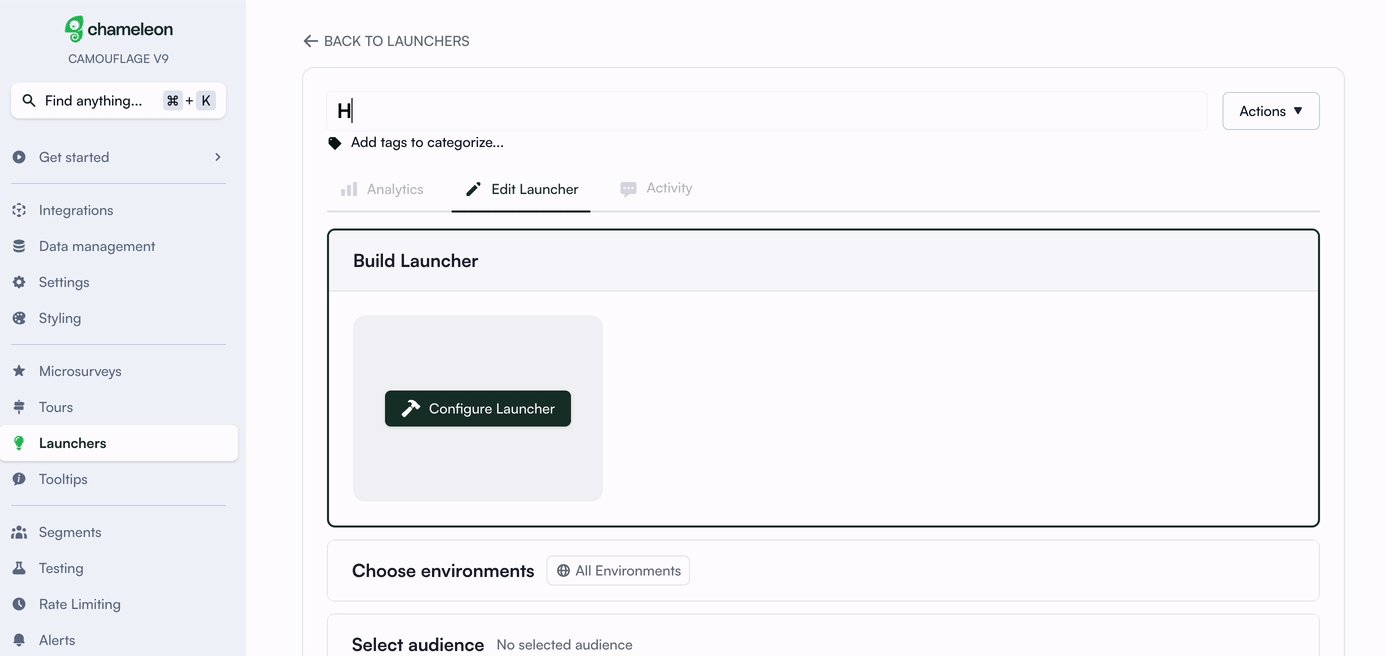
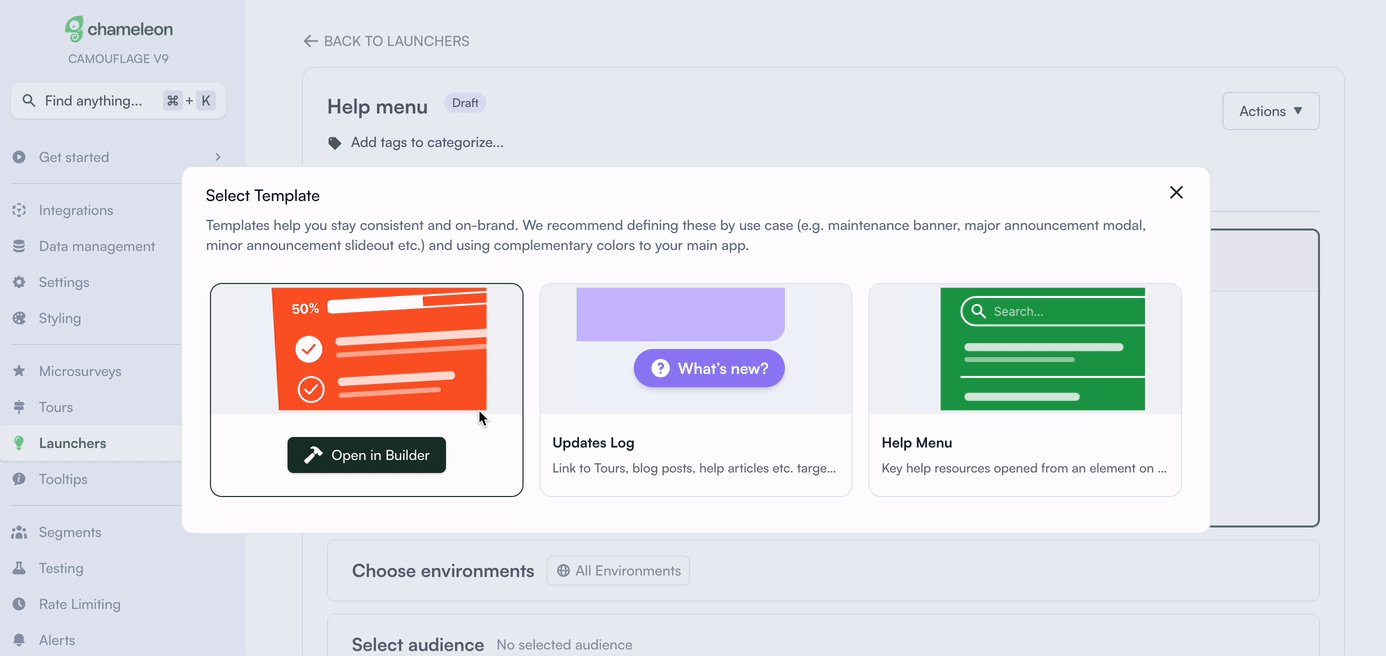
- Launchers: Build onboarding checklists, including items like Loom videos and knowledge base articles to help users unlock more value.
- Customization options: Enjoy fine control over where the onboarding flow appears, choose who sees it, and define how users can interact with it.
Spoiler alert: when you subscribe for the Starter plan, you get access to just one launcher which is very limited for many onboarding use cases. However, you get unlimited access when you pay an extra $971 for the Growth plan.
Chameleon’s functionality for product adoption: in-app support
Imagine a tool without sufficient in-app support and guidance. Well, whatever you think it would be is not what Chameleon is. This tool is big on product tours, product guides, product walkthroughs—or whatever you want to call it, in-app guidance makes your product better.
Here is what you will get with Chameleon to drive in-app support:
- In-app messages: Send targeted in-app messages to users, providing timely support and assistance within the application.
- Onboarding guides: Walk users through the essential steps of setting up their accounts, configuring preferences, and exploring key features, reducing the need for external support resources.
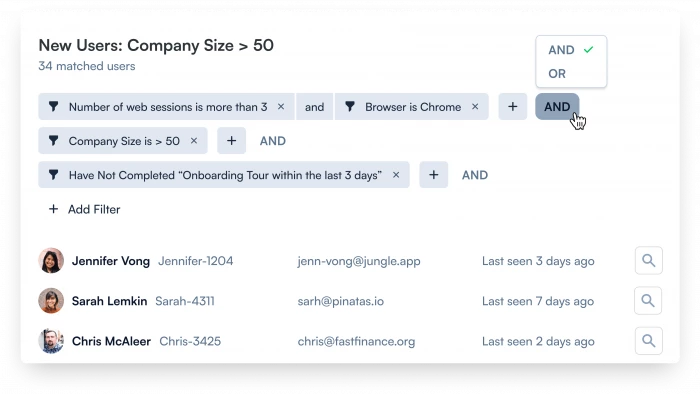
- User segmentation: When users sign up, ask them for some basic info on their roles and jobs-to-be-done. This enables you to create and trigger in-app guides that are targeted at specific users and highlight their specific pain points and solutions.
- Tooltips: Chameleon enables you to implement in-app tooltips that offer contextual help to users when they encounter issues or uncertainties.
Looking for the best tool for product adoption? Search no more!

Chameleon’s main use case: in-app messaging
In-app messages are timely, relevant, and contextual notifications your users see while interacting with your product or app. The common use cases are improving onboarding flows, offering self-serve support, and getting relevant user feedback.
How can Chameleon help you create effective in-app messages? These features are in your arsenal.
- Modals: Modals are used to grab the user’s attention. For example, you can use modals for your in-app tutorials and anchor them to specific elements on the page. Or you can add a pop-up with an animated confetti effect to celebrate once the user successfully completes onboarding.
- Tooltips: Tooltips are short messages related to specific UI elements that provide additional explanations and guide users toward taking specific actions. They often help users discover the product value and quickly reach their “Aha!” moment.
Chameleon’s functionality for in-app messaging: in-app resource center
Chameleon, unlike Userpilot, doesn’t offer a self-service resource center where users can access multiple guides and tutorials or contact support.
It does provide launchers that are similar but more restricted. A launcher can be a checklist or a list of resources, but it can’t be both.
Also, with Chameleon’s Document360 integration, you can connect your help documentation to HelpBar and enable users to access it when they need answers.
Chameleon’s functionality for in-app messaging: in-app announcements
There are two exciting features on Chameleon that help you announce new product features:
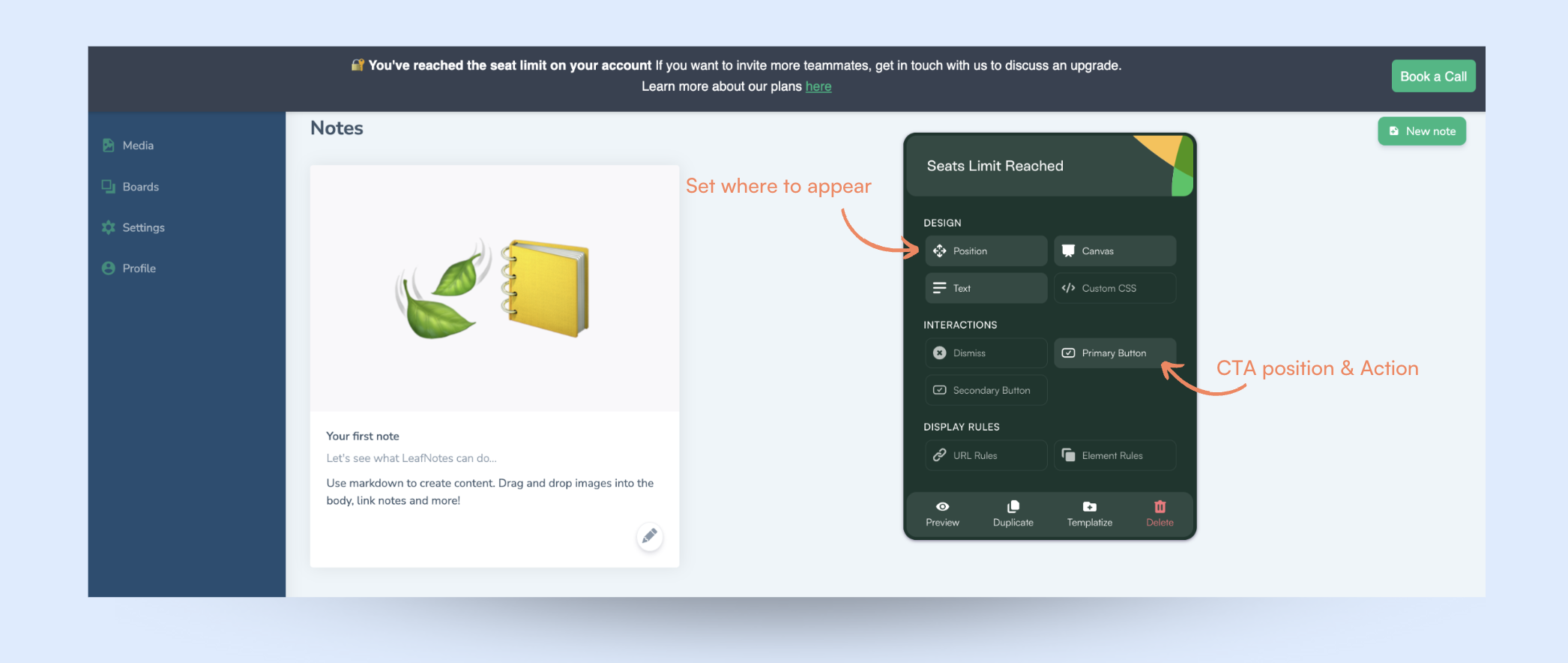
- Banners: They are essential components to drive engagement towards messages that users will benefit from seeing, no matter their goal in your app. In addition, you can announce downtimes, thereby preventing incoming queries by notifying users about expected disruptions and how this can affect them.
