SaaS onboarding is the first real touchpoint you will experience with your customers.
It is, therefore, crucial that they receive all the tools they need to achieve success with your product and become long-term customers.
This article will discuss what a good SaaS onboarding process is, the onboarding best practices to build an effective program, and onboarding examples from well-known companies to inspire you.
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

Overview of SaaS onboarding
- SaaS onboarding is the process of introducing new users to your product to encourage user activation.
- A well-designed onboarding process improves customer satisfaction, drives customer success, and minimizes churn.
- Reduce friction in the onboarding process with customer journey mapping.
- Use a simple signup process to reduce friction in the onboarding process.
- Personalize your SaaS onboarding to increase customer engagement.
- Implement an intuitive UX design to increase users’ time to value.
- Invite users to a personalized demo call with customer success managers to address their pain points in real time.
- Use onboarding elements like tooltips, modals, banners, and slideouts to guide users in-app.
- Implement user onboarding checklists to drive activation.
- Couple the checklists with interactive walkthroughs to drive feature adoption.
- Offer self-service options to improve SaaS user onboarding experience.
- Monitor user behavior to identify and fix friction points.
- Measure customer effort score to address specific pain points.
- Invest in a good SaaS onboarding tool with an array of advanced features.
- Draw inspiration from SaaS companies that offer great onboarding experiences to improve.
- To find out how you can offer effective and impactful SaaS onboarding experiences, book a demo today!
What is SaaS onboarding?
SaaS onboarding is a process of introducing new users to your product to help them understand how to use it and maximize its value.
A complete onboarding process hand-holds the customer, ensuring they find the product useful from the moment they sign up.
Why is SaaS user onboarding important?
A strong SaaS onboarding process is critical to the success of any growth-driven business. The benefits include:
- Drive customer success among new users: A good SaaS onboarding process uses interactive walkthroughs, self-service support, and onboarding checklists to guide users through all the stages of a product. This helps them achieve success while using the product.
- Improve customer satisfaction and customer experience: Seamless onboarding builds goodwill among users and ensures increased satisfaction among customers.
- Increase customer loyalty: A well-designed onboarding process educates users about the full range of a product’s features. When users find the product genuinely useful, they will likely stick around.
- Minimize customer churn rate: Customer retention starts with a good onboarding process. Users who enjoy their onboarding experience are more likely to become loyal customers, which means lower churn.
Best practices to improve SaaS customer onboarding
SaaS onboarding aims to increase product adoption and get new users to find value in your product. Let us examine the practices you can implement to improve your SaaS customer onboarding strategy.
1. Reduce friction in the onboarding process with customer journey mapping
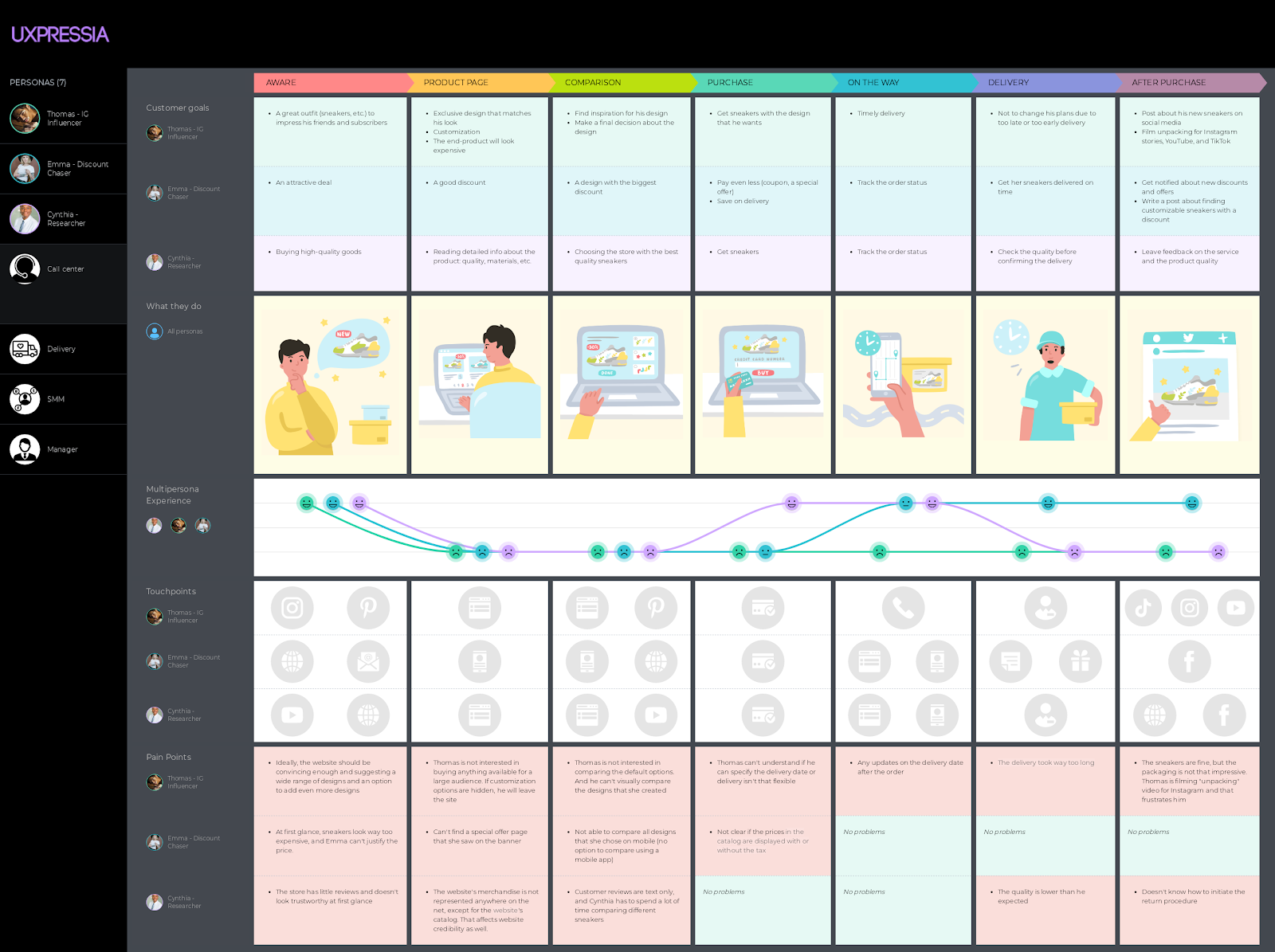
A customer journey map can be used to visualize the actions customers take from the moment they sign up to when they become regular product users. This can help you anticipate friction points that can disrupt your customer’s onboarding journey.
By mapping the onboarding process, you can simplify the journey by providing guidance and resources to customers.
This proactive support eliminates friction points and ensures customers have all they need for a smooth ride while using your product.

2. Simplify the signup process
A multi-step signup process that collects extensive data can add to the friction new users experience. Therefore, request only information that you need to offer users an enjoyable experience.
If the information has no impact on the user’s first experience with your product, wait until a later time to request it.
Use a Single sign-on (SSO) to allow users access to all their SaaS apps with a single ID to reduce friction.

3. Personalize the customer onboarding journey
Personalized onboarding ensures the experience is relevant to the user, which increases engagement.
You can implement personalized onboarding by using a microsurvey on the welcome screen to collect data on the user’s JTBD.

The answers to the initial microsurvey and user attributes, like the time when the user signed up and how much time they have spent on your app, can help you create different onboarding flows for those segments.

4. Implement an intuitive UX design
An intuitive UX design accelerates the time it takes for users to experience the value of a SaaS product, which drives up adoption rates.
It also reduces customer churn and improves retention as users quickly understand how the product addresses their pain points.
Asana, for instance, offers helpful educational content, checklists, and live Q&A sessions to guide users. This strategy helps users understand what the platform is about from the start.

