
With so many powerful code-free UX tools available, it can be hard to know where to start.
Whether you want to streamline UX design, gather insightful user feedback, or create seamless onboarding flows, this article breaks down some of the best tools on the market to elevate your team’s success.
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

Types of code-free UX tools
UX designers rely on different tools to move across different user experience design processes. We’ve categorized these into the following types:
- User research tools: Help understand your target audience better through surveys, interviews, and other user research methods.
- Journey mapping tool: Help you visualize the user’s experience with your product, from start to finish.
- Wireframing tools: Allow you to sketch out the basic layout and functionality of your product, focusing on structure and content hierarchy.
- Prototyping tools: Let you create prototypes with the exact visual elements, fonts, and images, to simulate user interaction and collect feedback.
- Testing tools: Let you gather feedback and understand how users perceive your UI designs.
- User onboarding tools: Help you create smooth and informative experiences that guide new users through the initial steps of using your product.
- Analytics tools: Let you track user behavior within your product, providing valuable insights into what works and what needs improvement.
Best user research tools for product teams
User research is the foundation for creating exceptional user experiences. This section shows you code-free UX tools that make it easy to understand customer needs and build what they will love.
1. Userpilot
Userpilot is a product growth platform built to help SaaS companies create immersive user experiences. With its advanced user feedback and behavior analytics features, Userpilot is one of the best choices for understanding your users.
Userpilot features
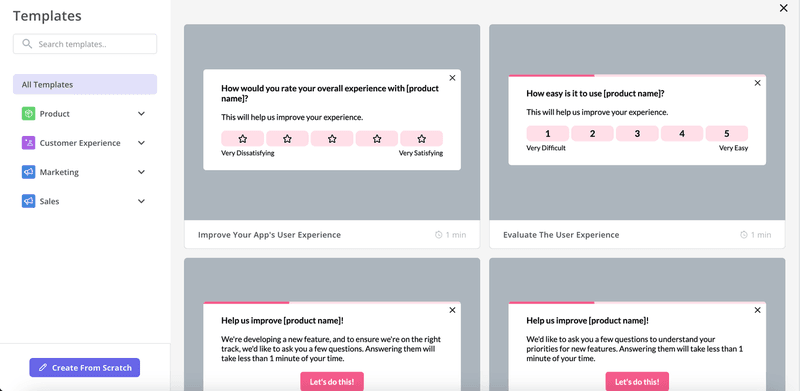
- User feedback surveys: Userpilot provides survey templates you can customize for questions and styling. Choose from various question types, such as MCQs, Likert scale, or open-ended questions. You can also build surveys from scratch with the powerful survey builder.

- Trend analysis: Track user behavior over time to identify patterns, changes, and potential future movements in user behavior.
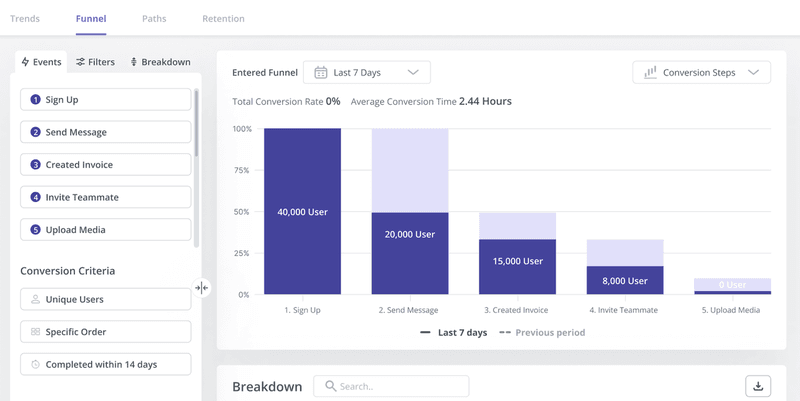
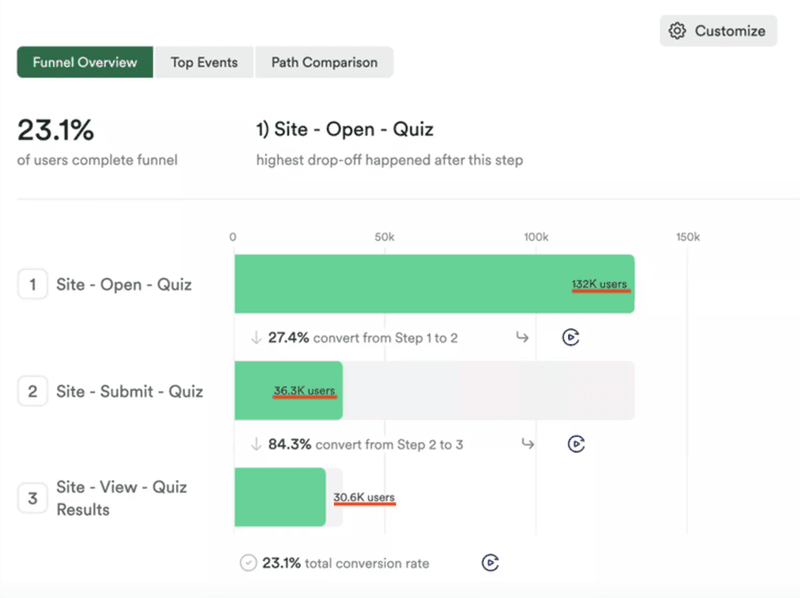
- Funnel analysis: Generate funnel analysis reports to analyze how many users progress through your funnels and where they drop off when trying to complete key actions.

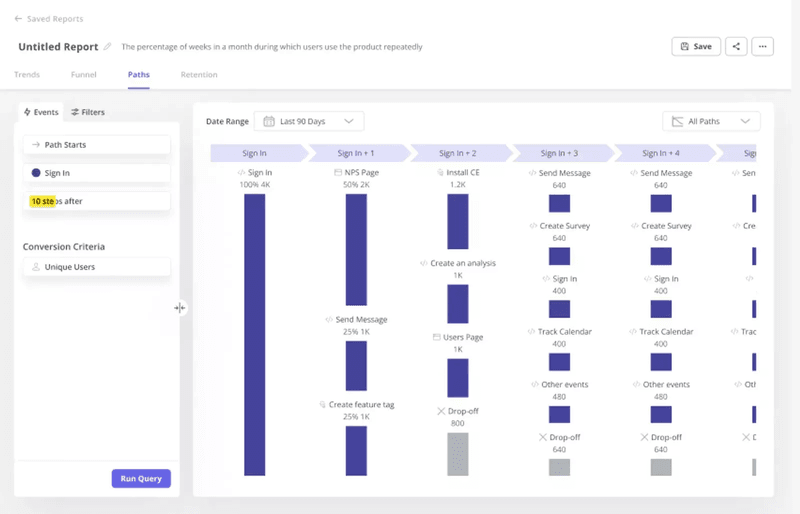
- Path analysis: Analyze all the paths users take to complete key actions in your app. You can see what percentage of users are on the happy paths and where users drop off the most.

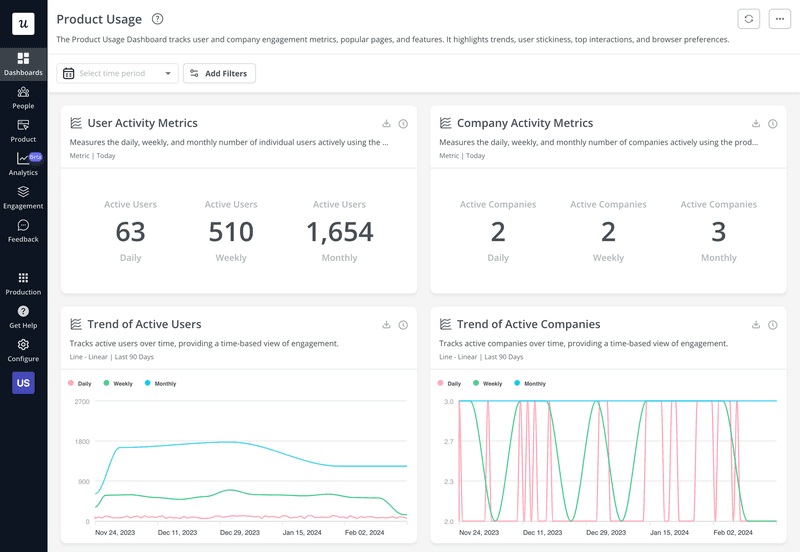
- Analytics dashboard: From product usage to core feature engagement, access multiple analytics dashboards to track key metrics in one place. You can also create custom dashboards that focus on the metrics you want.

Userpilot pricing
Userpilot offers flexible pricing based on your monthly active users (MAUs). Plans start at $299 per month for smaller teams and scale as your user base grows.
Below are the pricing tiers you can choose from:
- The Starter plan begins at $299/month (billed annually) for up to 2,000 monthly active users. It includes in-app user engagement, usage trend analysis, NPS surveys, and essential product analytics—ideal for mid-market SaaS teams getting started.
- The Growth plan offers custom pricing and adds advanced analytics, retroactive event auto-capture, in-app surveys, session replay, and more. It’s the most popular choice for growing teams that need deeper insights and scale.
- The Enterprise plan offers custom pricing and includes everything in Growth, plus bulk data handling, custom roles and permissions, SOC 2 Type 2 compliance, and enterprise-level support.

