Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

What is a UX audit and why is it important?
A UX audit is a health check of your website or product’s user interface, meant to highlight any usability issues.
Regularly performing UX audits is important because they enable you to evaluate your existing digital product in an organized manner. The UX analytics results can produce astounding discoveries.
For example, you might find design issues that are lowering engagement or possible areas of improvement to easily boost conversion.
In short, a successful UX audit helps to understand the user’s perspective better, so you can refine your product design to increase user satisfaction.
A step-by-step guide to the UX audit process
There are no standardized steps on how to conduct a UX audit. This is because the audit process will be different for each company, varying based on their size, structure, work complexity, etc.
However, there are 6 basic steps that every thorough UX audit needs to have to make it a success.
Let’s dive deeper into what these steps are and how to go about them.
Step 1: Set business goals and objectives
Before diving into any type of UX research or audit, first, you need to know what you’re trying to accomplish. Essentially, you need to have a goal in mind for the user experience audit.
Goal setting helps narrow down what sort of data to collect and what metrics to track. Moreover, this helps define who the relevant stakeholders are in case you need to conduct any stakeholder interviews.
For example, let’s say your goal is to study a specific product’s adoption. Knowing this objective helps you understand what metrics to look at, such as feature adoption rate, active users, etc.

Step 2: Complete a heuristic evaluation of existing UX flows
In SaaS terms, a heuristic means a set of design best practices every digital product should implement to prevent usability issues.
A heuristic evaluation is when evaluators use these defined rules of thumb to measure the usability of your user interface.
To perform effective heuristic evaluations, we suggest you follow Jakob Nielsen’s 10 general principles for an interaction design framework. Here are the 10 usability best practices about key user flows to keep in mind:
- Communicate system status so users know what is going on.
- Use language familiar to the user instead of technical jargon.
- Make it easy to undo or leave an unwanted action.
- Follow industry conventions to maintain consistency in words and actions.
- Prevent errors by presenting a confirmation option before users commit an action.
- Promote recognition by making elements, actions, and options easily visible.
- Provide shortcuts to aid the efficiency of expert users.
