
Is Walkme or Spekit the best tool for no-code growth? Or you’re looking for a better in-app onboarding software that would better fit your needs?
There are so many alternatives on review sites, and it’s a bit tricky to really choose one.
You need to consider your priorities and what functionality you’ll need from the tool to get the job done. Then there’s also the price that needs to match your budget. Right?
In this post, we’ll discuss exactly that – what the perfect too for no-code growth should deliver and which will be the best choice for your company’s needs.
Let’s dive in!
Get The Insights!
The fastest way to learn about Product Growth, Management & Trends.
TL;DR
- No-code growth is a method of achieving product-led growth without coding or using no-code tools.
- No-code tools can help you achieve product-led growth by enabling you to create interactive walkthroughs and onboarding flows to guide customers, track customer behavior and gather qualitative data, etc.
- Make sure that the tool you select supports a wide range of UI patterns so you can really customize the onboarding flows, segmentation, and product analytics capabilities as well.
- Walkme is a product adoption tool and is one of the pioneers of the market. It can help you create product tours and in-app experiences to drive adoption faster.
- It offers a high level of customization but there is a steep learning curve.
- Spekit is another digital adoption platform that mostly focuses on employee onboarding rather than user onboarding.
- You can create versatile knowledge bases with different formats for different teams with Spekit but some advanced analytics are missing.
- Userpilot is a powerful product adoption platform that enables you to quickly build personalized, flexible, contextually relevant in-app experiences targeted to different user segments and that is completely code-free. To get more value for your money, consider trying Userpilot.
Looking for the best tool for no-code growth? Search no more!

What is no-code growth?
No-code growth is a method of achieving product-led growth (= using your own product as a lever and revenue growth channel) without coding, using no-code tools.
It essentially allows people like product managers, product marketing managers, or marketers (who may not necessarily have a background in engineering) to create e.g. in-app onboarding experiences, optimize signup and onboarding flows, etc. in order to achieve higher conversion rates, user activation rates – and in the long run –drive retention.
No-code movement in general empowers non-programmers to create software elements using a graphical user interface, instead of writing code. According to no-code advocates, technology should enable and facilitate the creation, not act as a barrier.
Why should you care about no-code growth?
Product-led growth may be a bit of a buzzword, but achieving no-code growth is particularly important for SaaS companies with low ACV, freemium models, and generally those in the SMB sector.
Product-led growth is a way of generating revenue from the product itself – by improving user engagement metrics, working on smarter pricing and product plans to unlock more revenue through expansion, promoting word of mouth, etc.
It’s essentially free revenue from your existing user base, which is particularly important when your customers’ LTV is around $150 in total. By giving your product managers and marketers no-code tools, you can generate more no-code growth. Simple.
Let’s look in more detail at some reasons why no code growth is important, especially for companies such as the ones mentioned above:
- No code growth can massively reduce your CAC.
- Generating Product-led Growth without code also means you don’t need to hire programmers to implement these tactics – which further reduces your operational costs.
- Applying product-led growth practices also reduces your customer support and success costs – as your agents don’t need to reply to the same repetitive questions over and over again, and can replace them with reactive tooltips – themselves, without any help from the developers.
- This contributes to higher satisfaction from the users in general – as they tend to prefer to self-serve rather than talk to support.
- Finally, no code product-led growth means free expansion revenue for your company – and who wouldn’t welcome that, especially nowadays?
Why do you need tools for no-code growth?
One thing is clear – to drive no code growth, you will need to use proper tools to automate flows and drive engagement.
To achieve product-led growth without coding, you need a no-code tool that will allow you to:
- Capture feature usage (with tools like feature tagging) and record all the events happening in-app regardless of the interaction type (clicks, hovers, form fills.)
- Capture qualitative data with e.g. session recordings
- Create interactive walkthroughs and onboarding flows
- Use product to promote upsells
Tool’s must-have features for no-code growth?
Before deciding which no-code growth tool deserves your try, you should have a basic understanding of what features you should be looking for in “the one”.
Although the exact features you need will differ based on factors such as the size of your company, your business strategy, and your goals, here are the most crucial features you should look for:
- Truly “no code” – make sure the no code growth tool you pick really allows you to build and style robust and native-looking in-app experiences without coding. You will be surprised how many tools require the knowledge of CSS to publish decent-looking onboarding flows.
- Make sure the tool you choose has all the basic UI patterns available – e.g. checklists, modals, tooltips, banners, and hotspots. This will allow you to create all the product-led growth experiences you may need.
- Targeting the experiences to the right user segments is extremely important for your PLG plays to be successful. So make sure your no-code growth tool offers advanced segmentation capabilities so you can build customer segments based on product usage, in-app behavior, feedback, and user persona so you can craft hyper-personalized messages and trigger them at the right time.
- On that note – real-time, event-based triggering is an important feature of a product growth platform that only a few solutions on the market currently offer. Being able to respond to your users’ actions in real-time can be critical to pushing them toward those precious conversion points.
- Finally: product analytics is another “must have” that a good no-code growth platform should provide. You should be able to monitor your users’ behavior with it, the engagement with your PLG in-app experiences, and how they contribute towards improving your metrics.
- The right code-free PLG tool should also offer integrations with other tools so you can add them to your stack and get better insights on your data under one roof.
