
What are in-app tutorials, and how can they help you improve user onboarding and product adoption?
In this article, we’re going to talk about:
- How effective in-app tutorials are in helping improve your user onboarding process.
- Best practices when creating in-app tutorials.
- Tools to use to create tutorials code-free.
We’ll also cover some great examples to inspire you.
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

Different types of in-app tutorials
Different types of in-app tutorials are suited for guiding users through your product in a slightly different way. Let’s compare them:
| Type of In-App Tutorial | Description | Best For |
|---|---|---|
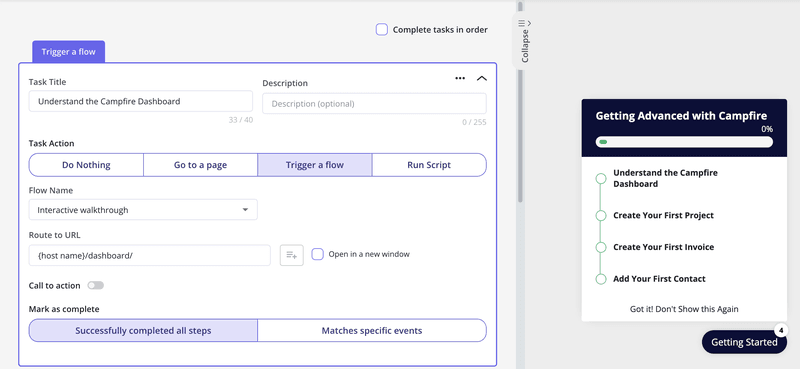
| Interactive walkthroughs | Step-by-step guides where users complete real actions inside the app to learn how it works. | Teaching users how to complete complex tasks or reach the “aha!” moment. |
| Tooltips and hotspots | Lightweight, contextual hints that appear on hover or click to guide users without disrupting them. | Highlighting new or underused features and guiding users gradually. |
| Checklist-based tutorials | A list of bite-sized steps users can complete to track progress and stay motivated. | Encouraging users to explore key features during onboarding or setup. |
| Video or modal tutorials | Short pop-ups with videos or screenshots explaining how features work—usually non-interactive. | Introducing new features or offering optional learning resources. |
| Progressive disclosure tutorials | Guidance shown only when it’s relevant, based on user behavior or journey stage. | Reducing cognitive load and guiding users over time. |
| Embedded help widgets | In-app help centers that let users access tutorials, guides, or FAQs anytime. | Offering self-serve learning and long-term support. |
How can you use in-app tutorials in your product?
The main purpose of in-app tutorials is to drive feature and product adoption. This is what any product team would want.
Suppose you are part of the customer success, product management, or customer support team. In that case, you want your onboarding experience to guide users in getting value from your product and staying with it.
That’s where in-app tutorials come in.
Let’s look at different use cases and applications of in-app training:
Provide self-paced learning
It’s hard for us humans to absorb a lot of information in one go.
This is why long, boring product tours don’t work. You can’t expect a new user to sit through a never-ending series of tooltips that walk them through your product’s entire user interface, explain each element in one go, and also remember everything.
An in-app tutorial, on the other hand, provides granular bits of information and empowers users to discover your app’s features at their own pace.
Get new users to experience value faster
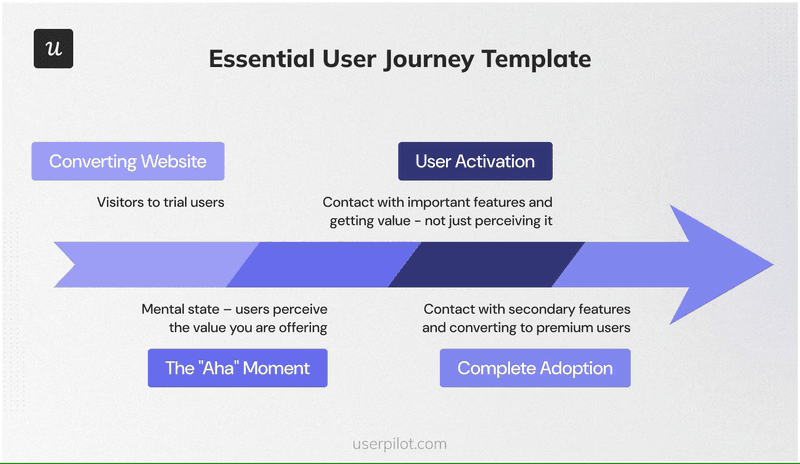
Getting users to the Aha! Moment is crucial. But what’s more important is to get them to experience that expected value as well.
You see, the Aha! Moment is mostly about users realizing there might be value in using your product.
The potential of value is what makes them sign up. They then need to get to the activation point, too.
In-app tutorials help get the users there and experience value faster, as they offer the needed in-app training that shortens the learning curve and keeps new users engaged.
Drive user engagement
Your goal isn’t just signups, it’s turning them into active users who find value and keep coming back. If they simply pop up and stare at the first screen they see, then they won’t last very long. You need them to click, to scroll, to type, to interact in some way.
A good in-app tutorial encourages those interactions and drives feature discovery.
Clicking on a checklist item, for instance, triggers specific experiences that lead to activation. A user onboarding checklist works both for new users and for more advanced users who could benefit from discovering other features they are not using.
You just need to add specific tasks based on where the user is in the journey. If your in-app guidance fits how users navigate your product at each journey stage, they’re far more likely to take action.

