
If there’s one thing I’ve learned working with SaaS teams on their onboarding and sales journeys, it’s that nothing drives product engagement like letting prospects and customers experience your product hands-on.
That’s why interactive product demos and the tools you use for them matter so much. Because you don’t just want a tool to show off your features. So in this post, I’ll walk you through the best product demo tools I’ve seen (and often recommended) and some tips on building great demos.
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

What is the best interactive demo platform?
I think it really comes down to what you need your demo tool to do, and what part of your product-led growth or sales funnel you’re trying to boost engagement in. That’s why in this post, I’ve included three main types of software to help you build more hands-on demos that show your product’s strengths and get prospects excited:
- Tools to build in-app product demos: These let you create interactive walkthroughs inside your actual product, guiding users through features in real time without any code required. (Like Userpilot and ProductFruit.)
- Tools to record demos and share them anywhere: Perfect for embedding on your website or sending prospects a customized click-through experience. (Think Supademo and Walnut.)
- Tools to simulate a full product environment: These spin up sandbox versions of your product with dummy data, so prospects can explore as if it’s already theirs. It’s one of the best ways to speed up decision-making for high-intent buyers. (Testbox)
Here’s a quick look at the tools we’ll cover and what makes them stand out:
- Userpilot: Lets you build fully interactive product demos and onboarding flows inside your web and mobile apps. Best for mid-market and enterprise SaaS looking to drive adoption and deepen product engagement. Pricing starts at $299/month.
- ProductFruit: Helps you create AI-powered interactive product walkthroughs directly in your web app. It can even generate tour steps for you. Ideal for growing SaaS teams who want speed without sacrificing user experience. Starts at $79/month, or $139/month for AI-powered tours.
- Supademo: Lets you record and share click-by-click interactive product demos to showcase specific features or workflows. Great for marketing or sales reps who need quick, lightweight demos to embed anywhere. Free plan available, paid starts at 29/month.
- Walnut: Built to accelerate your sales process with personalized, shareable demos that reps can customize on the fly. Perfect for sales teams targeting high-intent buyers. Starts at $750/month.
