Appcues vs Spekit – Which Is Better for No-Code Growth?

Which tool for no-code growth is worth your time and money; Appcues or Spekit? Or is there another in-app onboarding software that is superior than the two?
Choosing a tool can sometimes feel like a gamble and the plethora of no-code tools available today just adds to the confusion.
Before you select a tool, you need to consider your priorities and the functionalities you need to get the job done. You also need to ensure that the price of your chosen tool matches your budget.
In this article, we explore the must-have features of no-code growth tools and thoroughly compare a few top ones, so you select the best choice for your company’s needs.
Let’s get started.
TL;DR
- No-code growth is an innovative method to achieve great product-led growth without having to code.
- No-code growth allows SaaS companies to massively reduce their CAC, operational costs, customer support, and success costs while boosting customer satisfaction.
- To become truly “no-code”, it’s important to ensure your chosen no-code solution offers basic UI patterns, enables segmentation, provides product analytics features, and allows integration with third-party tools.
- Appcues is a no-code onboarding tool that allows you to publish in-app onboarding tours, announcements, and launch surveys. It’s easy to track and analyze product usage with Appcues.
- However, you can neither build a resource center with Appcues nor design transition actions like driven actions, scroll position, or page change. It also heavily limits features that you can use on its basic plan.
- Another no-code solution is Spekit. It’s great for building targeted feature adoption flows.
- Nevertheless, Spekit focuses on employee onboarding rather than user onboarding.
- A great alternative to Appcues and Spekit is Userpilot. Userpilot offers great value for money and offers features to help you achieve no-code growth.
- With Userpilot you can create multiple UI patterns (available in all plans), collect in-app feedback, and track UI engagement (clicks, hovers, text input). However, Userpilot is available for a browser/web app only.
- If you’re interested in what Userpilot has to offer, book a demo today.
Looking for the best tool for no-code growth? Search no more!