Increase customer retention
In-app tutorials don’t stop at initial onboarding. You should create in-app guidance to keep users engaged throughout their journey, i.e., during product updates, feature launches, and whenever there’s something new to learn.
The idea is simple: the more often users get value, the less likely they are to churn.
Take the in-app walkthrough below for example. It highlights a feature and explains how it works, then stays until the user interacts. This helps shorten the learning curve so users see value faster.
Best in-app tutorial examples
I’ve already covered the basics and some examples while going over in-app tutorial application’s best practices, but here is a collection of some of the best tutorials that follow them too.
Impala’s interactive walkthrough improved user activation by 100%
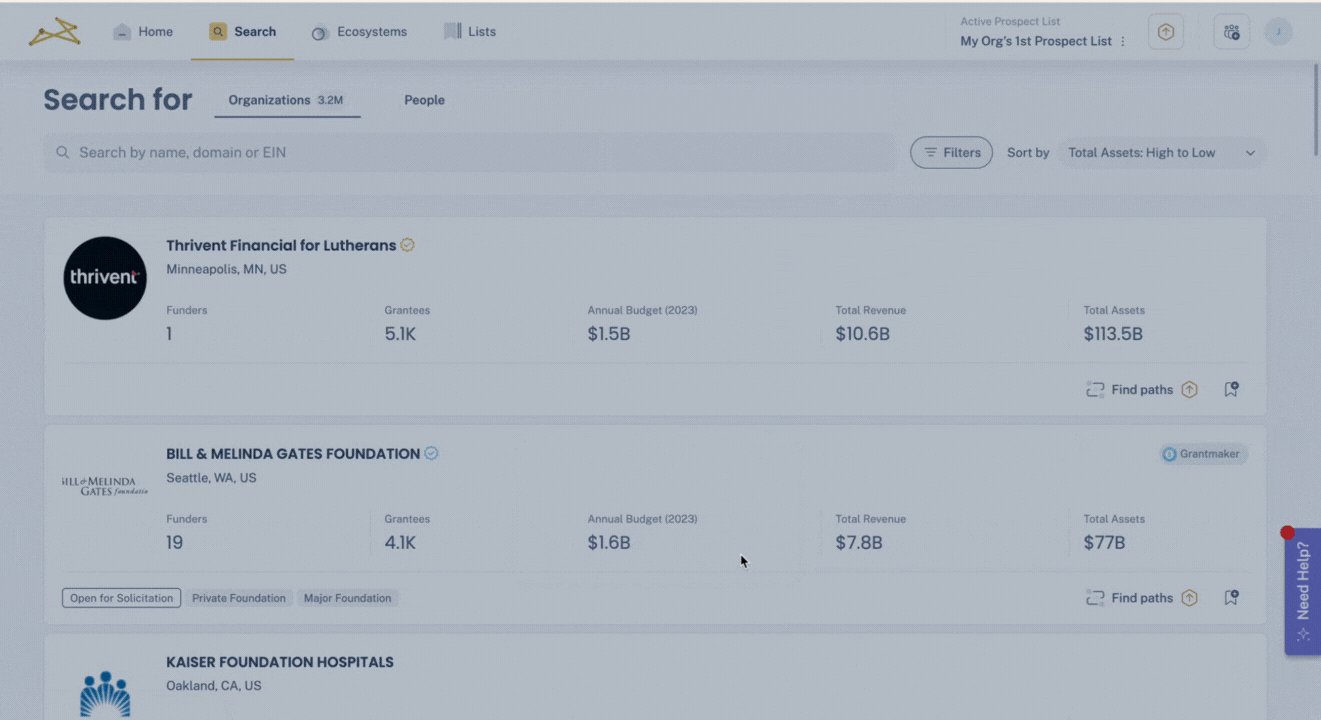
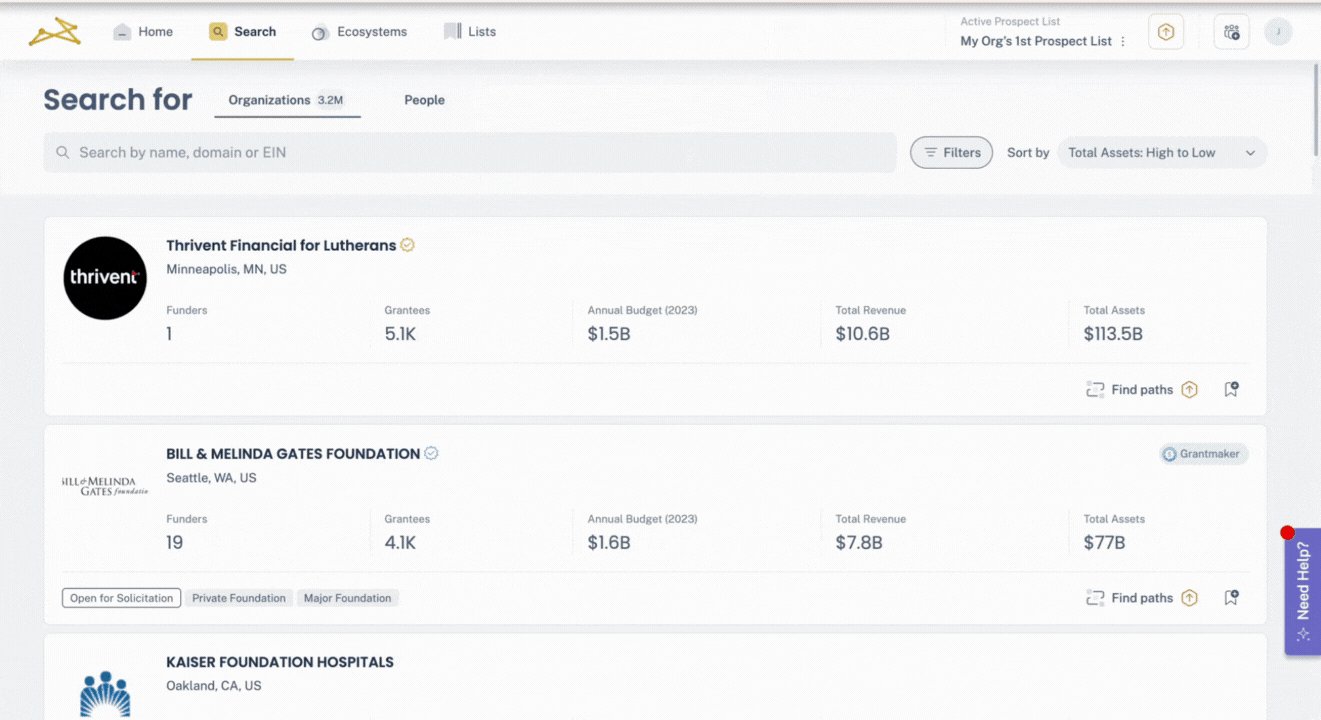
When Impala came to us, they wanted to scale the entire onboarding process without draining their dev team. Their customer success team needed a way to guide new users to “aha!” moments fast without coding.
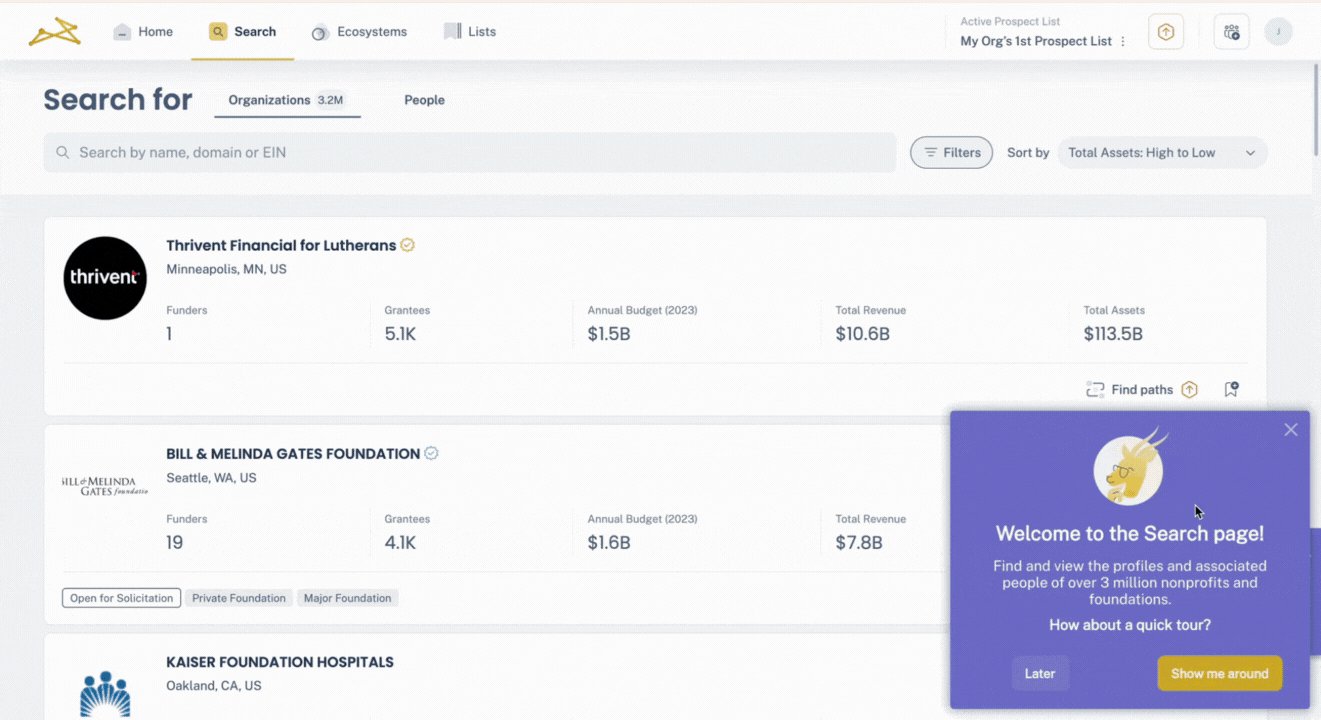
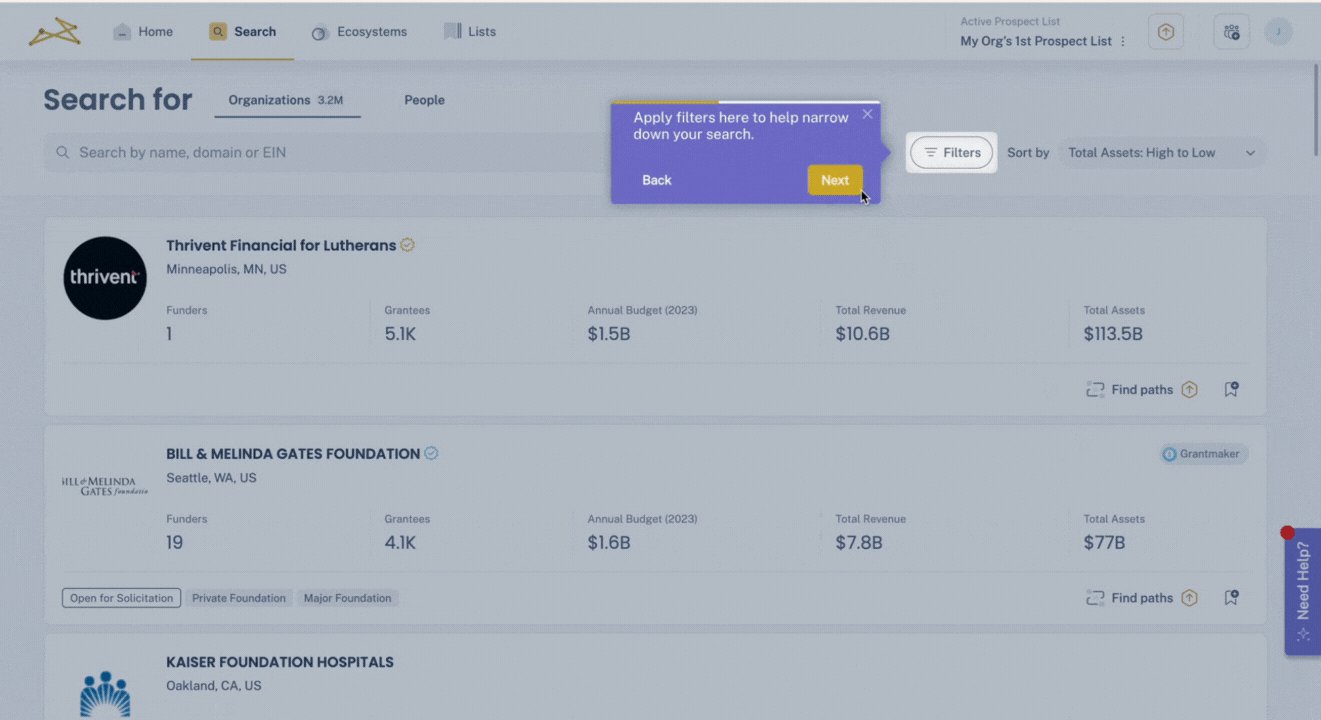
So they used Userpilot to build an interactive walkthrough that shows fundraisers exactly how to find and add funders to their prospect list, step by step, inside the product.
Instead of a static product tour, Impala broke onboarding into bite-sized, actionable steps. Users learned by doing: Exploring funders, understanding match scores, and creating prospect lists in real time. Such contextual in-app tutorials helped users see value faster and stick around longer.

