Is Userguiding or Apty the best tool for interactive user guides? And is there a better in-app onboarding software that would better fit your needs?
With so many alternatives on review sites, it’s a bit tricky to really choose one.
You need to consider your priorities and what functionality you’ll need from the tool to get the job done. Then there’s also the price that needs to match your budget. Right?
In this post, we’ll discuss exactly that – what the perfect tool for interactive user guides should deliver and which will be the best choice for your company’s needs.
Let’s dive in!
Get The Insights!
The fastest way to learn about Product Growth, Management & Trends.
TL;DR
- Interactive user guides are a set of different UI patterns that help customers get acquainted with the product and learn more about its use cases.
- Interactive user guides improve user onboarding and drive product adoption by engaging users with interactive content relevant to them. They also shorten the time to value and reduce support and customer success cost.
- Using a tool for creating interactive guides decreases the technical barrier, so anyone can quickly create an interactive tour. You can trigger them more contextually to deliver personalized experiences and targeted support.
- Moreover, customer adoption tools make it easy to see which version of an interactive user guide performs more effectively with A/B testing.
- Must-have features for building no-code interactive user guides include a good range of UI patterns, customization and segmentation options, and minimum product usage analytics.
- UserGuiding is a lower-cost, entry-level product adoption tool for onboarding and boosting product adoption. Its key features include a no-code builder, segmentation options, various UI patterns (hotspots, tooltips, modals), a resource center, and basic analytics.
- The in-app guidance features in Userguiding (which is probably what you’re looking for) include interactive product walkthroughs, onboarding elements (modals, tooltips, hotspots, checklists), and in-app resource center.
- The main issues with Userguiding are its limited features on the basic plan, no dedicated customer success manager, and UserGuiding branding on the in-app guides (!) – which is only removable in the higher pricing plans. The users have been also reporting bugs and performance issues, limited functionality on basic plan, requires technical knowledge, and limited customization options.
- Apty is a robust tool for your employee onboarding and adoption needs. However, it’s not meant for implementing interactive user guides for SaaS. It lacks some important UI patterns such as modals, hotspots, banners, and slideouts.
- A better alternative to Userguiding and Apty is Userpilot. Userpilot is a powerful product adoption platform that enables you to quickly build personalized and contextual in-app experiences targeted to different user experiences without writing a line of code. Book a demo to learn more.
Looking for the best tool for interactive user guides? Search no more!

What is interactive user guides?
An interactive user guide is a set of UI patterns designed to work together and help customers understand how to use your product.
There are two main types of user guides: full product tours (which tend to be more detailed and time-consuming), and interactive manuals (using tooltips and real-time guidance to provide more contextual help to your customers).
Interactive user manuals are an excellent way of engaging and educating your users, helping them to get the most out of your product, and improving user onboarding and feature adoption.
Why should you care about interactive user guides?
All product managers want to delight and engage their customers. A big part of that is making sure your users know how to get the most from your application (and in the modern world, that means more than creating a support documentation page).
Fail in that mission, and you risk damaging customer loyalty. Here’s why building interactive user guides is important:
- Interactive user guides improve user onboarding and drive product adoption. How? By helping real users get value from your product through engaging with interactive content relevant to them.
- Contextual and personalized interactive guides will shorten the time to value and reduce friction in the adoption of your product.
- In-app guides are part of a self-serve onboarding strategy and they reduce support and customer success cost while increasing customer satisfaction. Users just get access to help, when they need it.
All in all, interactive user guides are the backbone of a successful onboarding strategy and should be a must for your user experience.
Why do you need tools for building interactive user guides?
Wondering why you even need a tool to create interactive user guides? There are several reasons why you may need one:
For most software companies, creating interactive manuals from scratch is the wrong approach. Why?
Rather than reinventing the wheel, your developers should prioritize their efforts around enhancing your software – making it faster or more visually appealing – and regularly shipping updates that delight your customers.
Here’s how using a tool can help:
- With the low technical barrier to entry, anyone -from operations to customer success managers – can quickly create an interactive tour, which means you can reduce reliance on software developers.
- Rather than a “one size fits all” approach, you can trigger user guides contextually – so based on the specific actions the customer has taken, targeted support is triggered to help them navigate and use the product more effectively.
- There are dozens of variables you might want to adjust, from small changes to copy to tweaking the design. In a custom-built tool, this represents a significant amount of work – in a no-code tool, it’s incredibly simple.
- Customer adoption tools make it easy to see which version of an interactive user guide performs more effectively with A/B testing (and adapt your approach accordingly).
You shouldn’t question the necessity for a tool to build interactive user guides, but you need to understand what functionality you should look for in a tool and which tools are the best.
Must-have features for building no-code interactive user guides?
Not all tools are built the same. Some offer different advantages over others while some will simply get you basic functionality but at a low price. It depends on your budget and needs which will be the best tool to build interactive user guides.
Here’s what to look for as the main functionalities when picking a tool to build in-app guides:
- Good range of UI patterns to use for building your guides.
- Ability to customize each interactive guide to fit your brand and style.
- Segmentation so you could trigger the guides to the right audience at the right time. A one-size-fits-all approach won’t bring you the desired results.
- The ability to trigger the user guides when specific in-app events happen is nice to have and will help you build more contextual in-app experiences.
- Minimum product usage analytics, to be able to track how users engage with the product, and where they get stuck so you can build relevant user guides to help them.
The above list is not exhaustive but it’s a starting point. Depending on your product, you might also need automated localization, A/B testing capabilities, advanced analytics or security, and more.