- Aesthetic and minimalist design by focusing on the essentials.
- Keep error messages simple and include a constructive solution.
- Lastly, make sure help documentation is easily searchable.
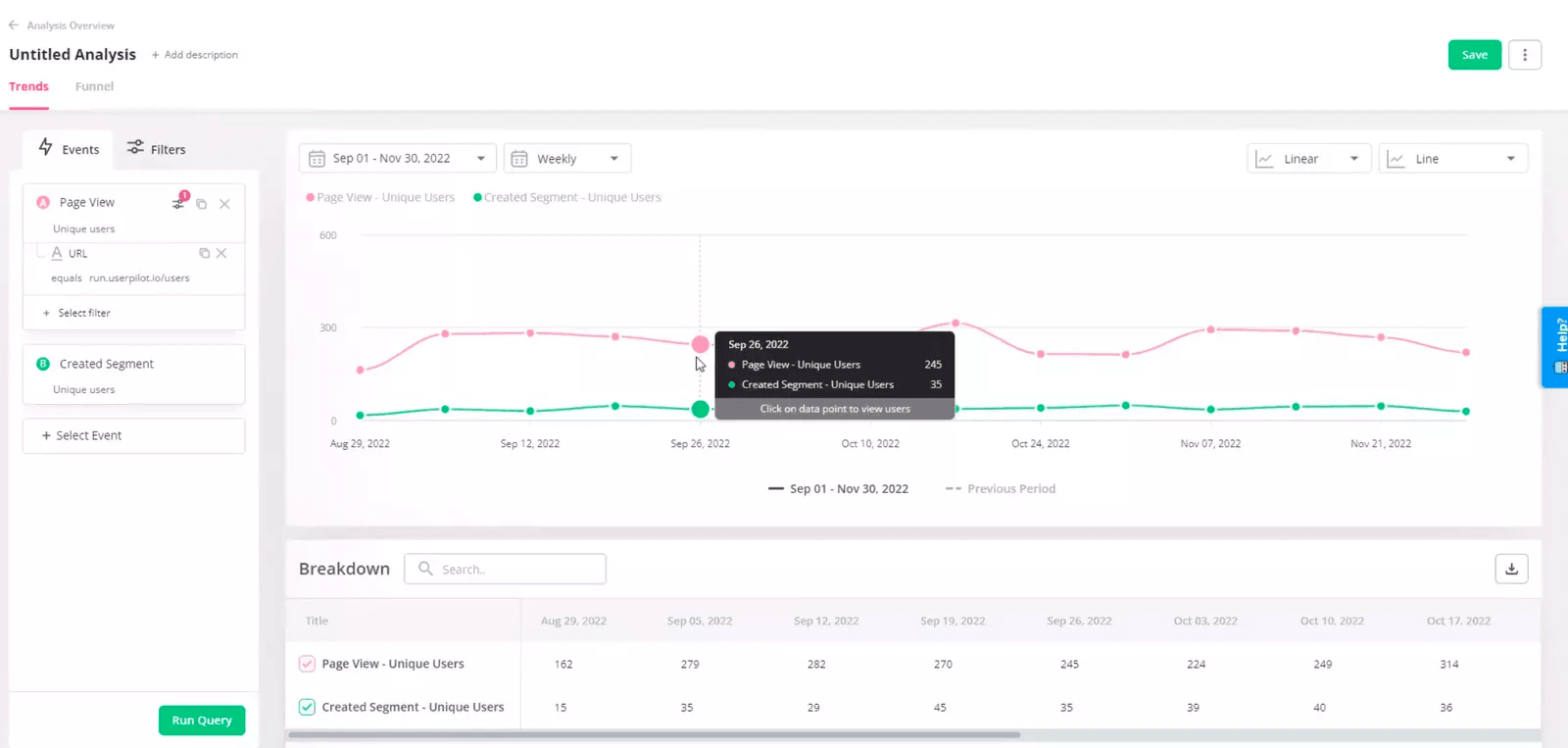
Step 3: Identify trends in user behavior
Different user personas interact with your product in unique ways. By studying the product usage across these user personas, you can spot trends among various segments.
For example, behavior analysis might highlight that some users are only engaging with a key feature after you introduce a tooltip about it.
This means that the previous UX design is confusing, leading users to ignore the feature altogether. So the analysis helps uncover a UX design flaw that needs to be changed.
Step 4: Dig deeper into trends with qualitative data
Relying solely on quantitative data for your UX audit is not enough. You also need to employ other qualitative methods to understand the “why” part of explaining behavior trends.
Here are the most effective analytics tools and methods used for analyzing qualitative data:
- User surveys and interviews
- Usability testing
- Session recordings
- Product analytics data
Let’s dive deeper into these methods and learn how to implement them.
User surveys and user interviews
To get direct insights into the user experience, trigger surveys at relevant touchpoints throughout the user journeys.
You can also invite users for interviews. This not only helps make the user feel heard but also enables you to collect much more in-depth information.
Usability testing
Usability testing is a UX audit method used to uncover design issues and areas that need improvement.
To conduct usability testing, you get a group of participants and see how the users interact with your product or specific features.
There are several tried-and-tested ways of performing usability testing, all of which we discuss below:
- Card-sorting: Place concepts on cards, then let the participants group and categorize the cards. This method helps hypothesize how content should be arranged in your product.
- Five-second test: Show a portion of your product to users for five seconds only. Then interview them to gauge their initial reactions in terms of product usability and design.
- Guerilla testing: Visit any open area, like a coffee shop, and ask randomly selected people to test and give actionable feedback on your product prototype.
- First-click testing: Track if users can identify where they need to navigate to complete a specific action or task. In other words, do users stay on the happy path, or do they get pain points?
Session recordings
As the name implies, session recordings are records of users interacting with your product.
