Chameleon for Product Experience: Features, Pricing, and Review20 min read
Get The Insights!
The fastest way to learn about Product Growth, Management & Trends.
Is Chameleon a good choice for product experience?
- Chameleon is a good choice for Product experience and it comes with features such as user segmentation, interactive walkthroughs, onboarding checklist, and in-app resource center.
- Despite its strong performance when it comes to creating personalized and highly customized user experiences, Chameleon is not the most competitive tool when compared to similar products.
- Here are three reasons why you might need to look elsewhere:
- You are on a budget: To get access to all the needed tools for proper onboarding and adoption, you need to pay for the higher plans that can get expensive.
- Requires CSS knowledge: Custom CSS works by targeting specific elements of Chameleon Experiences to change their styling. However not all users have an idea what CSS is all about, so, you need to be technically savvy.
- Analytics are not advanced: Chameleon doesn’t pose of robust analytics features like Userpilot does. You might want to consider another tool if you need accurate product and user analytics, without paying for additional tools.
- If you’re looking for a better option for Product experience, Userpilot exceeds both functionality and value for money compared to Chameleon. Ready to see Userpilot in action? Schedule a demo today to explore its powerful Product experience capabilities firsthand.
Must have features of product experience tools
The right tool will help creating and optimizing product experiences a breeze. Here are the essential features that such tools must have:
- Streamlined onboarding: Simplifies the introduction of your product to new users with automated walkthroughs, tailored in-app messages, and feedback-driven engagement.
- Customer segmentation: Allows for customized interactions tailored to different user groups for optimal experiences.
- Direct user feedback: Utilizes in-app surveys to gather insights on user sentiment and satisfaction regarding the product experience.
- Product analytics: Helps identify user behavior trends and patterns for better decision-making.
- Integration capabilities: It should seamlessly blend with your existing technology. The more it can integrate, the more valuable it becomes.
- A/B testing: This allows you to compare two versions of a product flow to determine which produces the best results in terms of optimizing product experiences.
- Scalability: As your business grows, the platform should adapt accordingly without causing significant costs or operational hiccups.
Chameleon features for product experience
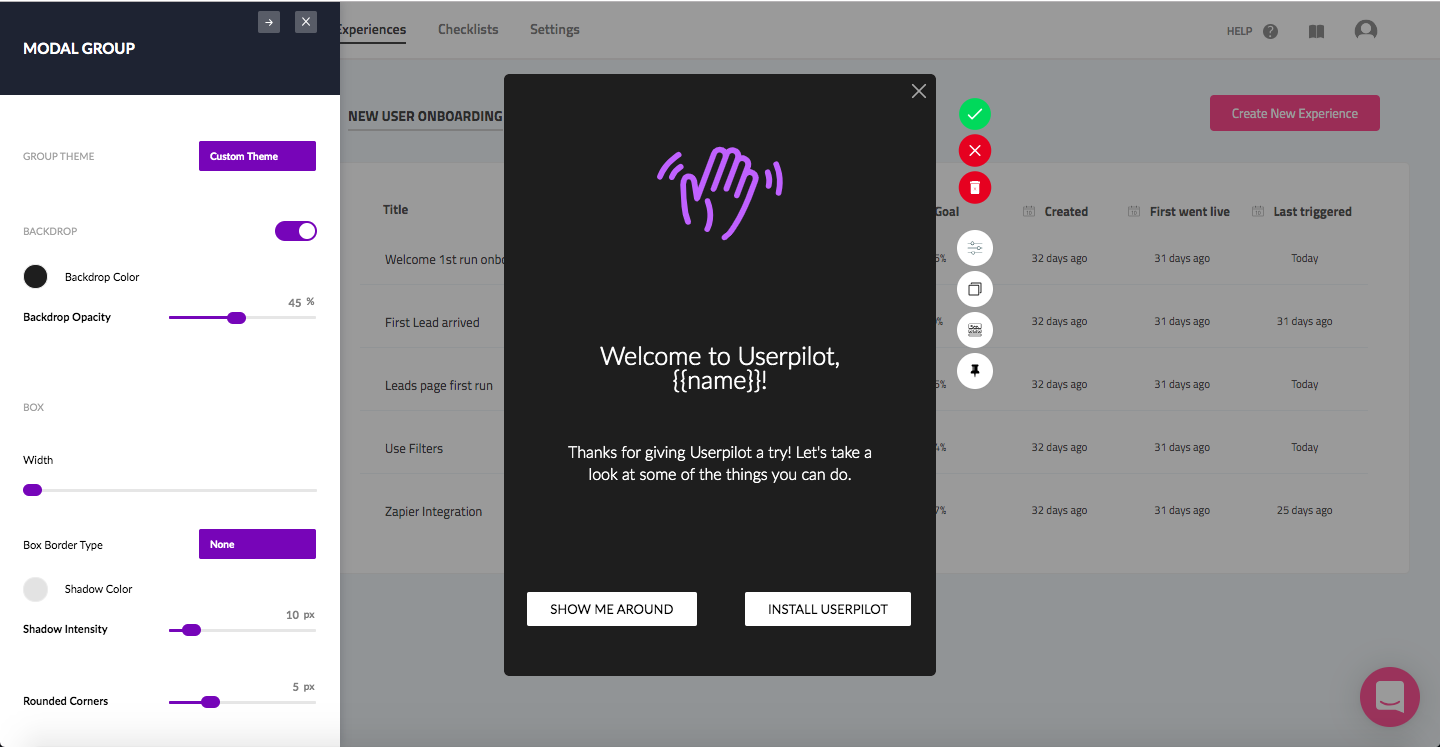
Users expect to be shown the red carpet with a welcome tour for your product. Chameleon helps you create welcome tours that gets users beyond their first “Aha”.