- Testbox: Lets prospects explore a sandbox version of your product with dummy data during live calls. A game-changer for shortening sales cycles and giving potential customers a truly hands-on experience. Pricing starts at $44,750/year for 15 users.
#1 Userpilot for in-app interactive product demos for both web and mobile apps
Sure, I’m a bit biased here. But as a Customer Success Manager at Userpilot, I get to see firsthand how teams use our platform to ramp up product adoption and drive deeper engagement every day.
What I love about Userpilot is that it’s built to let you create truly interactive demo experiences right inside your actual product, both on the web and mobile. We don’t believe in stitching together half-baked static tours or sending prospects off to a generic demo site.
Instead, you get to guide people through your real UI, with their own data and context, so they actually see how your product fits into their world.
Pricing starts at $299/month, and even our Starter plan packs in all the essentials you need to build interactive demos on your web apps. Plus, segmentation, analytics, and A/B testing are baked right in, so you’re always improving.
Personally, I see it work best for mid-market and enterprise SaaS teams that need more than just a basic tour. Especially if your product has multiple user roles or complex workflows, you want to showcase it in a way that actually sticks.
Main features:
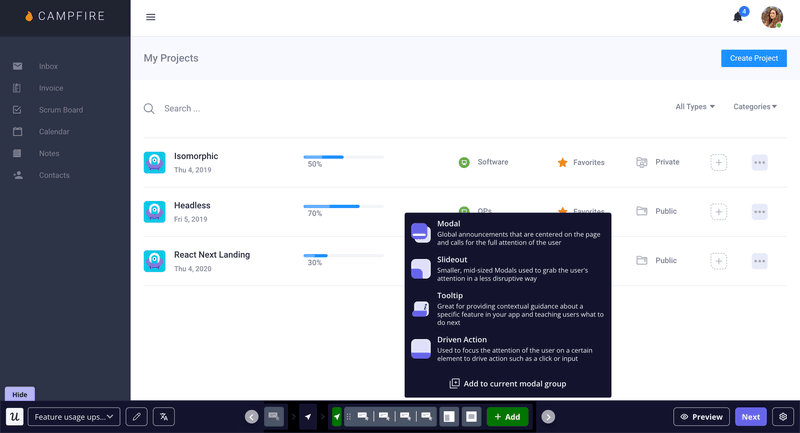
