Is Chameleon or Spekit the best tool for interactive user guides? Is there a better in-app onboarding software that would better fit your needs?
With so many alternatives on review sites, it’s a bit tricky to choose one.
You need to consider your priorities and what functionality you’ll need from the tool to get the job done. Then there’s also the price that needs to match your budget. Right?
In this post, we’ll discuss exactly that – what the perfect tool for creating interactive user guides should deliver and which will be the best choice for your company’s needs.
Let’s dive in!
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

TL;DR
- Let’s explore how Chameleon and Spekit compare when it comes to creating interactive user guides.
- Chameleon is a product adoption platform. It enables SaaS teams to leverage real-time user data to build beautiful on-brand experiences, improve user onboarding, and drive product-led growth.
- Spekit is an employee onboarding solution. This means that, while it does let you create interactive user guides, they will only be visible to your internal team members. You cannot use Spekit to create customer-facing guides that are accessible to external users.
- If you’re looking for a better option for creating interactive user guides, Userpilot exceeds both functionality and value for money compared to other tools on the list.
- Userpilot is a product growth platform that drives user activation, feature adoption, and expansion revenue. It also helps product teams collect user feedback, streamline onboarding, and gather actionable insights from analytics. Get a Userpilot demo and drive your product growth code-free.
What is an interactive user guide?
An interactive user guide is a set of UI patterns designed to work together and help customers understand how to use your product.
There are two main types of user guides: full product tours (which tend to be more detailed and time-consuming), and interactive manuals (using tooltips and real-time guidance to provide more contextual help to your customers).
Interactive user manuals are an excellent way of engaging and educating your users, helping them to get the most out of your product, and improving user onboarding and feature adoption.
Must have features for interactive user guide tools
Not all tools are built the same. Some offer different advantages over others while some will simply get you basic functionality but at a low price. It depends on your budget and needs which will be the best tool to build interactive user guides.
Here’s what to look for as the main functionalities when picking a tool to build in-app guides:
- Good range of UI patterns to use for building your guides.
- Ability to customize each interactive guide to fit your brand and style.
- Segmentation so you can trigger the guides to the right audience at the right time. A one-size-fits-all approach won’t bring you the desired results.
- The ability to trigger the user guides when specific in-app events happen is nice to have and will help you build more contextual in-app experiences.
- Minimum product usage analytics, to be able to track how users engage with the product, and where they get stuck so you can build relevant user guides to help them.
The above list is not exhaustive but it’s a starting point. Depending on your product, you might also need automated localization, A/B testing capabilities, advanced analytics or security, and more.
Chameleon for creating interactive user guides
An interactive user guide is a combination of prompts used when onboarding users to help them understand how to use your product. Users learn and build habits by interacting, so here’s how to make that happen with Chameleon:
- Hotspots: Hotspot is a beacon or a pulsating dot that can be attached to any element on your product’s interface. A hotspot captures a user’s attention without breaking their flow or current intention. By clicking (or hovering) on the hotspot, a user can get more details on that feature and begin to engage better.
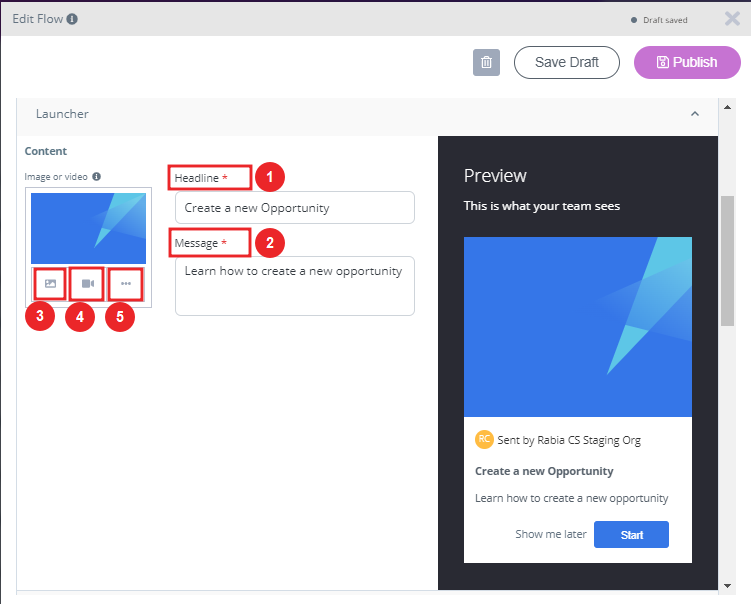
- Launchers: Launchers function based on customizable widgets that can be used as checklists or help menus (more like manuals) to deepen user engagement and feature discovery. With these checklists, you can motivate and guide users to complete key setup or activation tasks. These self-help menus provide searchable interactive guidance for key workflows, pro tips, or common questions.
