Pendo for Proactive Customer Service: Features, Pricing, and Review21 min read
Looking for an effective proactive customer service tool and wondering if Pendo is the best option for your SaaS company?
With numerous Pendo alternatives, it can be challenging to make a final decision.
In this article, we’ll delve into precisely that – helping you determine whether Pendo is the ideal choice for your proactive customer service needs. We’ll explore its features, pricing, and offer a comprehensive review to aid in your decision-making process.
Let’s get started!
Get The Insights!
The fastest way to learn about Product Growth, Management & Trends.
TL;DR
- Pendo is a good choice for proactive customer service and it comes with features such as tooltips, modals, in-app resource center, and interactive walkthroughs.
- There are a few obvious instances where you’ll likely need an alternative solution to Pendo — such as these use cases:
- Over 500 MAUs: If your product has more than 500 MAUs then you’ll need to subscribe to a premium Pendo plan (which tends to be significantly more expensive than other competitors on the market).
- Real-Time Analytics Needs: Companies that operate in fast-paced work sprints will likely opt for product adoption solutions with real-time analytics since Pendo’s one-hour data lag can data-driven decision-making difficult.
- Expensive Pricing Model: Pendo is more expensive than most solutions on the market and the subscription cost rises rapidly as your MAUs grow. Even if you’re on the Starter plan, you could be paying $35,000 annually once you reach 10,000 MAUs — which makes it harder to scale.
- If you’re looking for a better option for proactive customer service, Userpilot exceeds both functionality and value for money compared to Pendo. Ready to see Userpilot in action? Schedule a demo today to explore its powerful proactive customer service capabilities firsthand.
Looking for a Better Alternative for Proactive Customer Service? Try Userpilot

What is Pendo?
Pendo is a product adoption platform that lets teams monitor product usage, analyze user behavior, and publish in-app guides. The no-code solution focuses on increasing user engagement and driving feature discovery.
Additionally, Pendo also lets you survey users, segment customers, and see how many site visitors or MAUs your web app is getting. Certain features like product areas, data explorer, product engagement score, and resource centers are locked to the Starter plan or higher.
Must have features of proactive customer service tools
When choosing a customer service tool, focus on features that predict needs, enhance user experience, and simplify operations. Here are some features that you should consider:
- In-app guidance: A tool with contextual onboarding tooltips and other UI patterns can ease user frustration when understanding basic product features instead of navigating a busy support center.
- Targeted in-app help: Look for the tools that let you segment users by their jobs to be done, goals, and problems. This will enable you to provide users with relevant in-app help.
- Self-service options: Providing customers with the ability to solve their problems through chatbots, knowledge bases, and FAQ sections can be proactive and efficient.
- Real-time monitoring: Tools that monitor real-time product usage patterns can help you identify potential issues earlier to offer proactive support immediately.
- Feedback collection: Gathering feedback via various in-app surveys or feedback forms can reveal areas for improvement.
- Funnel analysis: Using funnel analysis, you can easily spot where customers are facing problems. With this information, you can provide proactive support in those areas and reduce churn.
Pendo features for proactive customer service
In-app support includes everything from chatbots to product documentation and the human representatives on your support team that respond to live chat requests. Implementing in-app support elements in your product can reduce the learning curve and cut down on support costs.
Here are three Pendo features you can use to improve in-app support:
- Intercom Integration: Pendo’s integration with Intercom makes it possible to embed a live chat into your in-app resource center so users can get real-time support at any point in their product tour.
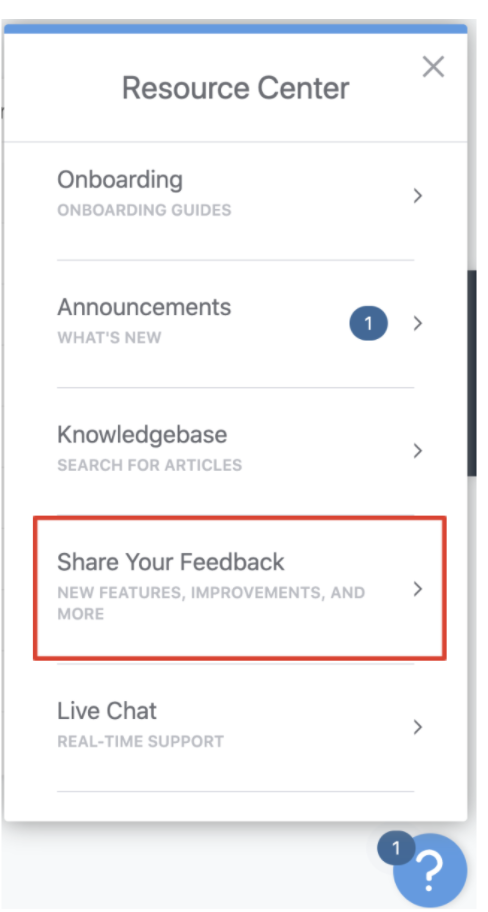
- In-App Resource Center: Pendo’s in-app resource center is a great place to store self-support documentation for users. You can also tinker with segmentation settings to tailor the visible content to different groups (e.g. new users) or use analytics to see the most-viewed modules. You can add guides, checklists, and announcements or get feedback from users. The downside is that is missing a search button which can make it hard for users to scroll through several resources to find what they need.
- Support Tooltips: Tooltips are a proactive way to answer questions before users even ask them and deflect recurring support tickets so your representatives have more time to work on complex cases.
Pendo’s tooltips
Tooltips are the least intrusive form of in-app guidance as they offer additional context on a specific button/feature without taking up much screen space or impeding users from interacting with the product.
Pendo tooltips have quite a few features:
- Targeting Settings: You can set up tooltips to target specific segments, features, or locations within your product. You can also hide your tooltips behind badge icons so they’re only visible when targeted users hover over them for information.
- Mobile Tooltips: Pendo’s mobile compatibility makes it possible to add/edit tooltips for your mobile apps. You’ll be able to move tooltips from their default location, remove visual backdrops, and customize styling settings for your mobile tooltips.
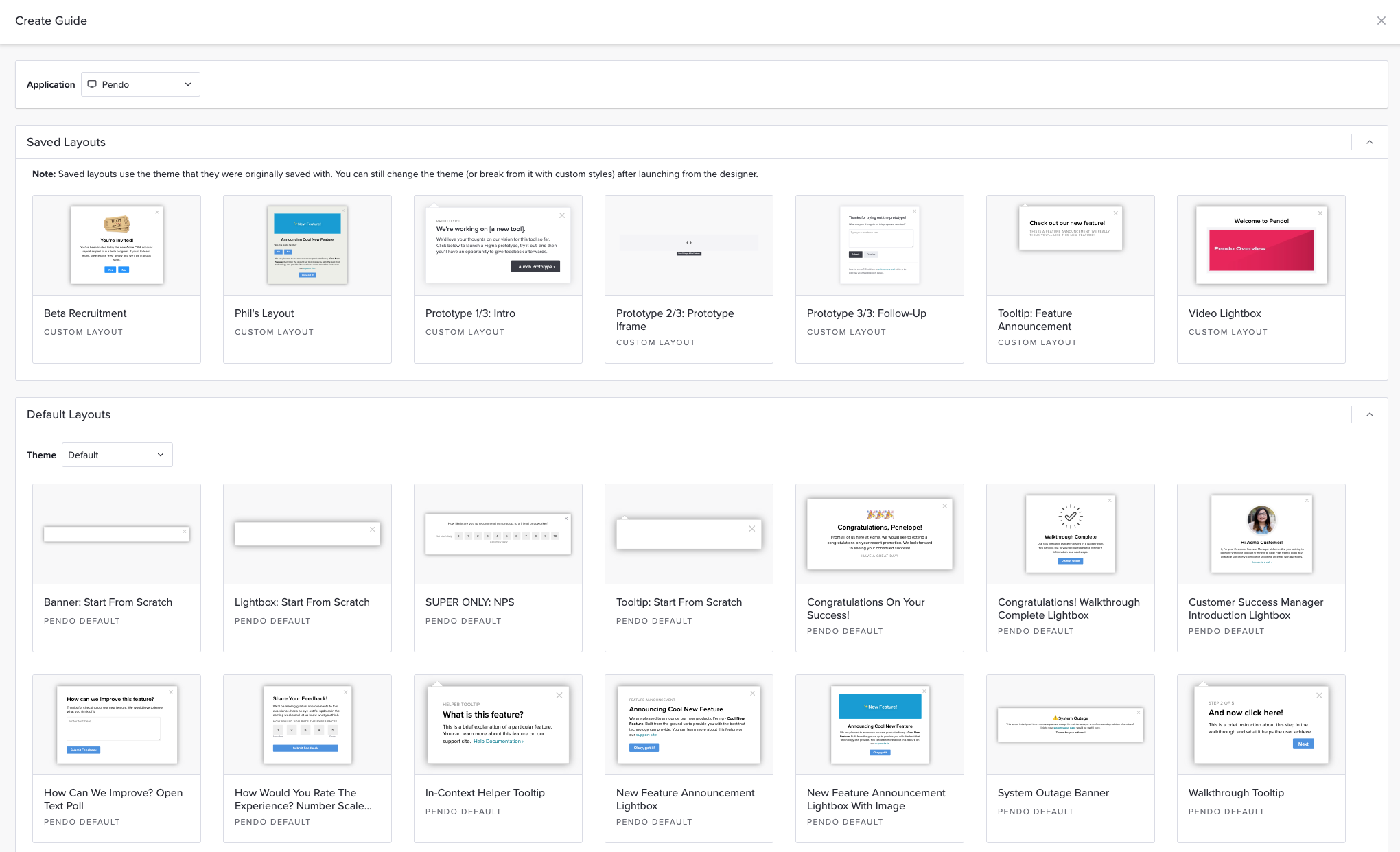
- Tooltip Templates: Pendo’s layout library has templates for in-context helper tooltips, walkthrough tooltips, feature announcement tooltips, and blank tooltips that you can start editing from scratch.
