Apty vs Spekit: Which is Better for Interactive User Guides?

Is Apty or Spekit the best tool for interactive user guides? And is there an alternative in-app onboarding software that would better fit your needs?
With so many options on review sites, it’s a bit tricky to really choose one.
You need to consider your priorities and what functionality you’ll need from the tool to get the job done. Then there’s also the price that needs to match your budget. Right?
In this post, we’ll discuss exactly that – what the perfect tool for interactive user guides should deliver and which will be the best choice for your company’s needs.
Let’s dive in!
TL;DR
- Interactive user guides are a set of different UI patterns that help customers get acquainted with the product and learn more about its use cases.
- Interactive user guides improve user onboarding and drive product adoption by engaging users with interactive content relevant to them. They also shorten the time to value and reduce support and customer success cost.
- Using a tool for creating interactive guides decreases the technical barrier, so anyone can quickly create an interactive tour. You can trigger them more contextually to deliver personalized experiences and targeted support.
- Moreover, customer adoption tools make it easy to see which version of an interactive user guide performs more effectively with A/B testing.
- Must-have features for building no-code interactive user guides include a good range of UI patterns, customization and segmentation options, and minimum product usage analytics.
- Apty’s digital adoption platform aims to make employee adoption a snap with engaging onboarding flows and product tours. It does this with a mix of on-screen guidance, interactive walkthroughs, and in-app messaging.
- Apty offers tooltips and checklists for building product experience flows, but unlike other similar tools, it lacks some important UI patterns such as modals, hotspots, banners, and slideouts.
- Apty is a great tool that accelerates the adoption of technologies into employees’ daily workflows. However, it has limited usability.
- Spekit is a digital adoption platform that focuses on employee onboarding rather than user onboarding. Their technology is excellent for using targeted feature adoption flows to quickly familiarize new employees with internal capabilities.
- Spekit sits on top of any web-based application like Salesforce and provides instant access to curated content, such as training videos, guides, and other materials.
- Userpilot is a powerful product adoption platform that enables you to quickly build personalized and contextual in-app experiences targeted to different user experiences – all without writing a line of code. Book a demo to learn more.
![]()
Looking for the best tool for interactive user guides? Search no more!