Userguiding for interactive user guides
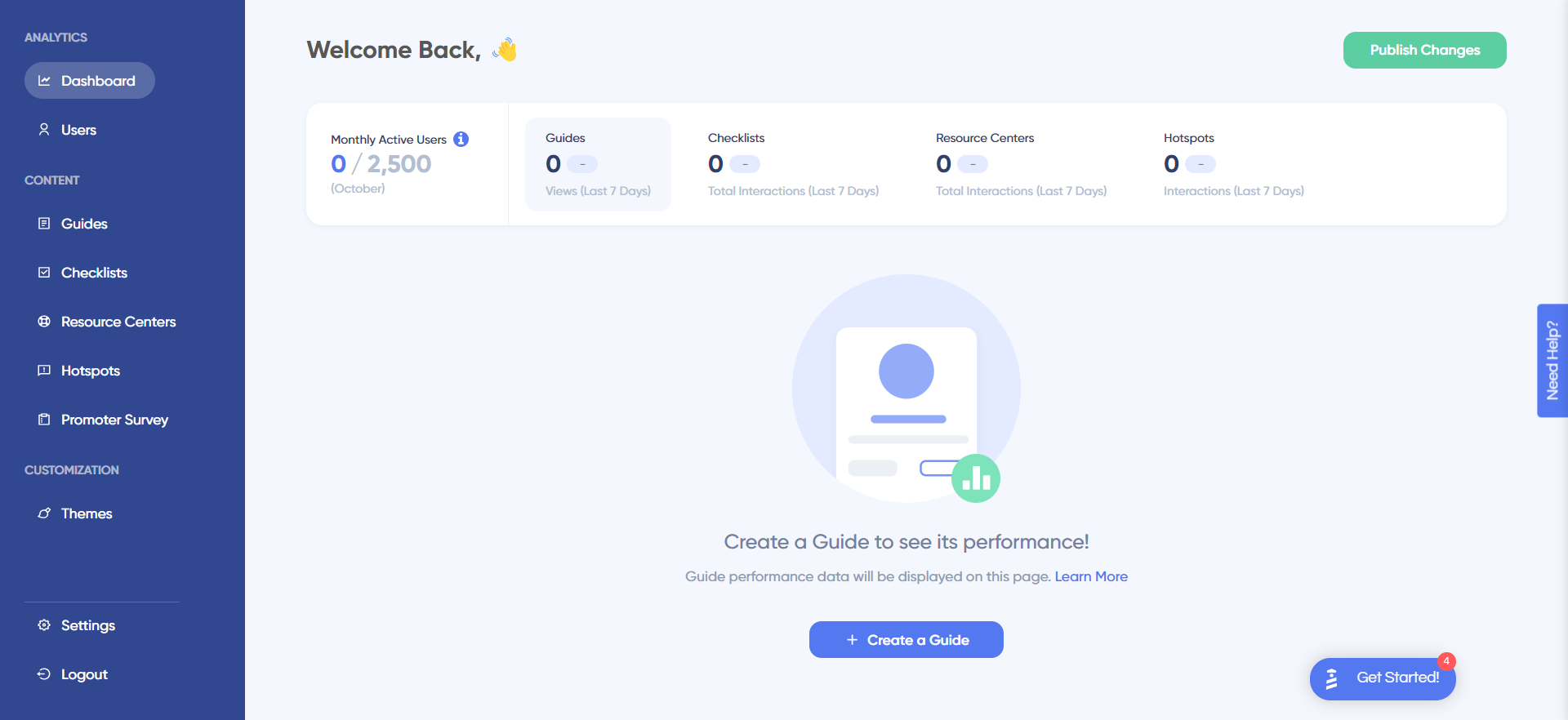
UserGuiding is a lower-cost, entry-level product adoption tool offering a range of features to help companies onboard new customers and boost product adoption.
UserGuiding excels at building simple onboarding experiences for users. It includes a no-code builder, segmentation options, and easily added UI patterns like hotspots, tooltips, and modals.
Although it also has some other goodies like a resource center and analytics, the meat of this product is its onboarding flow builder. If all you’re looking for is a relatively easy way to build simple onboarding flows, this could be a great choice for you. However, people looking for more analytics, customization, or complex integrations should probably look elsewhere.
Here’s how UserGuiding can help drive adoption:
- Offering in-app guidance with interactive product walkthroughs to educate, inform and update customers on the go.
- You can add different types of onboarding elements to your flows. This includes modals, tooltips, hotspots, and checklists to repeatedly engage users and help them adopt the product
- There is also an option to build an in-app resource center so you can incorporate learning materials in one place and provide on-demand support
If you’re looking to build complex in-app flows and experiences, UserGuiding is a great fit. However, you don’t get all its features in the Basic plan.
They also don’t have a dedicated customer success manager, and you can’t really customize your flows. Not to mention that it comes with UserGuiding branding which can only be removed if you go for a higher plan ($299).
Pros of Userguiding?
There are some advantages when it comes to choosing UserGuiding. Here are its pros:
- For small startups or independent businesses, the price is an attractive element to consider.
- A good variety of UI patterns to choose from when building flows and guides
- Unlike some of the more expensive options, you can choose to add a Resource Center (a bonus for self-service support).
- For a budget tool, UserGuiding still offers integrations with other applications, such as Mixpanel, Hubspot, Woopra, Slack, Webhook, etc.
Cons of Userguiding?
Though UserGuiding is a solid product many improvements are still needed. The cons of using UserGuiding include:
- There are many bugs and performance issues when using the tool. The UI is also fairly tricky to navigate.
- It has limited functionality, particularly on the basic plan. There you only have a small range of features available – all with the UserGuiding watermark/branding.
- Technical knowledge is required to get the maximum out of this product.
- Customization and design options for UI patterns aren’t the greatest.
What users say about Userguiding?