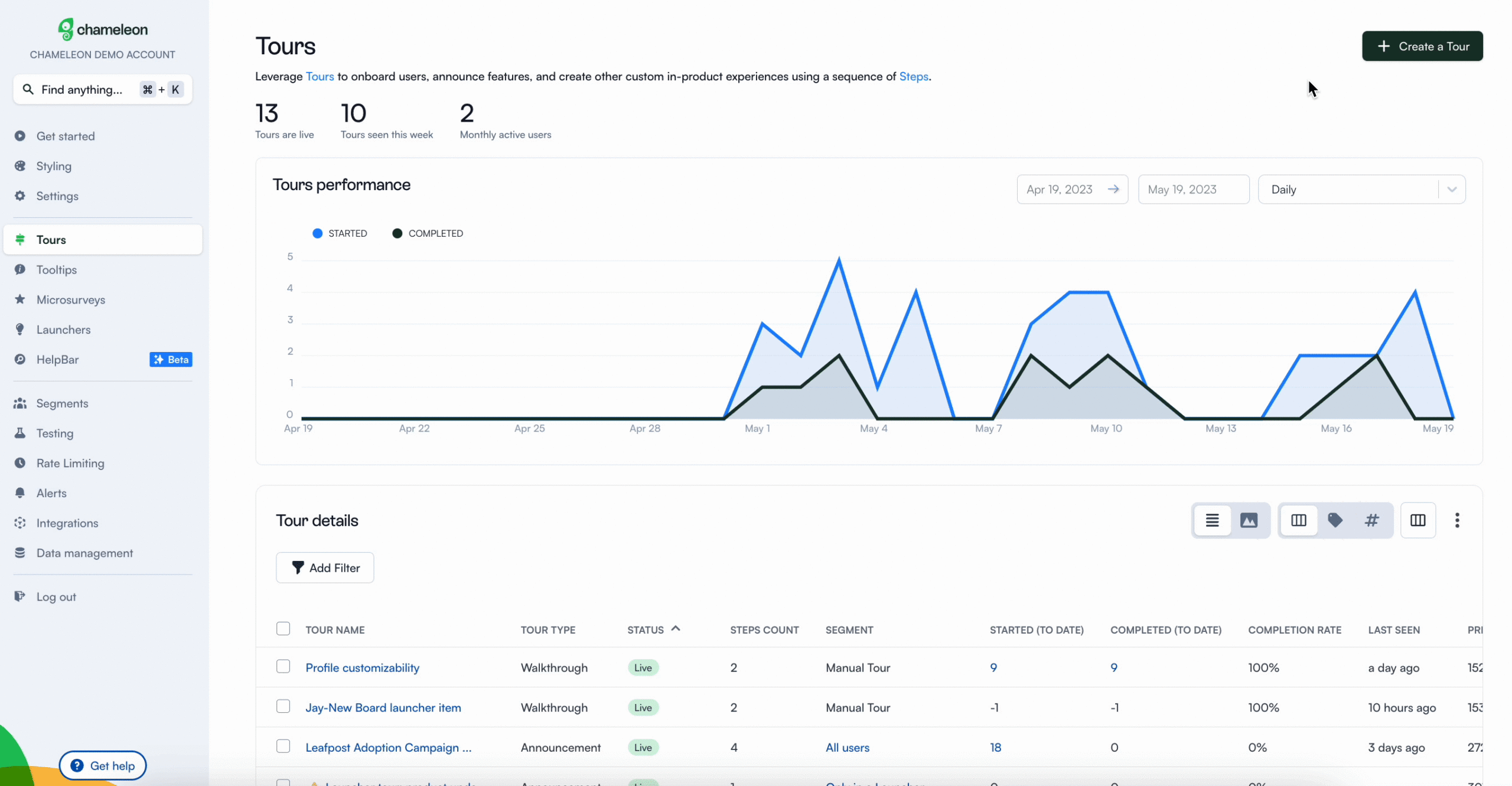
- Tours: Tours help you guide, successfully onboard, support, or celebrate your users’ journey, from discovery to mastery of your product. Chameleon’s tour is not very interactive, and Chameleon doesn’t offer interactive guides unlike other tools (Userpilot).
Offering interactive self-service support with a resource center feature is very important, but Chameleon falls short of this. For now, Hotspots and launchers are the most beneficial features for interactive user guides. Aside from being able to do all these on Userpilot, you can also track and analyze the efficiency of your interactive guides on user behavior.
No-code product tours in Chameleon
Product tours are an essential tool for a product manager in guiding users toward their “Aha!” moment or showcasing high-value features that are being underused.
Below is a range of features that are accessible for use when creating product tours with Chameleon:
- Partially no-code editor: Product tour software with little development support is essential. Therefore, creating an effective interactive product tour should require minute coding knowledge. However, Chameleon has a steeper learning curve and is not entirely a no-code tool.
