
Looking for onboarding screens examples to get inspiration for your own design? You are in the right place!
In this article, we’ll carefully examine onboarding screens from 15 successful brands, distill what makes them effective, and share best practices for enhancing your onboarding experience.
Hopefully, by the end of the article, you’ll know how to design onboarding screens that educate and engage users from the get-go!
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

Different types of onboarding screens
An onboarding screen is the initial page users see when they launch an app for the first time. It welcomes the user, introduces them to the app, and prompts them to get started.
Onboarding screens come in various shapes, such as:
- Greeting messages: The most common type of onboarding screens are in-app messages on pop-ups that thank users for signing up, and point them to the next steps. Additionally, these messages also have embedded welcome surveys to collect data on users’ JTBD and tailor their in-app experience accordingly.
- Empty states: Minimalist apps often skip the welcome page and go right to the product screen, making the “empty state” a primary onboarding screen. The best SaaS empty states are filled with helpful information that drives users to the activation point.
- Interactive guides: Some companies don’t waste any second – their onboarding screen is the first step of a guided tutorial that helps users adopt the core features of the app and experience the value of the product.
15 Onboarding screens examples that drive user engagement
Ready to explore the examples from successful SaaS brands? This section will show you 15 of our favorites and why they work.
1. Userpilot
Userpilot is a product growth platform that helps SaaS companies track user behavior, increase in-app engagement, and drive retention.
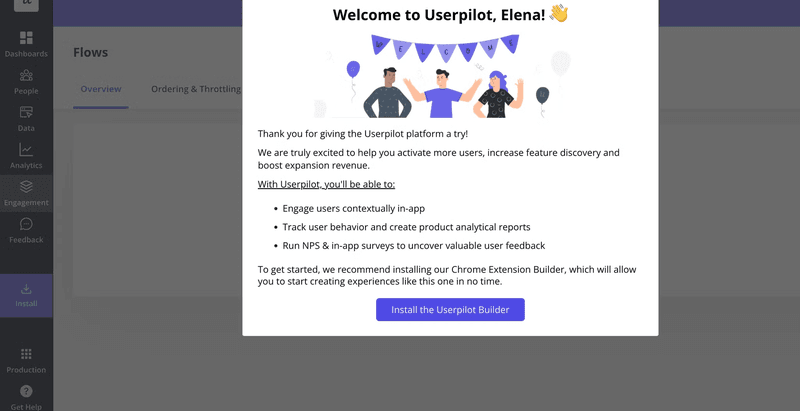
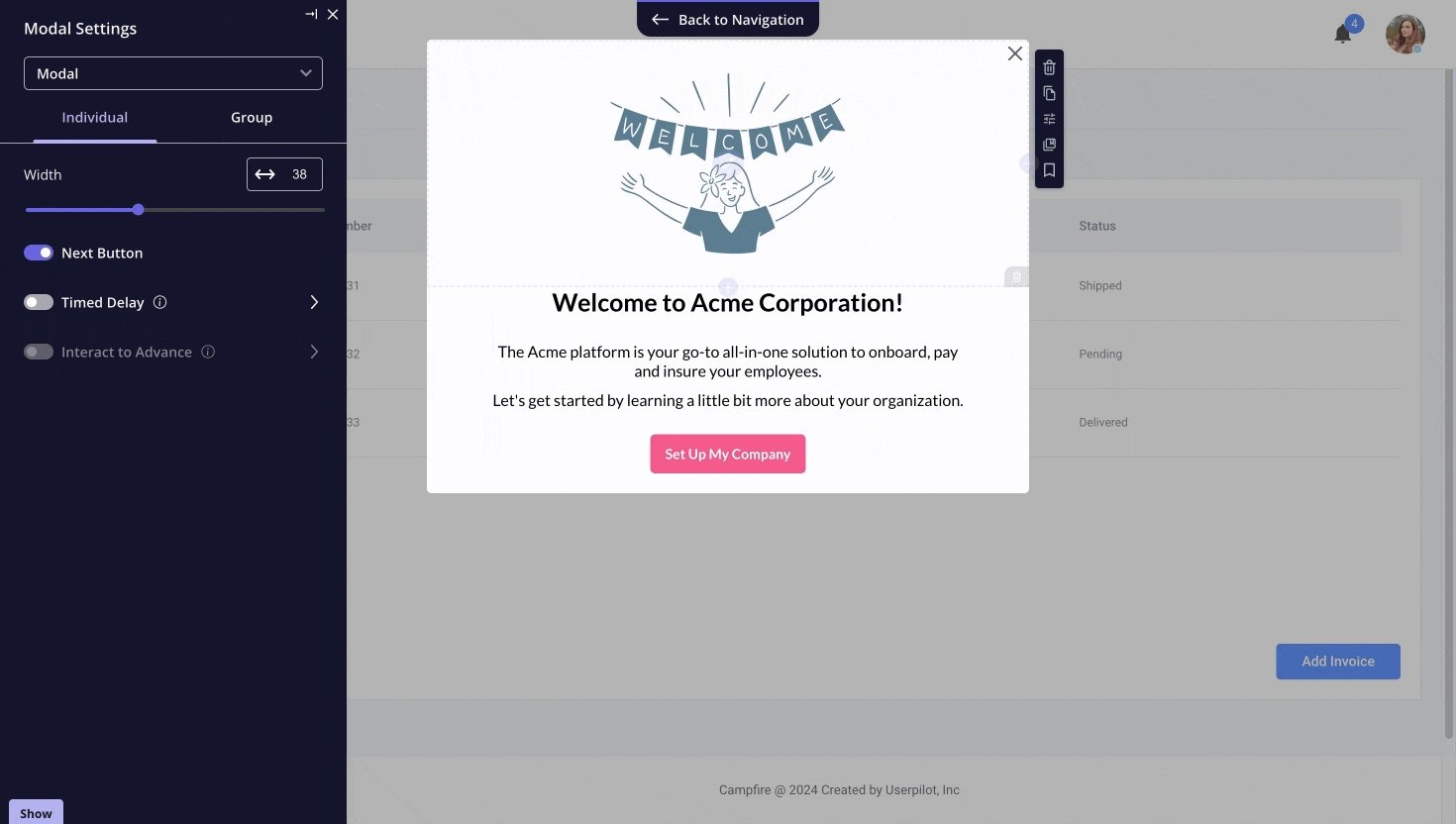
Its onboarding screen features a celebratory modal that welcomes the user and sets a positive mood.
Userpilot’s microcopy follows the user-centric features over benefits approach by mentioning what users will gain from the platform before highlighting the core features in bullet points.
The onboarding screen ends with a CTA that prompts users to take the most crucial action at the moment. This is important – you should never leave new users wondering, “What next?” after seeing your greeting message.

