Userflow for Self Service Support: Features, Pricing, and Review

Looking for an effective self service support tool and wondering if Userflow is the best option for your SaaS company?
With numerous Userflow alternatives, it can be challenging to make a final decision.
In this article, we’ll delve into precisely that – helping you determine whether Userflow is the ideal choice for your self service support needs. We’ll explore its features, pricing, and offer a comprehensive review to aid in your decision-making process.
Let’s get started!
TL;DR
- Userflow is a good choice for self service support and it comes with features such as in-app resource center, interactive walkthroughs, in-app announcements, and tooltips. There are a few instances where you’ll most likely need to look for an alternate solution instead of choosing Userflow as your user onboarding software:
- Analytics: If your product team or data analysts require advanced analytics that can be viewed on a single dashboard, then you’ll need to look elsewhere. Userflow’s analytics capabilities are limited and can only be viewed by diving into the settings of each flow/checklist/survey.
- Support: If your company favors live chat support over AI chatbots, then Userflow might not be the best choice. Userflow does have live chat integrations with tools like Intercom, Zendesk, and Freshchat, but it doesn’t have any native live chat capabilities.
- Bootstrap: If you’re bootstrapping a SaaS company, then it could be difficult to scale with Userflow as your onboarding solution. The limitations on the Startup plan mean that you’ll quickly need to upgrade to the Pro subscription which costs almost 3x as much at $680/month.
- If you’re looking for a better option for self service support, Userpilot exceeds both functionality and value for money compared to Userflow. Ready to see Userpilot in action? Schedule a demo today to explore its powerful self service support capabilities firsthand.
![]()
Looking for a Better Alternative for Self Service Support? Try Userpilot

What is Userflow?
Userflow is a user onboarding solution centered around building in-app flows and guides quickly and seamlessly. It helps product teams onboard new users, creates guides/checklists, and surveys customers to gather valuable feedback.
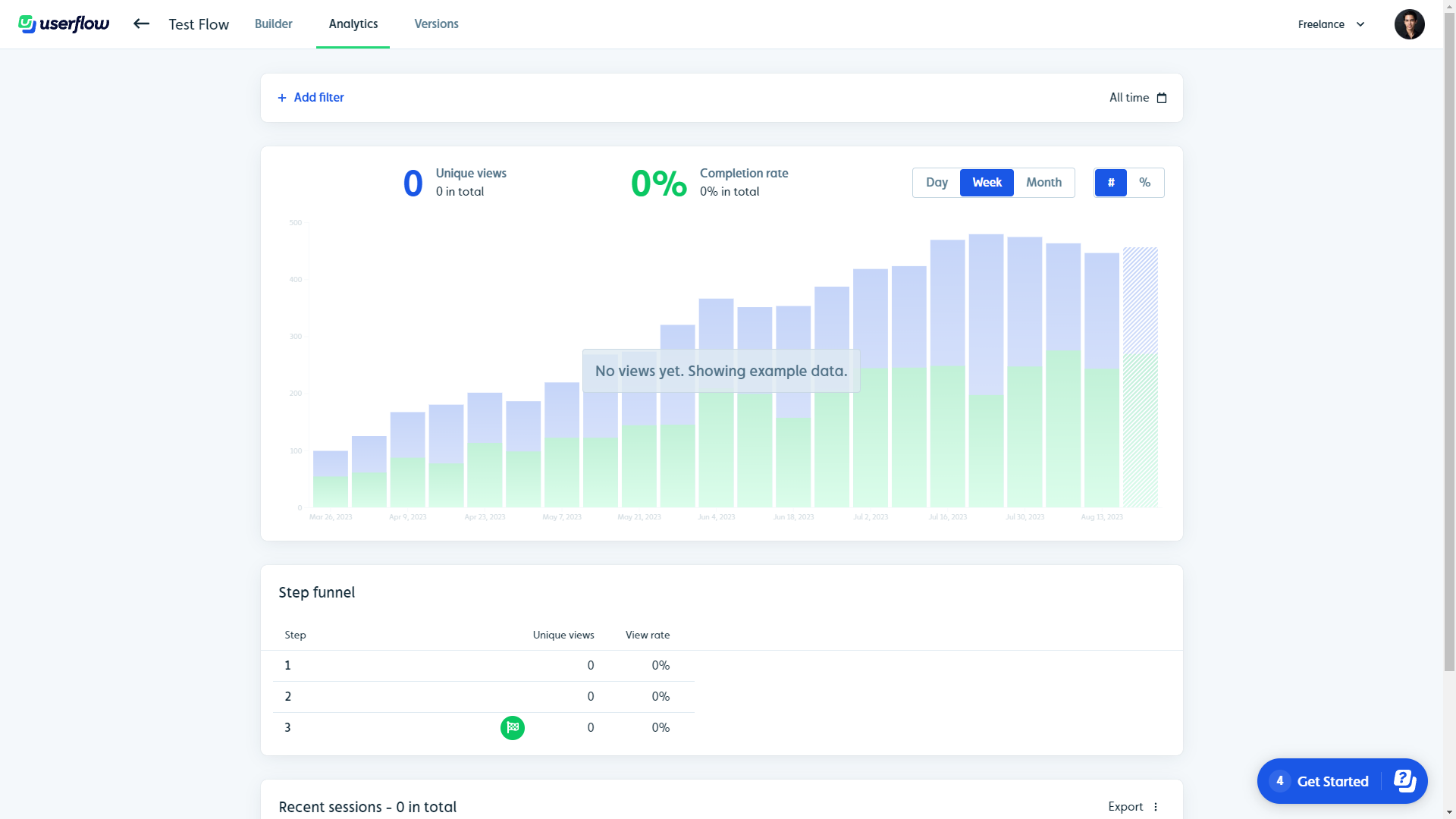
Each flow has its own analytics that shows how many views each step of a funnel gets and what percentage of users end up seeing a particular stage. Lastly, the flow builder (Userflow’s main feature) also has versioning capabilities so you can restore your flows to a previous variant.

Must have features of self service support tools
Here are some important factors to consider while choosing self-serve support tools:
- Ability to build different help content formats, including articles, videos, surveys, checklists, and links to add to your help center.
- The feature that triggers personalized modules for different user segments – helping users to find relevant information quickly.
- The option to customize your self-serve portals to match your brand’s branding, i.e., color palette, style, and fonts.
- Translation and localization – to make the content accessible in different languages and places to reach a wider audience.
- Trigger in-app messages based on specific events, in-app behaviors, and the user’s stage in the journey.
Userflow features for self service support
In-app support provides assistance within the product so customers are left satisfied. Userflow is not positioned as a support tool but it does have resource centers, AI chatbots, and third-party integrations that can improve in-app support:
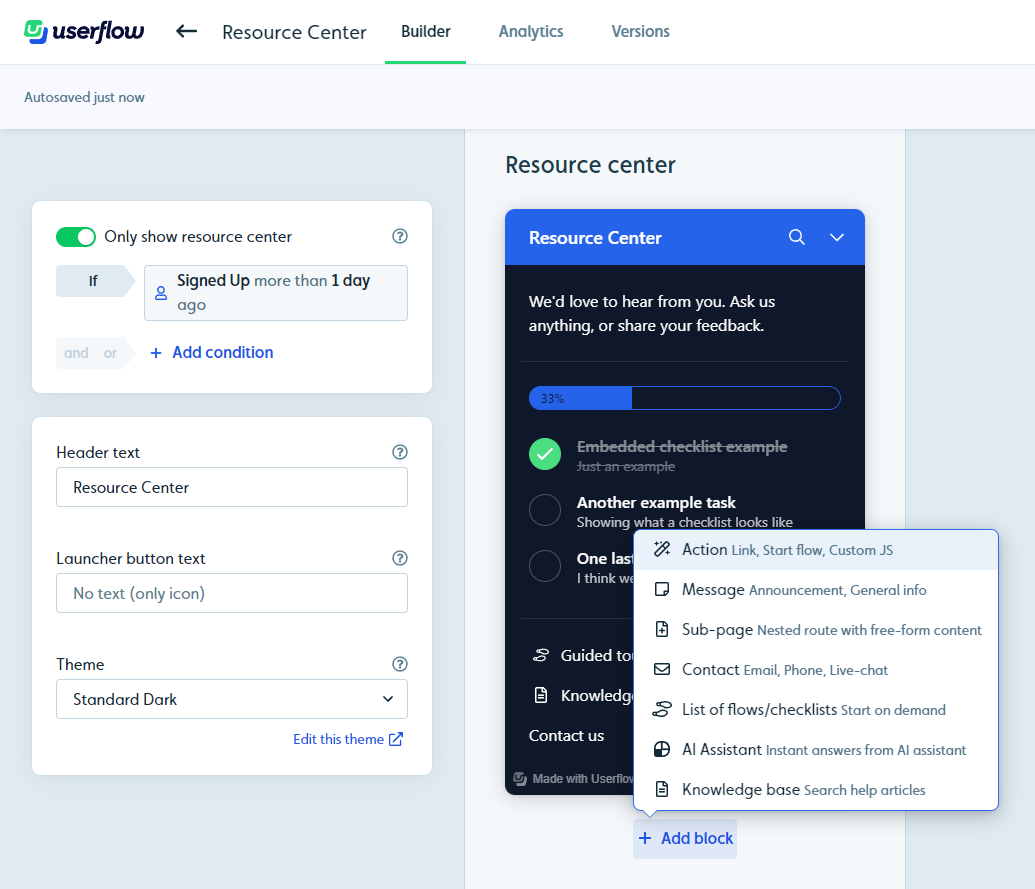
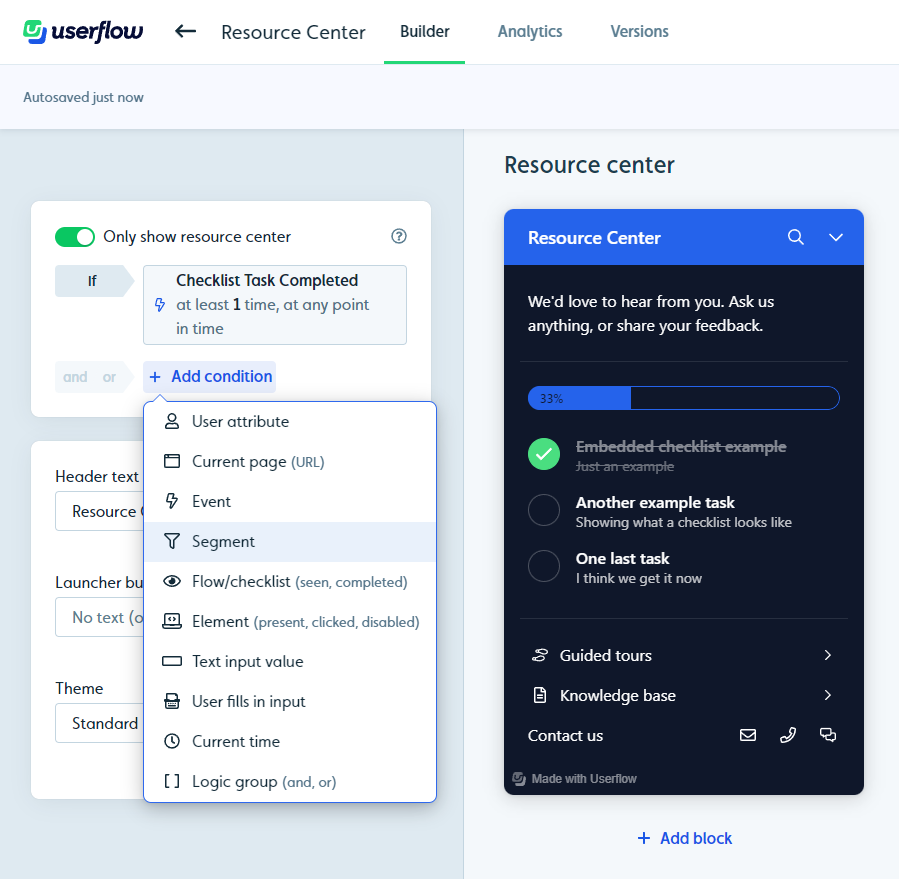
- Resource centers: Userflow resource centers can be segmented so they only show up to users who meet certain conditions. They can also be styled using custom header text, launcher buttons, or dark mode themes. You can also add blocks for actions, messages, sub-pages, flows, and AI chatbots.

