Looking for an effective interactive user guides tool and wondering if UserIQ is the best option for your SaaS company?
With numerous UserIQ alternatives, it can be challenging to make a final decision.
In this article, we’ll delve into precisely that – helping you determine whether UserIQ is the ideal choice for your interactive user guides needs. We’ll explore its features, pricing, and offer a comprehensive review to aid in your decision-making process.
Let’s get started!
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

TL;DR
- UserIQ is a good choice for interactive user guides and it comes with features such as user segmentation, onboarding checklist, tooltips, and in-app messaging.
- Here are three succinct reasons why you might consider an alternative to UserIQ:
-
- Budget Constraints: If you’re operating on a tight budget, alternatives may offer more cost-effective pricing options, making them a better fit for small startups or businesses with limited resources.
- Onboarding Tour Limitations: If you are looking for features like onboarding checklists and more comprehensive product guide functionality, you might consider using a tool like Userpilot.
- No Free Trial: Most SaaS product teams might want to experiment with a tool before swiping a card for it. UserIQ doesn’t offer a free trial so you can’t test it before making a decision.
- If you’re looking for a better option for interactive user guides, Userpilot exceeds both functionality and value for money compared to UserIQ.
- Ready to see Userpilot in action? Schedule a demo today to explore its powerful interactive user guides capabilities firsthand.
Looking for a Better Alternative for Interactive User Guides? Try Userpilot

What is UserIQ?
UserIQ is a customer success platform that helps uncover health insights, predict user hurdles, and simplify account management.
In addition, UserIQ poses features like a customer health dashboard, product intelligence, plays, and in-app engagements such as user onboarding tours. These features help you predict user behavior, act on it, and create winning experiences.
According to online resources, UserIQ, a tool that was widely utilized by many startups to enhance their customer success initiatives, ceased its operations on May 10, 2022. Despite its shutdown, the company’s online presence remains, allowing us to gather information about its features and functionality.
Must have features of interactive user guides tools
Not all tools are built the same. Some offer different advantages over others while some will simply get you basic functionality but at a low price. It depends on your budget and needs which will be the best tool to build interactive user guides.
Here’s what to look for as the main functionalities when picking a tool to build in-app guides:
- Good range of UI patterns to use for building your guides.
- Ability to customize each interactive guide to fit your brand and style.
- Segmentation so you could trigger the guides to the right audience at the right time. A one-size-fits-all approach won’t bring you the desired results.
- The ability to trigger the user guides when specific in-app events happen is nice to have and will help you build more contextual in-app experiences.
- Minimum product usage analytics, to be able to track how users engage with the product, and where they get stuck so you can build relevant user guides to help them.
The above list is not exhaustive but it’s a starting point. Depending on your product, you might also need automated localization, A/B testing capabilities, advanced analytics or security, and more.
UserIQ features for interactive user guides
With UserIQ, your customer success team has the wingman it deserves. You can start the relationship with guided onboarding tours, send tooltips to select users, or tell them about the newest feature with a branded announcement.
- Onboarding Tours: With UserIQ, you won’t need any of that to set up intuitive product tours. This high-tech solution allows you to build targeted, step-by-step usage guides that can be accessed on-demand.
- Targeted Segmentation: Targeted product tours from UserIQ call attention to the most relevant features thanks to user segmentation options such as the user’s job role, user or account lifecycle stage, user or account data in Salesforce, account type, payment status, interactions with other features, or login activity.
UserIQ’s user segmentation
Customer segmentation is splitting users into groups based on shared characteristics. There are many different ways to segment and define user segments. And tools like UserIQ can help you segment the right way. Here’s how:
- Advanced User Segmentation: UserIQ offers advanced user segmentation capabilities, allowing you to create custom segments using a wide array of in-app behaviors, user data, and demographics. This enables detailed analysis of usage data, including insights like feature engagement based on job roles and NPS score variances in relation to company size.
- Granular Data Analysis: With these powerful segmentation tools, you can dive deep into data points such as login frequency associated with customer health scores. This granularity offers unparalleled insights into user behavior, helping you make informed decisions and refine your product strategy effectively.
UserIQ’s onboarding checklist
An onboarding checklist guides users through a SaaS product by creating steps or tasks to complete in order to get to the activation point faster.
While UserIQ has user onboarding tour features, it does not have a comprehensive functionality for building onboarding checklists. You can build an onboarding checklist template quickly and easily without writing any code by using Userpilot.
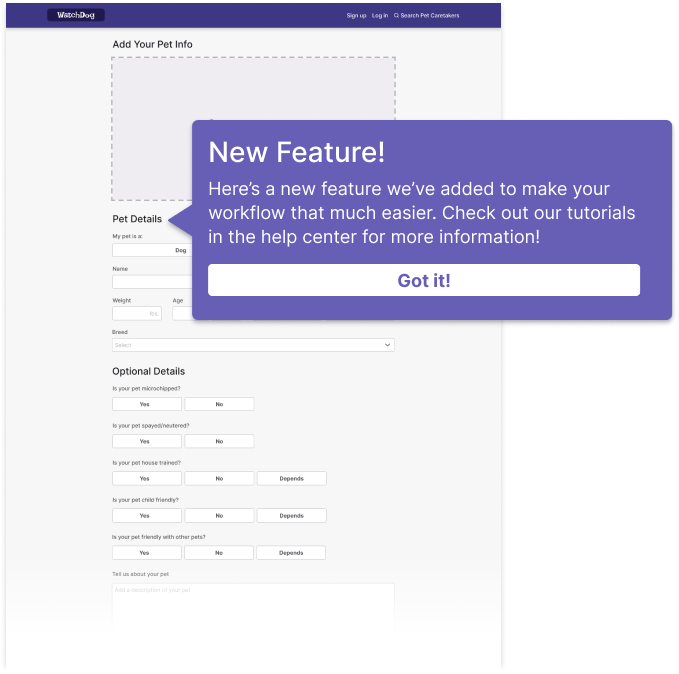
UserIQ’s tooltips
UserIQ can create tooltips, guiding users to discover untapped features effortlessly.