Let’s say you want to set up a UI pattern to remind users to renew their subscriptions. With banners, you can remind users about account limits, or better yet, renew their subscriptions to continue to enjoy your product and crush their goals with their team.
- Announcement tours: Announcement tours shine when you want to drive user awareness and product discovery. Announcement tours serve as a stepping stone for your banners, you can set your banner’s position to be ‘Relative to Screen’ and to show in the ‘top-center’ position — simply, these tours make your banners customizable.
Chameleon’s main use case: user feedback
Here are some remarkable features of Chameleon for getting user feedback:
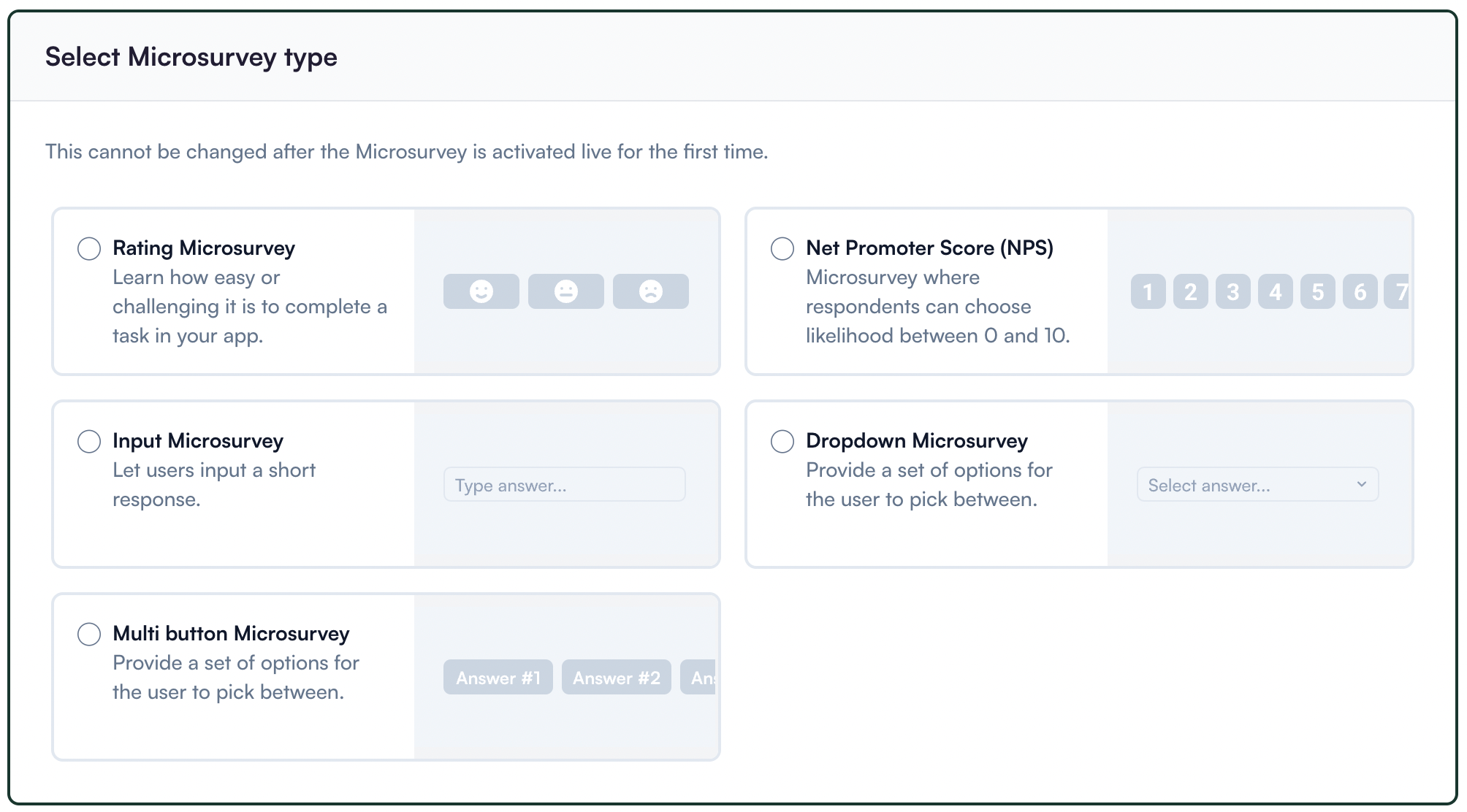
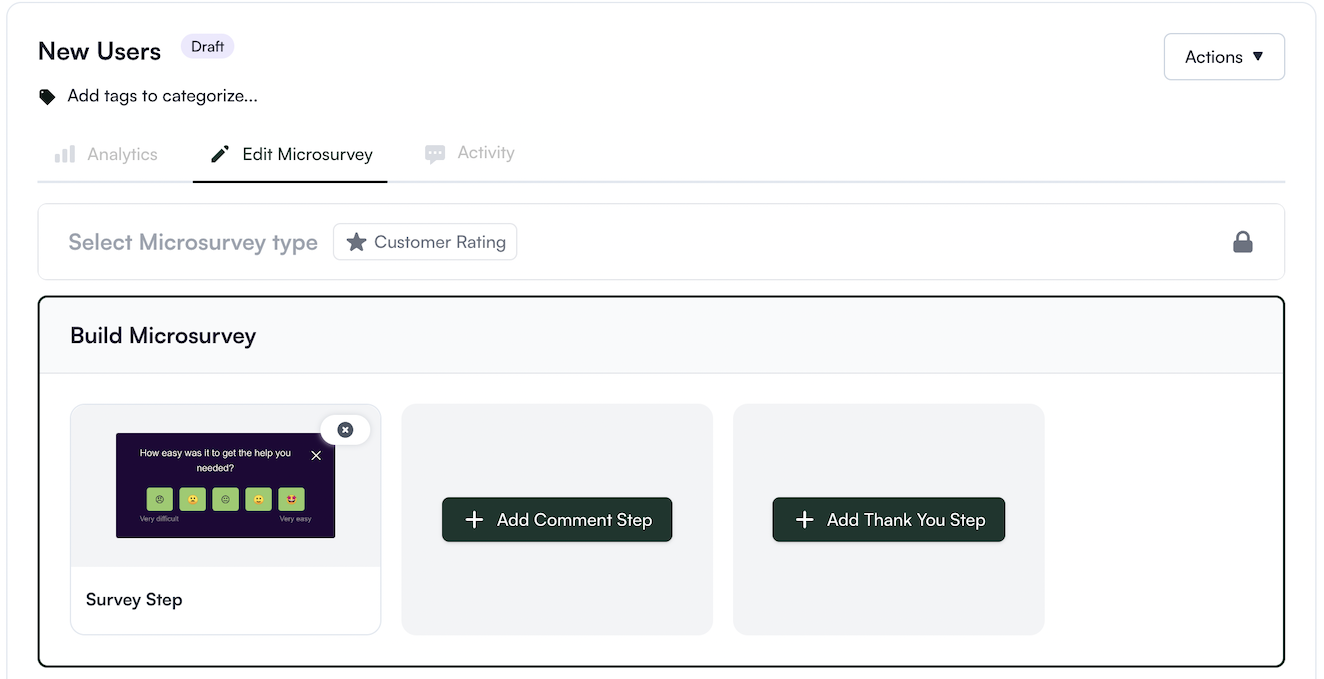
- Microsurveys: Create various microsurveys (up to 5 on the Startup plan), including NPS, CSAT, CES, Opt-in, and custom feedback types. You can customize your surveys but will need CSS knowledge for this, unlike other tools like Userpilot.
- Survey triggering options: Choose the survey frequency and repetition settings.
- Basic analytics: Access basic completion reports, while other data will be analyzed using integrated analytics tools from Chameleon. NPS scores will be visible in the reports, but additional analytics tools are required for other microsurveys.
It’s great that Chameleon lets you build beautiful microsurveys, but it might not be the best tool if you want to analyze the data and, most importantly, act on it. For example, with Userpilot you can create custom user segments based on survey responses or NPS scores and trigger specific in-app flows for them.
Chameleon’s functionality for user feedback: in-app surveys
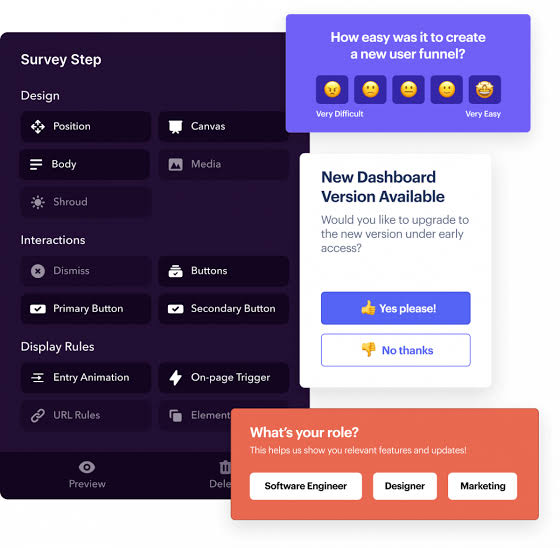
With Chameleon, you can launch microsurveys based on user attributes such as plan type, role, or previous replies – then trigger the next actions based on user sentiment.
Below is a brief overview of the features Chameleon offers for in-app surveys:
- Integration with your favorite tools: Use tools like Typeform to launch in-app microsurveys and get user feedback.
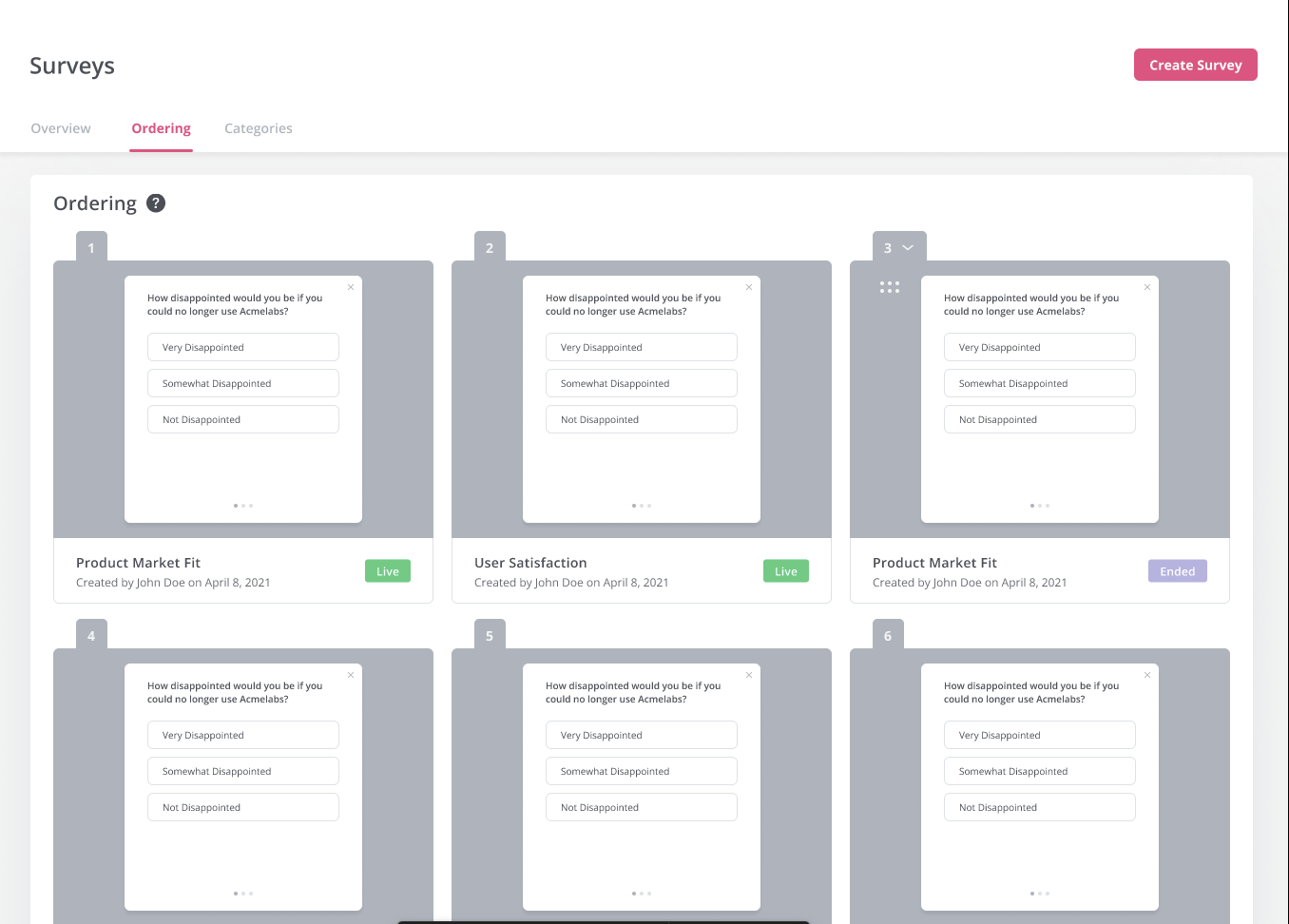
- Filters feature: Filter your surveys based on completion rate, date created, date last edited, tags, and so on. This helps to segment your surveys based on the number of users and their interactions with the surveys.
