Looking for an effective proactive customer service tool and wondering if GainsightPX is the best option for your SaaS company?
With numerous GainsightPX alternatives, it can be challenging to make a final decision.
In this article, we’ll delve into precisely that – helping you determine whether GainsightPX is the ideal choice for your proactive customer service needs. We’ll explore its features, and pricing, and offer a comprehensive review to aid in your decision-making process.
Let’s get started!
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

TL;DR
- GainsightPX is a good choice for proactive customer service and it comes with features such as tooltips, modals, in-app resource center, and interactive walkthroughs.
- GainsightPX is one of the most prominent product experience platforms in the market. However, it does have its fair share of flaws.
- Here are three main scenarios in which you would be better off choosing a GainsightPX alternative:
- You’re on a budget: GainsightPX isn’t the best option if you don’t have a big budget. While the pricing information is only available on request, it could cost you over $2500/month. This could be quite pricey if you’re on a budget and it’d be best to opt for a platform that’s more affordable.
- You want a more beginner-friendly platform: While GainsightPX does offer some beginner-friendly features like a WYSIWYG editor, it does have a long learning curve. If you have a non-technical background, you’re perhaps better off using a GainsightPX alternative.
- You need more extensive survey features: GainsightPX offers numerous types of surveys, including NPS. It also enables you to create multi-question survey engagements. But if you need more advanced features like behavior-based survey triggers and translations, you should opt for other platforms.
- If you’re looking for a better option for proactive customer service, Userpilot exceeds both functionality and value for money compared to GainsightPX
- Ready to see Userpilot in action? Schedule a demo today to explore its powerful proactive customer service capabilities firsthand.
Looking for a Better Alternative for Proactive Customer Service? Try Userpilot

What is GainsightPX?
GainsightPX is a powerful product experience platform that helps you gather insights into how users interact with your software or app.
The tool provides advanced enterprise-grade product analytics, native omnichannel engagement features to drive customer engagement, and closed-loop feedback with surveys to gauge your user experience. From NPS surveys to real-time data, GainsightPX has it all.
Must have features of proactive customer service tools
When choosing a customer service tool, focus on features that predict needs, enhance user experience, and simplify operations. Here are some features that you should consider:
- In-app guidance: A tool with contextual onboarding tooltips and other UI patterns can ease user frustration when understanding basic product features instead of navigating a busy support center.
- Targeted in-app help: Look for the tools that let you segment users by their jobs to be done, goals, and problems. This will enable you to provide users with relevant in-app help.
- Self-service options: Providing customers with the ability to solve their problems through chatbots, knowledge bases, and FAQ sections can be proactive and efficient.
- Real-time monitoring: Tools that monitor real-time product usage patterns can help you identify potential issues earlier to offer proactive support immediately.
- Feedback collection: Gathering feedback via various in-app surveys or feedback forms can reveal areas for improvement.
- Funnel analysis: Using funnel analysis, you can easily spot where customers are facing problems. With this information, you can provide proactive support in those areas and reduce churn.