These screen recordings capture all the movements, mouse clicks, scrolls, and other actions users perform as they engage with your website or app.
Session recordings are greatly beneficial as they show how users navigate your product. More importantly, they also highlight pain points where users hesitate or get stuck.
Heatmaps
Heatmaps are visual, color-coded representations of user reactions on various points and pages of your website or product. There are 4 main types of heatmaps that all product managers should know:
- Scroll tracking
- Eye tracking
- Feature tracking
- Mouse tracking
Heatmap analysis can help reveal poor user experience and areas where UX improvements are needed.
For example, through mouse tracking, you can identify dead clicks. Dead clicks are caused by elements on your page that look like buttons but aren’t. Users click on them expecting a specific action but get nothing in return except increased friction.
Similarly, you can also discover the positives, such as the most captivating areas on a specific page. These areas get the most attention from users; therefore, you should pay special attention to them as well.
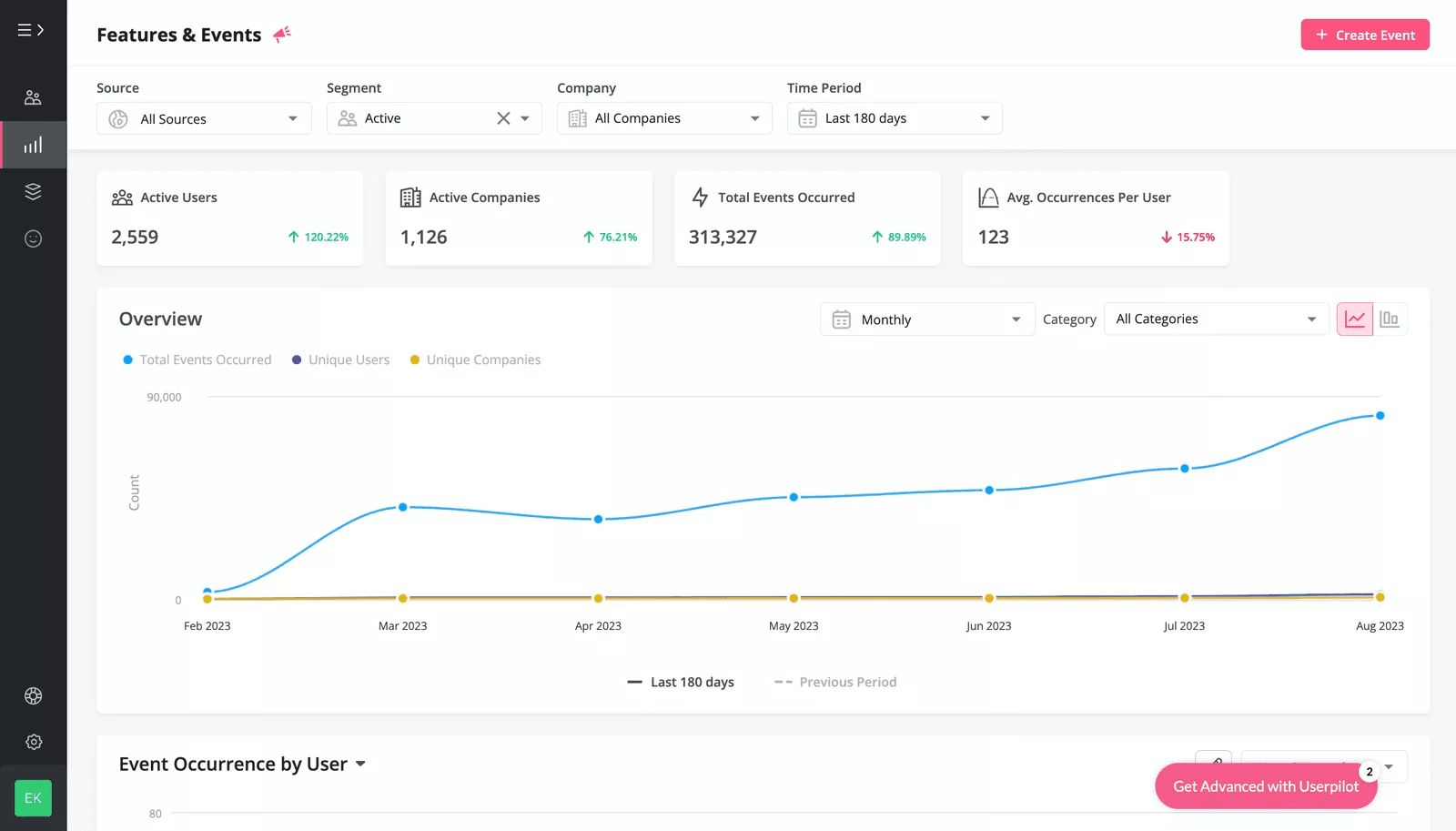
Product analytics data
Lastly, there’s product analytics data, which consists of several metrics related to your website or product’s performance and usage.