What is no-code growth?
No-code growth is a method of achieving product-led growth (using your own product as a lever and revenue growth channel) without coding, using no-code tools.
It essentially allows people like product managers, product marketing managers, or marketers (who may not necessarily have a background in engineering) to create in-app onboarding experiences, optimize signup and onboarding flows, etc. in order to achieve higher conversion rates, user activation rates – and in the long run – drive retention.
No-code movement in general empowers non-programmers to create software elements using a graphical user interface, instead of writing code. According to no-code advocates, technology should enable and facilitate creation, not act as a barrier.
Why should you care about no-code growth?
Product-led growth may be a bit of a buzzword, but achieving no-code growth is particularly important for SaaS companies with low ACV, freemium models, and generally those in the SMB sector.
Product-led growth is a way of generating revenue from the product itself – by improving user engagement metrics, working on smarter pricing and product plans to unlock more revenue through expansion, promoting word of mouth, etc.
It’s essentially free revenue from your existing user base, which is particularly important when your customers’ LTV is around $150 in total. By giving your product managers and marketers no-code tools, you can generate more no-code growth. Simple.
Let’s look in more detail at some reasons why no code growth is important, especially for companies such as the ones mentioned above:
- No code growth can massively reduce your CAC.
- Generating product-led growth without code also means you don’t need to hire programmers to implement these tactics – which further reduces your operational costs.
- Applying product-led growth practices also reduces your customer support and success costs – as your agents don’t need to reply to the same repetitive questions over and over again, and can replace them with reactive tooltips themselves without any help from the developers.
- This contributes to higher satisfaction from the users in general – as they tend to prefer to self-serve rather than talk to support.
- Finally, no code product-led growth means free expansion revenue for your company – and who wouldn’t welcome that, especially nowadays?
Why do you need tools for no-code growth?
One thing is clear – to drive no code growth, you will need to use proper tools to automate flows and drive engagement.
To achieve product-led growth without coding, you need a no-code tool that will allow you to:
- Capture feature usage (with tools like feature tagging) and record all the events happening in-app regardless of the interaction type (clicks, hovers, form fills)
- Capture qualitative data with e.g., session recordings
- Create interactive walkthroughs and onboarding flows
- Use products to promote upsells
Tool’s must-have features for no-code growth?
Before deciding which no-code growth tool deserves your try, you should have a basic understanding of what features you should be looking for in “the one.”
Although the exact features you need will differ based on factors such as the size of your company, your business strategy, and your goals, here are the most crucial features you should look for:
- Truly “no code” – make sure the no code growth tool you pick really allows you to build and style robust and native-looking in-app experiences without coding. You will be surprised how many tools require the knowledge of CSS to publish decent-looking onboarding flows.
- Make sure the tool you choose has all the basic UI patterns available – e.g., checklists, modals, tooltips, banners, and hotspots. This will allow you to create all the product-led growth experiences you may need.
- Targeting the experiences to the right user segments is extremely important for your PLG plays to be successful. Make sure your no-code growth tool offers advanced segmentation capabilities, so you can build customer segments based on product usage, in-app behavior, feedback, and user persona to craft hyper-personalized messages and trigger them at the right time.
- On that note – real-time, event-based triggering is an important feature of a product growth platform that only a few solutions on the market currently offer. Being able to respond to your users’ actions in real-time can be critical to pushing them toward those precious conversion points.
- Finally, product analytics is another “must-have” that a good no-code growth platform should provide. You should be able to monitor your users’ behavior with it, the engagement with your PLG in-app experiences, and how they contribute towards improving your metrics.
- The right code-free PLG tool should also offer integrations with other tools so you can add them to your stack and get better insights on your data under one roof.
Appcues for no-code growth
Appcues is another no-code user onboarding platform that helps non-technical teams track and analyze product usage. You can publish in-app onboarding tours, announcements, and launch surveys.
Unlike Userpilot, the functionality is limited if you are using the basic plans.
 Appcues used to provide onboarding templates, which made it easy to use the tool. However, it provided a predefined way of thinking about onboarding all while having a higher price tag than other onboarding software. As of the time of writing (end of 2022), Appcues has removed its onboarding templates – without really replacing them with another solution.
Appcues used to provide onboarding templates, which made it easy to use the tool. However, it provided a predefined way of thinking about onboarding all while having a higher price tag than other onboarding software. As of the time of writing (end of 2022), Appcues has removed its onboarding templates – without really replacing them with another solution.
Appcues allows you to design flows that make onboarding processes a breeze. These flows are what you use to create product tours and other in-app communication with users.
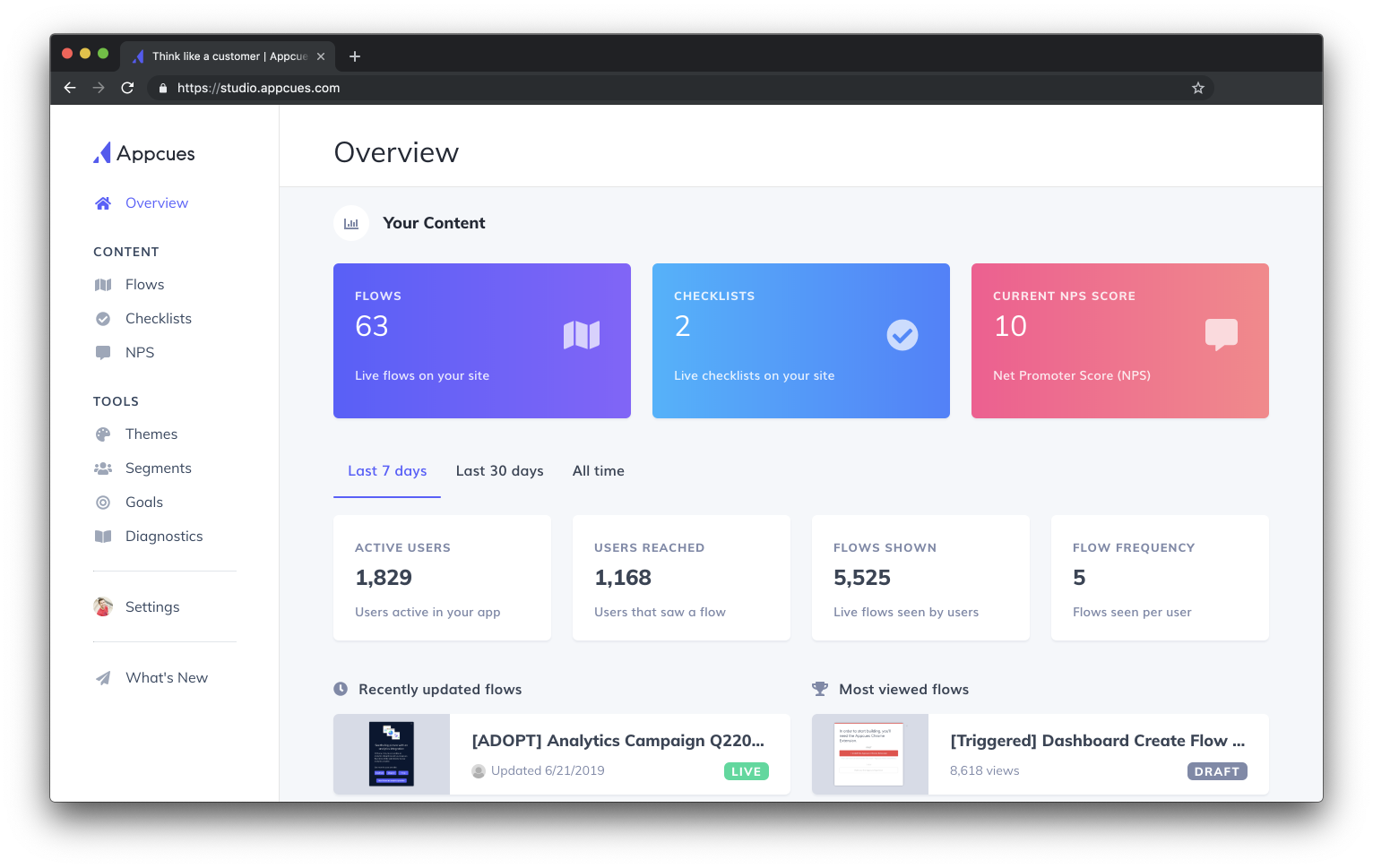
Here’s what you’ll get when you start using Appcues:
- Access to an easy-to-use UI that anyone on the team can handle for building in-app flows without coding.
- Building a product tour in Appcues is relatively easy. You just need to open their chrome extension on top of your application and start building your in-app experiences with a WYSIWYG editor. You simply select a UI pattern and customize it ‘live’, or point to the elements you want to e.g. append your tooltips to.
- Previously it was even easier – you chose one of its templates, they would basically create the product tour for you, and you just needed to customize each step. This limited the options for customizing but it was useful for beginners. We don’t know if Appcues plans to bring their templates back.
- You can also create checklists with Appcues (NOT available on the Essentials plan) and prompt users to take action. These are ok but have limited functionality (can’t trigger JS functions, or add gamification elements) compared to alternatives, such as Userpilot.
- Track UI engagement with Events explorer which allows you to tag elements without coding.
- Build custom user segments (up to 5 on the Essentials plan) based on user properties, flows, interactions, or events you set up in the events explorer.
Pros of Appcues?
Let’s look at some key advantages of Appcues:
- It makes it easy to build product tours with a user-friendly UI and predefined templates that can save you time.
- Can be used on web apps and mobile apps too.
- It integrates with most user analytics tools: Heap, Segment, Amplitude, Mixpanel. This compensates a bit for the lack of in-depth analytics but means you need multiple subscriptions.
- You can use predefined flows or build your own using a good range of UI patterns.
- Allows basic segmentation and event-based flow triggering.
- It’s easy to build in-app surveys using modals or the integrated NPS tool.
Cons of Appcues?
But as any tool, Appcues is not without its flows – and at this price point, we think you may really want to consider some options that offer the same or more advanced functionality, but at a lower price tag:
- Appcues lacks certain transition actions like driven actions, scroll position, or page change, which would make product tours more interactive.
- It heavily limits the functionality available in the lowest (Essentials) plan. If you need checklists, more than 10 events, or more than 5 user segments, you’ll need to upgrade to the Growth plan (starting at $879/mo payable annually, which means you need to fork out more than $10,500 to start using Appcues for more use cases.
- Appcues doesn’t have a resource center feature, meaning you can’t use it to offer self-service support to your users.
What users say about Appcues?
What do Appcues users share about their experience? Overall users feel positive about Appcues.
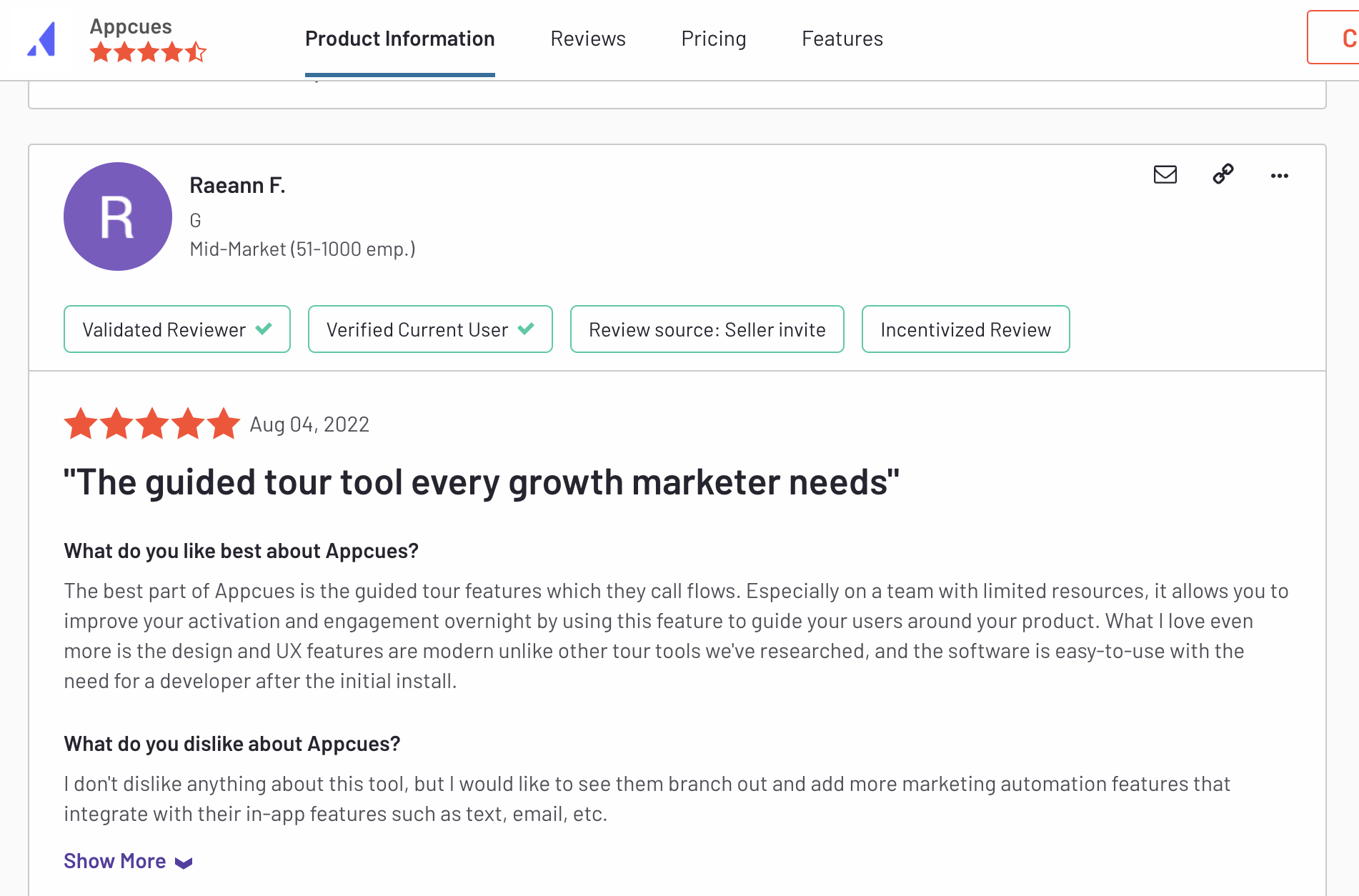
Here’s an example summarizing some key points about its features and the value it offers. You can find more reviews on G2 or Capterra.
The best part of Appcues is the guided tour features which they call flaws. Especially on a team with limited resources, it allows you to improve your activation and engagement overnight by using this feature to guide your users around your product. What I love even more is the design and UX features are modern unlike other tour tools we’ve researched, and the software is easy-to-use with the need for a developer after the initial installation. – Raeann F.
”

