When it comes to product engagement, providing guidance that’s accessible but not intrusive is a delicate balance.
Pendo tooltips are one method of contextually engaging users from within the product itself.
This article will go over how it works and alternatives to consider.
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

What are Pendo tooltips?
Pendo tooltips are informational blurbs that appear next to a specific element within your product and provide in-app guidance.
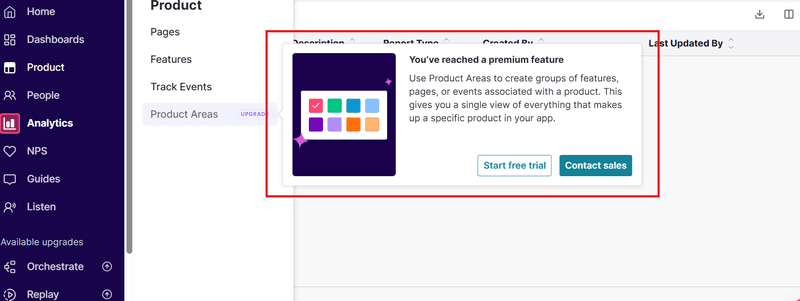
For example, the highlighted tooltip box below appears each time a free user hovers over Pendo’s “Product Areas” feature. It serves as a reminder to upgrade or sign up for a free trial.

Common use cases of Pendo tooltips
There are three main use cases for Pendo tooltips, including:
- Creating user onboarding flows.
- Offering contextual help.
- Announcing new features.
We’ll go over each of these in greater detail in the sections below!
Create user onboarding programs
Pendo tooltips can either be used as stand-alone in-app messages for new customers or be incorporated into interactive onboarding tours.
Tooltip guides convey important information during the onboarding process that removes friction and reduces the odds of new users getting stuck at any particular stage.
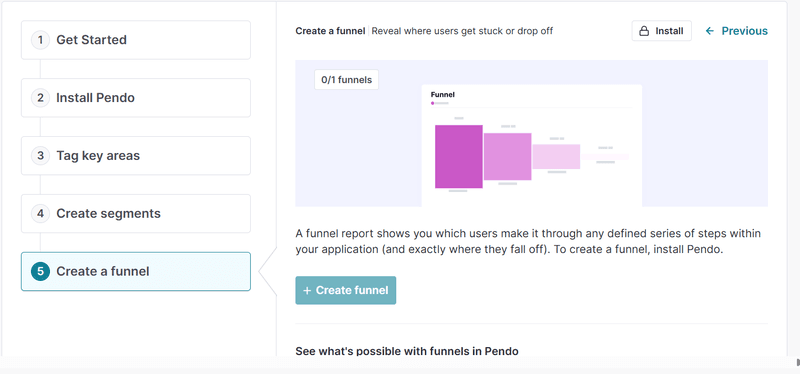
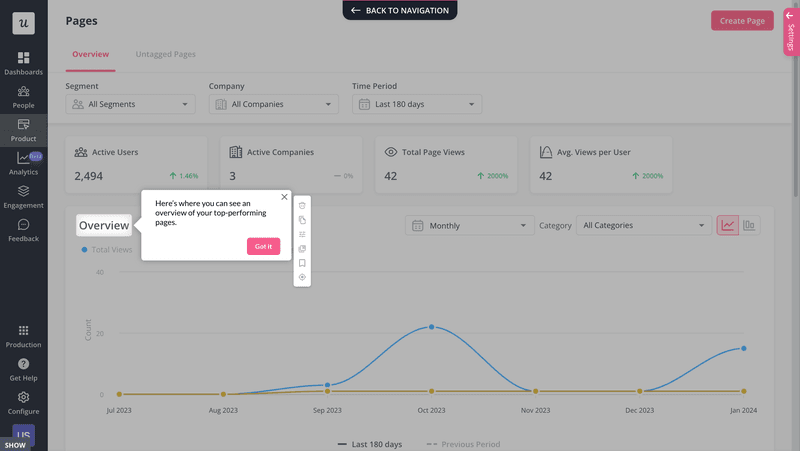
They are especially useful if you want to provide new information to the user without disrupting their actions. For example, here’s an onboarding tooltip in Pendo:

Offer contextual help
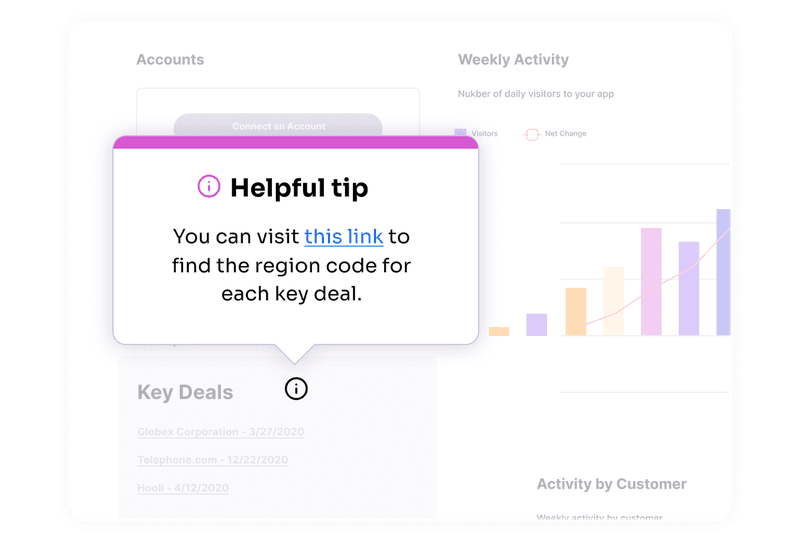
Pendo tooltips can also be used to direct a user’s attention towards help resources at the moments in their journey when they need it most.