- Trigger surveys based on users taking action: With this feature, you can easily direct your surveys to users who are consistent in taking action.
However, Chameleon lacks proper analytics to analyze your NPS or other survey responses over time. So if you want more in-depth analytics on your collected feedback, consider Userpilot.
Chameleon’s functionality for user feedback: survey analytics
Chameleon doesn’t offer the full package of survey analytics that you need to scale product adoption. It has a microsurvey feature that seems to be generalized for surveys and not the analytics parts.
This means you can create surveys but not interpret the survey responses to get valuable insights.
On the contrary, Userpilot lets you create in-app surveys, trigger them using advanced configuration, and analyze responses on an individual or segment-specific level with detailed survey analytics.
How much does Chameleon cost?
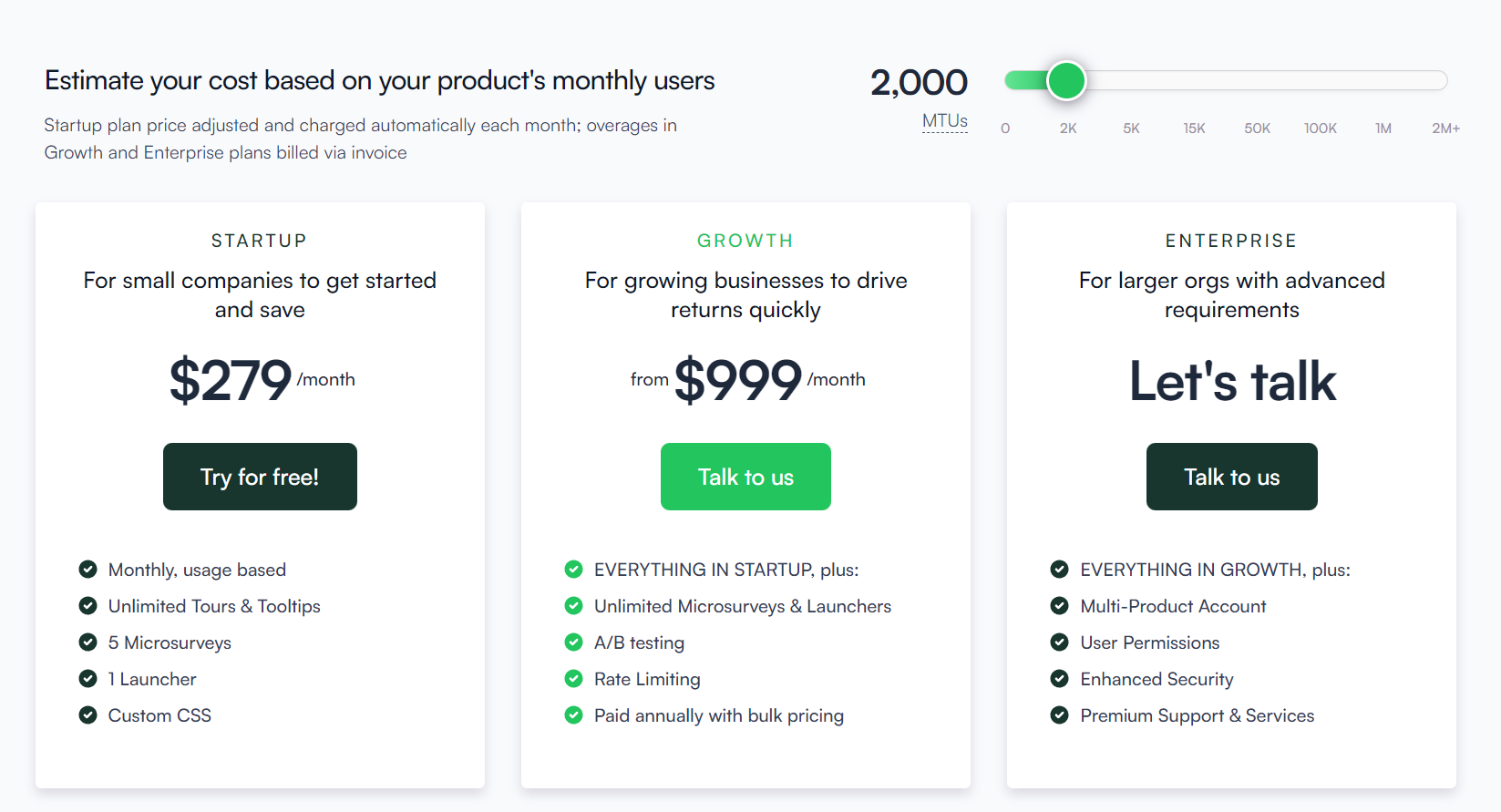
Chameleon’s pricing is based on your product’s monthly users. From the Startup plan (for small companies to get started and save) to the Growth and Enterprise plans (for larger organizations with advanced requirements) billed via invoice.
Here’s an overview of the pricing plans, and features of each plan:
- Startup plan: For small companies to get started. Fee: $419/month, billed Monthly, usage-based, Unlimited Tours & Tooltips, 5 microsurveys, 1 Launcher, Custom CSS.
- Growth plan: For growing businesses to drive returns quickly, from $1350/month. Everything in the startup plan, plus: unlimited microsurveys & launchers, A/B testing, and rate limiting is paid annually with bulk pricing.
- Enterprise plan: For larger organizations with advanced requirements. The fee for this plan is not stated on the website rather, you get to talk to the team. You get everything in the growth plan, multi-product account, user permissions, localizations, and SSO/enhanced security.
The Growth plan seems to be the real deal because of the exciting features that can boost your product marketing. For example, you can’t get the rate limiting feature on the Startup plan, including A/B testing. These are relevant and powerful product adoption weapons that should be in your arsenal if you truly want to win more users.
Is the startup plan expensive?
Yes, compared to Userpilot, about a $170 difference. It’s best to opt in for the Growth plan for the juicy benefits, where you pay $1350 annually rather than paying a whopping $5000+ yearly for the startup plan.
Benefits of using Chameleon
From a wide array of features to aesthetic UI patterns that can create any flow no matter how customized they need to be, Chameleon is no doubt a powerful tool for scaling product adoption.
It works in a similar way to Userpilot and offers similar features: styling, analytics, templates, goals, A/B testing, and checklists.
Let’s look at the pros of using Chameleon:
- Intuitive no-code builder: Chameleon comes with an easy-to-use Chrome Extension builder.
- Engaging tour guides: Build interactive tours to onboard users, announce features, and create other customer in-product experiences using simple steps.
- Good range of in-app messaging and UI patterns: Easy to create custom modals, slide-outs, tooltips, hotspots, launchers (checklists or resource hub), and more.
- Full two-way and deep analytics integrations: Chameleon fits into your stack, and easily connects with your favorite tools to send data to, and from Chameleon. It offers the deepest integrations, with analytics tools, CRMs, and more.
- Effective segmentation and targeting system: Leverage user data and experiences to structure effective marketing messages and tour guides for a specific target audience.
- Advanced A/B testing: Drive continuous improvement of in-app messages and define the ideal user experience with precise A/B testing.
- Rate limiting: No user wants to be overwhelmed with multiple product tours, in-app messages, and tasks. With rate limiting, you can reduce the number of user experiences — one step at a time, with clarity over speed.
Drawbacks of using Chameleon
While Chameleon is a deep production adoption tool with an array of great features, there are still some downsides. Here are the main cons of the tool:
- Not entirely no-code: Early on, we stated that Chameleon can be used without code. True. But it is not a completely no-code tool. You’ll need the help of a technical-savvy employee in your team to sort out some build-up as the learning curve is steeper.
- Hard-to-use interface: The new UI is a bit harder to use (a lot of clicking), and there can be minor bugs here and there.
- Limited experiences: There are some limitations to the user onboarding flows. For instance, you can’t run multiple in-app experiences at the same time, as you can in Userpilot.
- Pricey: The Startup plan is quite expensive (starts at $349/mo for 2500 MAU and includes just one launcher). This means you need to go for the Growth plan, where you pay more but save more at the same time.
There is a better tool for your SaaS than Chameleon!

Why an alternative is needed for Chameleon?
Despite its strong performance when it comes to creating personalized and highly customized user experiences, Chameleon is not the most competitive tool when compared to similar products.
Here are three reasons why you might need to look elsewhere:
- You are on a budget: To get access to all the needed tools for proper onboarding and adoption, you need to pay for the higher plans that can get expensive.
- Requires CSS knowledge: Custom CSS works by targeting specific elements of Chameleon Experiences to change their styling. However not all users have an idea what CSS is all about, so, you need to be technically savvy.
- Analytics are not advanced: Chameleon doesn’t pose of robust analytics features like Userpilot does. You might want to consider another tool if you need accurate product and user analytics, without paying for additional tools.
Userpilot: A better alternative to Chameleon
Considering the price you get for your money and the very intuitive and sleek nature of Userpilot, it’s fair to say that Userpilot has some advantages over Chameleon.
While both tools are very relevant to scaling product adoption of SaaS product teams, there are still differences between them.
