
Most SaaS companies know that new user onboarding is important, but hardly any of them really nail it.
Perhaps that’s because onboarding is a complex process, involving the education of each new user so that they’re satisfied on an individual level with the value they receive from your business.
Doing that at scale is far from simple.
So we’ve summarized all of our key learnings about new user onboarding in one place so you don’t have to re-invent the wheel.
Let’s get to it.
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

TL;DR
- Onboarding is the process of educating your customers so that they get the most out of your product.
- The two largest milestones on the onboarding journey are the “Aha Moment” and activation.
- Onboarding can be proactive, reactive, or gamified.
- The main elements of a good onboarding process are: the sign-up flow, the welcome screen, the onboarding survey, onboarding emails, the activation checklist, and experience flows.
- It’s near-impossible to code your own onboarding without a vast amount of time and money, so you need special onboarding software.
- If you assess onboarding software by lack of code, segmentation capability, in-app communication, analytics, and pricing, Userpilot is the clear market leader.
What is user onboarding?

Let’s begin with a definition to ensure that we’re on the same page.
We’re not talking about onboarding employees here. If you’re looking for content about onboarding staff, you can stop reading here and check out this article instead.
User onboarding is the process of educating your customers so that they understand how to get the most out of your product.
The best companies treat onboarding like they would any other type of education: as a never-ending process.
But let’s focus on new user onboarding, which is sometimes called “primary onboarding.”
The “Aha Moment” in SaaS new user onboarding

The first goal of primary onboarding is the so-called “Aha Moment.” This is the instant when the user realizes the value of your product — to them, as an individual.
For many simple products, the “Aha Moment” already occurs during the product awareness phase of marketing, when the customer thinks “wow, that’s a really good idea!”
But if your product is more complicated, then you’ll want to guide your user towards this awareness through onboarding.
By way of example, imagine that you run a task management app.
There’s a good chance that a project manager will intuit the value of an app like this immediately. After all, it’s literally their job to ensure that tasks are completed smoothly and on time.
But if you want a user who’s an accountant to understand the value of your app to them personally, you’ll probably have to give them an interactive product tour. More on that later.
Activation of new users

The ultimate goal of primary user onboarding is always activation.
By activation, I mean the moment when the user experiences the value of your product in a first-hand, visceral way.
If you’re new to onboarding, you might be asking yourself: how is this different from the “Aha Moment?”
Let’s return to our task management app example to show you.
- “Aha! Moment”: when a project manager sees an ad for the app and thinks, “wow, this could be really useful!”
- Activation: when a project manager tries out the app first-hand and sees just how much time and energy this is going to save on a weekly basis.
Alternatively:
- “Aha! Moment”: when an accountant is shown a demo of the app by the project manager and thinks “nice, this will ensure the team stays on budget.”
- Activation: when an accountant uses the app for the first time and experiences the app helping them save money.
As you can see, activation is visceral and real. The “Aha! Moment” is theoretical and hypothetical.
And it’s a successful user onboarding process that moves people through the process of zero product awareness, through the “Aha! Moment” and on to activation.

Let’s close this section by defining various styles of onboarding that you will often bump into in the SaaS world.
Proactive Onboarding
This is when you know the exact steps a user needs to take in order to activate. Normally, this knowledge has been derived from a huge amount of learning from trial and error.
Since you know what each customer wants from you, your approach in onboarding is to nudge your users down that tried-and-tested activation path as efficiently as possible.
An example of a company with proactive onboarding is the social media scheduling app, Kontentino.
Social scheduling apps have a very linear onboarding process. They require two things from customers before they can activate:
- The customer needs to connect a social media account.
- Next, they need to schedule their first post.
Kontentino’s proactive onboarding process is correspondingly simple. Here’s a tooltip encouraging the customer to connect their social account:

And here’s another one asking them to schedule their first post:

And that’s it! Easy.
Reactive onboarding
This is the opposite of proactive onboarding.
In this instance, the steps an individual user needs to take in order to activate are dependent on their in-app behavior.
You therefore need to wait for the user to take action and respond accordingly to their specific use case.
In practice, all companies start out with reactive onboarding, as they never have enough data on their customers to predict their actions in the early stages of their business.
One area where reactive onboarding is often used for new users is the welcome screen.