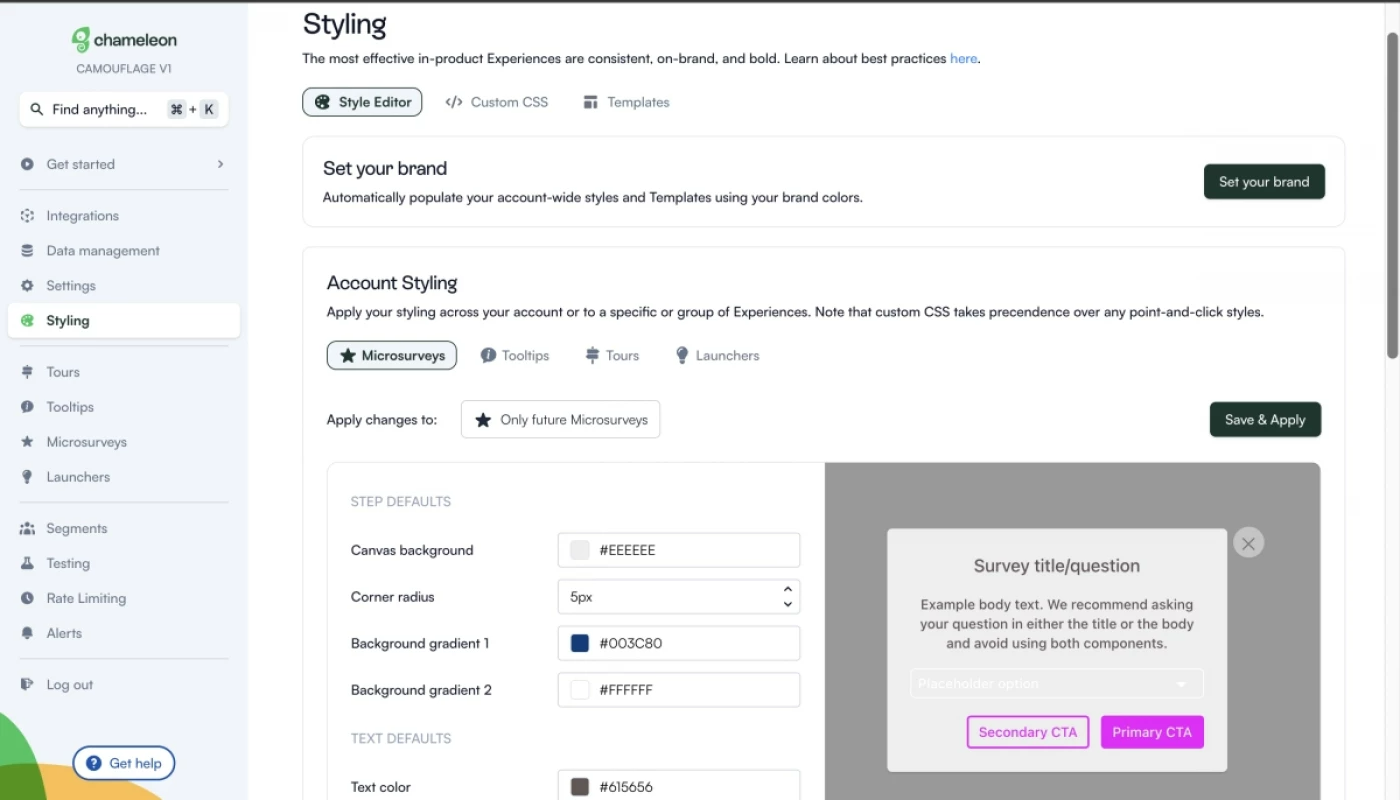
- Fully customizable styling: From simple things like fonts, colors, and button shapes to custom CSS, you should be able to tailor every single in-product tour to look 100% on-brand.
- Native A/B testing: Chameleon helps you create variations of in-app flows until you find what users engage with the most. Let’s say you create a segment for an e-commerce product campaign, you can test the flow of in-app messages repetitively using different copies and designs.
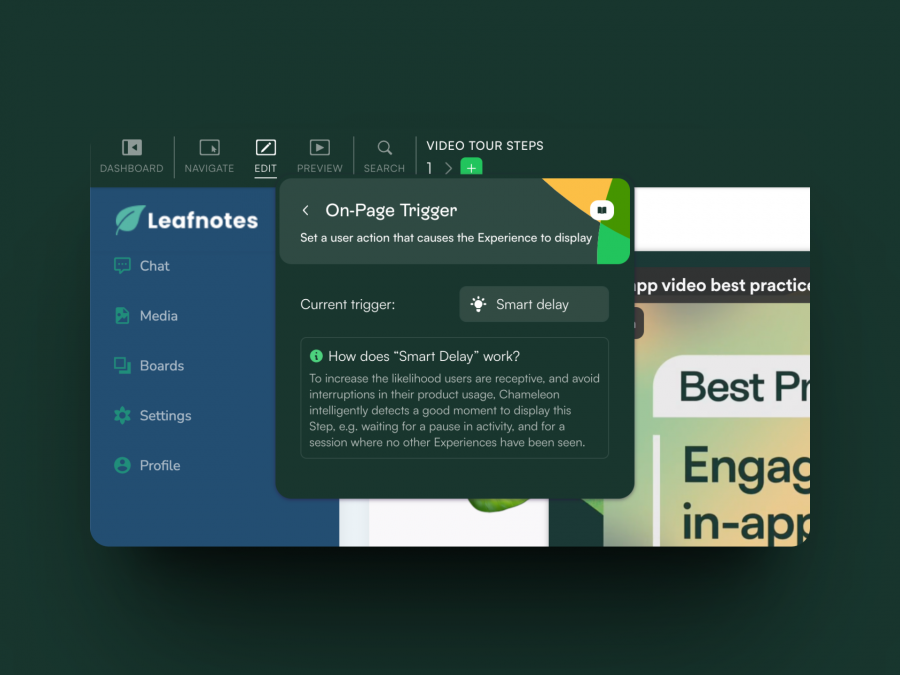
- Contextual targeting: One of the most powerful capabilities of Chameleon is the ability to show in-product experiences to the most relevant users. All you need to do is define specific user groups and create segments that you use to target your experiences. Chameleon offers a few basic pre-configured audiences, which you can use without sending any custom data to Chameleon. This is set automatically.