GainsightPX features for proactive customer service
In-app support is a great way of engaging your users while they’re using your app. Through it, you can hand-hold them and help them understand the features you have to offer, including new ones. At the same time, you can help them overcome any roadblocks they might hit.
GainsightPX provides numerous options for you to deliver in-app support to your users:
- Create knowledge center articles explaining how to use the various features offered by your product. These articles can be a part of your comprehensive knowledge base.
- Use knowledge center bots to create comprehensive targeted checklists for your users. These will show up on the bottom right corner of their screens and they can easily check off each item that they do or read. It helps them get up to speed with new features or layouts.
- Leverage tooltips to hand-hold your users to help them understand which options are available where. You can easily create tooltips using the WYSIWYG builder offered by GainsightPX.
- Use other engagement features like hotspots, dialogs, and sliders to further help your audience engage with new tools offered on your product. You can also leverage banners to make announcements. The WYSIWYG editor for each of these engagements also ensures that you can drag and drop the elements where you want on each page. It’s also possible to add multiple engagements on a single page and schedule them for launch.
The best part here is that all these engagements can be highly targeted for users and segments, making them very handy in providing in-app support.
However, the customization options for the articles are fairly limited. Even when it comes to localization options for translations, you have to manually translate the text and select the right option. Instead, if you use a tool like Userpilot, you can translate your content into 32 languages with ease.
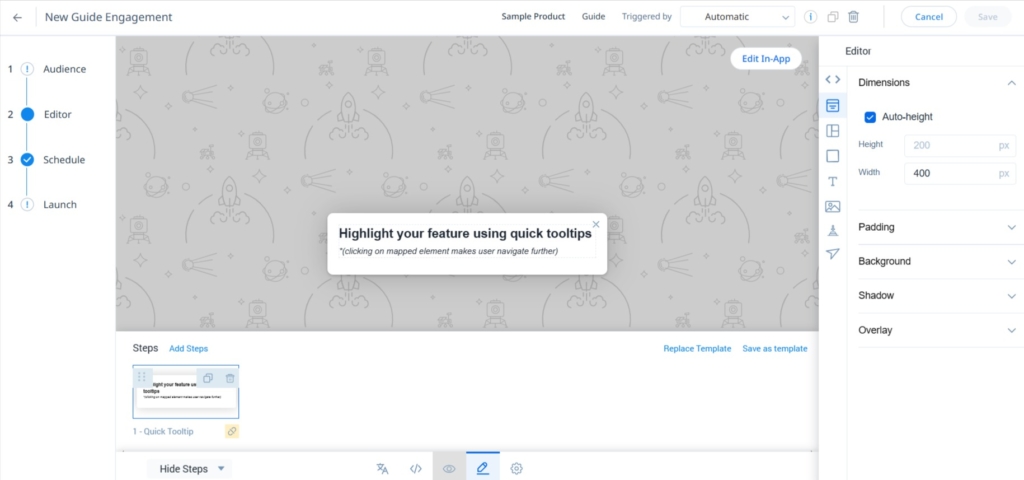
GainsightPX’s tooltips
Tooltips are an integral part of product tours and walkthroughs. You can also use individual tooltips to educate users about different features and help them navigate your product. You can even encourage them to take specific actions and maximize user engagement.
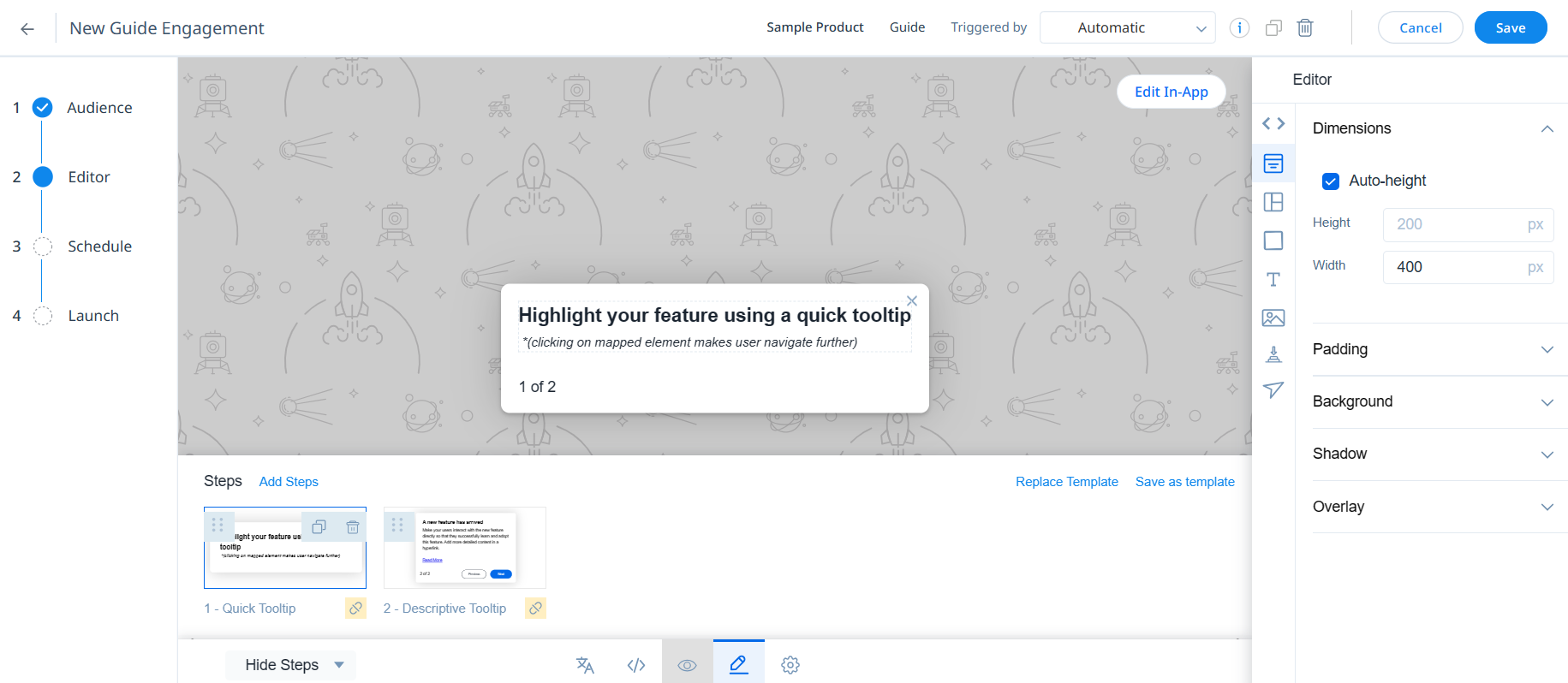
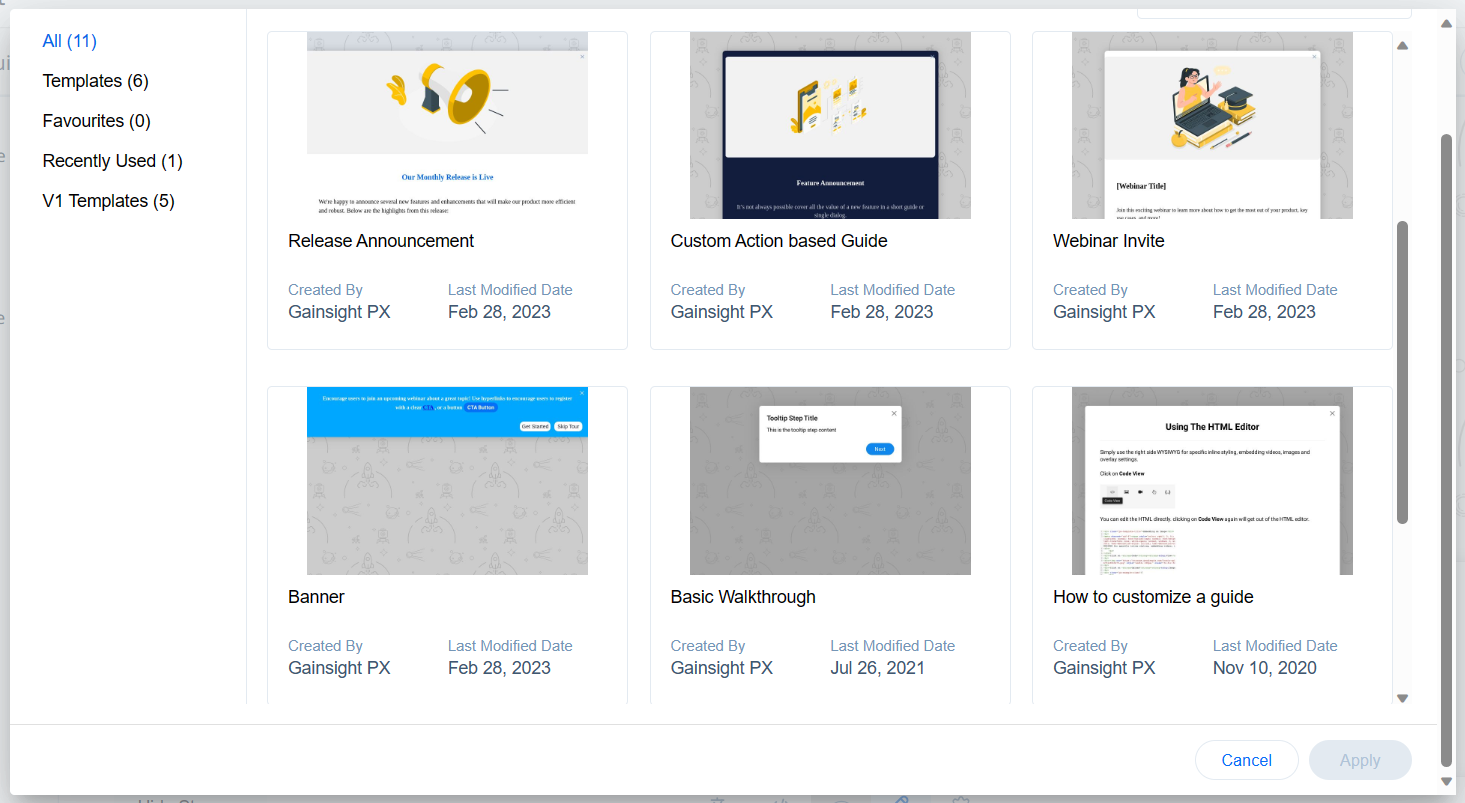
Unlike Userpilot, GainsightPX doesn’t offer tooltips as a separate UI pattern. However, a few user guide templates let you add tooltips.
- You would have to create an in-app engagement on GainsightPX and then head to the templates. Finding templates that offer tooltips can be quite challenging as you’d have to individually check each template. This makes the process quite cumbersome and restrictive.

- That said, once you do find the right tooltips for your purpose, you can target them well with the advanced targeting rules offered by GainsightPX. Also, it’s possible to customize them with ease using the WYSIWYG editor. You also get the option to customize tooltips within your product.

- You can monitor the performance of tooltips in the Analytics section. Open the relevant engagement and you can check the number of views, CTA clicks, and completion rates, among other metrics to get an idea of how users are engaging with your tooltips.
GainsightPX’s modals
Modals are one of the most widely used UI patterns in in-app experiences. Whether you’re building product walkthroughs or creating in-app announcements and surveys, you’ll need to use modals. You can create different types of modals using the Dialog option.
Here are the steps you need to follow:
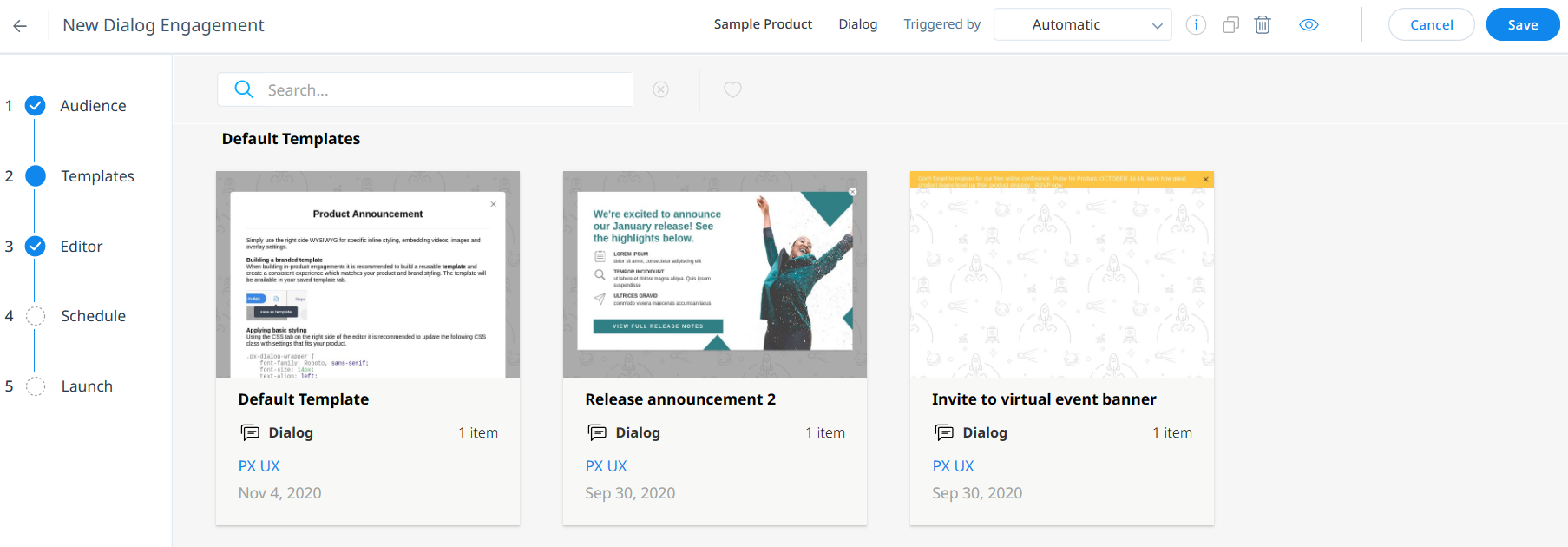
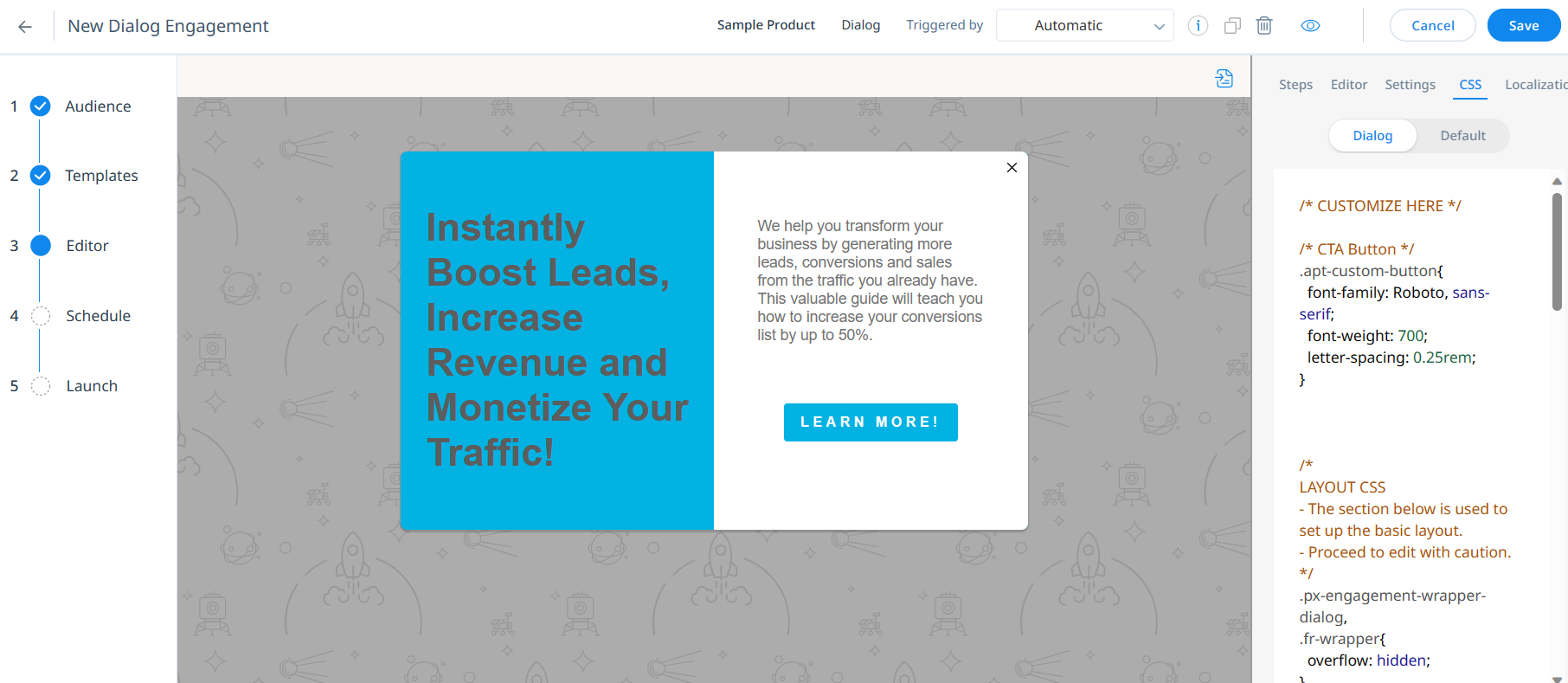
- Modals on GainsightPX are called Dialogs. You can create them with ease from the Engagements section and target them well using the built-in rules offered by the platform.
