
Is Userlane or Apty the best tool for no-code growth? Or do you think there is better in-app onboarding software that suits your needs better?
Review sites suggest so many alternatives and it’s a bit tricky to really choose one.
You need to consider your priorities and what functionality you’ll need from the tool to get the job done. Then there’s also the price that needs to match your budget. Right?
In this post, we’ll discuss exactly that – what the perfect tool for no-code growth should deliver and which will be the best choice for your company’s needs.
Let’s get started!
Get The Insights!
The fastest way to learn about Product Growth, Management & Trends.
TL;DR
- No-code growth relies on your products’ levers and revenue channels for growth without requiring any coding and manual work.
- No-code growth is imperative in SaaS as it significantly reduces customer acquisition and support costs, and improves satisfaction.
- To achieve product-led growth without coding, you need a no-code tool that tracks in-app events, features usage, and interactive walkthroughs.
- Userlane and Apty are digital adoption tools that allow you to create interactive walkthroughs, track feature usage, send microsurveys, etc.
- Though both tools are considered good, they are not the right fit for every SaaS company. For example, some of the UI patterns of Userlane, like hotspots and tooltips, aren’t as functional as users might like. Apart from that, there is no Chrome Extension and you need to build everything in the dashboard.
- When it comes to Apty, the tool doesn’t have user feedback collection and in-app help center functionalities.
- There is a better alternative for Userlane and Apty. To achieve code-free product-led growth, try Userpilot. It’s a complete product growth platform that allows you to create interactive walkthroughs with a wide range of UI patterns, track in-app user interactions, segment customers by multiple criteria as well as collect user feedback via microsurveys.
Looking for the best tool for no-code growth? Search no more!

What is no-code growth?
No-code growth is a method of achieving product-led growth (= using your own product as a lever and revenue growth channel) without coding, using no-code tools.
It essentially allows people like product managers, product marketing managers, or marketers (who may not necessarily have a background in engineering) to create e.g. in-app onboarding experiences, optimize signup and onboarding flows, etc. in order to achieve higher conversion rates, user activation rates – and in the long run –drive retention.
No-code movement in general empowers non-programmers to create software elements using a graphical user interface, instead of writing code. According to no-code advocates, technology should enable and facilitate the creation, not act as a barrier.
Why should you care about no-code growth?
Product-led growth may be a bit of a buzzword, but achieving no-code growth is particularly important for SaaS companies with low ACV, freemium models, and generally those in the SMB sector.
Product-led growth is a way of generating revenue from the product itself – by improving user engagement metrics, working on smarter pricing and product plans to unlock more revenue through expansion, promoting word of mouth, etc.
It’s essentially free revenue from your existing user base, which is particularly important when your customers’ LTV is around $150 in total. By giving your product managers and marketers no-code tools, you can generate more no-code growth. Simple.
Let’s look in more detail at some reasons why no code growth is important, especially for companies such as the ones mentioned above:
- No code growth can massively reduce your CAC.
- Generating Product-led Growth without code also means you don’t need to hire programmers to implement these tactics – which further reduces your operational costs.
- Applying product-led growth practices also reduces your customer support and success costs – as your agents don’t need to reply to the same repetitive questions over and over again, and can replace them with reactive tooltips – themselves, without any help from the developers.
- This contributes to higher satisfaction from the users in general – as they tend to prefer to self-serve rather than talk to support.
- Finally, no code product-led growth means free expansion revenue for your company – and who wouldn’t welcome that, especially nowadays?
Why do you need tools for no-code growth?
One thing is clear – to drive no code growth, you will need to use proper tools to automate flows and drive engagement.
To achieve product-led growth without coding, you need a no-code tool that will allow you to:
- Capture feature usage (with tools like feature tagging) and record all the events happening in-app regardless of the interaction type (clicks, hovers, form fills.)
- Capture qualitative data with e.g. session recordings
- Create interactive walkthroughs and onboarding flows
- Use product to promote upsells
Tool’s must-have features for no-code growth?
Before deciding which no-code growth tool deserves your try, you should have a basic understanding of what features you should be looking for in “the one”.
Although the exact features you need will differ based on factors such as the size of your company, your business strategy, and your goals, here are the most crucial features you should look for:
- Truly “no code” – make sure the no code growth tool you pick really allows you to build and style robust and native-looking in-app experiences without coding. You will be surprised how many tools require the knowledge of CSS to publish decent-looking onboarding flows.
- Make sure the tool you choose has all the basic UI patterns available – e.g. checklists, modals, tooltips, banners, and hotspots. This will allow you to create all the product-led growth experiences you may need.
- Targeting of the experiences to the right user segments is extremely important for your PLG plays to be successful. So make sure your no-code growth tool offers advanced segmentation capabilities so you can build customer segments based on product usage, in-app behavior, feedback, and user persona so you can craft hyper-personalized messages and trigger them at the right time.
- On that note – real-time, event-based triggering is an important feature of a product growth platform that only a few solutions on the market currently offer. Being able to respond to your users’ actions in real-time can be critical to pushing them toward those precious conversion points.
- Finally: product analytics is another “must have” that a good no-code growth platform should provide. You should be able to monitor your users’ behavior with it, the engagement with your PLG in-app experiences, and how they contribute towards improving your metrics.
- The right code-free PLG tool should also offer integrations with other tools so you can add them to your stack and get better insights on your data under one roof.
