Building awesome user onboarding experiences requires great effort when starting from scratch. So we’ve collected onboarding UX examples from other companies to inspire you!
We have combined 19 user onboarding UX patterns and examples to help you create great user onboarding flows.
Before jumping to the examples, we will cover the following:
- Onboarding UX is the design choices and the layout of the onboarding experience to help produce an excellent onboarding experience.
- Onboarding UX is important as it can help increase user activation, user retention, and increase customer lifetime value.
- A good user onboarding experience is interactive, intuitive, action-oriented, and educational.
- Checklists, progress bars, help centers, tooltips, and welcome screens are onboarding UX patterns that help create an engaging user onboarding experience.
- Userpilot helps create the best user onboarding experiences by customizable UI/UX patterns, triggering personalized user onboarding experiences, and segmenting users based on their jobs to be done.
- Learn how Userpilot can improve your user onboarding experience by booking a free demo.
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

What makes a good user onboarding experience?
To make a good user onboarding experience, you need to exceed user expectations. To do this, you need to focus on the most important thing about your product: your user.
You can achieve this by crafting a user onboarding experience that is contextual, engaging, and educational to your users. Focus on being user-centric, doing everything possible to help your users succeed.
Moreover, you need to create a user onboarding flow that prompts users to take action (like using an interactive walkthrough that educates users).
Your app onboarding experience must educate and inform your user on how to gain value from your product.
A good onboarding experience doesn’t overwhelm the user by providing too much information upfront – ideally, users can be onboarded to different areas of the product as they become more comfortable overtime or the onboarding experiences can be re-triggered so that the user can return to learn more about their desired area when they’re ready. In Userpilot, we have all of onboarding flows accessible through our Resource Centre so that our users can return to them whenever they like.
– Lisa Ballantyne (UX Researcher at Userpilot)
What’s your biggest user onboarding UX challenge?
- Low user activation rates
- Users seem lost or drop off quickly
- Poor adoption of key features
- Just researching onboarding UX examples
Which onboarding UX examples are you most interested in?
- Welcome Screens & Modals
- Interactive Walkthroughs & Tooltips
- User Onboarding Checklists
- In-app Resource Centers
See how to build all these (and more) code-free.
Userpilot lets you create targeted, personalized onboarding experiences (like checklists, tooltips, and interactive tours) to boost activation and adoption. See the best onboarding UX examples in action.
6 Onboarding UX examples to create an engaging onboarding process
Thankfully, you can utilize a series of onboarding UX patterns in your product to create an engaging user onboarding. Some of the most useful ones are:
1. Welcome screens
Best customer onboarding experiences start with welcoming your customer to your product. It’s a common practice in SaaS companies.
You can use welcome screens to gather information to later segment your customers and let them know what to expect next in your product.

Welcome screen is the first impression you make with the client so it’s a useful element in building a successful onboarding experience. Here are some ways to use this UX pattern in an onboarding experience:
- Communicate your brand identity with a clean design and brief tagline.
- Provide a clear, simple call to action like “Get Started” or “Take a Tour.”
- Show users a preview of the main features to familiarize them with your product value.
- Tailor the welcome screen based on user details like name or role to personalize the user experience.
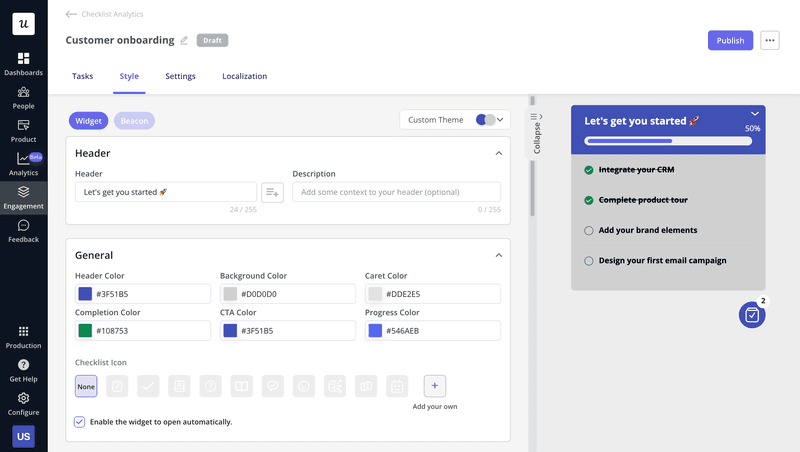
2. User onboarding checklists
You can use onboarding checklists to guide users through your product while maintaining a frictionless experience.
They usually contain around 3 to 5 core actions that users need to perform to achieve the Aha moment demonstrating your product’s value.
As a tip, adding a progress bar to your checklist will give users the psychological kick to keep going.

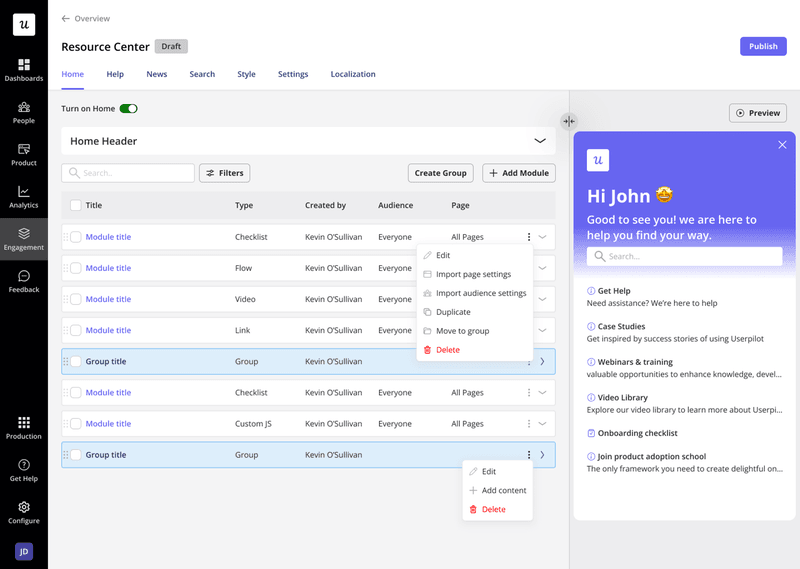
3. In-app resource center
Resource centers are a great way to drive self-service customer support and help users resolve any issues by learning more about your product by themselves. To improve the onboarding experience, you can add a search feature within the Resource Center to help users quickly find relevant information from your knowledge base.