2. Kontentino
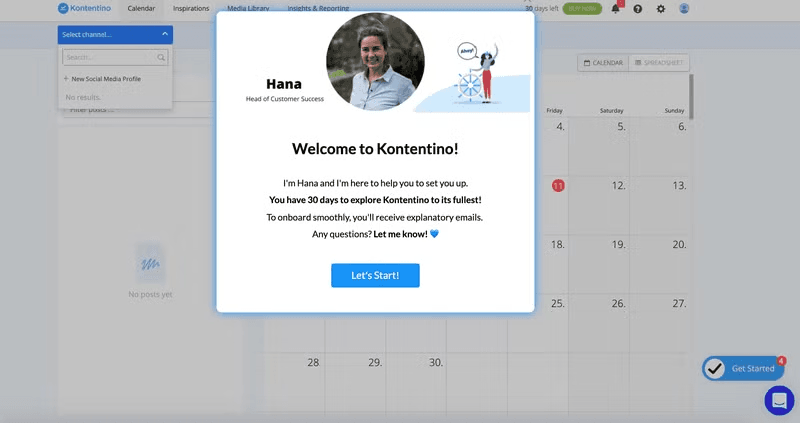
Kontentino, a social media management platform, humanizes the brand by including a smiling image of a customer success team member on the welcome screen.
The onboarding screen then proceeds to set user expectations and informs users that moving forward, they’ll receive a sequence of onboarding emails to guide them through the platform. This helps ease user anxiety and primes them to start engaging with the platform.
The screen ends with a “Let’s start!” button that launches an interactive walkthrough upon clicking.

3. Sked Social
Sked Social’s onboarding screen jumps right into introducing users to the crucial steps for account setup: integrating the platform with social media channels.
What makes their approach unique is that they allow users to choose between a self-serve onboarding experience and having someone from the team provide hands-on guidance. This strategy is great because it acknowledges users have different preferences and gives them the freedom to pursue it.
Also, notice how the self-guided option reassures them that live chat is available whenever needed. This boosts the user’s confidence and motivates them to start exploring the tool right away.

4. Groupize
Groupize takes a personable approach to onboarding by leveraging a gamified avatar named “G.G.” to guide new users. This friendly face adds a touch of personality and helps create a sense of companionship that makes the process less intimidating.
The microcopy further reinforces the welcoming atmosphere. It’s conversational, empathetic, and addresses the user’s potential needs. Using the user’s name adds a layer of personalization and makes them feel seen.

5. Attention Insight
Attention Insight, an analytics platform, features a checklist on its onboarding page to guide new users through key actions needed to experience the value of the product.
This approach taps into the Zeigarnik Effect—our natural tendency to remember and prioritize unfinished tasks.
Adding a progress bar further enhances this effect. It’s a subtle but effective way to nudge users toward activation events and potentially increase adoption rates.
Attention Insights also enriches its interface with templates so users can get started quickly:
As with all the previous examples in our article, Attention Insight also used Userpilot to create these onboarding patterns code-free!

6. Fullstory
As a platform designed to help users harness data for product improvement, it’s no surprise that Fullstory understands the value of gathering insights.
They use the onboarding screens as an opportunity to collect key customer data. This allows the company to easily identify user personas, and tailor the onboarding experience for each segment for faster activation.
Additionally, Fullstory employs a progress bar to provide users with a visual representation of their onboarding journey. This gamification element encourages completion by highlighting how far users have already come.

7. Mixpanel
When you have a complex product consisting of multiple layers, blocks of text may not be enough to drive quick activation. Mixpanel understands this well – that’s why it populates the onboarding page with demo content users can play around with.
By creating different visualizations with the dummy data Mixpanel provides, users grasp how the platform works and how data can be presented when they begin using the tool.

8. Slack
Slack’s onboarding screen consists of an empty page populated with actionable in-app messages.
At the top, it’s written “Welcome!” and a punchy tagline instantly conveys the product’s value.
Then, Slack’s bots take over, guiding new users through a conversational tour that feels more like a friendly chat than a tutorial.
Onboarding tooltips pop up along the way, offering bite-sized explanations for different UI elements and features to eliminate confusion and familiarize users with the app.

9. Canva
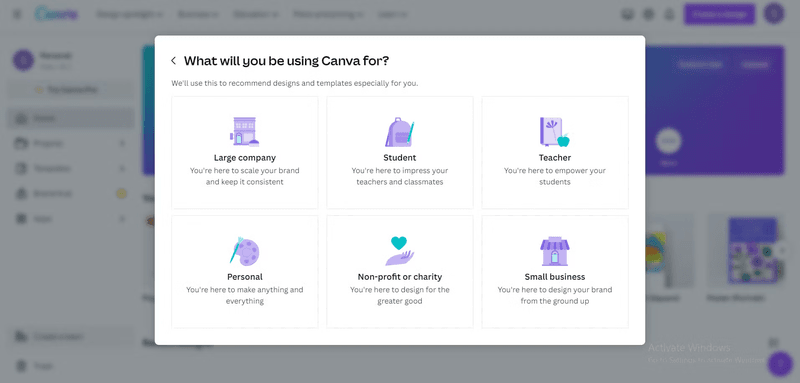
Canva, the go-to online graphic design tool, presents new users with a welcome survey to understand their specific needs and goals.
What’s noteworthy here is that Canva also explains to users the purpose of data collection and communicates how it benefits users. Users are impatient to get inside the product, so this added friction in the signup flow can be frustrating to them. However, knowing that the data will be used to suggest personalized templates softens the blow and encourages them to move forward.
Canva doesn’t just tell users about its power; it demonstrates it. The onboarding screens themselves are a testament to the platform’s capabilities, with vibrant graphics and eye-catching designs that leave a lasting impression. It’s a clever way to demonstrate the product value without relying solely on words.

10. Grammarly
Grammarly’s onboarding screen consists of two layers: the main interface filled with demo content and a modal overlaying it.
The first thing users see is the modal inviting them to view a quick, linear product tour. Users also have the option to dismiss the modal and instead explore the demo document under it.
The error-ridden demo document is populated with hotspots, each in-line suggestion from Grammarly, and contextual guidance on how to make the most of those suggestions.

