UserGuiding vs Stonly vs Userpilot: Which is Best for Your SaaS?

Seems like you’re comparing UserGuiding vs Stonly vs Userpilot. Choosing the right product growth (or digital adoption) platform for your SaaS is no mean feat. We know that review sites aren’t always super-helpful. So we decided to write a more in-depth comparison of the three tools. Whether you’re looking mainly to improve your user onboarding or product analytics, collect user feedback, or NPS – you’ll find the answer if UserGuiding, Stonly, or Userpilot is the best fit for you here!
Let’s dig in!
TL;DR
- UserGuiding is a product adoption tool that helps companies to create interactive user guides and in-app walkthroughs to onboard, engage, and retain their users. It provides a no-code solution that allows non-technical teams to design and implement in-app experiences without any coding skills.
- Overall, UserGuiding is a powerful tool that can help companies to streamline their onboarding process, increase user engagement, and drive customer retention.
- Stonly positions itself as a budget-friendly alternative to its more expensive competitors, but in fact – it’s more of a CS tool for building knowledge bases than a product adoption tool for onboarding. Stonly’s tour builder feels like a makeshift add-on to the Knowledge Bases rather than a fully-fledged product (compared to its competitors).
- Userpilot is a comprehensive digital adoption platform (DAP). It enables product teams to track product usage and user behavior to guide product development and optimize the user experience. In addition, it allows them to gather user feedback and design personalized onboarding experiences to drive product adoption. All of this is possible without coding. Book a demo to learn more!
![]()
Comparing UserGuiding vs Stonly vs Userpilot? Try the best one!

What is UserGuiding?
UserGuiding is a product adoption tool that helps companies to create interactive user guides and in-app walkthroughs to onboard, engage, and retain their users. It provides a no-code solution that allows non-technical teams to design and implement in-app experiences without any coding skills.
Overall, UserGuiding is a powerful tool that can help companies to streamline their onboarding process, increase user engagement, and drive customer retention.

What is UserGuiding best for?
Typically, SaaS Product Managers consider UserGuiding for the following reasons: they want to improve their user onboarding, they need product adoption, and would also be able to measure their user feedback. How does UserGuiding perform when it comes to these top-three use cases? Let’s examine it all, and then compare it to the other tools we’re discussing in this post.
UserGuiding for user onboarding
As a no-code onboarding tool, UserGuiding has numerous features that will help you create onboarding flows for your new customers and guide them throughout their journey.

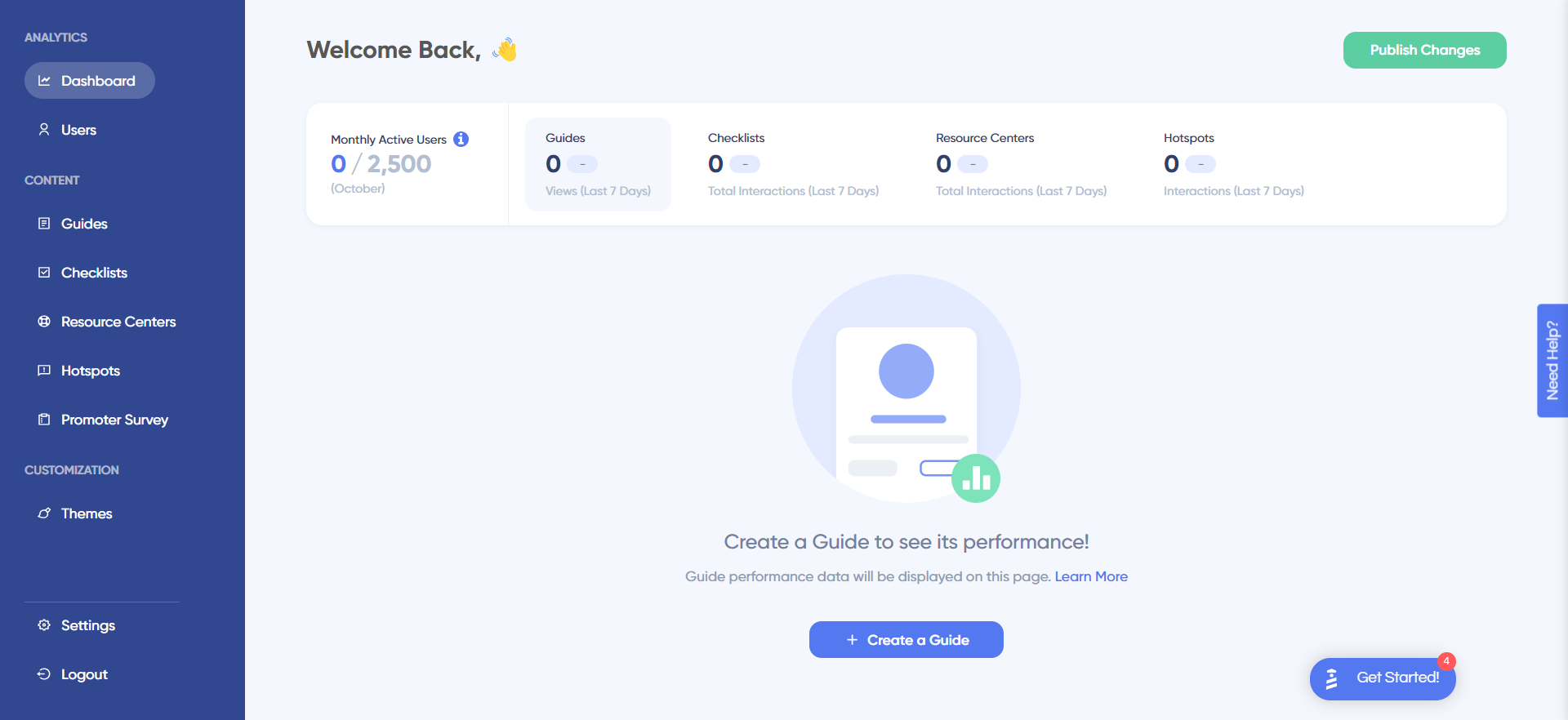
UserGuiding for user onboarding.
Here’s what you’ll get when you start using UserGuiding:
- Create interactive product walkthroughs without disturbing your developers as it’s completely code-free.
- Build onboarding checklists and drive customers to the activation point by eliminating the guesswork on what the next step should be.
- Create interactive elements, such as product tours, tooltips, and pop-ups, to help keep users engaged and increase the likelihood that they’ll complete the onboarding process.
- Create a resource center to add different educational resources for your users.
Though UserGuiding is a great tool for startups that don’t have much money to invest in an onboarding tool, it has very strict limitations for the Basic plan.
You can only create a maximum of 20 guides and hotspots, 2 onboarding checklists, and 1 resource center. If you want to create unlimited guides with unlimited UI patterns, you should go for the Professional plan which can cost from $299 to $399.
UserGuiding for product adoption

UserGuiding for product adoption.
UserGuiding helps drive product adoption by providing businesses with a range of tools that help onboard new users, guide them through key features, and drive engagement. Here are some ways in which UserGuiding can help drive product adoption:
- UserGuiding allows businesses to create custom onboarding flows that guide users through the key features of their product. However, the UI elements are quite limited.
- You can gather feedback from users on their onboarding experience with an NPS survey, giving them insights into how to improve the process and drive better adoption rates.
- There is also an option to build an in-app resource center so you can incorporate learning materials in one place and provide on-demand support.
If you’re looking to build complex in-app flows and experiences, UserGuiding is a great fit. However, you don’t get all its features in the Basic plan.
They also don’t have a dedicated customer success manager, and you can’t really customize your flows. Not to mention that it comes with UserGuiding branding which can only be removed if you go for a higher plan ($299).
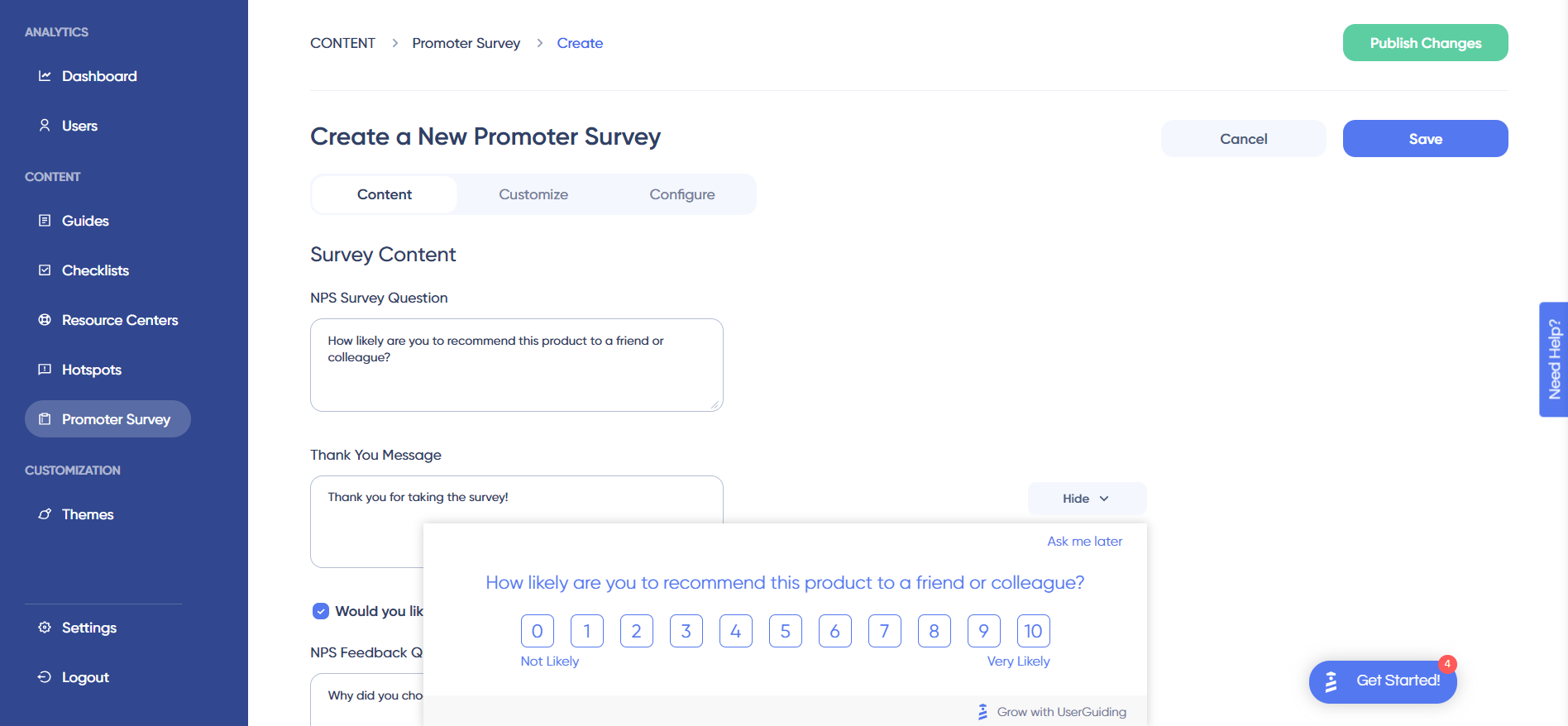
UserGuiding for user feedback
With UserGuiding, you can collect user sentiment data with NPS surveys and micro surveys even when using the Basic plan.