2. Typeform
This code-free tool is a flexible form-builder that helps businesses create visually appealing and engaging surveys.
Typeform features
- Multiple question formats: Choose from multiple-choice, Likert scale, drop-down menu, rankings, and short/long text survey types, depending on what best suits your needs.
- Logic jumps: The platform allows you to create dynamic surveys that tailor the experience based on user responses.
- Customization options: Typeform offers several personalization options to help you build one of the most visually appealing surveys available.
- Analytics: Typeform provides basic survey analytics to help you quickly understand what users want.

Typeform pricing
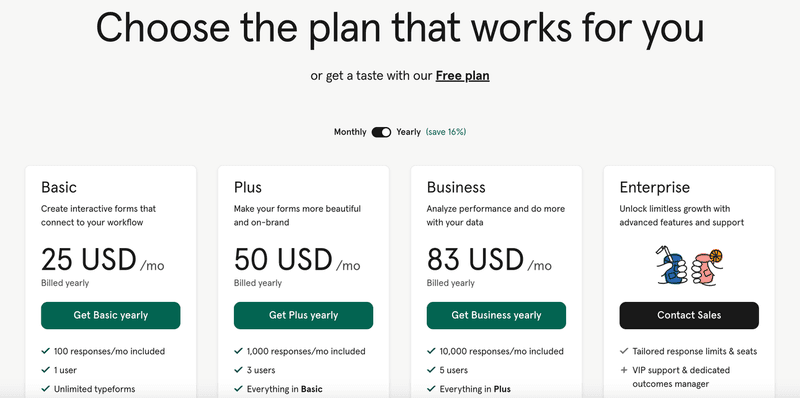
- Free.
- Basic — $25/month.
- Plus — $50/month.
- Business $83/month.
- Enterprise — priced based on needs.

Best journey mapping tools
Interested in visualizing the customer experience to identify pain points and moments of delight? You can’t go wrong with these tools:
3. Miro
Miro is a great tool for creating and visualizing user flows. Its expansive whiteboard and intuitive user interface make it a popular choice for SaaS product teams.
Miro features
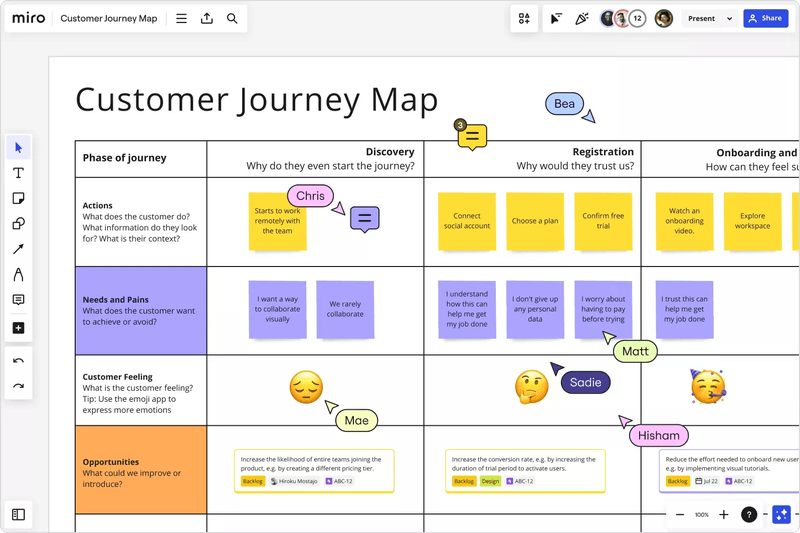
- Templates and frameworks: Miro provides pre-built templates to make journey mapping easy. You can also create and store your own templates.
- Freehand drawing: Miro’s infinite digital canvas allows you to unleash your creativity using a variety of tools like sticky notes, a freeform pen, shapes, and arrows.
- Collaboration features: You can have multiple people working on the same board simultaneously, enabling real-time idea exchange and collaboration.

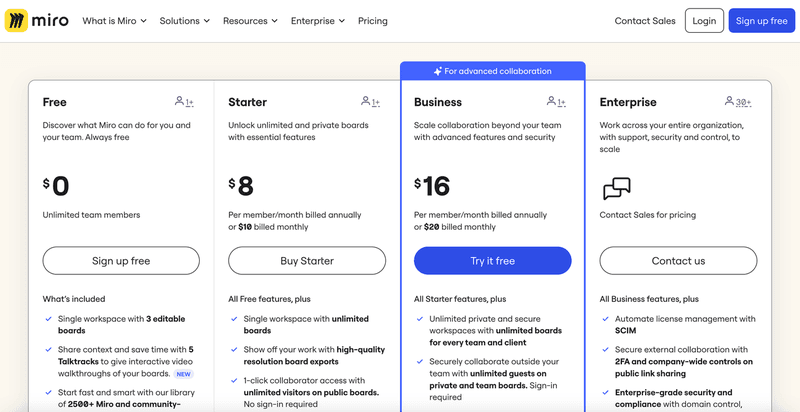
Miro pricing
- Free plan.
- Starter — $8 per member/month.
- Business — $16 per member/month.

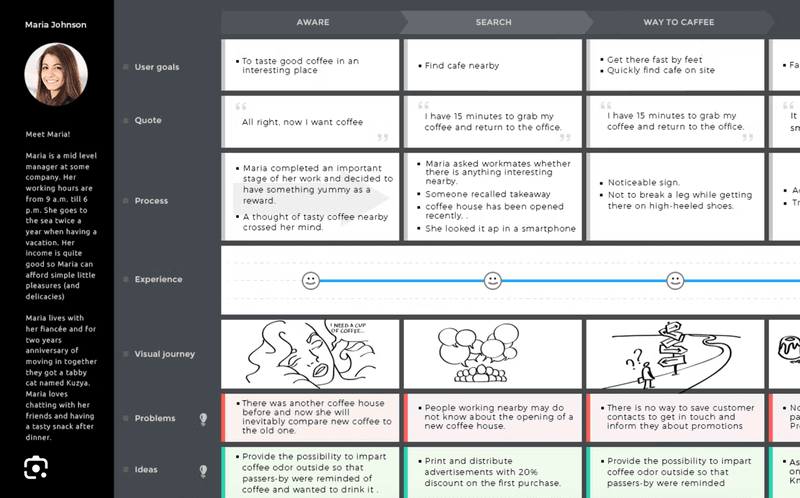
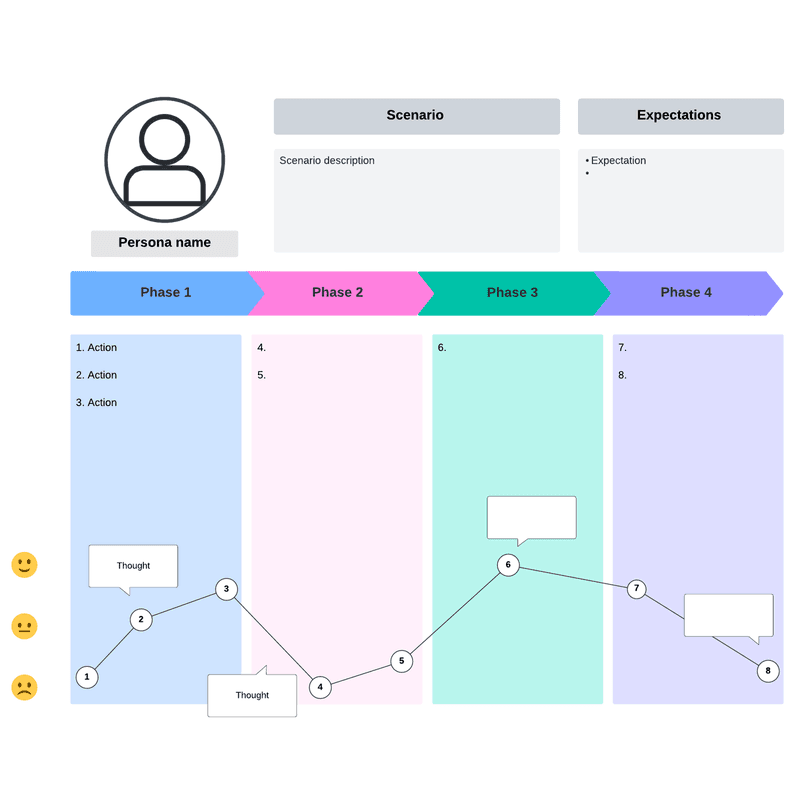
4. UXPressia
While Miro is a general-purpose tool for ideation, UXPressia was created specifically for UX design and customer journey mapping.
UXPressia features
- Standardized templates: The platform offers a library of over 100 customizable templates that offer a consistent layout with industry best practices.
- Visual content library: UXPressia allows you to easily drag and drop icons, illustrations, and other visual elements to enrich your journey maps.
- Embed code support: You can embed third-party content, such as videos and boards, into your maps to enhance your understanding.

