
Guida In-App per SaaS: Migliori pratiche, esempi e strumenti [UPDATED for 2023]
La guida in-app è la parte dell’onboarding
onboarding dell’utente
che avviene all’interno del prodotto.
I suggerimenti di guida in-app guidano gli utenti attraverso il vostro prodotto, mostrando loro come può risolvere i loro specifici punti dolenti, con l’obiettivo di attivare gli utenti (nella fase di onboarding dei nuovi utenti) o aiutandoli a scoprire nuove funzionalità, a sbloccare più valore e a incrementare le entrate (nelle fasi successive del percorso dell’utente).
La guida in app assume forme diverse: tour dei prodotti, percorsi interattivi, liste di controllo per l’onboarding, tooltip nativi e persino interi centri di risorse.
I walkthrough interattivi richiedono azioni piuttosto che la semplice presentazione di funzioni, in modo da “insegnare agli utenti facendo”. In questo modo, aiutano a risolvere i punti dolenti di utenti specifici in modo molto più efficace rispetto ai tour lineari dei prodotti.
In questo post esamineremo i diversi tipi di guida in-app, mostreremo esempi di ogni tipo, i migliori strumenti e come potete usare Userpilot per creare facilmente guide in-app efficaci per l’onboarding dei vostri utenti e per aiutare il vostro pubblico target a trovare più valore nel vostro prodotto.
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

TL;DR – Come guidare gli utenti all’interno dell’app senza annoiarli?
- La guida in-app viene utilizzata per l’onboarding degli utenti all’interno dell’applicazione. Può essere utilizzato sia per i nuovi utenti (per favorire l’attivazione degli utenti) sia per gli utenti avanzati (per favorire il coinvolgimento e l’adozione degli utenti).
- La guida dell’app ha un impatto positivo su tutte le metriche dell’utente nell’intero percorso.
- La guida in-app assume la forma di Tour del prodotto, percorsi interattivi, tooltips, liste di controllo o un Centro risorse – idealmente una combinazione di ciascuno di questi modelli di interfaccia utente!
- Le buone guide in-app devono essere interattive, personalizzate e contestuali. Evitate di sovraccaricare le informazioni con tour noiosi! Guidate sempre gli utenti nel contesto dell’obiettivo che devono raggiungere in una fase specifica del loro percorso.
- Dovreste utilizzare una piattaforma per l’adozione di prodotti per la creazione di guide in-app piuttosto che codificarle da zero. Questo vi farà risparmiare un sacco di soldi in risorse di sviluppo e vi darà la flessibilità di modificare e testare le guide a piacimento.
- I migliori strumenti di guida in-app sono
Userpilot
(il migliore per rapporto qualità-prezzo e funzionalità) e Appcues. Altre buone scelte (anche se con funzionalità limitate) sono Intercom, Userflow e Userguiding.
Prenotate una consulenza gratuita in-app per il vostro SaaS!

Cosa sono le guide in-app in SaaS?
Una guida in-app offre un supporto contestuale agli utenti con brevi messaggi che stimolano il coinvolgimento degli utenti nel prodotto e ne favoriscono l’adozione.
Esistono diversi tipi di messaggi in-app (modelli UI) che si possono combinare per creare una guida in-app all’interno del software. È questo il senso di una buona guida al marketing in-app.
Ora che sappiamo di cosa si tratta, vediamo i diversi tipi di suggerimenti di guida in-app e come costruirli!
Tipo 1: Tour dei prodotti
Cominciamo col chiarire esattamente che cos’è un tour del prodotto e il suo ruolo nel processo di onboarding dell’utente, e perché i tour delle app non offrono un’adeguata guida in-app.
Un tour del prodotto mostra ai nuovi utenti una sequenza di messaggi sulle varie caratteristiche del prodotto, in modo che sappiano dove trovarle.
Ma gli utenti finali hanno effettivamente bisogno di vedere
tutte le funzioni
in una volta sola? E quanto ricorderanno effettivamente dopo un tour del genere?
Una volta terminato il tour del prodotto, gli utenti finali sono sostanzialmente abbandonati a se stessi, senza assistenza contestuale o messaggi di supporto in-app.
E qui sta il problema.
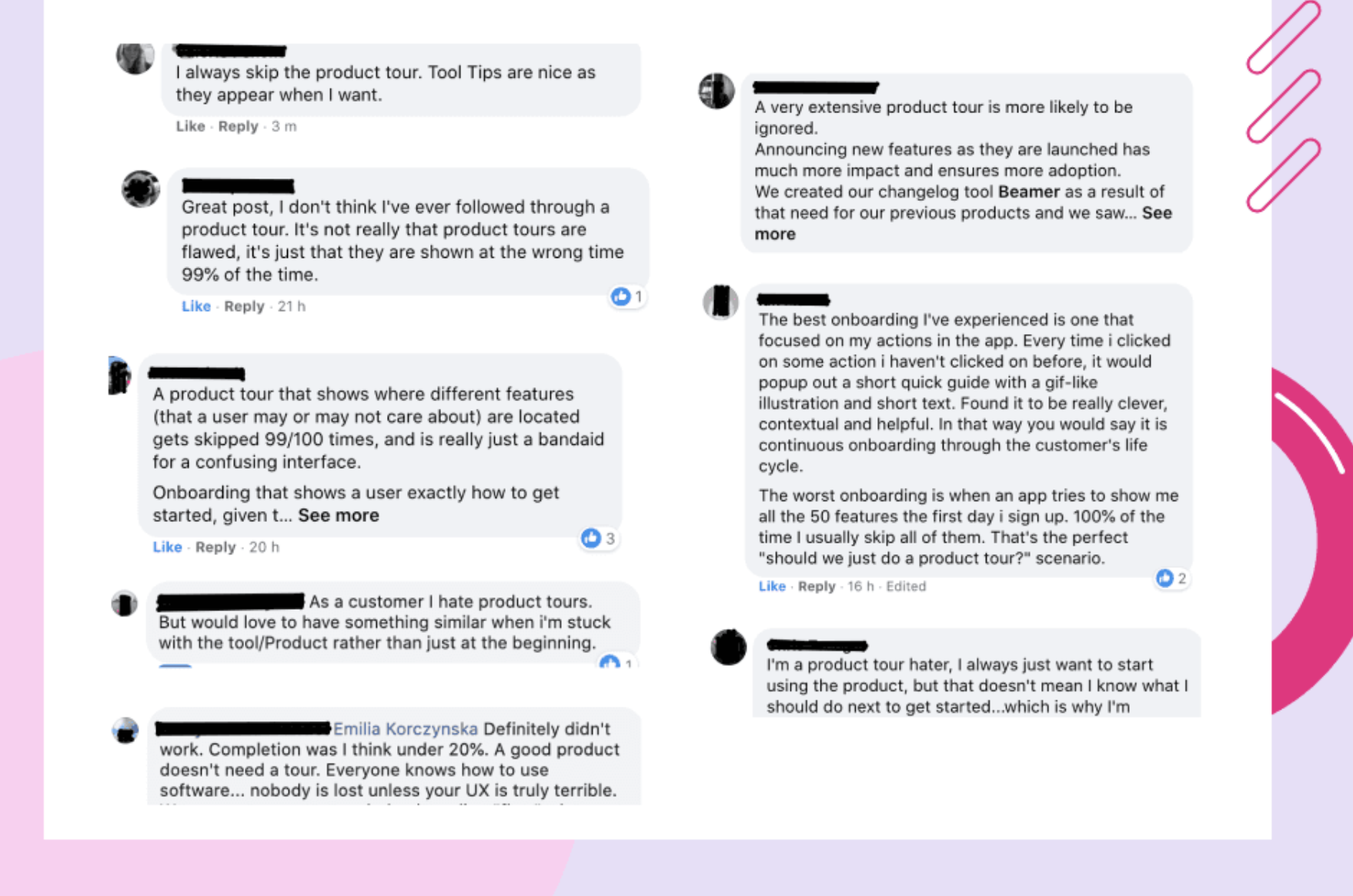
I tour dei prodotti presentano una serie di problemi che influiscono sull’esperienza dell’utente:
- Sono noiosi: a chi piace cliccare su tutti questi pulsanti “next” e vedere tutte le caratteristiche irrilevanti? Questo funziona malissimo per il coinvolgimento e l’adozione degli utenti.
- Forniscono informazioni “in anticipo “: invece di “insegnare facendo”, mostrano tutte le funzionalità che potrebbero non servire fino a un momento successivo del percorso dell’utente. Questo va contro la psicologia del comportamento dell’utente “just-in-time”.
- Toccano solo la superficie, mostrando “cosa”, ma non “perché” e “chi”.
- Non vi guidano sulla strada dell’adozione da parte degli utenti
- Non forniscono una guida contestuale adatta alla fase del percorso dell’utente.
- Non sono personalizzati in base alle esigenze dell’utente – di solito sono “a taglia unica” e non sono reattivi o interattivi – il passo successivo non cambia in base a ciò che si è fatto nel passo precedente.
Ecco perché sempre meno team di prodotto includono tour del prodotto come parte del loro onboarding. Infatti, nel nostro rapporto State of SaaS Onboarding abbiamo scoperto che meno di un terzo ha utilizzato un tour del prodotto.
La creazione di guide di accompagnamento può invece fare un’enorme differenza nel vostro processo di adozione digitale.