Pendo’s modals
Pendo refers to modals as lightboxes and lets you incorporate them into your interactive user guides.
Here are Pendo’s top lightbox features:
- Multimedia Lightboxes: Pendo lightboxes can host any type of content, whether that’s text, images, or videos. This makes it ideal for showcasing new features or teaching users how to accomplish a specific task with your product.
- Customizable Sizing: Pendo lightboxes can be added to in-app guides in any size/dimension, depending on your needs. If you’re looking for a less intrusive UI pattern, then consider using Pendo’s banners or tooltips instead.
- Lightbox Templates: Pendo has plenty of modal templates in its layout library. These include templates for announcing features, congratulating users, and introducing customer success managers during the initial onboarding flow.
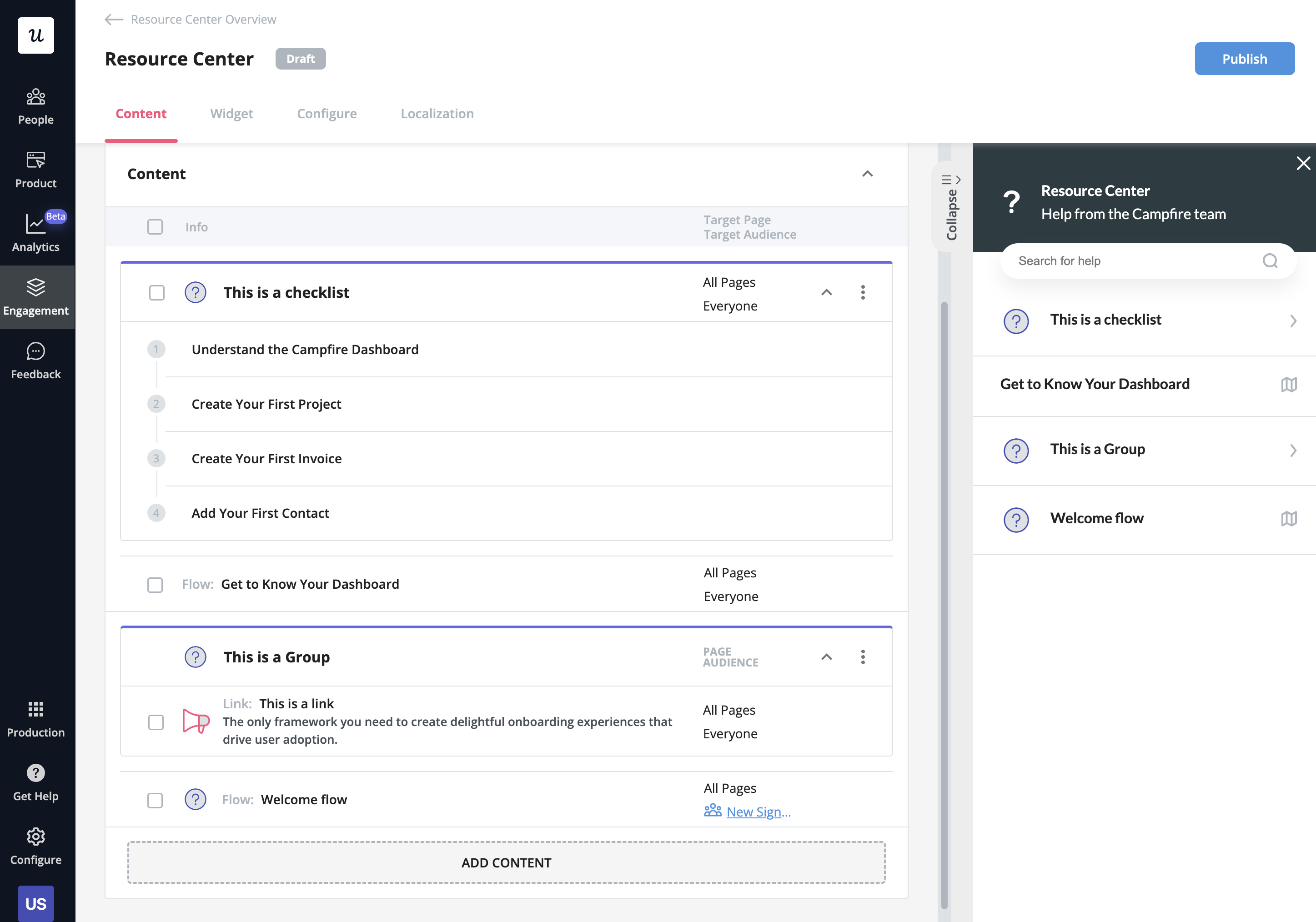
Pendo’s in-app resource center
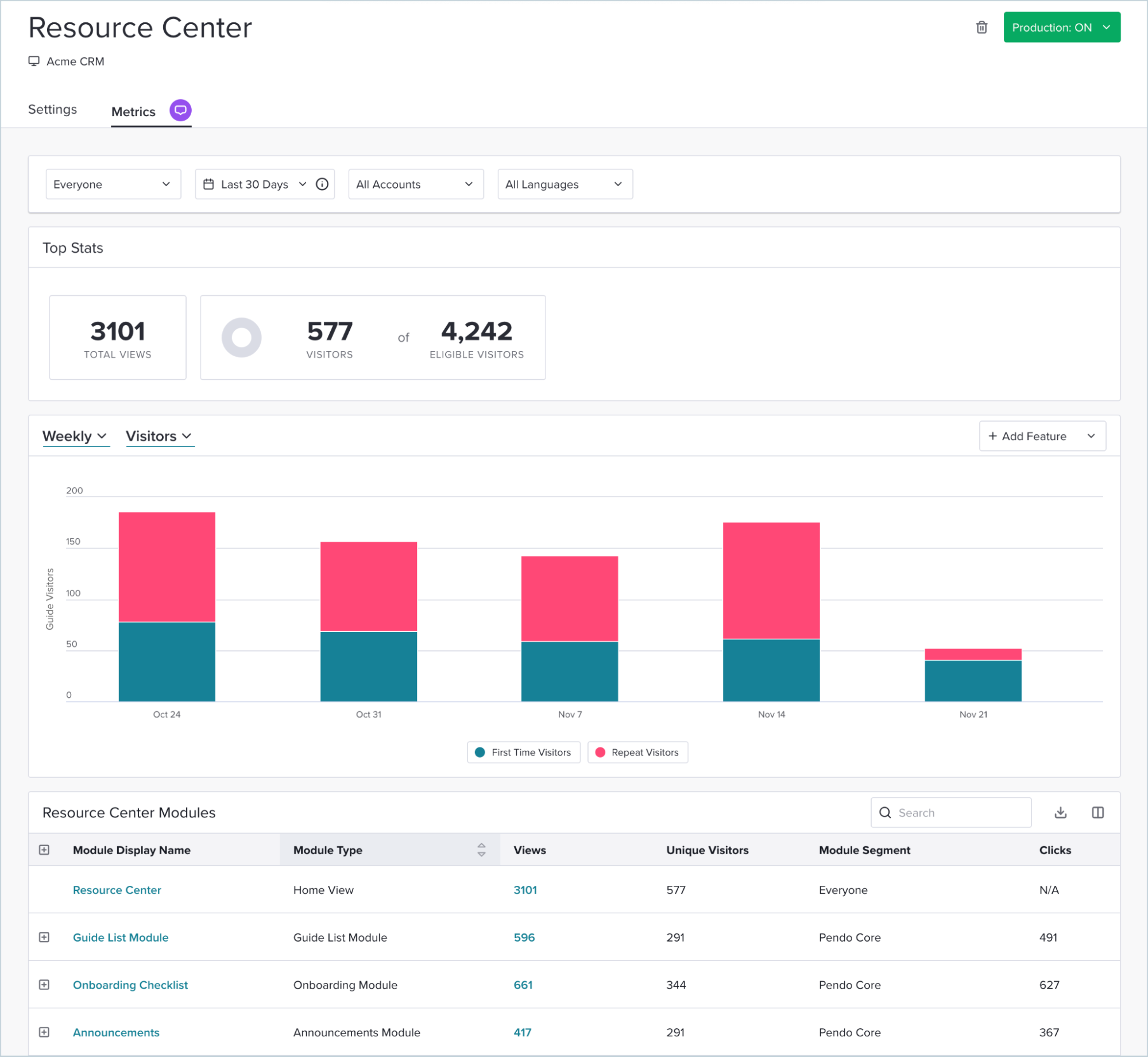
As an onboarding and product adoption solution, Pendo’s in-app resource center has most of the features you’d expect. Because it’s a native feature rather than an integration, most interactions with the Pendo in-app resource center will also reflect on your analytics dashboard.
Here are a few benefits of using Pendo’s in-app resource center feature:
- Segmentation: Pendo’s in-app resource center has segmentation settings that let you configure which documents a user can see. For instance, you could hide the onboarding module from users who have already completed the onboarding process.