11. ActiveCampaign
ActiveCampaign recognizes that onboarding feature-rich software with in-app messages can be overwhelming, so they opted for a more engaging approach: video tutorials.
This is not merely an opinion but a fact backed up by research – studies show that 65% of customers prefer videos to other forms of onboarding.
Upon signup, ActiveCampaign users receive a personalized video from a customer success team member guiding them through the platform’s essentials.

12. BacklinkManager
BacklinkManager is one of the few lucky products that have built-in virality, meaning each of its users generates a certain number of new users by some sort of invitation or referral.
BacklinkMnager smartly capitalizes on user invitations and strategically uses its onboarding screen to turn guests into paying customers.
When someone receives an invite to join a Backlink Building Partnership, they’ll see a personalized and concise welcome screen highlighting the tool’s core benefit.
The screen also reminds the invitee that they’re missing out on a valuable opportunity by not signing up. It ends with a prominent sign-up CTA after discouraging users from continuing as guests.

13. Get a Newsletter
Get a Newsletter has one of the best onboarding screen examples you want to copy if your goal is to save time.
It starts with a friendly greeting message that humanizes the brand (“Emma from Get a Newsletter”) and gets the user excited about using the product (“…becoming an email marketing Ninja”).
Most importantly, the user onboarding flow cuts to the chase and jumps right into interactive guidance without overwhelming the user with needless information:

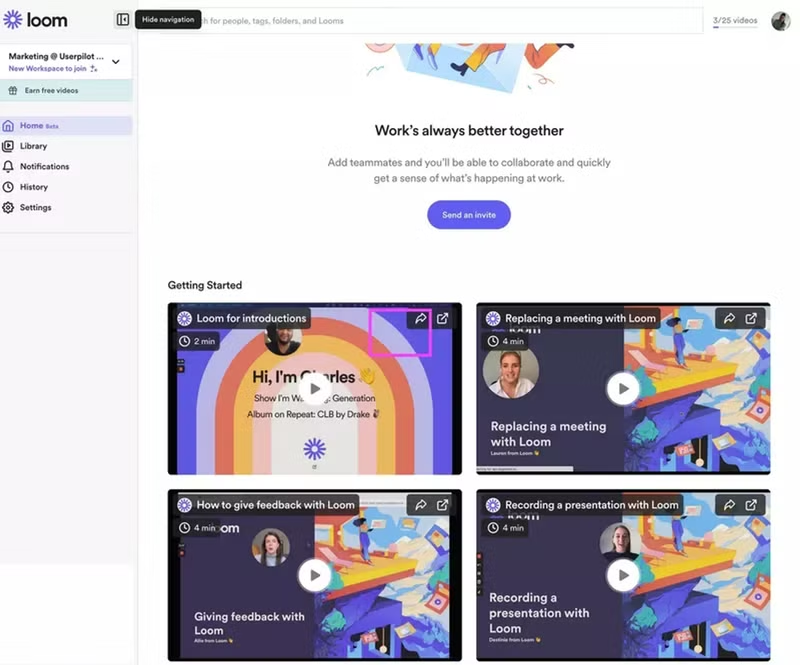
14. Loom
Upon logging in, new users see a dashboard filled with video tutorials created with Loom itself.
This “show, don’t tell” strategy serves a dual purpose: it reduces the learning curve and subtly reinforces Loom’s value proposition as a video communication platform.
By showcasing its capabilities within its own onboarding flow, Loom encourages users to embrace video messaging as a natural part of their communication toolkit.

15. Notion
Notion is a versatile workspace, capable of handling everything from personal notes to complex project management.
This flexibility, however, can also make it feel a bit overwhelming for newcomers. To ease the learning process, Notion transforms the often-empty canvas into a comprehensive user guide.
New users are greeted with a “Getting Started” page that doubles as a filled-up dashboard. This space is packed with clear, concise instructions and even embedded video tutorials, showcasing Notion’s core features and guiding users towards their “Aha!” moment.
Looking for onboarding screen examples?
Let’s find the best inspiration for your product. First, what’s your primary goal with user onboarding?
Got it. What kind of product are you building?
The best onboarding screens differ based on product complexity.
And what type of onboarding are you interested in?
This helps us narrow down the right examples for you.
Perfect! We’ve got the best onboarding screen examples for you.
See how companies like Slack, Canva, and Notion build world-class onboarding flows and learn how you can do it too, code-free.
Best practices for creating onboarding flows
Here are some general tips gathered from previous onboarding screen examples for creating successful designs:
- Personalize the onboarding experience: Doing this makes the experience more relevant and engaging for the user, increasing the chances of adoption.
- Implement progressive disclosure: This is an onboarding technique where you present information to new users gradually and sequentially rather than overwhelming them with everything at once. It makes the learning process easier and more manageable.
- Use rich media on your onboarding pages: Visuals like images, videos, and animations are more engaging and memorable than plain text. They help explain complex concepts, demonstrate product features, and create a more enjoyable user onboarding experience.
- Incorporate gamification elements: Gamification adds an element of fun and challenge to the onboarding process, motivating users to complete all the steps. As mentioned earlier, progress bars and animated screens are common gamification elements that have proven to work for SaaS users. If you want to go beyond the usual, you can offer valuable rewards like trial extensions for each key milestone users complete within a specific period.
- Give users control over their experience: Not all users learn or interact with products in the same way. In practice, this could translate to providing several customer education options to cater to different learning styles or allowing users to skip specific onboarding steps.
Create an engaging new user onboarding experience with Userpilot
Ready to build out or update your onboarding pages? Thanks to tools like Userpilot, you can create a highly engaging user onboarding flow without writing a single line of code.
In doubt? Here’s what the manager of Implementation and onboarding at Groupize has to say after utilizing Userpilot to create onboarding flows:

Check out how Userpilot helped Groupize.
Userpilot empowers you to:
- Build onboarding flows.
- Refine your onboarding screen microcopy.
- Experiment with onboarding screens.
- Analyze the performance of your flows.
- Collect user feedback to enhance your onboarding strategy.
Let’s discuss these in detail:
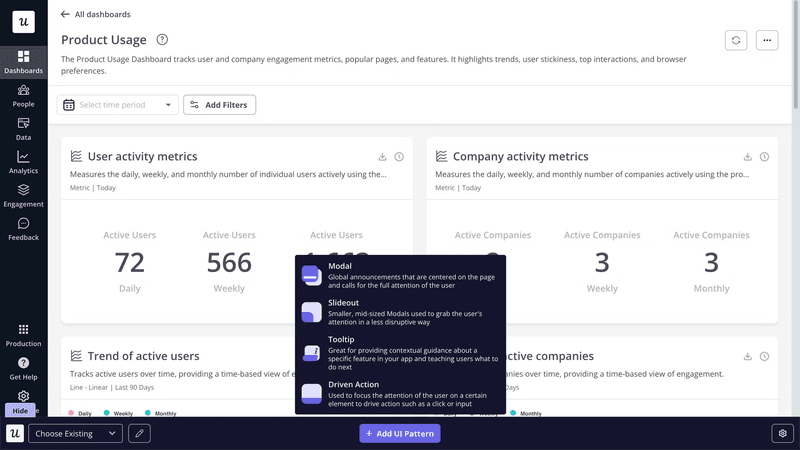
Build user onboarding flows with diverse UI patterns
Userpilot has diverse UI/UX patterns to shape your onboarding pages. These include:
- Modals: Pop-up windows that appear on top of the main interface, grabbing the user’s attention and focusing them on a specific task or message.
- Tooltips: Small, informative boxes that appear when a user hovers over an element on the screen. They help you provide a contextual onboarding experience without cluttering the interface.
- Checklists: Structured lists that guide users through onboarding and offer a sense of progress as each item is ticked off the list.
- Banners: Horizontal bars that typically appear at the top or bottom of the screen. They’re eye-catching and can effectively draw attention to specific features or encourage users to take action.
- Hotspots: Interactive areas on the screen that display additional information when clicked or hovered over.
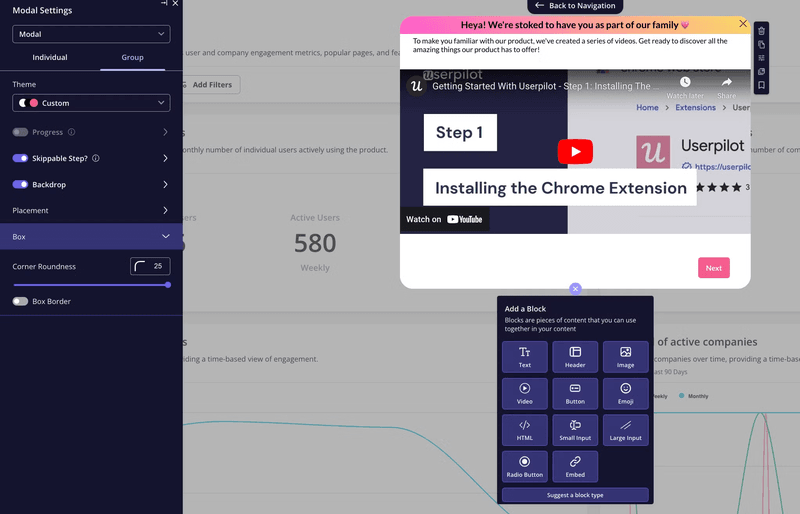
The best part? You can save time by using customizable templates that allow you to adjust the fonts, colors, texts, and UI placements of these onboarding elements. Userpilot also lets you enrich them with images and videos to increase engagement.

In addition, you can tie multiple screens together in a dynamic user onboarding flow, where the previous action determines the next step.
For example, if a new user skips the product tour, you can automatically direct them to a simplified checklist, while those who complete the tour might be shown advanced feature highlights. This level of customization ensures that each user’s onboarding journey is tailored to their specific needs and knowledge level.