Here, users are segmented by the answers they give to these onboarding questions. And the rest of their onboarding experience is customized accordingly.
To learn more about the twin concepts of proactive and reactive onboarding, we recommend this article.
Gamified onboarding
There’s a growing trend in the onboarding world to turn the whole process into a game. (Probably that’s because so many of us grew up as gamers!)
Common gamification elements include:
- Leaderboards
- Acquiring points for desired behavior
- Tokens
- Badges
- Levelling up
My all-time favorite example of a gamified onboarding process comes from Eset, a company that makes enterprise-level cybersecurity and antiviral products.

Looking at this, you’d be forgiven for thinking you were choosing an avatar to play an MMO like World of Warcraft or Final Fantasy XIV!
You can bet that this will keep users engaged.
Of course, it’s possible to take the process of making products as engaging as games too far. There are numerous cases of companies hijacking aspects of human psychology to intentionally make us addicted.
Facebook’s infinite scroll feature is perhaps the best example of this.

For more information about the dark side of onboarding psychology, this post is well worth a read.
If you’re still unsure whether to devote more time and thought to the subject of onboarding, the next section is for you…
Why is the New User Onboarding Process important for SaaS?
Successful user onboarding is correlated with just about every financially significant SaaS metric you can imagine:
Onboarding reduces Time-To-Value
Intelligent businesses strive to reduce the time between when the user signs up and when they start deriving value from their product.
The best way to do this is by creating a strong onboarding process that takes your new users from A to B.
New user onboarding boosts Activation Rate
The better your onboarding process, the more users will activate.
Activated users have experienced the value of your product and are therefore likely to become loyal customers.
Translation:

User onboarding in SaaS leads to retention
Businesses that don’t onboard their customers often lose them — as early as Day 1! Yikes!
The solution is to educate your customers about your value proposition as soon as they sign up, and then keep educating them throughout their time with you.
Given how SaaS businesses make most of their money from long-term monthly subscriptions, improving retention is gold.
User onboarding saves money on customer service
If you’ve ever worked in SaaS customer service before, I’m sure you know how annoying it is when customers ask the same old questions every day for years.
This is a lose-lose-lose.
The customer support agents quit. Their employer has to pay for a large team of them. And customers get sick of asking basic questions.
By contrast, with an intelligent onboarding system, customers can use tooltips and automated help centers to answer most of their own questions — without needing to bother support.
This translates into a smaller support team, and money saved.
More SaaS businesses are waking up
At Userpilot, we talk to a lot of SaaS companies. Every day, we’re seeing more evidence that the market is starting to understand the value of the user onboarding experience.
Our State of SaaS Onboarding report for 2022 found that 96% of SaaS businesses are using at least 1 in-app onboarding element. That’s an increase of 8% from 2019.

What about those that aren’t? They will need to either adapt to the changing times — or go out of business.
If you want a recipe of things to include in your own onboarding process, read on!
What do onboarding flows typically consist of?
While there’s no such thing as one universal onboarding process that will fit all companies, there are certainly common elements that we see in companies that succeed with onboarding.
User onboarding encompasses the following:
- A sign-up flow
- A welcome screen
- An onboarding survey
- One or more onboarding emails
- An activation checklist
- An experience flow containing tooltips for each item on the checklist
Put all that together, and you’ll end up with a healthy onboarding process.
Let’s look at each element in a bit more detail.
Sign-up flow

This is the first thing your new users will see once they’ve decided to create an account on your website.
As in the offline world, first impressions matter a lot. So it’s important to get this right.
Here’s an example of a successful sign-up form from Airtable:

What can your business learn from this?
- Note how few elements there are. Airtable wants no distractions. If you reach this page, you’ve done so for one reason only: to sign up.
- Look at the “Sign up with Google” button. This means that people can register without even creating an Airtable account, if they so please.
- The whole signup process takes less than a minute. That’s something that more businesses could strive to emulate.
Putting all this together, we can say that Airtable’s onboarding for new users begins with a “frictionless” sign-up flow. In other words, one that is designed to reduce Time-to-Value and get those users activated as efficiently as possible.
A frictionless sign-up flow is the goal for most businesses. But not all of them.
If your product doesn’t work without a complicated technical integration, or your lead filtering system is very strict, it might actually be better to have a sign-up flow that creates lots of friction intentionally.
For more on choosing the right type of sign-up flow for your business, check out this article.
Once users complete the sign-up flow, it’s on to the welcome screen.
Welcome Screen
As the name suggests, this is where you welcome your new users to your product.