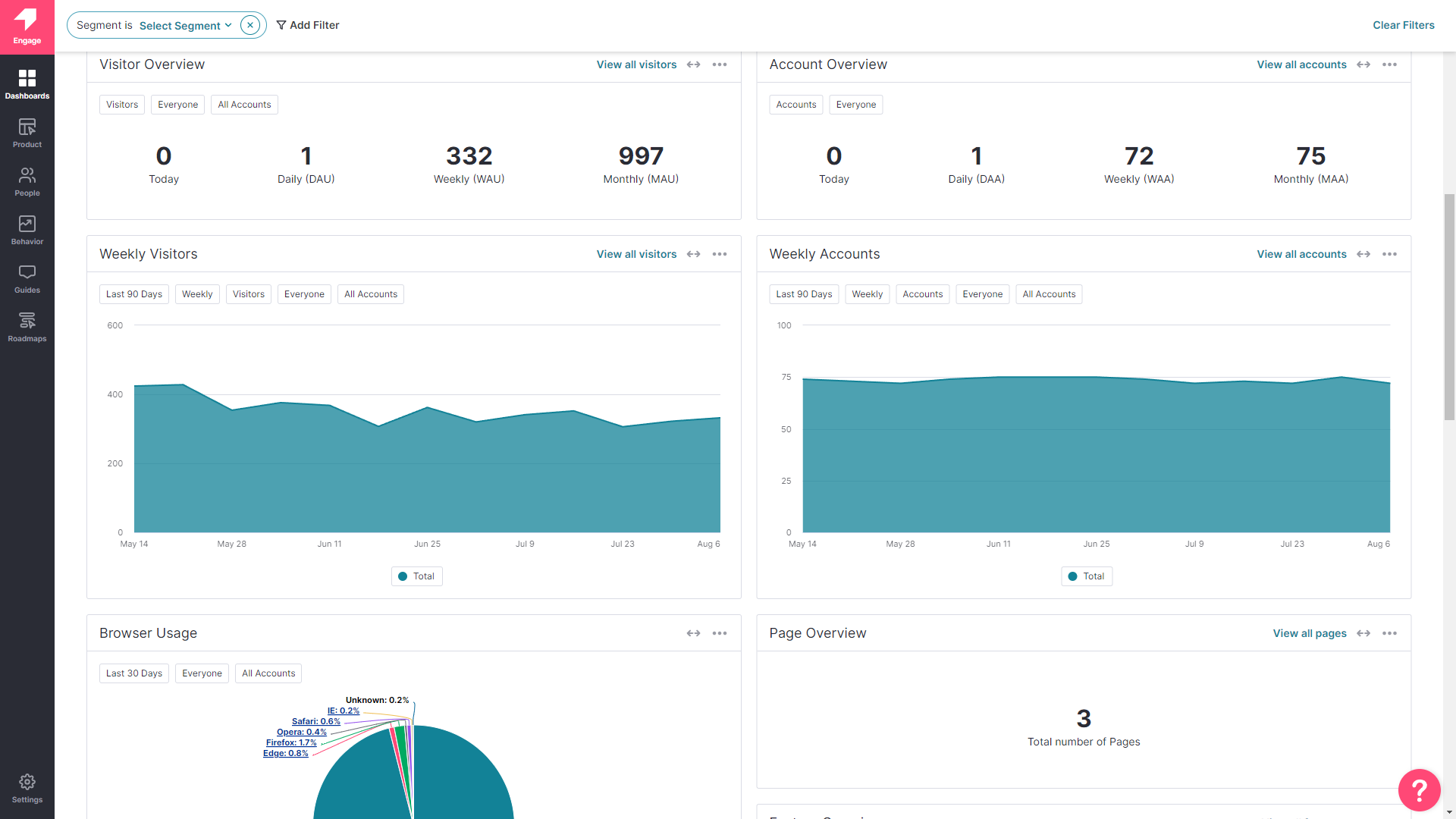
- Analytics: You’ll be able to see the number of visitors your in-app resource center has gotten in the past month or week — as well as which modules are getting the most views or clicks overall.
- Integrations: Pendo is compatible with multiple integrations that let you embed live chats and knowledge bases within the in-app resource center itself. These include tools like Intercom, Drift, Zendesk, Help Scout, and more.
Note: You’ll need to upgrade to the Complete plan or higher to use Pendo integrations and resource centers.
Pendo’s interactive walkthroughs
When it comes to in-app guidance using interactive walkthroughs, most flows need a combination of messaging and UI patterns to help users navigate through the process. Product tours and interactive walkthroughs are both different forms of in-app guidance with varying degrees of efficacy.
Here are Pendo’s top features for building interactive walkthroughs:
- No-Code Guides: Create in-app walkthroughs for your users without having to write a ton of code or request support from the engineering team. You’ll also be able to target guides to specific segments to maximize relevancy and build contextual onboarding flows.
- UI Patterns: Pendo’s in-app flows consist of lightboxes, banners, and tooltips. Each of these UI elements have templates in the layout gallery that you can use to build flows quicker — or select the option to start from scratch if that’s what you prefer.
- Cross-App Consistency: Using Pendo to create in-app walkthrough flows for your mobile and web apps ensures that the experience will feel cohesive across both platforms. Do note that you’ll need to subscribe to Pendo Portfolio if you plan to add more than one app to your account.
Note: You’ll need to upgrade to the Complete plan or higher to use Pendo resource centers.
What are the pros and cons of Pendo?
Pendo’s pros
Let’s take a look at some of the benefits of using Pendo:
- No-Code: Pendo lets you create surveys, in-app guides and track metrics without needing to write your own code, which saves a lot of time (while making product experiments or split-testing a lot easier).
- Custom Themes: Pendo’s themes let you create multiple palettes and ensure that any in-app materials published align with your existing brand palette (however, you can only create/customize themes after you’ve installed the Pendo snippet).
- Flexible Dashboards: Pendo has plenty of widgets that you can add to your dashboard, including feature adoption, net promoter score, poll results, guide engagement, product stickiness, and MAUs — so you always have your most important metrics within reach.
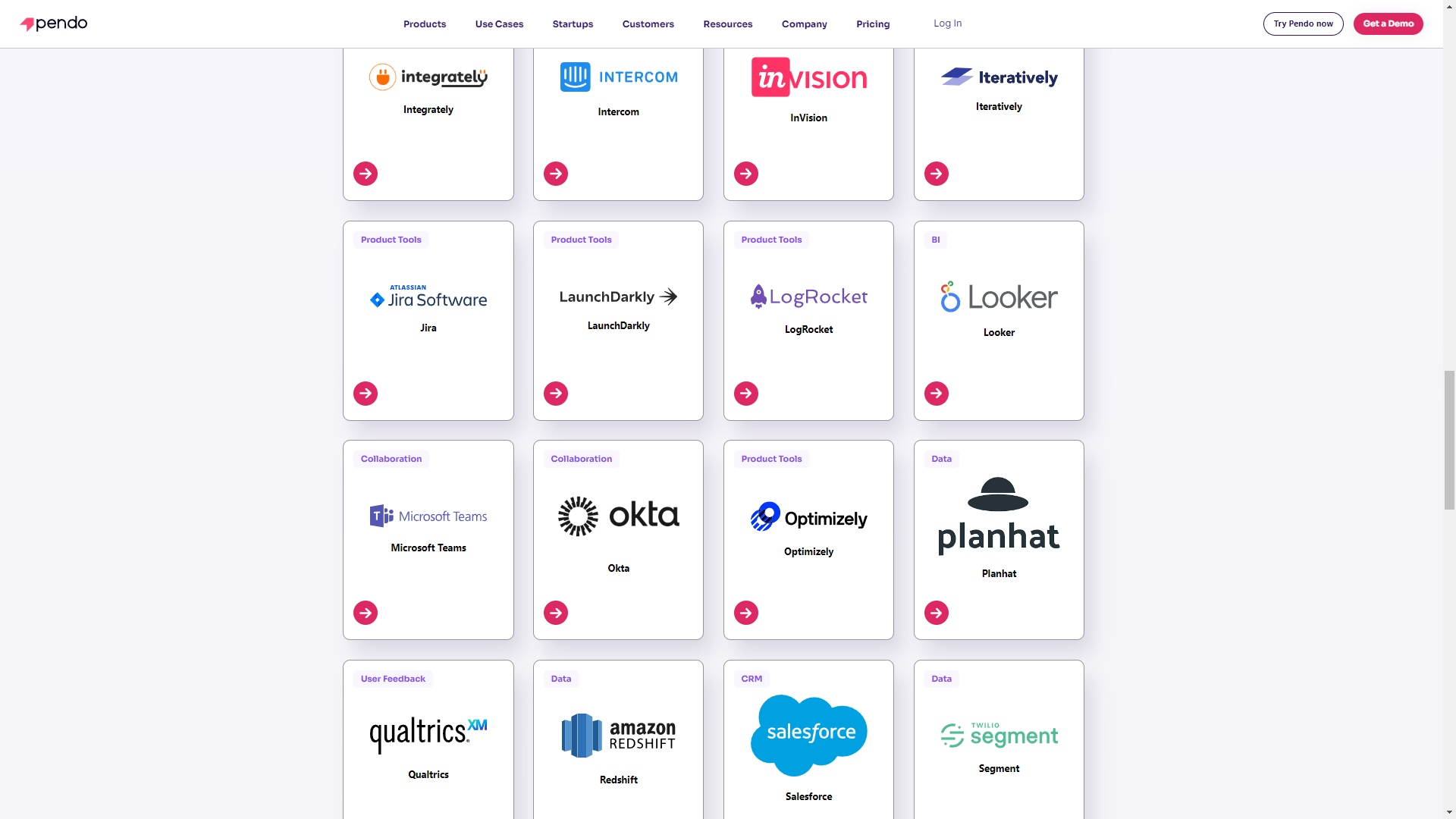
- Integrations: Pendo has 50 different integrations to choose from, including popular tools like Intercom, Jira, Okta, and HubSpot. Unfortunately, only four of these — Salesforce, Segment, Workato, and Zendesk — are two-way integrations that can share data both ways.