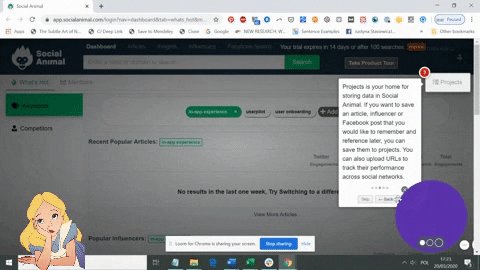
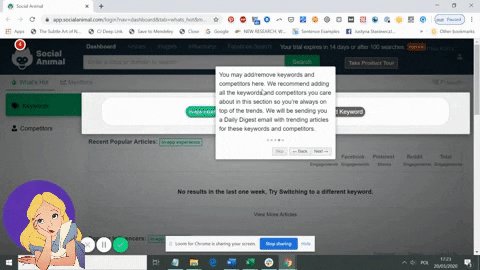
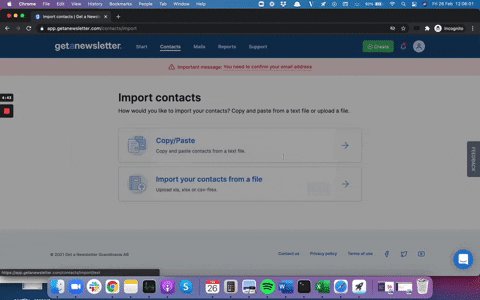
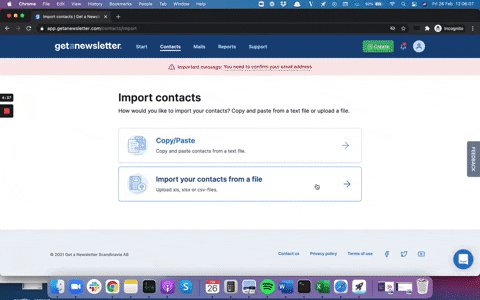
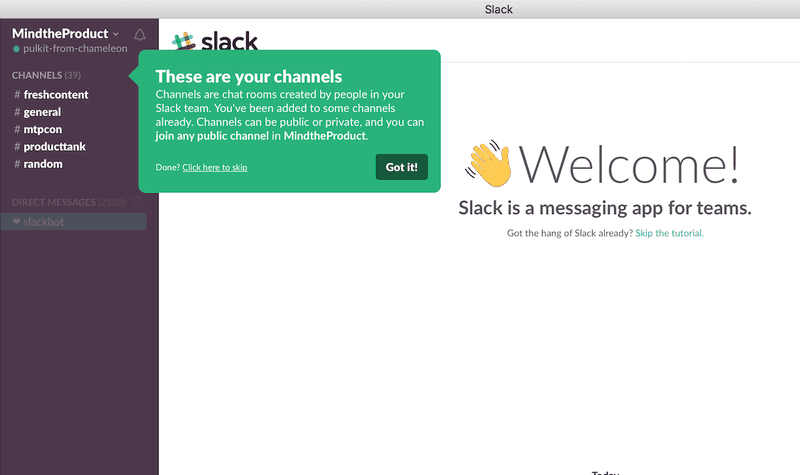
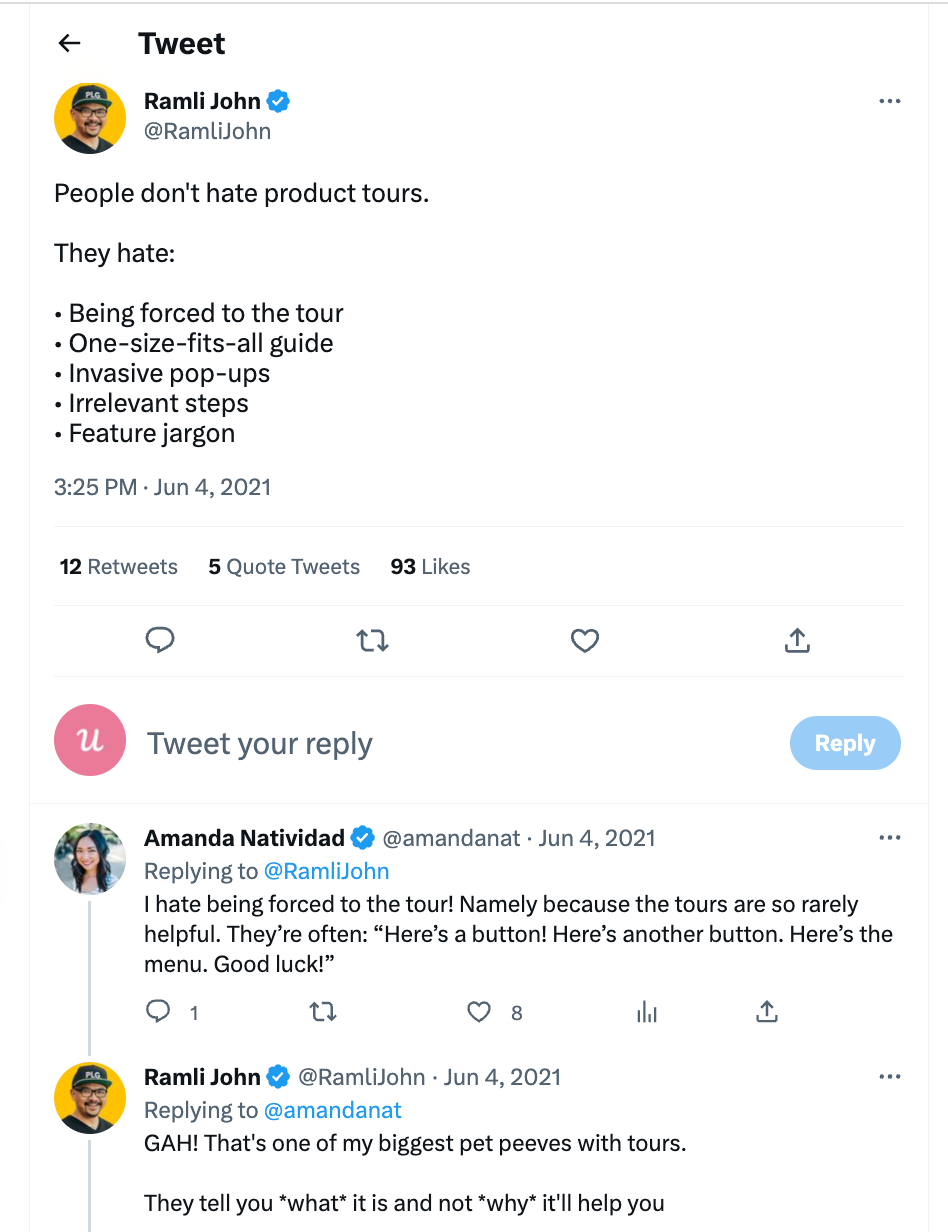
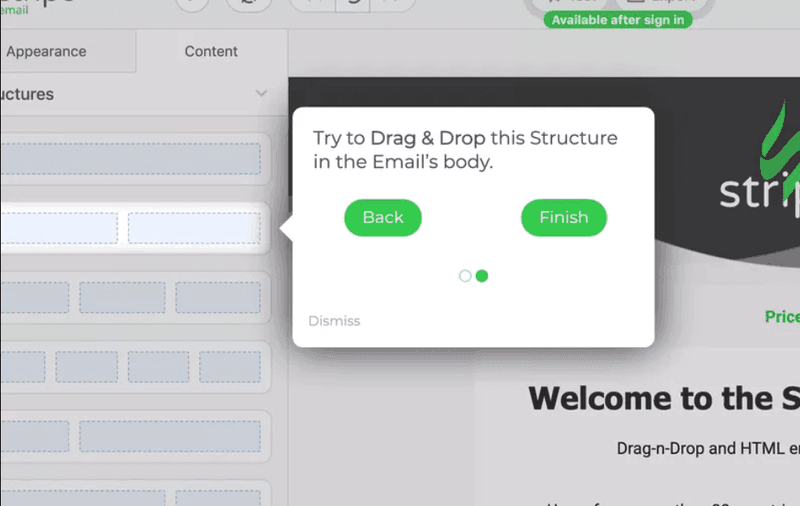
Esempi di tour dei prodotti
Basta guardare gli esempi di tour lineari dei prodotti per capire cosa intendo:


Se i tour dei prodotti sono così inefficaci, qual è l’alternativa? Vediamo perché i walkthrough interattivi sono migliori!
Tipo 2: Guide interattive
Un percorso interattivo è simile a un tour del prodotto, ma con una differenza fondamentale.
Mentre i tour dei prodotti sono passivi, i walkthrough richiedono un’azione da parte dell’utente dopo avergli mostrato ogni fase e non progrediscono finché l’utente non compie effettivamente l’azione, rendendoli un modello di interfaccia utente più efficace nel processo di onboarding dell’utente.
E dato che solo un quarto delle aziende SaaS utilizza attualmente walkthrough interattivi all’interno dell’app, si presenta una grande opportunità per superare i concorrenti, migliorare il processo di onboarding e fornire formazione senza dover sviluppare webinar di formazione completi.
Inoltre, non è necessario disporre di una piattaforma software speciale per iniziare a costruirli: è possibile utilizzare quasi tutte le piattaforme di adozione digitale.
Perché i walkthrough interattivi sono più efficaci dei tour dei prodotti?
Poiché le persone apprendono meglio se imparano facendo, i walkthrough presentano molti vantaggi rispetto alle guide lineari dei prodotti:
- I walkthrough interattivi sono molto più coinvolgenti perché l’utente deve agire. Per procedere devono fare clic su determinati pulsanti o inserire del testo. Non viene mostrato il passaggio 4 prima di aver completato i passaggi 1, 2 e 3.
- I Walkthrough dell’app forniscono valore in anticipo: spingono gli utenti a compiere azioni che mostrano loro il valore del vostro prodotto (i punti di attivazione chiave) e sperimentano l’esperienza del prodotto. Aha! Momento.
- I walkthrough di prodotto aumentano l’impegno degli utenti coinvolgendo attivamente ogni persona nell’apprendimento di nuove funzionalità.