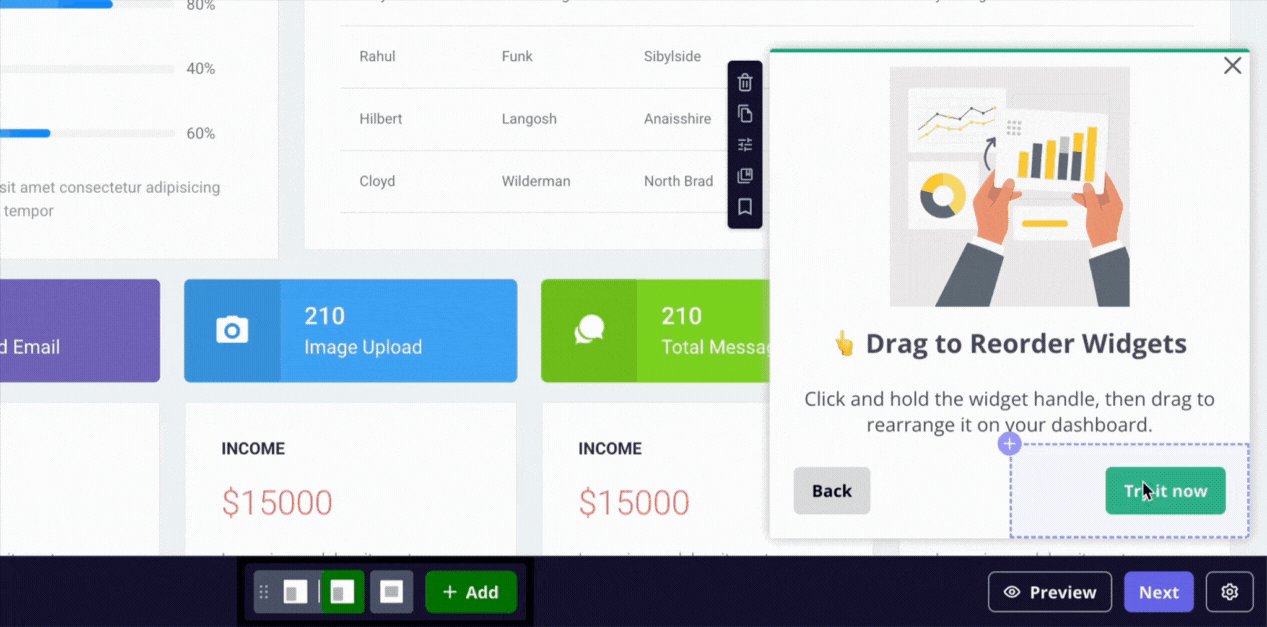
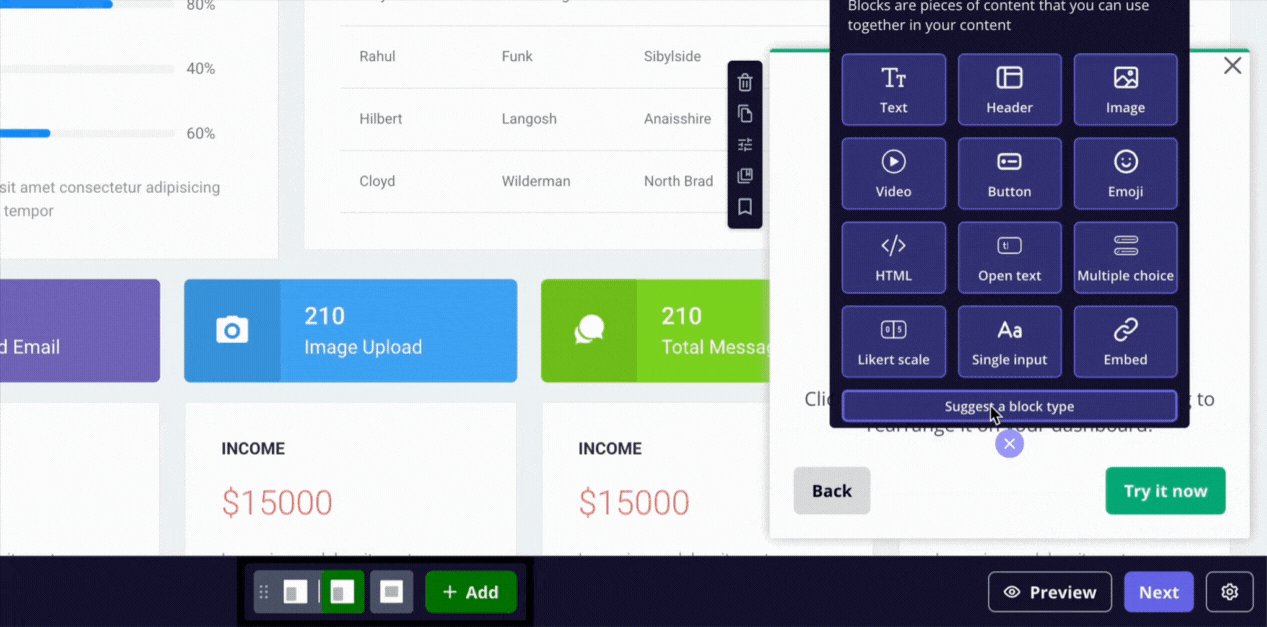
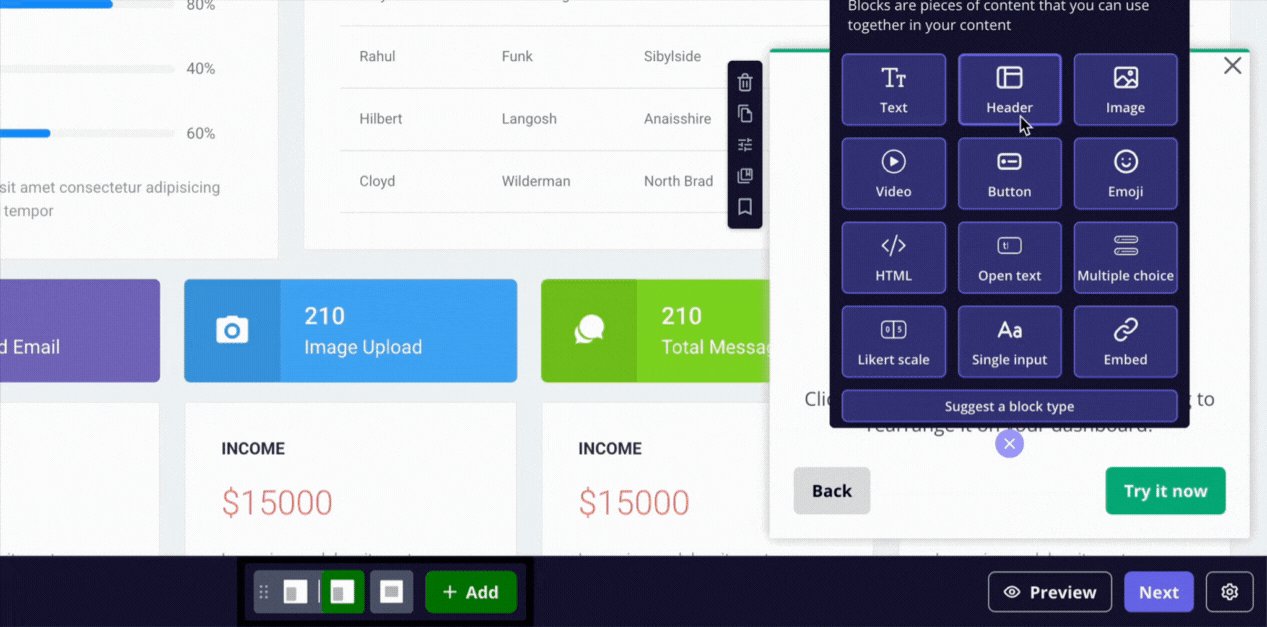
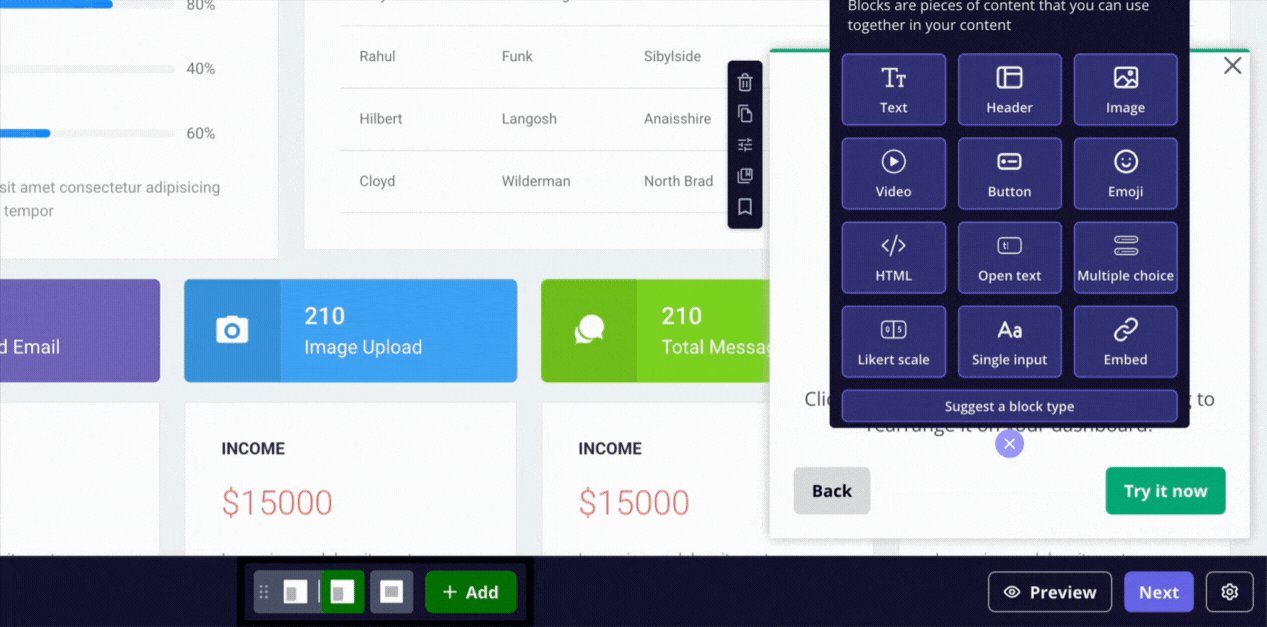
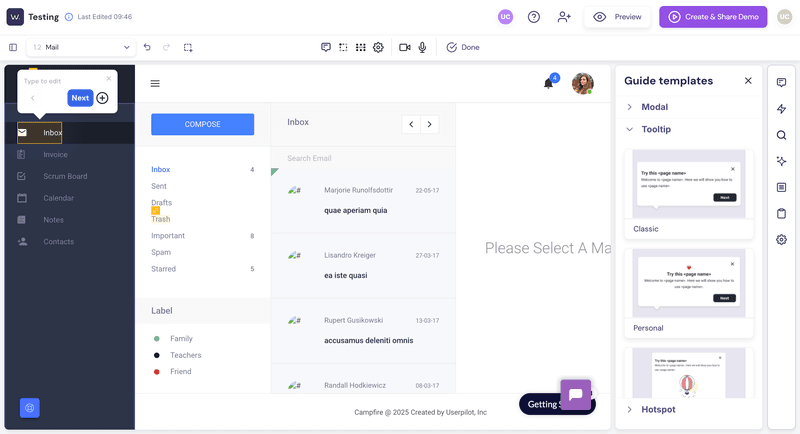
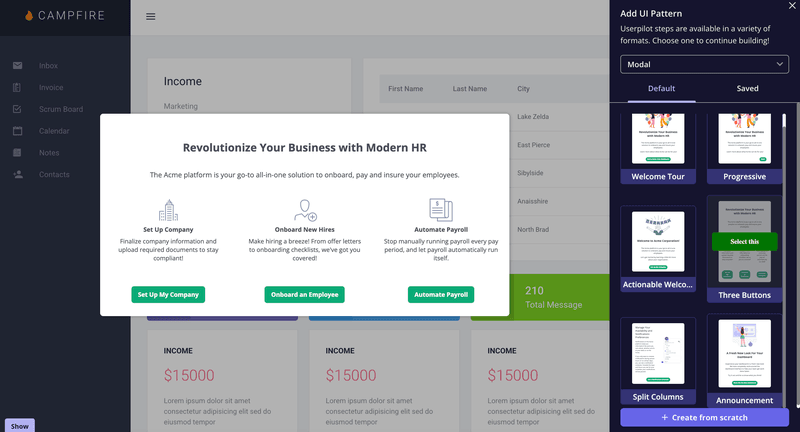
- No-code builder for all kinds of UI patterns: This is one of the biggest reasons teams stick with us. You can launch tooltips, slideouts, modals, driven actions (where users have to actually complete a step to move on), and checklists. Without touching code. It’s as easy for your product or CS team to use as it is for your users to experience.

- Drop in rich content: Videos, images, multi-choice surveys, helpful links: you can mix and match whatever helps answer objections or highlight value right inside your product. I’ve seen customers use this to turn a dry walkthrough into something that feels like a mini personalized workshop.

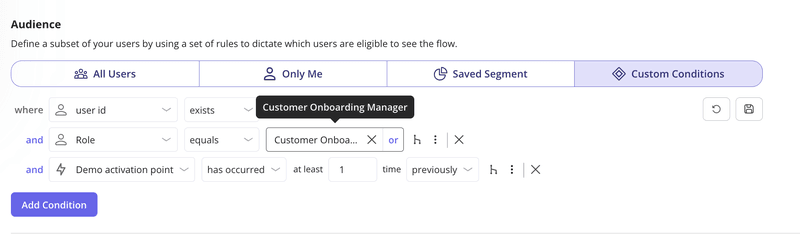
- Target with precision: You can trigger demos based on the page a user’s on, events they’ve completed, or any segment you care about. So your prospects see exactly what they need, exactly when they need it. Which, trust me, does wonders for product adoption.

- Run A/B tests to fine-tune your demos: I’m a huge fan of teams that keep experimenting. With Userpilot, you can A/B test different formats, messaging, or flows to see what actually moves the needle.