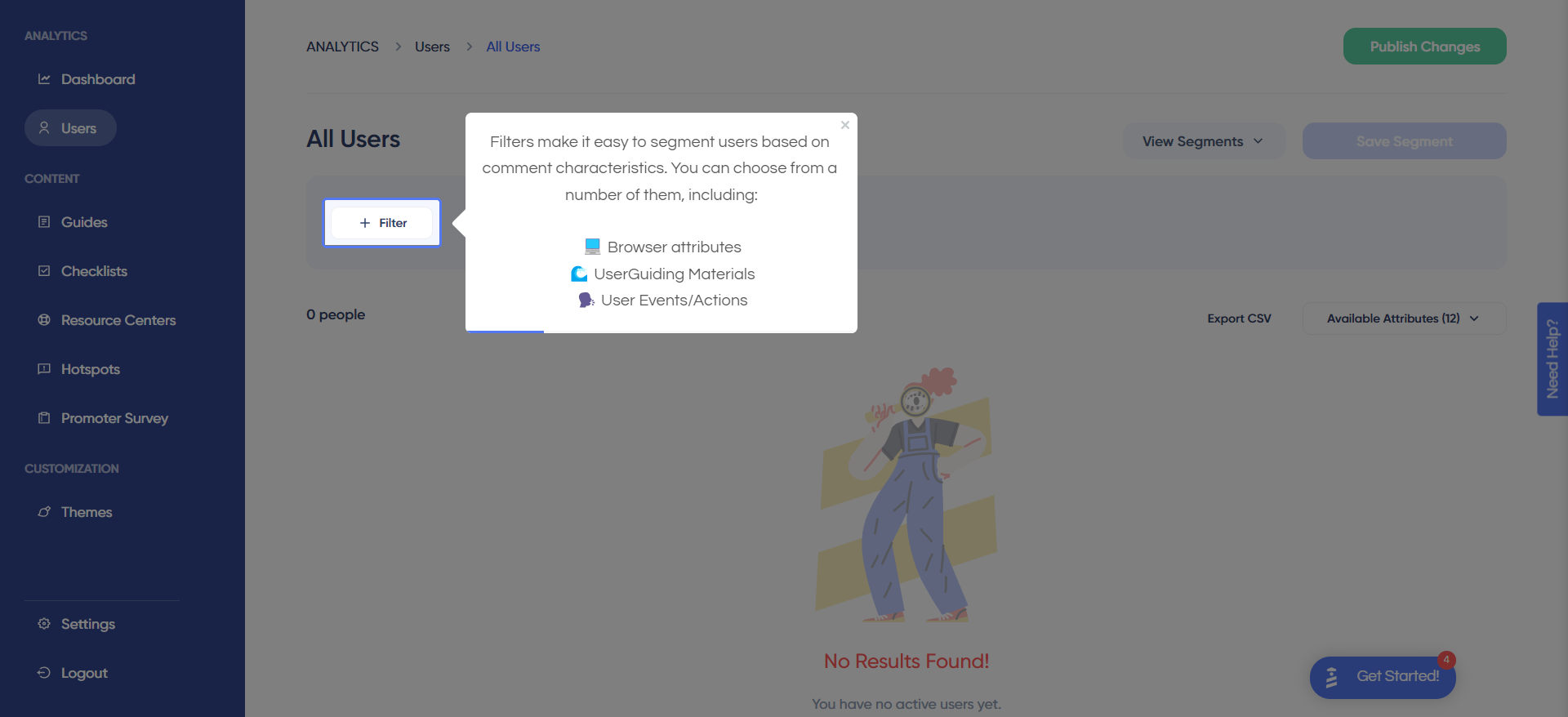
UserGuiding for user feedback.
Here’s how you can collect user feedback with UserGuiding:
- Build NPS surveys without writing a single line of code.
- Adjust the thank you page and add a follow-up question to gather qualitative data and understand the reasons behind the scores.
- Customize the button texts, colors, and designs to match your brand.
- Set up custom audiences, segments, timing, and targeting rules to trigger the surveys.
The downside of using UserGuiding for collecting user feedback is that you can’t tag NPS responses to identify trends between scores. You also can’t create long survey forms as they neither support it in their native interface nor have integrations with other 3-rd party tools to do the job.
Considering that, Userpilot undoubtedly offers you more value for money. You can build micro surveys, embed Typeform long surveys, collect and analyze NPS responses, and segment users based on scores and responses so you can trigger more personalized experiences. Get a Userpilot demo here!
![]()
There is a better tool for your SaaS than UserGuiding!

What is Stonly?
Stonly positions itself as a budget-friendly alternative to its more expensive competitors, but in fact – it’s more of a CS tool for building knowledge bases than a product adoption tool for onboarding. Stonly’s tour builder feels like a makeshift add-on to the Knowledge Bases rather than a fully-fledged product (compared to its competitors).
So it may be good for startups and small businesses with few users and a per-view pricing model (which may become super-expensive once you have more users!) and that want a tool primarily for the Knowledge Base use case.