Here are some features of Chameleon for new user onboarding:
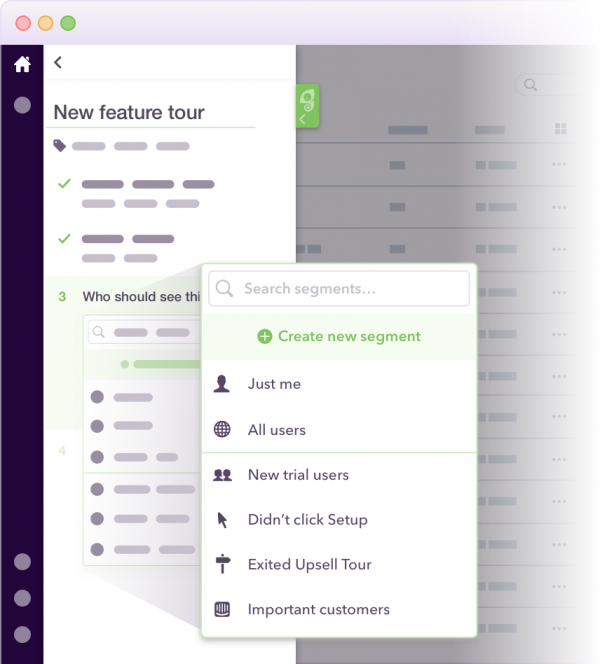
- Segmentation: You can use custom segments to show a sequence of your product tours over time. The hyper-targeted onboarding flows are tailored to your users’ needs. Here’s a short example of what the tour session can look like:
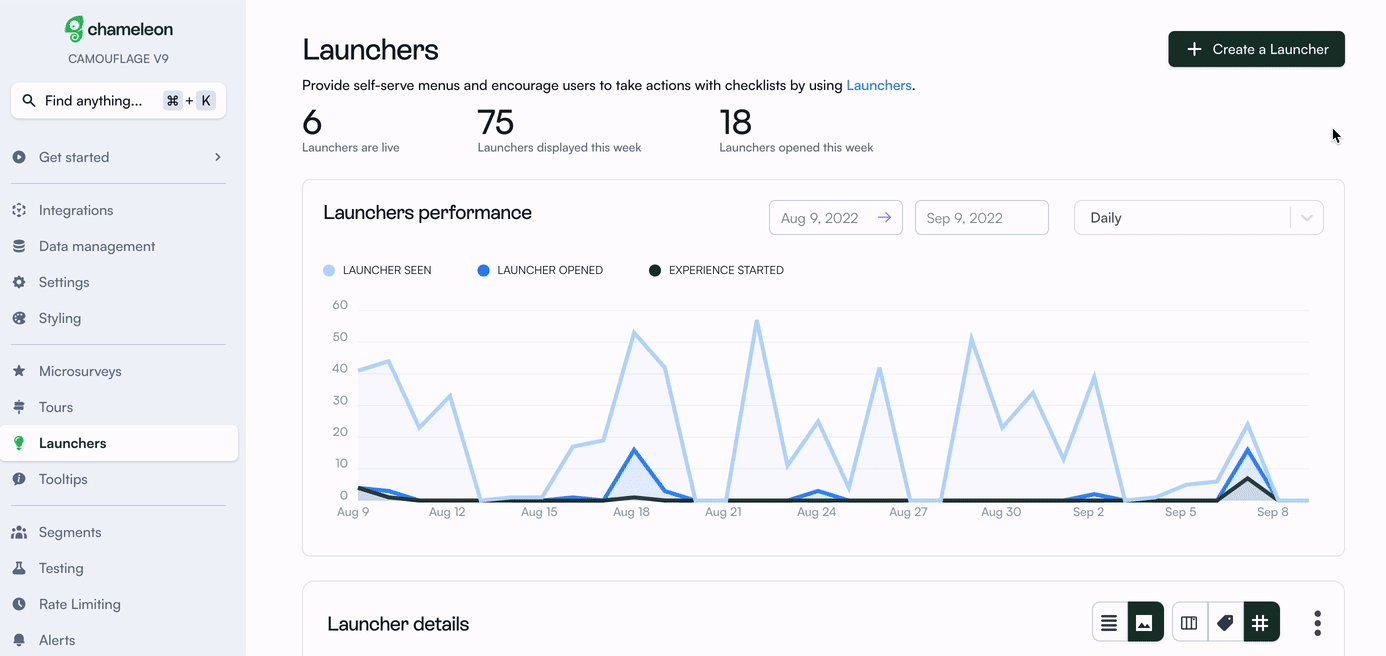
- Clear Analysis: Easily assess and optimize your user onboarding tours with real-time data.
- Launchers: Build onboarding checklists, including items like Loom videos and knowledge base articles to help users unlock more value.
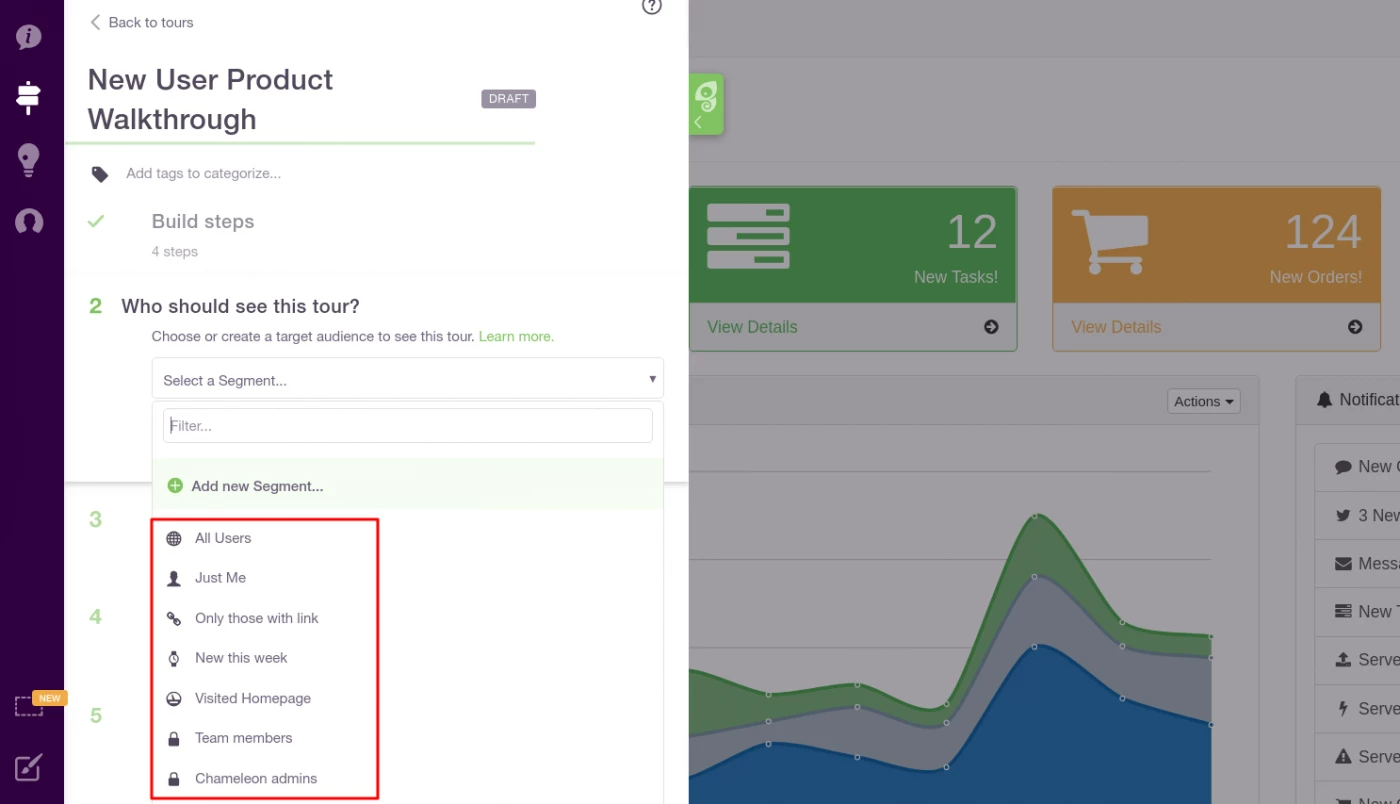
- Customization options: Enjoy fine control over where the onboarding flow appears, choose who sees it, and define how users can interact with it.
Spoiler alert: when you subscribe for the Starter plan, you get access to just one launcher which is very limited for many onboarding use cases. However, you get unlimited access when you pay an extra $971 for the Growth plan.