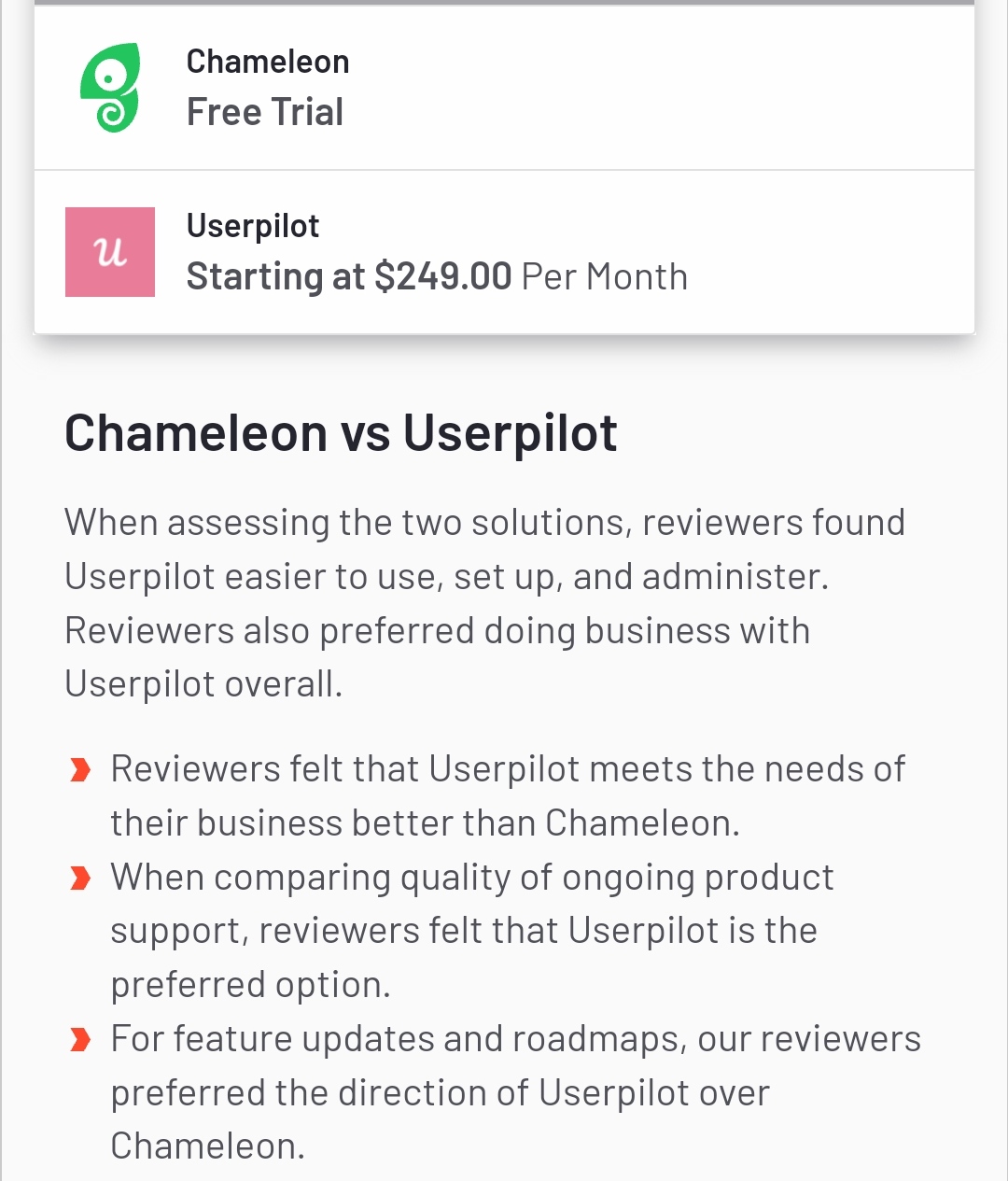
When we checked G2, we found a glance at different reviews comparing both tools.
So, here are the advantages of Userpilot over Chameleon:
- More value for your money: Chameleon split their pricing options primarily by the number of monthly active users, but you should keep in mind that the Startup plan also has limited features and might not be enough for interactive user onboarding and adoption for SaaS products. Userpilot offers great value for money compared to other similar tools on the market. Even its entry-level plan (Traction) provides all the necessary features without any usage limit.
- Ease of use: Userpilot has an easy-to-understand UI and workflow compared to Chameleon. It is a no-code builder that comes with an easy-to-use Chrome Extension builder. The dev work required is minimal compared to Chameleon.
- Advanced product analytics: In contrast with Chameleon, Userpilot provides in-depth analytics regarding funnels, A/B testing, paths, feature adoption, etc.
