
What are some UX onboarding best practices that can help you to design an unforgettable first-time experience and convert more users?
In this article, we’ll discuss a few best practices on how to build a great user onboarding flow that attracts new customers and keeps them engaged throughout the customer journey.
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

Overview of UX onboarding best practices
- User onboarding is the process of helping new users understand how your product works.
- A great user onboarding process can increase retention rates, lower churn, and improve the user adoption rate of your product.
User onboarding best practices:
- Create a frictionless signup page and get users into the product quickly.
- Build mobile-first onboarding flows, customizing welcome screens, carousels, and slideouts to deliver personalized messaging.
- Provide contextual guidance through UI feedback. A great example is incorporating feedback error messages on your signup forms to reduce friction.
- Use progress bars to motivate users and prevent them from abandoning their onboarding flow.
- Fill in empty states with useful content that helps the users complete their account creation. Combine excellent microcopy with pre-filled templates to help users get started.
- Personalize the first-time user experience and deliver the promised value fast.
- Create checklists to keep the users on the happy path, get them organized, and show them what next to do.
- Replace long product tours with interactive walkthroughs and help users learn by doing.
- Organize webinars to humanize your UX and teach existing users about your product.
- Add an in-app resource center to provide instant answers to common questions users ask.
- Use onboarding videos to engage users and teach them about your product.
- Celebrate customers every time they complete an important milestone to convert them into raving fans.
- Provide contextual in-app guidance to help users when they get stuck.
- Use hotspots to subtly draw attention to a specific element in your app without compromising the UX.
- Use gamification strategies to add a fun spin to your UX onboarding.
- Help users experience repeated value by using in-app messages to announce new features.
- Focus on exceeding customer expectations when things go wrong in the user’s journey.
- A/B test onboarding flows to find the one that has a better user experience and converts more users.
- With Userpilot’s mobile SDK, you can create targeted onboarding flows using slideouts, carousels, and push notifications without writing extra code.
- With a customer success platform like Userpilot, you can build an effective user onboarding experience without coding. Book a demo call with our team and get started!
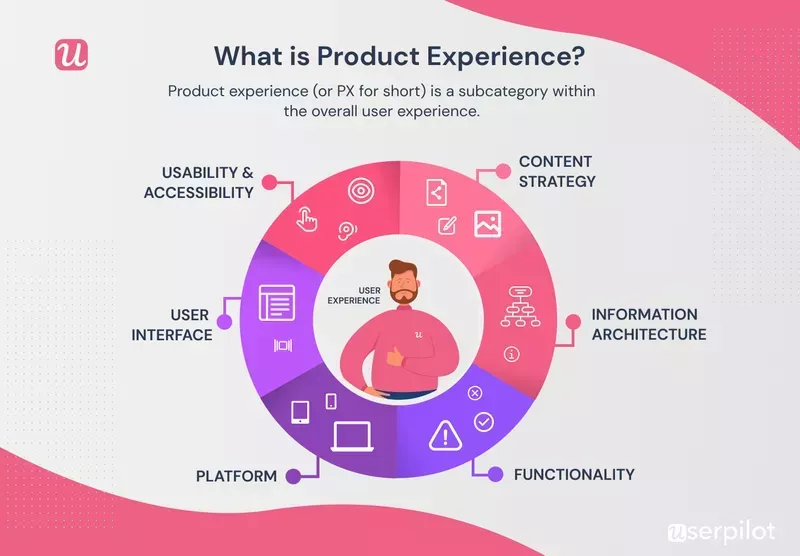
What is UX onboarding?
In short: UX onboarding is the process of helping new users learn how to use your product.
It’s like guiding your users through a funnel—each step helps them become familiar with your product and more engaged with it. Ultimately, these users are more likely to become fully engaged customers.

Why is onboarding user experience important?
Onboarding is a critical part of the product experience. It’s the first impression of your product to the user and what sets up the customer for success.
Get it right, and you’ll create a user experience that encourages users to return to your product. In all, user onboarding is the deciding factor of whether a user will convert to paid or not.
Here are some benefits of a successful user onboarding experience:
- Higher user retention rates: Good onboarding drives users to activations and shows them the inherent value of the product. This, in turn, your chances of retaining or converting users from trial to paid users.
- Higher referral rates: When people love your product experience, they refer you to their friends and co-workers. A good UX onboarding pushes you to the top of your mind and makes you an easy choice of recommendation.
- Higher user engagement rates: A good onboarding will keep your users engaged and remove the friction that can kill customer relationships at an early stage.
- Increase in CLV: Good onboarding makes a customer stick to your product, which leads to a higher lifetime value for that customer.
- Higher NPS: Good onboarding improves customer satisfaction and helps you capture more customer feedback across various touchpoints in the customer journey.
UX onboarding best practices for SaaS companies
You may have heard that designing an effective user onboarding experience can help you win more loyal users. But how do you go about designing one?
Let’s take a look at some user onboarding best practices to help you design better onboarding UX.
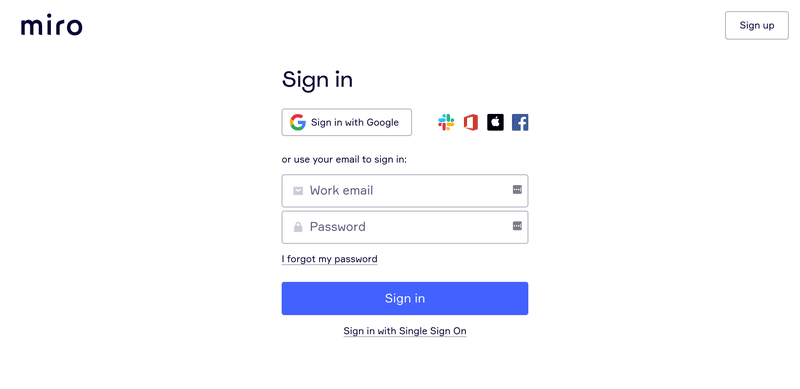
Make the sign-up page as frictionless as possible
A signup page is where users register to start using your product or service.
The best sign-up pages are short and to the point. Your goal here is to embrace the product-led strategy and get new users to use your product as soon as possible.
Don’t bombard new users with multiple questions, or you’ll lose them. You can always collect more data with microsurveys in the later stages of the onboarding.
You can also offer single sign-on options to cut back on sign-up time, just like Miro.

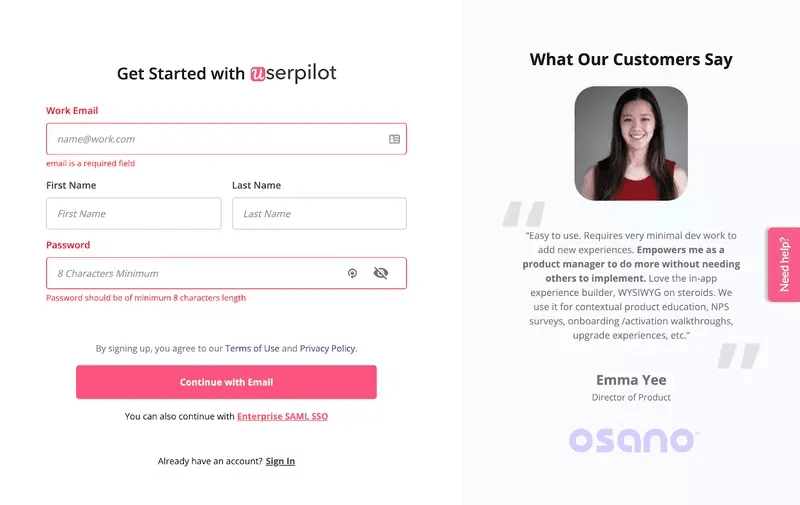
Provide contextual guidance through UI feedback
User interface (UI) feedback refers to how your product is designed to respond, and the type of output it generates based on how users interact with it.
It provides a positive experience by guiding users through performing tasks and making sure they don’t encounter friction.
Don’t assume every user will understand your product. And when they use it incorrectly, provide them with UI feedback that explains the problem and shows how to fix it.
For example, incorporate feedback error messages in your signup forms to reduce friction (and ultimately increase conversions).