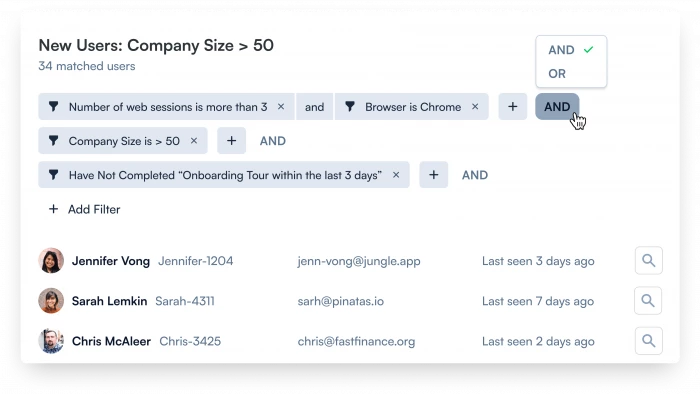
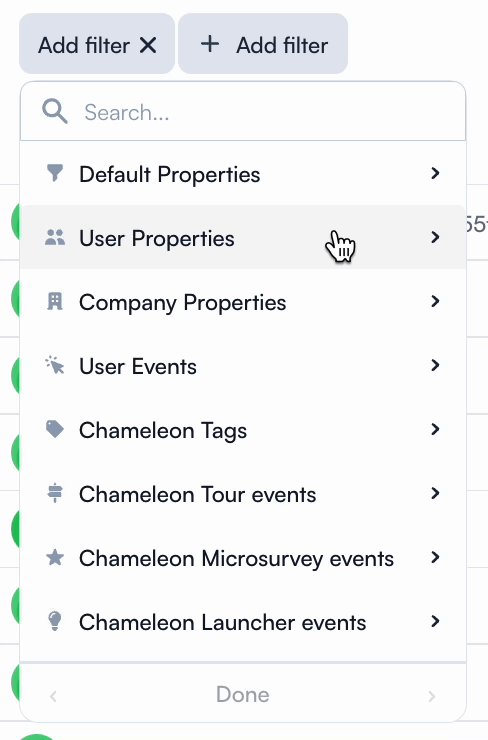
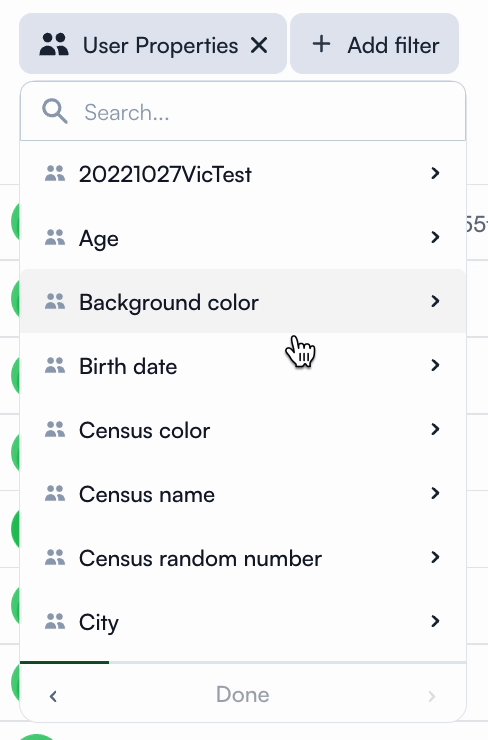
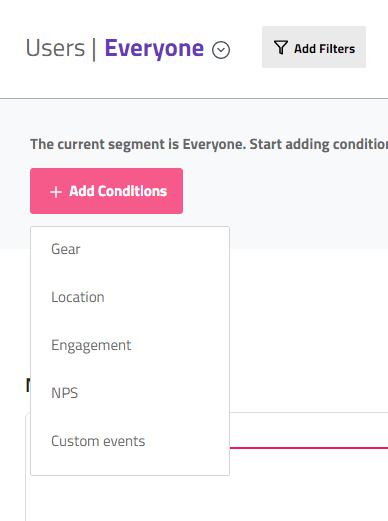
Chameleon’s user segmentation
“Chameleon has really helped us in combination with Segment to put the right offers in front of the right members at the right time. Before, we didn’t have the capability to build, target, and deliver on-site messaging to complex member audiences quickly and easily.”
Nate Wallingsford, Head of US Marketing Operations & Optimization.
Here’s a brief overview of Chameleon’s functionality in relation to segmentation:
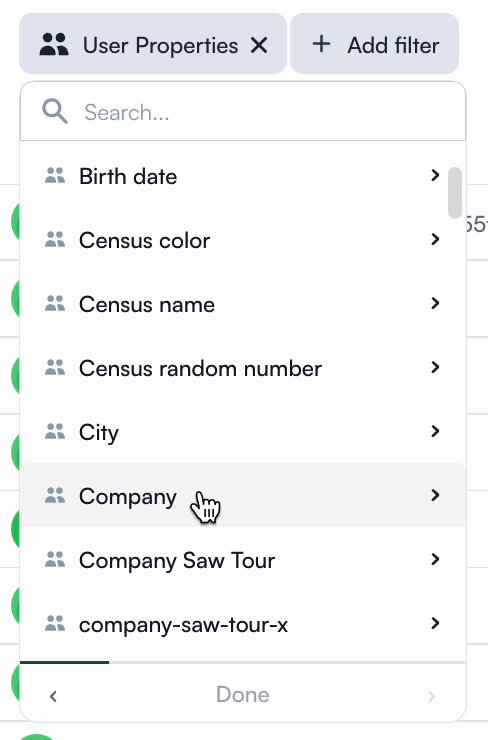
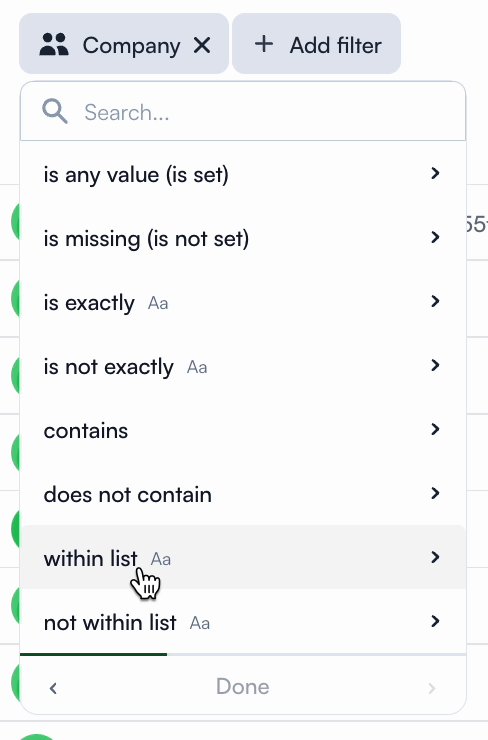
- Target users with precision: Import or create user segments from Heap or Mixpanel.
- Power up user attribute data: Send user properties and attribute data to and from Chameleon.
- Experiment freely with A/B tests: Leverage segmentation to test the effectiveness of experiences.
Chameleon’s interactive walkthroughs
Interactive walkthroughs are interactive and dynamic product experiences that help users understand a product’s value and functionality. With Chameleon, you can deploy interactive product walkthroughs without writing code.
Here’s a brief overview of the functionalities of Chameleon as it relates to interactive walkthroughs:
- Contextual targeting: You can start with targeting the most common user personas or journey stages and then build variations of the walkthrough for other cases. Leveraging user data from your product analytics, CRM, or Chameleon itself, you can deliver walkthroughs to specific segments of users.
- On-page triggers: Triggers allow you to interact with your users based on actions they’ve just taken in your product. You can customize when and how your experiences appear, aligning messages with user intent. With triggers, you can boost upselling by showcasing unavailable features in your user’s plan, introducing potential with a different plan.
- Gamification elements: You can encourage users to explore by awarding points for trying different features or completing tasks with Chameleon gamified badges and confetti.
Chameleon’s onboarding checklist
Wes Bush, Author of Product-Led Growth, when asked why he loves user onboarding checklists, said:
Checklists are one of my little “hacks” to double conversion rates. To put it simply, if you want to increase your activation rate, start using checklists.