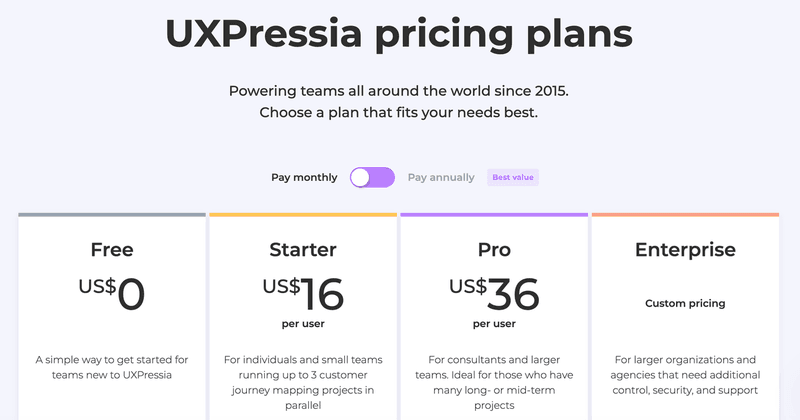
UXPressia pricing
- Free.
- Starter — $16 per user/month.
- Professional — $36 per user/month.
- Enterprise — custom pricing.

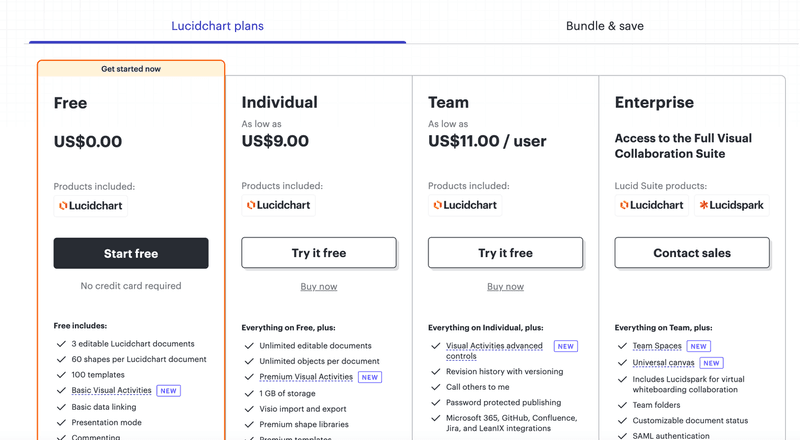
5. Lucidchart
This code-free software is a visual workspace that combines smart diagramming with data visualization and collaboration, allowing users to visualize complex ideas and processes.
Lucidchart features
- Customization options: Lucidchart allows you to customize the look and feel of your journey maps with various shapes, connectors, and formatting options.
- Remote collaboration: With features like in-editor chats, co-authoring, and comments, Lucidchart makes it easy to collaborate on journey maps in real-time.
- Data linking: The platform integrates seamlessly with various data sources like Google Sheets or Jira. This allows you to link user journey map elements to underlying data, making your map more dynamic and informative.

Lucidchart pricing
- Free.
- Individual — $9/month.
- Team — $11 per user/month.
- Enterprise — custom pricing.

Best wireframing and prototyping tools for the design process
Wireframing and prototyping allow for quick feedback and iteration before investing in full development. This section shows you tools to streamline your wireframing and prototyping process.
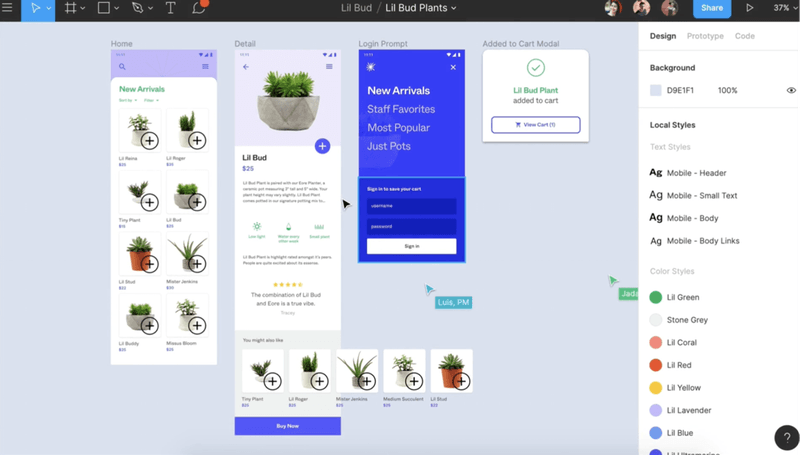
6. Figma
Figma is arguably the most popular UX design tool.
The platform is versatile and excels in powering immersive app designs, team collaboration, design systems management, and smooth handoffs between designers and developers.
Figma features
- Vector networks: Figma’s vector-based approach offers infinitely scalable designs with flexible editing tools.
- Built-in prototyping: The platform allows you to create interactive prototypes with transitions and animations to test user flows directly within the design environment. Figma is also great for wireframing, making it one of the best choices for UX design.
- Plugins: Figma users have access to an expansive plugin library to extend Figma’s capabilities with functionalities like data integration, accessibility testing, and more.

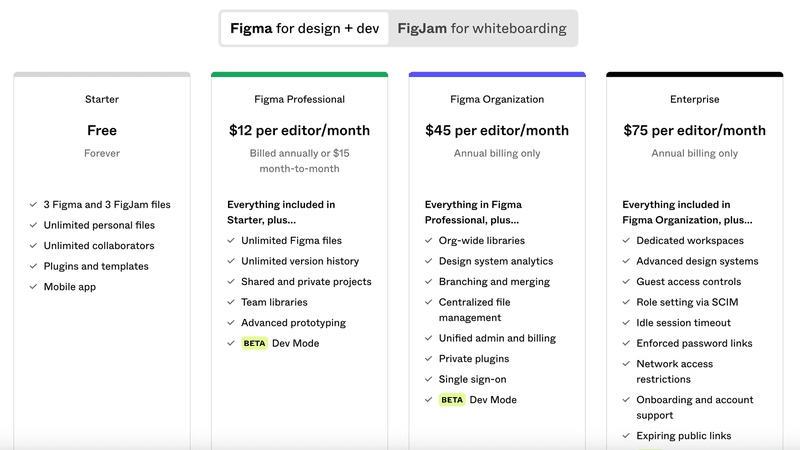
Figma pricing
- Starter — Free and includes Figma and Figjam, the free online tool for whiteboarding.
- Professional — $12 per editor/month.
- Organization — $45 per editor/month.
- Enterprise — custom pricing.

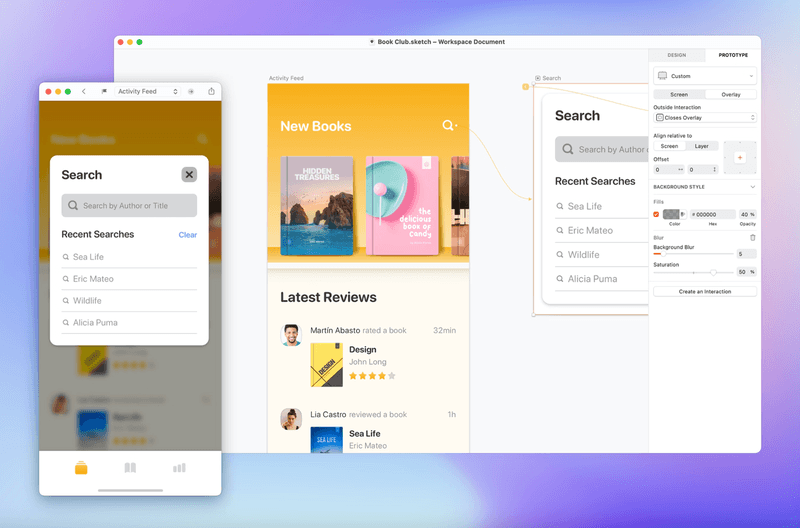
7. Sketch
Like Figma, this tool goes beyond static user interface design. It allows you to create interactive wireframes to simulate how users will navigate your app or website.
Sketch features
- Symbols and libraries: Sketch allows you to create a library of UI elements you can reuse across projects to maintain design consistency.
- Smart layout: The platform automatically adjusts and resizes components in your designs, making it easier to manage layouts for different screen sizes.
- Collaborative cloud workspace: Sketch offers a cloud platform for sharing, feedback, and collaboration.