Even though its functionality for this use case is limited, it still offers some basic features like:
- Creating customized segments for targeted feature tips.
- Delivering branded tooltips to your users in minutes, enhancing their in-app experience, and promoting feature adoption.
Looking for more features? Leverage a no-code tool like Userpilot to create, customize, trigger, and A/B test all the tooltips you want without relying on devs or technical skills. With access to modern templates and great compatibility with your current tech stack.
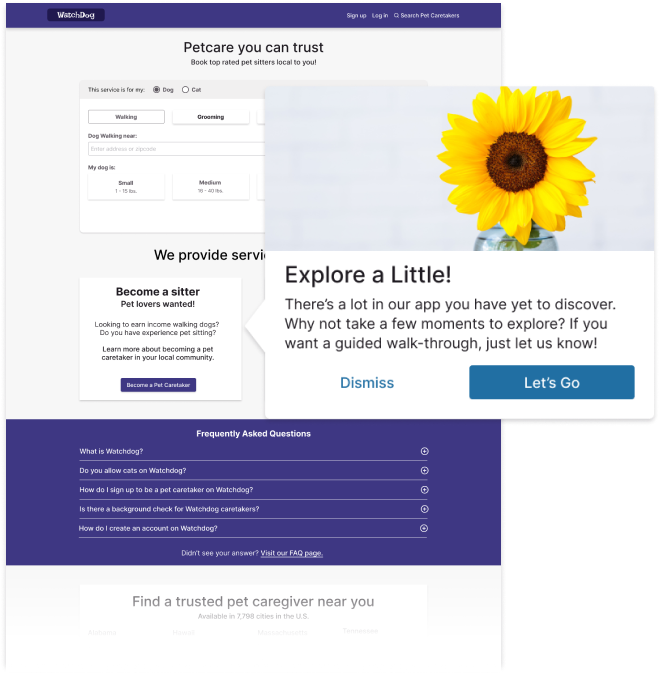
UserIQ’s in-app messaging
In-app messaging is the process of communicating with your users inside the app using contextual and timely messages and is meant to help and guide the user through different stages in the user journey.
Types of in-app messaging include Modals, Checklists, Tooltips, Interactive Walkthroughs, and Microsurveys.
- UserIQ offers feature tips (tooltips). These tips are used to give information about a new feature in your product.
- The NPS and customer satisfactory feedback surveys on UserIQ are types of in-app communication used to collect user feedback and data. You can communicate with your users in-app without using a third-party survey analytics tool.
There are other features like modals, checklists, etc. While these add-on features are not fully utilized on UserIQ, look no further to Userpilot for the best way to build amazing in-app experiences through effective communication.
What are the pros and cons of UserIQ?
UserIQ pros
UserIQ aims at improving the health usage of customers on your product. Here’s a list of the amazing features it offers:
- Easy In-App Feedback Collection: UserIQ makes creating micro-surveys within your application easy, enabling you to gather instant feedback from your users. This can be invaluable for understanding user needs and improving your product.
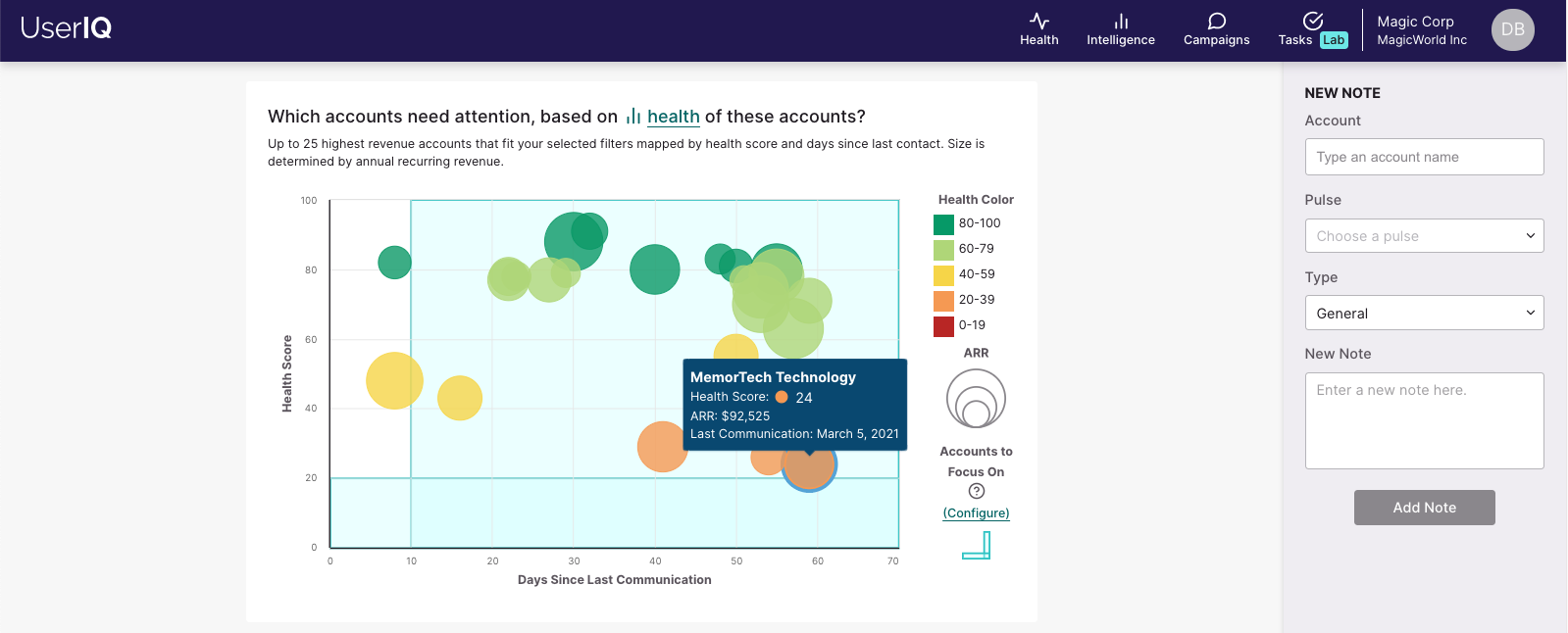
- Customer Health Score Dashboard: UserIQ provides a Customer Health Score dashboard, which helps you assess churn liability. This feature allows you to identify at-risk customers and take action to retain them proactively.