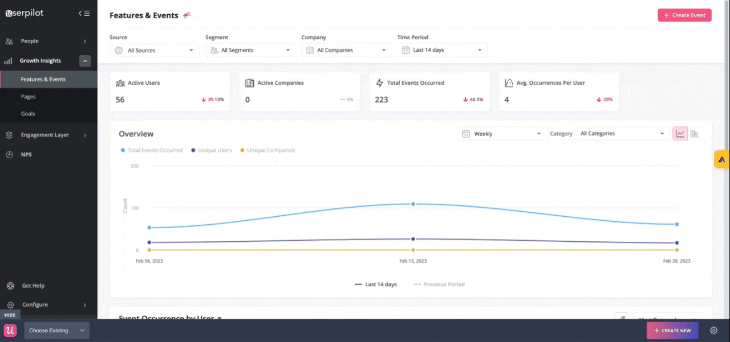
La prova che i walkthrough interattivi sono più efficaci dei tour dei prodotti
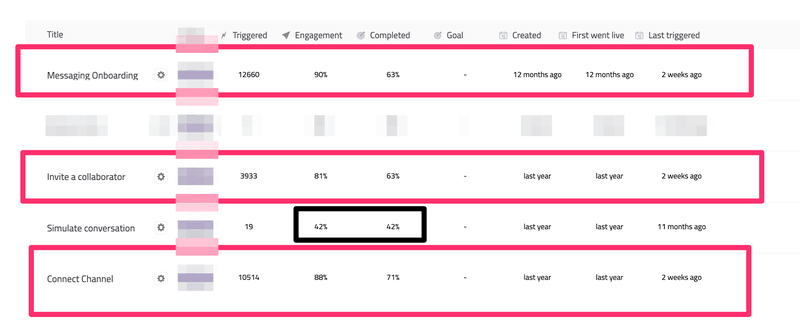
Date un’occhiata ai dati di uno dei nostri clienti:
Il rettangolo nero evidenzia un tour del prodotto. Meno della metà degli utenti a cui è stato mostrato il tour del prodotto lo ha poi completato.
I rettangoli rossi mostrano i percorsi interattivi. La differenza è evidente.
Con i messaggi di guida in-app, circa due terzi degli utenti proseguono fino alla fine e si impegnano con il vostro software in modo da comprenderne il valore.
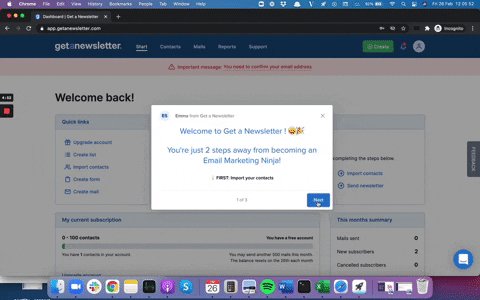
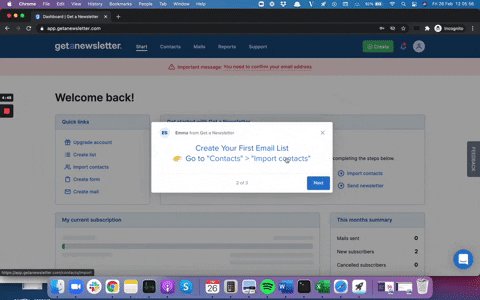
Esempi di percorsi interattivi:
È difficile catturare i walkthrough interattivi in una GIF perché richiedono azioni da parte dell’utente per procedere, il che li rende più lunghi del tipico fotogramma GIF di 15 secondi. Ecco un video con un percorso interattivo (da confrontare con un tour del prodotto nelle sezioni precedenti):
Tipo 3: Tooltip nativi
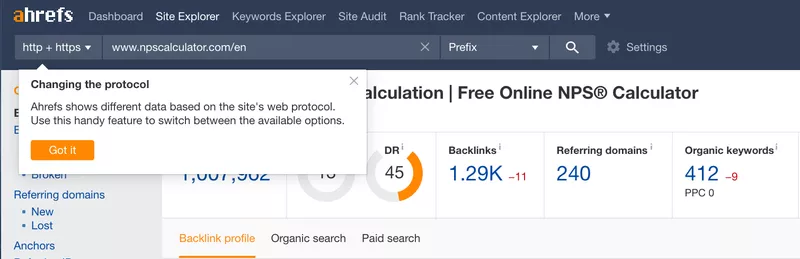
Un tooltip nativo è un singolo messaggio che aiuta gli utenti a comprendere meglio una specifica caratteristica del prodotto. Di solito si aggiungono richieste di questo tipo a un elemento specifico dell’interfaccia utente che non è autoesplicativo (come questo esempio di Ahrefs), per favorire l’adozione di una funzionalità più profonda:
I tooltip nativi sono ottimi per creare una guida in-app per le fasi successive del percorso del cliente, aiutando a promuovere l’adozione di funzionalità più avanzate del prodotto.
Dovreste anche utilizzare i tooltip nativi per i lanci dei prodotti: ogni volta che il vostro team di prodotto lancia una nuova funzionalità nella vostra app, dovreste aggiungervi dei suggerimenti, in modo che l’utente che ha perso le vostre email di annuncio abbia ancora la possibilità di adottarla! I tooltip nativi sono ottimi per spingere i nuovi utenti ad adottare una funzionalità che avete lanciato in passato.
Esempi di tooltip nativi
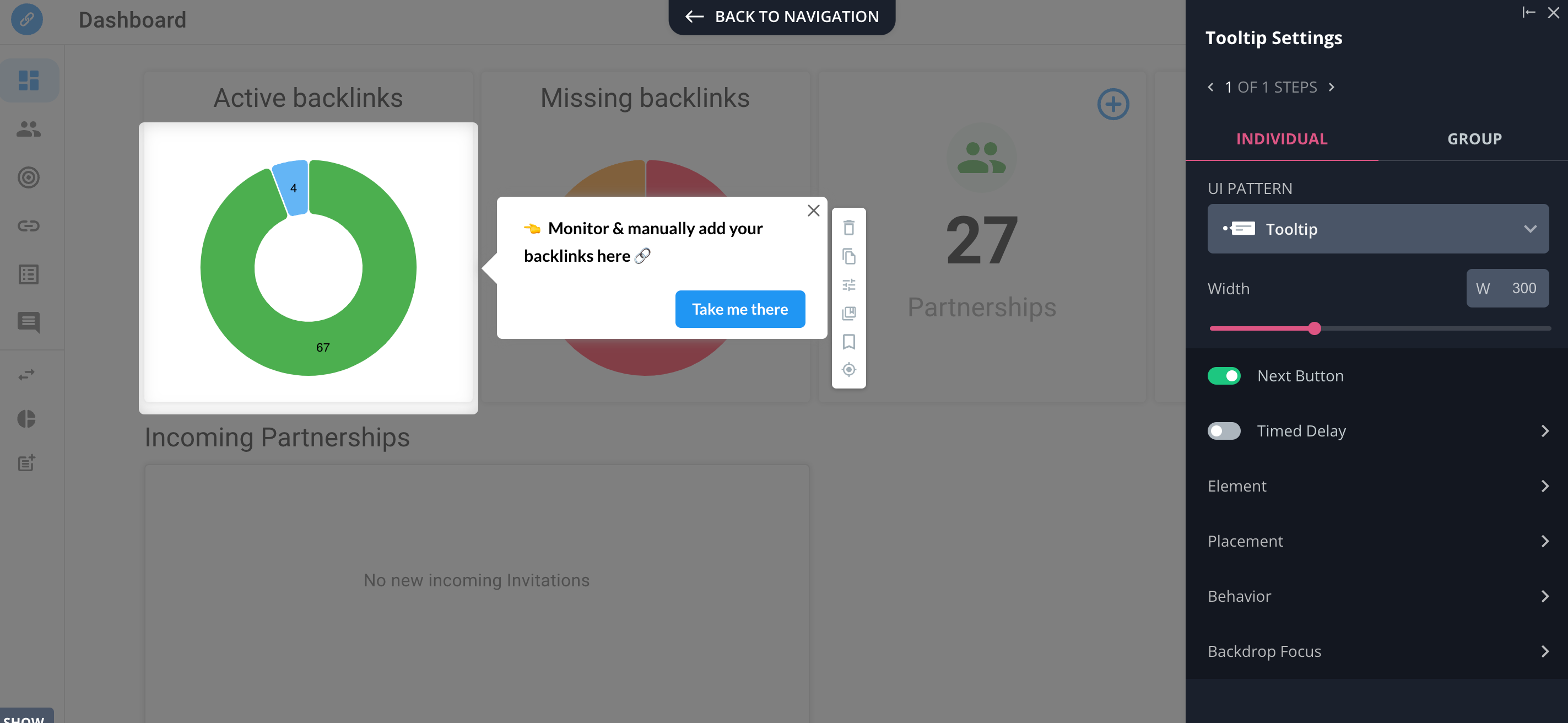
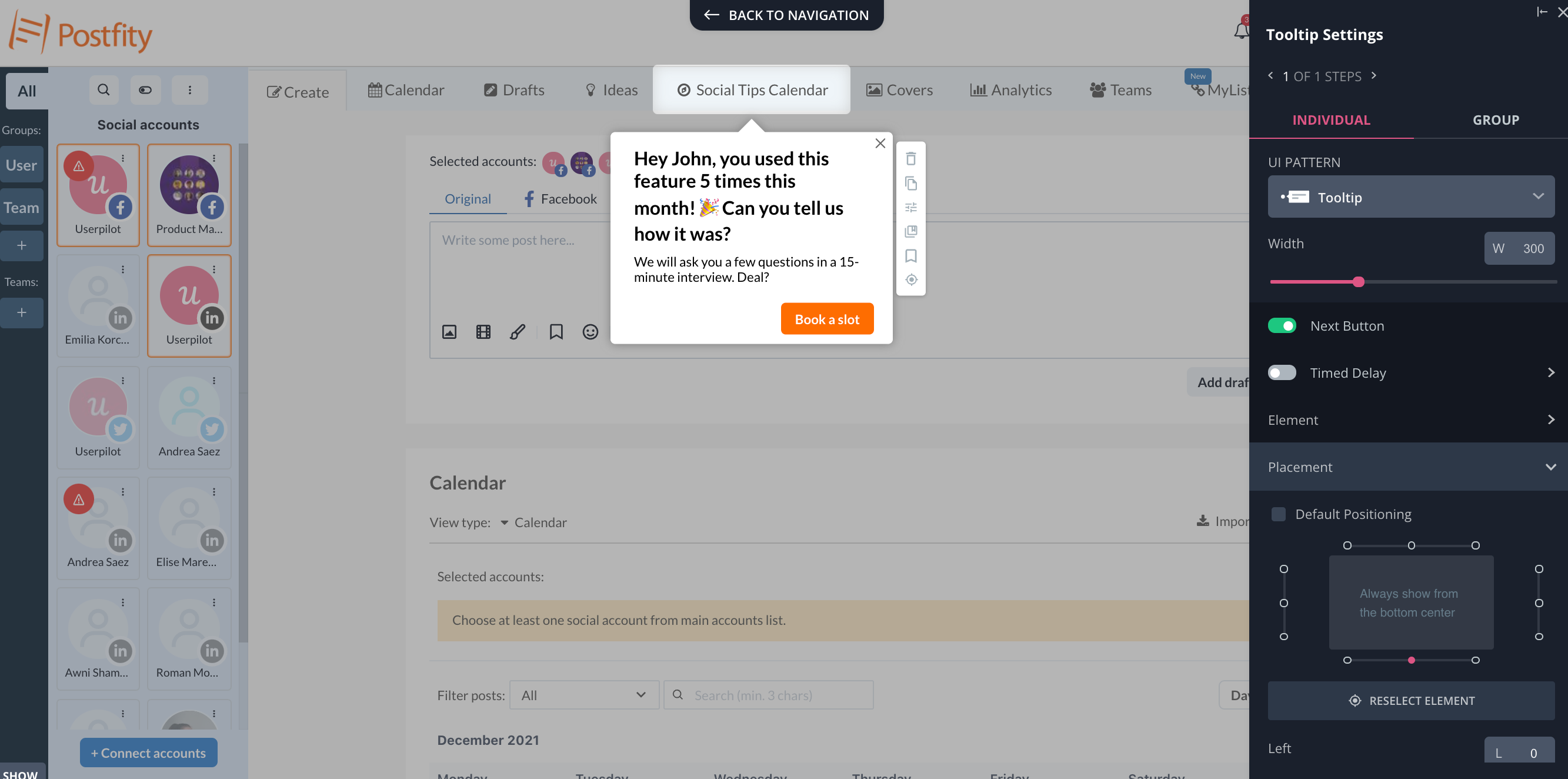
Ecco alcuni altri esempi di come si possono usare i tooltip nativi per la guida in-app:
Tutti questi tooltip sono stati costruiti e realizzati senza codice in Userpilot.