- Multi-Platform Analytics: Because Pendo is compatible with mobile applications, you’ll be able to track product analytics for both web apps and mobile apps. This gives you a more holistic view of how users (or specific segments) use your product on different platforms. Note: You’ll need to upgrade to Pendo Portfolio to add more than one product to your account.
Pendo’s cons
While Pendo certainly has quite a few benefits that make it an appealing solution, there are also a few notable drawbacks that you should be aware of before you choose the platform as your product adoption tool:
- Pricing Jumps: While Pendo does offer a free version, it has a limit of 500 MAUs. Upon reaching the MAU limit, you’ll need to upgrade to continue using most of Pendo’s features (and paid plans tend to cost thousands of dollars per month).
- Locked Features: Key features like the data explorer, resource center, and product engagement score are locked behind the Growth or Portfolio plan.
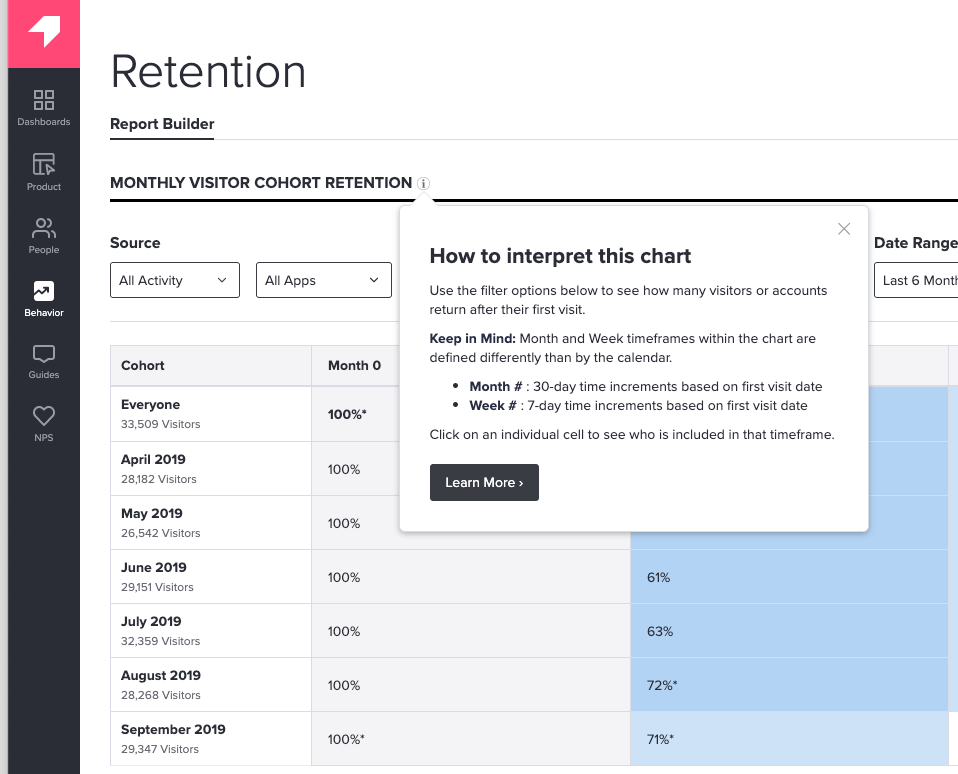
- Data Lag: Pendo’s analytics dashboards only update once per hour. In some cases, this data lag could lead product teams to make the wrong decisions or draw false conclusions from outdated insights.
What do users say about Pendo?
Most Pendo users seem to be quite happy with the solution despite a few personalization roadblocks and usability challenges:
I love the ability to see where our users are spending the bulk of their time. I love the ability to measure metrics quantitatively.
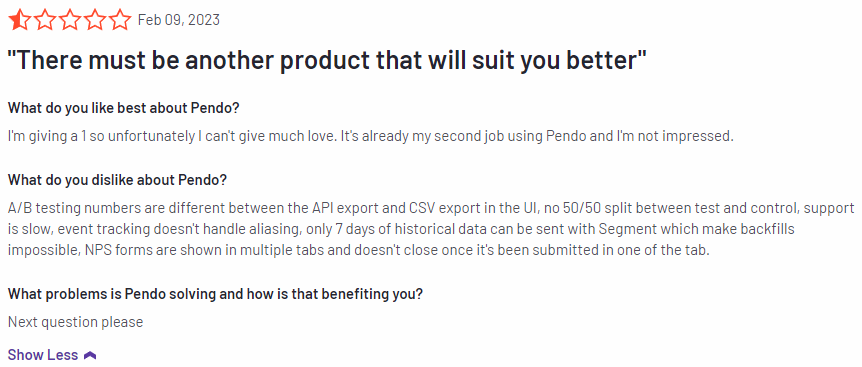
Other users were less satisfied with Pendo as a product adoption solution due to the amount of effort it takes to actually use the tool on a regular basis:
I’m giving a 1 so unfortunately I can’t give much love. It’s already my second job using Pendo and I’m not impressed. A/B testing numbers are different between the API export and CSV export in the UI, no 50/50 split between test and control, support is slow, event tracking doesn’t handle aliasing, only 7 days of historical data can be sent with Segment which make backfills impossible, NPS forms are shown in multiple tabs and doesn’t close once it’s been submitted in one of the tab.
Pendo’s pricing
Pricing for most paid Pendo plans (except Starter) is only provided on a quote basis and there are no listed price ranges on the solution’s website. That said, certain reviews have stated that prices start at upwards of $20,000 per year for a single product and more than twice that for higher plans.
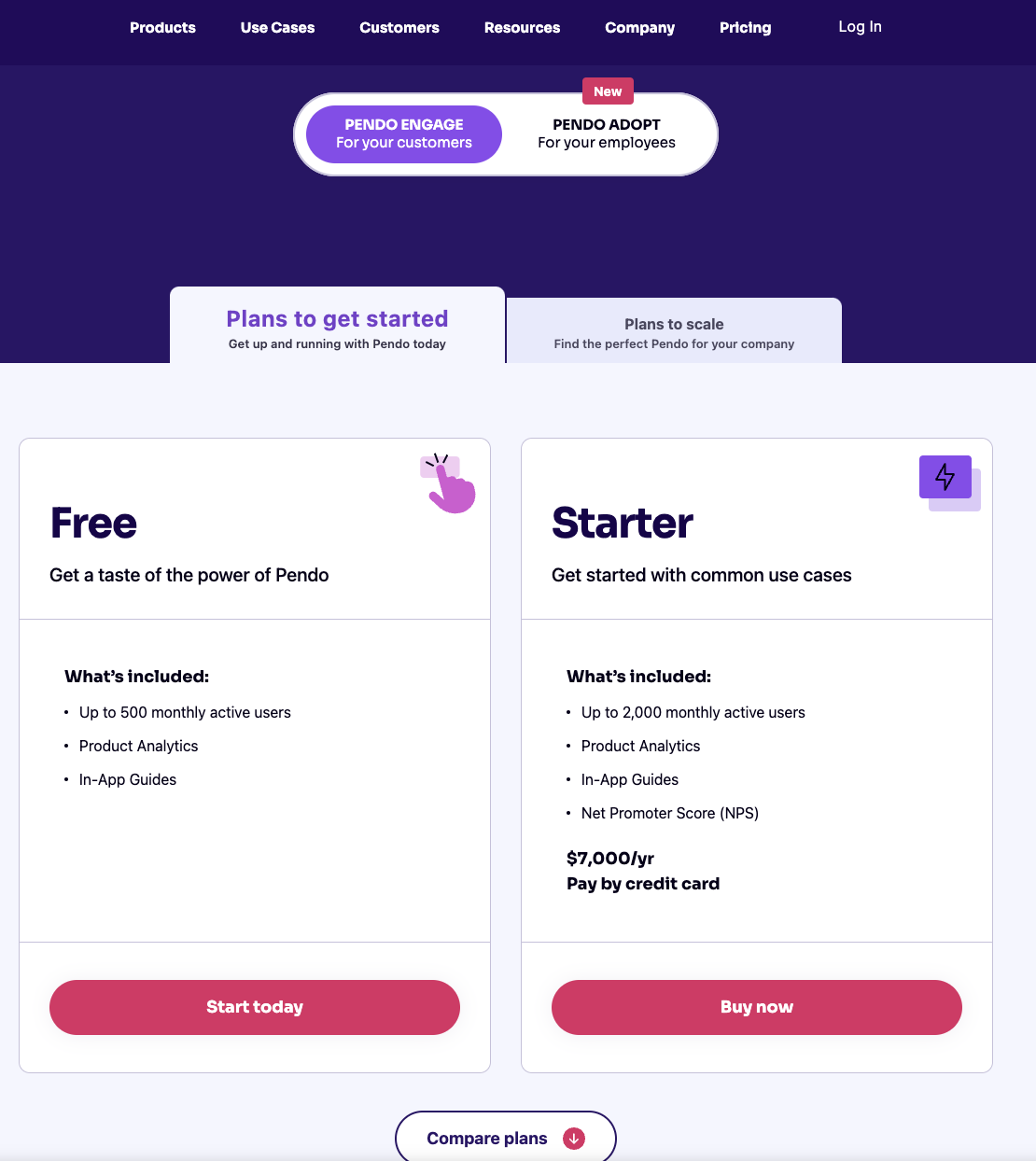
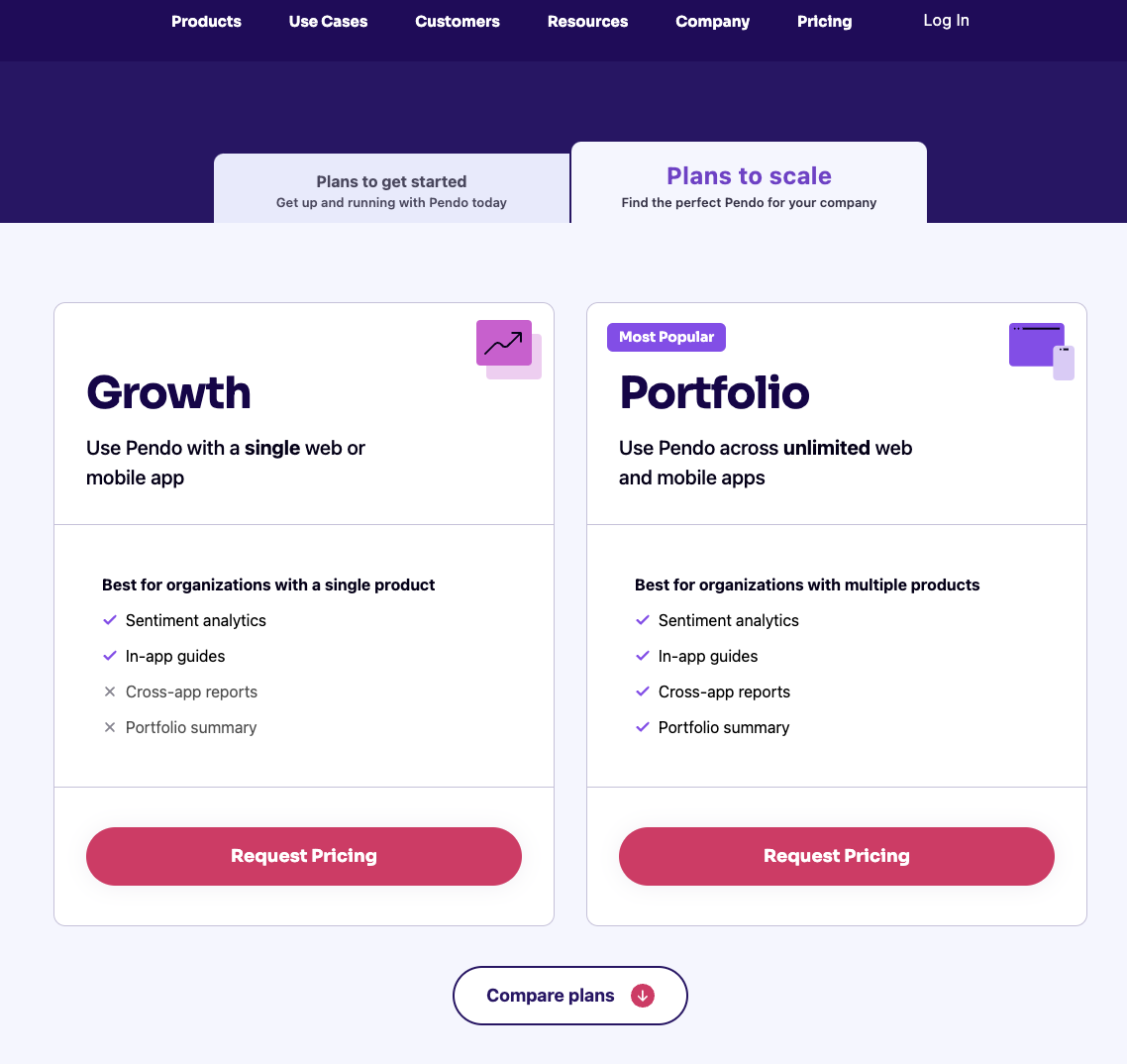
Pendo has three paid plans and one free version that is limited to 500 MAUs which makes it accessible to startups but difficult to scale in the long run.
