
Looking for an effective self service support tool and wondering if Userlane is the best option for your SaaS company?
With numerous of Userlane alternatives, it can be challenging to make a final decision.
In this article, we’ll delve into precisely that – helping you determine whether Userlane is the ideal choice for your self service support needs. We’ll explore its features, pricing, and offer a comprehensive review to aid in your decision-making process.
Let’s get started!
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

TL;DR
- Userlane is a good choice for self service support and it comes with features such as in-app resource center, interactive walkthroughs, in-app announcements, and tooltips. While Userlane is undoubtedly powerful, certain scenarios might necessitate exploring alternatives.
-
- Extensive Third-party Integrations: While Userlane offers some key integrations if your business heavily relies on a diverse range of third-party tools and you need a seamless, in-depth integration for all of them, you might want to explore platforms like Pendo or Mixpanel that offer broader integration ecosystems.
- Budget Constraints: While Userlane offers a plethora of features suitable for established enterprises or growing companies, it might be beyond the reach of early-stage startups with limited funds. If you’re on a strict budget and looking for a more affordable solution, platforms like UserGuiding, Intercom, or Intro.js might be more aligned with your financial constraints.
- Complex Customization Needs: If your platform requires highly specialized or intricate onboarding experiences that go beyond standard walkthroughs and tooltips, you might find Userlane’s customization options a bit restrictive. In such cases, tools like WalkMe or Appcues, known for their deep customization capabilities, might be a better fit.
- If you’re looking for a better option for self service support, Userpilot exceeds both functionality and value for money compared to Userlane.
- Ready to see Userpilot in action? Schedule a demo today to explore its powerful self service support capabilities firsthand.
Looking for a Better Alternative for Self Service Support? Try Userpilot

What is Userlane?
Userlane is a no-code digital adoption platform used to measure how employees use applications, identify areas for improvement, and offer real-time guidance directly within any application.
In addition, it allows you to get a real-time view of digital transformation progress in your organization. You can now delve deeper into user behaviors across different applications and analyze engagement levels so you can optimize user experiences.
Must have features of self service support tools
Here are some important factors to consider while choosing self-serve support tools:
- Ability to build different help content formats, including articles, videos, surveys, checklists, and links to add to your help center.
- The feature that triggers personalized modules for different user segments – helping users to find relevant information quickly.
- The option to customize your self-serve portals to match your brand’s branding, i.e., color palette, style, and fonts.
- Translation and localization – to make the content accessible in different languages and places to reach a wider audience.
- Trigger in-app messages based on specific events, in-app behaviors, and the user’s stage in the journey.
Userlane features for self service support
It’s one thing to build a great product; it’s another thing to build a system of quality support for your users. They’re functional and emotional experiences can determine customers’ overall satisfaction.
What does self-service support entail?
It entails building solutions that are easily accessible and discourage customers from immediately seeking one-on-one support from an agent.
Here are the features of Userlane for self-service support:
- Interactive Onboarding Guides: Userlane provides step-by-step on-screen guidance, ensuring users understand how to use software or platforms without needing external help.
- Real-time Support: Instead of searching through FAQs or documentation, users receive immediate help directly within the application, reducing the need for support tickets.
- User Analytics and Feedback: This allows you to understand where users might get stuck or confused, enabling continuous improvement of the user experience and promptly addressing potential support issues.
Userlane’s in-app resource center
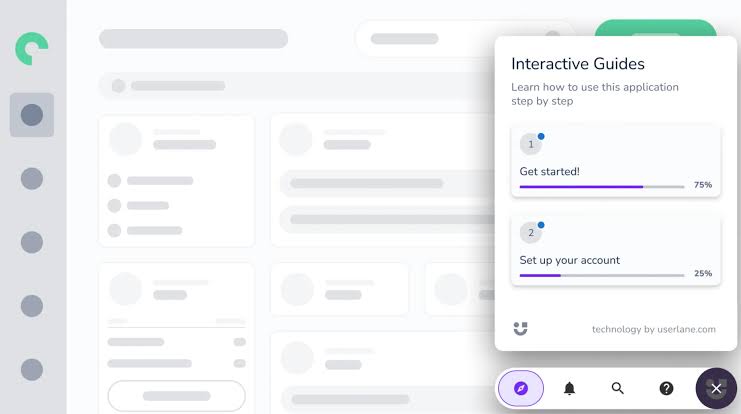
Unfortunately, Userlane doesn’t support creating a resource center, but it can provide real-time step-by-step user guidance within any software application so users can learn tasks quickly and easily. Here’s a look at some features of Userlane that help with in-app resource centers.
- Real-time Step-by-step guidance: Userlane offers real-time guidance within any software application. This feature ensures that users can swiftly and easily grasp how to perform specific tasks, thus enhancing their software proficiency without needing extensive external training or tutorials. By streamlining the learning curve, users can become more confident and efficient in utilizing the software to its fullest potential.
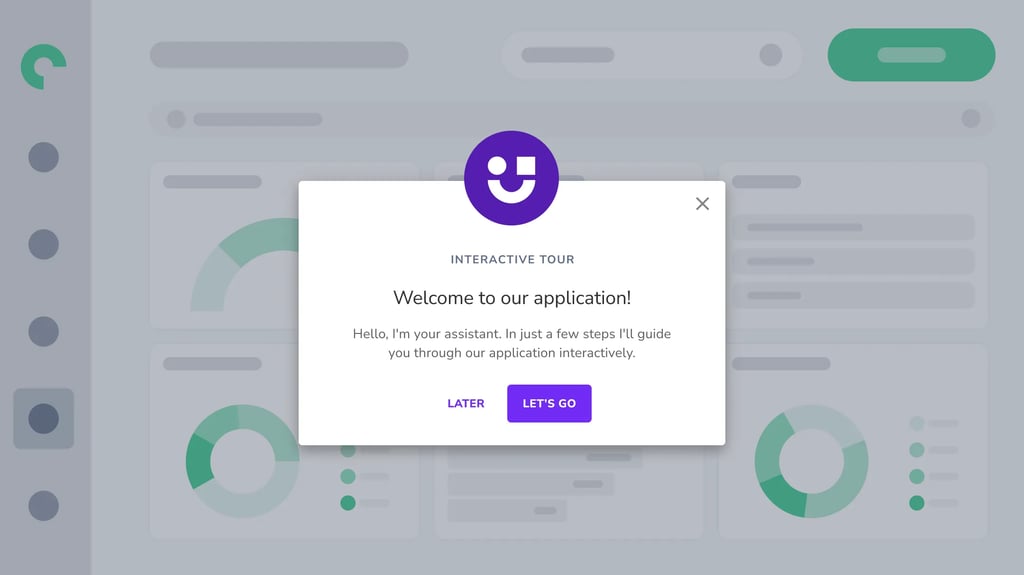
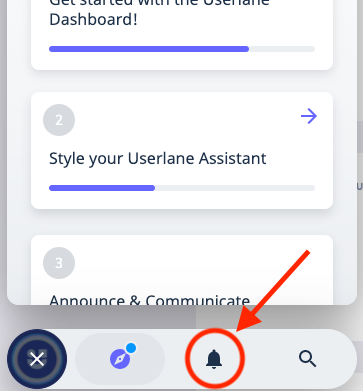
- Userlane Assistant: An Ever-present Digital Coach The Userlane Assistant is readily available to users with just a single click. Think of it as a constant digital mentor that seamlessly integrates across all your applications. Whether a user is just starting or needs a quick refresher, this assistant ensures they’re never stranded. It provides immediate support, ensuring that assistance is always at the user’s fingertips and fostering an environment of self-reliance and confidence.