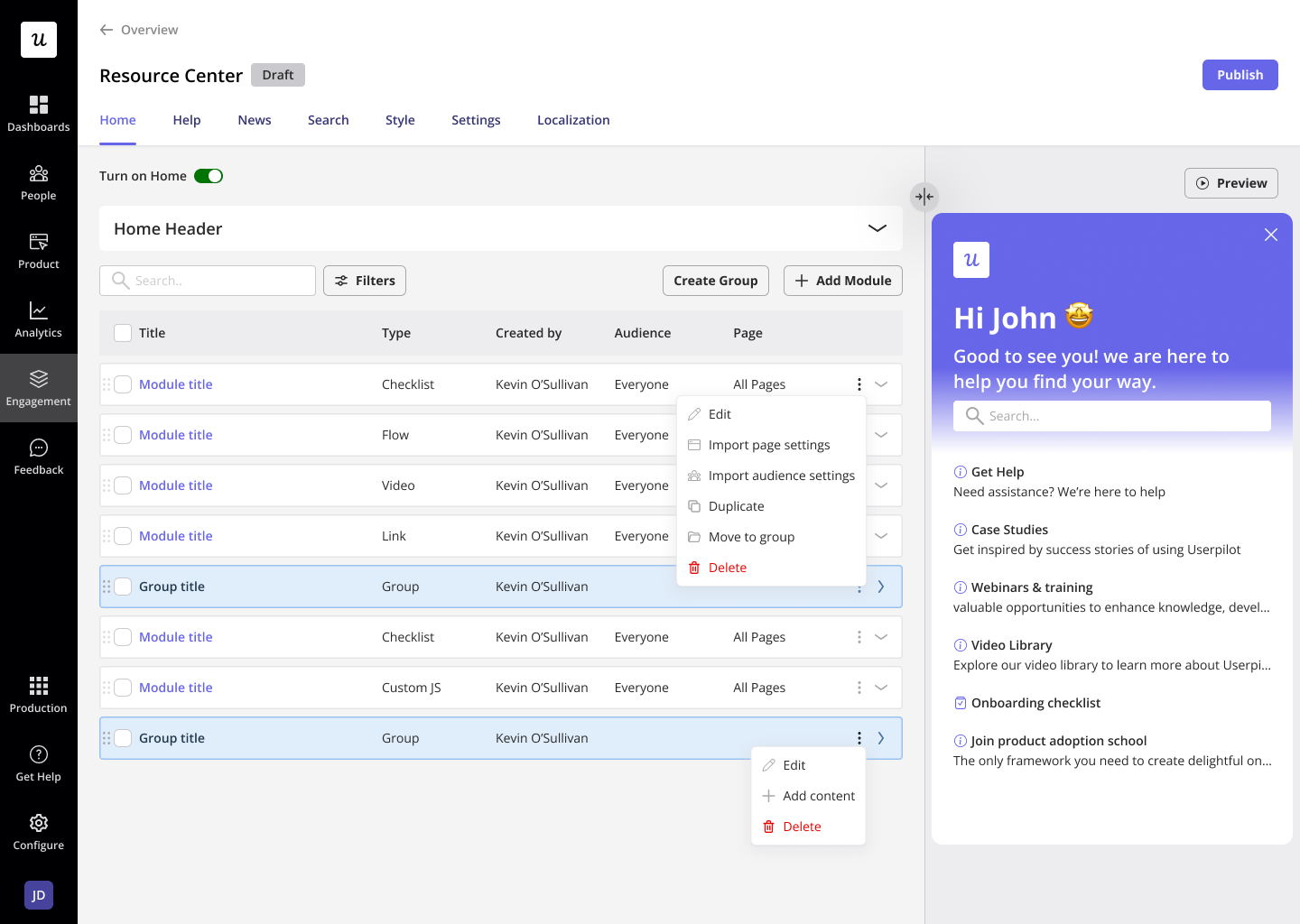
5. Use different onboarding elements to guide users in-app
In-app guidance can be used to drive activation for new users and drive user engagement and adoption for advanced users. Four different elements can help you offer in-app guidance to users:
- Tooltips: A tooltip is a text box that is usually pinned to a specific product element to reveal specific information and drive user action. Their best use case is when they are placed as contextual guides near the active element they are describing.
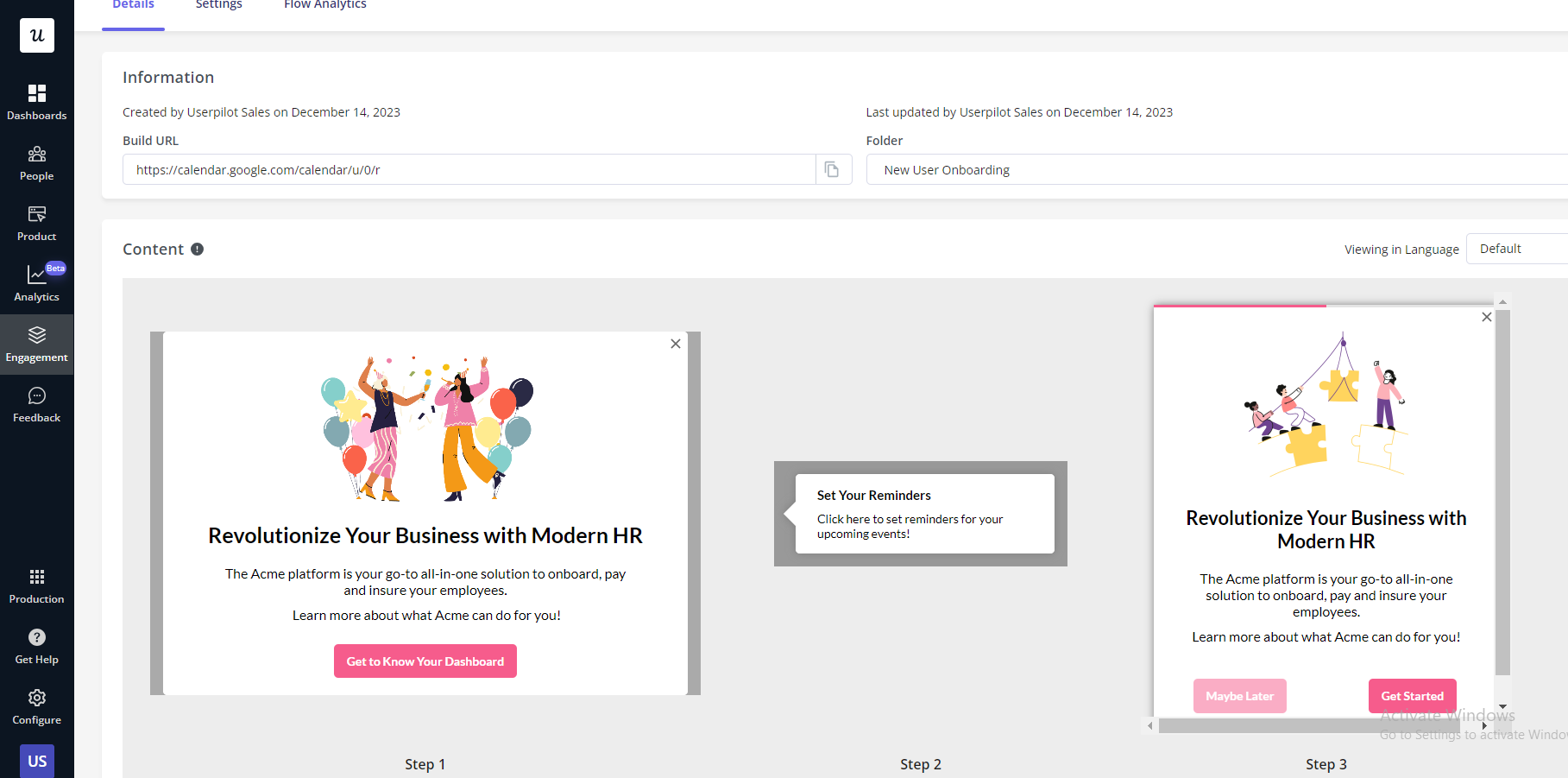
- Modals: Modals are large UI elements used to communicate important changes. They can be used to inform users of new product or feature updates, encourage a user to upgrade their account, and encourage a user to take specific action.
- Banners: Banners are creative ads used to showcase new product features, create brand awareness, and re-target users (giving them a chance to sign up for a free trial or newsletter).
- Slideouts: Slideouts are less intrusive UI patterns compared to modals. They are used to educate users about a product, offer upsell opportunities, and deliver beta test invitations.

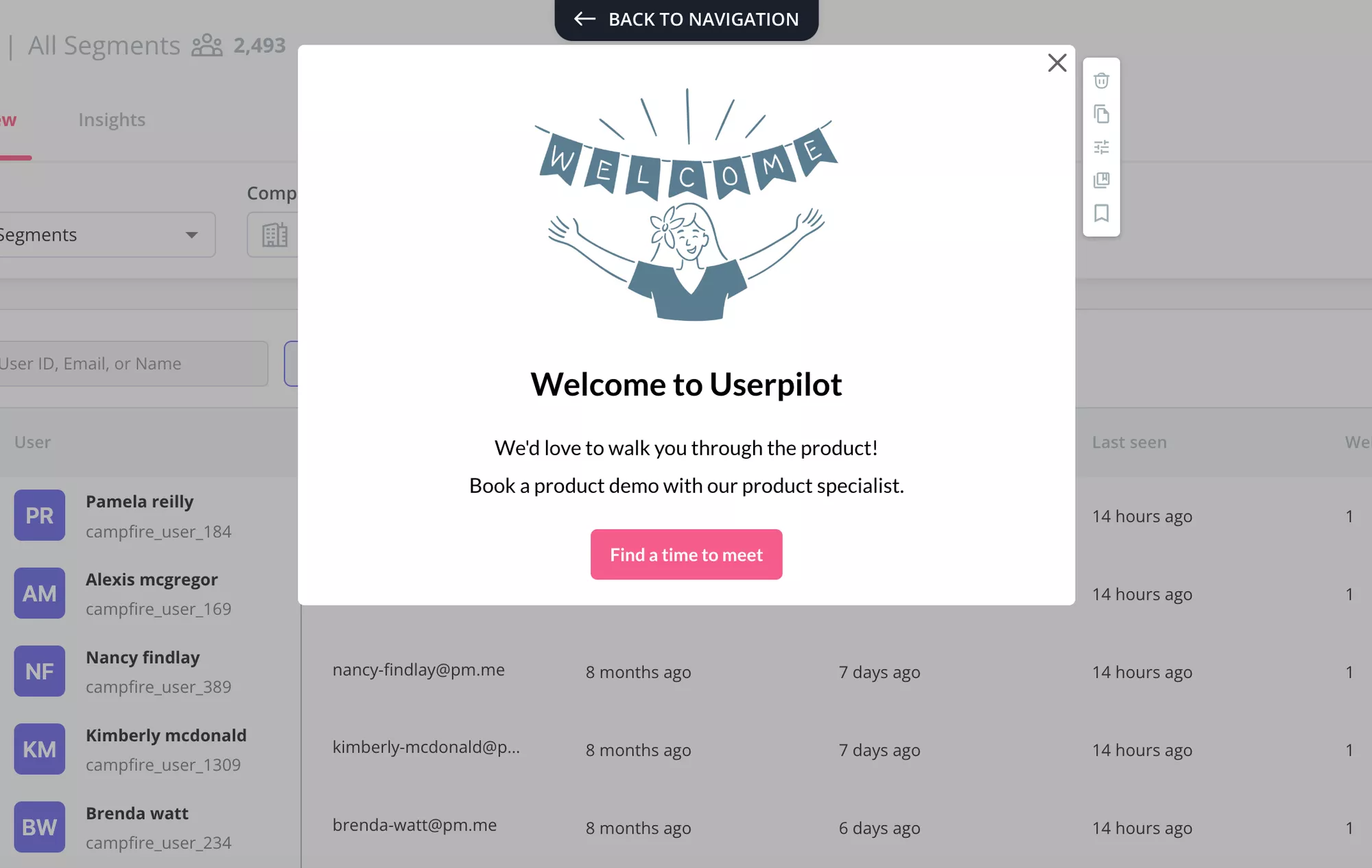
6. Invite users to a personalized demo call
Help new users get the most out of complex products by inviting them to a demo call with a customer success manager to explain the features necessary to achieve their goals.
A demo call allows users to ask questions and get responses immediately. The product specialist can also handle any objections and concerns that the user might have.
Ultimately, a personalized demo call will increase a user’s interest and confidence in your product.

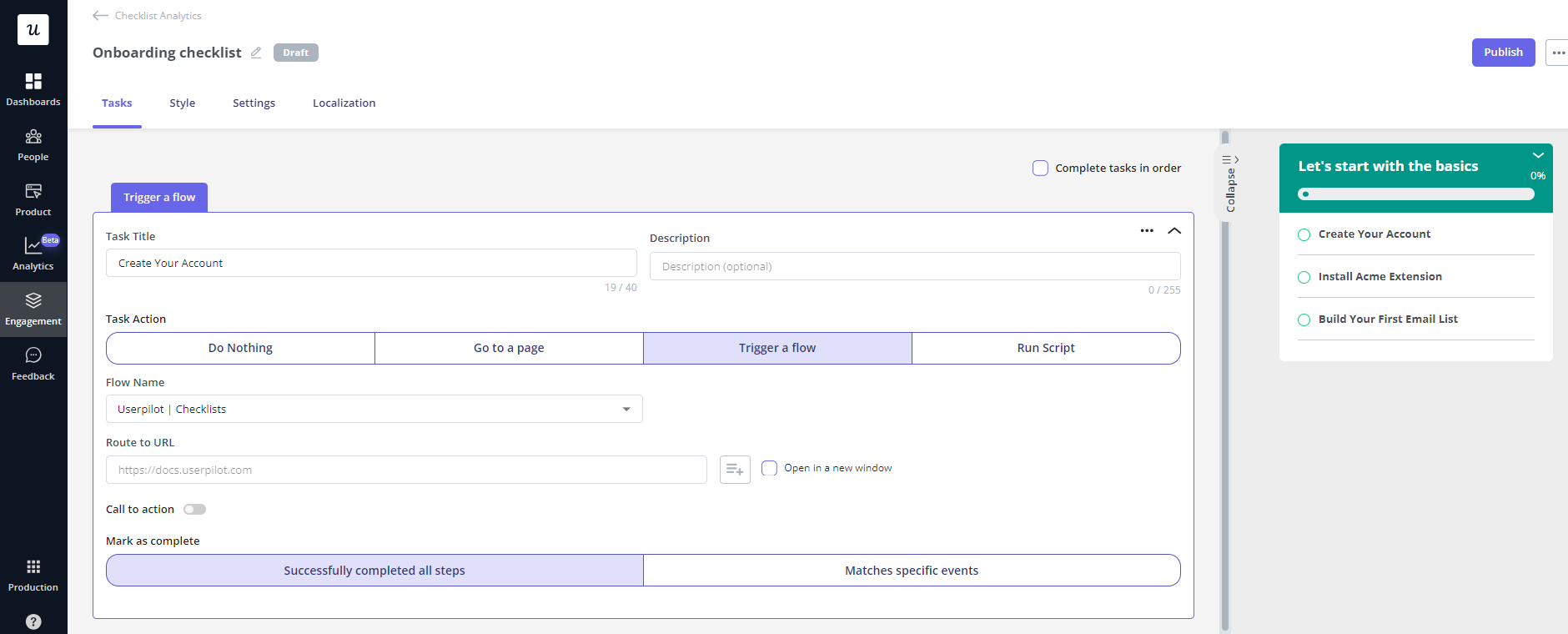
7. Implement a SaaS onboarding checklist to activate new users
Onboarding checklists have proven to be effective in prompting users to complete essential steps due to the psychological principles of the Zeigarnik effect.
You can implement this effect by showing users a progress bar once they start the onboarding process.