Userlane for no-code growth
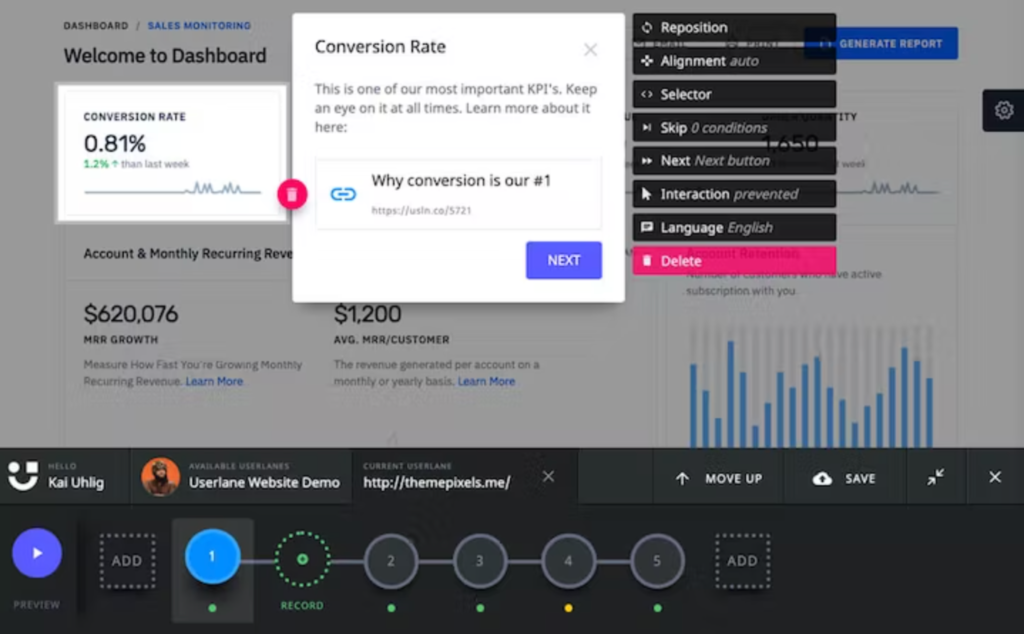
Userlane is a code-free digital adoption platform that allows you to create in-app interactive content to guide new users and increase product adoption.
Userlane offers all the basic things you need to create interactive in-app guidance and nail your onboarding.
Here is what you can get with Userlane:
- Create interactive in-app guides with modals, tooltips, and checklists to remove the guesswork and guide new customers step by step.
- Target guides, hints, and announcements to the right people at the right time to maximize engagement.
- You can also add videos, gifs, and links to enrich your in-app content.
- With the code-free editor, you can record the tutorials and share them with your users. With multiple language support, make sure that your customers get the in-app experiences in their languages.)
- However, Userlane allows you to only build logic flows (“lanes”) directly in the tool’s dashboard. It doesn’t work in a chrome extension by pointing and building UI patterns directly on top of your native UI (like e.g. in Userpilot).
Pros of Userlane?
Userlane is a popular digital adoption tool and comes with many benefits. Here are its pros.
- Lanes are easy to set up and implement.
- Easy to add gamification elements to your onboarding.
- Includes real-time analytics so you can identify behavior trends and act on them.
- Doesn’t require technical knowledge as it’s mostly code-free.
Cons of Userlane?
However, this tool has some flaws so it’s better to get an overview of its cons if you’re thinking of buying it:
- Not that many integration options. As of now, it has integrations with Confluence, Zendesk, and KnowledgeOwl.
- Some of the UI patterns, like hotspots and tooltips, aren’t as functional as users might like.
- Offers only interactive walkthroughs, known as lanes.
- Works only in the dashboard and can’t be launched in a Chrome extension as most of its competitors, as Userpilot does.
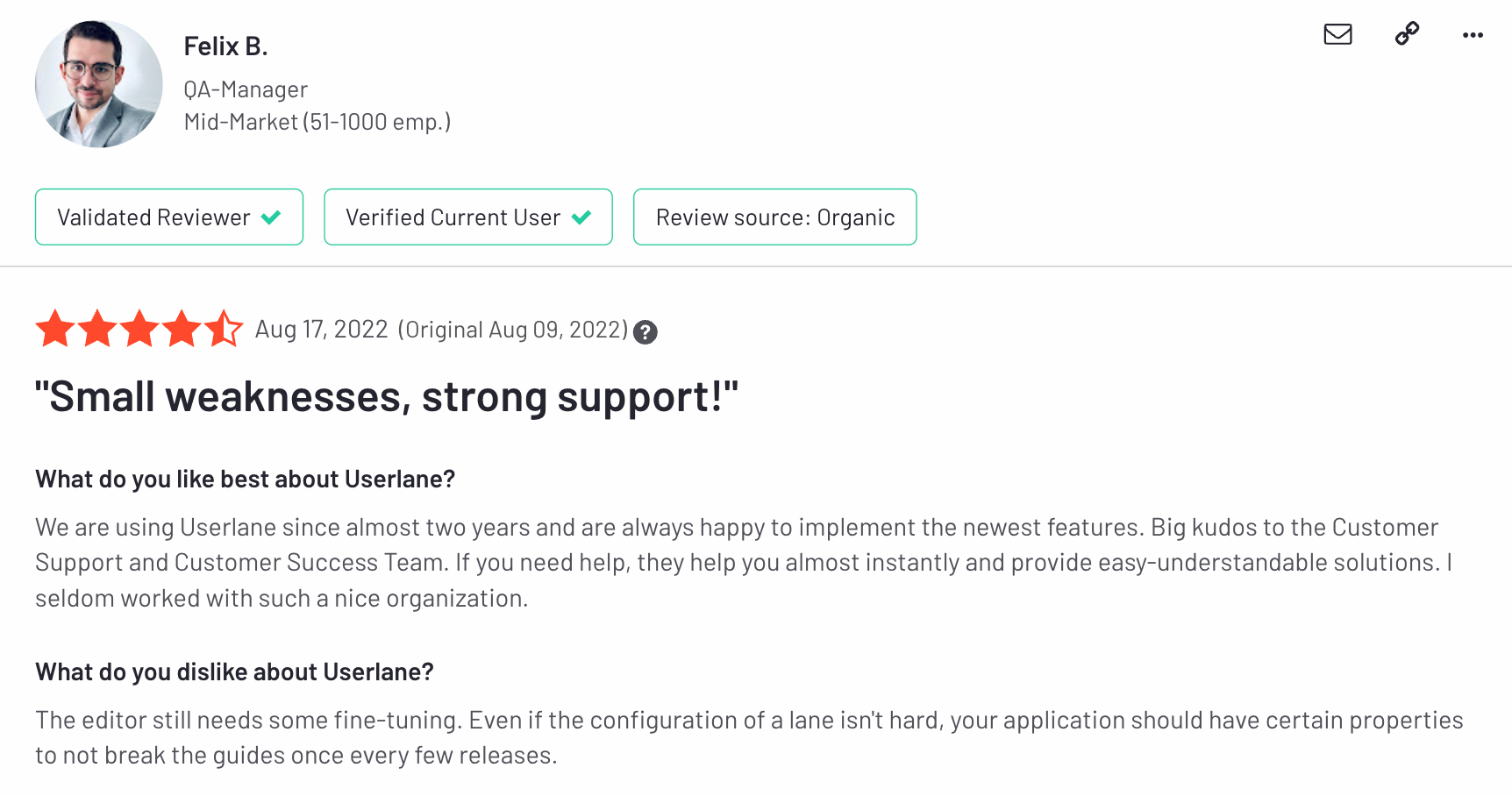
What users say about Userlane?
