
Всплывающие подсказки для SaaS: как лучше использовать этот паттерн пользовательского интерфейса, чтобы направить пользователей к принятию вашего продукта
Есть простой способ стимулировать рост, основанный на продукте: создать у пользователей фантастическое первое впечатление о вашем продукте с помощью всплывающих подсказок.
В этой статье мы рассмотрим некоторые лучшие практики и принципы использования этого удобного шаблона пользовательского интерфейса для повышения уровня принятия продукта за счет отличного опыта ввода пользователя в эксплуатацию.
Это начинается с понимания того, как новые пользователи узнают о вашем продукте. Затем относительно просто создать процесс адаптации, который отвечает их потребностям и способствует принятию.
Готовы приступить к работе?
Давайте погрузимся!
Get The Insights!
The fastest way to learn about Product Growth, Management & Trends.
TL;DR
- Всплывающая подсказка на входе – это тип целевого всплывающего окна, позволяющего существующим и новым пользователям понять новые функции контекстным способом – они часто используются для создания интерактивных туров по продукту.
- Основная цель всплывающей подсказки – помочь пользователю понять, что ему нужно делать дальше, направляя его к следующему этапу задачи или действия, способствуя принятию продукта.
- Всплывающие подсказки можно использовать в различных сценариях, включая запуск экскурсий по продукту, анонсирование новых или обновленных ключевых функций, запуск интерактивных руководств, запуск контекстной помощи в приложении для самообслуживания или повышение продаж новой функции.
- Когда дело доходит до создания всплывающих подсказок, у вас есть три основных варианта: создать их самостоятельно, использовать что-то с открытым исходным кодом или воспользоваться одним из множества доступных инструментов.
- Использование такого инструмента, как Userpilot, имеет несколько явных преимуществ по сравнению с созданием или повторным использованием кода: в первую очередь это повышение гибкости, понимание данных и сокращение времени создания стоимости.
- Если вы хотите использовать контекстные всплывающие подсказки как часть процесса адаптации, вам следует учитывать ряд основополагающих принципов: опирайтесь на фундамент отличного пользовательского интерфейса, делайте всплывающие подсказки краткими и точными, используйте их только там, где это имеет смысл, избегайте беспорядка и показывайте прогресс пользователей.
- Хотите добавить интерактивные элементы, такие как всплывающие подсказки, модалы, контрольные списки и многое другое, в процесс знакомства с новыми пользователями? Получите демонстрационную версию Userpilot и приступайте к работе.
Что такое всплывающие подсказки?
Всплывающая подсказка при регистрации – это тип целевого всплывающего окна, позволяющего пользователям понять новые функции контекстно во время взаимодействия с потоком регистрации. Хорошо продуманная всплывающая подсказка позволяет пользователям обнаружить определенные особенности продукта, которые приносят наибольшую пользу новому пользователю.

Конечно, вы должны думать не только о привлечении новых клиентов – речь идет не только об экскурсиях по готовому продукту или активации пользователей.
Привлечение пользователей – это итеративный процесс, который охватывает каждый этап пути пользователя, и использование контекстных всплывающих подсказок для мотивации пользователей к действию является частью цифрового и интерактивного дизайна пользовательского опыта.
Какова цель всплывающей подсказки?
Единичные всплывающие подсказки – это маленькие аккуратные интерактивные элементы, призванные привлечь внимание и помочь пользователям понять, как взаимодействовать с вашим SaaS-продуктом.
Всплывающая подсказка – это один из многих инструментов, имеющихся в вашем распоряжении.
Основная цель всплывающей подсказки – привлечение внимания пользователя к тому, что ему нужно сделать дальше. Они работают как небольшие подсказки, которые предлагают контекстную помощь по мере того, как пользователь преодолевает путь и взаимодействует с новым приложением.
Привлекайте внимание пользователей к элементам пользовательского интерфейса, которые актуальны для них на протяжении всего пути вхождения пользователя в систему
Основная цель всплывающей подсказки – привлечение внимания пользователя к тому, что ему нужно сделать дальше. Они работают как небольшие подсказки, которые предлагают контекстную помощь по мере того, как пользователь преодолевает путь и взаимодействует с новым приложением.
Пошаговое руководство для пользователей по работе с конкретными функциями
Соединив несколько всплывающих подсказок в потоке онбординга, вы получите интерактивную инструкцию, которая подскажет новому пользователю, как использовать ваш продукт.