Walkme for no-code growth
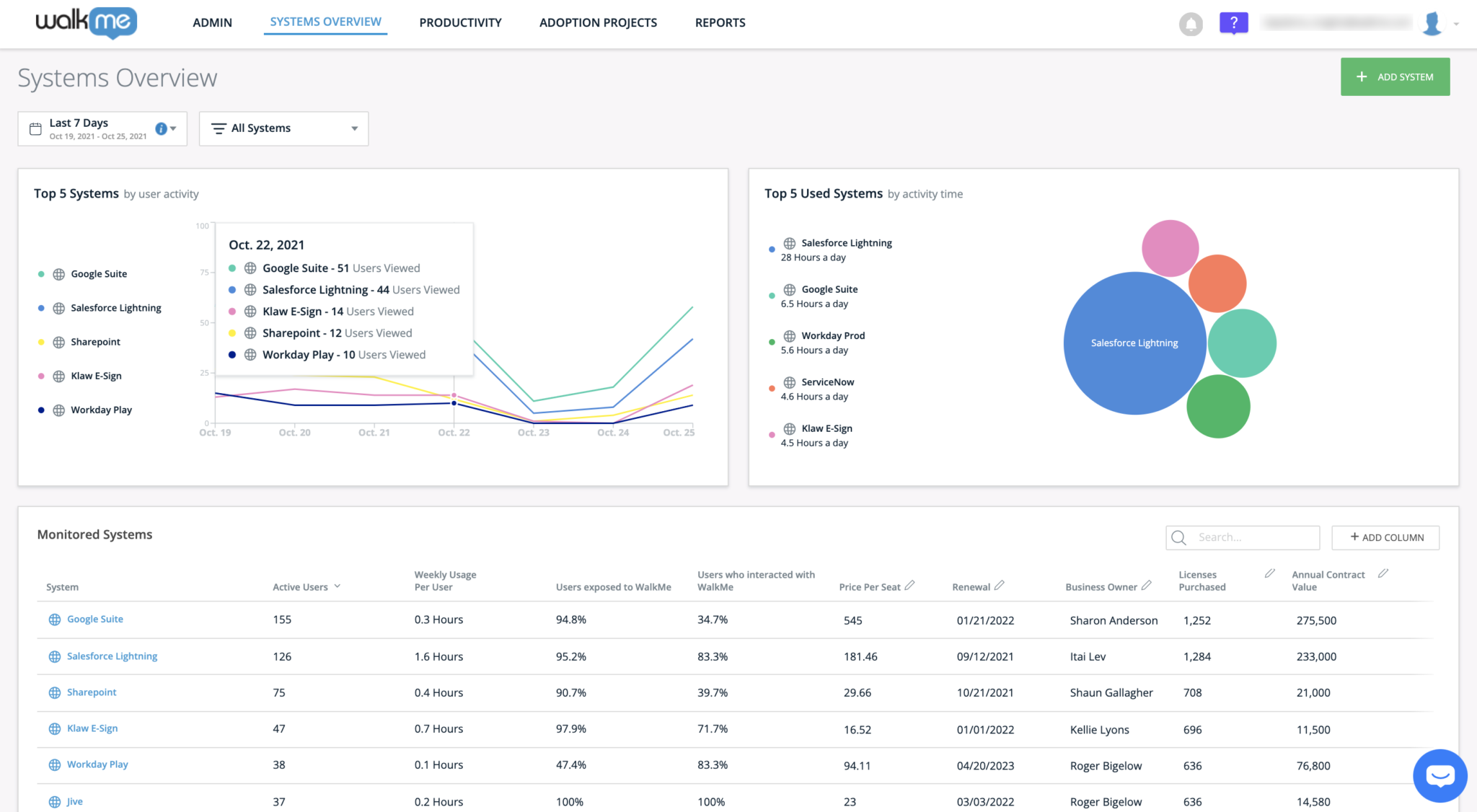
WalkMe is one of the pioneers in the market of adoption tools. It is a cloud-based software that allows you to create product tours and in-app experiences to drive adoption faster.
WalkMe is best for enterprise companies as they are focused on employee onboarding rather than user onboarding.
WalkMe user onboarding solution consists of 3 main guiding elements: WalkThrus, SmartTips, and ShoutOuts. These allow you to provide interactive in-app guidance to your customers.
Let’s have a quick look at each of these functionalities and how they help with user onboarding:
- WalkMe’s WalkThrus are its primary engine for creating user onboarding experiences. They overlay the target software or web app and provide on-screen guidance to help users complete tasks. In most cases, this means step-by-step instructions and tips that lead users from a starting point to the completion of a given task.
- SmartTips are also a form of on-screen guidance, but they’re less about the process and more about resolving points of friction. For example, with a SmartTip you can trigger a small note to pop up suggesting relevant links or giving more information about how to complete a form.
- ShoutOuts operate like SmartTips, but are geared toward in-product messaging. You can trigger them to pop up and give more information about relevant features, new updates, or product promotions.
- WalkMe also offers a couple of other more niche features for onboarding. For example Launchers (buttons that launch other WalkMe features or experiences), surveys, and an ActionBot (automated robo-chat to help users resolve issues and answer questions).
Pros of Walkme?
WalkMe has its fair share of advantages that make it a solid tool. So what are WalkMe’s pros?
Here are our top three:
- Offers a high level of customization and works on both your own tool and 3rd party tools.
- Allows you to create in-app quizzes to test user or employee knowledge after completing a flow.
- Get access to a vast list of integrations that simply enhance your data collection or allow you to connect multiple tools in your stack.
Cons of Walkme?
WalkMe is an established tool on the market but it does have its own share of cons too.
