Get The Insights!
The fastest way to learn about Product Growth, Management & Trends.
Whatfix vs Userlane – quick summary
- Let’s explore how Whatfix and Userlane compare when it comes to creating interactive user guides.
- Interactive user guides — whether in the form of linear product tours or interactive walkthroughs — can streamline the product adoption process for new users. Whatfix lets you build interactive user guides with task lists and smart tips on multiple platforms.
- Userlane is a no-code digital adoption platform used to measure how employees use applications, identify areas for improvement, and offer real-time guidance directly within any application.
- If you’re looking for a better option for creating interactive user guides, Userpilot exceeds both functionality and value for money compared to other tools on the list.
- Userpilot is a product growth platform that drives user activation, feature adoption, and expansion revenue. It also helps product teams collect user feedback, streamline onboarding, and gather actionable insights from analytics. Get a Userpilot demo and drive your product growth code-free.
What is an interactive user guide?
An interactive user guide is a set of UI patterns designed to work together and help customers understand how to use your product.
There are two main types of user guides: full product tours (which tend to be more detailed and time-consuming), and interactive manuals (using tooltips and real-time guidance to provide more contextual help to your customers).
Interactive user manuals are an excellent way of engaging and educating your users, helping them to get the most out of your product, and improving user onboarding and feature adoption.
Must have features for interactive user guide tools
Not all tools are built the same. Some offer different advantages over others while some will simply get you basic functionality but at a low price. It depends on your budget and needs which will be the best tool to build interactive user guides.
Here’s what to look for as the main functionalities when picking a tool to build in-app guides:
- Good range of UI patterns to use for building your guides.
- Ability to customize each interactive guide to fit your brand and style.
- Segmentation so you could trigger the guides to the right audience at the right time. A one-size-fits-all approach won’t bring you the desired results.
- The ability to trigger the user guides when specific in-app events happen is nice to have and will help you build more contextual in-app experiences.
- Minimum product usage analytics, to be able to track how users engage with the product and where they get stuck so you can build relevant user guides to help them.
The above list is not exhaustive but it’s a starting point. Depending on your product, you might also need automated localization, A/B testing capabilities, advanced analytics or security, and more.
Whatfix for creating interactive user guides
Interactive user guides — whether in the form of linear product tours or interactive walkthroughs — can streamline the product adoption process for new users. Whatfix lets you build interactive user guides with task lists and smart tips on multiple platforms.
Here’s an overview of Whatfix’s interactive guide capabilities:
- Task Lists: Task lists are Whatfix’s version of an onboarding checklist. This feature will display a targeted list to give new users a clear view of what their next steps should be. You can also set the task list to always display on-screen until every task is complete.
- Smart Tips: Whatfix’s smart tip functionality lets you embed contextual guidance within the UI of an application. These could consist of tooltips that expand when interacted with or input validation for information entered on text fields.
- Mobile Guides: Whatfix Mobile lets you build interactive flows for customers or employees who are using applications on a mobile device. This ensures that users get the same Whatfix onboarding experience regardless of which platform they’re on.
No-code product tours in Whatfix
Whatfix’s digital adoption platform may be separate from its product analytics solution. Still, it does offer a well-rounded feature set for building no-code product tours, task lists, and smart tips that help new customers/employees learn about a product.
- Product Tour: Whatfix lets you use custom pop-ups that greet customers, brief employees, and lead into an interactive tour of the product’s core functionality. You’ll also be able to embed multimedia — such as microvideos — that help with onboarding and adoption.
- Task List: Whatfix’s task lists (essentially onboarding checklists) give each customer or employee a tailored list of in-app flows that they should complete before proceeding. You can even tweak the settings to keep the task list visible until all tasks have been completed.
- Smart Tips: The smart tips feature shows contextual guidance within the UI of a particular product. For instance, this could be a tooltip that expands when customers use a specific feature. These smart tips can also be used to validate text field inputs from users.