- Onboarding Improvement: UserIQ offers simple walkthroughs that can enhance the onboarding experience for your users.
- Extensive Third-Party Integrations: UserIQ supports a wide range of third-party software integrations, enabling you to centralize your data in one location.
UserIQ cons
UserIQ has some great features. However, there are still some loopholes:
- Performance Issues: Bugs and performance issues keep repeating, and the support system is low compared to other tools. There is no availability of a knowledge base documentation on how to use some features.
- Limited UI Patterns: Some of the UI patterns, like hotspots and tooltips, aren’t as functional as users might like. Offers only interactive walkthroughs, known as lanes.
- Doesn’t Support Chrome Extension: Works only in the dashboard and can’t be launched in a Chrome extension.
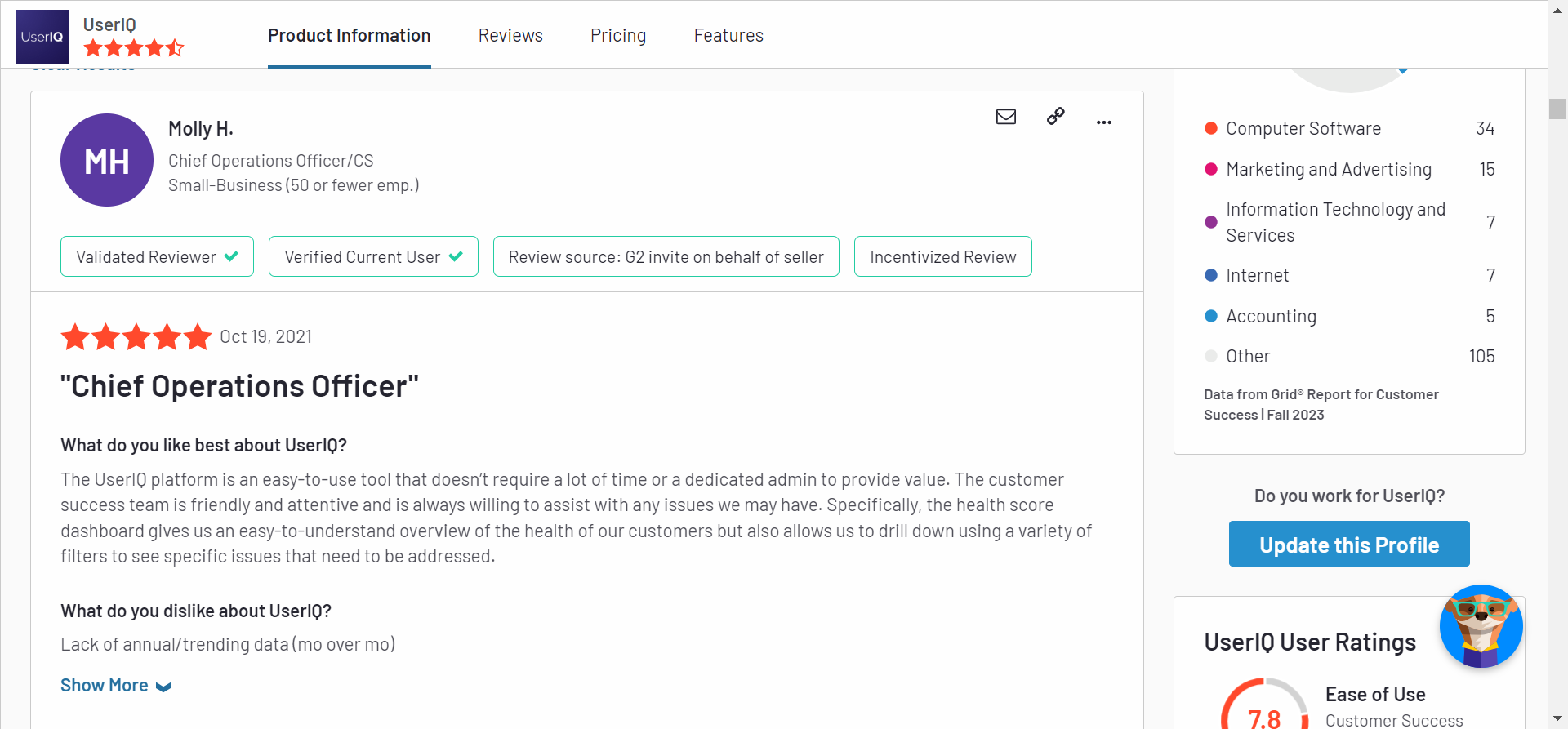
What do users say about UserIQ?
“Bringing Insights Like We Never Had Before!”, Game changer, simple and easy to use — these and many more phrases are used by UserIQ customers to describe the excellent benefits of the product.
The UserIQ platform is an easy-to-use tool that doesn’t require a lot of time or a dedicated admin to provide value. The customer success team is friendly and attentive and is always willing to assist with any issues we may have. Specifically, the health score dashboard gives us an easy-to-understand overview of the health of our customers but also allows us to drill down using a variety of filters to see specific issues that need to be addressed.