What is an interactive user guide?
An interactive user guide is a set of UI patterns designed to work together and help customers understand how to use your product.
There are two main types of user guides: full product tours (which tend to be more detailed and time-consuming), and interactive manuals (that use tooltips and real-time guidance to provide more contextual help to your customers).
Interactive user manuals are an excellent way of engaging and educating your users, helping them to get the most out of your product, and improving user onboarding and feature adoption.
Why should you care about interactive user guides?
All product managers want to delight and engage their customers. A big part of that is making sure your users know how to get the most from your application (and in the modern world, that means more than creating a support documentation page).
Fail in that mission, and you risk damaging customer loyalty. Here’s why building interactive user guides is important:
- Interactive user guides improve user onboarding and drive product adoption. How? By helping real users get value from your product through engaging with interactive content relevant to them.
- Contextual and personalized interactive guides will shorten the time to value and reduce friction in the adoption of your product.
- In-app guides are part of a self-serve onboarding strategy and they reduce support and customer success cost while increasing customer satisfaction. Users just get access to help, when they need it.
All in all, interactive user guides are the backbone of a successful onboarding strategy and should be a must for your user experience.
Why do you need tools for building interactive user guides?
Wondering why you even need a tool to create interactive user guides? There are several reasons why you may need one:
For most software companies, creating interactive manuals from scratch is the wrong approach. Why?
Rather than reinventing the wheel, your developers should prioritize their efforts around enhancing your software – making it faster or more visually appealing – and regularly shipping updates that delight your customers.
Here’s how using a tool can help:
- With the low technical barrier to entry, anyone, from operations to customer success managers, can quickly create an interactive tour, which means you can reduce reliance on software developers.
- Rather than a “one size fits all” approach, you can trigger user guides contextually – so based on the specific actions the customer has taken, targeted support is triggered to help them navigate and use the product more effectively.
- There are dozens of variables you might want to adjust, from small changes to copy to tweaking the design. In a custom-built tool, this represents a significant amount of work – in a no-code tool, it’s incredibly simple.
- Customer adoption tools make it easy to see which version of an interactive user guide performs more effectively with A/B testing (and adapt your approach accordingly).
You shouldn’t question the necessity for a tool to build interactive user guides, but you need to understand what functionality you should look for in a tool and which tools are the best.
Must-have features for building no-code interactive user guides
Not all tools are built the same. Some offer different advantages over others while some will simply get you basic functionality but at a low price. It depends on your budget and needs which will be the best tool to build interactive user guides.
Here’s what to look for as the main functionalities when picking a tool to build in-app guides:
- Good range of UI patterns to use for building your guides.
- Ability to customize each interactive guide to fit your brand and style.
- Segmentation so you could trigger the guides to the right audience at the right time. A one-size-fits-all approach won’t bring you the desired results.
- The ability to trigger the user guides when specific in-app events happen is nice to have and will help you build more contextual in-app experiences.
- Minimum product usage analytics, to be able to track how users engage with the product, and where they get stuck so you can build relevant user guides to help them.
The above list is not exhaustive but it’s a starting point. Depending on your product, you might also need automated localization, A/B testing capabilities, advanced analytics or security, and more.
Apty for interactive user guides
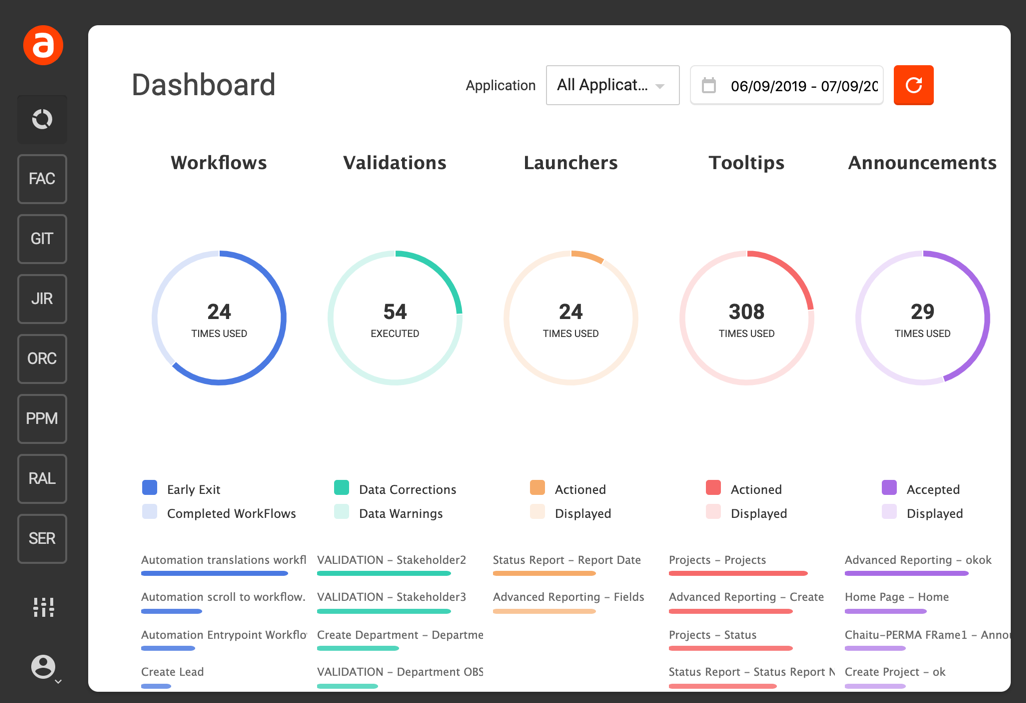
Apty’s digital adoption platform aims to make employee adoption a snap with engaging onboarding flows and product tours. It does this with a mix of on-screen guidance, interactive walkthroughs, and in-app messaging.
This platform is great for engaging your employees on the platform to increase product adoption and feature adoption and improve the overall experience.