In-app messaging in Whatfix
In-app messaging helps you keep users engaged and provides an opportunity for sharing important updates. Whatfix uses in-app flows, contextual help embeds, and a self-help widget to help you share key messages with your users.
- In-App Guidance: Whatfix’s no-code flows and product tours are the primary means of communicating with employees or customers using an application. Whatfix lets you create pop-ups, task lists, and various UI patterns for guiding users through the adoption process.
- Contextual Help: Whatfix contextual help embeds let you insert guidance within the UI of a product to ensure users have easy access to key information when they need it most. These could include tooltips that expand when users interact with them.
- Self-Help: The self-help widget is always present on the right side of your users’ screens. This lets every customer or employee easily search for product documentation or other resources that they might need while using a specific application.
Userlane for creating interactive user guides
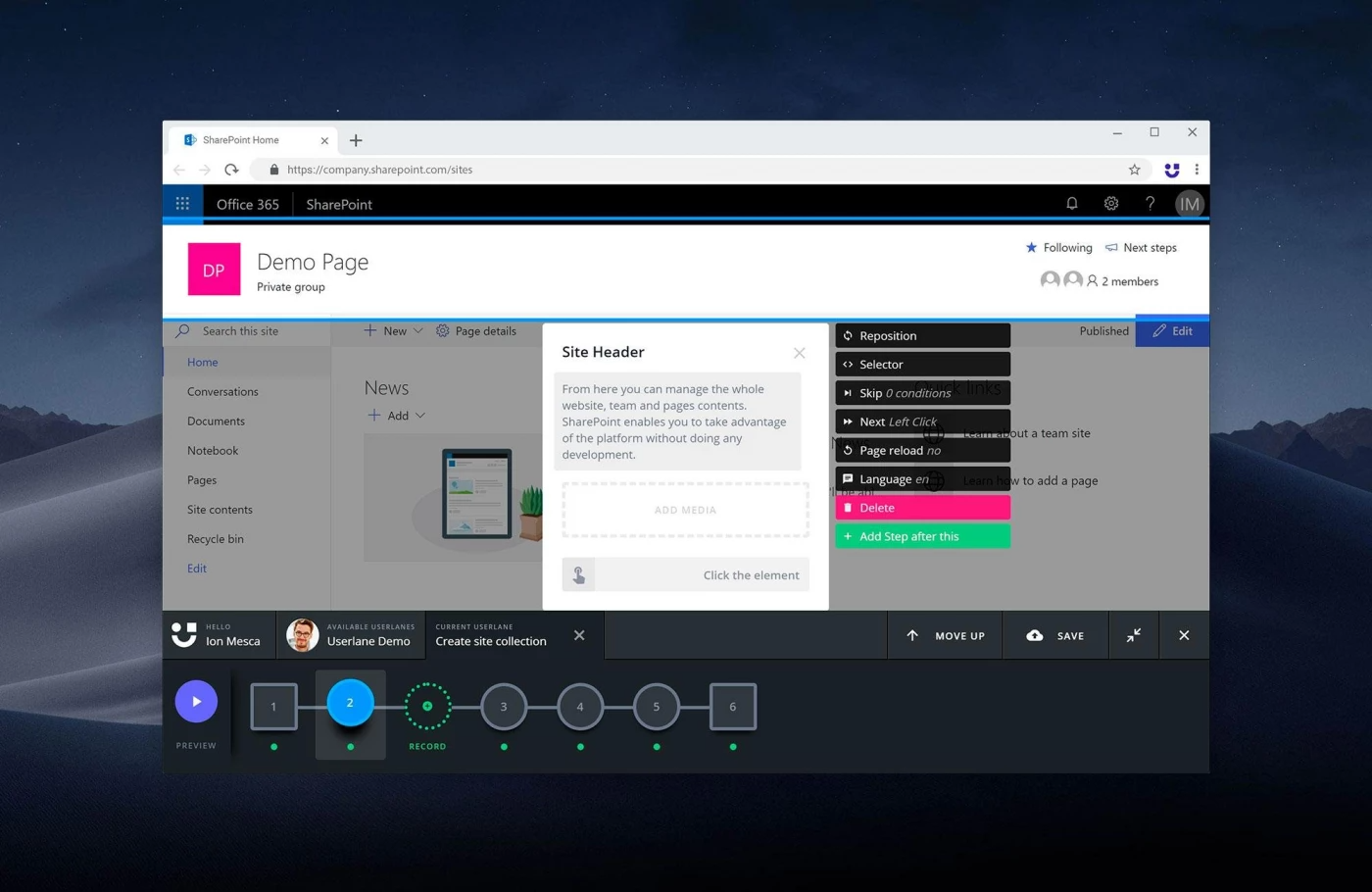
With the Userlane Editor, you can create powerful interactive guides within applications, enhancing user experiences and facilitating content creation and editing.