Come costruire tooltip nativi per la guida in-app?
È possibile codificare in modo rigido i propri
tooltip nativi
(il che non è molto scalabile se dovete modificarli e occupa le vostre risorse di sviluppo), oppure utilizzare una piattaforma di adozione digitale senza codice per crearli rapidamente. Guardate com’è facile creare tooltip nativi in Userpilot (mi ci è voluto 1:24 per costruirlo!)
Se volete saperne di più su questo tipo di guide in app, guardate questo video su YouTube:
Tipo 4: liste di controllo per l’onboarding
Le liste di controllo per l’onboarding sono particolarmente efficaci nell’onboarding dei nuovi utenti: spingono l’utente ad adottare determinate funzionalità in un ordine specifico, portandolo a completare una serie di azioni .
Potete anche usarli (purtroppo sono poche le aziende SaaS che lo fanno!) per aiutare gli utenti più esperti ad adottare altre funzionalità della vostra applicazione, favorendo così l’adozione del prodotto. Nessuno ha detto che si può avere una sola checklist: si può costruirne una per ogni area del prodotto e attivarla in momenti diversi, quando gli utenti sono pronti. In alcune piattaforme di adozione digitale, è possibile
Come costruire liste di controllo per la guida in-app?
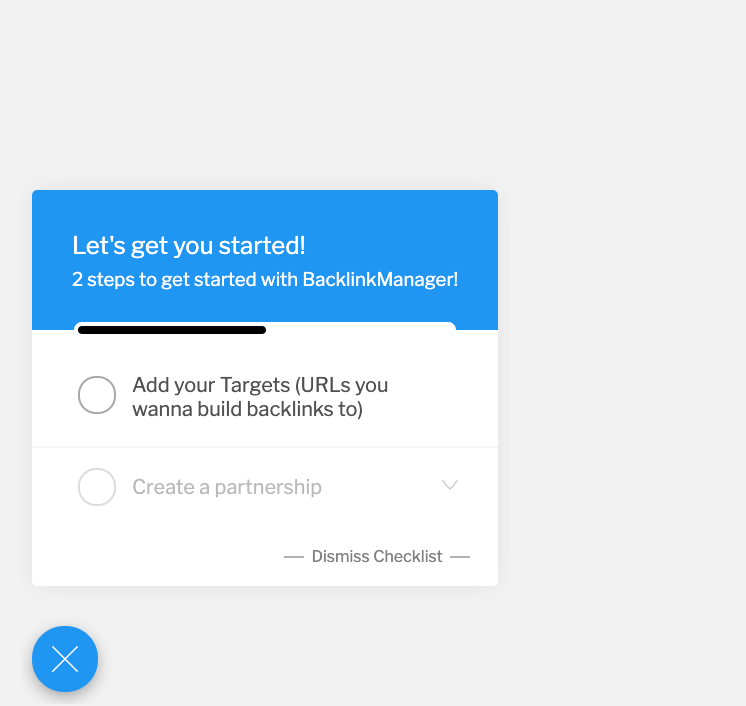
Costruire liste di controllo utilizzando una piattaforma di adozione digitale senza codice è facilissimo e richiede letteralmente pochi minuti:
- creare un widget per la lista di controllo (si può decidere se deve aprirsi automaticamente o se deve essere attivato manualmente dall’utente)
- aggiungere compiti da completare per gli utenti e collegare i rispettivi walkthrough interattivi ad essi OPPURE indirizzare l’utente a una pagina specifica
- si può quindi decidere se si vuole che l’elemento venga spuntato quando l’utente si impegna con una funzione specifica, OPPURE quando completa un obiettivo specifico (eseguendo un determinato evento tracciato o anche una combinazione di eventi, ad esempio un evento personalizzato).
combinazione di eventi, ovvero un evento personalizzato
)
Tipo 5: Centro risorse
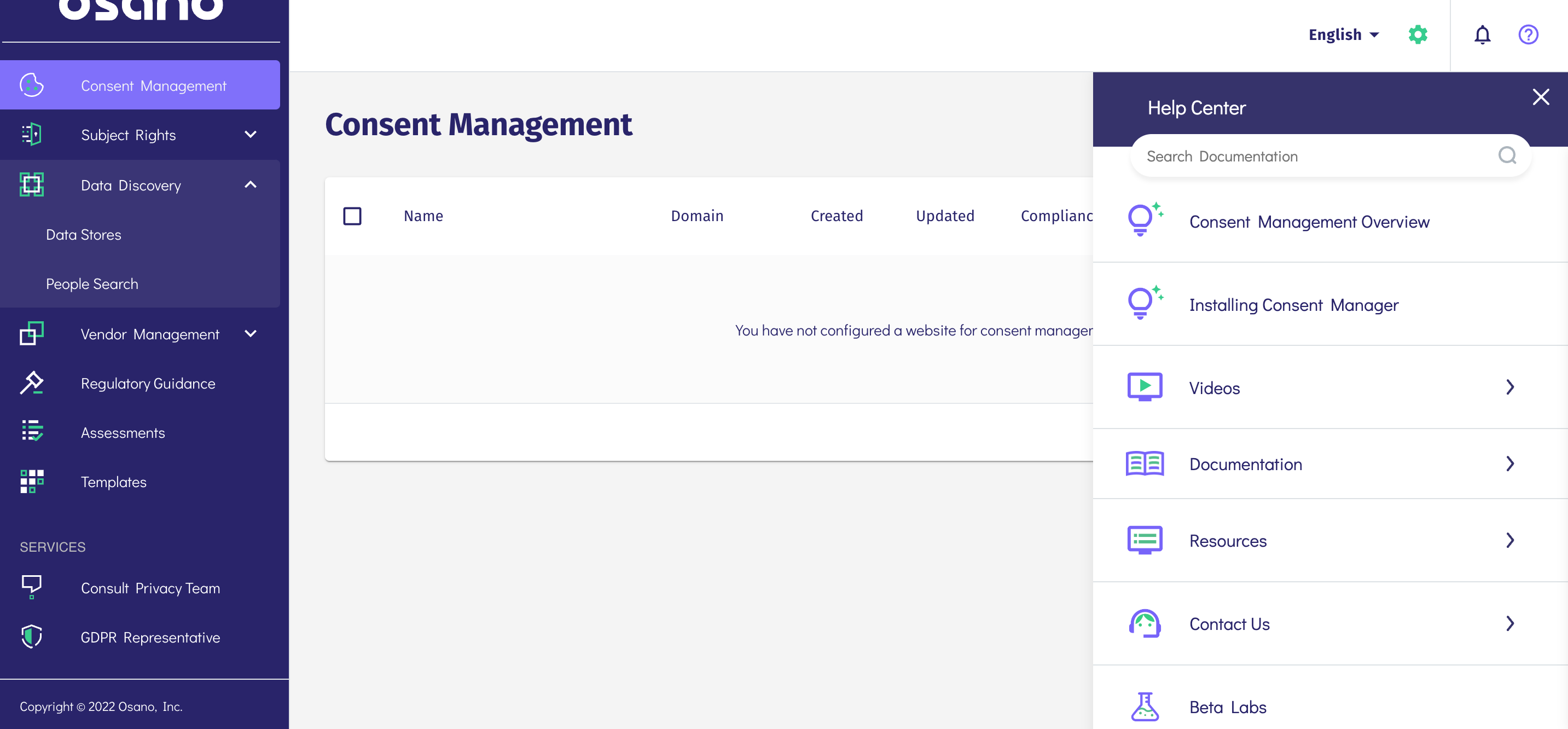
Il Centro risorse è un tipo di hub di assistenza con diverse risorse che aiutano gli utenti su richiesta e consentono al team di Customer Success di istruire gli utenti senza ricorrere a personale in tempo reale. Se si utilizza uno strumento di adozione digitale come Userpilot, si può facilmente limitare il segmento che vede quali contenuti.
