Curious about how you can use UserGuiding to grow your product? What are its best features and are there any drawbacks you should be aware of before investing in it?
We answer these questions in this article and dive deep into the use cases and features that UserGuiding offers, its pros and cons along with its pricing. We also explore an alternative tool that might interest you.
Let’s dive in.
Get The Insights!
The fastest way to learn about Product Growth, Management & Trends.
What is UserGuiding overview and features
- UserGuiding is a digital adoption platform used by SaaS companies in a number of ways, primarily for product adoption, in-app messaging, and user feedback.
- Some impressive functionalities offered by this tool to help you achieve your goals include user onboarding, in-app support, in-app resource center, in-app announcements, in-app surveys, and survey analytics.
- While UserGuiding is a promising solution, there are better alternative tools in the market. One such tool is Userpilot, which offers greater value for money and a diverse feature set, spanning from product adoption to customer feedback to user behavior analysis and beyond.
- If you want to see how Userpilot can help your SaaS company grow, book a demo today.
What is UserGuiding?
UserGuiding is a no-code product adoption tool that lets users create in-app walkthroughs, guides, and checklists. The solution makes it possible for teams to onboard, engage, and retain users without needing coding skills to create these in-app experiences.
All in all, UserGuiding is a pretty flexible solution that can improve the onboarding process, boost user engagement, and increase customer retention.
What is UserGuiding used for?
UserGuiding can be used in multiple ways to grow your company, but we’ll be going into detail regarding the below use cases and their respective features:
- Product adoption
- In-app messaging
- User feedback
UserGuiding’s main use case: product adoption
UserGuiding has multiple features that can promote product adoption early in the user journey (especially during the onboarding process).
Some features that you could deploy when using UserGuiding for your product adoption efforts include:
- Onboarding checklists: While the onboarding checklist is generally used for profile setups and introducing users to specific features, it can also be used to help users learn more about the product and various ways to begin getting value out of it.
- Surveys: Because qualitative feedback is a necessary part of guiding your digital adoption strategy, creating a survey with UserGuiding could help you gather the insights that you need to streamline the adoption journey for your users (but we’d suggest going for the Professional tier so you can have three different surveys active simultaneously).
- Guides: Guides created with UserGuiding can have either a single step or multiple steps which gives you the flexibility to test different combinations and see which setup reduces friction or increases digital adoption amongst users.
- Hotspots: Much like onboarding checklists, hotspots are primarily utilized to highlight a specific feature. However, you can use the UserGuiding dashboard to see the total number of hotspot clicks to gauge product adoption on a broader level (unfortunately it only displays interactions that occurred in the past seven days).
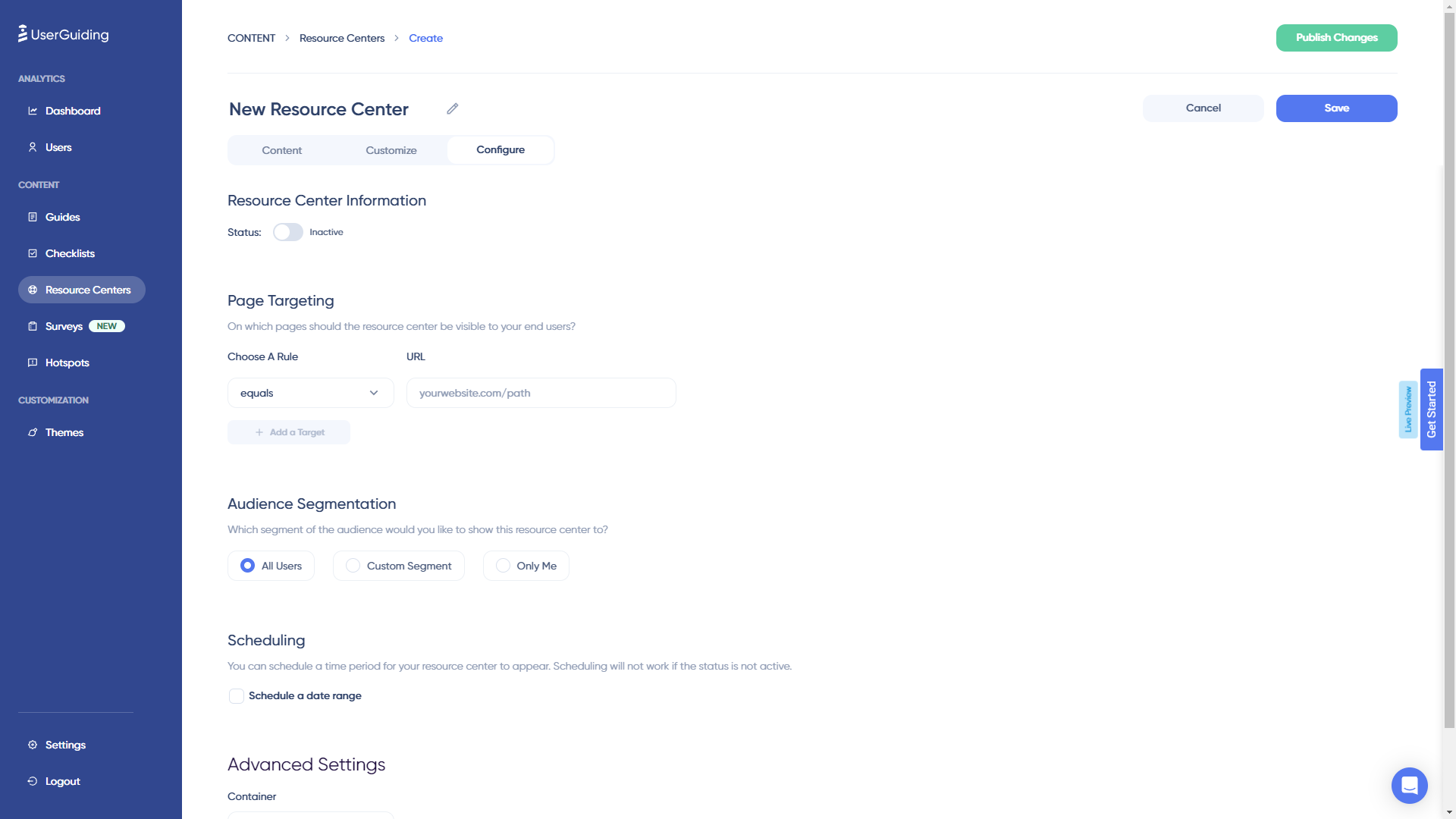
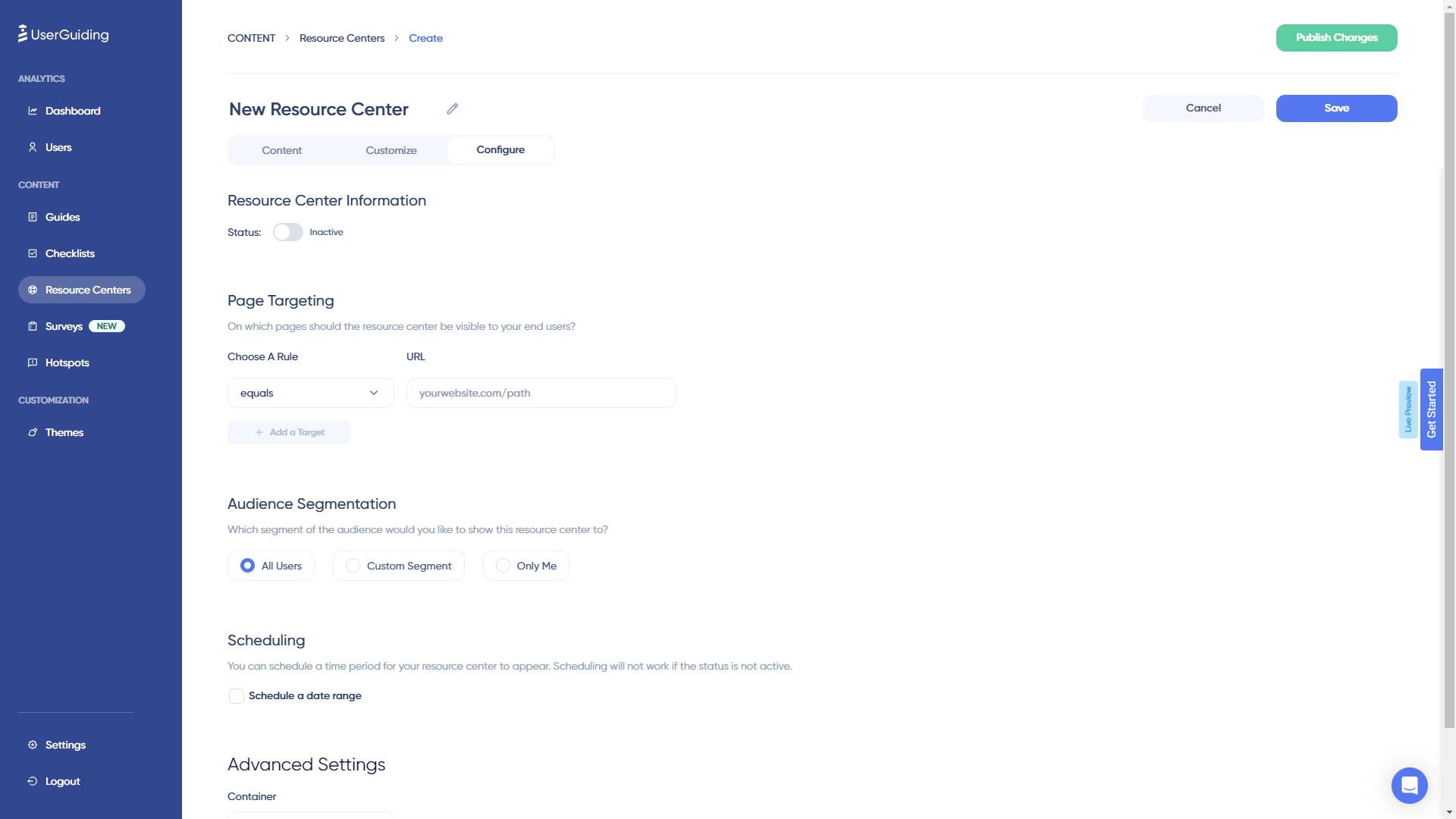
- Resource center: Customer education is a crucial part of driving product adoption so using UserGuiding to create a resource center is a handy way to teach new users how the product works.
UserGuiding’s functionality for product adoption: user onboarding
As a no-code onboarding tool, UserGuiding has numerous features that will help you create onboarding flows for your new customers and guide them throughout their journey.
Here’s what you’ll get when you start using UserGuiding:
- Create interactive product walkthroughs without disturbing your developers as it’s completely code-free.
- Build onboarding checklists and drive customers to the activation point by eliminating the guesswork on what the next step should be.
- Create interactive elements, such as product tours, tooltips, and pop-ups, to help keep users engaged and increase the likelihood that they’ll complete the onboarding process.
- Create a resource center to add different educational resources for your users.
Though UserGuiding is a great tool for startups that don’t have much money to invest in an onboarding tool, it has very strict limitations for the Basic plan.
You can only create a maximum of 20 guides and hotspots, 2 onboarding checklists, and 1 resource center. If you want to create unlimited guides with unlimited UI patterns, you should go for the Professional plan which can cost from $299 to $399.
The one drawback when using UserGuiding for onboarding is the fact that its analytics dashboard only encompasses the elements that you’ve created within the platform. In contrast, Userpilot is able to track all elements, events, and behaviors throughout the entire user journey.
UserGuiding’s functionality for product adoption: in-app support
UserGuiding isn’t a support solution so it doesn’t have much in the way of native support capabilities. However, various features could be used to bolster your in-app support infrastructure such as:
- Resource centers. UserGuiding’s resource centers are the closest thing the tool has to dedicated support features while also doubling as a valuable customer education channel (but you’ll need to upgrade to Professional or higher to create more than one resource center).
- Chat integrations. UserGuiding has live chat software integrations that can help it interlink with the rest of your customer support tool stack.
- Knowledge base integrations. If the native resource center feature on UserGuiding isn’t sufficient for your use case then you could look at compatible knowledge base integrations to get more out of the tool.
Looking for the best tool for product adoption? Search no more!

UserGuiding’s main use case: in-app messaging
An effective in-app messaging strategy can streamline onboarding, drive adoption, improve satisfaction, and generate expansion revenue. UserGuiding can help you localize in-app messages, target specific segments, and adjust frequency to avoid irritating users.
Here are the UserGuiding features that will be most useful for your in-app messaging efforts:
- Localization: UserGuiding lets you upload CSV files to localize in-app messages to the native language of your users. Unfortunately, there’s no AI-powered localization, so you’ll need to manually upload the CSVs for every language or dialect used in your in-app messaging.