You can create guides within the application or tooltips to add explanations to an element within the application for your users. Let’s take a look at how Userlane can help you create interactive user guides:
- Real-time assistance: Userlane’s interactive guides are more than just pop-up hints. They provide context-aware help right when and where a user needs it. If a user seems stuck or unsure of the next step, Userlane’s guides can nudge them in the right direction, ensuring they’re not frustrated or overwhelmed.
- Sleek learning path: Userlane allows the creation of adaptive learning paths. This means the guides can adjust in complexity and depth based on the user’s previous interactions, ensuring a customized and efficient learning experience. The platform’s no-code functionality allows these adaptive paths to be set up without needing to delve into complex coding or scripting.
- Seamless integration: Userlane understands that users have different learning preferences. Some prefer text, while others benefit from visuals or videos. The platform seamlessly integrates multimedia elements into the guides, ensuring a comprehensive and engaging learning experience.
No-code product tours in Userlane
Userlane is primarily designed to create interactive product walkthroughs with simplicity. For companies looking to integrate a basic onboarding experience without coding complexities, Userlane’s no-code platform is an ideal choice.
It provides a seamless solution for businesses to create in-app interactive content. Rather than requiring extensive coding and development effort, Userlane enables organizations to craft intuitive product tours rapidly.
Here’s a breakdown of the features of Userlane for no-code product tours:
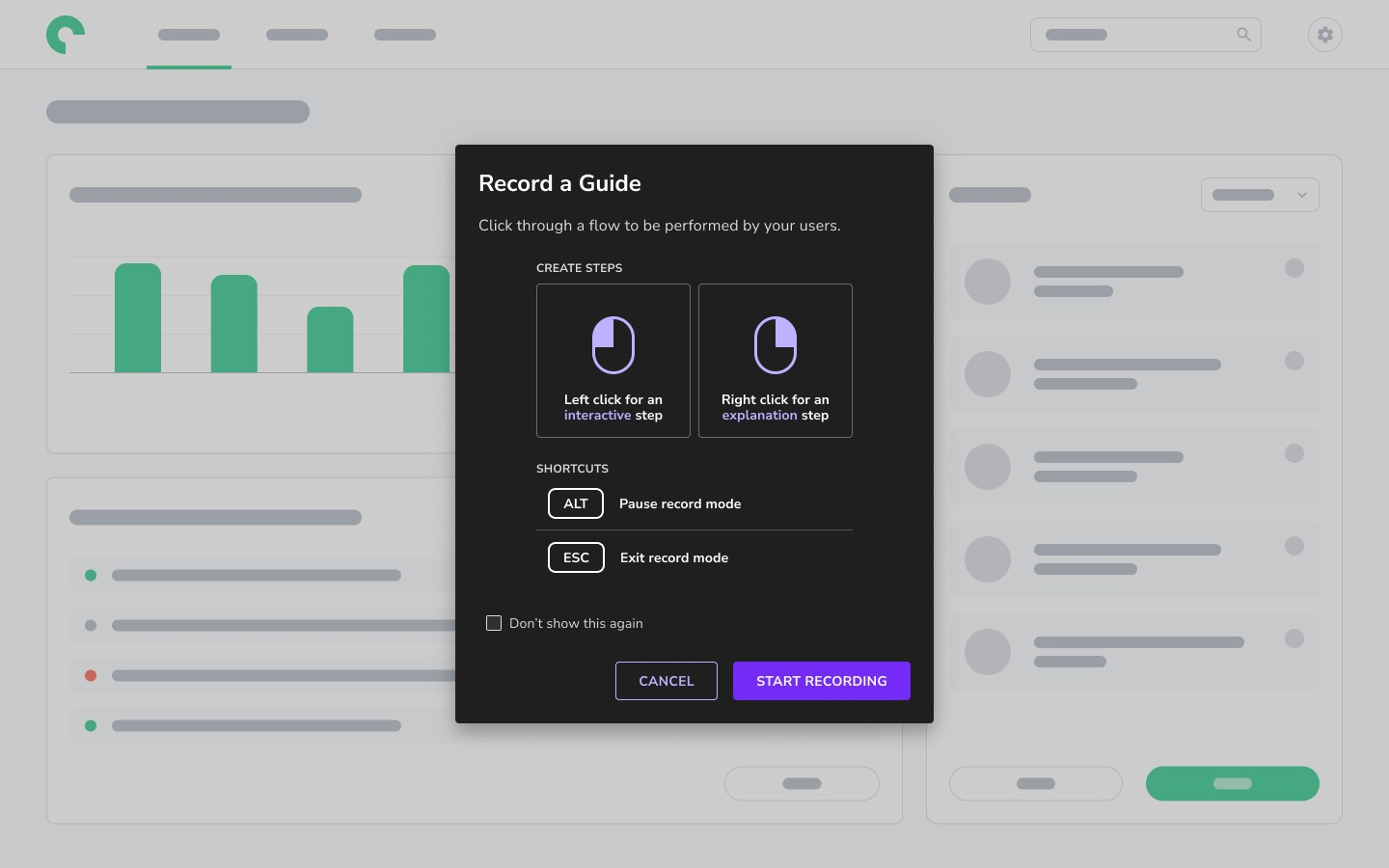
- Interactive Step-by-Step Guidance: Userlane offers a visual editor that allows creators to design step-by-step instructions directly within the application interface. These guides provide users with a hands-on approach to learning, leading them through real-time processes. This ensures that users aren’t just reading instructions but are actively engaged in performing tasks.
- Analytics and Performance Insights Without Code: Beyond just crafting the tours, Userlane’s no-code platform provides businesses with valuable insights into user engagement. Organizations can monitor the effectiveness of their onboarding content, pinpoint areas of improvement, and optimize their guides—all through a user-friendly, code-free dashboard.
- Personalized User Segmentation with No-Code Customization: Userlane’s no-code capabilities enable businesses to tailor tours based on user roles, preferences, or behaviors without diving into complex programming.
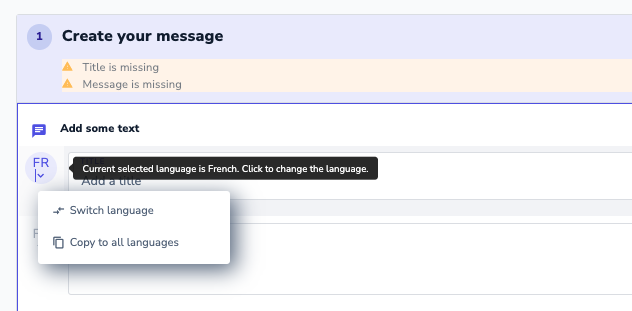
In-app messaging in Userlane
With Userlane, you can deliver in-app messages to your users through the Userlane Assistant. This way, you can communicate with your users without the hassle of using a Google translator to translate to their preferred language.
- Contextual Communication: Delivers tailored messages to users based on their actions, position within the app, or specific milestones, ensuring timely and relevant engagement.
- Role-Based Message Management: Grants specific permissions to administrators, moderators, and contributors in your product team, allowing for streamlined creation, editing, and publishing of in-app messages.