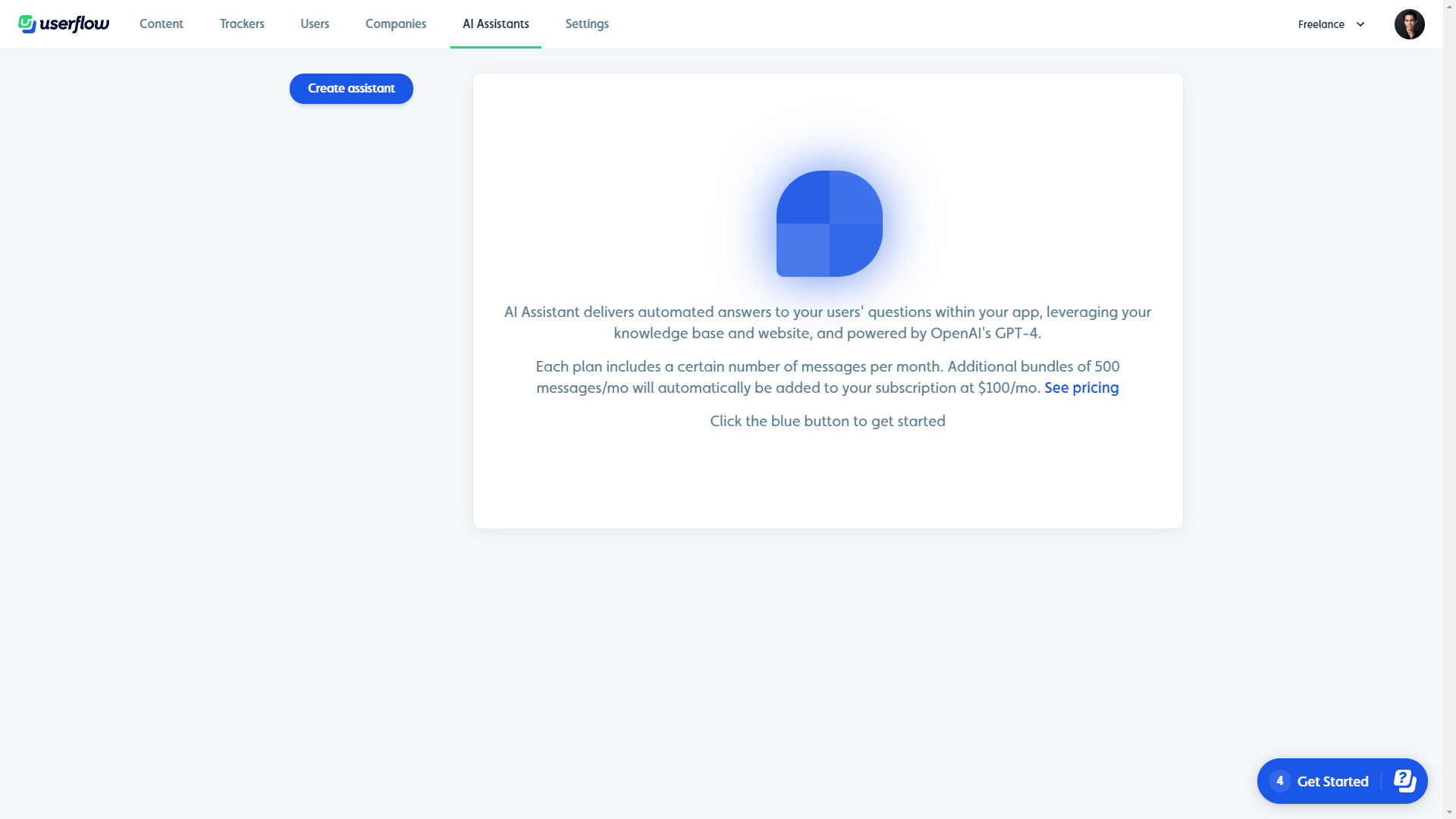
- AI assistants: Userflow’s AI assistants can be used to answer questions for customers while they wait for your human representatives. Do note that you’re limited to 100 messages per month and if you go over, you’ll be charged an additional $100/month for 500 message credits.

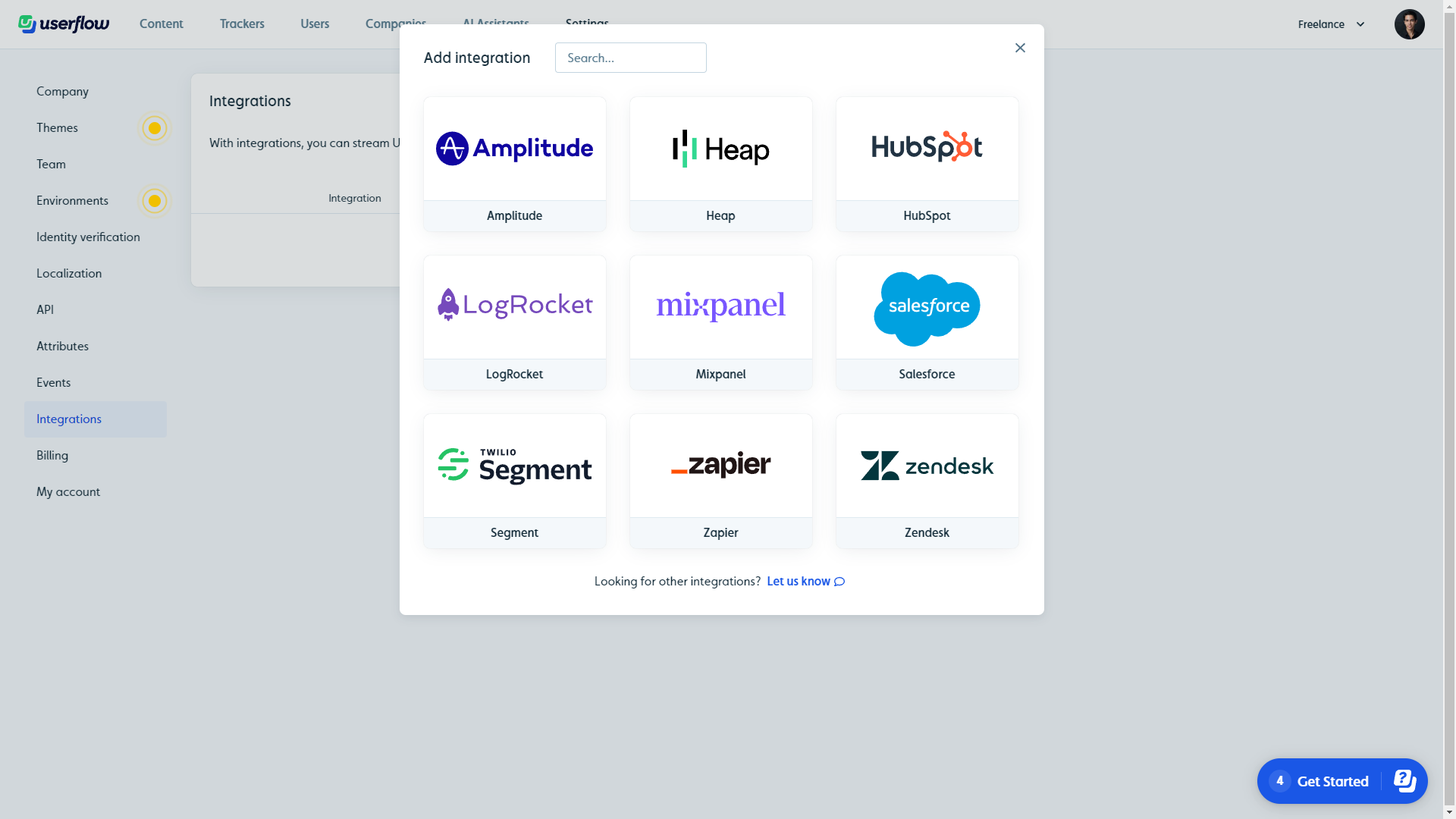
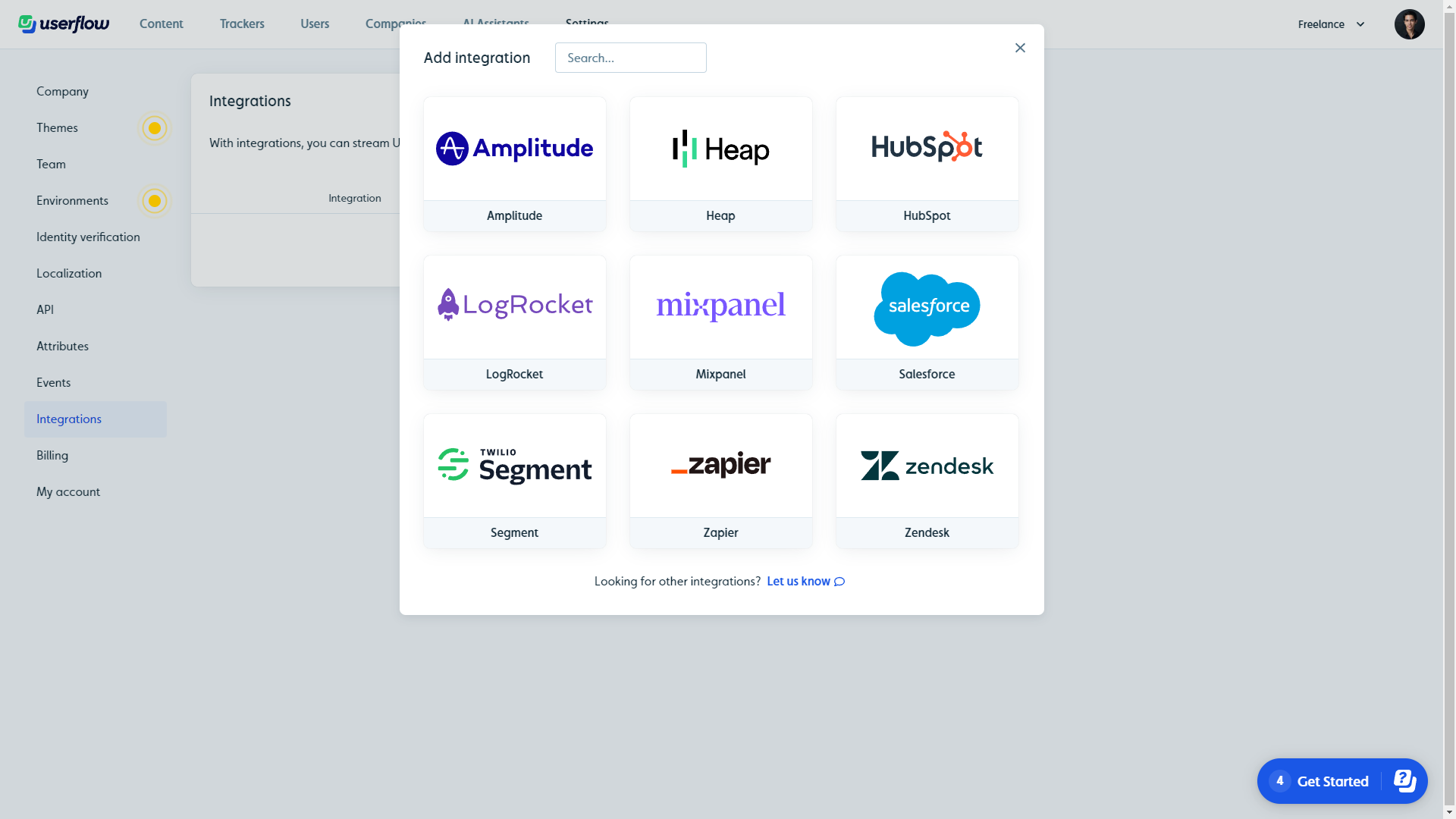
- Third-party integrations: Userflow has integrations with support tools like Intercom, Zendesk, and Freshchat. You can use these integrations to embed live chats in your resource centers or let your users search through external knowledge bases in-app.