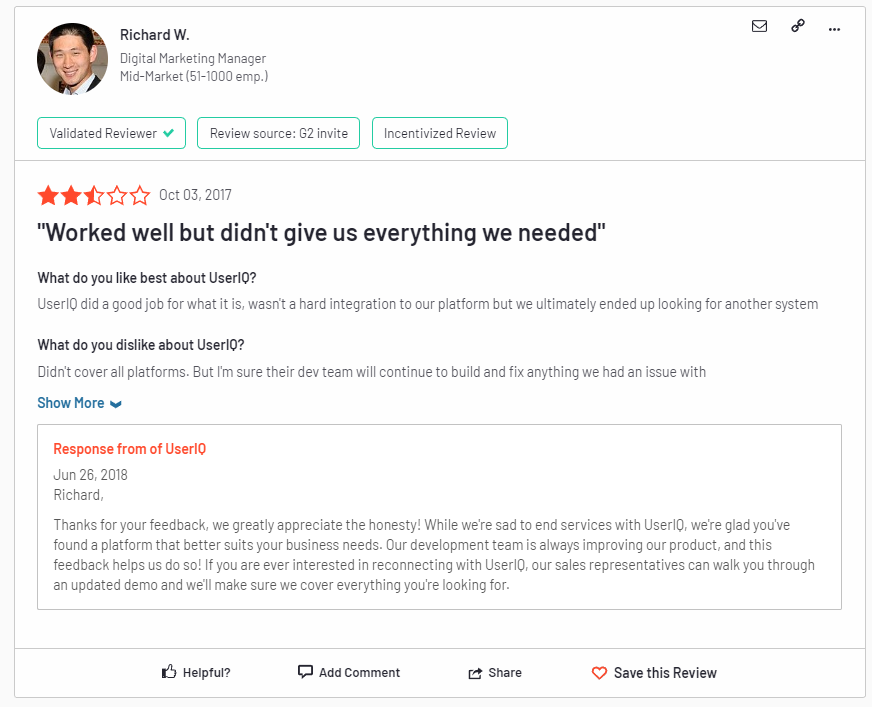
UserIQ did a good job for what it is, wasn’t a hard integration to our platform but we ultimately ended up looking for another system.
UserIQ pricing
From some observations and per G2, UserIQ has not provided pricing information for this product or service. This is a not-so-good common practice for software sellers and service providers.
3 Reasons why you might need a UserIQ alternative
Here are three succinct reasons why you might consider an alternative to UserIQ:
- Budget Constraints: If you’re operating on a tight budget, alternatives may offer more cost-effective pricing options, making them a better fit for small startups or businesses with limited resources.
- Onboarding Tour Limitations: If you are looking for features like onboarding checklists and more comprehensive product guide functionality, you might consider using a tool like Userpilot.
- No Free Trial: Most SaaS product teams might want to experiment with a tool before swiping a card for it. UserIQ doesn’t offer a free trial so you can’t test it before making a decision.
Userpilot – A better alternative for interactive user guides
User onboarding is a crucial part of the customer journey as it speeds up the adoption process and increases retention rates. Onboarding is one of Userpilot’s core use cases along with product growth analytics and user feedback, so it has plenty of features that you can utilize.
Here are some Userpilot features you can use when onboarding new users:
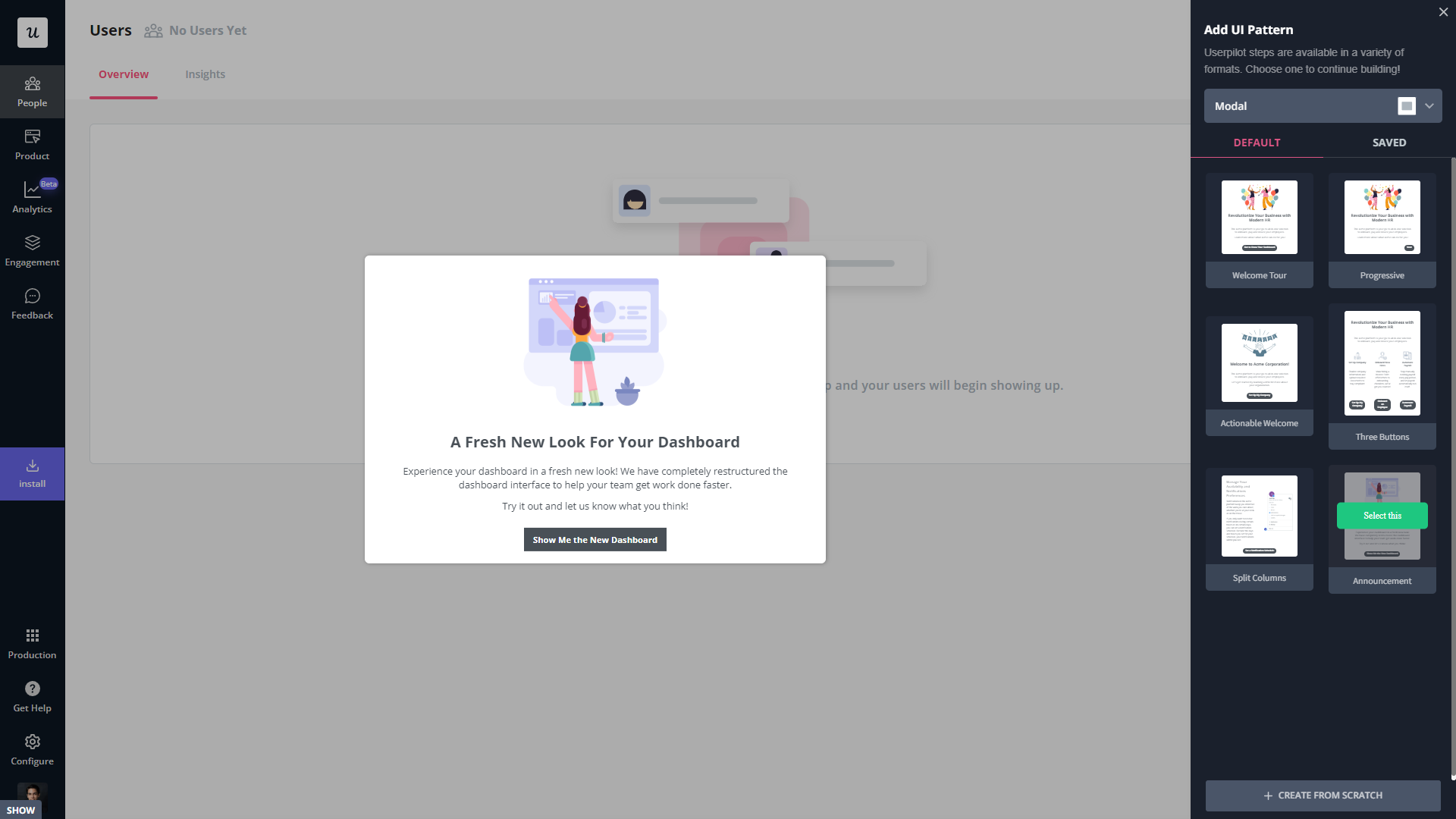
- No-code builder: Creating flows with Userpilot is as simple as installing the Chrome extension, selecting the UI patterns you’d like to use, and then editing the content/settings to suit your use case. You can also use templates to create modals, slideouts, tooltips, and driven actions.