Userpilot’s main use case: product adoption
Product adoption is when users become repeat users of your product. It covers the entire journey spanning from the awareness stage to trial signup and finally full-on adoption. As a product growth platform, Userpilot has advanced analytics capabilities for tracking adoption over time.
Here are the Userpilot features that can help you measure and improve product adoption:
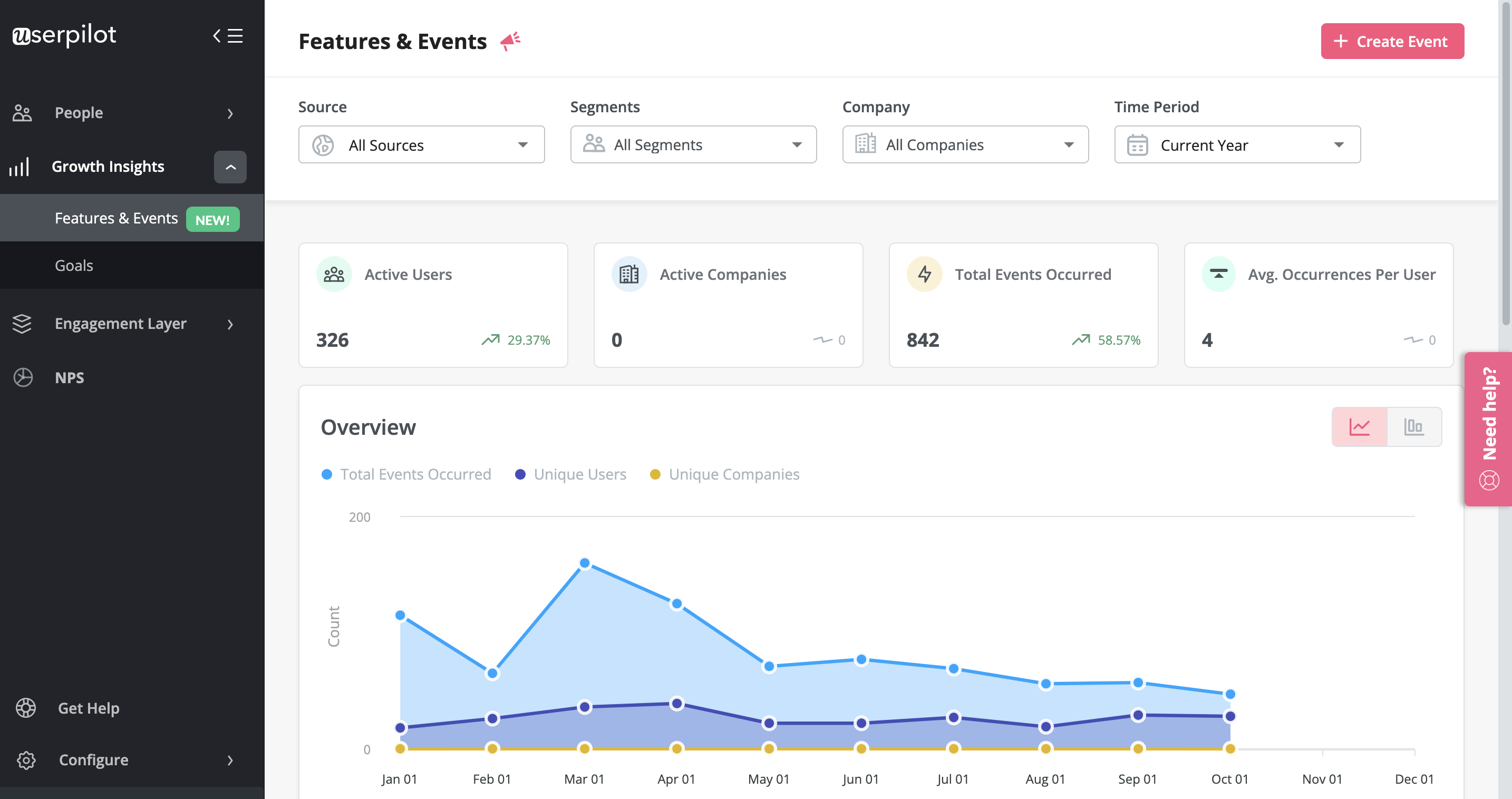
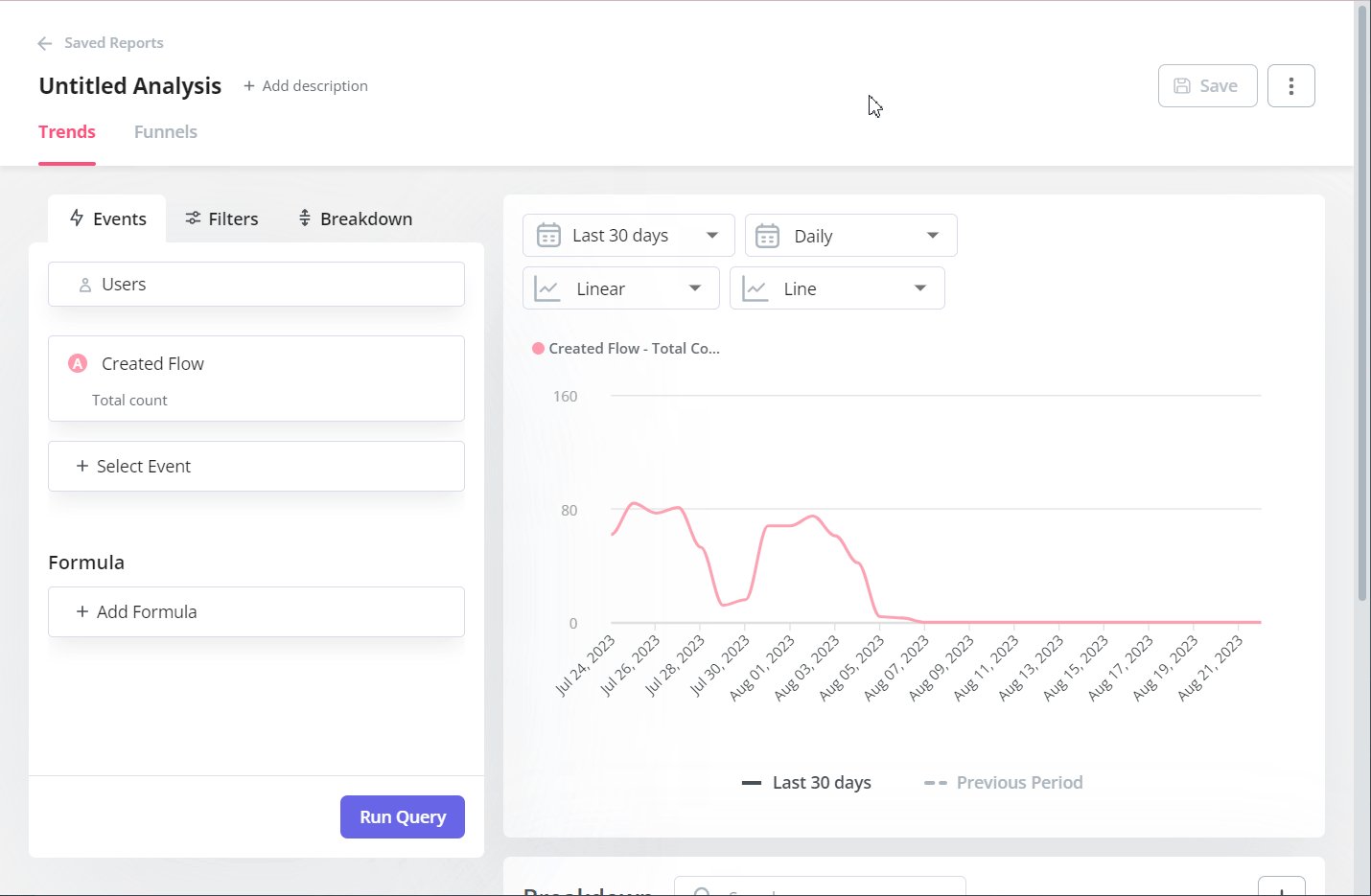
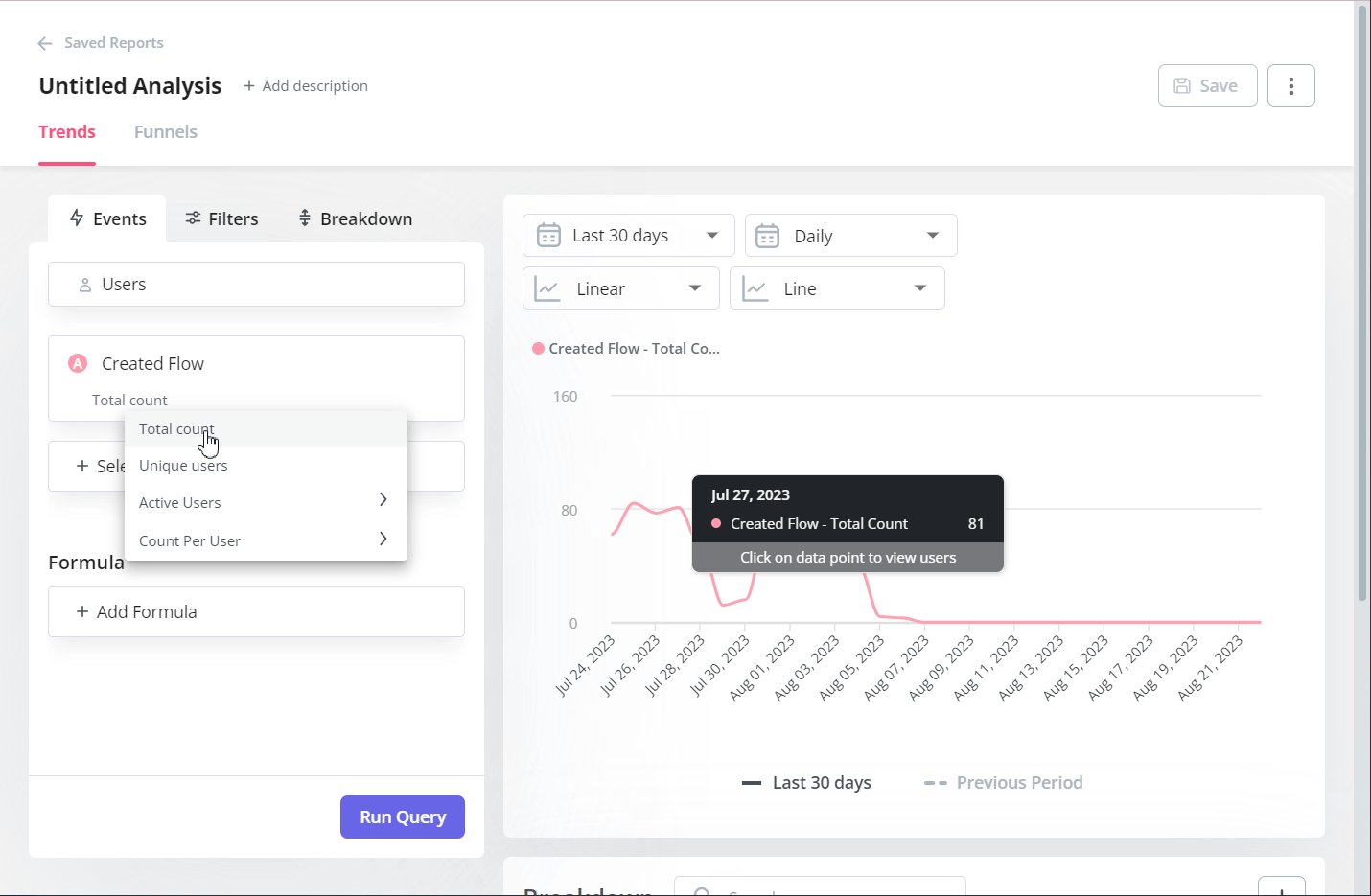
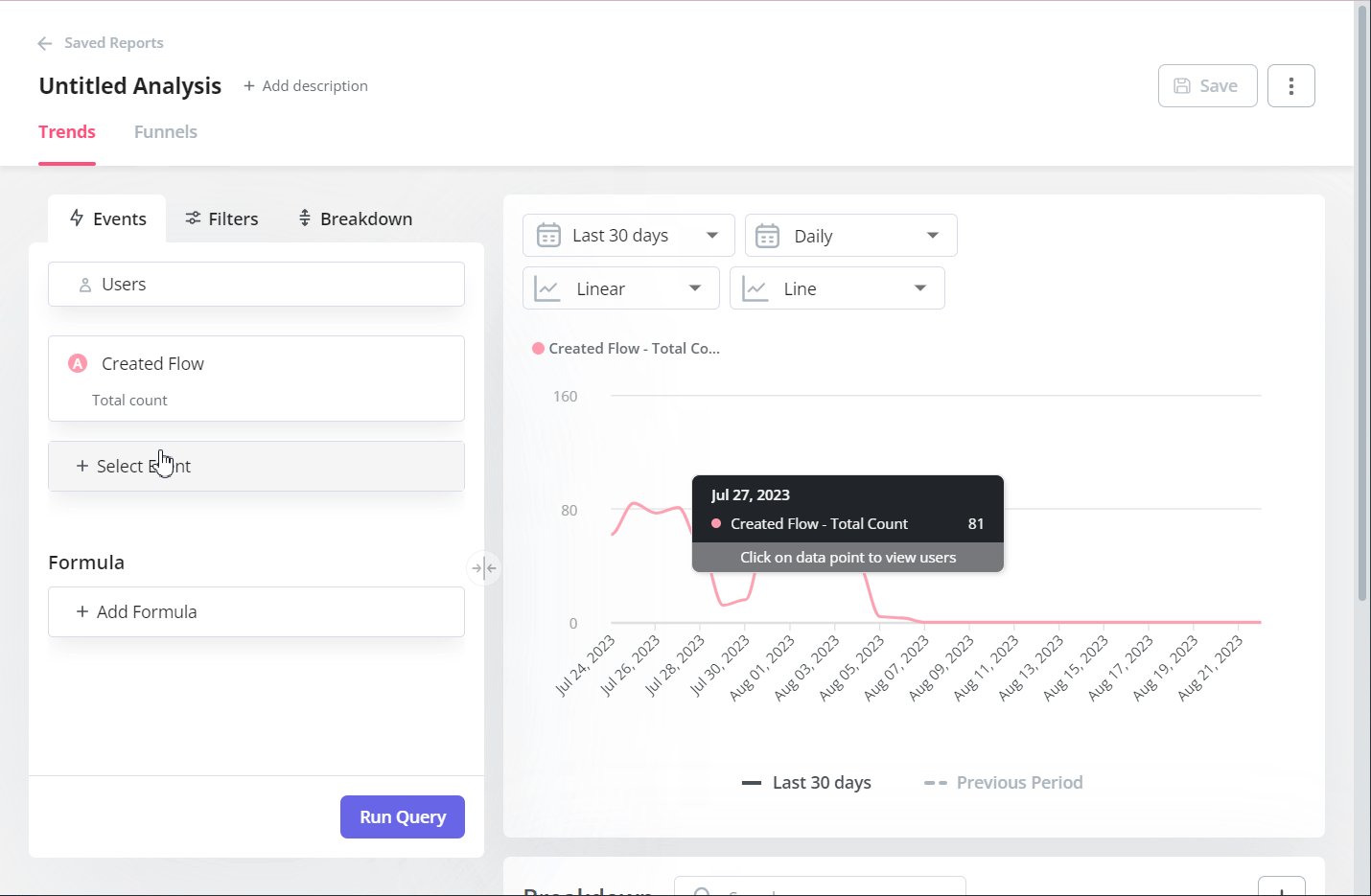
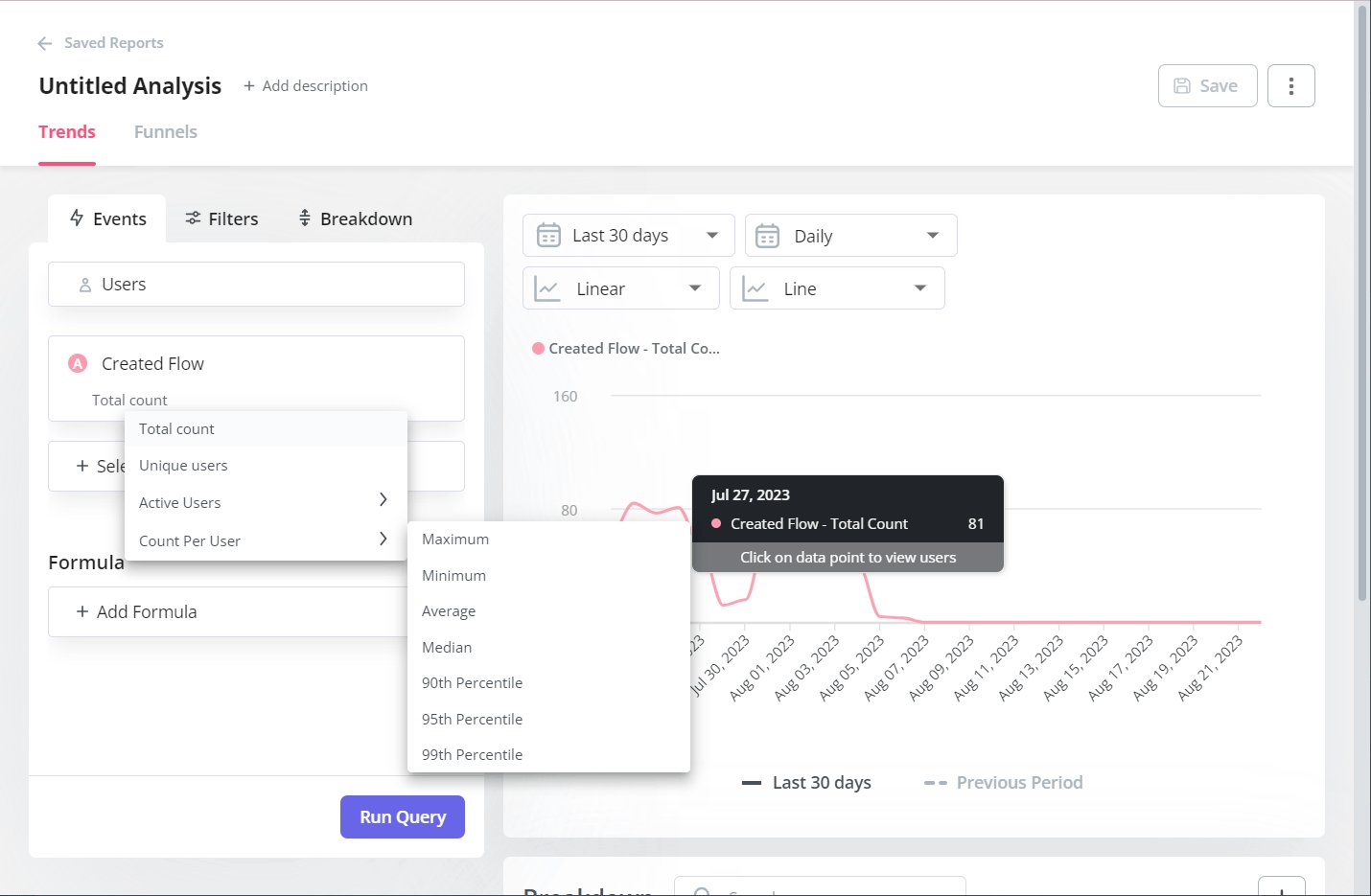
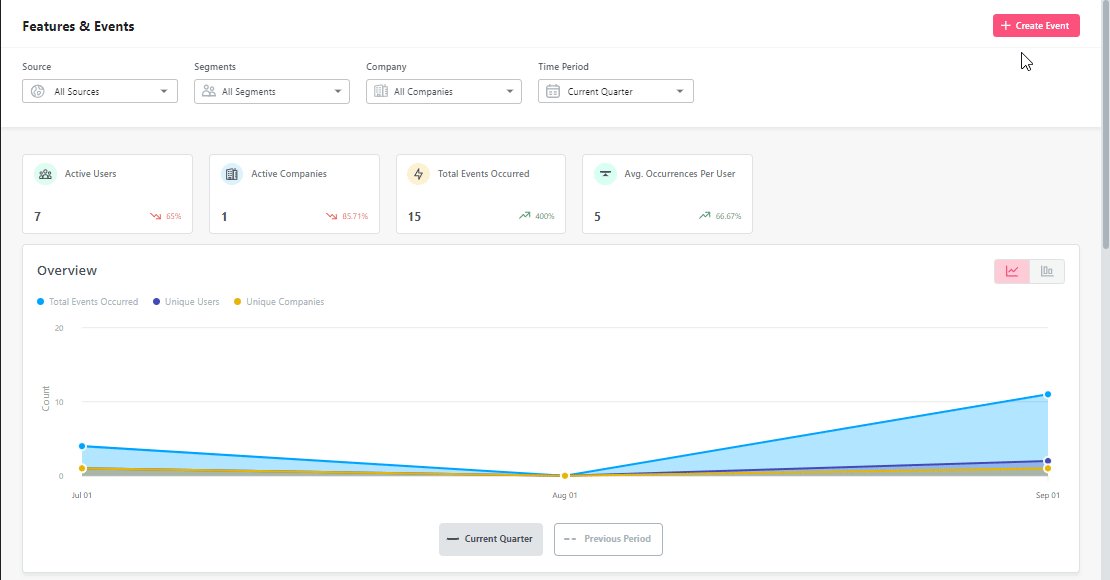
- Product analytics: Userpilot lets you create trend reports to track adoption over time by feature or segment, funnel reports that show you which steps of the process most users get stuck on, and integrations with third-party analytics providers so you can sync data between tools.