Here are the differences between each Pendo plan:
- Pendo Free: The free version of Pendo can accommodate 500 MAUs and has features like native analytics dashboards, feature tagging, event tracking, segmentation, NPS surveys (with Pendo branding), analytics reports, and in-app guides.
- Growth: Pendo’s Growth plan is designed to be used for a single web or mobile app but can accommodate a custom number of MAUs. It includes features like native analytics dashboards, in-app guides, NPS surveys and response tracking, and customer support.
- Starter: The Starter plan starts at $7,000 per year (or $2,000 per quarter) for 2,000 MAUs and is the cheapest upgrade option available for freemium users. Starter includes features like Product Areas, NPS surveys without Pendo branding, and (limited) NPS analytics. Note: You’ll need to upgrade to the Growth or Portfolio plan to get full NPS analytics.
- Portfolio: Pendo’s Portfolio plan is targeted toward customers who want to use the tool for multiple web and/or mobile apps. Features include guide experiment capabilities, cross-app executive dashboards, cross-app journey reporting, and access to product engagement scores.
3 Reasons why you might need a Pendo alternative
There are a few obvious instances where you’ll likely need an alternative solution to Pendo — such as these use cases:
- Over 500 MAUs: If your product has more than 500 MAUs then you’ll need to subscribe to a premium Pendo plan (which tends to be significantly more expensive than other competitors on the market).
- Real-Time Analytics Needs: Companies that operate in fast-paced work sprints will likely opt for product adoption solutions with real-time analytics since Pendo’s one-hour data lag can data-driven decision-making difficult.
- Expensive Pricing Model: Pendo is more expensive than most solutions on the market and the subscription cost rises rapidly as your MAUs grow. Even if you’re on the Starter plan, you could be paying $35,000 annually once you reach 10,000 MAUs — which makes it harder to scale.
Userpilot – A better alternative for proactive customer service

Here’s an overview of Userpilot’s in-app support capabilities:
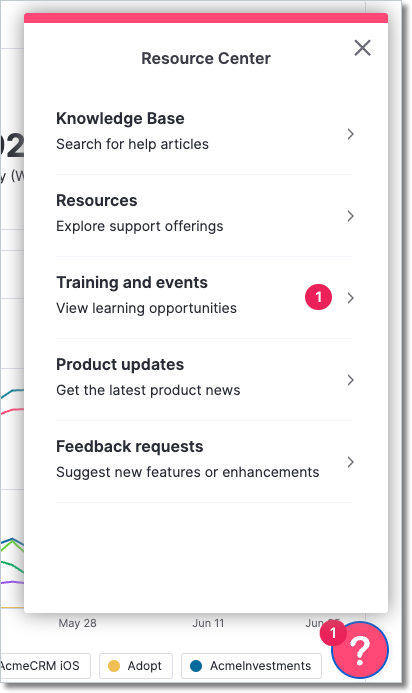
- Resource center: Userpilot in-app resource centers let you add flows, checklists, external links, tutorial videos, external knowledge bases, and chatbots. You’ll also be able to view resource center analytics so you can check its performance.
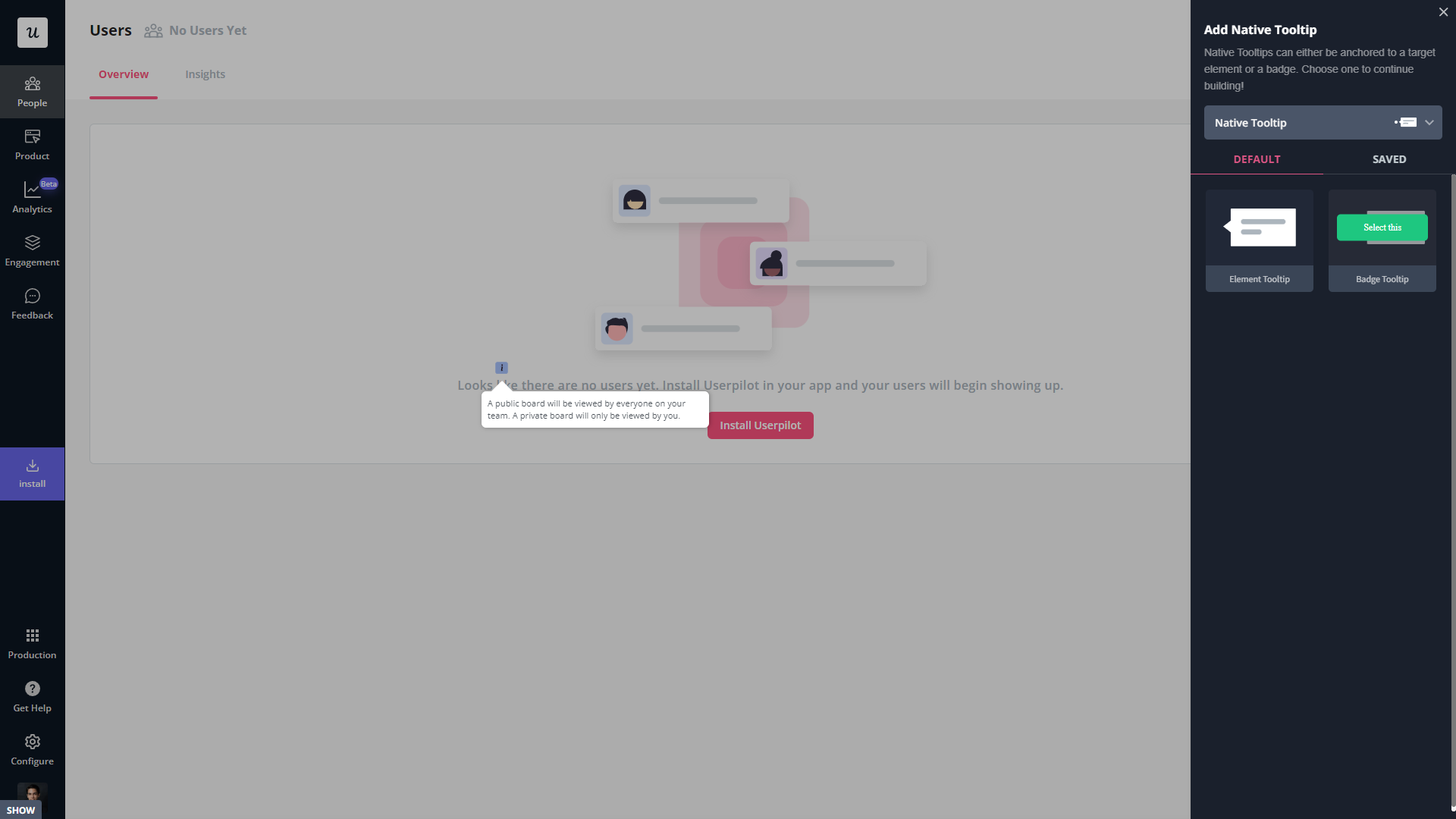
- Native tooltips: In-app support must be proactive — which is why you should insert tooltips that guide users before they even think to open the resource center. Userpilot lets you add native tooltips that appear whenever users hover over an element or click on the info badge.