- Advanced Content Targeting for Tailored User Experiences: Recognizing that not all users have the same needs or levels of expertise, Userlane offers the ability to customize guides and target them toward specific user groups. This means you can ensure the right information is presented to the right audience, optimizing user engagement and comprehension. Userlane ensures users have a personalized and efficient learning experience, ultimately driving user satisfaction and software adoption rates.
You can create resource centers code-free with Userpilot!
Userlane’s interactive walkthroughs
SaaS companies use walkthroughs to onboard new users, highlight secondary features, and train new staff. Walkthroughs have a measurable impact on just about every SaaS metric, including activation, retention, engagement, adoption, and Time to Value.
Here’s a succinct list of Userlane’s features specifically focused on interactive walkthroughs:
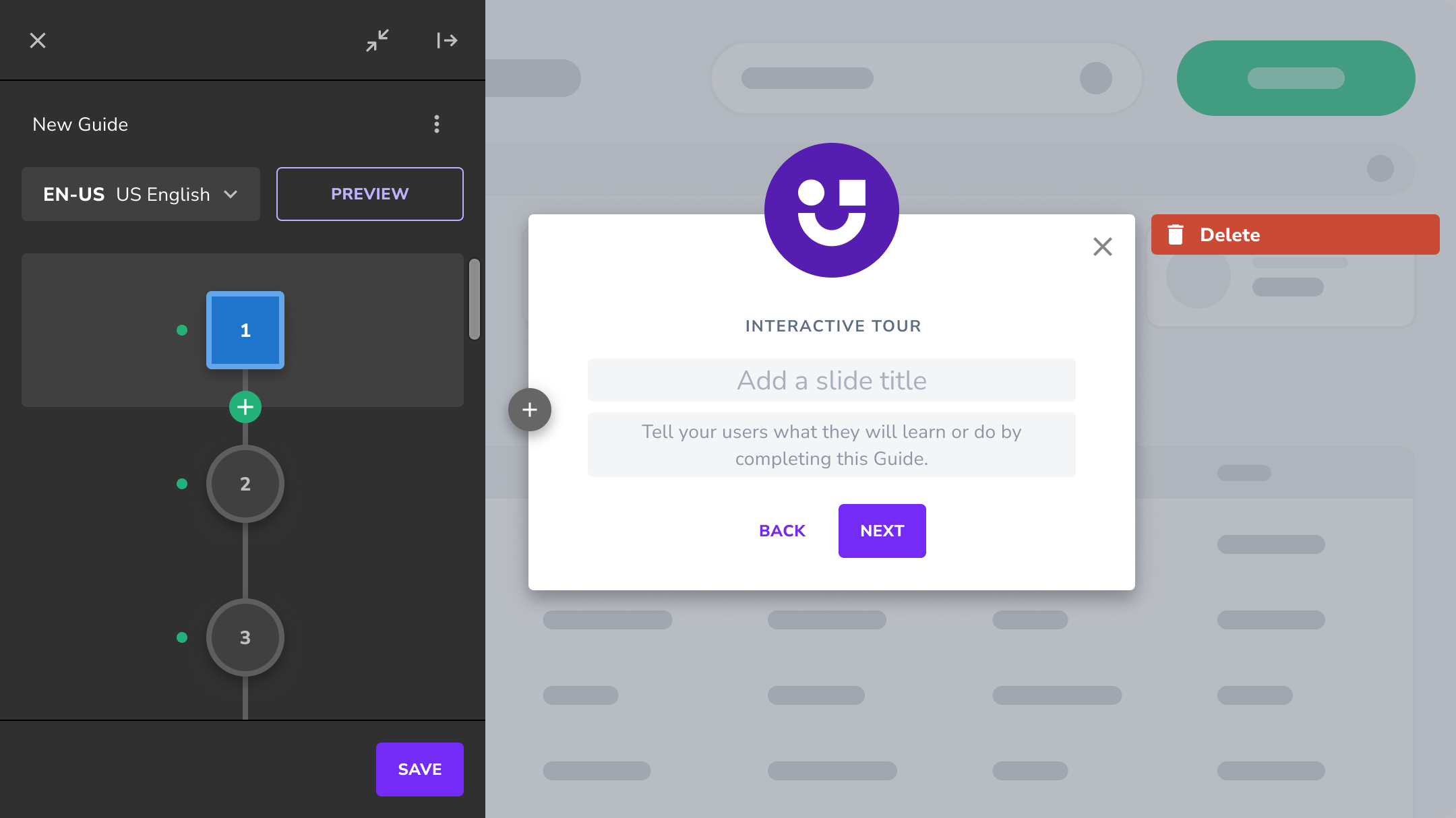
- Guided Onboarding Tours: With Userlane, you can create fully interactive on-screen tours that introduce users to software features and benefits, not just pointing to UI elements but guiding users through necessary setup steps to ensure immediate productivity. User-friendly interface that mimics real-time interaction, ensuring users understand every step.
- Virtual Assistant Integration: This integration is an always-present on-screen assistant offering access to various guides and chapters. It acts as a training checklist, showing users which guides are completed and pending. Unlike basic support tools, it initiates a comprehensive step-by-step guide to assist users in completing tasks in real-time.
- Interactive Contextual Guides: Points at specific elements within the software, showing users where to click next and complete tasks. Includes informative boxes with additional details highlighting the importance or uniqueness of certain steps. It makes some steps actionable, requiring users to perform actions (like filling out fields) before moving forward.
Userlane’s in-app announcements
Announcements are delivered through the Userlane Assistant within your application. With announcements, you can directly communicate with your users and involve your audience early on.
- Announcement translation: You can use the export/import text option to translate your announcements. You can also manually translate your announcements by switching to a different language. You can also copy an existing text in all languages.
- Announcement analytics: Use the announcement analytics to understand how your notifications are performing and how to optimize the experience. You will be able to find performance metrics for each announcement that you have published.
Userlane’s tooltips
With tooltips, you can provide process-related information to users to help them complete certain processes or show them new features by grabbing their attention with the help of a pulsating icon.
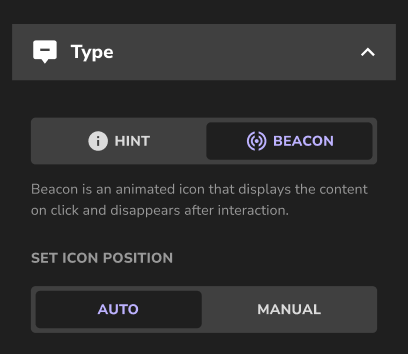
Userlane doesn’t offer much when it comes to creating great tooltips. You can create hints and beacons and add them to elements on the page:
- Hints are used to display the content on hover. They can provide additional information to help users finalize a process or explain unknown words, features, or specific error messages.