- Native tooltips: Userpilot lets you create native tooltips that show up when users hover over an element or click on an information badge. Since these native tooltips attach to the element itself, they aren’t page-dependent and will show up on any screen where that element is visible.
- Funnel analytics: Userpilot’s advanced analytics lets you create funnel reports that track the onboarding journey. You can also add filters (like name, user ID, signup date, operating system, country, etc.) and monitor the total conversion rate from the first step of the funnel to the last.
- User segmentation: Userpilot lets you segment users based on the device they’re using, where they’re located, their engagement data, or which NPS rating they selected on the latest survey. You can then filter your analytics dashboards to see which segments struggle with onboarding.
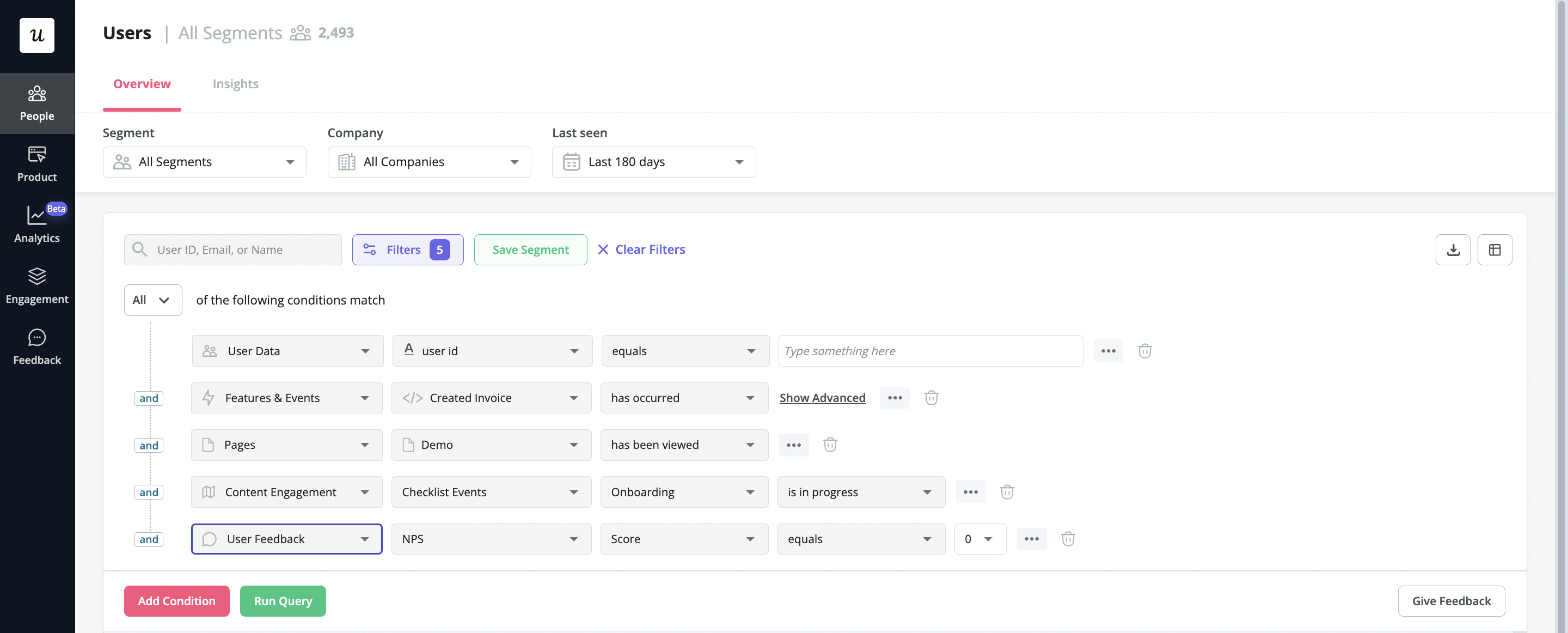
Userpilot’s user segmentation
User segmentation is essential for creating a personalized and contextual onboarding experience. Userpilot can segment users based on demographics, product usage data, NPS scores, and more. You can then trigger flows or filter analytics based on segments.
Here’s an overview of Userpilot’s customer segmentation capabilities:
- Segment conditions: Userpilot lets you form segments by adding different conditions like user data, company data, features and events, etc. You can then use these segments as analytics filters or flow triggers later on.
- Analytics filters: Userpilot’s product analytics and user insights dashboards can be filtered to only display data from specific segments (or companies). This will help you extract insights from certain cohorts and compare how adoption or activation varies from one segment to the next.
- Flow triggers: Userpilot’s audience settings let you trigger flows for specific segments or target users that meet certain conditions. You can combine this with page-specific or event-occurrence triggers to show relevant flows to the right users at the most contextual moments.
- External data: Userpilot integrates with tools like Amplitude, Google Analytics, Mixpanel, and Segment using a one-way integration. This means you can use the data inside Userpilot to build advanced segmentation and trigger contextual experiences. For more advanced use cases, the two-way integration with Hubspot lets you send and receive data, unlocking a full set of use cases.
Userpilot’s onboarding checklist
Onboarding checklists help new users learn about a product and reduce their time-to-value (TTV). Userpilot checklists can be created using the no-code builder, used to trigger specific actions, and tracked using the analytics dashboard to gauge overall engagement.
Here’s how you can use Userpilot to create an advanced onboarding checklist:
- No-code builder: Userpilot’s checklist creator lets you edit the content of checklists, add tasks, style icons, and configure the triggers for when your checklist should appear. You’ll also be able to choose from five widget icons (or upload your own) and recolor the widget to match your UI.
- Smart tasks: Checklist tasks can be set to trigger specific actions upon being completed, such as redirecting a user to a different page, launching an in-app flow, or running a custom JavaScript function. You can also set the conditions for when a task and action will be marked as complete.