Show user’s their progress with bars
As the name implies, progress bars show the progress of a user on a specific task. Truth is, users are impatient, and keeping them guessing about where they are will only irritate them.
Use a progress bar to provide instant feedback as quickly as possible. At a glance, users must have clarity on where they are and what’s happening next.
This helps reduce friction and prevents users from abandoning their onboarding flow before they get to their destination.

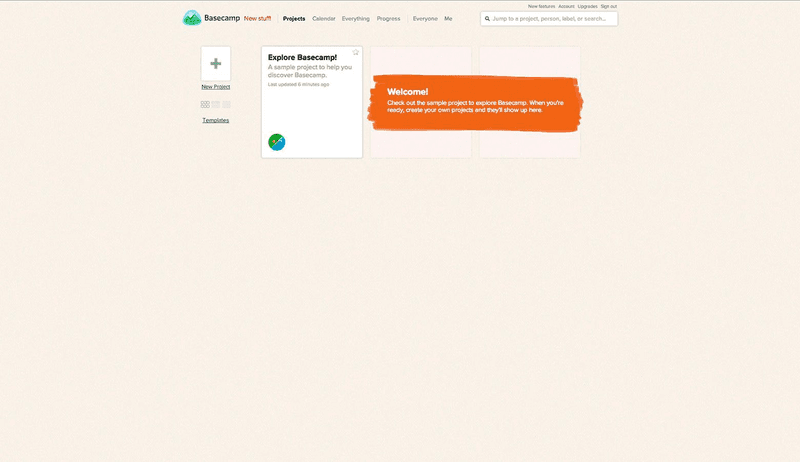
Maximize the value of empty states
In short, an empty state describes a screen inside your product that’s almost empty or void of UI elements. This occurs when new users sign into an app for the first time and don’t have enough product data to show.
Don’t make users stare at a blank screen. It leaves them confused, causes friction, and ruins the product experience for them. Instead, fill empty states with useful content that helps the user find their way around the app.
Basecamp, for example, combines excellent microcopy and templates to help users get started.

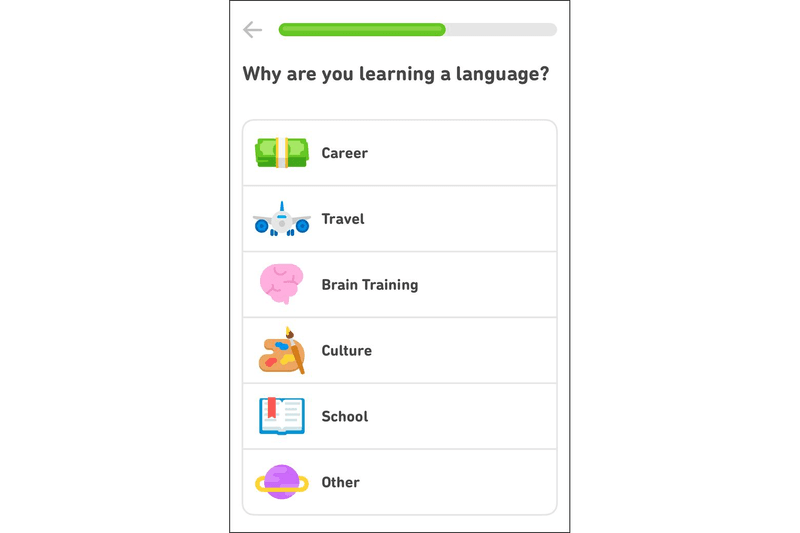
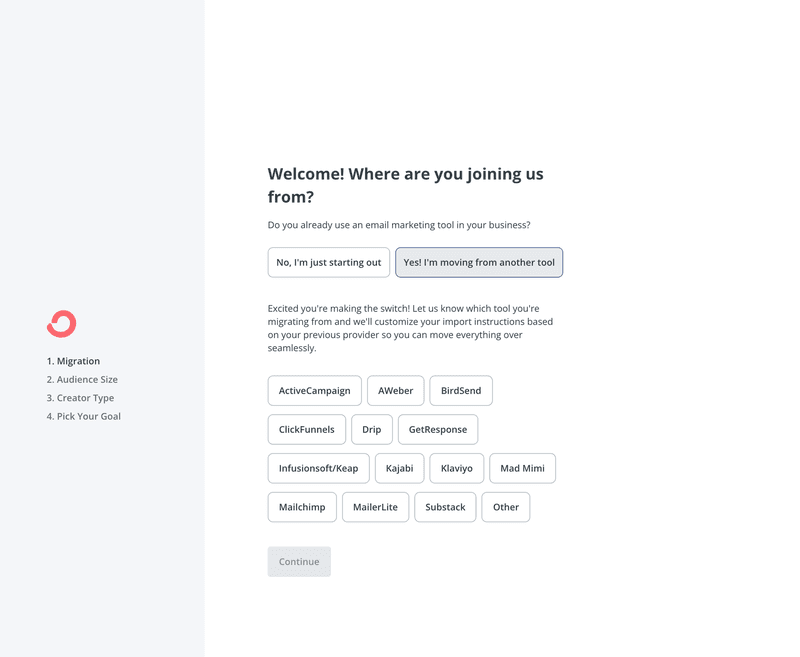
Personalize the first-time user experience
Selling is all about first impressions; if it’s great, users keep engaging with your product. If not, they leave.
The first-time user experience, also called FTUX, is defined as the impression a product has on a new user during their first interaction. This takes into consideration the user’s thoughts, emotions, feedback, and conclusion throughout the process.
FTUX is critical to the onboarding UX; if done well, it’ll drive users to the AHA moment faster and lead them to discover the core features of your product.
Convertkit is one B2B brand with a great first-time user experience. From the welcome page, the user’s experience is personalized. Users are separated into two categories: new users, and customers transferring from another tool.
Customers transferring from competitor tools can skip the long onboarding process and start using the tool to get the maximum value from it.

Tailor the onboarding experience for each user with segmentation
Segment users into groups based on what they need from your product. For example, if you have a product serving different functions, create separate flows so that people can only see what’s relevant to them.
You should personalize not only the first-time experience but the rest of the user experiences too. To do that, segment users based on jobs to be done, NPS score, location, etc. so that users get directed down the right path.

Use checklists to keep users on the happy path to activation
Prompt users to take the right actions by keeping them on the happy path. Show them where to start, and which features to engage with, and make sure they get to experience the promised value fast.
Checklists help keep the user organized and show them what next to do. They also tap into the user psychology principle of completing things, called the Zeigarnik effect.
With Userpilot, you can integrate checklists into any product in a matter of minutes.