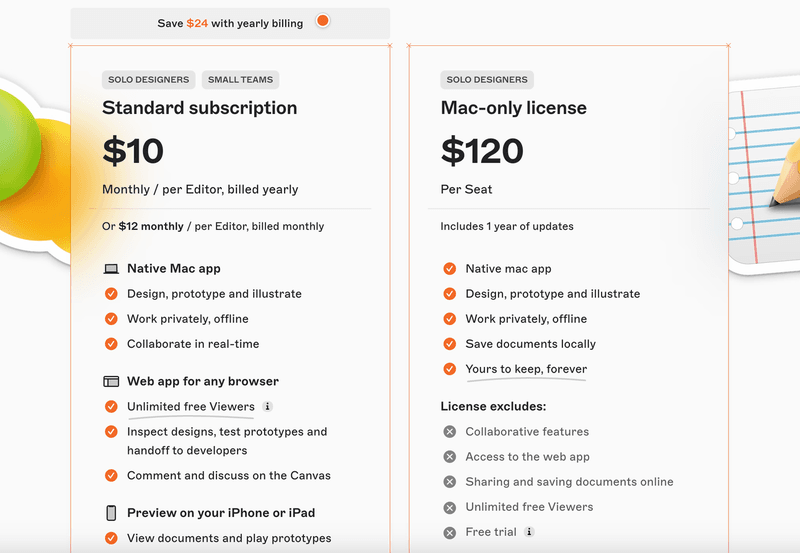
Sketch pricing
- 30-day free trial to test the prototyping tool for yourself.
- Mac-only license — $120 per seat.
- Standard — $10 per editor/month.
- Business — $20 per editor/month.

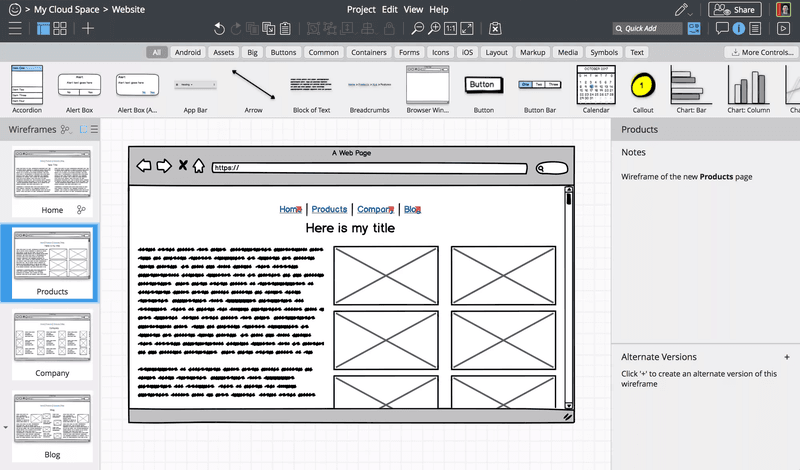
8. Balsamiq
Balsamiq is a rapid wireframing tool that helps you create quick low-fidelity wireframes and work faster.
It reproduces the experience of sketching on a whiteboard but using a computer, making it ideal for brainstorming and early-stage design.
Balsamiq features
- Drag-and-drop interface: Balsamiq has simple drag-and-drop functionality and a comprehensive library of pre-built UI components that allow you to create quick wireframes as ideas come in.
- Sketchy aesthetic: Its hand-drawn style wireframes promote a focus on structure and functionality rather than getting bogged down in design details.
- Interactive prototypes: While not heavy on prototyping, Balsamiq still has a feature that enables you to create simple, clickable prototypes for usability testing.

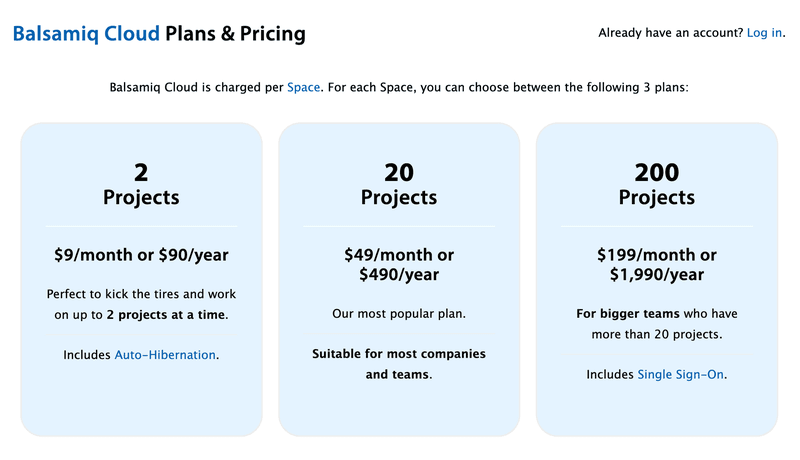
Balsamiq pricing
- Two projects: $9/month.
- 20 projects: $49/month.
- 200 projects: $199/month.

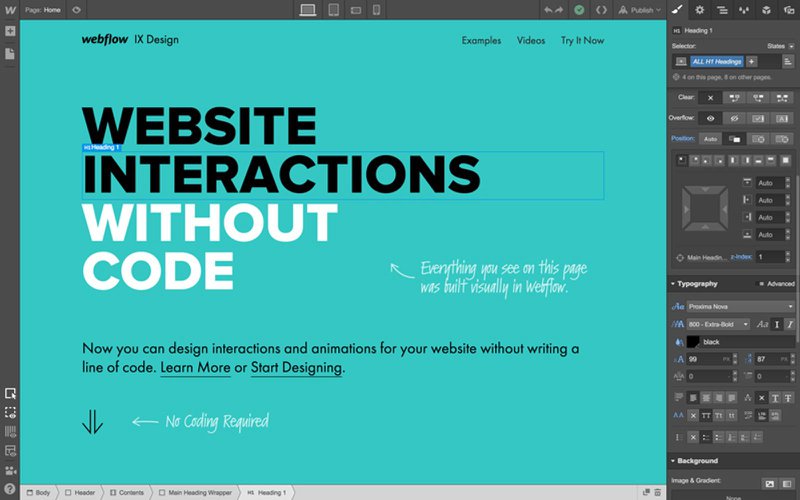
9. Webflow
Webflow is a powerful visual web design and development platform.
It’s one of those all-in-one UX tools that allow you to create, iterate, and ship. For example, you can use it to build a fully functional website without relying on code.
Webflow features
- Responsive design: As a prototyping tool, Webflow allows you to easily create designs that work across different devices.
- Interactions and animations: From simple hover effects to complex scroll-based animations, Webflow allows you to visually create interactive elements without coding.
- CMS integration: Webflow includes a Content Management System (CMS) you can use to create dynamic content structures. This feature is particularly useful for UX designers working on large applications that require frequent content updates.

Webflow pricing
- Free version.
- Basic — $14/month.
- CMS — $23/month.
- Business — $39/month.
- Enterprise — custom pricing.

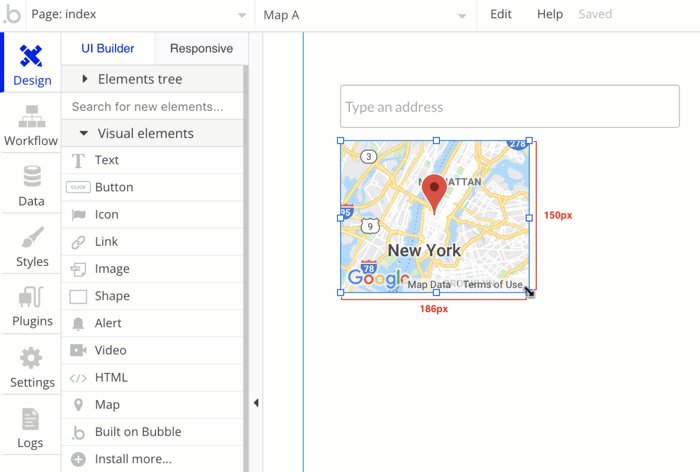
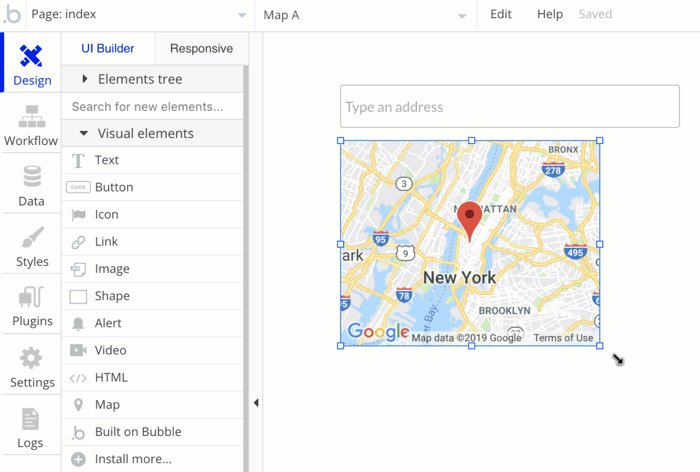
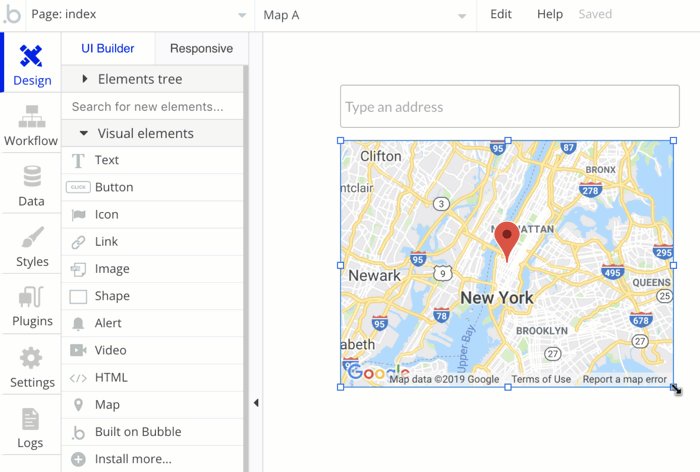
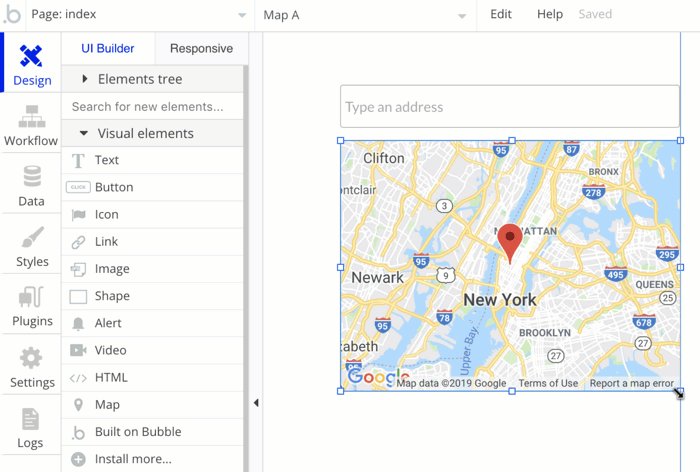
10. Bubble
Bubble is a visual programming platform that focuses on building web applications without the need for traditional coding.
Bubble features
- Drag-and-drop editor: Bubble’s intuitive drag-and-drop nature makes designing user interfaces a breeze.
- Workflows and logic: The platform allows you to define user flows using a visual, flowchart-like system with conditional statements, actions, and events.
- Responsiveness: Bubble gives you access to pre-made UI elements you can combine to create responsive designs that adapt to the user’s device (mobile, desktop, tablet).