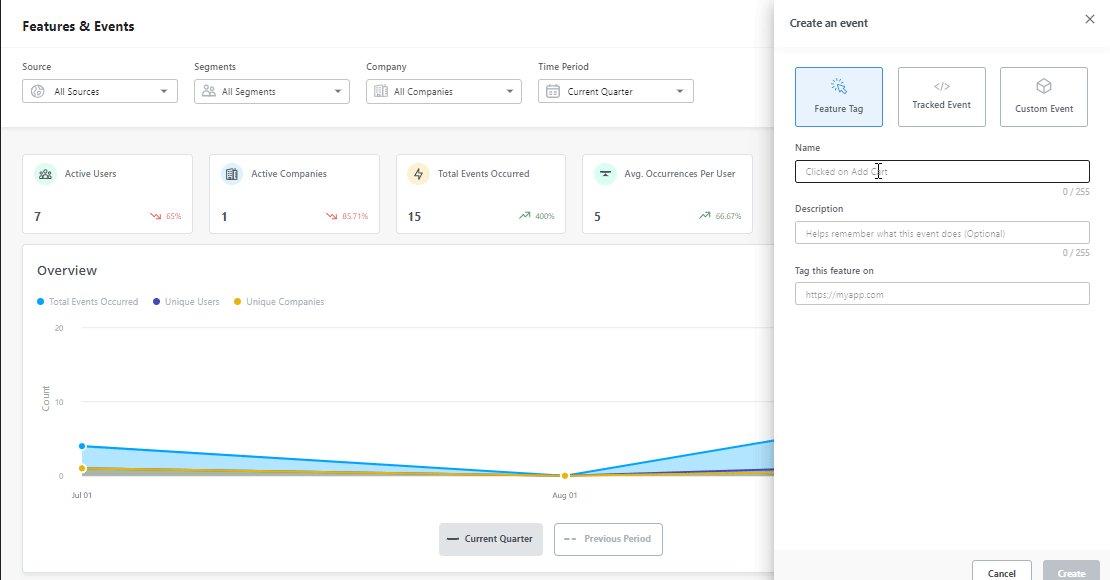
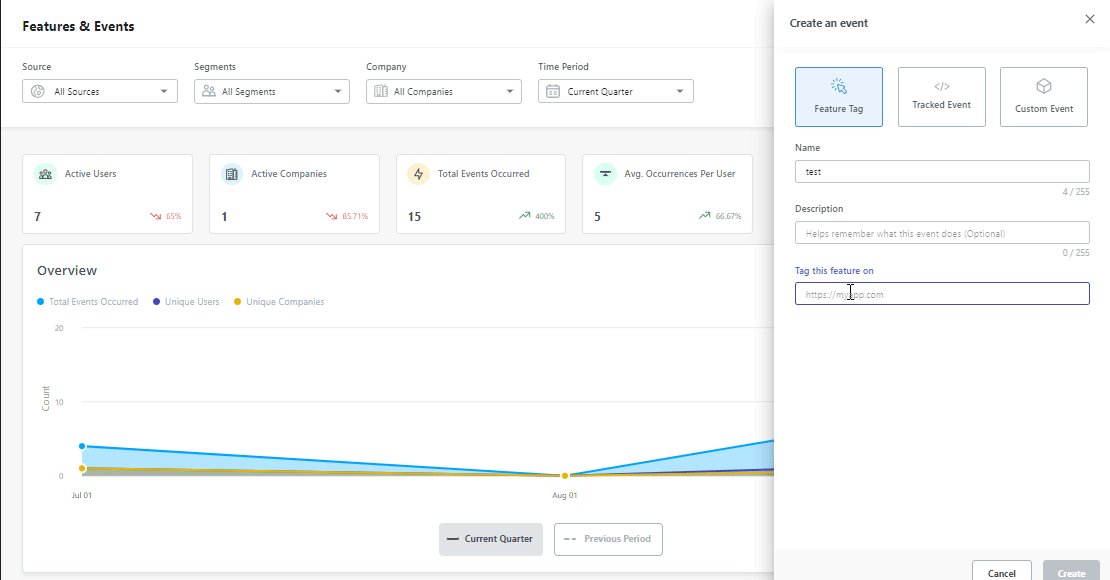
- Feature engagement: Userpilot’s click-to-track feature tagger lets you see how often a feature is used and by how many people. You’ll also be able to see the top 20 events for a certain time period or create custom events that group multiple features together for clearer insights.
- Feedback collection: Userpilot has a no-code survey builder with 14 templates to choose from. You’ll be able to collect quantitative data like CSAT, CES, or NPS ratings and qualitative feedback on the strongest/weakest parts of your product straight from your users.
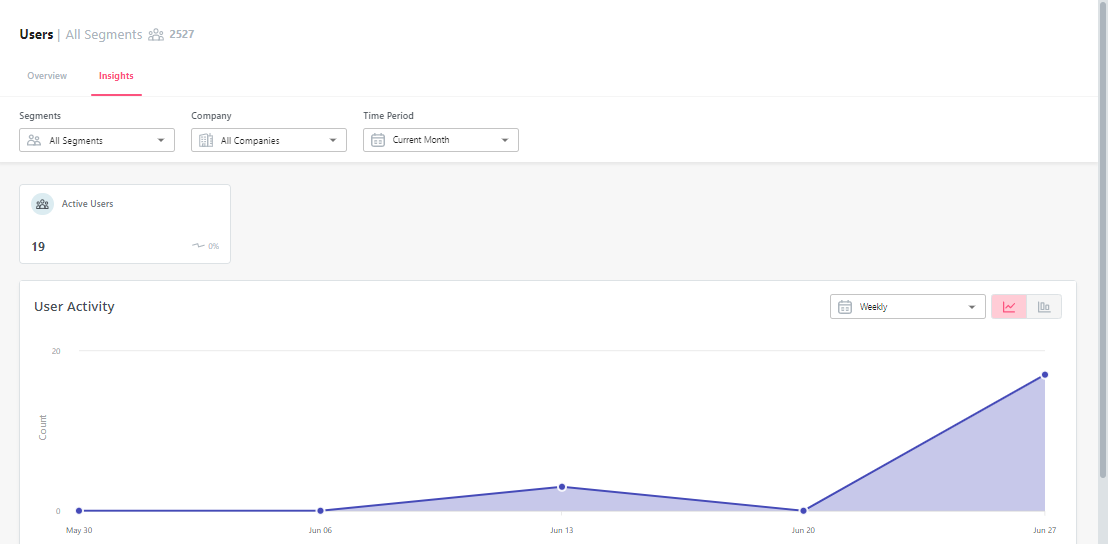
- User insights: The Insights dashboard lets you monitor user activity based on which segment they’re in and which company they’re from. You’ll also be able to choose from daily, weekly, and monthly time periods to see if user activity is shifting towards full product adoption over time.
Userpilot’s main use case: in-app messaging
In-app messaging enables communication within your product to onboard new users or drive feature adoption among existing customers.
Here are a few ways you can send in-app messages using Userpilot:
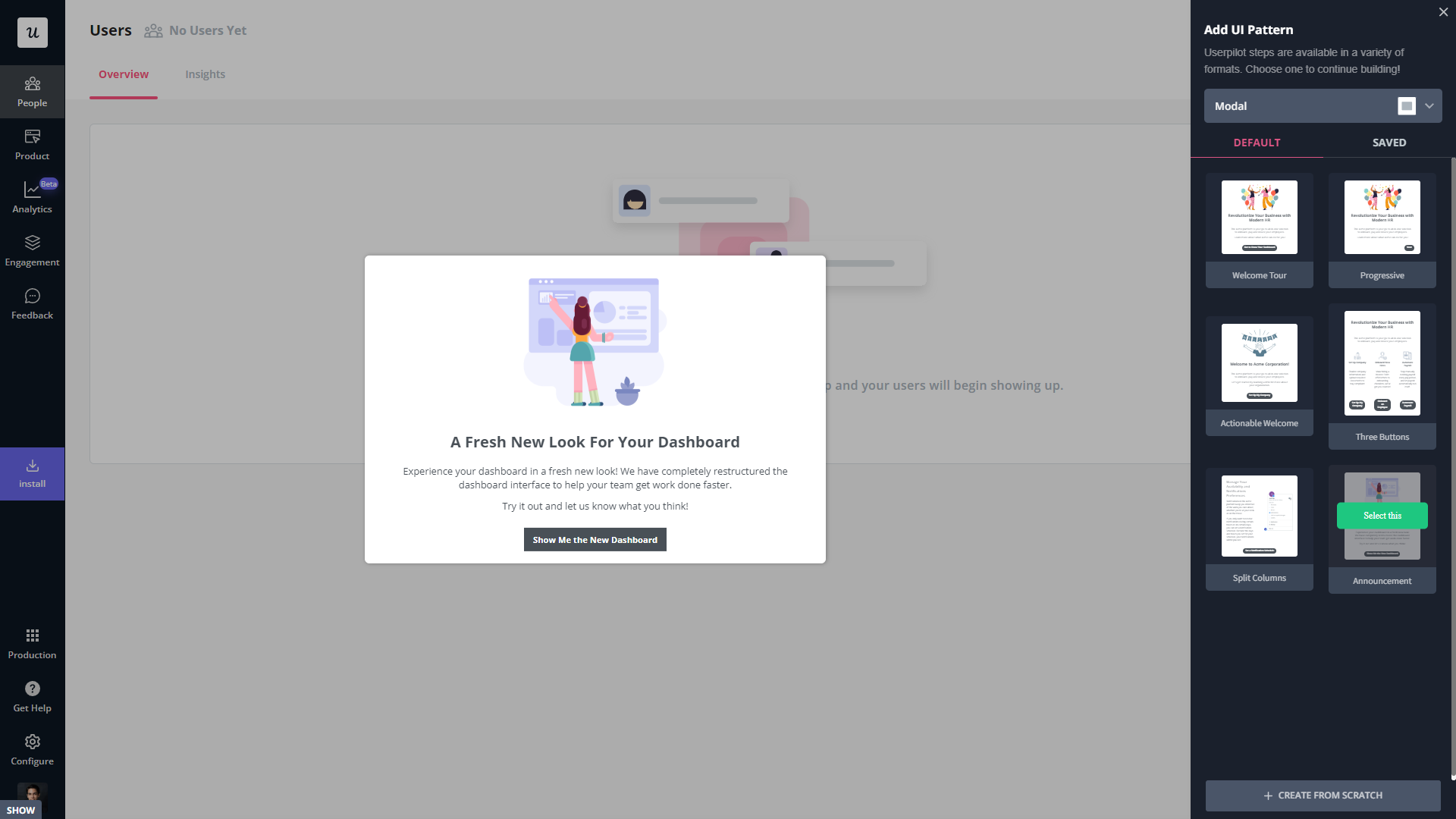
- Modals: Userpilot lets you use modals to send unmissable in-app messages to your users. Simply choose from one of the six templates or create a new modal from scratch. You’ll be able to use text, emojis, images, and videos to help your modals get the message across to users.
- Banners: Userpilot banners can be used to send in-app messages that are urgent but don’t need to take up the entire screen. You can also add blocks with text, emojis, images, videos, forms, custom JavaScript functions, and more to style banners to your liking.
- Tooltips: They are the least intrusive form of in-app messaging as they only show up when users hover over an element or click on an info icon. You’ll be able to adjust the height, shape, color, and placement of tooltips to make them native-like.
