Pendo产品之旅是怎样的?

Pendo产品导览 是许多SaaS公司流行的用户入职解决方案。
但它是否值得被炒作(以及5万美元的价格标签)? Pendo产品导览与市场上其他入职软件 或产品导览软件解决方案相比如何?
学习Pendo真正的工作方式可能是困难的,因为它的免费试用版不包括很多你想在购买前尝试的关键功能。 因此,在你带着Pendo的产品游玩之前–请阅读这份深入的评论和与类似解决方案的比较。
没有时间阅读? 阅读这个TL;DR:
- 被称为 “指南”,在Pendo的免费试用版中可以看到的产品导览是相当线性的,以工具提示为导向。
- 试验中的指导者是根据假的数据进行的。 如果你想建立你自己的,你需要安装一个JS片段,以便Pendo可以与你的网站沟通。
- Pendo的积木式系统相当直观,易于使用,但你不能建立产品之旅。
- 指南是在Pendo的专有设计工具中建立的,尽管众多Pendo用户更愿意继续使用他们的旧版Chrome扩展(2019年不适用)。
- Pendo的产品导览主要 基于工具提示,但也可以包括横幅或灯箱。 他们缺乏Userpilot提供的许多UI模式,最明显的是独立的检查表。 Pendo的检查表只能从其资源中心触发,在我们看来,这支持了它的目的。
- Pendo上的产品旅游细分似乎更像是为机器而设,而不是为有可定义业务需求的人类客户而设。
- 作为Pendo产品之旅的一部分,你可以建立的最多的互动元素是微调查,但Pendo决定甚至将微调查纳入Guides之下,这根本没有意义。
- Pendo产品之旅的最大问题 是,你不能为基于自定义事件(=用户在应用中的行为)建立的受众群体触发它们。 因此,如果你想向一个已经点击了某个按钮的段显示一个流程,你不能在Pendo中这样做。 不过你可以在Userpilot或Appcues中进行。
- 同样,也不可能根据应用内事件(点击按钮、使用功能、应用内购买等)来触发Pendo产品之旅。 同样,这也可以通过其他工具如Userpilot和Appcues实现。
- Userpilot的产品之旅在用户体验、易用性和性价比方面都比Pendo的好。
潘多的产品之旅–第一印象
当你第一次注册Pendo试用账户时,界面会问你最初是想探索指南、行为分析还是仪表盘。

Pendo有时会有点专业术语,所以值得快速注意一下这些选项的含义:
- 指南就是彭多所说的经验流。 换句话说,通过将多个指南元素结合在一起,你就能建立一个产品之旅。
行为分析
允许你跟踪用户在特定事件之前或之后采取的行动,查看有多少人完成了预先确定的漏斗,以及随着时间推移保留的用户 百分比。- 仪表板的设置类似于谷歌分析,向你显示浏览数据,如每周访客和每小时独立访客。 Pendo这部分的产品洞察力和分析主要是虚荣心的数据。
正如你可能已经猜到的,本文将首先关注指南功能。
潘多自己的产品之旅
很明显,Pendo已经在Pendo中建立了自己的产品之旅–所以在我们深入研究在Pendo中创建产品之旅之前,让我们看看它自己的创造。
Pendo自己的产品导览对新用户来说不是特别互动或吸引人。
他们是线性的,这是我们过去无数次建议本博客的读者远离的那种产品之旅。 用户讨厌线性产品之旅:

Pendo自己的产品介绍实际上只是由一个又一个紫色的工具提示组成。

在Pendo创建产品之旅
如果你选择了 “指南 “产品之旅,你可能会有点困惑,因为已经有一些指南在Pendo应用程序中启动和运行……尽管你没有自己制作任何指南。

这些指南是由Pendo在假数据的基础上创建的。 换句话说,这是为了向你展示你可以为你的应用程序建立什么样的产品之旅而设计的演示内容 ,而不是基于真实数据。 这是一个聪明的举动,它减少了与第一次拿起入职软件有关的学习曲线。
创建你自己的Pendo产品之旅
如果你想使用你的产品的实际用户段来创建产品之旅,你需要在你的网站上安装Pendo。
这是一个直接的过程,涉及到使用JS片段,与你安装Userpilot的方式完全相同。

一旦脚本安装完毕,你就能看到你创建的产品导览在你的应用程序上显示出来,一旦你测试了它们。
在Pendo中创建产品导览有多容易?
如果你熟悉Divi、Elementor,甚至Wordpress自己的区块系统,那么Pendo用于构建指南的区块方法将是非常直观的。