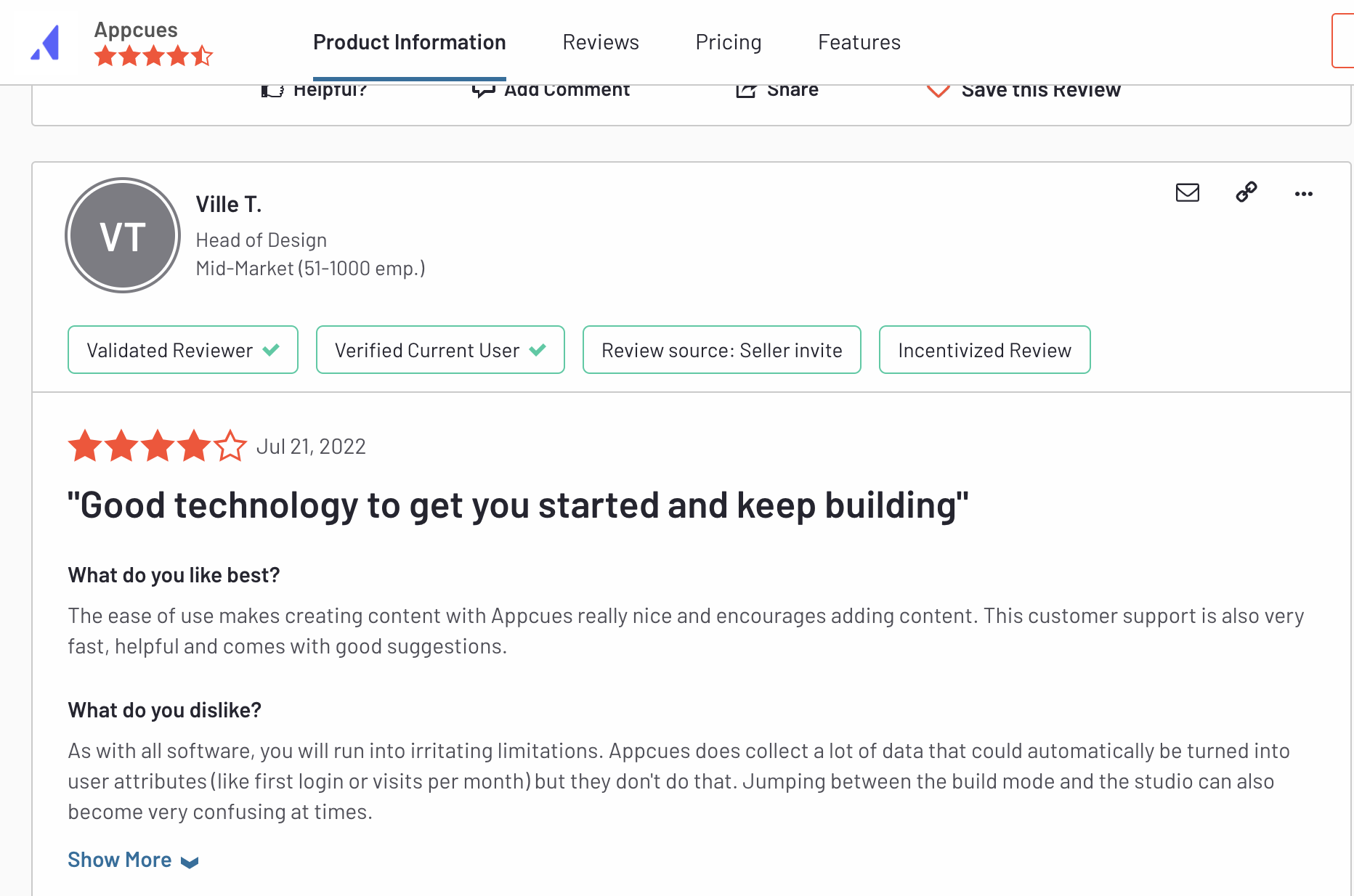
Most users complain about the lack of granularity in analyzing data and the price.
Not much to dislike here, the general product is fantastic but there are some niggles. I think the track event feature, manual sending of tracking events, is the tool’s weakest link. It is not as developed as the rest of the suit and exploiting that data can be very cumbersome.- Joseph E.
And there’s more:
While reports are thorough, a little more granularity would be welcomed. I don’t like that Feedback is a separate cost, as it is a very powerful tool to find out what users want to see in future releases.- Rob S.
And there’s more:
Need to be able to drill more into the Dashboard widgets. For example, using the Stickiness Metrics widget of WAU vs MAU is valuable but I should be able to click into these widgets to figure out which specific Clients these are referring to by different segments. This would be helpful information to hand over to other teams like Customer Success. It would also be helpful to be able to see which Clients are not using certain features when using the Behavior section to create reports. For example, if a CSM has 30 accounts and we can see that 14 are using a specific feature, having a quick list of the 16 not using the fea -Computer Software Admin.