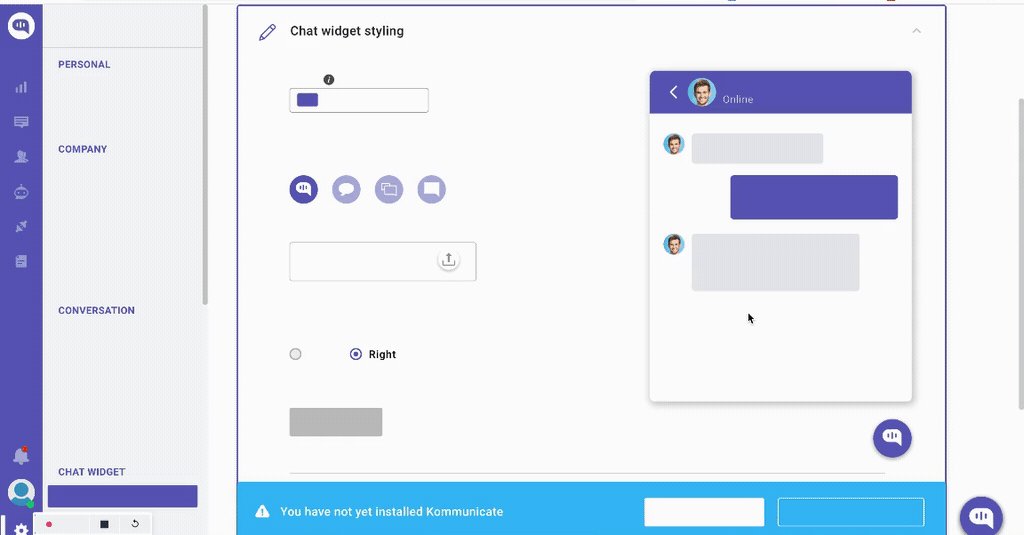
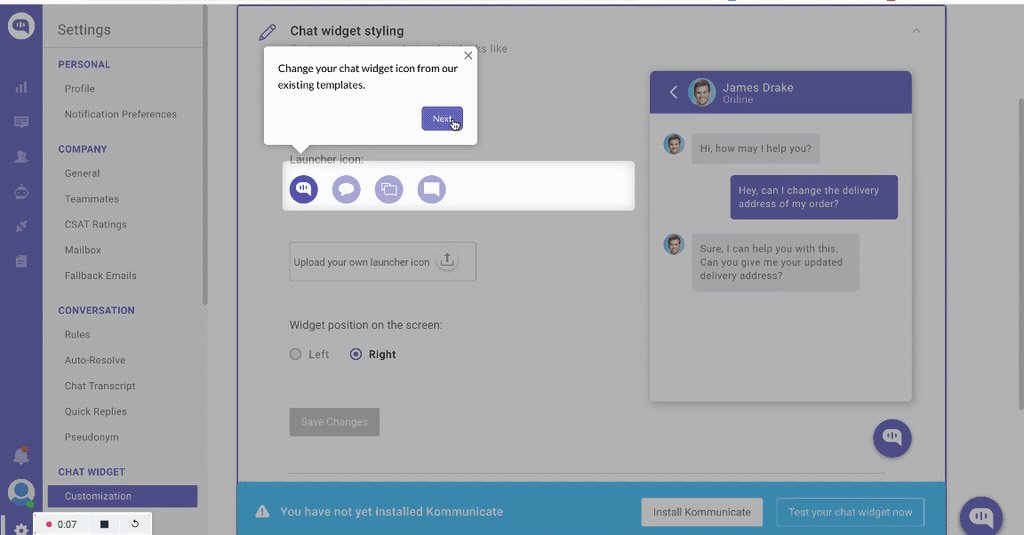
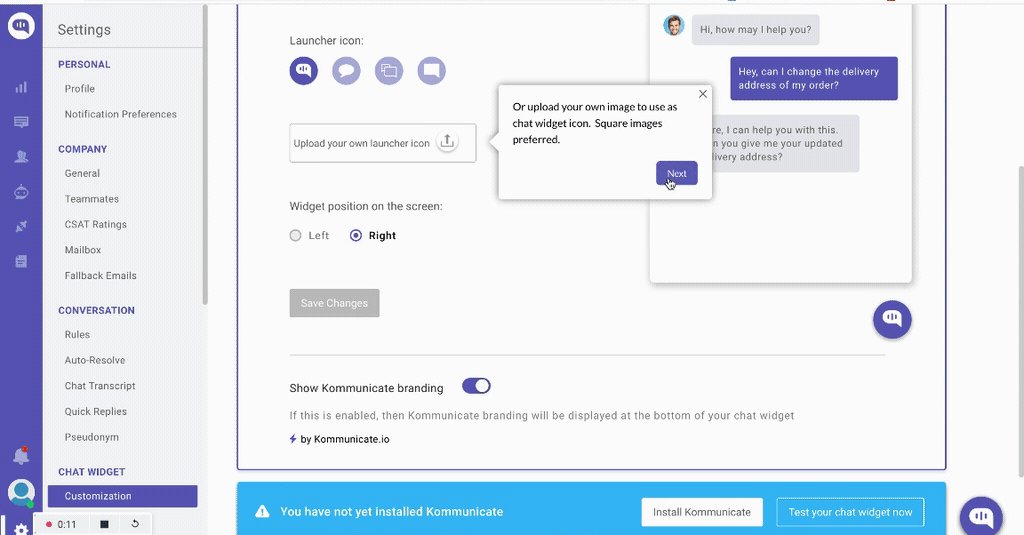
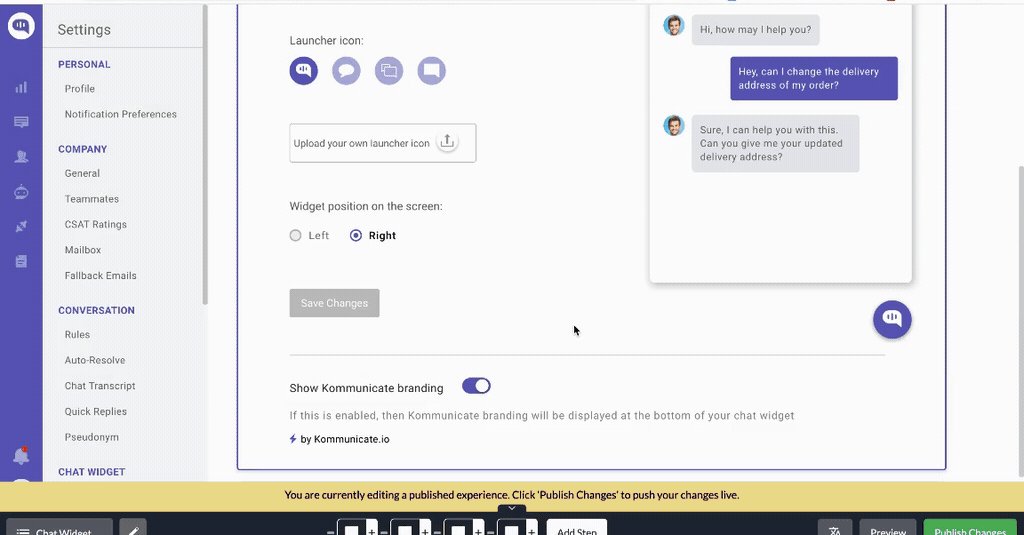
Replace linear product tours with interactive walkthroughs
No one likes forced product tours; they’re too long, boring, and don’t add value to the users. Think about it: when was the last time you watched a long product tour? Never, right?
Use interactive walkthroughs instead. Here, users can learn by doing. For example, when a user interacts with a feature for the first time, they’re guided on how to use the particular tool. This helps them deliver maximum value from your product first-hand.
Kommunicate is one brand capitalizing on interactive walkthroughs. In its onboarding, they use a tooltip to guide users, rather than bombarding them with long product tours at once.

Offer users webinars to humanize the UX and also help them master the tool
Webinars put a face to your product; they give users the chance to ask questions about your product and participate in discussions.
Inviting users to your webinar is easy. You can either use an in-app notification or send an email to capture the attention of all your users.