- Beacons are animated icons that display the content on click and disappear after the interaction. They are used to draw the user’s attention to a new feature or change in the underlying application, or they could be used as a call to action (e.g., to ask end users to report a bug in case an alert pops up).
However, you can leverage a no-code tool like Userpilot to create, customize, trigger, and A/B test all the tooltips you want without relying on devs or technical skills. With access to modern templates and great compatibility with your current tech stack.
What are the pros and cons of Userlane?
Userlane’s pros
Higher productivity, less support effort, and happier users are what Userlane is created for. From a vast spectrum of capabilities to elegantly crafted UI elements that cater to any walkthrough, regardless of its level of customization, Userlane stands out as a robust platform to bolster user engagement and product familiarization.
Let’s dive into the pros of using Userlane:
- Streamlined no-code interface: Userlane boasts a user-friendly dashboard, enabling even those with no coding background to easily design and implement onboarding flows.
- Product adoption analytics: Get a real-time view of digital transformation progress in your organization. Delve deeper into user behaviors across different applications and analyze engagement levels so you can optimize user experiences.
- Dynamic user walkthroughs: Craft compelling and interactive walkthroughs that intuitively guide users through your software, ensuring they grasp every essential feature.
- Versatile in-app communication tools: Whether tooltips, banners, or pop-up modals, Userlane offers many tools to engage users directly within your platform. With Userlane’s customer onboarding solution, you can tailor communications for different user segments, guiding them through the tasks and processes they will most likely need help with.
- Seamless third-party integrations: Integrate Userlane with various analytics tools, CRM platforms, and other essential software to ensure a harmonious workflow and data sharing.
- Granular audience segmentation: Understand your users and their needs better by segmenting them based on behavior, user type, or other customizable metrics. This ensures that your messaging and tours are always relevant and timely.
- Optimized A/B testing capabilities: Refine your onboarding and in-app messaging by A/B testing different approaches, enabling you to continually enhance user experience based on concrete data.