What is Stonly best for?
Stonly is typically considered for user onboarding, so let’s examine Stonly for this use case, before we compare it to Userpilot.
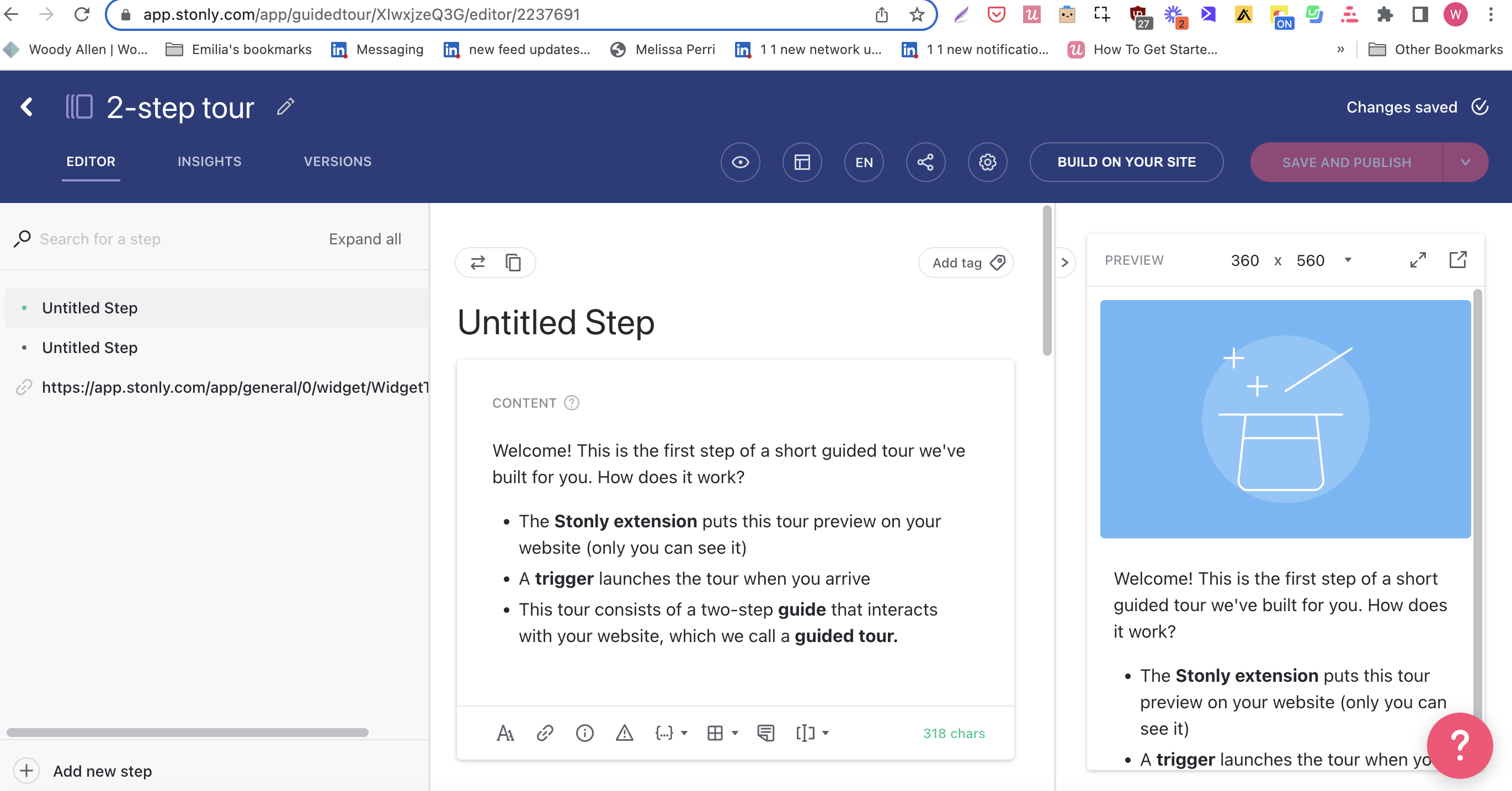
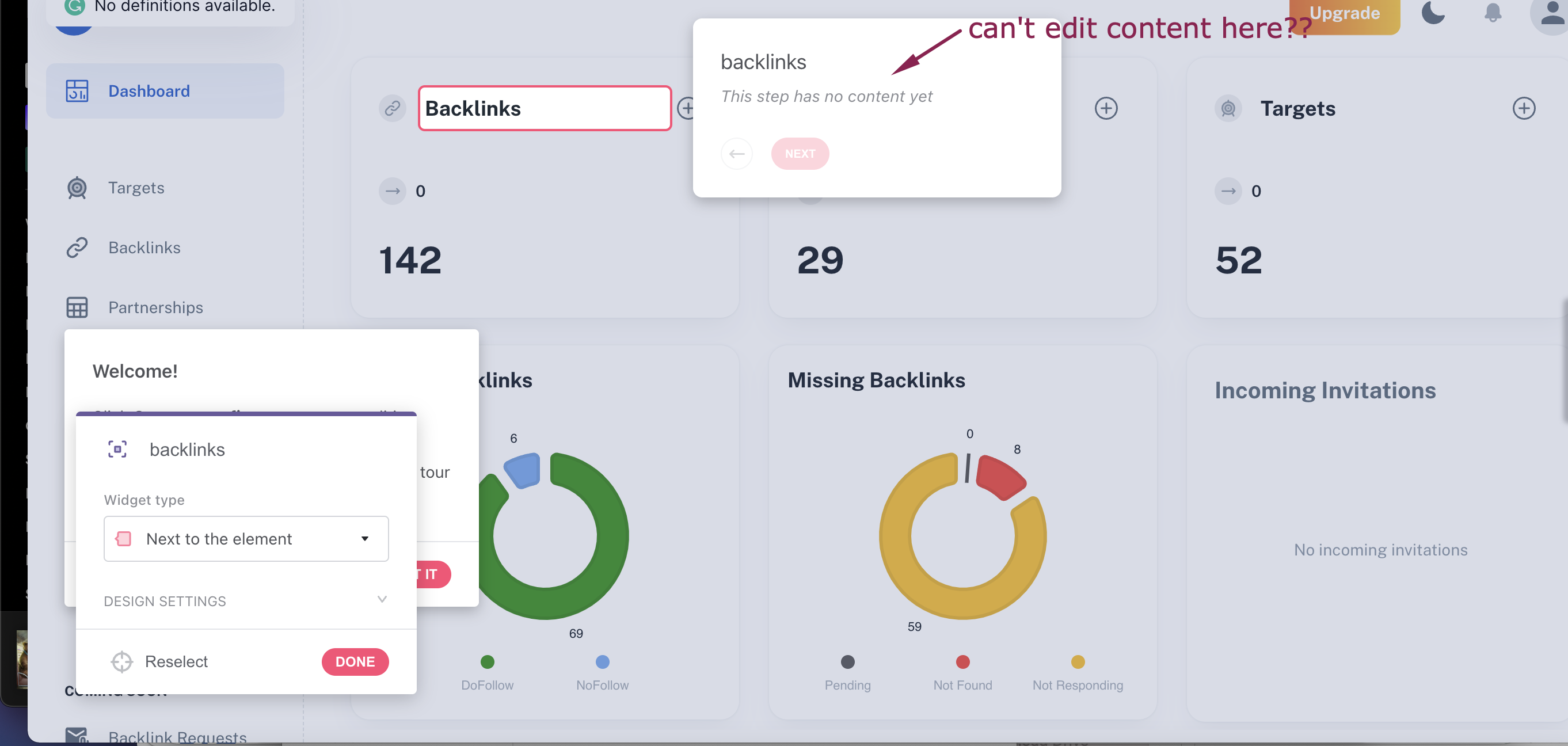
Stonly for user onboarding
Stonly’s product tours are not the most intuitive (and require quite a bit of coding), and they come with limited integrations. In fact – its setup and builder are extremely confusing: you can build the tours both in the Stonly dashboard and on top of your app, but then you need to go back to the dashboard to edit the content of the steps you’ve just built in the Chrome Extension. This doesn’t make much sense…

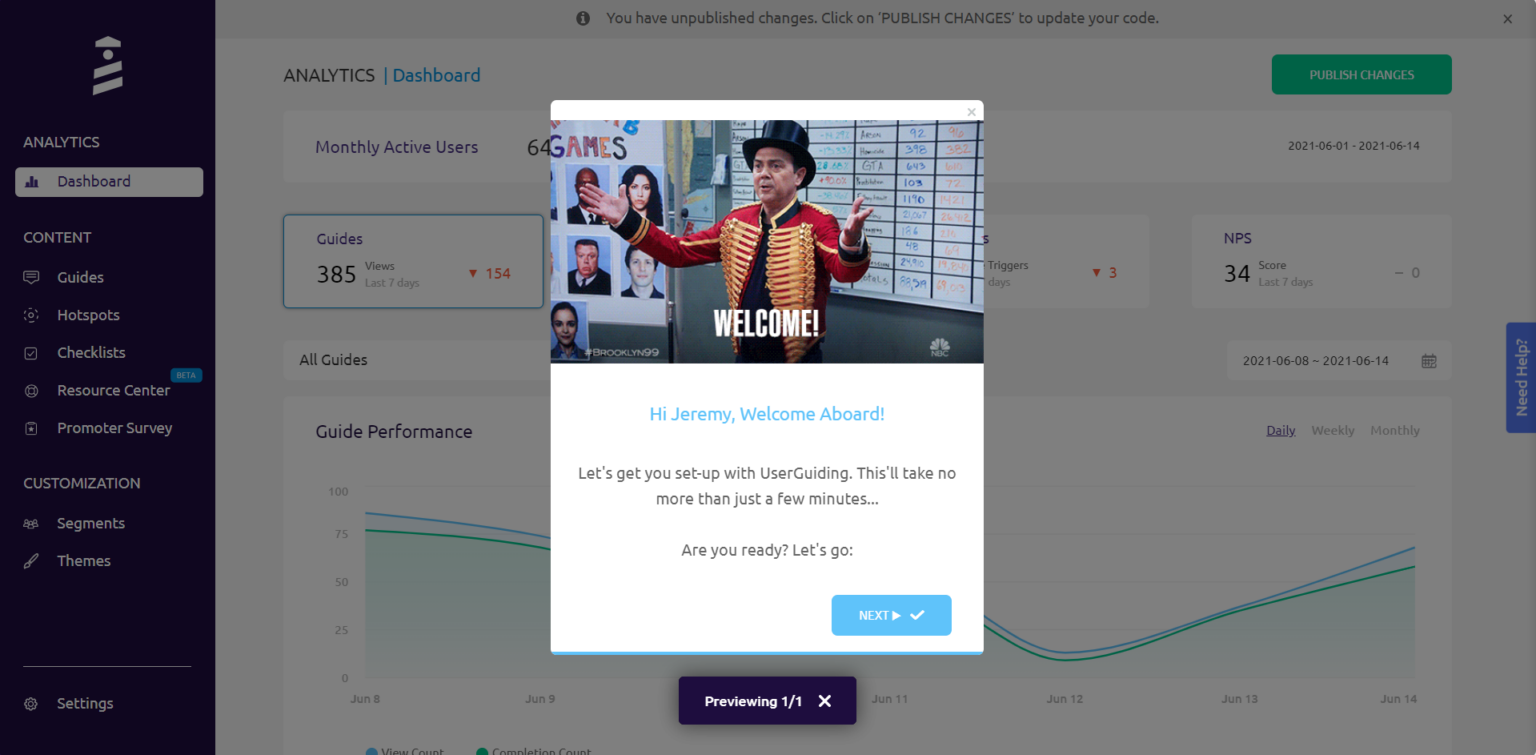
Stonly for user onboarding.
![]()
Try a better tool for your SaaS than Stonly!

What is Userpilot?
Userpilot is a comprehensive digital adoption platform (DAP). It enables product teams to track product usage and user behavior to guide product development and optimize the user experience.
In addition, it allows them to gather user feedback and design personalized onboarding experiences to drive product adoption. All of this is possible without coding.

What is Userpilot best for?
Userpilot is used for similar use cases as Stonly and UserGuiding. Let’s see how Userpilot compares to the tools we discussed before it comes to user onboarding, product adoption, and user feedback.
Userpilot for user onboarding
Userpilot was built specifically for SaaS product teams that want to improve their user onboarding experience and boost user activation.
You can build a huge variety of user onboarding experiences and in-app guidance flows without needing to code.