Is Appcues the right fit for your business?
There’s good and bad when it comes to using Appcues but to sum it up, here’s why you might need an alternative:
- You need to build complex user flows and target them to specific user segments. In this case, you will need more than basic segmentation.
- You want to track product usage properly and don’t want to be limited by Appcues’s event explorer.
- You want to take full advantage of all onboarding functionalities (like a checklist) without paying a premium crazy price for them.
Appcues pricing

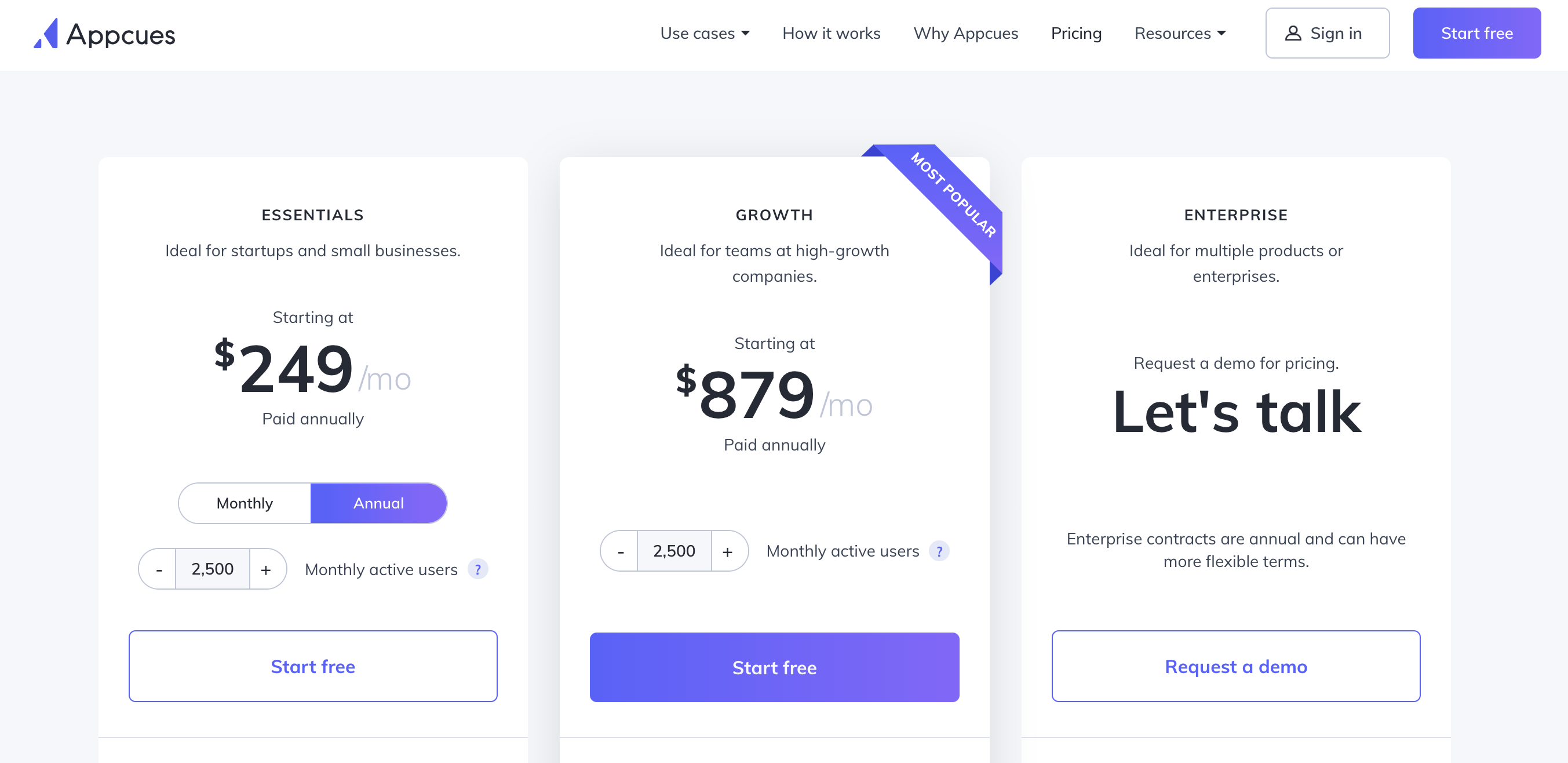
All things considered, Appcues does not offer the best value for money compared to some Appcues alternatives – at $249 per month. If your product has 2,500 active users, the costs for different plans are:
- Essentials: $249/month (Up to 3 user licenses)
- Growth: $879/month (Up to 10 user licenses)
- Enterprise: Custom (Unlimited user licenses)
![]()
There is a better tool for your SaaS than Appcues!