Here are the main ones you should consider:
- There’s a steep learning curve and a fair amount of technical knowledge required to create WalkMe user guides and get them implemented the way they’re intended.
- WalkMe is designed for enterprise organizations, and its pricing reflects that.
- You could end up spending anything from $9000 to $50000 a year on WalkMe. That’s a lot of money for startups and SMEs.
What users say about Walkme?
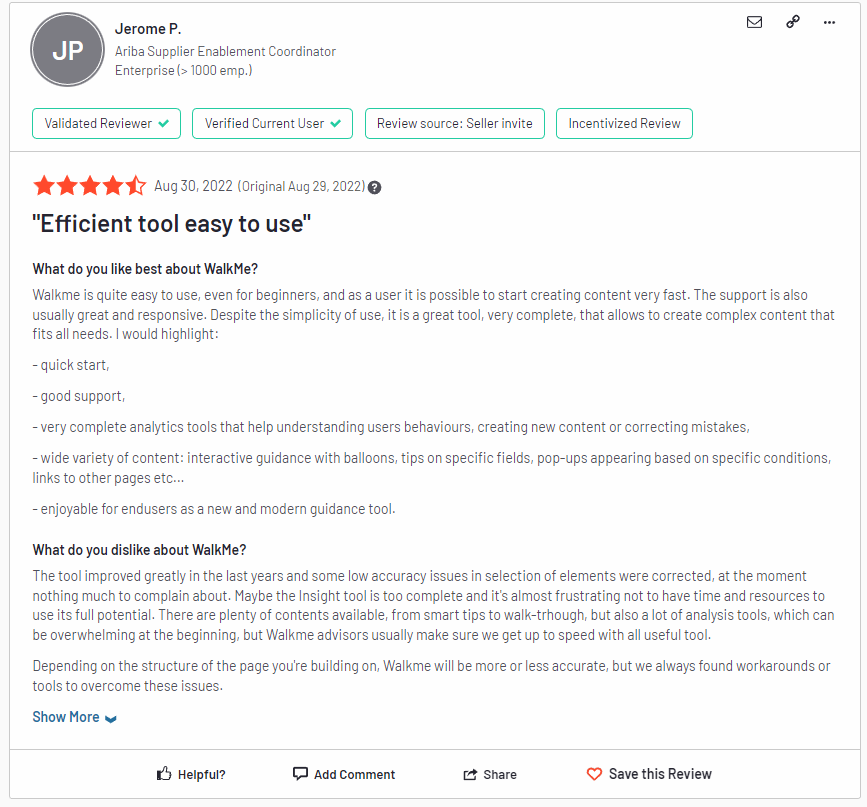
Users are mostly happy with WalkMe’s features: on-screen guidance, interactive walkthroughs, customizable UI patterns, and journey segmentation are highly used and appreciated by customers.
Here are some reviews from real users.
“The most valuable thing WalkMe provides is time. WalkMe provides the user with on-screen guidance to get them to where they need to be without weighing down support teams on training for every function. The automated steps can remove multiple clicks and quickly send the user to what they need to see. The ability to view user activity and search terms allows mapping new build requirements properly.”
“WalkMe is very user-friendly and easy to learn! There are so many different features of WalkMe to provide a customizable and creative experience for all of our users. I love creating smart walkthroughs and building flows charts, which is the most fun part of my day-to-day tasks!”
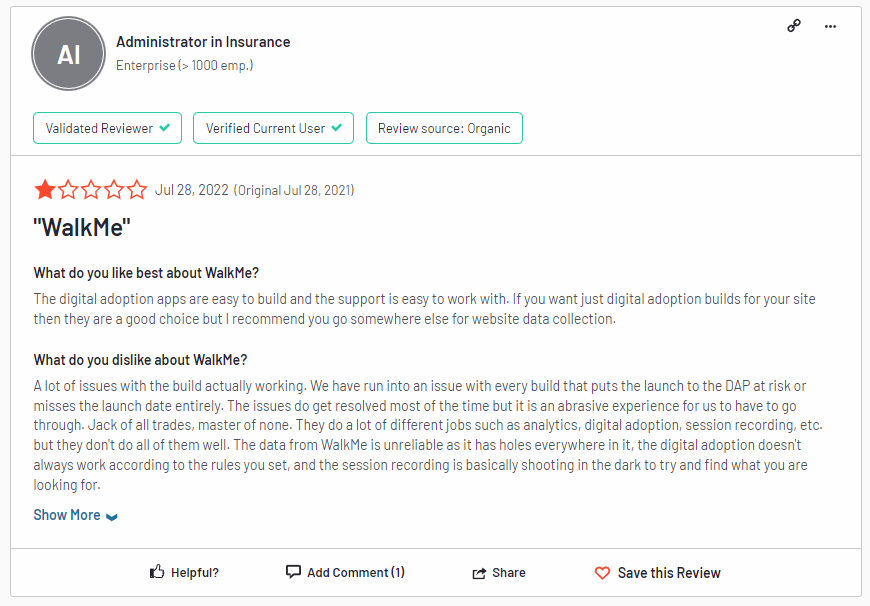
But Walkme is not a perfect solution, most complaints are about hard implementation and annual contract pricing.
Here are some words from real Walkme users:
We never had time to implement the product. It takes a huge time investment and isn’t designed for the full documentation. Rather than maintain two sets of documentation, we removed Walkme from our product. This company is as bad as AOL or TimeWarner: they will not let you out of your multi-year contract no matter how unhappy you are with the product.