To achieve this, you can either use Pendo tooltips to build in-app guides that offer contextual help or redirect people toward assets within a resource center.
By taking this proactive approach, your support team will have fewer tickets to deal with!

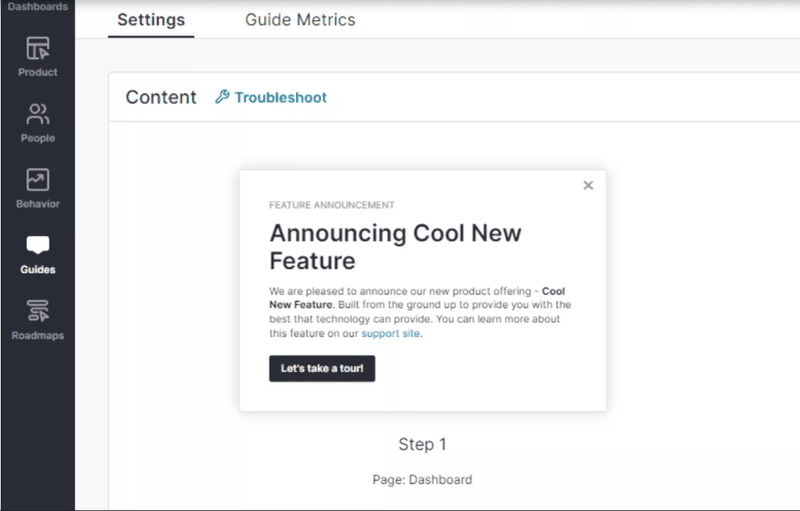
Announce new features
In addition to new user onboarding, Pendo tooltips can also be used in secondary onboarding flows, such as announcing new features.
Using tooltips, you can drive new feature discovery and adoption for existing users, effectively increasing your product stickiness.
Tooltips are mainly used for minor feature releases, whereas larger product updates are best communicated through modals or, as they are called in Pendo, “lightboxes.”

Pros of Pendo tooltips
- No-code tooltips: You can create Pendo tooltips without having to write a single line of code or wait for developer support. Similarly, you’ll be able to edit and publish/unpublish these tooltips at any time without any coding.
- Mobile compatibility: Pendo’s tooltips work on mobile apps in addition to web-based applications. This helps you provide a consistent, omnichannel experience for all users regardless of which platform they’re on.
- Third-party platforms: Because Pendo can be launched on third-party platforms (in addition to your own product), it’s possible to use Pendo tooltips for employee onboarding.
Cons of Pendo tooltips
- Coded customization: Although creating basic tooltips with Pendo doesn’t require any coding, for more in-depth customization, you would need coding skills. This means that you’ll still need assistance from developers if you want to create a branded experience.
- Manual localization workflow: While Pendo supports multi-language tooltips via XLIFF export/import, you must manually export each guide’s strings, translate them, and re-import. If you edit your guide afterward, you need to repeat the entire process. AI-powered localization is available as an add-on, but this feature requires an additional subscription.