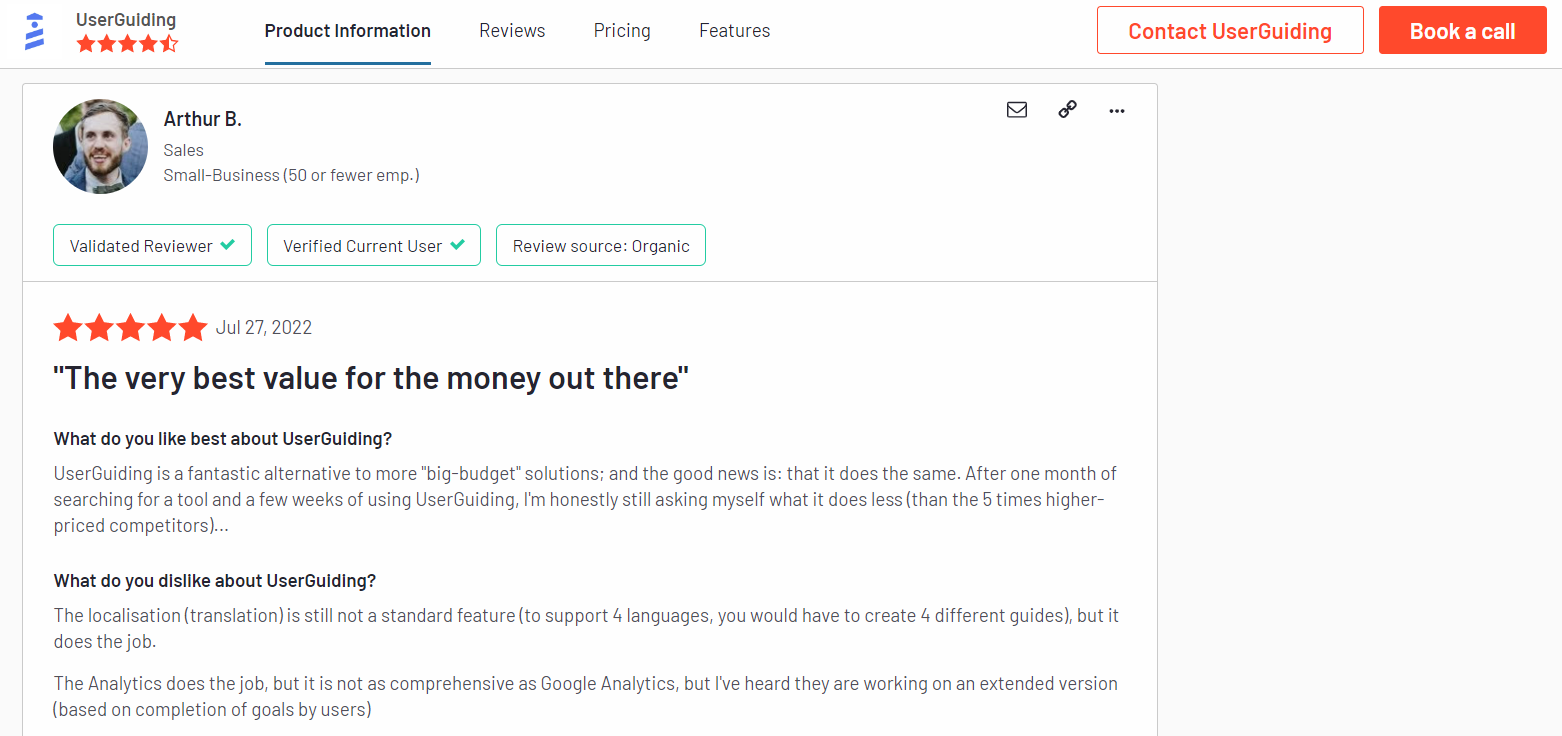
If you check the product review sites, most people like using UserGuiding.
Here are some reviews from real users:
Creating guides/checklists are easy to implement. It does not take a lot of time to make adjustments when you need to make changes.
You can go live with a simple guide or checklist within minutes. I was able to go live within a few days of getting started. – Administrator in Computer Software
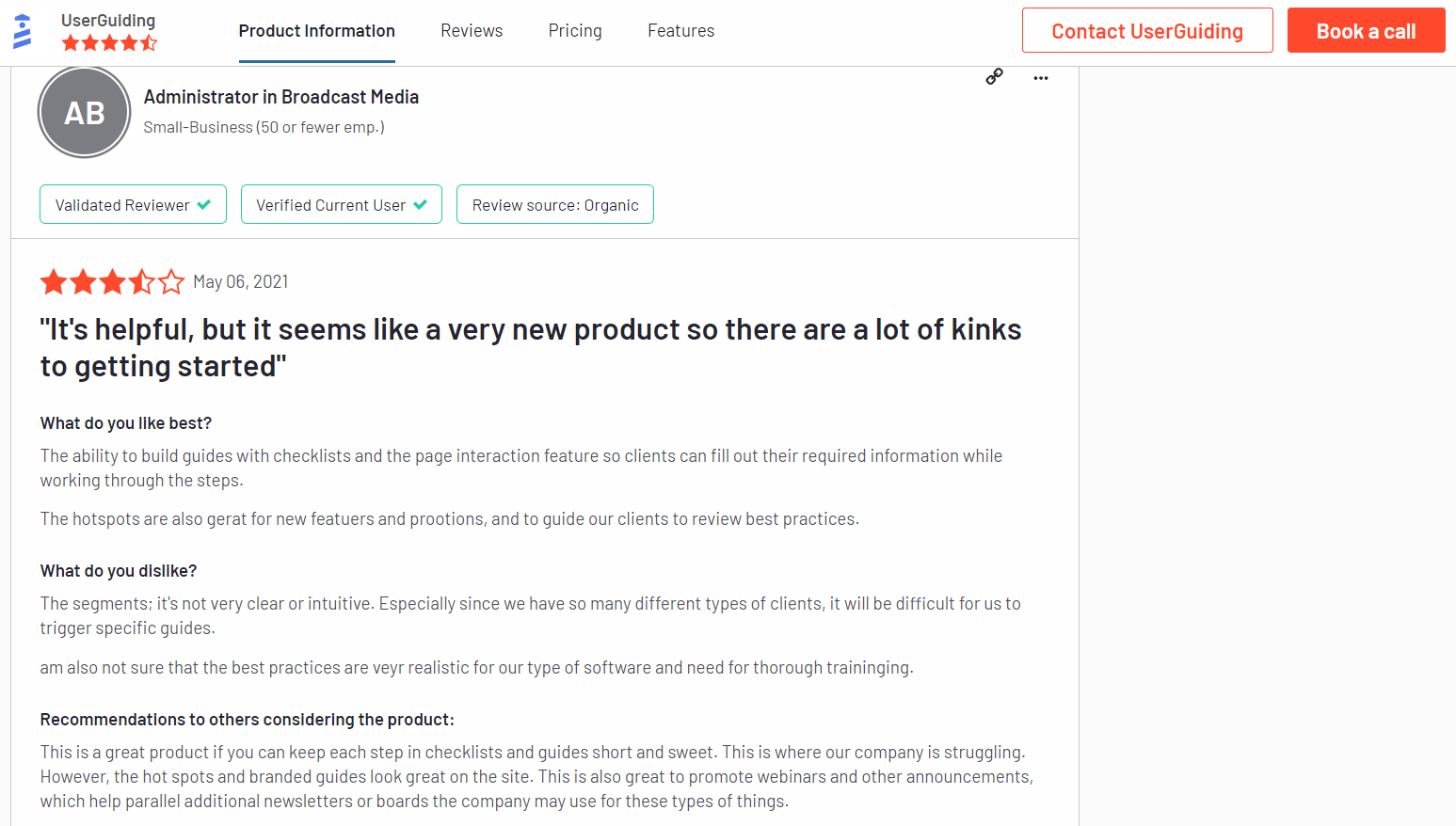
However, some people think there’s too much friction due to bugs. Let’s have a look at some negative reviews to see why users complain about:
It is a bit buggy, sometimes it lags or freezes.