Refine your onboarding flows’ microcopy with AI
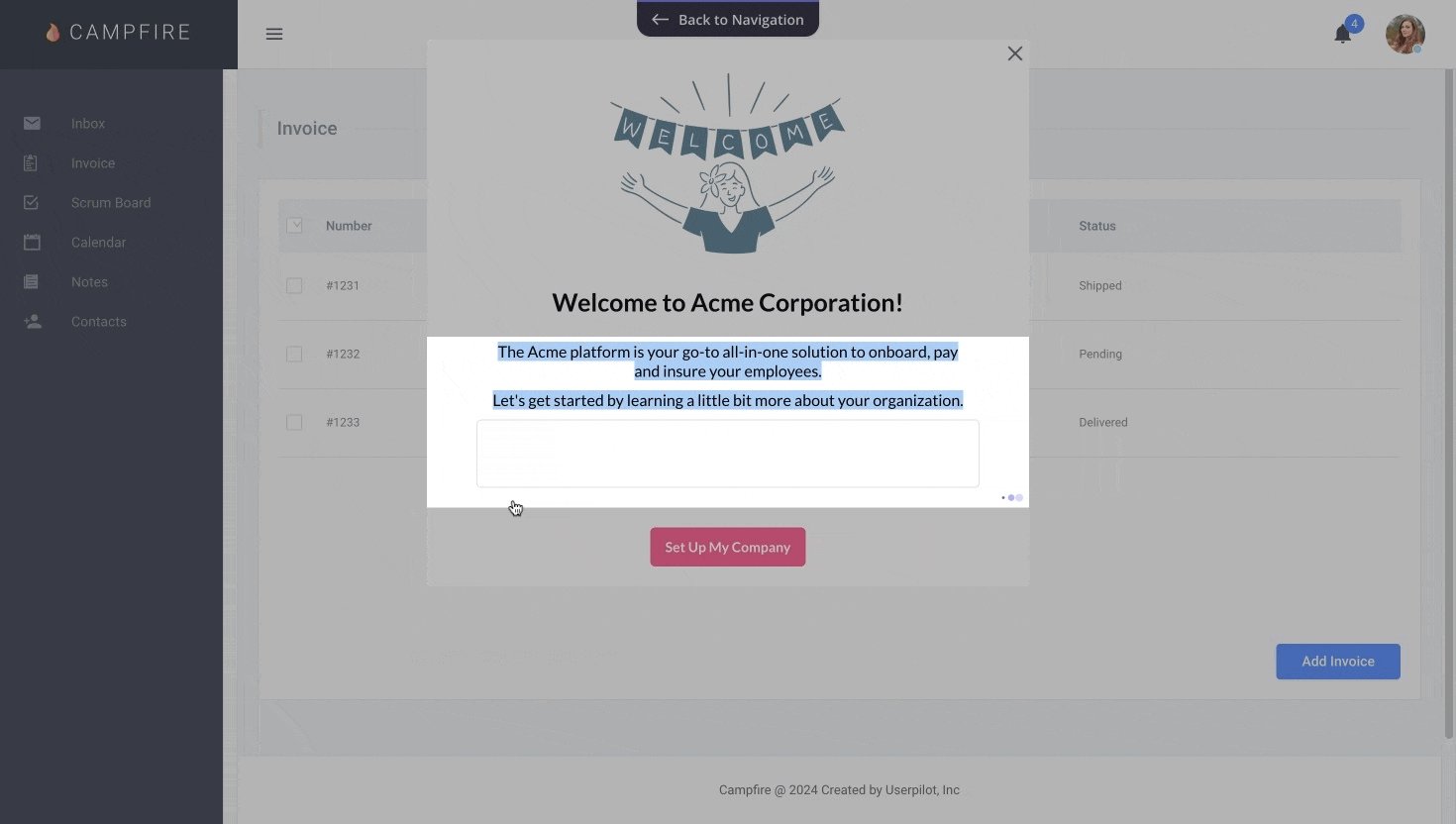
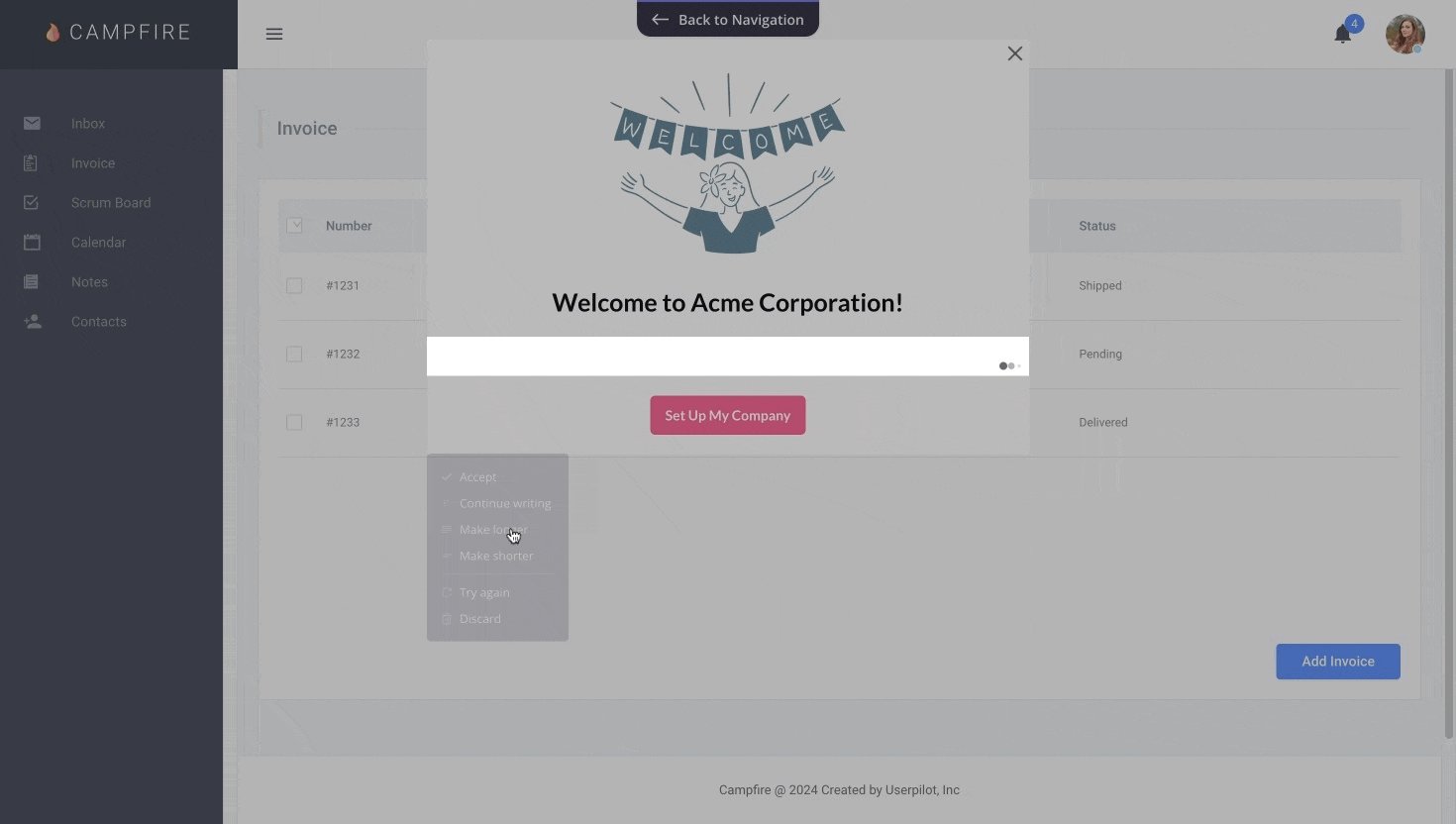
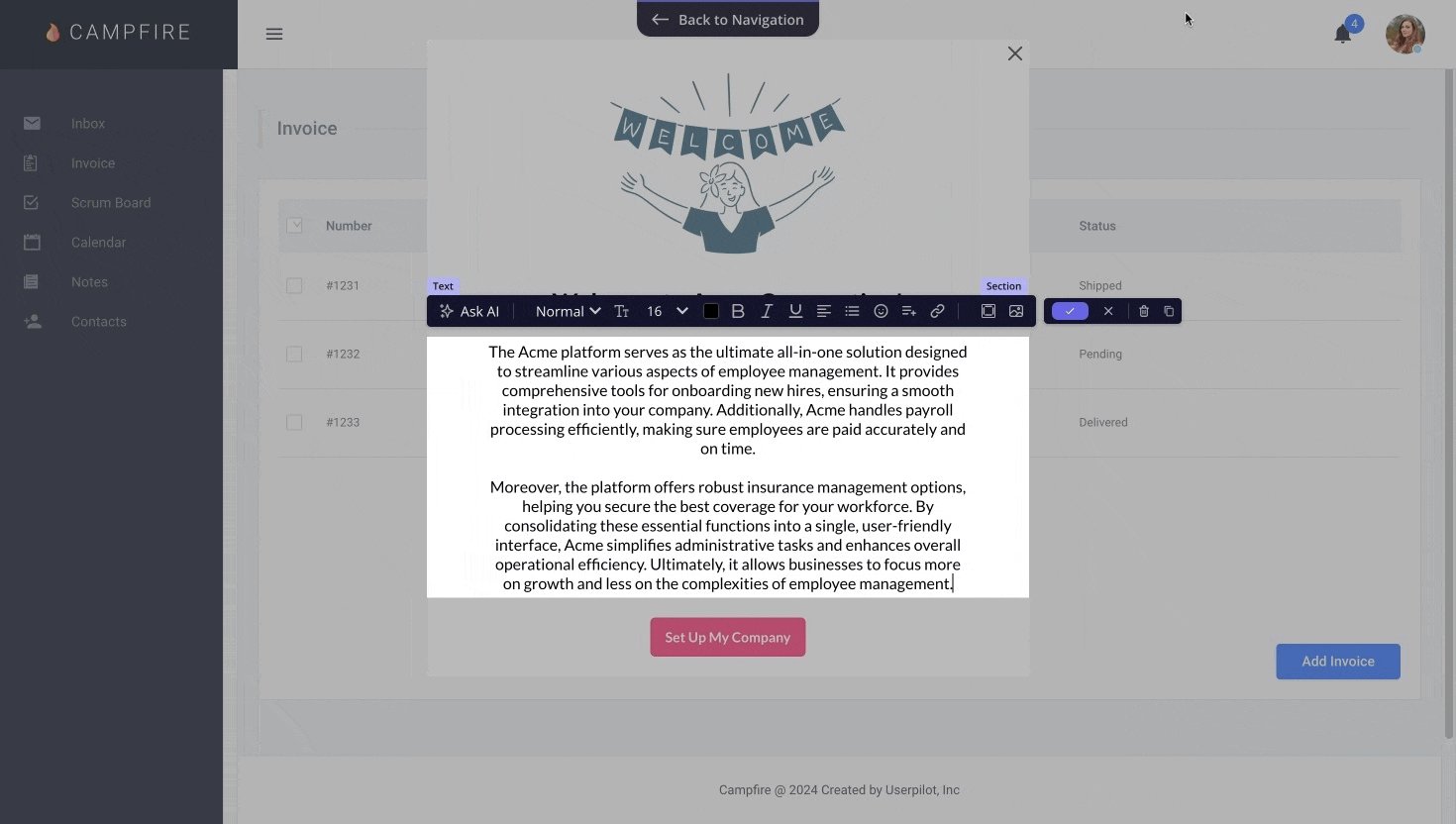
Userpilot’s AI-powered writing assistant helps you write the perfect microcopy for each onboarding step.
You can ask it to:
- Generate content.
- Improve existing content.
- Fix spelling and grammar errors.
- Summarize what you’ve written.
- Shorten content to fit the onboarding screen.