Classically, welcome screens consist of four elements:
- Greeting the new user by their first name
- Re-iterating the value that your business is going to provide them
- A friendly photo of one of your team
- Outlining the next steps, such as reviewing some dummy data
But that’s not all.
Remember that your new users are busy people with stuff to do. If they see a modal pop-up that is all cutesy and says nothing of commercial value, they’ll probably just see it as another source of friction between them and your product.
So the best SaaS companies view their welcome screen as an opportunity to get to know their new users better and tailor onboarding to each individual.
Remember our friends at Kontentino, the social media tool we mentioned before?
Here’s the segmentation survey that they use as part of their welcome sequence:

Note that Kontentino has two types of customers:
- Brands who only post on behalf of themselves.
- Agencies who post on behalf of multiple brands.
Successful onboarding looks different to each of these segments. It would hardly make sense to offer both groups exactly the same experience.
So Kontentino decided to use their welcome sequence to segment new customers and give an individual user onboarding experience to each one.
For more information on how to build the perfect welcome screen for your business, click here.
Onboarding Survey

This is another tool that SaaS companies use to find out more information about their new customers during onboarding.
As a general rule, onboarding surveys are:
- Filled out digitally
- As short and frictionless as possible
- Filled in after a sales call, but before the first customer payment
In terms of where they are situated in the overall onboarding flow, surveys are normally sent out either prior to the sign-up flow (a so-called “pre-boarding” survey) or immediately after the welcome screen.
They can be sent to the customer by email, but it’s much more effective to send them in-app.
Why?
Because there are so many ways that your customer can be distracted when they go to their email inbox. You want to keep them inside your product wherever possible.
Here are some best practices for your onboarding surveys:
- Keep it as short as possible. Don’t take up more of your customer’s time than you need to.
- Use quantitative frameworks like NPS or CSAT wherever possible.
- Use qualitative questions to better understand why a new user perceives your business the way they do.
- Avoid loaded questions and corporate jargon.
It’s often more efficient to create your onboarding survey using an existing template, as opposed to doing all the work from scratch.
Odds are that another business has faced the same issues as you in trying to understand their users better. So don’t try to reinvent the wheel.
I’ve used Typeform’s survey templates in the past and can recommend them.
For more information on how to craft a great onboarding survey for your new users, check out this handy guide.
Activation Checklist
Once you’ve segmented your users in your welcome screen, you will have an idea of what that particular segment needs to learn in order to become activated.
So it’s at this stage that companies use a checklist to prompt users to complete key tasks, so that they can experience the value of your product first-hand.
It’s very important that your checklist is a small one that only highlights your product’s most important features. 2-3 tasks is plenty!
If you try to showcase all your product features at once to each user, you risk serving them with a top-down, linear product tour.
And these are universally hated by SaaS users, as you can see by some of the responses to our survey here:

A better example to emulate is this checklist by Postfity:

Note how Postfity already gives the user credit for creating an account, something that the user actually completed before the checklist came onto the scene at all.
This gives the user a feeling of accomplishment, leaving them more likely to want to finish the rest of the checklist.
The progress bar is also a nice touch here. It sends the user the signal that they’re almost done. You could almost see it as a type of gamification as well, in that it’s reminiscent of the loading bars that gamers see every day.
Experience Flows
This is arguably the most important part of the whole onboarding experience.
It’s the moment when you use the information you’ve derived about the customer to deliver an onboarding journey that lets them experience the value of your product first-hand.
If you do this correctly, activation is a given.
There are various different UI elements you can use to point your user towards the activation tasks from the checklist you gave them:
- Tooltips: small icons which provide targeted help when you mouse over them
- Hotspots: a little blinking dot that shows the customer something important
- Popups: a square or rectangular window that pops up to give important information
- Slideouts: similar in size and scope to popups, only they slide onto the screen from the side

