Looking for an effective self service support tool and wondering if Lou Assist is the best option for your SaaS company?
With numerous Lou Assist alternatives, it can be challenging to make a final decision.
In this article, we’ll delve into precisely that – helping you determine whether Lou Assist is the ideal choice for your self service support needs. We’ll explore its features, pricing, and offer a comprehensive review to aid in your decision-making process.
Let’s get started!
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

Overview of Lou Assist for self-service support
- Lou Assist is a good choice for self service support and it comes with features such as in-app resource center, interactive walkthroughs, in-app announcements, and tooltips.
- Product Analytics: Lou Assist doesn’t have any product usage analytics capabilities. This means that its dashboards can only show you engagement metrics for content and experiences you’ve built within the Lou Assist platform rather than actual product analytics.
- International Users: Those with an international user base will be better served by other adoption platforms on the market. Lou Assist lacks any localization capabilities which makes creating in-app experiences for different languages a time-consuming hassle.
- Mobile Onboarding: Because Lou Assist is designed to be used on web apps rather than mobile apps, it has no compatibility with products developed for mobile platforms. If you’re developing a mobile app then consider alternatives like Appcues or Pendo.
- If you’re looking for a better option for self service support, Userpilot exceeds both functionality and value for money compared to Lou Assist.
- Ready to see Userpilot in action? Schedule a demo today to explore its powerful self service support capabilities firsthand.
What is Lou Assist?
Lou Assist is a product adoption tool built by the customer success platform Totango. It lets product teams add in-app guidance in the form of modals, tooltips, hotspots, banners, and highlights that can be built without writing any code.
Additionally, Lou Assist helps product teams collect feedback from their users by adding surveys within in-app experiences or creating NPS surveys to measure loyalty/advocacy.
Those who upgrade to the paid version of Lou Assist can also utilize its integrations with 14 third-party tools.
Must have features of self service support tools
Here are some important factors to consider while choosing self serve support tools:
- Ability to build different help content formats, including articles, videos, surveys, checklists, and links to add to your help center.
- The feature that triggers personalized modules for different user segments – helping users to find relevant information quickly.
- The option to customize your self serve portals to match your brand’s branding, i.e., color palette, style, and fonts.
- Translation and localization – to make the content accessible in different languages and places to reach a wider audience.
- Trigger in-app messages based on specific events, in-app behaviors, and the user’s stage in the journey.
Lou Assist features for self service support
Self service support is incredibly helpful for improving customer satisfaction while reducing the ticket volume for the representatives on your team. Lou Assist has features like tooltips that help you build self service support elements proactively but is limited by its lack of a resource center.
Here’s how you can use Lou Assist to create a self service customer experience:
- Tooltips: Lou Assist’s in-app experience builder lets you attach tooltips to features, buttons, or elements that explain how to use them. You can adjust the positioning, add microvideos, and link to external resources to help new users figure things out themselves.
- Limitations: Lou Assist doesn’t have a feature for building an in-app resource center. The platform doesn’t have third-party integrations for knowledge bases, live chats, or AI-powered chatbots either. Furthermore, even its analytics integrations are locked to the paid version.
Lou Assist’s in-app resource center
Lou Assist doesn’t have a resource center builder or any native features that would help you build one. The platform doesn’t have third-party integrations that could help you create a new resource center or import an existing knowledge base either.
If this is a primary use case for you, then you should consider tools like Userpilot that have built-in resource center features.
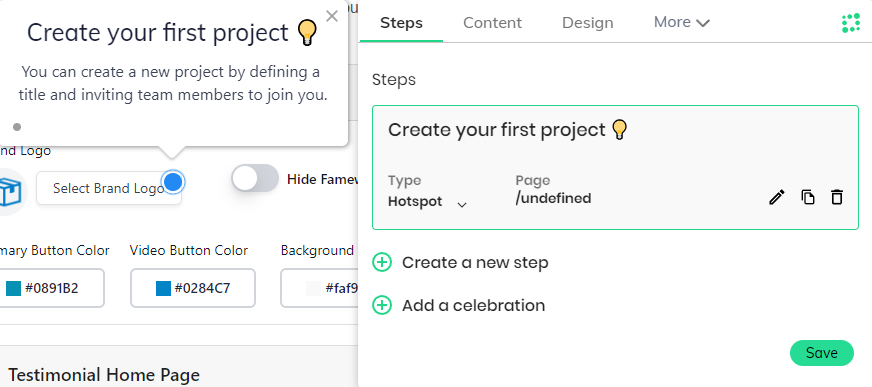
Lou Assist’s interactive walkthroughs
Interactive walkthroughs are better than linear product tours because they help users learn by doing instead of bombarding them with information. Lou Assist’s tooltips, hotspots, and other UI patterns make your interactive walkthroughs feel like a cohesive part of the product experience.
Here’s how you can use Lou Assist to build interactive walkthroughs that improve onboarding:
- Tooltips: Lou Assist tooltips can include agent avatars, images/videos, links, and custom code that help users learn more about a particular feature. Upon attaching a tooltip to an element, you’ll also be able to adjust its positioning and design to align it with your existing product UI.
- Hotspots: Self-explanatory features that don’t need tooltips could still benefit from a hotspot that attracts user attention. Lou Assist lets you set the position for your hotspot using the cursor or change the color of the dot using the color picker found in the positioning settings tab.