8. Couple your checklist with interactive walkthroughs for a good user onboarding experience
Interactive walkthroughs offer step-by-step guides during the SaaS onboarding process to help users learn about your product and understand its value.
You can trigger these walkthroughs whenever users interact with an item or complete tasks from the checklist.
Since interactive walkthroughs are on-screen tutorials overlaid on the product interface, you’ll be giving users control over their learning experience.

9. Offer a self-service option with different materials
Self-service onboarding empowers users to get started with your product on their own. Providing informational modules and materials for your users can help them experience your product as they desire.
Structure the materials to address the needs of your users, placing their specific needs front and center. This way, they will have all they need to make meaningful progress from their first point of contact with your product.

10. Monitor user behavior to identify and fix friction points
Any friction during onboarding can ruin the experience and lead to churn.
Successful SaaS onboarding means monitoring user behavior to identify potential issues users might face when using your product.
It eliminates guesswork when addressing challenges customers face because you are sure of the exact problem.

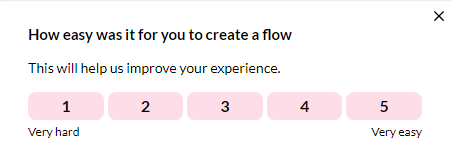
11. Measure customer effort score during onboarding and improve
The customer effort score measures customer experiences after a specific touchpoint in the customer journey.
Trigger a survey when users complete an action to receive customer feedback that speaks to the issues bothering them the most.
If the score is low, investigate the issue and prioritize the most frequent and fundamental complaints. Address the issues incrementally rather than trying to do an overhaul at a go.

12. Invest in a good SaaS onboarding tool
Choosing the right SaaS onboarding tool is one of the most critical decisions you can make as you lead your prospects through the initial stages of using your product.
Features of good onboarding tools include:
- Different UI patterns: A tool that allows you to prominently embed patterns like slideouts, checklists, and pop-ups, will make it easy for you to capture your users’ attention.
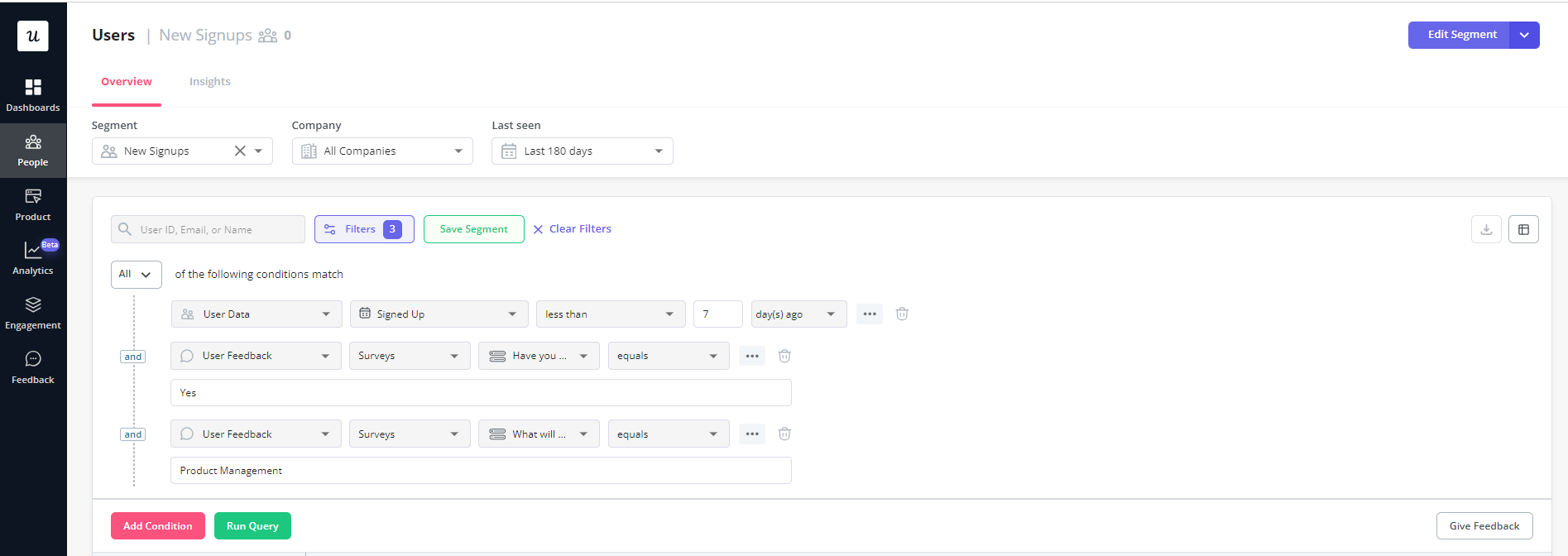
- Advanced segmentation: This enables SaaS businesses to understand the unique attributes of different customer groups, allowing them to create tailored experiences to address their needs.
- A/B testing: Perform A/B tests for different versions of your customer onboarding flow to determine the most impactful in terms of helping your users achieve their goals.
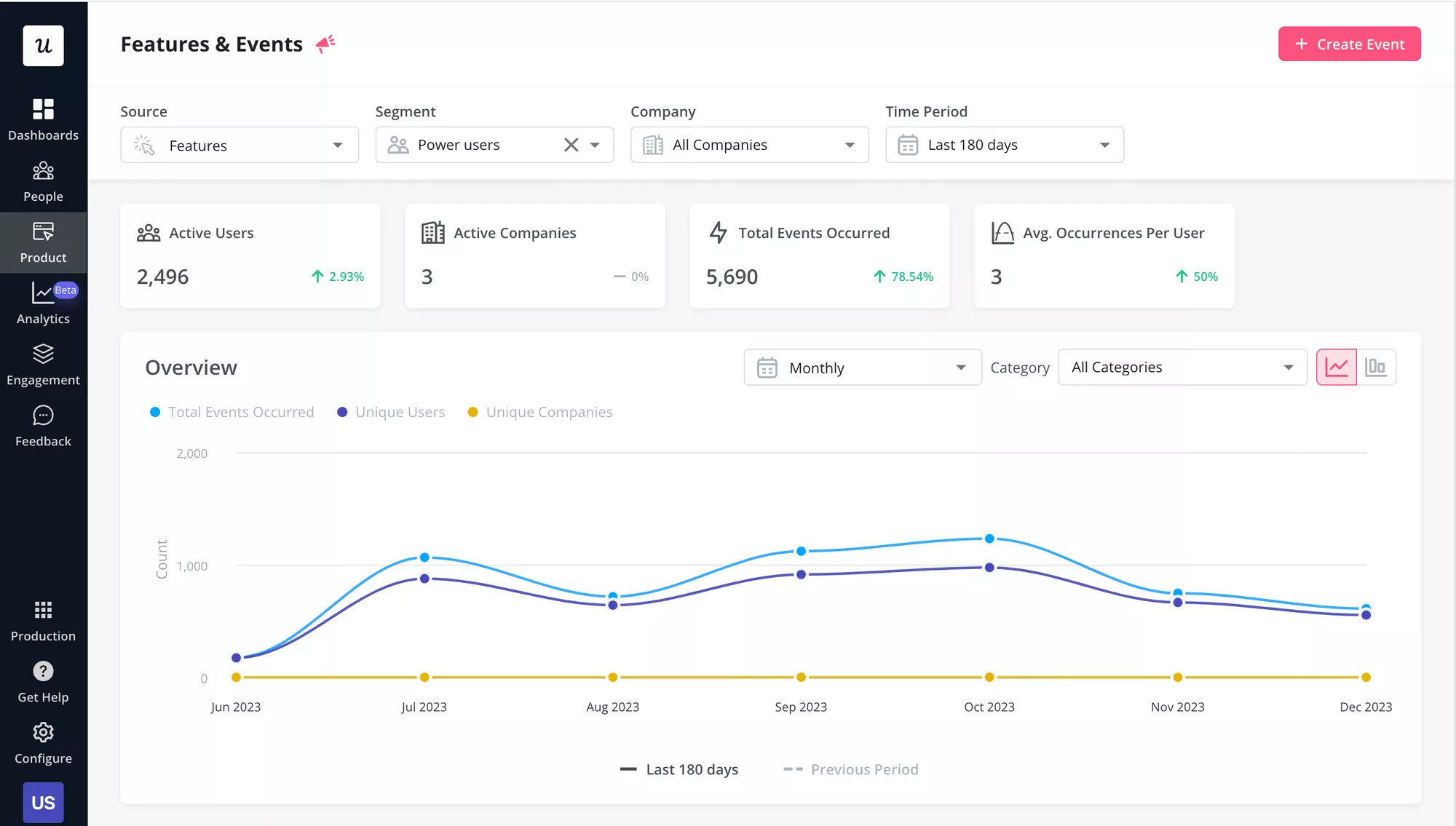
- Advanced analytics: Being able to track the onboarding experience of your users will provide the insight needed to optimize your customer onboarding process.
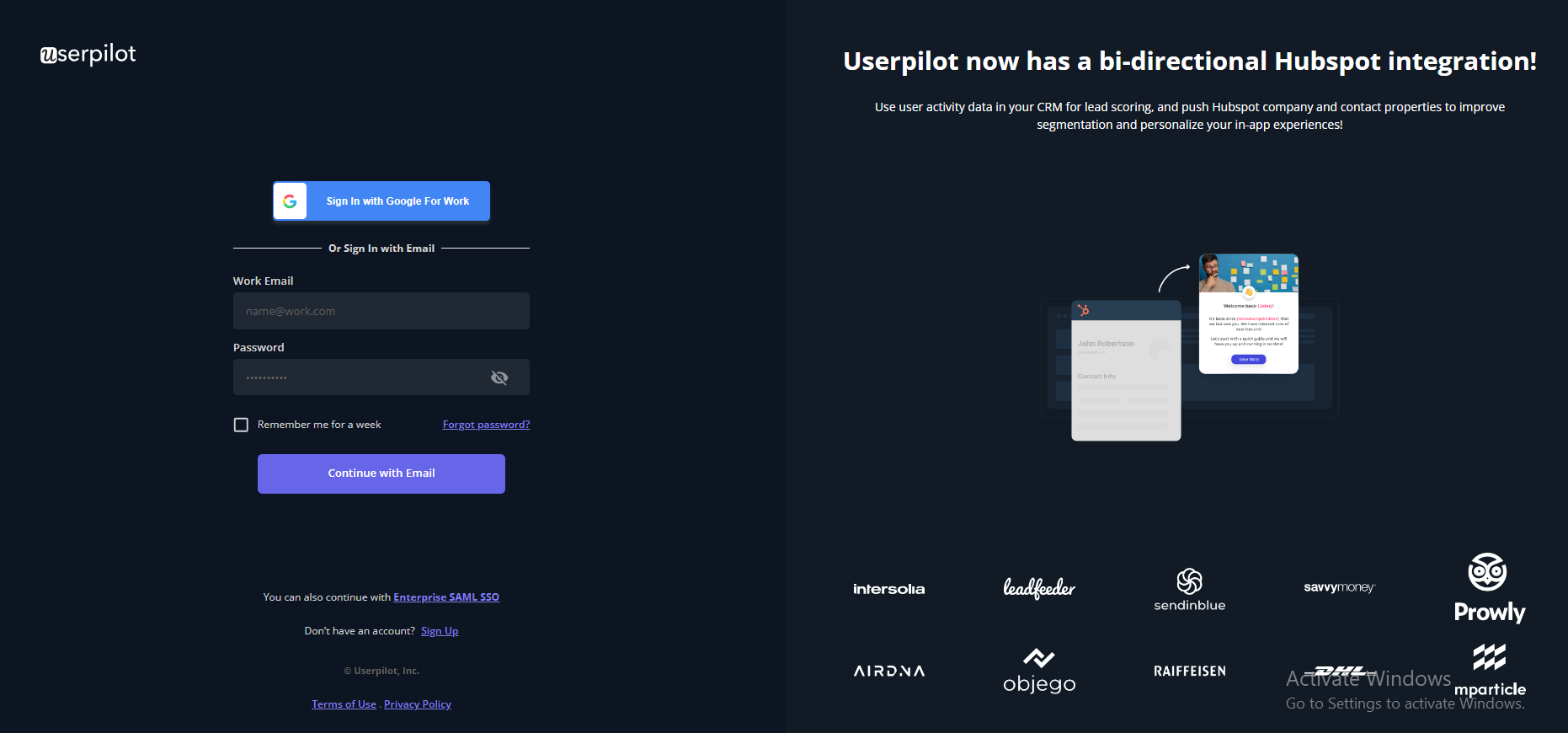
- Integrations: Choose a SaaS user onboarding software that easily integrates with your existing tools, like your CRM, analytics tools, and payment processor.
Great onboarding examples from famous SaaS companies
Learning from the best can provide the right kind of inspiration and benchmark you need for excellence. Here are ten of the best onboarding examples that can improve your onboarding flow.
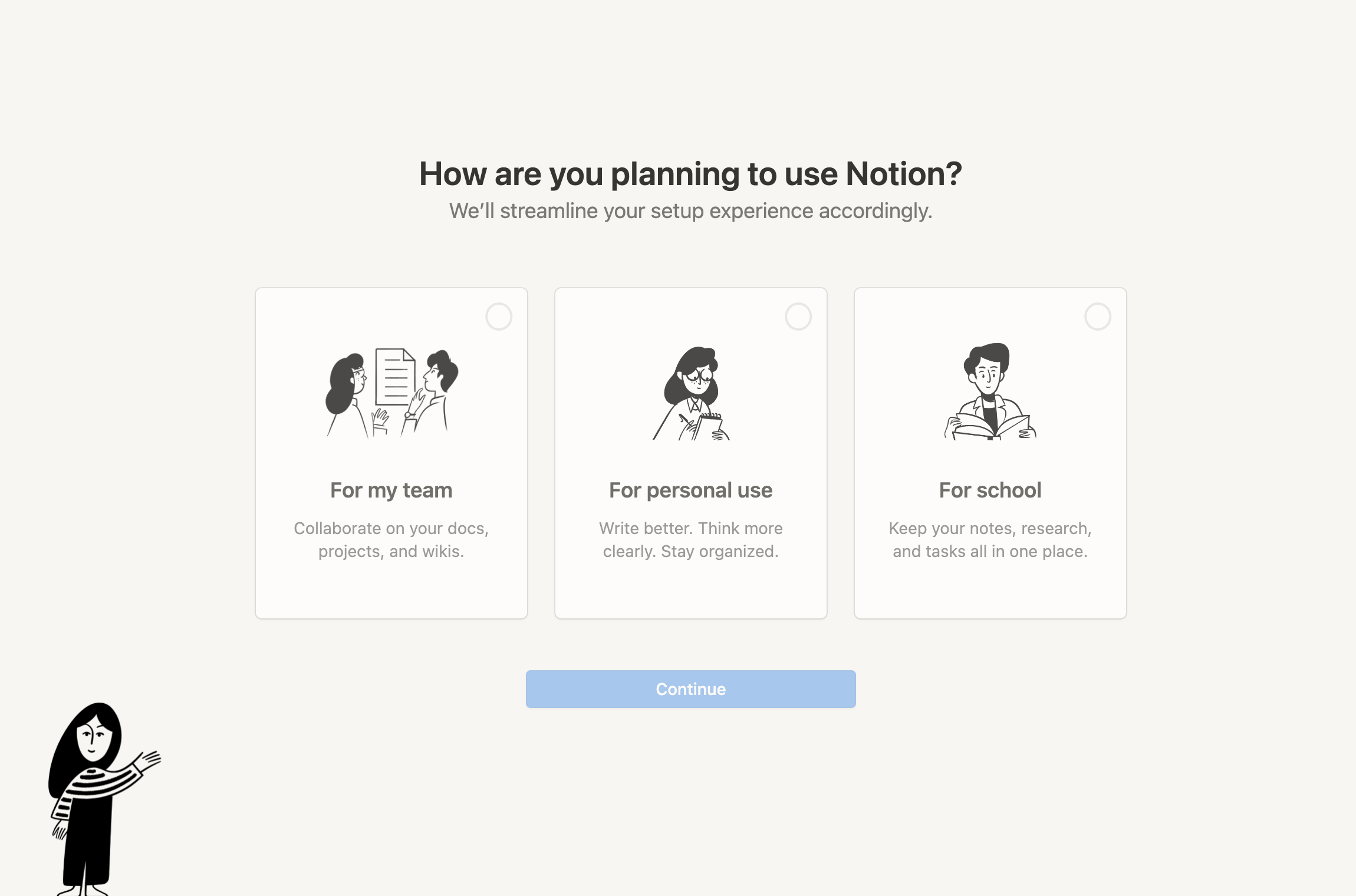
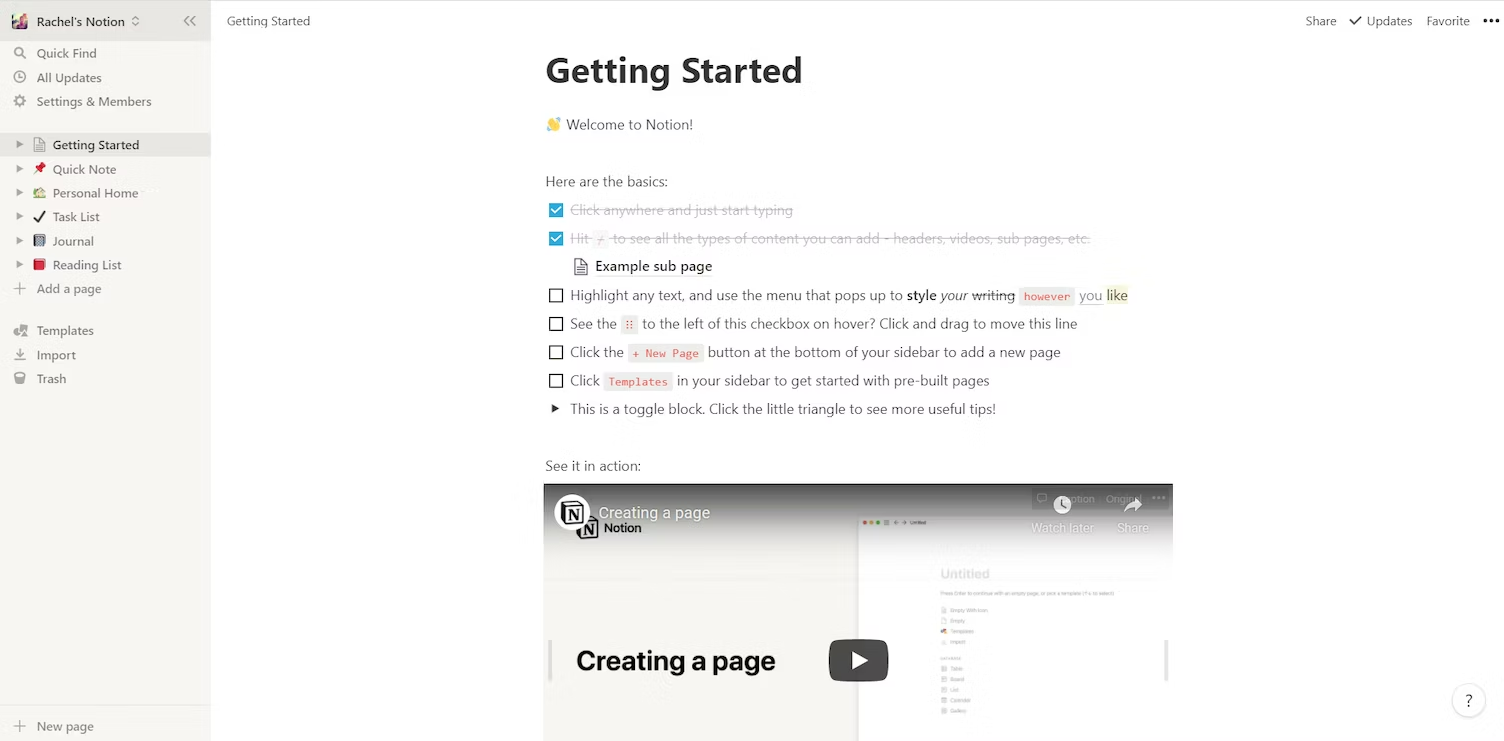
Onboarding example 1: Notion’s personalized user onboarding flow
Notion’s onboarding flow begins with collecting essential data. You will be able to choose whether you want to use Notion for personal use, for your team, or for school.
This ensures Notion users enjoy a personalized and tailored experience.