È possibile aggiungervi video, intere guide interattive, documenti di aiuto, ecc. I vostri utenti possono trovarli semplicemente cercando un argomento pertinente.
È dimostrato che i Centri risorse riducono in modo massiccio il numero di ticket di assistenza ricevuti dagli utenti. Nei nostri casi di studio,
Osano è riuscito a ridurre del 25% i ticket di assistenza
– mentre Growth Mentor
ha ridotto il proprio volume di ticket di assistenza di ben l’87%
dopo aver implementato il nostro centro risorse!
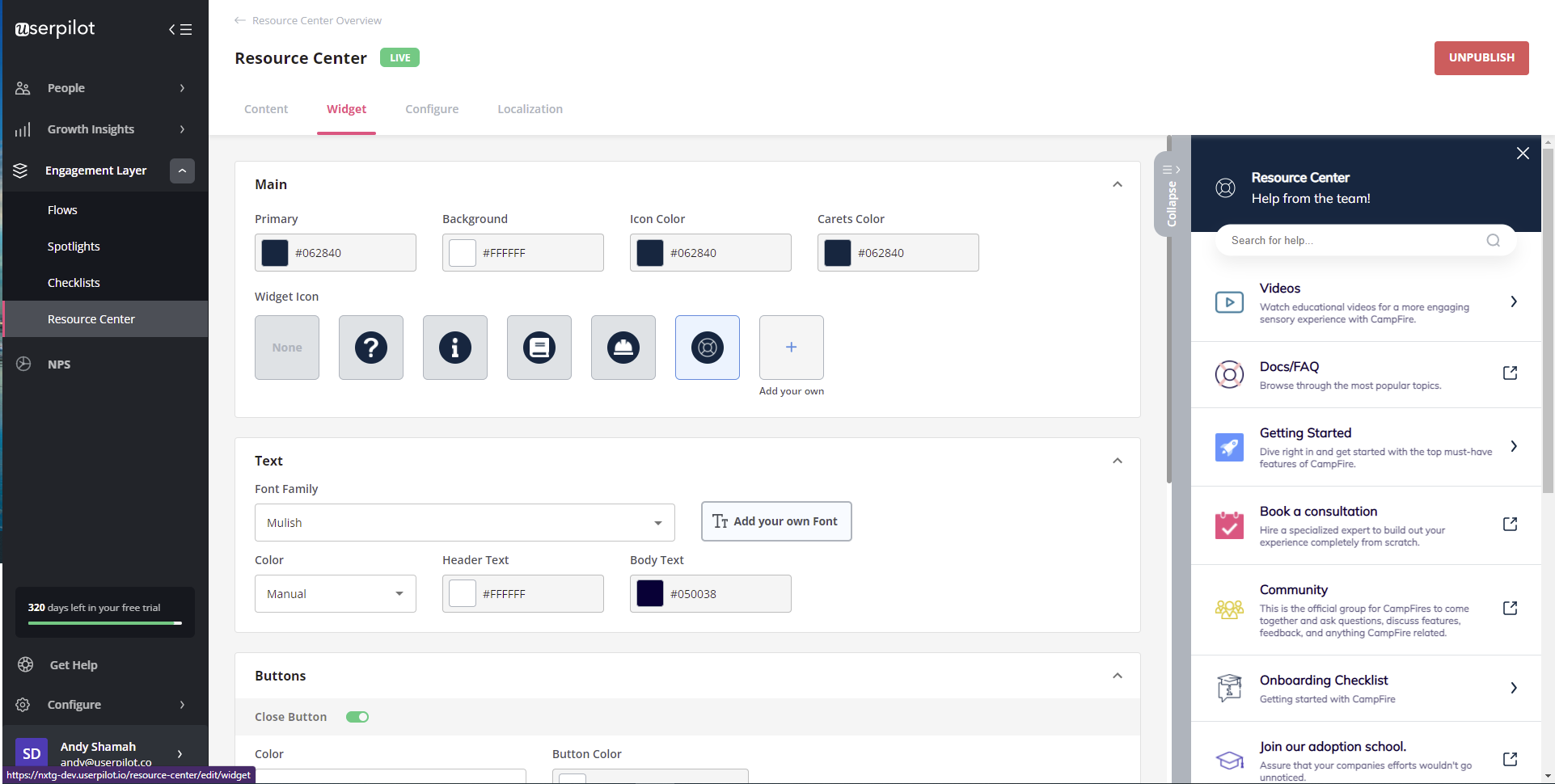
Come costruire un Centro risorse?
Anche in questo caso, se si utilizza una piattaforma di adozione del prodotto, costruire un centro risorse richiede letteralmente pochi minuti: basta trascinare e rilasciare i contenuti e la guida in-app in un widget precostituito. È quindi possibile personalizzare completamente il widget di aiuto per adattarlo allo stile dell’interfaccia utente nativa dell’applicazione :
Guardate il video qui sotto:
Esempi reali di ottime guide in-app
Va bene parlare di quanto possa essere fantastica la guida in-app, ma illustrerò il mio punto di vista con esempi reali.
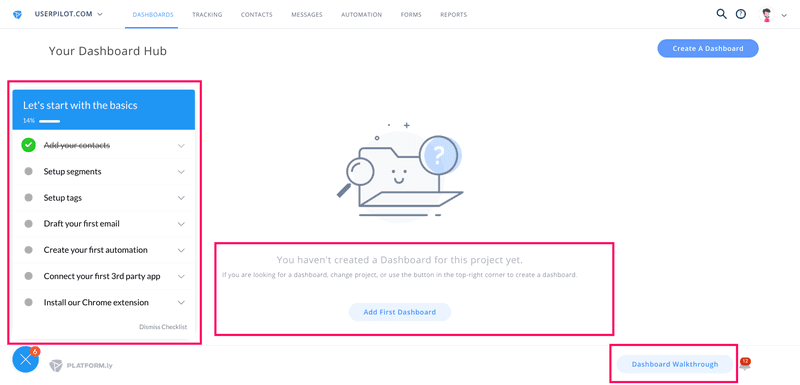
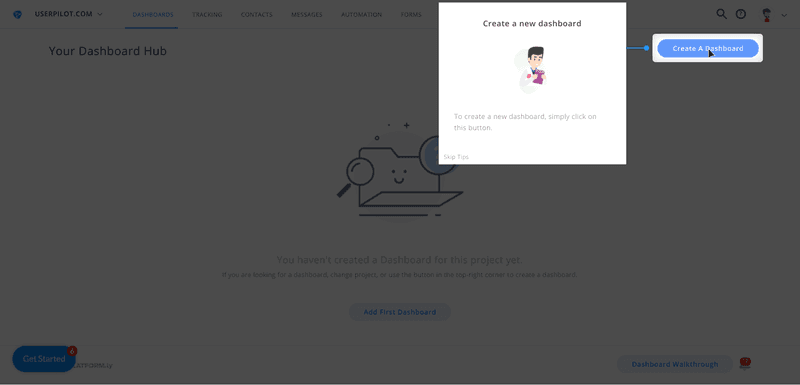
Platformly
Platformly è uno strumento di automazione del marketing. L’ampia gamma di funzioni potrebbe risultare eccessiva per i nuovi utenti, per cui Platformly ha aggiunto una guida in-app con Userpilot.
Oltre a fornire agli utenti una lista di controllo e a utilizzare gli stati vuoti, Platformly offre un percorso interattivo per aiutare gli utenti a iniziare.
Invece di mostrare semplicemente agli utenti come costruire un dashboard, li accompagna passo dopo passo.
Queste guide interattive esistono per ciascuna delle principali funzioni di Platformly e sono accessibili in qualsiasi momento.
Questo ha portato a tassi di completamento superiori al 40%, un risultato eccezionale per un prodotto SaaS complesso.
Per saperne di più sull’onboarding di Plaformly , cliccate qui.
Twilio
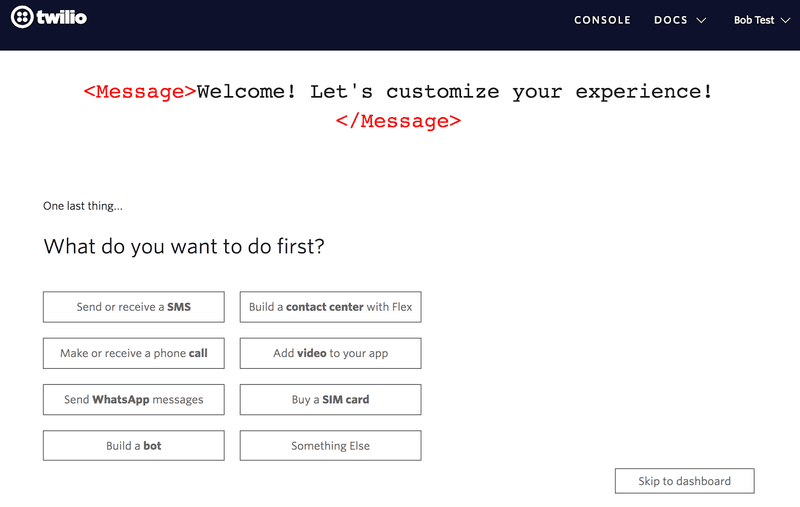
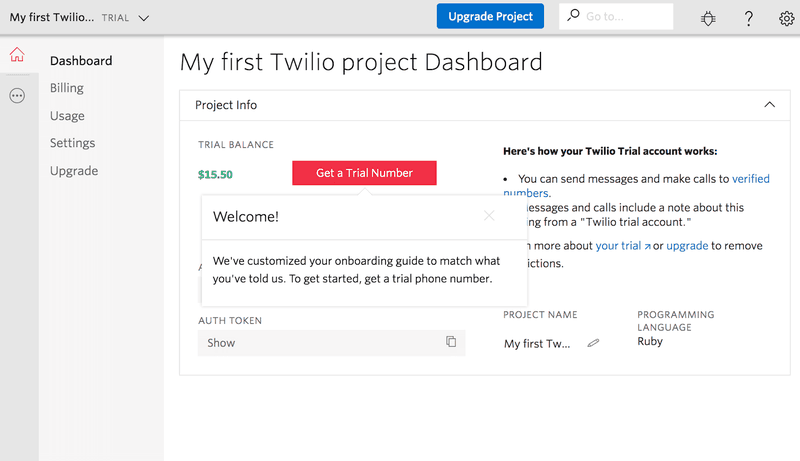
Twilio è una piattaforma di comunicazione cloud per effettuare chiamate e inviare SMS.