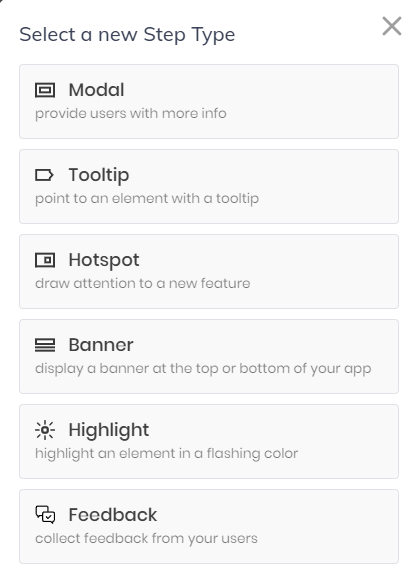
- UI Patterns: If tooltips and hotspots aren’t the right fit for your interactive tours then you can choose other UI patterns in Lou Assist’s experience builder. These include modals that appear on a user’s screen or highlights that can add flashing colors to an element to draw attention to it.
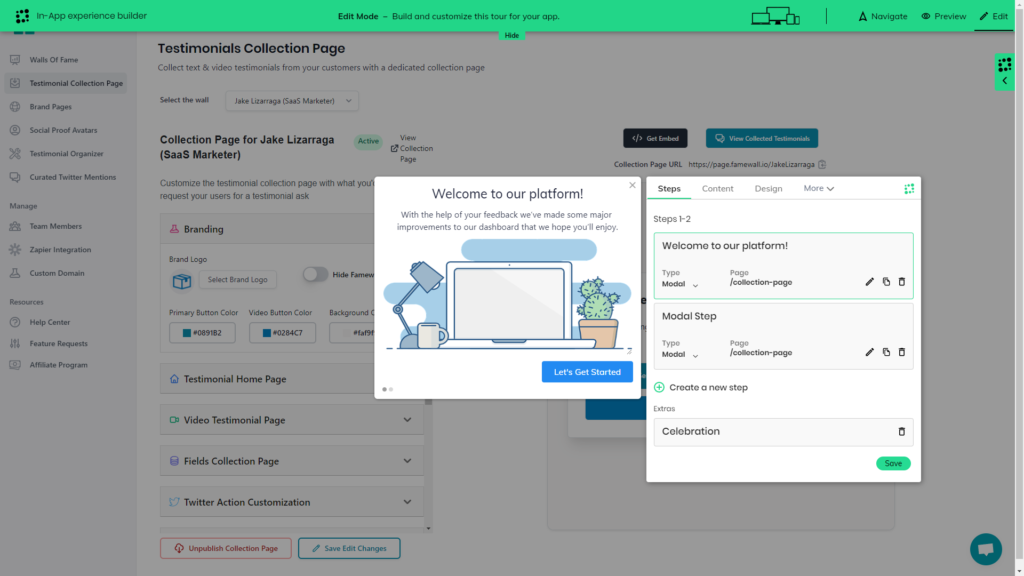
Lou Assist’s in-app announcements
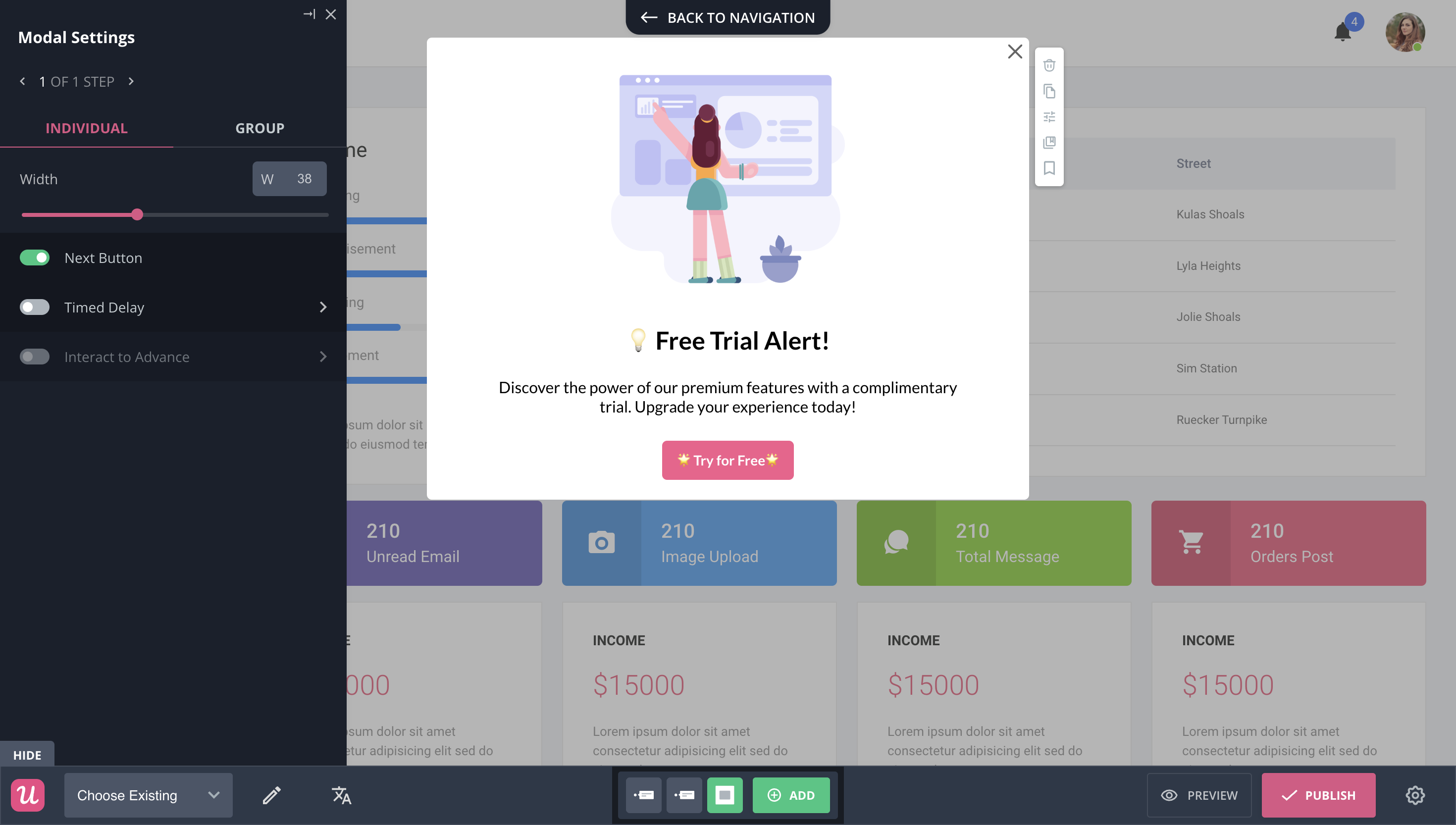
In-app announcements are very helpful for highlighting new features, teasing upcoming updates, or giving users notice on scheduled downtime. Lou Assist lets you use modals and banners for your in-app announcements but is ultimately hindered by its self-imposed freemium limitations.
