
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

Is Userlane a good choice for in-app messaging?
- Userlane is a good choice for in-app messaging and it comes with features such as self service support, in-app resource center, onboarding checklist, and in-app messaging.
- While Userlane is undoubtedly powerful, certain scenarios might necessitate exploring alternatives.
-
- Extensive Third-party Integrations: While Userlane offers some key integrations if your business heavily relies on a diverse range of third-party tools and you need a seamless, in-depth integration for all of them, you might want to explore platforms like Pendo or Mixpanel that offer broader integration ecosystems.
- Budget Constraints: While Userlane offers a plethora of features suitable for established enterprises or growing companies, it might be beyond the reach of early-stage startups with limited funds. If you’re on a strict budget and looking for a more affordable solution, platforms like UserGuiding, Intercom, or Intro.js might be more aligned with your financial constraints.
- Complex Customization Needs: If your platform requires highly specialized or intricate onboarding experiences that go beyond standard walkthroughs and tooltips, you might find Userlane’s customization options a bit restrictive. In such cases, tools like WalkMe or Appcues, known for their deep customization capabilities, might be a better fit.
- If you’re looking for a better option for in-app messaging, Userpilot exceeds both functionality and value for money compared to Userlane.
- Ready to see Userpilot in action? Schedule a demo today to explore its powerful in-app messaging capabilities firsthand.
Must have features of in-app messaging tools
Overall, the best tool for your business will depend on your specific needs and goals. When choosing an in-app messaging tool, it’s important to consider factors such as:
- Targeting and segmentation: The ability to target messages to specific users or user segments based on behavior, preferences, or other attributes.
- Automation and scheduling: The ability to automate the delivery of messages based on specific triggers or user actions.
- A/B testing: The ability to test different message content, formats, or delivery methods to determine which is most effective.
- Personalization: The ability to personalize messages based on user behavior, goals, or other attributes.
- Analytics and insights: The ability to track message performance, such as open rates, click-through rates, and conversion rates, and gain insights into user behavior and preferences.
- Different UI patterns: The ability to deliver in-app messages with different patterns: tooltips, modals, pop-ups, or slideouts.
Overall, an in-app messaging tool should provide a robust and flexible platform for delivering targeted and personalized messages to users within your application.
Userlane features for in-app messaging
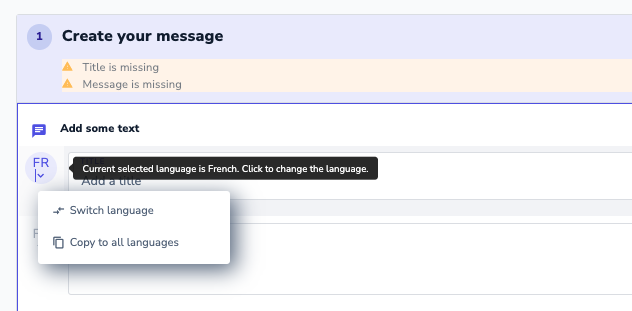
With Userlane, you can deliver in-app messages to your users through the Userlane Assistant. This way, you can communicate with your users without the hassle of using a Google translator to translate to their preferred language.
- Contextual Communication: Delivers tailored messages to users based on their actions, position within the app, or specific milestones, ensuring timely and relevant engagement.
- Role-Based Message Management: Grants specific permissions to administrators, moderators, and contributors in your product team, allowing for streamlined creation, editing, and publishing of in-app messages.
- Content-Rich Announcements: Supports the inclusion of various media types, like images, and offers capabilities to link messages directly to detailed guides, enhancing the depth and versatility of the messaging experience.
Userlane’s self service support
It’s one thing to build a great product; it’s another thing to build a system of quality support for your users. They’re functional and emotional experiences can determine customers’ overall satisfaction.
What does self-service support entail?
It entails building solutions that are easily accessible and discourage customers from immediately seeking one-on-one support from an agent.
Here are the features of Userlane for self-service support:
- Interactive Onboarding Guides: Userlane provides step-by-step on-screen guidance, ensuring users understand how to use software or platforms without needing external help.
- Real-time Support: Instead of searching through FAQs or documentation, users receive immediate help directly within the application, reducing the need for support tickets.
- User Analytics and Feedback: This allows you to understand where users might get stuck or confused, enabling continuous improvement of the user experience and promptly addressing potential support issues.
Userlane’s in-app resource center
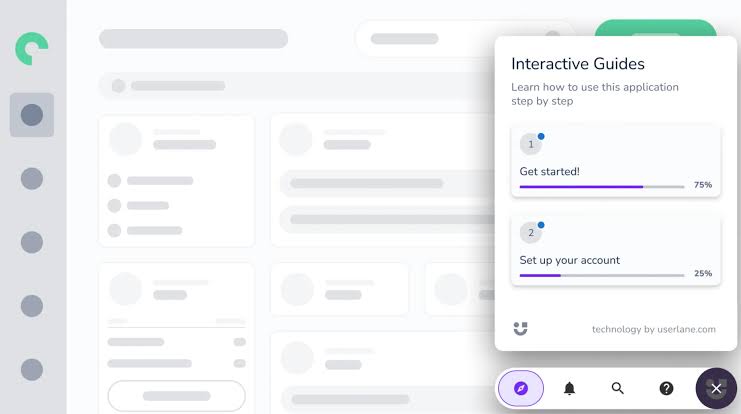
Unfortunately, Userlane doesn’t support creating a resource center, but it can provide real-time step-by-step user guidance within any software application so users can learn tasks quickly and easily. Here’s a look at some features of Userlane that help with in-app resource centers.
- Real-time Step-by-step guidance: Userlane offers real-time guidance within any software application. This feature ensures that users can swiftly and easily grasp how to perform specific tasks, thus enhancing their software proficiency without needing extensive external training or tutorials. By streamlining the learning curve, users can become more confident and efficient in utilizing the software to its fullest potential.
- Userlane Assistant: An Ever-present Digital Coach The Userlane Assistant is readily available to users with just a single click. Think of it as a constant digital mentor that seamlessly integrates across all your applications. Whether a user is just starting or needs a quick refresher, this assistant ensures they’re never stranded. It provides immediate support, ensuring that assistance is always at the user’s fingertips and fostering an environment of self-reliance and confidence.
- Advanced Content Targeting for Tailored User Experiences: Recognizing that not all users have the same needs or levels of expertise, Userlane offers the ability to customize guides and target them toward specific user groups. This means you can ensure the right information is presented to the right audience, optimizing user engagement and comprehension. Userlane ensures users have a personalized and efficient learning experience, ultimately driving user satisfaction and software adoption rates.