Il flusso di onboarding inizia ponendo varie domande per accertare ogni caso d’uso.
Successivamente, agli utenti viene mostrato un percorso che li guida verso l’attivazione.
Il percorso è adattato al caso d’uso determinato dalle domande introduttive, in modo che gli utenti possano accedere immediatamente alle informazioni pertinenti.
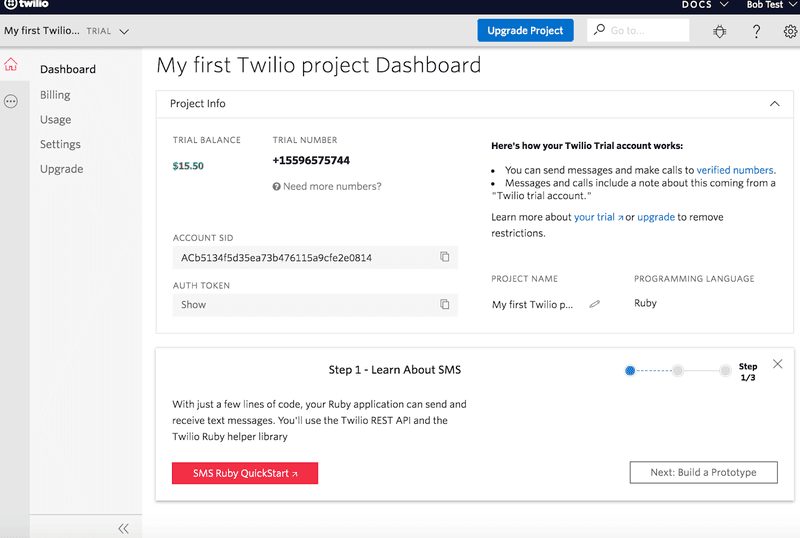
Twilio utilizza i tooltip per indirizzare gli utenti verso le funzioni rilevanti e le azioni da compiere.
Al termine del primo percorso interattivo, gli utenti avranno un numero di telefono dedicato da utilizzare con l’app.
Twilio prosegue poi con l’introduzione del successivo percorso interattivo, sempre basato sul caso d’uso individuale.
Lasciando che gli utenti imparino facendo, Twilio assicura che gli utenti inizino con il piede giusto.
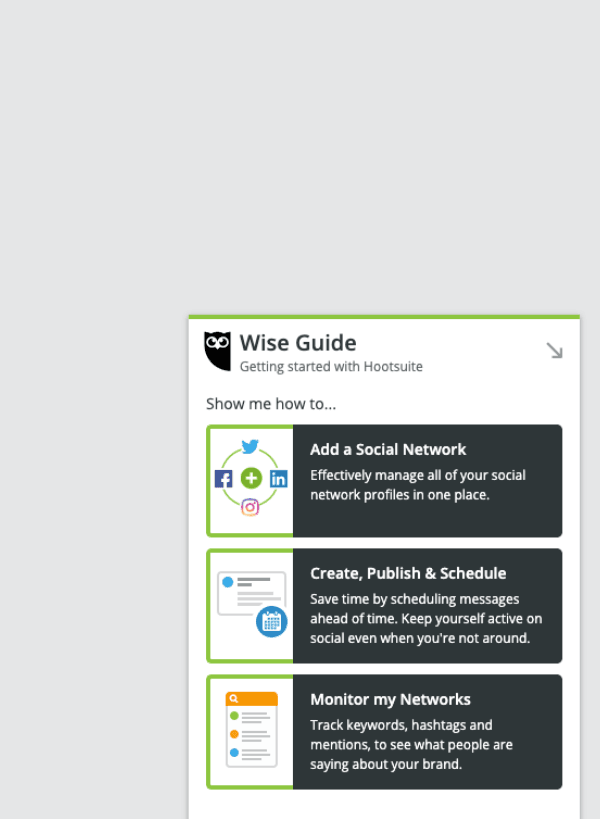
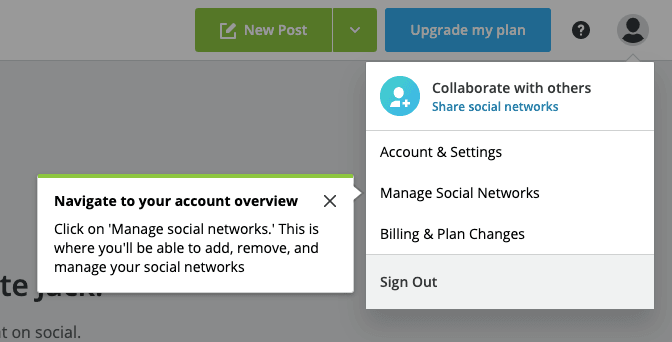
Hootsuite
Hootsuite è uno strumento di gestione dei social media. Offre alcune diverse “guide sagge”. Si tratta essenzialmente di guide interattive, incentrate su funzioni chiave come “l’aggiunta di un social network”.
Gli utenti possono quindi scegliere con quali guide impegnarsi, in base a ciò che stanno cercando di ottenere.
I walkthrough guidano e assistono gli utenti, incoraggiandoli a utilizzare il prodotto in modo naturale.
Ad esempio, invece di fornire un link diretto alla pagina in questione, Hootsuite mostra come raggiungerla utilizzando il menu.
Questo li prepara all’uso futuro del prodotto.
Questo è un ottimo esempio di come la guida in-app possa iniziare a fornire valore agli utenti fin da subito.
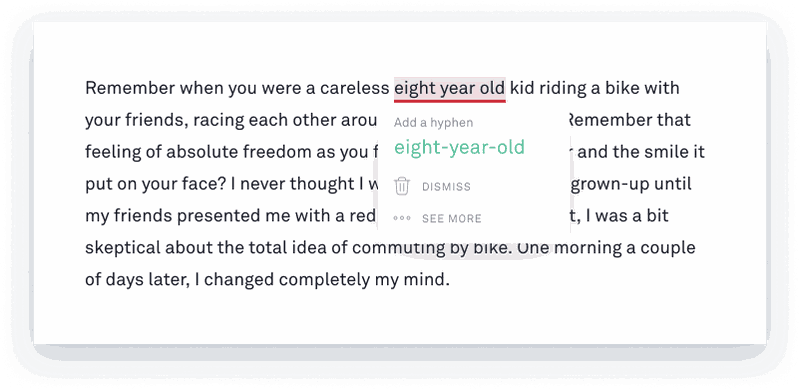
Grammatica
Grammarly è uno strumento di controllo grammaticale.
Una volta che gli utenti si sono registrati e hanno installato l’estensione per Chrome, viene mostrato loro il documento dimostrativo. Questo documento fornisce una guida in-app ed è (volutamente) pieno di errori e refusi.
Perché? I nuovi utenti possono quindi utilizzare Grammarly per correggerli.
In questo modo, gli utenti imparano facendo.
Si tratta di un modo davvero intelligente di costruire un percorso di attivazione, con il risultato che gli utenti sono pronti a iniziare subito a usare il prodotto.
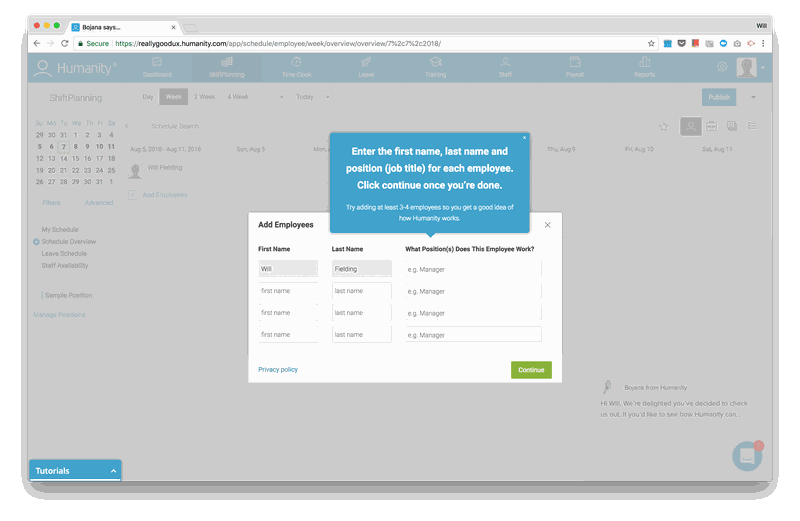
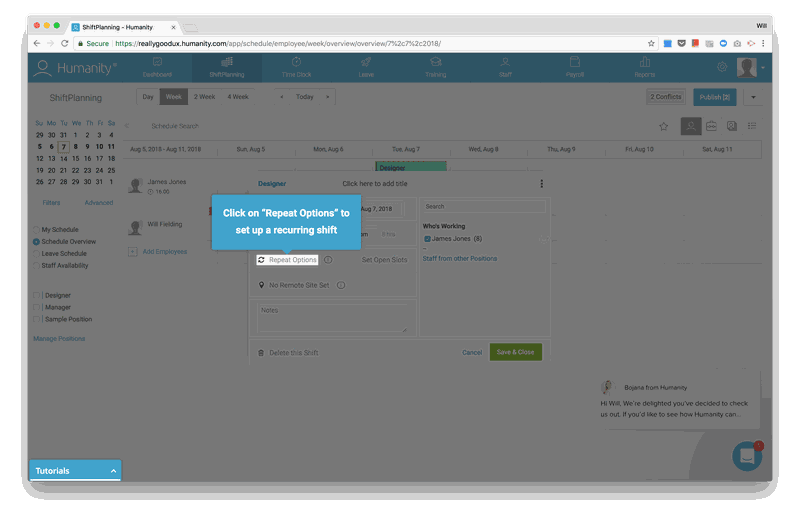
L’umanità
Lo strumento è stato progettato per aiutare i proprietari e i manager delle aziende a tenere sotto controllo gli orari dei loro dipendenti.