Userpilot for user onboarding.
Here’s what you’ll get when you start using Userpilot:
- Forget about coding in-app experiences: Userpilot is a no-code solution and only requires your dev to install a line of javascript inside your app and for you to download a Chrome extension that opens up the visual builder.
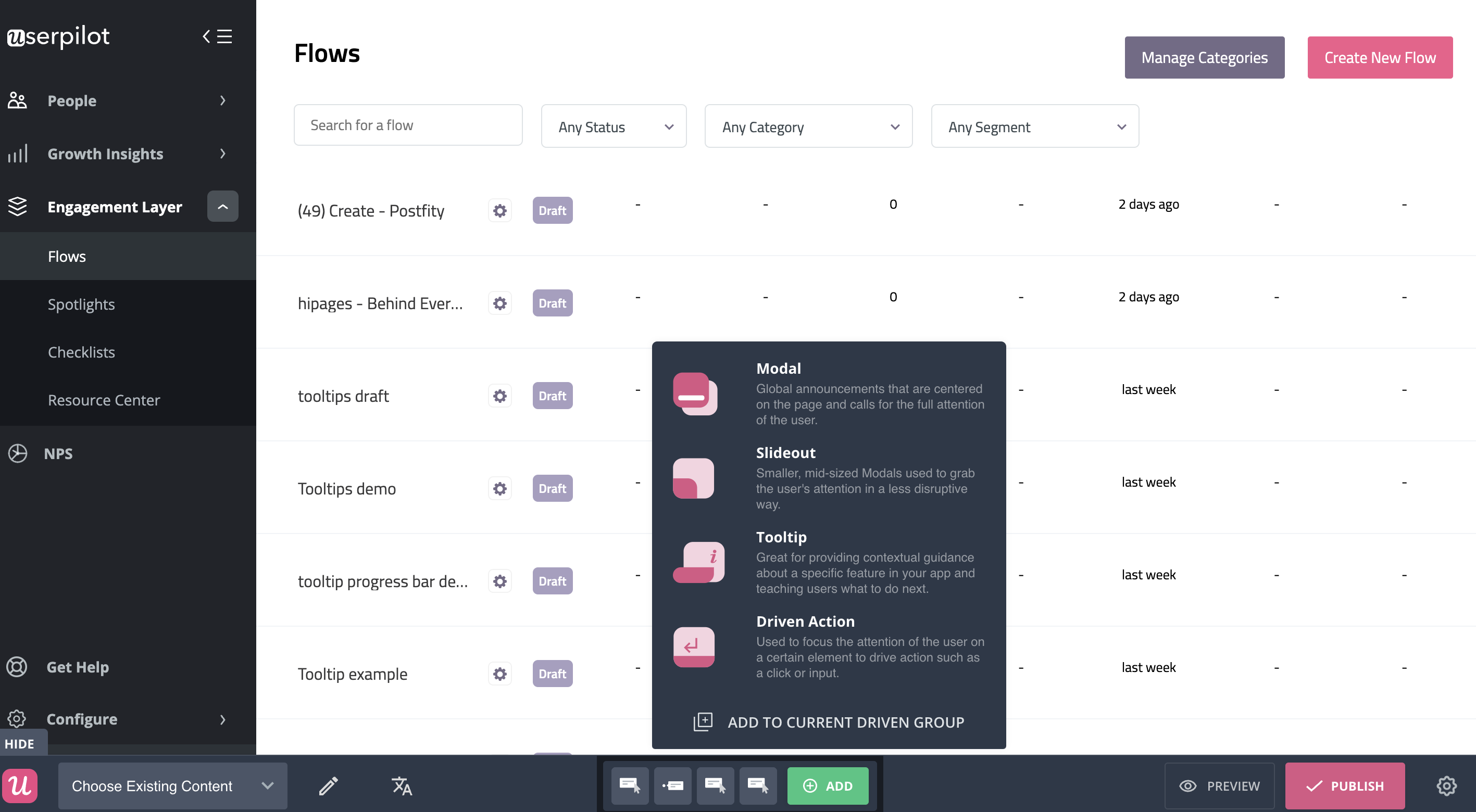
- Build in-app flows using the largest range of UI patterns (modals, slideouts, tooltips, hotspots, banners) and in-app onboarding experiences (checklists, micro surveys, NPS surveys, in-app resource center).
- Get access to a built-in NPS tool for collecting and analyzing user sentiment so you can improve your onboarding process based on real data.
- Create and track combinations of in-app events like clicks, hovers, and form fills, and then analyze all these interactions under your own custom events, which can be built without code or API calls.
- Use advanced product analytics and in-app flows analytics to identify where users need help and create granular user segments to trigger in-app experiences contextually (segment based on user identification data, in-app engagement, custom events, clicks, hovers, form fills, user feedback responses, NPS scores and more).
- Enhance the onboarding experience with in-app help by launching a Resource Center directly inside your app. Add in-app guides, and video tutorials, and give users access to search the knowledge base or reach out to support. Self-service has never been easier.
The best user onboarding is contextual and it happens right where the users need it, inside your app. There isn’t a better user onboarding tool out there that offers more value for the money than Userpilot.
Schedule a demo with our team and get ready to build the best onboarding experiences your users have seen.
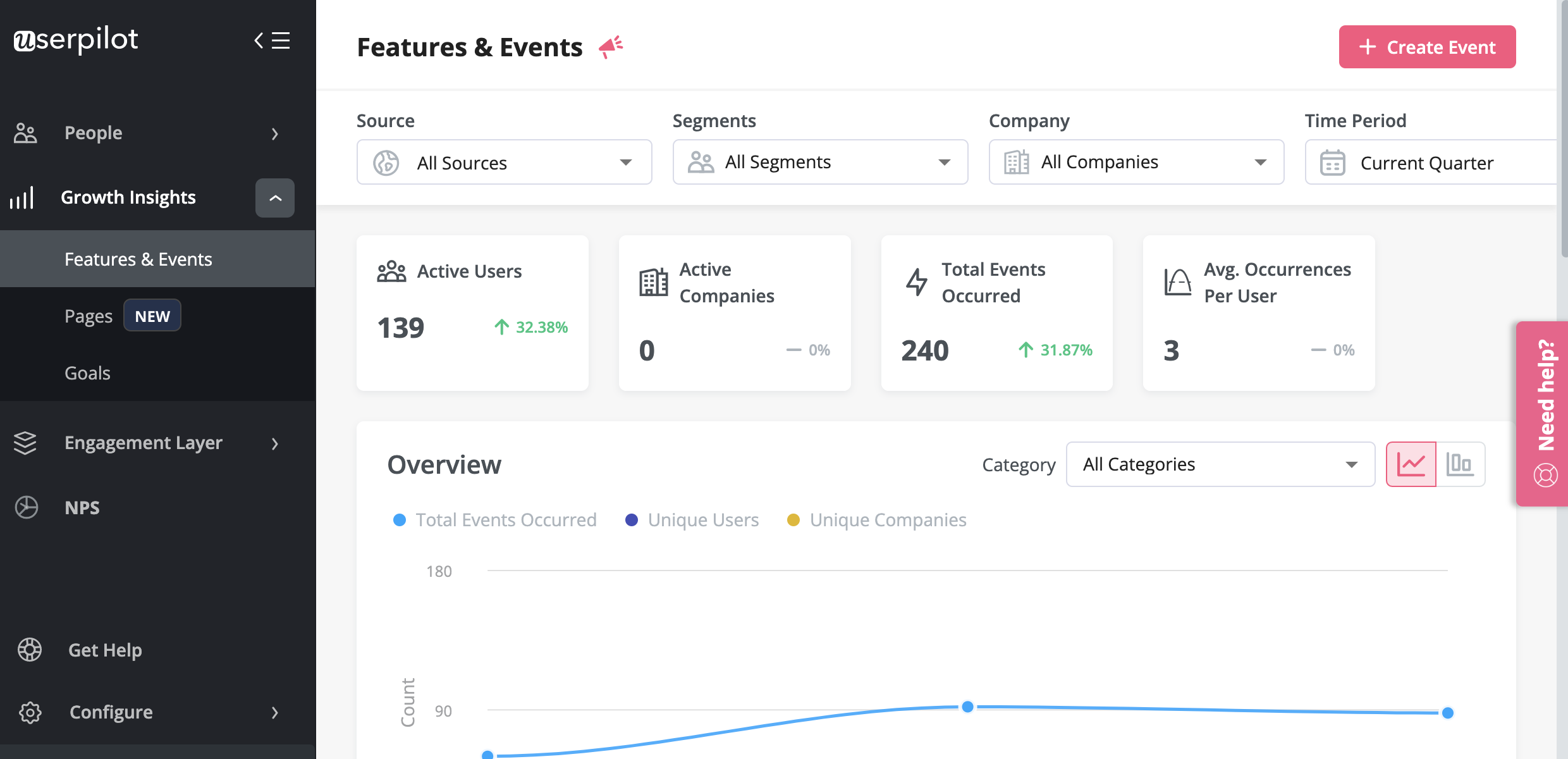
Userpilot for product adoption
Product adoption describes the process of getting users to the point where they are experiencing value from your product.
Userpilot is a powerful product adoption platform that enables you to quickly build personalized and contextual in-app experiences targeted to different user experiences – all without writing a line of code.
It’s a great option for enterprise users too since it’s SOC 2 Type II certified and offers robust features for large-scale usage.

Userpilot for product adoption.
Here are some of Userpilot’s product adoption features that you may find helpful:
- A broad range of UI patterns to build fully customizable, contextual, and interactive in-app flows: modals, slideouts, tooltips, hotspots, driven actions, banners, and more. And – most importantly – you are not limited by plan when it comes to how many UI patterns or designs you can build.
- Advanced in-app checklists with built-in gamification elements like progress bars or ”automatically marked complete” tasks: checklists also come with analytics so you can track who is interacting with them and how.
- Fully interactive walkthroughs walk users through engaging and adopting specific features of your app.
- The self-service in-app resource center lets users search your knowledge base directly inside the app, access chat, and support but also launch guides and tutorials when they get stuck.
- User feedback tools allow you to collect insights to improve the product and the user experience, thus leading to a higher product adoption rate. You can also collect NPS data and tag responses to uncover patterns into what makes users stick, or build micro surveys for more granular data. Then you can use all the feedback collected to build user segments based on the answers and personalize the path to higher product adoption for each segment.
Want to see Userpilot in action? Get a demo and improve product adoption with contextual and personalized in-app flows that actually help users.
Userpilot for user feedback
There are two types of feedback you should be focusing on collecting to better understand the health of your product and users.
First, you have user sentiment which looks at user satisfaction and effort scores or loyalty (using NPS surveys). Then you may also want to collect feedback on the functionality of the product or specific features.