Here’s how you can use Lou Assist for announcements and other types of in-app messaging:
- Modals: The same Lou Assist modals that you use to onboard new users can also be utilized to publish in-app announcements. You’ll also be able to insert links, images, videos, and custom code within your modal to make your in-app announcements as engaging as possible.
- Banners: Lou Assist’s banner UI patterns can be used to display in-app announcements at the top or bottom of a user’s screen. These banners can be used to announce server downtime, new updates, or even payment issues if you use the Segment integration to sync user data.
Note: Third-party integrations are only available on the Startup plan ($79/month) of Lou Assist or higher.
- Limitations: While Lou Assist’s modals and banners are effective for making in-app announcements, their usability is reduced by the platform’s freemium restrictions. Users on the Free plan will only be able to publish two announcements concurrently unless they upgrade.
Lou Assist’s tooltips
Tooltips are helpful both when used as part of a larger flow or implemented as a standalone source of contextual information on a particular feature. Lou Assist lets you build no-code tooltips, adjust the positioning to match your UI, and target specific users or segments.
Here’s how you can use Lou Assist to create tooltips:
- Builder: The in-app experience builder lets you attach tooltips to elements or buttons within your product interface. You’ll be able to add avatars, links, images, videos, and custom code to your snippets to make them as engaging as possible for users.
- Positioning: Lou Assist’s positioning settings let you choose where you’d like tooltips to appear relative to the element they’re attached to. You can also select what will happen when a user clicks the element — such as the tooltip closing, the click registering, both, or neither.
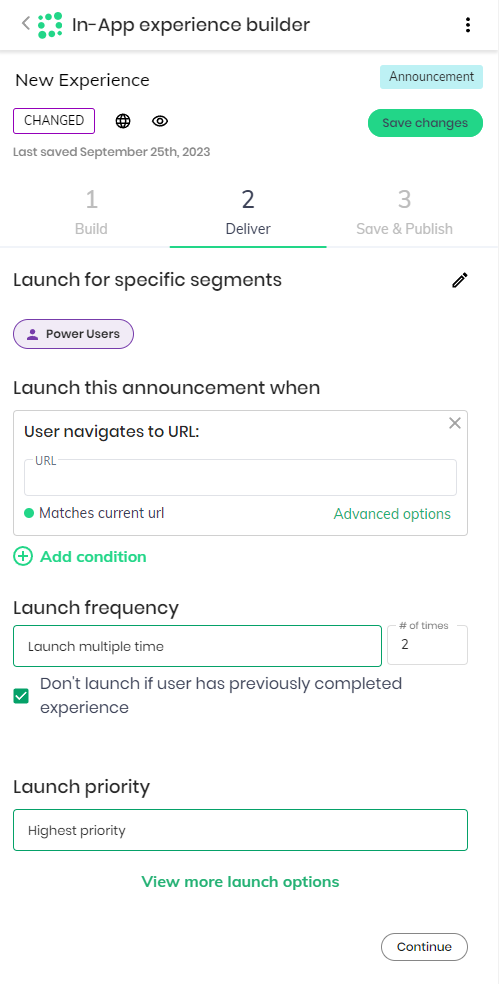
- Targeting: The “Deliver” tab of the in-app experience builder helps you target specific segments, trigger tooltips when users land on a particular page, or launch them when an element is clicked on/hovered over. You can also adjust launch frequency and priority here.
What are the pros and cons of Lou Assist?
Lou Assist’s pros
There are plenty of benefits to using Lou Assist, but the most notable are its unlimited capacity freemium plan, diverse array of UI patterns, and advanced targeting settings:
- Unlimited MAUs: The free version of Lou Assist doesn’t cap the number of monthly active users (MAUs) you can have on your platform. This stands in contrast to competitors like Pendo, which force customers to upgrade to a paid plan once they hit the 500 MAUs limit.
- UI Patterns: There’s a wide variety of UI patterns to choose from when building in-app experiences with Lou Assist. You can add modals, tooltips, hotspots, banners, and highlights, then adjust their design or positioning as needed.
- Targeting Settings: Lou Assist can target based on which segment a user is in, what page they’re on, and whether or not they’ve already completed the experience before. You can also adjust launch priority and frequency settings to dictate which experiences should appear or how often.
Lou Assist’s cons
Of course, Lou Assist has its fair share of drawbacks as well — and some of these cons even hinder or negate the benefits the platform has to offer:
- Analytics Dashboards: While Lou Assist does have analytics dashboards that can show you how in-app experiences, checklists, or surveys are performing, it only measures the performance of content created within the platform. There are no product usage analytics dashboards.