- While you do get templates for modals on GainsightPX, they are limited to just three. Platforms like Userpilot are much better if you want more variety.

- The WYSIWYG editor provided by GainsightPX enables you to quickly customize the content, dimensions, color palette, and other aspects of the modal to make sure it aligns with your product’s branding. You can embed external links in the CTA to drive users to your website or social media profiles as well. However, you’ll need to use CSS for advanced customization, which can be a challenge for non-coders.

- GainsightPX gives you basic analytics on modals, including view, CTA clicks, and more. It’s also possible to export the analytics data.
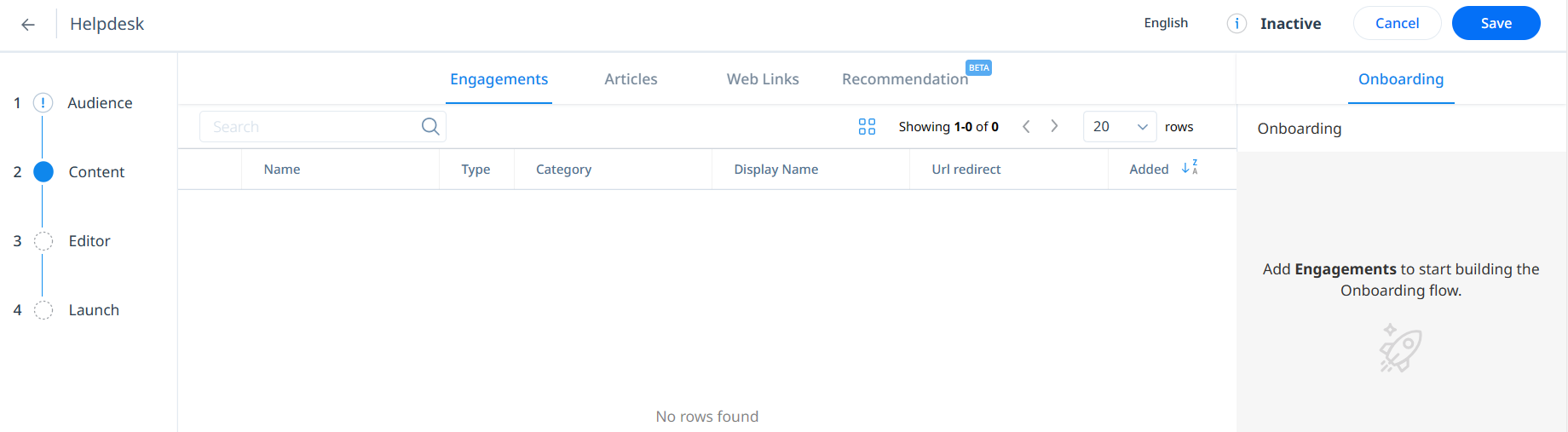
GainsightPX’s in-app resource center
An in-app resource center comes in handy for providing a seamless onboarding experience. It can be instrumental in driving product adoption and user retention. It also reduces support ticket volume by adding self-service functionalities to your product.
Adding a resource center to your product becomes fairly straightforward with a platform like GainsightPX.
- You can create resourceful knowledge center articles by adding the title, content, and author’s name for the article in the respective sections. You can also format the content to make it visually appealing. It’s also possible to localize the content and add an external link.

- You can also create a knowledge center bot where users can easily find relevant articles, announcements, tooltips, and other in-app engagements. It’s readily accessible from anywhere in your product. The best part is that you get the option to personalize the knowledge center bot for different audience segments.
- Besides articles, you can also add external links and in-app experiences and even recommend relevant content in the knowledge center bot. It helps you create a personalized experience when a user visits the resource center. You can even enable the search feature to help users locate relevant knowledge base articles with ease.
GainsightPX’s interactive walkthroughs
Product tours do a decent job of familiarizing new users with the UX and key features. But if you want to handhold them and ensure a smooth onboarding journey, product walkthroughs are a must. They also come in handy when you want to maximize feature adoption.
GainsightPX offers several options to create interactive product walkthroughs:
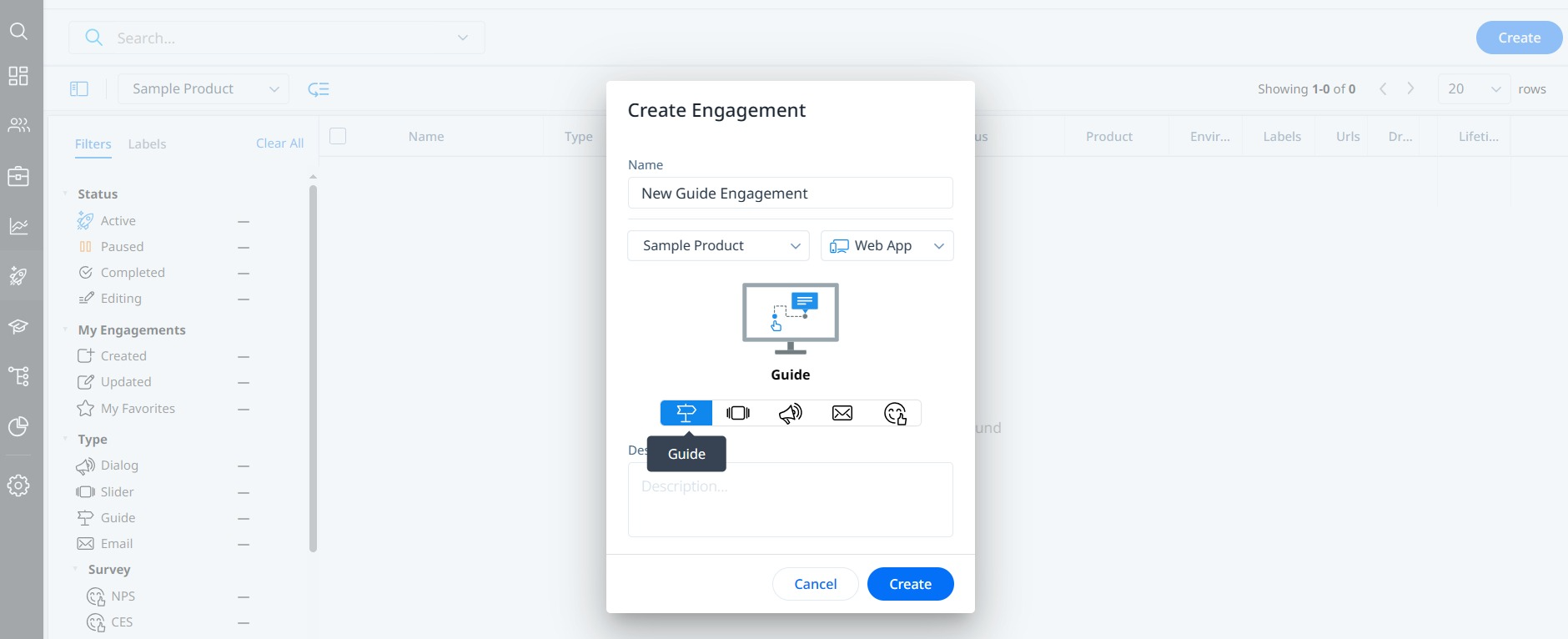
- The Guide option in Engagements comes in handy for designing product walkthroughs. You can define the audience for the walkthrough based on various user attributes, demographics, behavior patterns, and survey scores. For instance, you can create a walkthrough that’s only shown to users who signed up in the last week. You can also use pre-defined Segments here and refine your audience with AND/OR rule logic filters.