You can create resource centers code-free with Userpilot!
Userlane’s onboarding checklist
With Userlane you can create and convert these onboarding tasks into onboarding guides, which is essentially an automatic checklist of simple steps users need to follow to reach their goal.
However, Userlane doesn’t offer general onboarding checklists compared to Userpilot. An onboarding checklist template is a code-free checklist widget you can easily copy, customize, and reuse for different user segments and stages of the user journey. You can build an onboarding checklist template quickly and easily without writing any code by using Userpilot.
Userlane’s in-app messaging
With Userlane, you can deliver in-app messages to your users through the Userlane Assistant. This way, you can communicate with your users without the hassle of using a Google translator to translate to their preferred language.
- Contextual Communication: Delivers tailored messages to users based on their actions, position within the app, or specific milestones, ensuring timely and relevant engagement.
- Role-Based Message Management: Grants specific permissions to administrators, moderators, and contributors in your product team, allowing for streamlined creation, editing, and publishing of in-app messages.
- Content-Rich Announcements: Supports the inclusion of various media types, like images, and offers capabilities to link messages directly to detailed guides, enhancing the depth and versatility of the messaging experience.
What are the pros and cons of Userlane?
Userlane’s pros
Higher productivity, less support effort, and happier users are what Userlane is created for. From a vast spectrum of capabilities to elegantly crafted UI elements that cater to any walkthrough, regardless of its level of customization, Userlane stands out as a robust platform to bolster user engagement and product familiarization.
Let’s dive into the pros of using Userlane:
- Streamlined no-code interface: Userlane boasts a user-friendly dashboard, enabling even those with no coding background to easily design and implement onboarding flows.
- Product adoption analytics: Get a real-time view of digital transformation progress in your organization. Delve deeper into user behaviors across different applications and analyze engagement levels so you can optimize user experiences.
- Dynamic user walkthroughs: Craft compelling and interactive walkthroughs that intuitively guide users through your software, ensuring they grasp every essential feature.
- Versatile in-app communication tools: Whether tooltips, banners, or pop-up modals, Userlane offers many tools to engage users directly within your platform. With Userlane’s customer onboarding solution, you can tailor communications for different user segments, guiding them through the tasks and processes they will most likely need help with.
- Seamless third-party integrations: Integrate Userlane with various analytics tools, CRM platforms, and other essential software to ensure a harmonious workflow and data sharing.
- Granular audience segmentation: Understand your users and their needs better by segmenting them based on behavior, user type, or other customizable metrics. This ensures that your messaging and tours are always relevant and timely.
- Optimized A/B testing capabilities: Refine your onboarding and in-app messaging by A/B testing different approaches, enabling you to continually enhance user experience based on concrete data.
- Thoughtful pacing with walkthrough rate limiting: Ensure users aren’t too quickly bombarded with too much information. With Userlane’s rate limiting, you can pace the introduction of new features or tasks, striking a balance between informing and overwhelming.
Userlane’s cons
As with any tool, weighing its strengths and weaknesses is essential. Here are the notable drawbacks of adopting Userlane:
- Visual Customization Restrictions: One of Userlane’s apparent setbacks lies in its restricted visual customization capabilities. If you have an eye for aesthetic and unique branding elements might find the platform limiting. The lack of diverse templates and somewhat rigid design elements could impede brands from truly reflecting their identity.
- Analytical Ambiguities: In the age of data-driven decision-making, Userlane’s analytical powers — or the lack thereof — stand out. While it offers basic insights, those looking for a deep dive into granular user behavior, funnel analysis, heatmaps, and more might need to bridge the gap with external integrations.
- Integration Quandaries: Speaking of integrations, Userlane might not be the Swiss Army knife of connectivity that some businesses might be hoping for. While essentials like Zendesk, Google Analytics, Hubspot, and Salesforce are on the list, those yearning for a wider array of integration options might need to strategize around these limitations.
- Cost Considerations: Userlane’s pricing structure could be a roadblock, especially for startups and SMEs keen on budget constraints. The initial investment for Userlane might seem daunting, especially considering the added costs of potential integrations and the learning curve associated with maximizing the platform’s potential.
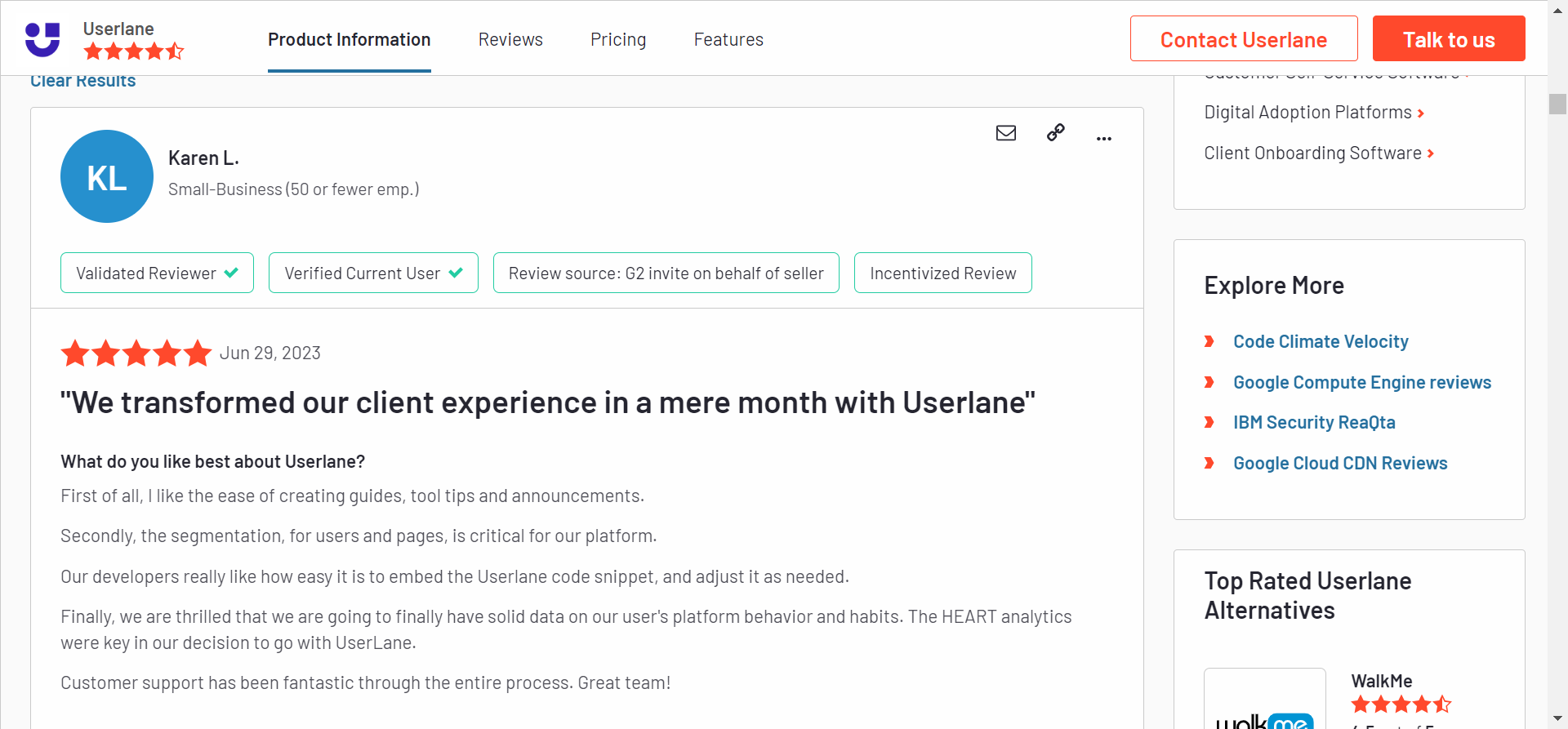
What do users say about Userlane?