Spekit for no-code growth
Compared to the other solutions on the market, Spekit is a digital adoption platform that focuses on employee onboarding rather than user onboarding. Their technology is excellent for using targeted feature adoption flows to quickly familiarize new employees with internal capabilities.
Spekit prides itself on the robustness of its internal database system.
Employees and managers can easily add to, update, and search for information, so everyone is aware of internal best practices. This database can also assist new employees to get up to speed quickly, as they can use the database rather than bugging other employees when they have questions.

Spekit is not a true user onboarding tool. It’s built to streamline employee onboarding by guiding new employees through 3rd party tools and processes using no-code, step-by-step walkthroughs.
Here’s how Spekit helps with employee onboarding:
- Spekit’s step-by-step walkthroughs help you build flows for guidance. You can create individual onboarding journeys for different teams. However, the variety of UI patterns is limited to tooltips and modals.
- Spekit allows you to record your flows and edit them, or save them as a draft. You can confirm the positioning of steps looks good, make necessary edits to the texts, and delete steps that are not necessary.
- With spotlights, you can push changes, new resources, or updates to your team the moment they need it – directly within their workflows.
- You can use a single flow to guide employees across multiple tools.
All in all, Spekit has good functionality for employee onboarding but is lacking in collecting user sentiment throughout the onboarding process, as it doesn’t support surveys.
Pros of Spekit?
Spekit is a useful tool for your employee onboarding needs. Here are the main advantages to consider if you’re still deciding:
- It’s easy to use and easy to install in any web-based application.
- You can create versatile knowledge bases with different formats for different teams.
- Your new employees have answers to their questions in one place. So instead of interrupting other employees’ work, they can easily find what they are looking for with Spekit.
- You can collect a data dictionary that will be available to your users across different apps.
Cons of Spekit?
The main downside that comes with Spekit is the absence of feedback collection and more advanced analytics. Here are the main cons of the tool:
- There are some limitations to user onboarding flows as Spekit only offers tooltips and modals as part of their flows UI patterns.
- There are many bugs and performance issues when using the tool. The UI is also fairly tricky to navigate as the tool is on the right-hand side.
- As the tool is missing some advanced analytics, it’s hard to find friction points and solve any issues with user experience.
What users say about Spekit?
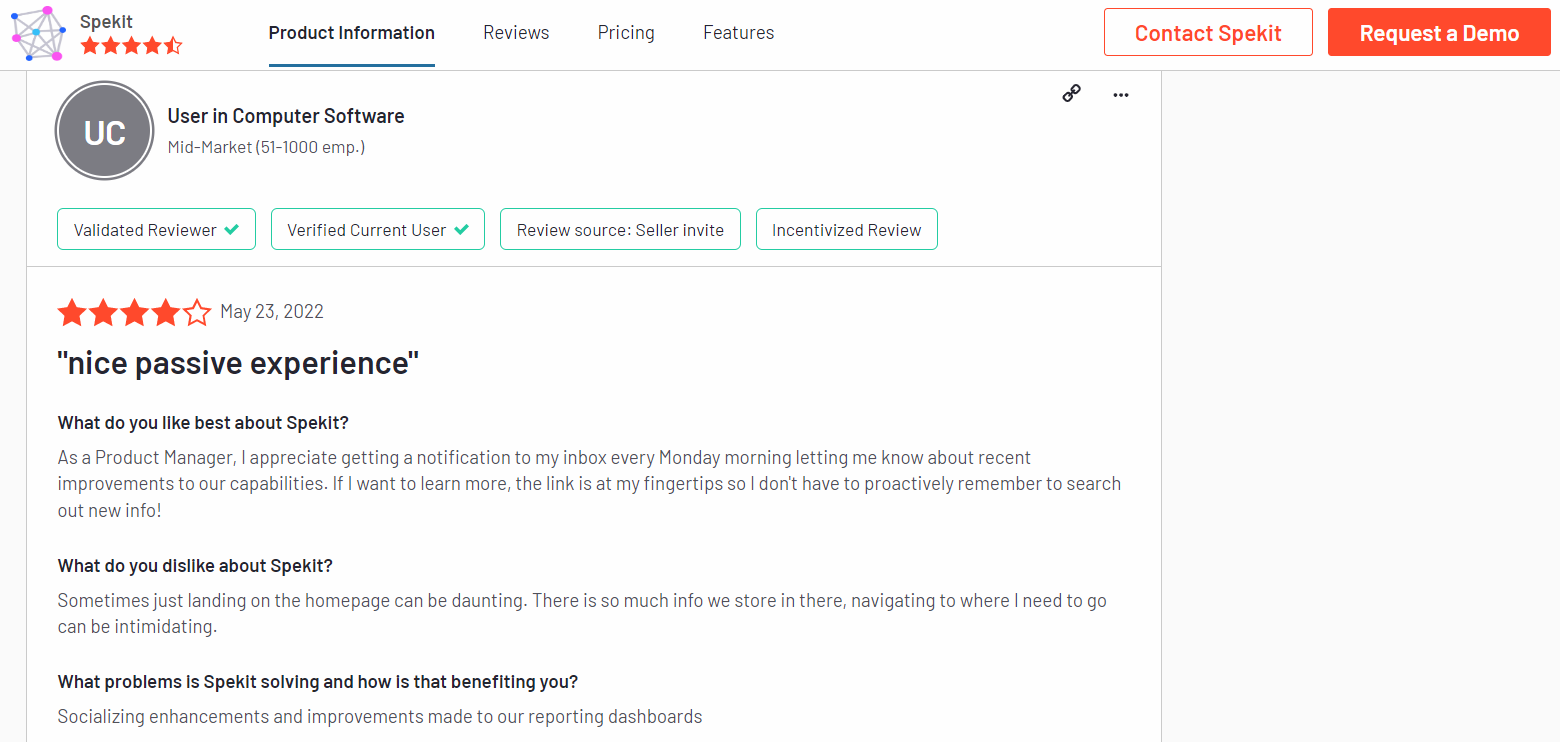
On the whole, users feel positive about Spekit – here are some examples summarizing some key points about its features and the value it offers. You can find more reviews on G2 or Capterra.
The in-app guidance using field speks and the ability to view step by step instructions side by side using the sidebar dock have been a game changer for our organization!
The only downside I can think of is the use of the extension. I’ve had to “nag” users over and over again to get them to download it and discover all the magic that comes with it. – Samantha L.
The plug in is intuitive, easy to use and makes finding answers/solutions easy and efficient. For months we had tons of valuable resources and collateral that went untouched because reps didn’t know it existed. Now they have it right at their fingertips.
Our only pitfall was the flows piece. We aren’t able to leverage as easily as we would like.
-Administrator in Information Technology and Services/mid-market.