Users are then led to a “Getting Started” page that displays a checklist to guide users towards the ‘Aha!’ moment, where they clearly understand how the platform can help them achieve their goals.
While the customer onboarding process is brief, it is effective in helping users learn functions that will help them navigate the platform with ease.
For instance, customers are shown how to perform basic website-building tasks like adding new pages and creating headers and sub-pages.

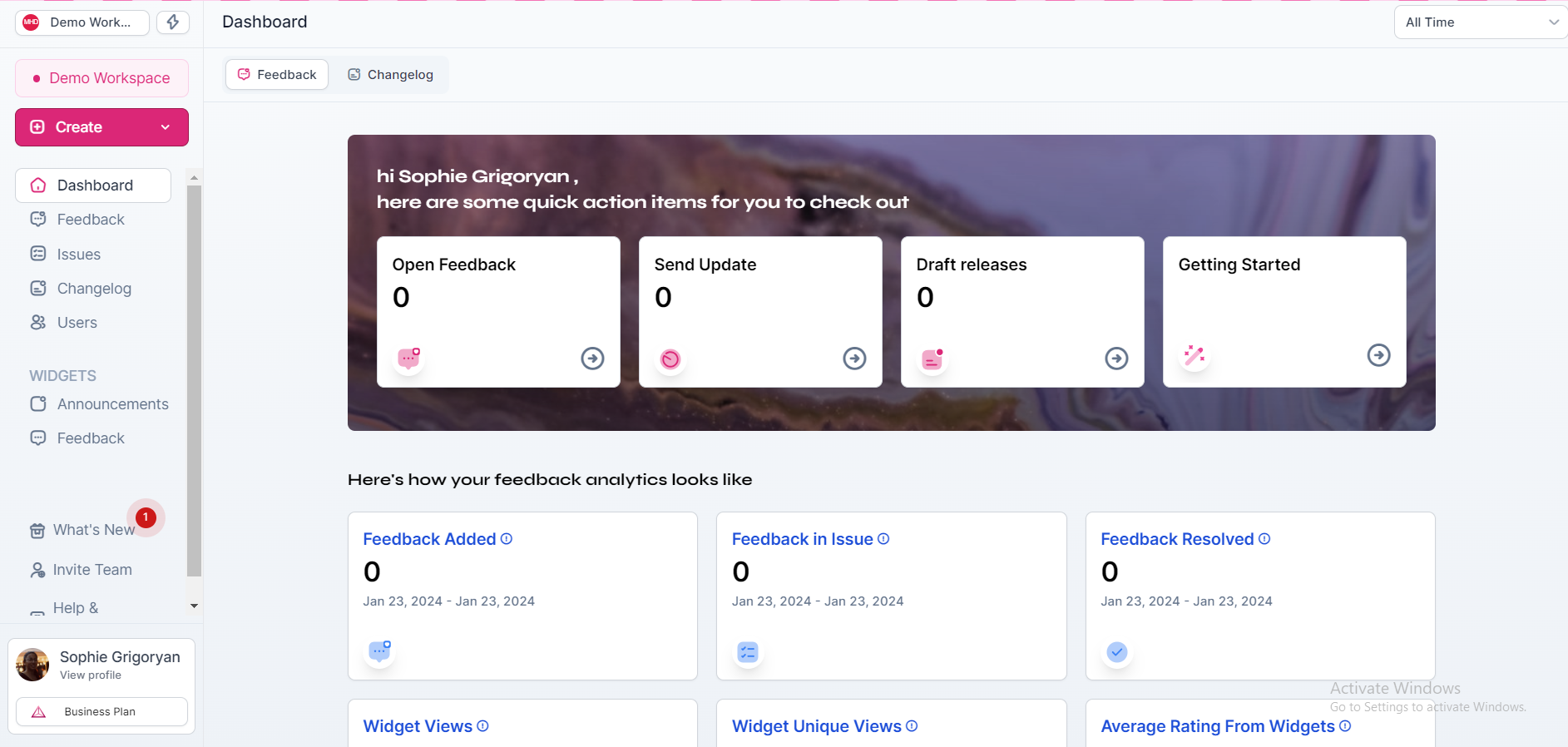
Onboarding example 2: Olvy’s quick action list
Olvy’s customer onboarding process is amazingly quick with an action list that helps users understand what the product is about in a seamless manner.
At first glance, users already have all they need to get started on Olvy.