- Content-Rich Announcements: Supports the inclusion of various media types, like images, and offers capabilities to link messages directly to detailed guides, enhancing the depth and versatility of the messaging experience.
Pros and cons of Whatfix
Whatfix is priced lower than its closest competitor (WalkMe) while letting you onboard both customers and employees to software applications. That said, there are a few clear scenarios where you might want to look for alternative solutions:
- If you’re the type of customer who wants to “try before they buy”, then Whatfix isn’t going to be the right fit. The trial request form on their website is buggy, you’ll need to wait a month to hear back on your request, and you might end up with a demo instead of a trial.
- Many customers have complained about the subpar support that Whatfix offers. There are multiple reviews on websites like G2 citing slow resolution times, high success manager turnover, and an overall lack of technical assistance from the Whatfix team.
- Despite claiming to be built for enterprise organizations, Whatfix’s analytics capabilities leave much to be desired. If you’re looking for advanced analytics capabilities, then find alternatives like WalkMe, Userpilot, or Appcues.
Pros of Whatfix
Whatfix may not be as popular or widely adopted as competitors like WalkMe but it does have its fair share of benefits:
- Pricing: While Whatfix does not publish the exact cost of its plans publicly, numerous reports from customers suggest an average entry point of $1,000/month. This is significantly cheaper than its closest competitor, WalkMe, which reportedly starts at closer to $10,000/month.
- Automation: Whatfix Flows helps you automate repetitive tasks to save time. The Whatfix Flows dashboard also lets you analyze your existing flows and then use them to create entirely new automation in a single click.
- Integrations: Whatfix’s third-party integration options make it easy to incorporate the solution into the rest of your tech stack. It integrates with Salesforce, Amplitude, Google Analytics, Slack, and more — providing a good selection of the top CRM, analytics, and communication tools.
Cons of Whatfix
Whatfix offers a more affordable employee onboarding solution than its closest competitors but is limited by its lackluster analytics and support — along with its high-friction trial signup process for prospective customers.
Here are the key drawbacks of using Whatfix:
- Whatfix is quite lacking in the analytics department — both in comparison to direct competitors like WalkMe as well as other onboarding solutions like Userpilot, Appcues, or Pendo. If detailed user data matters to you, you’ll want to consider alternatives.
- Technical assistance (or the lack thereof) is arguably one of Whatfix’s largest weaknesses. While all plans promise to give you a customer success manager, most Whatfix users complain about the subpar support they provide.
- While Whatfix has a trial request page on its website, this form is buggy and inconsistent. You can reach out to support to request a trial directly but resolution times can be upwards of a month — and, in the end, you may even be redirected to a demo call instead of a trial account.
Pros and cons of Userlane
While Userlane is undoubtedly powerful, certain scenarios might necessitate exploring alternatives.
- Extensive Third-party Integrations: While Userlane offers some key integrations if your business heavily relies on a diverse range of third-party tools and you need a seamless, in-depth integration for all of them, you might want to explore platforms like Pendo or Mixpanel that offer broader integration ecosystems.
- Budget Constraints: While Userlane offers a plethora of features suitable for established enterprises or growing companies, it might be beyond the reach of early-stage startups with limited funds. If you’re on a strict budget and looking for a more affordable solution, platforms like UserGuiding, Intercom, or Intro.js might be more aligned with your financial constraints.
- Complex Customization Needs: If your platform requires highly specialized or intricate onboarding experiences that go beyond standard walkthroughs and tooltips, you might find Userlane’s customization options a bit restrictive. In such cases, tools like WalkMe or Appcues, known for their deep customization capabilities, might be a better fit.
Pros of Userlane
Higher productivity, less support effort, and happier users are what Userlane is created for. From a vast spectrum of capabilities to elegantly crafted UI elements that cater to any walkthrough, regardless of its level of customization, Userlane stands out as a robust platform to bolster user engagement and product familiarization.