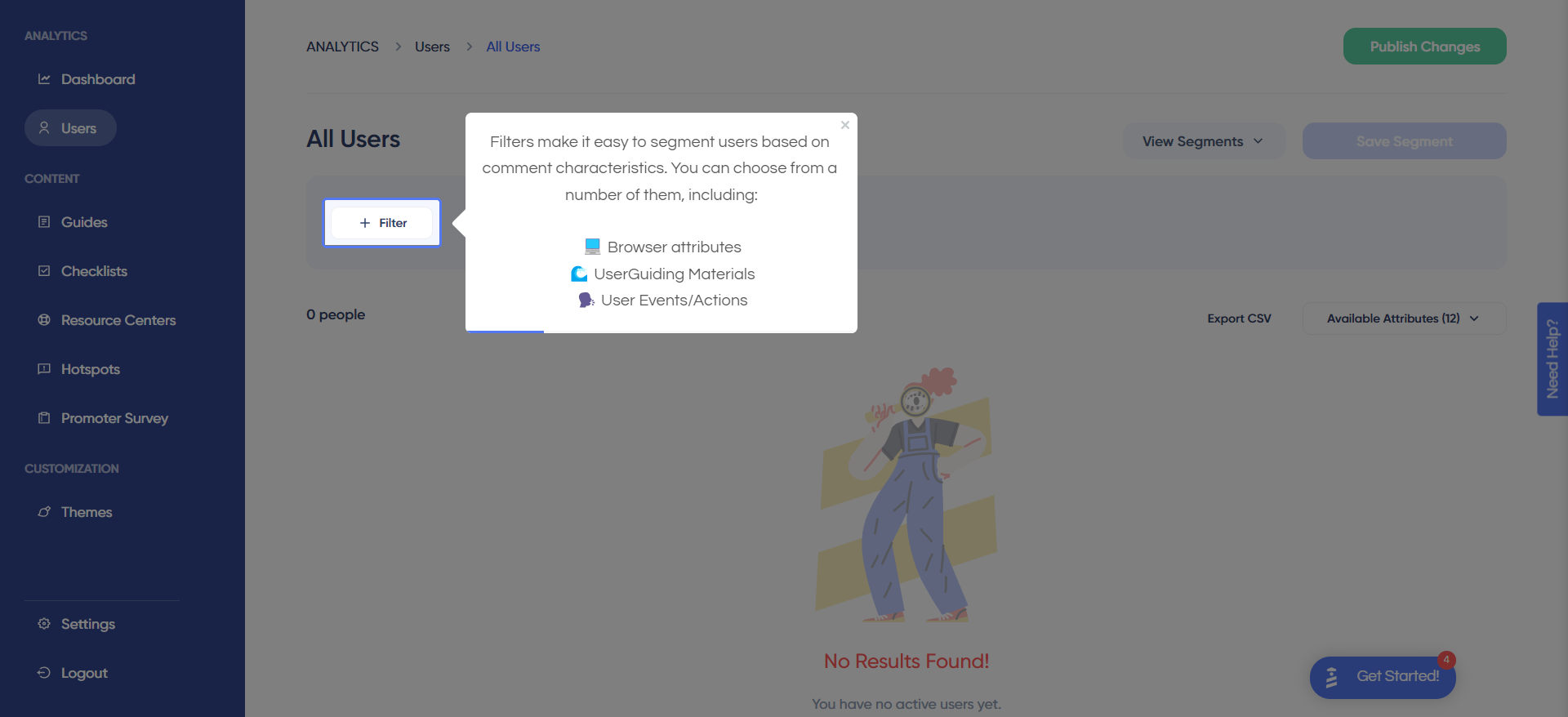
- Segmentation: UserGuiding makes it possible to target specific segments with your in-app messaging to maximize relevancy and only show the most contextual messages. This avoids common issues like new users seeing upsells or power users seeing onboarding tips.
- Frequency: UserGuiding has appearance frequency customization settings that let you decide how often to show in-app messages when optimizing for engagement. This can help you moderate the pace of your in-app messaging so users don’t get burnt out or annoyed.
UserGuiding’s functionality for in-app messaging: in-app resource center
UserGuiding has an in-app resource center feature that can be helpful for your customer education efforts. In-app resource centers tend to see higher engagement than external knowledge bases because they’re easier for users to access.
Here are a few pros and cons of the feature:
- Customization: You can customize the color, font, and launcher text of your resource center to keep it congruent with your brand style guide.
- Segmentation: You can specify which segment of users you’d like to show a particular resource center resource so you can tailor the content accordingly.
- Limitations: UserGuiding lets you create multiple resource centers with unique content and triggers made for different user segments or URLs (but you can only have one resource center active at a time while on the Basic plan).
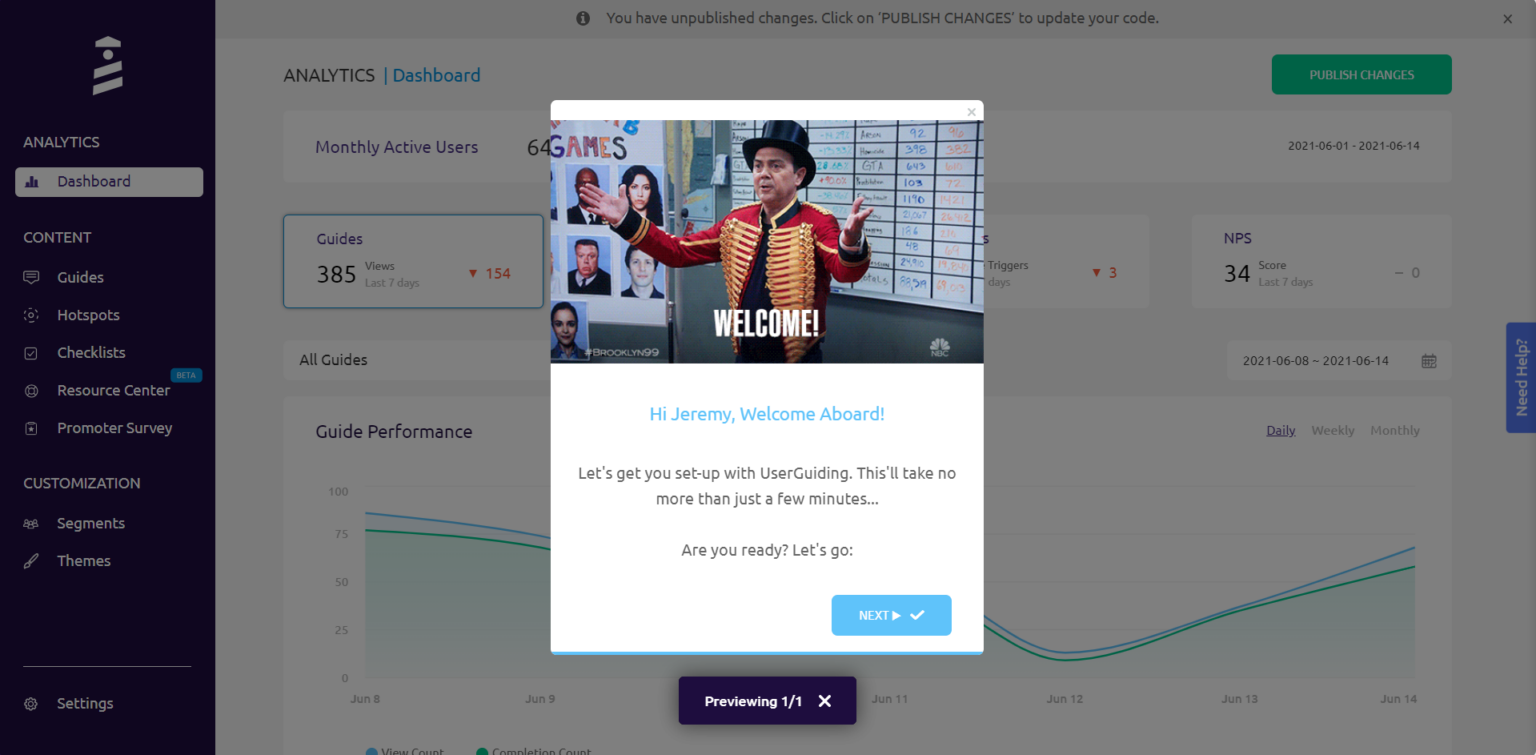
UserGuiding’s functionality for in-app messaging: in-app announcements
While UserGuiding is oriented towards the initial onboarding and adoption journey, its array of UI elements, such as modals and banners, can be used to display launch messages — despite usually being utilized for onboarding guidance.
Here are some UserGuiding features you could utilize for this use case:
- In-App Guides: UserGuiding lets you add modals as a part of the in-app guides you create. Using these modal flows to announce new features or upcoming updates is possible but takes time to set up (especially if you have multiple guide flows targeting different segments).
- Modals: UserGuiding has modal templates for new feature and server downtime announcements, so if your upcoming announcement falls into either category, then you could use these modal templates to quickly publish an announcement.
- Checklists: While checklists aren’t the most high-visibility approach to making in-app announcements, they can be used to guide users through new or updated features after substantial changes have been made to the product.
Note: UserGuiding only lets you create checklists within the in-app resource center so some users may not see launch messages here if they keep their resource center minimized.
UserGuiding’s main use case: user feedback
UserGuiding’s recently-added surveys feature does make it possible to collect user feedback. However, that’s the extent of user feedback capabilities that you’ll be able to get within the UserGuiding toolkit.
Here are a few pros and cons of UserGuiding’s survey feature:
- Build NPS surveys without writing a single line of code.
- Adjust the thank you page and add a follow-up question to gather qualitative data and understand the reasons behind the scores.
- Customize the button texts, colors, and designs to match your brand.
- Set up custom audiences, segments, timing, and targeting rules to trigger the surveys.
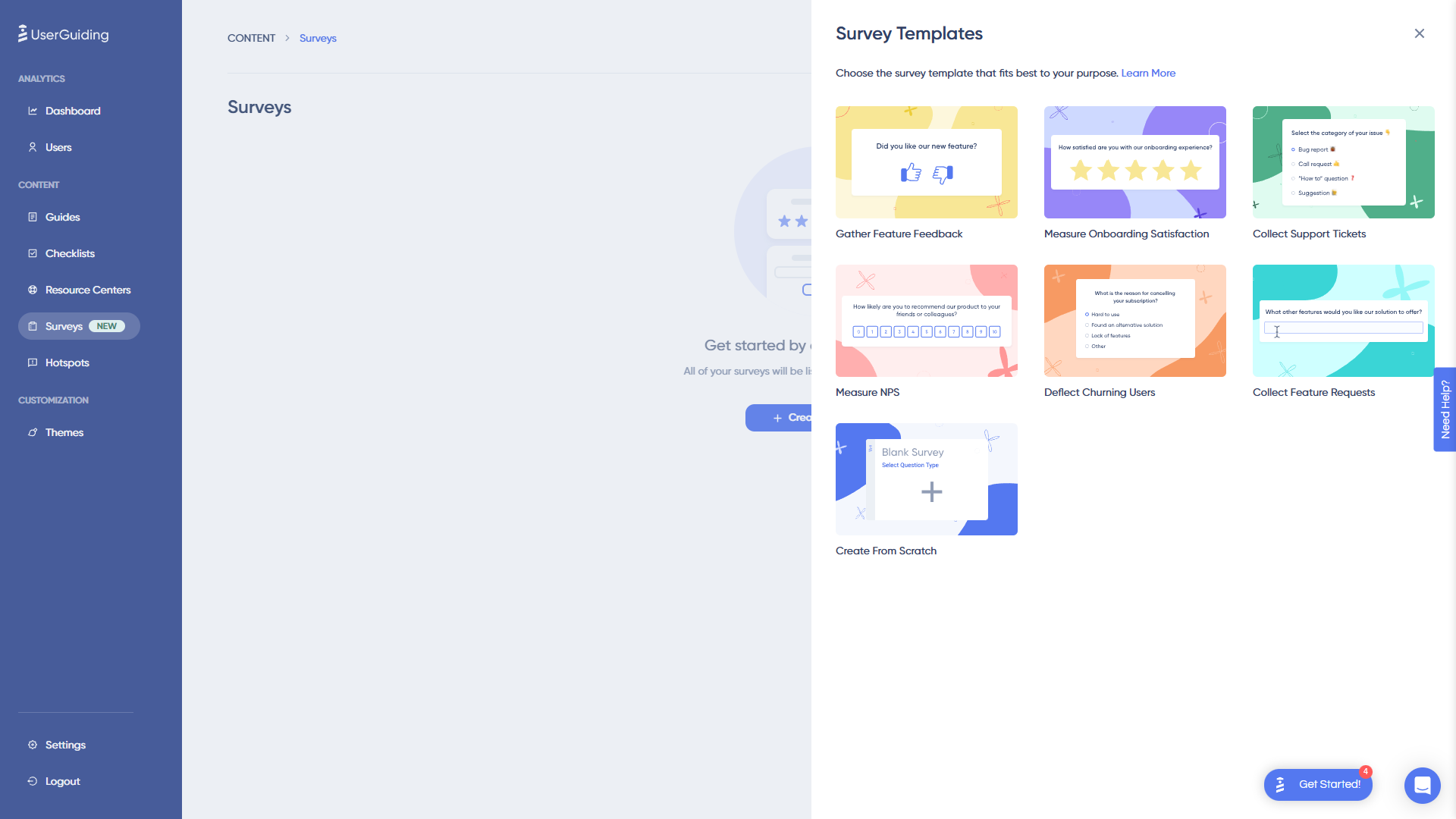
- Templates: Collecting user feedback can be pretty quick with UserGuiding thanks to its template gallery. If you select one of the six templates then you could have a new survey up and running in less than a minute (but it may need some tweaking further down the line).