Most complaints about Spekit are about the upside bar positioning and some implementation issues.
” Great Idea! A bit tougher on the implementation side. ” I like the idea of this platform. It’s essential to train folks where they work. The sales team was very responsive throughout the pre-sales process. Unfortunately, our experience with implementation was nowhere as easy as we thought it would be. The slack integration was inadvertently set up internally before the full implementation. This caused an issue (which is understandable), but it took 4+ weeks for Spekit to determine the root cause. This has still not been addressed, unfortunately. Because of the difficulties with implementation/embedding into our environment, we are focused on one value proposition only: the slack Q&A creation process. We’ve needed to purchase other software that will better meet our needs. – Executive Sponsor in Information Technology and Services / Enterprise
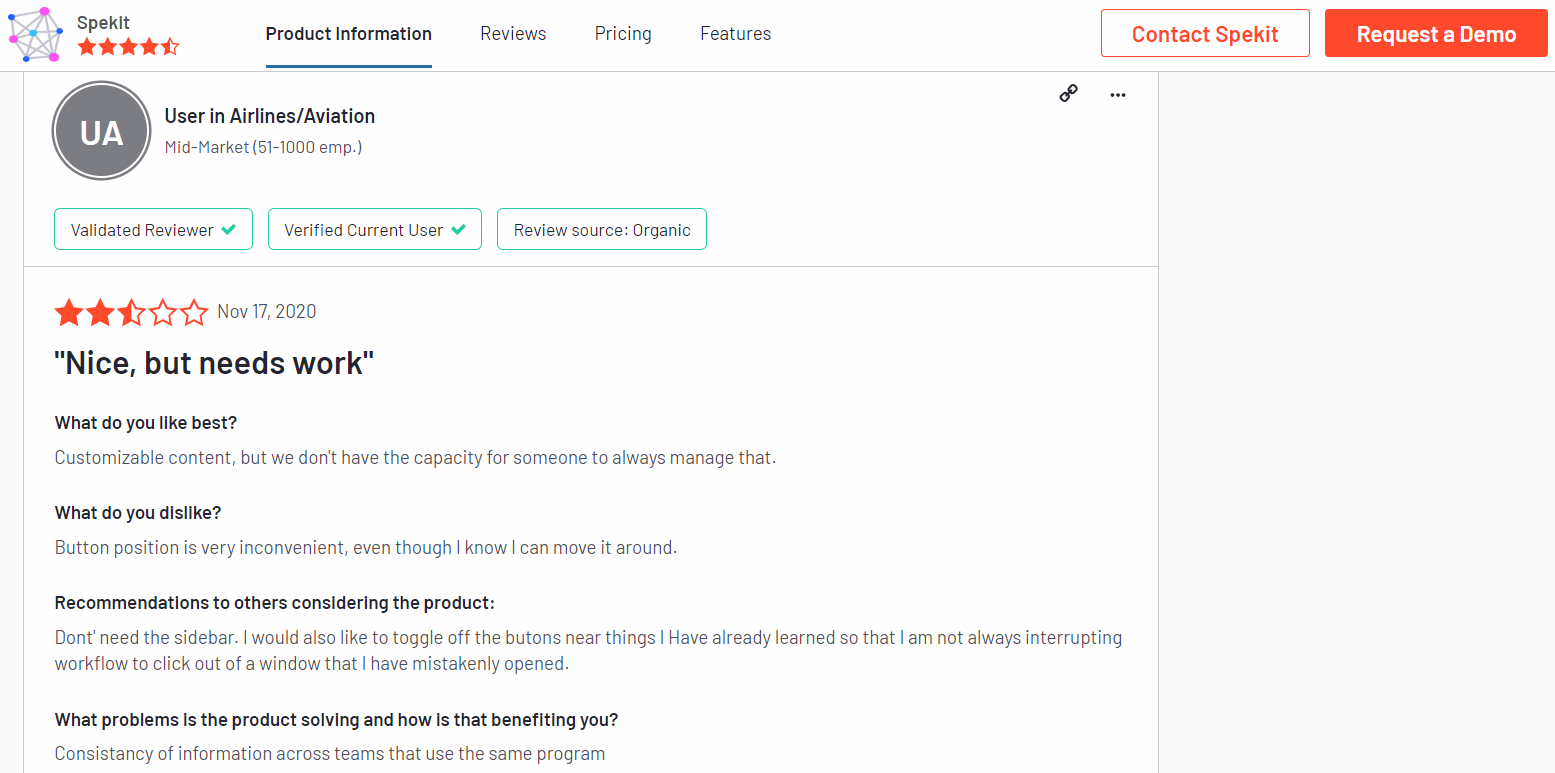
Some users think it still has room for improvement.
“Nice, but needs work“. Customizable content, but we don’t have the capacity for someone to always manage that. Button position is very inconvenient, even though I know I can move it around. Don’t need the sidebar. I would also like to toggle off the buttons near things I have already learned so that I am not always interrupting work flows to click out of a window that I have mistakenly opened. – User in Airlines/Aviation / Mid-market
While other people think it’s overpriced.
“It’s cool, but overpriced in my opinion.” Extremely flexible. Lets us do things we wouldn’t be able to otherwise and is pretty easy to use. It looks a little funny on the screen. Kind of clutters up the screen. It looks a little funny and is too expensive in my opinion. – Administrator in Newspapers