- GainsightPX also gives you pre-defined editable templates that you can customize using the WYSIWYG editor to build your product walkthrough without any technical skills. You also have the option to edit the template within your product. You get a decent variety of templates that cover the most common use cases. From tooltips and hotspots to banners, there are lots of templates you can choose from. GainsightPX also lets you clone steps in the walkthrough for ease of designing.

- Besides in-app guides, you can also use the Knowledge Center Bot feature to create onboarding checklists and include a walkthrough there. That makes it readily accessible to users and improves self-service support.
What are the pros and cons of GainsightPX?
GainsightPX’s pros
As a prominent product experience platform, GainsightPX offers several valuable features that can help you elevate your user experience. Let’s see why it stands out.
- Powerful segmentation: GainsightPX excels when it comes to segmentation. You can easily segment your audience into groups based on behavior, demographics, and other parameters to personalize their experience.
- Beginner-friendly: You have a WYSIWYG editor that helps you build product tours, in-app guides, and other UI elements that can help you engage your users and improve their experience. The ease of creating these makes the platform great for non-technical users.
- Powerful analytics: GainsightPX offers built-in analytics features that help you track key user engagement and behavior metrics. You can easily find trends and understand your customers better through the platform to elevate their experience further.
- Knowledge center: You can elevate user experience by leveraging the knowledge center bot offered by GainsightPX. It guides users on how to use your product by providing all the necessary links needed (including external ones). This, paired with knowledge center articles, makes for a great user experience.
- Easy feedback collection: GainsightPX makes it simple to create feedback surveys with multiple question types to gauge user requirements and feedback. You can create NPS, CES, Boolean, and numerous other types of surveys.
GainsightPX’s cons
While GainsightPX provides powerful product experience features, there are a few areas where it lags behind. Let’s take a look at them in detail.
- Long learning curve – GainsightPX offers some beginner-friendly features, but you need to spend some time using the tool before you can get the hang of it. The steep learning curve can make it difficult for beginners to use the platform to its fullest.
- Basic analytics – While the analytics feature offered by GainsightPX is powerful, it can get difficult to drill deeper into the data due to the numerous dashboards and widgets. It lacks predictive analytics features too.
- Limited integrations – GainsightPX offers a handful of integrations with third-party platforms. This makes it difficult to simplify workflow with your existing tech stack. It’d help if the number of integrations could be increased.
- In-app screen recording – GainsightPX doesn’t have an in-app screen recording feature that can help you see how users interact with your product. This feature could, otherwise, come in handy to understand how to elevate the user experience.
What do users say about GainsightPX?
GainsightPX has a great rating of 4.4 stars (out of 5) on G2. It also has a rating of 4 (out of 5) on Capterra. Users mostly praise how the platform offers numerous options for building engagements and understanding user behavior.
Here’s what a GainsightPX user had to say:
“GainsightPX has been a really powerful tool for engaging with our customers” There are a lot of options for how we can build engagements, the tool helps us fulfill a number of tasks concerning enhancing the Customer user experience and being able to communicate with them in a timely manner through an appropriate channel. Like most B2B we have an over-reliance on email as a comms channel for both product adoption, training, and wider marketing comms. Gainsight has helped us an entirely new channel to communicate with customers via. Rob W., Marketing Manager (Enterprise)

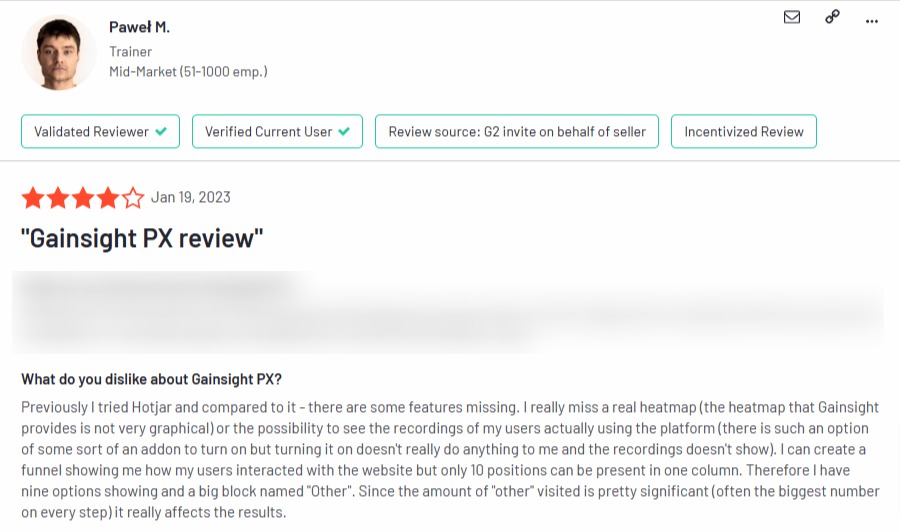
Here’s what one of the users had to say:
Previously I tried Hotjar and compared to it – there are some features missing. I really miss a real heatmap (the heatmap that Gainsight provides is not very graphical) or the possibility to see the recordings of my users actually using the platform (there is such an option of some sort of an addon to turn on but turning it on doesn’t really do anything to me and the recordings doesn’t show). I can create a funnel showing me how my users interacted with the website but only 10 positions can be present in one column. Therefore I have nine options showing and a big block named “Other”. Since the amount of “other” visited is pretty significant (often the biggest number on every step) it really affects the results. Pawel M., Trainer (Mid-Market)
GainsightPX’s pricing
Pricing details for GainsightPX aren’t readily available. Instead, you have to request them by filling out a form. The final pricing of the platform will depend on your requirements.
That said, you can get a 30-day free trial of the platform with ease. You could also request a free demo of the platform.
3 Reasons why you might need a GainsightPX alternative
GainsightPX is one of the most prominent product experience platforms in the market. However, it does have its fair share of flaws.
Here are three main scenarios in which you would be better off choosing a GainsightPX alternative:
- You’re on a budget: GainsightPX isn’t the best option if you don’t have a big budget. While the pricing information is only available on request, it could cost you over $2500/month. This could be quite pricey if you’re on a budget and it’d be best to opt for a platform that’s more affordable.
- You want a more beginner-friendly platform: While GainsightPX does offer some beginner-friendly features like a WYSIWYG editor, it does have a long learning curve. If you have a non-technical background, you’re perhaps better off using a GainsightPX alternative.
- You need more extensive survey features: GainsightPX offers numerous types of surveys, including NPS. It also enables you to create multi-question survey engagements. But if you need more advanced features like behavior-based survey triggers and translations, you should opt for other platforms.
Userpilot – A better alternative for proactive customer service

Here’s an overview of Userpilot’s in-app support capabilities:
- Resource center: Userpilot in-app resource centers let you add flows, checklists, external links, tutorial videos, external knowledge bases, and chatbots. You’ll also be able to view resource center analytics so you can check its performance.
- Native tooltips: In-app support must be proactive — which is why you should insert tooltips that guide users before they even think to open the resource center. Userpilot lets you add native tooltips that appear whenever users hover over an element or click on the info badge.

- Contextual flows: Userpilot’s trigger settings let you create contextual flows that automatically appear when a user reaches a certain page or performs a specific action. This can be used to offer in-app guidance and support whenever users try out a feature for the first time.
- Intercom integration: While Intercom is famous for its live chat embeds, you can do more than that by integrating it with Userpilot. You’ll see which events a user has done within Userpilot and whether or not they’ve completed onboarding to personalize support accordingly.
Userpilot’s tooltips
Tooltips are the most straightforward way to offer contextual information to users without interrupting their workflows. Userpilot lets you create tooltips as part of your in-app flows, attach standalone tooltips to individual features, and leverage the power of AI to streamline the process.
Here are the ways you can use Userpilot to create tooltips:
- Tooltip flows: Tooltips are one of the UI elements you can utilize when creating in-app flows. You’ll be able to edit the size, placement, and behavior of your tooltip as needed. You could also toggle the option to continue or dismiss the flow if a tooltip’s element can’t be located.
- Native tooltips: Userpilot spotlights let you create native tooltips that expand when users click on an element or hover over a feature. Since these tooltips are attached to the features rather than specific pages, they’ll show up anywhere that the element is present.
- AI assistance: Userpilot’s AI-powered capabilities help you create better tooltips in less time. You could use the writing assistant to create, shorten, or extend the content of tooltips and leverage automated localization to translate your flow’s tooltips to any of the 32 languages available.