- Freemium Limitations: Despite the uncapped MAUs, the free version of Lou Assist has quite a few limitations. You’ll only be able to publish one tour, checklist, and survey at a time. You’ll also be limited to two announcements and won’t be able to create custom themes.
- Segment Caps: Lou Assist’s advanced targeting is hindered by the segmentation limits imposed by its pricing structure. Users on the free version can only create one custom segment, while those on the entry-level Startup plan can only create three.
Note: You can create unlimited segments if you subscribe to the Growth plan or higher but that tier starts at $239/month.
What do users say about Lou Assist?
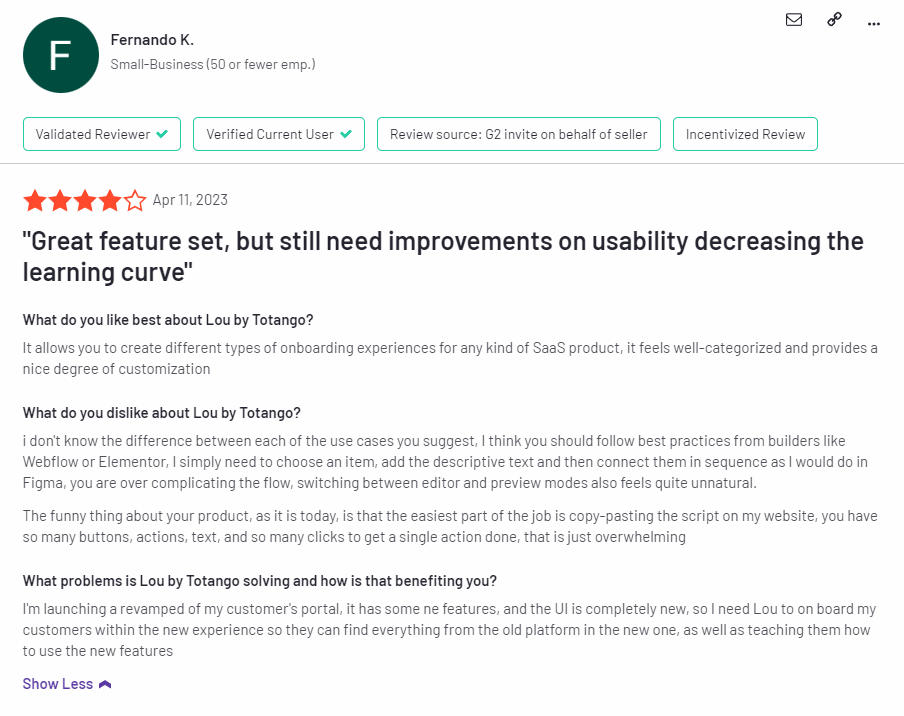
Lou Assist users praised the flexibility that its various UI patterns provide, as well as the customizability that each in-app experience offers:
“It allows you to create different types of onboarding experiences for any kind of SaaS product, it feels well-categorized and provides a nice degree of customization.”

“Personalization is not deep enough, I encounter many many many bugs when editing modals. Sometimes it works, sometimes it doesn’t and it is very frustrating. Language is not supported so I have to make different modals for all my international users.”
Lou Assist’s pricing
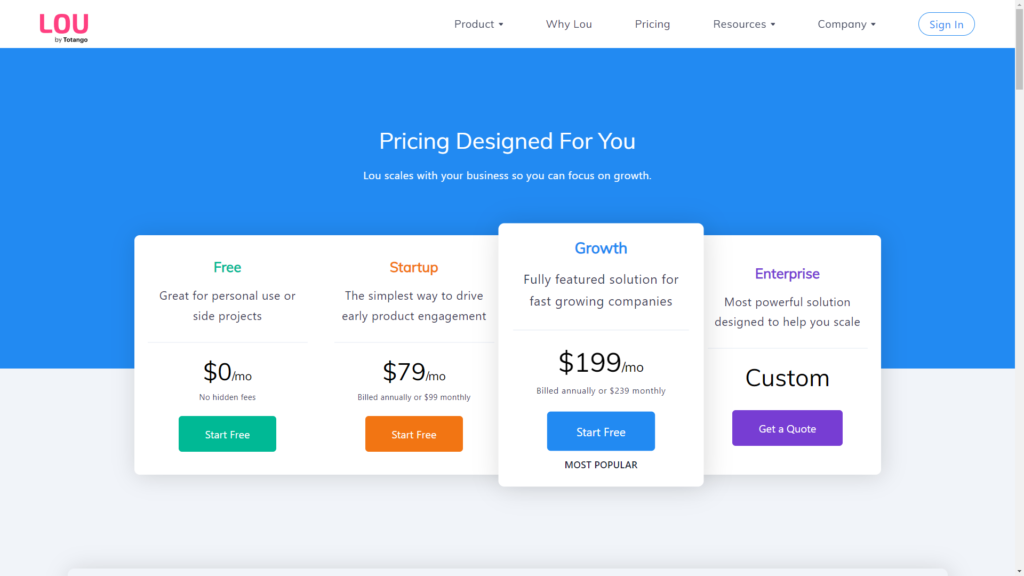
Lou Assist has a free version that supports unlimited MAUs as well as three paid plans that can accommodate 2,500 to 10,000+ MAUs. The paid subscriptions range from $79/month on the entry-level Startup plan (with the annual discount) to $239/month for the Growth plan.