Добавление прогресс-баров к серии всплывающих подсказок также повысит вовлеченность, поскольку пользователь сможет понять, какой уровень усилий требуется с его стороны. Кроме того, все мы склонны завершать работу, как только видим, что приблизились к финишу.
Как использовать всплывающие подсказки в процессе знакомства с пользователем
Всплывающие подсказки могут стать ценным инструментом в армейском ноже любого толкового менеджера по продукту, потому что они настолько универсальны – их можно использовать в различных сценариях (не только как часть прохода по продукту для знакомства пользователей с продуктом).
Некоторые примеры использования включают:
- Создание интерактивного тура по продукту
- Объявление о новых или обновленных ключевых функциях
- Запуск интерактивных гидов (да, это не то же самое, что экскурсии по продукту!)
- Запуск контекстной помощи в приложении для обеспечения самообслуживания
- Продажа новых возможностей
Теперь давайте рассмотрим примеры всплывающих подсказок для каждого случая использования.
Всплывающие подсказки при осмотре товара
Экскурсии по продукту являются отличным примером обеспечения хорошего опыта внедрения – нет лучшего способа привлечь пользователей к вашему SaaS-продукту.
По сути, тур по продукту – это серия всплывающих подсказок, призванных познакомить совершенно нового пользователя с ключевыми характеристиками и преимуществами вашего продукта. При создании туров по товарам необходимо учитывать множество инструментов.
Ключевой принцип эффективных туров по продукту, который следует подчеркнуть: проход по продукту никогда не должен быть слишком подробным – весь смысл в том, чтобы направить пользователей к вашим самым важным функциям.
Давайте рассмотрим приведенный ниже пример экскурсии по продукту из Slack в качестве примера начального онбординга.

Удобная подсказка, указывающая, какие действия следует предпринять.
Slack использует две простые всплывающие подсказки, показывающие новым пользователям, как отправлять сообщения и отслеживать разговоры (сокращая кривую обучения) во время вводного потока.

Это хороший пример тура по продукту для обычного пользователя, поскольку он сфокусирован только на том, как начать работу, а не на том, чтобы провести пользователя через весь тур по продукту, который может быть или не быть актуальным для него.
Всплывающие подсказки объявлений об особенностях
Анонс функции – это способ сообщить старым и новым пользователям об изменениях в ключевых функциях и возможностях вашей SaaS.
Это могут быть простые, обычные сообщения о запуске, как эта всплывающая подсказка от Calendly.

Или вдохновитесь этим примером из Slack: создайте интерактивные всплывающие подсказки (отличный способ сообщить о релизе и ускорить принятие функций).

Интерактивные всплывающие подсказки
Не все туры по продукту должны иметь одинаковый подход – интерактивные проходы могут быть фантастическим способом улучшить процесс адаптации пользователей и провести их через серию ключевых действий(потоки регистрации чрезвычайно распространены).
Почему? Потому что большинство пользователей учатся в процессе работы, а не просто когда им говорят, что делать. Интерактивный опыт – это отличный способ научить пользователя знакомиться даже с самым сложным продуктом.
Правильно выполненные интерактивные проходы помогают пользователям совершать осмысленные действия и добиваться “побед”, а это значит, что вы значительно повышаете шансы на то, что они захотят использовать ваш продукт снова.
Имейте в виду, что для опытных пользователей всегда стоит оставить возможность “пропустить”.
Так в чем же разница между быстрым туром по продукту и использованием всплывающих подсказок в процессе ознакомления пользователя с продуктом? Все сводится к одному: действиям пользователей.
Вот пример руководства, которое помогает пользователям персонализировать виджет чата от Kommunicate.

Контекстные всплывающие подсказки в приложении
Всплывающие подсказки настраиваются для срабатывания на определенных страницах и предназначены для указания на конкретные функции, когда пользователь перемещается по вашему продукту. Чем лучше ваши всплывающие подсказки, тем больше вероятность того, что вы вызовете “момент ага“.
Используемые в правильном контексте, они могут улучшить минималистичный пользовательский интерфейс и привести к эффективной адаптации на всем пути пользователя.
Приведенный ниже пример с Loom показывает, как они могут органично вписаться в ваш пользовательский интерфейс, появляясь только тогда, когда пользователь наводит курсор на определенный элемент – умные шаблоны пользовательского интерфейса.