Some of these metrics include the number of page visits, clicks, events that occurred, and unique users.
Step 5: Identify opportunities to improve your user flows
Once you’ve collected all the relevant data, the next step of a UX audit is to review and analyze everything. It is during this analysis and UX review that you will identify possible improvement opportunities.
For example, your data might show that users are loading your resource center page, but not searching for anything, just bouncing. Further analysis reveals that the magnifying glass search icon is rarely engaged with.
The conclusion: Users probably can’t find the search icon, so they leave the page frustrated. You can easily make a product improvement by changing the size or location of the search icon accordingly.
Step 6: Compile findings into a UX audit report
The last step every effective UX audit should have is to summarize all the data gathered into one report.
Include any valuable insights in the audit report as well. Also, mention the various research methods used so that next time, you already know what worked well for you.
Compiling the findings into one common place makes it easier to share with your colleagues, to ensure that you are all on the same page.
Essential tools for conducting UX audits
There are several great UX audit tools available that you can use to your advantage. These tools perform a wide array of functions, such as tracking user behavior or conducting usability testing.
Let’s look at what these tools are and which one suits your specific UX audit needs.
Userpilot for in-app user behavior analytics
Userpilot is a product analytics software that lets you understand user behavior across the product journey.
The cloud-based product gives you access to a ton of tools, ranging from feedback collection to sentiment and trend analysis. Typically popular among customer success or sales teams, the product is also useful for studying in-product engagement and conversion rate optimization.
Here are some of the key tools you might find useful for your UX audit:
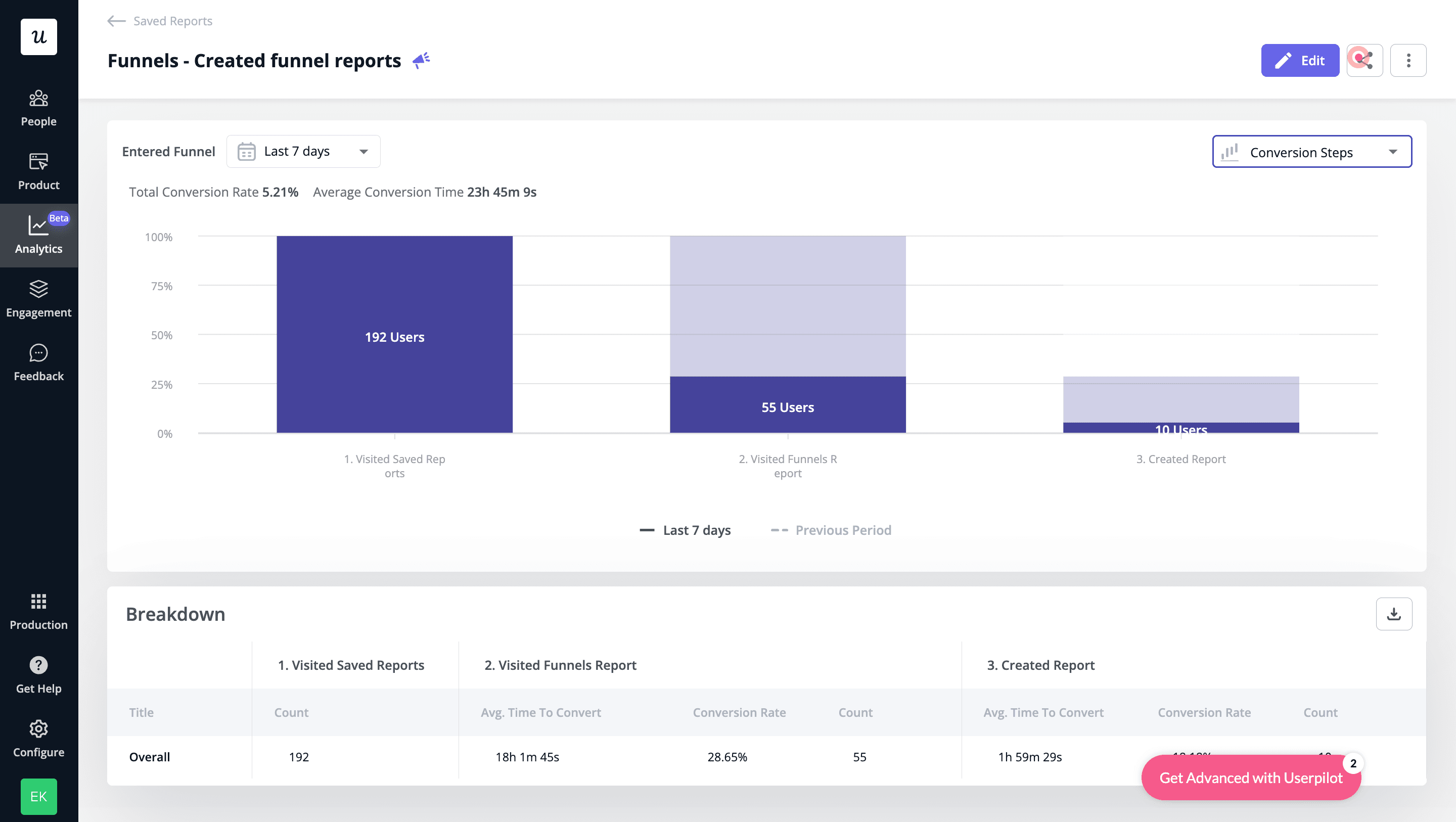