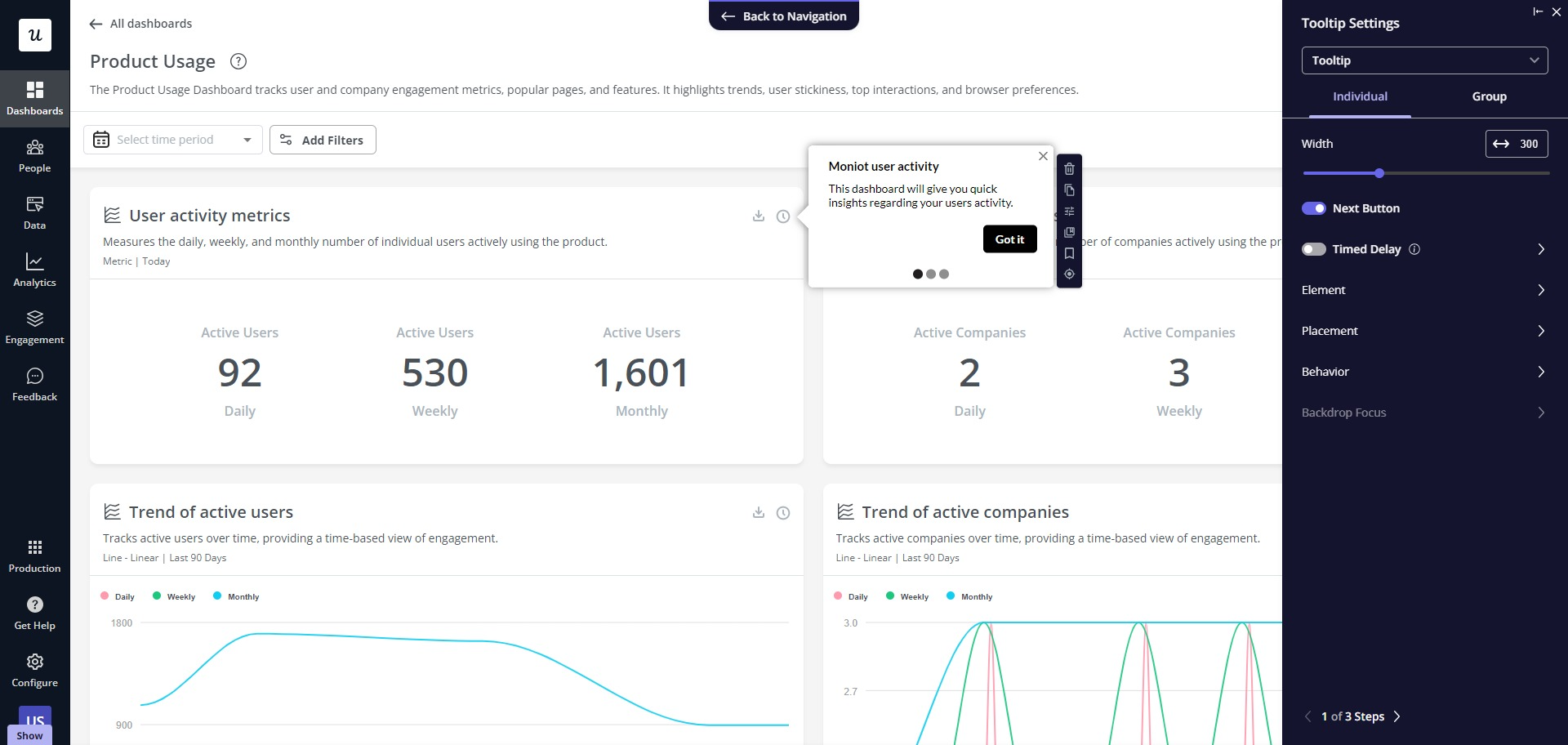
4. Customer onboarding tooltips
Tooltips are effective UX examples for drawing attention to what a user needs to do next.
They help to create a contextual onboarding experience as the user moves through your product.
This is a great way to increase engagement and provide supplemental explanations by adding on-demand contextual help to your end-users, without requiring any additional coding or engineering resources.
5. Pop-ups and slideouts
If you need to make an announcement or want to collect user feedback, pop-ups, and slide-outs are great onboarding UX patterns that can help you as they are great for grabbing a user’s attention in-app.
6. Interactive walkthroughs
If you want to get your user’s attention on something specific and help them adopt it before moving on to the next feature then interactive walkthroughs are your go-to UX pattern.
Compared to product tours which dump huge amounts of info on customers without any end results, walkthroughs guide users through a feature and help them complete the tutorial and get immediate value from the feature.
Best user onboarding UX examples from SaaS companies
Here are 19 best onboarding UX examples to inspire you.
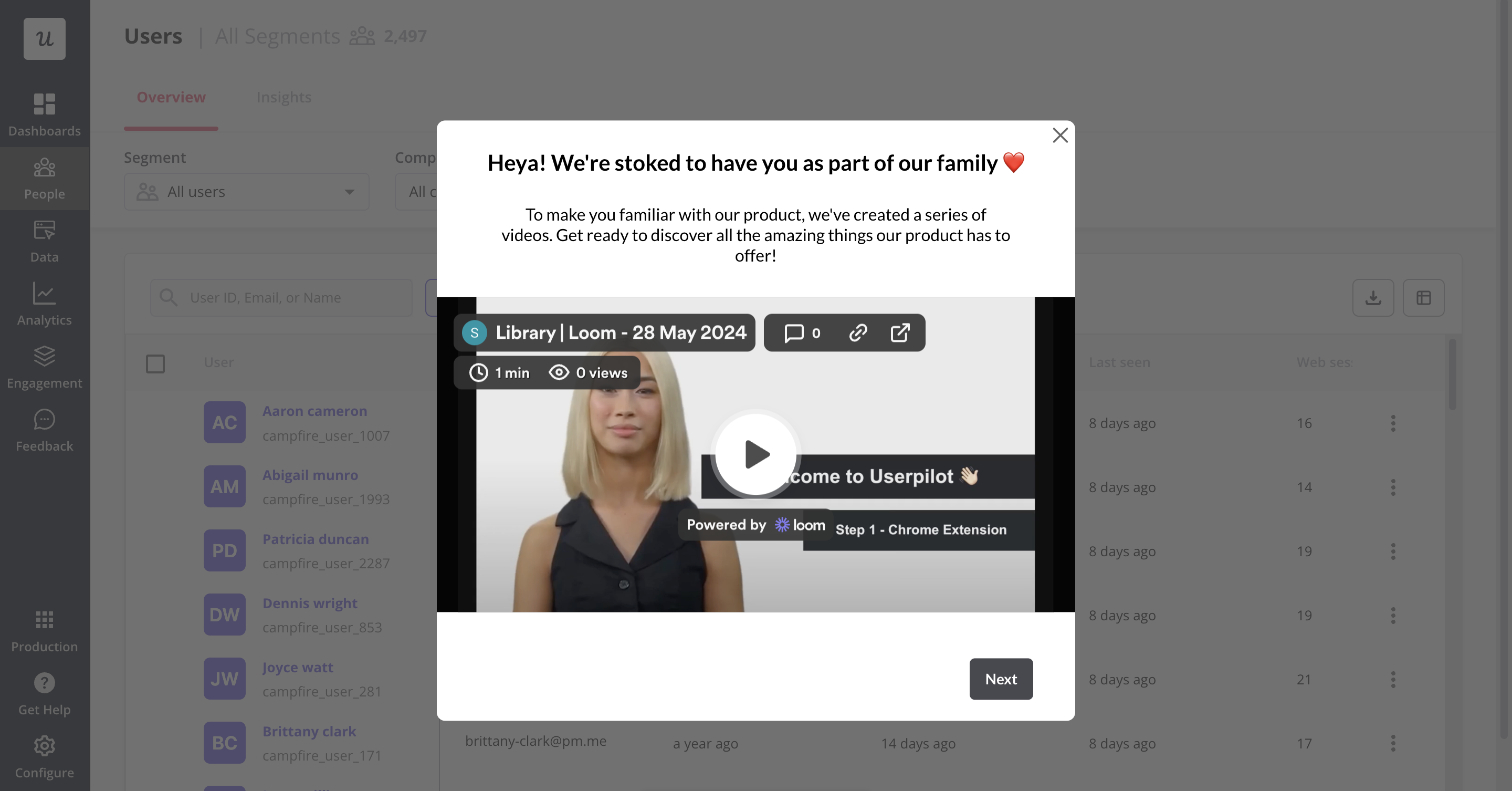
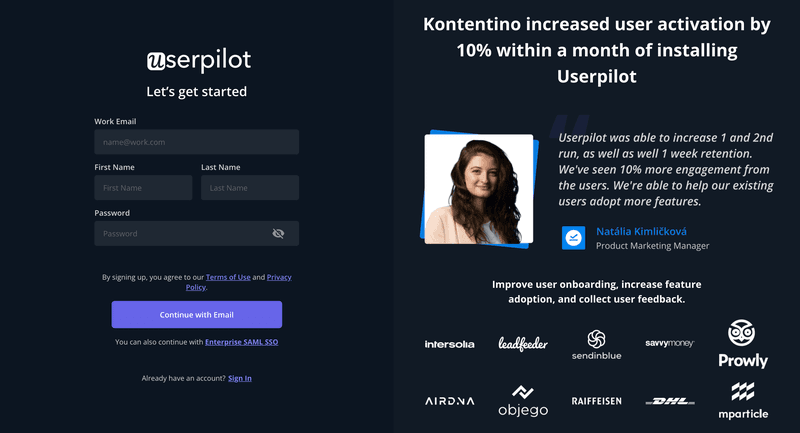
1. Userpilot uses product storytelling to attract customers
Userpilot is a user onboarding software that helps you deliver a personalized in-app experience by giving you the tools to collect first-party data and customize your product without needing any technical knowledge.
As part of the signup flow and user workflow, Userpilot weaves in storytelling by utilizing client testimonials to add credibility to new users. Userpilot also uses UI feedback to help guide users through the product.

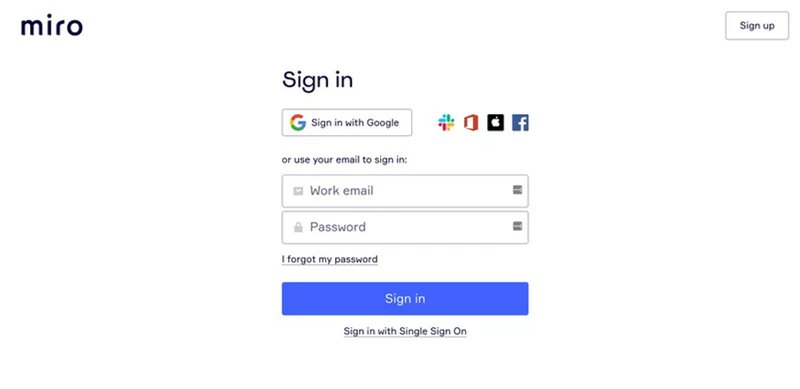
2. Miro creates a seamless signup form
Miro is a tool to help you create an online workspace to let you innovate ideas with your team. You can create concepts and customer journeys, and map user stories.
Miro has a great user onboarding by offering a frictionless sign-up, allowing users to sign up via different methods, including single sign-on.

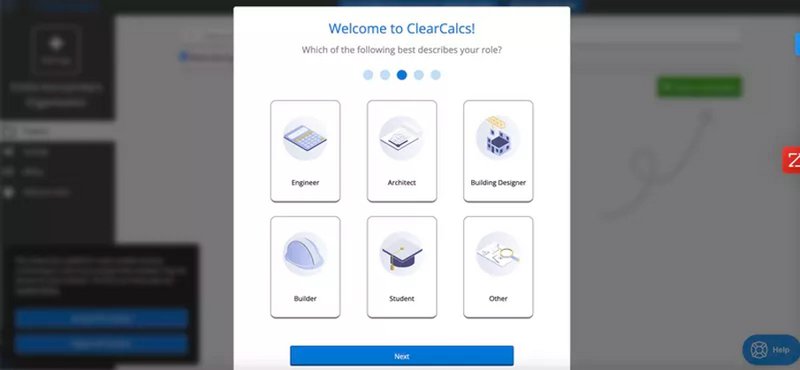
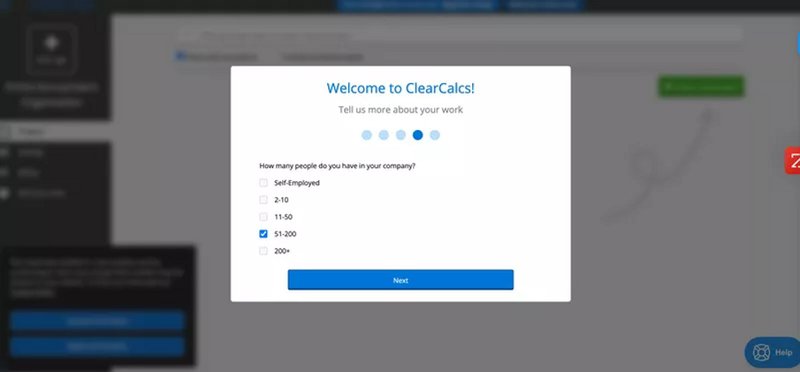
3. ClearCalcs uses a welcome screen to segment user personas
ClearCalcs is a product that helps engineers and designers create a structural design by assisting them with design calculations.
From onboarding UX examples, it uses a welcome survey to collect information from new users, such as their roles, goals, and company size.
With that information from the user, ClearCalcs can customize the user onboarding process with a user onboarding flow that is personalized to them.


Check the full case study here: How Clearcalcs Improves User Activation
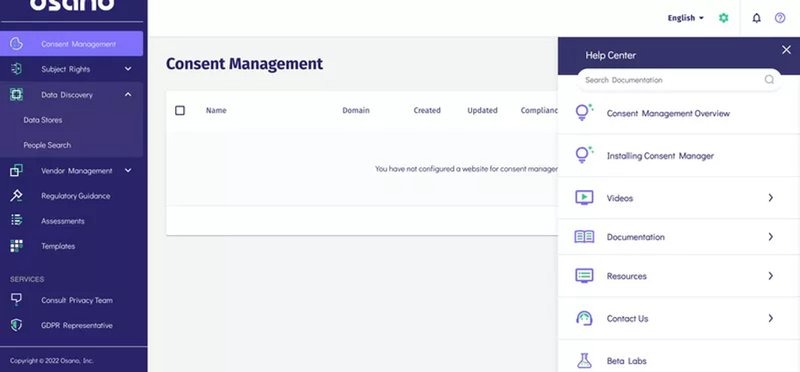
4. Osano uses a resource center to drive product-led growth
Osano helps you to manage your privacy program. It enables you to tick all the boxes for data compliance and avoid any potential fines or penalties that could result in the misuse of first-party data.
Osano implements a Resource Center to help people use more of our features ‘and ultimately, to drive PLG.’
After the implementation, they saw reduced tickets and chat requests. These benefits helped lower support costs and provided a better customer experience as they could self-serve the answers to their questions.
Check the full case study here: How Osano Uses USerpilot to Push for More Updates
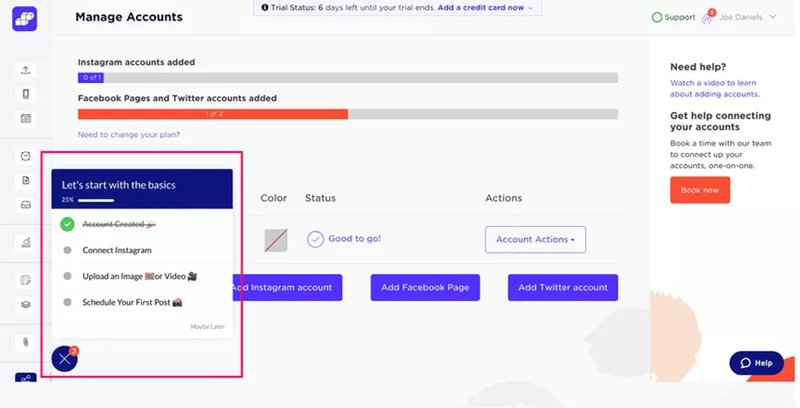
5. Sked Social implements a user onboarding checklist to introduce users to the key features
Sked Social is a social media management platform that focuses on Instagram and lets you post to other social media platforms. It allows you to plan your content with its useful scheduling feature.
After a customer has gone through the initial onboarding flow, Sked Social uses an onboarding checklist to introduce them to key features.
The checklist only contains four tasks so as not to overwhelm users.
They also show a progress bar that fills up as tasks are completed and displays their progress. Seeing the progress bar filling up helps motivate users to complete all the important tasks to drive people to user activation.