你可以拖放各种元素,并根据你的品牌匹配颜色和风格。
就易用性而言,构建指南的这一方面与在Userpilot上构建流程相似。
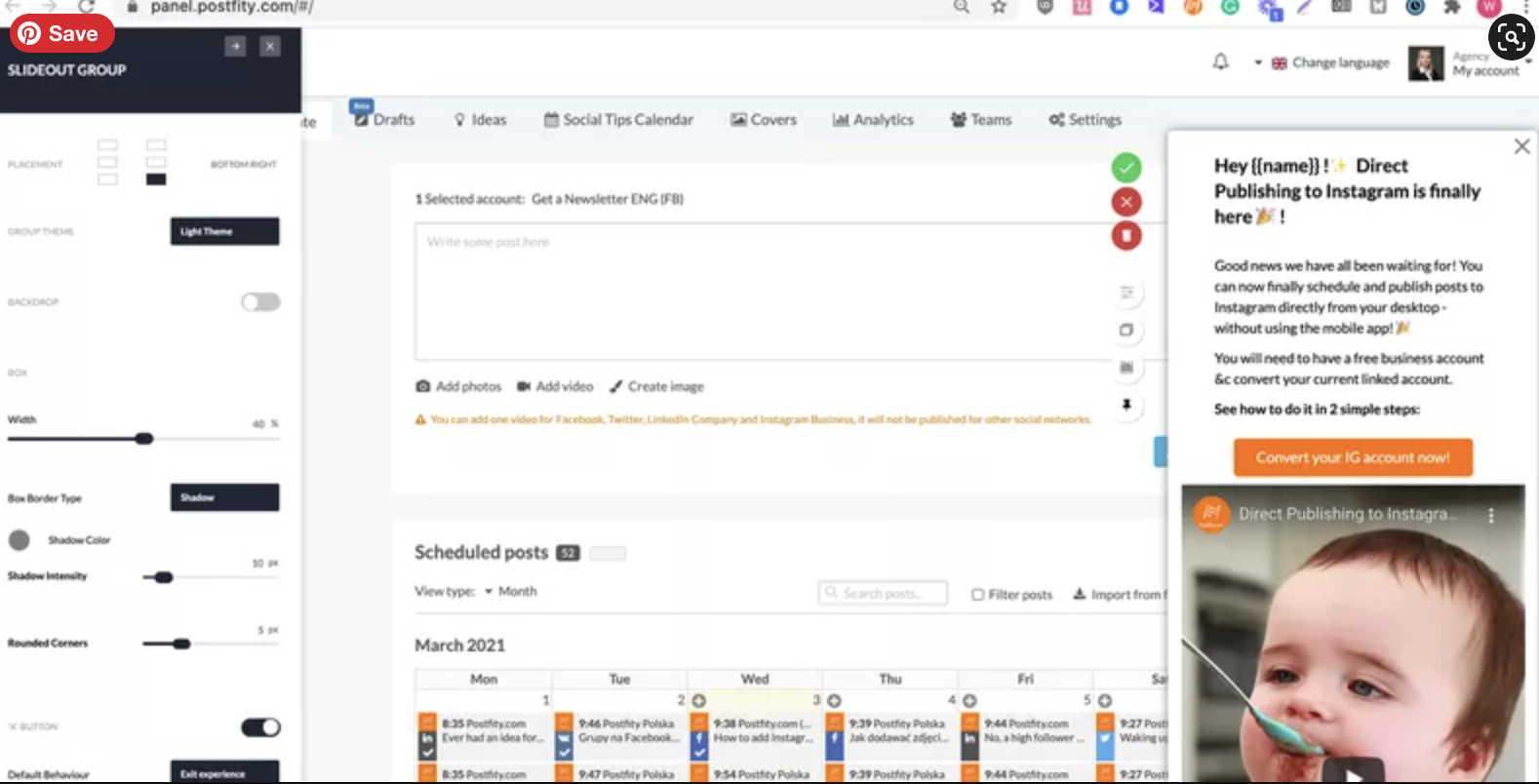
但有一个关键的区别:Userpilot让你在其Chrome扩展中建立产品导览,这让你可以立即看到导览在产品中的样子(What-You-See-Is-What-You-Get),而Pendo的导览是在一个仪表板中建立的:

Visual Design Studio vs Pendo Classic
Pendo曾经操作过一个作为Chrome扩展的设计工具,很像今天Userpilot的工作方式。 这个工具今天被称为 “经典”。
但在2019年2月,Pendo发布了一个名为Visual Design Studio(VDS)的内部工具。