Userflow’s in-app resource center
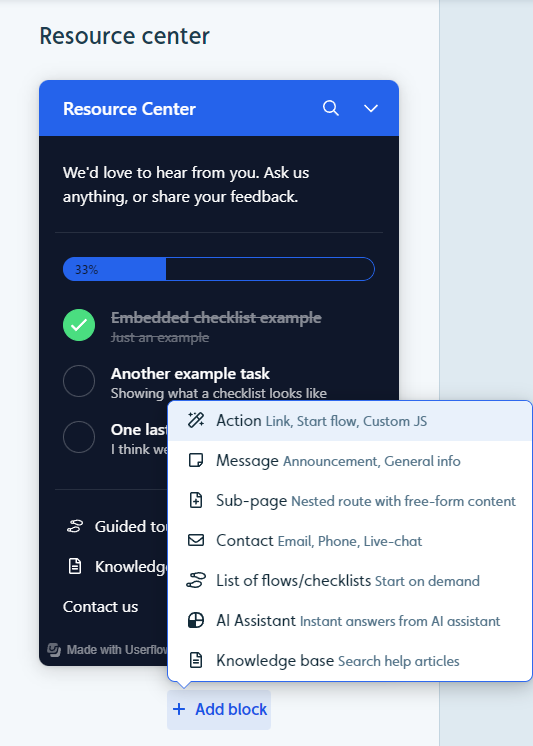
Userflow in-app resource centers can be built without writing any code while including multiple block types, adjusting visibility based on specific conditions, and integrating with third-party tools that expand its functionality.
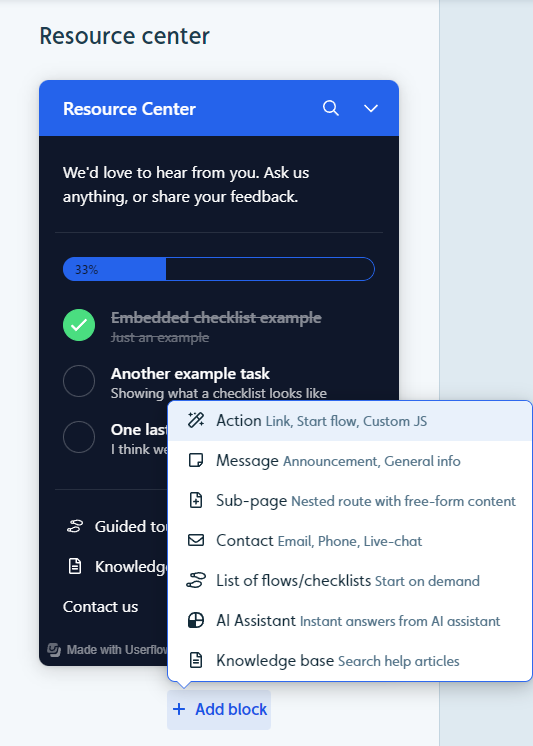
- Blocks: Userflow resource centers let you add blocks for help articles, free-form content, announcement messages, contact forms, or flows/checklists that users can trigger on demand. You can also add action blocks that start flows or launch custom JavaScript functions.

- Conditions: Userflow lets you set conditions for who can see a resource center. You can also hide or show specific blocks within a resource center using these conditions. Do note that users on the Startup plan can only create one resource center, so be careful with visibility conditions.

- Integrations: Userflow resource centers integrate live chat providers like Crisp, Zendesk, Freshchat, Help Scout, HubSpot, and Intercom so you can embed a chatbot. You can also integrate Zendesk, Freshdesk, or HubSpot so users can access a pre-existing knowledge base.

Userflow’s interactive walkthroughs
Userflow lets you create interactive walkthroughs that onboard new users, highlight specific features, and speed up the overall adoption process. These walkthroughs can be created without writing a single line of code and used as conditions for segmentation or flow triggers.
Here’s how Userflow helps you build interactive walkthroughs to improve onboarding:
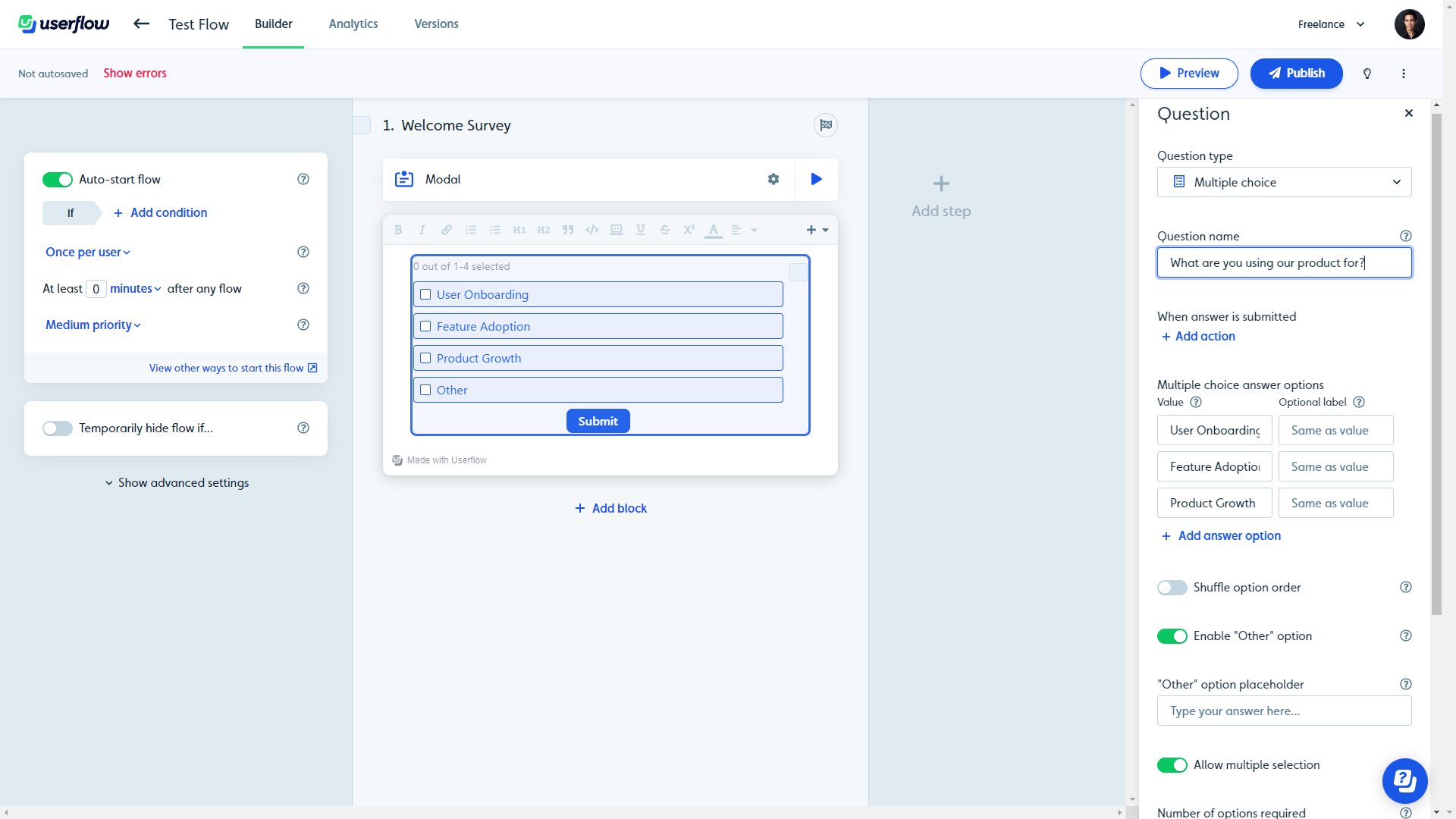
- Welcome survey: Userflow lets you create welcome surveys by adding a modal step and then inserting a question block. You can add unlimited options, enable/disable multiple selections, and target users with specific flows depending on which use case(s) they selected.

- Flow builder: Userflow’s visual editor lets you add and reorder steps with a drag-and-drop interface. You can add tooltips, modals, speech bubbles, or hidden steps that act as triggers. You’ll also be able to set conditions for which users should see a walkthrough (and when).

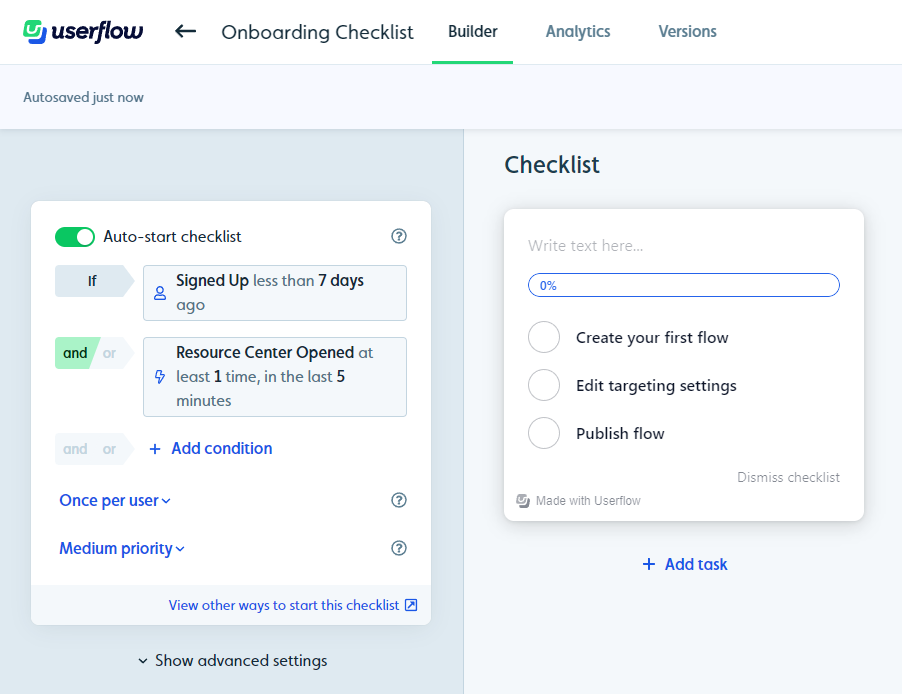
- Checklists: In addition to flows, you can also use checklists as part of your interactive walkthroughs. Userflow checklists can support an unlimited number of tasks, automatically start when certain conditions are met, and be used to trigger flows upon the completion of a task.