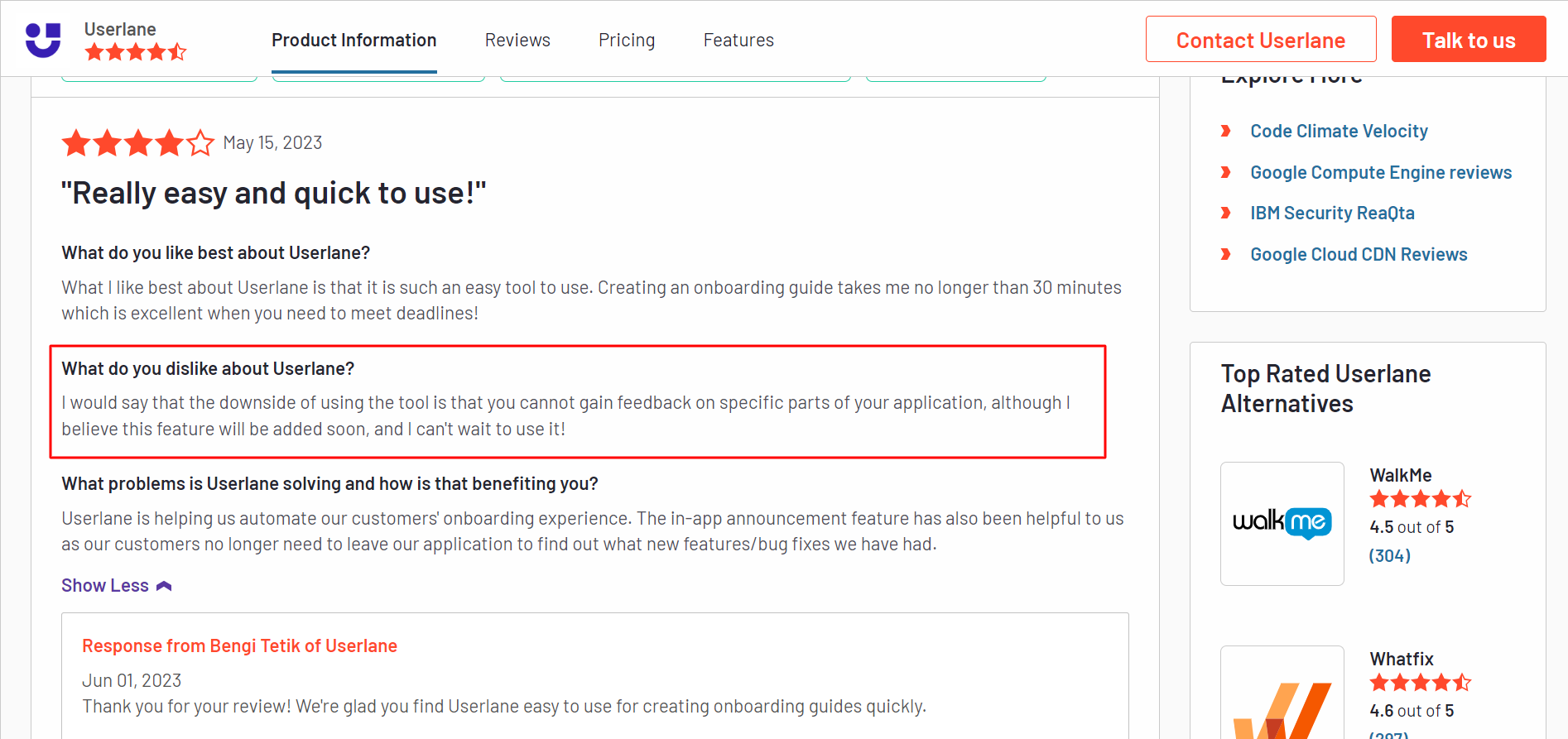
Userlane boasts of some great reviews on G2. Testimonies range from the tool’s effectiveness, helpfulness, and simplicity.
First of all, I like the ease of creating guides, tool tips and announcements.
Secondly, the segmentation, for users and pages, is critical for our platform.
Our developers really like how easy it is to embed the Userlane code snippet, and adjust it as needed.
Finally, we are thrilled that we are going to finally have solid data on our user’s platform behavior and habits. The HEART analytics were key in our decision to go with UserLane.
Customer support has been fantastic through the entire process. Great team!

I would say that the downside of using the tool is that you cannot gain feedback on specific parts of your application, although I believe this feature will be added soon, and I can’t wait to use it!