Apty dashboard.
Here’s how Apty can help with interactive user guides to boost employee product adoption:
- Apty allows you to create interactive walkthroughs, onboarding flows, and product tours to help new employees discover new features and adopt your platform.
- It lets you segment your users by feature usage and then target the experiences only to the ones that haven’t adopted a certain area of your product yet.
- Apty allows you to use tooltips to engage users directly in-app.
Pros of Apty
Apty is a robust tool for your employee onboarding and adoption needs. Here are the main pros to consider if you’re still deciding:
- Apty is excellent for employee adoption, training, and onboarding. The tool makes it easy to develop in-app guidance for your new starters.
- You can either build different user segments inside the product, or you can integrate your Apty account with other tools and import your data.
Cons of Apty
While Apty is a great tool, the main downsides are the cost and restrictions you get with it. Here are the main cons of the tool:
- Apty offers tooltips and checklists for building product experience flows, but unlike other similar tools, it lacks some important UI patterns such as modals, hotspots, banners, and slideouts.
- One of the biggest disadvantages of Apty is the absence of in-app customer feedback collection. You are kind of limited to embedding surveys built using other tools.
- Doesn’t offer self-service support like a help center where users can access multiple guides and tutorials or contact support. It does provide guides that are similar but more restricted.
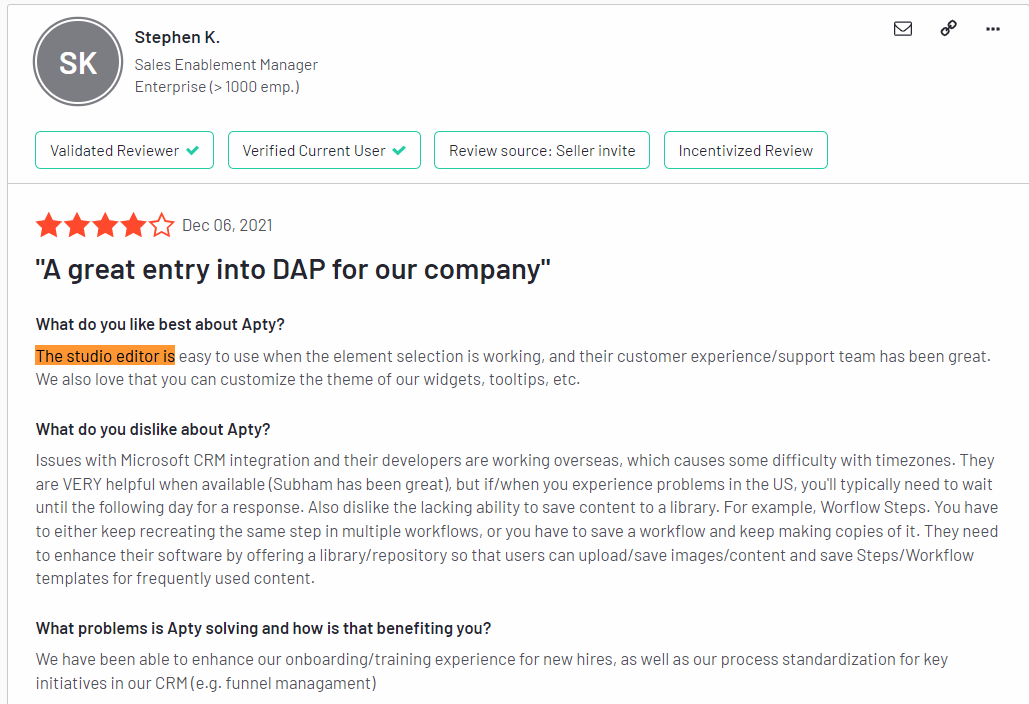
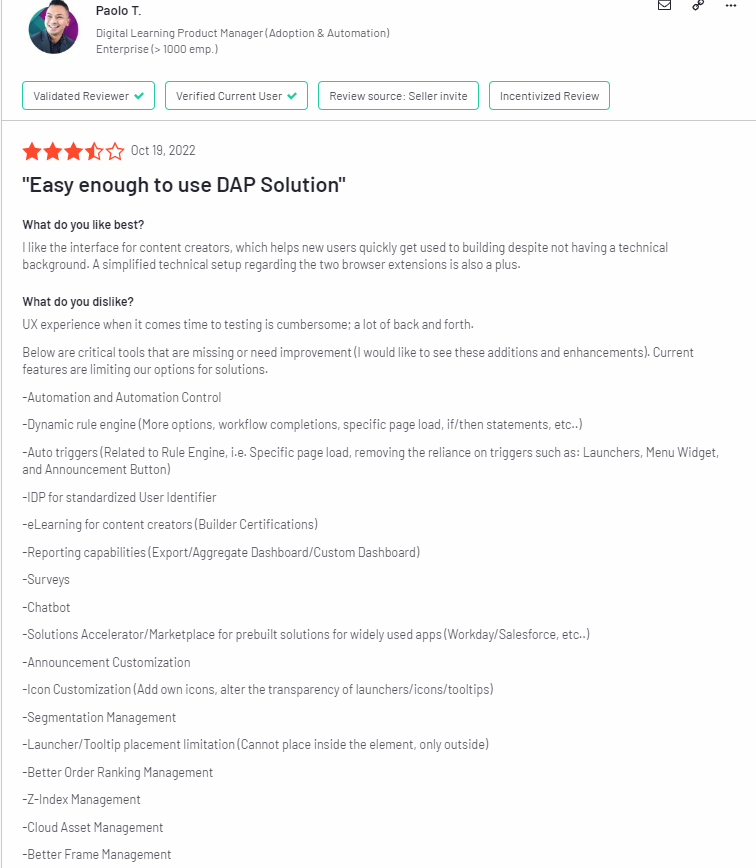
What users say about Apty
Overall, users feel positive about Apty – here’s an example summarizing some key points about its features and the value it offers:
Apty is incredibly helpful for new employees to get familiar with processes in our project management software. The work flows and tooltips have been essential for our workforce.The only downside to Apty was the learning curve of first building out the application to work with our project management tool. Apty had a great support system to help through those challenges. – Jennifer T