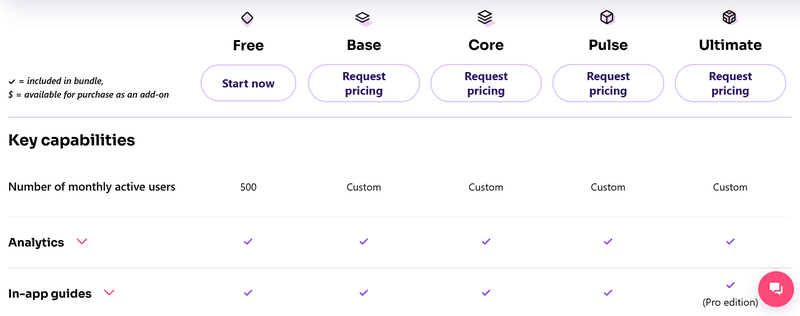
Pendo pricing
Pendo users can choose between the free version and one of three paid plans.
Here’s an overview of Pendo’s plans:
- Free: The free version of Pendo provides access to product analytics and lets you create in-app guides. However, its usefulness is limited by the fact that you can only have up to 500 monthly active users before needing to switch to a paid plan.
- Paid plans: Pendo offers four paid pricing tiers: Base, Core, Pulse, and Ultimate. The pricing for these plans isn’t public, but user reviews show that they can range anywhere from $15,000 to $50,000+ per annum.

Userpilot tooltips: A better alternative for product teams
While Pendo tooltips are a good entry point to in-app guidance, they have limitations and may not be the best option out there for every business. Pendo alternatives, such as Userpilot, may be better suited for some companies.
Userpilot is a product growth platform for product teams. Its key features include advanced analytics, robust in-app communication, and customizable guidance functionality.
Userpilot has two different types of tooltips: standard and native.
Standard tooltips are attached to an element on a specific page and are triggered based on in-app events.

In contrast, native tooltips are embedded in the element itself and are triggered when the user clicks or hovers over the sign.
This is perfect for navigation bars, menus, or buttons that appear across your entire product rather than on a single page.

We also have hotspots that serve the same purpose as tooltips, drawing attention to key areas without interrupting the workflow. Plus, you can only find this animated pulsing dot pattern in Userpilot, not Pendo.

Pros of Userpilot tooltips
- No-code customization: Everything from basic edits to high-level customization can be done completely code-free within Userpilot. This means that even complex changes to how your tooltips or flows look are possible without the need for developer assistance.
- Advanced localization workflows: Userpilot lets you translate and localize tooltip content easily. There are over 30 languages to choose from, and you can use AI-powered localization to save time. The manual option is also available if you have a localization team.
- Complementary UI patterns: Userpilot has a variety of UI patterns that can work alongside tooltips to create a more flexible in-app messaging experience. These include banners, modals, slideouts, and hotspots that you can use in combination with tooltips.
Cons of Userpilot tooltips
- Pricing: Userpilot doesn’t offer a freemium version like Pendo does. Furthermore, entry-level pricing may also be expensive for small businesses since our target segment is mid-market and enterprise SaaS companies.
- Web-focused: Userpilot primarily supports web-based applications, offering tooltips and other in-app guidance features tailored specifically for the web. While it provides mobile support, native mobile tooltips are not currently available, ensuring a streamlined and bug-free experience for web users.
How to create tooltips with Userpilot?
If you want to provide additional context with a tooltip guide created in Userpilot, the three sections below will walk you through the exact steps.
In a nutshell, it all comes down to customizing the tooltip’s design, using AI to improve copy, and targeting tooltips towards the right audience.