- Thoughtful pacing with walkthrough rate limiting: Ensure users aren’t too quickly bombarded with too much information. With Userlane’s rate limiting, you can pace the introduction of new features or tasks, striking a balance between informing and overwhelming.
Userlane’s cons
As with any tool, weighing its strengths and weaknesses is essential. Here are the notable drawbacks of adopting Userlane:
- Visual Customization Restrictions: One of Userlane’s apparent setbacks lies in its restricted visual customization capabilities. If you have an eye for aesthetic and unique branding elements might find the platform limiting. The lack of diverse templates and somewhat rigid design elements could impede brands from truly reflecting their identity.
- Analytical Ambiguities: In the age of data-driven decision-making, Userlane’s analytical powers — or the lack thereof — stand out. While it offers basic insights, those looking for a deep dive into granular user behavior, funnel analysis, heatmaps, and more might need to bridge the gap with external integrations.
- Integration Quandaries: Speaking of integrations, Userlane might not be the Swiss Army knife of connectivity that some businesses might be hoping for. While essentials like Zendesk, Google Analytics, Hubspot, and Salesforce are on the list, those yearning for a wider array of integration options might need to strategize around these limitations.
- Cost Considerations: Userlane’s pricing structure could be a roadblock, especially for startups and SMEs keen on budget constraints. The initial investment for Userlane might seem daunting, especially considering the added costs of potential integrations and the learning curve associated with maximizing the platform’s potential.
What do users say about Userlane?
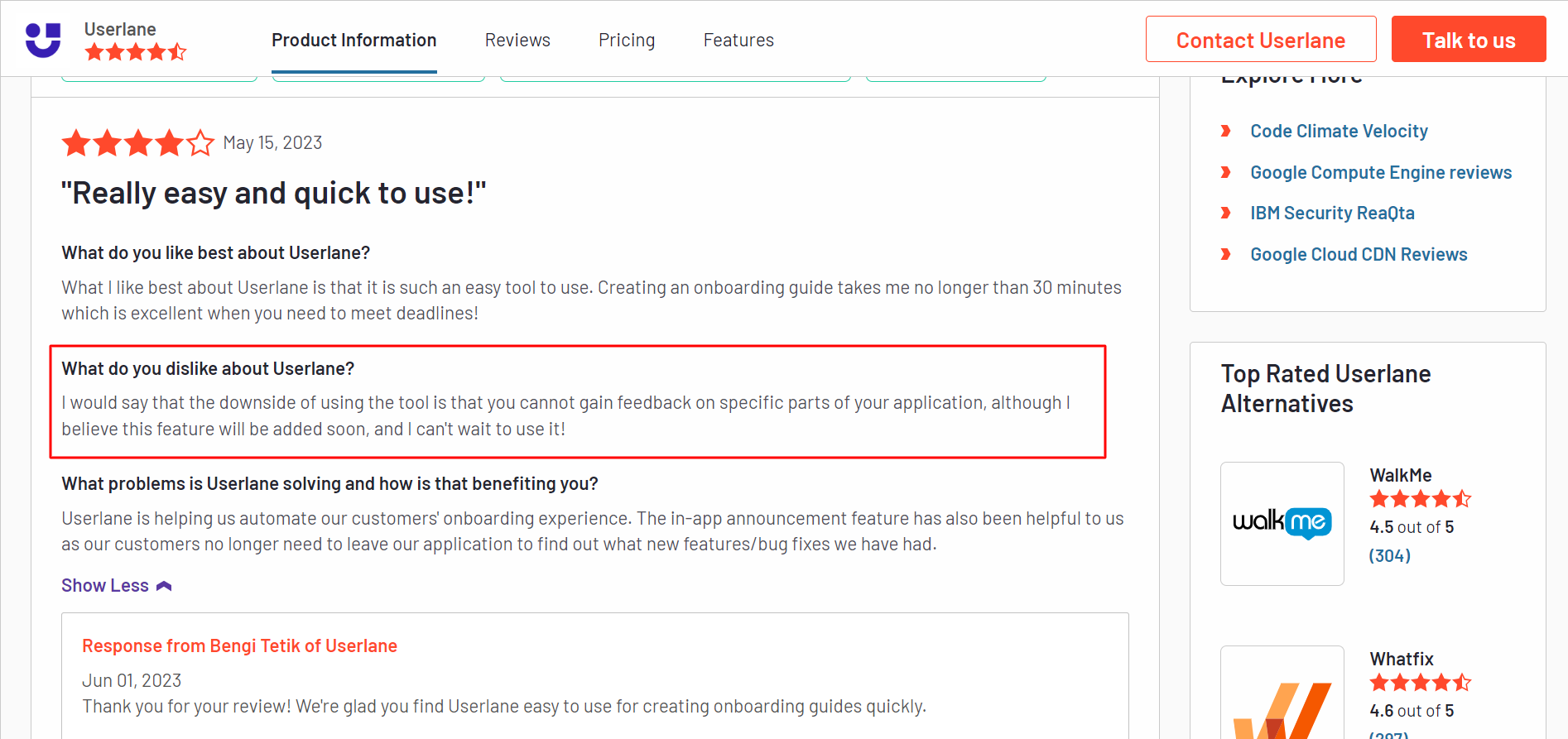
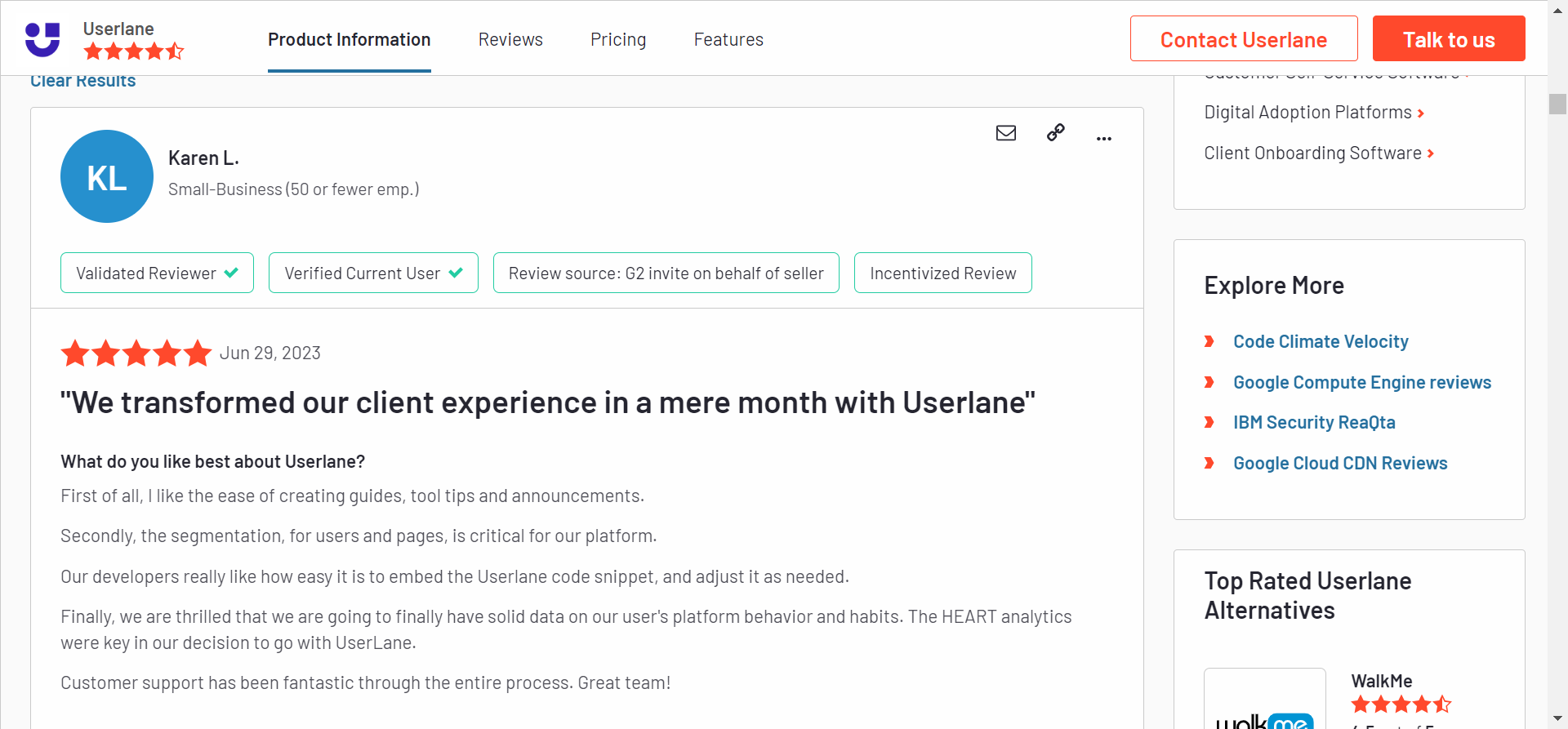
Userlane boasts of some great reviews on G2. Testimonies range from the tool’s effectiveness, helpfulness, and simplicity.
First of all, I like the ease of creating guides, tool tips and announcements.
Secondly, the segmentation, for users and pages, is critical for our platform.
Our developers really like how easy it is to embed the Userlane code snippet, and adjust it as needed.
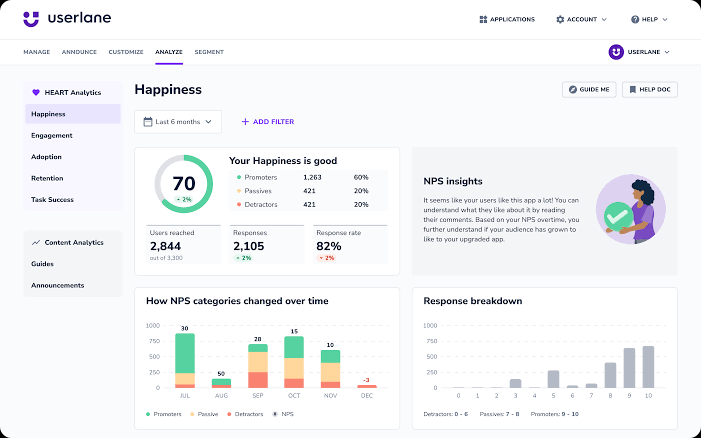
Finally, we are thrilled that we are going to finally have solid data on our user’s platform behavior and habits. The HEART analytics were key in our decision to go with UserLane.
Customer support has been fantastic through the entire process. Great team!

I would say that the downside of using the tool is that you cannot gain feedback on specific parts of your application, although I believe this feature will be added soon, and I can’t wait to use it!