With the right onboarding software, you can even use these tools in tandem with another to build experience flows.
So you might have a tooltip leading into another tooltip which leads to a hotspot, for example. And each of those elements is pre-set to only appear once the user has completed the previous step.
From the user’s perspective, the result is a seamless flow from one section of your product to the next, without them needing to talk to one of your team and get a manual demo.
Onboarding Elements that don’t pop up in-app
For most of this section, we’ve been focusing on elements that you can use to onboard new users without them ever having to leave your product.
There’s a good reason for that: we’d rather they browsed your product than got distracted by cat videos in their email inbox.

Especially in the early days of using your product, when they still haven’t integrated it into their daily life or work habits.
Nevertheless, there is sometimes a place for tools that aren’t directly part of your app.
The two most important tools are onboarding emails and onboarding webinars.
The best onboarding emails are:
- Short and to the point
- Only use one CTA
- Addressed from a real person’s email address (not [email protected])
- Write to the user by their first name
This example by Shopify is near-perfect:

You want to actually provide value as well! So many SaaS companies send boring emails that are just something else for the user to click through.
In our previous review of onboarding emails, we mentioned that good ones often make creative use of video in some way. The full article is well worth checking out.
Webinars can also be a useful tool in onboarding new users. They can either be live or pre-recorded.

Here are some tips for running your webinars:
- Focus on key activation points only. Remember: this isn’t a linear product tour where you cover everything at once!
- Keep friction to a minimum by allowing users to join with a single link, as opposed to downloading extra webinar software.
- Inform participants that you’re recording the webinar, so as to avoid any lawsuits about privacy!
- Recycle your webinar content on social media at a later date. You can also send the webinar to participants by email.
Now that you know what to include in your onboarding flow, you’re probably wondering how you go about building one for your business in practical terms.
Don’t worry; we’ve got you covered.
Should you code your own onboarding flow?
This is normally the first question that pops into SaaS executives’ minds once they’ve understood the value of onboarding new users.
If you’ve not built an onboarding flow before, there can be a tendency to think that your company’s problems are unique and therefore require a bespoke, self-coded solution.
Spoiler: this type of thinking is mostly based on ego.
Take it from me: unless you have a large team of web designers with plenty of spare time on their hands, coding your own onboarding is going to be challenging.
To show you what I mean, look at this simple tooltip.

It’s one of the most basic elements used in the experience flow part of onboarding. And this is not a particularly flashy-looking tooltip.
Now look at the amount of code that is needed to create something like this:

And that’s just creating the code. We haven’t even begun to think about the time and effort it would take to maintain or edit code like this.
What if a non-technical product manager wants to A/B test whether a blue tooltip performs better than a yellow one?
What if there’s a minor typo in the help text that is generated from the tooltip?
Is the product marketing team going to go back to your devs every time they need anything?
As you can see, this is not a very practical or scalable solution.
Using templated code from online databases goes some way to eliminating the pain points associated with creating the code initially, but still doesn’t address the problems with maintaining it.
So what’s the solution?
Automate your new user onboarding with software
This is 2023 and you don’t have to re-invent the wheel. Rather, there are tools out there that will allow you to build onboarding sequences as a non-techie without using any code whatsoever.
By using onboarding software, your product managers will be able to run product experiments to their hearts’ content without having to bother your dev team.
That leaves the devs to do the heavy lifting on product releases, which is where you want them to be working.
The only question is: with all the software options out there in the market, which one should you choose?
How to select onboarding software
Beyond pricing, allow me to propose 4 substantive criteria for selecting onboarding software:
Code-free
Sometimes, onboarding software brands itself as “code-free” while basically still requiring you to become a developer in all but name.
The best example of this is when onboarding software only gives you limited capacity to customize the onboarding elements that you choose without using advanced HTML or CSS.
In cases like this, how much time are you really saving over coding everything yourself?
Look for a tool that is as code-free as humanly possible.
Segmentation
Onboarding is essentially pointless if you’re offering the same bland product tour to everyone, regardless of who they are and why they came to your product.
By trying to appeal to everyone, you’ll end up appealing to no one.
So it’s imperative that you choose a tool that allows you to segment users.
In-app communication
Remember how we’ve been saying that you want to keep your user inside your product as much as possible?
If your onboarding tool only allows you to contact customers by email, that rather defeats the point of this particular heuristic.
So make sure before you buy that your software of choice allows you to communicate with customers in-app, from the very moment that they sign up to your platform.
Analytics
Let me tell you an insider secret about the onboarding world.
No SaaS business gets it right the first time. Every company has made user onboarding mistakes.
That’s why you need a tool with analytics to measure customer satisfaction from Day 1 onwards.
If you measure user onboarding effectiveness in this way, and iterate on the results that perform better, over time your onboarding system for new users will just keep on improving.
A/B tests in particular are absolute gold for product marketing teams.
With these 4 criteria in mind, let’s see what the market has to offer.
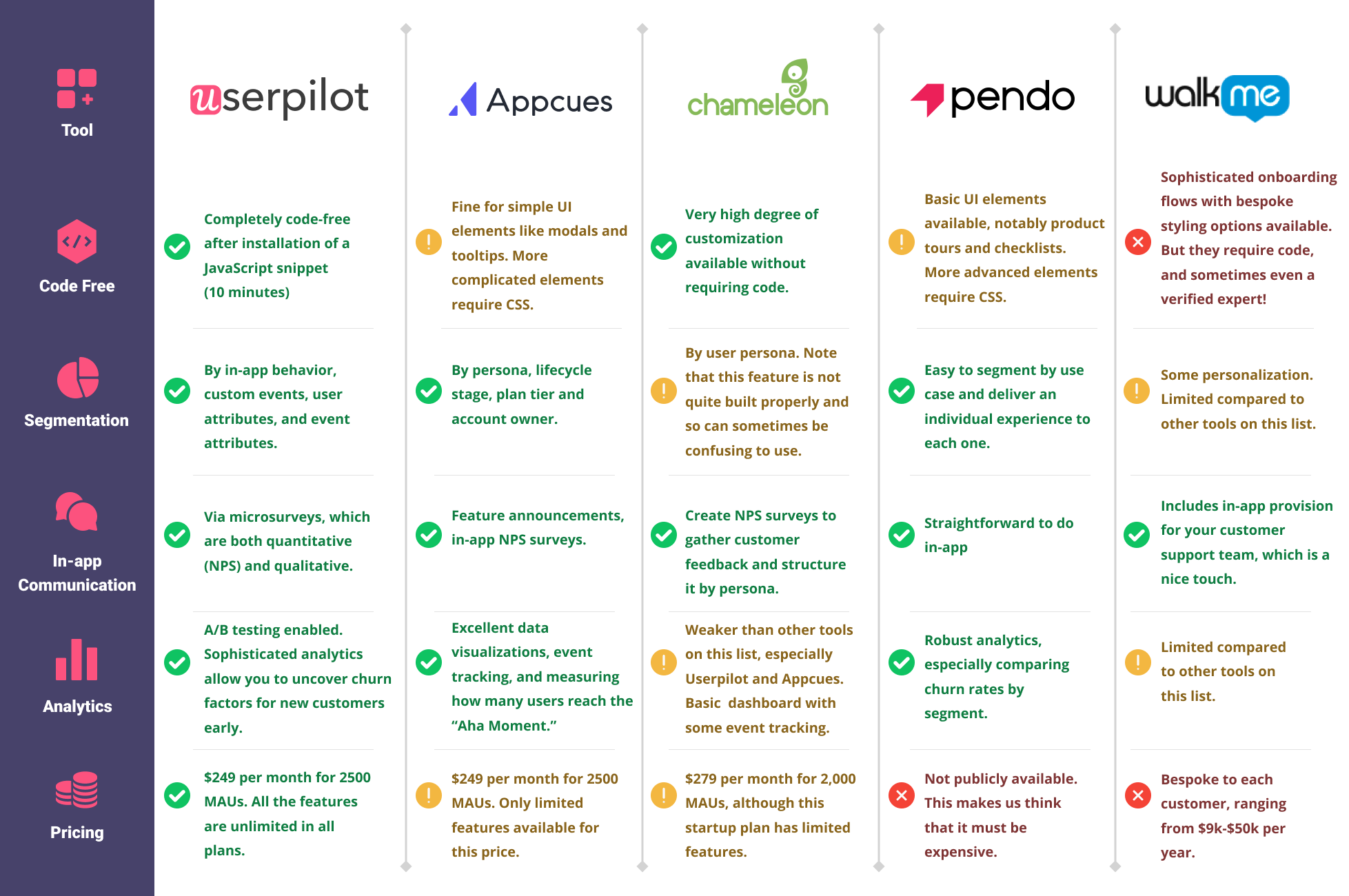
Analysis of the best onboarding software for new users
Sometimes a picture speaks a thousand words.
So let me illustrate how the major software players in this market match up against each other.
Click to Enlarge