And, some people think that there is still room for improvement:
The analytics felt a little elementary. Other than the Mixpanel integration, it wasn’t possible to analyze user data directly on the UserGuiding dashboard. There was an API we could use that required some set up, but this was something I expected to be baked into the product for sure.- Administrator in Computer Software
Is Userguiding the right fit for your business?
UserGuiding is a great fit for small SaaS businesses but it might be not the right fit if you want to:
- Create fully interactive product tours
- Build segments completely code-free as segmentation features aren’t very intuitive and may require additional help from a developer
- Get in-depth analytics. Though UserGuiding does have analytics functionality, it’s not complex and doesn’t give you much data.
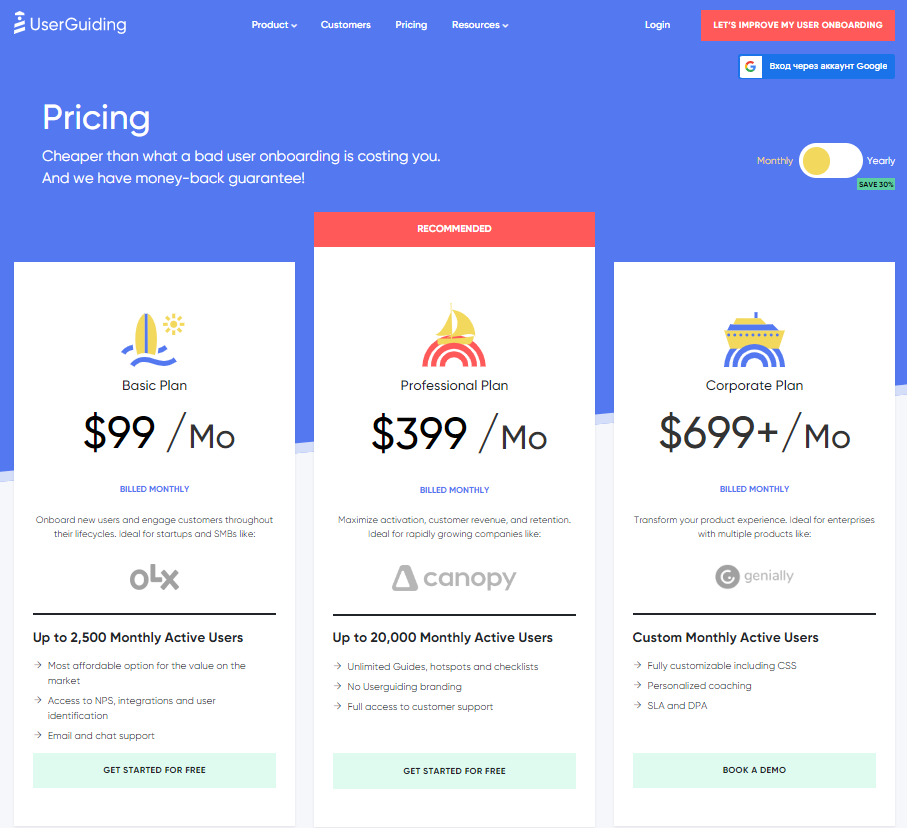
Userguiding pricing
UserGuiding’s pricing model is far simpler than others on our list. There are three tiers, each one charging a set amount for access to certain tools.
Here are its packages:
- Basic will give you access to only the most essential onboarding tools: Starting at $99/mo or $69/mo (if you buy the yearly contract), this budget option has a few limitations to consider (i.e. just 1 Team Member, a limit of 20 guides, and 2 checklists, UserGuiding branding on all UI patterns).
- Professional adds unlimited guides, hotspots, and checklists. Starting at $399/mo or $299 /mo if billed yearly.
- Corporate gives you access to everything plus personalized coaching. Starting at $699/mo or $499.mo for a yearly plan.
There is a better tool for your SaaS than Userguiding!

Apty for interactive user guides
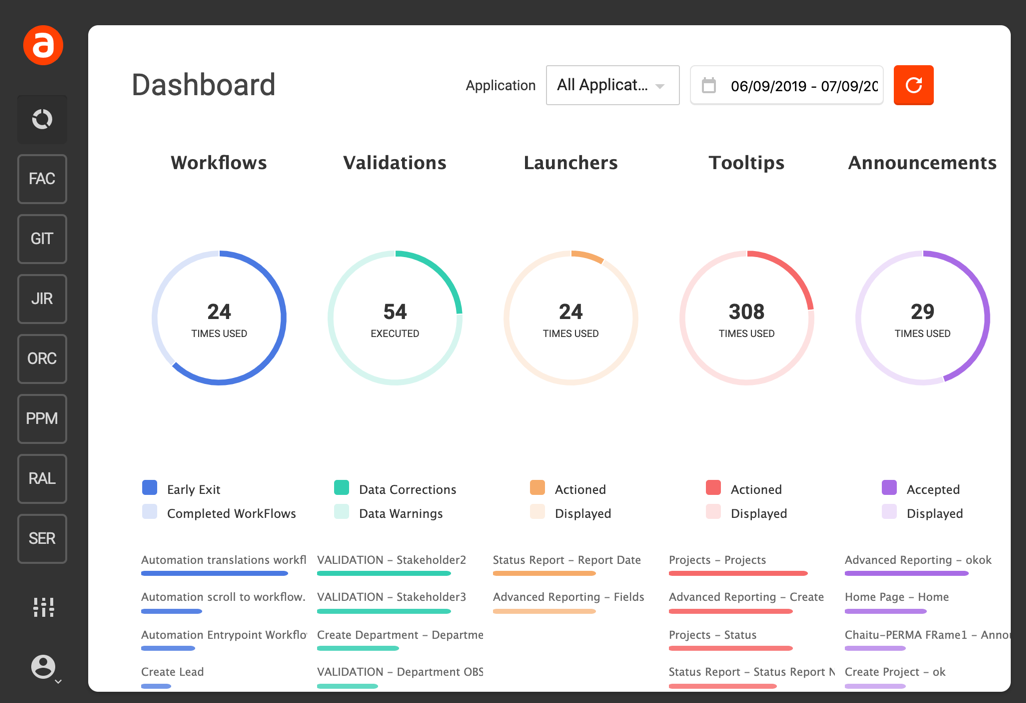
Apty’s digital adoption platform aims to make employee adoption a snap with engaging onboarding flows and product tours. It does this with a mix of on-screen guidance, interactive walkthroughs, and in-app messaging.