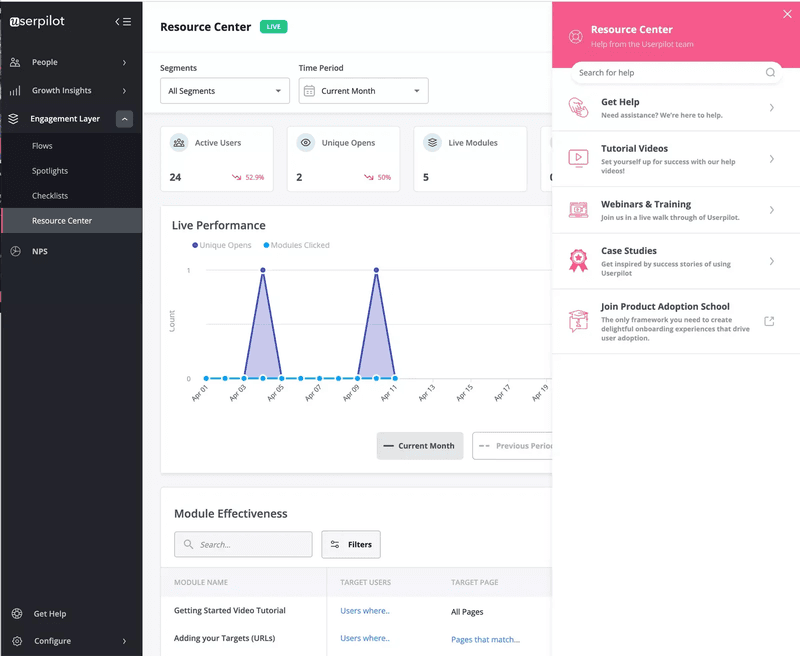
Provide proactive customer service with an in-app resource center
Your in-app resource center is your secret sauce as a SaaS owner. Because users are impatient and bound to encounter issues, they need a source to provide instant answers to common questions.
Anticipate customer needs and create tons of educational resources to help them troubleshoot and resolve their issues. Combine them in an in-app resource center that’s easily accessible from within the app.
Some examples of self-help resources include videos, case studies, knowledge base articles, and documentation.

Use visuals in your onboarding materials for a better user experience
Using a block of text is like staring at a brick wall; there’s no going through. It’s no wonder 65% of users prefer videos as their favorite onboarding method.
Unlike text, onboarding videos are more engaging. It shows the product in action, breaks down complex info, and keeps users engaged without boring them.
The best part? It can be repurposed and converted to video tutorials in-app.

Celebrate important customer milestones
Everyone loves to be celebrated. When we complete a task, set a new record… or even start a new task. We love it!
When a user completes key steps in your user journey, celebrate them. This makes them feel appreciated and creates an emotional connection with the app. This little act can convert them into raving fans of your product.
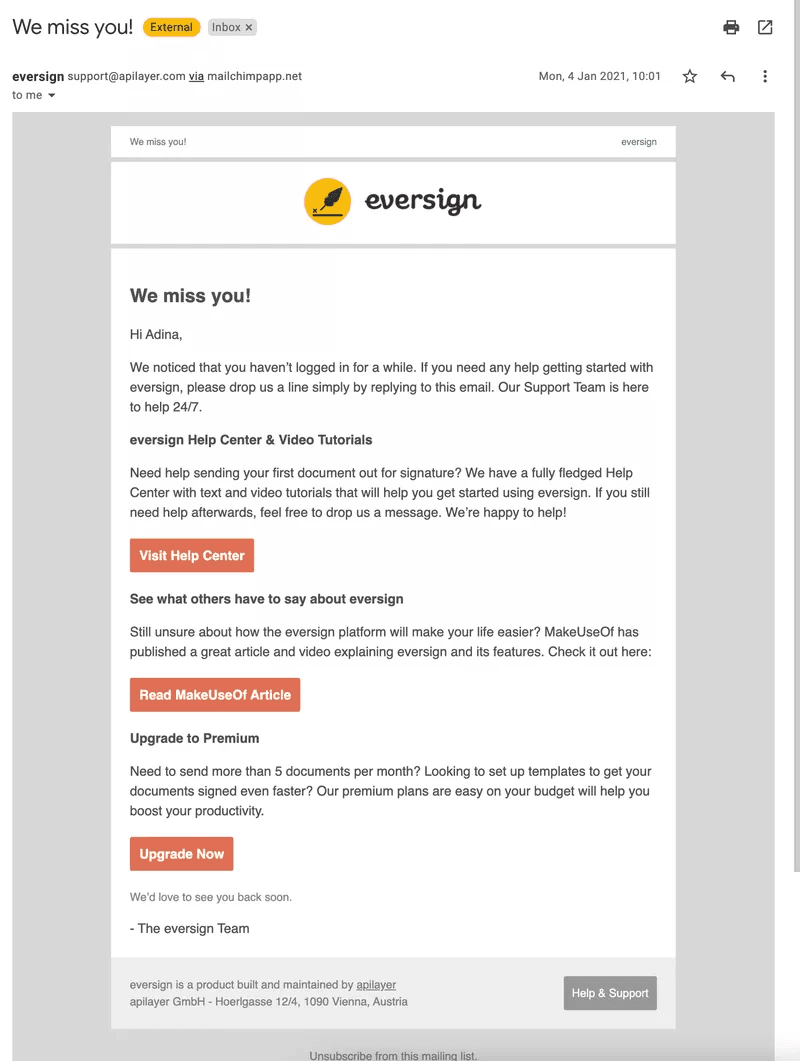
Take Mailchimp, for example. The marketing tool adopts a welcoming and relaxed tone to celebrate and encourage users to take the next step. It almost feels like a friend is encouraging you, and taking the next steps is just natural.