In-app messaging in Chameleon
In-app messages are timely, relevant, and contextual notifications your users see while interacting with your product or app. The common use cases are improving onboarding flows, offering self-serve support, and getting relevant user feedback.
How can Chameleon help you create effective in-app messages? These features are in your arsenal.
- Modals: Modals are used to grab the user’s attention. For example, you can use modals for your in-app tutorials and anchor them to specific elements on the page. Or you can add a pop-up with an animated confetti effect to celebrate once the user successfully completes onboarding.
- Tooltips: Tooltips are short messages related to specific UI elements that provide additional explanations and guide users toward taking specific actions. They often help users discover the product value and quickly reach their “Aha!” moment.
Spekit for creating interactive user guides
Spekit is an employee onboarding solution. This means that, while it does let you create interactive user guides, they will only be visible to your internal team members. You cannot use Spekit to create customer-facing guides that are accessible to external users.

Here’s an overview of how Spekit lets you create interactive guides for employees:
- Codeless guides: Spekit’s Chrome extension makes it possible to build interactive employee guides without writing any code. These flows are installed on the browser level rather than on the software itself so employees will need to have the extension installed to access them.
- Cross-product flows: Because Spekit isn’t installed on any one tool, you can use it to create employee onboarding flows that span multiple software platforms. Just ensure that employees can access the Chrome extension throughout each step.