This platform is great for engaging your employees on your platform to increase product adoption, feature adoption, and improve the experience.
Here’s how Apty can help with implementing interactive user guides for employee onboarding:
- Apty allows you to create interactive walkthroughs, onboarding flows and product tours to help new employees discover new features and adopt your platform.
- Apty allows you to use tooltips to engage users directly in-app.
Pros of Apty
Apty is a robust tool for your employee onboarding and adoption needs. Here are the main pros to consider if you’re still deciding:
- Apty is excellent for employee adoption, training, and onboarding. The tool makes it easy to develop in-app guidance for your new starters.
- You can either build different user segments inside the product, or you can integrate your Apty account with other tools and import your data.
Cons of Apty
While Apty is a great tool, the main downsides are the cost and restrictions you get with it. Here are the main cons of the tool:
- Apty offers tooltips and checklists for building product experience flows, but unlike other similar tools, it lacks some important UI patterns such as modals, hotspots, banners, and slideouts.
- One of the biggest disadvantages of Apty is the absence of in-app customer feedback collection. You are kind of limited to embedding surveys built using other tools.
- Doesn’t offer self-service support like a help center where users can access multiple guides and tutorials or contact support. It does provide guides that are similar but more restricted.
What users say about Apty?
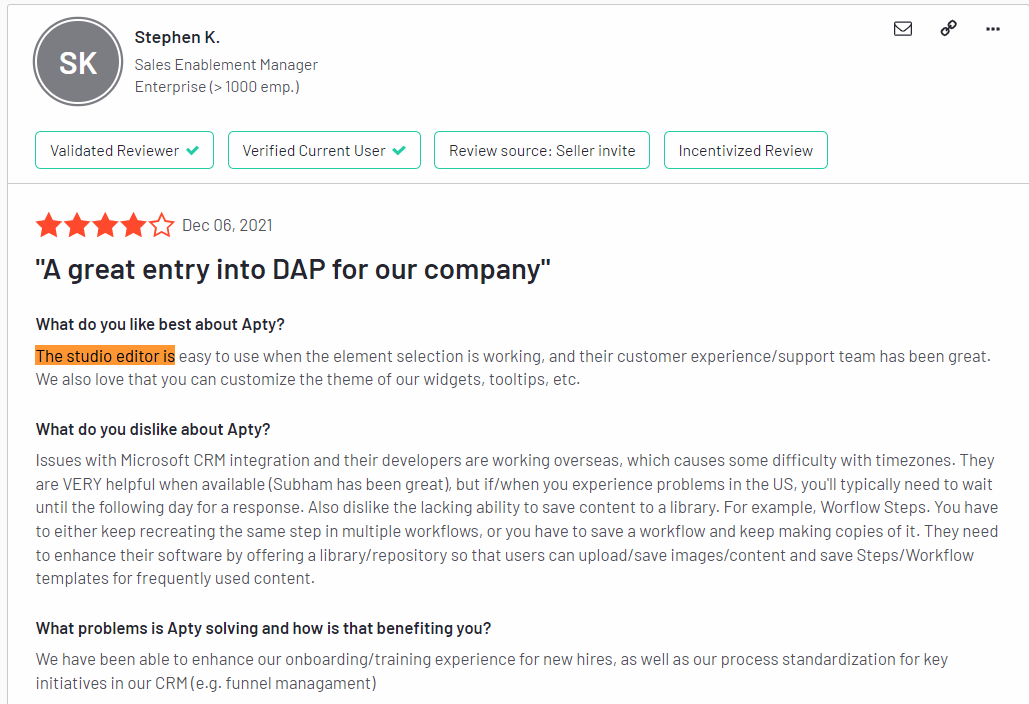
Overall, users feel positive about Apty– here’s an example summarizing some key points about its features and the value it offers:
Our Apty Representative, Joe Fimiani, is one of the main reasons we love working with Apty. Joe works hard to establish a trusting relationship with his customers. Joe goes above and beyond to ensure we are satisfied and happy with our Apty product by doing regular check-ins.One thing that is a little frustrating is getting past the Apty pop-up widgets. Sometimes the pop-up widgets are in the way of tabs that need to be selected. As a result, the tabs are harder to select. However, this may not be an Apty issue, rather a Clarity issue 🙂 –
Desiree G.
Apty is incredibly helpful for new employees to get familiar with processes in our project management software. The work flows and tooltips have been essential for our workforce.The only downside to Apty was the learning curve of first building out the application to work with our project management tool. Apty had a great support system to help through those challenges. – Jennifer T
Most complaints are about the missing features, integrations and the steep learning curve.
It’s tricky to make the most of it, particularly in the early stages of adoption. The support team are great, but it can be challenging to know what support can be asked for if we’re unaware of what’s possible.- Administrator in Business Supplies and Equipment
With each new release of the software, there is a bit of uncertainty in the stability of new features. Requires more attention than preferable with each new switch. Also, our tools are more complex than your standard website and that requires more work and work-arounds than expected when first acquiring a third-party onboarding tool.- Administrator in Computer Software
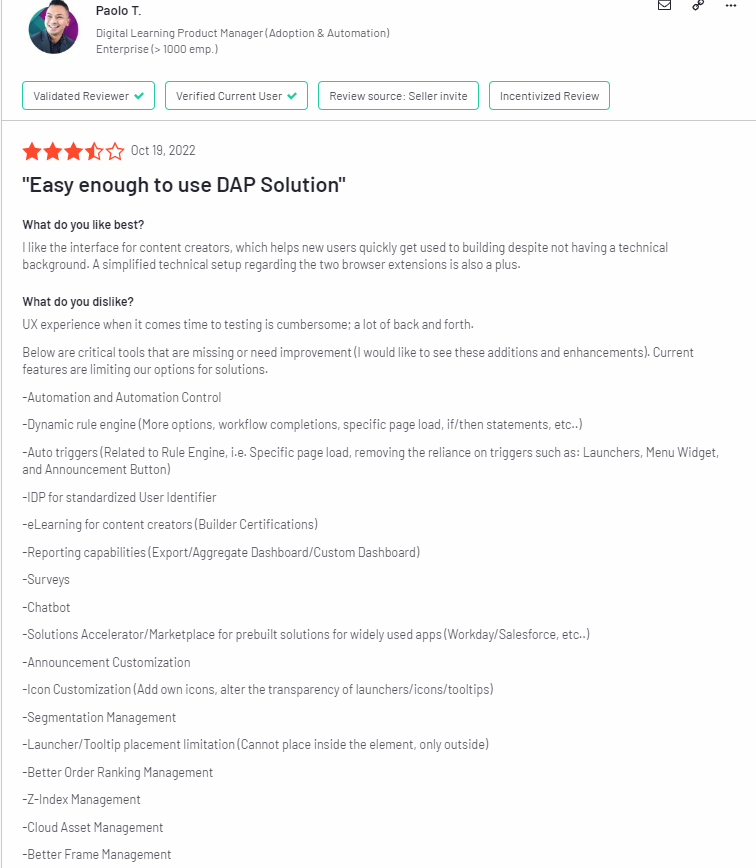
UX experience when it comes to testing is cumbersome; a lot of back and forth.