The tool is not very intuitive and has countless challenges using and technical difficulties.
Is Walkme the right fit for your business?
Is WalkMe all you need or are there better alternatives that can provide more value at a much lower price? Here are the main reasons you should look for an alternative:
- WalkMe offers only yearly pricing contracts which start at $9000 so if you want to onboard new customers or provide in-app guidance then there are better solutions that won’t lock you in.
- WalkMe is known for its hard implementation so it’s not recommended for non-technical people. Generally, it can take weeks or even months. For better comparison, Userpilot can be set up in just a few minutes as it’s completely code-free.
- Bad and outdated UX design is another thing that might disappoint you and make you search for alternatives.
Walkme pricing
WalkMe works on a custom pricing plan that requires you to request a quote from their sales team (could be spending from $9000 to $50000 a year).
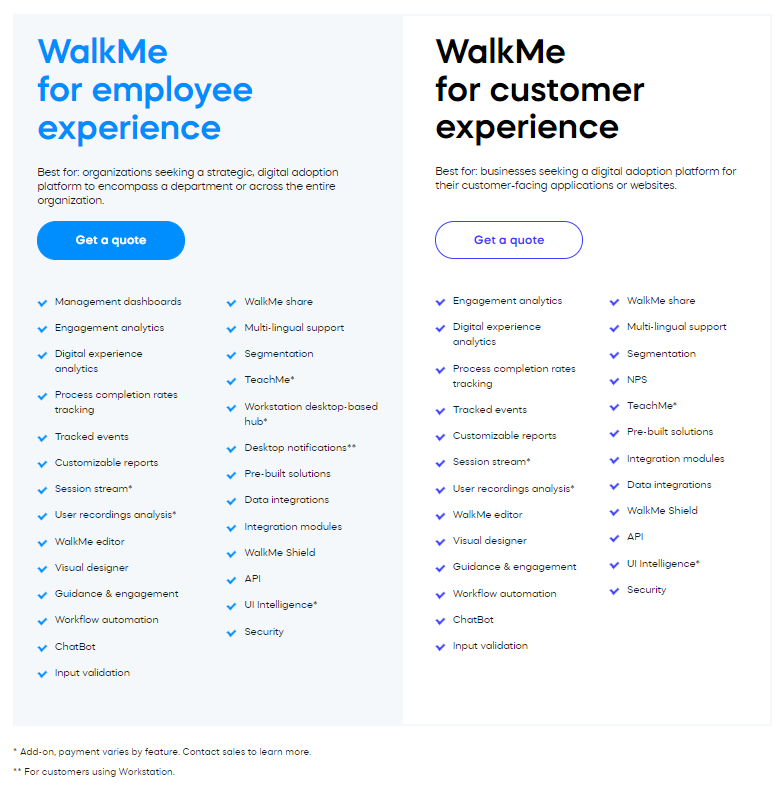
Their main two plans are:
- WalkMe for employee onboarding experience: engagement tools and analytics
- WalkMe for customer experience: engagement tools and analytics
- Add-ons: Session Streams, TeachMe, AI analytics through UI intelligence
There is a better tool for your SaaS than Walkme!

Spekit for no-code growth
Compared to the other solutions on the market, Spekit is a digital adoption platform that focuses on employee onboarding rather than user onboarding. Their technology is excellent for using targeted feature adoption flows to quickly familiarize new employees with internal capabilities.
Spekit prides itself on the robustness of its internal database system.
Employees and managers can easily add to, update, and search for information, so everyone is aware of internal best practices. This database can also assist new employees to get up to speed quickly, as they can use the database rather than bugging other employees when they have questions.
Spekit is not a true user onboarding tool. It’s built to streamline employee onboarding by guiding new employees through 3rd party tools and processes using no-code, step-by-step walkthroughs.
Here’s how Spekit helps with employee onboarding:
- Spekit’s step-by-step walkthroughs help you build flows for guidance. You can create individual onboarding journeys for different teams. However, the variety of UI patterns is limited to tooltips and modals.
- Spekit allows you to record your flows and edit them, or save them as a draft. You can confirm the positioning of steps looks good, make necessary edits to the texts, and delete steps that are not necessary.
- With spotlights, you can push changes, new resources, or updates to your team the moment they need it – directly within their workflows.
- You can use a single flow to guide employees across multiple tools.
All in all, Spekit has good functionality for employee onboarding but is lacking in collecting user sentiment throughout the onboarding process, as it doesn’t support surveys.
Pros of Spekit
Spekit is a useful tool for your employee onboarding needs. Here are the main advantages to consider if you’re still deciding:
- It’s easy to use and easy to install in any web-based application.
- You can create versatile knowledge bases with different formats for different teams.
- Your new employees have answers to their questions in one place. So instead of interrupting other employees’ work, they can easily find what they are looking for with Spekit.
- You can collect a data dictionary that will be available to your users across different apps.
Cons of Spekit
The main downside that comes with Spekit is the absence of feedback collection and more advanced analytics. Here are the main cons of the tool:
- There are some limitations to user onboarding flows as Spekit only offers tooltips and modals as part of their flows UI patterns.
- There are many bugs and performance issues when using the tool. The UI is also fairly tricky to navigate as the tool is on the right-hand side.
- As the tool is missing some advanced analytics, it’s hard to find friction points and solve any issues with user experience.
What users say about Spekit?
On the whole, users feel positive about Spekit – here are some examples summarizing some key points about its features and the value it offers. You can find more reviews on G2 or Capterra.