Here is what you will get with Chameleon:
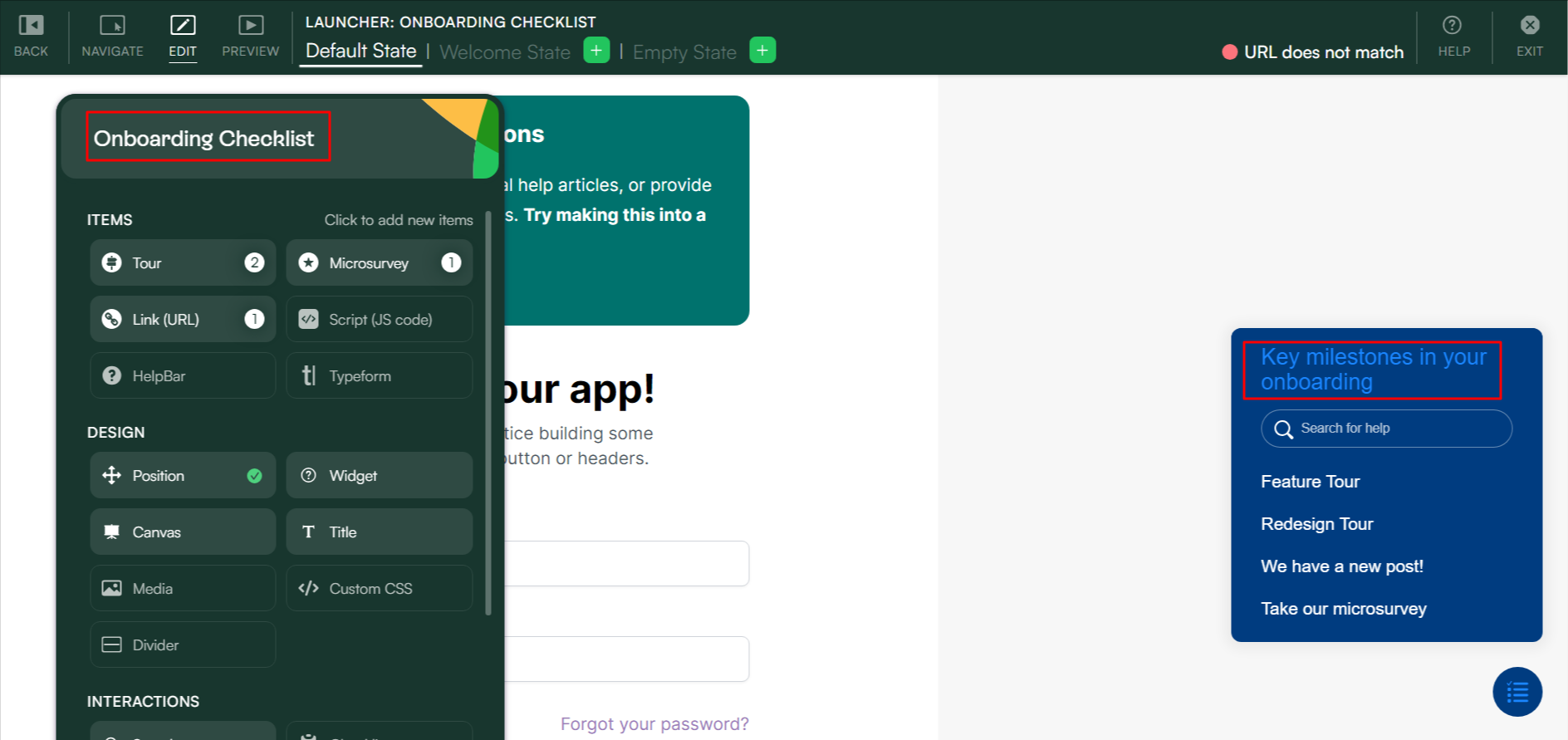
- Segmentation: Chameleon offers a robust segmentation and targeting feature that empowers you to categorize users effectively according to their unique characteristics, behaviors, or attributes. This sophisticated functionality enables you to deliver highly personalized onboarding checklists that are specifically tailored to meet the individual needs of each user.
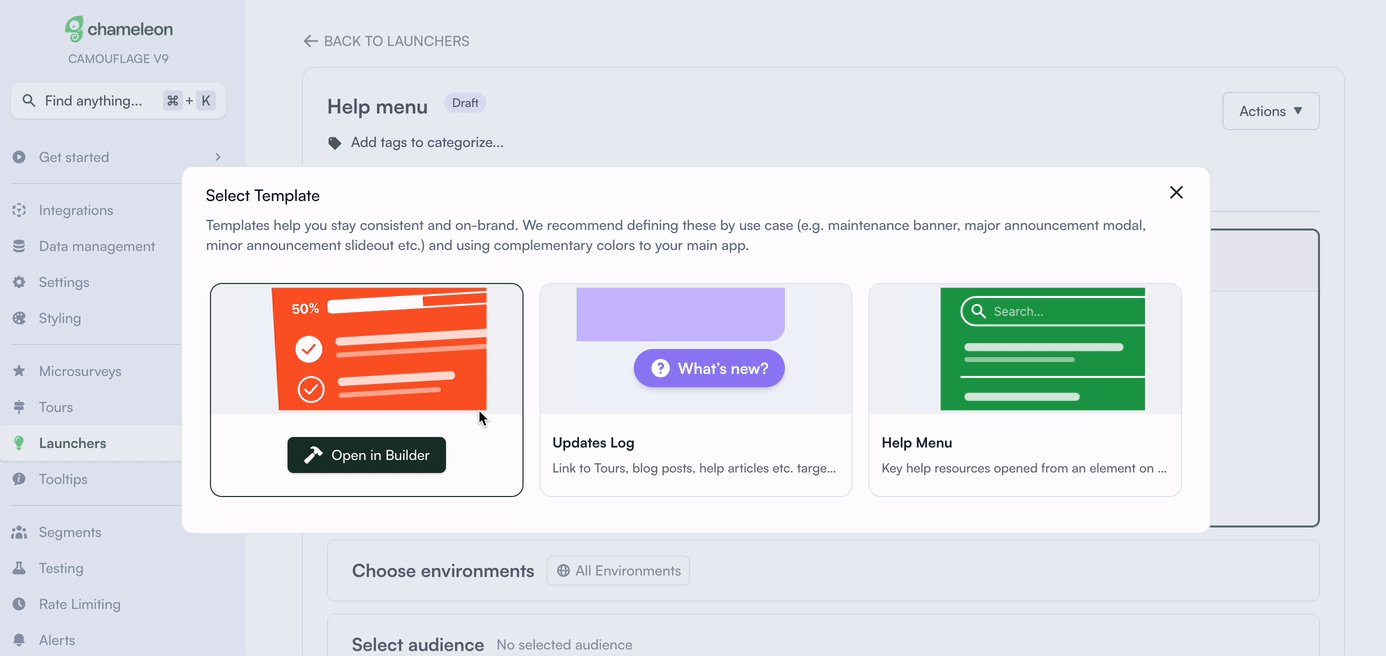
- Onboarding checklist template: Chameleon offers a range of pre-designed checklist templates that can be easily tailored to meet your specific needs. These templates serve as a valuable resource for creating comprehensive onboarding checklists, guaranteeing a standardized and well-organized onboarding experience for every user.
- In-app analytics: You get a comprehensive suite of real-time analytics and user engagement data, empowering you to effortlessly track and analyze user progress as they navigate through the onboarding checklists.
Chameleon’s in-app resource center
Chameleon, unlike Userpilot, doesn’t offer a self-service resource center where users can access multiple guides and tutorials or contact support.
It does provide launchers that are similar but more restricted. A launcher can be a checklist or a list of resources, but it can’t be both.
Also, with Chameleon’s Document360 integration, you can connect your help documentation to HelpBar and enable users to access it when they need answers.
What are the pros and cons of Chameleon?
Chameleon’s pros
From a wide array of features to aesthetic UI patterns that can create any flow no matter how customized they need to be, Chameleon is no doubt a powerful tool for scaling product adoption.
It works in a similar way to Userpilot and offers similar features: styling, analytics, templates, goals, A/B testing, and checklists.
Let’s look at the pros of using Chameleon:
- Intuitive no-code builder: Chameleon comes with an easy-to-use Chrome Extension builder.
- Engaging tour guides: Build interactive tours to onboard users, announce features, and create other customer in-product experiences using simple steps.
- Good range of in-app messaging and UI patterns: Easy to create custom modals, slide-outs, tooltips, hotspots, launchers (checklists or resource hub), and more.
- Full two-way and deep analytics integrations: Chameleon fits into your stack, and easily connects with your favorite tools to send data to, and from Chameleon. It offers the deepest integrations, with analytics tools, CRMs, and more.
- Effective segmentation and targeting system: Leverage user data and experiences to structure effective marketing messages and tour guides for a specific target audience.
- Advanced A/B testing: Drive continuous improvement of in-app messages and define the ideal user experience with precise A/B testing.