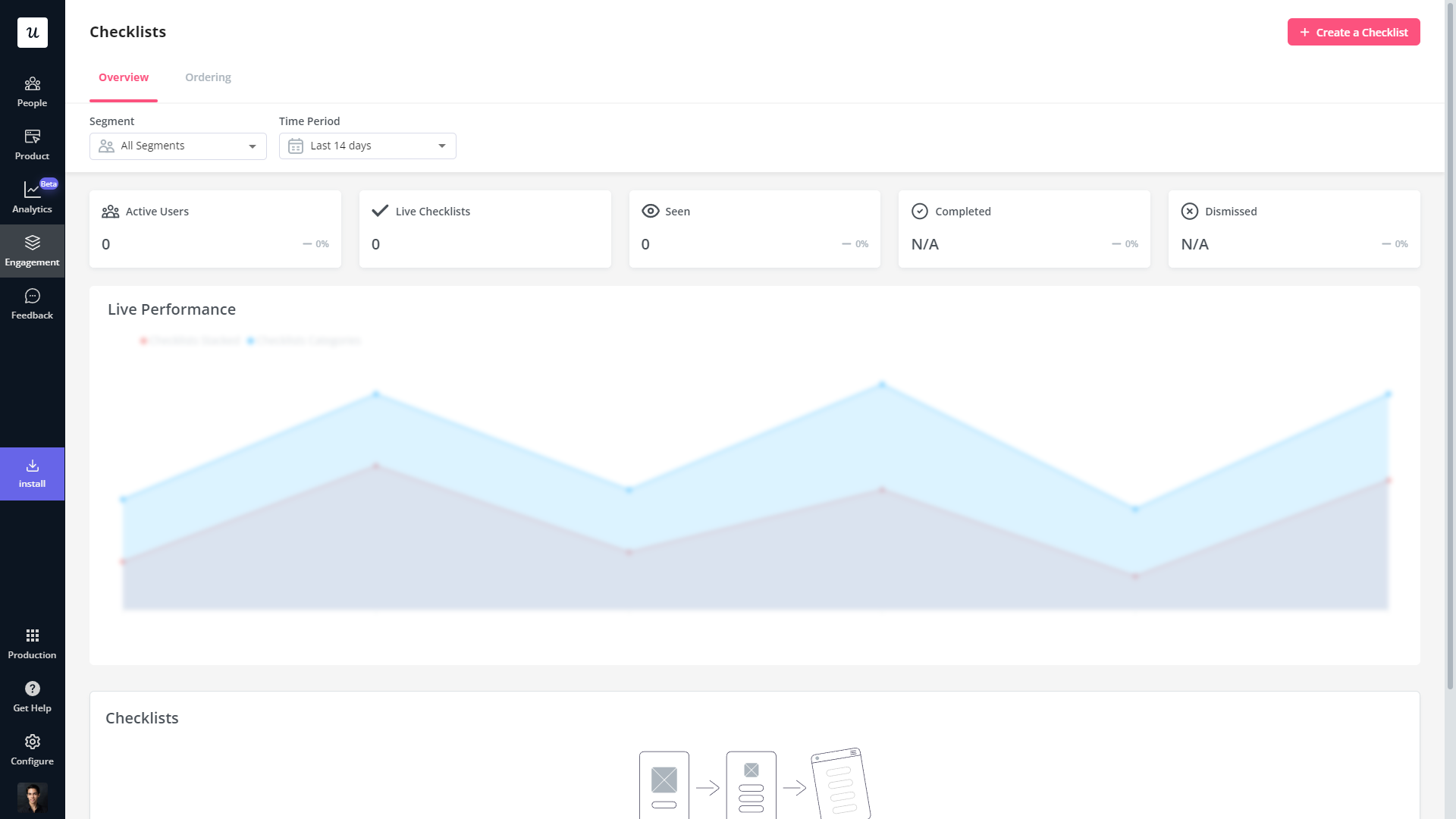
- Checklist analytics: The Checklists dashboard shows you all relevant metrics. These include the number of live checklists you have, how many views they’ve gotten, and how many have been completed. You can also sort these analytics by segment or time period to identify trends.
Userpilot’s tooltips
Tooltips are the most straightforward way to offer contextual information to users without interrupting their workflows. Userpilot lets you create tooltips as part of your in-app flows, attach standalone tooltips to individual features, and leverage the power of AI to streamline the process.
Here are the ways you can use Userpilot to create tooltips:
- Tooltip flows: Tooltips are one of the UI elements you can utilize when creating in-app flows. You’ll be able to edit the size, placement, and behavior of your tooltip as needed. You could also toggle the option to continue or dismiss the flow if a tooltip’s element can’t be located.
- Native tooltips: Userpilot spotlights let you create native tooltips that expand when users click on an element or hover over a feature. Since these tooltips are attached to the features rather than specific pages, they’ll show up anywhere that the element is present.
- AI assistance: Userpilot’s AI-powered capabilities help you create better tooltips in less time. You could use the writing assistant to create, shorten, or extend the content of tooltips and leverage automated localization to translate your flow’s tooltips to any of the 32 languages available.
Userpilot’s in-app messaging
In-app messaging enables communication within your product to onboard new users or drive feature adoption among existing customers.