Customer feedback about Apty.
Most complaints are about the missing features, integrations, and the steep learning curve.
It’s tricky to make the most of it, particularly in the early stages of adoption. The support team are great, but it can be challenging to know what support can be asked for if we’re unaware of what’s possible.- Administrator in Business Supplies and Equipment
With each new release of the software, there is a bit of uncertainty in the stability of new features. Requires more attention than preferable with each new switch. Also, our tools are more complex than your standard website and that requires more work and work-arounds than expected when first acquiring a third-party onboarding tool.- Administrator in Computer Software

Customer feedback about Apty.
Is Apty the right fit for your business?
Apty is a great tool that accelerates the adoption of technologies into employees’ daily workflows. However, it has limited usability. Here are three main reasons why you might consider an alternative:
- To get access to all the needed tools for proper onboarding and adoption you need to pay for the higher plans that can get quite expensive.
- Apty doesn’t offer user feedback surveys, which are a very effective way to collect user sentiment at scale and improve employee onboarding. So if you are aiming to be more user-centric, you may need to choose another tool.
- Although Apty offers some segmentation options for more personalized training, in Userpilot you can group users on many more attributes and create more advanced segments.
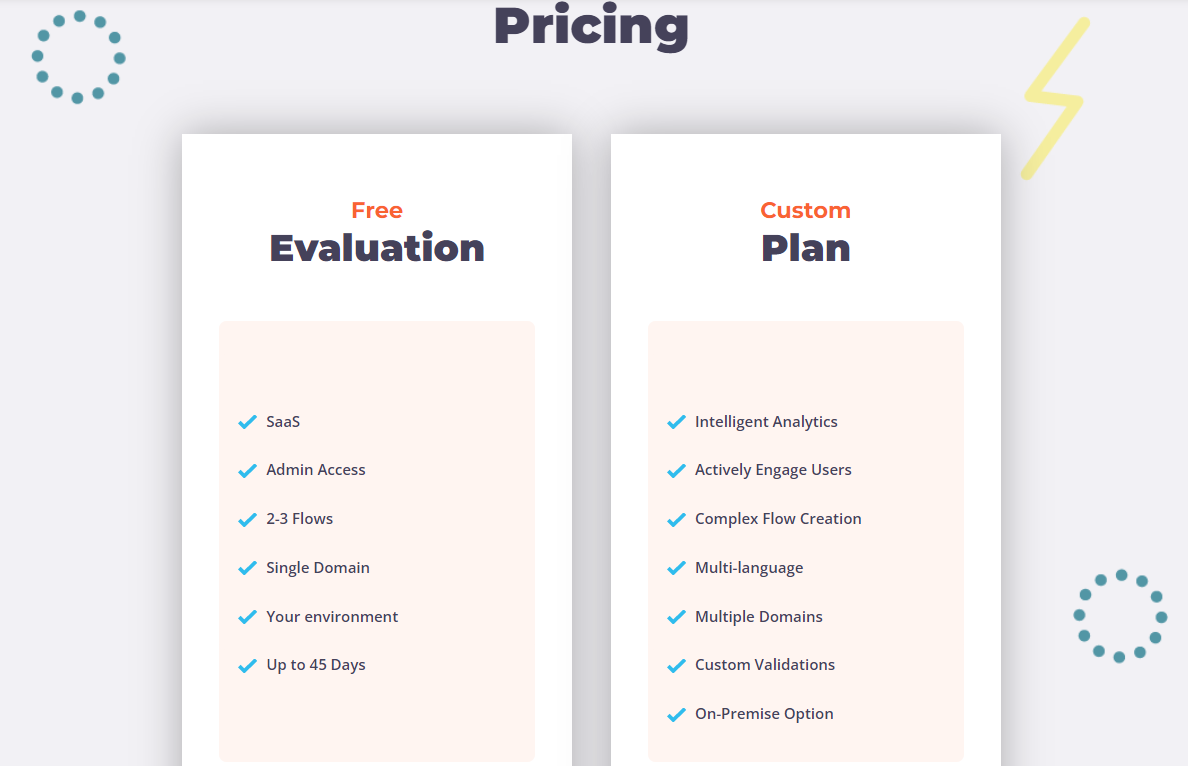
Apty pricing