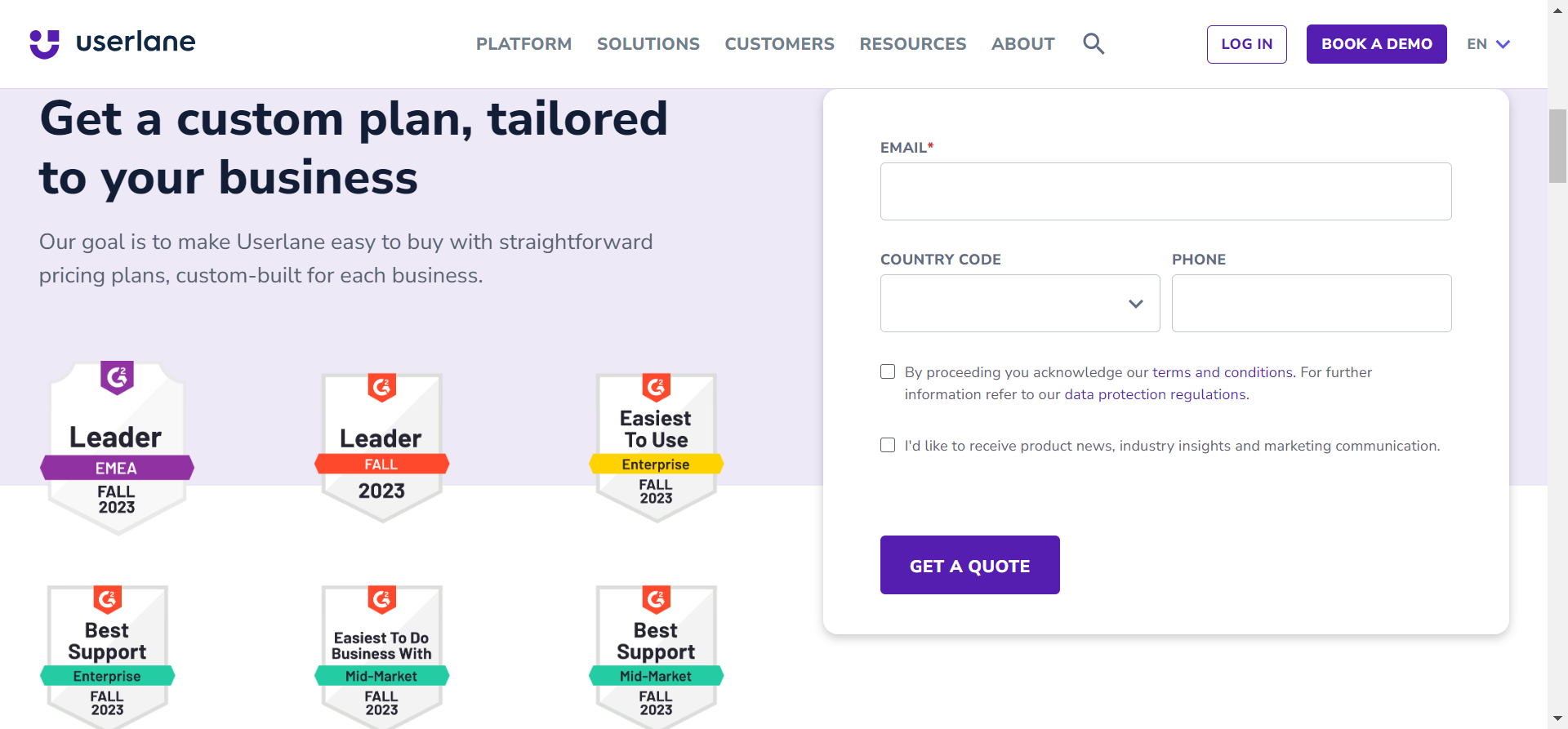
Userlane’s pricing
Userlane’s pricing plan is structured in a customizable pattern. This means you need to get a custom quote to know the plan that fits your brand’s purpose based on the level of your SaaS and the number of acquired customers.
3 Reasons why you might need a Userlane alternative
While Userlane is undoubtedly powerful, certain scenarios might necessitate exploring alternatives.
- Extensive Third-party Integrations: While Userlane offers some key integrations if your business heavily relies on a diverse range of third-party tools and you need a seamless, in-depth integration for all of them, you might want to explore platforms like Pendo or Mixpanel that offer broader integration ecosystems.
- Budget Constraints: While Userlane offers a plethora of features suitable for established enterprises or growing companies, it might be beyond the reach of early-stage startups with limited funds. If you’re on a strict budget and looking for a more affordable solution, platforms like UserGuiding, Intercom, or Intro.js might be more aligned with your financial constraints.
- Complex Customization Needs: If your platform requires highly specialized or intricate onboarding experiences that go beyond standard walkthroughs and tooltips, you might find Userlane’s customization options a bit restrictive. In such cases, tools like WalkMe or Appcues, known for their deep customization capabilities, might be a better fit.
Userpilot – A better alternative for in-app messaging

Here are a few ways you can send in-app messages using Userpilot:
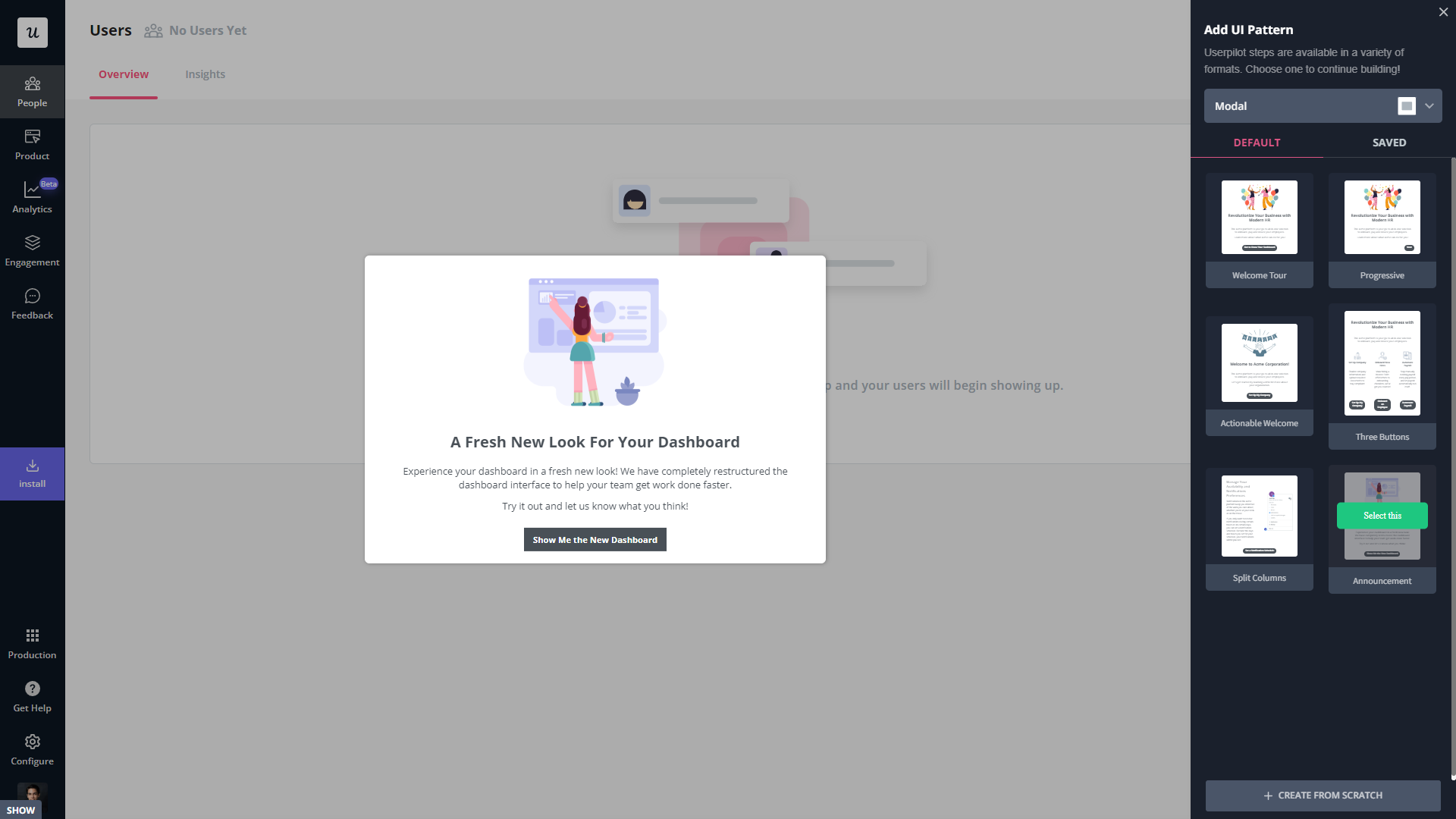
- Modals: Userpilot lets you use modals to send unmissable in-app messages to your users. Simply choose from one of the six templates or create a new modal from scratch. You’ll be able to use text, emojis, images, and videos to help your modals get the message across to users.