Let’s dive into the pros of using Userlane:
- Streamlined no-code interface: Userlane boasts a user-friendly dashboard, enabling even those with no coding background to easily design and implement onboarding flows.
- Product adoption analytics: Get a real-time view of digital transformation progress in your organization. Delve deeper into user behaviors across different applications and analyze engagement levels so you can optimize user experiences.
- Dynamic user walkthroughs: Craft compelling and interactive walkthroughs that intuitively guide users through your software, ensuring they grasp every essential feature.
- Versatile in-app communication tools: Whether tooltips, banners, or pop-up modals, Userlane offers many tools to engage users directly within your platform. With Userlane’s customer onboarding solution, you can tailor communications for different user segments, guiding them through the tasks and processes they will most likely need help with.
- Seamless third-party integrations: Integrate Userlane with various analytics tools, CRM platforms, and other essential software to ensure a harmonious workflow and data sharing.
- Granular audience segmentation: Understand your users and their needs better by segmenting them based on behavior, user type, or other customizable metrics. This ensures that your messaging and tours are always relevant and timely.
- Optimized A/B testing capabilities: Refine your onboarding and in-app messaging by A/B testing different approaches, enabling you to continually enhance user experience based on concrete data.
- Thoughtful pacing with walkthrough rate limiting: Ensure users aren’t too quickly bombarded with too much information. With Userlane’s rate limiting, you can pace the introduction of new features or tasks, striking a balance between informing and overwhelming.
Cons of Userlane
As with any tool, weighing its strengths and weaknesses is essential. Here are the notable drawbacks of adopting Userlane:
- Visual Customization Restrictions: One of Userlane’s apparent setbacks lies in its restricted visual customization capabilities. If you have an eye for aesthetic and unique branding elements might find the platform limiting. The lack of diverse templates and somewhat rigid design elements could impede brands from truly reflecting their identity.
- Analytical Ambiguities: In the age of data-driven decision-making, Userlane’s analytical powers — or the lack thereof — stand out. While it offers basic insights, those looking for a deep dive into granular user behavior, funnel analysis, and more might need to bridge the gap with external integrations.
- Integration Quandaries: Speaking of integrations, Userlane might not be the Swiss Army knife of connectivity that some businesses might be hoping for. While essentials like Zendesk, Google Analytics, Hubspot, and Salesforce are on the list, those yearning for a wider array of integration options might need to strategize around these limitations.
- Cost Considerations: Userlane’s pricing structure could be a roadblock, especially for startups and SMEs keen on budget constraints. The initial investment for Userlane might seem daunting, especially considering the added costs of potential integrations and the learning curve associated with maximizing the platform’s potential.
Whatfix vs Userlane: Which one fits your budget?
Understanding the cost implications is paramount when selecting the right solution for creating interactive user guides, so here’s a detailed pricing comparison of Whatfix and Userlane.
Pricing of Whatfix
Whatfix doesn’t have public pricing listed on its website. It also charges separately for its product analytics solution but we won’t be going over those plans since we’re focusing on the digital adoption platform.
Here’s an overview of the three plans available for Whatfix web:
- Standard: This includes core features like in-app guidance, contextual guidance, a multi-media knowledge base, and content aggregation capabilities. It also includes access to pre-built surveys and up to two integrations.
- Premium: This includes additional features such as automatic content localization, automated flow testing, unlimited integrations, and single sign-on (SSO). You’ll also be able to build custom surveys while on the Premium plan.
- Pro: This includes the features from previous plans as well as enterprise-exclusive options such as self-hosting. This plan is targeted towards customer-facing applications with a million or more users.
Pricing of Userlane
Userlane’s pricing plan is structured in a customizable pattern. This means you need to get a custom quote to know the plan that fits your brand’s purpose based on the level of your SaaS and the number of acquired customers.
Userpilot – A better alternative for building interactive user guides
Userpilot is a product growth platform that drives user activation, feature adoption, and expansion revenue. It also helps product teams collect user feedback, streamline onboarding, and gather actionable insights from analytics.