Apty pricing.
Apty offers a free trial and custom quotes based on business needs:
- Free trial: Up to 45 days, includes 2-3 flows, works on a single domain.
- Custom pricing: Intelligent analytics, complex flow creation, multilingual support, available on multiple domains.
![]()
There is a better tool for interactive user guides than Apty!

Spekit for interactive user guides
Spekit is a digital adoption platform that focuses on employee onboarding rather than user onboarding. Their technology is excellent for using targeted feature adoption flows to quickly familiarize new employees with internal capabilities.
Spekit prides itself on the robustness of its internal database system.
Employees and managers can easily add, update, and search for information, so everyone is aware of internal best practices. This database can also assist new employees to get up to speed quickly, as they can use the database rather than bugging other employees when they have questions.

Spekit dashboard.
Spekit sits on top of any web-based application like Salesforce and provides instant access to curated content, such as training videos, guides, and other materials. So if you want to drive product adoption by collecting useful data in one place, Spekit is perfect for that.
Here’s what you can expect from Spekit’s digital adoption capabilities:
- Spekit allows you to drive retention and assess your users with knowledge checks.
- You can embed your training beside fields, objects, and picklists for easier adoption.
- In-app alerts allow you to communicate updates and drive behavior.
- You can sync Spekit to your tool to automatically create a data dictionary that updates in real time.
As in the case of contextual onboarding, it lacks personalization, segmentation, and more advanced features.
Due to this, you might find it limited when it comes to targeting in-app experiences unless you also pay for other product adoption tools.
Pros of Spekit
Spekit is a useful tool for your employee onboarding needs. Here are the main advantages to consider if you’re still deciding:
- It’s easy to use and easy to install in any web-based application.
- You can create versatile knowledge bases with different formats for different teams.
- Your new employees have answers to their questions in one place. So instead of interrupting other employees’ work, they can easily find what they are looking for with Spekit.
- You can collect a data dictionary that will be available to your users across different apps.
Cons of Spekit
The main downside that comes with Spekit is the absence of feedback collection and more advanced analytics. Here are the main cons of the tool:
- There are some limitations to user onboarding flows as Spekit only offers tooltips and modals as part of their flows UI patterns.
- There are many bugs and performance issues when using the tool. The UI is also fairly tricky to navigate as the tool is on the right-hand side.
- As the tool is missing some advanced analytics, it’s hard to find friction points and solve any issues with user experience.
What users say about Spekit
On the whole, users feel positive about Spekit – here are some examples summarizing some key points about its features and the value it offers. You can find more reviews on G2 or Capterra.
The in-app guidance using field speks and the ability to view step by step instructions side by side using the sidebar dock have been a game changer for our organization!
The only downside I can think of is the use of the extension. I’ve had to “nag” users over and over again to get them to download it and discover all the magic that comes with it. – Samantha L.
The plug in is intuitive, easy to use and makes finding answers/solutions easy and efficient. For months we had tons of valuable resources and collateral that went untouched because reps didn’t know it existed. Now they have it right at their fingertips.
Our only pitfall was the flows piece. We aren’t able to leverage as easily as we would like.
-Administrator in Information Technology and Services/mid-market.