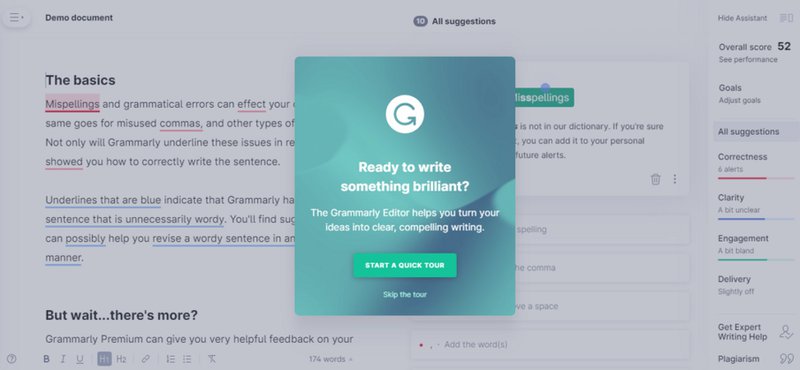
6. Grammarly invites new users to a quick tour with a welcome screen
Grammarly is a useful tool to help you improve your writing. It can highlight incorrect spelling, punctuation, or grammar and offer better suggestions.
When new users of Grammarly sign up, they are greeted with a welcome screen that invites them to a demo environment. In this, Grammarly shows them a product tour of how users can use it.

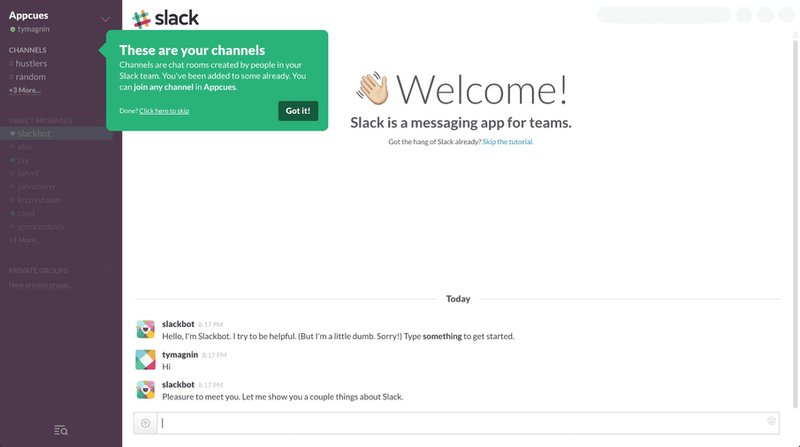
7. Slack uses tooltips for onboarding users
Slack is a messaging tool that unites people within a company and offers a platform for collaboration.
The user onboarding in Slack is well known for being excellent. It demonstrates how to use the product by using tooltips to simply guide users to product features they need to learn about.

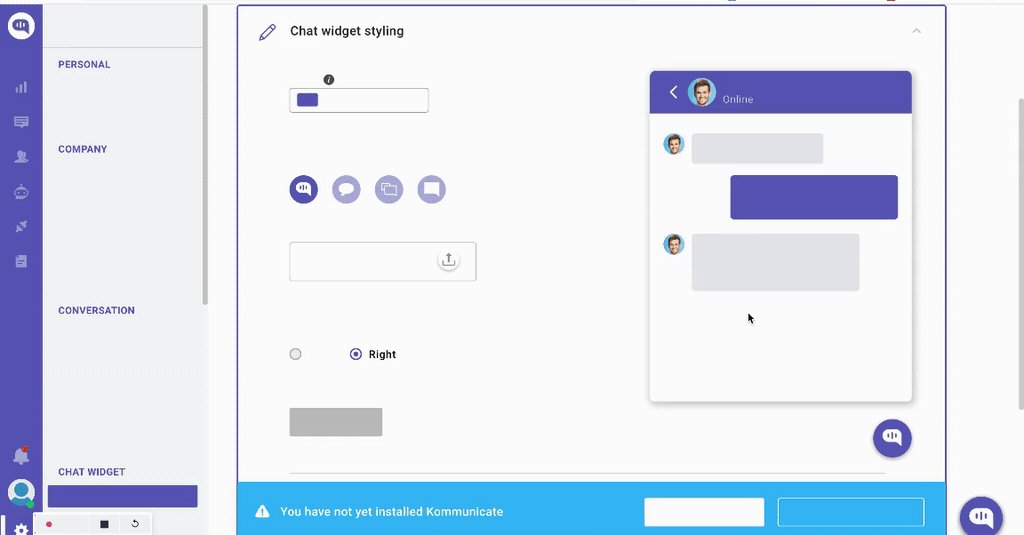
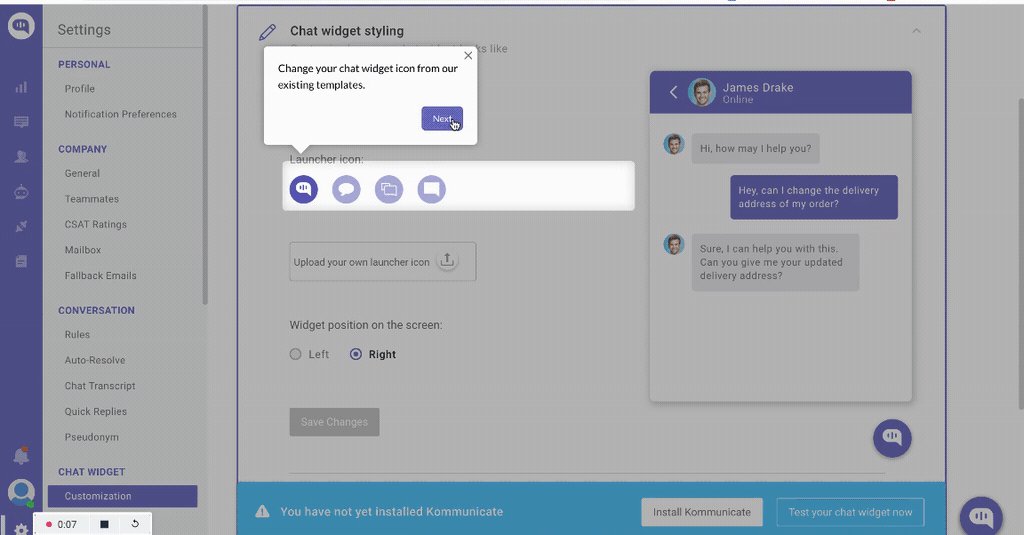
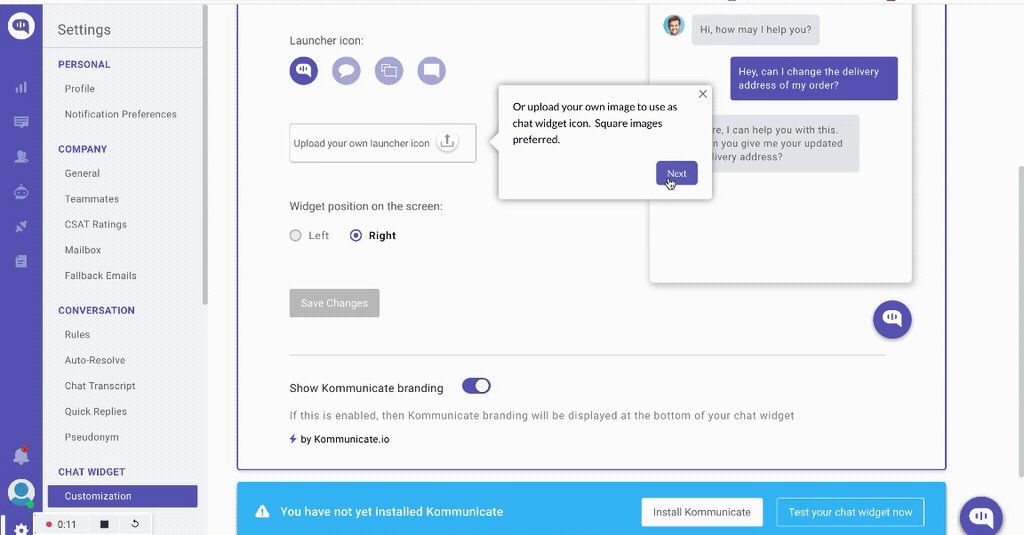
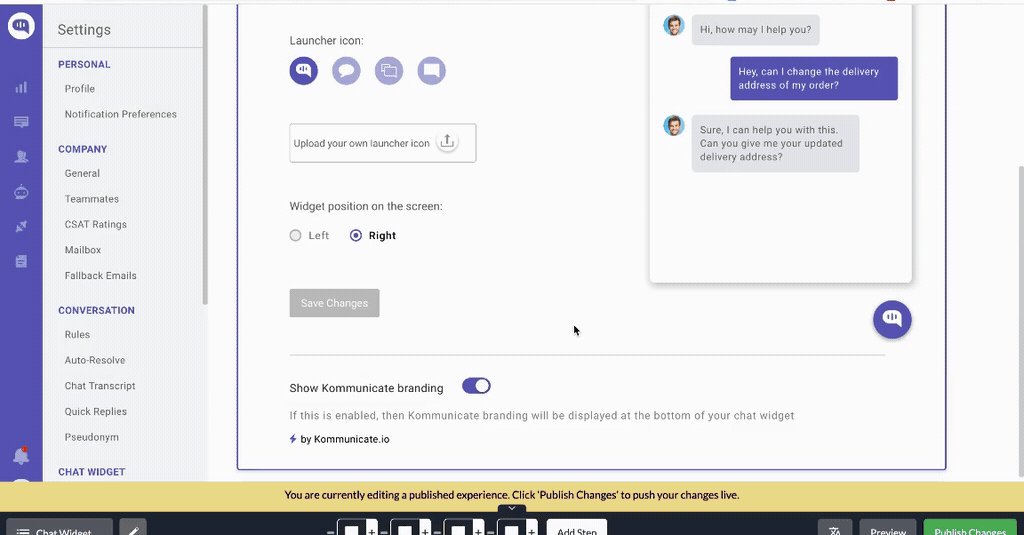
8. Kommunicate encourages users to engage with the product with an interactive walkthrough
Kommunicate is an AI chatbot to help with customer service automation. It helps reduce your customer service requests by resolving issues with AI-powered chatbots.
Kommunicate uses interactive walkthroughs to help improve its user onboarding. Using a combination of tooltips, Kommunicate can showcase certain features to users and prompt or encourage users to take action to teach them by doing.