Is Spekit the right fit for your business?
Spekit is a great tool when it comes to employee onboarding but has limited usability. Here are three main reasons why you might consider an alternative.
- Spekit focuses on employee onboarding but in most cases, you will need another tool that will provide you with in-depth analytics. There are other tools that are truly no-code.
- Spekit has a fairly tricky UI to navigate as users have encountered performance issues when using the tool.
- If you want to create more contextual onboarding with different segments, you might want to consider an alternative tool.
Spekit pricing

Spekit has recently updated its pricing policy. The price will vary depending on your organization and specific use cases.
Previously, Spekit charges 20 $ per person monthly so it’s more suitable for small to midsize businesses. It also doesn’t provide a free trial or a freemium version of its features.
Some features such as seismic integration, knowledge checks, and knowledge check analytics are sold as add-ons that come with an extra fee.
![]()
There is a better tool for your SaaS than Spekit!

Is there a better alternative for no-code growth?
Appcues and Spekit are good tools for no-code growth. We’ve seen how they compare to each other and what you can achieve with them. Call us biased, but if you’re looking for something better, Userpilot offers more value for your money than these tools.
Userpilot for no-code growth
Userpilot is a powerful product adoption platform that enables you to quickly build personalized, flexible, contextually relevant in-app experiences targeted to different user segments – all without writing a line of code.