Userflow’s in-app announcements
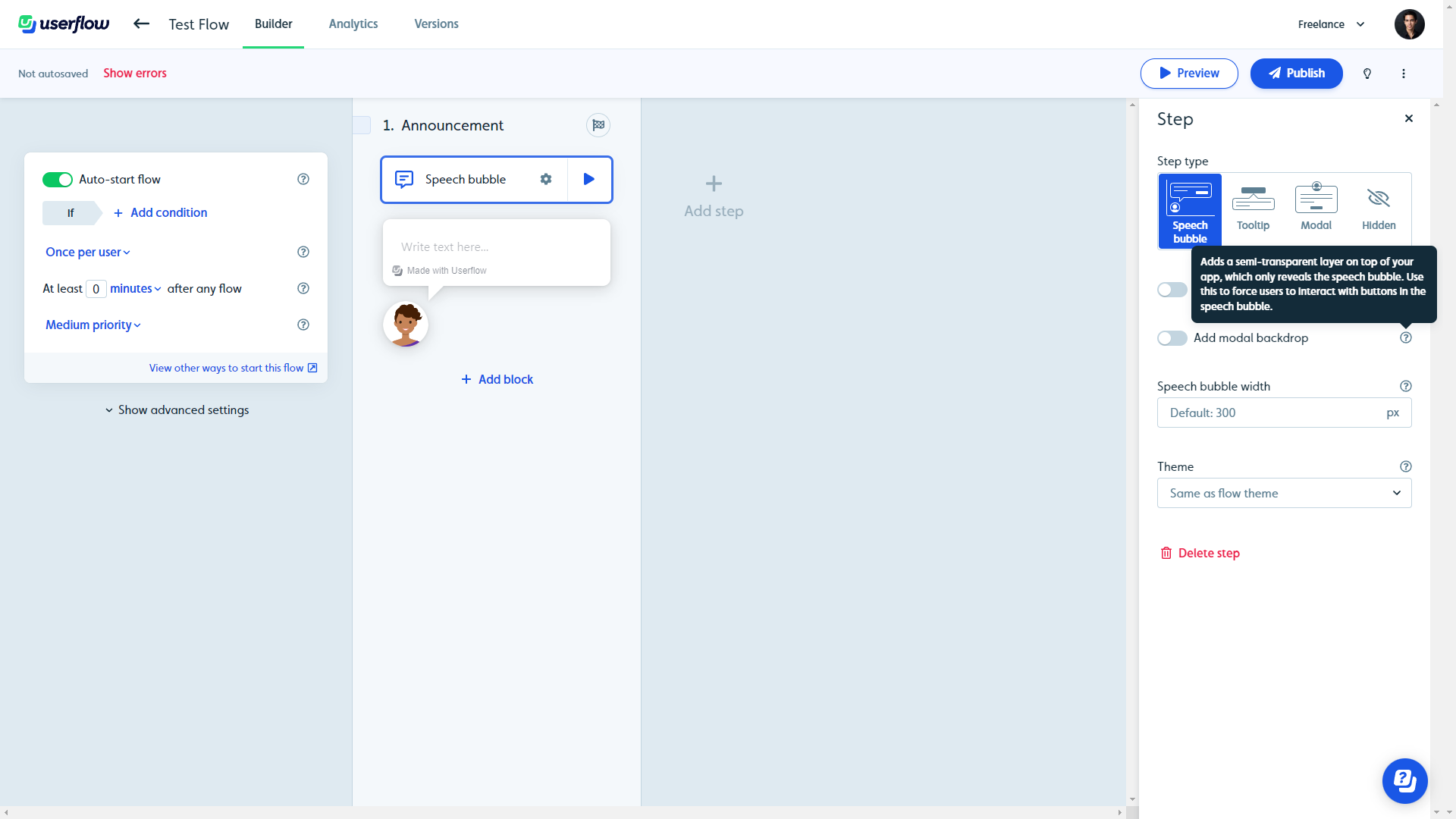
You can use Userflow to make in-app announcements through modals, speech bubbles, or resource center announcement blocks.
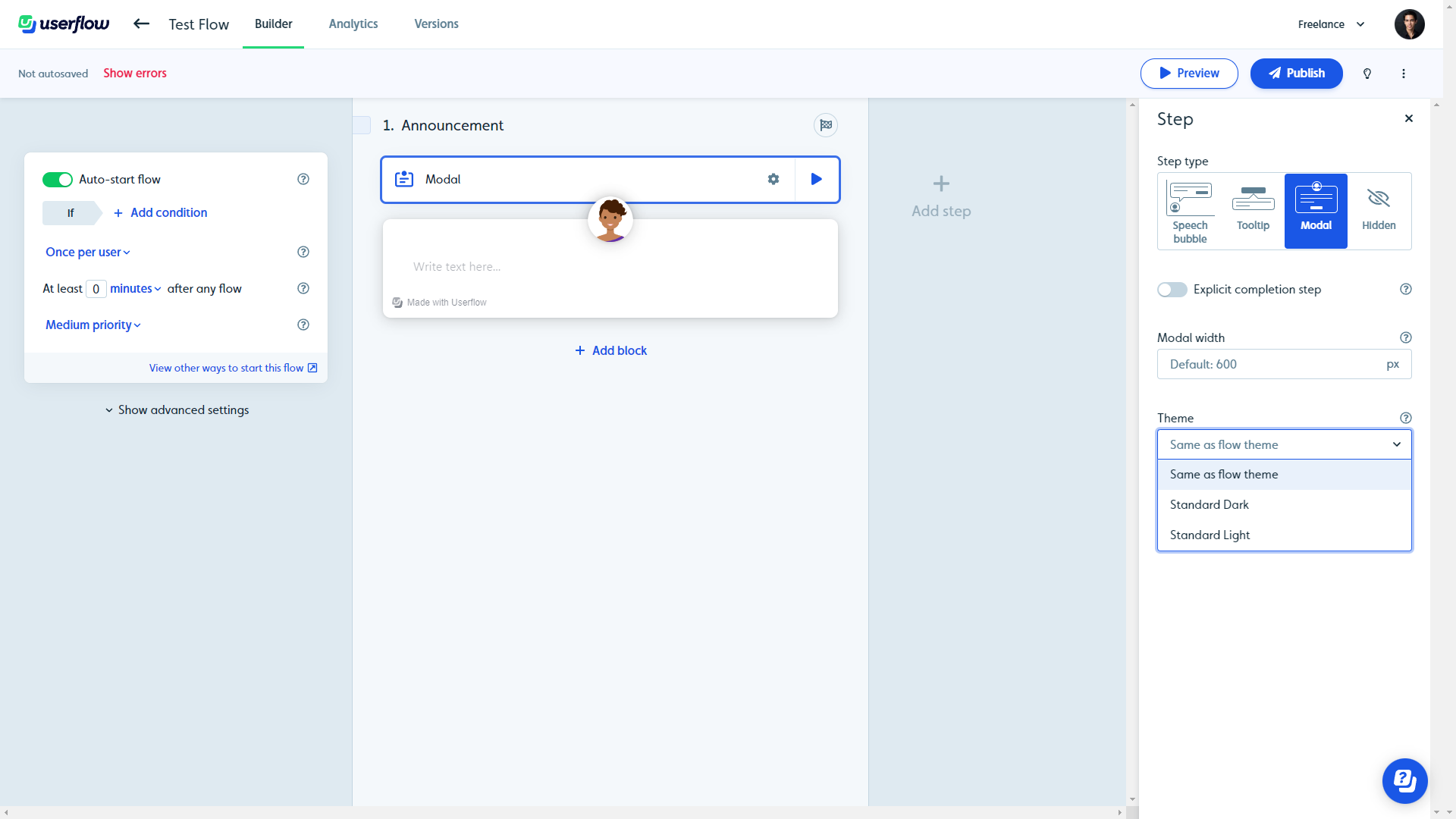
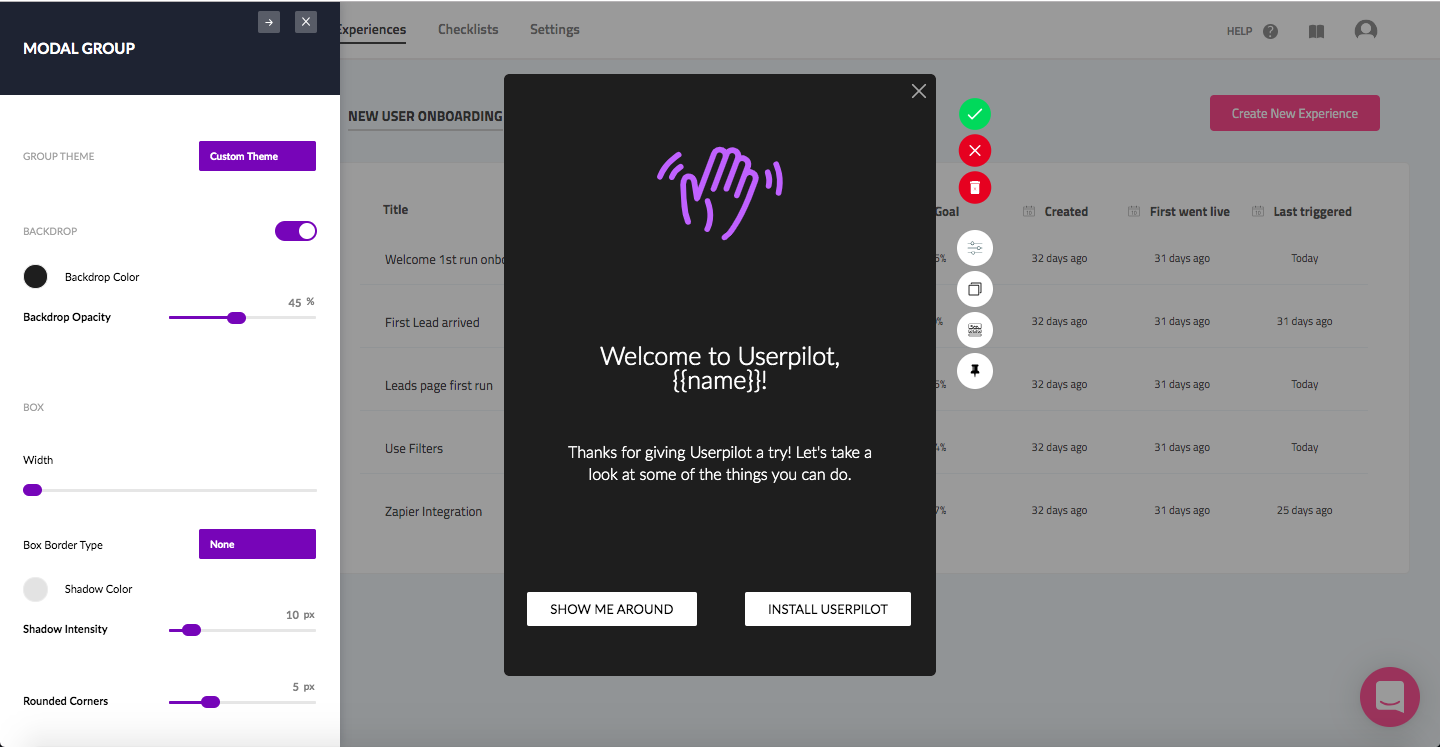
- Full-screen modals: Userflow lets you add modals as steps during in-app flows and style them with custom themes. Because full-screen modals are quite intrusive, you’ll want to reserve them for major announcements to avoid annoying users.

- Speech bubbles: Speech bubbles are a less intrusive way to make in-app announcements, but you can enable a modal backdrop to force users to interact with them. Like modals, you can set custom auto-start conditions to prevent certain users or segments from seeing announcements.

- Announcement blocks: Userflow resource centers let you add blocks for help articles, free-form content, announcement messages, contact forms, or flows/checklists that users can trigger on demand. You can also add action blocks that start flows or launch custom JavaScript functions.