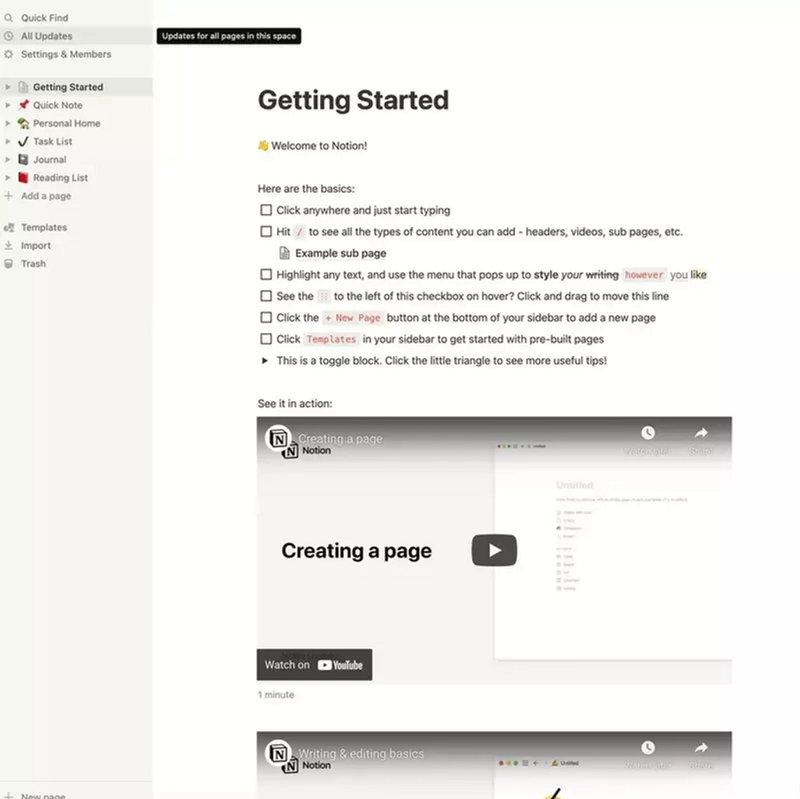
9. Notion uses an empty state to showcase the product
Notion is a note-taking and productive web app to help people capture their thoughts, manage projects, and collaborate with others all in one tool. It allows you to create databases, to-do lists, and calendars, and store documents, elevating it beyond a note-taking app.
To help Notion showcase its product, it shows users an empty state that lets users interact and get hands-on with the features of Notion and uses checklists to show the most important aspects of the product.
They even include micro-videos to help visual learners and provide more extensive learning resources.