Re-engage inactive users with onboarding emails
When life gets in the way and a user forgets to engage with your product after signing up, bring them back with onboarding emails.
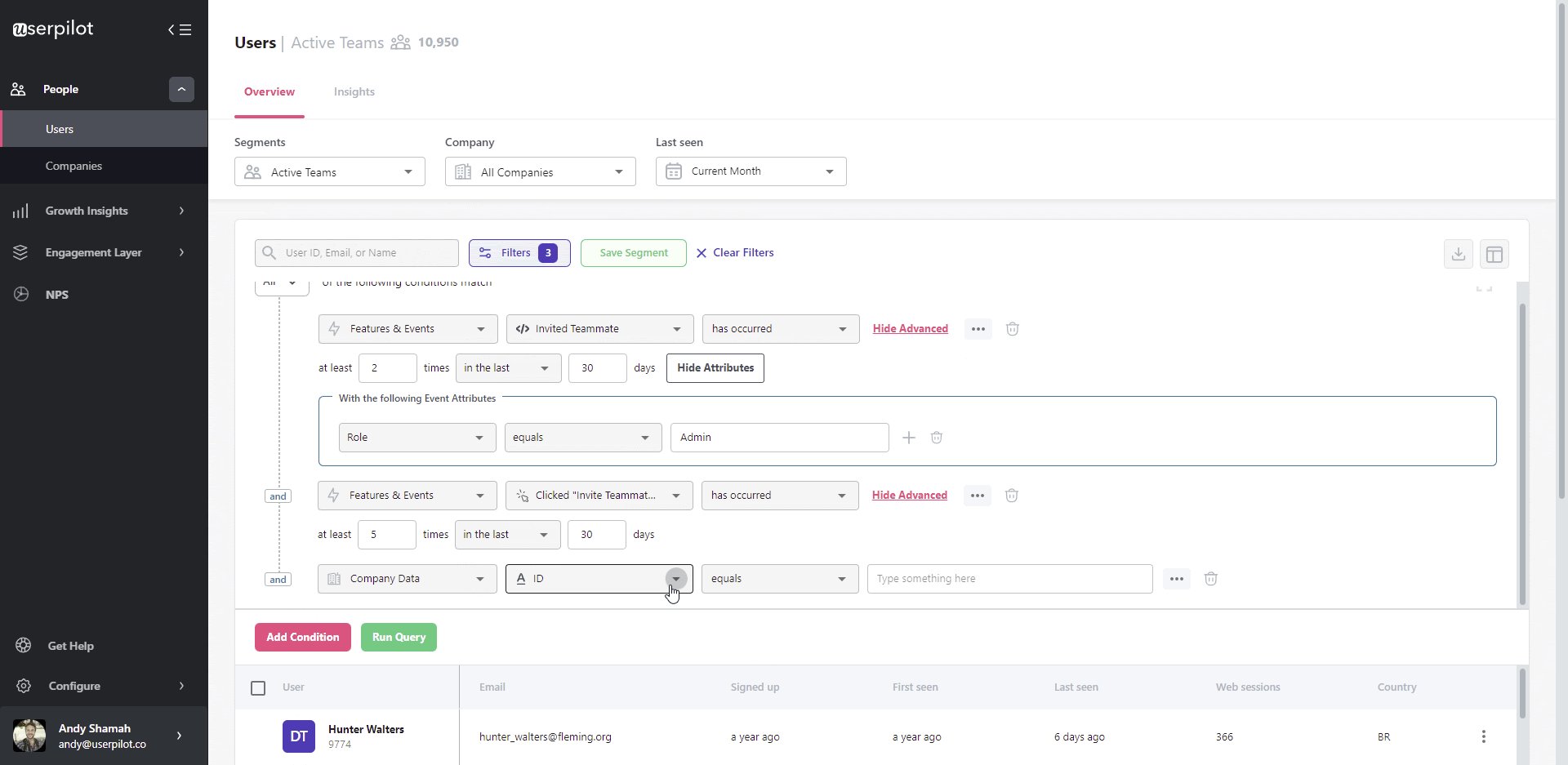
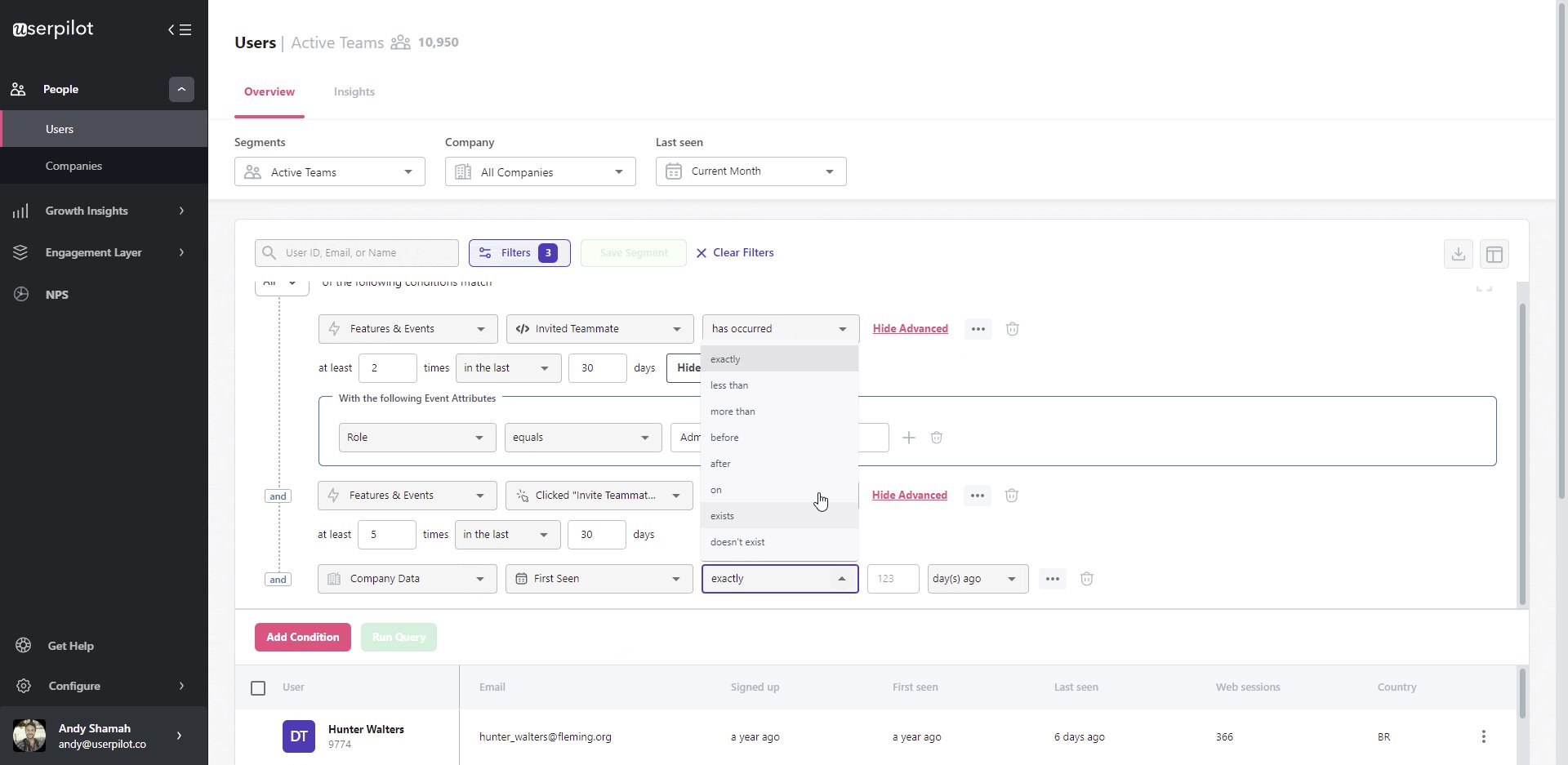
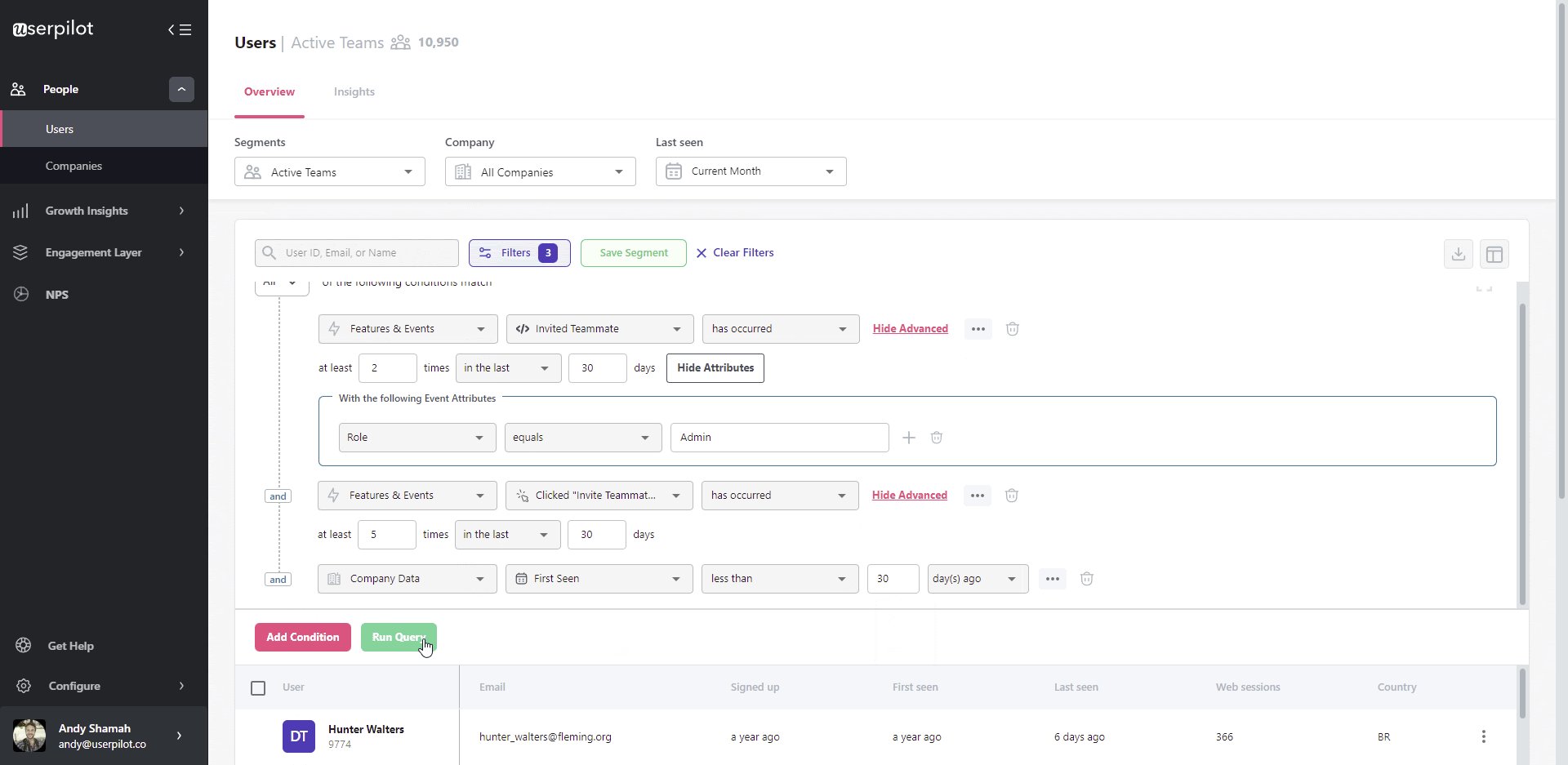
Use the advanced segmentation tool in Userpilot to identify users slipping away and segment them before sending your win-back email campaign.
Remind them why they were motivated to try your product in the first place. Plus, if you just released new features, here’s your chance to show them off before the user fully churns.
Take inspiration from this re-engagement email from Evergreen. Notice how the email feels personalized and how the tone is friendly. It’s not pushy, but instead, helps users understand how to use their tool better.