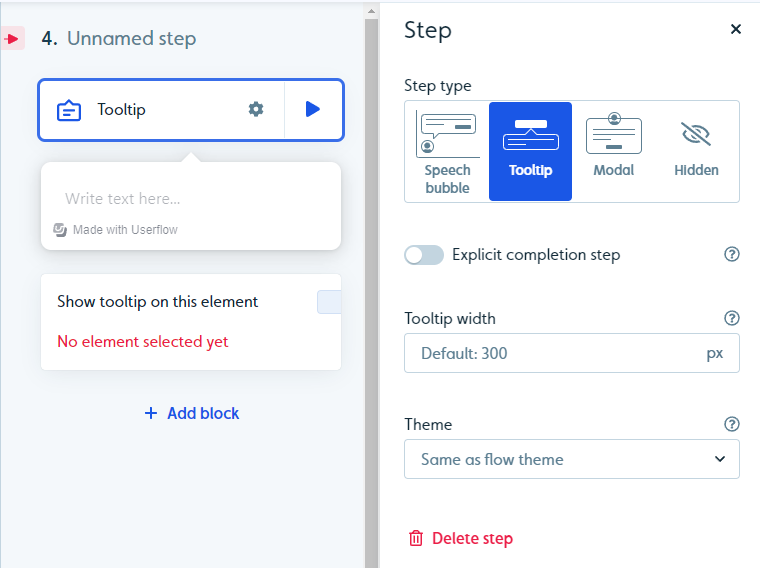
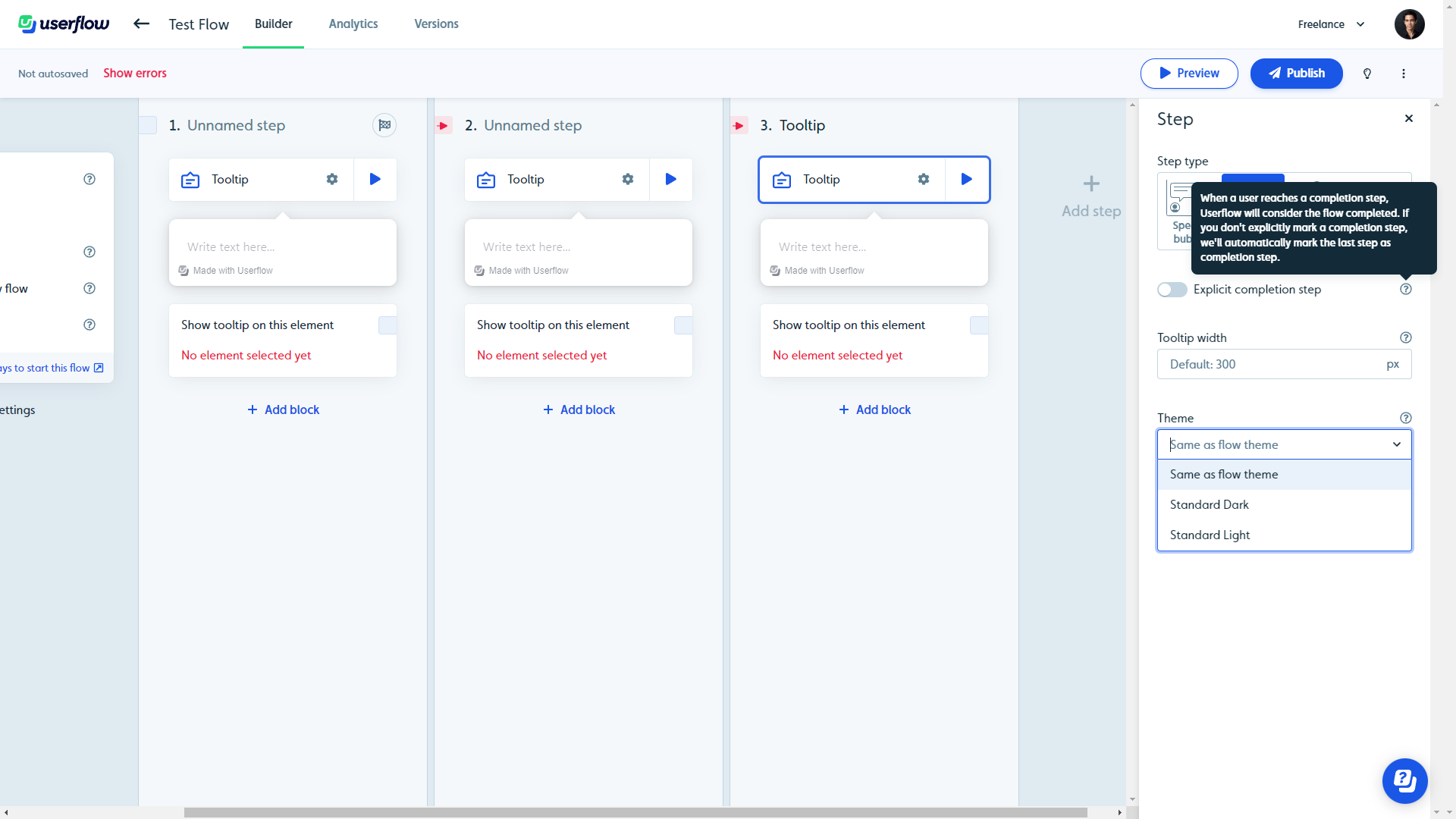
Userflow’s tooltips
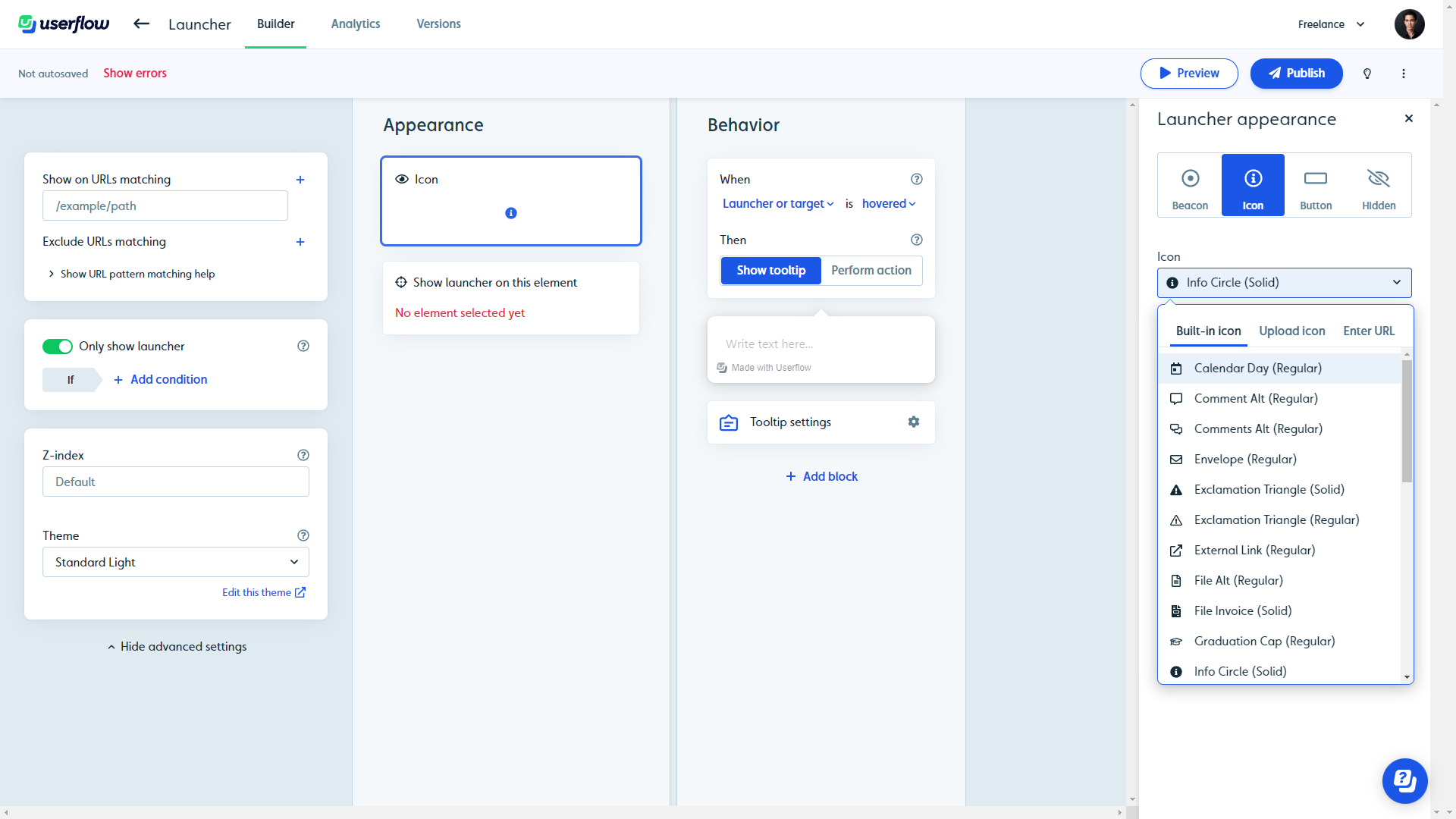
Tooltips are the best way to offer contextual information on specific features without being too intrusive. Userflow lets you create onboarding tooltips either as part of in-app flows or standalone through launchers.
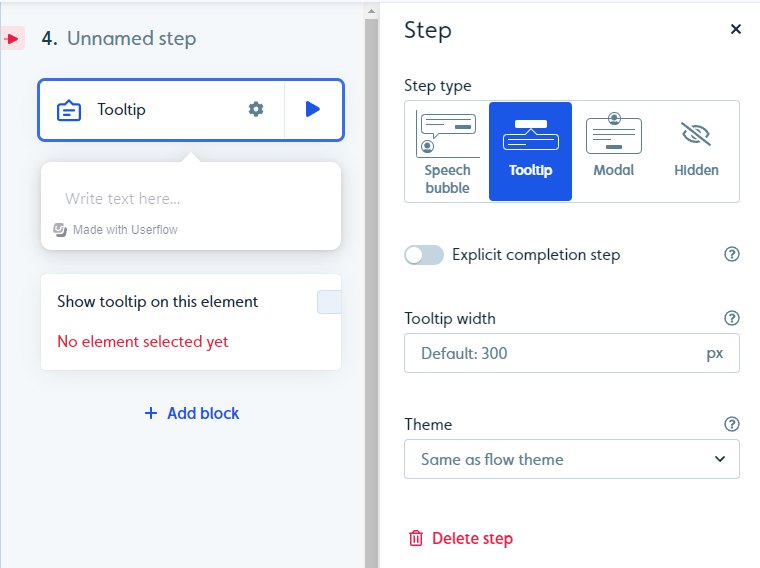
- Flow tooltips: You can add tooltips as part of your in-app flows and select an element (either with your cursor or the CSS selector) to attach the tooltip to. You can also adjust the size and theme of the tooltip or mark it as a completion step for the entire flow.

- Launcher tooltips: Userflow’s launcher lets you add information icons to features, buttons, or elements that expand into tooltips when hovered over by a user. You can also select whether or not the tooltip should remain visible after the cursor stops hovering over the icon.

- Completion and styling: Tooltips that are part of in-app flows can be set as an explicit completion step which will trigger the end of a flow. You can also style it with custom themes, match its styling to the theme of the flow, or choose from light/dark presets.

What are the pros and cons of Userflow?
Userflow’s pros
Userflow has multiple benefits but the most notable is how easy it is to create and edit flows within the software. Userflow’s ease-of-use makes it an attractive solution for product teams, marketers, and even solopreneurs.
Here are the pros of using Userflow:
- Flow builder: Userflow’s intuitive drag-and-drop flow builder makes it easy to add new steps, create links between steps, and reorder steps by moving them around. Speech bubbles, tooltips, and modals are the three primary UI elements that you can use when creating steps.
- AI assistant: Userflow lets you create in-app AI assistants that can respond to customers in their native language (but will default to English if unsure which language the customer is speaking). Do note that you’ll need to pay an additional $100/month if you exceed 100 monthly messages.
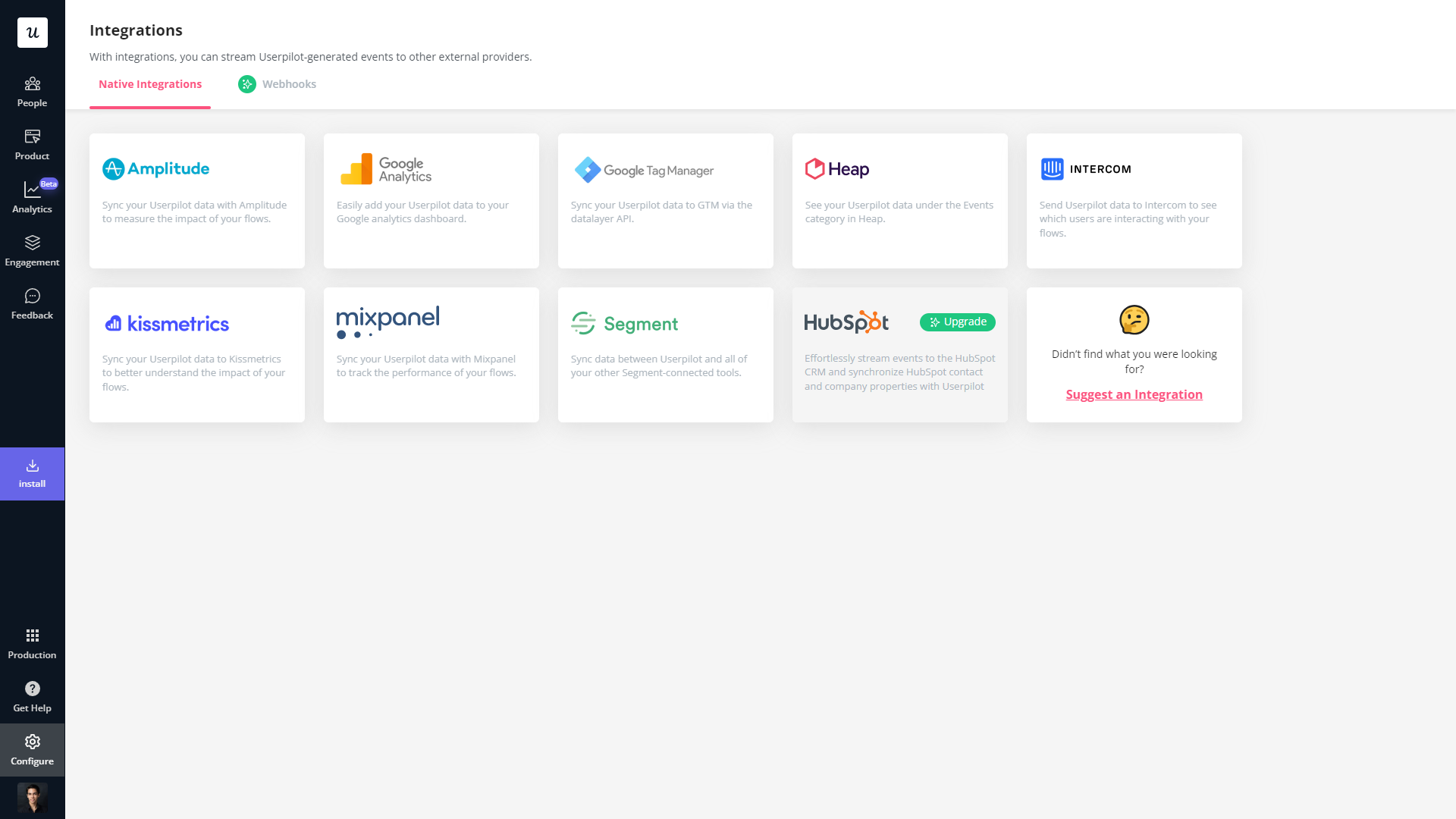
- Integrations: Userflow integrates with tools like Amplitude, Mixpanel, Segment, Salesforce, Heap, HubSpot, and more — which makes it easy to integrate Userflow with your existing tech stack so you can sync data between platforms.
Userflow’s cons
Of course, there are some limitations to Userflow since it’s one of the newer onboarding solutions on the market. Let’s take a look at some of the downsides of choosing Userflow as your onboarding tool:
- Analytics: This is undoubtedly Userflow’s biggest weakness. It doesn’t have a home dashboard for analytics which means you’ll need to manually go into every flow, checklist, launcher, or resource center to view the analytics for it.
Note: Competitors like Userpilot and Pendo include native analytics dashboards on their entry-level plans.
- Reordering: While reordering steps in a flow can be done in a drag-and-drop fashion, the links between steps aren’t automatically severed. This means you’ll need to manually remove cross-step links and reconnect the steps whenever you change their order which can be a hassle.
- Limitations: Userflow’s entry-level plan has restrictive limitations like only being able to include two questions in NPS surveys and needing to pay extra if you want to add more than three team members (while competitors on the market like Userpilot usually offer five seats or more).
What do users say about Userflow?
The general consensus from Userflow’s customers seems to be that the user experience and customer support are quite good, but the gradual price increases have made the tool a less attractive option overall.
This is reflected in reviews like this:
- “Great to create onboarding walk-throughs and explaining new features to customers
- Easy to use and manage without technical skills
- Unlimited locale support
- Hubspot integration
- Resource center”
 Of course, negative feedback isn’t limited to pricing as there are also customers who are dissatisfied with the product’s feature set and lack of interconnected dashboards:
Of course, negative feedback isn’t limited to pricing as there are also customers who are dissatisfied with the product’s feature set and lack of interconnected dashboards:
“I wish that we could better link things by creating projects where I could organize flows, launchers and CSATs that are all interconnected and related to the same thing.”