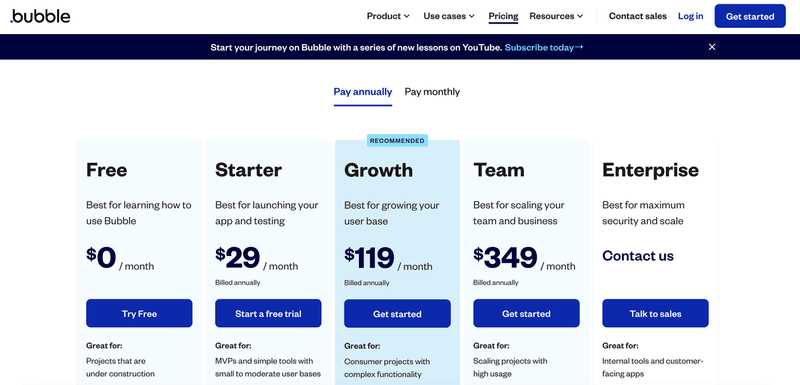
Bubble pricing
- Free version.
- Starter — $29/month.
- Growth — $119/month.
- Team — $349/month.
- Enterprise — custom pricing.

Best product testing tools
Whether you’re looking to test web design ideas, get feedback on your prototypes, or see what existing users think of your product, you can’t go wrong choosing any of these code-free UX tools.
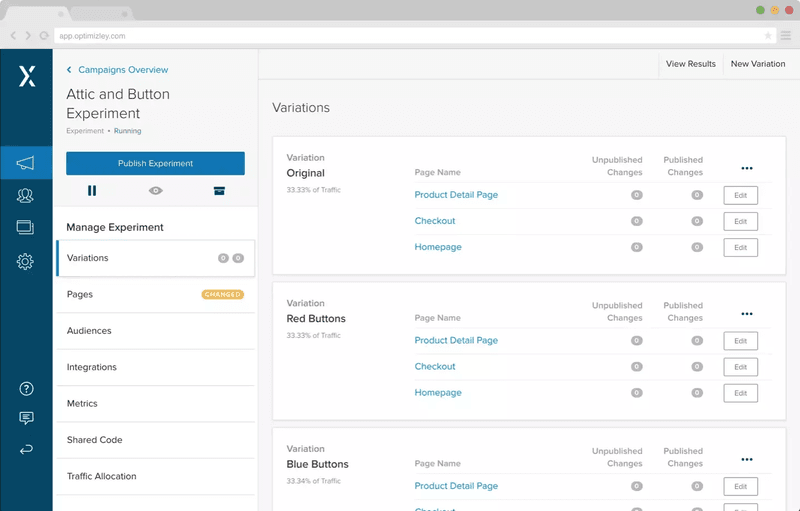
11. Optimizely
This platform is a comprehensive cloud-based marketing solution designed to assist product teams in testing, modifying, and deploying customer-oriented digital experiences.
Optimizely features
- A/B and multivariate testing: These features allow you to conduct experiments with different versions of your product, measure results, and determine the best-performing variations.
- Experimentation workflow management: This is a centralized platform that Optimizely provides to enable teams to easily design, execute, and analyze product tests from idea to launch.
- Feature flagging: This functionality allows you to release new features to specific audiences and gather feedback to iterate before rolling out the feature for your entire user base.

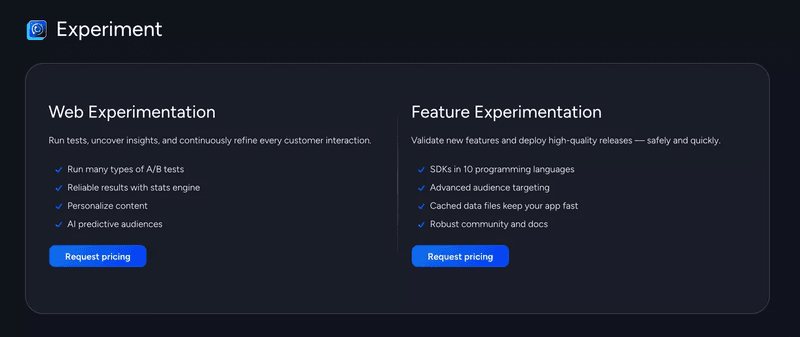
Optimizely pricing
Optimizely isn’t public about its pricing. However, its product testing arm has two plans:
- Web experimentation.
- Feature experimentation.

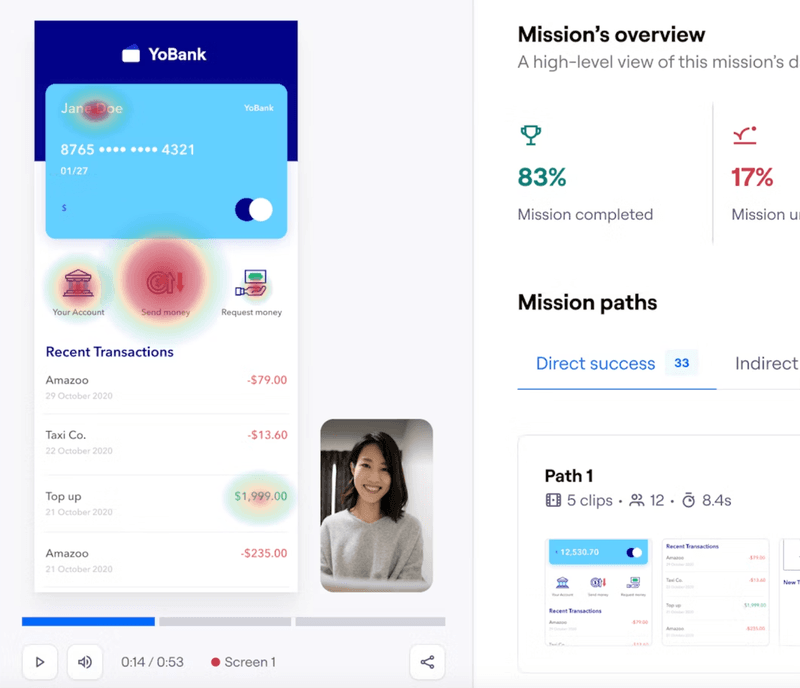
12. Maze
Maze specializes in rapid, unmoderated user testing.
It provides tools for gathering qualitative and quantitative insights into how users interact with prototypes, websites, and apps.
Maze features
- Prototype testing: Test clickable prototypes to assess navigation flows, discover pain points, and validate design concepts early in the development cycle.
- Usability testing: Run unmoderated tests to identify usability issues and collect task success rates.
- Heatmaps: Visualize user behavior and pinpoint areas of confusion or interest.