When it comes to reviews, customers are mostly enjoying a positive experience with Userlane. Here is what they say:
What I find most helpful about Userlane is its simplicity. In that I mean, it’s just easy to start using it out of the box and they continue to add great features all the time.
The tool is really intuitive to use and self-explanatory. Even multi-language support can be handled easily with hardly any effort. I also like the analytical options provided. Last but not least the service team is very supportive not only with technical questions but also in learning how to make the most out of the tool for our specific use cases.
We are using Userlane since almost two years and are always happy to implement the newest features. Big kudos to the Customer Support and Customer Success Team. If you need help, they help you almost instantly and provide easy-understandable solutions. I seldom worked with such a nice organization.
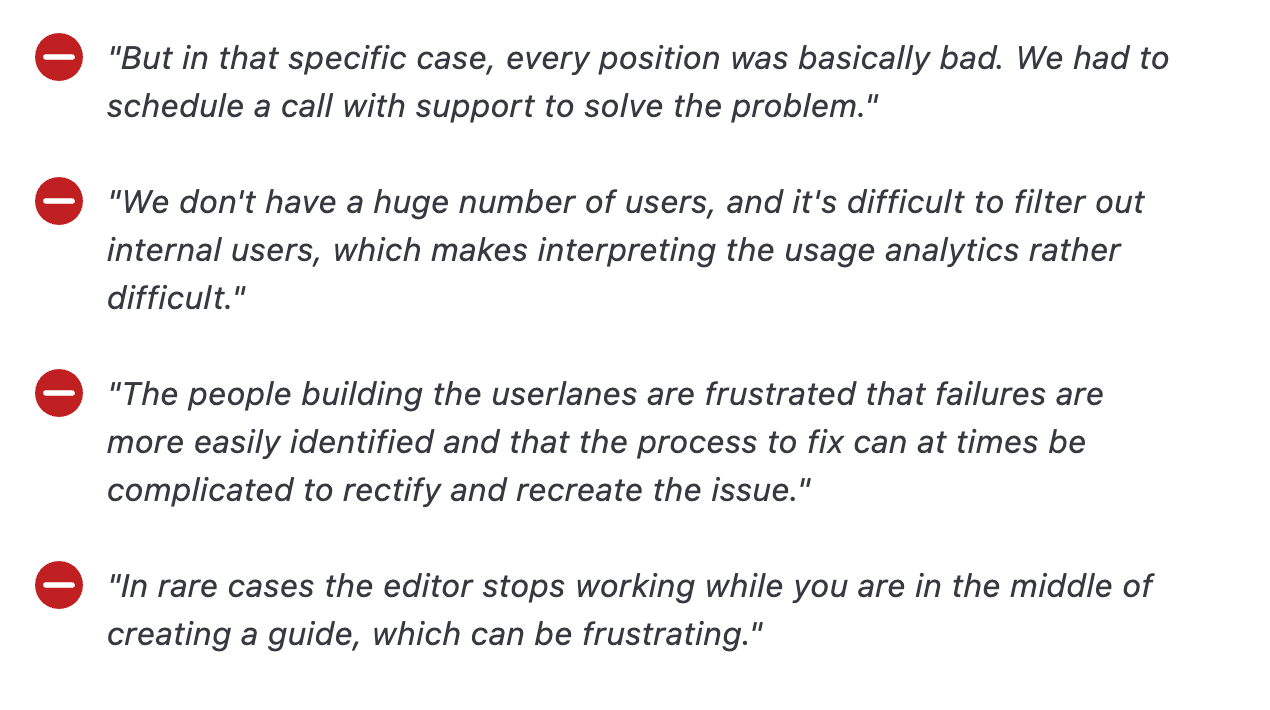
But at the same time, some customers are having complaints about the tool. Mostly they are related to a lack of user friendliness and difficulties for complete novices.
Here is what they say:
Sometimes it is quite complicated to build a guide within our software. But I think this depends on the structure of our software with so many iframes within iframes…
In general, Userlane offers far more advantages than disadvantages.
However, if there should be improvements from our point of view, then the analytics could be further expanded. They currently reflect a good status of the use of guided tours, but could be a little more detailed at one point or another.
The only thing that for me is frustrating at times, is that the actions bar is now located vertically on the screen, versus its previous location across the base of the screen.
This is not user friendly where needed to scroll up or down the page, which was possible previously, but not so easy now. Also the actions bar covers some of the page content, so have to regularly move the actions bar from left to right and vice versa
Is Userlane the right fit for your business?
Userlane is a good tool but it’s not perfect and might not be the right tool for everyone. Here is why you might think about exploring an alternative tool:
- You can only create interactive walkthroughs to guide your new customers and everything is done in the native dashboard and not in a chrome Extention.
- It doesn’t offer an in-app help center and there is no capability to provide self-service support.
- Pricing is high as it mainly targets enterprise accounts with more than 500 employees.