- Funnels: Whether it’s the conversion funnel or the retention funnel, you can analyze them both. Create funnel analysis reports to identify where and why users are dropping off.
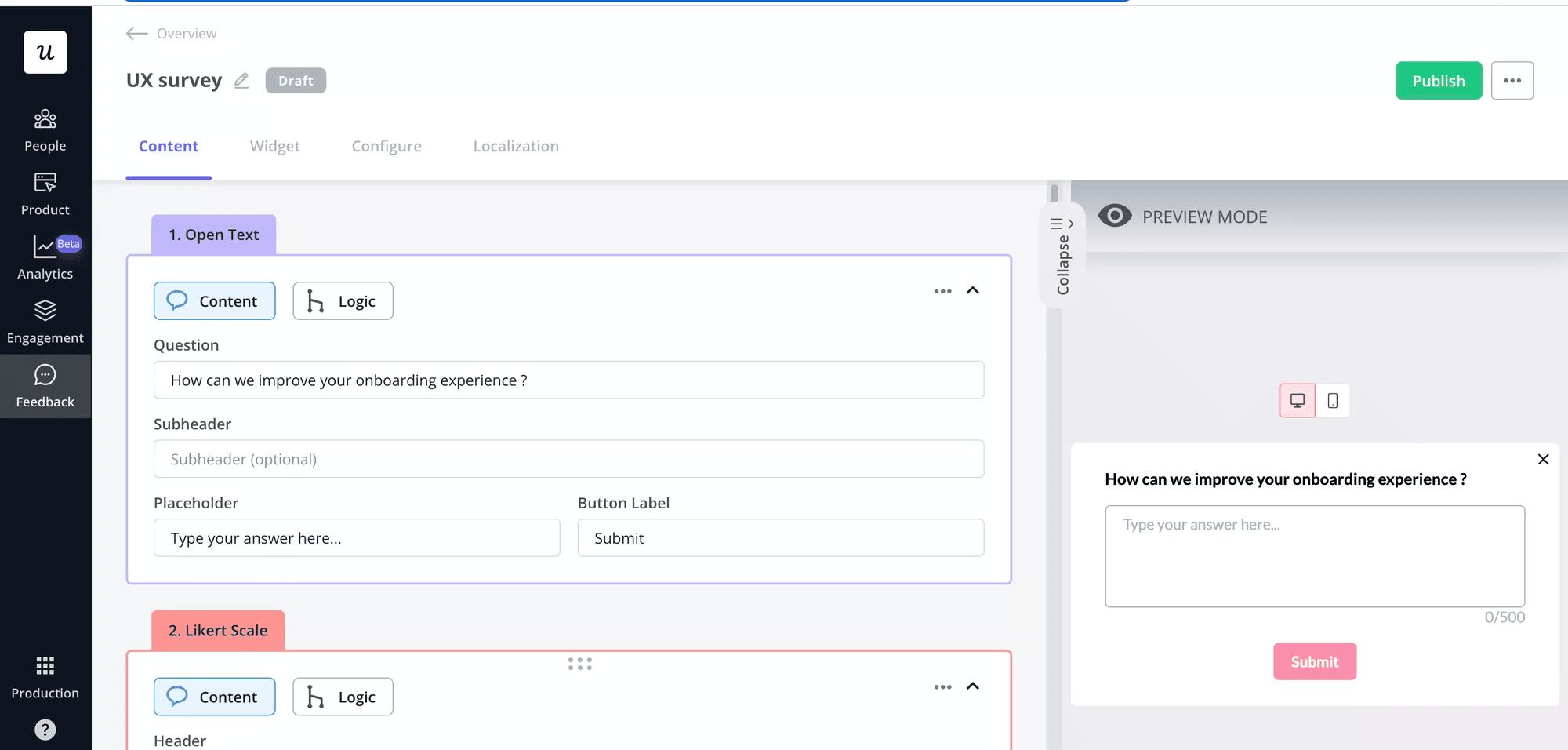
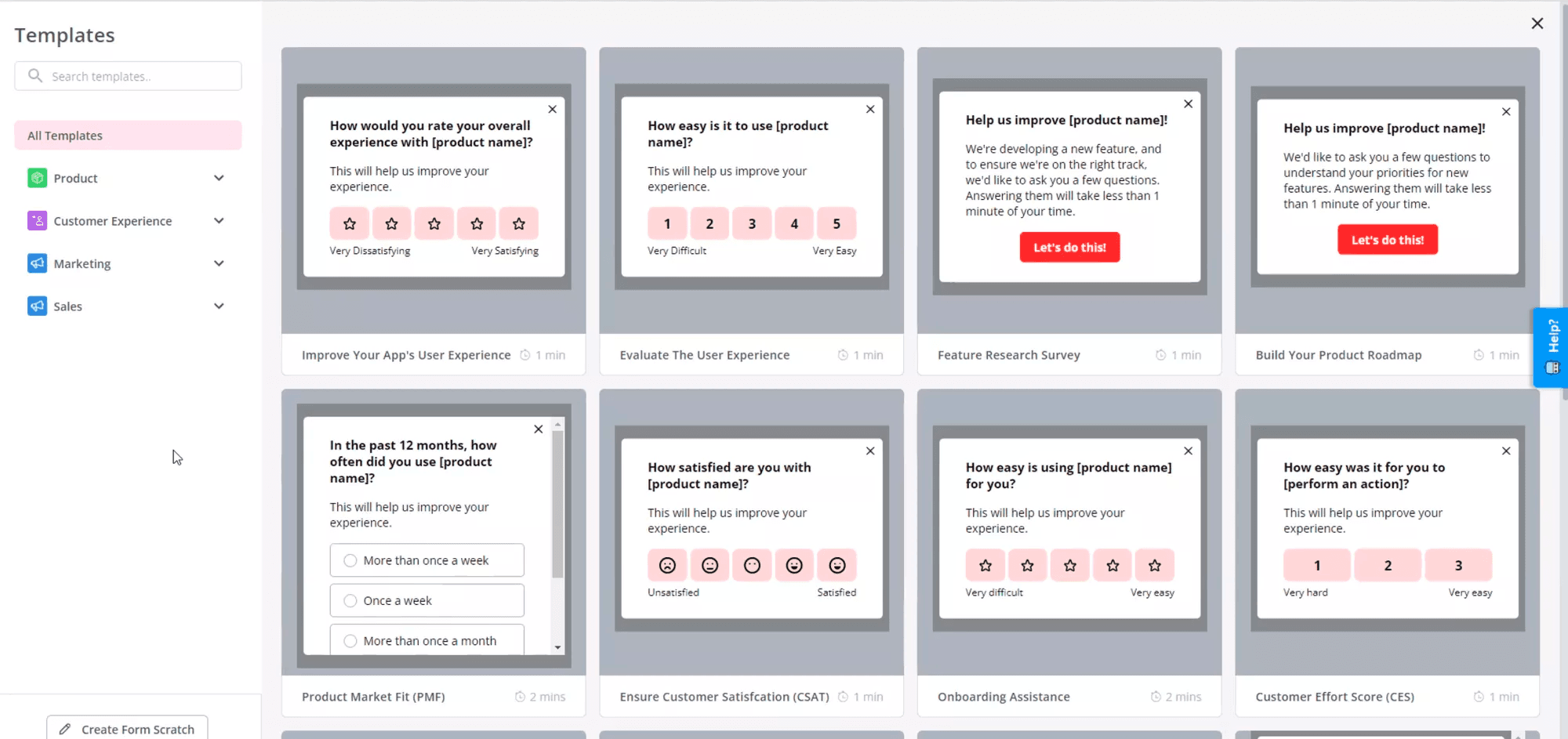
- Code-free in-app surveys: Create and trigger in-app surveys, either from scratch or from a list of templates, to collect feedback from users.
Google Analytics for web and mobile analytics
Google Analytics is a universal analytics service from Google that provides basic analytics tools and statistics.
Typically, you may have heard of the tool being used for marketing purposes and optimizing search engine rankings. However, it also covers some functionalities relevant to UX audits and user research.
For example, Google Analytics tracks and reports website and mobile app traffic and user engagement events. The tool also provides conversion and purchase-related data and funnel analysis capability.

Hotjar for qualitative analytics
Hotjar is a product experience insights platform, meaning it offers tools to help you attain a deeper understanding of user behavior.
Most of the functionalities offered by Hotjar are restricted to qualitative analytics, as expected. These include customer surveys and interactive heatmaps. There is also the additional capability of conducting stakeholder interviews.

UserTesting for usability tests
Lastly, there’s UserTesting, a platform designed for collecting rapid feedback about any user experience.
The platform offers usability tests, card sorting, and live stakeholder interviews. You can also store actual video recordings of your users discussing their experience with your product and their digital interactions.

Conclusion
Knowing how to conduct a well-designed, holistic UX audit is a skill set every product team needs to have. Such an audit can help uncover and resolve interface and design friction areas promptly – before they lead to increased churn.
Just remember to follow the step-by-step UX audit guide from above, and you’ll be able to uncover valuable insights in no time. Next stop: delivering an exceptional user experience!
Want to get started with your own UX audit? Get a Userpilot Demo and see how you can reduce user friction.