Userpilot’s main use case: user feedback
User feedback is an essential part of listening to the Voice of the Customer (VoC) and making product development or marketing decisions that best suit your customer base. Userpilot has a no-code survey builder, 14 templates to choose from, and advanced analytics for extracting insights.
Here are the Userpilot features you can use to collect customer feedback and analyze it:
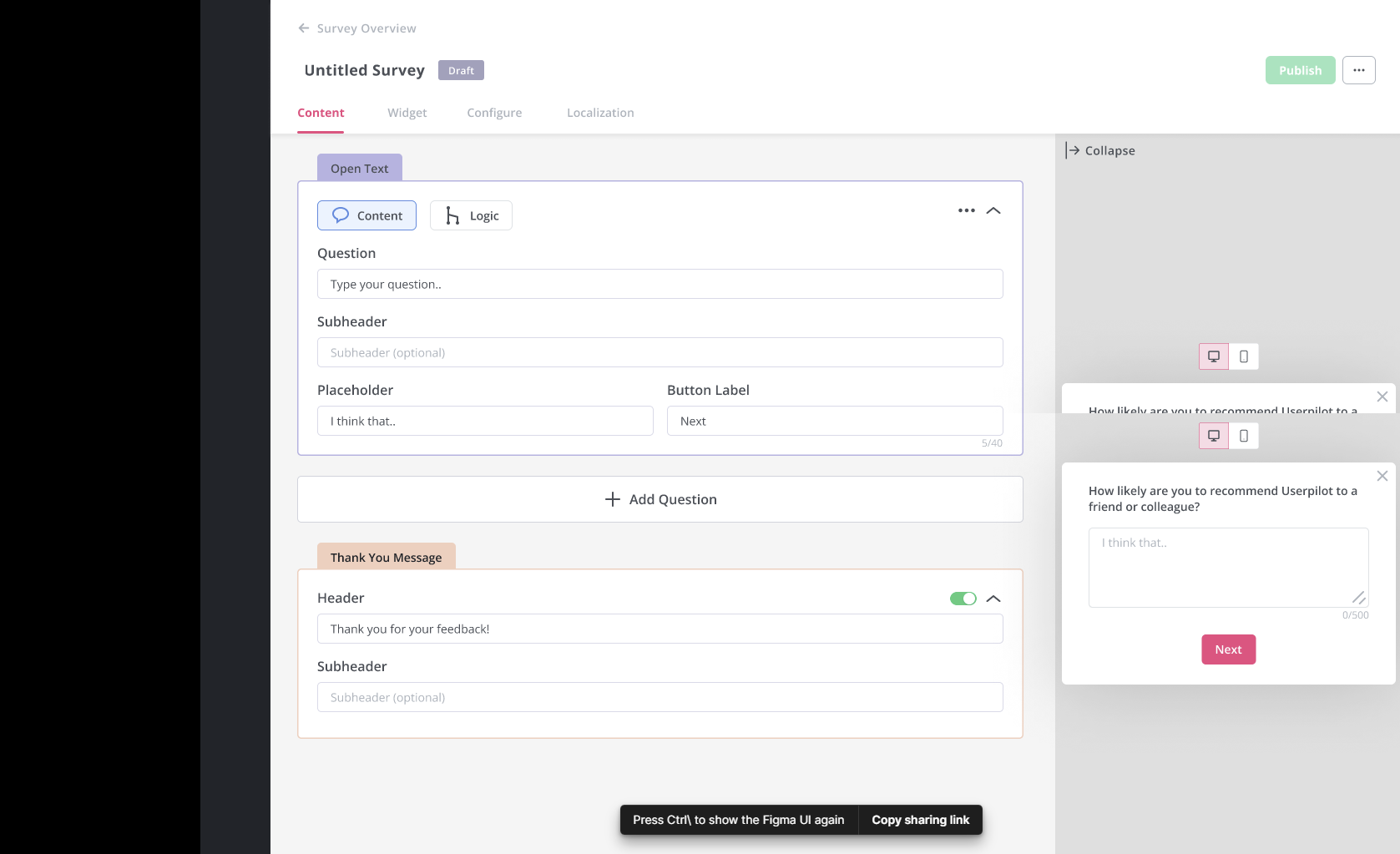
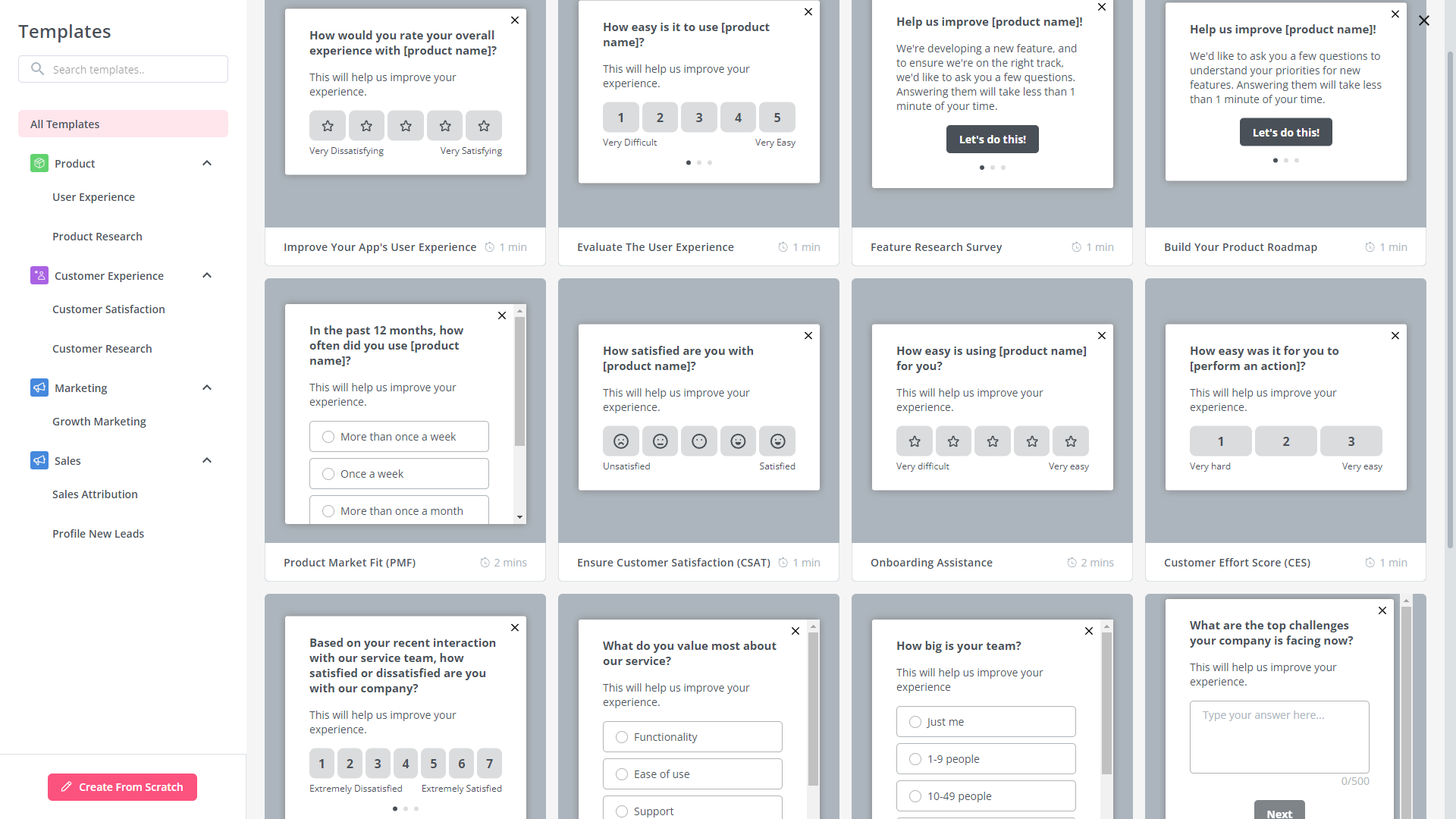
- Survey builder: Userpilot’s survey builder lets you edit the content, update the widget’s style/placement, and set page-specific or event-specific triggers to ensure that users see the survey at the most contextual moment — all without writing a single line of code. You can also translate surveys into your audience’s native language.
- Survey templates: There are 14 survey templates to choose from with a wide array of different use cases. You can collect qualitative responses on how to improve the user/product experience or quantitative data for customer satisfaction benchmarking such as CSAT and CES scores.
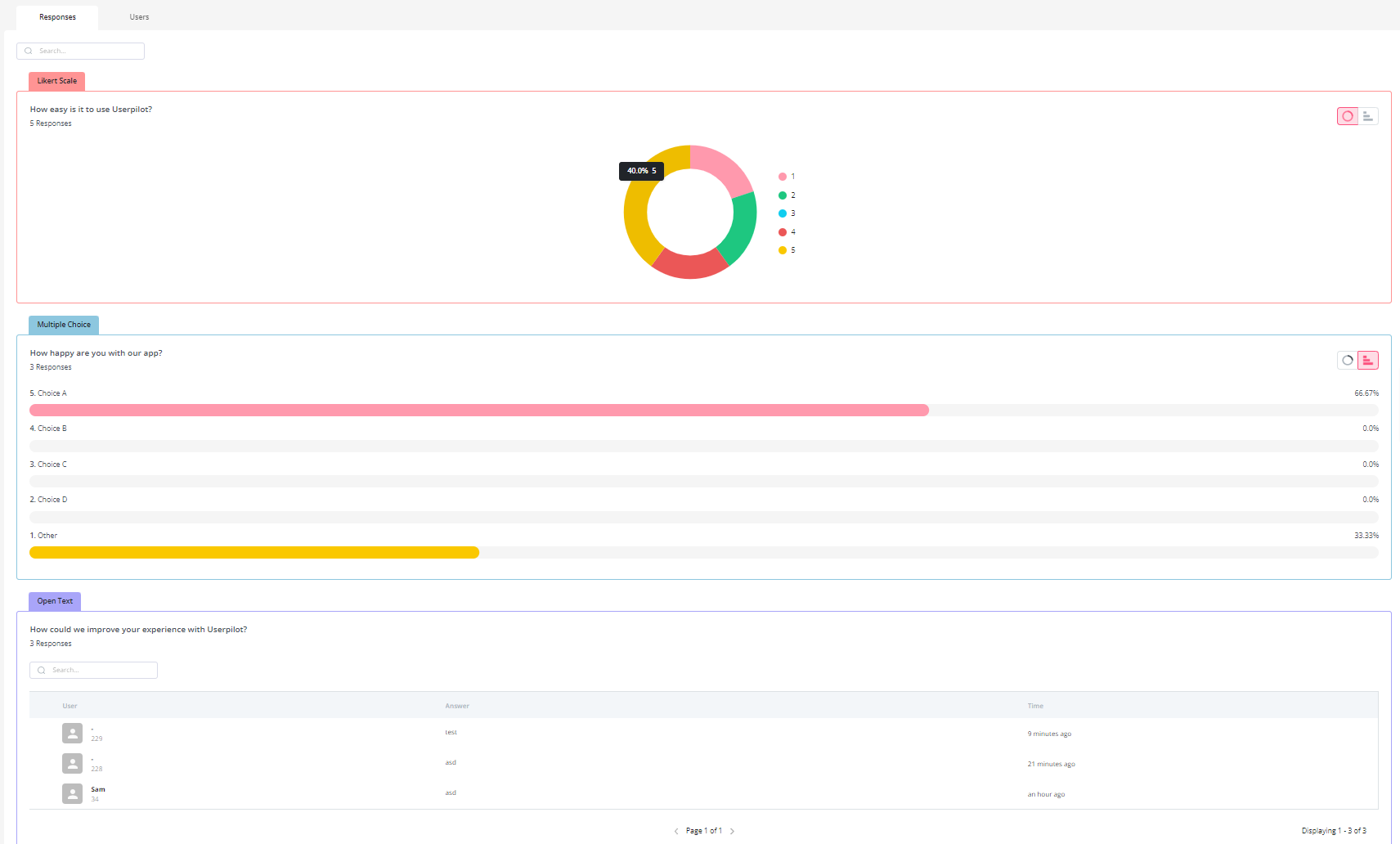
- Advanced analytics: Userpilot’s advanced survey analytics will show you what the most common responses were, what percentage of users selected a specific option, and display open-ended feedback about your product or specific features.