Below are critical tools that are missing or need improvement. I would like to see these additions and enhancements as current features are limiting our options for solutions: Auto triggers (Related to Rule Engine, i.e. Specific page load, removing the reliance on triggers such as: Launchers, Menu Widget, and Announcement Button),IDP for standardized User Identifier,eLearning for content creators (Builder Certifications),Surveys,Chatbot etc- Paolo T.
Is Apty the right fit for your business?
Apty is a great tool that accelerates the adoption of technologies into employees’ daily workflows, not for user onboarding. On top of that, it has limited usability. Here are three main reasons why you might consider an alternative for your SaaS business:
- To get access to all the needed tools for proper onboarding and adoption you need to pay for the higher plans that can get quite expensive.
- Apty doesn’t offer user feedback surveys, which are a very effective way to collect user sentiment at scale and improve employee onboarding. So if you are aiming to be more user-centric, you may need to choose another tool.
- Although Apty offers some segmentation options for more personalized training, in Userpilot you can group users on many more attributes and create more advanced segments.
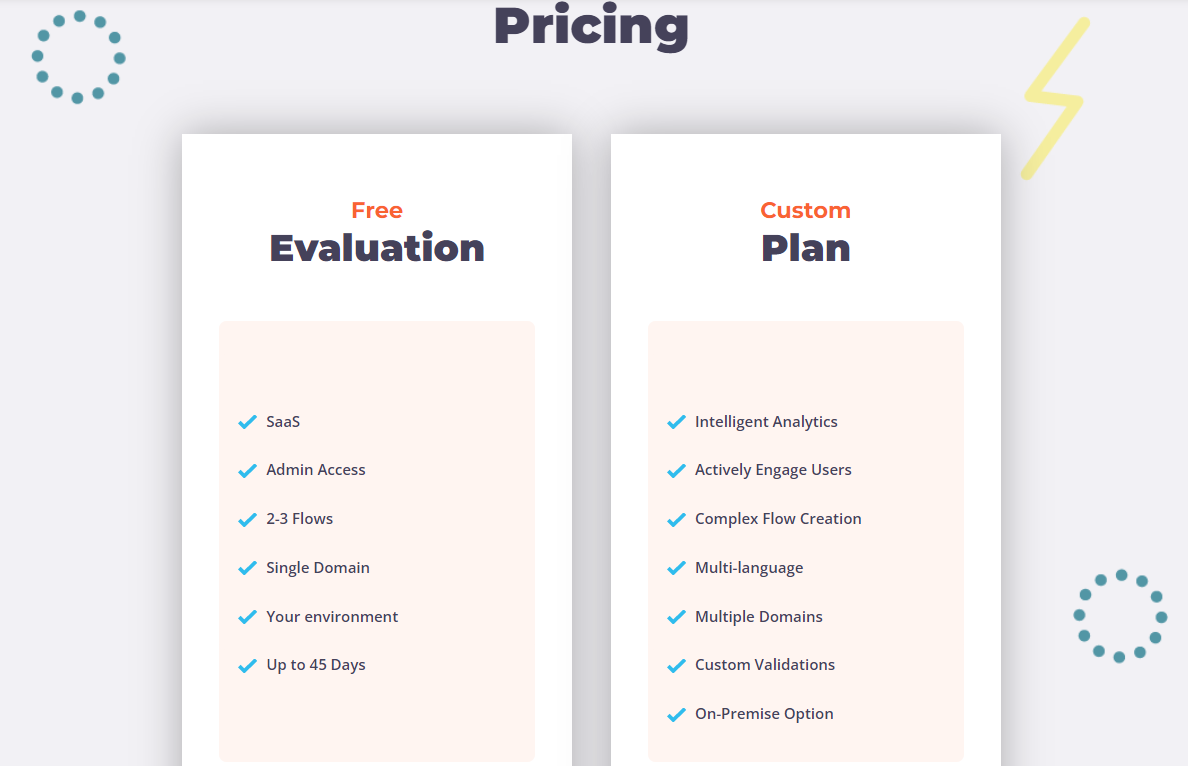
Apty pricing
Apty offers a free trial and custom quotes based on business needs.
- Free trial: Up to 45 days, includes 2-3 flows, works on a single domain.
- Custom pricing: Intelligent analytics, complex flow creation, multilingual support, available on multiple domains.
There is a better tool for your SaaS than Apty!

Is there a better alternative for interactive user guides?
Userguiding and Apty are good tools for interactive user guides. We’ve seen how they compare to each other and what you can achieve with them. Call us biased, but if you’re looking for something better, Userpilot offers more value for your money than these tools.