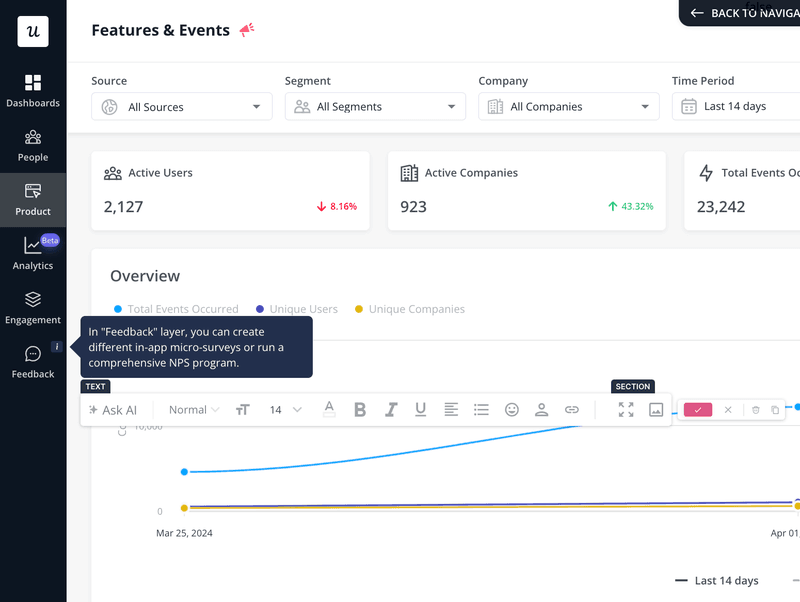
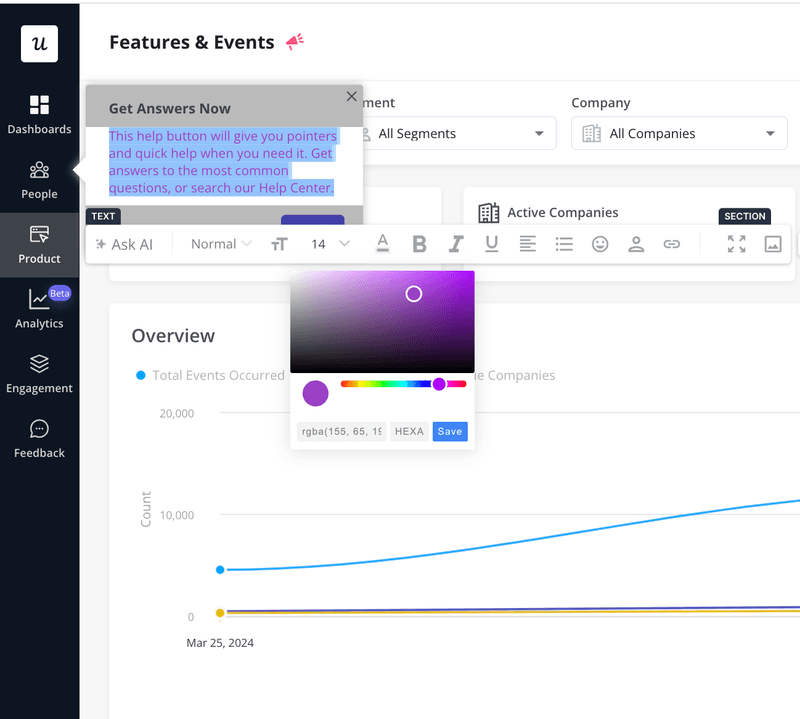
Customize the tooltip design to match your brand
Userpilot’s no-code styling settings help you make the tooltip design consistent with your brand and product interface.
You can even change the font, select a background color, add emojis, or embed images/videos to create a richer tooltip experience for users.

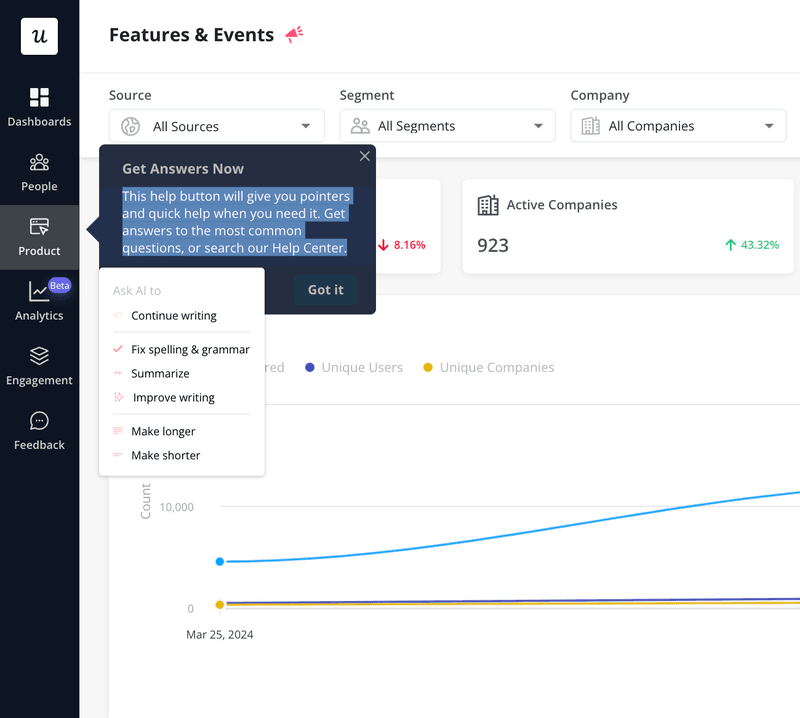
Fine-tune your in-app messaging with AI
To create the best product copy, you should stay on top of trends and combine human copy with AI-powered optimization.