Here’s a closer look at each Lou Assist plan:
- Free: The Free plan doesn’t limit the number of monthly active users but does cap the number of tours, checklists, surveys, and announcements you publish. You won’t be able to use third-party integrations or create custom themes either.
- Startup: Starting at $79/month, it offers three team sets and can accommodate up to 2,500 MAUs. You’ll be able to publish unlimited tours/announcements but only one checklist and three surveys at a time.
- Growth: The Growth plan starts at $239/month (or $199/month if you pay annually) and increases your subscription’s capacity to 10,000 MAUs. You’ll also get 10 team sets and be able to publish an unlimited number of tours, checklists, surveys, and announcements.
- Enterprise: Lou Assist’s Enterprise tier operates on a quote-based pricing system but offers flexible MAU limits and unlimited team seats. You’ll also get a custom service-level agreement (SLA). Enterprise subscriptions have no monthly payment option, so you’ll need to pay annually.
3 Reasons why you might need a Lou Assist alternative
Lou Assist is an attractive product adoption platform with versatile in-app experiences and a freemium option to boot, yet its limitations in certain use cases may prompt you to look elsewhere:
- Product Analytics: Lou Assist doesn’t have any product usage analytics capabilities. This means that its dashboards can only show you engagement metrics for content and experiences you’ve built within the Lou Assist platform rather than actual product analytics.
- International Users: Those with an international user base will be better served by other adoption platforms on the market. Lou Assist lacks any localization capabilities which makes creating in-app experiences for different languages a time-consuming hassle.
- Mobile Onboarding: Because Lou Assist is designed to be used on web apps rather than mobile apps, it has no compatibility with products developed for mobile platforms. If you’re developing a mobile app then consider alternatives like Appcues or Pendo.
Note: Lou Assist is able to adjust screen sizes when your web app is viewed on mobile devices.
Userpilot – A better alternative for self service support

Here’s how you can use Userpilot to create a self service customer experience:
- No-code builder: Userpilot’s no-code resource center lets you add modules without writing a single line of code. Module options include links, videos, flows, custom JavaScript functions, and checklists. You can also group modules into sections to help users navigate the resource center.
- Module segmentation: Userpilot’s segmentation settings let you hide or show specific modules within your resource center based on audience settings. This makes it possible to create modules for different user segments and hide resources that aren’t relevant to other users.
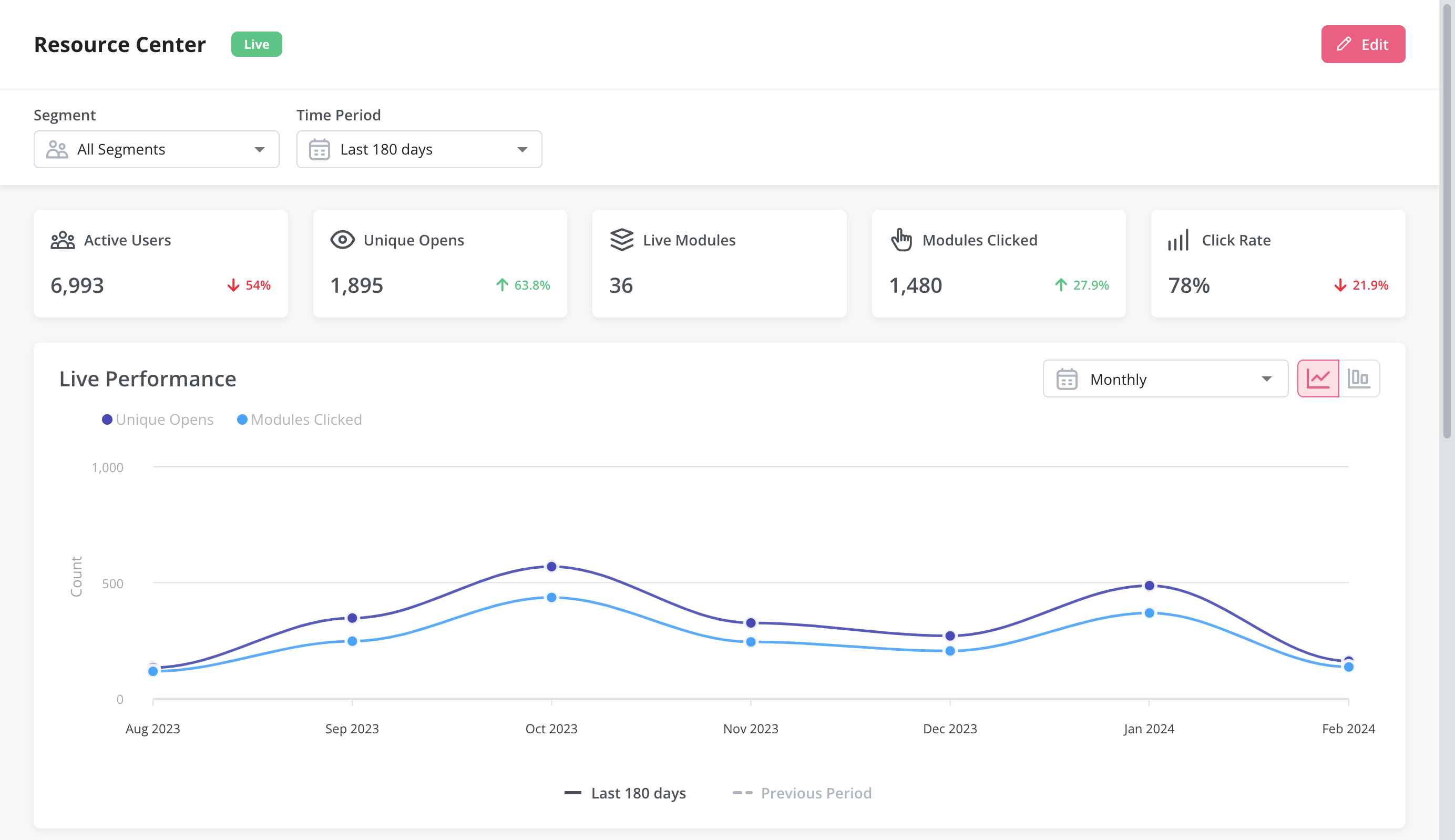
- Resource center analytics dashboard: The dedicated analytics dashboard helps you see how many unique visitors your resource center gets, how many modules have been clicked, and the overall click rate across your user base. This will make it easier to gauge resource center performance.