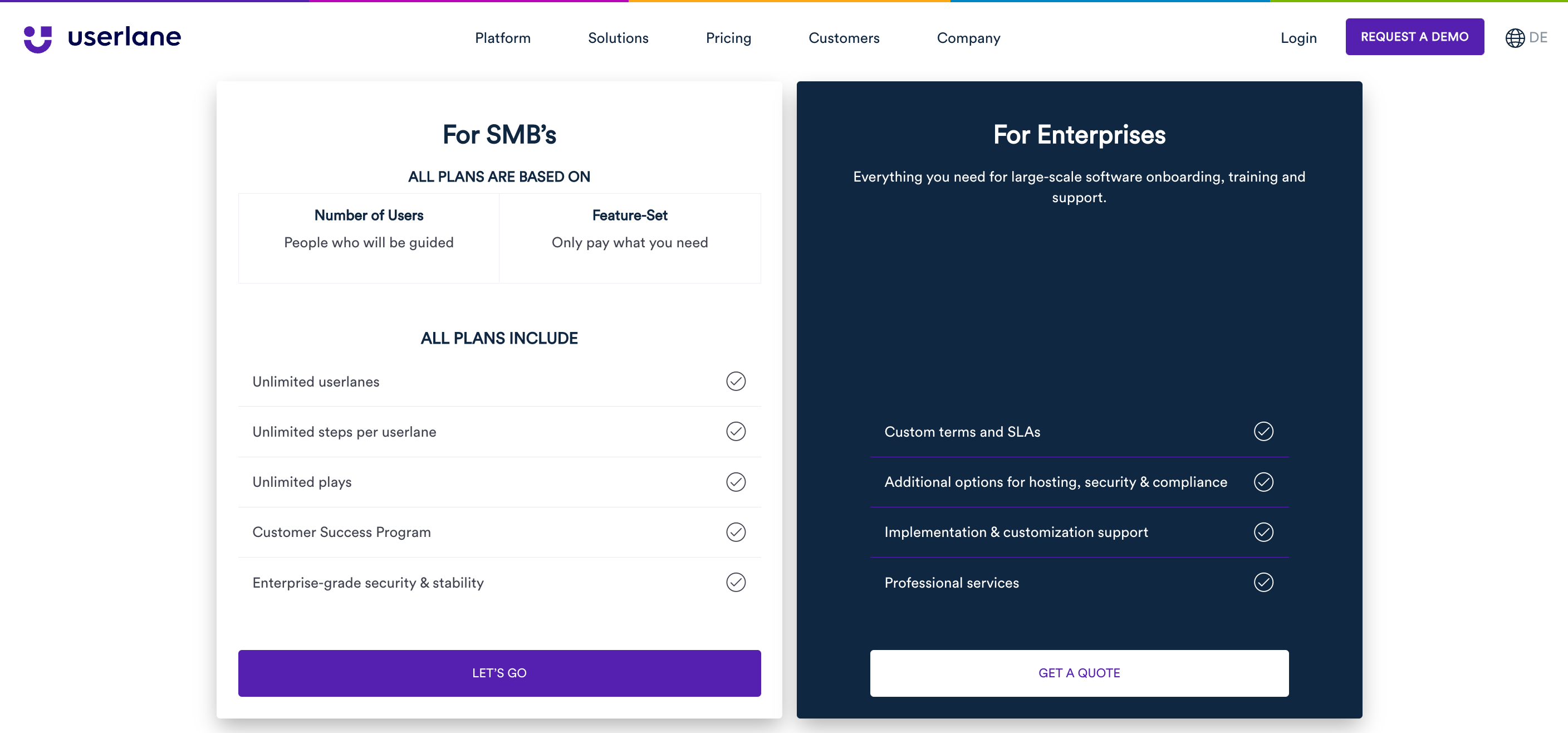
Userlane pricing
Userlane’s pricing is not public and you should reach out to their sales team to get a quote.
But keep in mind that it is based on two things: the number of guided users and the product features you want access to.
There is a better tool for your SaaS than Userlane!

Apty for no-code growth
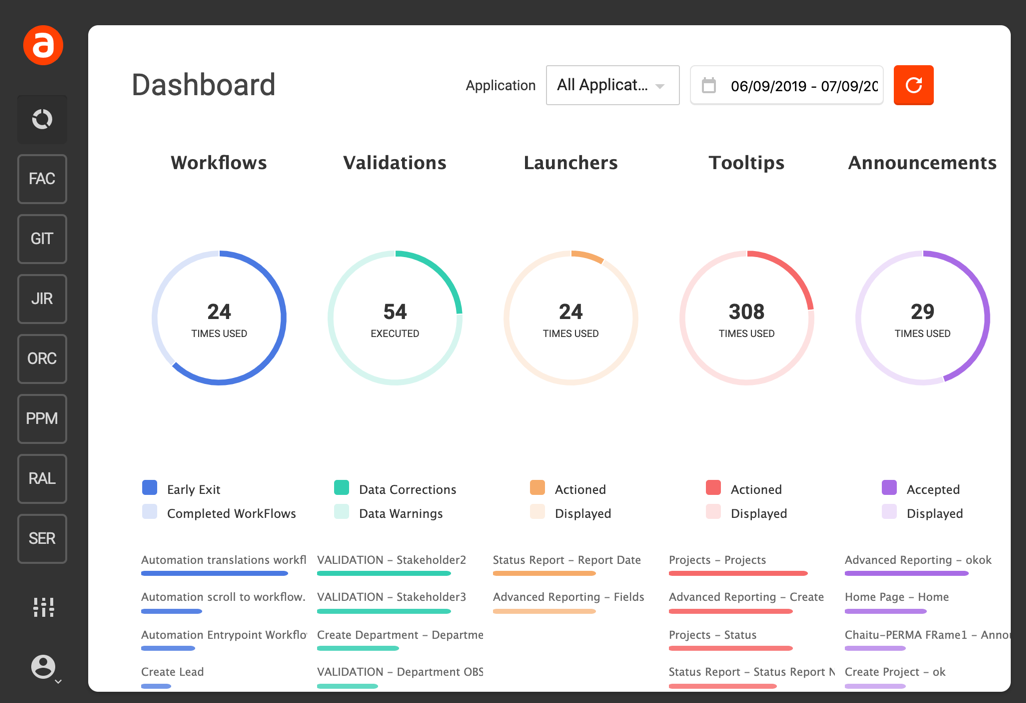
Apty’s digital adoption platform aims to make product adoption a snap with engaging onboarding flows and product tours. It does this with a mix of on-screen guidance, interactive walkthroughs, and in-app messaging.
This platform is great for engaging users on your platform to increase product adoption, feature adoption, and conversions.
Here’s how Apty can help with user onboarding:
- Enables you to create checklists to guide users and interactive walkthroughs that simplify the onboarding process.
- It also allows you to segment users and design tailored onboarding experiences based on the role, location, and other characteristics to deliver the promised value fast.
- The goal-tracking feature allows you to set custom goals and monitor how users navigate through them. For example, you can set user activation and set it as one of your onboarding milestones to analyze progress. Then you can segment users who haven’t reached the goal and implement a number of strategies to activate them.
- Combine tooltips and create interactive walkthroughs to shorten the learning curve and, subsequently the time to value.
Pros of Apty
Apty is a robust tool for your onboarding and adoption needs. Here are the main pros to consider if you’re still deciding:
- Apty is excellent for product adoption, training, and onboarding. The tool makes it easy to develop workflows which makes development turnaround very fast-paced. In addition, it’s very simplistic to use since Apty lives in the browser as an extension.
- You can either build different user segments inside the product, or you can integrate your Apty account with other tools and import your data.
- Can be used on 3rd party tools, meaning you can use it for employee onboarding too.