- Those on the Basic version of UserGuiding will only be able to have one survey active at a time which means you won’t be able to have multiple single-purpose surveys in your app, unless you upgrade your subscription.
- UserGuiding survey analytics are quite limited as they only show you total views and total responses rather than the number of views/responses for a specific date range.
- The survey builder on UserGuiding is quite intuitive as it lets you add new questions with a simple dropdown menu of various question types.
UserGuiding’s functionality for user feedback: in-app surveys
While UserGuiding didn’t launch with surveys as a feature, it was added later in the product development cycle and is available to users on all pricing tiers. In-app surveys tend to have higher response rates and offer more accurate insights into the customer experience than email surveys.
Here are a few pros and cons of UserGuiding surveys:
- Templates: There are six survey templates to choose from, covering the areas of feature feedback, support, NPS, churn, and feature requests.
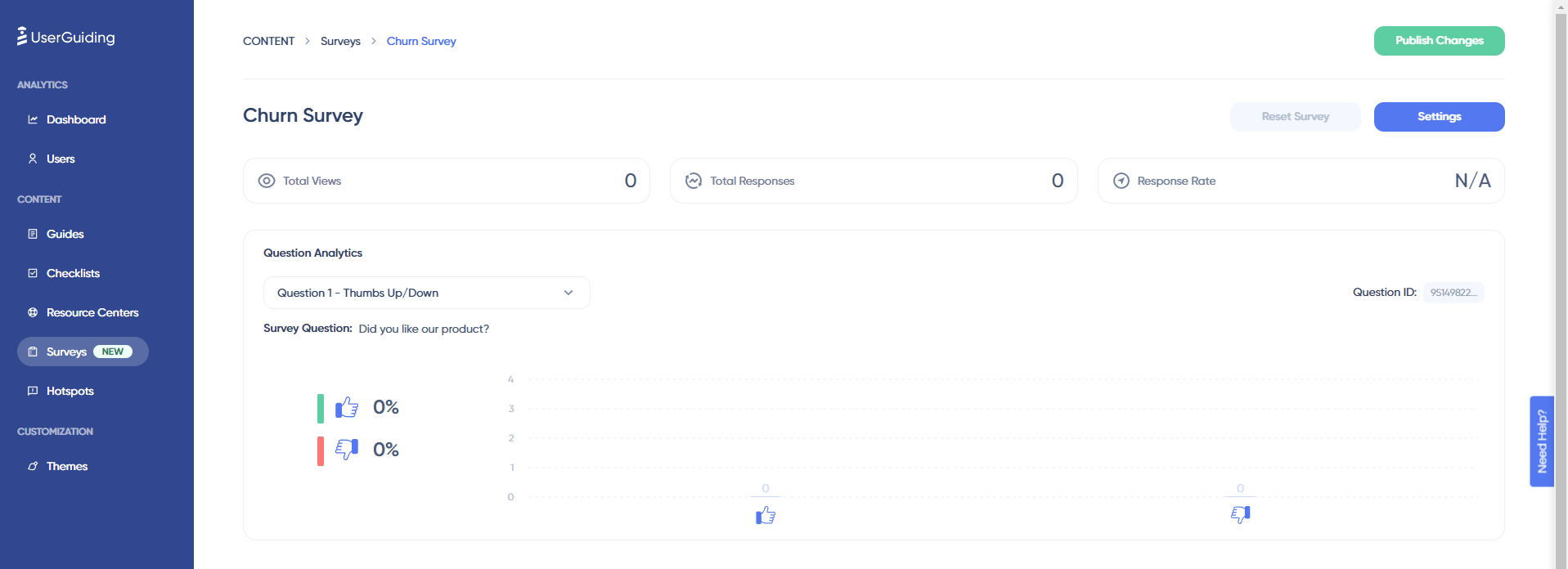
- Analytics: UserGuiding does offer survey analytics as a part of its platform, but it’s not visible on the home dashboard and doesn’t show you the number of views/responses for specific periods.
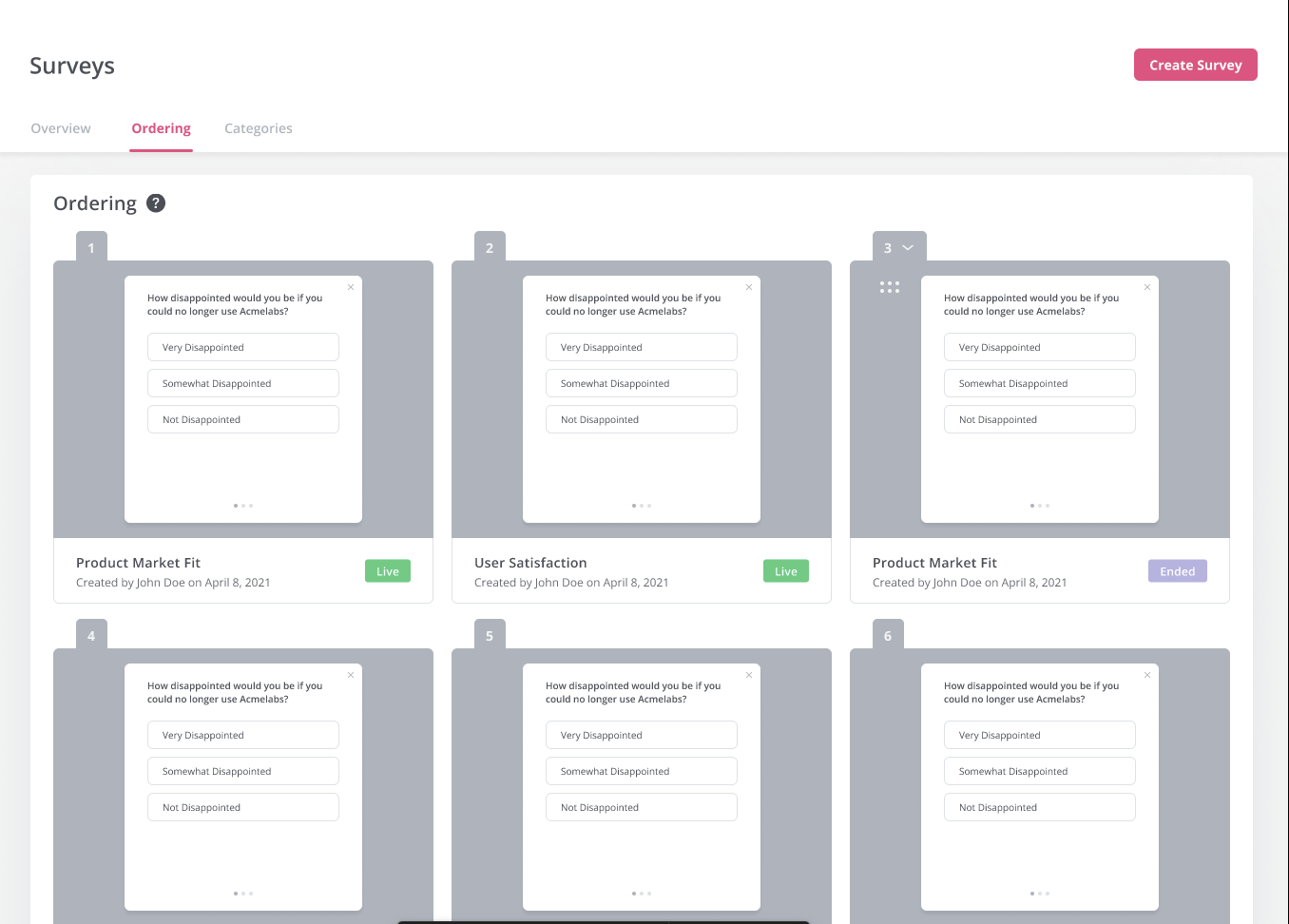
- Limitations: Users on the Basic plan can only have one active survey at a time, while those on the Professional plan can have three active.
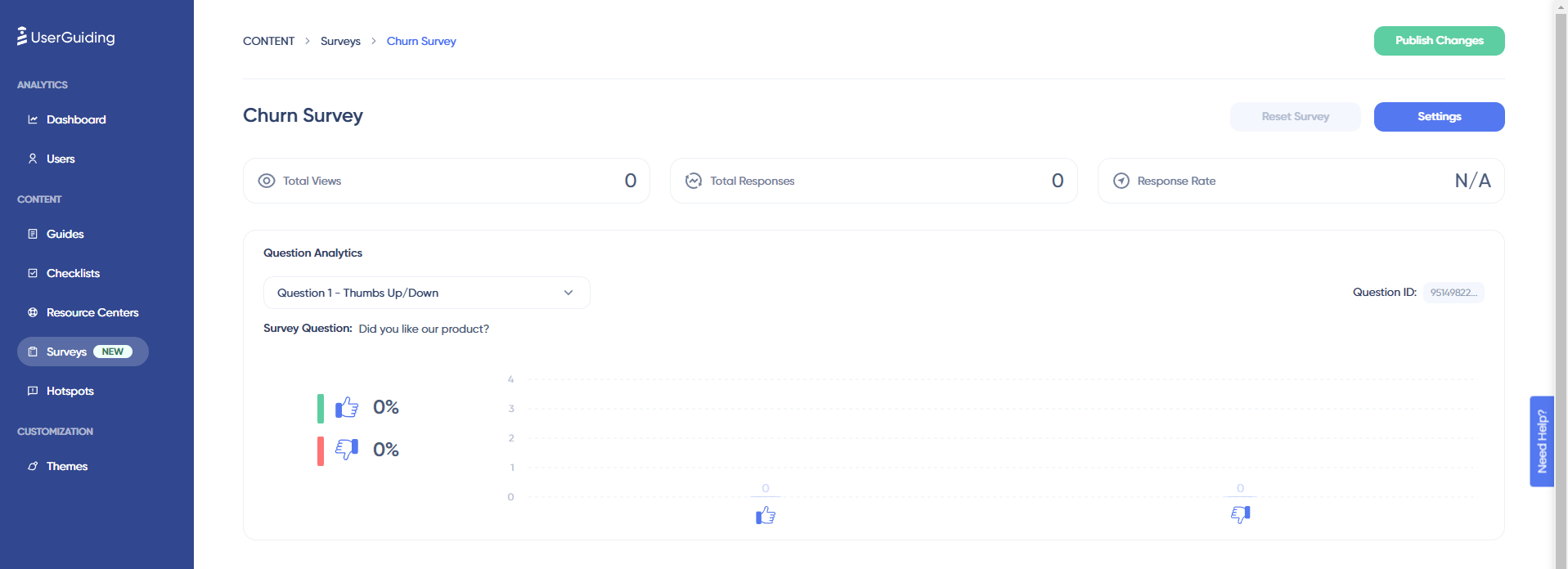
UserGuiding’s functionality for user feedback: survey analytics
Survey analytics are one of UserGuiding’s newer features, as it wasn’t originally included in older versions of the product. UserGuiding lets you see the analytics for each individual survey, visualize your NPS metrics, and collect data using various different survey types:
- Individual Analytics: Clicking on an in-app survey built with UserGuiding will show you the number of views it’s gotten, how many responses have been submitted, and the overall response rate. You’ll also be able to see data for each specific question within the survey.
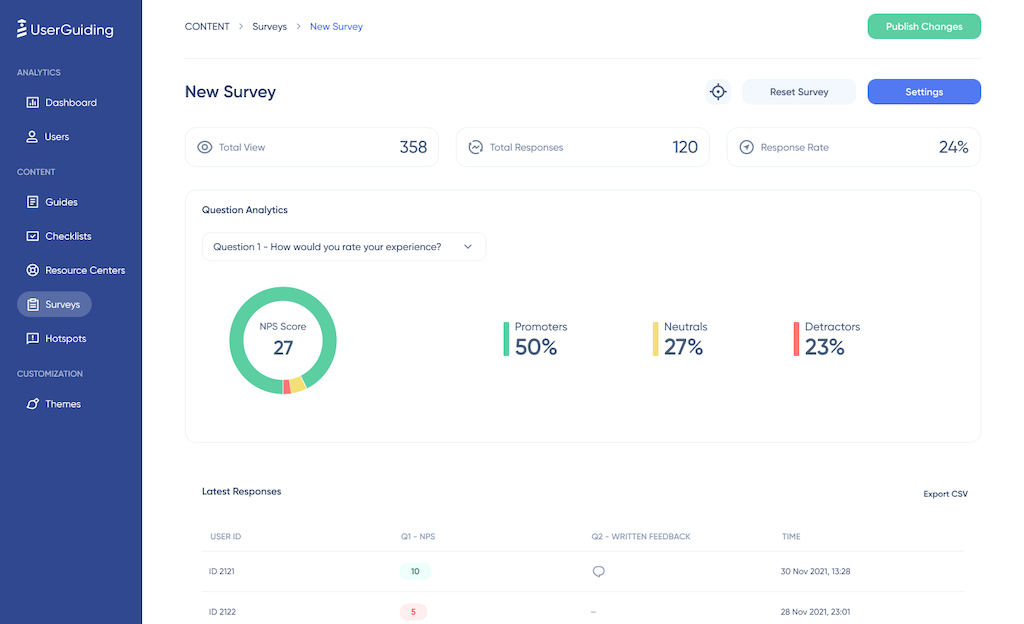
- NPS Dashboards: UserGuiding’s NPS surveys use pie charts to help you visualize the response data. This makes it easy to see your percentage of promoters at a glance, see the final NPS score, and export a CSV file with the latest responses to your survey.