Experiment with onboarding screens to boost engagement rates
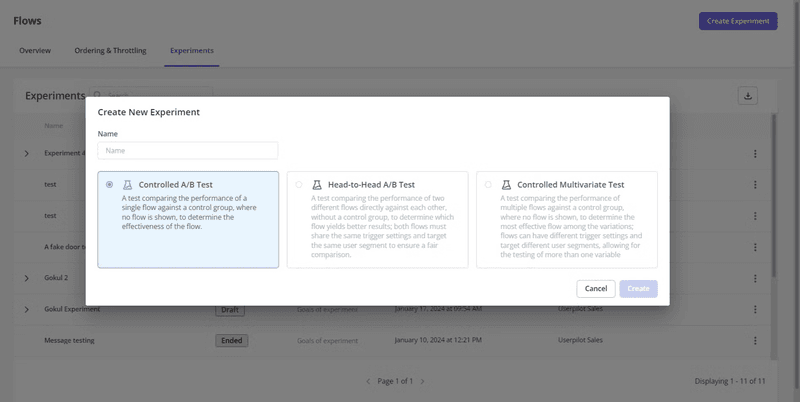
Userpilot enables users to conduct A/B user testing on their screens to see which performs better. There are three main types of A/B tests, including:
- Controlled A/B: In this test, you compare a new variant (B) against a control group (A) that receives no changes or experiences the existing flow. This helps you understand the impact of a specific screen compared to doing nothing.
- Head-to-Head A/B: Here, you put two different variants (A and B) against each other to see which performs better. This is useful when you have multiple ideas and want to determine the most effective one.
- Controlled multivariate tests: This more complex approach tests multiple variations of multiple elements simultaneously. It’s great for uncovering interactions between different elements but requires a larger sample size and careful analysis.

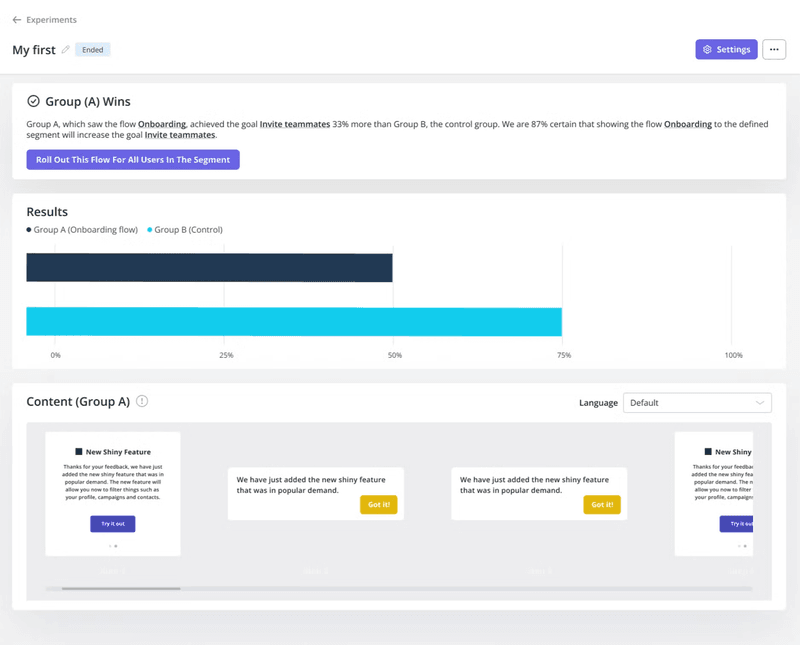
Userpilot makes it super easy. You can see your test results in real-time, and identify the winner in a single click:

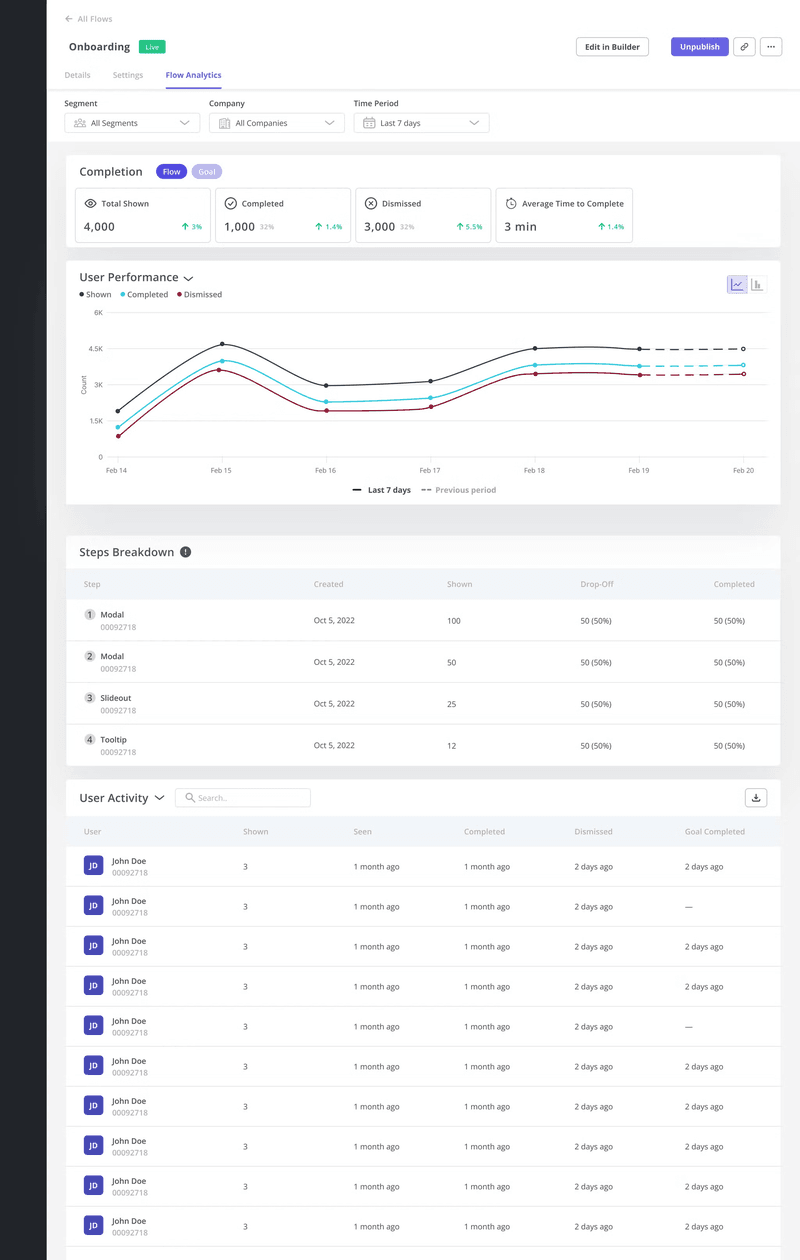
Analyze the performance of your flows
Userpilot’s flow analytics provides a detailed report of various aspects of the user flow so you understand what works and pinpoint areas that need improvement.
With Userpilot’s native mobile SDK, you can create targeted onboarding flows using slideouts, carousels, and push notifications without writing extra code.
You can divide users into groups and visualize how each segment performed over time. In addition, the dashboard provides you with critical data about the engagement levels and drop-offs at each stage of your onboarding flow.