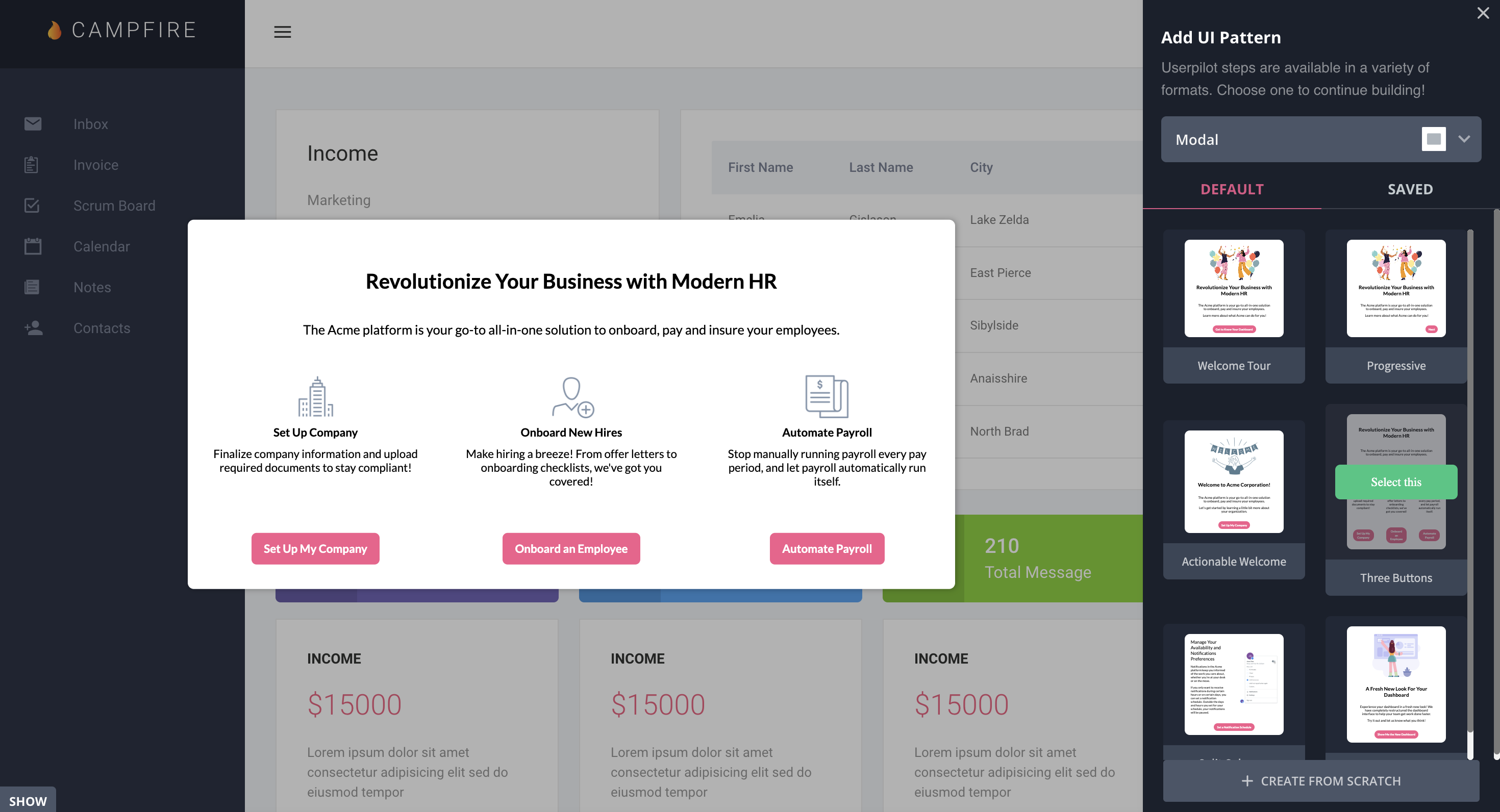
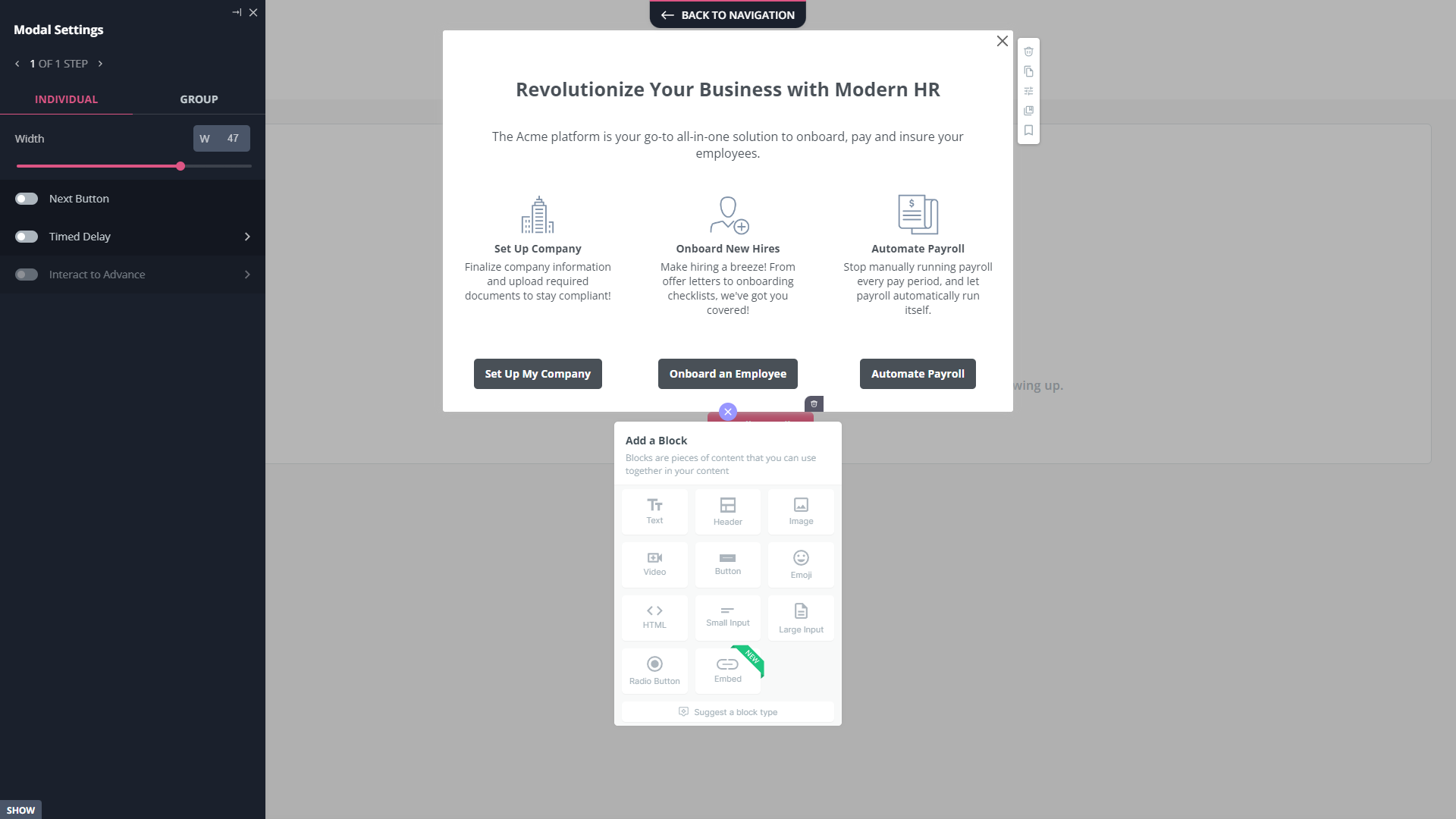
Userpilot’s modals
Modal UX design is a difficult task even for experienced designers, as you want to capture the user’s full attention without annoying them.