他们目前所有的开发工作都集中在VDS上,新客户不能再从Chrome网络商店下载该扩展。
换句话说,如果你想用Pendo建立一个产品之旅 ,你就需要在VDS里面建立一个Guide。
这是一个繁琐的过程,特别是由于指南是在应用中预览的。
即使是Pendo用户也更喜欢Chrome扩展…
有趣的是,有一群从2019年之前就开始使用Pendo的核心客户,他们仍然使用Pendo Classic。
这一点可以从Pendo的大量帮助文章是针对经典用户的事实中得到证明。

这表明,至少对一些用户来说,旧的界面更好。 也许Pendo必须维护它以保持客户的满意程度。
注意,你在使用Userpilot或其他工具时不会遇到这个问题。 每当Userpilot用户界面有更新,或有新功能 发布,所有用户都会采用最新的界面。
Pendo的指南包括哪些用户体验模式?
Pendo做得相当好的一件事是创建了一个全面的资源中心,以帮助人们从其应用程序中获得最大利益。
他们关于创建指南的资源页面包括一个方便的视频,解释了可以作为产品参观的一部分创建的主要类型的UX模式 ,如下所示:
灯箱
有一个灯箱,这有点像Userpilot的模版。 它是以客户的屏幕为中心的。 你可以用它来欢迎新用户,或收集客户反馈。

旗帜
接下来,有一个横幅,从屏幕的顶部下来。 在许多方面,这似乎与灯箱完全一样,只是定位不同。

工具提示
和Userpilot一样,Pendo也允许你创建工具提示。 在我个人看来,这是Pendo做得最好的用户体验元素。

工具提示是针对所谓的 “徽章 “而触发的,徽章是放置在你的页面上某个元素旁边的小图标。 当游客点击该元素时,将显示该工具提示的指南。
这与Userpilot的tooltip功能非常相似,它也可以放在用户希望的任何地方,并经常附在那些不是立即直观的元素上。
预制元素
解说员视频中提到的最后一种模式是团队成员先前从我上面概述的先前选项中制作了一个自定义模式的各种情况。
这些自定义模式被保存在指南下,以便可以重复使用。
给出的例子包括:
- 成功信息
- 民意调查(定量或定性的)。
- 一个介绍团队成员的欢迎屏幕,采用Kontentino 在本博客上流行的风格(这个屏幕实际上是在Userpilot中建立的)。

缺少什么
这里有一些Userpilot包括但Pendo没有的模式:
- 幻灯片 –较小的、中等大小的模版,用于以较少的破坏性方式抓住用户的注意力:

- 驱动行动 – 用于将用户的注意力集中在一个特定的元素上,以驱动行动,如点击或输入。
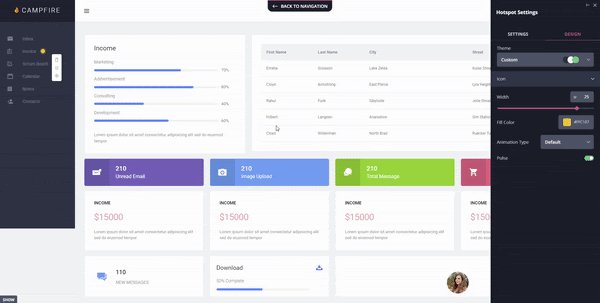
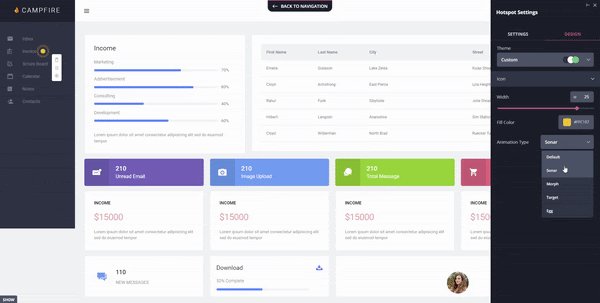
- 热点–小的闪烁的信标,鼓励用户集中注意力在某个元素上:

与Userpilot相比,Pendo的指南部分缺少的最令人震惊的东西是独立的检查表。
这些是绝对必要的,是让特定部分的用户激活的一种手段。
在Userpilot上,这就像根据特定用户群的个人产品需求向他们提供定制的检查表一样简单。