- Rate limiting: No user wants to be overwhelmed with multiple product tours, in-app messages, and tasks. With rate limiting, you can reduce the number of user experiences — one step at a time, with clarity over speed.
Chameleon’s cons
While Chameleon is a deep production adoption tool with an array of great features, there are still some downsides. Here are the main cons of the tool:
- Not entirely no-code: Early on, we stated that Chameleon can be used without code. True. But it is not a completely no-code tool. You’ll need the help of a technical-savvy employee in your team to sort out some build-up as the learning curve is steeper.
- Hard-to-use interface: The new UI is a bit harder to use (a lot of clicking), and there can be minor bugs here and there.
- Limited experiences: There are some limitations to the user onboarding flows. For instance, you can’t run multiple in-app experiences at the same time, as you can in Userpilot.
- Pricey: The Startup plan is quite expensive (starts at $349/mo for 2500 MAU and includes just one launcher). This means you need to go for the Growth plan, where you pay more but save more at the same time.
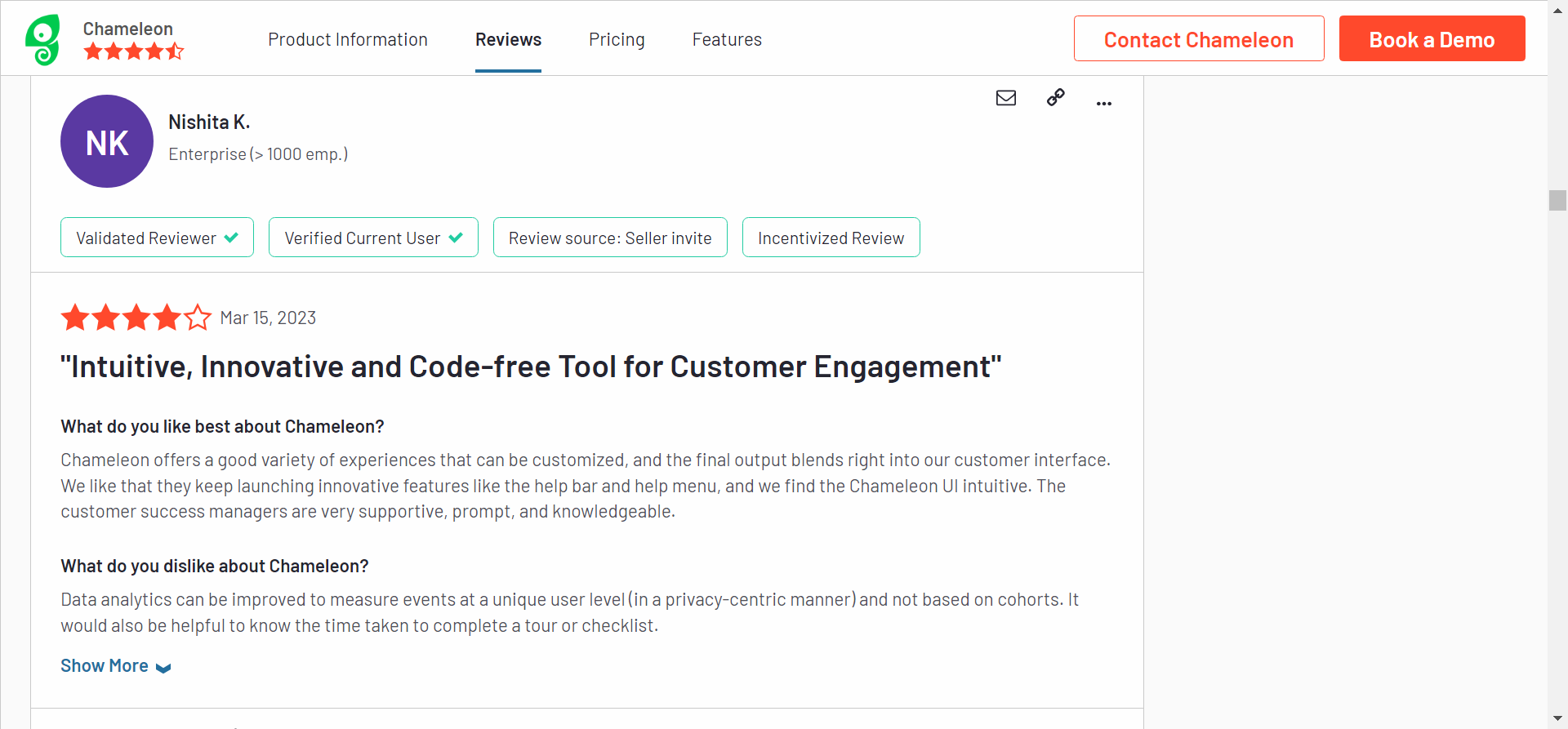
What do users say about Chameleon?
Flexible, purpose-fit, intuitive, code-free (debatable), cool tools — so many great adjectives to describe the quality of Chameleon by its users.
Below are some good reviews by Chameleon users:
Chameleon offers a good variety of experiences that can be customized and the final output blends right into our customer interface. We like that they keep launching innovative features like the help bar and help menu, and we find the Chameleon UI initiative. The customer success managers are very supportive, prompt, and knowledgeable.

The UI Itself is difficult to learn. There are hidden actions or language that is unintuitive on most pages. One example – It took me probably 20 minutes to figure out how to turn rate limiting off – our tour names can be long sometimes, so the trash can icon was out of frame to the right and the left-right scroll bar was out of frame at the bottom of my screen. When the tours are displayed. there doesn’t seem to be a uniform set of rules. They’re alphabetized on the rate limiting page, but organized by priority on the tours page. We also have a ton of old tours that have been unpublished but they still show up in the lists. I wish those were filtered to a second tab. Creating custom audiences could be streamlined as well.
Chameleon’s pricing
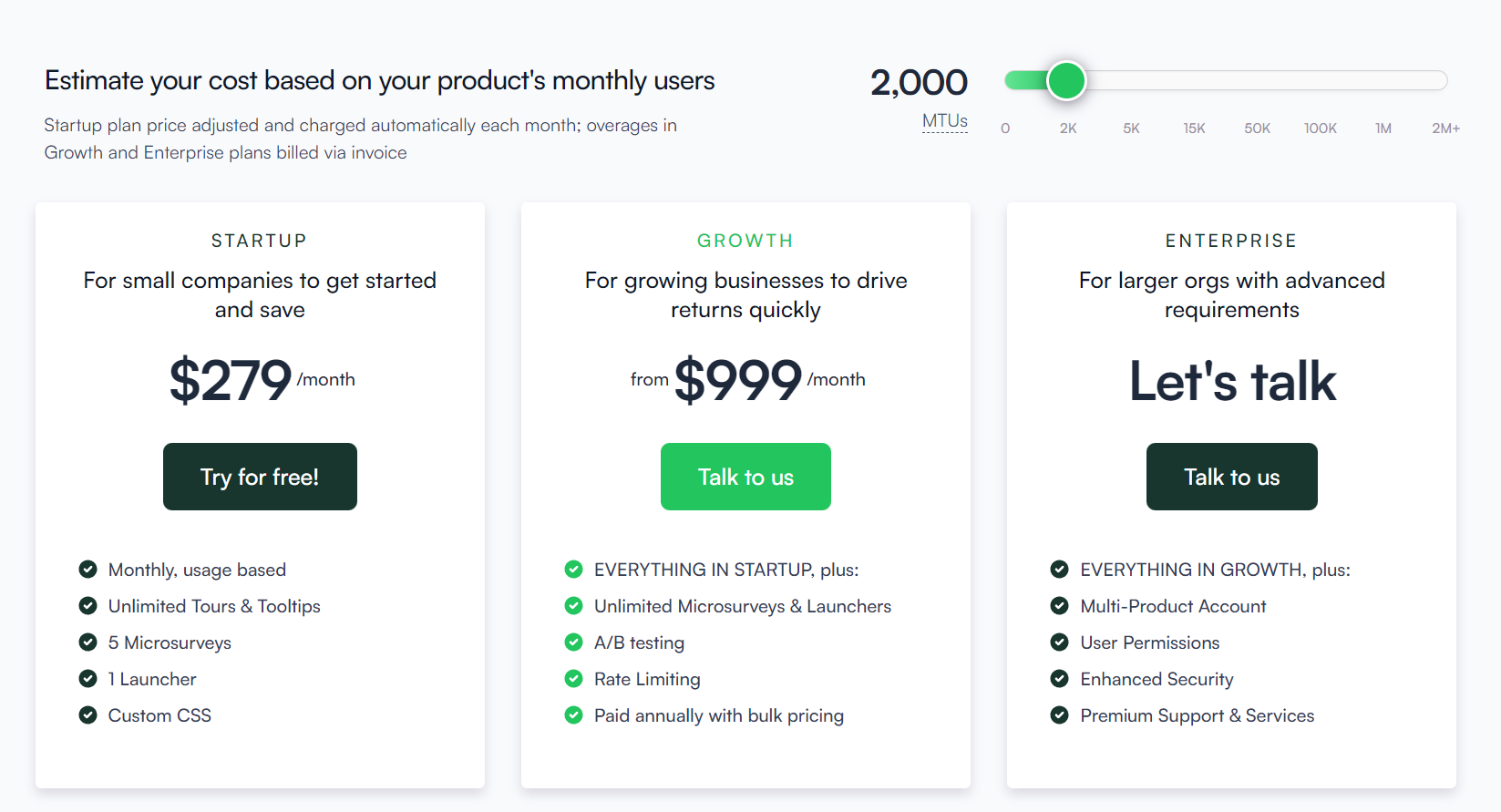
Chameleon’s pricing is based on your product’s monthly users. From the Startup plan (for small companies to get started and save) to the Growth and Enterprise plans (for larger organizations with advanced requirements) billed via invoice.