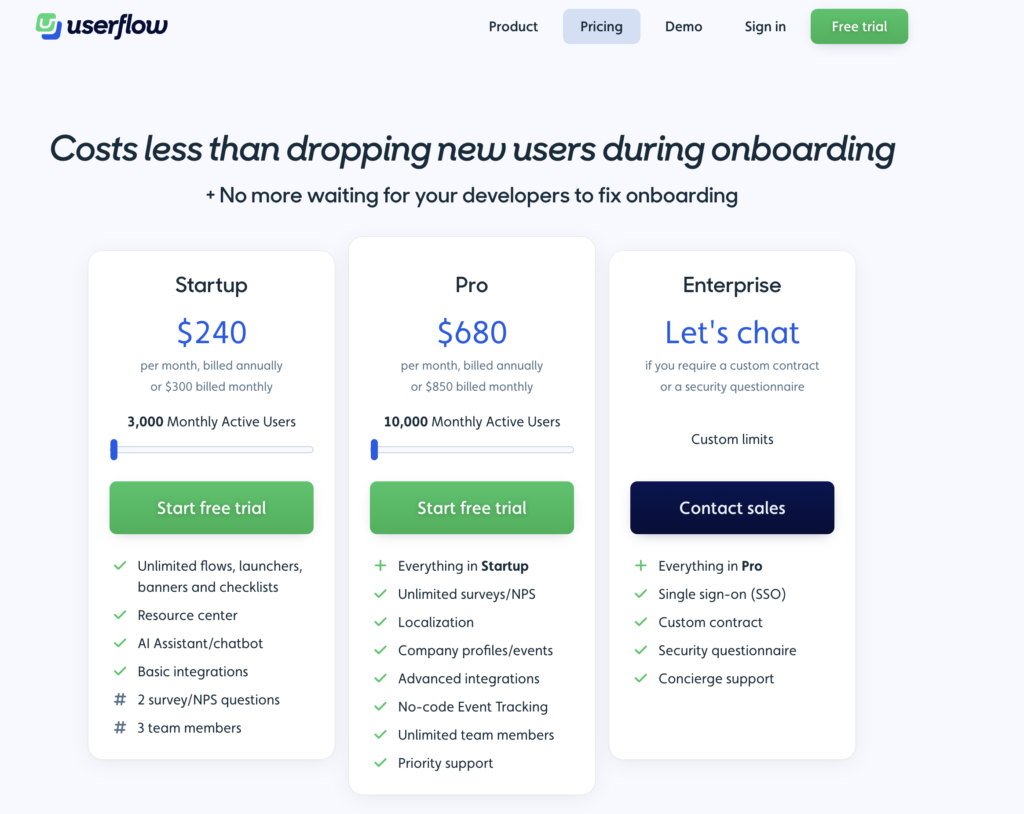
Userflow’s pricing
Userflow has three paid plans — Startup, Pro, and Enterprise — that start at $240 and increase in price as your MAUs grow. For example, the Startup plan costs over $1,000/month once you reach 50,000 MAUs which could make it difficult for products with thousands of freemium users to scale.

Here’s a closer look at each of Userflow’s plans:
- Startup: Userflow’s entry-level Startup plan starts at $240/month for 3,000 MAUs. Due to the survey and team size limitations of the Starter plan, you’ll likely need to upgrade to Pro at some point or purchase additional seats for $20/month each.
- Pro: Userflow’s Pro plan costs almost three times as much at $680/month for 10,000 MAUs. It contains essential features like localization, advanced integrations, event tracking, and unlimited surveys so you’ll probably need to upgrade to this tier eventually to continue growing.
- Enterprise: Userflow’s Enterprise tier is priced on a quote basis and can accommodate a custom number of MAUs. It comes with benefits like concierge support, security questionnaires, custom contracts, and single sign-on (SSO) features.
3 Reasons why you might need a Userflow alternative
There are a few instances where you’ll most likely need to look for an alternate solution instead of choosing Userflow as your user onboarding software:
- Analytics: If your product team or data analysts require advanced analytics that can be viewed on a single dashboard, then you’ll need to look elsewhere. Userflow’s analytics capabilities are limited and can only be viewed by diving into the settings of each flow/checklist/survey.
- Support: If your company favors live chat support over AI chatbots, then Userflow might not be the best choice. Userflow does have live chat integrations with tools like Intercom, Zendesk, and Freshchat, but it doesn’t have any native live chat capabilities.
- Bootstrap: If you’re bootstrapping a SaaS company, then it could be difficult to scale with Userflow as your onboarding solution. The limitations on the Startup plan mean that you’ll quickly need to upgrade to the Pro subscription which costs almost 3x as much at $680/month.
Userpilot – A better alternative for self service support
 In-app support can increase customer satisfaction and retention rates. Userpilot has native in-app support features like resource centers and native tooltips as well as third-party integrations with popular support tools like Intercom to help you cover all your bases.
In-app support can increase customer satisfaction and retention rates. Userpilot has native in-app support features like resource centers and native tooltips as well as third-party integrations with popular support tools like Intercom to help you cover all your bases.
Here’s an overview of Userpilot’s in-app support capabilities:
- Resource center: Userpilot in-app resource centers let you add flows, checklists, external links, tutorial videos, external knowledge bases, and chatbots. You’ll also be able to view resource center analytics so you can check its performance.

- Native tooltips: In-app support must be proactive — which is why you should insert tooltips that guide users before they even think to open the resource center. Userpilot lets you add native tooltips that appear whenever users hover over an element or click on the info badge.

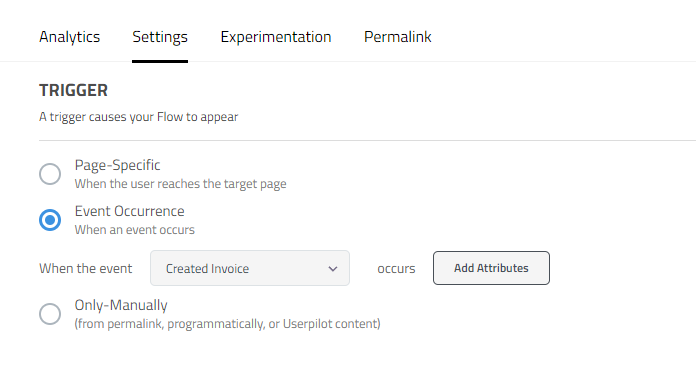
- Contextual flows: Userpilot’s trigger settings let you create contextual flows that automatically appear when a user reaches a certain page or performs a specific action. This can be used to offer in-app guidance and support whenever users try out a feature for the first time.

- Intercom integration: While Intercom is famous for its live chat embeds, you can do more than that by integrating it with Userpilot. You’ll see which events a user has done within Userpilot and whether or not they’ve completed onboarding to personalize support accordingly.

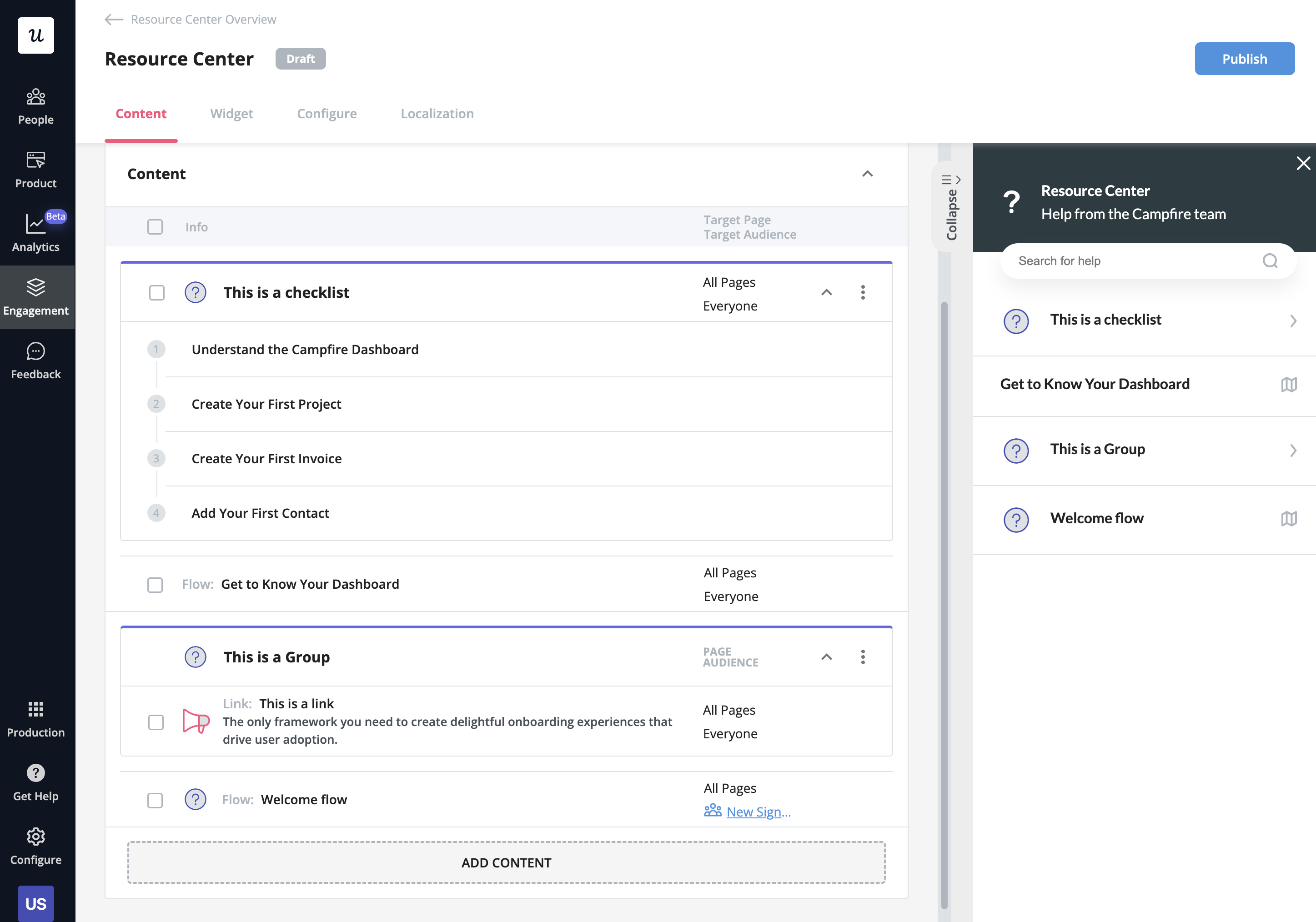
Userpilot’s in-app resource center
In-app resource centers help users find answers to their questions without needing to leave your product. Userpilot’s resource centers leverage advanced segmentation to target specific customers or use cases, have detailed analytics, and can be built using the no-code editor.
Here’s a closer look at Userpilot’s resource center editor:
- No-code editor: Userpilot lets you build in-app resource centers without needing to write any code. You can add modules like internal/external links, tutorial videos, in-app flows, custom JavaScript functions, and checklists — or group multiple modules into a single section.