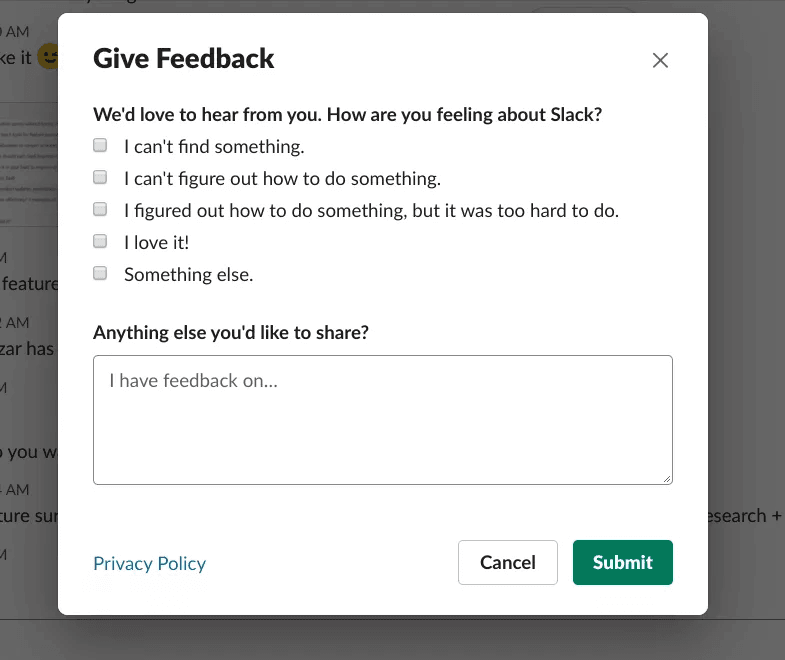
Collect customer feedback at multiple touchpoints and optimize the UX onboarding based on it
At the heart of a customer-centric culture lies user feedback that provides actionable insight on how to improve your product.
Collect feedback after every milestone to get your users’ opinions about their experience.
Improve your support ticket resolution process, especially when the customer engages with a new feature for the first time. Use feature surveys to collect product feedback and ask users for their opinion.

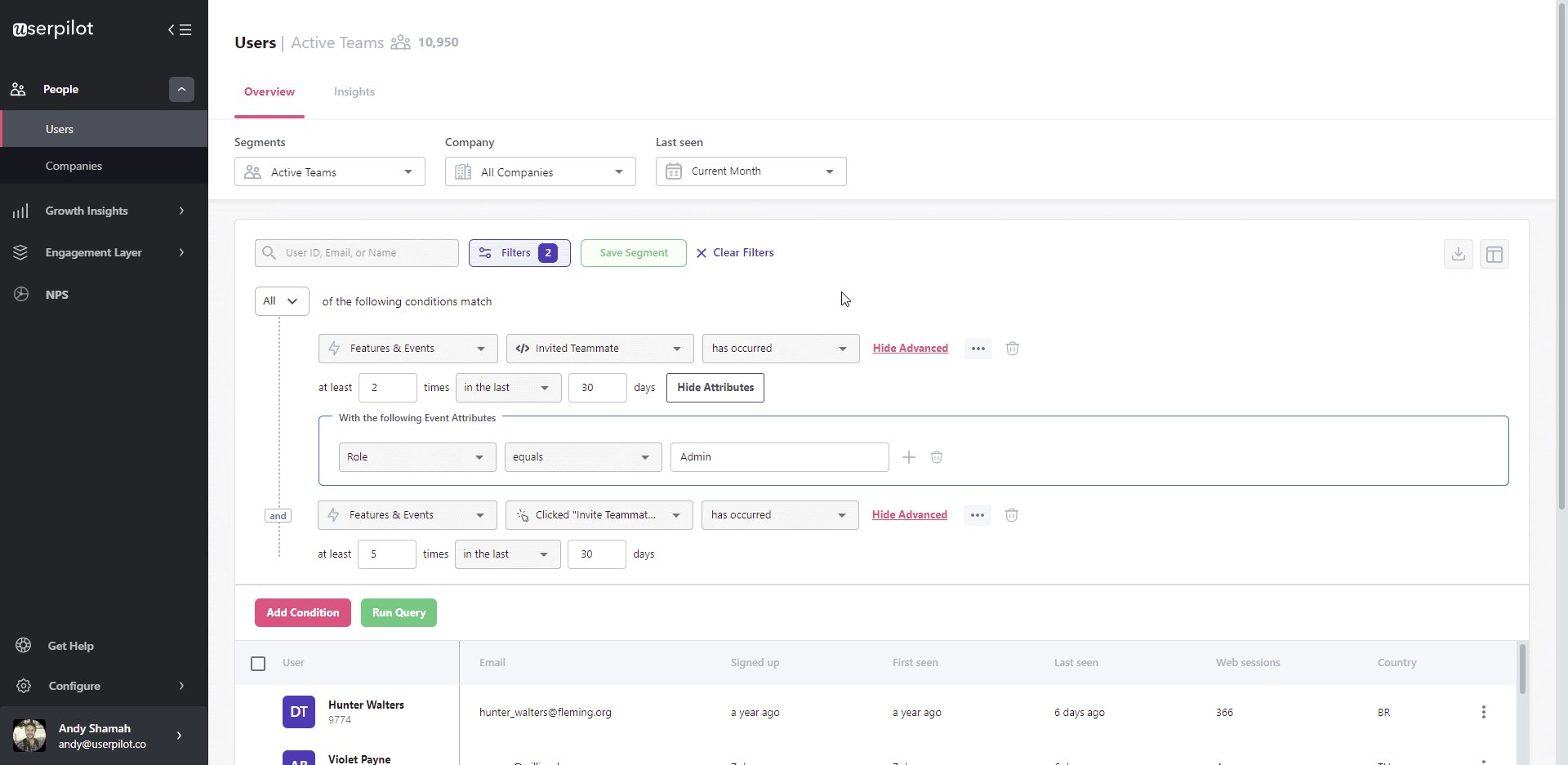
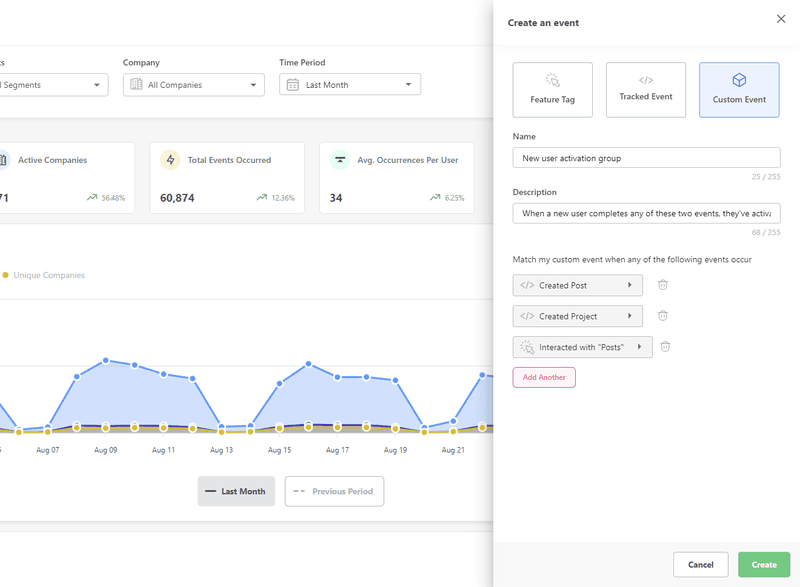
Analyze your users’ in-app behavior and eliminate any potential roadblocks
Track product usage to understand how users interact with your app and which features they have already adopted.
In-app behavior metrics can also help you track the length and breadth of your feature adoption to reveal where users are getting stuck and need more help.
Using a product management tool like Userpilot, you can set in-app goals and KPIs that align with your product vision. You can also track these goals to measure their success in each user segment.