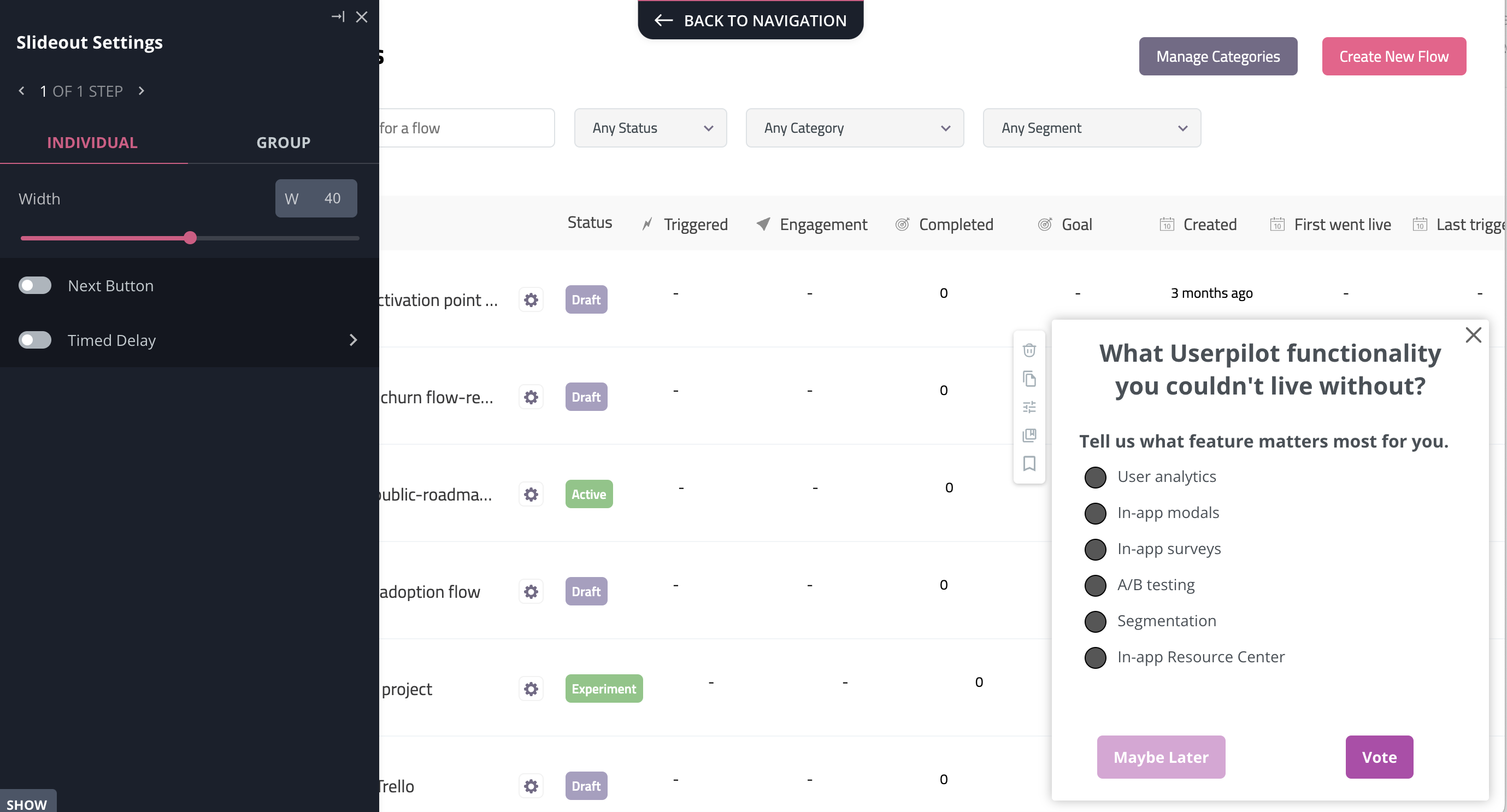
Userpilot for user feedback.
You can do all these with Userpilot. In short, you can:
- Collect and track (NPS) in-app with a built-in NPS widget that allows you to fully customize the survey look and feel, and set the trigger frequency and specific targeting.
- Analyze NPS scores, tag responses, and use the data to create specific user segments.
- Build and trigger in-app micro surveys like the classic PMF survey, or similar ones and mix multi-choice and open-ended types of questions to collect specific insights.
- Be in charge of who gets which survey type and when with advanced segmentation capabilities, and of course, you can use the answers to segment your audience.
The advantage of using Userpilot for collecting feedback over other survey tools is that you can better control who sees the surveys but also you can instantly use the data collected to segment your user base and trigger the right experience for them.
For instance, if your users give you a low NPS score because they think you’re missing a critical feature (that you actually have already), you can push an interactive walkthrough guiding them to find and explore this feature.
![]()
Tired of bad digital adoption tools? Try Userpilot for your SaaS!

So which tool should you choose?
As you can see, UserGuiding, Stonly, and Userpilot cater to most of the use cases Product Managers typically look for in their SaaS companies. There are some differences between the tools when it comes to how those use cases are executed in each, of course. So if you’re still on the fence – there are two more factors that can make a difference for you – the tools’ pricing, and its reviews. Let’s have a look at both below!
UserGuiding pricing

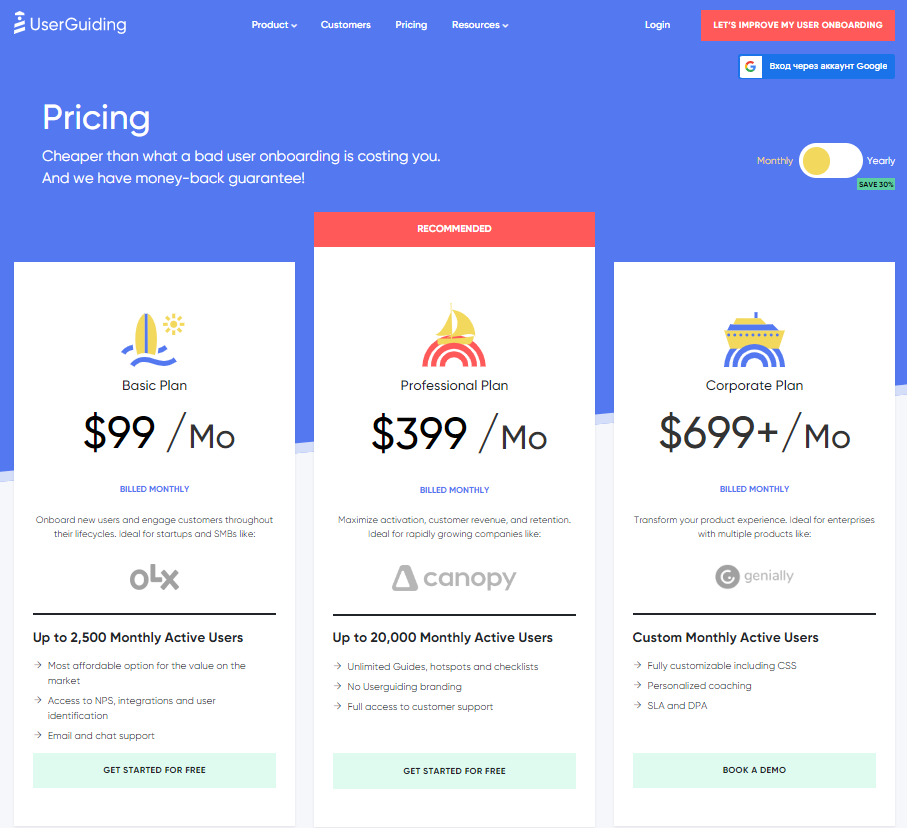
UserGuiding pricing.
UserGuiding offers a range of pricing plans to suit different business needs. Here is an overview of their current pricing models:
- Basic plan: For a starting price of $99 per month, or $69 per month with an annual contract, the Basic plan provides access to the essential onboarding tools, but it does have some limitations to keep in mind. These include a maximum of 2500 Monthly Active Users, a single team member, a limit of 20 guides and 2 checklists, as well as UserGuiding branding on all UI patterns.
- Professional plan: With a monthly quota of 20,000 MAUs, the Professional plan offers unlimited guides, hotspots, and checklists. The plan starts at $399 per month or $299 per month with annual billing.
- Corporate plan: With custom MAUs, the Corporate plan provides access to all features as well as personalized coaching. The plan starts at a minimum of $699 per month, or $499 per month with an annual contract.
Additionally, they offer a 14-day free trial for all of their plans, allowing users to try out the product before committing to a paid plan.
Stonly pricing