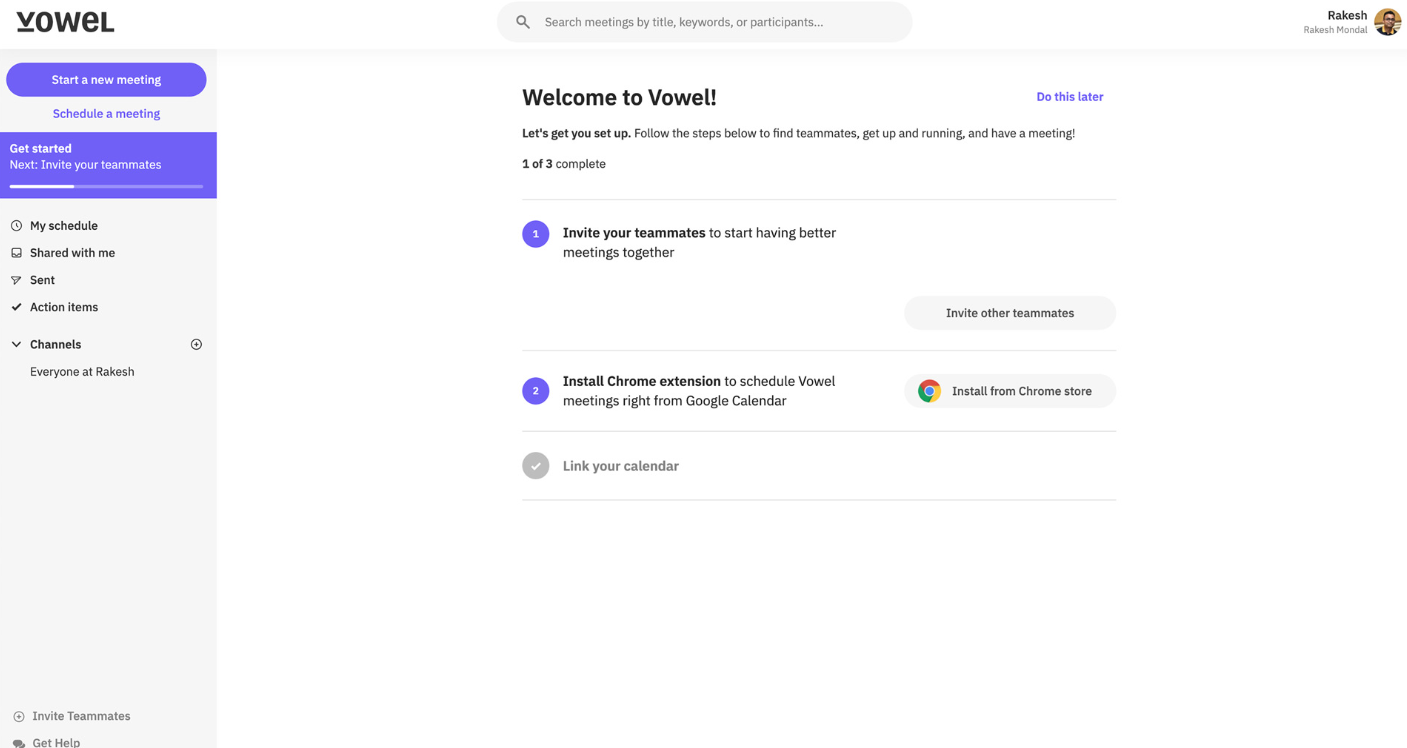
Onboarding example 3: Vowel’s welcome messages
Vowel extends a warm welcome to its users, and then introduces the platform to let users understand the value they can expect right away.

Vowel uses calls to action like “Follow the steps below” and “Invite your teammates to start having better meetings together”. These CTAs tell customers what Vowel wants them to do as they start using the product.

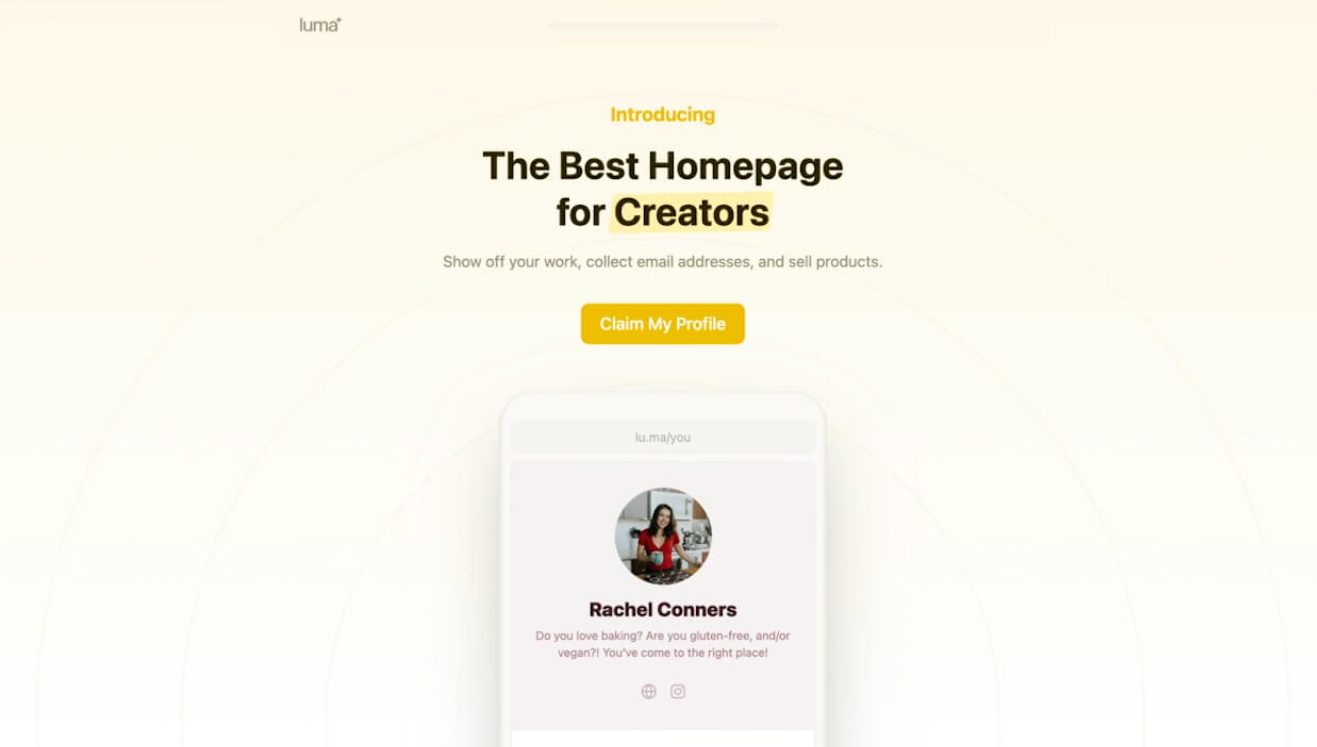
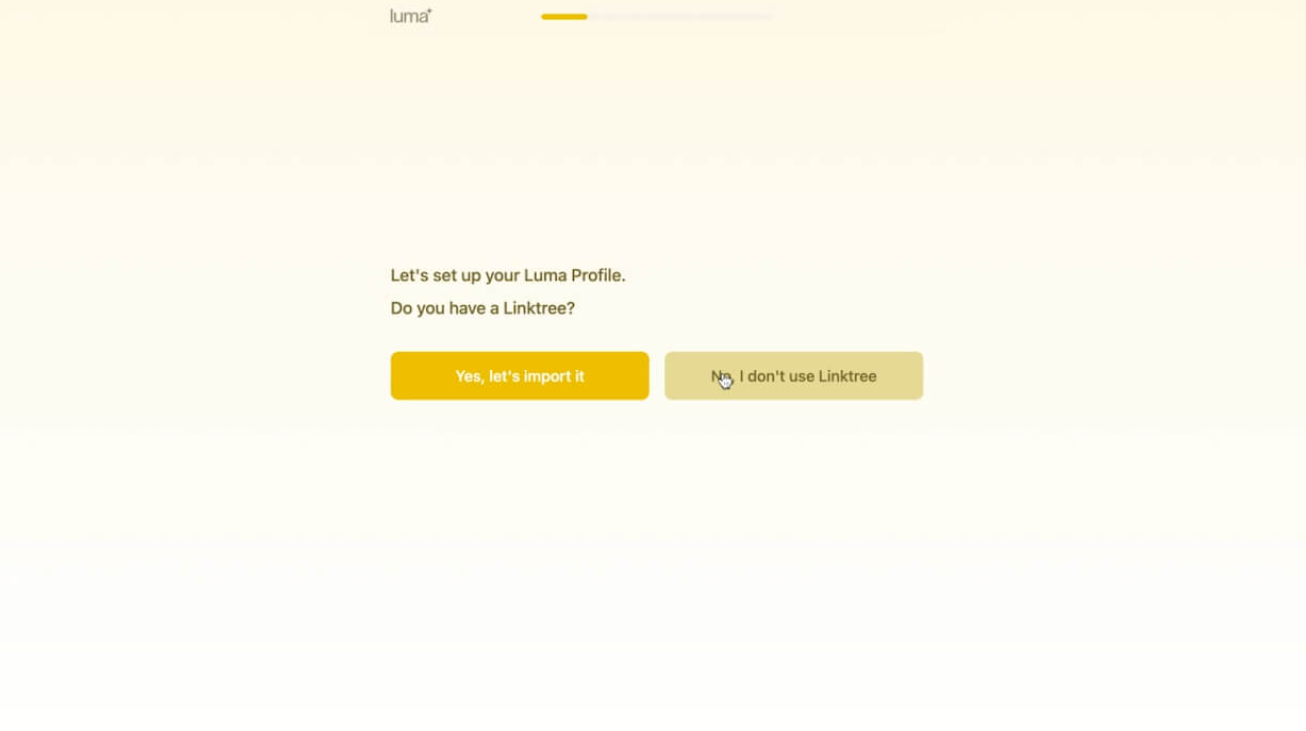
Onboarding example 4: Luma’s progressive disclosure
Luma does not overload users with all they need to know at a go. To start with, they introduce the product to users, letting them know the value they can expect.

Next, they provide users with the information they need to set up their profile.