- Guide limitations: Spekit’s flows are quite limited as you only have two UI patterns to choose from: tooltips and modals. Furthermore, adding a modal as the first step of a flow could cause a bug where the flow doesn’t appear to employees (because Spekit modals lack unique URLs).
No-code product tours in Spekit

Spekit is an employee onboarding solution which means it can be used to build no-code product tours but these walkthroughs will only be accessible by internal team members. You cannot use Spekit to create customer-facing product tours for scenarios like onboarding new users.
Here’s an overview of Spekit’s product tour capabilities:
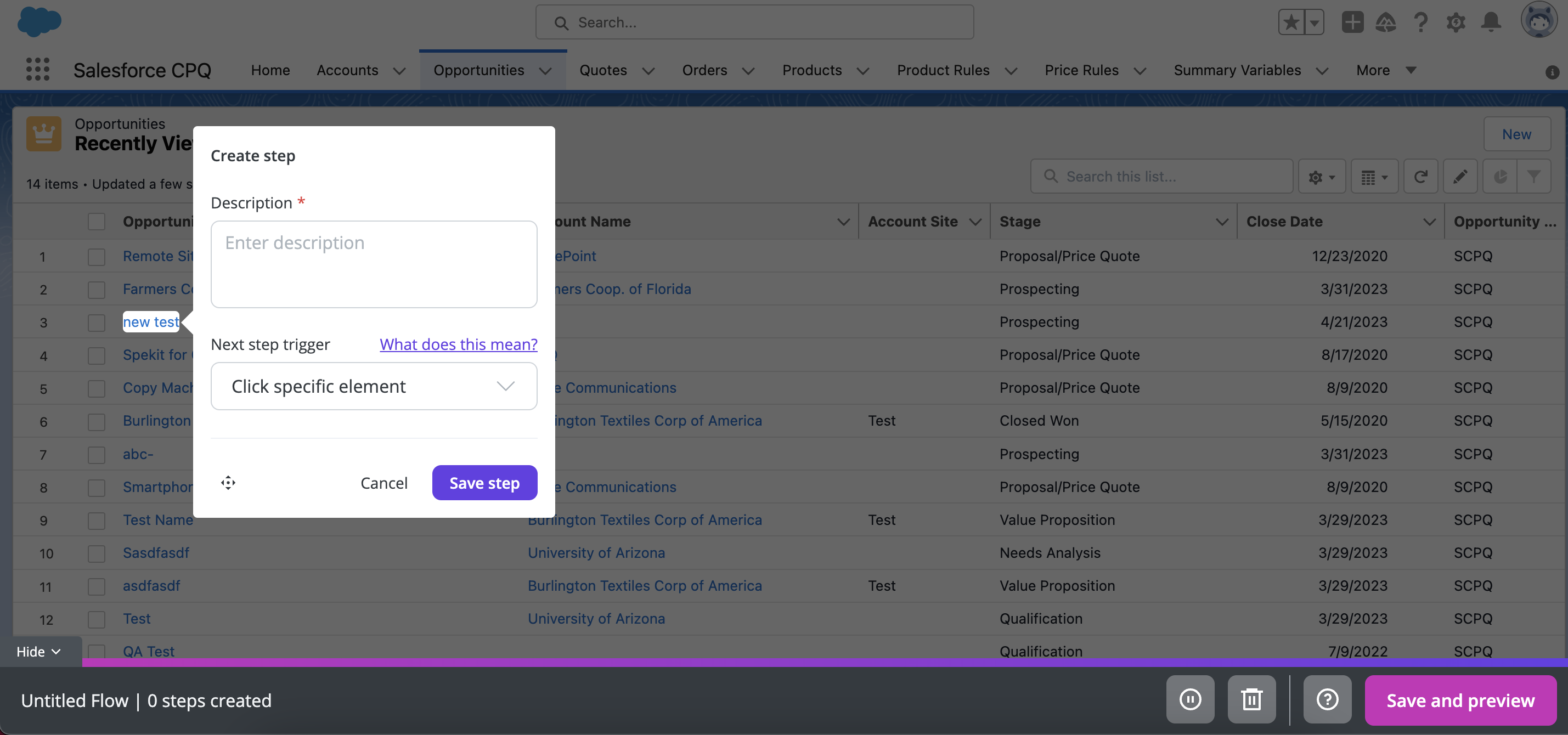
- Employee walkthroughs: Spekit lets you build code-less walkthroughs for new employees that teach them how to use third-party software in the company tool stack. Sadly, the only two UI patterns available for these tours are modals and tooltips which limits their usefulness.
- Cross-tool tour: Because Spekit isn’t installed on a software level, it’s possible to create a product tour that spans multiple tools. Just ensure that employees will be able to access the Spekit Chrome extension at all stages of the product tour (avoid redirecting to other browsers).
- Tour versions: Spekit’s versioning capabilities let you record product tours, edit them, and save drafts to be completed later on. You can also use Spekit to preview your tour, add/delete steps, and edit text or UI patterns.
In-app messaging in Spekit
Spekit cannot be used for conventional in-app messaging (i.e., between a company and users of its product). However, Spekit can be used to create notifications for your employees who have the Chrome extension installed.

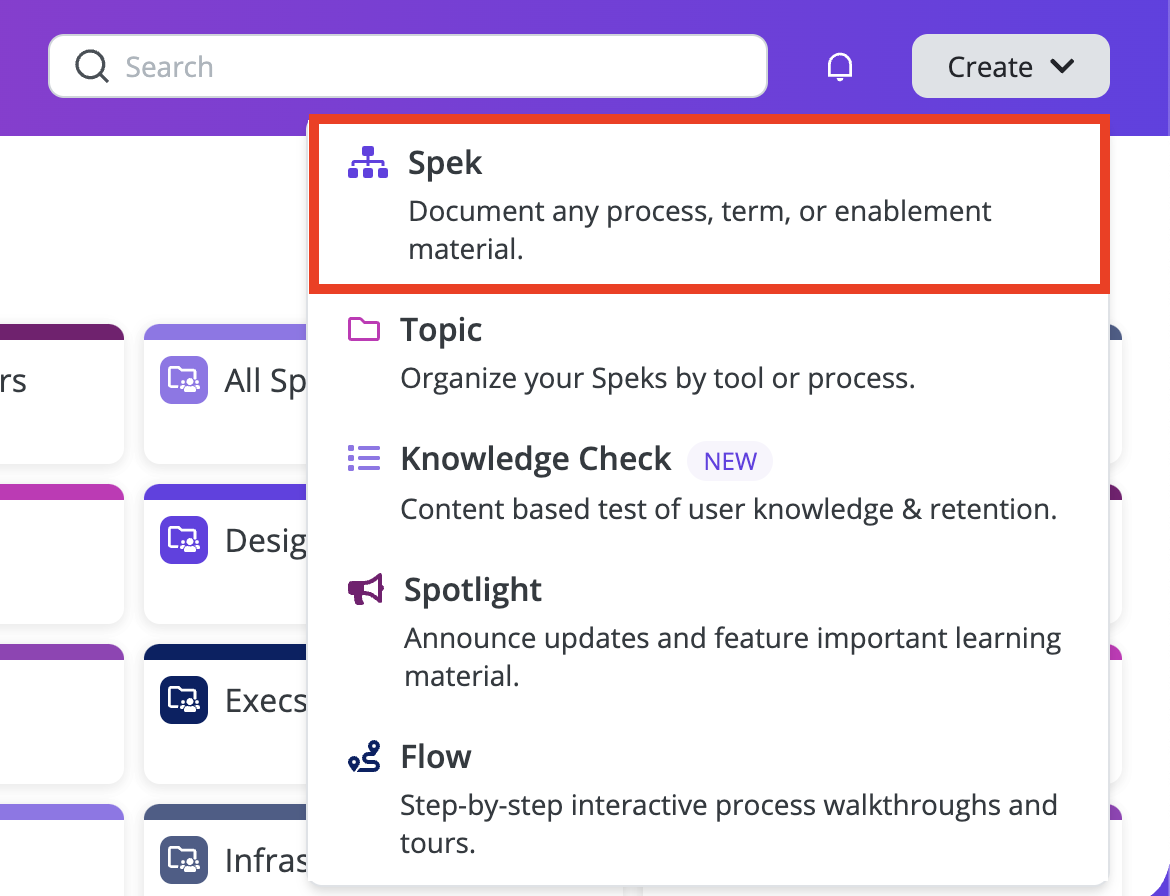
Spekit’s alert features are limited to members of your team but they can be helpful for announcing updates. These could include new software being added to the company tool stack, recently added walkthroughs, newly-created resources (Speks), and other relevant information you’d like to share.