- Survey Types: UserGuiding lets you build multiple types of surveys, including star, number, emoji, and thumbs-up/down ratings. You can also create a written feedback survey to collect qualitative feedback instead of the quantitative data you get from scalar or NPS surveys.
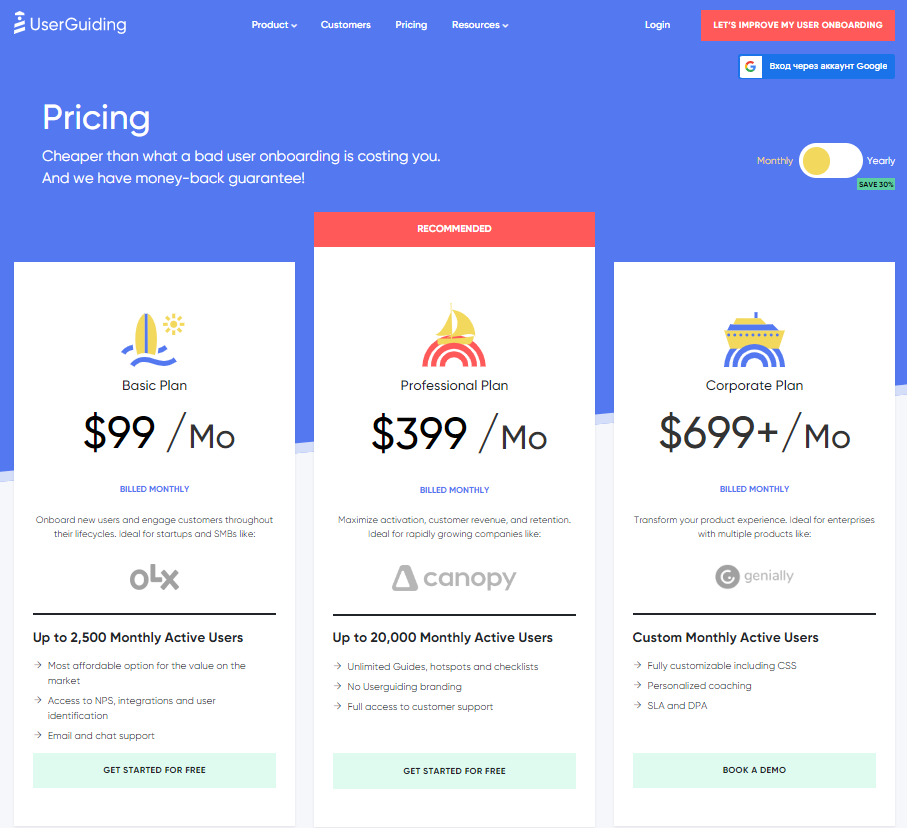
How much does UserGuiding cost?
UserGuiding has three plans to choose from, targeted towards a range of business sizes from startup to enterprise.

- Basic: Costing $89/month or $1,068/year, the Basic plan is targeted towards startups and SMBs. The Basic plan is quite limited as it caps your account at one active survey, two active checklists, and no more than 2,500 MAUs. Features include:
- Access to user identification features.
- Integrations with Google Analytics, HubSpot, Intercom, and more.
- Email and chat support.
- Customizable theme (only one).
- Professional: The Professional plan costs almost 4x as much as the Basic tier at $499/month or $4,668/year. That said, it significantly increases capacity to 20,000 MAUs and improves the quality of customer support you’ll receive. Features include:
- Removal of UserGuiding branding.
- Language localization.
- Full customer support access.
- Five team member seats.
- Five customizable themes.
- Unlimited guides and checklists.
- Corporate: Subscriptions on the Corporate plan start at $999/month but even if you get the annual discount you’ll still be paying at least $8,268 per year. Of course, this higher price does come with its fair share of enterprise perks. Features include:
- Service Level Agreement (SLA) + Data Processing Agreement (DPA).
- Up to 10 active surveys.
- Custom MAU capacity based on your needs.
- Unlimited team member seats.
- Unlimited customizable themes.
All monthly plans are marked down by 30% when customers choose to bill annually.
Benefits of using UserGuiding
UserGuiding has quite a few benefits as a product adoption solution, particularly for early-stage SaaS companies that need an easy-to-use starter tool for their small (but growing) team of product developers or marketers. Let’s look at some of the pros that UserGuiding has to offer:
- Chrome extension – UserGuiding utilizes a no-code Chrome extension.
- Survey template gallery – UserGuiding lets you choose from six survey templates or create your own survey from scratch.
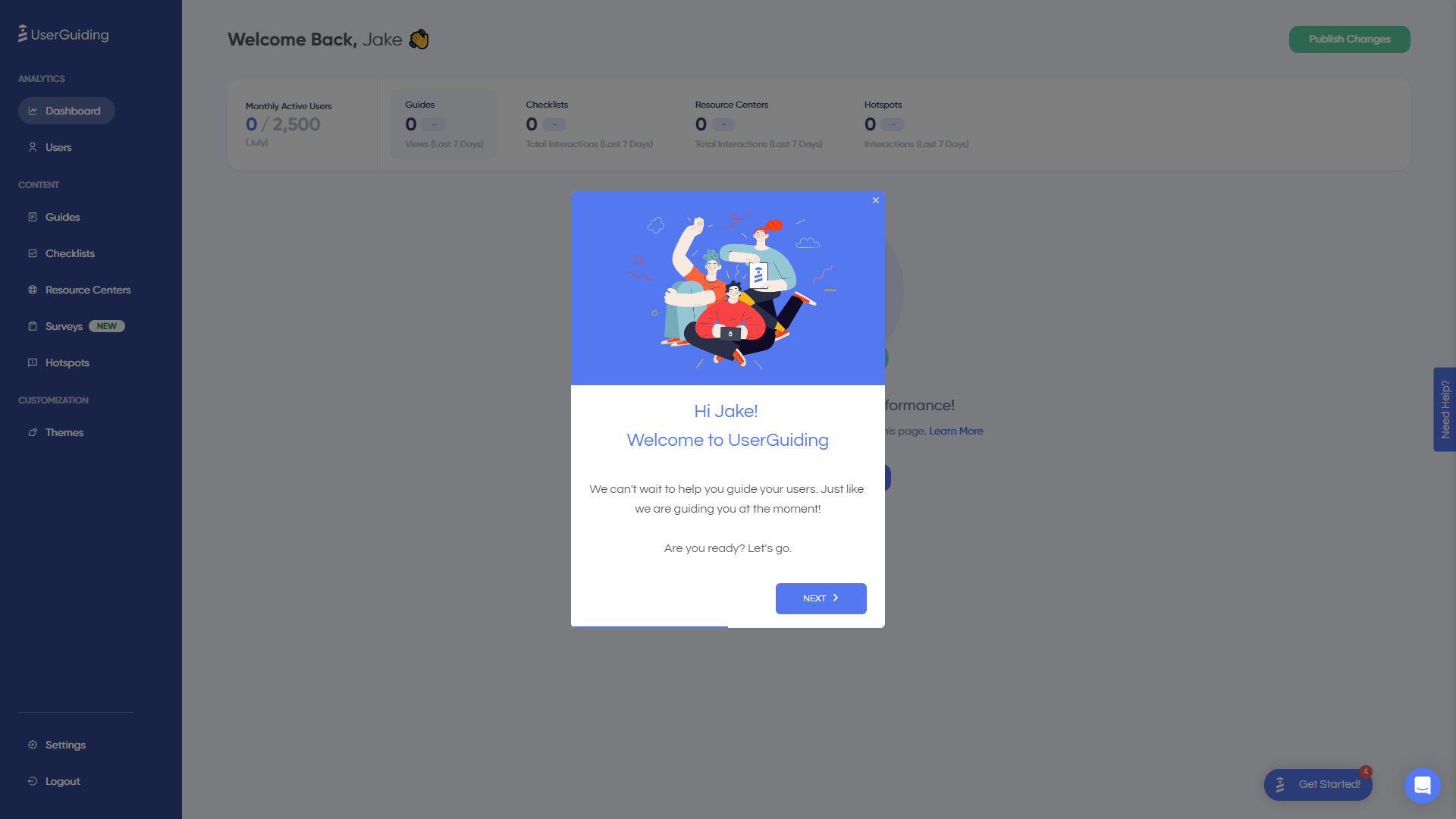
- Analytics dashboard – users can see their monthly active users (MAUs) for the month, monitor the number of views their guides are getting, and see how many interactions checklists or resource centers have had in the past week from the UserGuiding homepage.
- Custom themes – granular theme customization and color selection.
- Easy onboarding – onboarding checklist walks you through key steps, such as how to get the UserGuiding Chrome extension and create your first guide.
Drawbacks of using UserGuiding
While there are quite a few benefits to using UserGuiding, there are three significant drawbacks to note:
- Dashboard customization – you can’t edit your home dashboard or choose which analytics you want to see.
- Pricing jumps – upgrading from Basic (2,500 MAUs) to Professional (20,000 MAUs) increases your subscription cost by more than 4x.
- Manual localization – UserGuiding doesn’t have AI-powered localization, so you’ll need to manually download, translate, and upload every CSV when attempting to localize content for your product.
- HubSpot integration – the UserGuiding-HubSpot integration is only a one-way integration which limits its functionality and prevents you from setting up two-way data synchronization between both platforms.
- Limited analytics – the analytics dashboard only shows you data for onboarding materials created with UserGuiding and even those analytics are quite limited as surveys only show you total responses rather than letting you select a date range.
- Survey limit – you can only have one active survey on the Basic plan which is disappointing considering UserGuiding costs over $1,000 annually (whereas Userpilot lets you create unlimited surveys and collect up to 250 responses per month on the cheapest plan).
There is a better tool for your SaaS than UserGuiding!

Why an alternative is needed for UserGuiding?
You might need an alternative solution to UserGuiding if you fall into any of the following use cases:
- Advanced analytics: If you’re looking for a product adoption platform with full-suite native analytics then you’ll likely need to look at platforms like Userpilot or Appcues that are better suited to your needs.
- Create fully interactive product tours: While UserGuiding excels in creating in-app experiences and user guides, it may not offer the breadth of tools needed to fully support a comprehensive product adoption strategy.
- Build segments completely code-free: As segmentation features aren’t very intuitive and may require additional help from a developer.
Userpilot: A better alternative to UserGuiding
Userpilot is a comprehensive product adoption platform which is why it has a few edges over UserGuiding, such as:
- Full-suite native analytics to help you track product usage, feature adoption, user behavior, and more.
- Integrations with eight tools including Amplitude, Heap, and Kissmetrics (which don’t integrate with UserGuiding). More robust Hubspot bi-directional integration.
- Built-in product experimentation and survey features (without a cap on how many active surveys you can have).
Userpilot’s main use case: product adoption
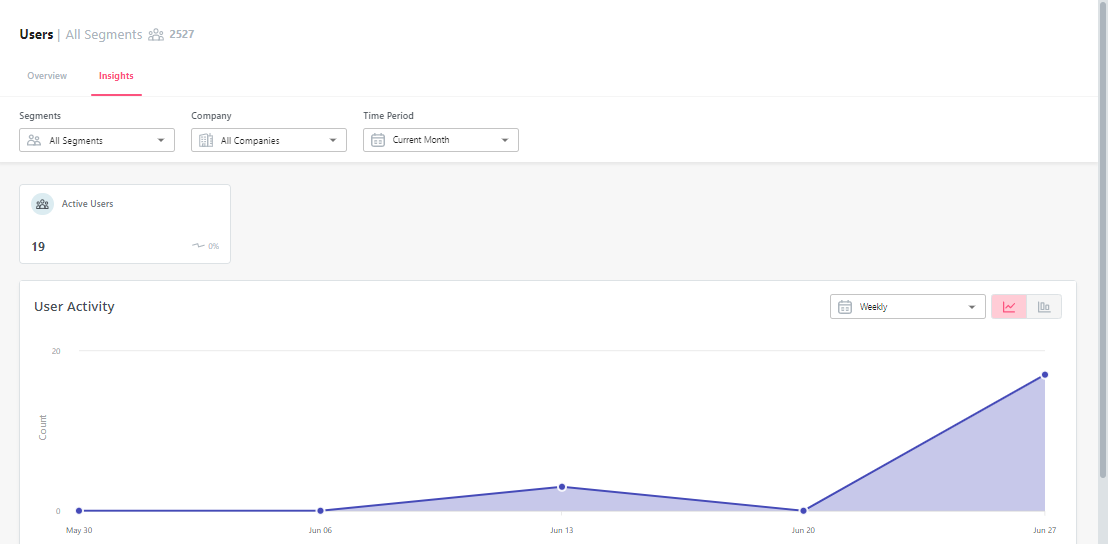
Product adoption is when users become repeat users of your product. It covers the entire journey spanning from the awareness stage to trial signup and finally full-on adoption. As a product growth platform, Userpilot has advanced analytics capabilities for tracking adoption over time.