With Userpilot, you’ll be able to track both product usage and user behavior to get a holistic view of how customers use your product — which will guide future development, improve the user experience, and inform your growth efforts.
No-code product tours in Userpilot
Product tours are an effective way to show new users what a product can do and reduce the time-to-value (TTV) for them. Userpilot lets you build advanced product tours, set contextual triggers, and target specific audiences, all without writing a single line of code.
Here are the Userpilot features that you can use to build a product tour for your users:
- Flow builder: Userpilot’s no-code flow builder has a variety of UI patterns to choose from, such as modals, slideouts, tooltips, and driven actions. All UI patterns are available for use regardless of which Userpilot plan you’re on. All you need to do is install the Chrome extension.
- Contextual triggers: Userpilot lets you set triggers for your flows to ensure that they appear at the most contextual moments. Flows could be triggered when users land on a specific page or when a tracked event occurs. There are also manual triggering options that you can tinker with.
- Audience targeting: Userpilot’s audience targeting setting lets you set the conditions needed for a flow to show up for a specific user. You can use these settings to create flows that target a specific segment or exclude certain users from seeing a flow if certain conditions are met.
In-app messaging in Userpilot
In-app messaging enables communication within your product to onboard new users or drive feature adoption among existing customers.
Here are a few ways you can send in-app messages using Userpilot:
- Modals: Userpilot lets you use modals to send unmissable in-app messages to your users. Simply choose from one of the six templates or create a new modal from scratch. You’ll be able to use text, emojis, images, and videos to help your modals get the message across to users.
- Banners: Userpilot banners can be used to send in-app messages that are urgent but don’t need to take up the entire screen. You can also add blocks with text, emojis, images, videos, forms, custom JavaScript functions, and more to style banners to your liking.
- Tooltips: They are the least intrusive form of in-app messaging as they only show up when users hover over an element or click on an info icon. You’ll be able to adjust the height, shape, color, and placement of tooltips to make them native-like.
Pricing of Userpilot
Userpilot offers flexible pricing based on your monthly active users (MAUs). Plans start at $299 per month for smaller teams and scale as your user base grows.
Below are the pricing tiers you can choose from:
- The Starter plan begins at $299/month (billed annually) for up to 2,000 monthly active users. It includes in-app user engagement, usage trend analysis, NPS surveys, and essential product analytics—ideal for mid-market SaaS teams getting started.
- The Growth plan starts at $799/month (billed annually) and adds advanced analytics, retroactive event auto-capture, in-app surveys, session replay, and more. It’s the most popular choice for growing teams that need deeper insights and scale.
- The Enterprise plan offers custom pricing and includes everything in Growth, plus bulk data handling, custom roles and permissions, SOC 2 Type 2 compliance, and enterprise-level support.

What do users say about Userpilot?
Most users laud Userpilot for its versatile feature set, ease of use, and responsive support team:
I recently had the pleasure of using Userpilot, and I must say it exceeded all my expectations. As a product manager, I’m always on the lookout for tools that can enhance user onboarding and improve overall user experience. Userpilot not only delivered on these fronts but also went above and beyond with its impressive new features, unparalleled ease of use, and truly exceptional customer support.
What truly sets Userpilot apart is its outstanding customer support. Throughout my journey with Userpilot, the support team has been responsive, knowledgeable, and genuinely dedicated to helping me succeed. Whenever I had a question or encountered an issue, their support team was always there to assist promptly, going above and beyond to ensure my concerns were addressed effectively.
Source: G2.
Of course, other users are also kind enough to share constructive criticism regarding specific features like event tracking filters:
“The filtration while analyzing specific events is a little confusing. Understanding of custom properties and data management configuration could have been more organised.”
Source: G2.
Conclusion
This is the end of our thorough comparison between Whatfix and Userlane. You should be able to make a confident decision by now. If you’re looking for a solid tool for building interactive user guides that promises great value for money, give Userpilot a go. Book a demo today.