Вот еще один отличный пример из Asana (инструмент управления проектами), показывающий всплывающую подсказку, когда пользователь открывает задачу и начинает писать комментарий.
Это позволяет выделить важную функцию, которая может понадобиться пользователю, в нужное время.

Продажа новых возможностей
Как правило, не стоит пытаться вставлять upselling в случайные моменты. Это работает только тогда, когда вы делитесь правильным сообщением в правильное время.
Приведенный ниже пример от Intercom является точным: он показывает пользователям неактивную функцию “серого цвета”, которую можно обновить простым щелчком мыши.

Как вы создаете всплывающие подсказки?
Очевидно, что всплывающие подсказки, сфокусированные на правильном варианте использования, могут оказать большое влияние на процесс привлечения пользователей, стимулировать внедрение и способствовать взрывному росту.
Но как создавать всплывающие подсказки на протяжении всего пути пользователя, контекстно?
Когда дело доходит до включения всплывающих подсказок в пользовательский опыт, у вас есть три основных варианта: создать их самостоятельно, использовать что-то с открытым исходным кодом или воспользоваться одним из многочисленных доступных инструментов адаптации.
Бескодовый способ: Userpilot
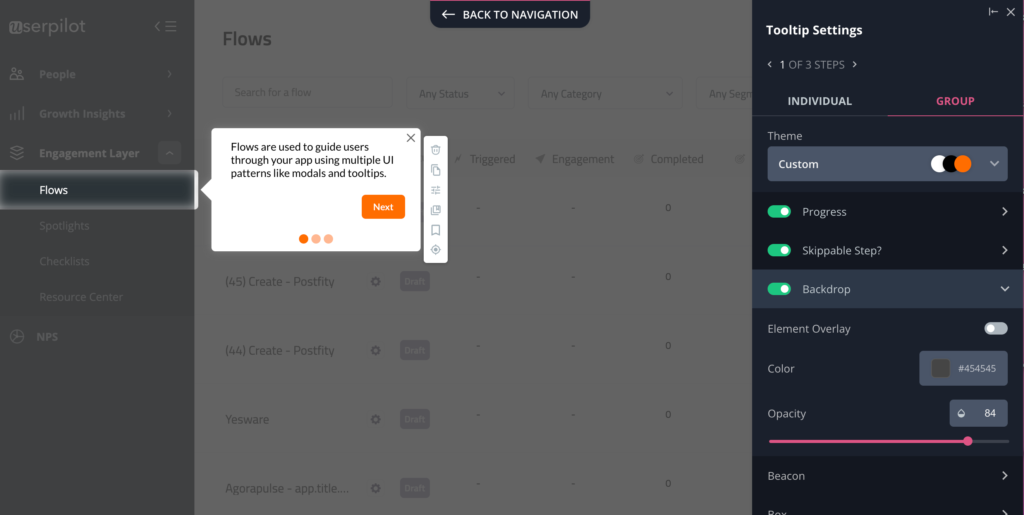
Самый быстрый способ запуска и создания всплывающих подсказок для ваших пользователей – использовать надежный инструмент без кода, такой как Userpilot.
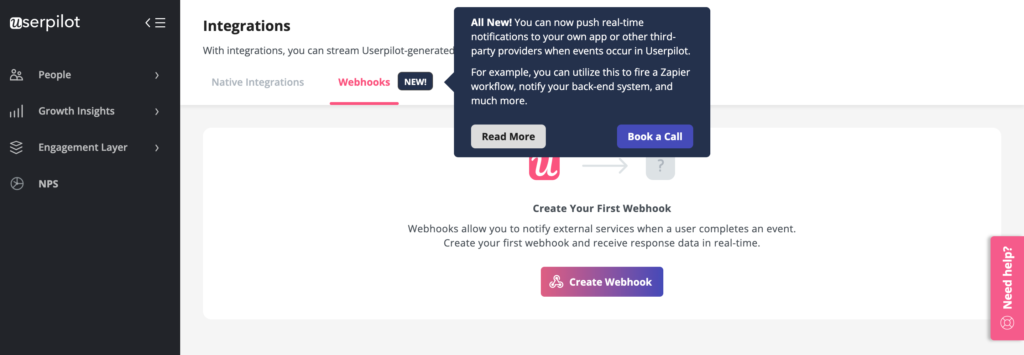
Вы начинаете с создания потока, который является одной из главных особенностей Userpilot.