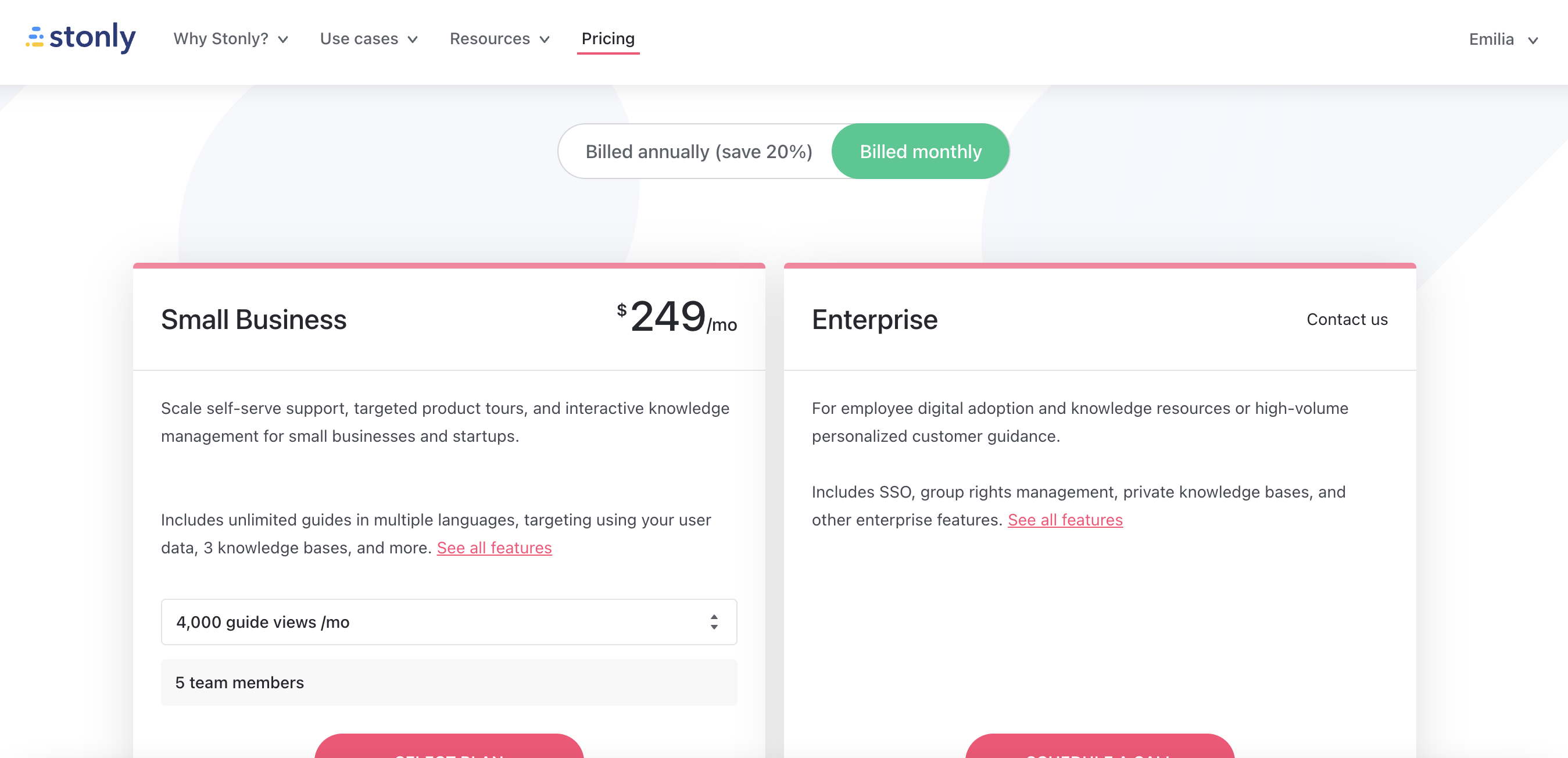
Stonly pricing.
Stonly offers two main pricing plans for its customers, catering to different business sizes and needs. The pricing details are as follows:
- Small Business: Billed at $199/mo, this plan is designed for small businesses and startups looking to scale self-serve support, targeted product tours, and interactive knowledge management. Features include:
- Unlimited guides in multiple languages.
- Targeting using your user data.
- 3 knowledge bases.
- 4,000 guide views per month.
- 5 team members.
- Enterprise: Pricing is available upon contacting Stonly, this plan is geared towards employee digital adoption and knowledge resources or high-volume personalized customer guidance. Features include:
- SSO (Single Sign-On).
- Group rights management.
- Private knowledge bases.
- Other enterprise features.
Customers can save 20% on both plans when billed annually.
Userpilot pricing
Userpilot’s transparent pricing ranges from $249/month on the entry-level end to an Enterprise tier for larger companies.
Furthermore, Userpilot’s entry-level plan includes access to all UI patterns and should include everything that most mid-market SaaS businesses need to get started.

Userpilot has three paid plans to choose from:
- Starter: The entry-level Starter plan starts at $249/month and includes features like segmentation, product analytics, reporting, user engagement, NPS feedback, and customization.
- Growth: The Growth plan starts at $749/month and includes features like resource centers, advanced event-based triggers, unlimited feature tagging, AI-powered content localization, EU hosting options, and a dedicated customer success manager.
- Enterprise: The Enterprise plan uses custom pricing and includes all the features from Starter + Growth plus custom roles/permissions, access to premium integrations, priority support, custom contract, SLA, SAML SSO, activity logs, security audit, and compliance (SOC 2/GDPR).
What users say about UserGuiding, Stonly & Userpilot
Here’s a glimpse of what users have to say about UserGuiding, Stonly, and Userpilot. These platforms are designed to help businesses enhance their user onboarding, product adoption, and user feedback, and we’ve compiled some user feedback to give you a better understanding of their strengths and weaknesses.
UserGuiding reviews

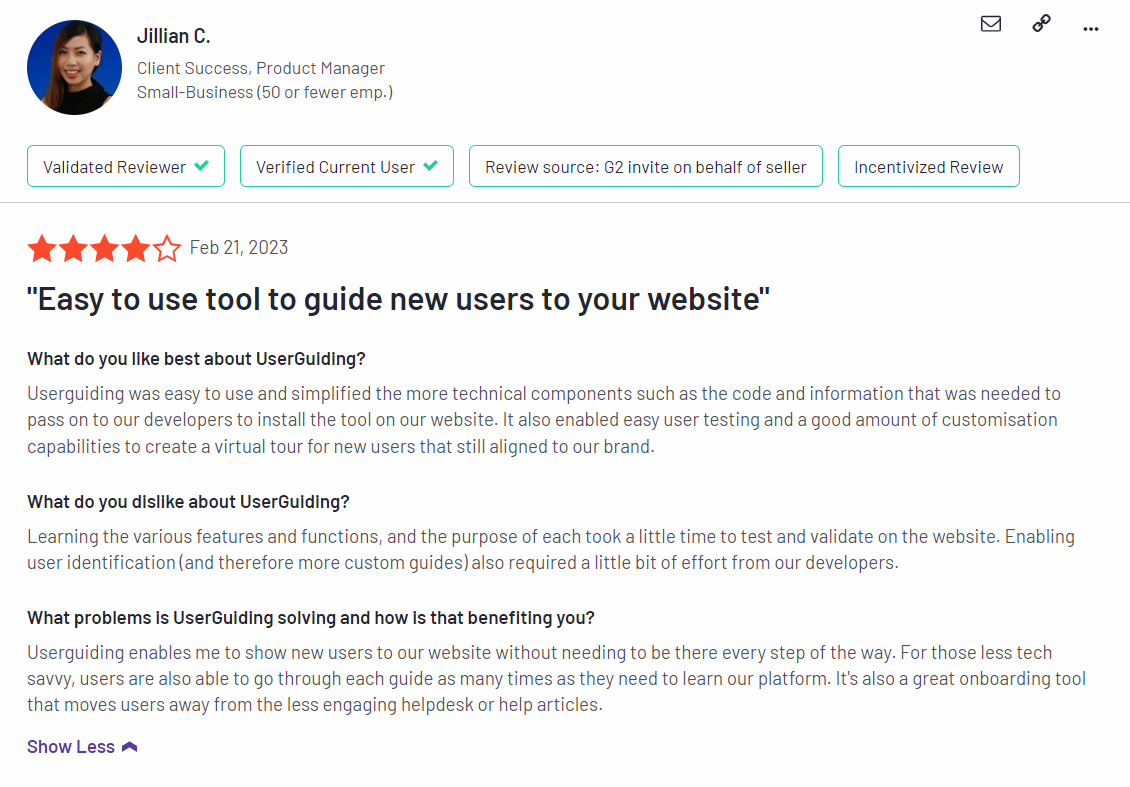
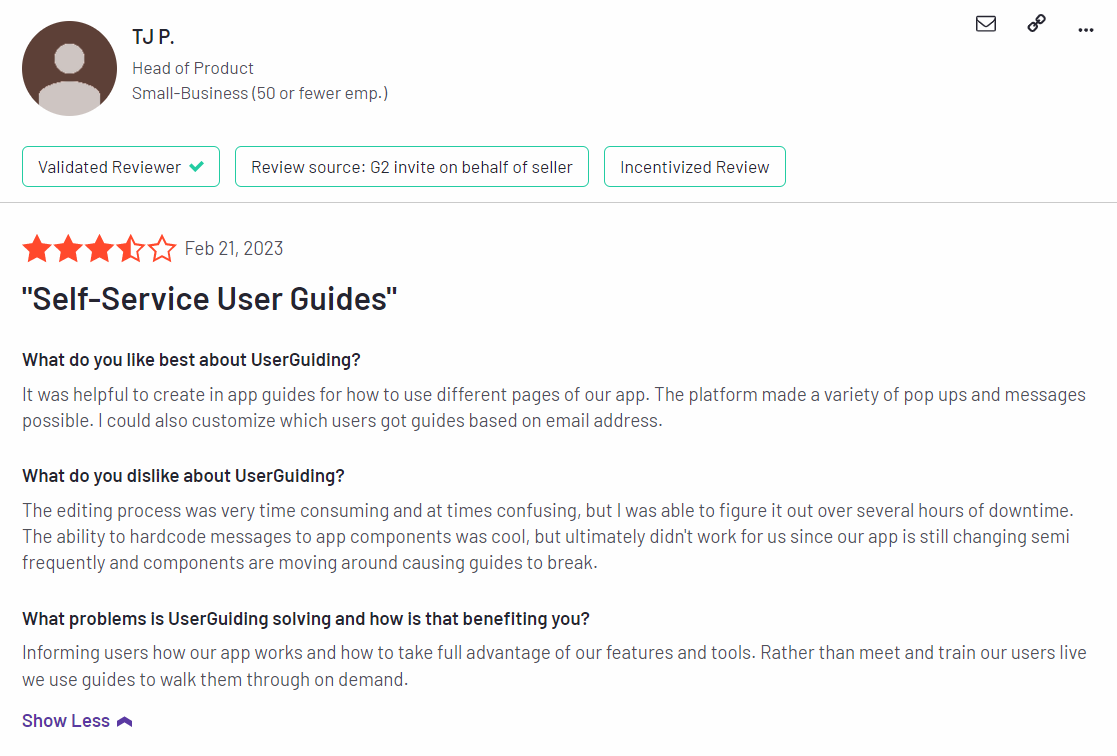
UserGuiding review.