Userpilot has an integrated AI writing assistant that can rephrase, shorten, clarify, and improve readability for all your in-app messages.

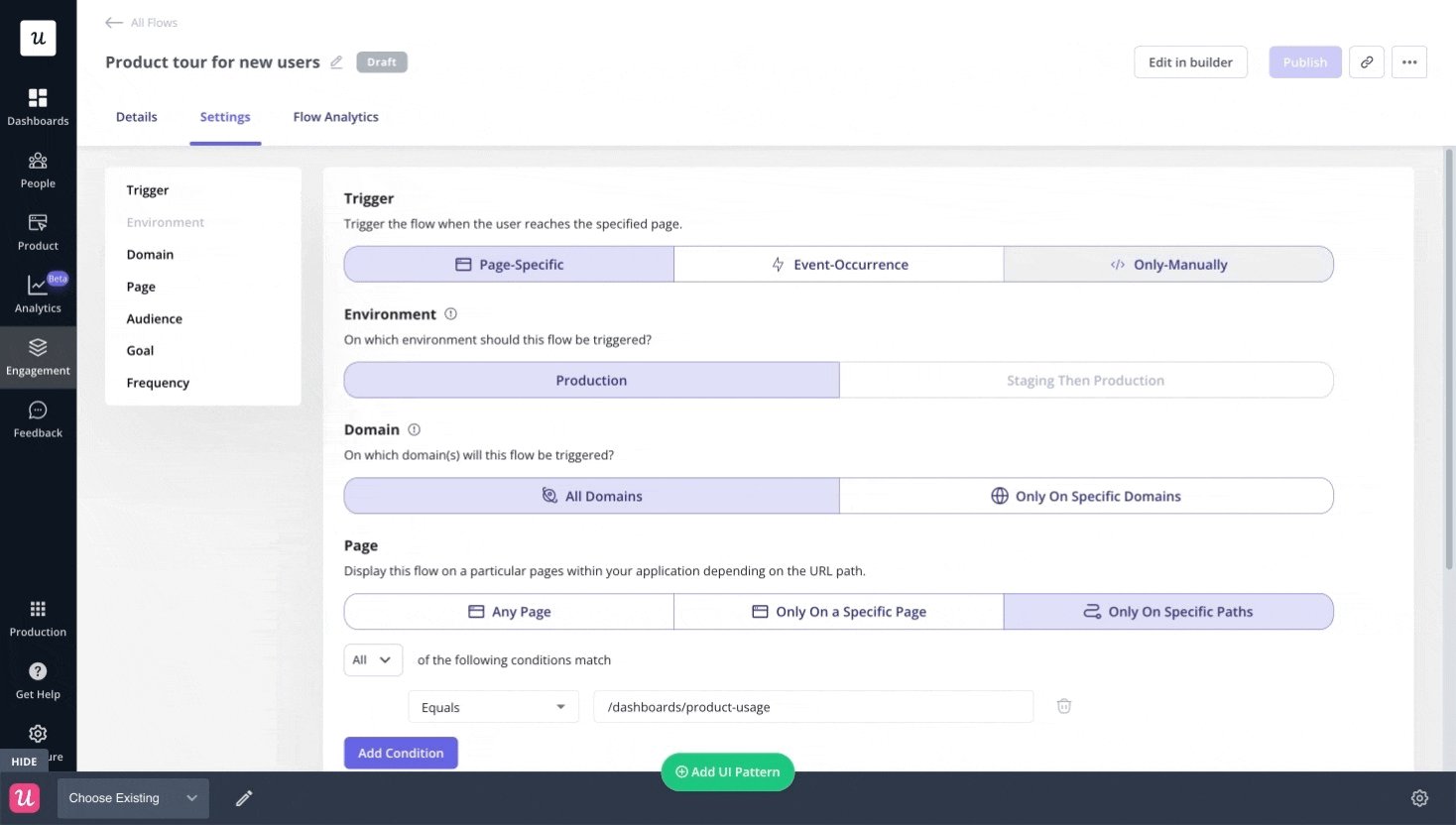
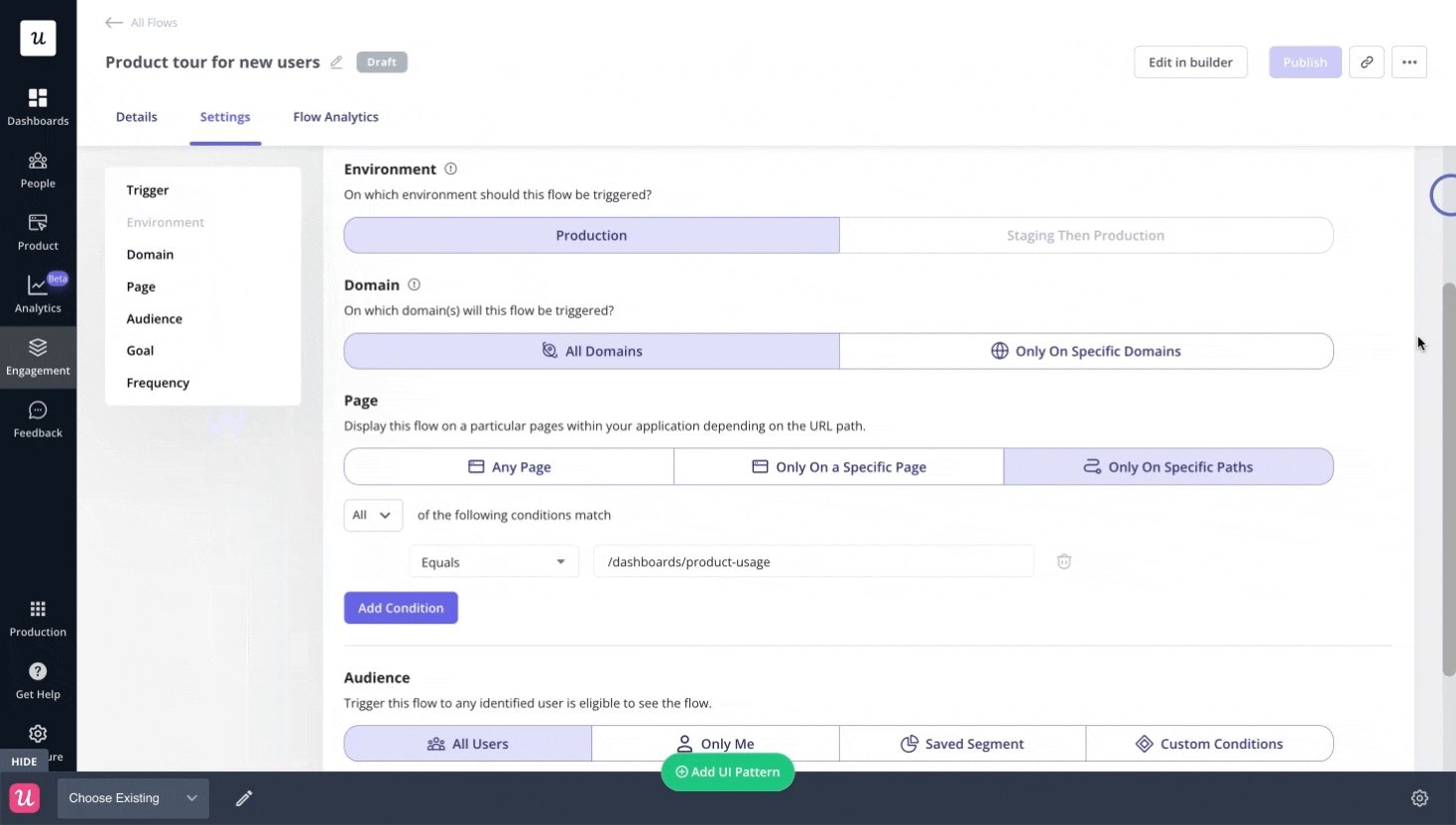
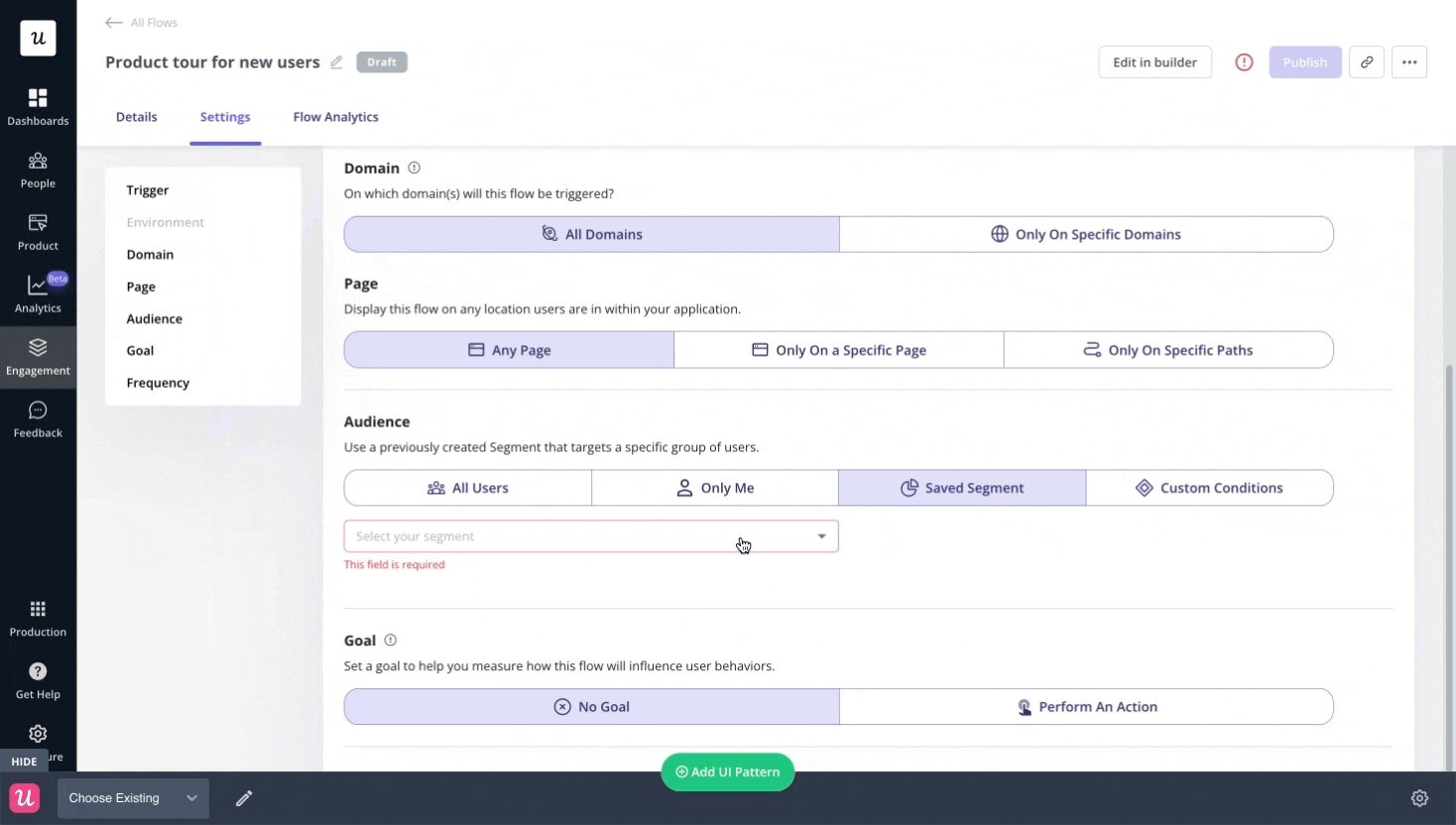
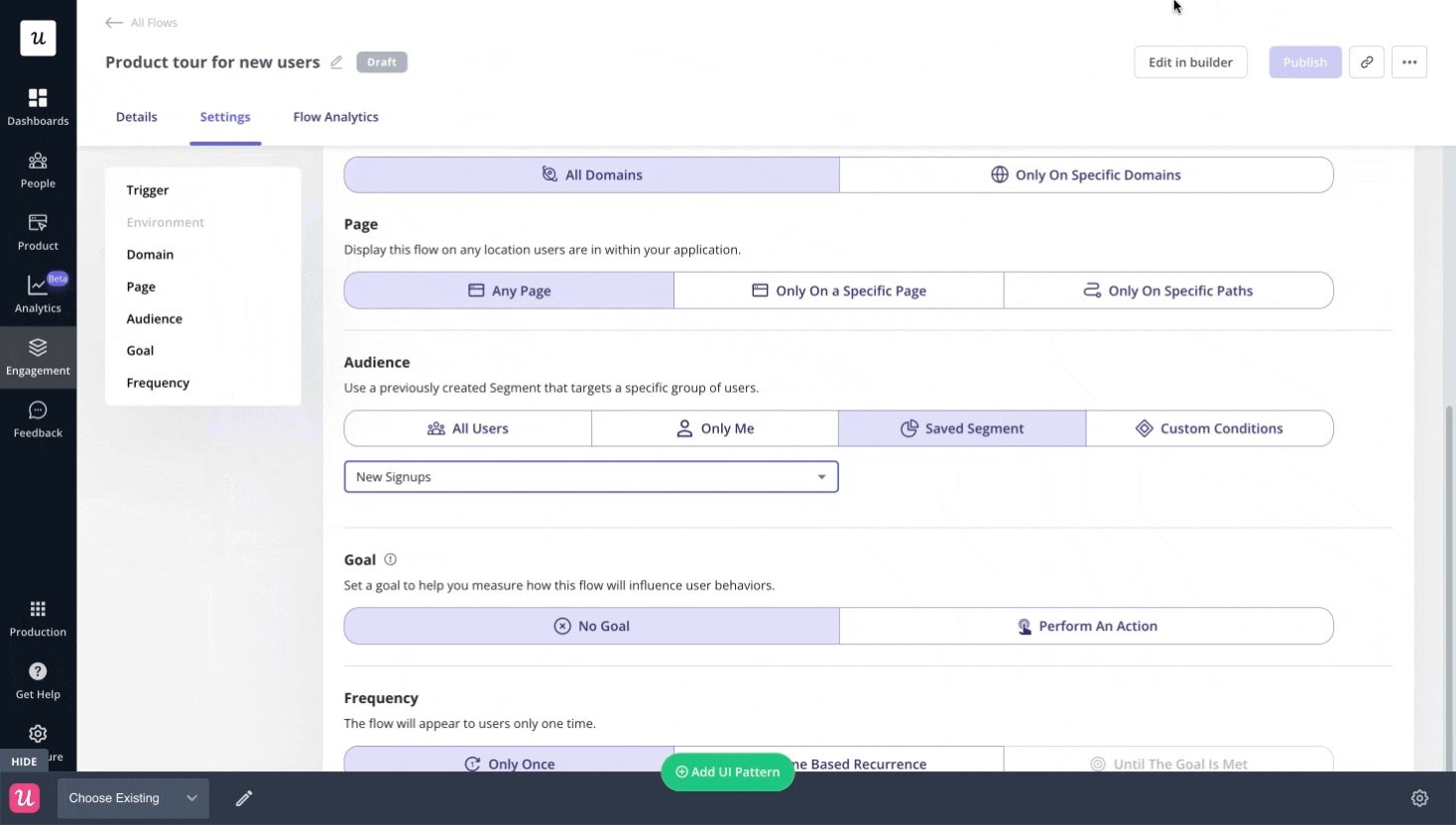
Choose the target users for your tooltip
In addition to the design and content of your tooltips, it’s also essential to target the right users.
Userpilot lets you select a pre-defined segment to show a tooltip, leading to a more personalized experience. These segments can be created based on attributes such as location, device type, company, user persona, past feedback, etc.