User feedback about Spekit.
Most complaints about Spekit are about the upside bar positioning and some implementation issues.
” Great Idea! A bit tougher on the implementation side. ” I like the idea of this platform. It’s essential to train folks where they work. The sales team was very responsive throughout the pre-sales process. Unfortunately, our experience with implementation was nowhere as easy as we thought it would be. The slack integration was inadvertently set up internally before the full implementation. This caused an issue (which is understandable), but it took 4+ weeks for Spekit to determine the root cause. This has still not been addressed, unfortunately. Because of the difficulties with implementation/embedding into our environment, we are focused on one value proposition only: the slack Q&A creation process. We’ve needed to purchase other software that will better meet our needs. – Executive Sponsor in Information Technology and Services / Enterprise
Some users think it still has room for improvement.
“Nice, but needs work“. Customizable content, but we don’t have the capacity for someone to always manage that. Button position is very inconvenient, even though I know I can move it around. Don’t need the sidebar. I would also like to toggle off the buttons near things I have already learned so that I am not always interrupting work flows to click out of a window that I have mistakenly opened. – User in Airlines/Aviation / Mid-market
While other people think it’s overpriced.
“It’s cool, but overpriced in my opinion.” Extremely flexible. Lets us do things we wouldn’t be able to otherwise and is pretty easy to use. It looks a little funny on the screen. Kind of clutters up the screen. It looks a little funny and is too expensive in my opinion. – Administrator in Newspapers

User feedback about Spekit.
Is Spekit the right fit for your business?
Spekit is a great tool when it comes to employee onboarding but has limited usability. Here are three main reasons why you might consider an alternative:
- Spekit focuses on employee onboarding but in most cases, you will need another tool that will provide you with in-depth analytics. There are other tools that are truly no-code.
- Spekit has a fairly tricky UI to navigate as users have encountered performance issues when using the tool.
- If you want to create more contextual onboarding with different segments, you might want to consider an alternative tool.
Spekit pricing

Spekit pricing.
Spekit has recently updated its pricing policy. The price will vary depending on your organization and specific use cases.
Some features such as seismic integration, knowledge checks, and knowledge check analytics are sold as add-ons that come with an extra fee.
![]()
There is a better tool for interactive user guides than Spekit!

Is there a better alternative for interactive user guides?
Apty and Spekit are good tools for interactive user guides. We’ve seen how they compare to each other and what you can achieve with them. Call us biased, but if you’re looking for something better, Userpilot offers more value for your money than these tools.
Userpilot for interactive user guides
Userpilot is a powerful product adoption platform that enables you to quickly build personalized, flexible, contextually relevant in-app experiences targeted to different user segments – all without writing a line of code.