Cons of Apty
While Apty is a great tool, the main downsides are the cost and restrictions you get with it. Here are the main cons of the tool:
- Apty offers tooltips and checklists for building product experience flows, but unlike other similar tools, it lacks some important UI patterns such as modals, hotspots, banners, and slideouts.
- One of the biggest disadvantages of Apty is the absence of in-app customer feedback collection. In-app surveys help you collect user insights at scale and improve the product to match user expectations. Without feedback and user input, you are missing out on a lot.
- Doesn’t offer self-service support like a help center where users can access multiple guides and tutorials or contact support. It does provide guides that are similar but more restricted.
What users say about Apty?
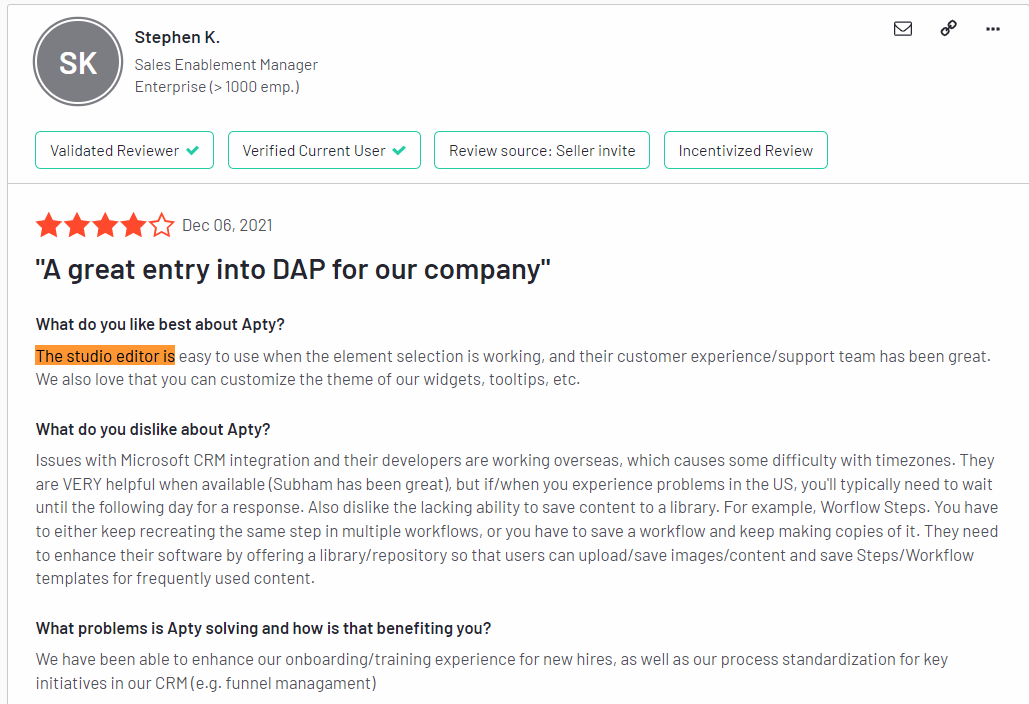
Overall, users feel positive about Apty– here’s an example summarizing some key points about its features and the value it offers:
Our Apty Representative, Joe Fimiani, is one of the main reasons we love working with Apty. Joe works hard to establish a trusting relationship with his customers. Joe goes above and beyond to ensure we are satisfied and happy with our Apty product by doing regular check-ins.One thing that is a little frustrating is getting past the Apty pop-up widgets. Sometimes the pop-up widgets are in the way of tabs that need to be selected. As a result, the tabs are harder to select. However, this may not be an Apty issue, rather a Clarity issue 🙂 –
Desiree G.
Apty is incredibly helpful for new employees to get familiar with processes in our project management software. The work flows and tooltips have been essential for our workforce.The only downside to Apty was the learning curve of first building out the application to work with our project management tool. Apty had a great support system to help through those challenges. – Jennifer T
Most complaints are about the missing features, integrations, and the steep learning curve.
It’s tricky to make the most of it, particularly in the early stages of adoption. The support team are great, but it can be challenging to know what support can be asked for if we’re unaware of what’s possible.- Administrator in Business Supplies and Equipment
With each new release of the software, there is a bit of uncertainty in the stability of new features. Requires more attention than preferable with each new switch. Also, our tools are more complex than your standard website and that requires more work and work-arounds than expected when first acquiring a third-party onboarding tool.- Administrator in Computer Software
UX experience when it comes to testing is cumbersome; a lot of back and forth.
Below are critical tools that are missing or need improvement. I would like to see these additions and enhancements as current features are limiting our options for solutions: Auto triggers (Related to Rule Engine, i.e. Specific page load, removing the reliance on triggers such as: Launchers, Menu Widget, and Announcement Button),IDP for standardized User Identifier,eLearning for content creators (Builder Certifications),Surveys,Chatbot etc- Paolo T.
Is Apty the right fit for your business?
Apty is a great tool but has limited usability. Here are three main reasons why you might consider an alternative:
- To get access to all the needed tools for proper onboarding and adoption you need to pay for the higher plans that can get quite expensive.
- Apty doesn’t offer user feedback surveys, which are a very effective way to collect user sentiment at scale and improve your product experiences to meet customer expectations. So if you are aiming to be a customer-centric company that puts users and their needs at the heart of the business, you may need to choose another tool
- Although Apty offers some segmentation options, in Userpilot you can group users on many more attributes and create more advanced segments.
Apty pricing
Apty offers a free trial and custom quotes based on business needs.