Userpilot for interactive user guides
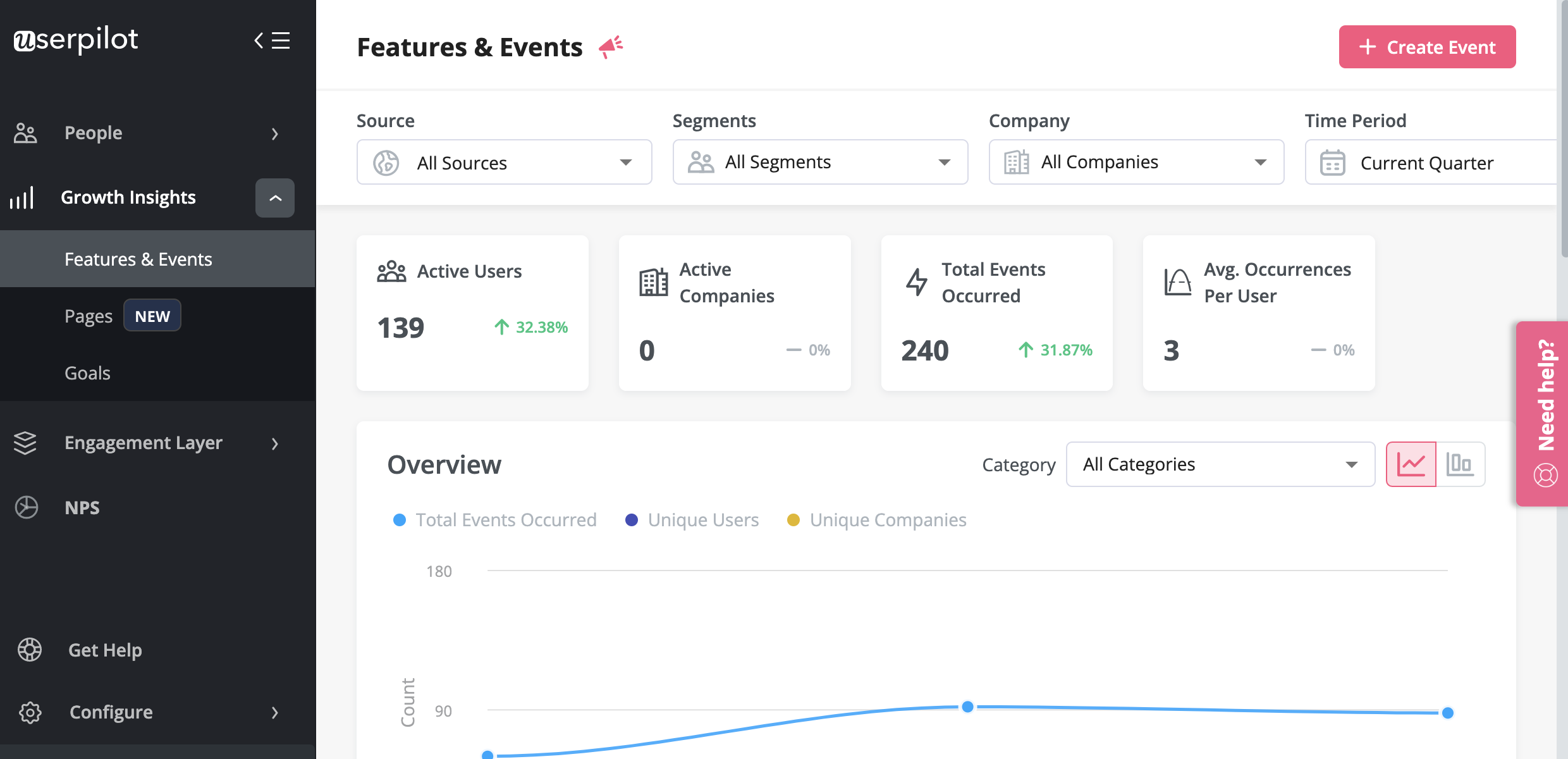
Userpilot is a powerful product adoption platform that enables you to quickly build personalized, flexible, contextually relevant in-app experiences targeted to different user segments – all without writing a line of code.
Product adoption describes the process of getting users to the point where they are experiencing value from your product.
Userpilot is a powerful product adoption platform that enables you to quickly build personalized and contextual in-app experiences targeted to different user experiences – all without writing a line of code.
It’s a great option for enterprise users too since it’s SOC 2 Type II certified and offers robust features for large-scale usage.
Here are some of Userpilot’s product adoption features that you may find helpful:
- A broad range of UI patterns to build fully customizable, contextual, and interactive in-app flows: modals, slideouts, tooltips, hotspots, driven actions, banners, and more. And – most importantly – you are not limited by plan when it comes to how many UI patterns or designs you can build.
- Advanced in-app checklists with built-in gamification elements like progress bars or ”automatically marked complete” tasks: checklists also come with analytics so you can track who is interacting with them and how.
- Fully interactive walkthroughs walk users through engaging and adopting specific features of your app.
- The self-service in-app resource center lets users search your knowledge base directly inside the app, access chat, and support but also launch guides and tutorials when they get stuck.
- User feedback tools allow you to collect insights to improve the product and the user experience, thus leading to a higher product adoption rate. You can also collect NPS data and tag responses to uncover patterns into what makes users stick, or build micro surveys for more granular data. Then you can use all the feedback collected to build user segments based on the answers and personalize the path to higher product adoption for each segment.
Want to see Userpilot in action? Get a demo and improve product adoption with contextual and personalized in-app flows that actually help users.
Pros of Userpilot
Userpilot has a number of advantages, especially for mid-market SaaS companies looking for a robust but at the same time very easy-to-use, no-code tool for user onboarding, product adoption, and simplified product analytics. Let’s have a look at the pros of using Userpilot:
- No-code builder – Userpilot comes with an easy-to-use Chrome Extension builder.
- Multiple UI patterns – choose from a range of options to build customized flows: modals, slideouts, banners, tooltips, hotspots, and checklists are all at your disposal
- UI patterns are not limited by plan – you get access to all of them on every single plan, meaning you get value even with the Traction plan (this is the entry-level one).
- Engaging walkthroughs and onboarding flows- build interactive walkthroughs targeted to distinct user segments.
- In-app help – build a resource center offering self-service support to your users, customize it with your branding, and select from a range of help options to boost user satisfaction (i.e. videos, in-app flows, chat, and more).
- Experimentation – built-in A/B testing for flows lets you explore and quickly iterate based on direct user behavior.
- Powerful feedback options- integrated NPS surveys with analytics and response tagging unlock insight into how your users feel.
- Advanced analytics and segmentation- analyze product usage and in-app flow engagement and build user segments using the data.
- Event tracking and feature tags- tag UI engagement (clicks, form fills, hovers) and group them into one custom event to track what really matters.
- More value with integrations- unlock value faster with built-in integrations with popular tools like Segment, Amplitude, Mixpanel, Kissmetrics, Intercom, Heap, and more.
Cons of Userpilot
There are, however, some downsides to Userpilot as well:
- Browser/web app only – Userpilot won’t run on mobile devices/applications.