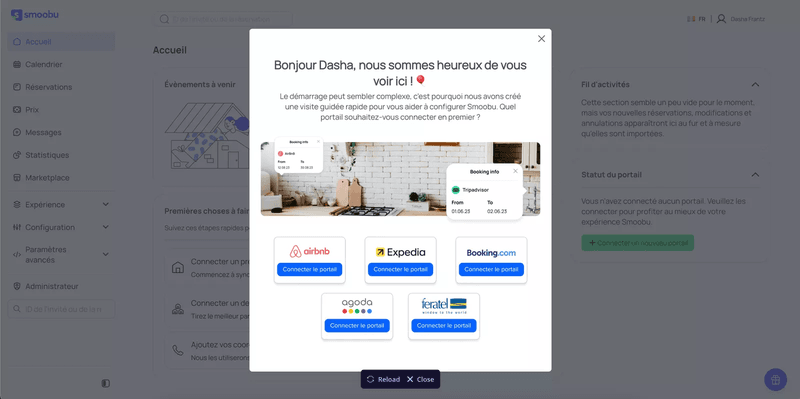
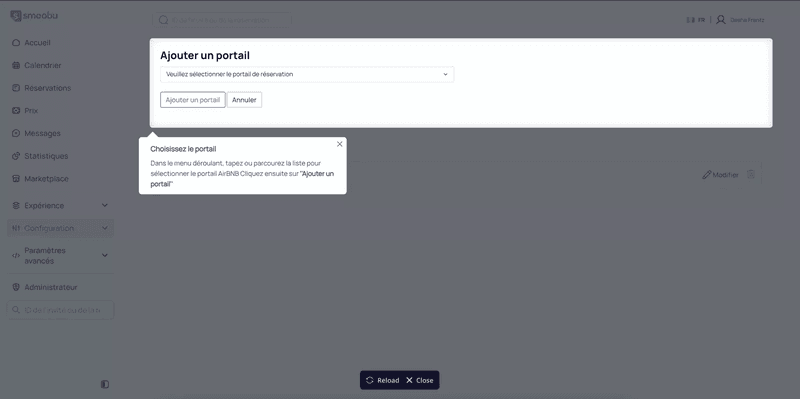
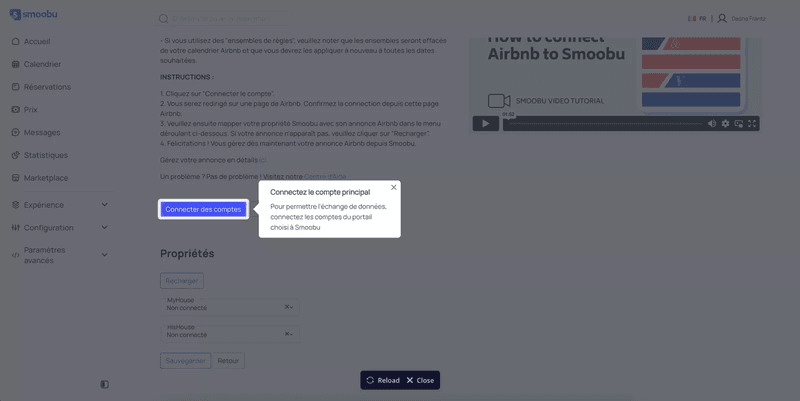
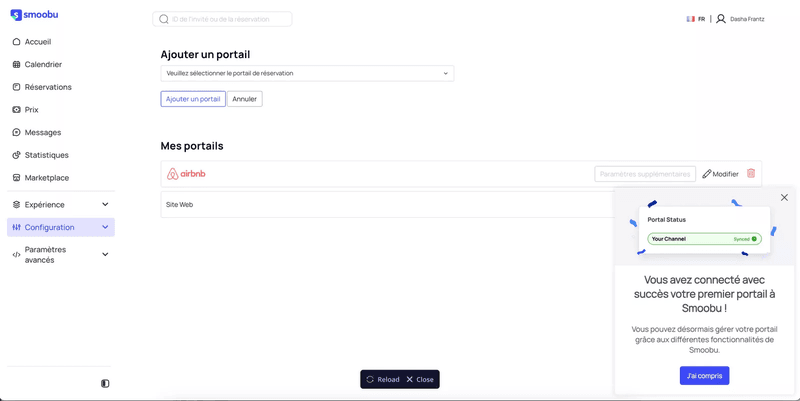
One of my favourite customer stories is Smoobu. They used Userpilot to continuously fine-tune their onboarding, and by A/B testing flows, they boosted channel conversions in their French market by 17%. All without eating up any dev time.
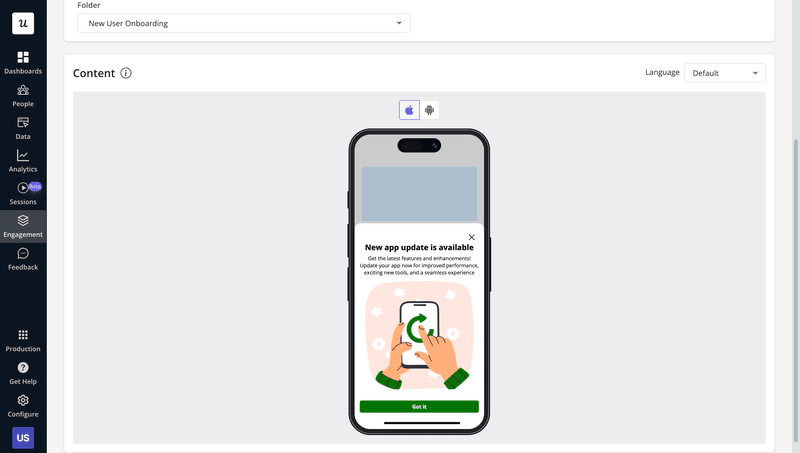
- Mobile onboarding baked in: We didn’t want you to stop at web. So you can build the same kind of engaging slideouts, carousels, surveys, and even push notifications for iOS and Android. All from the same dashboard, with the same drag-and-drop ease.

- Cross-platform analytics: Session replays, autocapture, and rich dashboards mean you’ll always know how users are interacting with your demos and what’s actually driving product usage. It’s the kind of insight that makes your next iteration smarter before you even start.
#2 Product Fruits for AI-powered interactive product tours
If you’re short on time (or team bandwidth) but still want to create polished, guided product experiences, Product Fruits is a solid pick. I’ve seen a bunch of SaaS teams use it to knock out in-app tours practically overnight. Unlike most tools, it uses AI to scan your app and draft a full walkthrough, copy and all. Huge time-saver when you’re racing to get a new feature or onboarding flow live.