Pros and cons of Chameleon
Despite its strong performance when it comes to creating personalized and highly customized user experiences, Chameleon is not the most competitive tool when compared to similar products.
Here are three reasons why you might need to look elsewhere:
- You are on a budget: To get access to all the needed tools for proper onboarding and adoption, you need to pay for the higher plans that can get expensive.
- Requires CSS knowledge: Custom CSS works by targeting specific elements of Chameleon Experiences to change their styling. However, not all users have an idea what CSS is all about, so, you need to be technically savvy.
- Analytics are not advanced: Chameleon doesn’t possess robust analytics features like Userpilot does. You might want to consider another tool if you need accurate product and user analytics, without paying for additional tools.
Pros of Chameleon
From a wide array of features to aesthetic UI patterns that can create any flow no matter how customized they need to be, Chameleon is no doubt a powerful tool for scaling product adoption.
It works in a similar way to Userpilot and offers similar features: styling, analytics, templates, goals, A/B testing, and checklists.
Let’s look at the pros of using Chameleon:
- Intuitive no-code builder: Chameleon comes with an easy-to-use Chrome Extension builder.
- Engaging tour guides: Build interactive tours to onboard users, announce features, and create other customer in-product experiences using simple steps.
- Good range of in-app messaging and UI patterns: Easy to create custom modals, slide-outs, tooltips, hotspots, launchers (checklists or resource hub), and more.
- Full two-way and deep analytics integrations: Chameleon fits into your stack, and easily connects with your favorite tools to send data to, and from Chameleon. It offers the deepest integrations, with analytics tools, CRMs, and more.
- Effective segmentation and targeting system: Leverage user data and experiences to structure effective marketing messages and tour guides for a specific target audience.
- Advanced A/B testing: Drive continuous improvement of in-app messages and define the ideal user experience with precise A/B testing.
- Rate limiting: No user wants to be overwhelmed with multiple product tours, in-app messages, and tasks. With rate limiting, you can reduce the number of user experiences — one step at a time, with clarity over speed.
Cons of Chameleon
While Chameleon is a deep production adoption tool with an array of great features, there are still some downsides. Here are the main cons of the tool:
- Not entirely no-code: Early on, we stated that Chameleon can be used without code. True. But it is not a completely no-code tool. You’ll need the help of a technical-savvy employee in your team to sort out some build-up as the learning curve is steeper.
- Hard-to-use interface: The new UI is a bit harder to use (a lot of clicking), and there can be minor bugs here and there.
- Limited experiences: There are some limitations to the user onboarding flows. For instance, you can’t run multiple in-app experiences at the same time, as you can in Userpilot.
- Pricey: The Startup plan is quite expensive (starts at $349/mo for 2500 MAU and includes just one launcher). This means you need to go for the Growth plan, where you pay more but save more at the same time.
Pros and cons of Spekit
Spekit is perfectly viable as an employee onboarding tool but its usability is limited by the narrowly focused feature set.
Here are a few scenarios where you should consider using alternative solutions instead of Spekit:
- Onboarding Analytics: Despite Spekit focusing on (employee) onboarding it lacks the detailed analytics that you’d need to optimize your flows. You’ll likely need to use additional tools to collect and analyze data if you use Spekit as your primary onboarding platform.
- UI Navigation: While installing the Chrome extension is fairly straightforward, actually navigating through its interface can be more difficult due to the subpar layout and performance issues.
- Contextual Onboarding: If you want to create contextual onboarding flows for multiple segments then Spekit might not be the best tool. Its segmentation capabilities aren’t the best and there are plenty of other tools in the same space with better segment targeting features.
Pros of Spekit
Spekit is a handy solution for employee onboarding use cases.
Here are some of its main benefits:
- Chrome Extension: Spekit can be installed in any web-based application and then accessed through the Chrome extension.