Userlane’s pricing
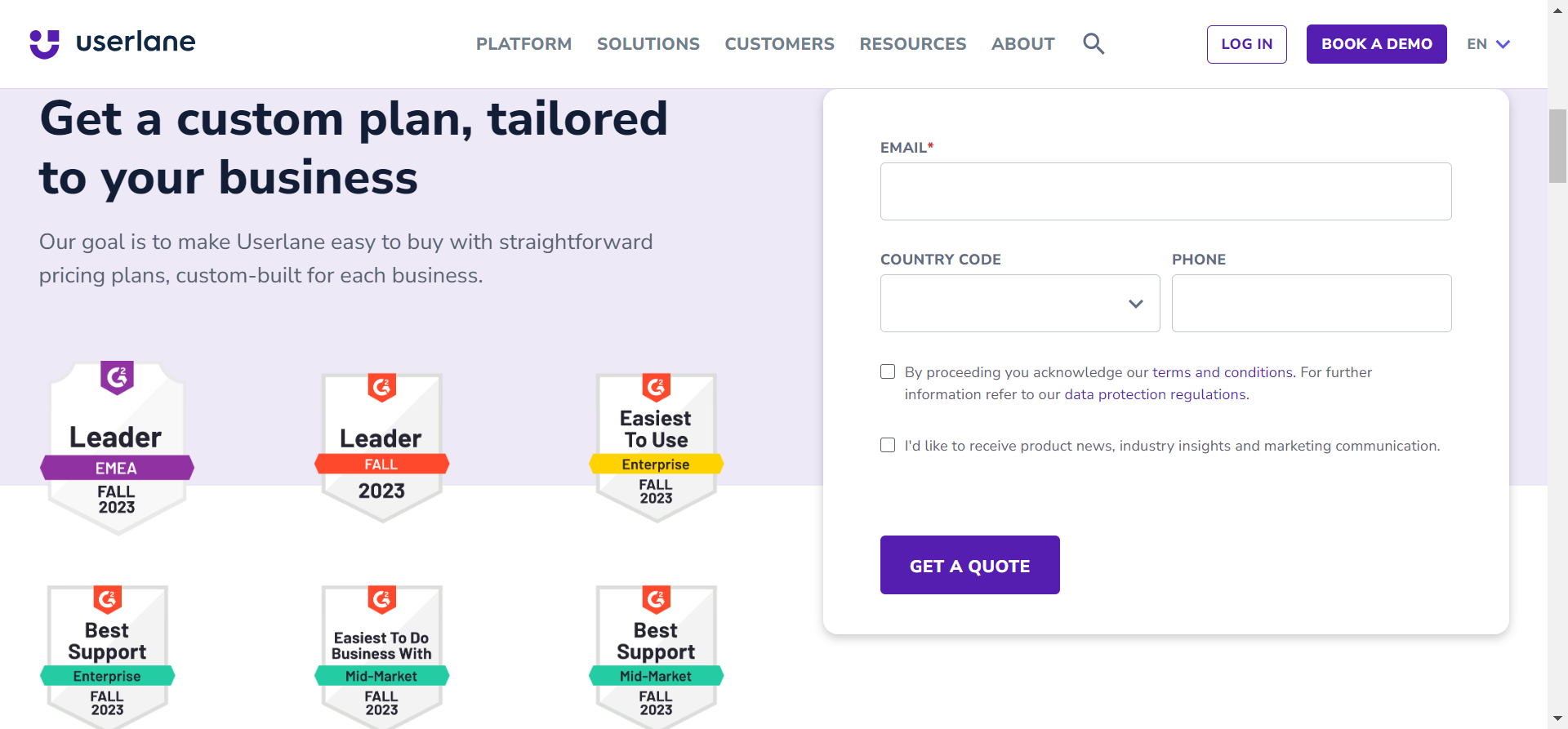
Userlane’s pricing plan is structured in a customizable pattern. This means you need to get a custom quote to know the plan that fits your brand’s purpose based on the level of your SaaS and the number of acquired customers.
3 Reasons why you might need a Userlane alternative
While Userlane is undoubtedly powerful, certain scenarios might necessitate exploring alternatives.
- Extensive Third-party Integrations: While Userlane offers some key integrations if your business heavily relies on a diverse range of third-party tools and you need a seamless, in-depth integration for all of them, you might want to explore platforms like Pendo or Mixpanel that offer broader integration ecosystems.
- Budget Constraints: While Userlane offers a plethora of features suitable for established enterprises or growing companies, it might be beyond the reach of early-stage startups with limited funds. If you’re on a strict budget and looking for a more affordable solution, platforms like UserGuiding, Intercom, or Intro.js might be more aligned with your financial constraints.
- Complex Customization Needs: If your platform requires highly specialized or intricate onboarding experiences that go beyond standard walkthroughs and tooltips, you might find Userlane’s customization options a bit restrictive. In such cases, tools like WalkMe or Appcues, known for their deep customization capabilities, might be a better fit.
Userpilot – A better alternative for self service support

Here’s how you can use Userpilot to create a self-service customer experience:
- No-code builder: Userpilot’s no-code resource center lets you add modules without writing a single line of code. Module options include links, videos, flows, custom JavaScript functions, and checklists. You can also group modules into sections to help users navigate the resource center.
- Module segmentation: Userpilot’s segmentation settings let you hide or show specific modules within your resource center based on audience settings. This makes it possible to create modules for different user segments and hide resources that aren’t relevant to other users.
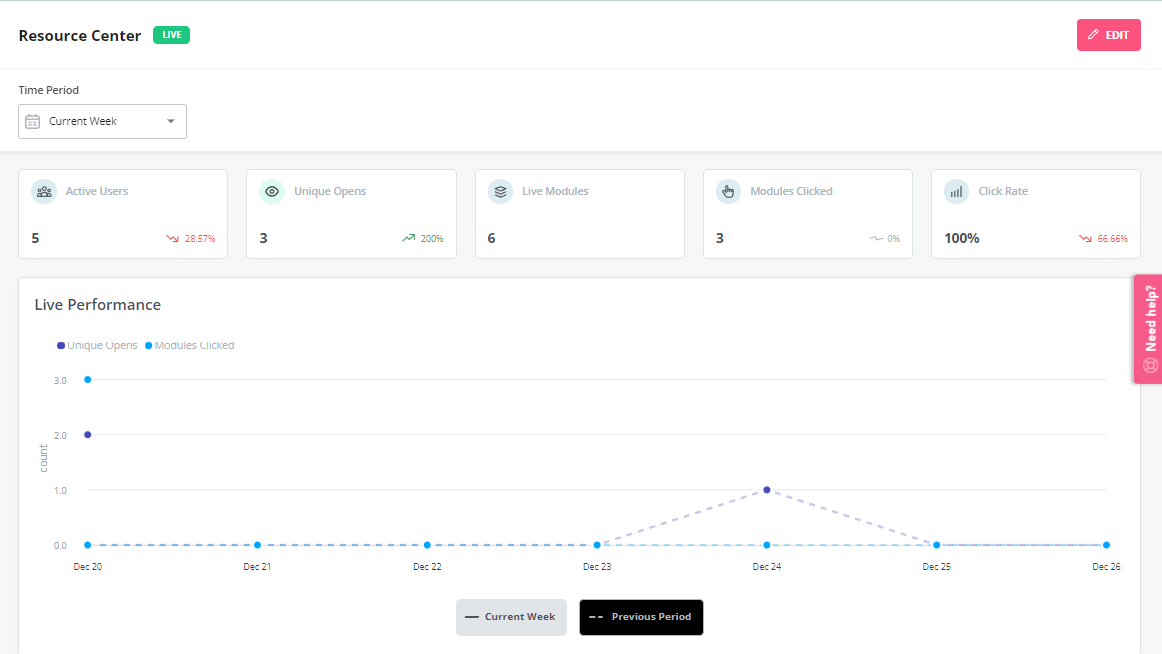
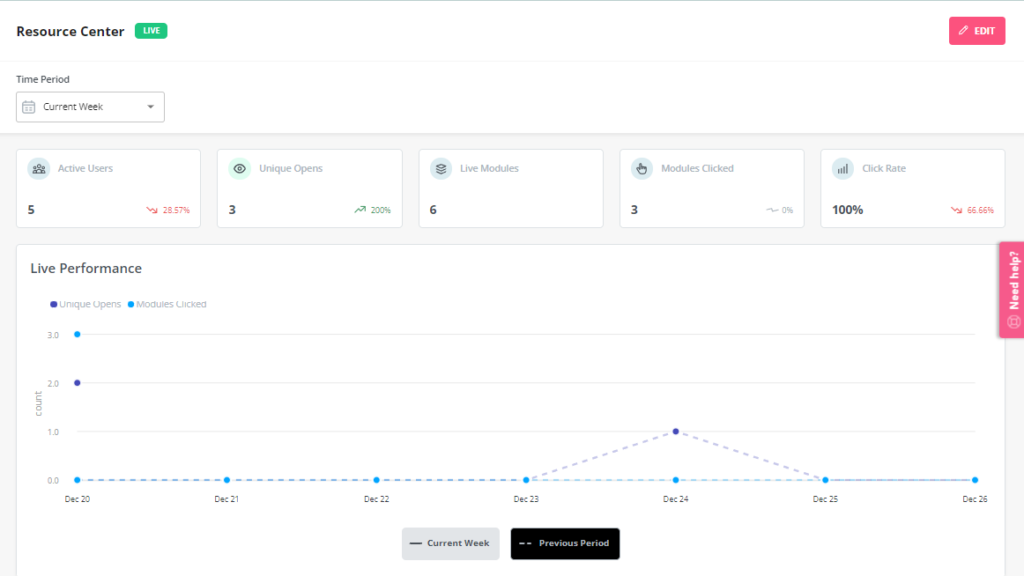
- Analytics dashboard: The dedicated analytics dashboard helps you see how many unique visitors your resource center gets, how many modules have been clicked, and the overall click rate across your user base. This will make it easier to gauge resource center performance.