核对表在Pendo上确实存在,它们甚至可以根据用户细分进行定制,但它们是内置于资源中心功能中的。
这使得它们对最终用户来说比在Userpilot上的可见度低得多。
在Pendo上对产品之旅进行细分有多容易?
在Pendo上也存在细分市场,尽管人们必须稍加挖掘才能找到它。
指南功能上的演示产品之旅被细分为 “所有人”,这是另一种说法,即它们根本没有被细分。

由于演示不是很有指导意义,了解Pendo的细分选项的最好地方是咨询他们的资源中心关于这个主题的文章。
根据这篇文章,Pendo允许你按很大范围的因素进行细分,如这个截图所示:

Pendo的细分选项中明显缺少的是按自定义事件进行细分。 所以,如果你想只向那些在上个月点击了5次 “立即购买 “按钮的用户展示你的Pendo产品之旅,你就
不能这样做。
这很可能是因为技术债务,不允许Pendo根据自定义事件来触发或瞄准旅游。
更现代的产品采用解决方案,如
或Appcues
或Appcues提供了这个选项(此外–Userpilot不仅提供了事件细分,而且还提供了事件属性–例如,花50美元买了一件T恤……….并且只包括 “Addidas的绿色T恤”。)
你的客户是人类还是机器人?
在阅读这份名单时,让我印象深刻的是,这些因素中的大多数都是以技术为导向的 ,令人难以置信。
这让我想起了Pendo的分析,它以各种技术方式监测用户行为,但并没有真正给你一个直接与客户对话的机会,以便通过NPS获得反馈(除非你愿意付费)。
我的意思是,我和下一个商人一样喜欢自动化,但这里难道没有一个限度吗?
与Userpilot相比,它在以下因素下提供了一系列的细分选项:
- 人口统计学
- 应用内行为(例如,用户是否完成了一个自定义事件,或经历了一个特定的流程)。
- 用户属性(如计划类型、语言)。
- NPS
- 帐户(如高级用户与新用户)。

这些因素似乎比彭多的因素更加人性化和具体化。
分割作为特征测试的一种手段
关于在Pendo上细分产品之旅,我确实喜欢的一件事是,该软件让你可以选择对自己的指南进行细分,以达到测试目的。
只需将访问者ID设置为自己,然后只有你能看到你建立的指南。

这是避免因新产品巡展的测试版有问题而造成尴尬的一个好办法。 出于同样的原因,Userpilot也有类似的功能。
Pendo的产品之旅的互动性如何?
Pendo在其免费试用中显示的3个演示指南中,有两个只有一个步骤。
所有这3个都是自动显示的,而不是在用户完成特定动作后才触发的。

这与Userpilot相差甚远,后者强调的是响应先前用户行为的多步骤体验流程。
总的来说,Pendo的产品导览似乎非常以工具提示为导向。 这可能是因为作为一个较早的工具,Pendo没有能力克服其技术债务,以允许基于事件的触发。 这使得它的产品采用经验相当缺乏互动性,而且分析结果–不具有可操作性。 那么,如果你不能用应用内的体验对他们做出反应,你又怎么知道一个用户群已经执行了某些行动?
他们用所有这些紫色的工具提示作为他们自己应用的产品导览是有原因的:这些工具提示实际上相当好地代表了他们导览器的整体质量。
产品参观中的互动式微调查?
对于Pendo的产品之旅缺乏互动性的观点,一个潜在的反驳是他们的微调查功能。
他们并不把这称为微调查,但你可以在灯箱和横幅上建立定量或定性的微调查,这都是Pendo产品之旅的一部分。

虽然互动性值得赞赏,但在 “指南 “下加入微调查,会让用户感到困惑。
这是因为产品导览真正应该是一个交互式的演练,用户沿着你的产品营销人员留下的多个面包屑走下去,直到他们到达对他们的使用案例有意义的目标。
微调查更像是分享应用内信息的一次性沟通工具,而不是像这样较长的、多步骤的演练的一部分。
就其本身而言,微调查并不 “引导 “用户做任何事情,除了 填写调查。
总结
我们希望你能从这次对Pendo产品之旅系统的探索中得到一些有价值的东西。
我们也希望你能看到,Userpilot的产品之旅就是 好。
与Pendo相比,Userpilot的产品之旅:
- 更具互动性
- 线性程度较低
- 包含更多种类的用户界面元素
- 拥有更多围绕客户需求而非任意技术数据的细分选项
- 使用更容易让最终用户查看的检查表
- 而且可以在Chrome应用中构建,而不是像VDS这样繁琐的工具
如果这还不足以让你给Userpilot一个机会,它还提供了免费试用。
因此,你今天尝试一下,简直没有什么可利用的。点击这里开始吧!