- Knowledge Bases: You can build multiple knowledge bases with different formats for each respective team in your organization.
- Internal Access: Your new employees will be able to find all the resources they need in a single place instead of having to ask coworkers multiple questions per day.
Cons of Spekit
Spekit has notable limitations that could be a deal-breaker for certain companies or use cases:
- Onboarding Limitations: Tooltips and modals are the only UI patterns that you can use when building in-app flows with Spekit.
- Product Experience: Spekit’s software has numerous bugs and performance issues that you’ll need to reckon with when using the tool (along with subpar UI navigation).
- Analytics Shortcomings: Spekit lacks feedback collection and analytics reporting capabilities which makes it hard to identify areas that need improvement.
Chameleon vs Spekit: Which one fits your budget?
Understanding the cost implications is paramount when selecting the right solution for creating interactive user guides, so here’s a detailed pricing comparison of Chameleon and Spekit.
Pricing of Chameleon
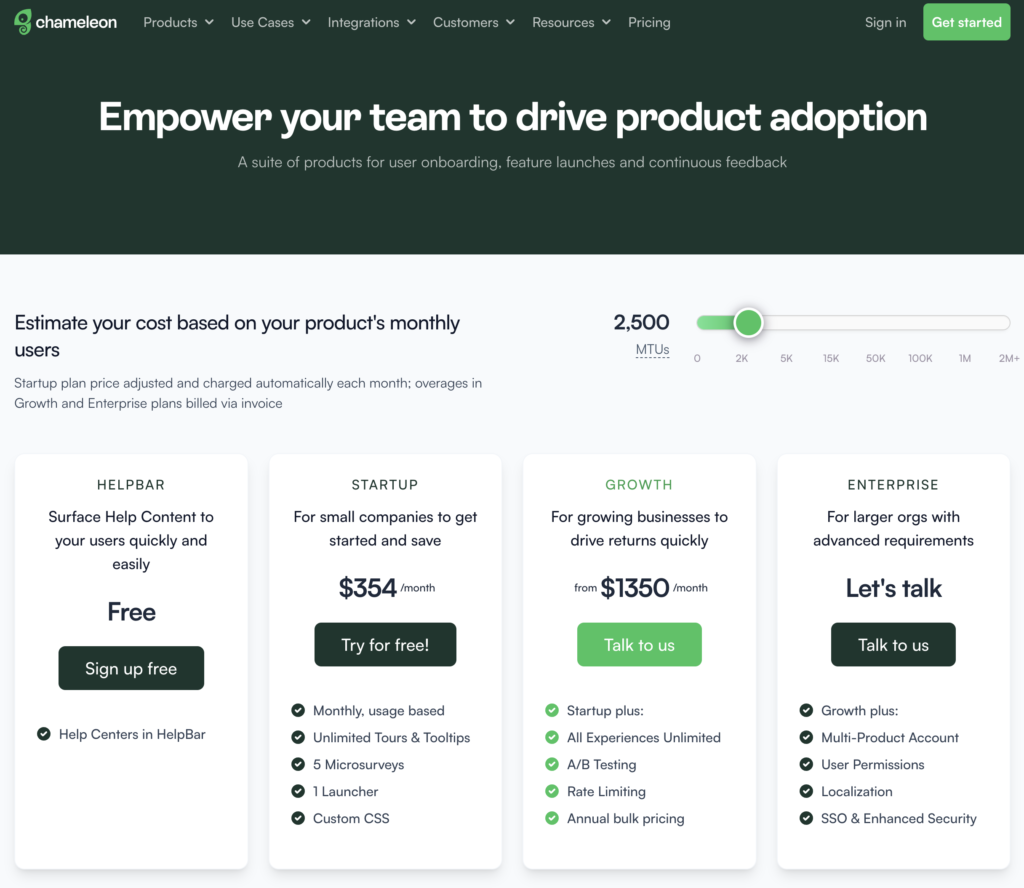
Chameleon’s pricing is based on your product’s monthly users. From the Startup plan (for small companies to get started and save) to the Growth and Enterprise plans (for larger organizations with advanced requirements) billed via invoice.
Here’s an overview of the pricing plans, and features of each plan:
- Help Bar: This is a standalone search function on top of your product, allowing users to search your knowledge base articles.
- Startup plan: For small companies to get started. Fee: $354/month, billed Monthly, usage-based, Unlimited Tours and tooltips, 5 microsurveys, 1 Launcher, Custom CSS.
- Growth plan: For growing businesses to drive returns quickly, from $1350/month. Everything in the startup plan, plus: unlimited microsurveys & launchers, A/B testing, and rate limiting is paid annually with bulk pricing.
- Enterprise plan: For larger organizations with advanced requirements. The fee for this plan is not stated on the website rather, you get to talk to the team. You get everything in the growth plan, multi-product account, user permissions, localizations, and SSO/enhanced security.