Userpilot’s in-app resource center
In-app resource centers help users find answers to their questions without needing to leave your product. Userpilot’s resource centers leverage advanced segmentation to target specific customers or use cases, have detailed analytics, and can be built using the no-code editor.
Here’s a closer look at Userpilot’s resource center editor:
- No-code editor: Userpilot lets you build in-app resource centers without needing to write any code. You can add modules like internal/external links, tutorial videos, in-app flows, custom JavaScript functions, and checklists — or group multiple modules into a single section.
- Targeted modules: Userpilot’s module segmentation features let you show/hide specific resources depending on which segment a user is in. This helps you personalize your in-app resource center and only show the resources that are most relevant to a particular user.
- Analytics dashboard: Userpilot’s resource center analytics can show you key metrics like the total number of visitors, how many modules have been clicked, and changes in the click rate to help you gauge performance. You can also sort data by a specific time period if needed.
Userpilot’s interactive walkthroughs
Interactive walkthroughs are better than linear product tours because they let new users learn by doing instead of dumping a ton of information on them all at once. Userpilot’s no-code features let you build advanced interactive walkthroughs and create personalized flows for each segment.
Here are the Userpilot features you can use to create interactive walkthroughs:
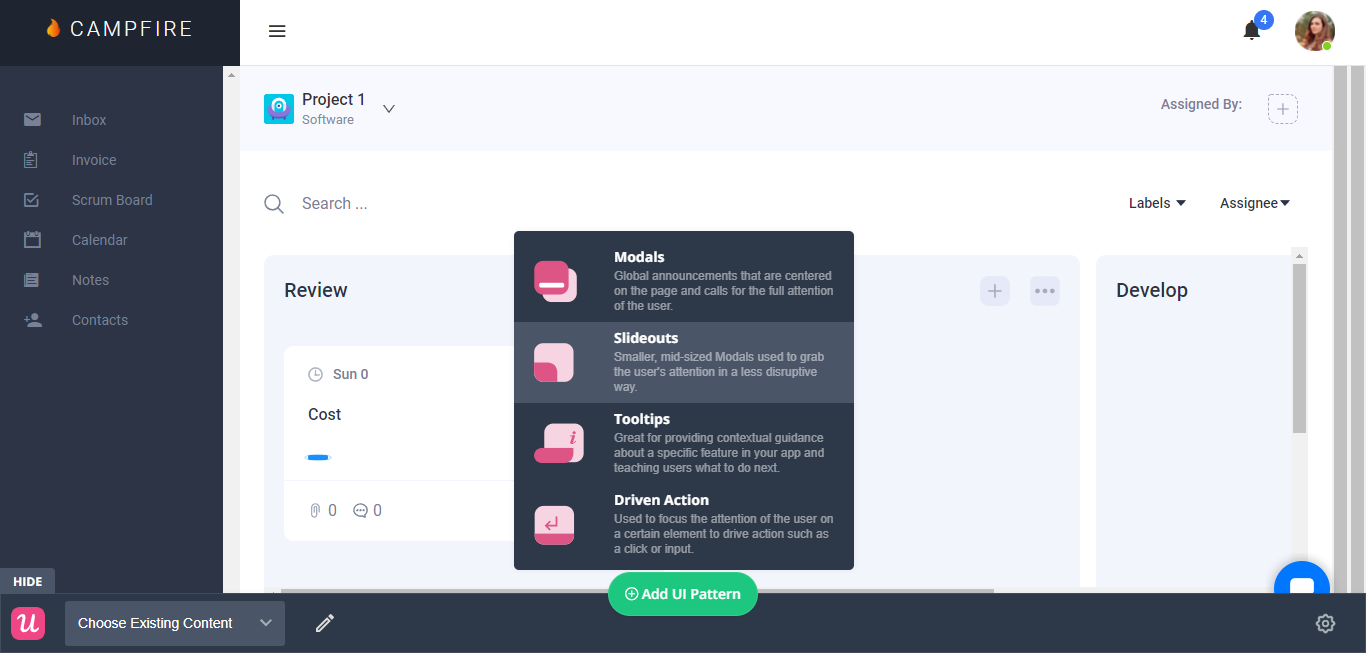
- No-code builder: Installing the Userpilot Chrome extension makes it possible to build interactive walkthroughs with zero coding needed. You’ll be able to use every UI pattern — such as modals, slideouts, tooltips, and driven actions — regardless of which plan you’re on.
- Welcome surveys: Userpilot lets you create welcome screens that survey users on what their primary use cases, roles, needs, etc., are. You can create different walkthroughs depending on their responses to ensure that there’s a personalized experience for all.
- Audience settings: The audience settings on Userpilot flows help you trigger or hide walkthroughs from specific users and segments. This makes it possible to create interactive walkthroughs that target a particular segment or trigger a flow when certain conditions are met.
Userpilot’s in-app announcements
Userpilot offers multiple options for broadcasting your announcements to users, such as modals and slideouts as part of a flow or standalone banners for less urgent in-app messages.