Here are a few ways you can send in-app messages using Userpilot:
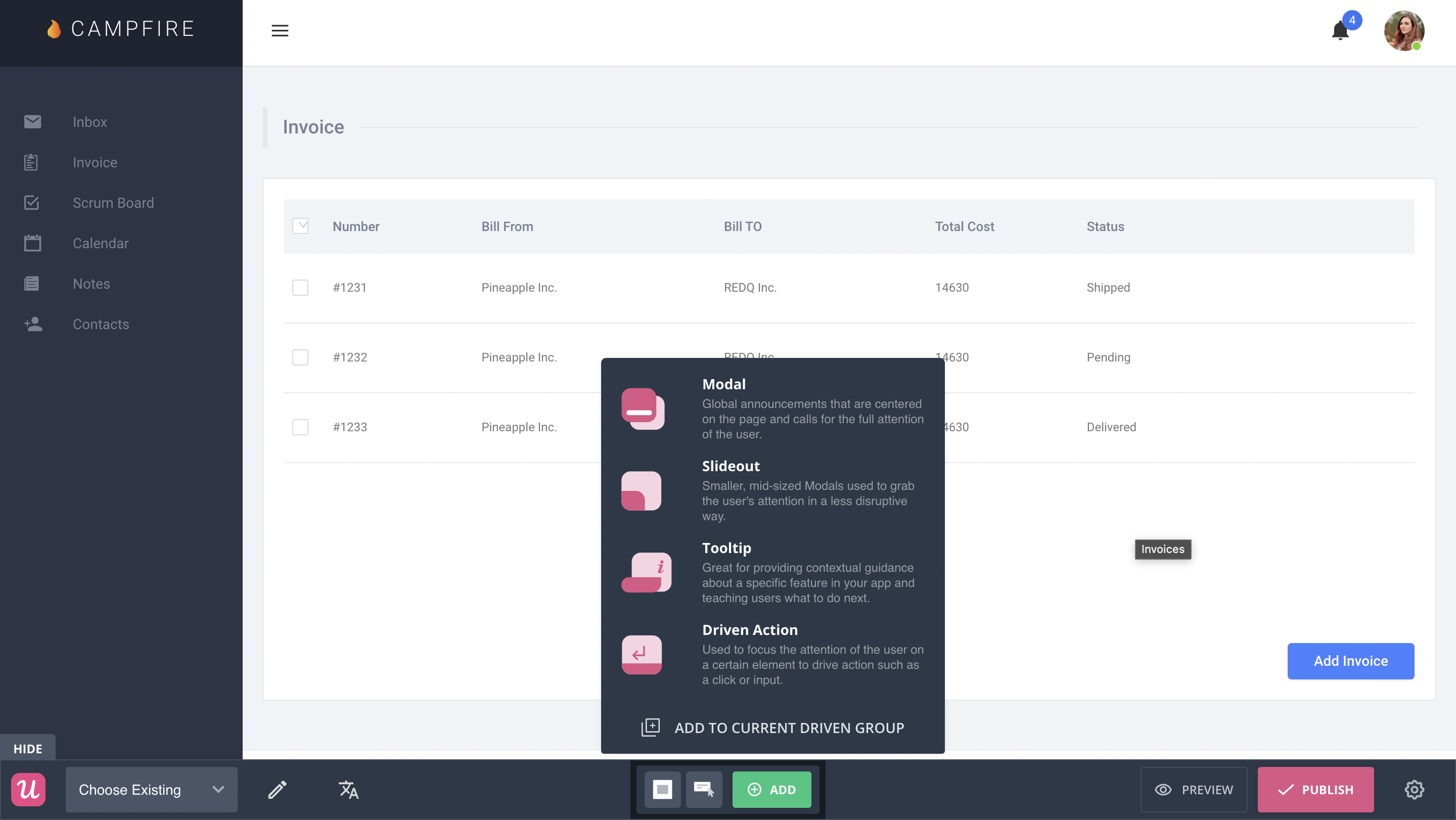
- Modals: Userpilot lets you use modals to send unmissable in-app messages to your users. Simply choose from one of the six templates or create a new modal from scratch. You’ll be able to use text, emojis, images, and videos to help your modals get the message across to users.
- Banners: Userpilot banners can be used to send in-app messages that are urgent but don’t need to take up the entire screen. You can also add blocks with text, emojis, images, videos, forms, custom JavaScript functions, and more to style banners to your liking.
- Tooltips: They are the least intrusive form of in-app messaging as they only show up when users hover over an element or click on an info icon. You’ll be able to adjust the height, shape, color, and placement of tooltips to make them native-like.
What are the pros and cons of Userpilot?
Userpilot pros
As a full-suite digital adoption platform, Userpilot has all the features you need to onboard users, track analytics, and gather feedback from customers without writing a single line of code. Here are a few pros of using Userpilot as your product growth solution:
- No-code builder: Userpilot’s Chrome extension lets you build flows, add UI elements, and tag features without writing a single line of code.
- UI patterns: There are plenty of UI patterns to choose from when using Userpilot, such as hotspots, tooltips, banners, slideouts, modals, and more!
- Startup-friendly: Userpilot’s entry-level plan gives you access to all available UI patterns so you can hit the ground running.
- Walkthroughs and flows: Build engaging interactive walkthroughs and personalized onboarding flows that target specific segments of your user base.
- Self-service support: Build an in-app resource center to help users solve problems, customize its appearance to align it with your brand, and insert various types of content (videos, flows, or chatbots) to keep your customers satisfied.
- A/B testing: Userpilot’s built-in A/B testing capabilities will help you split-test flows, iterate on the best-performing variants, and continually optimize based on user behavior.
- Feedback collection: Userpilot has built-in NPS surveys with its own unified analytics dashboard and response tagging to help you retarget users. There are other survey types to choose from and you can even create your own custom survey.
- Survey templates: There are 14 survey templates to choose from so you can gather feedback on specific features or run customer satisfaction benchmarking surveys like CSAT and CES.
- Advanced analytics: Userpilot lets you analyze product usage data, monitor engagement on all in-app flows, and use the data to create user segments that are based on behaviors instead of demographics.
- Event tracking: Userpilot’s no-code event tracking lets you tag UI interactions (hovers, clicks, or form fills) and group them into a custom event that reflects feature usage.
- Third-party integrations: Userpilot has built-in integrations with tools like Amplitude, Mixpanel, Kissmetrics, Segment, Heap, HubSpot, Intercom, Google Analytics, and Google Tag Manager so you can share data between all the solutions in your tech stack.
Userpilot cons
Of course, no tool is perfect and there are a few cons to consider before choosing Userpilot as your user onboarding or product growth solution:
- Employee onboarding: Currently, Userpilot only supports in-app customer onboarding.
- Mobile apps: Userpilot doesn’t have any mobile compatibility which could make it difficult for developers with cross-platform applications to create a consistent user experience for both versions of their product.