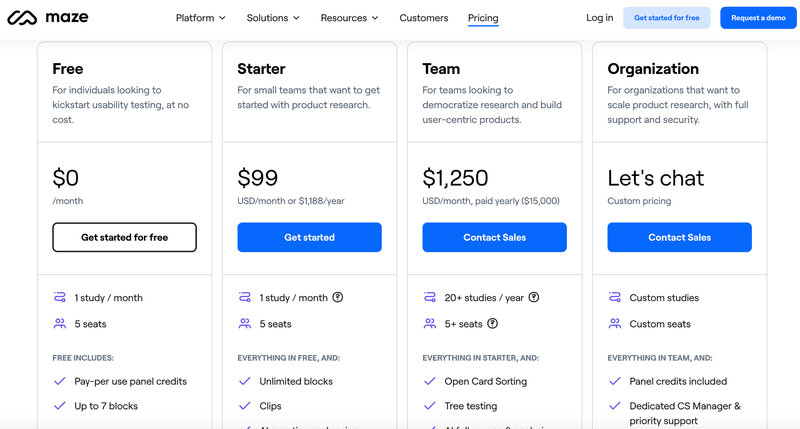
Maze pricing
- Free version.
- Starter — $99/month.
- Team — $1,1250/month.
- Organization — Custom pricing.

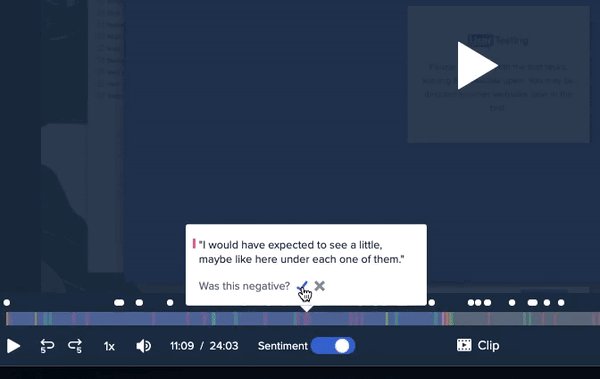
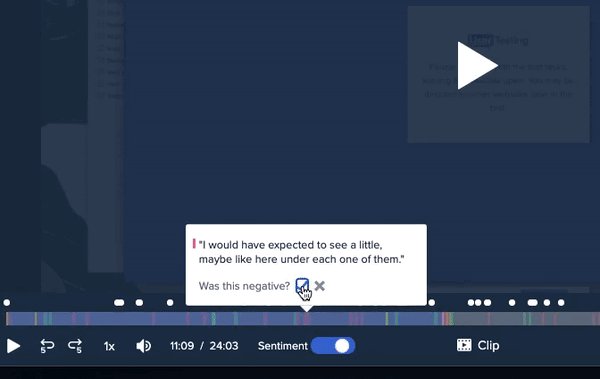
13. UserTesting
UserTesting is one of the best if you’re looking to recruit real users for product testing.
The platform is designed to capture user thoughts, emotions, and reactions as they interact with products or experiences.
UserTesting features
- On-demand user videos: With UserTesting, you can get videos of users completing tasks on your prototype and speaking their thoughts out loud.
- Target audience filtering: UserTesting has a diverse audience, making it easy for you to get targeted feedback by recruiting users based on demographics, behaviors, and preferences.
- Live interviews: You can also conduct remote, face-to-face interviews for more in-depth conversations and insights.

UserTesting pricing
The pricing information is not public, but here’s a breakdown of each plan:

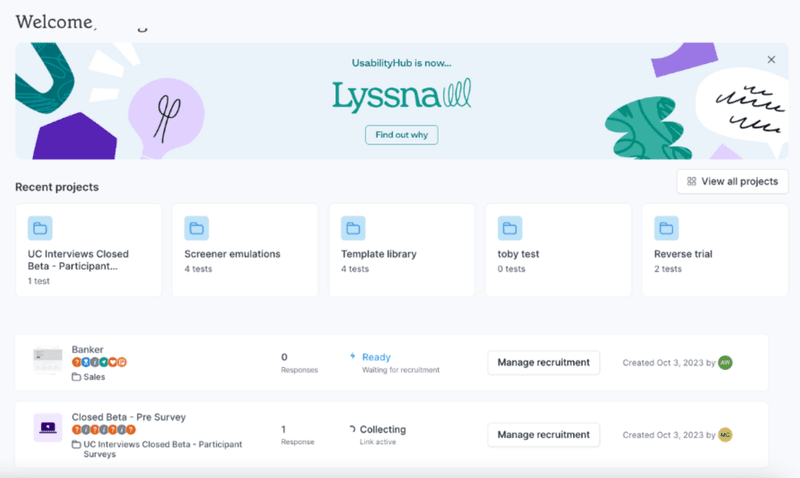
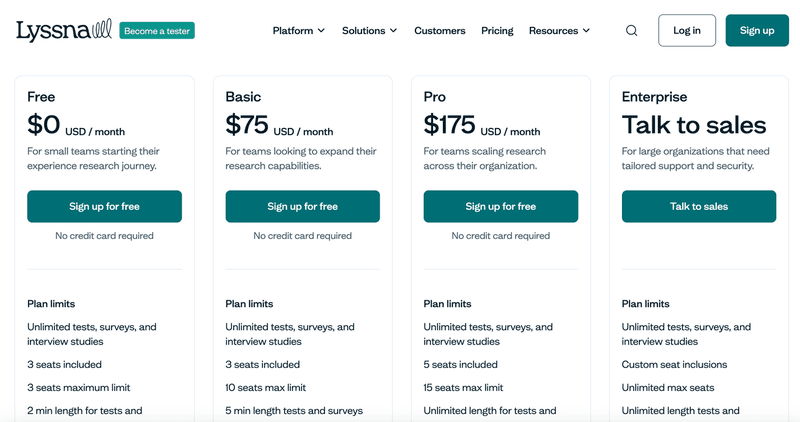
14. Lyssna
Previously known as UsabilityHub, Lyssna is a user research platform designed for testing digital products with real users to gain valuable insights.
Lyssna features
- Usability testing: Evaluate product ease of use through testing methodologies like first-click tests, five-second tests, preference tests, and card sorting.
- Surveys: Build from scratch or use templates to gather user perception and sentiment toward your designs.
- In-depth interviews: Recruit participants directly from the platform and interview them about your designs.

Lyssna pricing
- Free plan.
- Basic — $75/month.
- Pro — $175/month.
- Enterprise — Custom.

Best user onboarding tools
Looking to create effective onboarding flows, cut the time to value, and boost your activation rates?
Try these code-free UX tools:
15. Userpilot
Userpilot helps product teams create in-app experiences that drive engagement and retention. It comes with custom user onboarding options, a resource center, checklists, user surveys, and powerful user analytics.
Its advanced onboarding flows and resource center features make it one of the best for onboarding.
Userpilot features
- In-app onboarding flows: Use this feature to create interactive walkthroughs that guide new and existing users through key features.

- Checklists: Utilize Userpilot’s checklists to create and guide users through key activation steps. Checklists give users a sense of gamification, which is one secret to increasing activation rates.
- Segmentation: Personalize in-app experiences based on various user personas and improve user engagement.
- Resource center: Most users prefer to solve issues on their own before escalating to support if it gets out of hand. Userpilot equips you with the code-free tools you need to build and customize your in-app resource center.
- A/B testing: Run controlled A/B test, head-to-head A/B test, or controlled multivariate test to see what works and get insights to optimize your user experience.