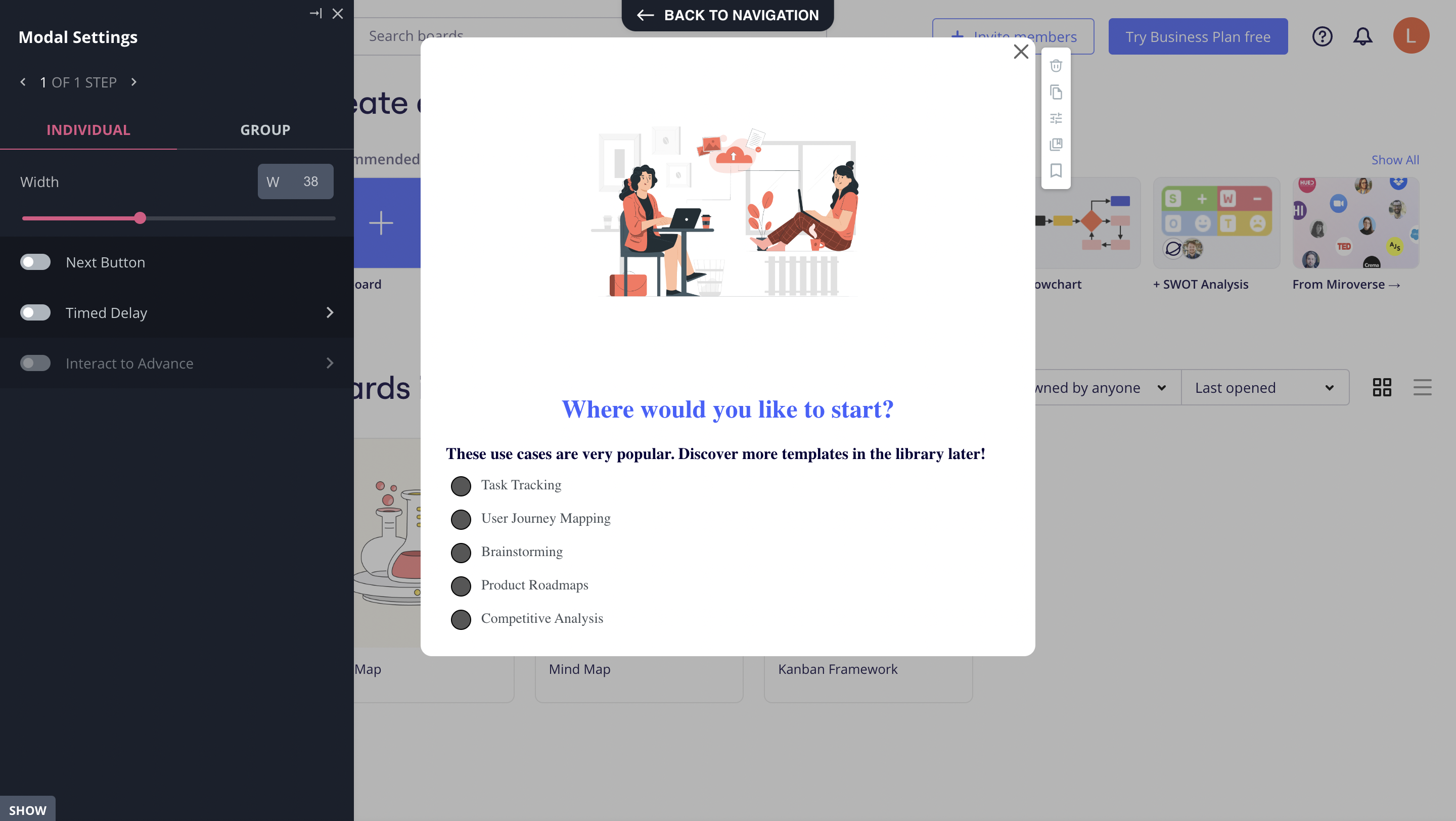
Userpilot’s modals can be made using templates, have advanced blocks added to them, and be translated into 32 different languages through AI. Here’s an overview of Userpilot’s modal design capabilities:
- Templates: There are six different modal templates to choose from but you can also create a new design from scratch. After making changes or building your own design, you can click on the bookmark icon to save this template for future use and add it to the template gallery.
- Blocks: Userpilot lets you add blocks that contain buttons, text, emojis, images, videos, input forms, or custom JavaScript functions to make your modals as engaging as possible. You’ll also be able to edit or delete any existing blocks from the template you’ve chosen.
- Localization: Userpilot’s AI-powered localization engine comes pre-loaded with 32 languages that you can use to automatically translate your modals. You also have the ability to add languages manually by uploading a CSV to expand the translation options for your modals.
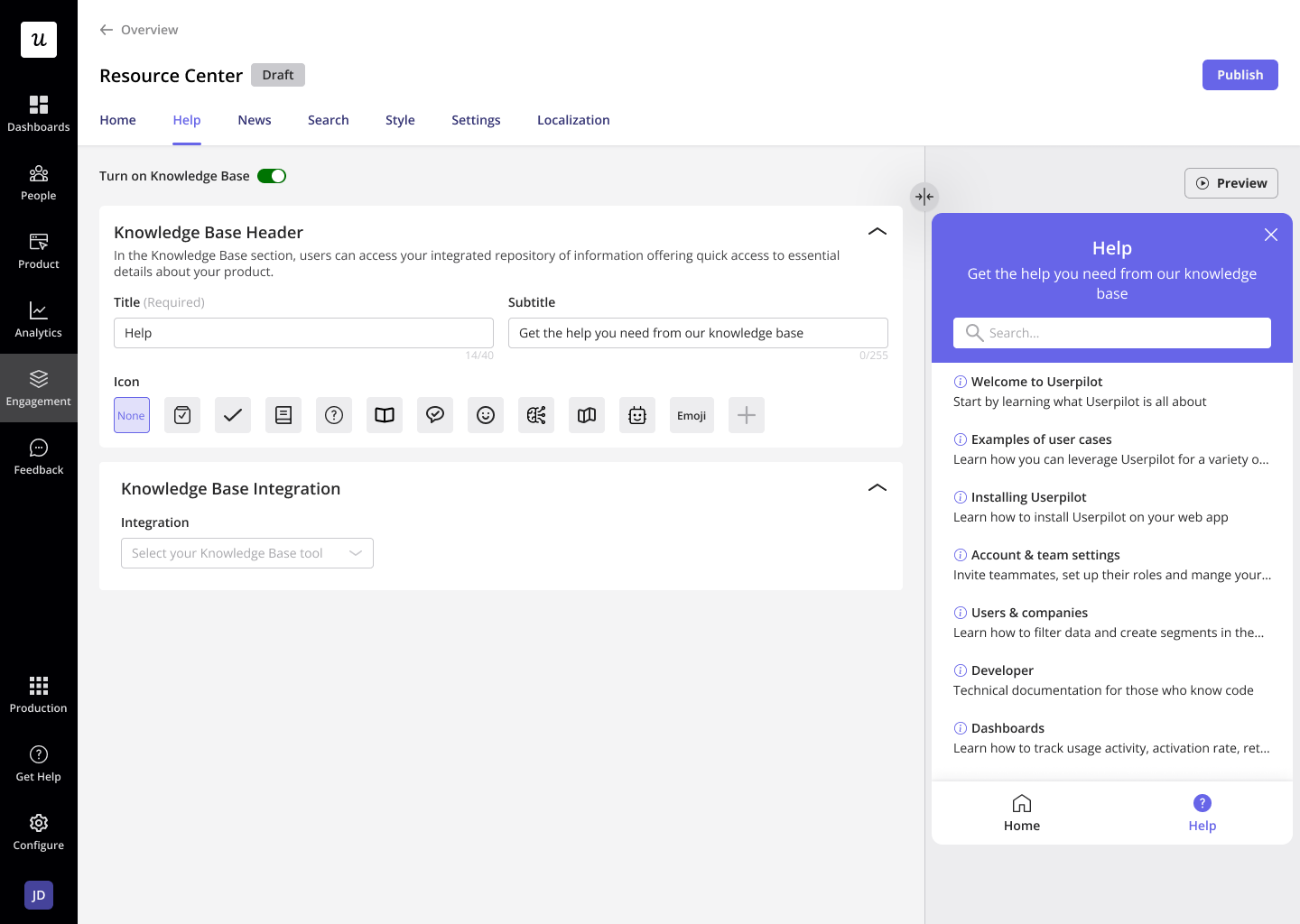
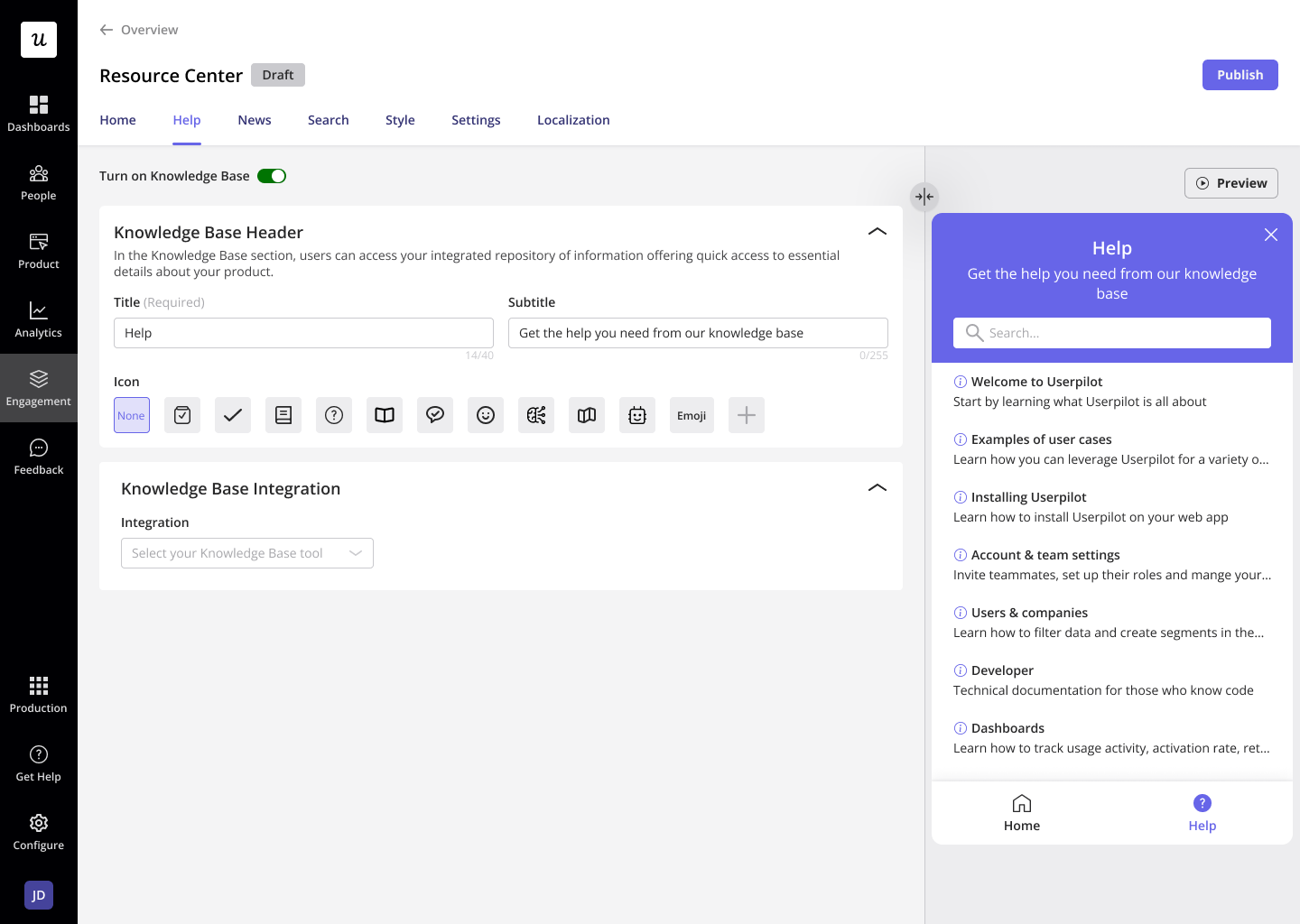
Userpilot’s in-app resource center
In-app resource centers help users find answers to their questions without needing to leave your product. Userpilot’s resource centers leverage advanced segmentation to target specific customers or use cases, have detailed analytics, and can be built using the no-code editor.