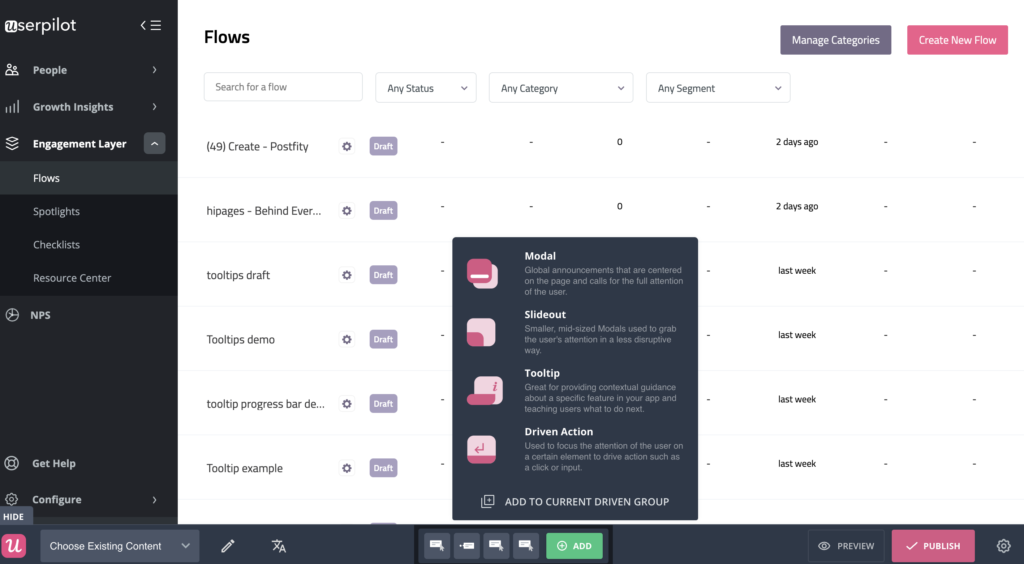
Далее вы можете использовать готовые шаблоны всплывающих подсказок – они полностью настраиваемые, но могут сэкономить вам драгоценное время, если вы хотите быстро донести информацию до пользователей. Просто выберите пункт Tooltip и вы сможете выбрать шаблон или создать свой собственный.
Легко редактировать содержимое, менять цвета или добавлять разделы после того, как вы выбрали всплывающую подсказку в качестве шаблона.

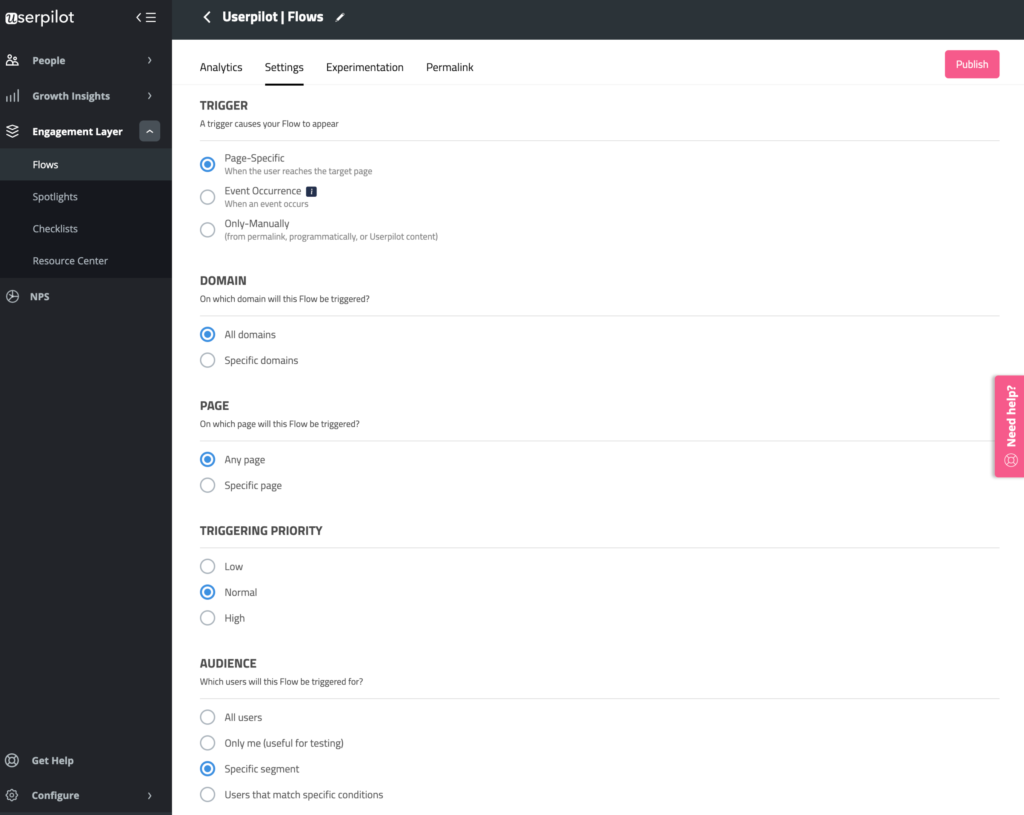
Последний шаг – установить “триггеры”, определить свою аудиторию – и можно приступать.
Ценные данные о производительности и расширенная аналитика помогают понять, как всплывающие подсказки действуют на пользователей.
Если вы свяжете цель, вы также сможете отслеживать прогресс в достижении этой цели (например, если подсказка поможет вашим пользователям достичь “момента ага” и использовать новую функцию).