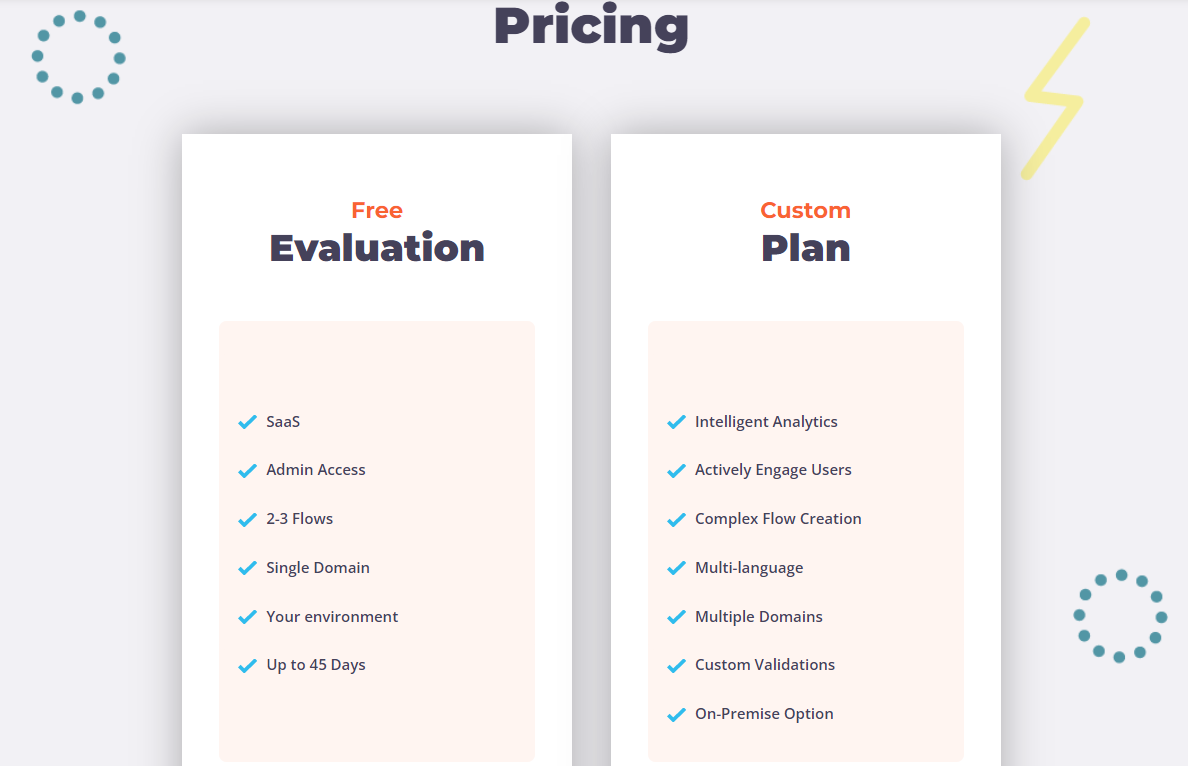
- Free trial: Up to 45 days, includes 2-3 flows, works on a single domain.
- Custom pricing: Intelligent analytics, complex flow creation, multilingual support, available on multiple domains.
There is a better tool for your SaaS than Apty!

Is there a better alternative for no-code growth?
Userlane and Apty are good tools for no-code growth. We’ve seen how they compare to each other and what you can achieve with them. Call us biased, but if you’re looking for something better, Userpilot offers more value for your money than these tools.
Userpilot for no-code growth
Userpilot is a powerful product adoption platform that enables you to quickly build personalized, flexible, contextually relevant in-app experiences targeted to different user segments – all without writing a line of code.
Userpilot was built specifically for SaaS product teams that want to improve their user onboarding experience and boost user activation.
You can build a huge variety of user onboarding experiences and in-app guidance flows without needing to code.
Here’s what you’ll get when you start using Userpilot:
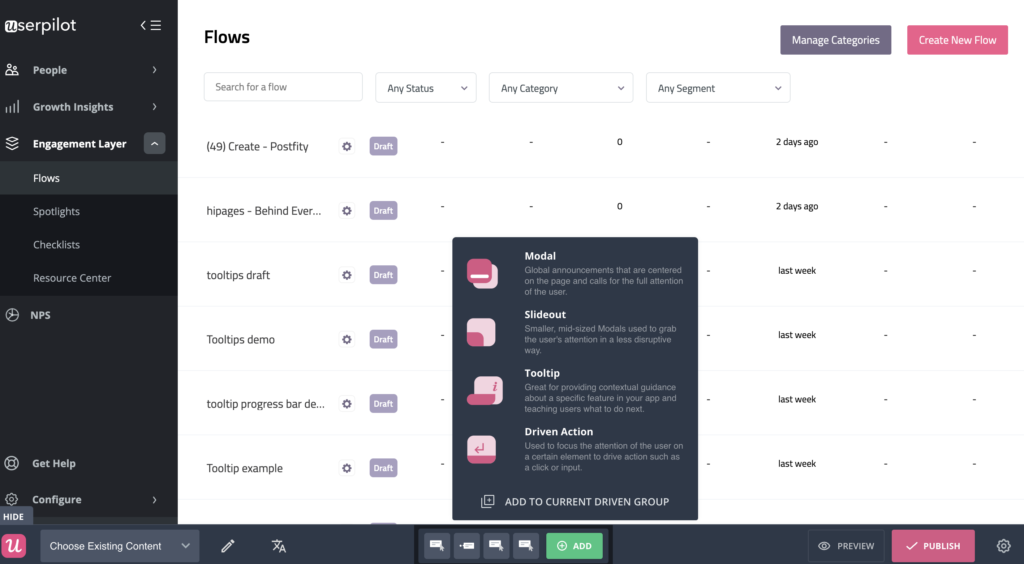
- Forget about coding in-app experiences: Userpilot is a no-code solution and only requires your dev to install a line of javascript inside your app and for you to download a chrome extension that opens up the visual builder.
- Build in-app flows using the largest range of UI patterns (modals, slideouts, tooltips, hotspots, banners) and in-app onboarding experiences (checklists, microsurveys, NPS surveys, in-app resource center)
- Get access to a built-in NPS tool for collecting and analyzing user sentiment so you can improve your onboarding process based on real data.
- Create and track combinations of in-app events like clicks, hovers and form fills, and then analyze all these interactions under your own custom events, which can be built without code or API calls.
- Use advanced product analytics and in-app flows analytics to identify where users need help and create granular user segments to trigger in-app experiences contextually (segment based on user identification data, in-app engagement, custom events, clicks, hovers, form fills, user feedback responses, NPS scores and more)
- Enhance the onboarding experience with in-app help by launching a Resource Center directly inside your app. Add in-app guides, and video tutorials, and give users access to search the knowledge base or reach out to support. Self-service has never been easier.
The best user onboarding is contextual and it happens right where the users need it, inside your app. There isn’t a better user onboarding tool out there that offers more value for the money than Userpilot.
Schedule a demo with our team and get ready to build the best onboarding experiences your users have seen.
Pros of Userpilot
Userpilot has a number of advantages, especially for mid-market SaaS companies looking for a robust but at the same time very easy-to-use, a no-code tool for user onboarding, product adoption, and simplified product analytics. Let’s have a look at the pros of using Userpilot:
- No-code builder – Userpilot comes with an easy-to-use Chrome Extension builder.