The Growth plan seems to be the real deal because of the exciting features that can boost your product marketing. For example, you can’t get the rate limiting feature on the Startup plan, including A/B testing. These are relevant and powerful product adoption weapons that should be in your arsenal if you truly want to win more users.
Is the startup plan expensive?
Yes, compared to Userpilot, about a $170 difference. It’s best to opt in for the Growth plan for the juicy benefits, where you pay $1350 annually rather than paying a whopping $5000+ yearly for the startup plan.
Pricing of Spekit
While Spekit previously charged $20/month for each user, they have since updated their pricing model. The price will now vary based on the size of your organization and which use cases you’ll be deploying the product for.
Spekit doesn’t have a freemium plan nor does it offer a free trial.
This means that you’ll need to contact the Spekit sales team and pay for a proof-of-concept to get an idea of how the solution works. Features like seismic integration, knowledge checks, and knowledge check analytics are sold as add-ons that cost extra on top of your base subscription.
Userpilot – A better alternative for building interactive user guides
Userpilot is a product growth platform that drives user activation, feature adoption, and expansion revenue. It also helps product teams collect user feedback, streamline onboarding, and gather actionable insights from analytics.
With Userpilot, you’ll be able to track both product usage and user behavior to get a holistic view of how customers use your product — which will guide future development, improve the user experience, and inform your growth efforts.
No-code product tours in Userpilot
Product tours are an effective way to show new users what a product can do and reduce the time-to-value (TTV) for them. Userpilot lets you build advanced product tours, set contextual triggers, and target specific audiences, all without writing a single line of code.
Here are the Userpilot features that you can use to build a product tour for your users:
- Flow builder: Userpilot’s no-code flow builder has a variety of UI patterns to choose from, such as modals, slideouts, tooltips, and driven actions. All UI patterns are available for use regardless of which Userpilot plan you’re on. All you need to do is install the Chrome extension.
- Contextual triggers: Userpilot lets you set triggers for your flows to ensure that they appear at the most contextual moments. Flows could be triggered when users land on a specific page or when a tracked event occurs. There are also manual triggering options that you can tinker with.
- Audience targeting: Userpilot’s audience targeting setting lets you set the conditions needed for a flow to show up for a specific user. You can use these settings to create flows that target a specific segment or exclude certain users from seeing a flow if certain conditions are met.
In-app messaging in Userpilot
In-app messaging enables communication within your product to onboard new users or drive feature adoption among existing customers.
Here are a few ways you can send in-app messages using Userpilot:
- Modals: Userpilot lets you use modals to send unmissable in-app messages to your users. Simply choose from one of the six templates or create a new modal from scratch. You’ll be able to use text, emojis, images, and videos to help your modals get the message across to users.
- Banners: Userpilot banners can be used to send in-app messages that are urgent but don’t need to take up the entire screen. You can also add blocks with text, emojis, images, videos, forms, custom JavaScript functions, and more to style banners to your liking.
- Tooltips: They are the least intrusive form of in-app messaging as they only show up when users hover over an element or click on an info icon. You’ll be able to adjust the height, shape, color, and placement of tooltips to make them native-like.
Pricing of Userpilot
Userpilot offers flexible pricing based on your monthly active users (MAUs). Plans start at $299 per month for smaller teams and scale as your user base grows.
Below are the pricing tiers you can choose from:
- The Starter plan begins at $299/month (billed annually) for up to 2,000 monthly active users. It includes in-app user engagement, usage trend analysis, NPS surveys, and essential product analytics—ideal for mid-market SaaS teams getting started.
- The Growth plan offers custom pricing and adds advanced analytics, retroactive event auto-capture, in-app surveys, session replay, and more. It’s the most popular choice for growing teams that need deeper insights and scale.
- The Enterprise plan offers custom pricing and includes everything in Growth, plus bulk data handling, custom roles and permissions, SOC 2 Type 2 compliance, and enterprise-level support.

What do users say about Userpilot?
Most users laud Userpilot for its versatile feature set, ease of use, and responsive support team:
I recently had the pleasure of using Userpilot, and I must say it exceeded all my expectations. As a product manager, I’m always on the lookout for tools that can enhance user onboarding and improve overall user experience. Userpilot not only delivered on these fronts but also went above and beyond with its impressive new features, unparalleled ease of use, and truly exceptional customer support.
What truly sets Userpilot apart is its outstanding customer support. Throughout my journey with Userpilot, the support team has been responsive, knowledgeable, and genuinely dedicated to helping me succeed. Whenever I had a question or encountered an issue, their support team was always there to assist promptly, going above and beyond to ensure my concerns were addressed effectively.
Source: G2.
Of course, other users are also kind enough to share constructive criticism regarding specific features like event tracking filters:
“The filtration while analyzing specific events is a little confusing. Understanding of custom properties and data management configuration could have been more organised.”
Source: G2.
Conclusion
This is the end of our thorough comparison between Chameleon and Spekit. You should be able to make a confident decision by now. If you’re looking for a solid tool for building interactive user guides that promises great value for money, give Userpilot a go. Book a demo today.