Here are the Userpilot features that can help you measure and improve product adoption:
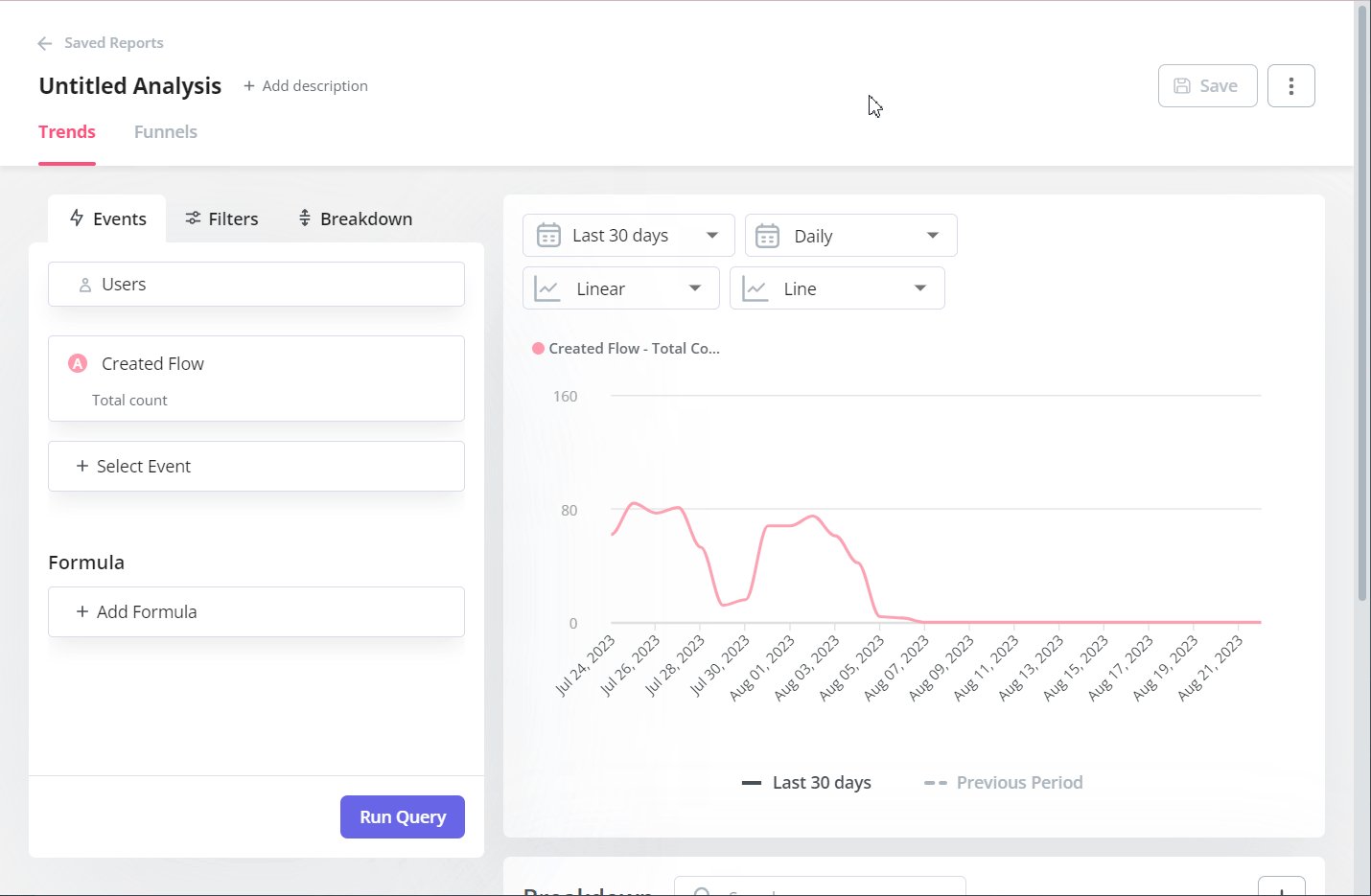
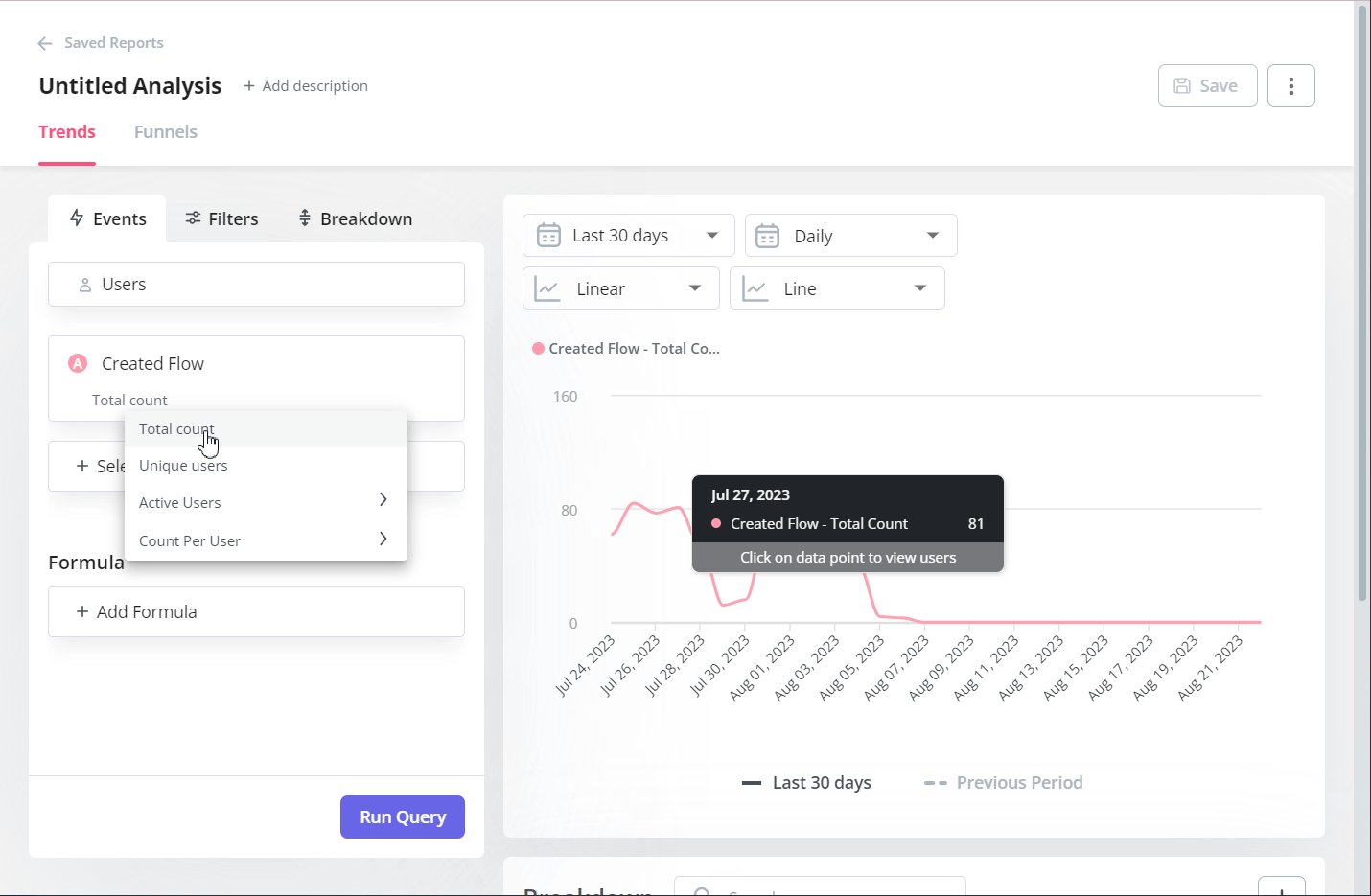
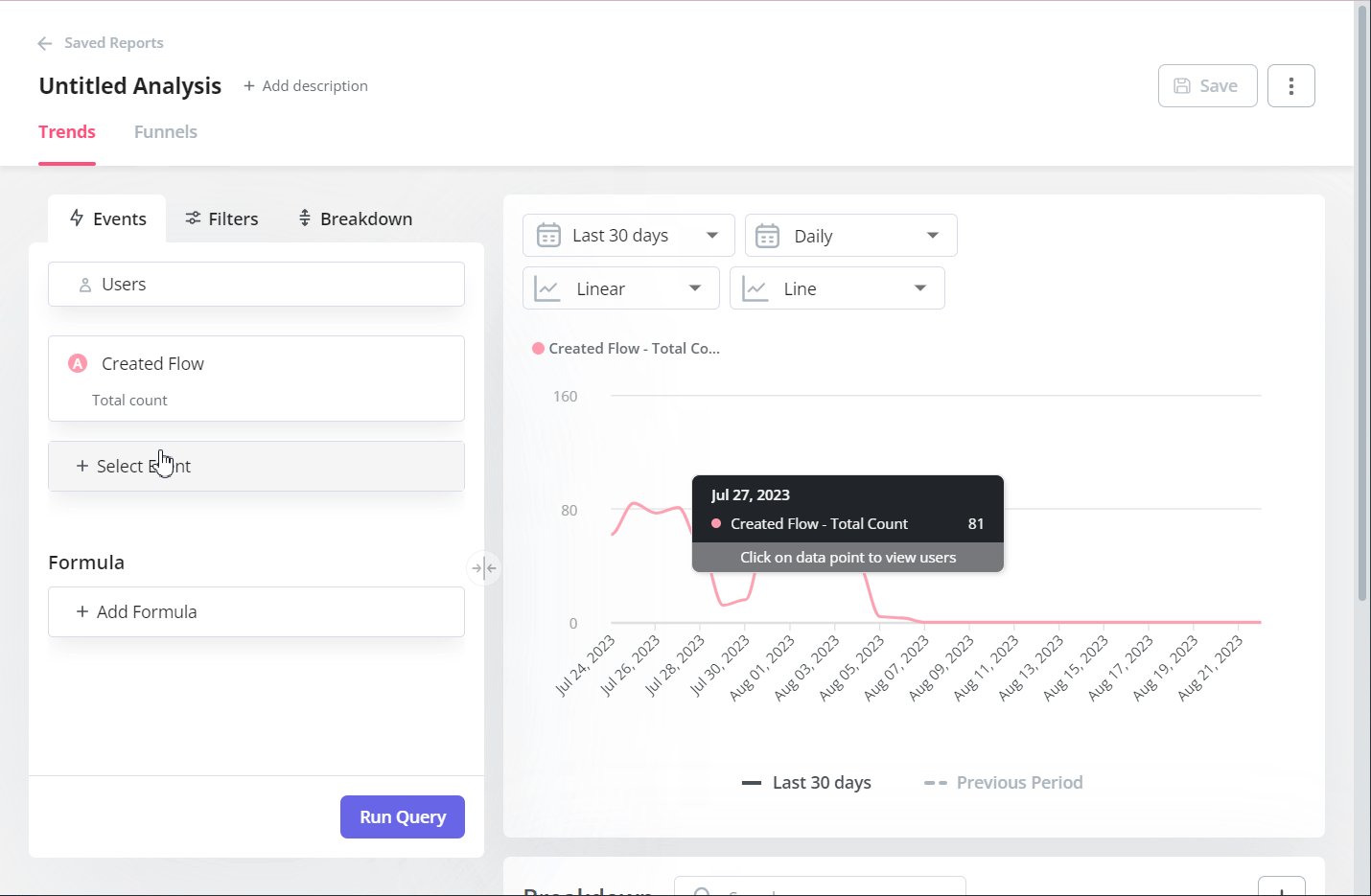
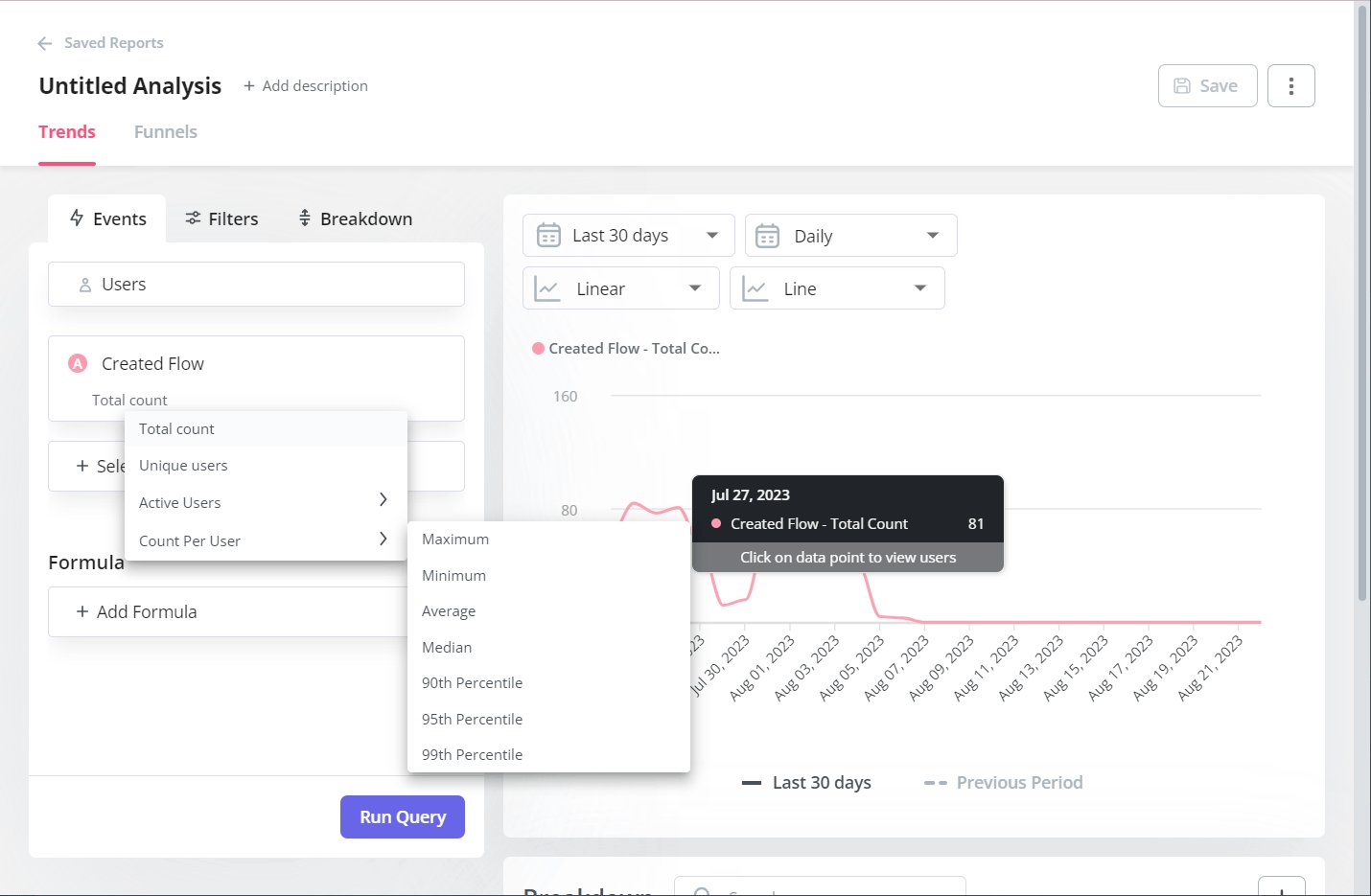
- Product analytics: Userpilot lets you create trend reports to track adoption over time by feature or segment, funnel reports that show you which steps of the process most users get stuck on, and integrations with third-party analytics providers so you can sync data between tools.