The in-app guidance using field speks and the ability to view step by step instructions side by side using the sidebar dock have been a game changer for our organization!
The only downside I can think of is the use of the extension. I’ve had to “nag” users over and over again to get them to download it and discover all the magic that comes with it. – Samantha L.
The plug in is intuitive, easy to use and makes finding answers/solutions easy and efficient. For months we had tons of valuable resources and collateral that went untouched because reps didn’t know it existed. Now they have it right at their fingertips.
Our only pitfall was the flows piece. We aren’t able to leverage as easily as we would like.
-Administrator in Information Technology and Services/mid-market.
Most complaints about Spekit are about the upside bar positioning and some implementation issues.
” Great Idea! A bit tougher on the implementation side. ” I like the idea of this platform. It’s essential to train folks where they work. The sales team was very responsive throughout the pre-sales process. Unfortunately, our experience with implementation was nowhere as easy as we thought it would be. The slack integration was inadvertently set up internally before the full implementation. This caused an issue (which is understandable), but it took 4+ weeks for Spekit to determine the root cause. This has still not been addressed, unfortunately. Because of the difficulties with implementation/embedding into our environment, we are focused on one value proposition only: the slack Q&A creation process. We’ve needed to purchase other software that will better meet our needs. – Executive Sponsor in Information Technology and Services / Enterprise
Some users think it still has room for improvement.
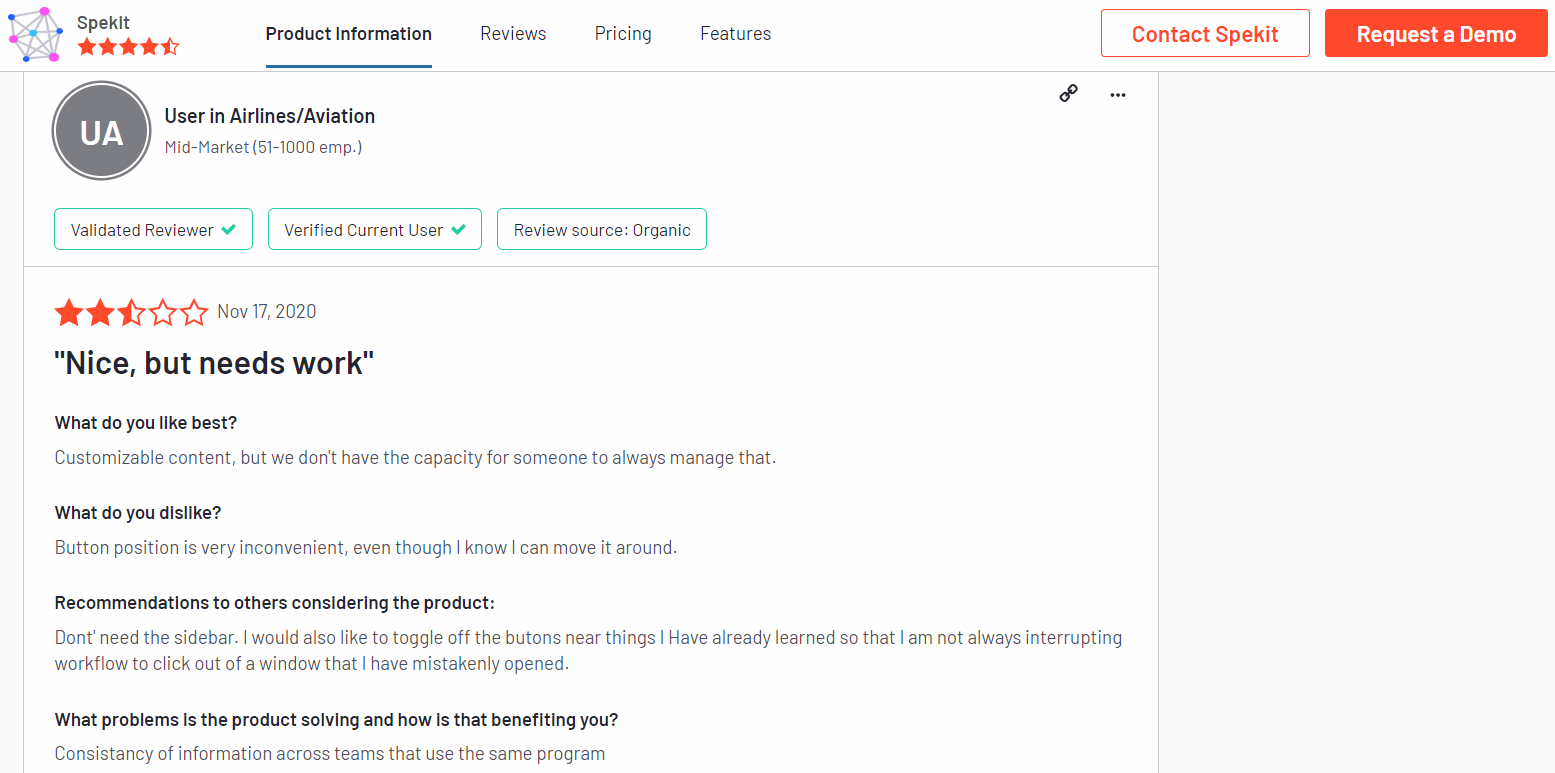
“Nice, but needs work“. Customizable content, but we don’t have the capacity for someone to always manage that. Button position is very inconvenient, even though I know I can move it around. Don’t need the sidebar. I would also like to toggle off the buttons near things I have already learned so that I am not always interrupting work flows to click out of a window that I have mistakenly opened. – User in Airlines/Aviation / Mid-market
While other people think it’s overpriced.