UserGuiding review.
Stonly reviews

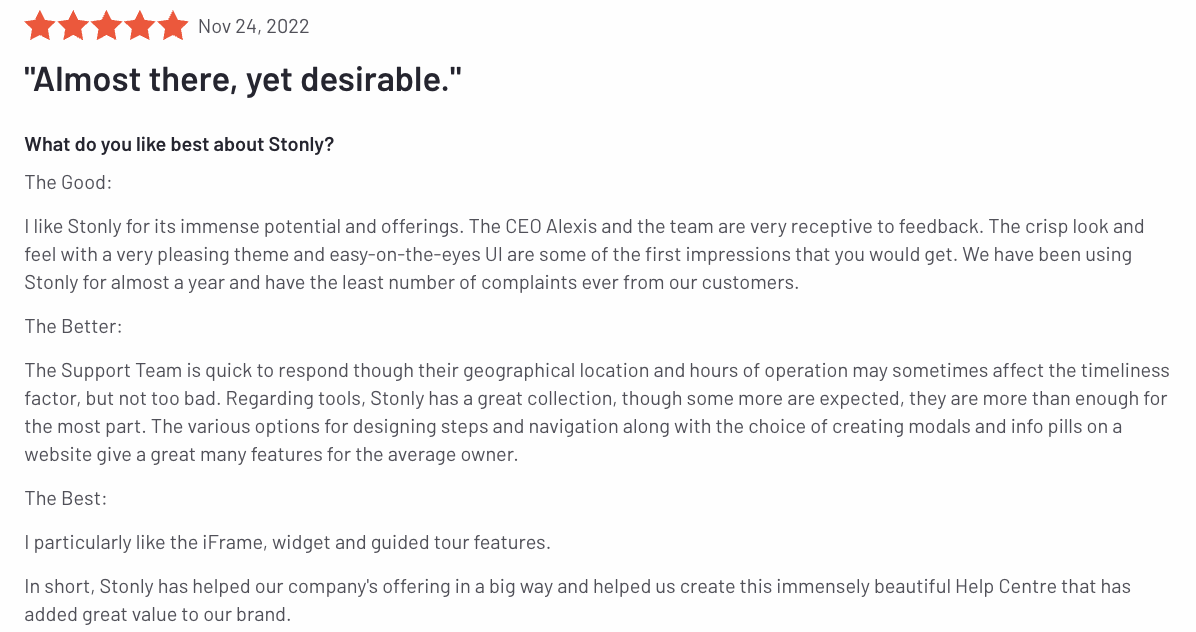
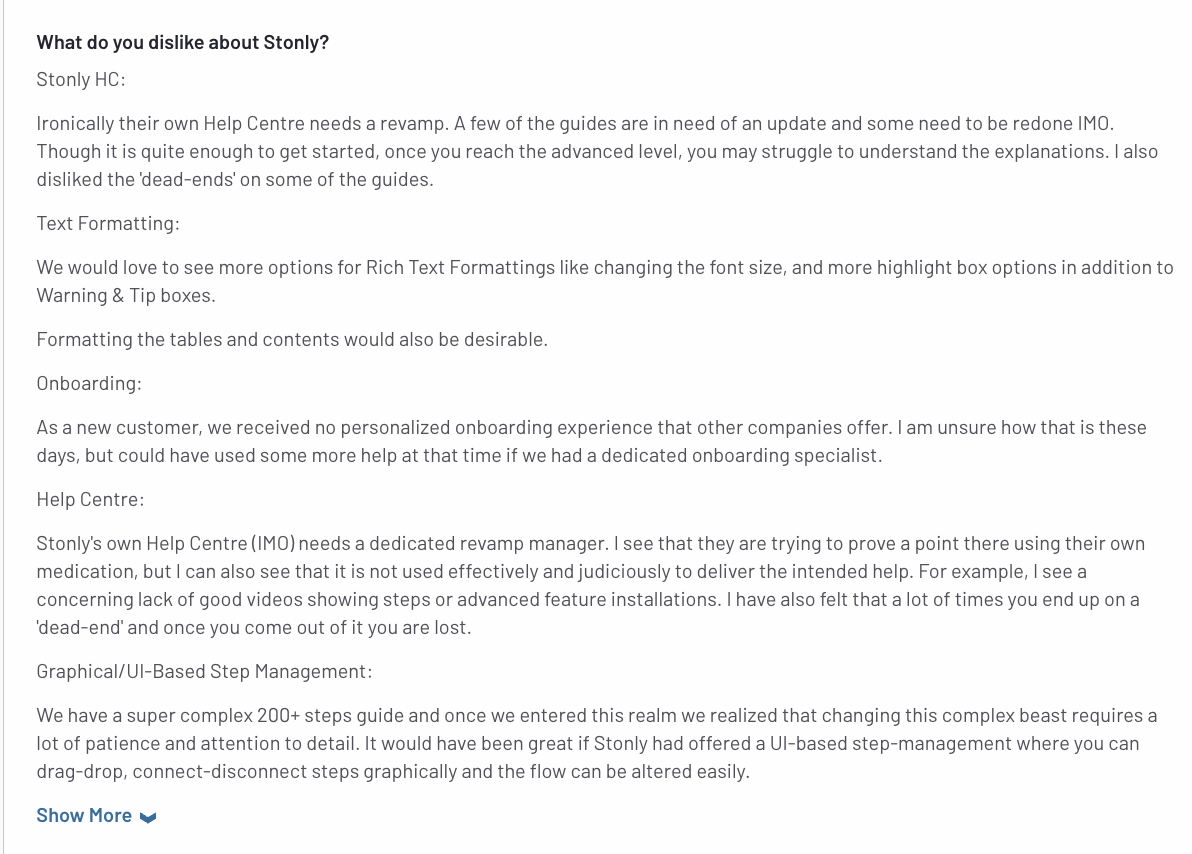
Stonly review.