Userpilot’s in-app resource center
In-app resource centers help users find answers to their questions without needing to leave your product. Userpilot’s resource centers leverage advanced segmentation to target specific customers or use cases, have detailed analytics, and can be built using the no-code editor.
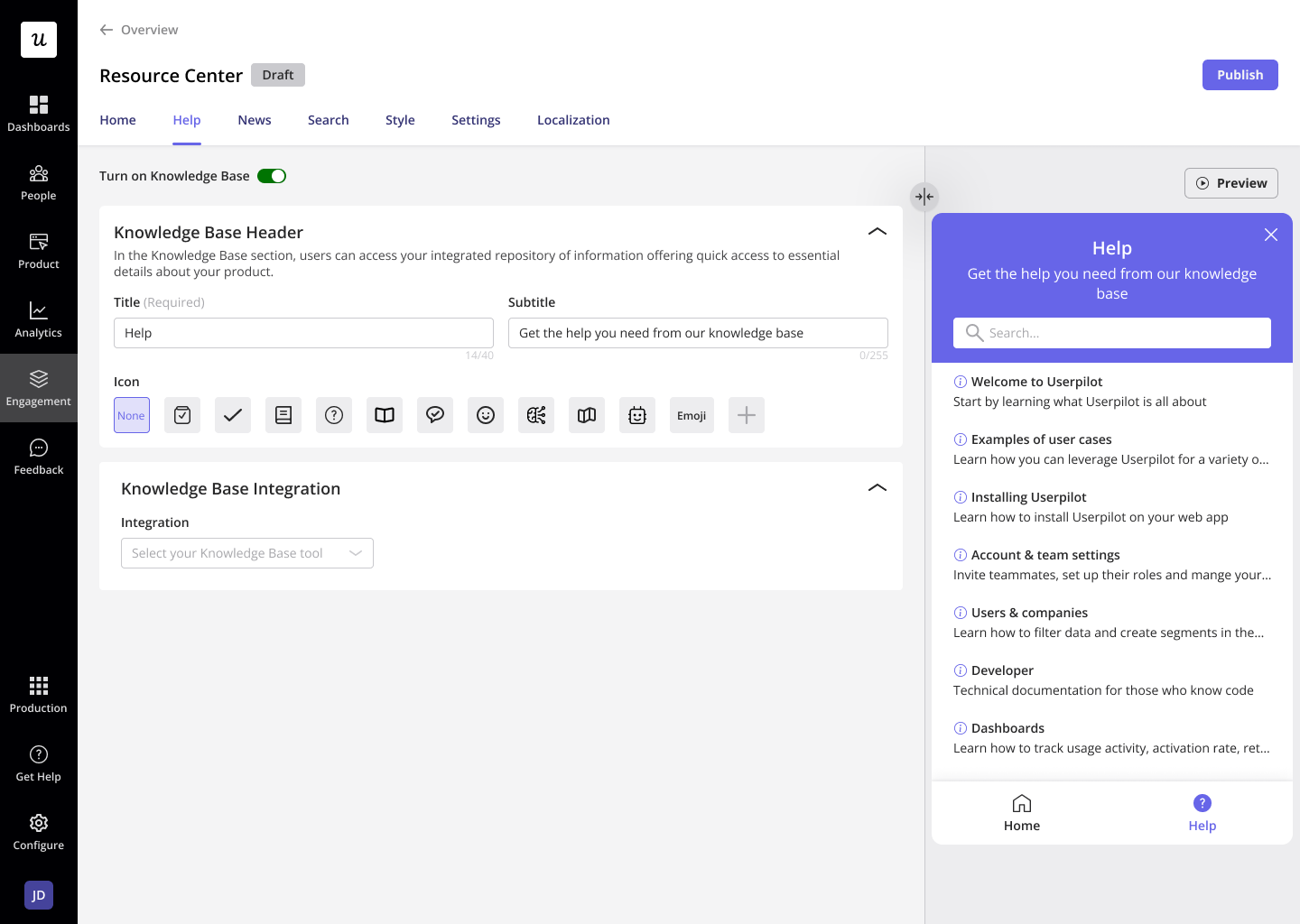
Here’s a closer look at Userpilot’s resource center editor:
- No-code editor: Userpilot lets you build in-app resource centers without needing to write any code. You can add modules like internal/external links, tutorial videos, in-app flows, custom JavaScript functions, and checklists — or group multiple modules into a single section.
- Targeted modules: Userpilot’s module segmentation features let you show/hide specific resources depending on which segment a user is in. This helps you personalize your in-app resource center and only show the resources that are most relevant to a particular user.
- Analytics dashboard: Userpilot’s resource center analytics can show you key metrics like the total number of visitors, how many modules have been clicked, and changes in the click rate to help you gauge performance. You can also sort data by a specific time period if needed.
Userpilot’s interactive walkthroughs
Interactive walkthroughs are better than linear product tours because they let new users learn by doing instead of dumping a ton of information on them all at once. Userpilot’s no-code features let you build advanced interactive walkthroughs and create personalized flows for each segment.