- Multiple UI patterns – choose from a range of options to build customized flows: modals,
- slideouts, banners, tooltips, hotspots, and checklists are all at your disposal.
- UI patterns are not limited by plan – you get access to all of them on every single plan, meaning you get value even with the Traction plan (this is the entry-level one).
- Engaging walkthroughs and onboarding flows- build interactive walkthroughs targeted to distinct user segments.
- In-app help – build a resource center offering self-service support to your users, customize it with your branding, and select from a range of help options to boost user satisfaction (i.e. videos, in-app flows, chat, and more).
- Experimentation – built-in A/B testing for flows lets you explore and quickly iterate based on direct user behavior.
- Powerful feedback options- integrated NPS surveys with analytics and response tagging unlock insight into how your users feel.
- Advanced analytics and segmentation- analyze product usage and in-app flow engagement and build user segments using the data.
- Event tracking and feature tags- tag UI engagement (clicks, form fills, hovers) and group them into one custom event to track what really matters.
- More value with integrations- unlock value faster with built-in integrations with popular tools like Segment, Amplitude, Mixpanel, Kissmetrics, Intercom, Heap, and more.
Cons of Userpilot
Userpilot has a number of advantages, especially for mid-market SaaS companies looking for a robust but at the same time very easy-to-use, a no-code tool for user onboarding, product adoption, and simplified product analytics. Let’s have a look at the pros of using Userpilot:
- No-code builder – Userpilot comes with an easy-to-use Chrome Extension builder.
- Multiple UI patterns – choose from a range of options to build customized flows: modals,
- slideouts, banners, tooltips, hotspots, and checklists are all at your disposal.
- UI patterns are not limited by plan – you get access to all of them on every single plan, meaning you get value even with the Traction plan (this is the entry-level one).
- Engaging walkthroughs and onboarding flows- build interactive walkthroughs targeted to distinct user segments.
- In-app help – build a resource center offering self-service support to your users, customize it with your branding, and select from a range of help options to boost user satisfaction (i.e. videos, in-app flows, chat, and more).
- Experimentation – built-in A/B testing for flows lets you explore and quickly iterate based on direct user behavior.
- Powerful feedback options- integrated NPS surveys with analytics and response tagging unlock insight into how your users feel.
- Advanced analytics and segmentation- analyze product usage and in-app flow engagement and build user segments using the data.
- Event tracking and feature tags- tag UI engagement (clicks, form fills, hovers) and group them into one custom event to track what really matters.
- More value with integrations- unlock value faster with built-in integrations with popular tools like Segment, Amplitude, Mixpanel, Kissmetrics, Intercom, Heap, and more.
What users say about Userpilot
Let’s check what real users like about Userpilot.
Userpilot is an incredible, user-friendly software that allows us to create unforgettable experiences for our clients! From basic to complex experiences, we have been able to do them all with ease! I would highly recommend this software to anyone who wants to provide their clients or users with the best product tour experience. The possibilities of what you can create are endless! – Tayla G.
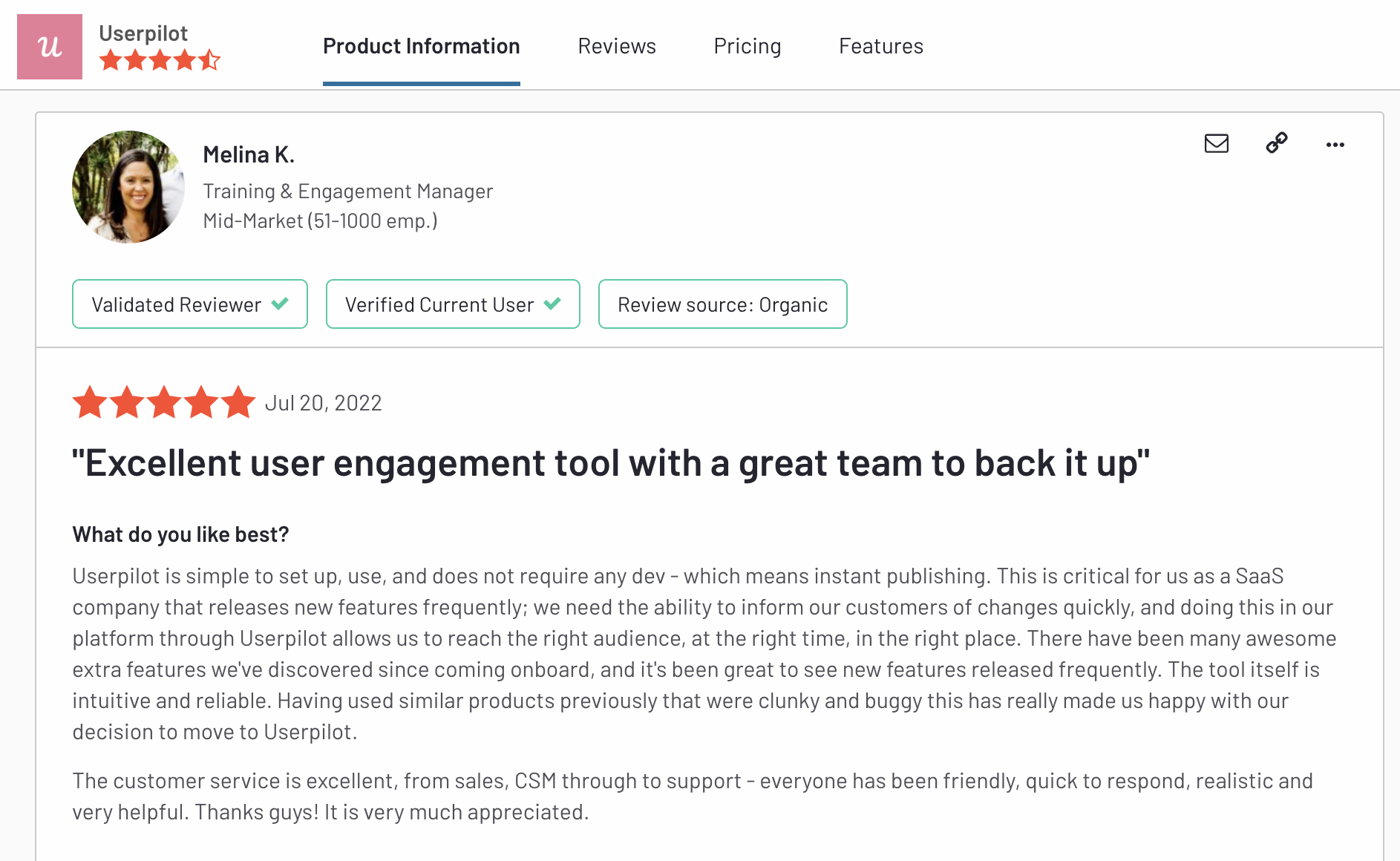
Userpilot is simple to set up, use, and does not require any dev – which means instant publishing. This is critical for us as a SaaS company that releases new features frequently; we need the ability to inform our customers of changes quickly, and doing this in our platform through Userpilot allows us to reach the right audience, at the right time, in the right place. There have been many awesome extra features we’ve discovered since coming on board, and it’s been great to see new features released frequently. The tool itself is intuitive and reliable. Having used similar products previously that were clunky and buggy this has really made us happy with our decision to move to Userpilot. – Melina K.