Вы даже можете провести A/B-тестирование, чтобы проверить, как приземляются различные туры по продуктам, и соответствующим образом сегментировать пользователей.

Путь с открытым исходным кодом: Bootstrap и Jquery
Другой способ использования всплывающих подсказок в турах по товарам – это использование открытого кода – вы можете попробовать Bootstrap и Jquery.
Для их реализации все еще требуется достаточное количество технических знаний – и вам, конечно, будет не хватать некоторых расширенных возможностей, описанных выше – но вы должны быть в состоянии проработать примеры, если у вас будет достаточно времени.
Это, безусловно, более сложный способ создания эффективных туров по продукту и руководств в приложении с использованием всплывающих подсказок по сравнению с использованием инструмента без кода.
Путь разработчика: Javascript, HTML, CSS
Это самый сложный вариант – но если вы обладаете сильными навыками разработки (или у вас есть разработчик, к которому вы можете обратиться), использование Javascript даст вам наибольшую автономию в разработке, создании и настройке всплывающих подсказок как части туров по продукту.
Конечно, постоянно приходится тратить время и силы на поддержание всплывающих подсказок в актуальном состоянии.
HTML и CSS не так сложны в освоении, но вы все равно будете ограничены в функциональности и обслуживании.
Для быстрого создания туров по товарам и всплывающих подсказок, радующих пользователей, можно воспользоваться другими инструментами.
Лучшие практики использования всплывающих подсказок для хорошего UX
Чтобы привлечь пользователей – и удержать их в таком состоянии, – вам необходимо разработать опыт внедрения пользователей и экскурсии по продукту, которые обеспечивают ценность.
Рассмотрите следующие принципы для всплывающих подсказок, чтобы двигаться в правильном направлении.
Какой длины должны быть всплывающие подсказки?
Чтобы привлечь пользователей – и удержать их в таком состоянии, – вам необходимо разработать такой опыт внедрения пользователей и такие экскурсии по продукту, которые обеспечивают ценность для клиентов.
Рассмотрите следующие принципы для всплывающих подсказок, чтобы двигаться в правильном направлении.
Что вы пишете во всплывающей подсказке?
UX-письмо должно быть лаконичным. При создании содержимого всплывающих подсказок следует иметь в виду четкую структуру.
Начните с заголовка и тега с кратким описанием, главная цель которого – помочь вашим пользователям понять их дальнейшие действия – как в этой лаконичной подсказке от Narrato ниже.

Пример от Miro ниже немного более подробный и информативный – но это потому, что у него другая цель (направить пользователей на полезную подборку гидов и туров по продуктам).

Проектирование всплывающих подсказок для удобства использования
Вы всегда должны отдавать приоритет своим сообщениям и всплывающим подсказкам в приложении с точки зрения удобства использования. Как это выглядит на практике?
- Копия, ориентированная на действие – Держите вашу копию четко ориентированной на следующее возможное действие.
- Дайте пользователям выход – Всегда добавляйте кнопку “Пропустить” в туры по товарам, чтобы избежать разочарования пользователей.
- Включайте CTA – Там, где это имеет смысл, включайте четкие CTA – как в этом примере обновления от Asana.