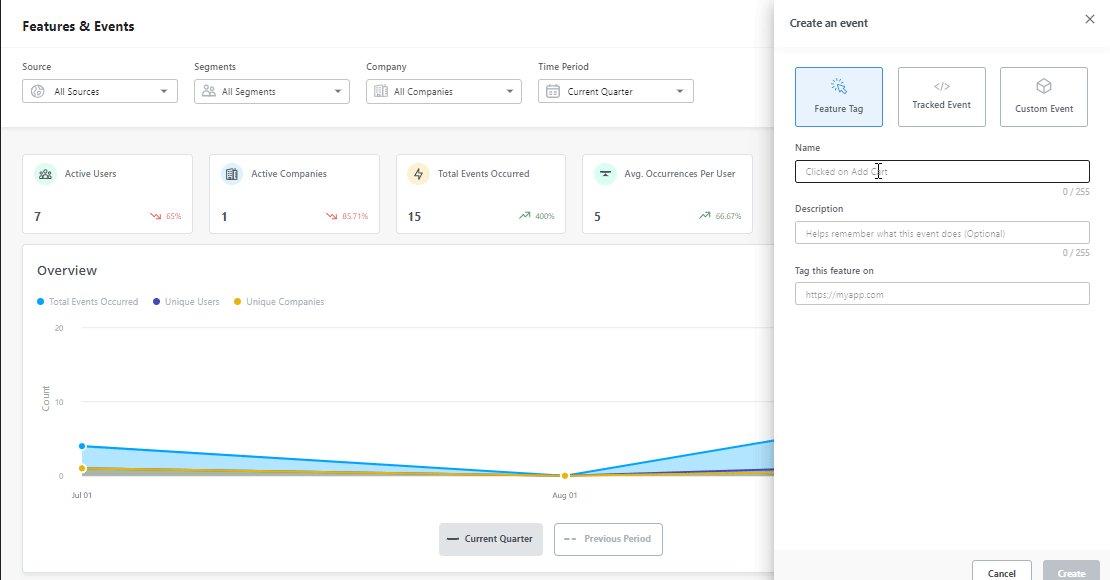
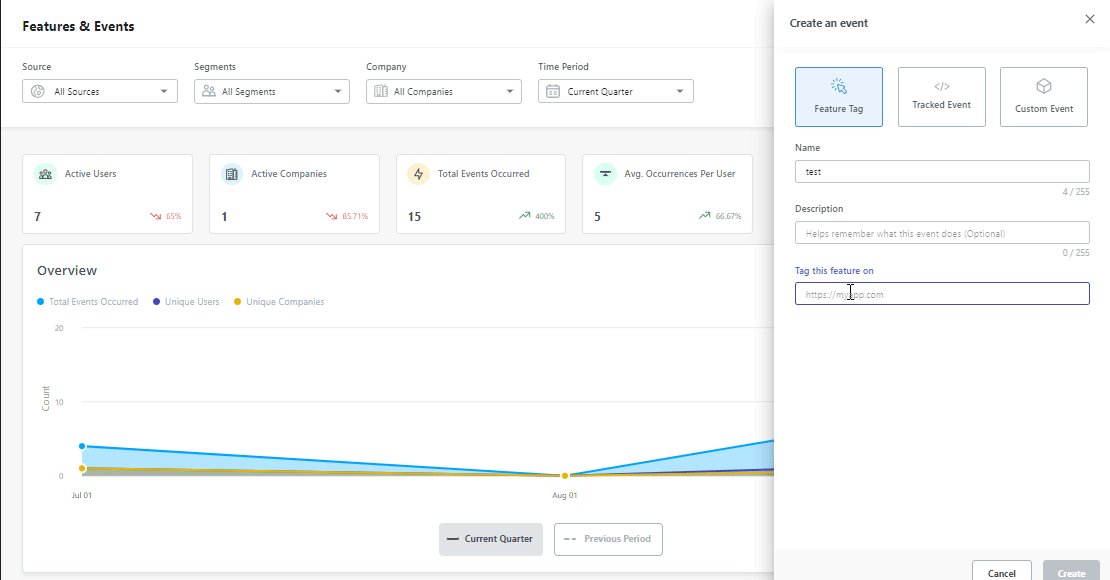
- Feature engagement: Userpilot’s click-to-track feature tagger lets you see how often a feature is used and by how many people. You’ll also be able to see the top 20 events for a certain time period or create custom events that group multiple features together for clearer insights.
- Feedback collection: Userpilot has a no-code survey builder with 14 templates to choose from. You’ll be able to collect quantitative data like CSAT, CES, or NPS ratings and qualitative feedback on the strongest/weakest parts of your product straight from your users.
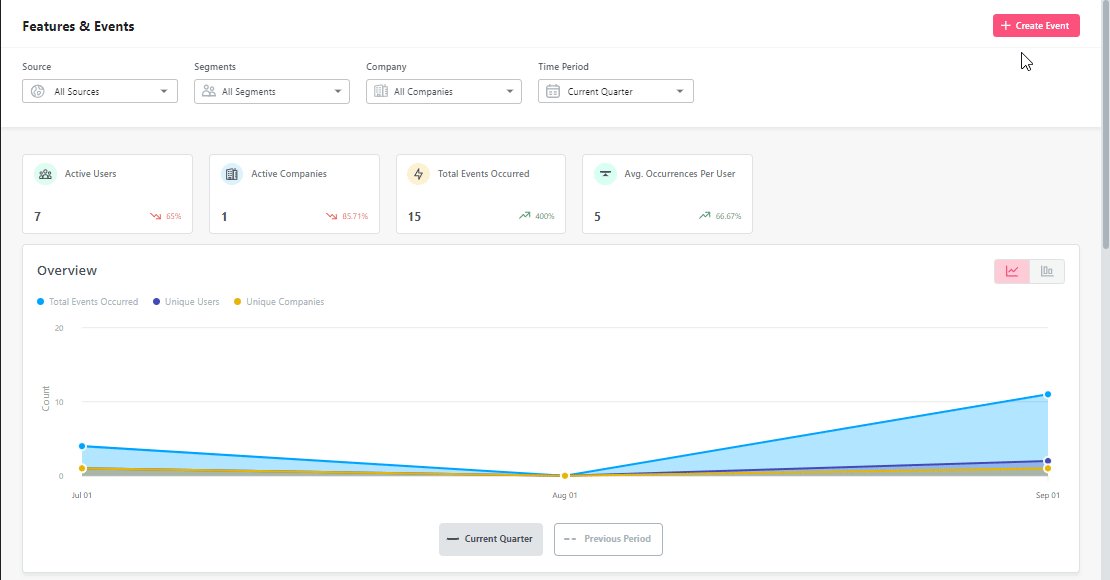
- User insights: The Insights dashboard lets you monitor user activity based on which segment they’re in and which company they’re from. You’ll also be able to choose from daily, weekly, and monthly time periods to see if user activity is shifting towards full product adoption over time.
Userpilot’s main use case: in-app messaging
In-app messaging enables communication within your product to onboard new users or drive feature adoption among existing customers.
Here are a few ways you can send in-app messages using Userpilot:
- Modals: Userpilot lets you use modals to send unmissable in-app messages to your users. Simply choose from one of the six templates or create a new modal from scratch. You’ll be able to use text, emojis, images, and videos to help your modals get the message across to users.
- Banners: Userpilot banners can be used to send in-app messages that are urgent but don’t need to take up the entire screen. You can also add blocks with text, emojis, images, videos, forms, custom JavaScript functions, and more to style banners to your liking.
- Tooltips: They are the least intrusive form of in-app messaging as they only show up when users hover over an element or click on an info icon. You’ll be able to adjust the height, shape, color, and placement of tooltips to make them native-like.
Userpilot’s main use case: user feedback
User feedback is an essential part of listening to the Voice of the Customer (VoC) and making product development or marketing decisions that best suit your customer base. Userpilot has a no-code survey builder, 14 templates to choose from, and advanced analytics for extracting insights.