Here are the Userpilot features you can use to create interactive walkthroughs:
- No-code builder: Installing the Userpilot Chrome extension makes it possible to build interactive walkthroughs with zero coding needed. You’ll be able to use every UI pattern — such as modals, slideouts, tooltips, and driven actions — regardless of which plan you’re on.
- Welcome surveys: Userpilot lets you create welcome screens that survey users on what their primary use cases, roles, needs, etc., are. You can create different walkthroughs depending on their responses to ensure that there’s a personalized experience for all.

- Audience settings: The audience settings on Userpilot flows help you trigger or hide walkthroughs from specific users and segments. This makes it possible to create interactive walkthroughs that target a particular segment or trigger a flow when certain conditions are met.
Userpilot’s in-app announcements
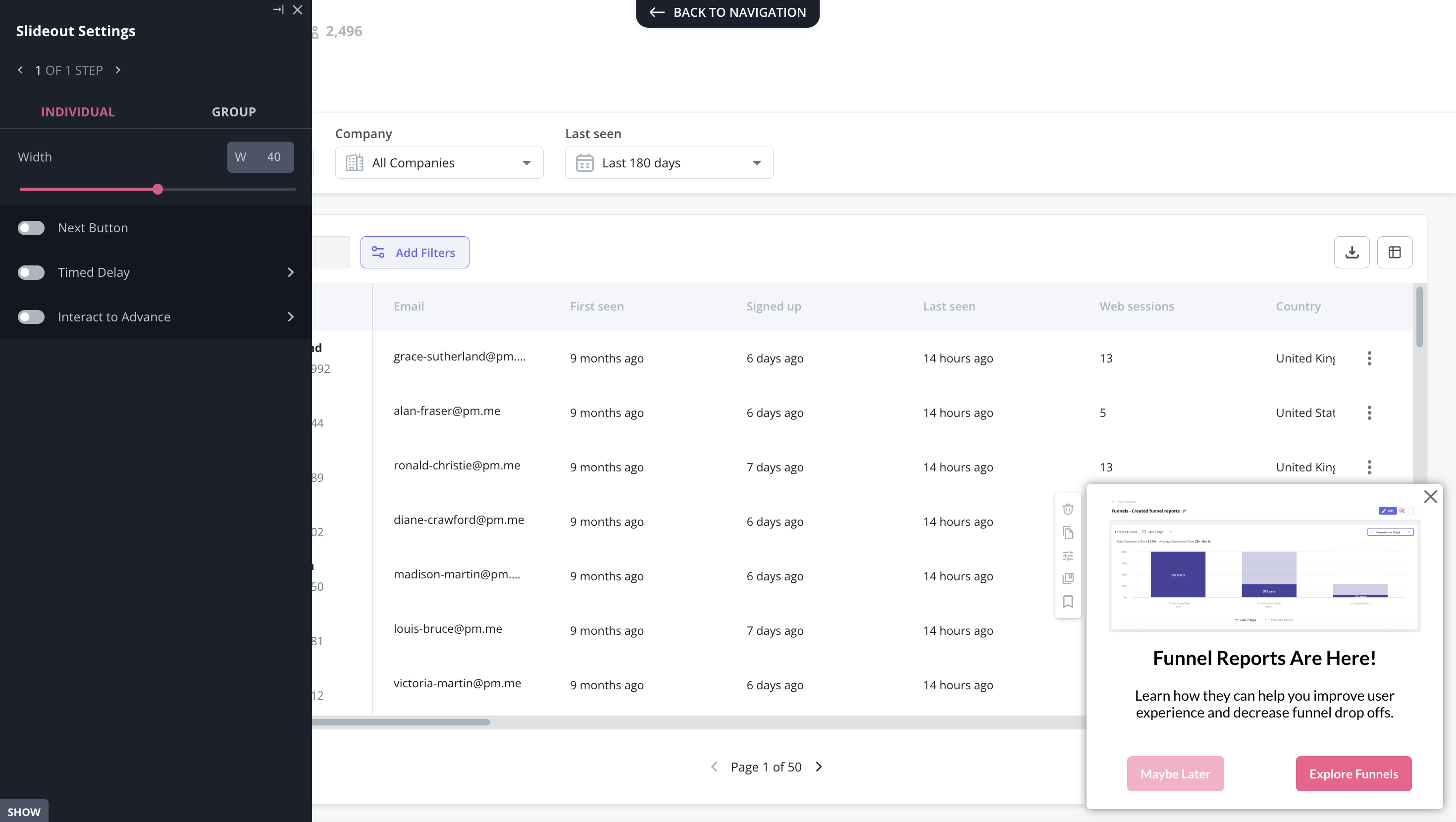
Userpilot offers multiple options for broadcasting your announcements to users, such as modals and slideouts as part of a flow or standalone banners for less urgent in-app messages.
Here are the Userpilot UI patterns you can use for your in-app announcements:
- Modals: Userpilot has modal templates for specific use cases such as announcements, but you can also create a new design from scratch. You’ll be able to enhance your modals with emojis, images, and videos to make announcements as engaging as possible for your users.
- Banners: This UI pattern (which you can create with Userpilot spotlights) helps you announce new features, updates, or downtime without taking up the entire screen. You can also add blocks to your banners to insert emojis, media, input forms, or custom JavaScript functions.
- Slideouts: If you want your announcements to be less intrusive than modals but more obvious than banners, then you can add slideouts to your flows. Userpilot lets you add progressive slideouts, two-button slideouts, and slideouts that trigger a full-on welcome tour.