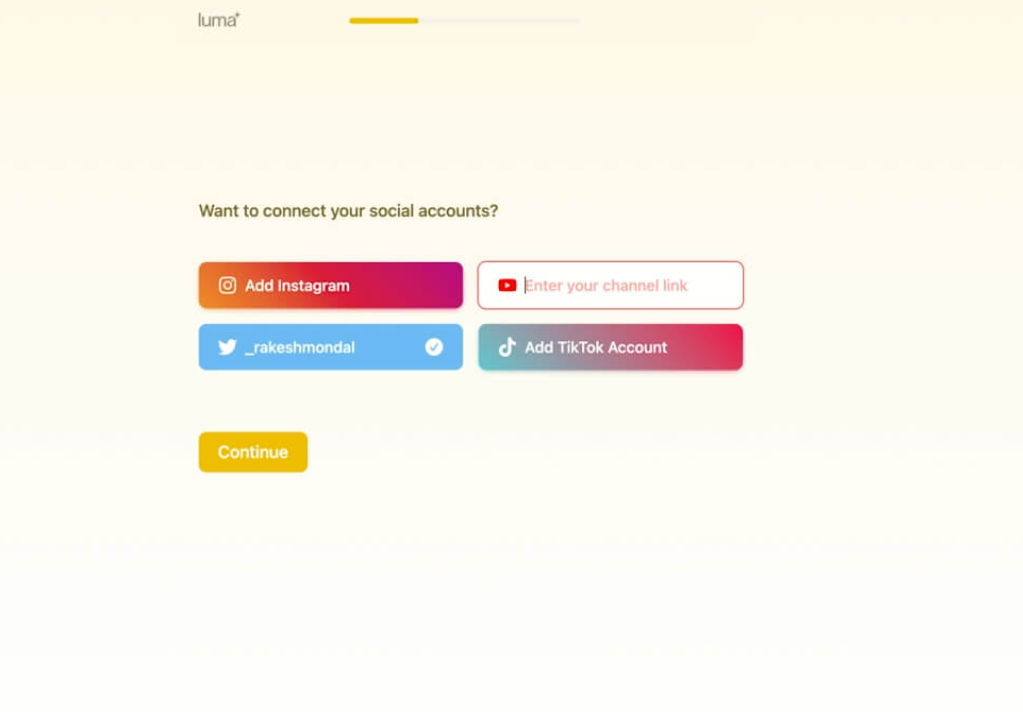
On the next page, they provide users with the help they need to connect their social accounts to the platform.

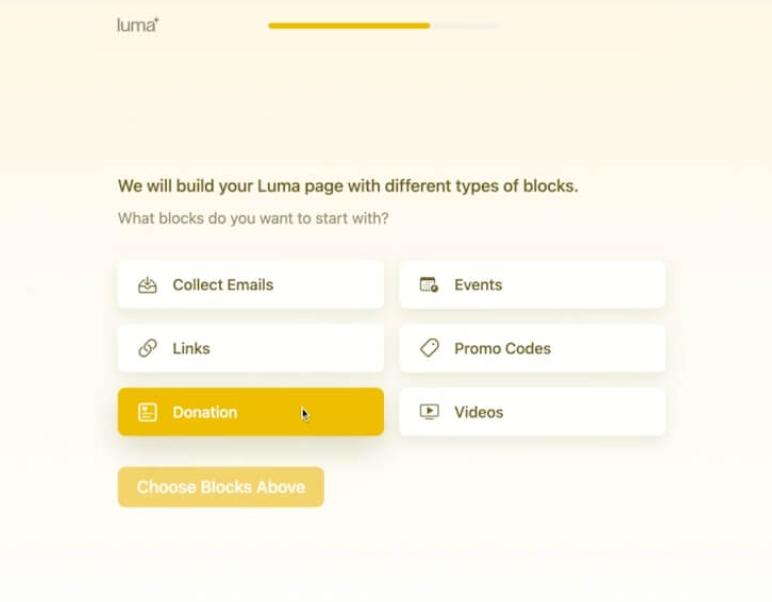
Finally, Luma lets users choose how they want to build their page.

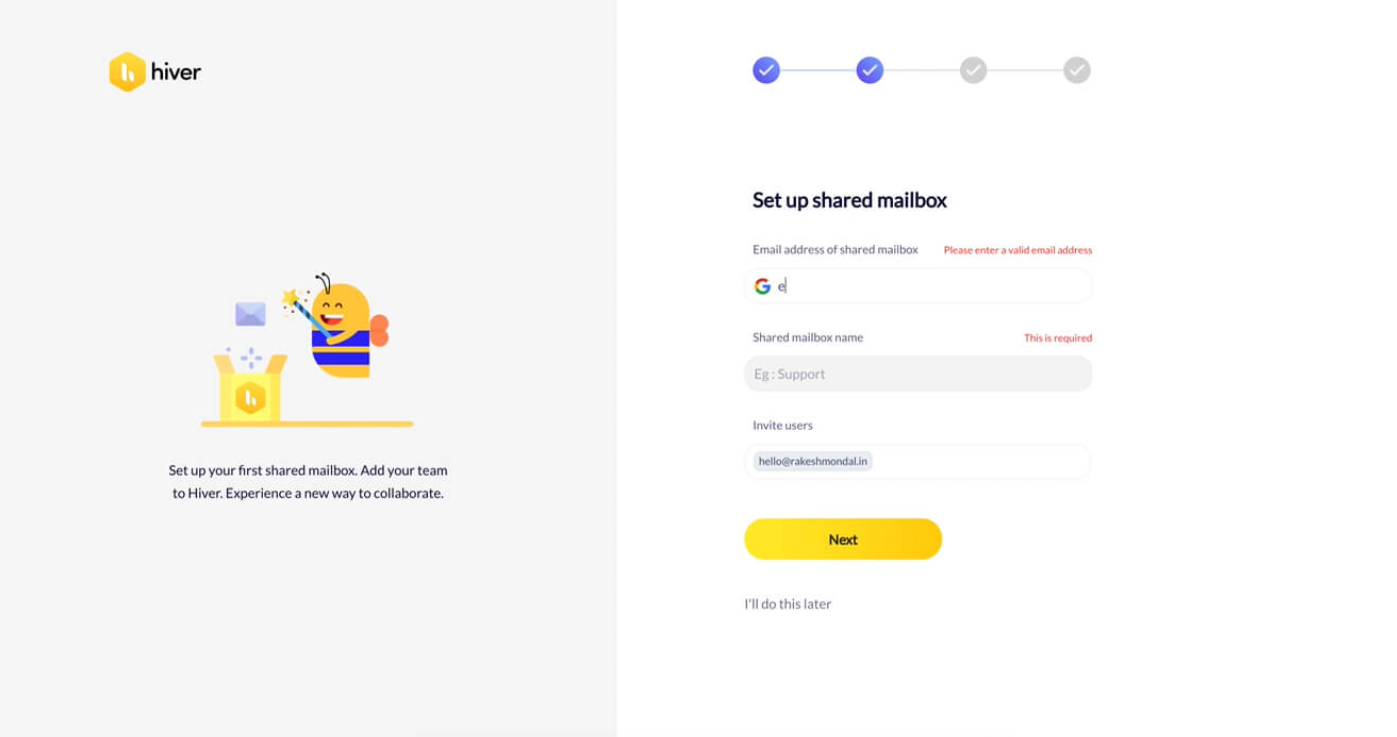
Onboarding example 5: Hiver’s gamified experience
Hiver uses game elements to engage users during the account setup. The game icon demonstrates “a new way to collaborate” as users set up shared mailboxes on Hiver.

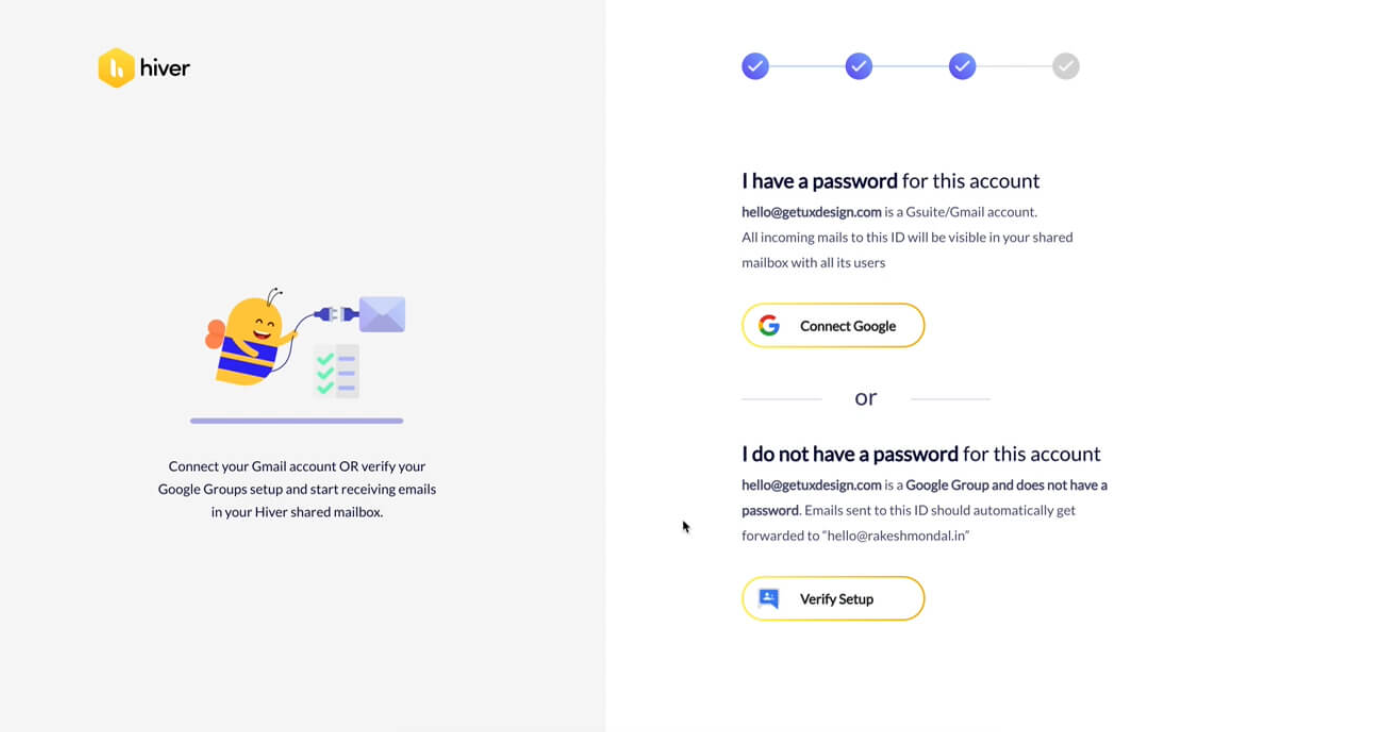
In the next step, Hiver uses the game element in addition to the text showing users how to connect their Gmail account or verify their Google Groups setup. The game icon showing “connected” is a great way to ensure users stay engaged.
This way, they do not feel bored or lose interest and drop off the onboarding flow.