Stonly review.
Userpilot reviews

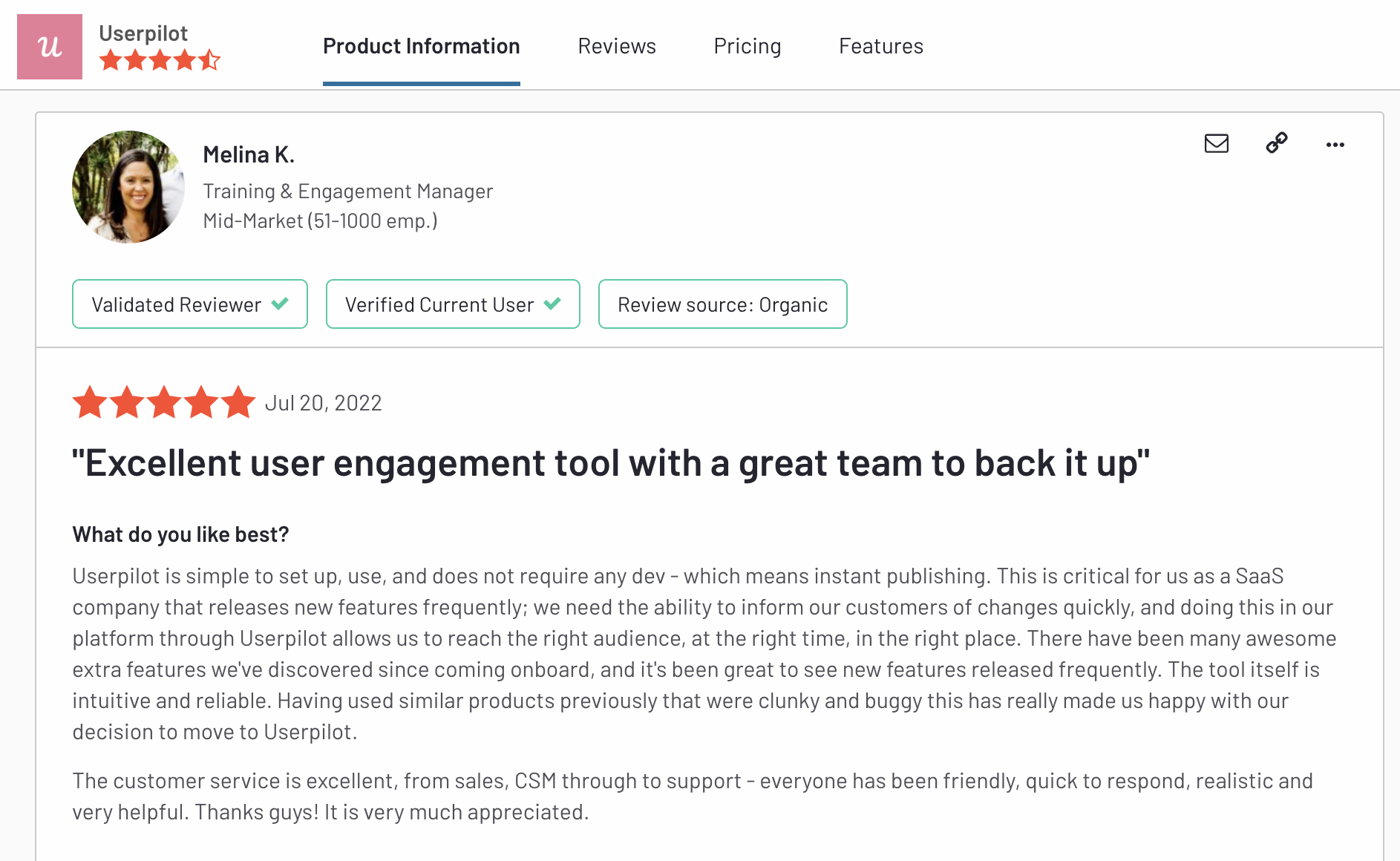
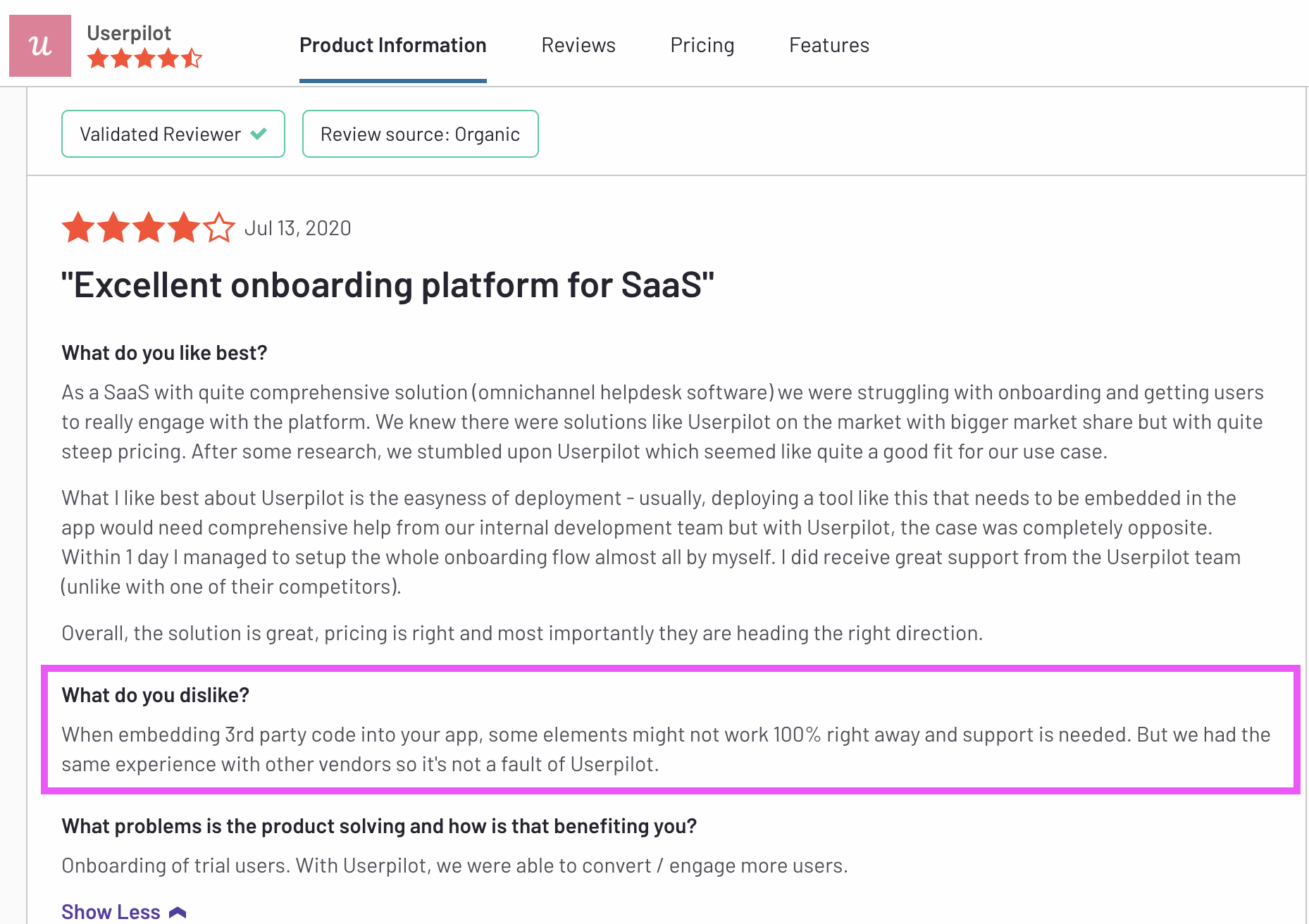
Userpilot review.

Userpilot review.
Pros & Cons of UserGuiding, Stonly & Userpilot
In this section, we’ll provide an overview of the pros and cons of UserGuiding, Stonly, and Userpilot, allowing you to gain a better understanding of each platform’s advantages and limitations.
UserGuiding pros
When it comes to choosing UserGuiding, here are some advantages to consider:
- Easy to use: UserGuiding is a no-code solution, which means it’s easy for non-technical teams to create in-app experiences and user guides without any coding skills.
- Customizable: UserGuiding offers a high level of customization, allowing businesses to create product adoption campaigns that align with their branding and user experience.
- Interactive: UserGuiding’s interactive elements, such as product tours, tooltips, and pop-ups, help keep users engaged and increase the likelihood that they’ll complete the onboarding process.
- Analytics and user feedback: UserGuiding provides simple analytics and Net promoter tool that help businesses measure the success of their onboarding campaigns and make data-driven decisions.
- Integration: UserGuiding integrates with popular analytics and CRM platforms, such as Mixpanel, Hubspot, Woopra, Slack, Webhook, etc.
- Cost-effective: UserGuiding offers a range of pricing plans to suit different business needs, making it an affordable option for small startups or independent businesses.
- Customer support: UserGuiding offers responsive customer support to help businesses get the most out of their product adoption campaigns.
UserGuiding cons
Though UserGuiding is a solid product, it has its disadvantages:
- Limited branding options: While UserGuiding offers some branding customization options, the free and lower-priced plans display UserGuiding branding on all UI patterns, which may not align with some businesses’ branding requirements.
- Limited user roles: UserGuiding only offers two user roles – admin and member – which may be limiting for larger organizations that require more granular access controls.
- Limited integrations: Although UserGuiding does offer integrations with popular analytics and CRM platforms, it may not integrate with all of the tools that a business uses, which could lead to additional manual work.
- Learning curve: Although UserGuiding is easy to use, there may still be a learning curve for non-technical teams, especially for those who have never created in-app experiences before.
- Limited customization options: While UserGuiding is highly customizable, it may not offer as much flexibility as other tools in the industry, like Userpilot.
It’s important to keep in mind that these cons may not apply to all users, and some businesses may find that the benefits of UserGuiding far outweigh these limitations.
Stonly pros
Stonly has a number of advantages:
-
The ability to support multiple languages.
-
Small companies with fewer initial views will benefit from this pricing model.
-
Integrated analytics.
-
Front, Zendesk, Freshdesk, and Segment integrations.
-
Knowledge base functionality included.
Stonly cons
There are also several considerable downsides to using Stonly though:
- Extremely confusing builder.
- Pretty code-heavy product tour setup for a “no-code tool”.
- Confusing installation: it’s impossible to install it for a non-technical user.
- Requires some knowledge of CSS to customize – the customization options are worse than the market standard.
- Doesn’t allow you to add content to your product guides (text) directly in the Chrome Extension.
- There is a lack of certain popular product tour features, such as progress bars and checklists.
Userpilot pros
Userpilot has a number of advantages, especially for mid-market SaaS companies looking for a robust but at the same time very easy-to-use, no-code tool for user onboarding, product adoption, and simplified product analytics. Let’s have a look at the pros of using Userpilot:
- No-code builder – Userpilot comes with an easy-to-use Chrome Extension builder.
- Multiple UI patterns – choose from a range of options to build customized flows: modals, slideouts, banners, tooltips, hotspots, and checklists are all at your disposal
- UI patterns are not limited by plan – you get access to all of them on every single plan, meaning you get value even with the Traction plan (this is the entry-level one).
- Engaging walkthroughs and onboarding flows- build interactive walkthroughs targeted to distinct user segments.
- In-app help – build a resource center offering self-service support to your users, customize it with your branding, and select from a range of help options to boost user satisfaction (i.e. videos, in-app flows, chat, and more).
- Experimentation – built-in A/B testing for flows lets you explore and quickly iterate based on direct user behavior.
- Powerful feedback options- integrated NPS surveys with analytics and response tagging unlock insight into how your users feel.
- Advanced analytics and segmentation- analyze product usage and in-app flow engagement and build user segments using the data.
- Event tracking and feature tags- tag UI engagement (clicks, form fills, hovers) and group them into one custom event to track what really matters.
- More value with integrations- unlock value faster with built-in integrations with popular tools like Segment, Amplitude, Mixpanel, Kissmetrics, Intercom, Heap, and more.
Userpilot cons
There are, however, some downsides to Userpilot as well:
- Browser/web app only – Userpilot won’t run on mobile devices/applications.
- Doesn’t support employee onboarding- The tool is better suited for customer onboarding than for employee onboarding as you can’t build in-app guides on third-party tools.
- Missing integrations – doesn’t have built-in integrations with some tools, but it has webhooks, and Hubspot and Zapier are coming soon.
- Not appropriate for small startups on a shoestring budget (<$100)- Userpilot is a powerful, mid-market to enterprise-level tool. So $249 a month might be too expensive for really small startups.
![]()
Try the best tool for user onboarding!

Conclusion
In this article, we have compared UserGuiding, Stonly, and Userpilot based on their performance in improving user onboarding. We have evaluated their features for each use case, pricing, and reviews, as well as the advantages and disadvantages of each platform.
We hope that you have found these detailed descriptions informative. Although we admit our partiality, we believe that Userpilot offers the best value for money, and excels particularly in the area of user onboarding.
We invite you to try Userpilot and sign up for a demo. We look forward to seeing you there!