And it worked.
Here’s what Impala achieved with Userpilot:
- 100% increase in user activation. 46% of users who completed the walkthrough performed the key activation event, compared to just 23% without it.
- Faster onboarding iterations, no dev bottlenecks. The CS team launched and improved flows on their own, freeing up engineering resources.
Impala’s story shows how contextual, interactive onboarding drives product adoption. It didn’t just tell users what to do; it guided them to do it when it mattered most.
Dave Rigotti, Co-founder of Inflection.io, also highlights in his article,
“Have contextual help resources at each stage. Think of searchable knowledge bases, FAQs, and in-app tooltips. Make it easy for users and customers to access relevant information or a support resource when they need help.”
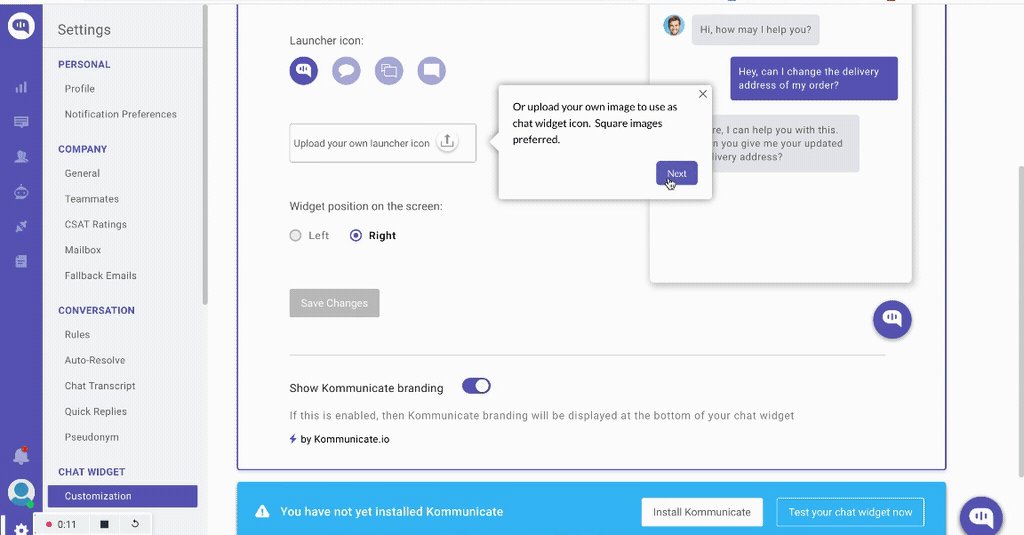
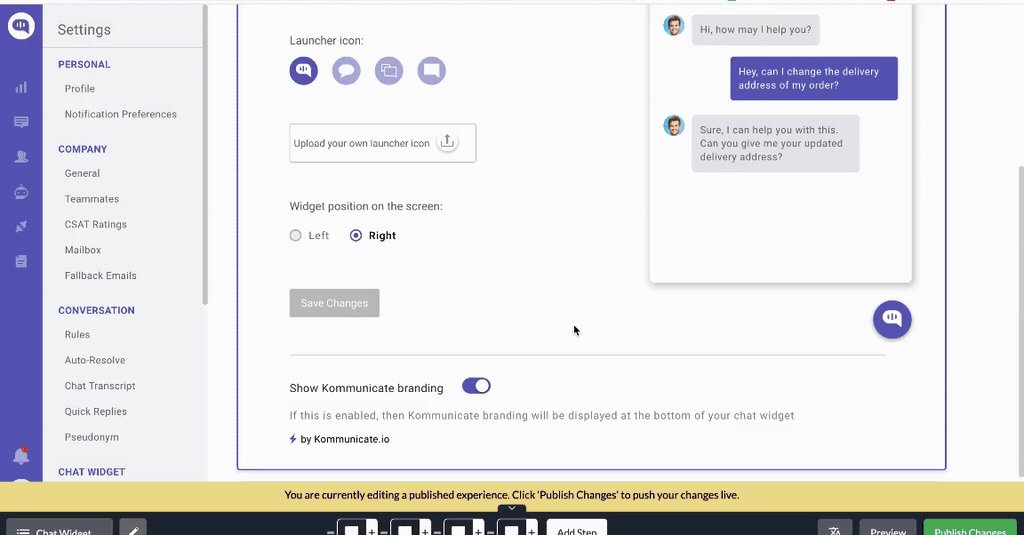
Kommunicate in-app tutorial guiding users step-by-step
Kommunicate is a customer support automation platform that enables users to build their own AI chatbots without any coding.
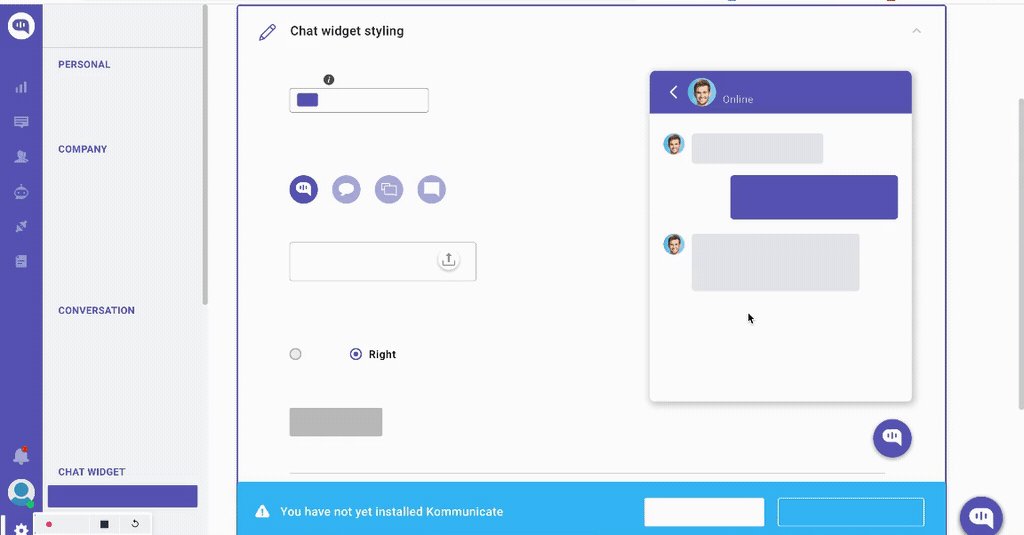
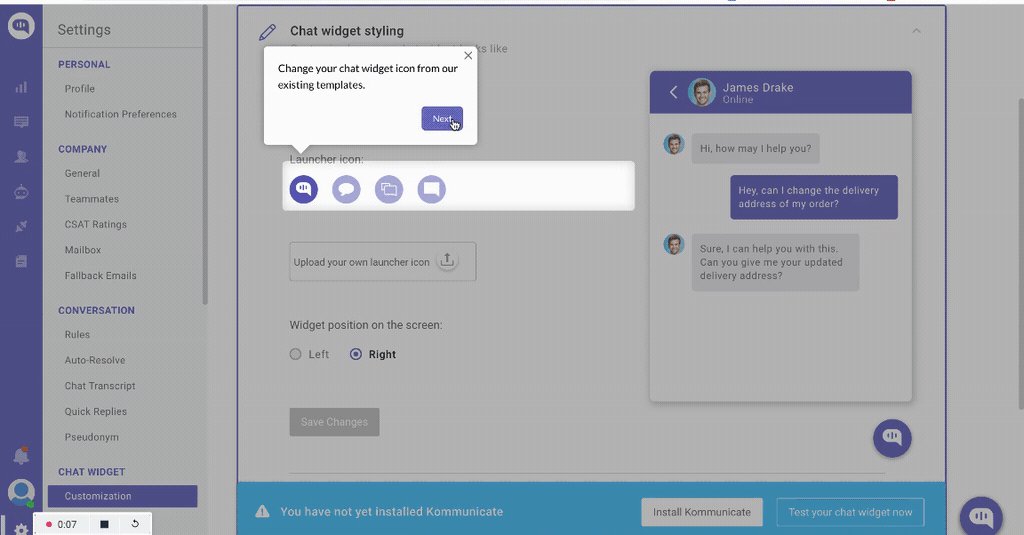
When onboarding its users, Kommunicate deploys interactive walkthroughs that guide users on how to customize their chat widget. Step-by-step instructions are given in simple copy and only trigger once the user has engaged with the previous step in the series and follows the instructions.
For example, when a tooltip pops up prompting the user to insert text, the next tooltip will only show once the user takes the recommended action.