Here’s an overview of the pricing plans, and features of each plan:
- Startup plan: For small companies to get started. Fee: $419/month, billed Monthly, usage-based, Unlimited Tours & Tooltips, 5 microsurveys, 1 Launcher, Custom CSS.
- Growth plan: For growing businesses to drive returns quickly, from $1350/month. Everything in the startup plan, plus: unlimited microsurveys & launchers, A/B testing, and rate limiting is paid annually with bulk pricing.
- Enterprise plan: For larger organizations with advanced requirements. The fee for this plan is not stated on the website rather, you get to talk to the team. You get everything in the growth plan, multi-product account, user permissions, localizations, and SSO/enhanced security.
The Growth plan seems to be the real deal because of the exciting features that can boost your product marketing. For example, you can’t get the rate limiting feature on the Startup plan, including A/B testing. These are relevant and powerful product adoption weapons that should be in your arsenal if you truly want to win more users.
Is the startup plan expensive?
Yes, compared to Userpilot, about a $170 difference. It’s best to opt in for the Growth plan for the juicy benefits, where you pay $1350 annually rather than paying a whopping $5000+ yearly for the startup plan.
3 Reasons why you might need a Chameleon alternative
Despite its strong performance when it comes to creating personalized and highly customized user experiences, Chameleon is not the most competitive tool when compared to similar products.
Here are three reasons why you might need to look elsewhere:
- You are on a budget: To get access to all the needed tools for proper onboarding and adoption, you need to pay for the higher plans that can get expensive.
- Requires CSS knowledge: Custom CSS works by targeting specific elements of Chameleon Experiences to change their styling. However not all users have an idea what CSS is all about, so, you need to be technically savvy.
- Analytics are not advanced: Chameleon doesn’t pose of robust analytics features like Userpilot does. You might want to consider another tool if you need accurate product and user analytics, without paying for additional tools.
Userpilot – A better alternative for product experience

Here are some Userpilot features you can use when onboarding new users:
- No-code builder: Creating flows with Userpilot is as simple as installing the Chrome extension, selecting the UI patterns you’d like to use, and then editing the content/settings to suit your use case. You can also use templates to create modals, slideouts, tooltips, and driven actions.
- Native tooltips: Userpilot lets you create native tooltips that show up when users hover over an element or click on an information badge. Since these native tooltips attach to the element itself, they aren’t page-dependent and will show up on any screen where that element is visible.
- Funnel analytics: Userpilot’s advanced analytics lets you create funnel reports that track the onboarding journey. You can also add filters (like name, user ID, signup date, operating system, country, etc.) and monitor the total conversion rate from the first step of the funnel to the last.
- User segmentation: Userpilot lets you segment users based on the device they’re using, where they’re located, their engagement data, or which NPS rating they selected on the latest survey. You can then filter your analytics dashboards to see which segments struggle with onboarding.
Userpilot’s user segmentation
User segmentation is essential for creating a personalized and contextual onboarding experience. Userpilot can segment users based on demographics, product usage data, NPS scores, and more. You can then trigger flows or filter analytics based on segments.
Here’s an overview of Userpilot’s customer segmentation capabilities:
- Segment conditions: Userpilot lets you form segments by adding different conditions like user data, company data, features and events, etc. You can then use these segments as analytics filters or flow triggers later on.
- Analytics filters: Userpilot’s product analytics and user insights dashboards can be filtered to only display data from specific segments (or companies). This will help you extract insights from certain cohorts and compare how adoption or activation varies from one segment to the next.
- Flow triggers: Userpilot’s audience settings let you trigger flows for specific segments or target users that meet certain conditions. You can combine this with page-specific or event-occurrence triggers to show relevant flows to the right users at the most contextual moments.
- External data: Userpilot integrates with tools like Amplitude, Google Analytics, Mixpanel, and Segment using a one-way integration. This means you can use the data inside Userpilot to build advanced segmentation and trigger contextual experiences. For more advanced use cases, the two-way integration with Hubspot lets you send and receive data, unlocking a full set of use cases.
Userpilot’s interactive walkthroughs
Interactive walkthroughs are better than linear product tours because they let new users learn by doing instead of dumping a ton of information on them all at once. Userpilot’s no-code features let you build advanced interactive walkthroughs and create personalized flows for each segment.
Here are the Userpilot features you can use to create interactive walkthroughs:
- No-code builder: Installing the Userpilot Chrome extension makes it possible to build interactive walkthroughs with zero coding needed. You’ll be able to use every UI pattern — such as modals, slideouts, tooltips, and driven actions — regardless of which plan you’re on.
- Welcome surveys: Userpilot lets you create welcome screens that survey users on what their primary use cases, roles, needs, etc., are. You can create different walkthroughs depending on their responses to ensure that there’s a personalized experience for all.
- Audience settings: The audience settings on Userpilot flows help you trigger or hide walkthroughs from specific users and segments. This makes it possible to create interactive walkthroughs that target a particular segment or trigger a flow when certain conditions are met.