Userpilot was built specifically for SaaS product teams that want to improve their user onboarding experience and boost user activation.
You can build a huge variety of user onboarding experiences and in-app guidance flows without needing to code.
Here’s what you’ll get when you start using Userpilot:
- Forget about coding in-app experiences: Userpilot is a no-code solution and only requires your dev to install a line of javascript inside your app and for you to download a chrome extension that opens up the visual builder.
- Build in-app flows using the largest range of UI patterns (modals, slideouts, tooltips, hotspots, banners) and in-app onboarding experiences (checklists, microsurveys, NPS surveys, in-app resource center).
- Get access to a built-in NPS tool for collecting and analyzing user sentiment so you can improve your onboarding process based on real data.
- Create and track combinations of in-app events like clicks, hovers, and form fills, and then analyze all these interactions under your own custom events, which can be built without code or API calls.
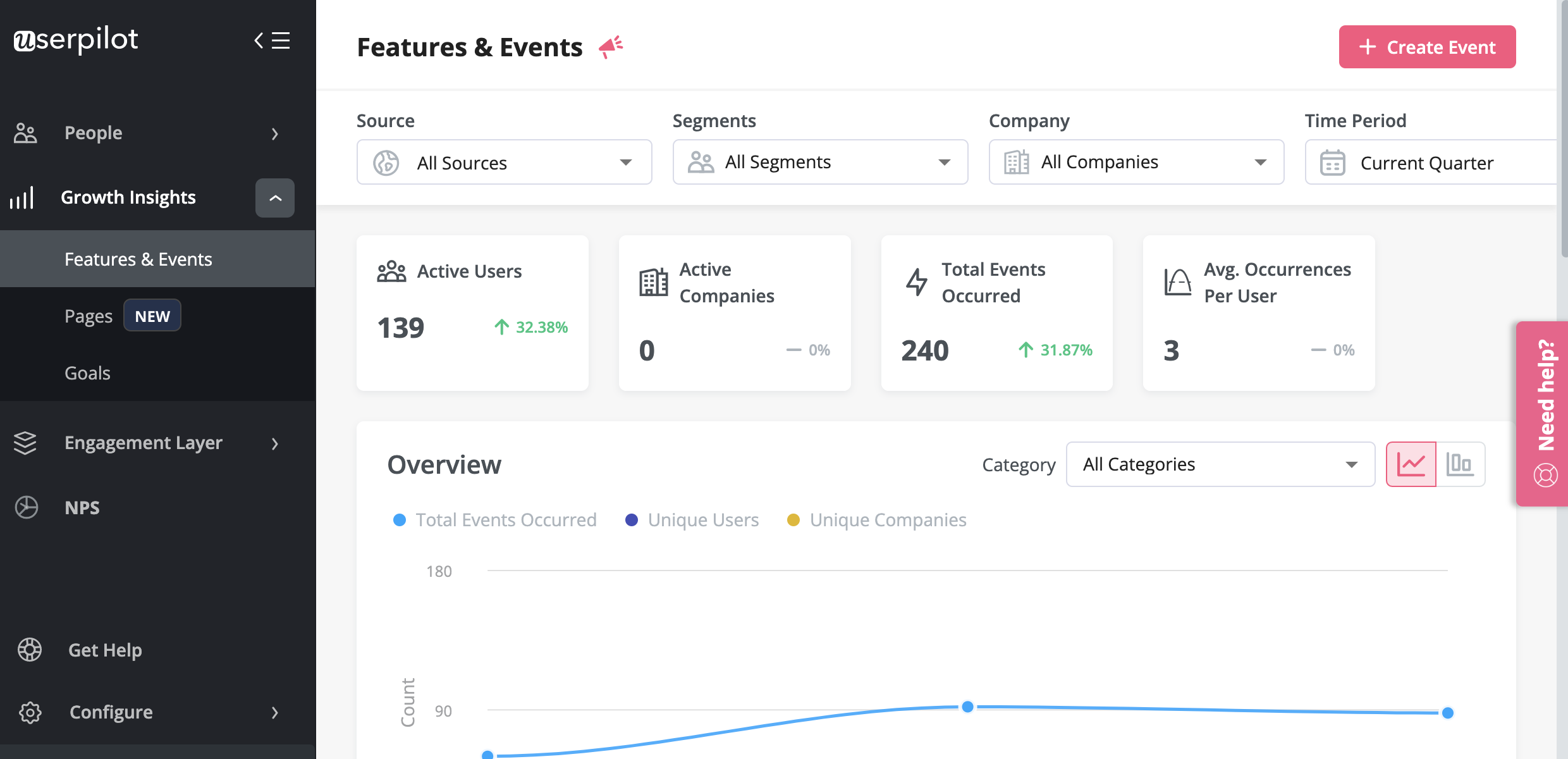
- Use advanced product analytics and in-app flows analytics to identify where users need help and create granular user segments to trigger in-app experiences contextually (segment based on user identification data, in-app engagement, custom events, clicks, hovers, form fills, user feedback responses, NPS scores and more)
- Enhance the onboarding experience with in-app help by launching a resource center directly inside your app. Add in-app guides, and video tutorials, and give users access to search the knowledge base or reach out to support. Self-service has never been easier.
The best user onboarding is contextual and it happens right where the users need it, inside your app. There isn’t a better user onboarding tool out there that offers more value for the money than Userpilot.
Schedule a demo with our team and get ready to build the best onboarding experiences your users have seen.
Pros of Userpilot?
Userpilot has a number of advantages, especially for mid-market SaaS companies looking for a robust but at the same time very easy-to-use, no-code tool for user onboarding, product adoption, and simplified product analytics. Let’s have a look at the pros of using Userpilot:
- No-code builder – Userpilot comes with an easy-to-use Chrome Extension builder.
- Multiple UI patterns – choose from a range of options to build customized flows: modals, slideouts, banners, tooltips, hotspots, and checklists are all at your disposal.
- UI patterns are not limited by plan – you get access to all of them on every single plan, meaning you get value even with the Traction plan (this is the entry-level one).
- Engaging walkthroughs and onboarding flows- build interactive walkthroughs targeted to distinct user segments.
- In-app help – build a resource center offering self-service support to your users, customize it with your branding, and select from a range of help options to boost user satisfaction (i.e., videos, in-app flows, chat, and more).
- Experimentation – built-in A/B testing for flows lets you explore and quickly iterate based on direct user behavior.
- Powerful feedback options- integrated NPS surveys with analytics and response tagging unlock insight into how your users feel.
- Advanced analytics and segmentation- analyze product usage and in-app flow engagement and build user segments using the data.
- Event tracking and feature tags – tag UI engagement (clicks, form fills, hovers) and group them into one custom event to track what really matters.
- More value with integrations – unlock value faster with built-in integrations with popular tools like Segment, Amplitude, Mixpanel, Kissmetrics, Intercom, Heap, and more.
Cons of Userpilot?
There are, however, some downsides to Userpilot as well:
- Browser/web app only – Userpilot won’t run on mobile devices/applications.
- Doesn’t support employee onboarding – The tool is better suited for customer onboarding than for employee onboarding as you can’t build in-app guides on third-party tools.
- Missing integrations – doesn’t have built-in integrations with some tools, but it has webhooks, and Hubspot and Zapier are coming soon.
- Not appropriate for small startups on a shoestring budget (<$100) – Userpilot is a powerful, mid-market to enterprise-level tool. So $249 a month might be too expensive for really small startups.
What users say about Userpilot?

Let’s check what real users like about Userpilot.
Userpilot is an incredible, user-friendly software that allows us to create unforgettable experiences for our clients! From basic to complex experiences, we have been able to do them all with ease! I would highly recommend this software to anyone who wants to provide their clients or users with the best product tour experience. The possibilities of what you can create are endless! – Tayla G.
Userpilot is simple to set up, use, and does not require any dev – which means instant publishing. This is critical for us as a SaaS company that releases new features frequently; we need the ability to inform our customers of changes quickly, and doing this in our platform through Userpilot allows us to reach the right audience, at the right time, in the right place. There have been many awesome extra features we’ve discovered since coming on board, and it’s been great to see new features released frequently. The tool itself is intuitive and reliable. Having used similar products previously that were clunky and buggy this has really made us happy with our decision to move to Userpilot. – Melina K.
![]()
Get more value for your money with Userpilot!

Userpilot pricing
Userpilot’s transparent pricing ranges from $249/month on the entry-level end to an Enterprise tier for larger companies.
Furthermore, Userpilot’s entry-level plan includes access to all UI patterns and should include everything that most mid-market SaaS businesses need to get started.

Userpilot has three paid plans to choose from:
- Starter: The entry-level Starter plan starts at $249/month and includes features like segmentation, product analytics, reporting, user engagement, NPS feedback, and customization.
- Growth: The Growth plan starts at $749/month and includes features like resource centers, advanced event-based triggers, unlimited feature tagging, AI-powered content localization, EU hosting options, and a dedicated customer success manager.
- Enterprise: The Enterprise plan uses custom pricing and includes all the features from Starter + Growth plus custom roles/permissions, access to premium integrations, priority support, custom contract, SLA, SAML SSO, activity logs, security audit, and compliance (SOC 2/GDPR).
Conclusion
This is the end of our thorough comparison between Appcues and Spekit. You should be able to make a confident decision by now. If you’re looking for a solid tool for no-code growth that promises great value for money, give Userpilot a go. Book a demo today.
![]()
There is a better tool for your SaaS than Appcues!