10. Tolstoy creates branched user onboarding flows to reduce time to value
Tolstoy is a platform to help you create and host videos that don’t impact your site speed. It helps to engage customers with interactive and shoppable videos.
They use interactive videos as part of their user onboarding process and video tutorials based on a user’s learning path, so they can explore parts of the product that are relevant to them.
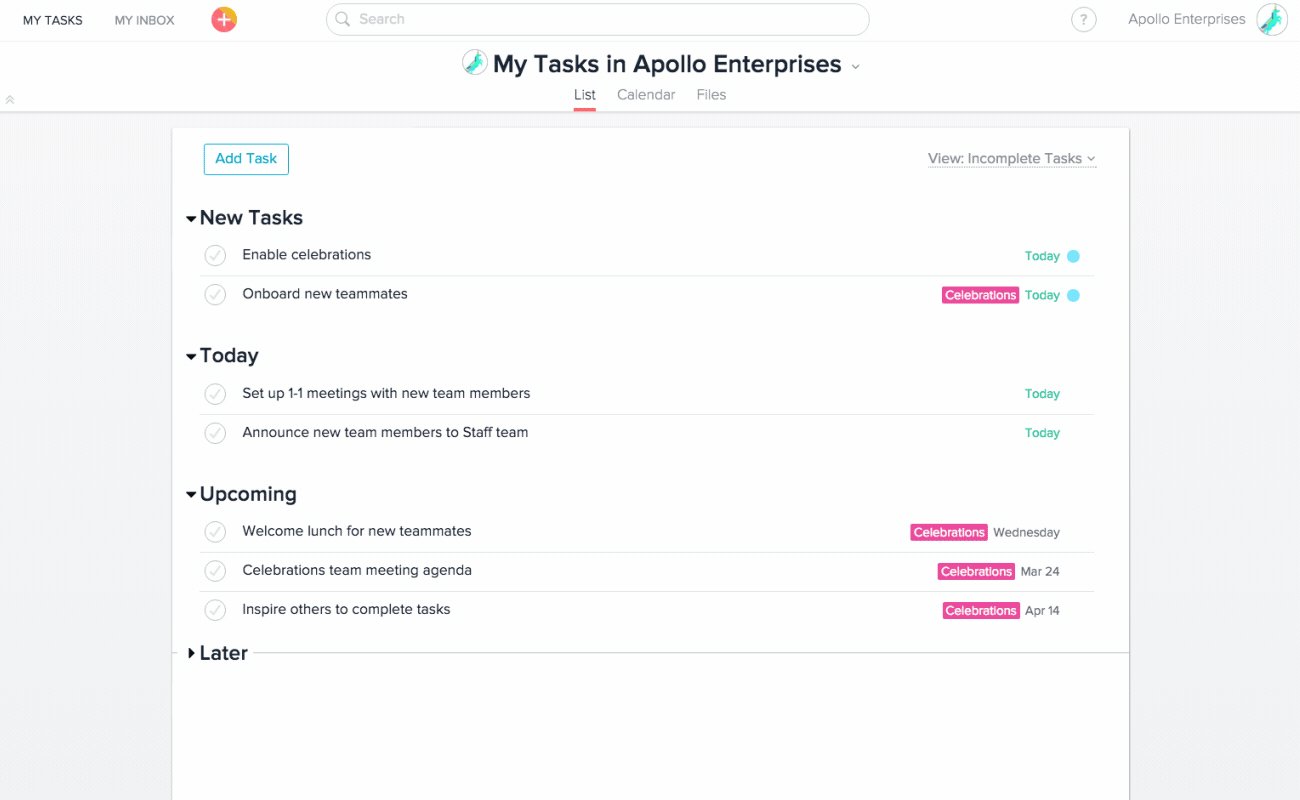
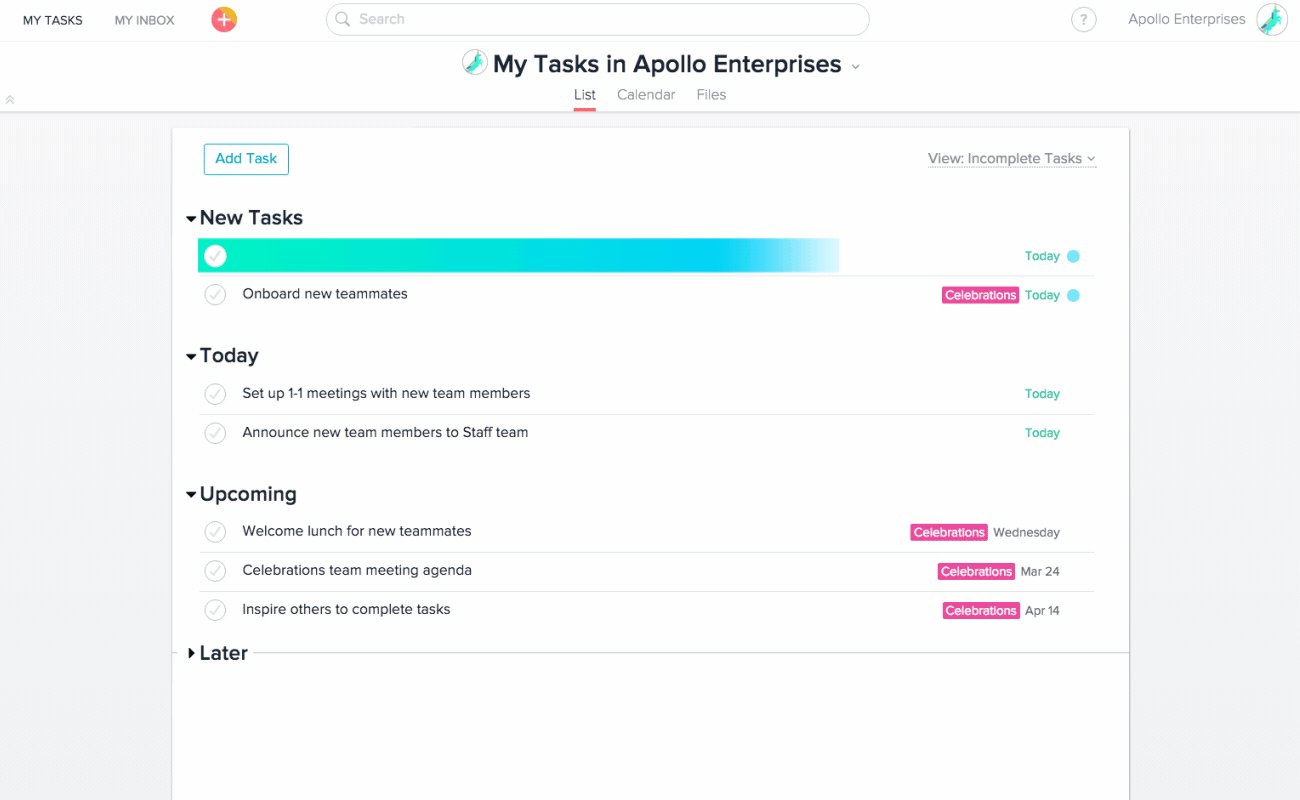
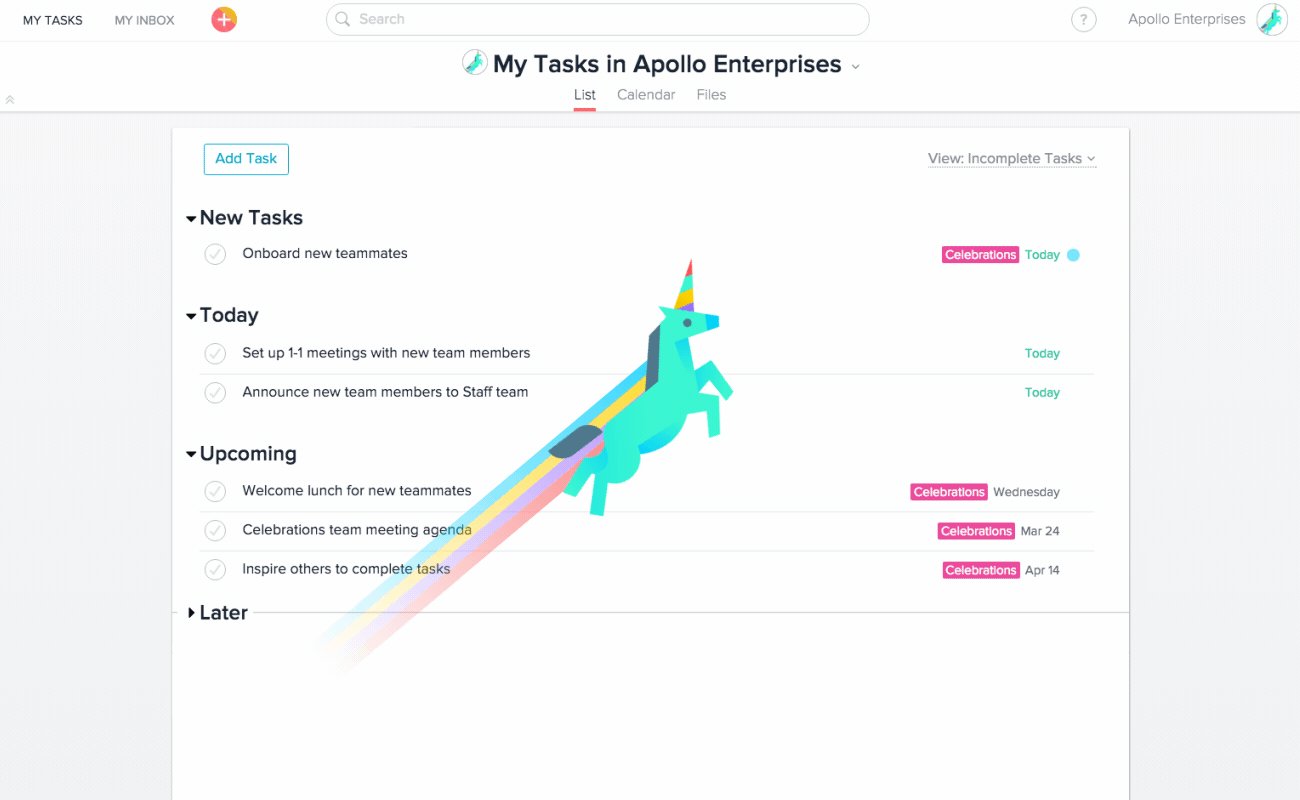
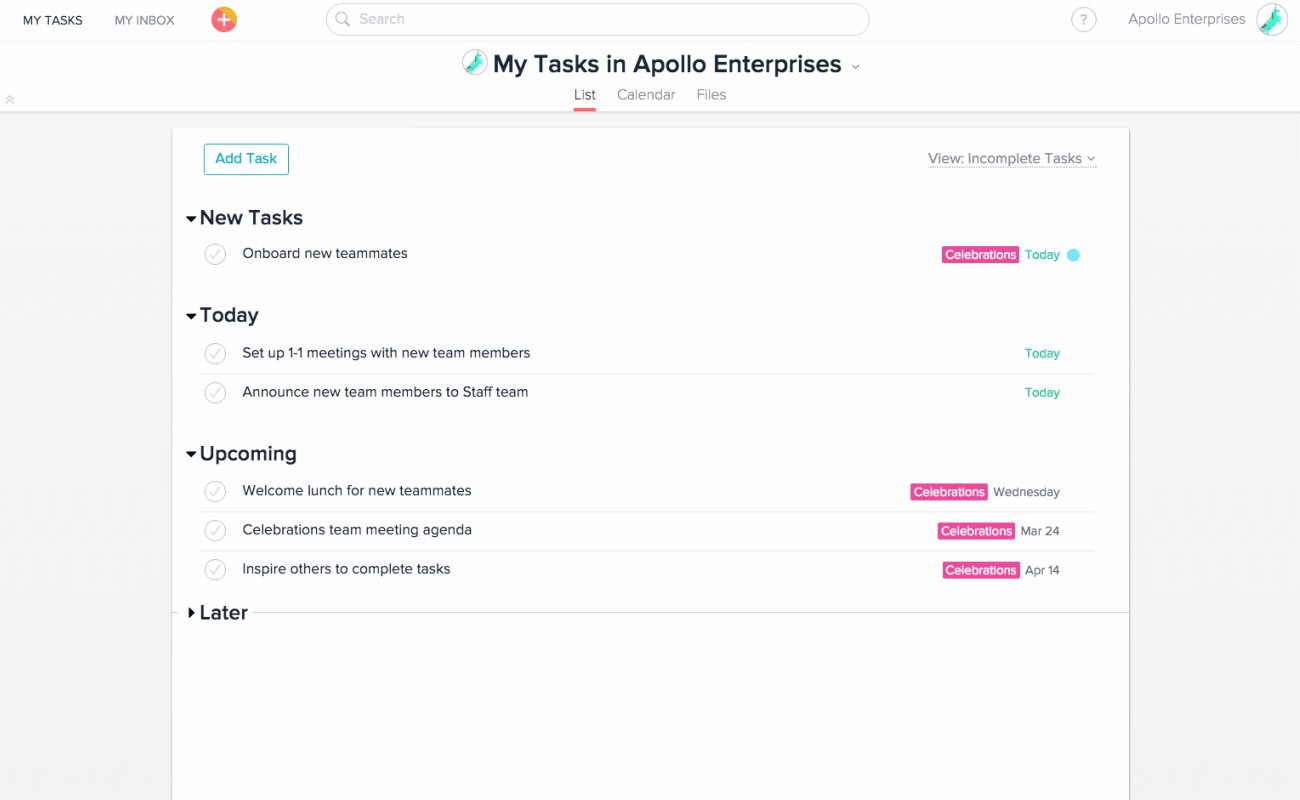
11. Asana celebrates user success to motivate new and advanced users
Asana is a project management tool that lets you manage your projects so you keep on track with them. It gives you a single place to organize your projects and ensure you hit deadlines.
They use gamification to help celebrate user success by introducing simple gamification elements (like the colorful unicorn that glides across your screen when you complete a task). Little details like this add to customer satisfaction and can help keep users engaged.
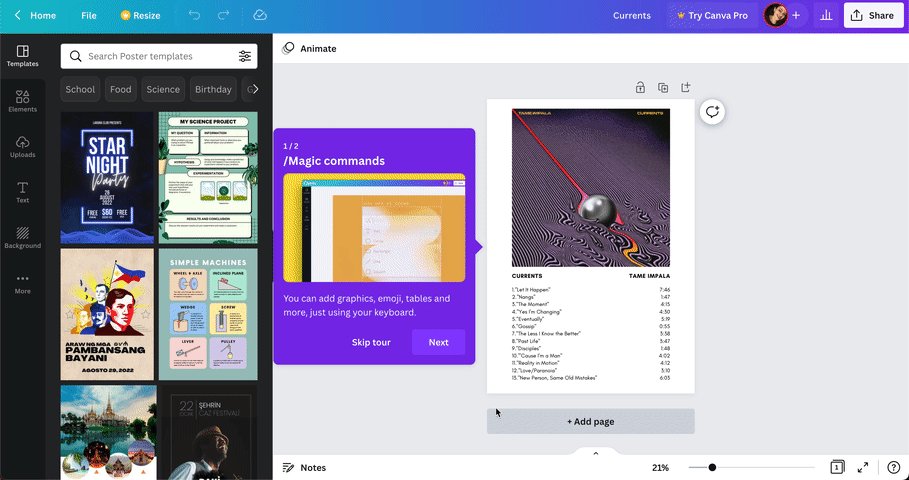
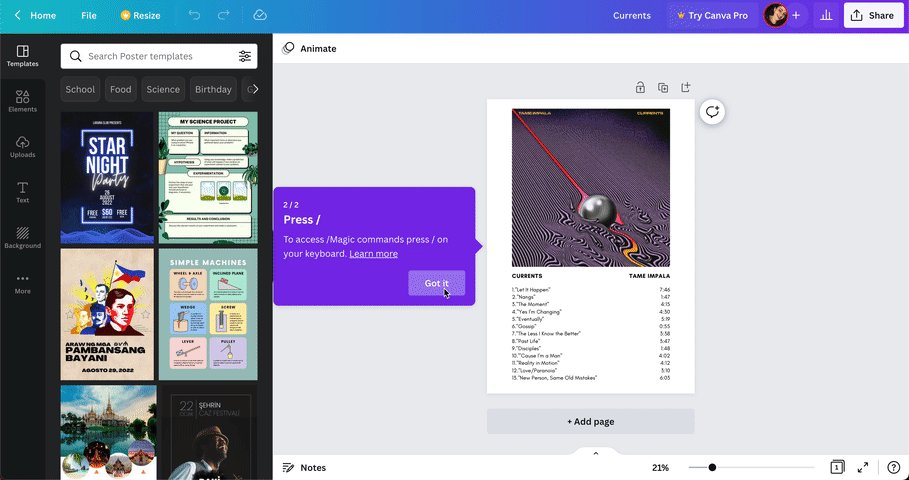
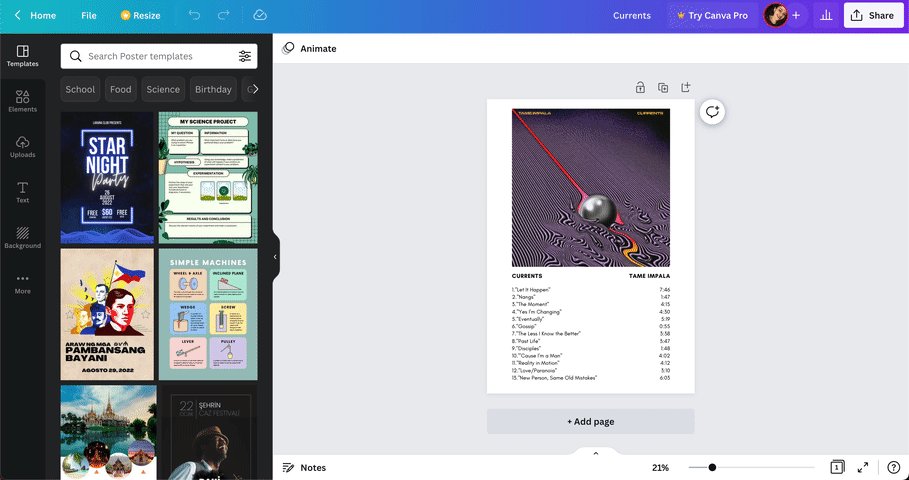
12. Canva offers a contextual onboarding experience with specific features
Canva is a simple-to-use online design tool that can help you create various image assets, such as social media graphics, presentations, and posters.
As a way of making their user onboarding better, Canva follows one of the onboarding UX best practices by utilizing tooltips. These tooltips help to guide users on how to use their product.
Canva also contextually triggers them inside different features so users get the right help when needed.