Userpilot dashboard.
Product adoption describes the process of getting users to the point where they are experiencing value from your product.
Userpilot is a powerful product adoption platform that enables you to quickly build personalized and contextual in-app experiences targeted to different user experiences – all without writing a line of code.
It’s a great option for enterprise users too since it’s SOC 2 Type II certified and offers robust features for large-scale usage.
Here are some of Userpilot’s product adoption features that you may find helpful when creating interactive user guides:
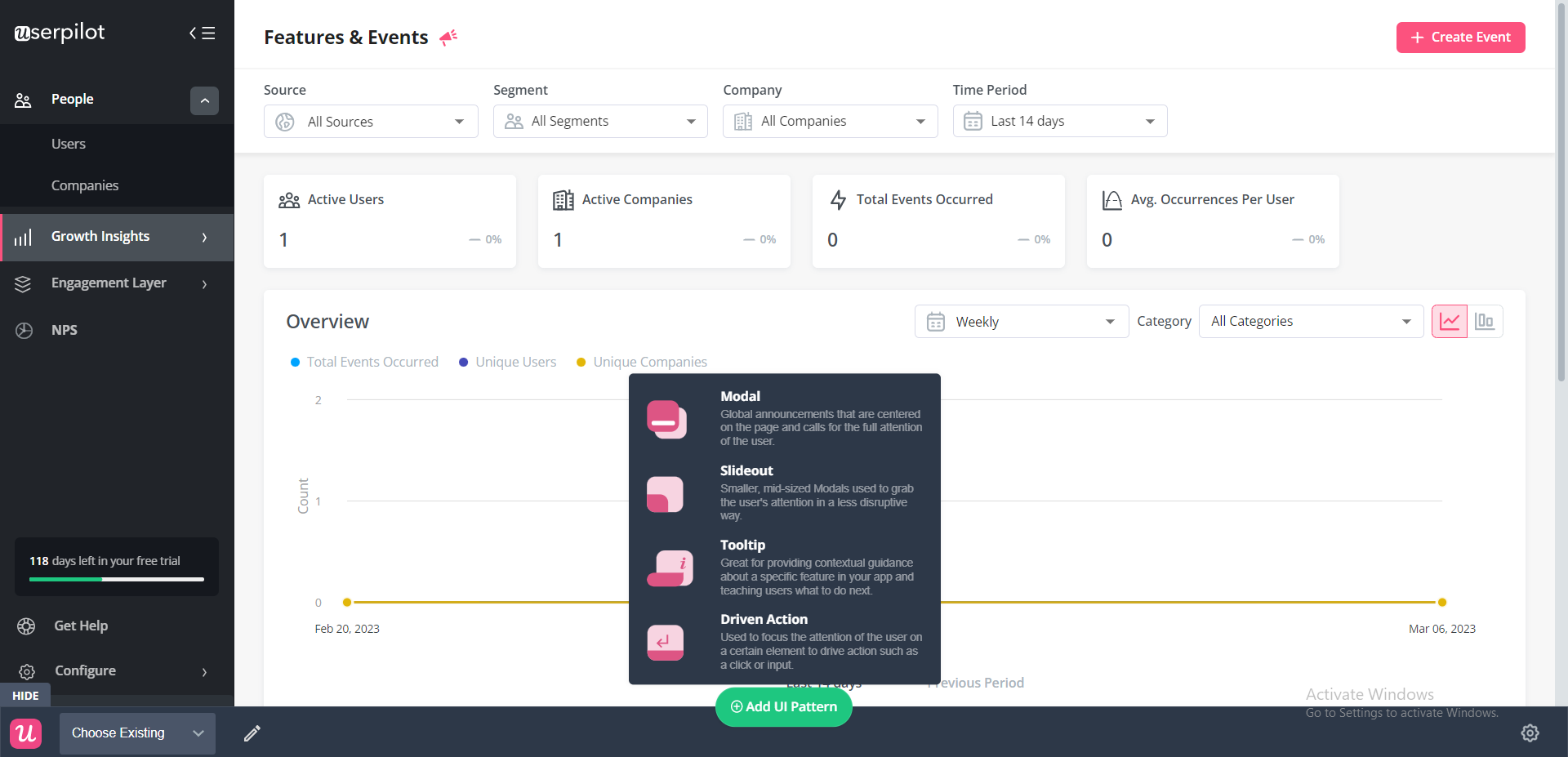
- A broad range of UI patterns to build fully customizable, contextual, and interactive in-app flows: modals, slideouts, tooltips, hotspots, driven actions, banners, and more. And – most importantly – you are not limited by plan when it comes to how many UI patterns or designs you can build.
- Advanced in-app checklists with built-in gamification elements like progress bars or ”automatically marked complete” tasks: checklists also come with analytics so you can track who is interacting with them and how.
- Fully interactive walkthroughs walk users through engaging and adopting specific features of your app.
- The self-service in-app resource center lets users search your knowledge base directly inside the app, access chat, and support but also launch guides and tutorials when they get stuck.
- User feedback tools allow you to collect insights to improve the product and the user experience, thus leading to a higher product adoption rate. You can also collect NPS data and tag responses to uncover patterns into what makes users stick, or build micro surveys for more granular data. Then you can use all the feedback collected to build user segments based on the answers and personalize the path to higher product adoption for each segment.
Want to see Userpilot in action? Get a demo and improve product adoption with contextual and personalized in-app flows that actually help users.
Pros of Userpilot
Userpilot has a number of advantages, especially for mid-market SaaS companies looking for a robust but at the same time very easy-to-use, no-code tool for user onboarding, product adoption, and simplified product analytics. Let’s have a look at the pros of using Userpilot:
- No-code builder – Userpilot comes with an easy-to-use Chrome Extension builder.
- Multiple UI patterns – choose from a range of options to build customized flows: modals, slideouts, banners, tooltips, hotspots, and checklists are all at your disposal.
- UI patterns are not limited by plan – you get access to all of them on every single plan, meaning you get value even with the Traction plan (this is the entry-level one).
- Engaging walkthroughs and onboarding flows – build interactive walkthroughs targeted to distinct user segments.
- In-app help – build a resource center offering self-service support to your users, customize it with your branding, and select from a range of help options to boost user satisfaction (i.e. videos, in-app flows, chat, and more).
- Experimentation – built-in A/B testing for flows lets you explore and quickly iterate based on direct user behavior.
- Powerful feedback options – integrated NPS surveys with analytics and response tagging unlock insight into how your users feel.
- Advanced analytics and segmentation – analyze product usage and in-app flow engagement and build user segments using the data.
- Event tracking and feature tags – tag UI engagement (clicks, form fills, hovers) and group them into one custom event to track what really matters.
- More value with integrations – unlock value faster with built-in integrations with popular tools like Segment, Amplitude, Mixpanel, Kissmetrics, Intercom, Heap, and more.
Cons of Userpilot
There are, however, some downsides to Userpilot as well:
- Browser/web app only – Userpilot won’t run on mobile devices/applications.
- Doesn’t support employee onboarding- The tool is better suited for customer onboarding than for employee onboarding as you can’t build in-app guides on third-party tools.
- Missing integrations – doesn’t have built-in integrations with some tools, but it has webhooks, and Hubspot and Zapier are coming soon.
- Not appropriate for small startups on a shoestring budget (<$100)- Userpilot is a powerful, mid-market to the enterprise-level tool. So $249 a month might be too expensive for really small startups.
What users say about Userpilot