- Targeted modules: Userpilot’s module segmentation features let you show/hide specific resources depending on which segment a user is in. This helps you personalize your in-app resource center and only show the resources that are most relevant to a particular user.

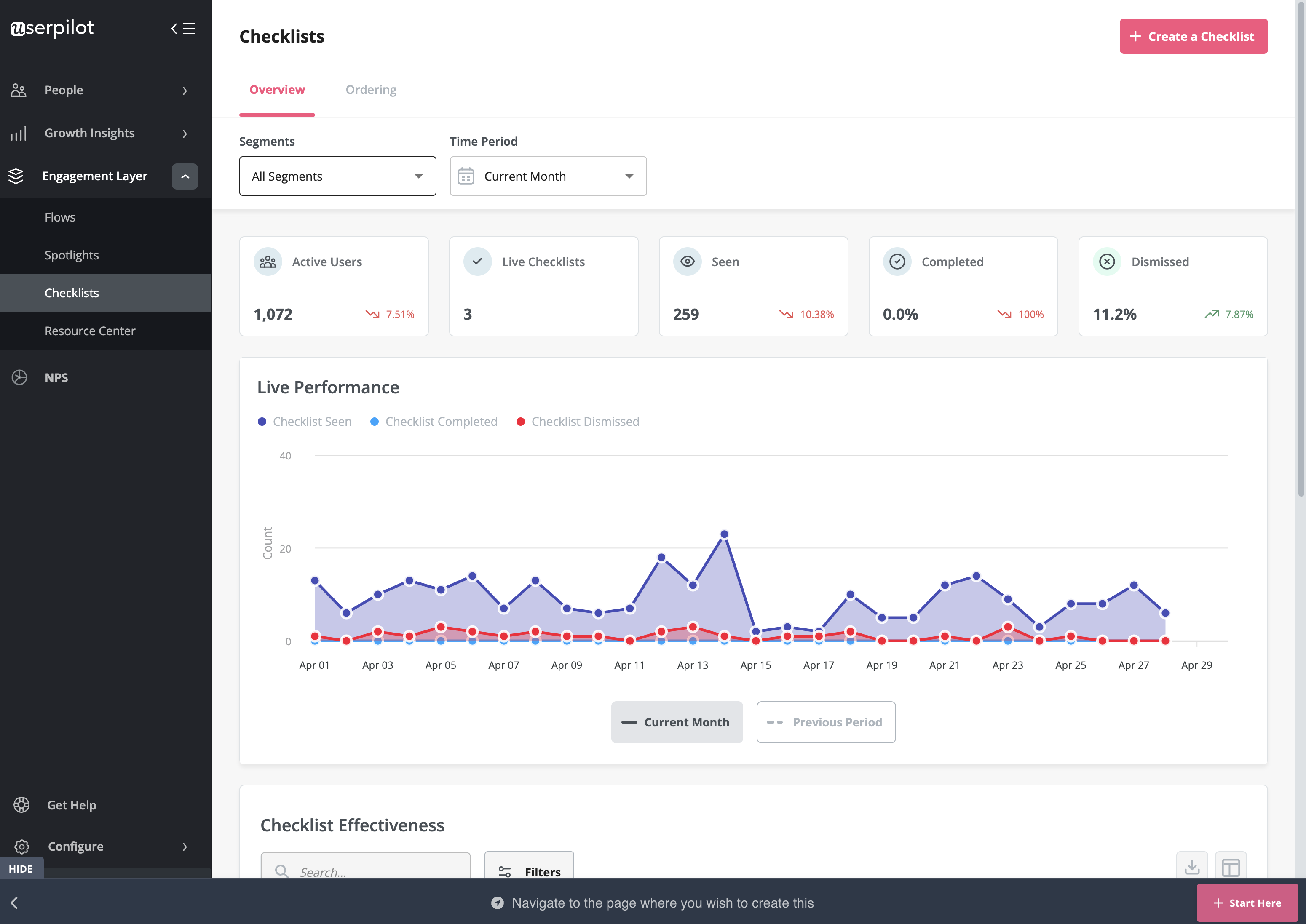
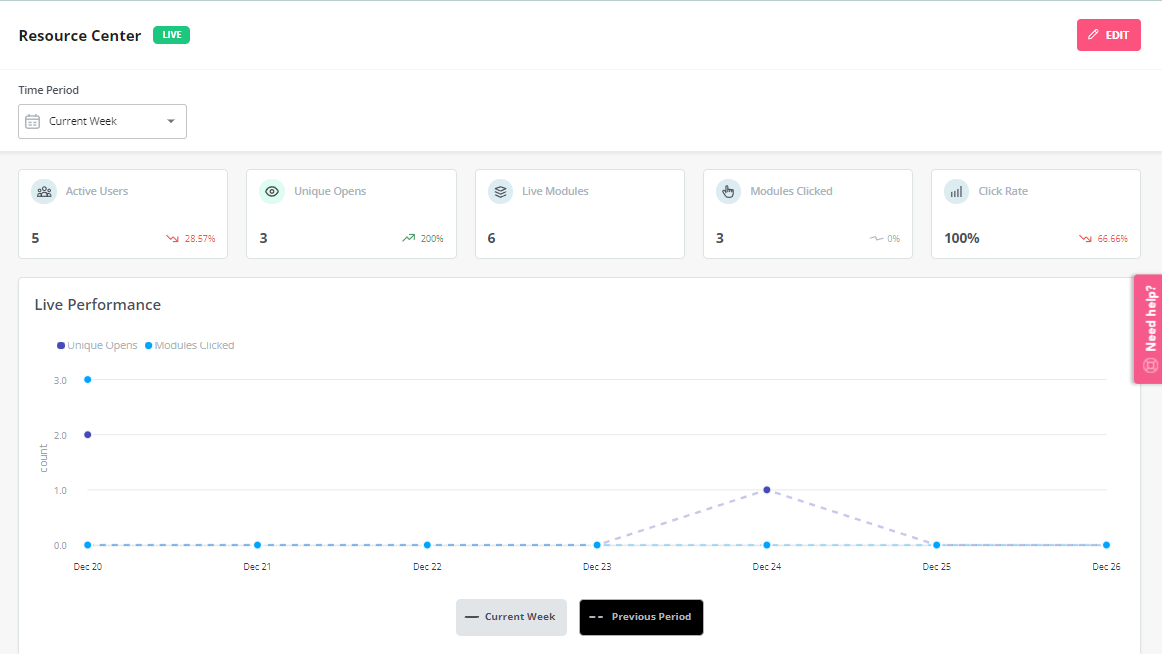
- Analytics dashboard: Userpilot’s resource center analytics can show you key metrics like the total number of visitors, how many modules have been clicked, and changes in the click rate to help you gauge performance. You can also sort data by a specific time period if needed.

Userpilot’s interactive walkthroughs
Interactive walkthroughs are better than linear product tours because they let new users learn by doing instead of dumping a ton of information on them all at once. Userpilot’s no-code features let you build advanced interactive walkthroughs and create personalized flows for each segment.
Here are the Userpilot features you can use to create interactive walkthroughs:
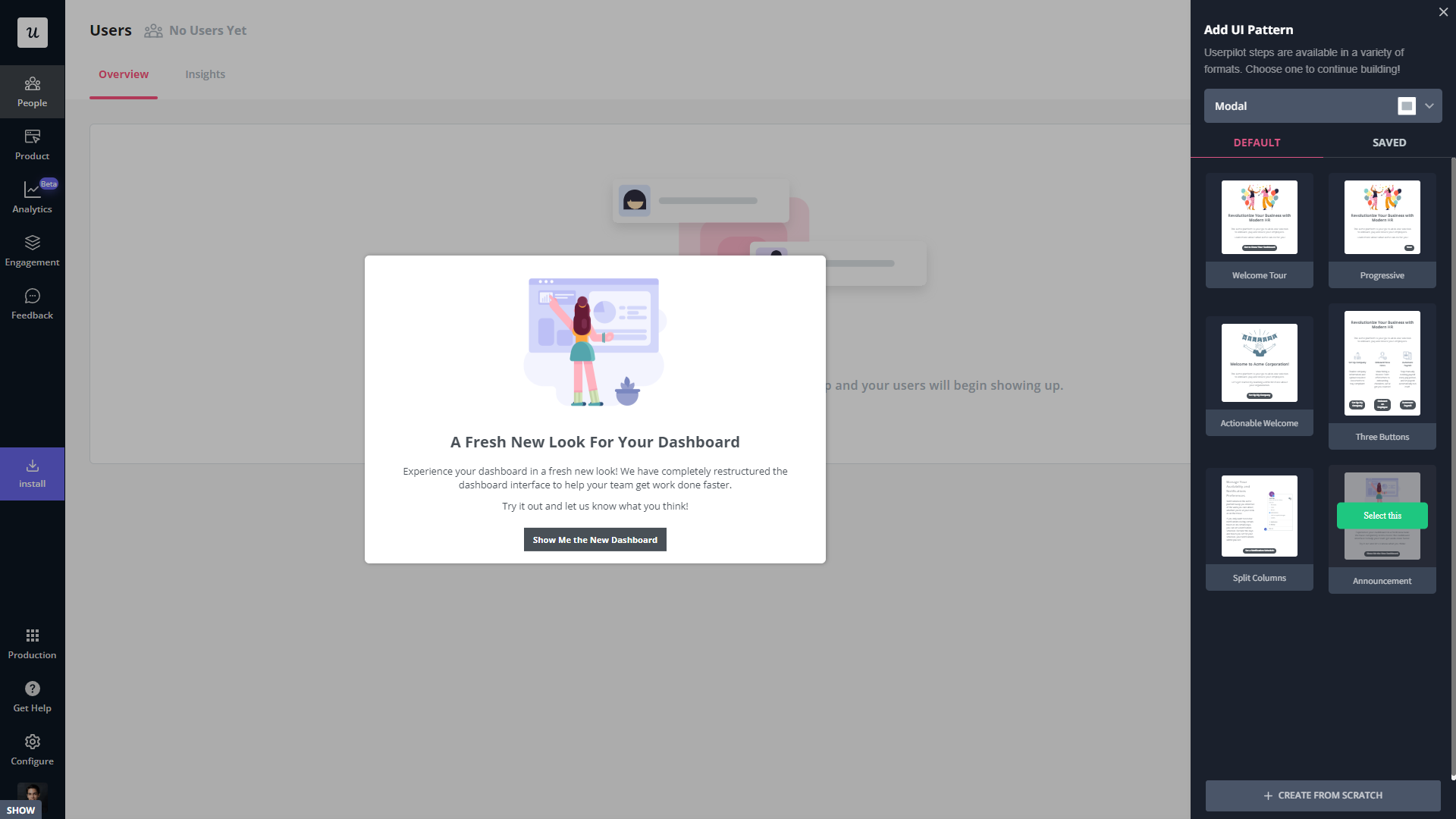
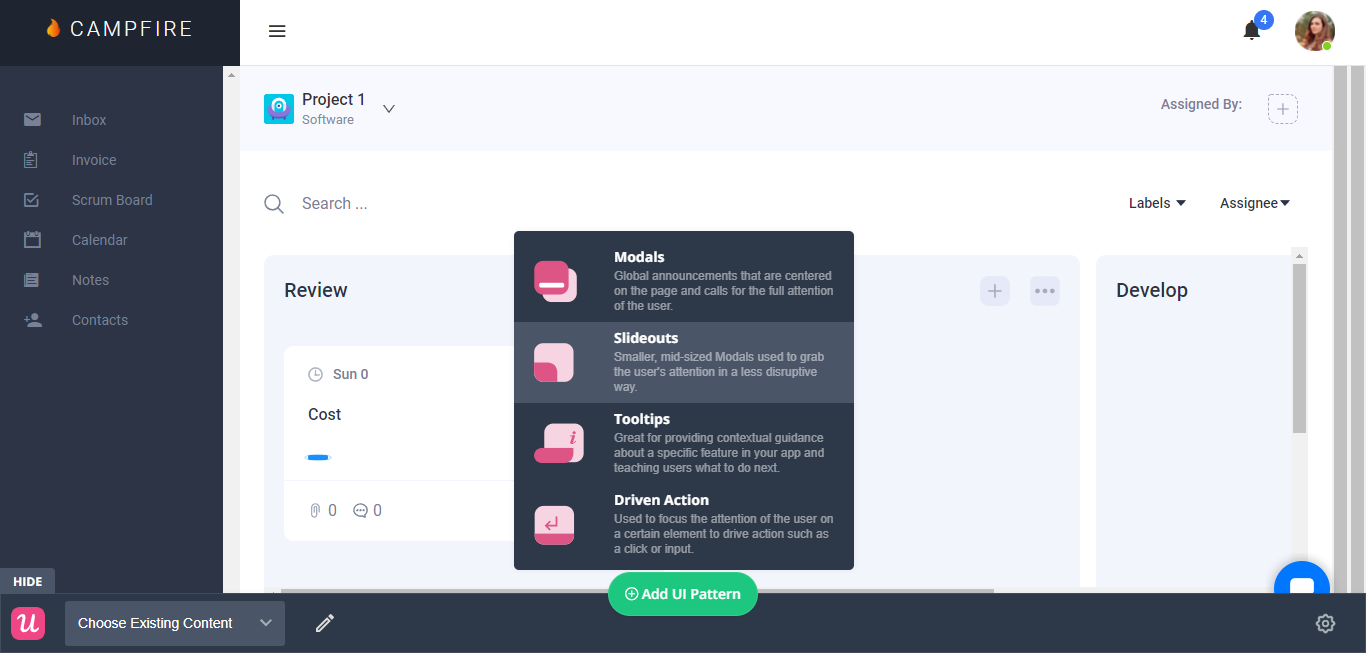
- No-code builder: Installing the Userpilot Chrome extension makes it possible to build interactive walkthroughs with zero coding needed. You’ll be able to use every UI pattern — such as modals, slideouts, tooltips, and driven actions — regardless of which plan you’re on.