Here are the Userpilot features you can use to collect customer feedback and analyze it:
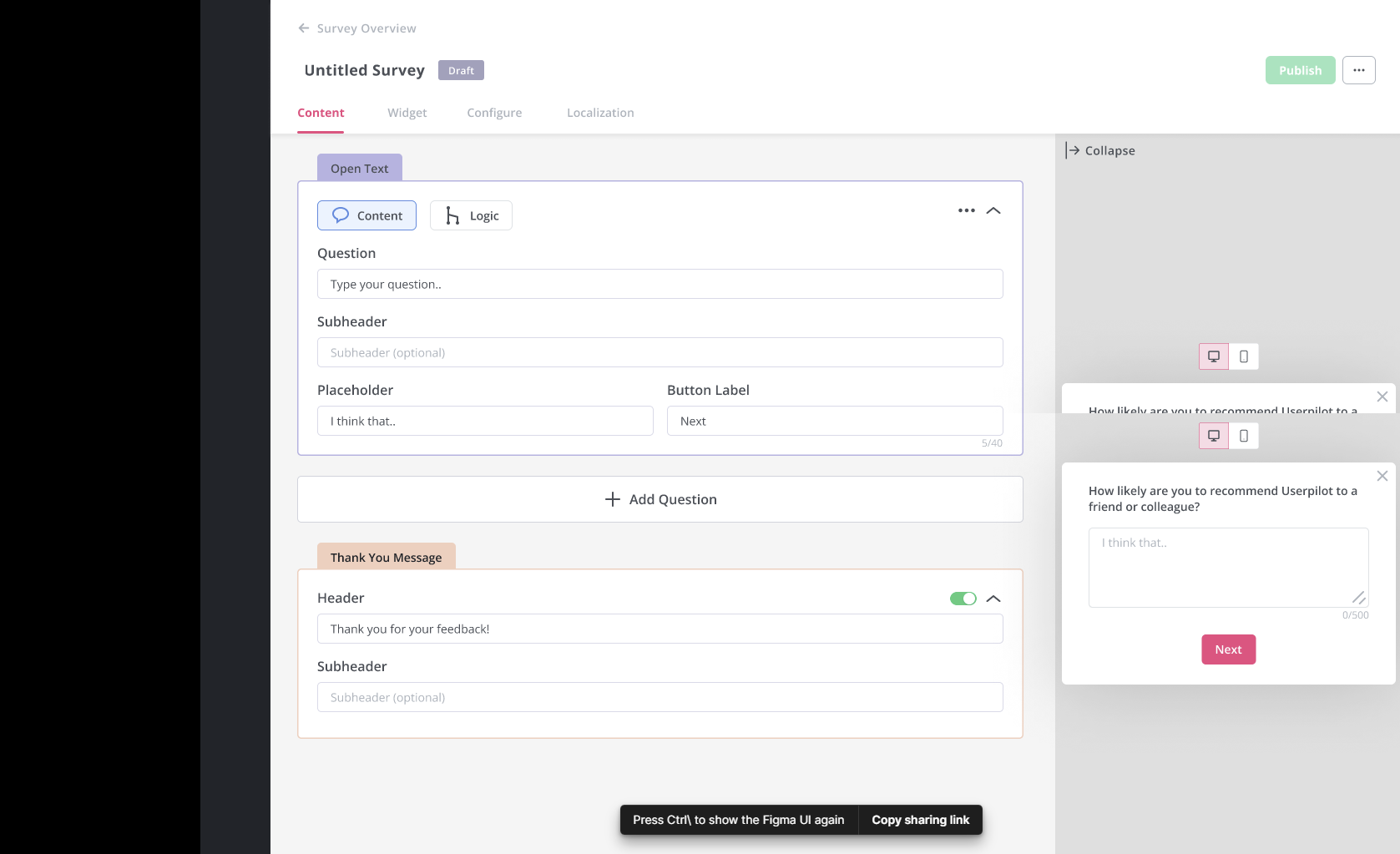
- Survey builder: Userpilot’s survey builder lets you edit the content, update the widget’s style/placement, and set page-specific or event-specific triggers to ensure that users see the survey at the most contextual moment — all without writing a single line of code. You can also translate surveys into your audience’s native language.
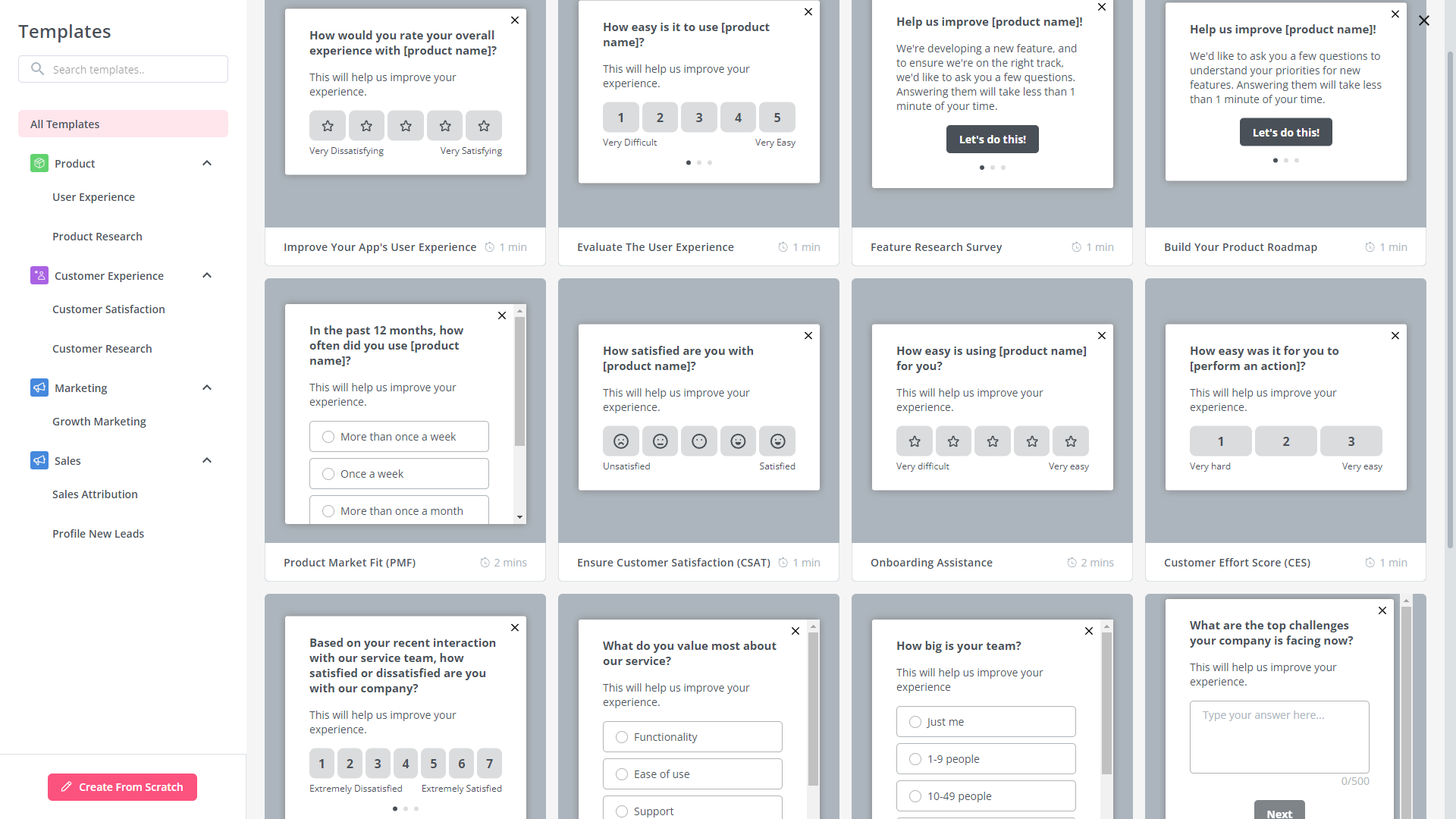
- Survey templates: There are 14 survey templates to choose from with a wide array of different use cases. You can collect qualitative responses on how to improve the user/product experience or quantitative data for customer satisfaction benchmarking such as CSAT and CES scores.
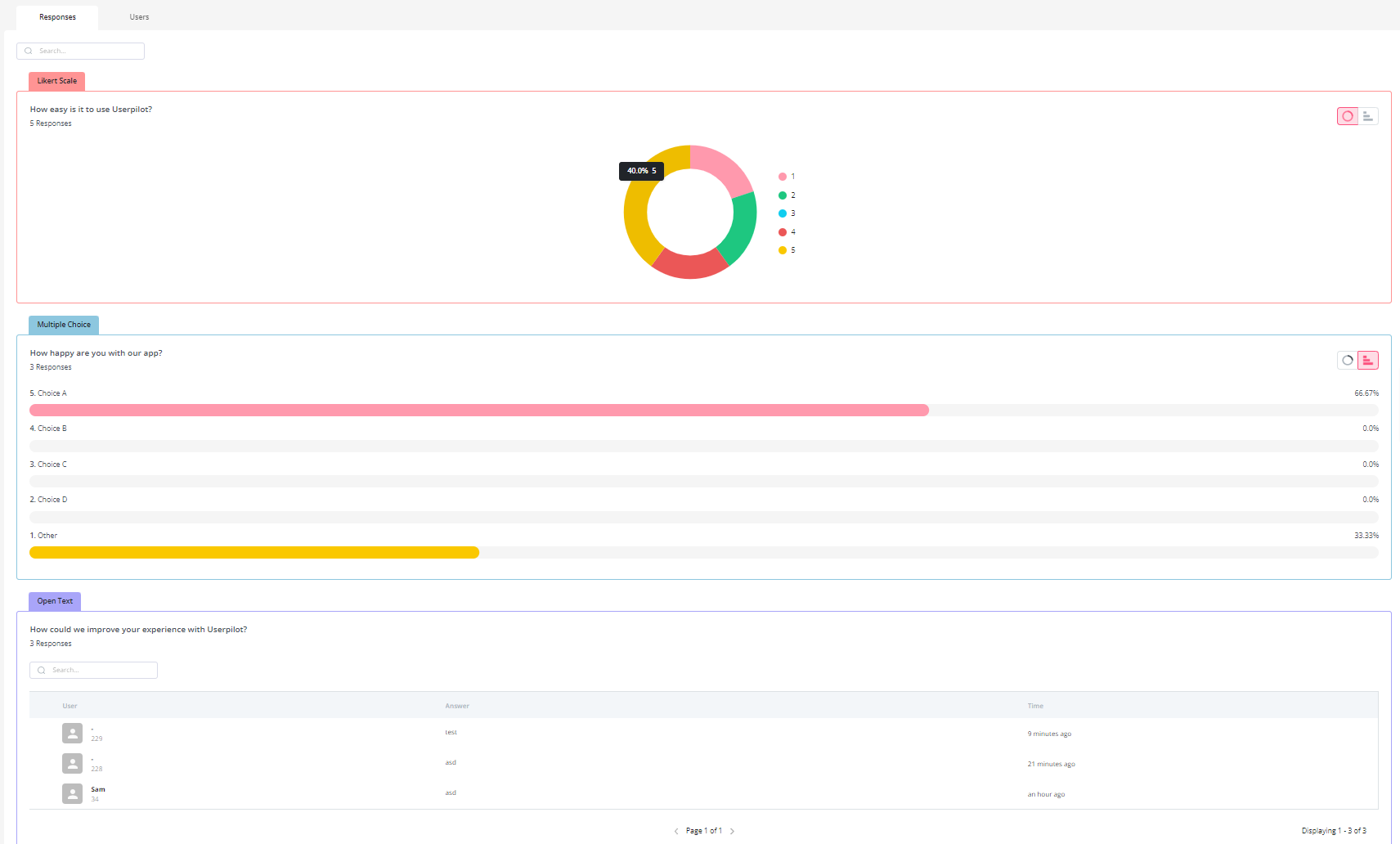
- Advanced analytics: Userpilot’s advanced survey analytics will show you what the most common responses were, what percentage of users selected a specific option, and display open-ended feedback about your product or specific features.
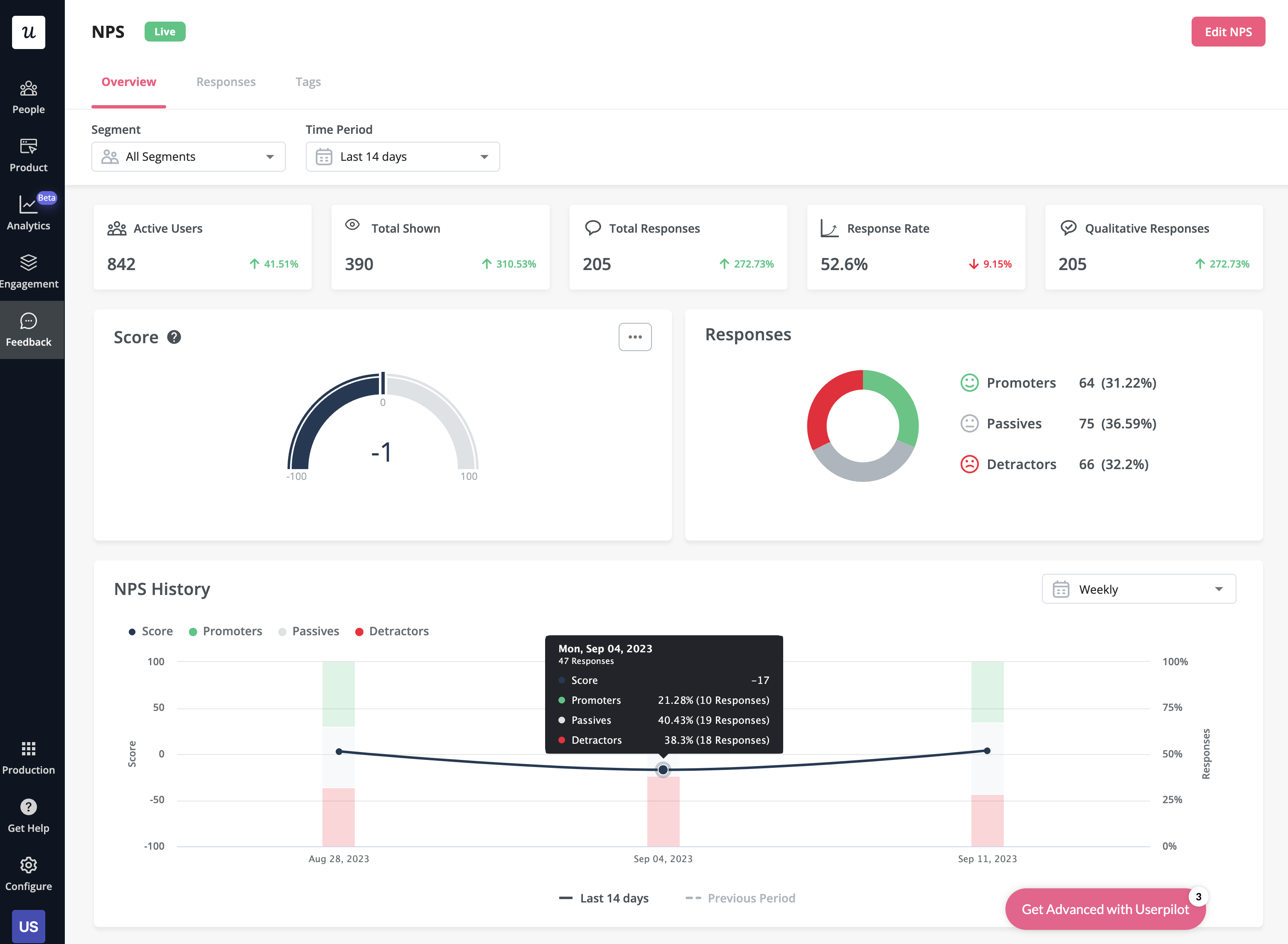
- NPS dashboard: Userpilot’s NPS dashboard compiles response data from all NPS surveys so you don’t have to manually go into each survey and check its analytics. You’ll be able to view key metrics like response rates, total views, and NPS history and sort all the data by different segments.