- Banners: Userpilot banners can be used to send in-app messages that are urgent but don’t need to take up the entire screen. You can also add blocks with text, emojis, images, videos, forms, custom JavaScript functions, and more to style banners to your liking.
- Tooltips: They are the least intrusive form of in-app messaging as they only show up when users hover over an element or click on an info icon. You’ll be able to adjust the height, shape, color, and placement of tooltips to make them native-like.
Userpilot’s self service support
Self-service support helps users solve problems themselves instead of having to reach out to a representative. Userpilot’s no-code resource center makes onboarding guides and product documentation easily accessible to users from within your product.
Here’s how you can use Userpilot to create a self-service customer experience:
- No-code builder: Userpilot’s no-code resource center lets you add modules without writing a single line of code. Module options include links, videos, flows, custom JavaScript functions, and checklists. You can also group modules into sections to help users navigate the resource center.
- Module segmentation: Userpilot’s segmentation settings let you hide or show specific modules within your resource center based on audience settings. This makes it possible to create modules for different user segments and hide resources that aren’t relevant to other users.
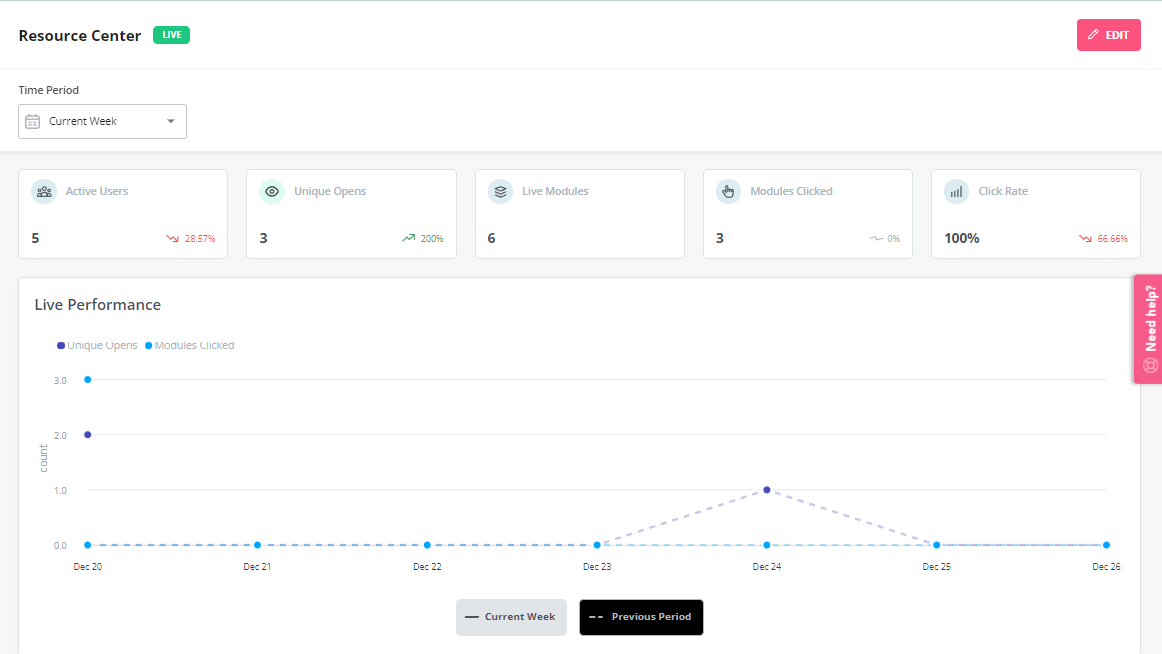
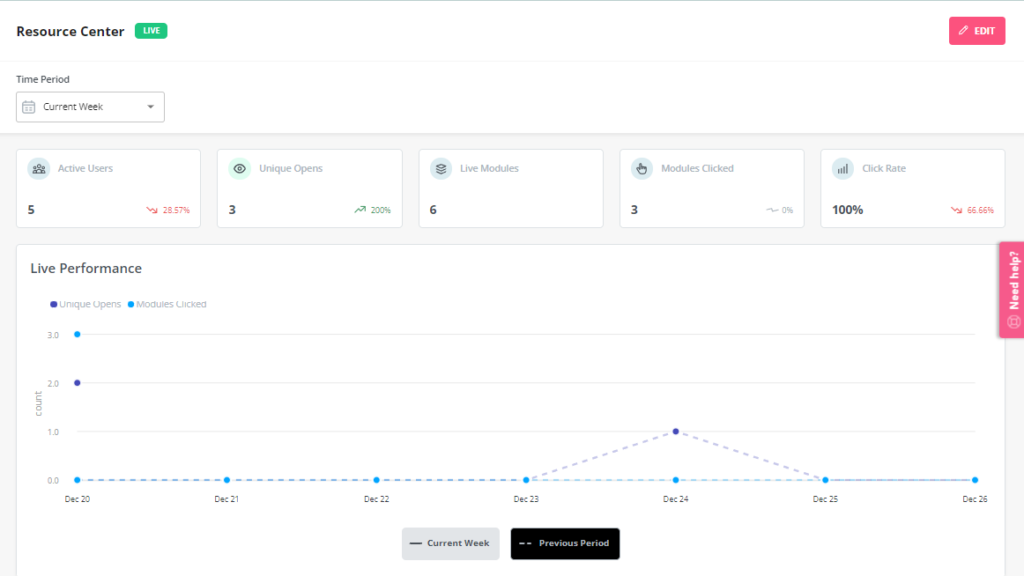
- Analytics dashboard: The dedicated analytics dashboard helps you see how many unique visitors your resource center gets, how many modules have been clicked, and the overall click rate across your user base. This will make it easier to gauge resource center performance.