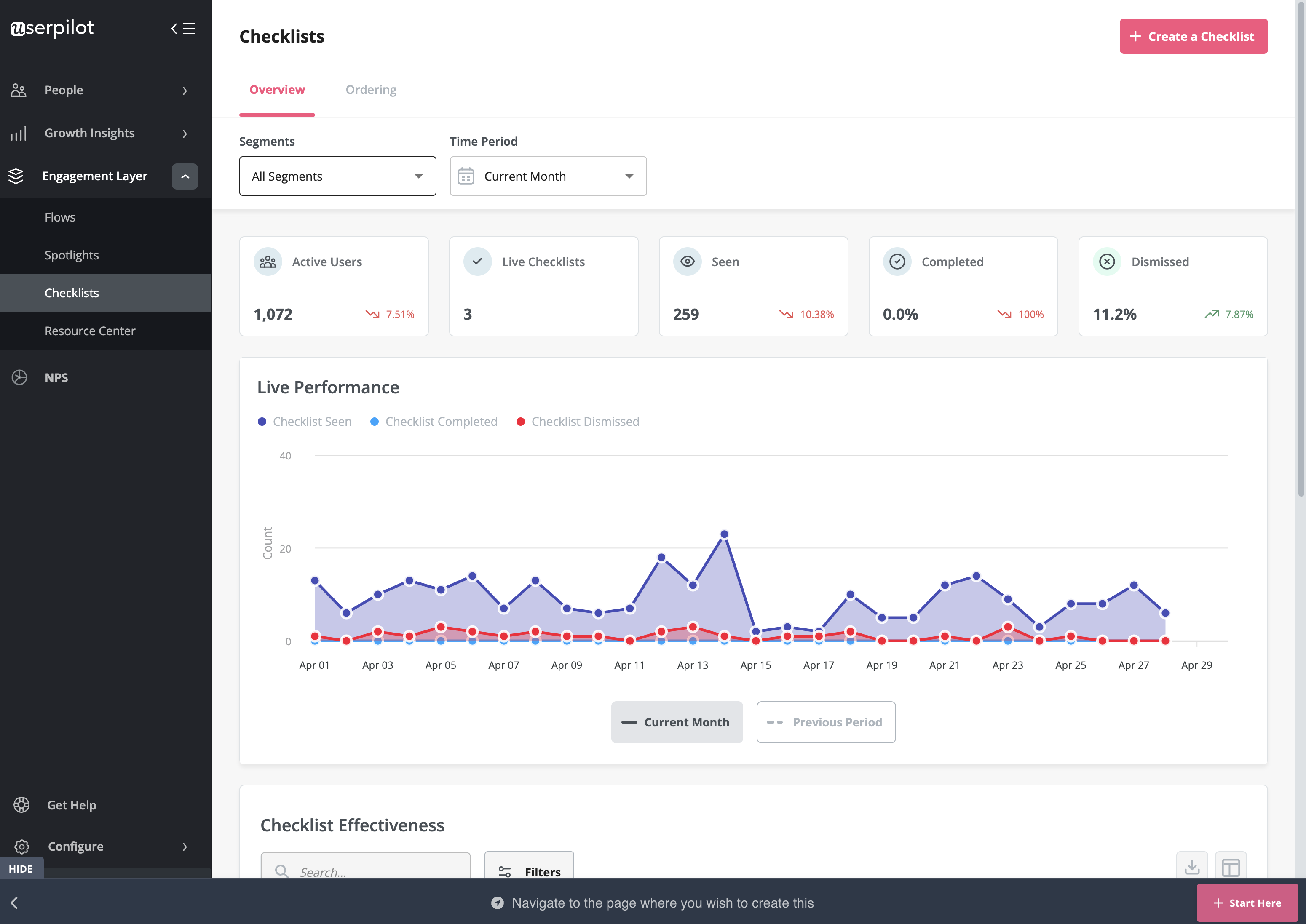
Userpilot’s onboarding checklist
Onboarding checklists help new users learn about a product and reduce their time-to-value (TTV). Userpilot checklists can be created using the no-code builder, used to trigger specific actions, and tracked using the analytics dashboard to gauge overall engagement.
Here’s how you can use Userpilot to create an advanced onboarding checklist:
- No-code builder: Userpilot’s checklist creator lets you edit the content of checklists, add tasks, style icons, and configure the triggers for when your checklist should appear. You’ll also be able to choose from five widget icons (or upload your own) and recolor the widget to match your UI.
- Smart tasks: Checklist tasks can be set to trigger specific actions upon being completed, such as redirecting a user to a different page, launching an in-app flow, or running a custom JavaScript function. You can also set the conditions for when a task and action will be marked as complete.
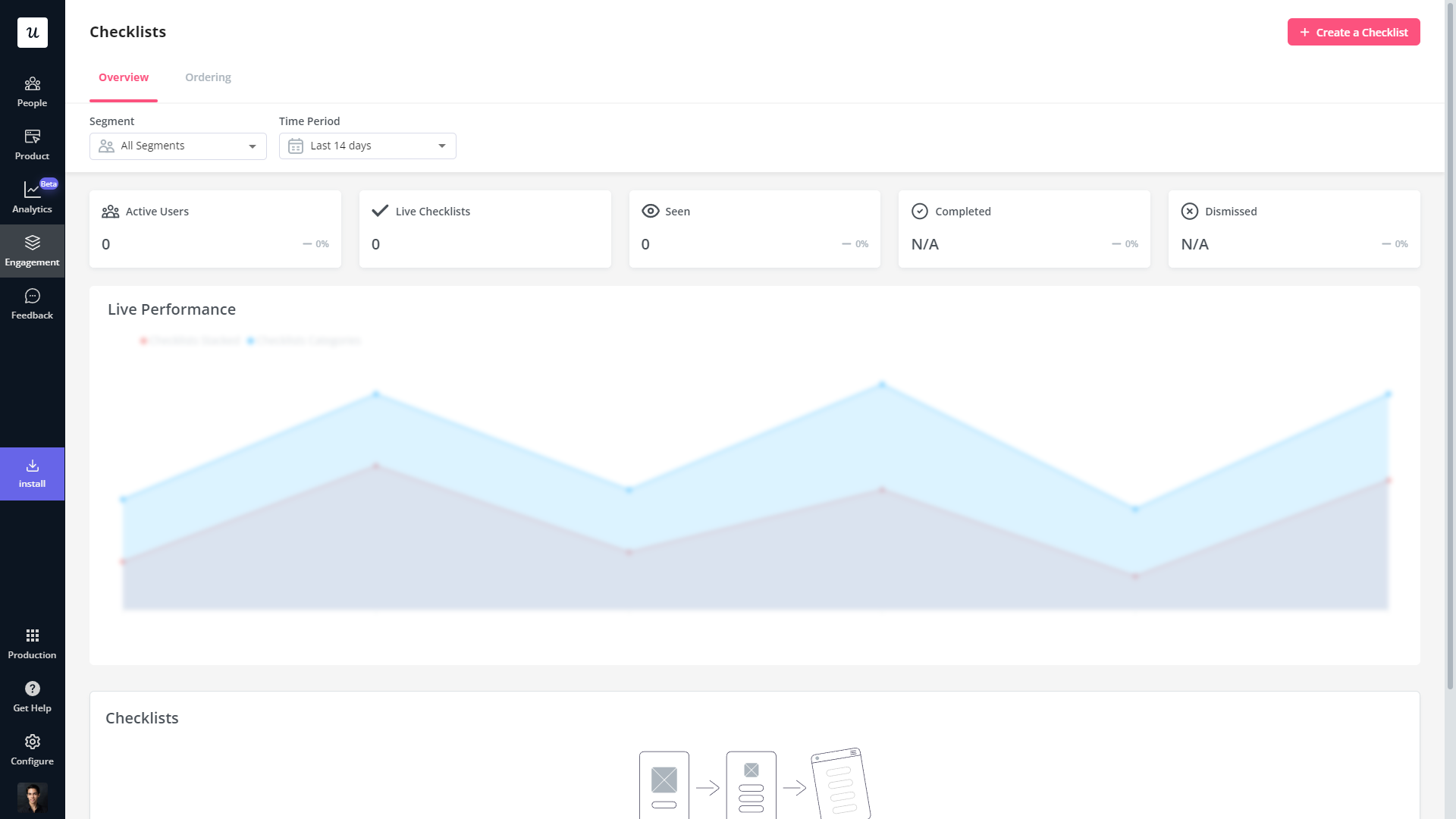
- Checklist analytics: The Checklists dashboard shows you all relevant metrics. These include the number of live checklists you have, how many views they’ve gotten, and how many have been completed. You can also sort these analytics by segment or time period to identify trends.
Userpilot’s in-app resource center
In-app resource centers help users find answers to their questions without needing to leave your product. Userpilot’s resource centers leverage advanced segmentation to target specific customers or use cases, have detailed analytics, and can be built using the no-code editor.