- Freemium plan: There’s no freemium Userpilot plan so those bootstrapping their startup and need sub-$100 solutions should consider more affordable onboarding platforms like UserGuiding or Product Fruits.
What do users say about Userpilot?
Most users laud Userpilot for its versatile feature set, ease of use, and responsive support team:
I recently had the pleasure of using Userpilot, and I must say it exceeded all my expectations. As a product manager, I’m always on the lookout for tools that can enhance user onboarding and improve overall user experience. Userpilot not only delivered on these fronts but also went above and beyond with its impressive new features, unparalleled ease of use, and truly exceptional customer support.
What truly sets Userpilot apart is its outstanding customer support. Throughout my journey with Userpilot, the support team has been responsive, knowledgeable, and genuinely dedicated to helping me succeed. Whenever I had a question or encountered an issue, their support team was always there to assist promptly, going above and beyond to ensure my concerns were addressed effectively.
Source: G2.
Of course, other users are also kind enough to share constructive criticism regarding specific features like event tracking filters:
“The filtration while analyzing specific events is a little confusing. Understanding of custom properties and data management configuration could have been more organised.”
Source: G2.
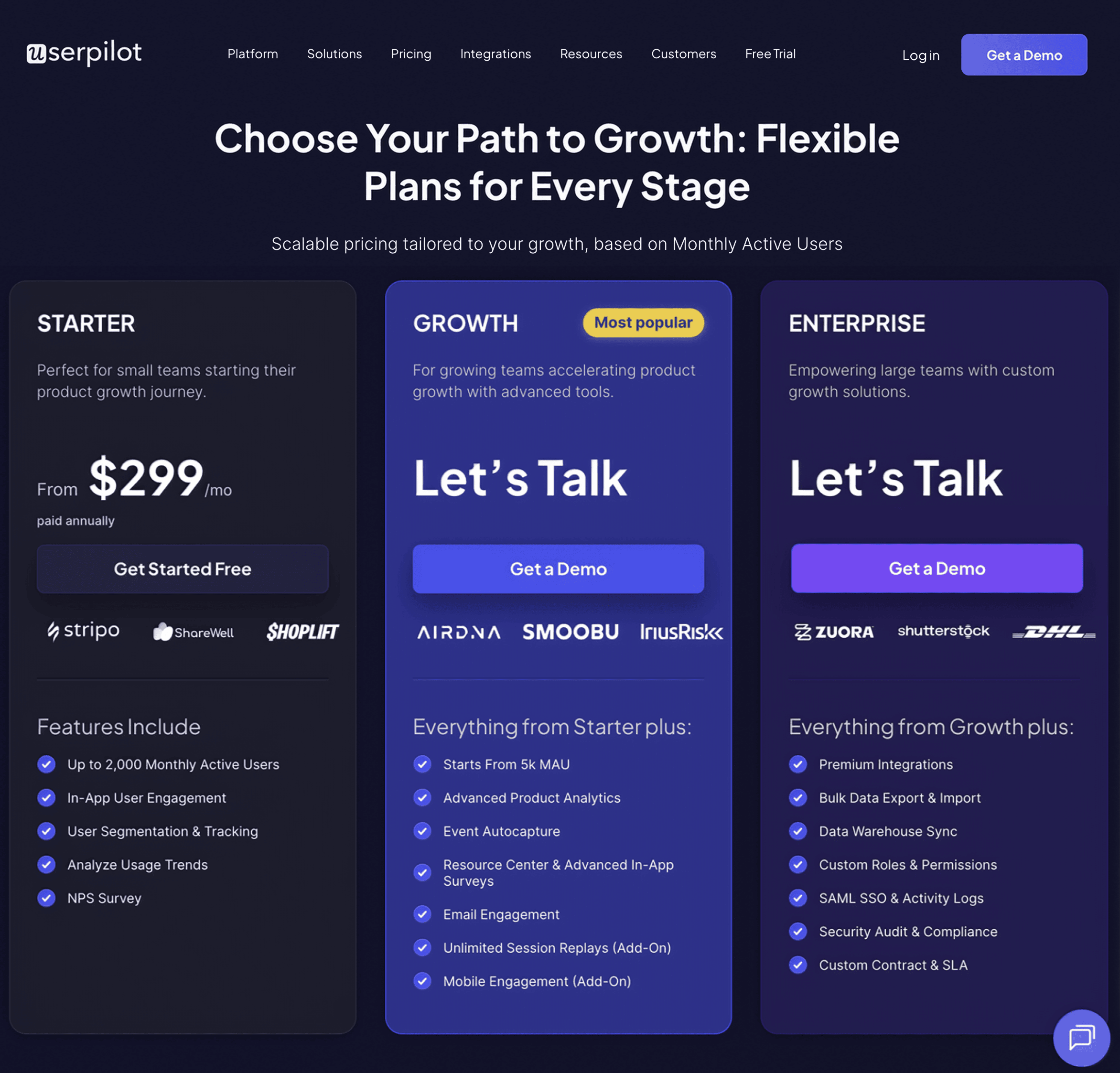
Userpilot pricing
Userpilot offers flexible pricing based on your monthly active users (MAUs). Plans start at $299 per month for smaller teams and scale as your user base grows.
Below are the pricing tiers you can choose from:
- The Starter plan begins at $299/month (billed annually) for up to 2,000 monthly active users. It includes in-app user engagement, usage trend analysis, NPS surveys, and essential product analytics—ideal for mid-market SaaS teams getting started.
- The Growth plan offers custom pricing and adds advanced analytics, retroactive event auto-capture, in-app surveys, session replay, and more. It’s the most popular choice for growing teams that need deeper insights and scale.
- The Enterprise plan offers custom pricing and includes everything in Growth, plus bulk data handling, custom roles and permissions, SOC 2 Type 2 compliance, and enterprise-level support.

Conclusion
There you have it.
It should be easier now to make an informed decision whether UserIQ is your go-to option for interactive user guides. Ultimately, the best choice will depend on your product and current needs.
If you’re looking for a better alternative to UserIQ for interactive user guides, book a Userpilot demo today to experience firsthand how it can enhance your user exprience and drive product growth!
Looking for a Better Alternative for Interactive User Guides? Try Userpilot