Userpilot’s tooltips
Tooltips are the most straightforward way to offer contextual information to users without interrupting their workflows. Userpilot lets you create tooltips as part of your in-app flows, attach standalone tooltips to individual features, and leverage the power of AI to streamline the process.
Here are the ways you can use Userpilot to create tooltips:
- Tooltip flows: Tooltips are one of the UI elements you can utilize when creating in-app flows. You’ll be able to edit the size, placement, and behavior of your tooltip as needed. You could also toggle the option to continue or dismiss the flow if a tooltip’s element can’t be located.
- Native tooltips: Userpilot spotlights let you create native tooltips that expand when users click on an element or hover over a feature. Since these tooltips are attached to the features rather than specific pages, they’ll show up anywhere that the element is present.
- AI assistance: Userpilot’s AI-powered capabilities help you create better tooltips in less time. You could use the writing assistant to create, shorten, or extend the content of tooltips and leverage automated localization to translate your flow’s tooltips to any of the 32 languages available.
What are the pros and cons of Userpilot?
Userpilot pros
As a full-suite digital adoption platform, Userpilot has all the features you need to onboard users, track analytics, and gather feedback from customers without writing a single line of code. Here are a few pros of using Userpilot as your product growth solution:
- No-code builder: Userpilot’s Chrome extension lets you build flows, add UI elements, and tag features without writing a single line of code.
- UI patterns: There are plenty of UI patterns to choose from when using Userpilot, such as hotspots, tooltips, banners, slideouts, modals, and more!
- Startup-friendly: Userpilot’s entry-level plan gives you access to all available UI patterns so you can hit the ground running.
- Walkthroughs and flows: Build engaging interactive walkthroughs and personalized onboarding flows that target specific segments of your user base.
- Self service support: Build an in-app resource center to help users solve problems, customize its appearance to align it with your brand, and insert various types of content (videos, flows, or chatbots) to keep your customers satisfied.
- A/B testing: Userpilot’s built-in A/B testing capabilities will help you split-test flows, iterate on the best-performing variants, and continually optimize based on user behavior.
- Feedback collection: Userpilot has built-in NPS surveys with its own unified analytics dashboard and response tagging to help you retarget users. There are other survey types to choose from and you can even create your own custom survey.
- Survey templates: There are 14 survey templates to choose from so you can gather feedback on specific features or run customer satisfaction benchmarking surveys like CSAT and CES.
- Advanced analytics: Userpilot lets you analyze product usage data, monitor engagement on all in-app flows, and use the data to create user segments that are based on behaviors instead of demographics.
- Event tracking: Userpilot’s no-code event tracking lets you tag UI interactions (hovers, clicks, or form fills) and group them into a custom event that reflects feature usage.
- Mobile: Userpilot’s mobile SDK includes a full suite of engagement tools, carousels, slideouts, push notifications, and in-app surveys (NPS, CSAT, CES) that enable personalized user interactions.
- Third-party integrations: Userpilot has built-in integrations with tools like Amplitude, Mixpanel, Kissmetrics, Segment, Heap, HubSpot, Intercom, Google Analytics, and Google Tag Manager so you can share data between all the solutions in your tech stack.
Userpilot’s cons
Of course, no tool is perfect and there are a few cons to consider before choosing Userpilot as your user onboarding or product growth solution:
- Employee onboarding: Currently, Userpilot only supports in-app customer onboarding.
- Freemium plan: There’s no freemium Userpilot plan so those bootstrapping their startup and need sub-$100 solutions should consider more affordable onboarding platforms like UserGuiding or Product Fruits.
What do users say about Userpilot?
Most users laud Userpilot for its versatile feature set, ease of use, and responsive support team:
I recently had the pleasure of using Userpilot, and I must say it exceeded all my expectations. As a product manager, I’m always on the lookout for tools that can enhance user onboarding and improve overall user experience. Userpilot not only delivered on these fronts but also went above and beyond with its impressive new features, unparalleled ease of use, and truly exceptional customer support.
What truly sets Userpilot apart is its outstanding customer support. Throughout my journey with Userpilot, the support team has been responsive, knowledgeable, and genuinely dedicated to helping me succeed. Whenever I had a question or encountered an issue, their support team was always there to assist promptly, going above and beyond to ensure my concerns were addressed effectively.
Source: G2.
Of course, other users are also kind enough to share constructive criticism regarding specific features like event tracking filters:
“The filtration while analyzing specific events is a little confusing. Understanding of custom properties and data management configuration could have been more organised.”
Source: G2.
Userpilot’s pricing
Userpilot offers flexible pricing based on your monthly active users (MAUs). Plans start at $299 per month for smaller teams and scale as your user base grows.
Below are the pricing tiers you can choose from:
- The Starter plan begins at $299/month (billed annually) for up to 2,000 monthly active users. It includes in-app user engagement, usage trend analysis, NPS surveys, and essential product analytics—ideal for mid-market SaaS teams getting started.
- The Growth plan offers custom pricing and adds advanced analytics, retroactive event auto-capture, in-app surveys, session replay, and more. It’s the most popular choice for growing teams that need deeper insights and scale.
- The Enterprise plan offers custom pricing and includes everything in Growth, plus bulk data handling, custom roles and permissions, SOC 2 Type 2 compliance, and enterprise-level support.

Conclusion
There you have it.
It should be easier now to make an informed decision whether Lou Assist is your go-to option for self service support. Ultimately, the best choice will depend on your product and current needs.
If you’re looking for a better alternative to Lou Assist for self service support, book a Userpilot demo today to experience firsthand how it can enhance your user experience and drive product growth!
Looking for a Better Alternative for Self Service Support? Try Userpilot