Here’s a closer look at Userpilot’s resource center editor:
- No-code editor: Userpilot lets you build in-app resource centers without needing to write any code. You can add modules like internal/external links, tutorial videos, in-app flows, custom JavaScript functions, and checklists — or group multiple modules into a single section.
- Targeted modules: Userpilot’s module segmentation features let you show/hide specific resources depending on which segment a user is in. This helps you personalize your in-app resource center and only show the resources that are most relevant to a particular user.
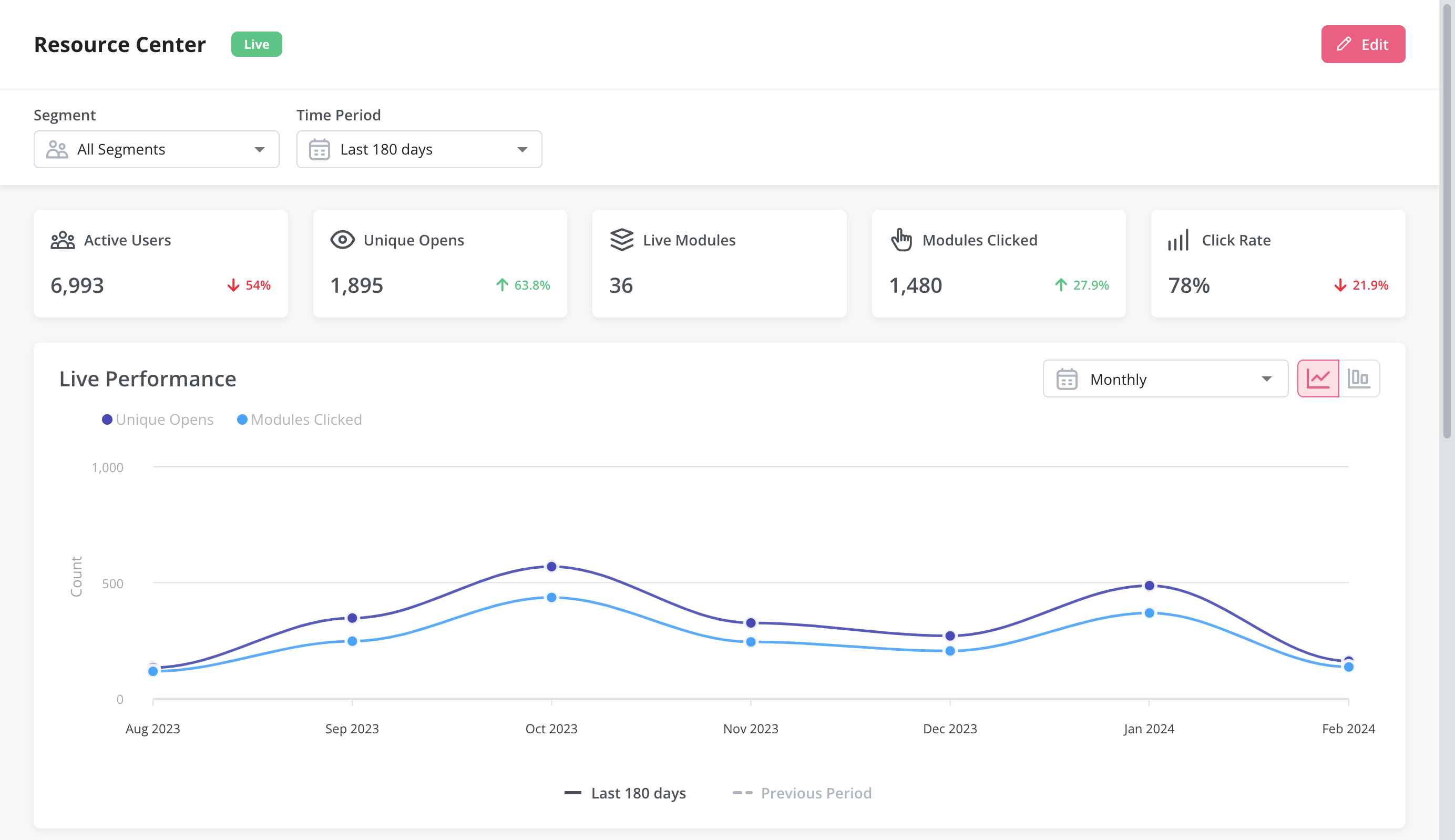
- Analytics dashboard: Userpilot’s resource center analytics can show you key metrics like the total number of visitors, how many modules have been clicked, and changes in the click rate to help you gauge performance. You can also sort data by a specific time period if needed.
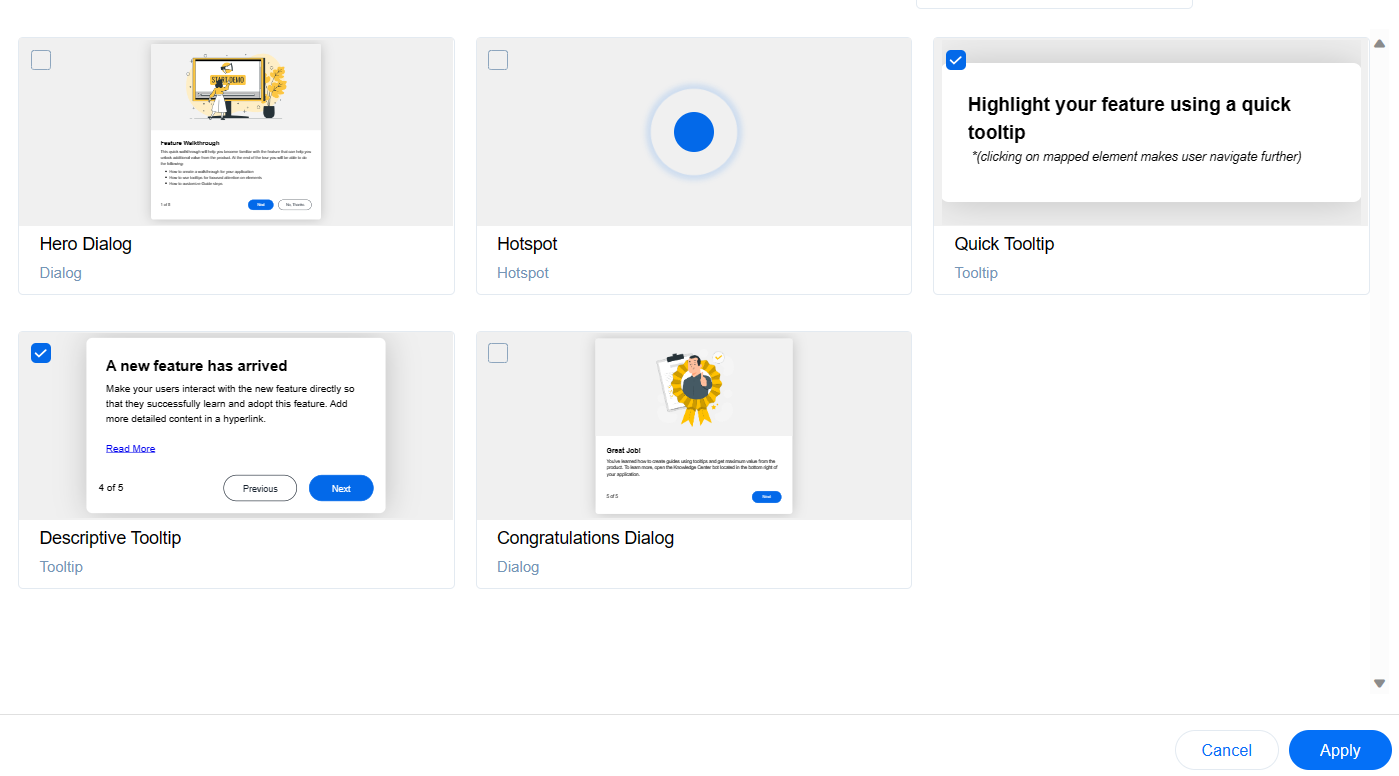
Userpilot’s interactive walkthroughs
Interactive walkthroughs are better than linear product tours because they let new users learn by doing instead of dumping a ton of information on them all at once. Userpilot’s no-code features let you build advanced interactive walkthroughs and create personalized flows for each segment.