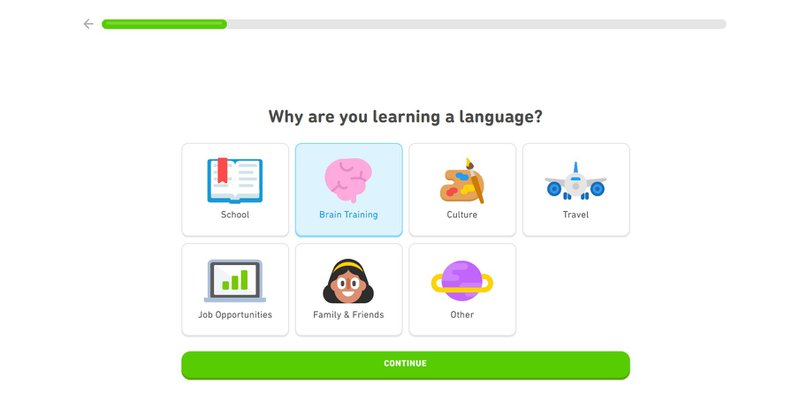
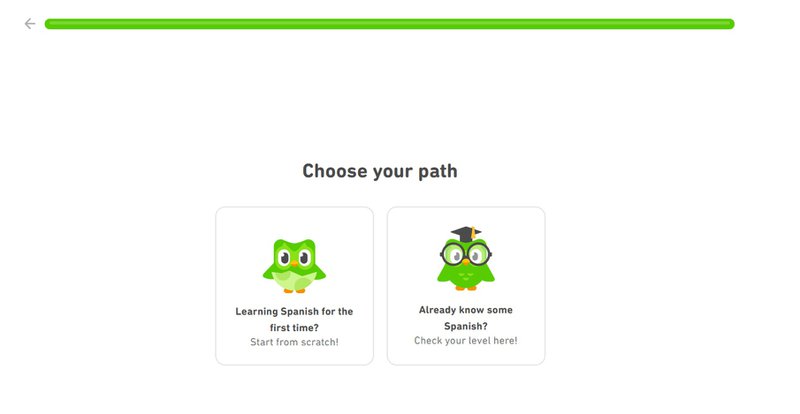
13. Duolingo uses a progress bar to set users’ expectations and decrease the drop-off rate for new users
Duolingo is one of the world’s leading apps to help you learn a language. They offer short, bite-sized lessons and add gamification elements to help you succeed in learning a new language.
During new user onboarding, customers complete a survey to capture customer data as part of their user onboarding.
To prevent users from dropping off, Duolingo uses a progress bar so they know how far they are progressing through the survey. The progress bar also lets users visualize how long the onboarding may take.


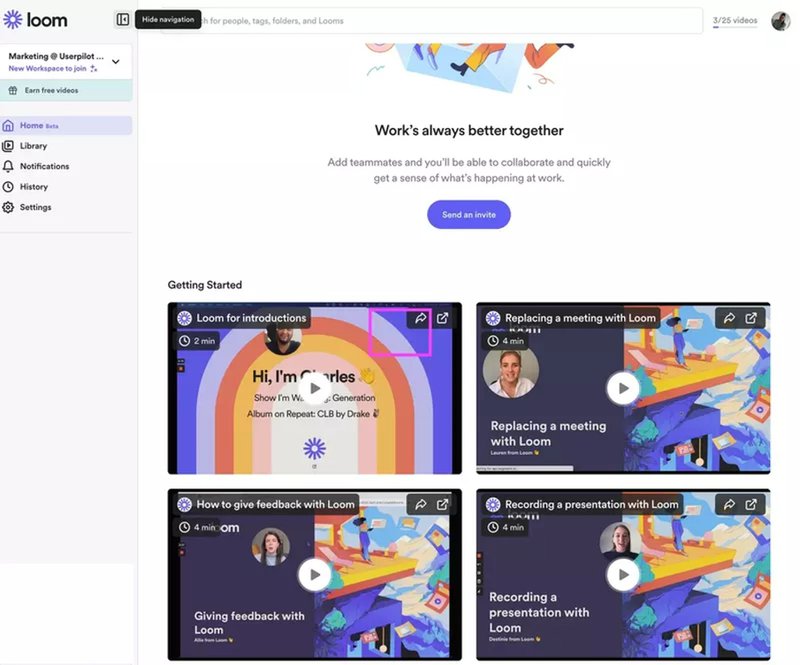
14. Loom uses video tutorials to provide great user onboarding experiences
Loom is a video messaging tool that lets you share personalized videos through a link. It allows you to record your face and screen to make videos that have a more personalized touch.
Loom’s new user onboarding includes quick, simple video tutorials created with Loom that teach users how to use their product.
The different videos answer some of the frequently asked questions and help users learn how to use Loom quickly. It also helps to reduce customer questions going into the customer success team.

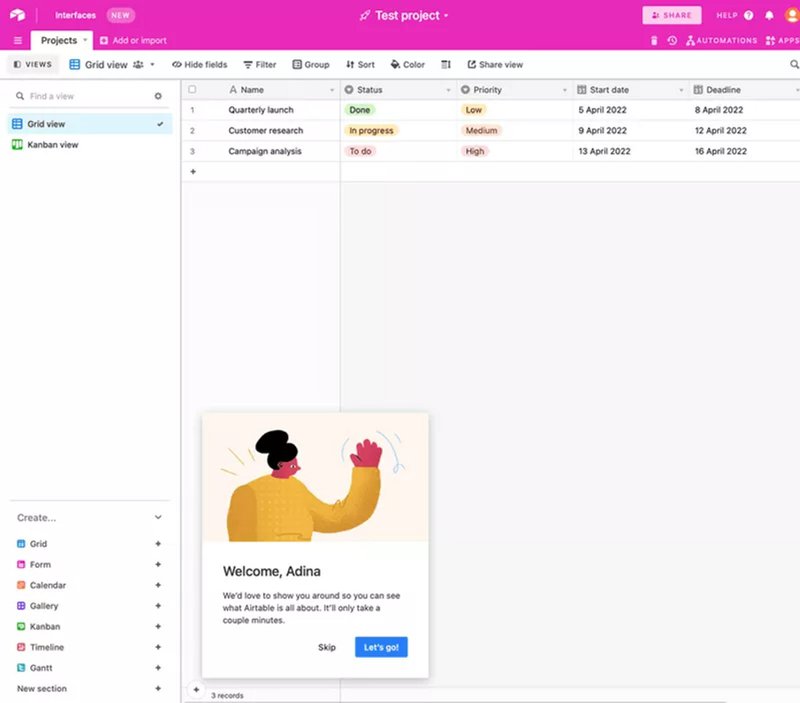
15. Airtable implements a skippable welcome screen with a personalized touch
Airtable is an online platform that enables users to create a database without learning a single line of code. It also has features such as calendar, kanban, and Gantt views to help you view important information for your team.
They use a slideout to greet new users during their first user interaction and onboarding flow. A slideout is a great way to draw a user’s attention to something important. In the Airtable example, it asks them if they would like a tour.
Airtable adds a nice little flair of personalization by using the person’s name in the slideout to make the greeting more heartfelt.

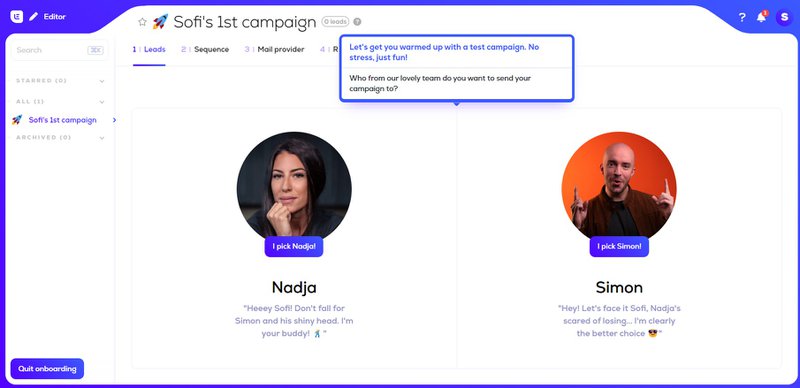
16. Lemlist’s fun and engaging onboarding example
Lemlist is an email automation and cold email outreach software. It lets you find leads from places like LinkedIn, helps you personalize your emails based on the lead’s information, and can help you improve email deliverability.
Lemlist has a quirky and playful brand voice, so they can have a little fun with their user onboarding. They add engaging content to their UX to make learning about their product more enchanting.

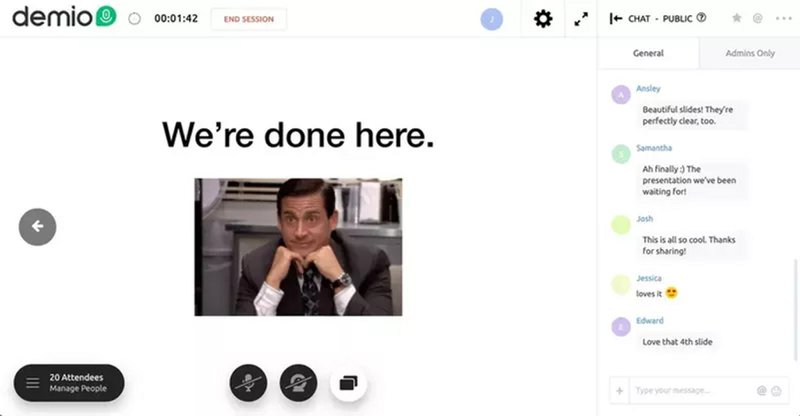
17. Demio uses an onboarding webinar to remove friction from the onboarding process
Demio is a webinar platform that helps create an exciting experience for webinar visitors. It allows you to engage attendees with polls, features actions, and handouts. It also provides detailed analytics on how engaging your webinars are.
Demio’s user onboarding helps to deliver value by letting users jump right into the action.
Demio does this by using its product as part of its onboarding flow. They let users experience Demio in real-time and show a webinar demo, including live chats and recordings, making it a memorable interactive experience.