This is a great example of an effective tutorial because it lets users engage and learn at their own pace, without overwhelming them.
The tutorial is short, easy to understand, and focused on a single goal: widget customization, which keeps the experience clear and purposeful. By guiding users through one specific task, it increases the chances they’ll complete it successfully and retain what they’ve learned.
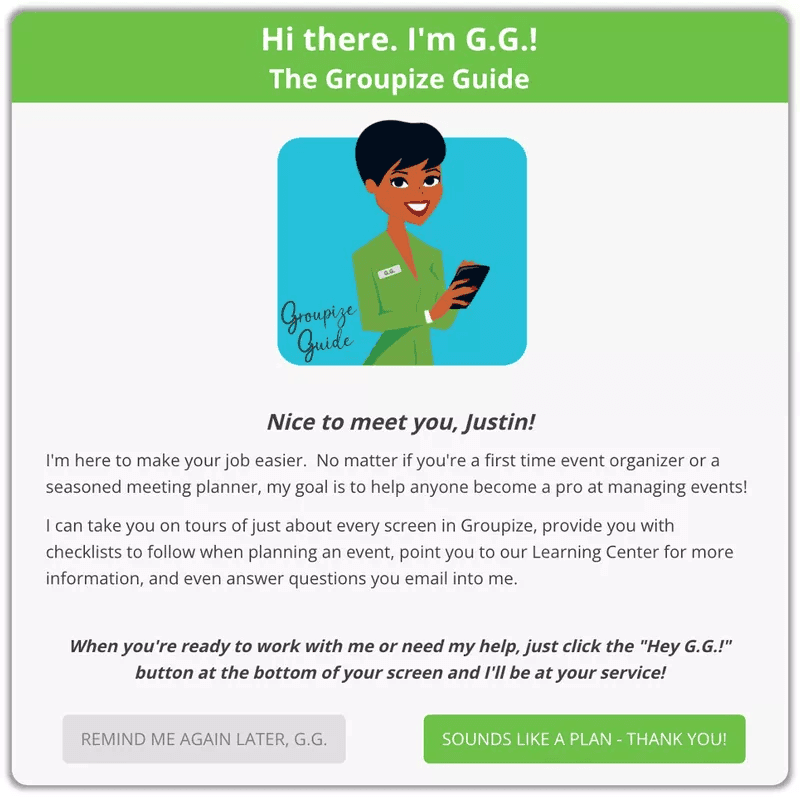
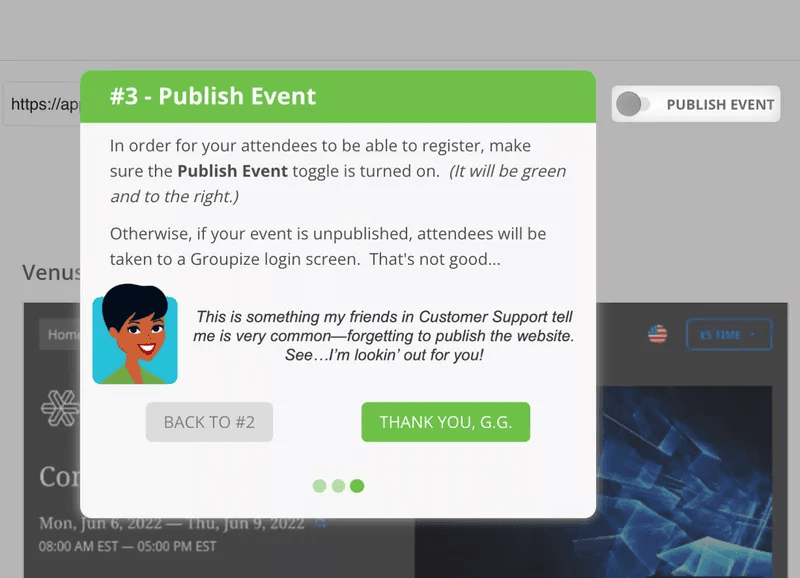
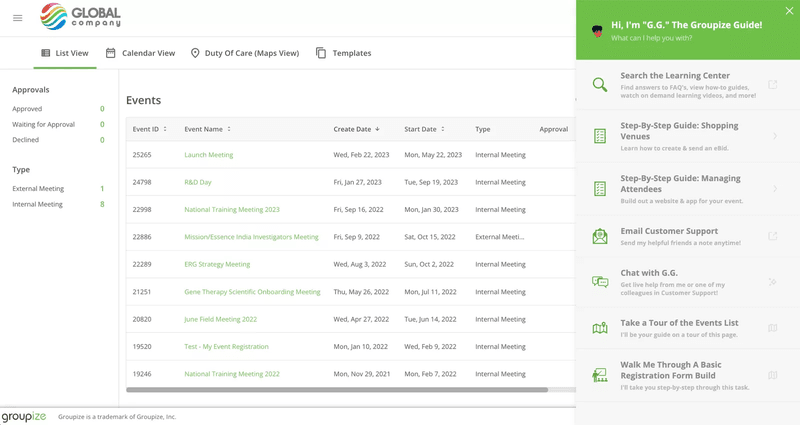
Groupize gamified their new user onboarding tutorials
Groupize is a software platform that assists companies with managing group and corporate business travel and events, both from the spend management and attendee management perspective.
With the help of Userpilot, they could gamify their onboarding by creating a Groupize Interactive Assistant – G.G.