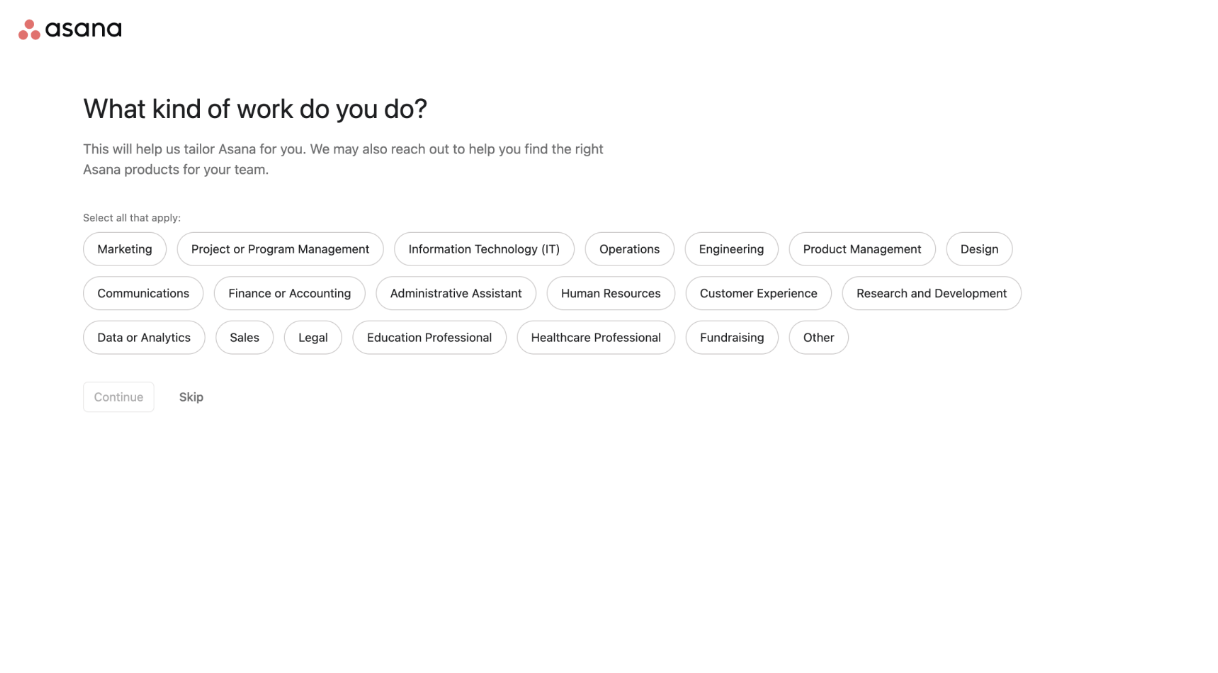
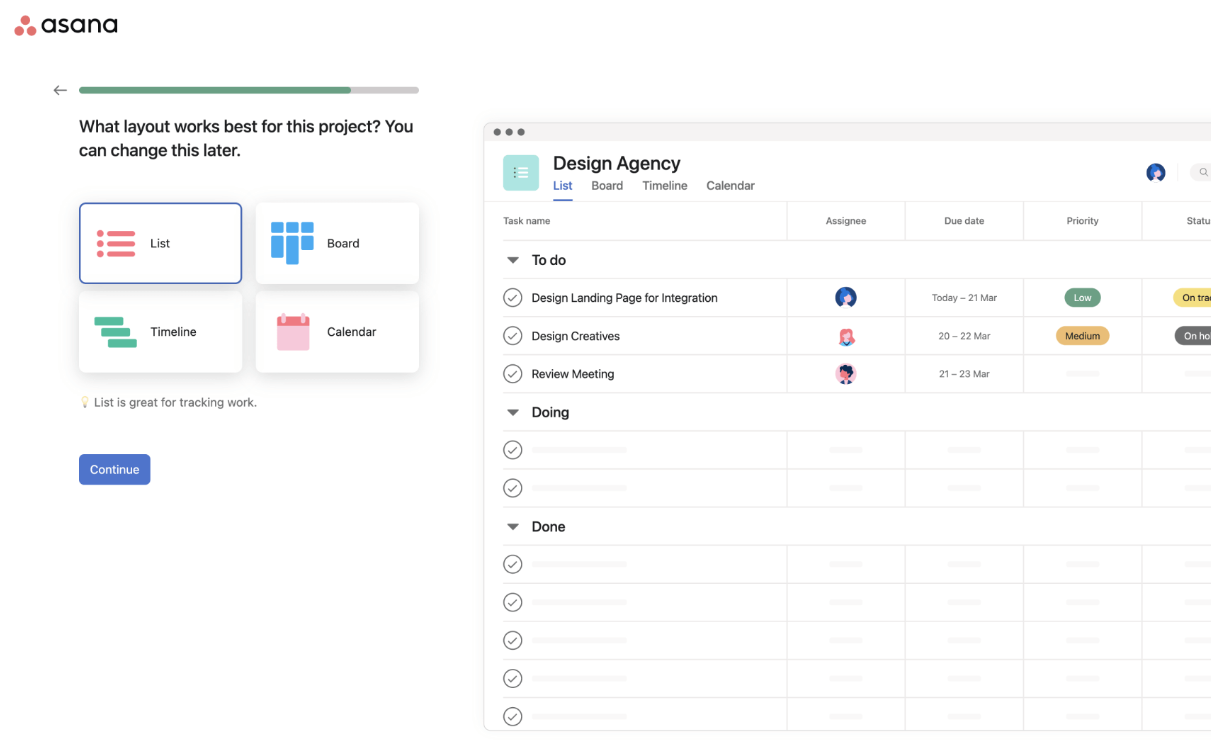
Onboarding example 6: Asana’s effective onboarding process
Asana starts by welcoming the user and requesting essential information.

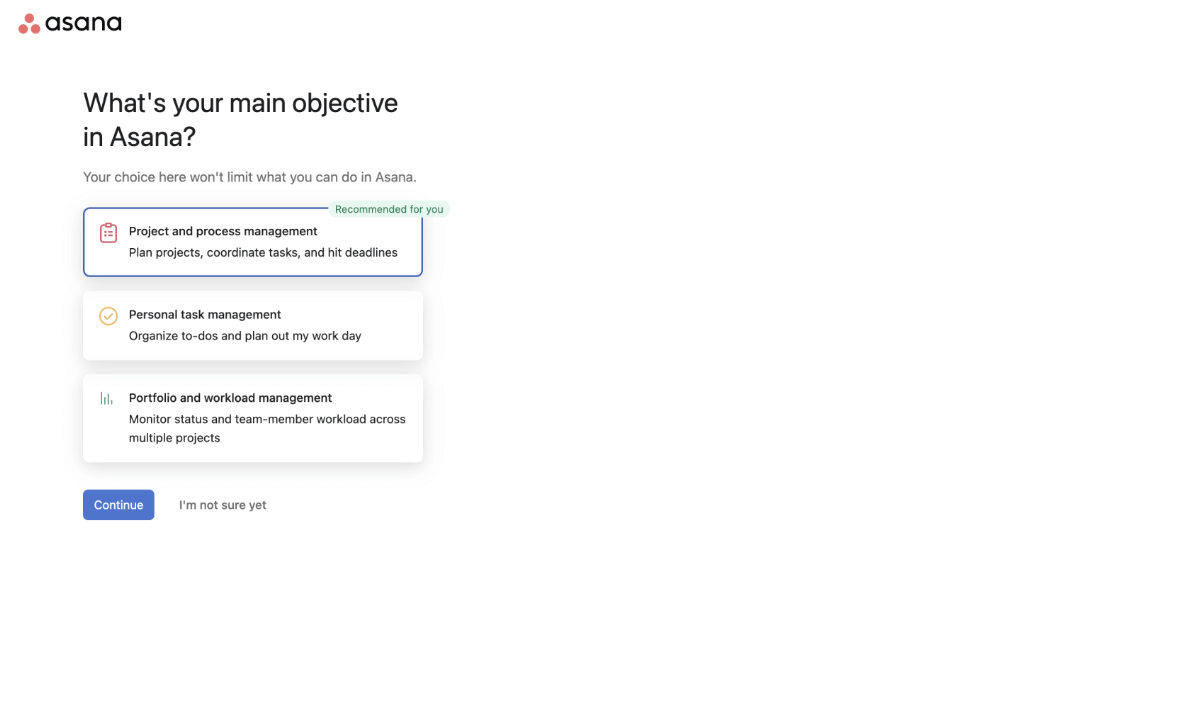
Once they have this information, the platform aims to personalize users’ experience by asking questions about the kind of job they do and their main objective on the platform.
This helps Asana users enjoy a tailored experience as the platform can set up a project based on their needs. Asana will also be able to recommend the right products for the user.

Asana aims to know its users as quickly as possible, which accelerates their time to value. This increases the likelihood of customer success.

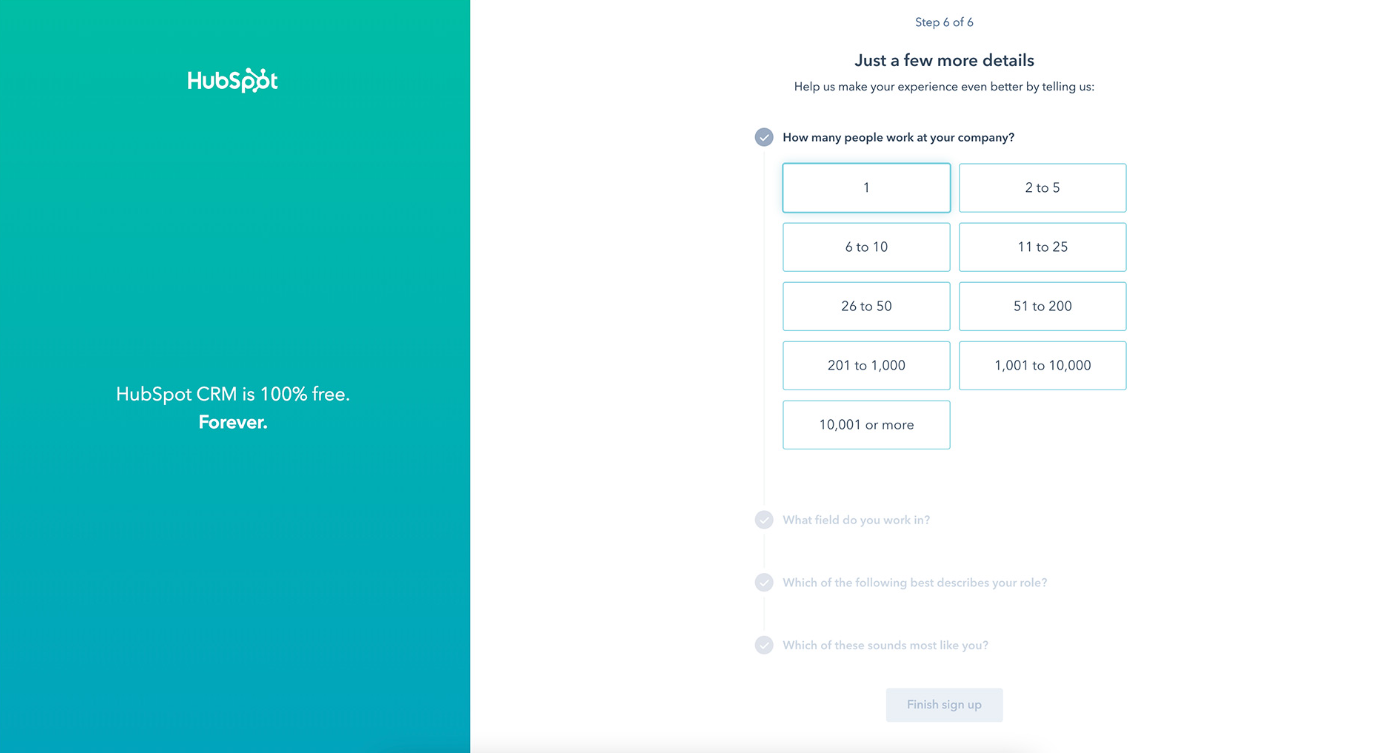
Onboarding example 7: Hubspot’s signup process aimed to personalize customer onboarding
HubSpot onboard users by personalizing their onboarding experience based on their responses.
The platform uses questions like “How many people work at your company?” to personalize the workspace for new signups.