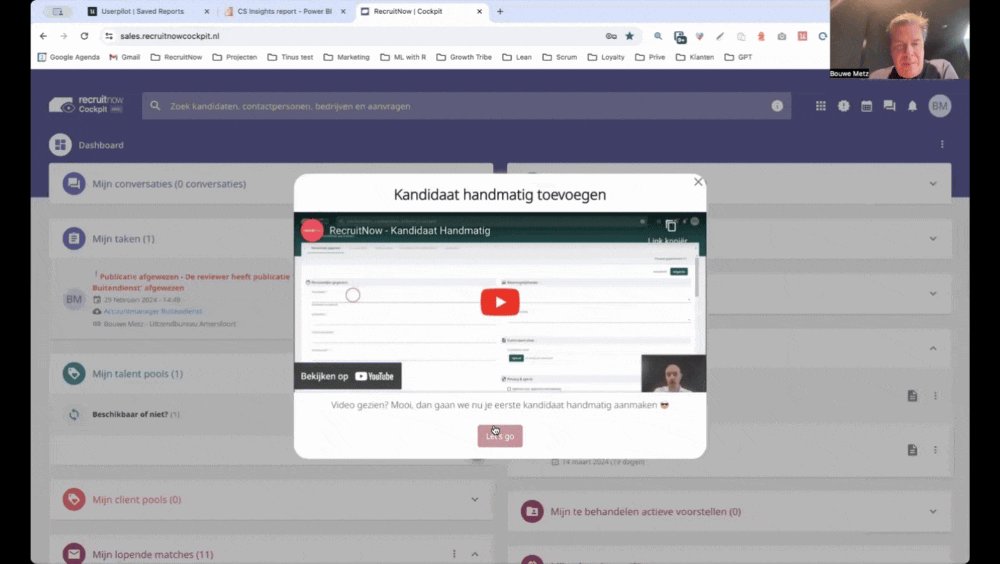
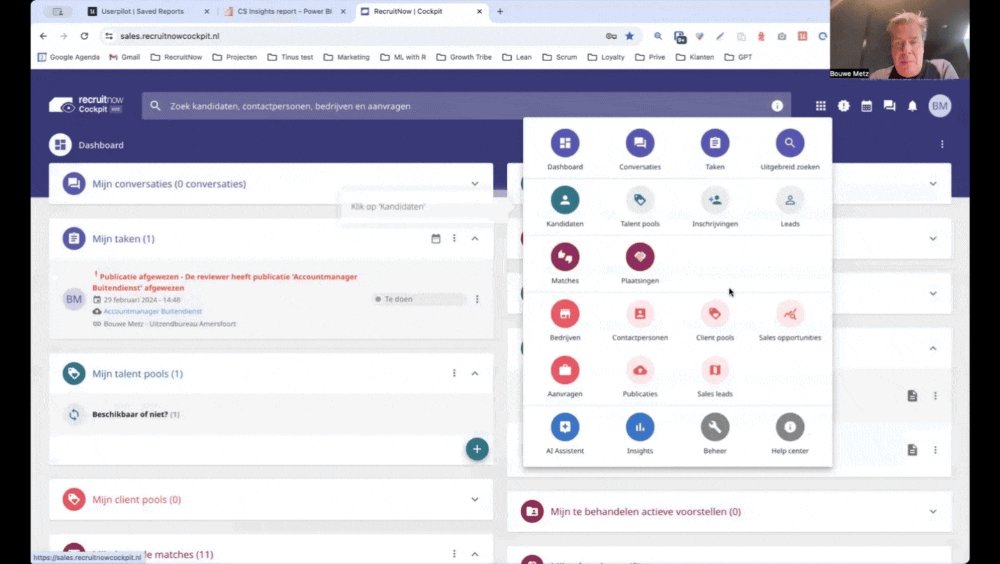
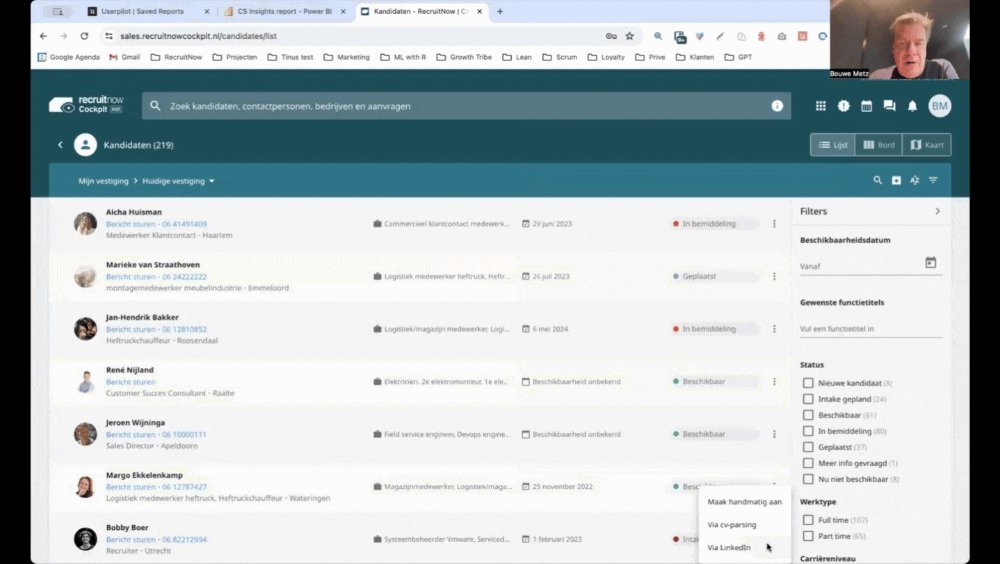
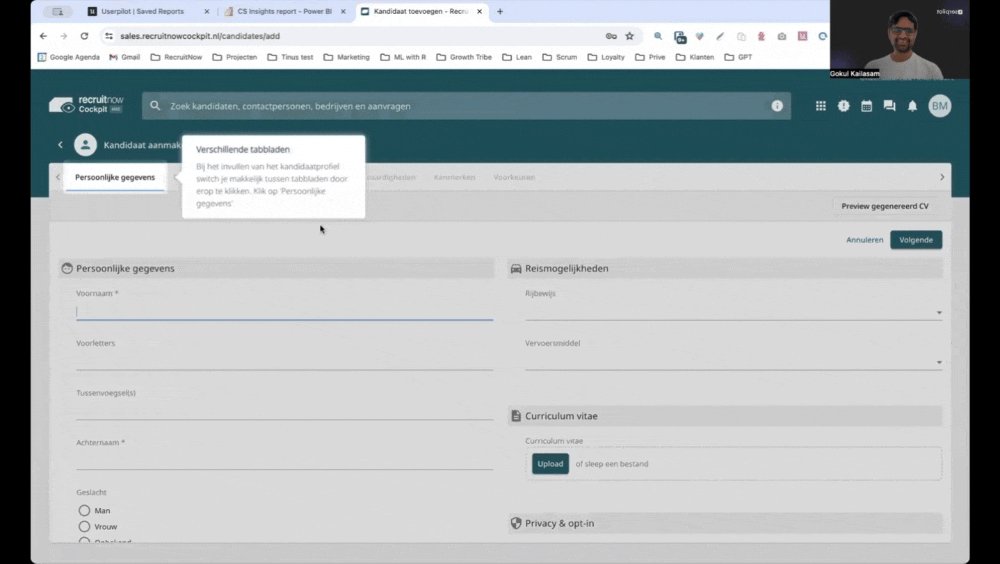
18. RecruitNow combines video tutorials and walkthroughs in their onboarding UX
RecruitNow implemented Userpilot to scale their onboarding process, reducing face-to-face training time from hundreds of hours monthly (and 1,000+ annually) to just 4 hours a month.
This allowed them to support rapid growth, maintain training consistency, and improve user activation without expanding their customer success team
To facilitate new customer training, they designed in-app onboarding flows. They consist of video tutorials and walkthroughs to help users perform tasks like creating job adverts and matching candidates with job openings.
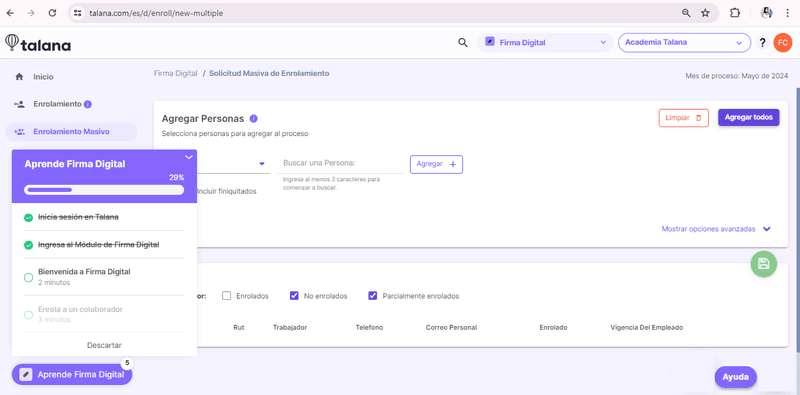
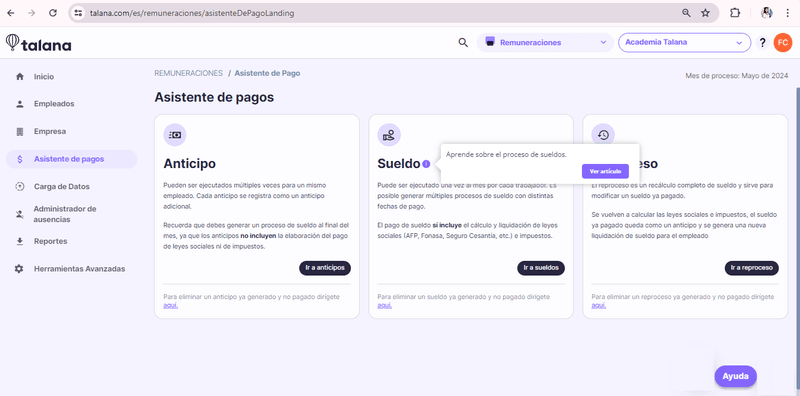
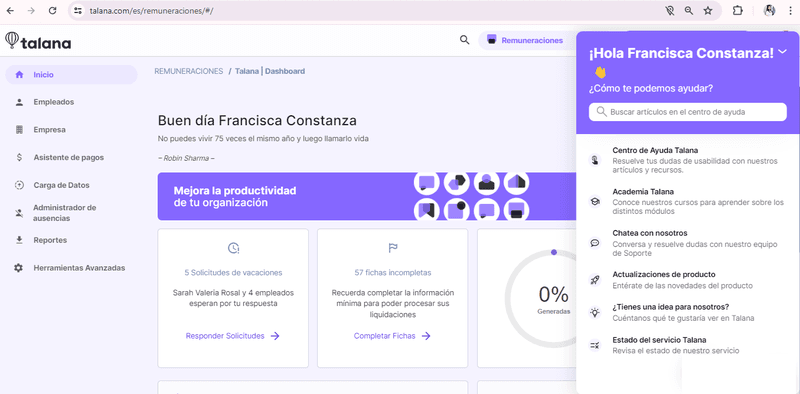
19. Talana implements dynamic onboarding flows
Talana uses a combination of onboarding UX examples to guide new users through their product and help them get started.
They also communicate with their users using engaging UX patterns. This includes triggering banners, modals, and tooltips.
Talana also uses a resource center to improve their self-service support. This gives users easy access to articles and guides.
Onboarding UX best practices
Now that we have learned about user onboarding UX patterns, let’s quickly go over some UX best practices that will help you create a great user onboarding experience:
- Use progressive disclosure to avoid overwhelming users and introduce information in small steps as the user interacts with the product.
- Keep the content on your UX patterns brief and offer additional help if needed.
- Design empty states on your user interface that guide users on what to do next, giving users a sense of direction (e.g., “Add your first contact” or “Create your first project”).
- Use subtle animations on your tooltips when introducing a new feature to engage existing users with gamification.
- After users complete your onboarding checklist, reward them to encourage engagement (e.g., showing a completion badge or offering an incentive).
- A/B test different onboarding UX patterns to make data-driven decisions.
How to create effective onboarding UX examples code-free with Userpilot
If you want to create a great user onboarding experience for your customers easily, then Userpilot can help.
Recreate some of the user onboarding examples above without writing a single line of code.
Userpilot helps you do this by using different UI/UX patterns that are fully customizable. It also lets you personalize the user’s journey by triggering events at the right time and enables you to segment your users so you can only show what matters to them.
Here is what our users have to say about us:
“As a UX/UI designer, Userpilot has been a game-changer for creating smooth onboarding flows. The no-code visual builder makes it super easy to design in-app experiences without any hassle, which saves so much time. I also love how you can personalize user journeys with the segmentation feature—it helps us deliver the right content at the right time. If you’re a designer working on user flows, I highly recommend giving Userpilot a try!”
– Alicia v. Small-Business (50 or fewer emp.) Computer Software Company
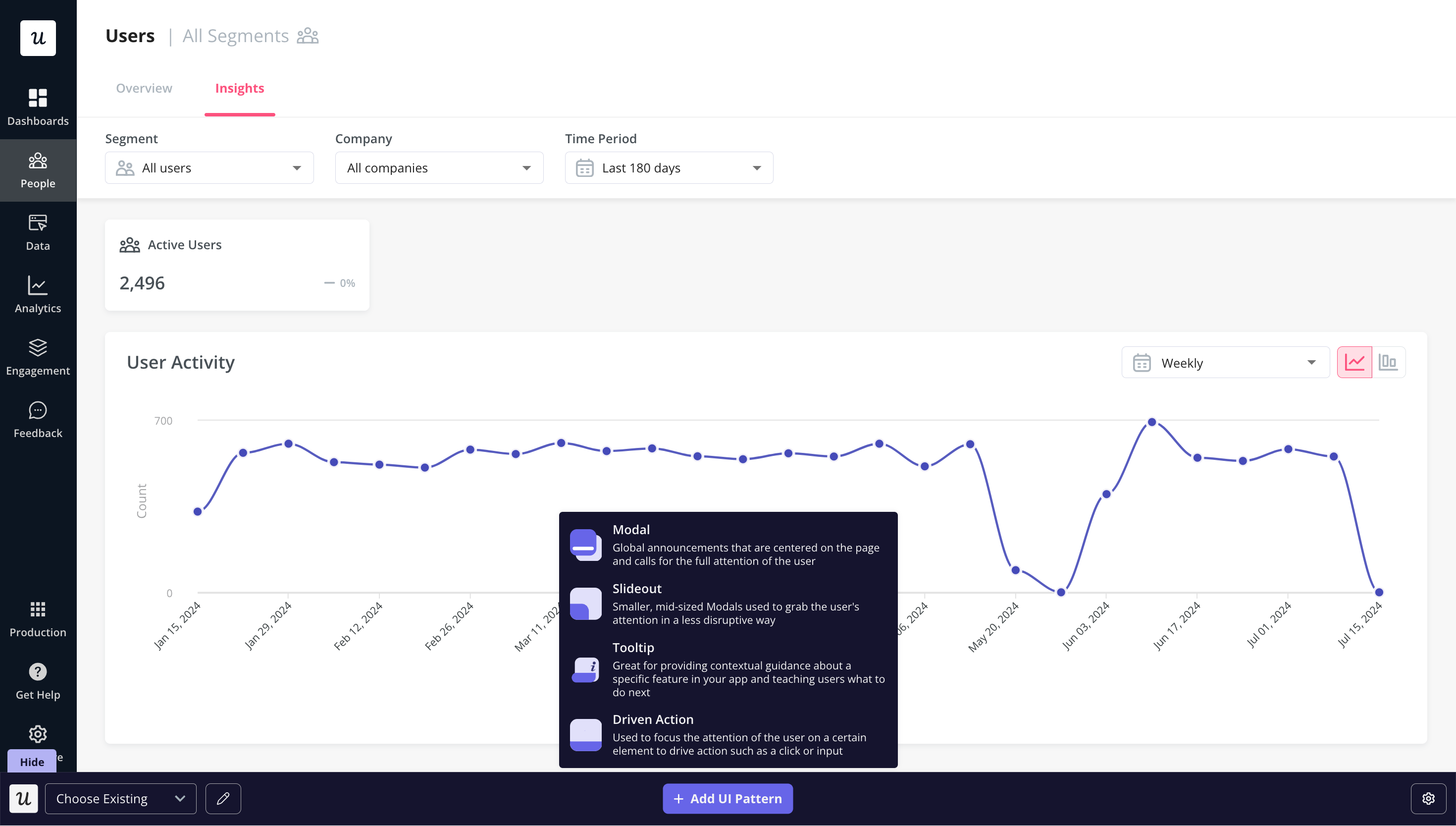
Customize different UI/UX patterns
Userpilot has a range of different UI/UX patterns to customize your onboarding process. Some of these patterns are:
- Tooltips and hotspots: These let you present information to users based on a specific feature.
- Driven action: These are similar to tooltips but require a user to take action.
- Checklist and resource centers: Help to guide users through key activation points.
- Modals and slideouts: You can use modals and slideouts for your product welcome screens, as surveys to collect customer data, and for announcing new features.
- Banners: Banners are useful if you have any announcements you want your users to know about.