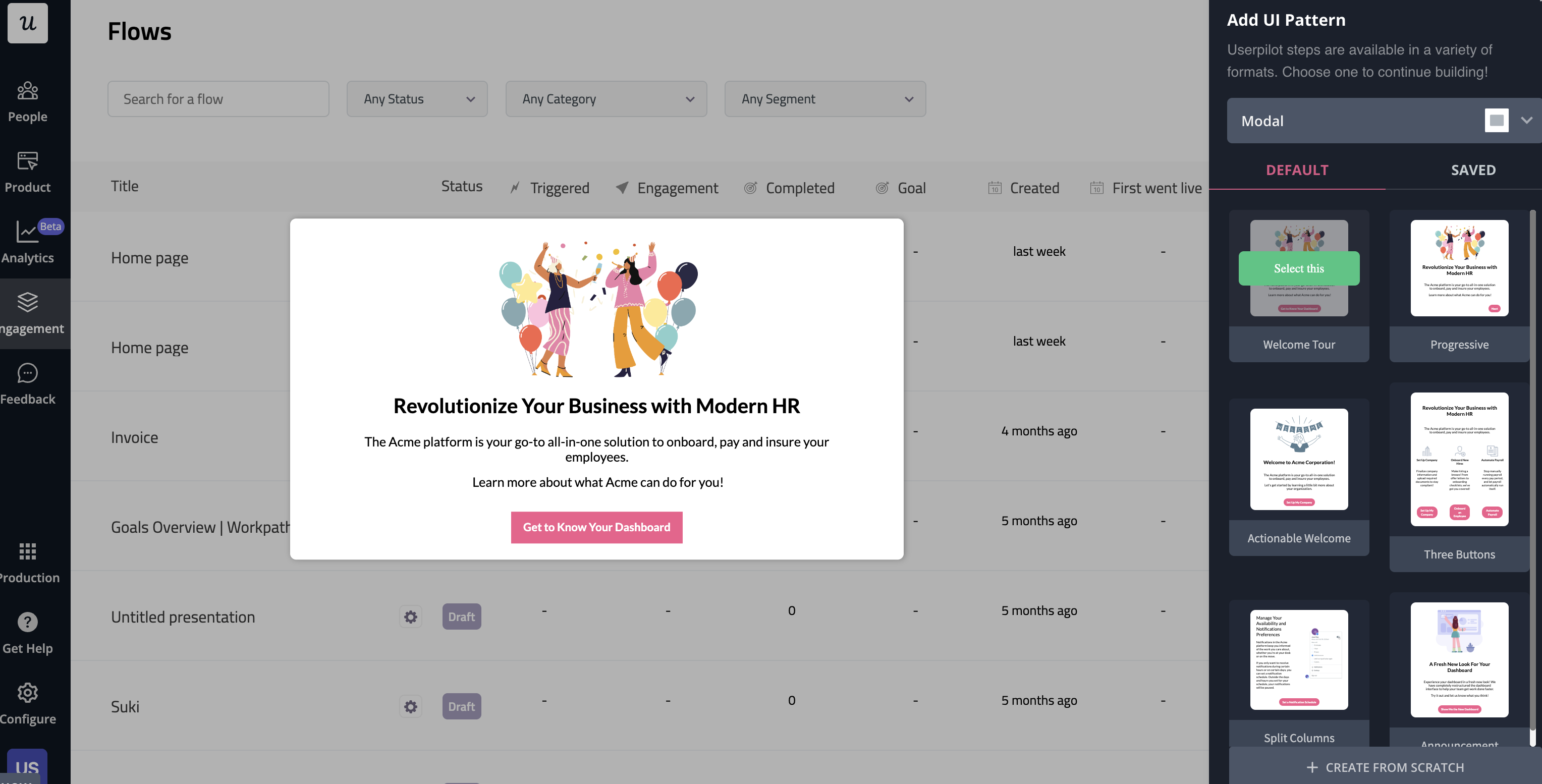
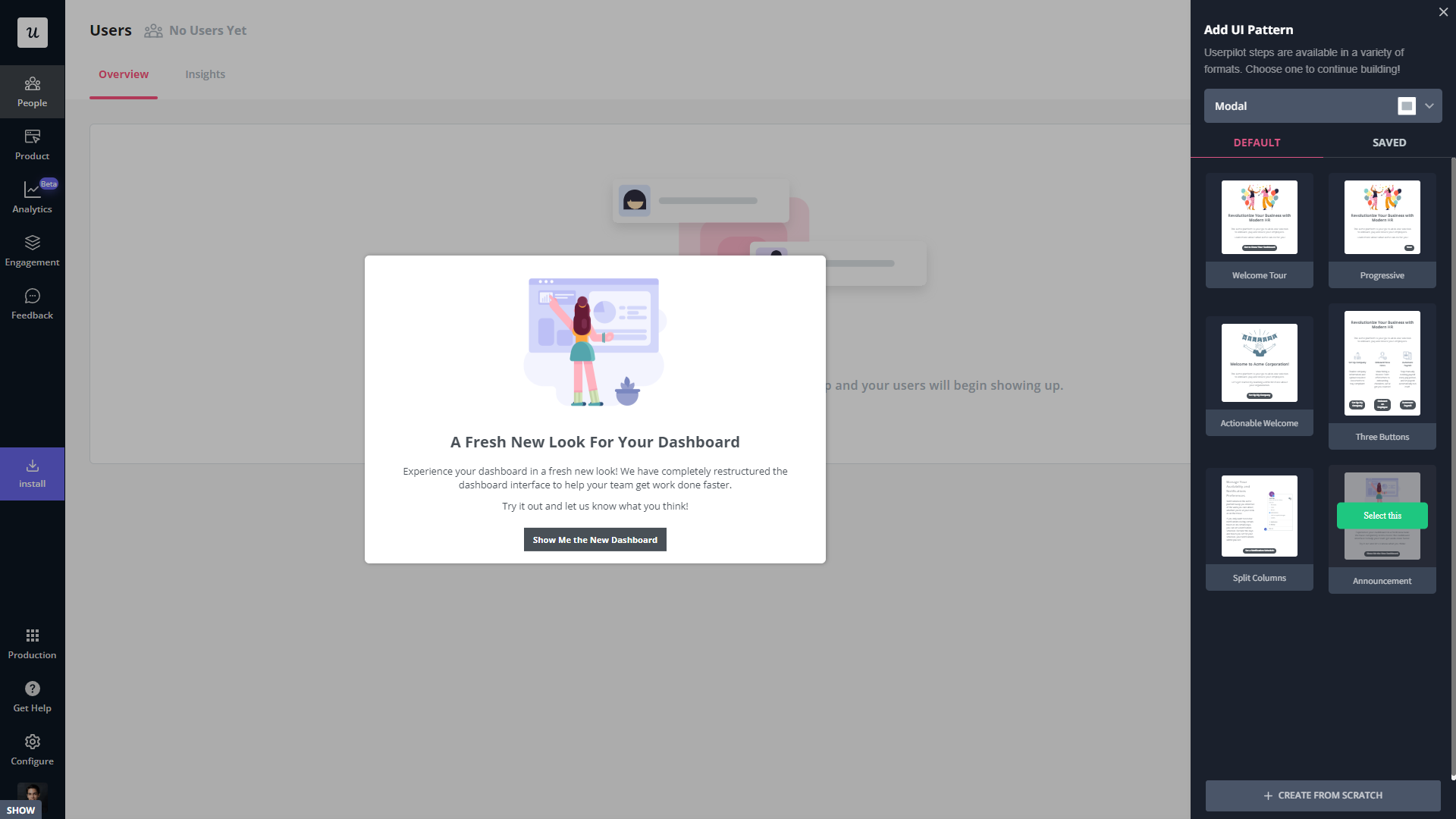
Here are the Userpilot UI patterns you can use for your in-app announcements:
- Modals: Userpilot has modal templates for specific use cases such as announcements, but you can also create a new design from scratch. You’ll be able to enhance your modals with emojis, images, and videos to make announcements as engaging as possible for your users.