L’umanità funziona come prodotto solo se gli utenti vi aggiungono i loro dipendenti.
È qui che entra in gioco la guida in-app.
Guida i manager alla configurazione dei conti, schermata per schermata.
Mostra ai manager come aggiungere i dipendenti e impostare i loro turni.
Ma soprattutto, costringe l’utente a farlo da solo.
Perché utilizzare gli strumenti per creare una guida In-App?
Dovreste codificare le vostre guide in-app o utilizzare un software dedicato? Sicuramente la seconda. Ecco i principali vantaggi dell’utilizzo di strumenti per la creazione di guide in-app:
- permettono di costruire bellissime esperienze in-app senza dover codificare tutto da zero
- si ottiene il pannello di amministrazione, il controllo delle versioni, i test A/B, la funzionalità di team
- liberano le risorse ingegneristiche per fare ciò che conta davvero: lavorare alla costruzione e al miglioramento del prodotto.
- La maggior parte di essi ha un sistema di analisi integrato che consente di misurare il coinvolgimento degli utenti con l’onboarding, di sperimentare o di modificare rapidamente il sistema se necessario.
- Alcuni software di guida ai prodotti offrono la possibilità di creare tour in cima ad applicazioni di terze parti, per favorire la produttività dei dipendenti (ad esempio, creare una guida in-app di Salesforce per gli utenti di Salesforce tra i nuovi assunti).
Speriamo che questo convinca che avete davvero bisogno di uno strumento per costruire i tour dei vostri prodotti e che non è una buona idea chiedere agli sviluppatori di costruirli da zero.
I migliori strumenti per creare guide in-app
Abbiamo analizzato i
migliori strumenti per la guida in-app
ampiamente in questo post (con tanto di screenshot, quindi mi limiterò a riassumerlo qui (e potete leggere il confronto completo qui, ovviamente). P.S. Sto menzionando solo strumenti per l’onboarding dei vostri utenti, non per l’onboarding dei vostri dipendenti su strumenti di terze parti (ad esempio, la creazione di una guida salesforce in app per scopi di formazione).
I 3 migliori strumenti di guida in-app secondo gli utenti (G2 e Capterra):
-
Pilota utente
Userpilot offre tutti i modelli di interfaccia utente necessari per guidare gli utenti attraverso la vostra applicazione (tour dei prodotti, walkthrough, tooltip, checklist, centro risorse) senza alcuna limitazione. Ha un’interfaccia facile da usare e le analisi più robuste tra tutte le piattaforme di adozione del software.
Userpilot costa solo 249 dollari nel suo piano più basso e anche il suo piano aziendale è molto conveniente (1000 dollari al mese). Offre anche sondaggi illimitati in app inclusi nel prezzo! Potrebbe non essere adatto se avete bisogno di un’integrazione nativa con la vostra piattaforma Salesforce.
-
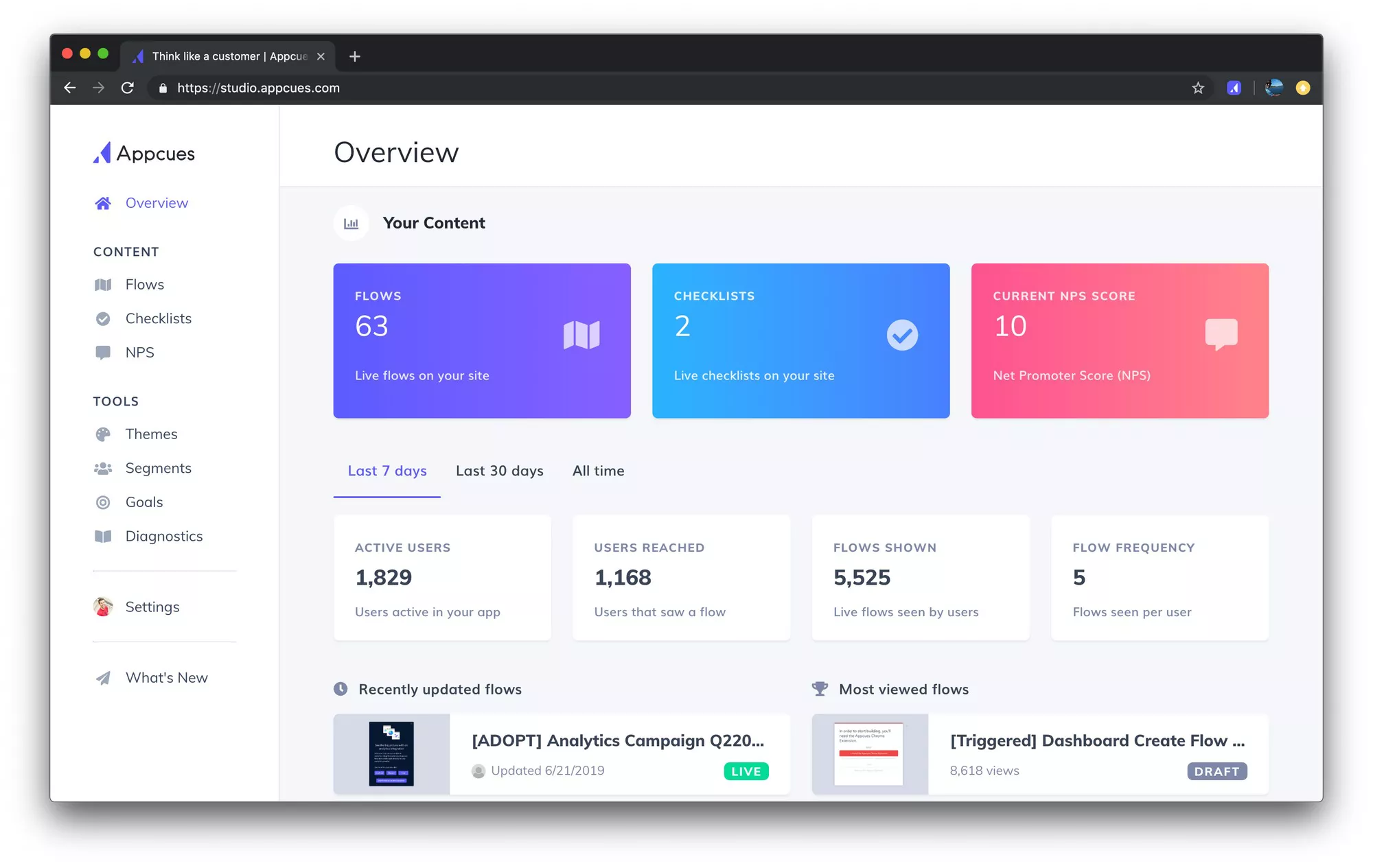
Appcues
Appcues è spesso elogiata come la piattaforma più facile da usare per l’onboarding degli utenti. È possibile creare flussi in Appcues molto velocemente, ma la mancanza di un Centro risorse e le analisi molto limitate fanno sì che non sia il miglior rapporto qualità-prezzo (e vi limita a una sola lista di controllo e a 5 segmenti di utenti nel suo piano base di 299$).
- Citofono
Intercom è uno strumento molto utilizzato per l’assistenza e per creare tour dei prodotti. Permette solo di creare tour del prodotto lineari (quindi niente walkthrough ramificati!) e, come abbiamo già detto, questo non è il modo migliore per favorire l’adozione da parte degli utenti! Le sue analisi limitate impediscono di comprendere il comportamento degli utenti con Intercom.
-
Flusso di utenti
Userflow consente di creare guide per le app sulla sua dashboard, ma a differenza di Userpilot, Appcues e Userguiding, non dispone di un’estensione per Chrome che consente di costruire sopra il prodotto.
Userflow ha alcune buone caratteristiche, come il controllo delle versioni, ma manca di un Centro risorse e di analisi avanzate.
-
Guida utente
UserGuiding è uno strumento di adozione del prodotto a basso costo e di livello base, che offre una serie di funzioni per aiutare le aziende a coinvolgere nuovi clienti e a incrementare l’adozione del prodotto. UserGuiding eccelle nella costruzione di semplici esperienze di onboarding per gli utenti. Include un costruttore senza codice, opzioni di segmentazione e modelli di interfaccia utente facilmente aggiungibili come hotspot, tooltip e modal.
Sebbene abbia anche altre caratteristiche, come il centro risorse e le analisi, il punto forte di questo prodotto è il suo costruttore di flussi di onboarding. Se state cercando solo un modo relativamente facile per costruire semplici flussi di onboarding, questa potrebbe essere la scelta ideale per voi. Tuttavia, chi cerca analisi, personalizzazioni o integrazioni complesse dovrebbe rivolgersi altrove.Per maggiori dettagli, consultate questa tabella di confronto:
Creare guide in-app con Userpilot
Speriamo che ora abbiate un’idea di ciò che potete ottenere con la funzione di guida in-app.
Vediamo ora come utilizzare strumenti come Userpilot per fornire facilmente una guida in app agli utenti della vostra applicazione web.