Main features:
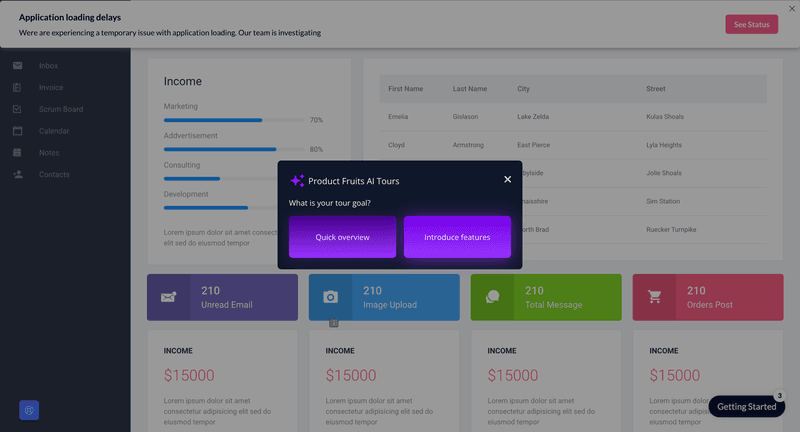
- AI-powered tour generation: Honestly, this is the big draw. Product Fruits AI actually reads your UI, suggests a logical path through your app, and even drafts tooltip copy, so you’re not stuck labeling every button. That’s wildly different from most tools that give you just a blank canvas to start with.
- Robust mix of UI patterns: You’ve got tooltips, pop-ups, subtle beacons, interactive checklists, and even an in-app newsfeed to announce updates.
- In-app feedback collection: Built-in NPS surveys and micro-feedback widgets mean that you can catch friction points while users are still inside the product.
- Tight integrations for smarter targeting: It plays nicely with tools like Mixpanel, HubSpot, Google Analytics, and Segment.
- Low-code friendly with a handy browser extension: Use their Chrome browser extension to create overlays in seconds, or dive into JS triggers and custom CSS for more tailored, on-brand demos.
Pricing for Product Fruits starts at $79/month (Core) for basic tours, checklists, and announcements. If you want the real magic (AI tour creation, advanced targeting, and NPS), it’s $139/month (Boost). There’s no free plan, but there’s a free trial.
If you’re a startup or mid-market SaaS team with a lean crew, or you just want to quickly create interactive demos without waiting on design or dev cycles, I’d say that Product Fruits speed and AI-first approach are hard to beat.
What’s your main goal for an interactive product demo?
Understanding your primary objective helps us point you to the right solution.
What’s your biggest challenge with demos right now?
Every team faces different hurdles. What’s yours?
Who will be creating the interactive product demos?
Knowing the user helps in understanding the required technical skills.
You’re ready for a truly interactive product demo!
Based on your answers, a flexible, no-code platform like Userpilot seems like a great fit to help you build engaging demos that convert.
See how you can create code-free, in-app experiences that drive adoption.
#3 Supademo for recording interactive product demonstrations
Honestly, I’d say it’s best for sales teams and marketers who want quick, on-brand demos they can fold right into marketing materials, or drop into an email by tomorrow. If your focus is speed and lightweight interactive demos, this is probably your tool.
I also think it’s nice that you don’t need to plan out a product tour inside your app or fuss over UI patterns. You just record yourself clicking through your product, and Supademo turns it into an interactive replay that prospects can click through at their own pace.

Main features:
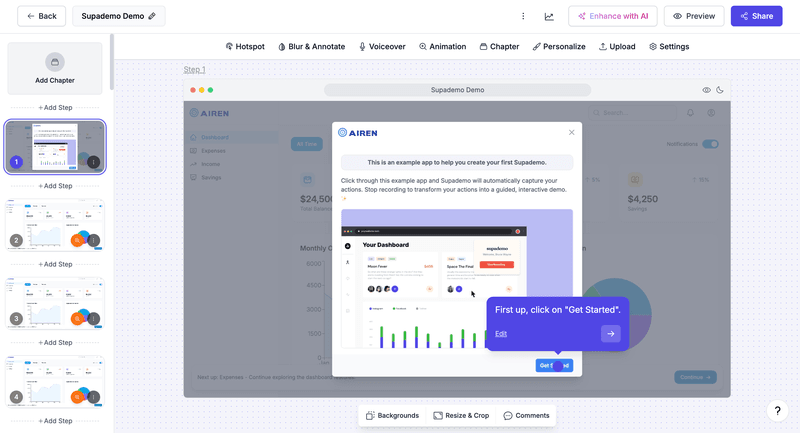
- Guided, click-by-click recording: You can literally walk through your product like you would on a live call, and Supademo captures each step. It then turns it into an interactive demo where prospects can click “Next” and explore on their own.
- Hotspot callouts and highlights: After recording, you can drop in hotspots or notes to point out key buttons or features.
- No-code embeds & shareable links: You can drop these interactive demos straight into your site, help docs, or emails without needing a developer.
- Basic analytics: It’ll show you views, clicks, and drop-off points so you know which demos are actually landing. Not the same deep insights you’d get from a full in-app product tour, but enough to know what’s working.