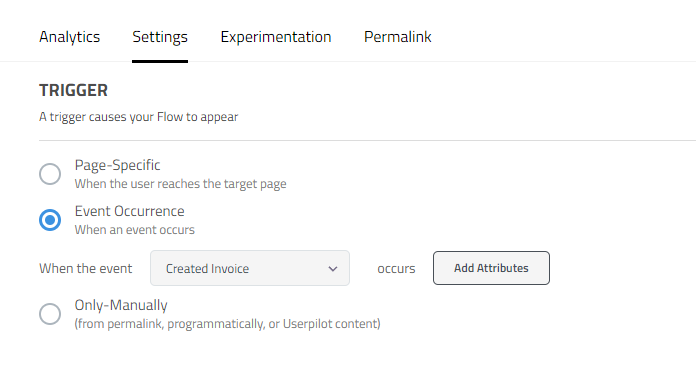
- Contextual flows: Userpilot’s trigger settings let you create contextual flows that automatically appear when a user reaches a certain page or performs a specific action. This can be used to offer in-app guidance and support whenever users try out a feature for the first time.
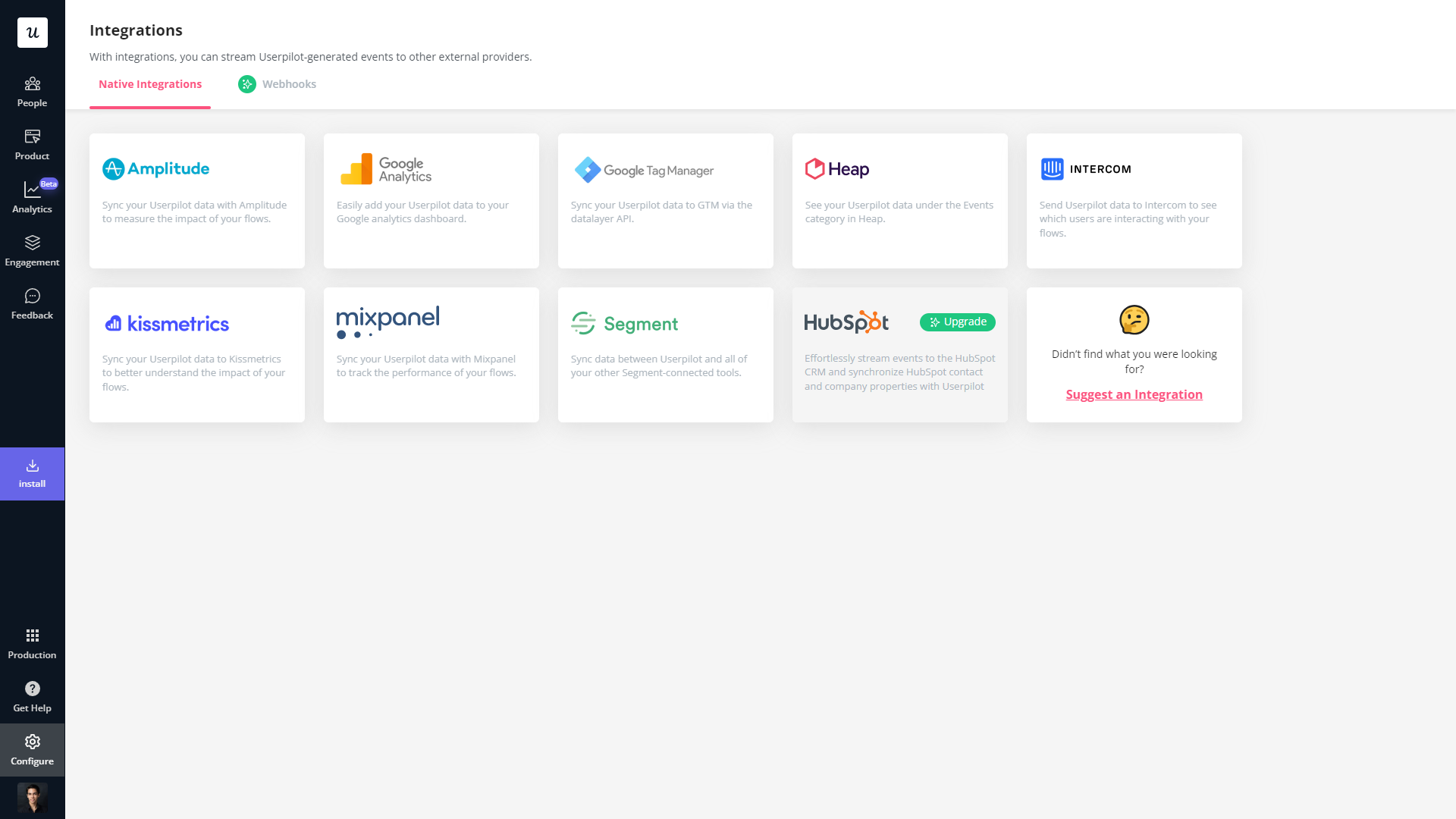
- Intercom integration: While Intercom is famous for its live chat embeds, you can do more than that by integrating it with Userpilot. You’ll see which events a user has done within Userpilot and whether or not they’ve completed onboarding to personalize support accordingly.
Userpilot’s tooltips
Tooltips are the most straightforward way to offer contextual information to users without interrupting their workflows. Userpilot lets you create tooltips as part of your in-app flows, attach standalone tooltips to individual features, and leverage the power of AI to streamline the process.
Here are the ways you can use Userpilot to create tooltips:
- Tooltip flows: Tooltips are one of the UI elements you can utilize when creating in-app flows. You’ll be able to edit the size, placement, and behavior of your tooltip as needed. You could also toggle the option to continue or dismiss the flow if a tooltip’s element can’t be located.
- Native tooltips: Userpilot spotlights let you create native tooltips that expand when users click on an element or hover over a feature. Since these tooltips are attached to the features rather than specific pages, they’ll show up anywhere that the element is present.
- AI assistance: Userpilot’s AI-powered capabilities help you create better tooltips in less time. You could use the writing assistant to create, shorten, or extend the content of tooltips and leverage automated localization to translate your flow’s tooltips to any of the 32 languages available.
Userpilot’s modals
Modal UX design is a difficult task even for experienced designers, as you want to capture the user’s full attention without annoying them.