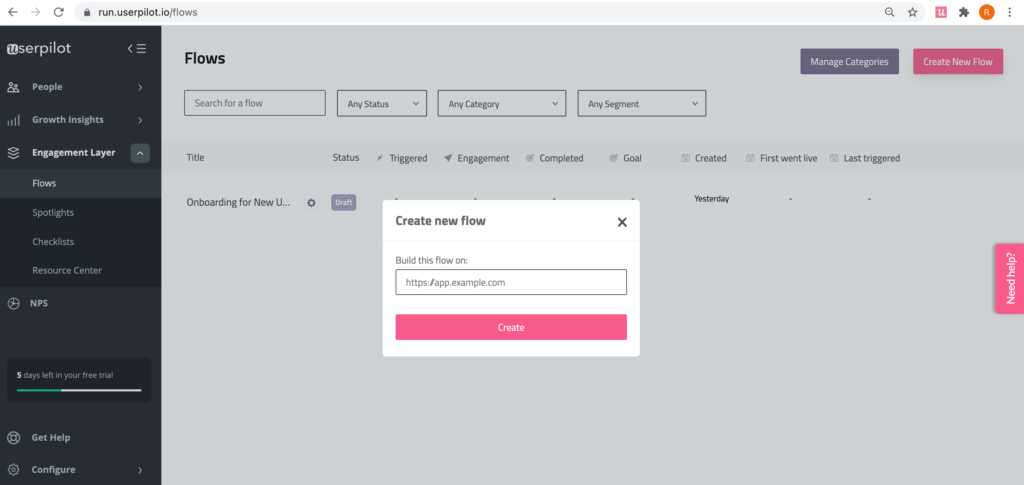
Creare una nuova esperienza in-app
In Userpilot, per costruire guide in-app è necessario creare prima un nuovo flusso.
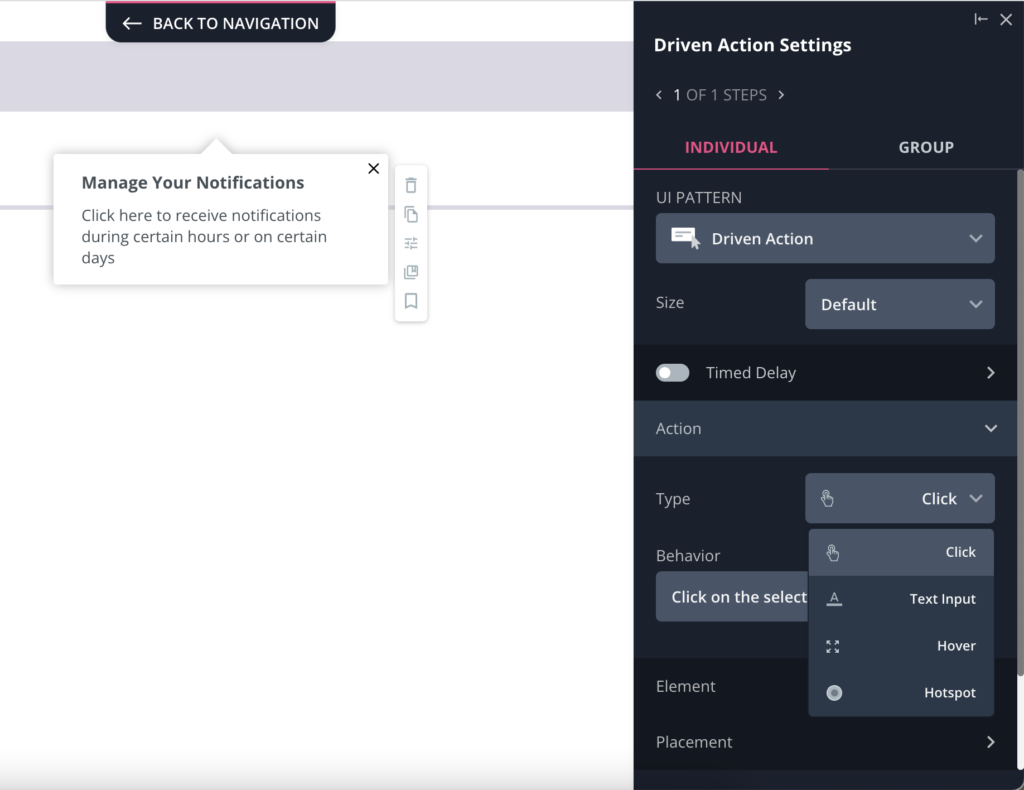
Poi scegliete il vostro primo passo. La maggior parte dei walkthrough interattivi utilizza una combinazione di tooltip e azioni guidate.
Le azioni guidate sono un’esclusiva di Userpilot e trasformano un tour del prodotto in un percorso interattivo personalizzato in base all’esperienza dell’utente. Ciò significa che non dovrete pensare a come gestire le autorizzazioni per i prompt o a creare autorizzazioni personalizzate per i nuovi prompt, ma potrete invece creare esperienze che favoriscano l’adozione.
È possibile scegliere tra diverse opzioni, a seconda di ciò che si vuole far fare all’utente. È possibile fare clic, passare il mouse o trascinare e rilasciare con un prompt fluttuante o un prompt agganciato.
Costringono l’utente a impegnarsi effettivamente con il vostro prodotto quando appare la richiesta. Si può utilizzare per incoraggiare gli utenti a fare clic sulla schermata successiva.
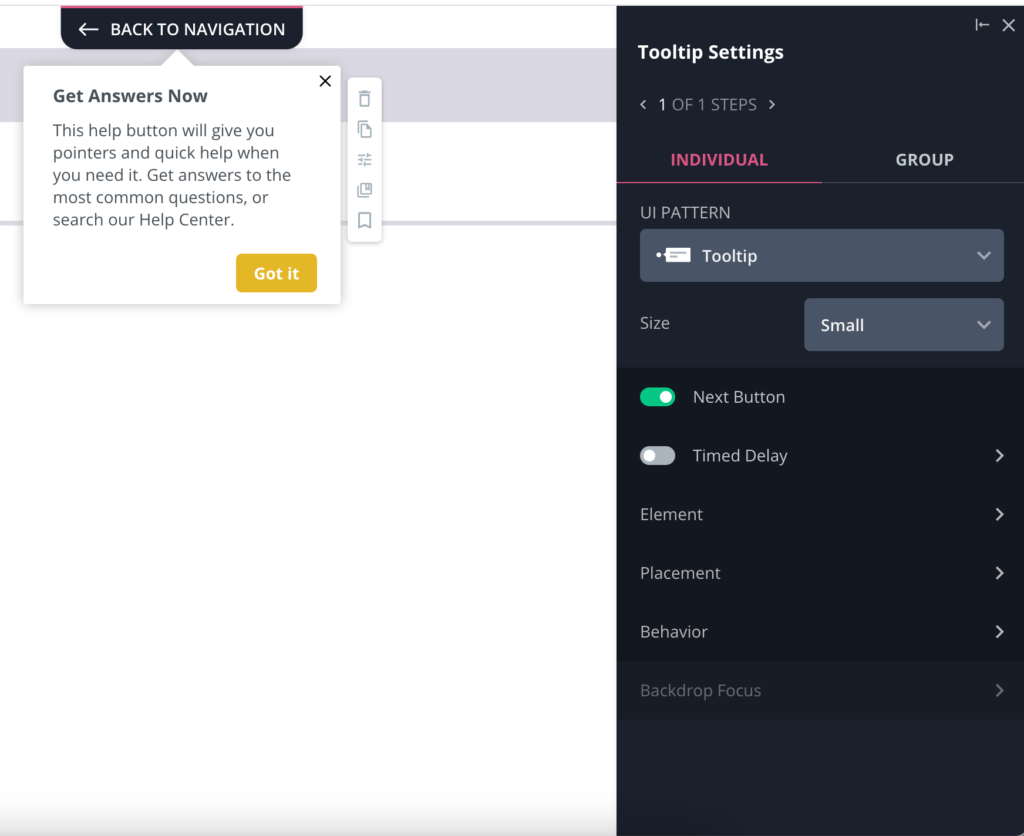
Utilizzate il tooltip per spiegare all’utente cosa deve fare e perché deve farlo.
È quindi possibile concatenare queste azioni guidate e i tooltip per creare il proprio percorso.
Conclusione: Come creare una buona guida in-app?
Prima di lasciarci, volevo lasciarvi un breve riassunto delle migliori pratiche di guida in-app:
- Avere sempre un obiettivo in mente: affrontare l’onboarding degli utenti con un determinato risultato in mente. Ad esempio, potreste volere che i vostri utenti aggiungano un membro del team o che promuovano l’adozione di una nuova funzione.
- Rendetelo interattivo: accompagnate i vostri utenti passo dopo passo, mostrate loro ciò di cui hanno bisogno per raggiungere i loro obiettivi immediati ed evitate di sovraccaricare le informazioni (ad esempio, con lunghi tour passo dopo passo!).
- Offrite una guida all’interno dell’app anche agli utenti avanzati (ad esempio, un tooltip che li informi su una nuova funzionalità), non solo flussi per i nuovi utenti.
- assicuratevi che i vostri percorsi interattivi siano focalizzati sul raggiungimento dell’obiettivo per i vostri clienti.
- Mantenetelo breve e dolce, in modo che gli utenti non si annoino, e sarete a posto.
Volete spingere gli utenti ad adottare più velocemente il vostro prodotto? Prenotate oggi stesso una demo gratuita con Userpilot!























 Userpilot costa solo 249 dollari nel suo piano più basso e anche il suo piano aziendale è molto conveniente (1000 dollari al mese). Offre anche sondaggi illimitati in app inclusi nel prezzo! Potrebbe non essere adatto se avete bisogno di un’integrazione nativa con la vostra piattaforma Salesforce.
Userpilot costa solo 249 dollari nel suo piano più basso e anche il suo piano aziendale è molto conveniente (1000 dollari al mese). Offre anche sondaggi illimitati in app inclusi nel prezzo! Potrebbe non essere adatto se avete bisogno di un’integrazione nativa con la vostra piattaforma Salesforce.

 Userflow ha alcune buone caratteristiche, come il controllo delle versioni, ma manca di un Centro risorse e di analisi avanzate.
Userflow ha alcune buone caratteristiche, come il controllo delle versioni, ma manca di un Centro risorse e di analisi avanzate.