User feedback about Userpilot.
Let’s check what real users like about Userpilot.
Userpilot is an incredible, user-friendly software that allows us to create unforgettable experiences for our clients! From basic to complex experiences, we have been able to do them all with ease! I would highly recommend this software to anyone who wants to provide their clients or users with the best product tour experience. The possibilities of what you can create are endless! – Tayla G.
Userpilot is simple to set up, use, and does not require any dev – which means instant publishing. This is critical for us as a SaaS company that releases new features frequently; we need the ability to inform our customers of changes quickly, and doing this in our platform through Userpilot allows us to reach the right audience, at the right time, in the right place. There have been many awesome extra features we’ve discovered since coming on board, and it’s been great to see new features released frequently. The tool itself is intuitive and reliable. Having used similar products previously that were clunky and buggy this has really made us happy with our decision to move to Userpilot. – Melina K.
![]()
Get more value for your money with Userpilot!

Userpilot pricing
Userpilot’s transparent pricing ranges from $249/month on the entry-level end to an Enterprise tier for larger companies.
Furthermore, Userpilot’s entry-level plan includes access to all UI patterns and should include everything that most mid-market SaaS businesses need to get started.

Userpilot has three paid plans to choose from:
- Starter: The entry-level Starter plan starts at $249/month and includes features like segmentation, product analytics, reporting, user engagement, NPS feedback, and customization.
- Growth: The Growth plan starts at $749/month and includes features like resource centers, advanced event-based triggers, unlimited feature tagging, AI-powered content localization, EU hosting options, and a dedicated customer success manager.
- Enterprise: The Enterprise plan uses custom pricing and includes all the features from Starter + Growth plus custom roles/permissions, access to premium integrations, priority support, custom contract, SLA, SAML SSO, activity logs, security audit, and compliance (SOC 2/GDPR).
Conclusion
There you have it.
It should be easier now to make an informed decision between Apty and Spekit. Both tools come with advantages and disadvantages so there isn’t one that is the best. It will depend on your product and current needs.
If you want the best value for money, going with the alternative option would be our recommendation. Want to see how Userpilot can help with interactive user guides? Book a demo below.
![]()
Create contextual interactive user guides with Userpilot!