Collect user feedback to enhance your onboarding strategy
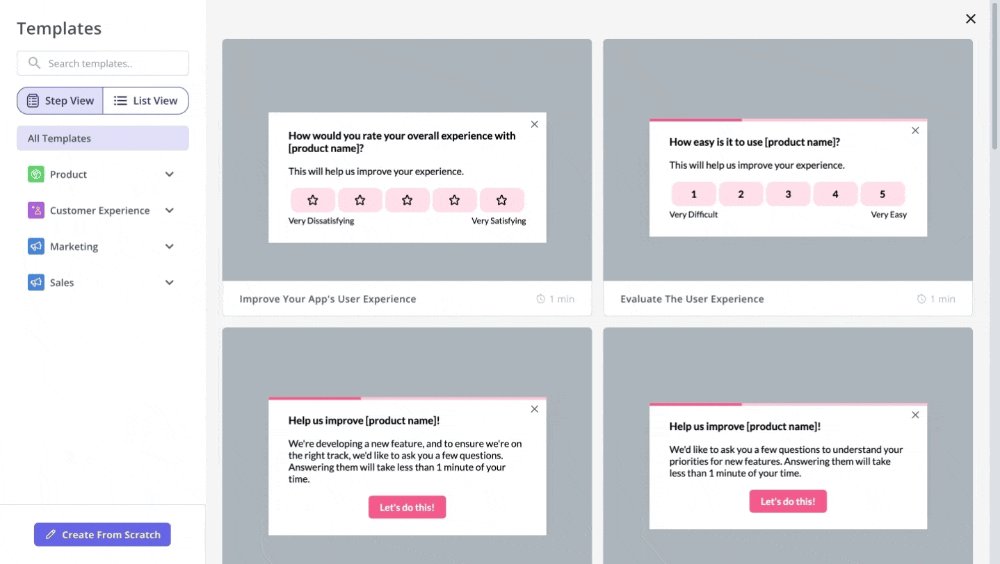
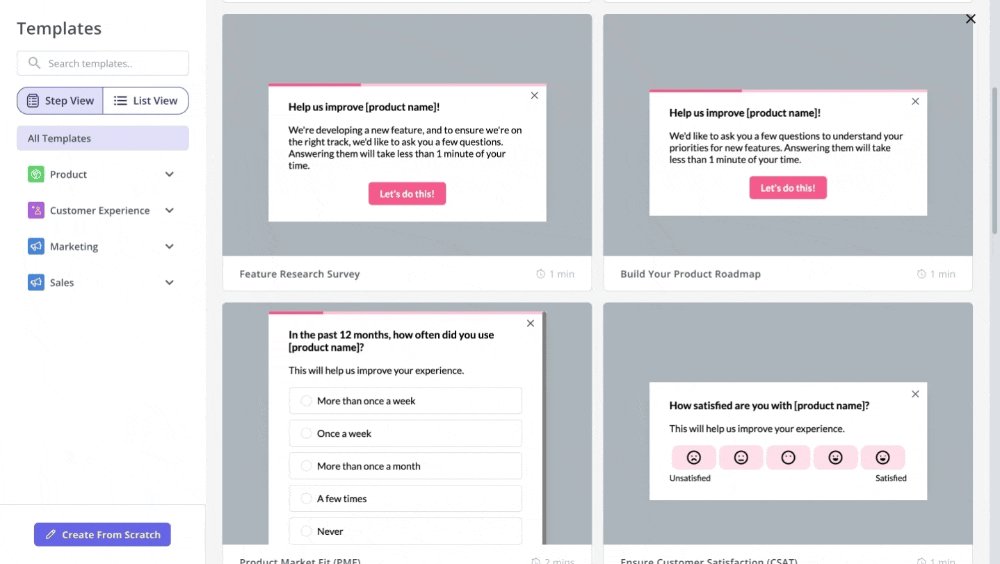
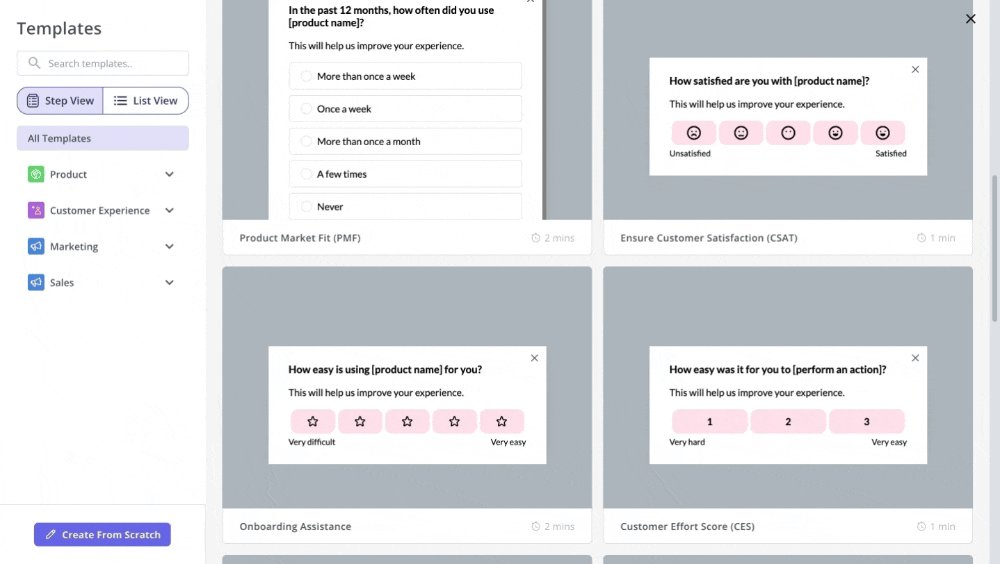
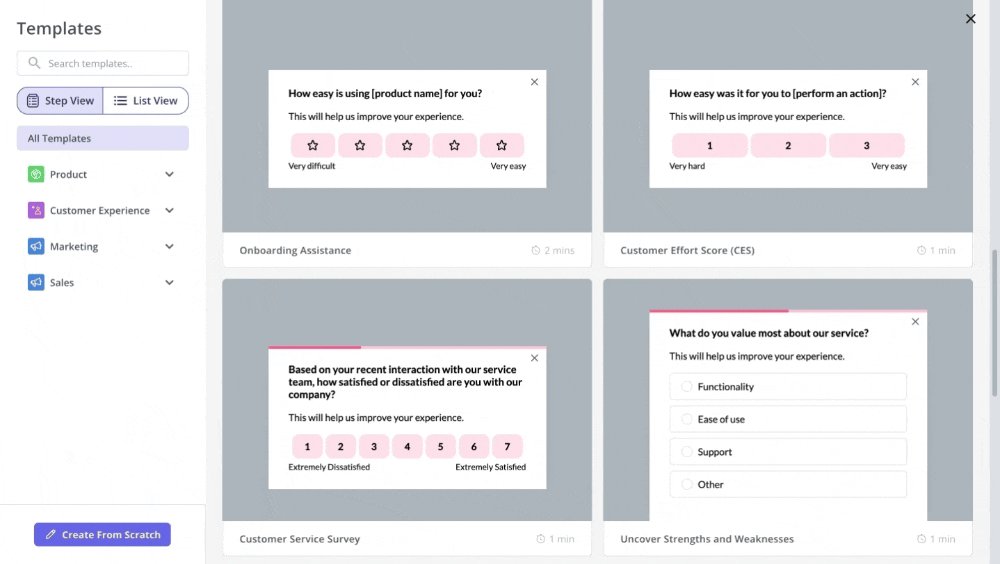
Your onboarding process is incomplete without gathering user feedback to understand what can be improved. Userpilot facilitates this vital step with a variety of survey templates tailored to different needs.
For instance, you can use CSAT survey templates to gauge overall user sentiment or CES survey templates to identify friction points in your app. Mobile surveys are a quick way to measure customer satisfaction, gather real-time feedback, and boost engagement.
If you prefer to build your surveys from scratch, you can do that too code-free! You can use different types of questions for building your surveys, such as:
- Open text: Allows for detailed, qualitative responses.
- Likert scale: Measures sentiment and opinions along a spectrum.
- Multiple choice: Offers a predefined set of answers for quick insights.
- Text/URL prompt: Collects specific text or URL input from users.
Each question type supports logic parameters, allowing you to tailor the survey experience based on individual responses. You can adjust the survey flow, show or hide specific questions, and even redirect users to relevant resources based on their answers.

Onboarding screens examples FAQs
What is an onboarding screen?
An onboarding screen is the initial interface a user encounters when launching a web or mobile app for the first time. It serves the vital purpose of welcoming users and prompting action.
What comes after the onboarding screen?
The first onboarding screen is just the beginning! It’s typically followed by a sequence of additional onboarding screens, interactive tutorials, or other educational resources designed to familiarize the user with the product’s full functionality.
How many onboarding screens should I have?
The number of onboarding screens in a flow depends on your product’s complexity and the depth of features you want to introduce.
A simple app might require only a few screens, while a more intricate product could benefit from a longer sequence.
Conclusion
Effective onboarding screens allow you to create a positive first impression and lay a solid foundation for a strong relationship.
Ready to get started? With Userpilot, you can implement insights from onboarding screens examples we discussed so far, track your onboarding performance, and make data-driven changes to boost engagement. Book a demo to discuss your needs with our team today!
FAQ
What are the onboarding screens?
Onboarding screens are the first steps users see in an app or product. They welcome users, highlight key features, request permissions, and guide them through setup or personalization—helping them get value quickly and reducing drop-off early on.
What are the 5 C's of onboarding?
The 5 C’s of onboarding are:
- Clarity: Make the product’s value and next steps clear.
- Context: Show relevant info based on user behavior or role.
- Consistency: Keep messaging and experience aligned.
- Control: Let users explore at their own pace.
- Confidence: Help users feel successful early.
What is an example of user onboarding?
An example of user onboarding is when you sign up for Dropbox and it shows you a short tour of how to upload files, share links, and access files across devices. It might also prompt you to complete setup steps like installing the app or connecting your phone.