Supademo starts with a generous free plan, which is great if you’re just testing out simple demos. Paid plans kick in at around $29/month and unlock custom branding and better analytics.
#4 Walnut for accelerating sales process with interactive product demo
Walnut is built for serious sales-led motions, and I think it is good for mid-market and enterprise sales teams juggling live demos that just want to skip the usual trial headaches. Just keep in mind it’s built more for showcasing a set demo than letting users explore your real product with their data. So if you’re after deeper engagement or long-term onboarding, you might find Userpilot a better fit.
What I also find neat is that Walnut also gives you a completely failure-free sandbox. This means your demo won’t break if your backend is down or a prospect accidentally clicks something weird.

Main features:
- Sandboxed, fail-proof demos: This is hands down my favorite part. Walnut lets your team create a stable replica of your product that can’t crash or throw database errors mid-pitch. It makes live demos way less nerve-wracking and gives prospects the confidence that everything just works.
- Prospect personalization & tokens: You can easily drop in a prospect’s name, logo, or company data. It might sound small, but it’s one of those touches that makes demos feel “just for them”.
- Choose-your-own-adventure playlists: Walnut lets reps quickly build branching flows or playlists, and mix in other interactive elements that steer conversations exactly where each team cares most.
- Video overlays & added context: Your reps can layer on explainer videos right inside the demo, which is great for async follow-ups.
- Advanced deal analytics: Walnut doesn’t just count views but also breaks down which parts of the demo your prospects explored most. That’s gold for follow-ups because your reps instantly know where to focus the next call.
Walnut starts at $750/month (Ignite) billed annually, which gets you unlimited demos for up to 3 editor seats. If you want sandbox demos and deeper personalization, you’ll be looking at the $1,550/month (Accelerate) plan.
#5 Testbox for building interactive elements during sales calls
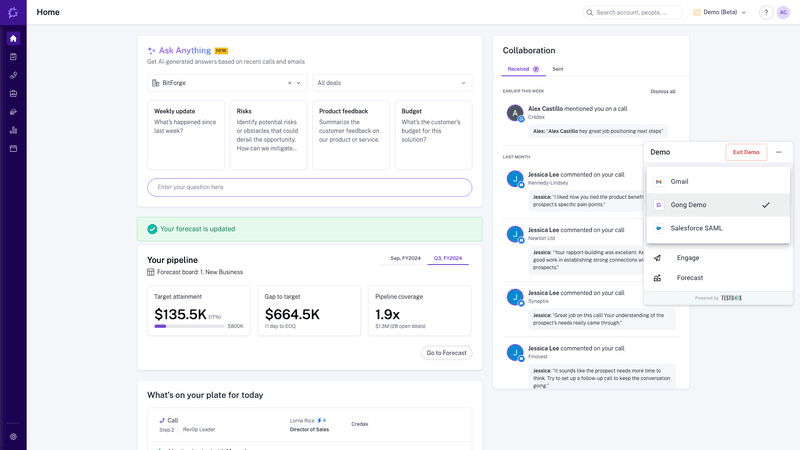
This one’s totally different from the other tools here. Instead of guiding prospects through a pre-built tour or recording, Testbox spins up a fully working sandbox of your product, loaded with realistic mock data. Prospects can click around and test drive it exactly like they would if they were already a paying user.
I think that’s huge, especially for complex products where buyers need to see how workflows actually behave with data in place. And it shortens the usual “wait for a trial account to get set up” part, so your deals can move faster.
I’d only recommend Testbox if you’re an enterprise SaaS company with buyers who need to see your product in action with realistic data. If not, there are simpler and more affordable options on this list.

Main features:
- Real, fully functional sandbox: Of course, this is the big sell. Prospects get to test drive your product live, with pre-seeded data, so it actually looks useful. Honestly, it’s a night-and-day difference from the empty dashboards most trial accounts start with.
- Preconfigured use cases for different jobs: I like that you can preload common “jobs to be done” (like specific sales workflows or marketing reports) so buyers instantly see how your product solves their problems, without fumbling through a blank slate.
- Safe to experiment: Because it’s all sandboxed, your buyers can break things, delete data, and test weird edge cases. And none of it touches your live system. It removes all the risk (and the awkward “oops, sorry that’s down right now” kind of moments).
- Custom data manipulation: Prospects can actually add or tweak data and see how the app responds in real time. In my opinion, it’s a level of hands-on exploration that a guided tour just can’t give, and it builds serious trust.
Let me be straight: Testbox is not cheap. Pricing starts at $44,750/year for 15 users (Startup), which is only ideal if you’re building a single, foundational demo. They don’t offer a free trial, but they will run a proof of concept if it looks like a good fit.
How to create the best interactive product demo experience with Userpilot?
When I create interactive demos, my goal is simple: guide each user through the shortest path to value, based on what they’re actually trying to achieve. With Userpilot, I can do this by creating contextual, branched flows that feel personal without coding.
I always start by defining clear user personas and mapping out their jobs to be done. This is useful for segmenting users and planning different demo flows that match what each person is here to accomplish.