They use this assistant to provide contextual onboarding guidance for the new users once they sign up.

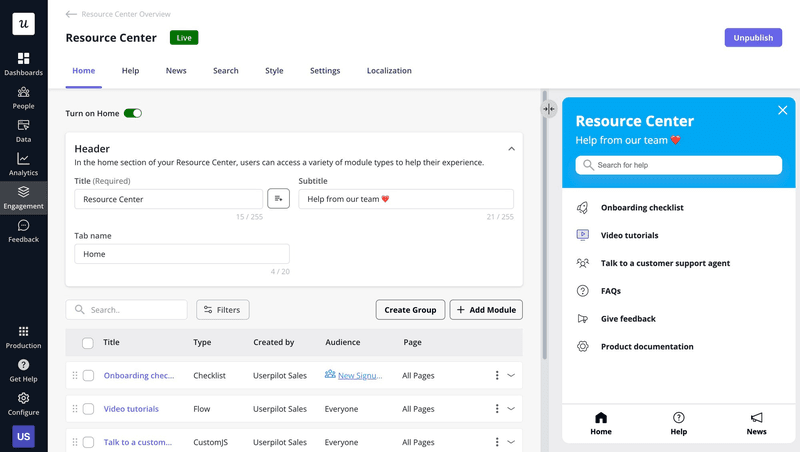
To make G.G. more subtle and less pushy, they utilized Userpilot’s Resource Center to let users summon G.G.’s help, as well as provide more detailed instructions and help articles. Users can trigger guided tours of each page of the app from the Resource Center:

This is a good example because it uses gamified in-app tutorials to motivate and encourage users. The guidance is subtle and non-intrusive, helping users without disrupting their workflow. Plus, by allowing users to replay the tutorials anytime, it supports continuous learning and gives users the flexibility to revisit steps whenever they need a refresher.
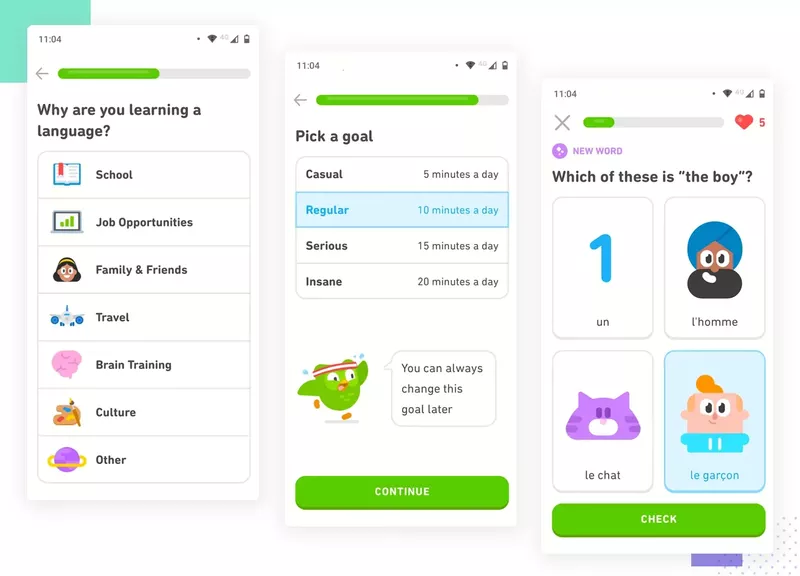
Duolingo’s interactive onboarding tutorial (mobile)
When talking about in-app tutorials in mobile apps, it’s hard not to talk about Duolingo’s app experience.
Instead of explaining the interface upfront, Duolingo drops users directly into a short, interactive lesson within seconds of opening the app for the first time.
The tutorial walks users through the product’s core functionality using visual cues, gamified interactions (like points and progress bars), and immediate feedback, all without a single formal explanation of the UI. Users learn by doing, not by reading, which aligns perfectly with mobile user behavior: quick, hands-on, and goal-oriented.

Why it works:
- Contextual and interactive: Users complete real tasks from the start, getting familiar with valuable features.
- Gamified experience: Progress tracking, sounds, and rewards keep engagement high.
- Micro-learning: The tutorial is bite-sized, which fits naturally into a mobile session.
- Zero friction: No sign-up is required before trying the tutorial, removing barriers to value for first-time users.
This approach helps Duolingo increase activation by making the first-time experience fun, intuitive, and valuable within the first minute. It’s a masterclass in how to design mobile tutorials that teach without lecturing.
Best practices when creating an in-app tutorial
Hopefully, now you understand why in-app tutorials are so crucial when it comes to helping users understand and adopt the key features of your product.
But what makes a good in-app tutorial? How do you make it as effective as possible?
Keep your tutorials short and simple not to overwhelm users
All your in-app tutorials should be on point, focusing on driving users to engage and adopt the core features of your product, one at a time.
For example, your new users don’t need to know about those secondary features (at least not yet), so you can make your in-app tutorial more focused. Start with the goal of each tutorial and make sure to guide users on how to reach it.
These goals will be based on where the users are in their journey and where they need to go next. That’s why I always recommend building your user journey map before building your onboarding guidance.