You can also set behavioral triggers to determine the conditions for when a tooltip should appear.

Userpilot pricing
We use transparent pricing while offering plans for mid-market and enterprise SaaS companies.
Here’s an overview of the three Userpilot plans you can choose from:
- Starter: Userpilot’s entry-level Starter plan is available only with an annual subscription, priced at $299/month. It includes core features like segmentation, product analytics, reporting, user engagement, NPS feedback, and customization.
- Growth: The Growth plan uses custom pricing and includes features like resource centers, advanced event-based triggers, unlimited feature tagging, AI-powered content localization, EU hosting options, and a dedicated customer success manager.
- Enterprise: The Enterprise plan uses custom pricing and includes all the features from Starter + Growth, plus custom roles/permissions, access to premium integrations, priority support, custom contract, SLA, SAML SSO, activity logs, security audit, and compliance (SOC 2/GDPR).

Conclusion
As you can see, Pendo tooltips are a good starting point for bootstrapped companies in need of a simple, freemium tool.
However, those planning to scale beyond 500 MAUs and have more control over their tooltip customization would be best served by alternatives like Userpilot.
If you’re ready to test the power of tooltips on your own product, it’s time to get a free Userpilot demo today!
Userpilot strives to provide accurate information to help businesses determine the best solution for their particular needs. Due to the dynamic nature of the industry, the features offered by Userpilot and others often change over time. The statements made in this article are accurate to the best of Userpilot’s knowledge as of its publication/most recent update on May 9, 2025.