- Продемонстрируйте индивидуальность вашего бренда. Определите четкие шаблоны пользовательского интерфейса, которые демонстрируют цвета вашего бренда во всплывающих подсказках – это поможет вашим пользователям понять значение определенных типов уведомлений (как в примере с Asana ниже).

Добавьте индикатор выполнения
При использовании нескольких всплывающих подсказок для создания интерактивных руководств необходимо в первую очередь учитывать пользовательский опыт.
Отличные экскурсии по продукту (или интерактивные проходы) часто включают в себя некий индикатор прогресса. Индикатор прогресса очень помогает пользователям “увидеть финишную черту” и может побудить их продолжать путешествие.
Существует целый ряд шаблонов пользовательского интерфейса: индикатор выполнения, цифры или точки – неважно, лишь бы это было понятно вашим пользователям.

Обязательно добавьте кнопку “Назад” для удобства навигации.

Избегайте беспорядка и перекрытия всплывающих подсказок
Конечно, вы хотите, чтобы ваши пользователи постоянно обновлялись и получали информацию, но при этом необходимо соблюдать баланс между чистыми и понятными шаблонами пользовательского интерфейса, чтобы избежать риска путаницы или чрезмерного усложнения.
Если сообщения накладываются друг на друга, и пользователь с трудом их читает, то смысла в их наличии просто нет (как в этом неудачном примере плохого UX-дизайна от Zoom ниже).

Вы можете избежать этого, задав определенные условия – например, нацелившись на определенный сегмент пользователей, конкретный экран или страницу, или определив приоритетность определенных сценариев использования.

Не полагайтесь на всплывающие подсказки, чтобы компенсировать плохой пользовательский интерфейс
Каким бы фантастическим инструментом ни были всплывающие подсказки, они не могут исправить плохой пользовательский интерфейс. Ваш SaaS должен по-прежнему иметь смысл и быть максимально понятным.
Распространенной ошибкой является бомбардировка пользователя длинной серией всплывающих подсказок, когда сам продукт нуждается в исправлении. Сосредоточение внимания на принятии и удержании пользователей означает нечто большее, чем использование всплывающих подсказок в качестве уловки.
Сосредоточьтесь на том, чтобы в первую очередь правильно подобрать основные элементы дизайна, а всплывающие подсказки используйте как способ улучшить этот опыт.
Когда всплывающие подсказки НЕ являются хорошей идеей и приведут к плохому UX
Всплывающие подсказки – это не серебряная пуля, и уж точно не лучший способ передачи важной информации, к которой пользователь должен часто возвращаться.
Как правило, они плохо работают с изображениями, видео, формами и другим интерактивным контентом. Вам следует избегать всплывающих подсказок при повторяющихся действиях – нет более быстрого способа разочаровать пользователей, чем раздражающее, не относящееся к делу всплывающее окно.
Главный урок сводится к следующему: не стоит использовать всплывающие подсказки там, где они не нужны.
Это может показаться очевидным, но многие SaaS-компании совершают ошибку, усложняя процесс знакомства с сайтом с помощью всплывающих подсказок, в то время как им приходится бороться с фундаментальными проблемами дизайна.
Заключение
В этой статье мы рассмотрели много вопросов.
От того, что такое всплывающие подсказки, где они вписываются в поток онбординга, лучшие практики, различные способы их применения – и где их следует избегать.
Главный вывод: всплывающие подсказки могут стать основополагающим структурным элементом человеко-ориентированного опыта, предоставляемого в контекстном режиме, если вы будете следовать лучшим практикам.
Сохраняйте их актуальность, используйте их соответствующим образом и избегайте ненужных пустяков, чтобы добиться наибольшего эффекта.
Именно так вы добьетесь наибольшего эффекта в принятии пользователей.
Хотите создавать всплывающие подсказки без кода? Закажите демонстрационный звонок с нашей командой и приступайте! Посмотрите на баннер ниже, чтобы начать создавать привлекательные всплывающие подсказки.
[/vc_column_text][/vc_column][/vc_row][/vc_section]