Here are the Userpilot features you can use to create interactive walkthroughs:
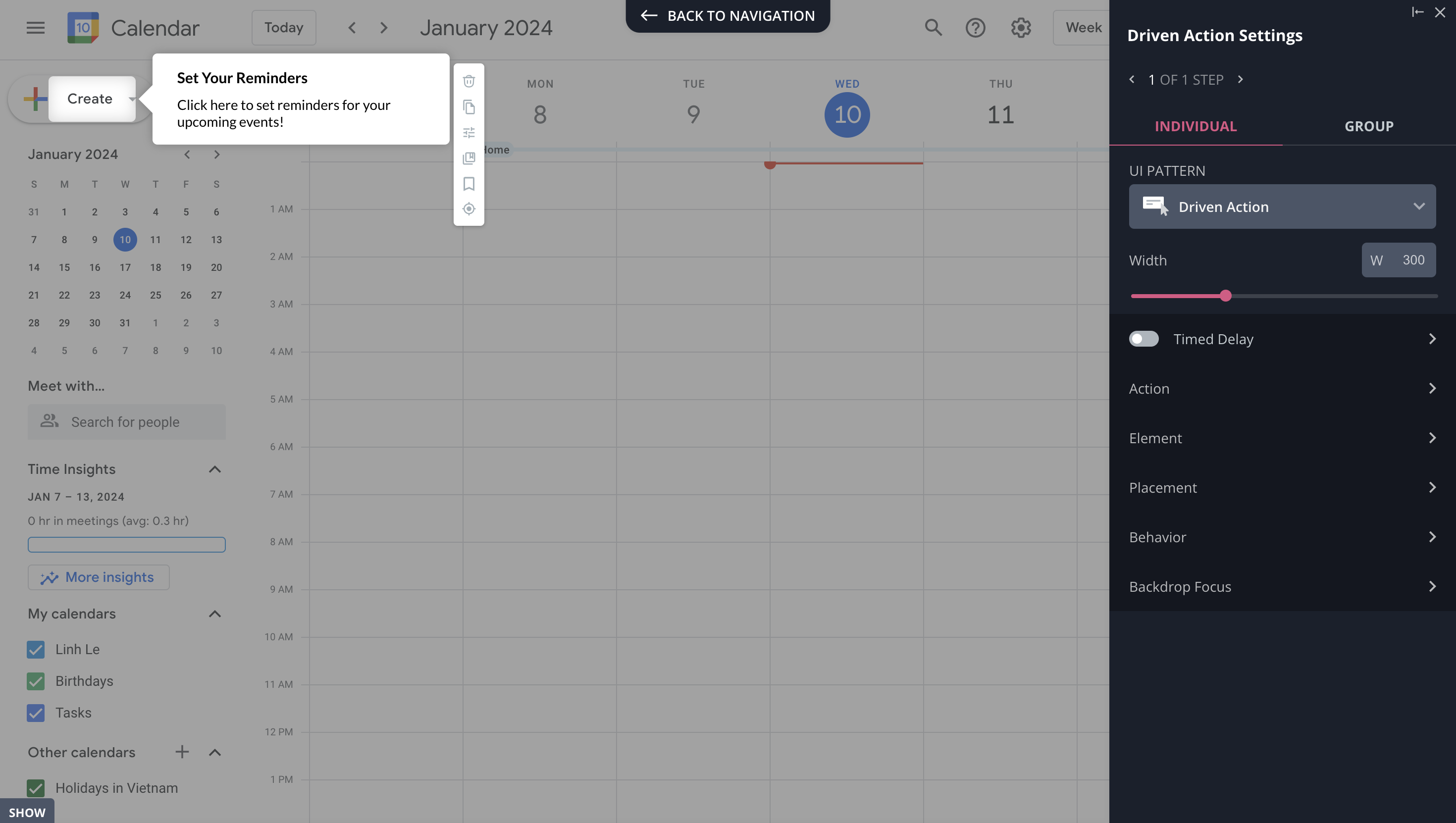
- No-code builder: Installing the Userpilot Chrome extension makes it possible to build interactive walkthroughs with zero coding needed. You’ll be able to use every UI pattern — such as modals, slideouts, tooltips, and driven actions — regardless of which plan you’re on.
- Welcome surveys: Userpilot lets you create welcome screens that survey users on what their primary use cases, roles, needs, etc., are. You can create different walkthroughs depending on their responses to ensure that there’s a personalized experience for all.

- Audience settings: The audience settings on Userpilot flows help you trigger or hide walkthroughs from specific users and segments. This makes it possible to create interactive walkthroughs that target a particular segment or trigger a flow when certain conditions are met.
What are the pros and cons of Userpilot?
Userpilot pros
As a full-suite digital adoption platform, Userpilot has all the features you need to onboard users, track analytics, and gather feedback from customers without writing a single line of code. Here are a few pros of using Userpilot as your product growth solution:
- No-code builder: Userpilot’s Chrome extension lets you build flows, add UI elements, and tag features without writing a single line of code.
- UI patterns: There are plenty of UI patterns to choose from when using Userpilot, such as hotspots, tooltips, banners, slideouts, modals, and more!
- Startup-friendly: Userpilot’s entry-level plan gives you access to all available UI patterns so you can hit the ground running.
- Walkthroughs and flows: Build engaging interactive walkthroughs and personalized onboarding flows that target specific segments of your user base.
- Self-service support: Build an in-app resource center to help users solve problems, customize its appearance to align it with your brand, and insert various types of content (videos, flows, or chatbots) to keep your customers satisfied.
- A/B testing: Userpilot’s built-in A/B testing capabilities will help you split-test flows, iterate on the best-performing variants, and continually optimize based on user behavior.
- Feedback collection: Userpilot has built-in NPS surveys with its own unified analytics dashboard and response tagging to help you retarget users. There are other survey types to choose from and you can even create your own custom survey.
- Survey templates: There are 14 survey templates to choose from so you can gather feedback on specific features or run customer satisfaction benchmarking surveys like CSAT and CES.
- Advanced analytics: Userpilot lets you analyze product usage data, monitor engagement on all in-app flows, and use the data to create user segments that are based on behaviors instead of demographics.
- Event tracking: Userpilot’s no-code event tracking lets you tag UI interactions (hovers, clicks, or form fills) and group them into a custom event that reflects feature usage.
- Mobile: Userpilot’s mobile SDK includes a full suite of engagement tools, carousels, slideouts, push notifications, and in-app surveys (NPS, CSAT, CES) that enable personalized user interactions.
- Third-party integrations: Userpilot has built-in integrations with tools like Amplitude, Mixpanel, Kissmetrics, Segment, Heap, HubSpot, Intercom, Google Analytics, and Google Tag Manager so you can share data between all the solutions in your tech stack.
Userpilot’s cons
Of course, no tool is perfect and there are a few cons to consider before choosing Userpilot as your user onboarding or product growth solution:
- Employee onboarding: Currently, Userpilot only supports in-app customer onboarding.
- Freemium plan: There’s no freemium Userpilot plan so those bootstrapping their startup and need sub-$100 solutions should consider more affordable onboarding platforms like UserGuiding or Product Fruits.
What do users say about Userpilot?
Most users laud Userpilot for its versatile feature set, ease of use, and responsive support team:
I recently had the pleasure of using Userpilot, and I must say it exceeded all my expectations. As a product manager, I’m always on the lookout for tools that can enhance user onboarding and improve overall user experience. Userpilot not only delivered on these fronts but also went above and beyond with its impressive new features, unparalleled ease of use, and truly exceptional customer support.
What truly sets Userpilot apart is its outstanding customer support. Throughout my journey with Userpilot, the support team has been responsive, knowledgeable, and genuinely dedicated to helping me succeed. Whenever I had a question or encountered an issue, their support team was always there to assist promptly, going above and beyond to ensure my concerns were addressed effectively.
Source: G2.
Of course, other users are also kind enough to share constructive criticism regarding specific features like event tracking filters:
“The filtration while analyzing specific events is a little confusing. Understanding of custom properties and data management configuration could have been more organised.”
Source: G2.
Userpilot’s pricing
Userpilot offers flexible pricing based on your monthly active users (MAUs). Plans start at $299 per month for smaller teams and scale as your user base grows.
Below are the pricing tiers you can choose from:
- The Starter plan begins at $299/month (billed annually) for up to 2,000 monthly active users. It includes in-app user engagement, usage trend analysis, NPS surveys, and essential product analytics—ideal for mid-market SaaS teams getting started.
- The Growth plan offers custom pricing and adds advanced analytics, retroactive event auto-capture, in-app surveys, session replay, and more. It’s the most popular choice for growing teams that need deeper insights and scale.
- The Enterprise plan offers custom pricing and includes everything in Growth, plus bulk data handling, custom roles and permissions, SOC 2 Type 2 compliance, and enterprise-level support.

Conclusion
There you have it.
It should be easier now to make an informed decision whether GainsightPX is your go-to option for proactive customer service. Ultimately, the best choice will depend on your product and current needs.
If you’re looking for a better alternative to GainsightPX for proactive customer service, book a Userpilot demo today to experience firsthand how it can enhance your user experience and drive product growth!
Looking for a Better Alternative for Proactive Customer Service? Try Userpilot