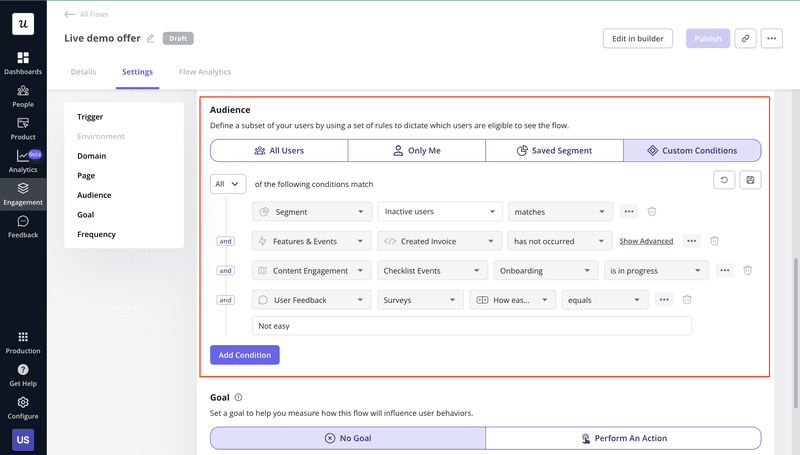
Personalize the user journey by triggering the right experiences at the right time
Userpilot can help you to personalize the user’s journey through the use of custom events. You can create custom events based on when certain conditions.
When a user meets these conditions, it triggers the event, which can be a personalized onboarding flow.

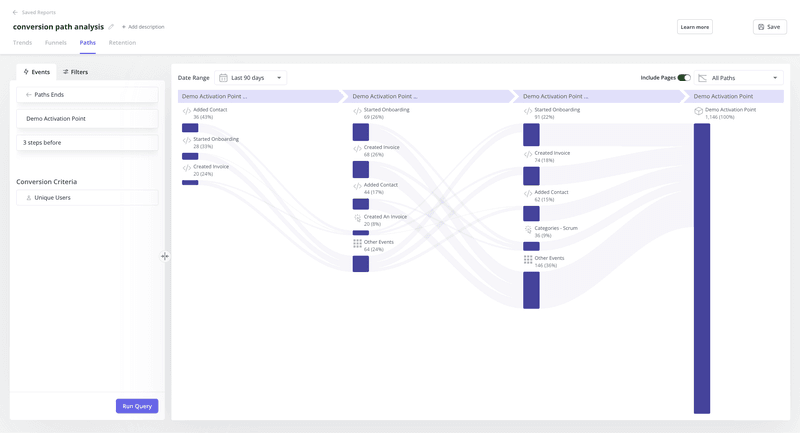
Make your onboarding process seamless with data from product analytics
An important step in user onboarding is the gathering of data. Through the use of in-app surveys, event tracking, etc. you can gather data from your users.
You can then use this information to perform analysis such as path, funnel, trend, etc. so you can further refine your onboarding strategies.
For example, you can monitor how your user base navigates toward activation and find the happy path. Then you can plan guidance for other users to lead them onto that happy path.

Onboarding UX examples: Summary
If you were stuck on what to do for your entire onboarding process, these onboarding UX examples should help get you inspired and on your way to creating a great onboarding experience. The key to success is to collect the right data and personalize the experience based on the findings.
Want to build a great code-free onboarding experience? Book a demo call with our team and get started! Click on the banner below to book a free demo.
FAQ
What is onboarding UX?
Onboarding UX is the design of the flow or multiple flows, used for a guided onboarding. Onboarding UX patterns introduce a user to your product, collect information from the first time users, for some initial product preferences, or highlight crucial UI elements in an interface.
Onboarding UX patterns include interactive walkthroughs, tooltips, pop-ups, and slide-outs. All of this helps to familiarize users with your tool.
Why is onboarding UX important?
Some of the most impactful reasons why you should prioritize UX in your guided onboarding are:
- Increased user activation rate: Best customer onboarding experiences help users perform key actions in your product to get immediate value and reach the activation point faster. Onboarding UX helps you with that.
- Higher user engagement rate: Onboarding UX helps to keep things simple with your product so users don’t get confused. It only adds elements that will engage users, and you can do this through gamification elements and personalization.
- Personalized user onboarding experiences: The best onboarding experience is personalized to customer needs. Onboarding UX helps showcase personalization elements. With the information collected based on welcome surveys, your UX can highlight only the features the user needs.
- Increased customer lifetime value: Onboarding UX can help to increase the customer lifetime value through engagement. You can show the right thing to the users at the right time, eliminating friction. The less confusing, the more likely users will continue using your product.
- Higher user retention rates: Offering a personalized experience through onboarding UX will help create happy customers and a satisfying customer experience, leading to higher user retention.
- Positive WoM: If you can wow your users with a world-class onboarding experience, it will make it hard for people not to talk about their experience.