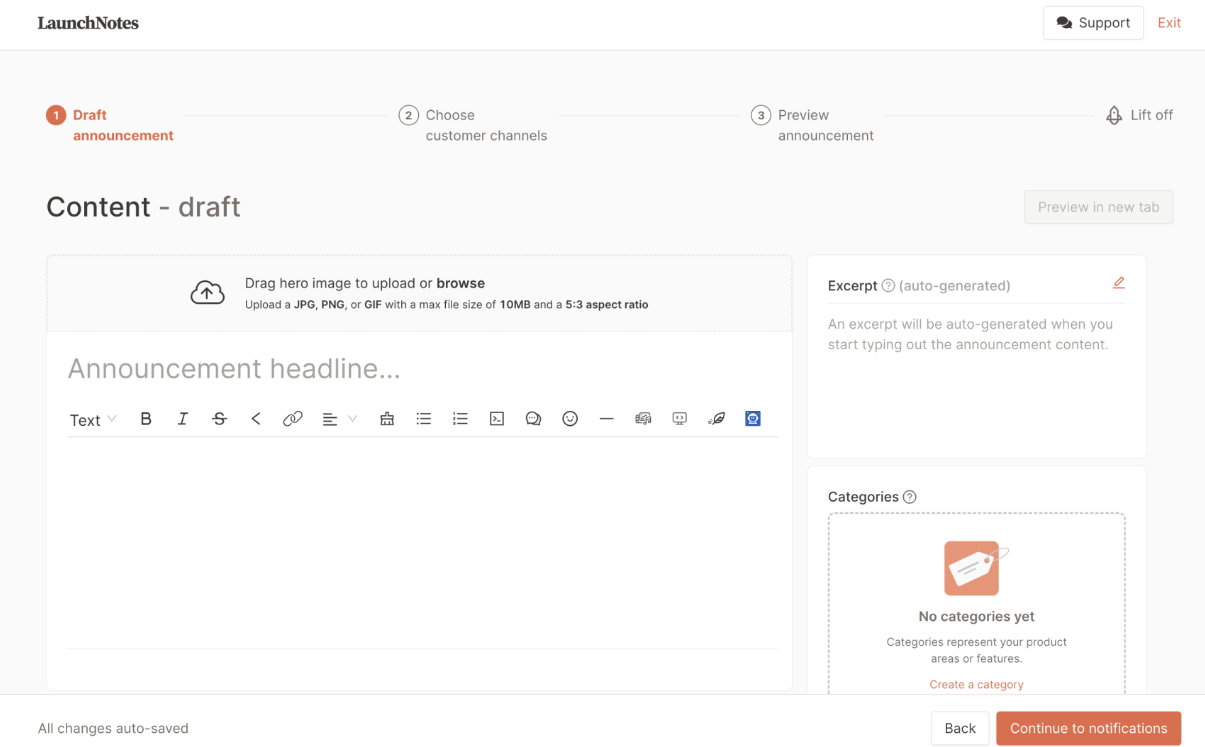
Onboarding example 8: LaunchNote’s smart use of empty states
LaunchNote’s empty states inform the user about what content they can expect on the page and how to use it.
In the image below, users know exactly what they need to do – embed documents and design links in an announcement to provide context.

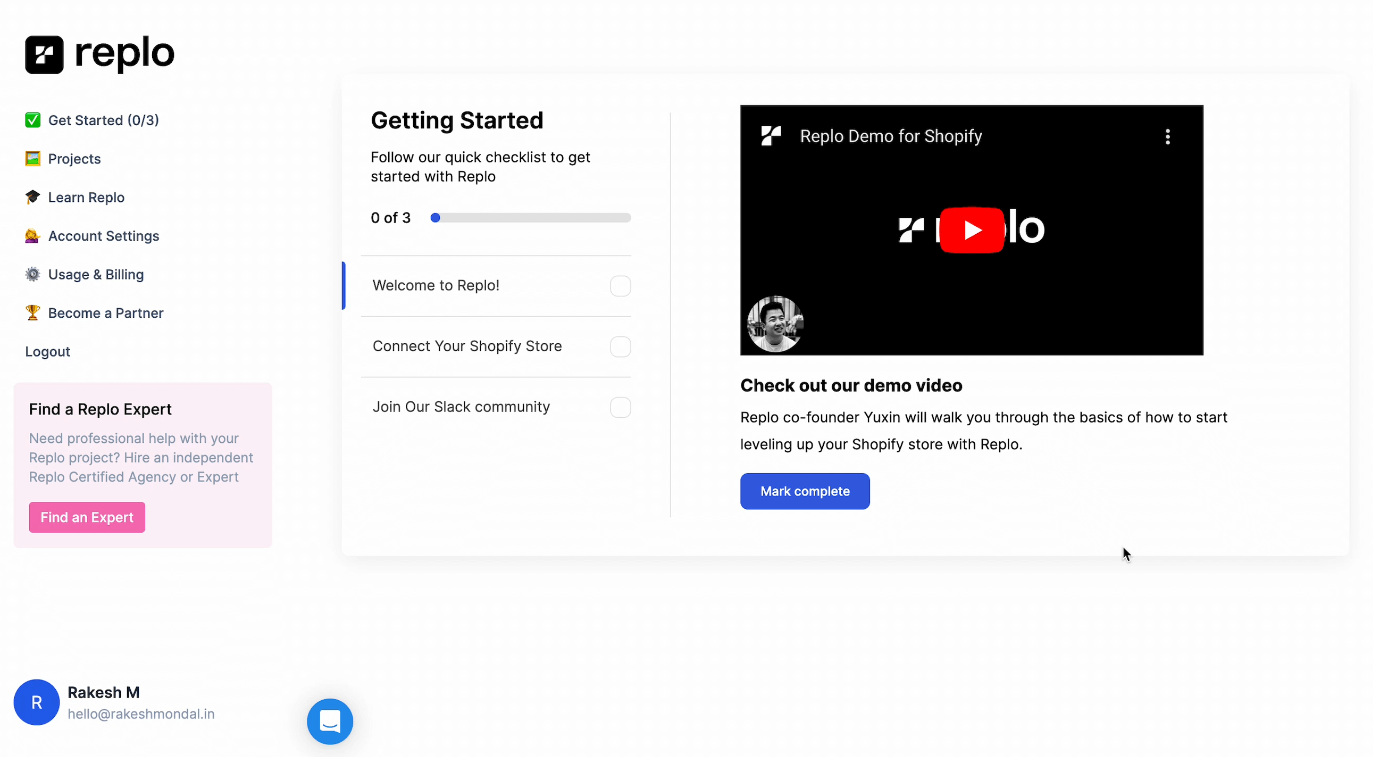
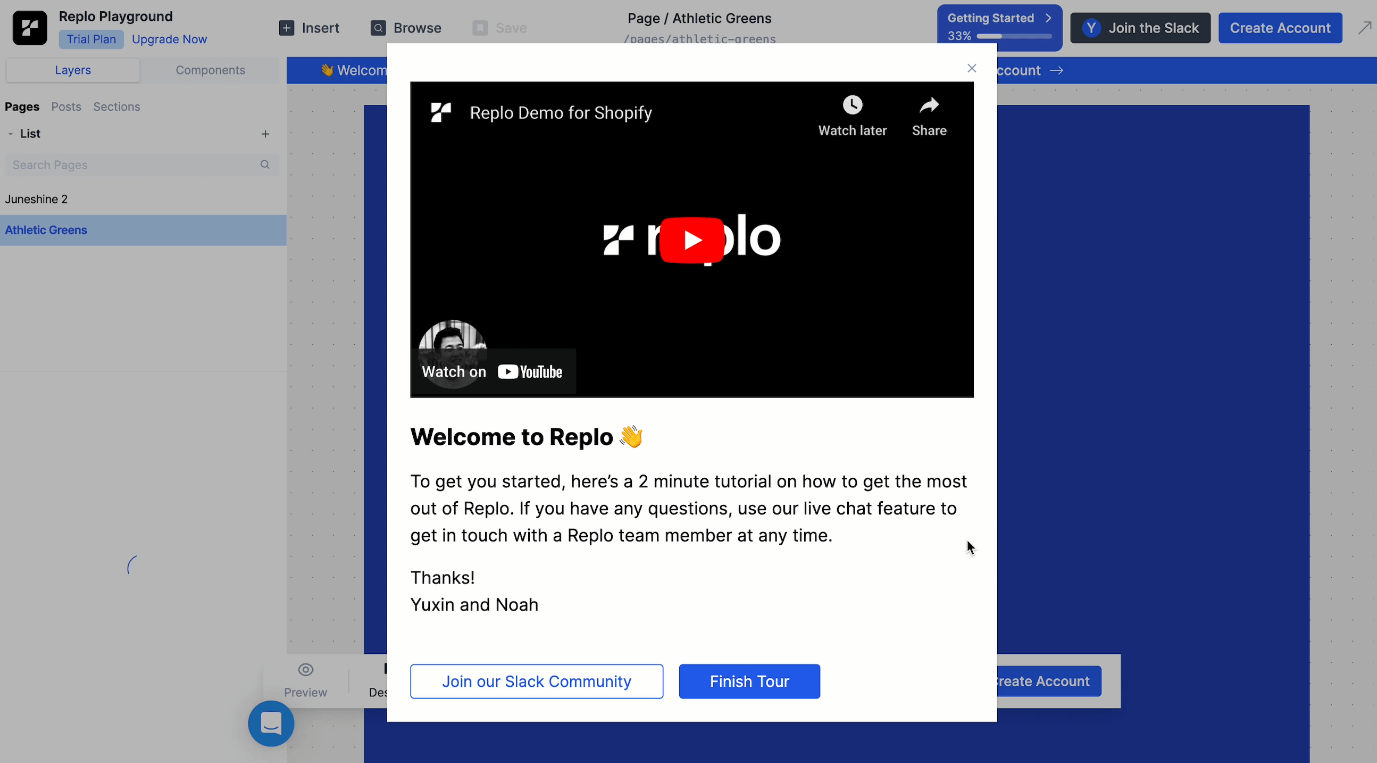
Onboarding example 9: Replo’s demo video
In three minutes, one of Replo’s co-founders shows users what makes the page builder different, demonstrating how the product can address customers’ challenges.
The co-founder uses a test Shopify store to help potential customers quickly realize the value of the product.

There’s also a two-minute tutorial video that demonstrates how users can get started with building landing pages in less dev time.
This visual walkthrough ensures increased customer satisfaction and improved product adoption.

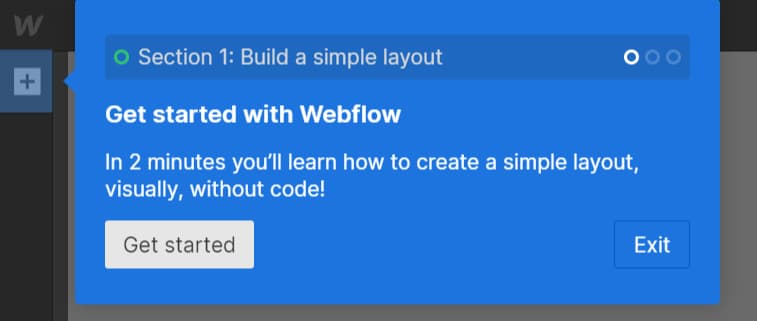
Onboarding example 10: Webflow’s tooltips to guide customer onboarding process
Webflow uses tooltips to direct the attention of users to specific parts of its dashboard.
The copy on the tooltip in the image below sets expectations for users – they will learn how to build a simple layout in 2 minutes.
There is also an exit tab to allow more advanced users to skip the user onboarding stage and get right into using the product.

Conclusion
Converting prospects to regular customers is no walk in the park.
Combining the best practices with examples from companies that have gotten it right will help you craft a user onboarding process that leads to customer success.
Book a demo with Userpilot to find out how you can iron out the kinks in your customer onboarding processes and minimize churn.