Reduce friction with contextual in-app guidance
After collecting feedback and analyzing in-app user behavior to identify friction points, the next step is to eliminate them. One way of doing so is by providing contextual in-app guidance where users get stuck.
This will help them to find their way around your product, discover new features and achieve their goals quickly.
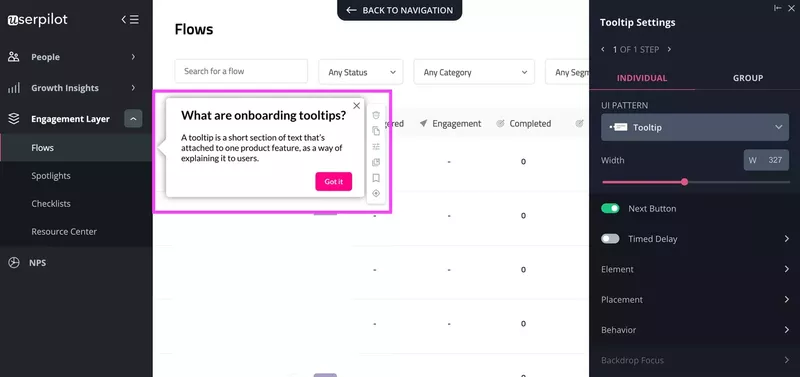
For example, you can use tooltips to communicate feature benefits during the user onboarding process.
Put simply, tooltips are user interface elements that appear when you hover your mouse over a certain part of the product. They highlight how the feature works and what you can achieve with it.
Here’s an example of a tooltip created with Userpilot.

Use hotspots to offer guidance without cluttering the UI
A cluttered UI is a complete mess. A bad product UI negatively influences the user experience of the product.
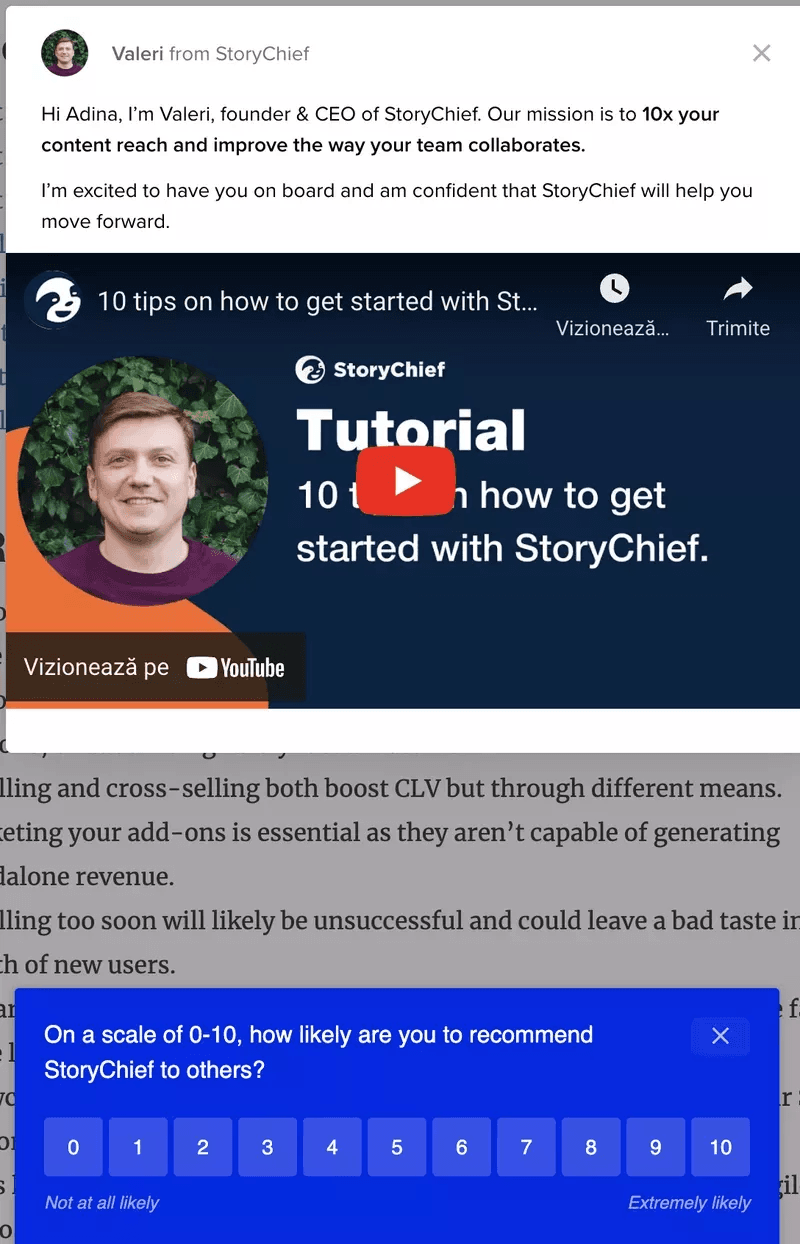
For example, triggering too many in-app prompts at once could confuse the user and cause friction. Here’s an example from Storychief.
While a user is editing text with the app, a tutorial and an NPS survey popped up out of nowhere and cluttered the UI. Doing this immediately distracts the user and confuses them as to where to focus.

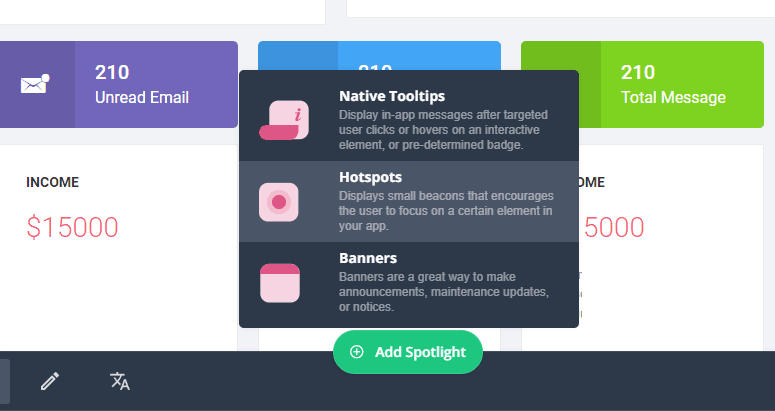
A better alternative is to use Hotspots. These are flashing icons that are placed on different elements and only appear when clicked or hovered on. It’s a great option if you would like to subtly draw attention to a specific element in your app.