Userpilot’s in-app resource center
In-app resource centers help users find answers to their questions without needing to leave your product. Userpilot’s resource centers leverage advanced segmentation to target specific customers or use cases, have detailed analytics, and can be built using the no-code editor.
Here’s a closer look at Userpilot’s resource center editor:
- No-code editor: Userpilot lets you build in-app resource centers without needing to write any code. You can add modules like internal/external links, tutorial videos, in-app flows, custom JavaScript functions, and checklists — or group multiple modules into a single section.
- Targeted modules: Userpilot’s module segmentation features let you show/hide specific resources depending on which segment a user is in. This helps you personalize your in-app resource center and only show the resources that are most relevant to a particular user.
- Analytics dashboard: Userpilot’s resource center analytics can show you key metrics like the total number of visitors, how many modules have been clicked, and changes in the click rate to help you gauge performance. You can also sort data by a specific time period if needed.
Userpilot’s onboarding checklist
Onboarding checklists help new users learn about a product and reduce their time-to-value (TTV). Userpilot checklists can be created using the no-code builder, used to trigger specific actions, and tracked using the analytics dashboard to gauge overall engagement.
Here’s how you can use Userpilot to create an advanced onboarding checklist:
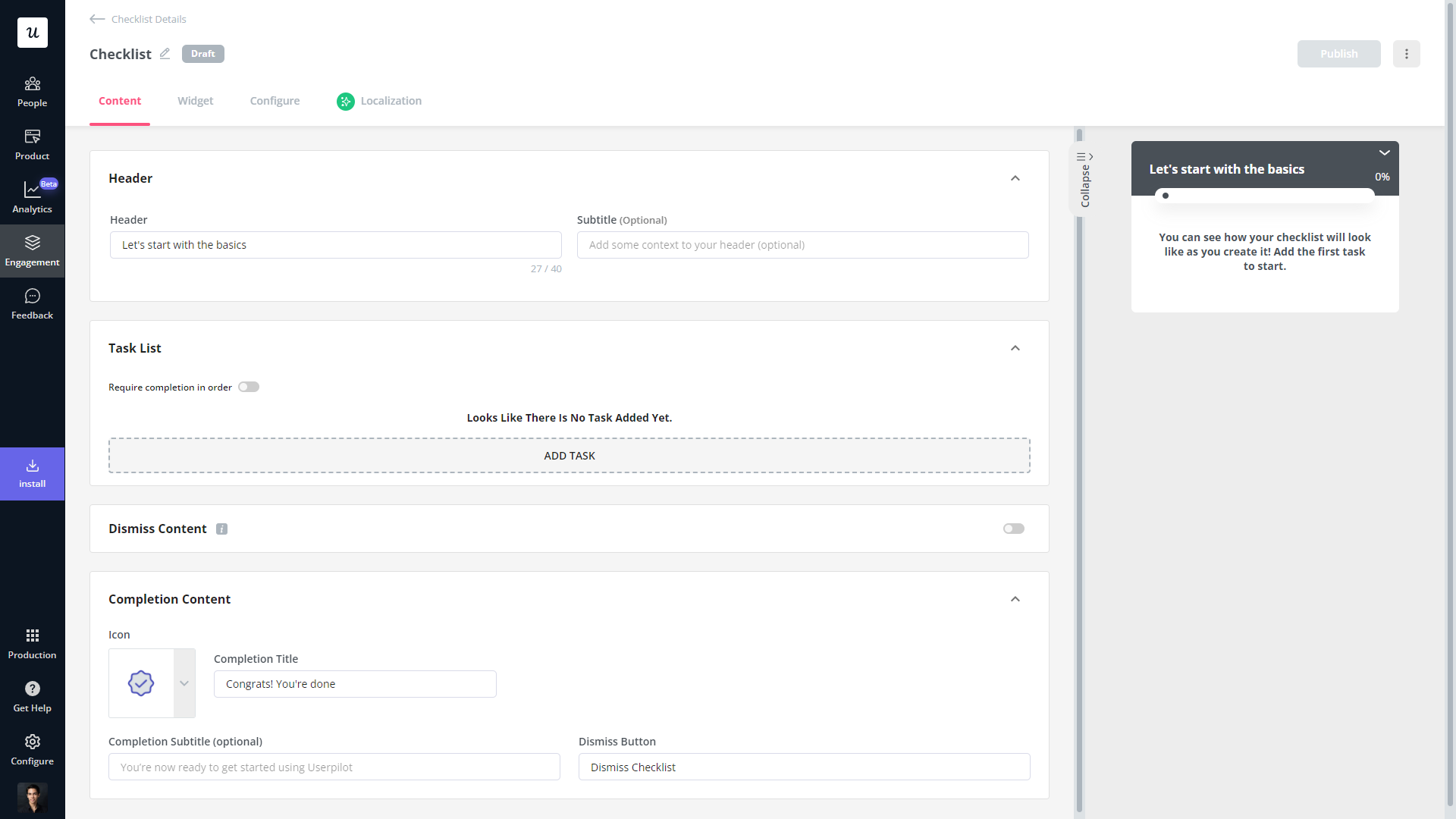
- No-code builder: Userpilot’s checklist creator lets you edit the content of checklists, add tasks, style icons, and configure the triggers for when your checklist should appear. You’ll also be able to choose from five widget icons (or upload your own) and recolor the widget to match your UI.
- Smart tasks: Checklist tasks can be set to trigger specific actions upon being completed, such as redirecting a user to a different page, launching an in-app flow, or running a custom JavaScript function. You can also set the conditions for when a task and action will be marked as complete.