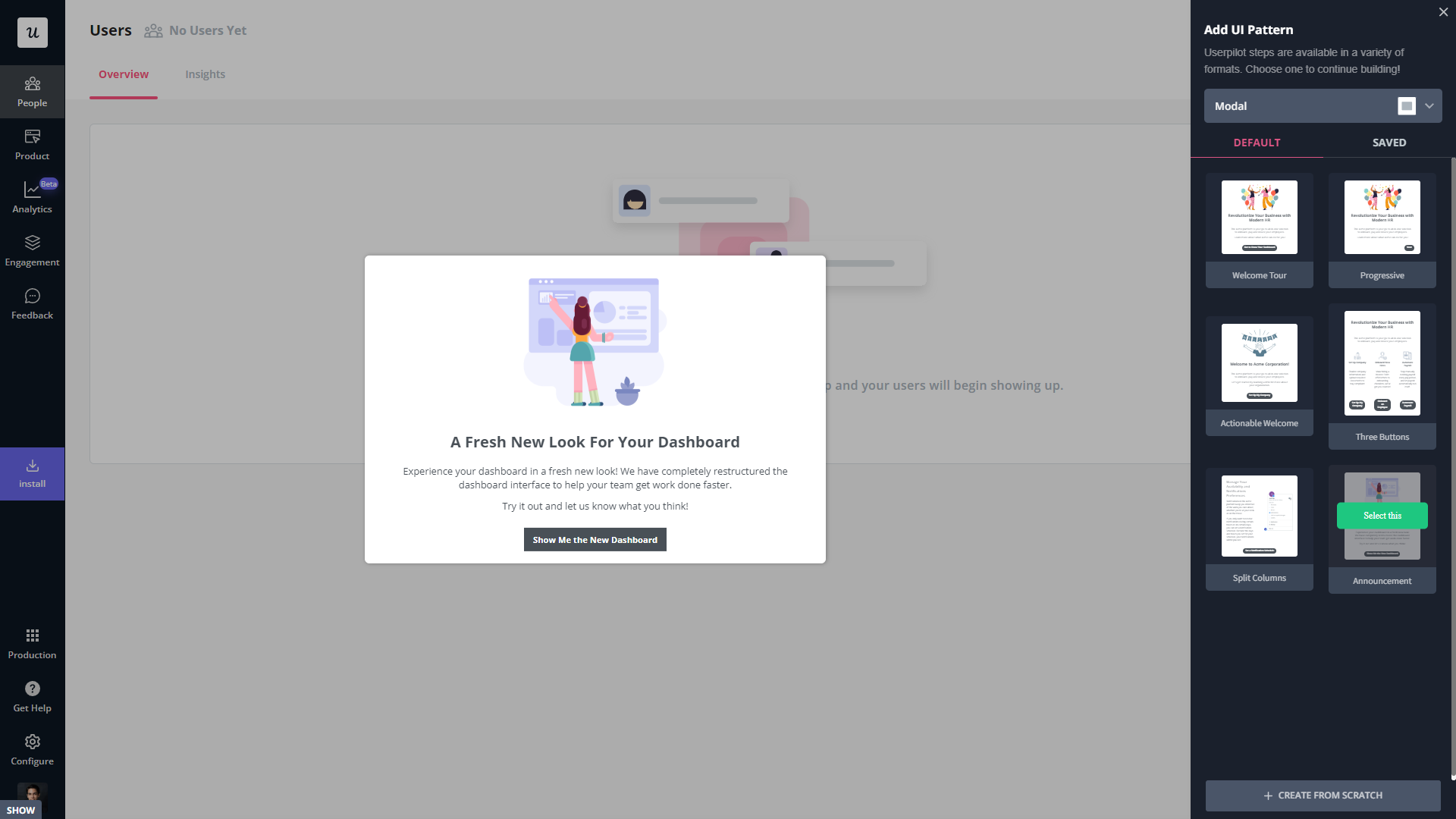
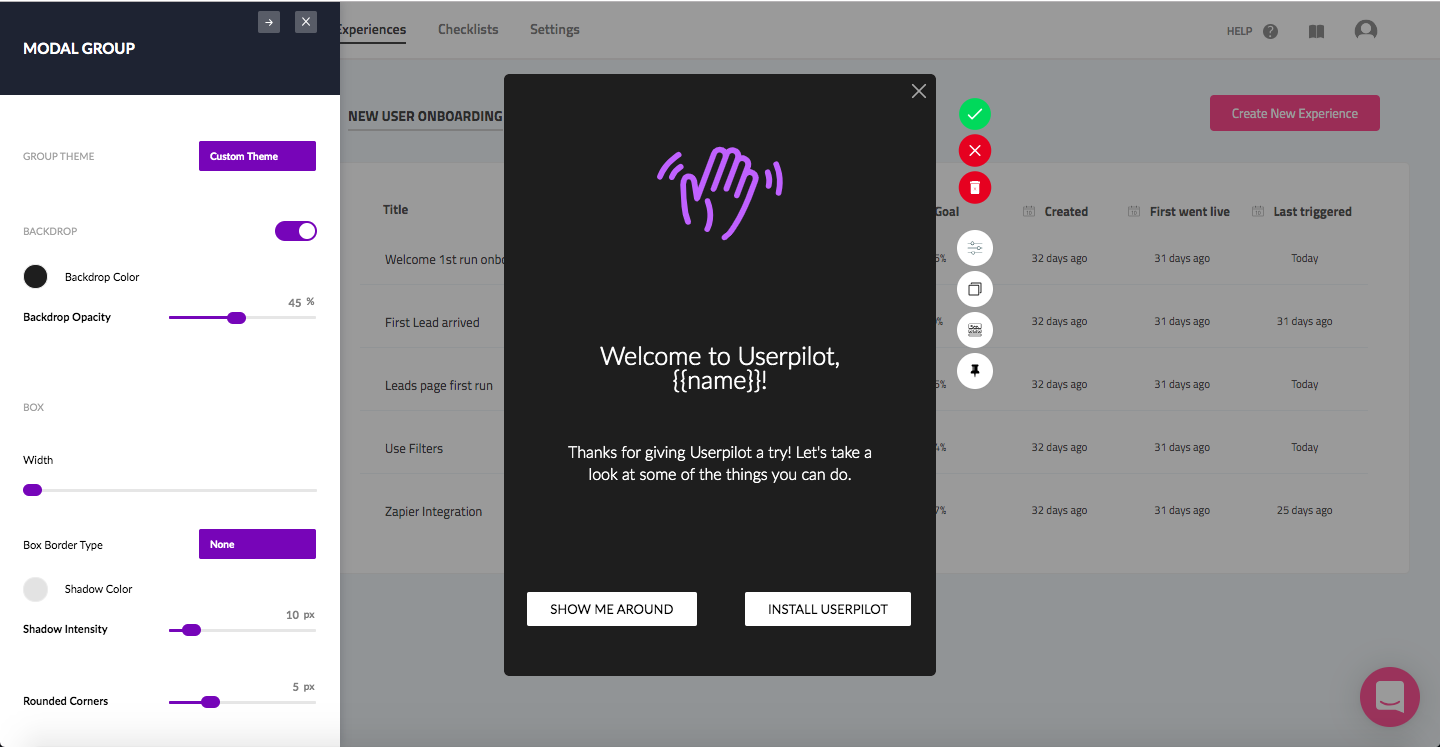
Userpilot’s modals can be made using templates, have advanced blocks added to them, and be translated into 32 different languages through AI. Here’s an overview of Userpilot’s modal design capabilities:
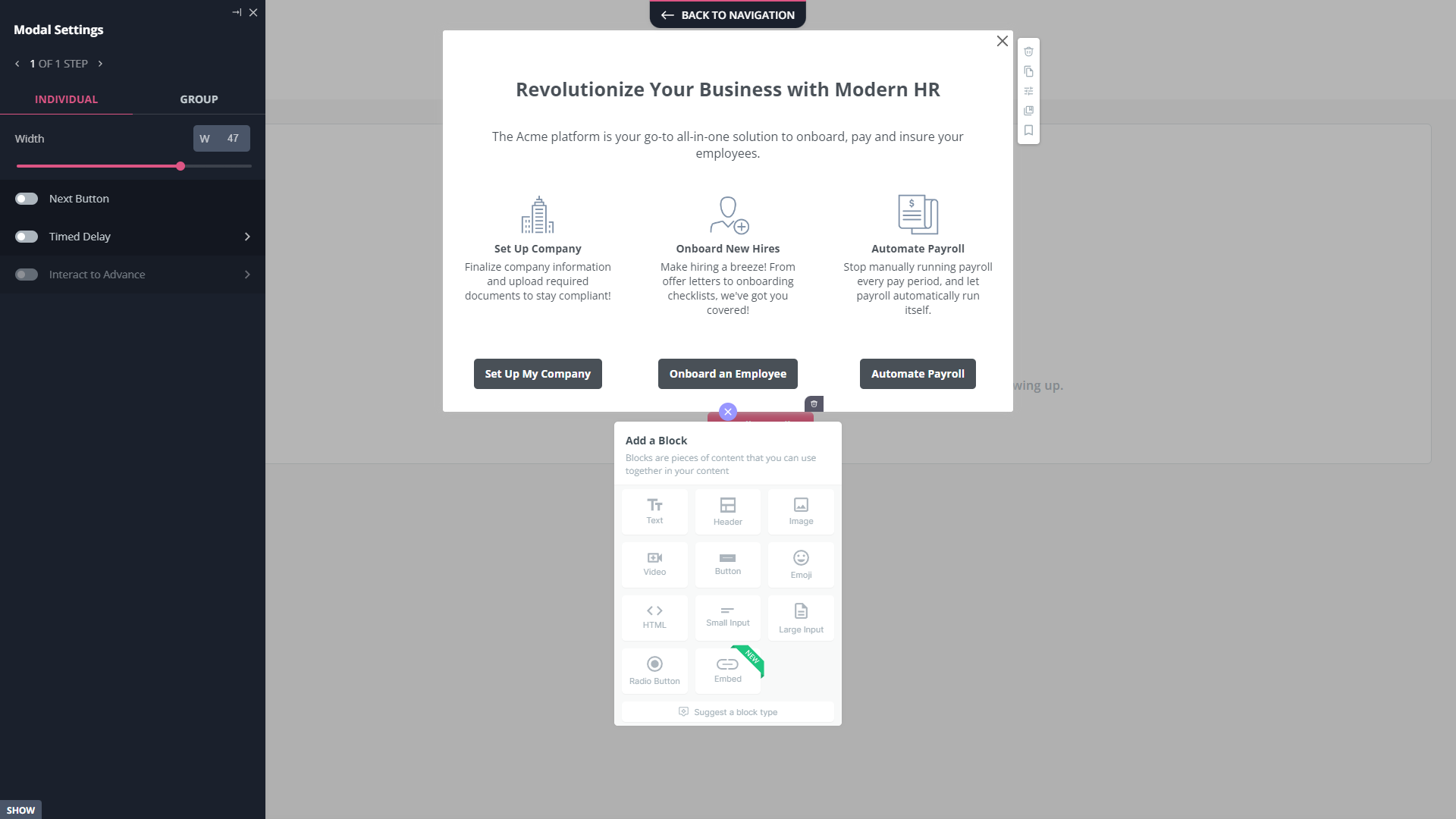
- Templates: There are six different modal templates to choose from but you can also create a new design from scratch. After making changes or building your own design, you can click on the bookmark icon to save this template for future use and add it to the template gallery.