- Welcome surveys: Userpilot lets you create welcome screens that survey users on what their primary use cases, roles, needs, etc., are. You can create different walkthroughs depending on their responses to ensure that there’s a personalized experience for all.

- Audience settings: The audience settings on Userpilot flows help you trigger or hide walkthroughs from specific users and segments. This makes it possible to create interactive walkthroughs that target a particular segment or trigger a flow when certain conditions are met.

Userpilot’s in-app announcements
Userpilot offers multiple options for broadcasting your announcements to users, such as modals and slideouts as part of a flow or standalone banners for less urgent in-app messages.
Here are the Userpilot UI patterns you can use for your in-app announcements:
- Modals: Userpilot has modal templates for specific use cases such as announcements, but you can also create a new design from scratch. You’ll be able to enhance your modals with emojis, images, and videos to make announcements as engaging as possible for your users.

- Banners: This UI pattern (which you can create with Userpilot spotlights) helps you announce new features, updates, or downtime without taking up the entire screen. You can also add blocks to your banners to insert emojis, media, input forms, or custom JavaScript functions.

- Slideouts: If you want your announcements to be less intrusive than modals but more obvious than banners, then you can add slideouts to your flows. Userpilot lets you add progressive slideouts, two-button slideouts, and slideouts that trigger a full-on welcome tour.

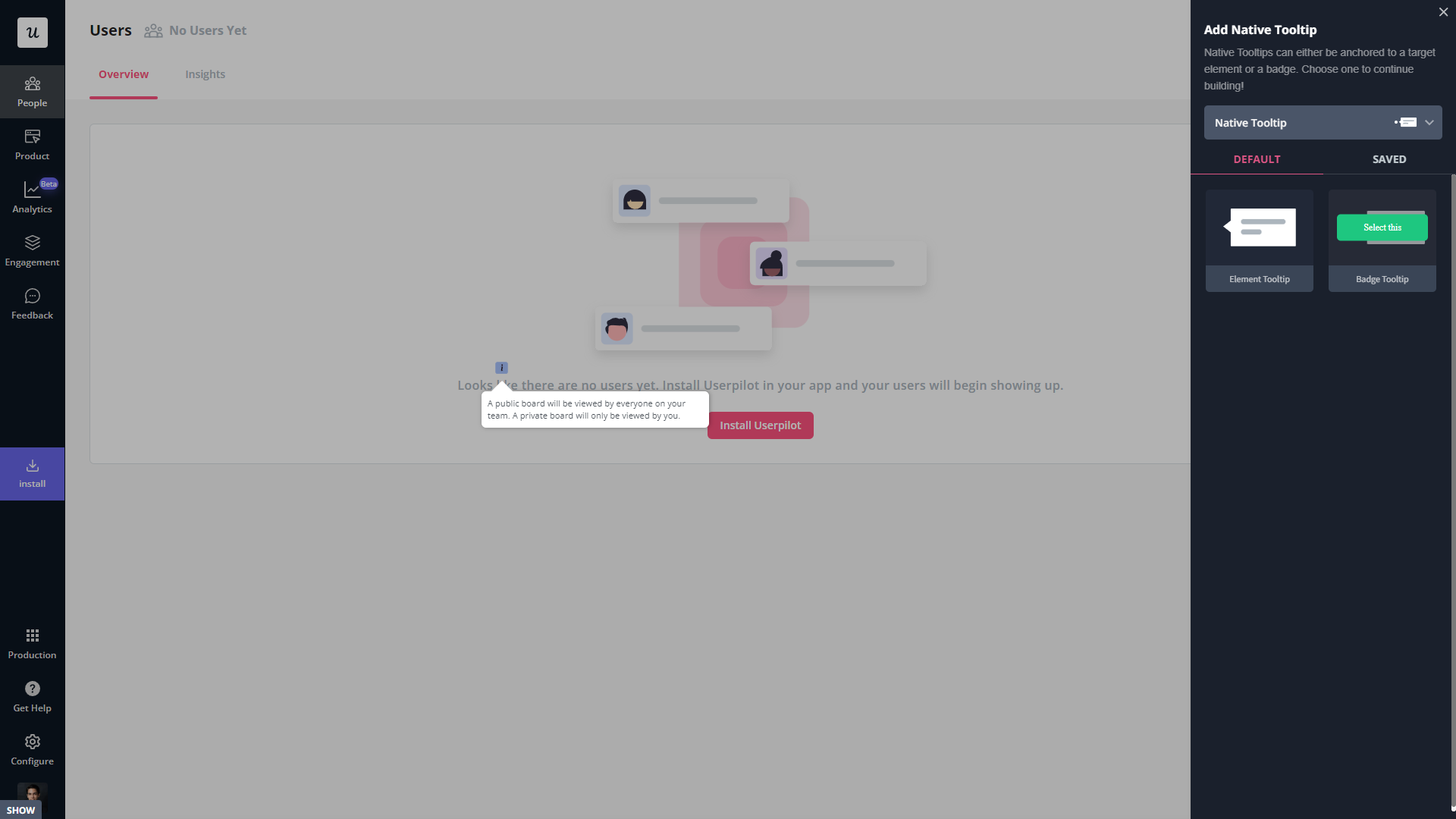
Userpilot’s tooltips
Tooltips are the most straightforward way to offer contextual information to users without interrupting their workflows. Userpilot lets you create tooltips as part of your in-app flows, attach standalone tooltips to individual features, and leverage the power of AI to streamline the process.
Here are the ways you can use Userpilot to create tooltips:
- Tooltip flows: Tooltips are one of the UI elements you can utilize when creating in-app flows. You’ll be able to edit the size, placement, and behavior of your tooltip as needed. You could also toggle the option to continue or dismiss the flow if a tooltip’s element can’t be located.

- Native tooltips: Userpilot spotlights let you create native tooltips that expand when users click on an element or hover over a feature. Since these tooltips are attached to the features rather than specific pages, they’ll show up anywhere that the element is present.

- AI assistance: Userpilot’s AI-powered capabilities help you create better tooltips in less time. You could use the writing assistant to create, shorten, or extend the content of tooltips and leverage automated localization to translate your flow’s tooltips to any of the 32 languages available.

What are the pros and cons of Userpilot?
Userpilot pros
As a full-suite digital adoption platform, Userpilot has all the features you need to onboard users, track analytics, and gather feedback from customers without writing a single line of code. Here are a few pros of using Userpilot as your product growth solution:
- No-code builder: Userpilot’s Chrome extension lets you build flows, add UI elements, and tag features without writing a single line of code.
- UI patterns: There are plenty of UI patterns to choose from when using Userpilot, such as hotspots, tooltips, banners, slideouts, modals, and more!
- Startup-friendly: Userpilot’s entry-level plan gives you access to all available UI patterns so you can hit the ground running.
- Walkthroughs and flows: Build engaging interactive walkthroughs and personalized onboarding flows that target specific segments of your user base.
- Self-service support: Build an in-app resource center to help users solve problems, customize its appearance to align it with your brand, and insert various types of content (videos, flows, or chatbots) to keep your customers satisfied.
- A/B testing: Userpilot’s built-in A/B testing capabilities will help you split-test flows, iterate on the best-performing variants, and continually optimize based on user behavior.
- Feedback collection: Userpilot has built-in NPS surveys with its own unified analytics dashboard and response tagging to help you retarget users. There are other survey types to choose from and you can even create your own custom survey.
- Survey templates: There are 14 survey templates to choose from so you can gather feedback on specific features or run customer satisfaction benchmarking surveys like CSAT and CES.
- Advanced analytics: Userpilot lets you analyze product usage data, monitor engagement on all in-app flows, and use the data to create user segments that are based on behaviors instead of demographics.
- Event tracking: Userpilot’s no-code event tracking lets you tag UI interactions (hovers, clicks, or form fills) and group them into a custom event that reflects feature usage.
- Third-party integrations: Userpilot has built-in integrations with tools like Amplitude, Mixpanel, Kissmetrics, Segment, Heap, HubSpot, Intercom, Google Analytics, and Google Tag Manager so you can share data between all the solutions in your tech stack.
Userpilot’s cons
Of course, no tool is perfect and there are a few cons to consider before choosing Userpilot as your user onboarding or product growth solution:
- Employee onboarding: Currently, Userpilot only supports in-app customer onboarding.
- Mobile apps: Userpilot doesn’t have any mobile compatibility which could make it difficult for developers with cross-platform applications to create a consistent user experience for both versions of their product.
- Freemium plan: There’s no freemium Userpilot plan so those bootstrapping their startup and need sub-$100 solutions should consider more affordable onboarding platforms like UserGuiding or Product Fruits.
What do users say about Userpilot?
Most users laud Userpilot for its versatile feature set, ease of use, and responsive support team:
I recently had the pleasure of using Userpilot, and I must say it exceeded all my expectations. As a product manager, I’m always on the lookout for tools that can enhance user onboarding and improve overall user experience. Userpilot not only delivered on these fronts but also went above and beyond with its impressive new features, unparalleled ease of use, and truly exceptional customer support.
What truly sets Userpilot apart is its outstanding customer support. Throughout my journey with Userpilot, the support team has been responsive, knowledgeable, and genuinely dedicated to helping me succeed. Whenever I had a question or encountered an issue, their support team was always there to assist promptly, going above and beyond to ensure my concerns were addressed effectively.

Source: G2.
Of course, other users are also kind enough to share constructive criticism regarding specific features like event tracking filters:
“The filtration while analyzing specific events is a little confusing. Understanding of custom properties and data management configuration could have been more organised.”

Source: G2.
Userpilot’s pricing
Userpilot’s transparent pricing ranges from $249/month on the entry-level end to an Enterprise tier for larger companies.
Furthermore, Userpilot’s entry-level plan includes access to all UI patterns and should include everything that most mid-market SaaS businesses need to get started.

Userpilot has three paid plans to choose from:
- Starter: The entry-level Starter plan starts at $249/month and includes features like segmentation, product analytics, reporting, user engagement, user feedback, and customization.
- Growth: The Growth plan starts at $499/month and includes features like resource centers, advanced event-based triggers, unlimited feature tagging, AI-powered content localization, EU hosting options, and a dedicated customer success manager.
- Enterprise: The Enterprise plan uses custom pricing and includes all the features from Starter + Growth plus custom roles/permissions, access to premium integrations, priority support, custom contract, SLA, SAML SSO, activity logs, security audit and compliance (SOC 2/GDPR).
Conclusion
There you have it.
It should be easier now to make an informed decision whether Userflow is your go-to option for self service support. Ultimately, the best choice will depend on your product and current needs.
If you’re looking for a better alternative to Userflow for self service support, book a Userpilot demo today to experience firsthand how it can enhance your user experience and drive product growth!
![]()
Looking for a Better Alternative for Self Service Support? Try Userpilot