- Banners: This UI pattern (which you can create with Userpilot spotlights) helps you announce new features, updates, or downtime without taking up the entire screen. You can also add blocks to your banners to insert emojis, media, input forms, or custom JavaScript functions.
- Slideouts: If you want your announcements to be less intrusive than modals but more obvious than banners, then you can add slideouts to your flows. Userpilot lets you add progressive slideouts, two-button slideouts, and slideouts that trigger a full-on welcome tour.
Userpilot’s tooltips
Tooltips are the most straightforward way to offer contextual information to users without interrupting their workflows. Userpilot lets you create tooltips as part of your in-app flows, attach standalone tooltips to individual features, and leverage the power of AI to streamline the process.
Here are the ways you can use Userpilot to create tooltips:
- Tooltip flows: Tooltips are one of the UI elements you can utilize when creating in-app flows. You’ll be able to edit the size, placement, and behavior of your tooltip as needed. You could also toggle the option to continue or dismiss the flow if a tooltip’s element can’t be located.
- Native tooltips: Userpilot spotlights let you create native tooltips that expand when users click on an element or hover over a feature. Since these tooltips are attached to the features rather than specific pages, they’ll show up anywhere that the element is present.
- AI assistance: Userpilot’s AI-powered capabilities help you create better tooltips in less time. You could use the writing assistant to create, shorten, or extend the content of tooltips and leverage automated localization to translate your flow’s tooltips to any of the 32 languages available.
What are the pros and cons of Userpilot?
Userpilot pros
As a full-suite digital adoption platform, Userpilot has all the features you need to onboard users, track analytics, and gather feedback from customers without writing a single line of code. Here are a few pros of using Userpilot as your product growth solution:
- No-code builder: Userpilot’s Chrome extension lets you build flows, add UI elements, and tag features without writing a single line of code.
- UI patterns: There are plenty of UI patterns to choose from when using Userpilot, such as hotspots, tooltips, banners, slideouts, modals, and more!
- Startup-friendly: Userpilot’s entry-level plan gives you access to all available UI patterns so you can hit the ground running.
- Walkthroughs and flows: Build engaging interactive walkthroughs and personalized onboarding flows that target specific segments of your user base.
- Self-service support: Build an in-app resource center to help users solve problems, customize its appearance to align it with your brand, and insert various types of content (videos, flows, or chatbots) to keep your customers satisfied.
- A/B testing: Userpilot’s built-in A/B testing capabilities will help you split-test flows, iterate on the best-performing variants, and continually optimize based on user behavior.
- Feedback collection: Userpilot has built-in NPS surveys with its own unified analytics dashboard and response tagging to help you retarget users. There are other survey types to choose from and you can even create your own custom survey.
- Survey templates: There are 14 survey templates to choose from so you can gather feedback on specific features or run customer satisfaction benchmarking surveys like CSAT and CES.
- Advanced analytics: Userpilot lets you analyze product usage data, monitor engagement on all in-app flows, and use the data to create user segments that are based on behaviors instead of demographics.
- Event tracking: Userpilot’s no-code event tracking lets you tag UI interactions (hovers, clicks, or form fills) and group them into a custom event that reflects feature usage.
- Third-party integrations: Userpilot has built-in integrations with tools like Amplitude, Mixpanel, Kissmetrics, Segment, Heap, HubSpot, Intercom, Google Analytics, and Google Tag Manager so you can share data between all the solutions in your tech stack.
Userpilot’s cons
Of course, no tool is perfect and there are a few cons to consider before choosing Userpilot as your user onboarding or product growth solution:
- Employee onboarding: Currently, Userpilot only supports in-app customer onboarding.
- Mobile apps: Userpilot doesn’t have any mobile compatibility which could make it difficult for developers with cross-platform applications to create a consistent user experience for both versions of their product.
- Freemium plan: There’s no freemium Userpilot plan so those bootstrapping their startup and need sub-$100 solutions should consider more affordable onboarding platforms like UserGuiding or Product Fruits.
What do users say about Userpilot?
Most users laud Userpilot for its versatile feature set, ease of use, and responsive support team:
I recently had the pleasure of using Userpilot, and I must say it exceeded all my expectations. As a product manager, I’m always on the lookout for tools that can enhance user onboarding and improve overall user experience. Userpilot not only delivered on these fronts but also went above and beyond with its impressive new features, unparalleled ease of use, and truly exceptional customer support.
What truly sets Userpilot apart is its outstanding customer support. Throughout my journey with Userpilot, the support team has been responsive, knowledgeable, and genuinely dedicated to helping me succeed. Whenever I had a question or encountered an issue, their support team was always there to assist promptly, going above and beyond to ensure my concerns were addressed effectively.
Source: G2.
Of course, other users are also kind enough to share constructive criticism regarding specific features like event tracking filters:
“The filtration while analyzing specific events is a little confusing. Understanding of custom properties and data management configuration could have been more organised.”
Source: G2.
Userpilot’s pricing
Userpilot offers flexible pricing based on your monthly active users (MAUs). Plans start at $299 per month for smaller teams and scale as your user base grows.
Below are the pricing tiers you can choose from:
- The Starter plan begins at $299/month (billed annually) for up to 2,000 monthly active users. It includes in-app user engagement, usage trend analysis, NPS surveys, and essential product analytics—ideal for mid-market SaaS teams getting started.
- The Growth plan offers custom pricing and adds advanced analytics, retroactive event auto-capture, in-app surveys, session replay, and more. It’s the most popular choice for growing teams that need deeper insights and scale.
- The Enterprise plan offers custom pricing and includes everything in Growth, plus bulk data handling, custom roles and permissions, SOC 2 Type 2 compliance, and enterprise-level support.

Conclusion
There you have it.
It should be easier now to make an informed decision whether Userlane is your go-to option for self service support. Ultimately, the best choice will depend on your product and current needs.
If you’re looking for a better alternative to Userlane for self service support, book a Userpilot demo today to experience firsthand how it can enhance your user experience and drive product growth!
Looking for a Better Alternative for Self Service Support? Try Userpilot