Userpilot pricing
- Starter — from $299/month, billed annually.
- Growth — custom pricing based on your specific needs.
- Enterprise — custom pricing based on your specific needs and MAU volume.
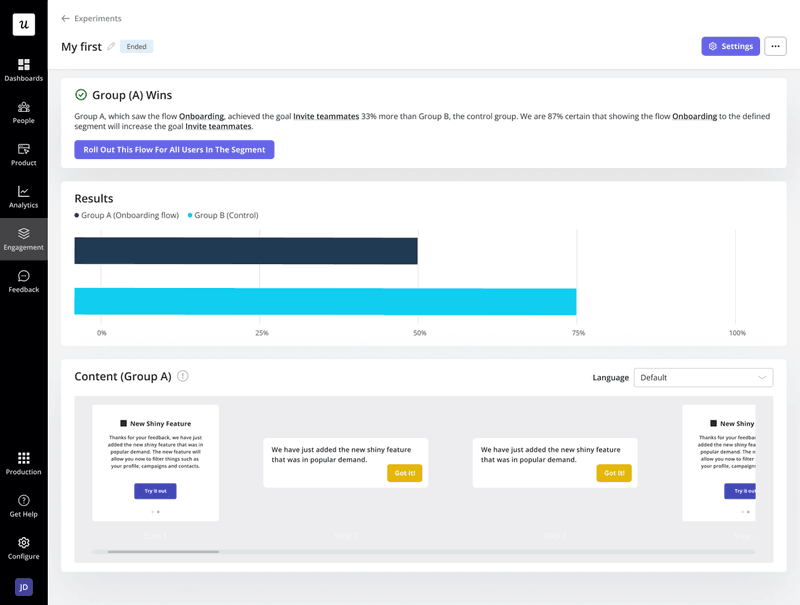
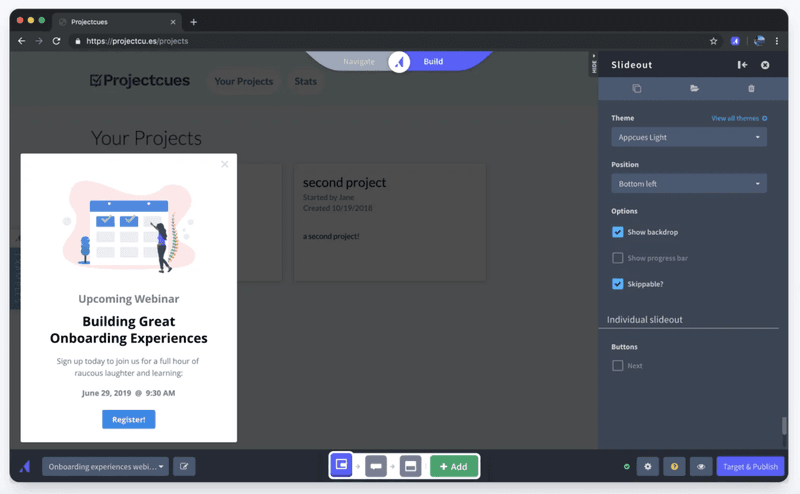
16. Appcues
Appcues is focused on building in-app user onboarding experiences.
It allows teams to create product tours, checklists, modals, and other interactive elements to guide new users through their products code-free.
Appcues features
- Product walkthroughs: Appcues allows you to create step-by-step guides that help users understand and learn to use your important features.
- Segmentation and targeting: These let you create custom user segments based on in-app behavior, persona, or onboarding activities, ensuring your messages are tailored to specific user needs.
- Analytics and integration: Appcues offers insights into how users interact with your in-app flows and integrates seamlessly with analytics tools to measure the impact on user behavior.

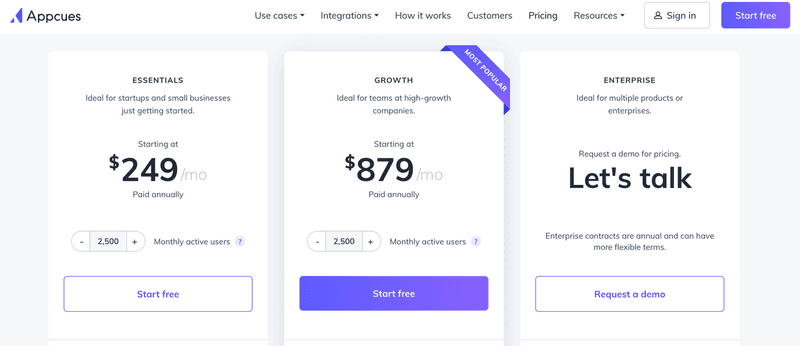
Appcues pricing
- Essentials — starting at $249/month.
- Growth — starting at $879/month.
- Enterprise — custom pricing.

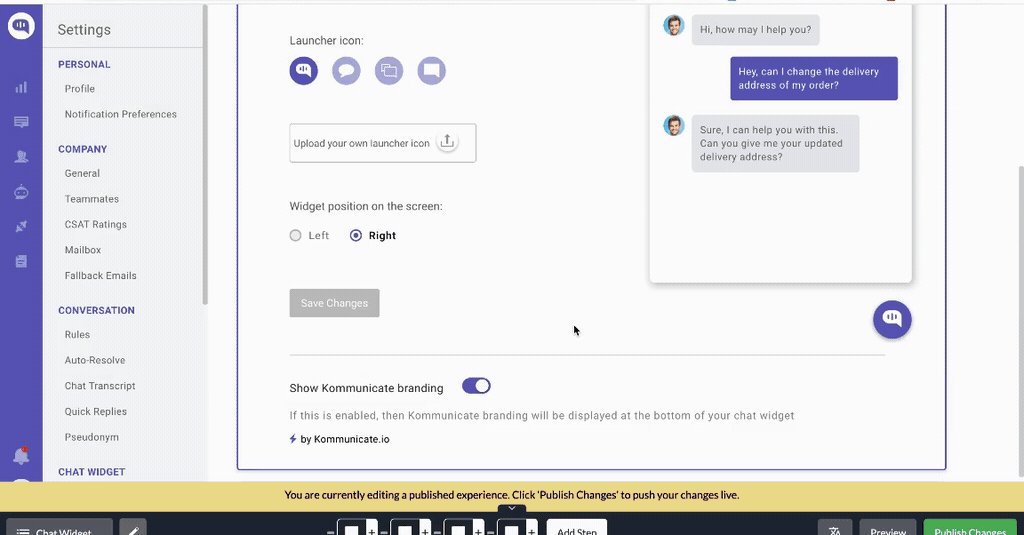
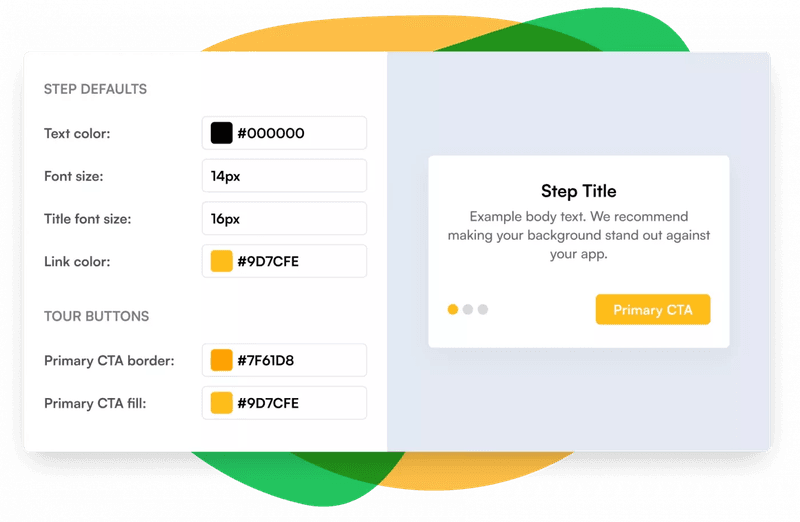
17. Chameleon
Similar to Appcues, Chameleon is a user onboarding platform designed primarily for SaaS products.
It emphasizes customization and flexibility in building tailored onboarding experiences.
Chameleon features
- Product tours and walkthroughs: Chameleon makes it easy to provide robust in-app guides that help users learn to use SaaS products.
- Custom UI patterns: The platform provides modals, slideouts, tooltips, hotspots, and launchers, allowing for diverse messaging formats.
- Analytics integration: Chameleon offers comprehensive integration options with CRM and analytics tools for data exchange.

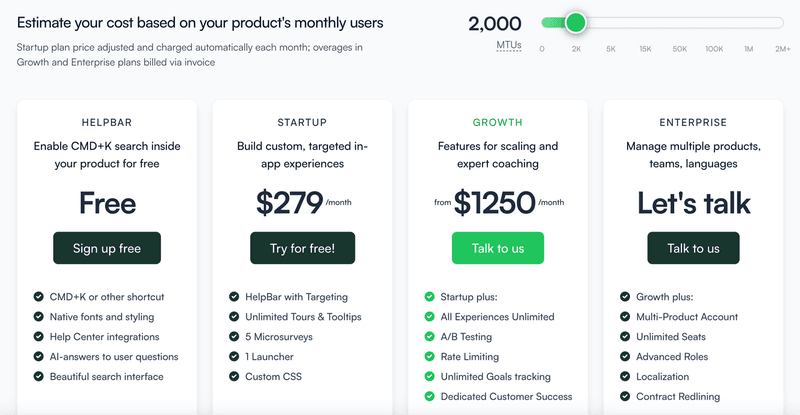
Chameleon pricing
- Startup — from $279/month.
- Growth — from $1250/month.
- Enterprise — from custom pricing.

Best analytics tools for collecting user insights
This final section shows you code-free UX tools to analyze user behavior and glean actionable insights.
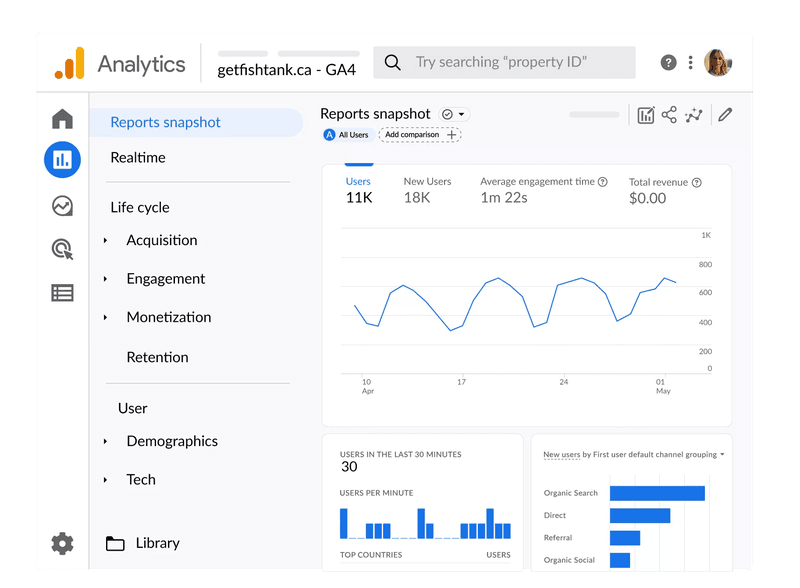
18. Google Analytics
GA is a widely used web analytics tool with a significant focus on marketing analytics, but it also offers valuable information for user analysis.
Google Analytics features
- Reverse goal path: This feature allows you to see the steps users took before completing a goal, helpful for understanding non-linear paths on your site.
- Audience insights: GA provides data on website visitor demographics, geographic location, and interests.
- Reports and dashboards: You can generate custom reports to visualize specific data segments and gain a deeper understanding of user behavior.