“It’s cool, but overpriced in my opinion.” Extremely flexible. Lets us do things we wouldn’t be able to otherwise and is pretty easy to use. It looks a little funny on the screen. Kind of clutters up the screen. It looks a little funny and is too expensive in my opinion. – Administrator in Newspapers
Is Spekit the right fit for your business?
Spekit is a great tool when it comes to employee onboarding but has limited usability. Here are three main reasons why you might consider an alternative.
- If you have 1000+ employees, paying 20 $ per user monthly can be a bit costly.
- Spekit focuses on employee onboarding but in most cases, you will need another tool that will provide you with in-depth analytics. There are other tools that are truly no-code.
- Spekit has a fairly tricky UI to navigate as users have encountered performance issues when using the tool.
- If you want to create more contextual onboarding with different segments, you might want to consider an alternative tool.
Spekit pricing
Spekit charges 20 $ per person monthly so it’s more suitable for small to midsize businesses. It also doesn’t provide a free trial or a freemium version of its features.
Some features such as seismic integration, knowledge checks, and knowledge check analytics are sold as add-ons that come with an extra fee.
There is a better tool for your SaaS than Spekit!

Is there a better alternative for no-code growth?
Walkme and Spekit are good tools for no-code growth. We’ve seen how they compare to each other and what you can achieve with them. Call us biased, but if you’re looking for something better, Userpilot offers more value for your money than these tools.
Userpilot for no-code growth
Userpilot is a powerful product adoption platform that enables you to quickly build personalized, flexible, contextually relevant in-app experiences targeted to different user segments – all without writing a line of code.
Userpilot was built specifically for SaaS product teams that want to improve their user onboarding experience and boost user activation.
You can build a huge variety of user onboarding experiences and in-app guidance flows without needing to code.
Here’s what you’ll get when you start using Userpilot:
- Forget about coding in-app experiences: Userpilot is a no-code solution and only requires your dev to install a line of javascript inside your app and for you to download a chrome extension that opens up the visual builder.
- Build in-app flows using the largest range of UI patterns (modals, slideouts, tooltips, hotspots, banners) and in-app onboarding experiences (checklists, microsurveys, NPS surveys, in-app resource center)
- Get access to a built-in NPS tool for collecting and analyzing user sentiment so you can improve your onboarding process based on real data.
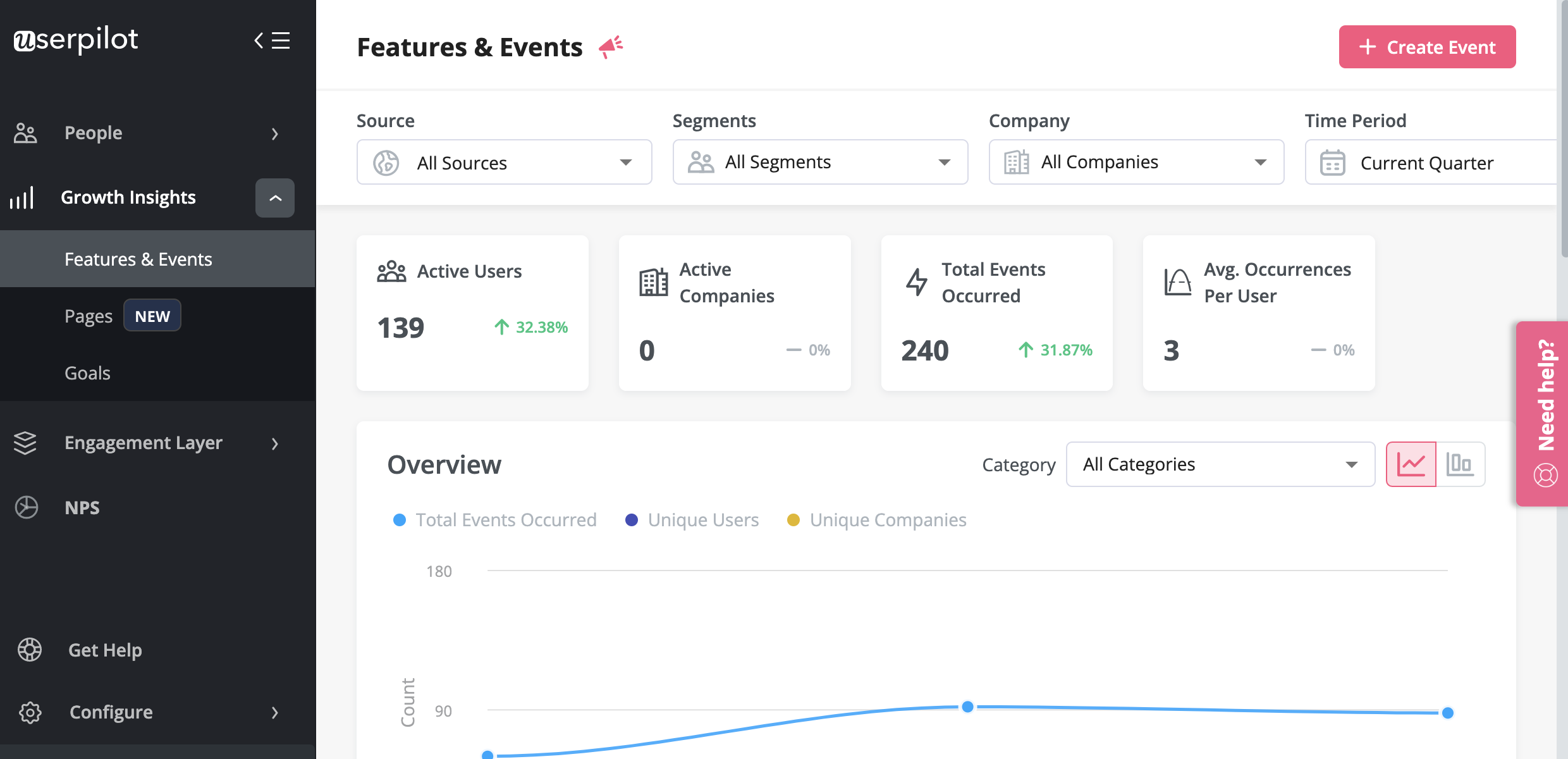
- Create and track combinations of in-app events like clicks, hovers and form fills, and then analyze all these interactions under your own custom events, which can be built without code or API calls.