This can be reaching the activation point, adopting a new feature, or learning how to use some advanced features of your product.
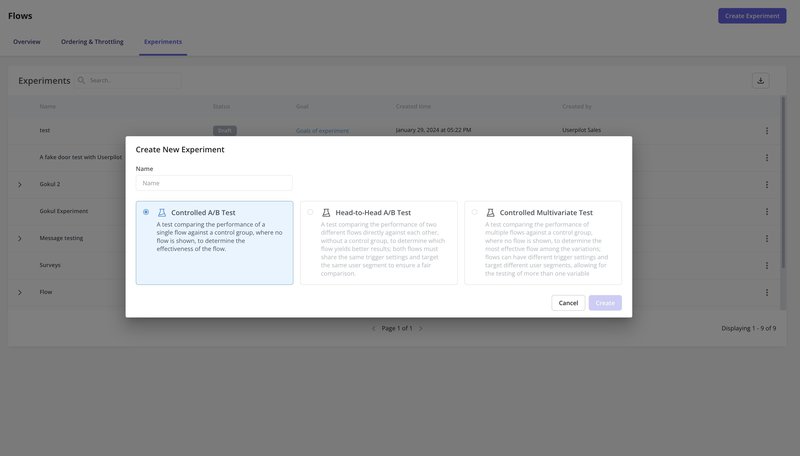
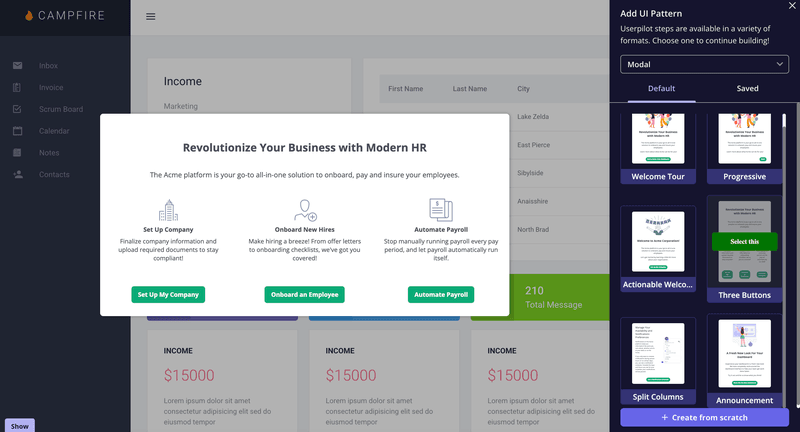
Test different UI patterns
A modal, a tooltip, a video, anything can be part of your tutorials that drive customer success. Since users are different, they will prefer different types of in-app communication.
You should always test what works best in achieving the goal.
For example, is adding a modal with a clear CTA enough, or should you also use a checklist?
To get your answer, you can use A/B testing and compare your goal completion rate for users who see and engage with a checklist and the ones who don’t.

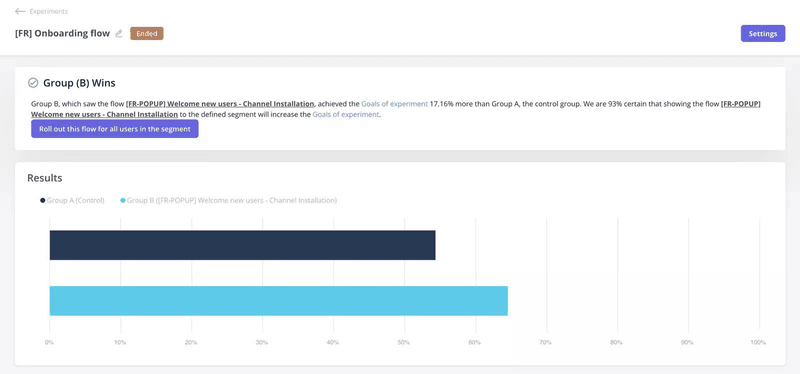
That’s exactly what Smoobu did.
Smoobu, a vacation rental management platform, needed to improve engagement for users who weren’t always tech-savvy. They used Userpilot’s no-code solution to build an interactive onboarding walkthrough and tested it head-to-head with users who didn’t receive any guidance.
The result? A 17% increase in conversions in their French market, proving that well-timed in-app guidance moves the needle.

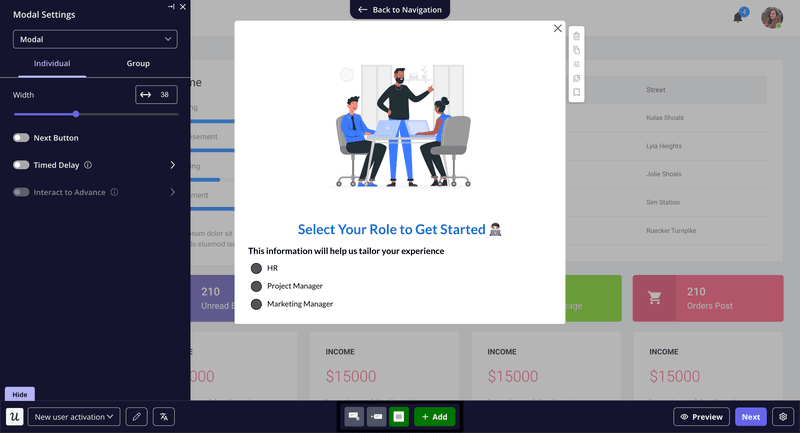
Personalize your in-app tutorials to each use case
Most SaaS products will have a few different use cases or user personas. It’s safe to say that these use cases will often have different needs from your product. So, giving everyone the same in-app tutorial is never going to work.
Instead, you should create a separate and personalized in-app tutorial for each use case. Then you just need to trigger the right one for each user that signs up for your product.
Of course, to do this, you need to make sure you know which use case your users belong to. The best way to do that is to ask them using a micro survey either during the signup process or on your welcome screen.