Here’s what the color coding means:
- Green = the software performs well in this category
- Yellow = the software performs so-so in this category
- Red = the software performs poorly in this category
Userpilot is the clear choice
As you can see, Userpilot is the only software that performs well in all 5 of the categories that we identified.
Sure, some of the other options are decent (notably Appcues, which does well in 3/5 of the categories), and they all provide decent segmentation.
Nevertheless, the alternatives still don’t measure up to Userpilot.
Let’s see why that is.
Other tools are code-free in name only
Both Appcues and Pendo advertise themselves as “code-free,” but this label is misleading.
If you want to build anything more complicated than a simple UI element, you need knowledge of code, notably CSS.
WalkMe is even worse: not only do you need to be able to code, but you’ll need to find (and pay for) a licensed WalkMe expert as well!
By contrast, Userpilot only requires a brief Javascript integration, and after that, even the least technically able product marketer will be able to build onboarding walkthroughs for new users in minutes.
Userpilot allows the most segmentation possibilities
While other tools will let you segment, Userpilot offers the widest range of different segmentation categories.
If you combine some of these categories together, you can have fun coming up with some really creative segments:

As you can see, you’re only really limited by your imagination.
By contrast, the segmentation tools on WalkMe and Pendo are not especially sophisticated or well built-out. In fact, they’re rather buggy to use.
With WalkMe in particular, you can really see that this is a company that offers many other types of software besides just onboarding new users. Their lack of focus costs them in this area.
Analytics
While there are other tools on this list that do the flashy, data visualization part of analytics better than Userpilot, Userpilot really excels at what matters most to SaaS companies: namely A/B testing.
Userpilot’s solution also makes simple to uncover churn indicators. Given the high rate of Day 1 churn that most SaaS companies see for their new users, this adds a lot of value.
Chameleon and WalkMe’s analytics are both rather basic and not up to the standard you’ll need to succeed in a competitive market. Simple features like event tracking only go so far.
Pricing
I don’t know about you, but few things irritate me more as a customer than deceptive pricing. By deceptive, I mean pricing with hidden extra costs.
This is how Appcues and Chameleon’s pricing functions. On paper, it seems like their fees are comparable to Userpilot’s until you realize that you have to pay significantly more to get the same range of features.
By contrast, Userpilot makes all features available at all plan levels. So you’ll never need to spend a few extra hundred dollars a month just to get one or two new UI elements.
The fact that Pendo and WalkMe aren’t completely transparent on their websites about how their pricing works (or how it scales) is rather off-putting by comparison.
Conclusion
We hope you enjoyed our guide to onboarding your new users!
Having finished this article, you now know:
- What onboarding is and why it’s important for new users
- The range of different UI elements you can include in your onboarding
- Why coding your own onboarding is an exercise in futility
- That Userpilot is the market leader in software for onboarding new users
Did I mention that Userpilot also offers a free trial?
So what have you got to lose? Give it a shot today.