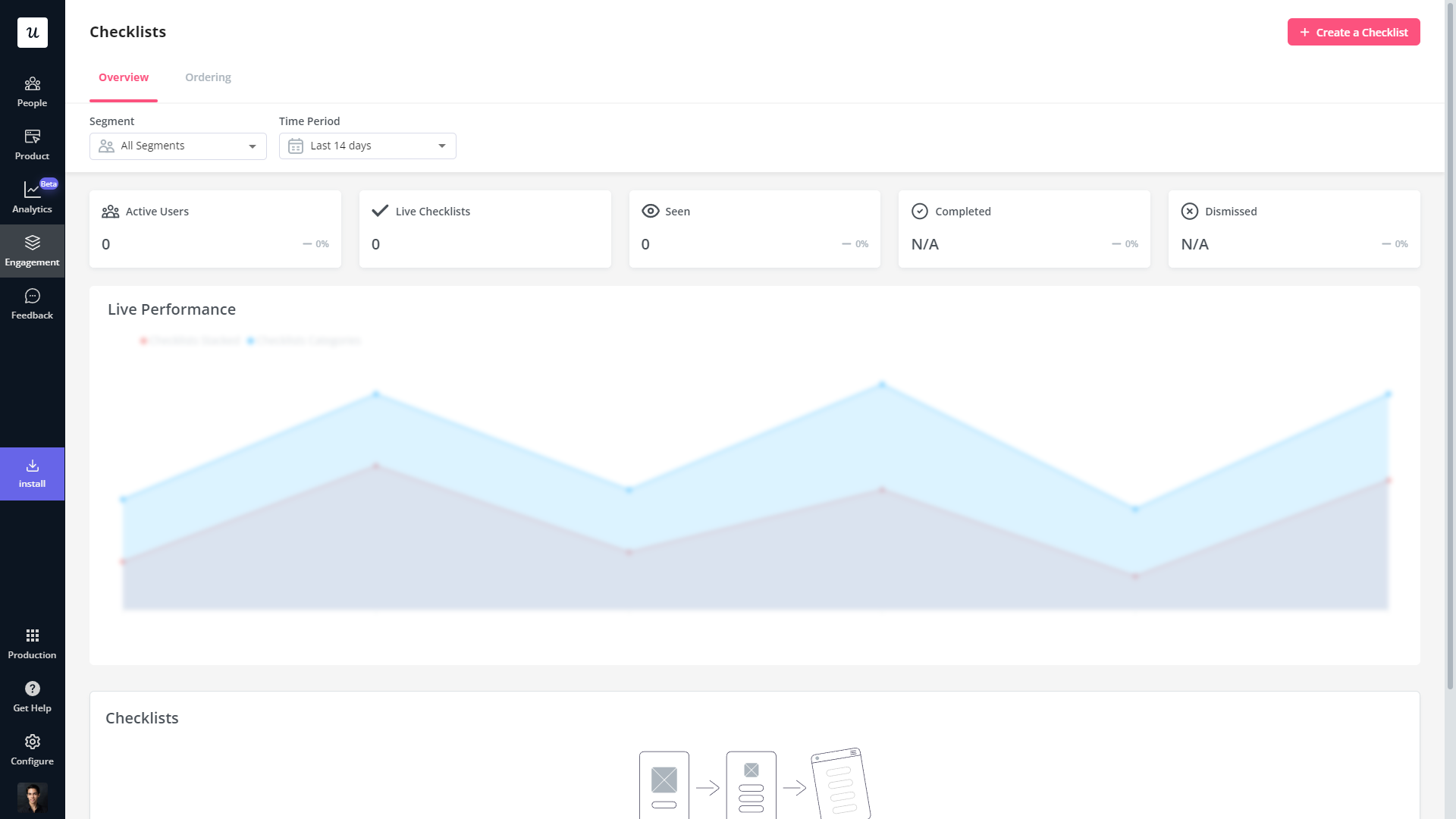
- Checklist analytics: The Checklists dashboard shows you all relevant metrics. These include the number of live checklists you have, how many views they’ve gotten, and how many have been completed. You can also sort these analytics by segment or time period to identify trends.
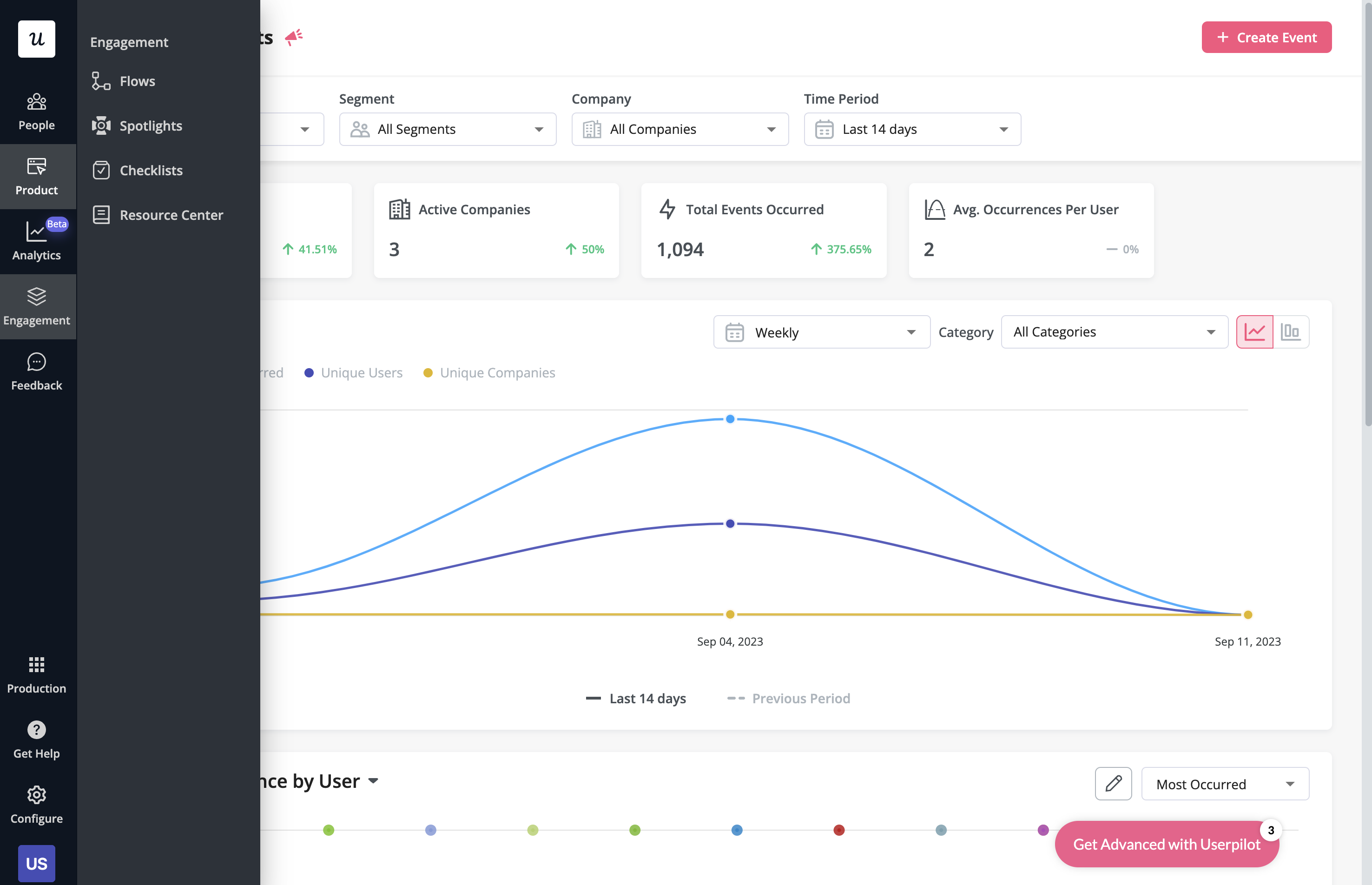
Userpilot’s in-app messaging
In-app messaging enables communication within your product to onboard new users or drive feature adoption among existing customers.