Gamify the onboarding user experience and drive more engagement
Gamification puts a fun spin on your UX onboarding. Instead of having a dull set of onboarding steps, spice it up. Having an unforgettable onboarding experience is your goal, and gamification hits the mark.
Use various gamification strategies to improve your onboarding UX and encourage users to complete their onboarding tasks.
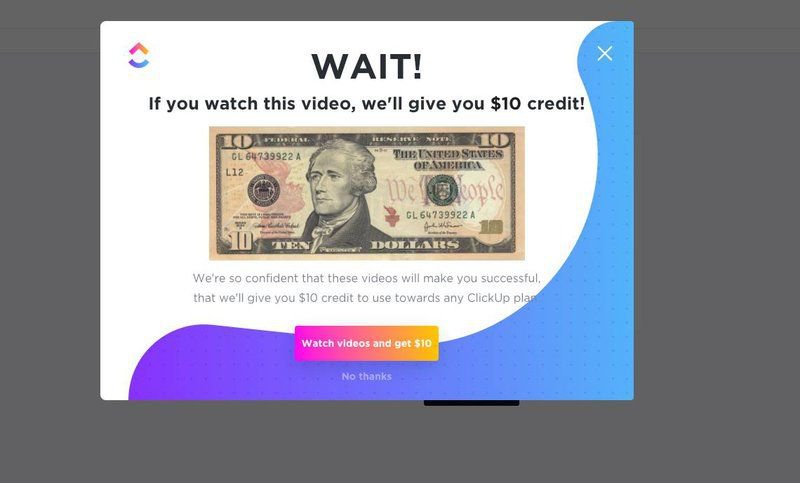
For example, Clickup encourages users to adopt their product with a $10 incentive.

Help users discover new features and drive repeated value
Don’t stop after activation, you need to repeatedly drive value. This process is called secondary onboarding.
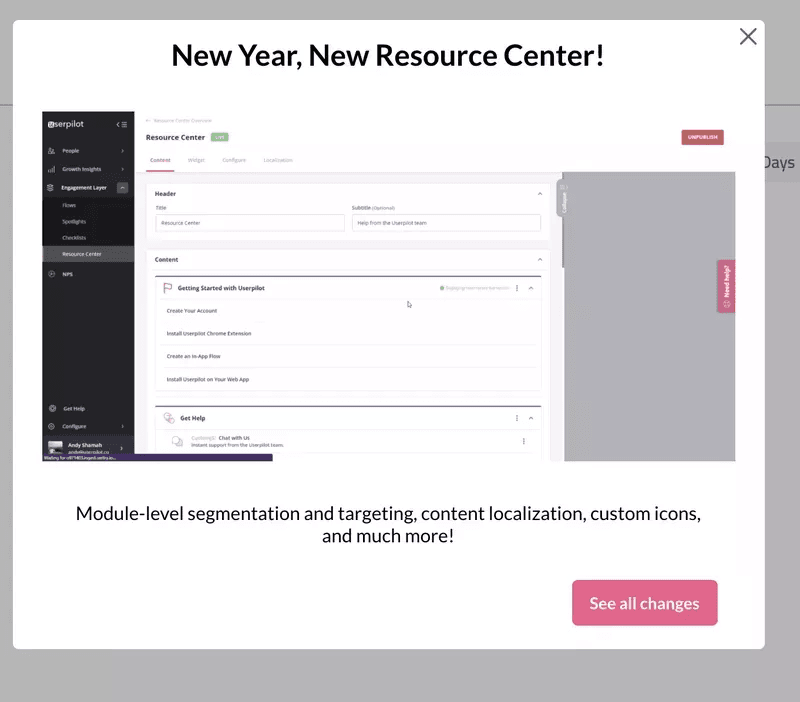
Don’t expect first-time users to discover new features on their own. Instead, use different in-app messages to engage and guide them. For example, you can use modals to announce product updates.

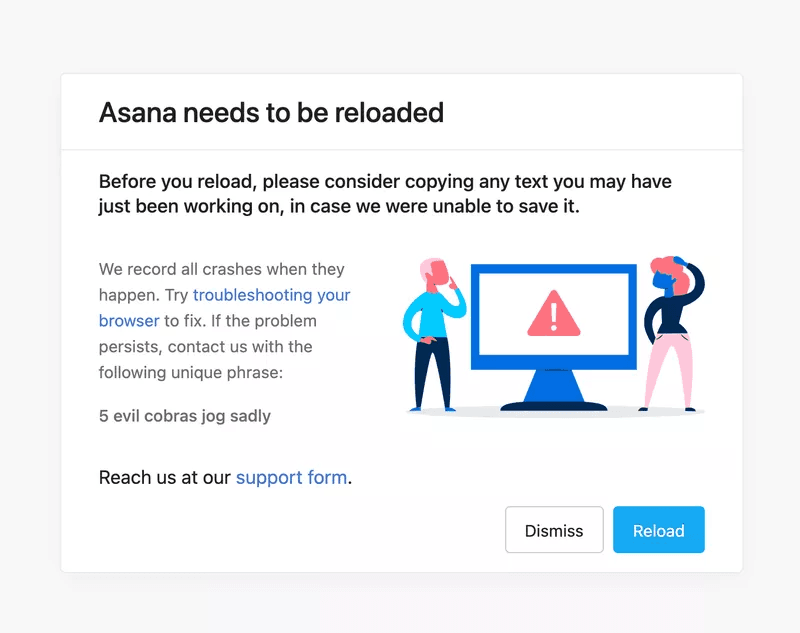
Focus on providing a positive experience even when things go wrong
Things won’t always work out as planned. In an unplanned moment, a feature might refuse to work as it was programmed.
If this occurs, exceed customer expectations. Take responsibility and communicate what’s happening with the customer to let them know what’s going on and how long it’ll take to resolve said issue.
Doing this will help you humanize your UI. Notice how Asana comforts its users with a stern, yet funny microcopy. The solution provided is actionable, so you know what to do next. And if that doesn’t work, users are given an alternative.

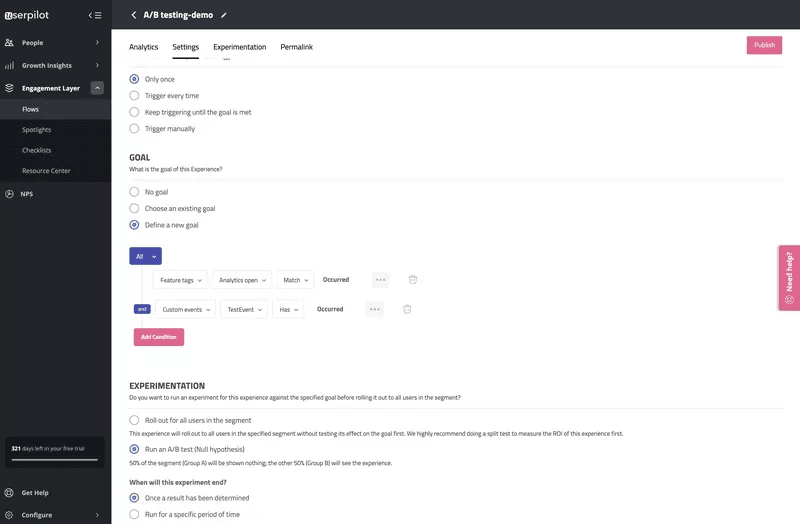
Constantly A/B test and iterate your onboarding flows
Create different combinations of in-app experiences, run A/B testing and collect data to see which cohort has higher conversion rates.
You can run A/B tests code-free with Userpilot. Enjoy the freedom to experiment and test between multiple user segments, set goals, and choose the best trigger time based on in-app behavior.

Conclusion
With the user onboarding and best practices shared in this article, you can create a more powerful and engaging experience for your customers.
Want to build product experiences code-free? Book a demo call with our team and get started!