- Blocks: Userpilot lets you add blocks that contain buttons, text, emojis, images, videos, input forms, or custom JavaScript functions to make your modals as engaging as possible. You’ll also be able to edit or delete any existing blocks from the template you’ve chosen.
- Localization: Userpilot’s AI-powered localization engine comes pre-loaded with 32 languages that you can use to automatically translate your modals. You also have the ability to add languages manually by uploading a CSV to expand the translation options for your modals.
Userpilot’s in-app resource center
In-app resource centers help users find answers to their questions without needing to leave your product. Userpilot’s resource centers leverage advanced segmentation to target specific customers or use cases, have detailed analytics, and can be built using the no-code editor.
Here’s a closer look at Userpilot’s resource center editor:
- No-code editor: Userpilot lets you build in-app resource centers without needing to write any code. You can add modules like internal/external links, tutorial videos, in-app flows, custom JavaScript functions, and checklists — or group multiple modules into a single section.
- Targeted modules: Userpilot’s module segmentation features let you show/hide specific resources depending on which segment a user is in. This helps you personalize your in-app resource center and only show the resources that are most relevant to a particular user.
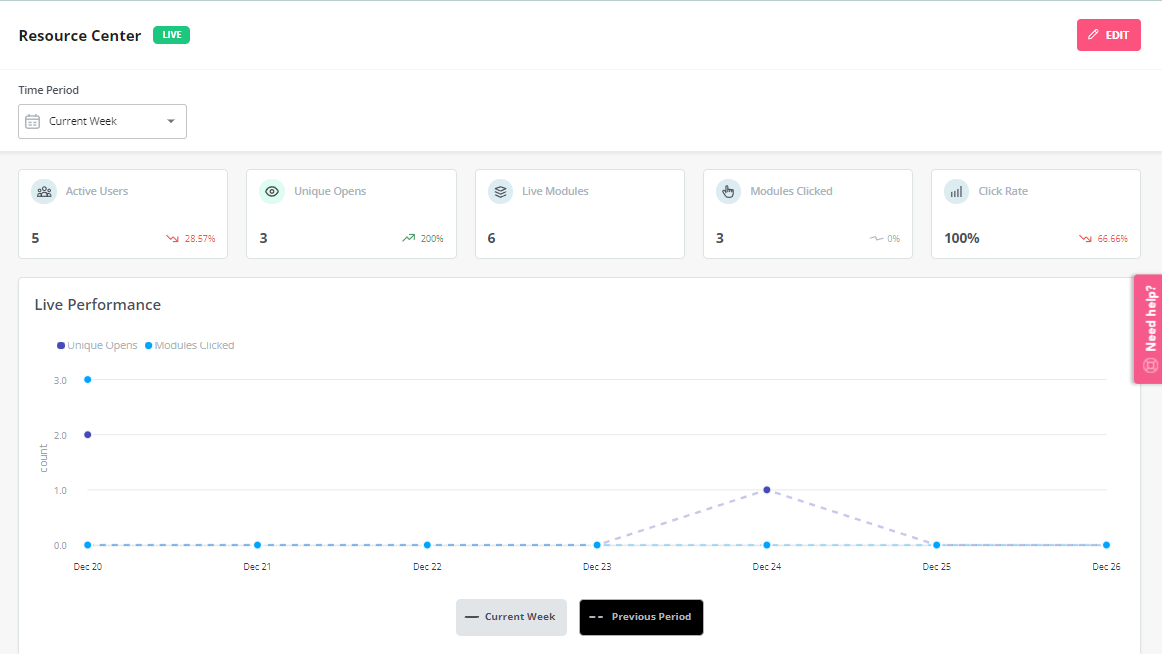
- Analytics dashboard: Userpilot’s resource center analytics can show you key metrics like the total number of visitors, how many modules have been clicked, and changes in the click rate to help you gauge performance. You can also sort data by a specific time period if needed.
Userpilot’s interactive walkthroughs
Interactive walkthroughs are better than linear product tours because they let new users learn by doing instead of dumping a ton of information on them all at once. Userpilot’s no-code features let you build advanced interactive walkthroughs and create personalized flows for each segment.
Here are the Userpilot features you can use to create interactive walkthroughs:
- No-code builder: Installing the Userpilot Chrome extension makes it possible to build interactive walkthroughs with zero coding needed. You’ll be able to use every UI pattern — such as modals, slideouts, tooltips, and driven actions — regardless of which plan you’re on.
- Welcome surveys: Userpilot lets you create welcome screens that survey users on what their primary use cases, roles, needs, etc., are. You can create different walkthroughs depending on their responses to ensure that there’s a personalized experience for all.
- Audience settings: The audience settings on Userpilot flows help you trigger or hide walkthroughs from specific users and segments. This makes it possible to create interactive walkthroughs that target a particular segment or trigger a flow when certain conditions are met.
What are the pros and cons of Userpilot?
Userpilot pros
As a full-suite digital adoption platform, Userpilot has all the features you need to onboard users, track analytics, and gather feedback from customers without writing a single line of code. Here are a few pros of using Userpilot as your product growth solution:
- No-code builder: Userpilot’s Chrome extension lets you build flows, add UI elements, and tag features without writing a single line of code.
- UI patterns: There are plenty of UI patterns to choose from when using Userpilot, such as hotspots, tooltips, banners, slideouts, modals, and more!
- Startup-friendly: Userpilot’s entry-level plan gives you access to all available UI patterns so you can hit the ground running.
- Walkthroughs and flows: Build engaging interactive walkthroughs and personalized onboarding flows that target specific segments of your user base.
- Self-service support: Build an in-app resource center to help users solve problems, customize its appearance to align it with your brand, and insert various types of content (videos, flows, or chatbots) to keep your customers satisfied.
- A/B testing: Userpilot’s built-in A/B testing capabilities will help you split-test flows, iterate on the best-performing variants, and continually optimize based on user behavior.
- Feedback collection: Userpilot has built-in NPS surveys with its own unified analytics dashboard and response tagging to help you retarget users. There are other survey types to choose from and you can even create your own custom survey.
- Survey templates: There are 14 survey templates to choose from so you can gather feedback on specific features or run customer satisfaction benchmarking surveys like CSAT and CES.
- Advanced analytics: Userpilot lets you analyze product usage data, monitor engagement on all in-app flows, and use the data to create user segments that are based on behaviors instead of demographics.
- Event tracking: Userpilot’s no-code event tracking lets you tag UI interactions (hovers, clicks, or form fills) and group them into a custom event that reflects feature usage.
- Third-party integrations: Userpilot has built-in integrations with tools like Amplitude, Mixpanel, Kissmetrics, Segment, Heap, HubSpot, Intercom, Google Analytics, and Google Tag Manager so you can share data between all the solutions in your tech stack.
Userpilot’s cons
Of course, no tool is perfect and there are a few cons to consider before choosing Userpilot as your user onboarding or product growth solution:
- Employee onboarding: Currently, Userpilot only supports in-app customer onboarding.
- Mobile apps: Userpilot doesn’t have any mobile compatibility which could make it difficult for developers with cross-platform applications to create a consistent user experience for both versions of their product.
- Freemium plan: There’s no freemium Userpilot plan so those bootstrapping their startup and need sub-$100 solutions should consider more affordable onboarding platforms like UserGuiding or Product Fruits.
What do users say about Userpilot?
Most users laud Userpilot for its versatile feature set, ease of use, and responsive support team:
I recently had the pleasure of using Userpilot, and I must say it exceeded all my expectations. As a product manager, I’m always on the lookout for tools that can enhance user onboarding and improve overall user experience. Userpilot not only delivered on these fronts but also went above and beyond with its impressive new features, unparalleled ease of use, and truly exceptional customer support.
What truly sets Userpilot apart is its outstanding customer support. Throughout my journey with Userpilot, the support team has been responsive, knowledgeable, and genuinely dedicated to helping me succeed. Whenever I had a question or encountered an issue, their support team was always there to assist promptly, going above and beyond to ensure my concerns were addressed effectively.
Source: G2.
Of course, other users are also kind enough to share constructive criticism regarding specific features like event tracking filters:
“The filtration while analyzing specific events is a little confusing. Understanding of custom properties and data management configuration could have been more organised.”
Source: G2.
Userpilot’s pricing
Userpilot’s transparent pricing ranges from $249/month on the entry-level end to an Enterprise tier for larger companies.
Furthermore, Userpilot’s entry-level plan includes access to all UI patterns and should include everything that most mid-market SaaS businesses need to get started.
Userpilot has three paid plans to choose from:
- Starter: The entry-level Starter plan starts at $249/month and includes features like segmentation, product analytics, reporting, user engagement, user feedback, and customization.
- Growth: The Growth plan starts at $499/month and includes features like resource centers, advanced event-based triggers, unlimited feature tagging, AI-powered content localization, EU hosting options, and a dedicated customer success manager.
- Enterprise: The Enterprise plan uses custom pricing and includes all the features from Starter + Growth plus custom roles/permissions, access to premium integrations, priority support, custom contract, SLA, SAML SSO, activity logs, security audit and compliance (SOC 2/GDPR).
Conclusion
There you have it.
It should be easier now to make an informed decision whether Pendo is your go-to option for proactive customer service. Ultimately, the best choice will depend on your product and current needs.
If you’re looking for a better alternative to Pendo for proactive customer service, book a Userpilot demo today to experience firsthand how it can enhance your user experience and drive product growth!
Looking for a Better Alternative for Proactive Customer Service? Try Userpilot