- Doesn’t support employee onboarding- The tool is better suited for customer onboarding than for employee onboarding as you can’t build in-app guides on third-party tools.
- Missing integrations – doesn’t have built-in integrations with some tools, but it has webhooks, and Hubspot and Zapier are coming soon.
- Not appropriate for small startups on a shoestring budget (<$100)- Userpilot is a powerful, mid-market to enterprise-level tool. So $299 a month might be too expensive for really small startups.
What users say about Userpilot
Let’s check what real users like about Userpilot.
Userpilot is an incredible, user-friendly software that allows us to create unforgettable experiences for our clients! From basic to complex experiences, we have been able to do them all with ease! I would highly recommend this software to anyone who wants to provide their clients or users with the best product tour experience. The possibilities of what you can create are endless! – Tayla G.
Userpilot is simple to set up, use, and does not require any dev – which means instant publishing. This is critical for us as a SaaS company that releases new features frequently; we need the ability to inform our customers of changes quickly, and doing this in our platform through Userpilot allows us to reach the right audience, at the right time, in the right place. There have been many awesome extra features we’ve discovered since coming on board, and it’s been great to see new features released frequently. The tool itself is intuitive and reliable. Having used similar products previously that were clunky and buggy this has really made us happy with our decision to move to Userpilot. – Melina K.
Get more value for your money with Userpilot!

Userpilot pricing
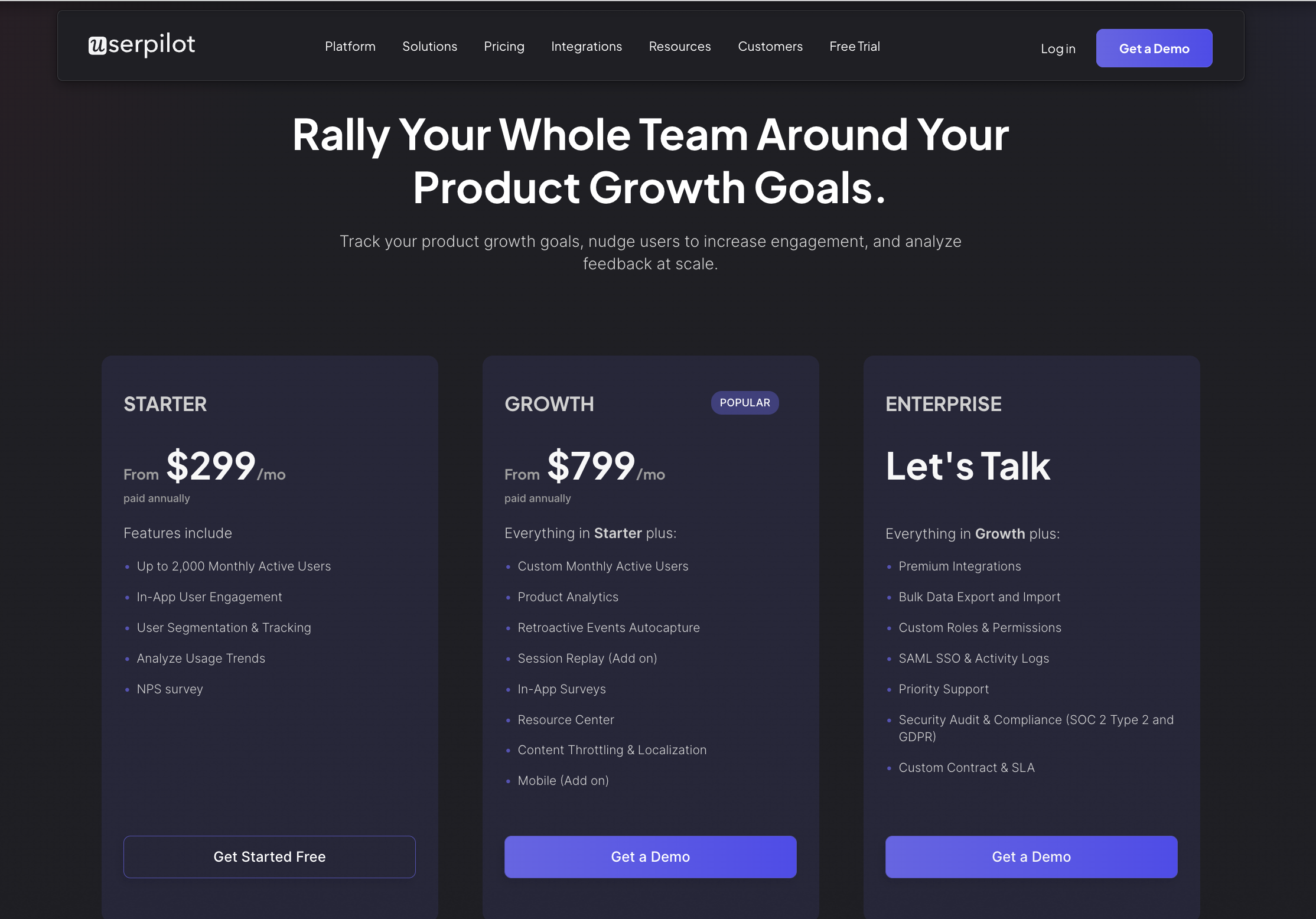
Userpilot offers flexible pricing based on your monthly active users (MAUs). Plans start at $299 per month for smaller teams and scale as your user base grows.
Below are the pricing tiers you can choose from:
- The Starter plan begins at $299/month (billed annually) for up to 2,000 monthly active users. It includes in-app user engagement, usage trend analysis, NPS surveys, and essential product analytics—ideal for mid-market SaaS teams getting started.
- The Growth plan starts at $799/month (billed annually) and adds advanced analytics, retroactive event auto-capture, in-app surveys, session replay, and more. It’s the most popular choice for growing teams that need deeper insights and scale.
- The Enterprise plan offers custom pricing and includes everything in Growth, plus bulk data handling, custom roles and permissions, SOC 2 Type 2 compliance, and enterprise-level support.

Conclusion
There you have it.
It should be easier now to make an informed decision between Userguiding and Apty. Both tools come with advantages and disadvantages so there isn’t one that is the best. It will depend on your product and current needs.If you want the best value for money, going with the alternative option would be our recommendation. Want to see how Userpilot can help with interactive user guides? Book a demo below.
Create interactive walkthroughs with Userpilot!