Here’s a closer look at Userpilot’s resource center editor:
- No-code editor: Userpilot lets you build in-app resource centers without needing to write any code. You can add modules like internal/external links, tutorial videos, in-app flows, custom JavaScript functions, and checklists — or group multiple modules into a single section.
- Targeted modules: Userpilot’s module segmentation features let you show/hide specific resources depending on which segment a user is in. This helps you personalize your in-app resource center and only show the resources that are most relevant to a particular user.
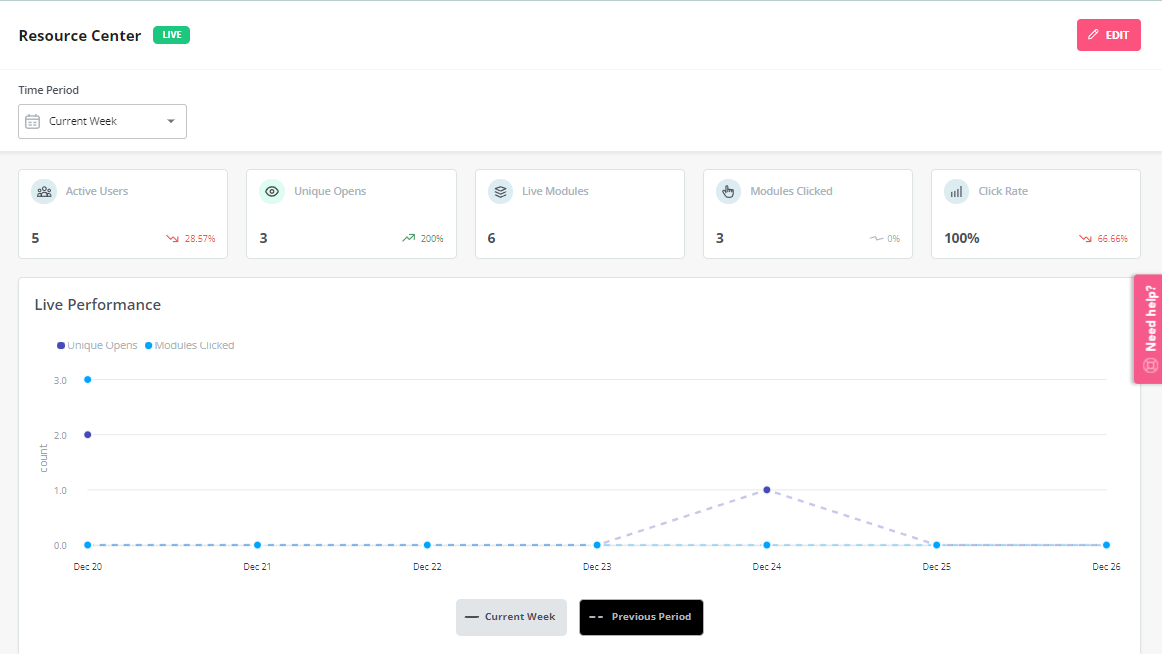
- Analytics dashboard: Userpilot’s resource center analytics can show you key metrics like the total number of visitors, how many modules have been clicked, and changes in the click rate to help you gauge performance. You can also sort data by a specific time period if needed.
What are the pros and cons of Userpilot?
Userpilot pros
As a full-suite digital adoption platform, Userpilot has all the features you need to onboard users, track analytics, and gather feedback from customers without writing a single line of code. Here are a few pros of using Userpilot as your product growth solution:
- No-code builder: Userpilot’s Chrome extension lets you build flows, add UI elements, and tag features without writing a single line of code.
- UI patterns: There are plenty of UI patterns to choose from when using Userpilot, such as hotspots, tooltips, banners, slideouts, modals, and more!
- Startup-friendly: Userpilot’s entry-level plan gives you access to all available UI patterns so you can hit the ground running.
- Walkthroughs and flows: Build engaging interactive walkthroughs and personalized onboarding flows that target specific segments of your user base.
- Self-service support: Build an in-app resource center to help users solve problems, customize its appearance to align it with your brand, and insert various types of content (videos, flows, or chatbots) to keep your customers satisfied.
- A/B testing: Userpilot’s built-in A/B testing capabilities will help you split-test flows, iterate on the best-performing variants, and continually optimize based on user behavior.
- Feedback collection: Userpilot has built-in NPS surveys with its own unified analytics dashboard and response tagging to help you retarget users. There are other survey types to choose from and you can even create your own custom survey.
- Survey templates: There are 14 survey templates to choose from so you can gather feedback on specific features or run customer satisfaction benchmarking surveys like CSAT and CES.
- Advanced analytics: Userpilot lets you analyze product usage data, monitor engagement on all in-app flows, and use the data to create user segments that are based on behaviors instead of demographics.
- Event tracking: Userpilot’s no-code event tracking lets you tag UI interactions (hovers, clicks, or form fills) and group them into a custom event that reflects feature usage.
- Third-party integrations: Userpilot has built-in integrations with tools like Amplitude, Mixpanel, Kissmetrics, Segment, Heap, HubSpot, Intercom, Google Analytics, and Google Tag Manager so you can share data between all the solutions in your tech stack.
Userpilot’s cons
Of course, no tool is perfect and there are a few cons to consider before choosing Userpilot as your user onboarding or product growth solution:
- Employee onboarding: Currently, Userpilot only supports in-app customer onboarding.
- Mobile apps: Userpilot doesn’t have any mobile compatibility which could make it difficult for developers with cross-platform applications to create a consistent user experience for both versions of their product.
- Freemium plan: There’s no freemium Userpilot plan so those bootstrapping their startup and need sub-$100 solutions should consider more affordable onboarding platforms like UserGuiding or Product Fruits.
What do users say about Userpilot?
Most users laud Userpilot for its versatile feature set, ease of use, and responsive support team:
I recently had the pleasure of using Userpilot, and I must say it exceeded all my expectations. As a product manager, I’m always on the lookout for tools that can enhance user onboarding and improve overall user experience. Userpilot not only delivered on these fronts but also went above and beyond with its impressive new features, unparalleled ease of use, and truly exceptional customer support.
What truly sets Userpilot apart is its outstanding customer support. Throughout my journey with Userpilot, the support team has been responsive, knowledgeable, and genuinely dedicated to helping me succeed. Whenever I had a question or encountered an issue, their support team was always there to assist promptly, going above and beyond to ensure my concerns were addressed effectively.
Source: G2.
Of course, other users are also kind enough to share constructive criticism regarding specific features like event tracking filters:
“The filtration while analyzing specific events is a little confusing. Understanding of custom properties and data management configuration could have been more organised.”
Source: G2.
Userpilot’s pricing
Userpilot’s transparent pricing ranges from $249/month on the entry-level end to an Enterprise tier for larger companies.
Furthermore, Userpilot’s entry-level plan includes access to all UI patterns and should include everything that most mid-market SaaS businesses need to get started.
Userpilot has three paid plans to choose from:
- Starter: The entry-level Starter plan starts at $249/month and includes features like segmentation, product analytics, reporting, user engagement, user feedback, and customization.
- Growth: The Growth plan starts at $499/month and includes features like resource centers, advanced event-based triggers, unlimited feature tagging, AI-powered content localization, EU hosting options, and a dedicated customer success manager.
- Enterprise: The Enterprise plan uses custom pricing and includes all the features from Starter + Growth plus custom roles/permissions, access to premium integrations, priority support, custom contract, SLA, SAML SSO, activity logs, security audit and compliance (SOC 2/GDPR).
Conclusion
There you have it.
It should be easier now to make an informed decision whether Chameleon is your go-to option for Product experience. Ultimately, the best choice will depend on your product and current needs.
If you’re looking for a better alternative to Chameleon for Product experience, book a Userpilot demo today to experience firsthand how it can enhance your user experience and drive product growth!
Looking for a Better Alternative for Product Experience? Try Userpilot