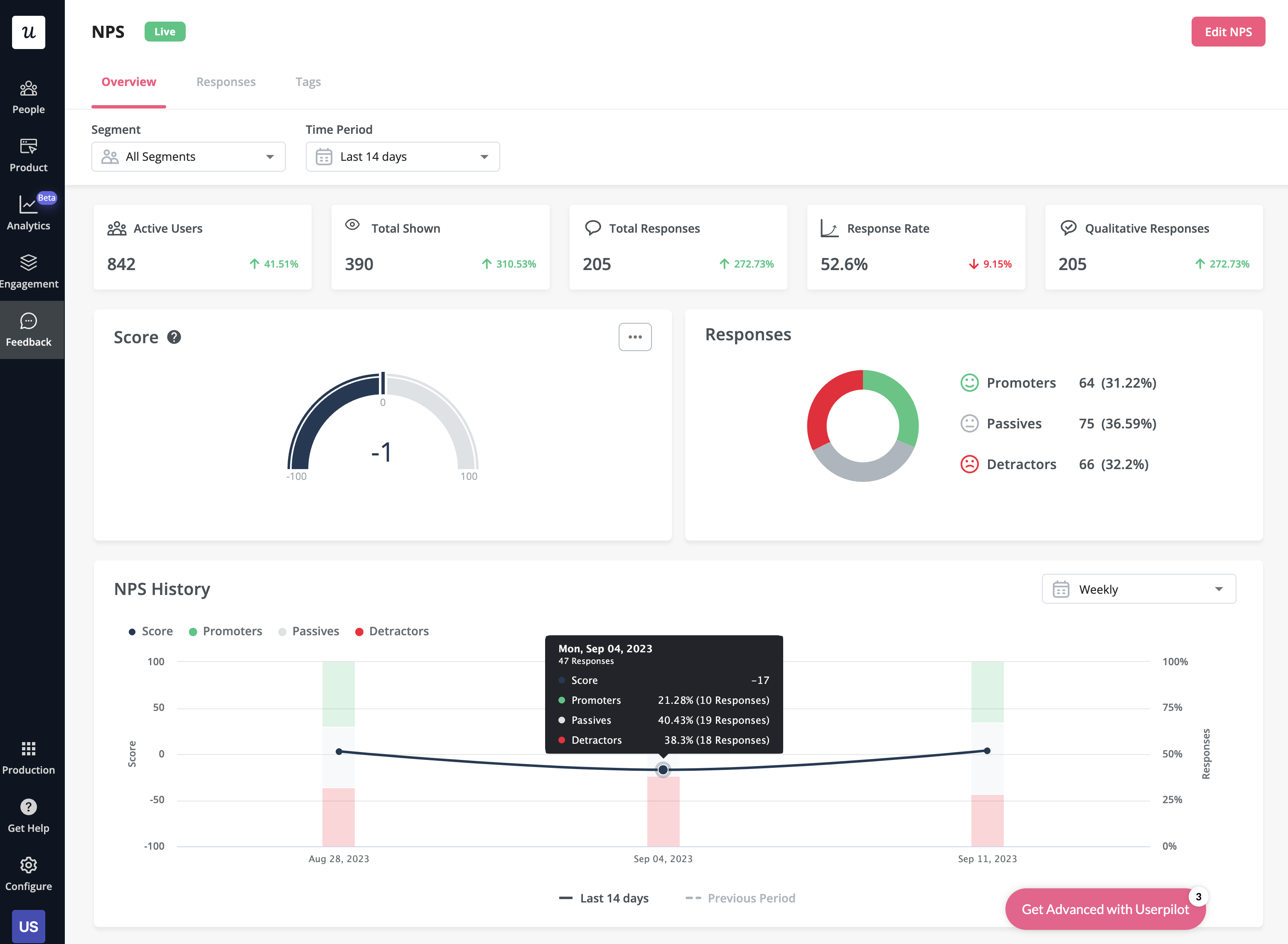
- NPS dashboard: Userpilot’s NPS dashboard compiles response data from all NPS surveys so you don’t have to manually go into each survey and check its analytics. You’ll be able to view key metrics like response rates, total views, and NPS history and sort all the data by different segments.
How much does Userpilot cost?
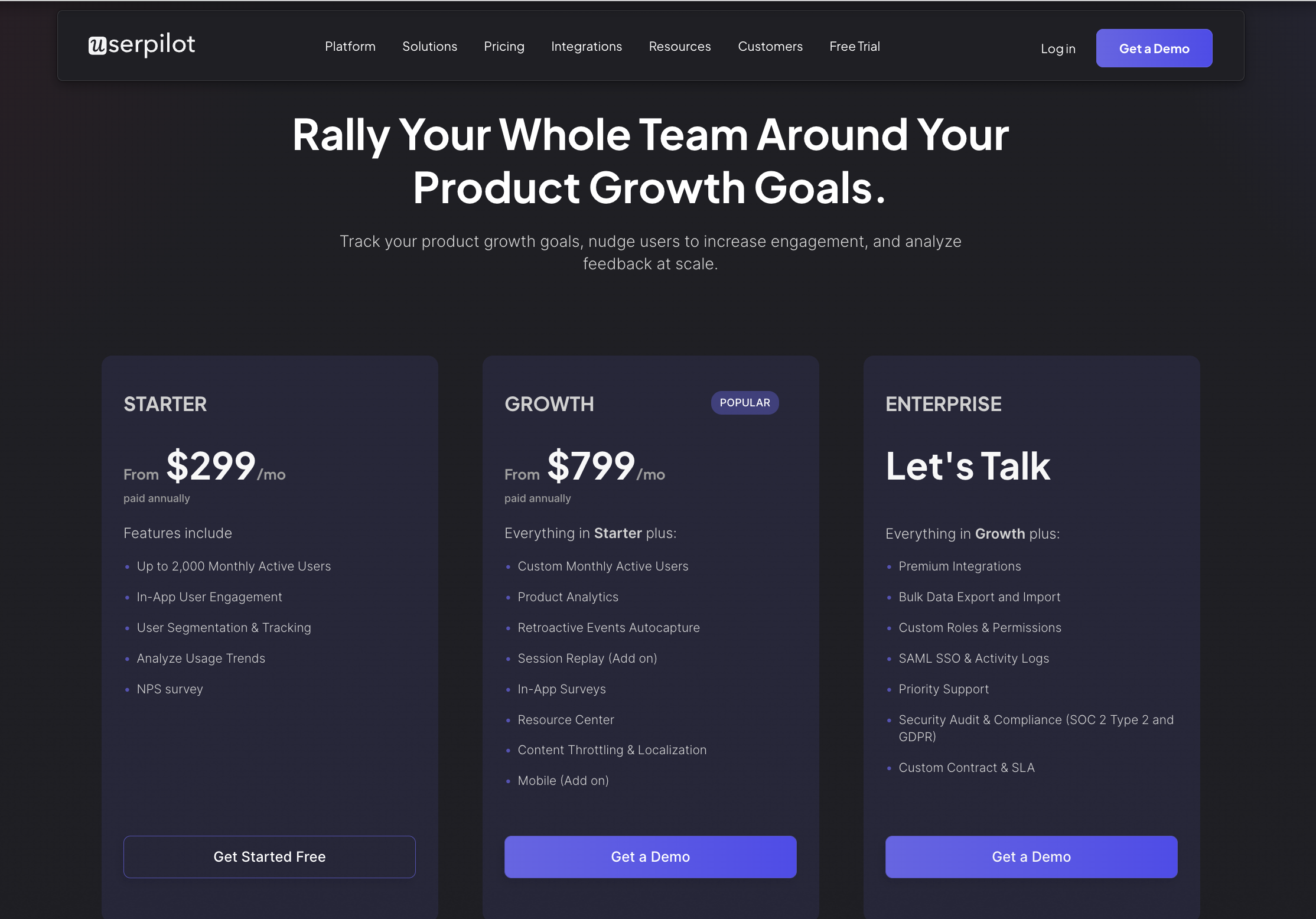
Userpilot offers three pricing tiers: Starter, Growth, and Enterprise, each tailored to different business needs and sizes.
- The Starter plan is priced at $299 per month (billed annually). It’s designed for small teams or startups with up to 2,000 monthly active users. It includes in-app engagement tools such as walkthroughs, checklists, and banners, along with limited segmentation (up to 10 segments), basic analytics, NPS surveys, and email/live chat support.
- The Growth plan, starting at $799 per month (billed annually), is intended for growing teams needing more advanced product analytics and feedback mechanisms. It includes all Starter features and adds unlimited segmentation and tagging, retroactive event tracking, advanced analytics like funnels and retention, as well as various in-app surveys including PMF, CES, and CSAT. It also enables localized content, content throttling, and access to a self-service Resource Center. Add-ons include session replays and mobile support. This tier comes with a dedicated Customer Success Manager, phone support, and domain customization.
- The Enterprise plan is customized for large organizations with more complex needs. It includes everything in the Growth plan plus additional features such as premium integrations, custom roles and permissions, bulk data management, SAML 2.0 SSO, and activity logs. It also offers priority support with service-level agreements, security audits, and custom billing options. Pricing for this plan is provided upon request.

Benefits of using Userpilot
As a full-suite digital adoption platform, Userpilot has all the features you need to onboard users, track analytics, and gather feedback from customers without writing a single line of code. Here are a few pros of using Userpilot as your product growth solution:
- No-code builder: Userpilot’s Chrome extension lets you build flows, add UI elements, and tag features without writing a single line of code.
- UI patterns: There are plenty of UI patterns to choose from when using Userpilot, such as hotspots, tooltips, banners, slideouts, modals, and more!
- Startup-friendly: Userpilot’s entry-level plan gives you access to all available UI patterns so you can hit the ground running.
- Walkthroughs and flows: Build engaging interactive walkthroughs and personalized onboarding flows that target specific segments of your user base.
- Self-service support: Build an in-app resource center to help users solve problems, customize its appearance to align it with your brand, and insert various types of content (videos, flows, or chatbots) to keep your customers satisfied.
- A/B testing: Userpilot’s built-in A/B testing capabilities will help you split-test flows, iterate on the best-performing variants, and continually optimize based on user behavior.
- Feedback collection: Userpilot has built-in NPS surveys with its own unified analytics dashboard and response tagging to help you retarget users. There are other survey types to choose from and you can even create your own custom survey.
- Survey templates: There are 14 survey templates to choose from so you can gather feedback on specific features or run customer satisfaction benchmarking surveys like CSAT and CES.
- Advanced analytics: Userpilot lets you analyze product usage data, monitor engagement on all in-app flows, and use the data to create user segments that are based on behaviors instead of demographics.
- Event tracking: Userpilot’s no-code event tracking lets you tag UI interactions (hovers, clicks, or form fills) and group them into a custom event that reflects feature usage.
- Third-party integrations: Userpilot has built-in integrations with tools like Amplitude, Mixpanel, Kissmetrics, Segment, Heap, HubSpot, Intercom, Google Analytics, and Google Tag Manager so you can share data between all the solutions in your tech stack.
Drawbacks of using Userpilot
Of course, no tool is perfect and there are a few cons to consider before choosing Userpilot as your user onboarding or product growth solution:
- Employee onboarding: Currently, Userpilot only supports in-app customer onboarding.
- Mobile apps: Userpilot doesn’t have any mobile compatibility which could make it difficult for developers with cross-platform applications to create a consistent user experience for both versions of their product.
- Freemium plan: There’s no freemium Userpilot plan so those bootstrapping their startup and need sub-$100 solutions should consider more affordable onboarding platforms like UserGuiding or Product Fruits.
Conclusion
While Chameleon offers impressive functionality, there are a few drawbacks that need to be considered before making the final decision. If you’re looking for an alternative solution with superior functionality and greater value for money, then Userpilot is what you need. Book a demo to see it in action.
Looking for the best product growth tool? Userpilot is what you need!