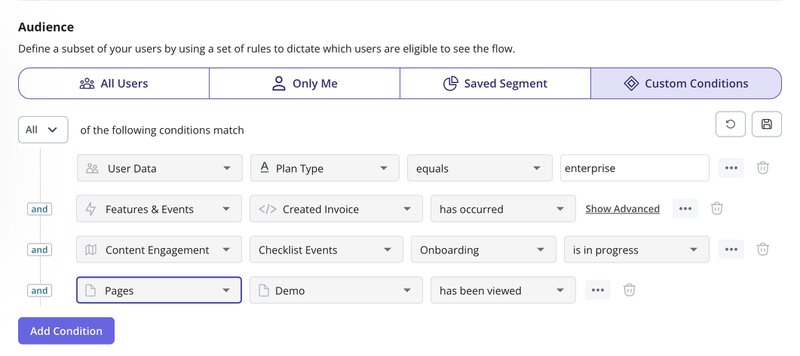
Then use the information collected during user acquisition to create different user segments and trigger different tutorials for each.
Make tutorials interactive by letting users choose their path
You can create a different interactive walkthrough for each user segment, but you can also use a more engaging approach and let users choose their path as they go.
Both walk new users around the product, highlighting various features, and act as useful in-app tutorials. But there’s a key difference. One lets users feel they are in charge of their product experience.
Basically, the interactive nature means that users pay more attention, retain more of what they’ve learned, explore, and start seeing value more quickly.
On top of that, letting users choose their path helps in getting them to experience value faster by skipping irrelevant steps.
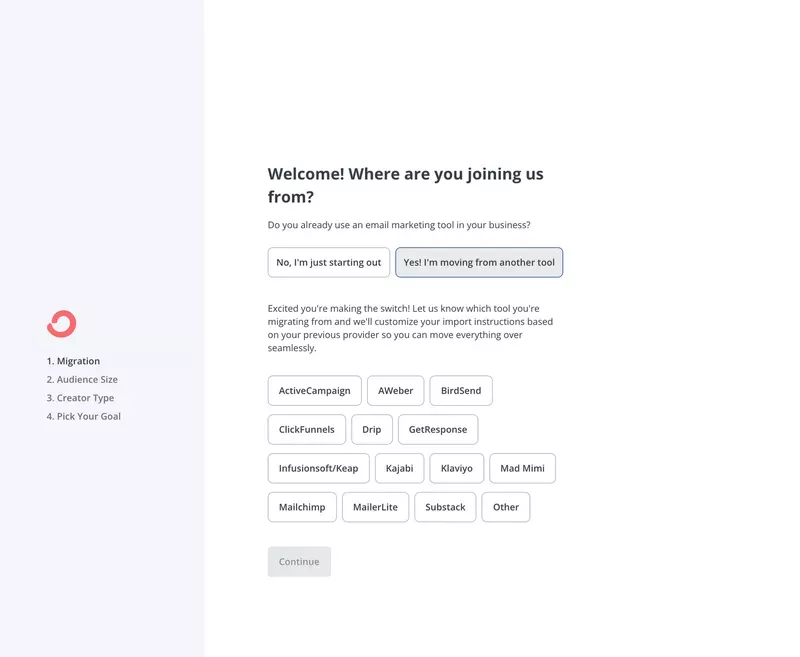
Take a look at how ConvertKit does it.
They ask users a simple question: “Where are you joining us from?”. Since the onboarding experience will be different for a user who is just starting compared to a user who already has a contact list and is moving from another tool, ConvertKit lets users choose the best path for them.
When a user selects one option, they will be presented with different options that are relevant to their use case.

Of course, without a tool that allows branched onboarding like Userpilot, it’s not possible to create what ConverKit.

Trigger in-app guidance contextually
One of the issues with front-loading information to new users is that they’re likely to forget it all within ten minutes of using your product.
That effectively means your onboarding was a waste of time, plus your users will still be in the dark when it comes to using your product.
The solution is to make your in-app tutorials more contextual.
What does that mean in practice? Well, it means that you should only tell a user about a particular feature of your product when they need to know about it.
Let’s say you are launching a new feature and want to help users adopt it using an interactive walkthrough. Would it make sense to trigger this for users who haven’t engaged with key features yet to reach the activation stage?
Of course not.
Instead, use segmentation to make sure your in-app messages are shown only to relevant users.

Make tutorials accessible on demand
I don’t just trigger tutorials when I think users need them. That works, and often it’s the best option. But it’s not enough.
If you want users to truly engage, give them control. Adding your interactive walkthroughs to an in-app resource center lets users access help whenever they need it, as often as they need it.
It’s the easiest way to offer self-service support while keeping users moving forward without friction.

Track performance and improve
Building interactive walkthroughs, app tutorials, and guides is about promoting user engagement and adoption across the entire user journey through user education.
And how would you know if they are effective if you don’t track performance?
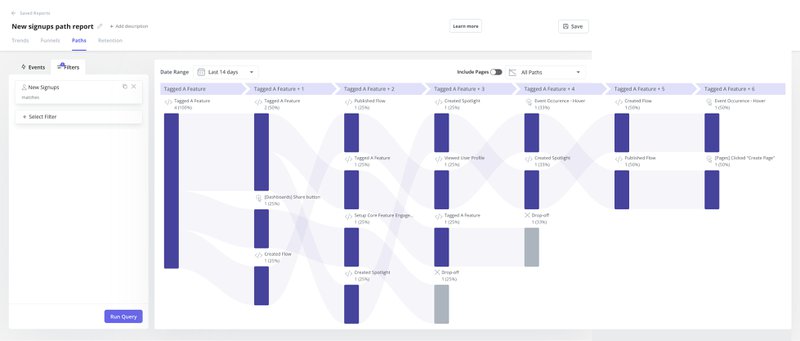
One way to understand the effectiveness is to monitor their engagement with the tutorials and set up a path analysis to see if they follow the guided path.

For example, you can track how users progress towards the activation point. Do they follow your onboarding guidance? Do they take any alternative path? Is there any more common and effective path?
You can also collect user feedback to understand what users still need and combine such insights to refine your tutorials.

Create effective guides and tutorials with Userpilot
Userpilot makes it easy to build in-app tutorials that help users succeed without coding.
Whether you want to onboard new users, drive feature adoption, or offer contextual help, you can create interactive experiences that guide users step-by-step through your product.
With features like tooltips, checklists, modals, resource centers, and interactive walkthroughs, you can design tutorials tailored to different user segments, trigger them based on behavior, and measure their impact in real-time.
The result? A smoother learning curve, faster time to value, and higher product adoption. Book a demo today to create in-app tutorials for your product.
FAQ
What are in-app tutorials?
An in-app tutorial is an interactive guide that runs on top of your user interface and is meant to provide guidance and in-app training within your product.
These could be video tutorials that run in-app or step-by-step guides (also known as app walkthroughs or interactive walkthroughs).
What are the benefits of in-app tutorials?
In-app tutorials help users learn by doing, reduce time to value, boost feature adoption, and lower support requests. They offer contextual, on-demand guidance that keeps users engaged and confident while using your product.
How to make an in-app tutorial?
To make an in-app tutorial, define the user goal, break it into clear steps, choose the right format (e.g., walkthrough, tooltip), add contextual triggers, and test for clarity. Use a no-code tool like Userpilot to build and launch it without needing engineering.
What is in-app training?
In-app training is a method of teaching users how to use a product or feature directly within the app itself. It includes tooltips, walkthroughs, checklists, and other interactive elements that guide users step-by-step as they navigate and perform tasks in real-time.
What is an in-app guide?
An in-app guide is a built-in instructional element that helps users navigate a product or feature while they’re using it. It can include tooltips, walkthroughs, pop-ups, or checklists—designed to provide real-time, contextual help without leaving the app.
How much does in-app guidance cost?
The cost of in-app guidance depends on the tool you use and your feature needs. No-code platforms like Userpilot, Appcues, or Pendo typically start around $249–$300/month for basic plans, with advanced features (like targeting, analytics, and A/B testing) costing more. Enterprise plans can range from $1,000/month and up, depending on user volume and customization.
Some tools offer free trials or limited free tiers, but most robust in-app guidance solutions are paid.