Here are a few ways you can send in-app messages using Userpilot:
- Modals: Userpilot lets you use modals to send unmissable in-app messages to your users. Simply choose from one of the six templates or create a new modal from scratch. You’ll be able to use text, emojis, images, and videos to help your modals get the message across to users.
- Banners: Userpilot banners can be used to send in-app messages that are urgent but don’t need to take up the entire screen. You can also add blocks with text, emojis, images, videos, forms, custom JavaScript functions, and more to style banners to your liking.
- Tooltips: They are the least intrusive form of in-app messaging as they only show up when users hover over an element or click on an info icon. You’ll be able to adjust the height, shape, color, and placement of tooltips to make them native-like.
What are the pros and cons of Userpilot?
Userpilot pros
As a full-suite digital adoption platform, Userpilot has all the features you need to onboard users, track analytics, and gather feedback from customers without writing a single line of code. Here are a few pros of using Userpilot as your product growth solution:
- No-code builder: Userpilot’s Chrome extension lets you build flows, add UI elements, and tag features without writing a single line of code.
- UI patterns: There are plenty of UI patterns to choose from when using Userpilot, such as hotspots, tooltips, banners, slideouts, modals, and more!
- Startup-friendly: Userpilot’s entry-level plan gives you access to all available UI patterns so you can hit the ground running.
- Walkthroughs and flows: Build engaging interactive walkthroughs and personalized onboarding flows that target specific segments of your user base.
- Self-service support: Build an in-app resource center to help users solve problems, customize its appearance to align it with your brand, and insert various types of content (videos, flows, or chatbots) to keep your customers satisfied.
- A/B testing: Userpilot’s built-in A/B testing capabilities will help you split-test flows, iterate on the best-performing variants, and continually optimize based on user behavior.
- Feedback collection: Userpilot has built-in NPS surveys with its own unified analytics dashboard and response tagging to help you retarget users. There are other survey types to choose from and you can even create your own custom survey.
- Survey templates: There are 14 survey templates to choose from so you can gather feedback on specific features or run customer satisfaction benchmarking surveys like CSAT and CES.
- Advanced analytics: Userpilot lets you analyze product usage data, monitor engagement on all in-app flows, and use the data to create user segments that are based on behaviors instead of demographics.
- Event tracking: Userpilot’s no-code event tracking lets you tag UI interactions (hovers, clicks, or form fills) and group them into a custom event that reflects feature usage.
- Third-party integrations: Userpilot has built-in integrations with tools like Amplitude, Mixpanel, Kissmetrics, Segment, Heap, HubSpot, Intercom, Google Analytics, and Google Tag Manager so you can share data between all the solutions in your tech stack.
Userpilot’s cons
Of course, no tool is perfect and there are a few cons to consider before choosing Userpilot as your user onboarding or product growth solution:
- Employee onboarding: Currently, Userpilot only supports in-app customer onboarding.
- Mobile apps: Userpilot doesn’t have any mobile compatibility which could make it difficult for developers with cross-platform applications to create a consistent user experience for both versions of their product.
- Freemium plan: There’s no freemium Userpilot plan so those bootstrapping their startup and need sub-$100 solutions should consider more affordable onboarding platforms like UserGuiding or Product Fruits.
What do users say about Userpilot?
Most users laud Userpilot for its versatile feature set, ease of use, and responsive support team:
I recently had the pleasure of using Userpilot, and I must say it exceeded all my expectations. As a product manager, I’m always on the lookout for tools that can enhance user onboarding and improve overall user experience. Userpilot not only delivered on these fronts but also went above and beyond with its impressive new features, unparalleled ease of use, and truly exceptional customer support.
What truly sets Userpilot apart is its outstanding customer support. Throughout my journey with Userpilot, the support team has been responsive, knowledgeable, and genuinely dedicated to helping me succeed. Whenever I had a question or encountered an issue, their support team was always there to assist promptly, going above and beyond to ensure my concerns were addressed effectively.
Source: G2.
Of course, other users are also kind enough to share constructive criticism regarding specific features like event tracking filters:
“The filtration while analyzing specific events is a little confusing. Understanding of custom properties and data management configuration could have been more organised.”
Source: G2.
Userpilot’s pricing
Userpilot offers flexible pricing based on your monthly active users (MAUs). Plans start at $299 per month for smaller teams and scale as your user base grows.
Below are the pricing tiers you can choose from:
- The Starter plan begins at $299/month (billed annually) for up to 2,000 monthly active users. It includes in-app user engagement, usage trend analysis, NPS surveys, and essential product analytics—ideal for mid-market SaaS teams getting started.
- The Growth plan offers custom pricing and adds advanced analytics, retroactive event auto-capture, in-app surveys, session replay, and more. It’s the most popular choice for growing teams that need deeper insights and scale.
- The Enterprise plan offers custom pricing and includes everything in Growth, plus bulk data handling, custom roles and permissions, SOC 2 Type 2 compliance, and enterprise-level support.

Conclusion
There you have it.
It should be easier now to make an informed decision whether Userlane is your go-to option for in-app messaging. Ultimately, the best choice will depend on your product and current needs.
If you’re looking for a better alternative to Userlane for in-app messaging, book a Userpilot demo today to experience firsthand how it can enhance your user experience and drive product growth!
Looking for a Better Alternative for In-App Messaging? Try Userpilot