- Use advanced product analytics and in-app flows analytics to identify where users need help and create granular user segments to trigger in-app experiences contextually (segment based on user identification data, in-app engagement, custom events, clicks, hovers, form fills, user feedback responses, NPS scores and more)
- Enhance the onboarding experience with in-app help by launching a Resource Center directly inside your app. Add in-app guides, and video tutorials, and give users access to search the knowledge base or reach out to support. Self-service has never been easier.
The best user onboarding is contextual and it happens right where the users need it, inside your app. There isn’t a better user onboarding tool out there that offers more value for the money than Userpilot.
Schedule a demo with our team and get ready to build the best onboarding experiences your users have seen.
Pros of Userpilot
Userpilot has a number of advantages, especially for mid-market SaaS companies looking for a robust but at the same time very easy-to-use, a no-code tool for user onboarding, product adoption, and simplified product analytics. Let’s have a look at the pros of using Userpilot:
- No-code builder – Userpilot comes with an easy-to-use Chrome Extension builder.
- Multiple UI patterns – choose from a range of options to build customized flows: modals,
- slideouts, banners, tooltips, hotspots, and checklists are all at your disposal.
- UI patterns are not limited by plan – you get access to all of them on every single plan, meaning you get value even with the Traction plan (this is the entry-level one).
- Engaging walkthroughs and onboarding flows- build interactive walkthroughs targeted to distinct user segments.
- In-app help – build a resource center offering self-service support to your users, customize it with your branding, and select from a range of help options to boost user satisfaction (i.e. videos, in-app flows, chat, and more).
- Experimentation – built-in A/B testing for flows lets you explore and quickly iterate based on direct user behavior.
- Powerful feedback options- integrated NPS surveys with analytics and response tagging unlock insight into how your users feel.
- Advanced analytics and segmentation- analyze product usage and in-app flow engagement and build user segments using the data.
- Event tracking and feature tags- tag UI engagement (clicks, form fills, hovers) and group them into one custom event to track what really matters.
- More value with integrations- unlock value faster with built-in integrations with popular tools like Segment, Amplitude, Mixpanel, Kissmetrics, Intercom, Heap, and more.
Cons of Userpilot
Userpilot has a number of advantages, especially for mid-market SaaS companies looking for a robust but at the same time very easy-to-use, a no-code tool for user onboarding, product adoption, and simplified product analytics. Let’s have a look at the pros of using Userpilot:
- No-code builder – Userpilot comes with an easy-to-use Chrome Extension builder.
- Multiple UI patterns – choose from a range of options to build customized flows: modals,
- slideouts, banners, tooltips, hotspots, and checklists are all at your disposal.
- UI patterns are not limited by plan – you get access to all of them on every single plan, meaning you get value even with the Traction plan (this is the entry-level one).
- Engaging walkthroughs and onboarding flows- build interactive walkthroughs targeted to distinct user segments.
- In-app help – build a resource center offering self-service support to your users, customize it with your branding, and select from a range of help options to boost user satisfaction (i.e. videos, in-app flows, chat, and more).
- Experimentation – built-in A/B testing for flows lets you explore and quickly iterate based on direct user behavior.
- Powerful feedback options- integrated NPS surveys with analytics and response tagging unlock insight into how your users feel.
- Advanced analytics and segmentation- analyze product usage and in-app flow engagement and build user segments using the data.
- Event tracking and feature tags- tag UI engagement (clicks, form fills, hovers) and group them into one custom event to track what really matters.
- More value with integrations- unlock value faster with built-in integrations with popular tools like Segment, Amplitude, Mixpanel, Kissmetrics, Intercom, Heap, and more.
What users say about Userpilot
Let’s check what real users like about Userpilot.
Userpilot is an incredible, user-friendly software that allows us to create unforgettable experiences for our clients! From basic to complex experiences, we have been able to do them all with ease! I would highly recommend this software to anyone who wants to provide their clients or users with the best product tour experience. The possibilities of what you can create are endless! – Tayla G.
Userpilot is simple to set up, use, and does not require any dev – which means instant publishing. This is critical for us as a SaaS company that releases new features frequently; we need the ability to inform our customers of changes quickly, and doing this in our platform through Userpilot allows us to reach the right audience, at the right time, in the right place. There have been many awesome extra features we’ve discovered since coming on board, and it’s been great to see new features released frequently. The tool itself is intuitive and reliable. Having used similar products previously that were clunky and buggy this has really made us happy with our decision to move to Userpilot. – Melina K.