Get more value for your money with Userpilot!

Userpilot pricing
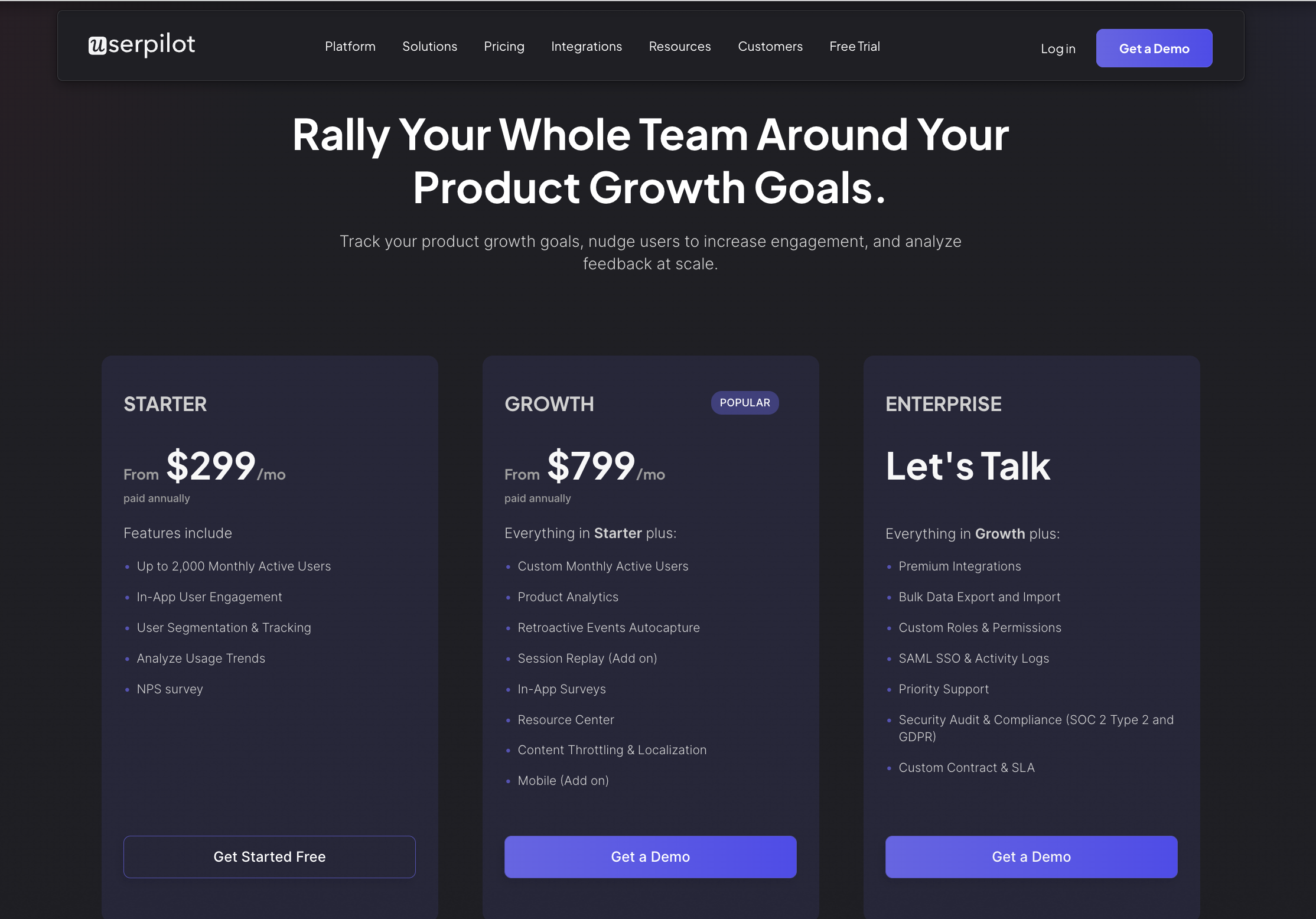
Userpilot offers flexible pricing based on your monthly active users (MAUs). Plans start at $299 per month for smaller teams and scale as your user base grows.
Below are the pricing tiers you can choose from:
- The Starter plan begins at $299/month (billed annually) for up to 2,000 monthly active users. It includes in-app user engagement, usage trend analysis, NPS surveys, and essential product analytics—ideal for mid-market SaaS teams getting started.
- The Growth plan starts at $799/month (billed annually) and adds advanced analytics, retroactive event auto-capture, in-app surveys, session replay, and more. It’s the most popular choice for growing teams that need deeper insights and scale.
- The Enterprise plan offers custom pricing and includes everything in Growth, plus bulk data handling, custom roles and permissions, SOC 2 Type 2 compliance, and enterprise-level support.

Conclusion
That’s it. Now, it should be easier to make an informed decision between Userlane and Apty.
Neither tool is perfect, as they each have their advantages and disadvantages. The best will depend on your product and current needs. If you want the best value for money, going with the alternative option would be our recommendation.
Want to see how Userpilot can help with no-code growth? Book a demo below.
There is a better tool for your SaaS than Userlane!












![50+ Best User Onboarding Tools for SaaS [Updated for 2025 & Categorized] cover](https://blog-static.userpilot.com/blog/wp-content/uploads/2025/03/50-best-user-onboarding-tools-for-saas-updated-for-2025-categorized_50c8cd964d43b8851233b37c15ec9e73_2000-1024x670.png)