Google Analytics pricing
GA has a free version that’s popularly used to track the effectiveness of digital marketing materials.
But there’s a less popular paid version called Google Analytics 360. It’s priced based on needs.
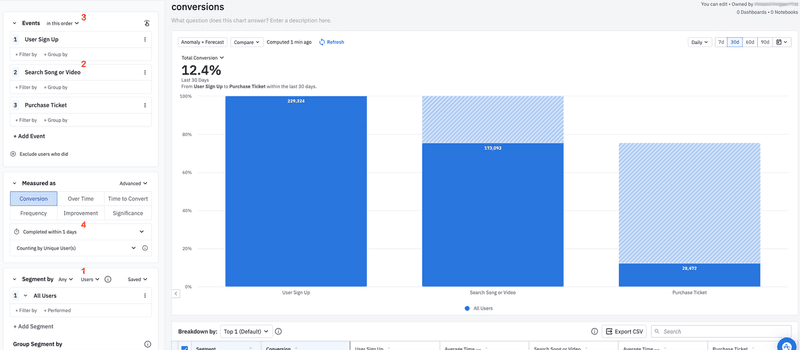
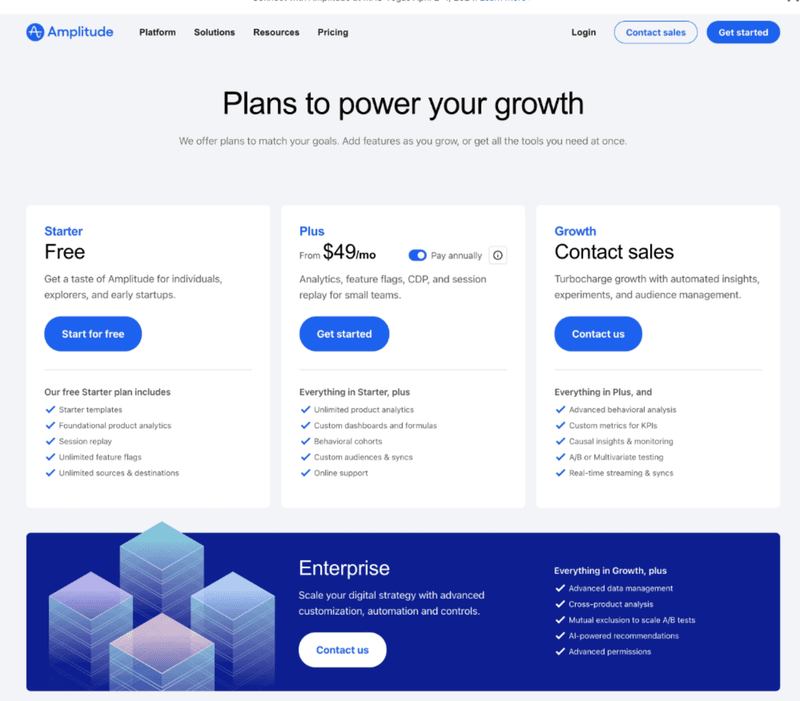
19. Amplitude
This code-free tool is designed to help teams understand how users interact with their products and optimize those experiences.
Amplitude features
- Event segmentation: This feature allows you to segment and analyze the actions users take within your product, such as button clicks or payments.
- Analytics charts: Amplitude provides comprehensive analytics dashboards for viewing various charts on a single page, facilitating a broad overview of product analytics.
- Pathfinder: This feature lets you visualize common user journeys and identify usage patterns.

Amplitude pricing
- Starter — free plan providing foundational product analytics.
- Plus — $49/month.
- Growth — custom pricing.

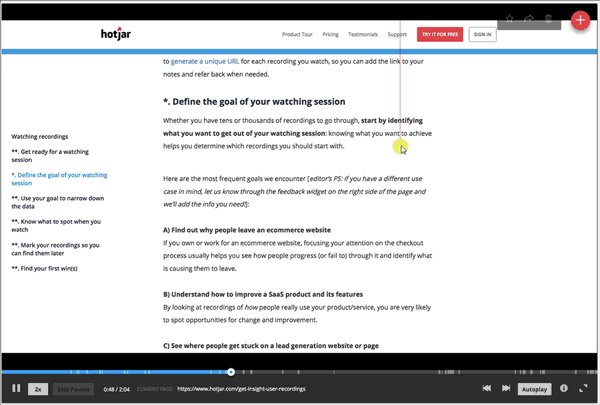
20. Hotjar
Hotjar is a comprehensive tool for understanding user behavior on your website through visual analytics and feedback data.
Hotjar features
- Heatmaps: Visual representations of where users click, move, or scroll on your site, showing you what grabs their attention or gets overlooked.
- Screen recordings: Replays of user sessions to observe their actual interactions with your platform.
- Survey and feedback: Hotjar allows you to build feedback widgets and collect user opinions as they interact with your platform.

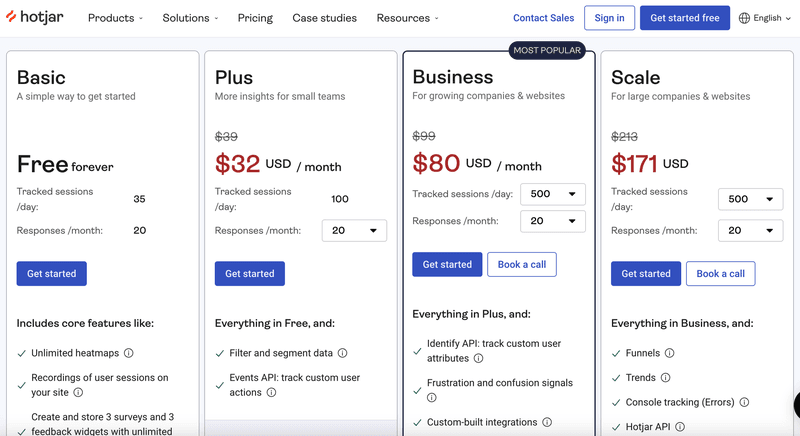
Hotjar pricing
- Basic — Free.
- Plus — $32/month.
- Business — $80/month.
- Scale — $171/month.

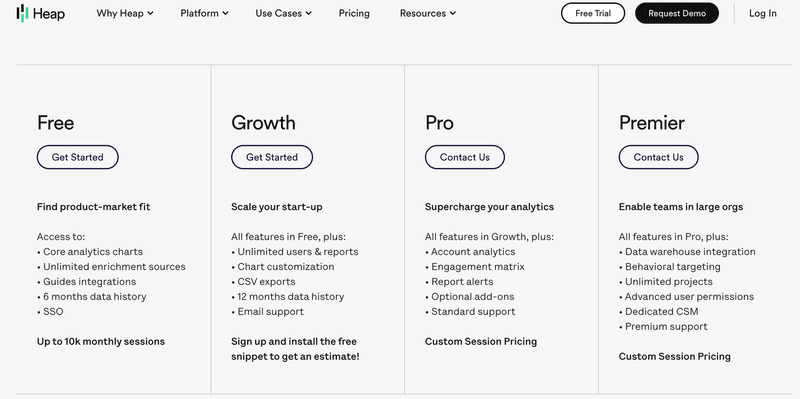
21. Heap
Heap is a session-based user analytics platform that automatically captures all user interactions without requiring any code implementation.
Heap features
- Automatic event capture: Heap tracks all user interactions on your app by default. You can also set custom events for specific analysis.
- Session replay: By watching how users interact with your tool, you can spot UX friction points and address them.
- Retention and funnel analysis: This feature helps you measure how effectively your product retains users over time. You can also conduct funnel analysis to see where users are dropping off.

Heap pricing
Heap pricing is not publicly available, but here are the custom plans they offer.

Conclusion
Not sure where to go from here? Each tool mentioned above has its own unique features and benefits. Choose the one that most suits your current needs.
Userpilot can help if you’re looking for a code-free UX tool that helps you understand users, create immersive app onboardings, deliver interactive in-app experiences, and track in-depth user analytics. Book a demo to begin.