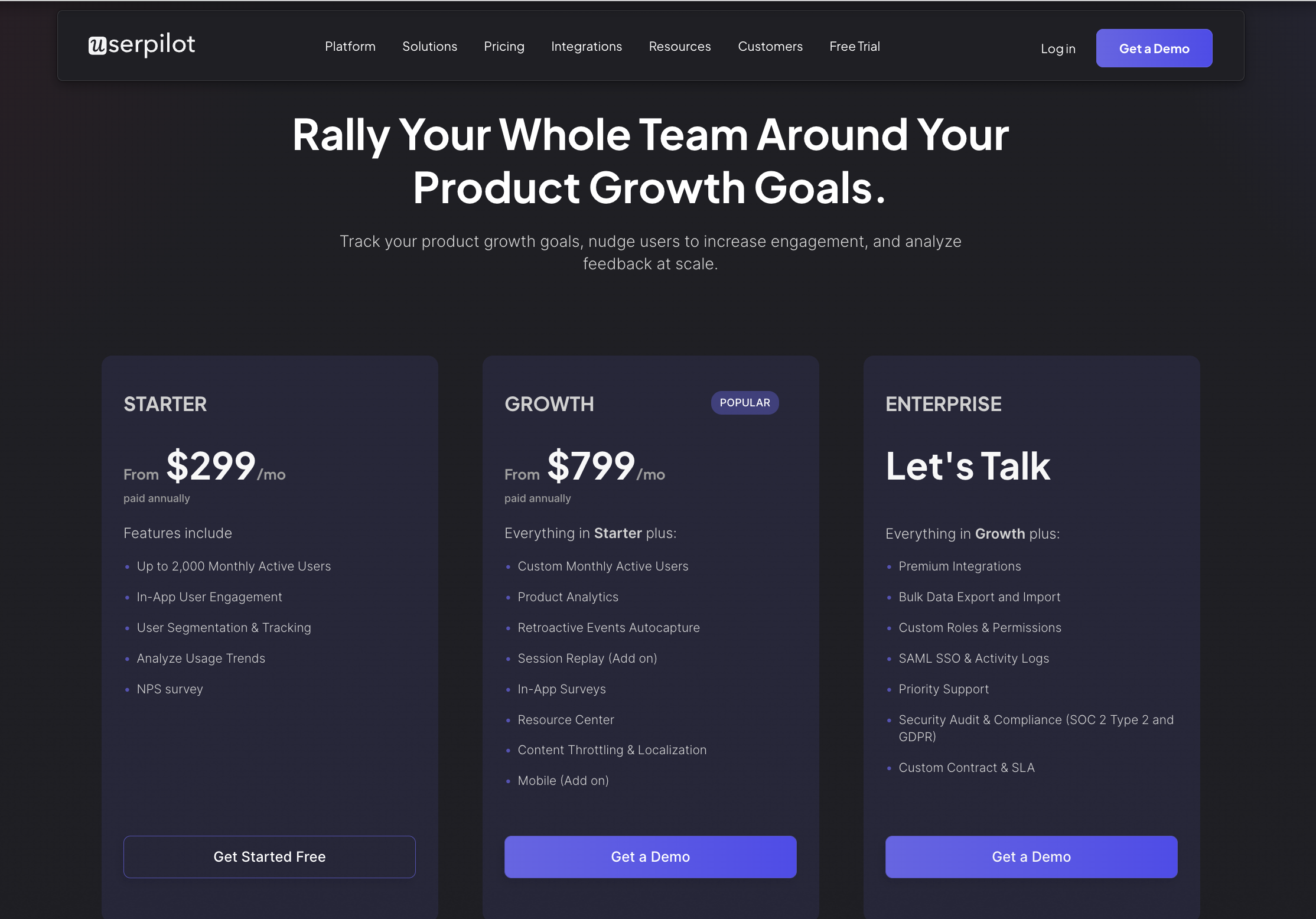
How much does Userpilot cost?
Userpilot offers three pricing tiers: Starter, Growth, and Enterprise, each tailored to different business needs and sizes.
- The Starter plan is priced at $299 per month (billed annually). It’s designed for small teams or startups with up to 2,000 monthly active users. It includes in-app engagement tools such as walkthroughs, checklists, and banners, along with limited segmentation (up to 10 segments), basic analytics, NPS surveys, and email/live chat support.
- The Growth plan, starting at $799 per month (billed annually), is intended for growing teams needing more advanced product analytics and feedback mechanisms. It includes all Starter features and adds unlimited segmentation and tagging, retroactive event tracking, advanced analytics like funnels and retention, as well as various in-app surveys including PMF, CES, and CSAT. It also enables localized content, content throttling, and access to a self-service Resource Center. Add-ons include session replays and mobile support. This tier comes with a dedicated Customer Success Manager, phone support, and domain customization.
- The Enterprise plan is customized for large organizations with more complex needs. It includes everything in the Growth plan plus additional features such as premium integrations, custom roles and permissions, bulk data management, SAML 2.0 SSO, and activity logs. It also offers priority support with service-level agreements, security audits, and custom billing options. Pricing for this plan is provided upon request.

Benefits of using Userpilot
As a full-suite digital adoption platform, Userpilot has all the features you need to onboard users, track analytics, and gather feedback from customers without writing a single line of code. Here are a few pros of using Userpilot as your product growth solution:
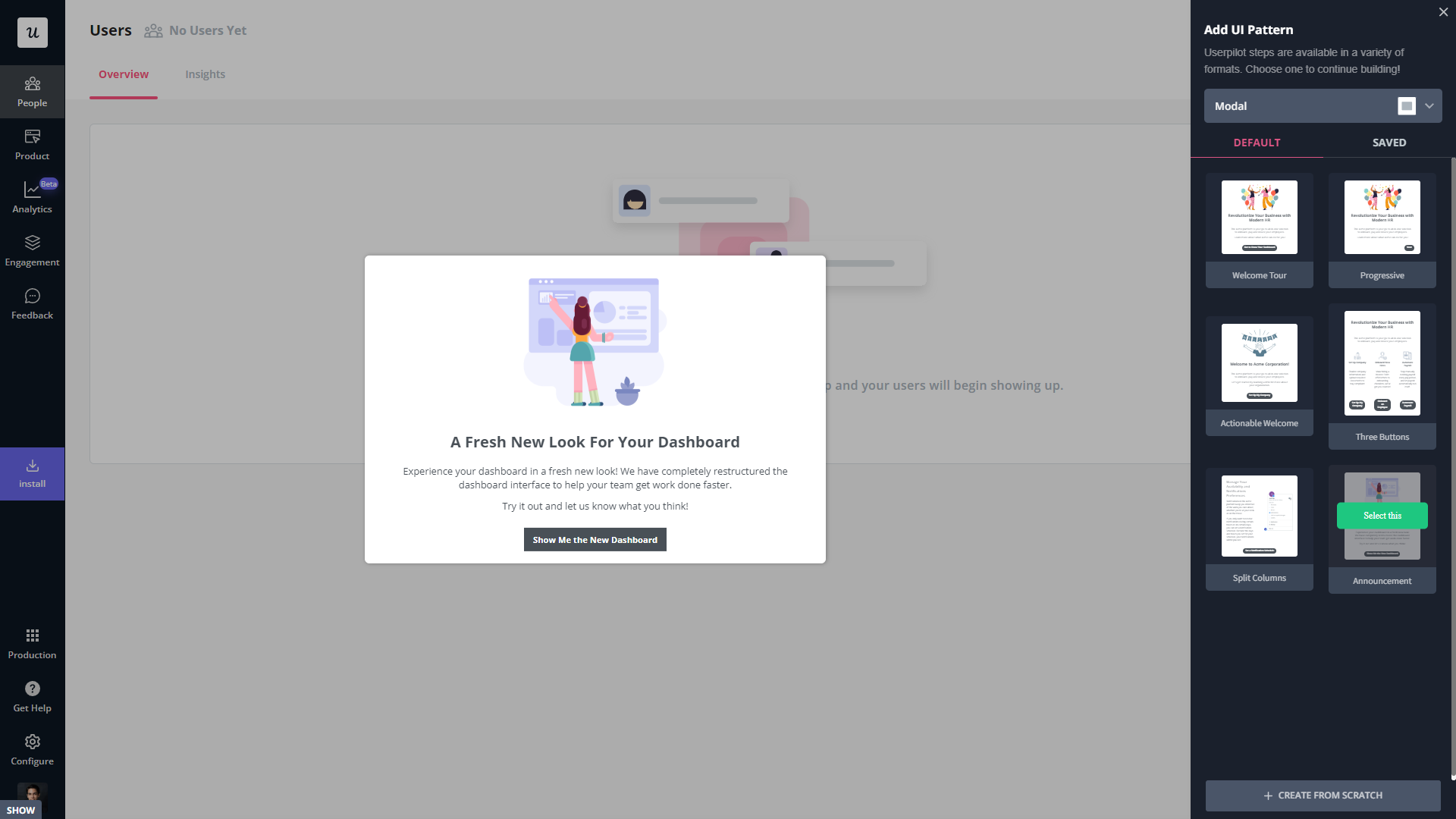
- No-code builder: Userpilot’s Chrome extension lets you build flows, add UI elements, and tag features without writing a single line of code.
- UI patterns: There are plenty of UI patterns to choose from when using Userpilot, such as hotspots, tooltips, banners, slideouts, modals, and more!
- Startup-friendly: Userpilot’s entry-level plan gives you access to all available UI patterns so you can hit the ground running.
- Walkthroughs and flows: Build engaging interactive walkthroughs and personalized onboarding flows that target specific segments of your user base.
- Self-service support: Build an in-app resource center to help users solve problems, customize its appearance to align it with your brand, and insert various types of content (videos, flows, or chatbots) to keep your customers satisfied.
- A/B testing: Userpilot’s built-in A/B testing capabilities will help you split-test flows, iterate on the best-performing variants, and continually optimize based on user behavior.
- Feedback collection: Userpilot has built-in NPS surveys with its own unified analytics dashboard and response tagging to help you retarget users. There are other survey types to choose from and you can even create your own custom survey.
- Survey templates: There are 14 survey templates to choose from so you can gather feedback on specific features or run customer satisfaction benchmarking surveys like CSAT and CES.
- Advanced analytics: Userpilot lets you analyze product usage data, monitor engagement on all in-app flows, and use the data to create user segments that are based on behaviors instead of demographics.
- Event tracking: Userpilot’s no-code event tracking lets you tag UI interactions (hovers, clicks, or form fills) and group them into a custom event that reflects feature usage.
- Third-party integrations: Userpilot has built-in integrations with tools like Amplitude, Mixpanel, Kissmetrics, Segment, Heap, HubSpot, Intercom, Google Analytics, and Google Tag Manager so you can share data between all the solutions in your tech stack.
Drawbacks of using Userpilot
Of course, no tool is perfect and there are a few cons to consider before choosing Userpilot as your user onboarding or product growth solution:
- Employee onboarding: Currently, Userpilot only supports in-app customer onboarding.
- Mobile apps: Userpilot doesn’t have any mobile compatibility which could make it difficult for developers with cross-platform applications to create a consistent user experience for both versions of their product.
- Freemium plan: There’s no freemium Userpilot plan so those bootstrapping their startup and need sub-$100 solutions should consider more affordable onboarding platforms like UserGuiding or Product Fruits.
Conclusion
While UserGuiding offers impressive functionality, there are a few drawbacks that need to be considered before making the final decision. If you’re looking for an alternative solution with superior functionality and greater value for money, then Userpilot is what you need. Book a demo to see it in action.
Looking for the best product growth tool? Userpilot is what you need!