Get more value for your money with Userpilot!

Userpilot pricing
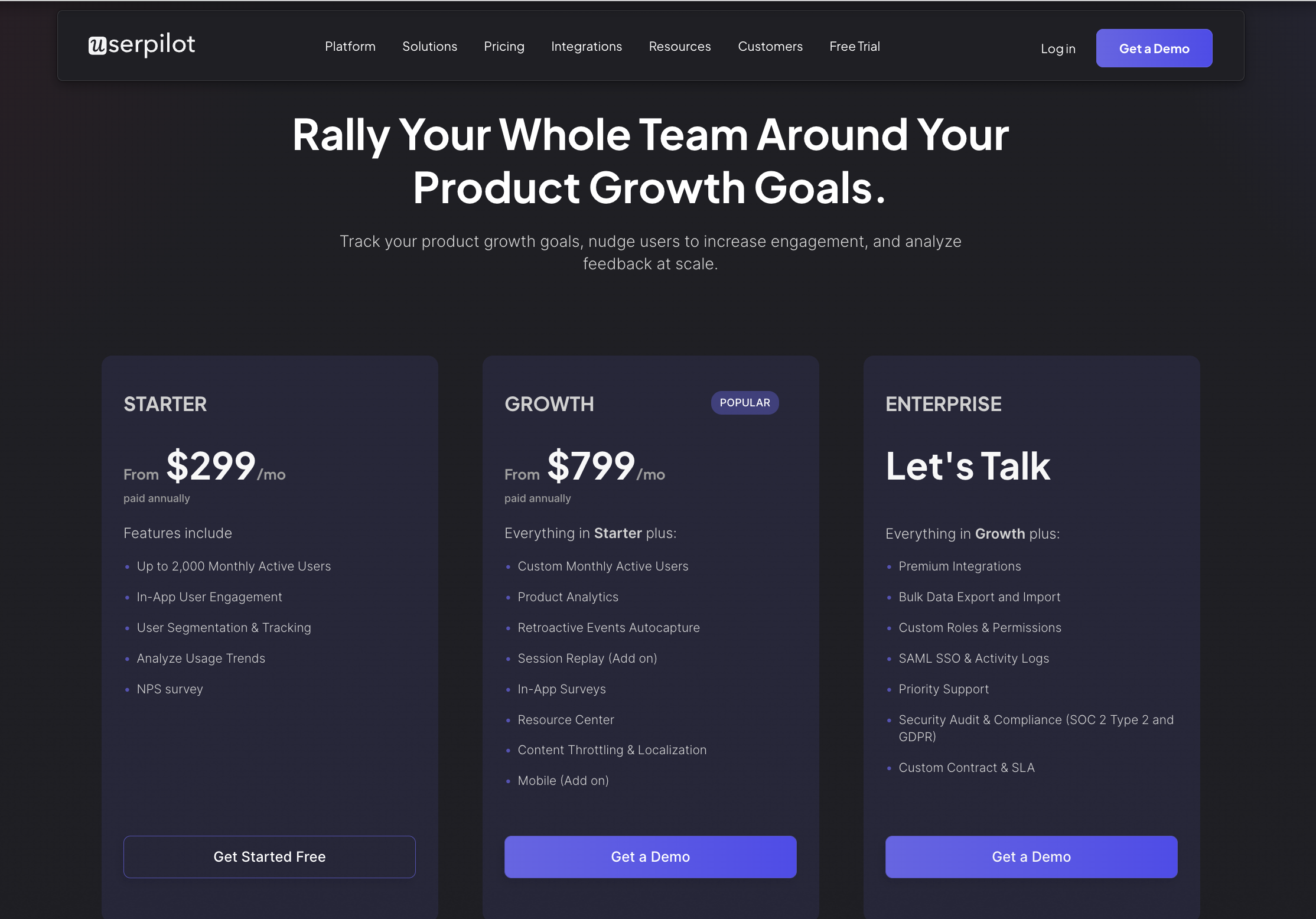
Userpilot offers flexible pricing based on your monthly active users (MAUs). Plans start at $299 per month for smaller teams and scale as your user base grows.
Below are the pricing tiers you can choose from:
- The Starter plan begins at $299/month (billed annually) for up to 2,000 monthly active users. It includes in-app user engagement, usage trend analysis, NPS surveys, and essential product analytics—ideal for mid-market SaaS teams getting started.
- The Growth plan starts at $799/month (billed annually) and adds advanced analytics, retroactive event auto-capture, in-app surveys, session replay, and more. It’s the most popular choice for growing teams that need deeper insights and scale.
- The Enterprise plan offers custom pricing and includes everything in Growth, plus bulk data handling, custom roles and permissions, SOC 2 Type 2 compliance, and enterprise-level support.

Conclusion
There you have it. It should be easier now to make an informed decision between Walkme and Spekit.
Both tools come with advantages and disadvantages so there isn’t one that is the best. It will depend on your product and current needs. If you want the best value for money, we’d recommend going with the alternative option.
Want to see how Userpilot can help with no-code growth? Book a demo below.
There is a better tool for your SaaS than Walkme!












![50+ Best User Onboarding Tools for SaaS [Updated for 2025 & Categorized] cover](https://blog-static.userpilot.com/blog/wp-content/uploads/2025/03/50-best-user-onboarding-tools-for-saas-updated-for-2025-categorized_50c8cd964d43b8851233b37c15ec9e73_2000-1024x670.png)