This is where the branching logic in Userpilot comes in helpful. Each demo adapts to the user’s role or goal, almost like a choose-your-own-adventure experience.

I can enhance onboarding UX with modals, tooltips, and checklists depending on where the user is in the UI and what level of guidance they need. The best part? I can reuse steps across flows, which saves a lot of time.
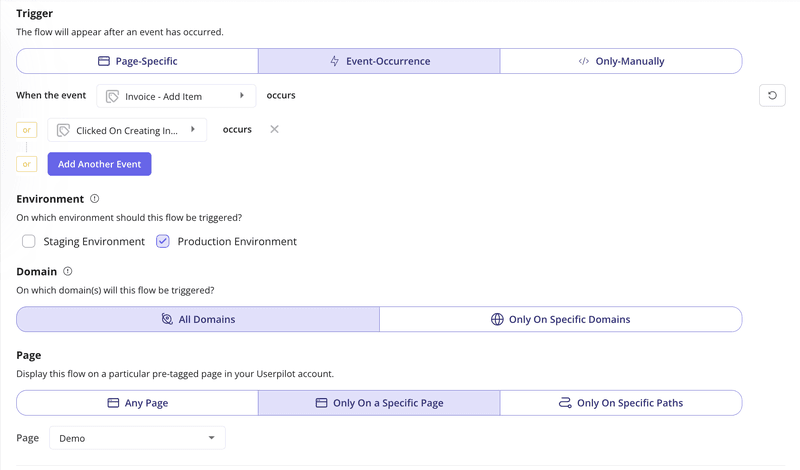
Contextual triggering is where things get powerful. I don’t want the same generic onboarding tour to appear for every user. Instead, I set Userpilot to trigger flows based on real in-app behavior. I can also restrict flows to specific pages or URLs, so the right help shows up exactly when and where it’s needed.

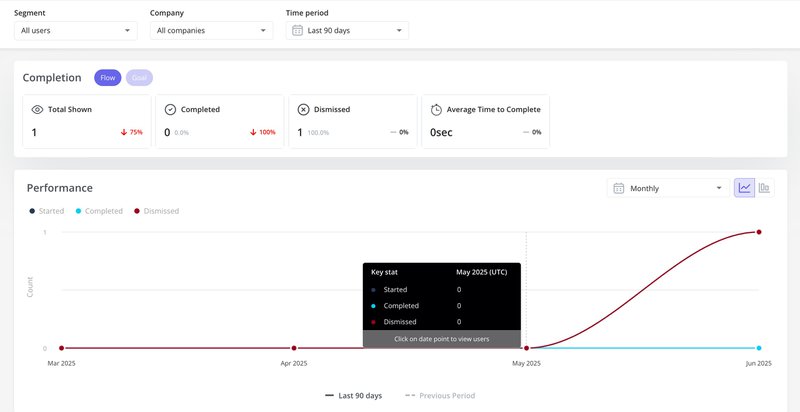
Userpilot gives you not only the tools to build but also to track the impact. Using analytics reports, you can gain insights into who completes or drops off mid-onboarding. You can also see at which step your users are most likely to drop off, etc.

Boost conversion with in-app interactive product demo!
Interactive product demos are a no-brainer. When someone can explore your product firsthand, see their workflows in action, and actually feel what it’d be like to use it, it does half the convincing for you.
I’ve helped dozens of teams set these up, and it still never gets old seeing how quickly it moves the needle on conversions. If you’re curious to see how this looks in practice (or want to experience a meta moment where we show off our demo in a demo), book a Userpilot demo! We’d love to show you around and maybe even give you a few ideas for your next product tour.
FAQ
What is an interactive product demo?
An interactive product demo is a hands-on way for prospective customers to explore your product’s features at their own pace. Unlike a static video or a deck, an interactive demo lets them click through key workflows, solve small tasks, and see how your product tackles their pain points. It’s one of the best ways to build trust, increase user engagement, and help buyers picture your product in their world, all before they sign up.
How do I make my demo more interactive?
Think beyond simple screen recordings. The best way is to use interactive demo software that lets you add tooltips, hotspots, or branching paths. That way, you can guide users step by step, highlight new features, and personalize the experience based on their role or goals. Remember: the more you can keep buyers actively clicking and exploring, the higher your conversion rates will climb.
How to make a product interactive?
If we’re talking about building an interactive experience around your product, you’ll want to layer in elements like product tours, personalized demos, or other interactive guides. Tools like Userpilot let you do this without code. You can drop in walkthroughs, on-brand tooltips, or in-app messages that respond to a user’s actions. It’s a great way to drive product adoption and keep prospects engaged throughout the buyer’s journey.
What are the three types of demo?
Generally, you’ll see demos fall into three buckets. First, there’s the live demo, where a sales rep walks a prospect through the product in real time (perfect for big-ticket deals). Second, the interactive guided demo, like a product tour or sandbox environment, which lets buyers explore on their own while still being steered toward key features. And third, the marketing demo, which is often a gated demo on your site or a lightweight interactive showcase you can embed in email campaigns. Each serves a different point in the funnel, from sparking buyer interest to closing qualified leads.