
Exploring alternatives to Userflow? With plenty of choices available, it’s difficult to decide which one will be the right fit.
The crux of the issue is – to make the right choice, you need to account for your priorities: your different jobs to be done, your budget, and the size of the company. But don’t worry – we’re coming to help!
In this post, we’ll discuss exactly that – which Userflow competitor is best depending on the different use cases.
Let’s dive in!
Get The Insights!
The fastest way to learn about Product Growth, Management & Trends.
What is Userflow?
Userflow is a user onboarding solution centered around building in-app flows and guides quickly and seamlessly. It helps product teams onboard new users, creates guides/checklists, and surveys customers to gather valuable feedback.
Each flow has its own analytics that shows how many views each step of a funnel gets and what percentage of users end up seeing a particular stage. Lastly, the flow builder (Userflow’s main feature) also has versioning capabilities so you can restore your flows to a previous variant.
What are the main use cases for Userflow?
Understanding the core functionalities and use cases of Userflow is crucial for deciding whether or not it’s the right choice for you.
Without further ado, let’s see the primary scenarios where Userflow is useful for your SaaS business!
Userflow for user onboarding
Userflow positions itself as a user onboarding tool, so most of its features are targeted towards that use case. Here are the Userflow features and functionalities that you can use to onboard new users to your product:
- Flows: In-app flows are the primary user onboarding feature that Userflow offers. You’ll be able to add steps like speech bubbles, tooltips, modals, or hidden steps used as triggers. You can also select whether a step is mandatory for flow completion and change the size or theme if needed.
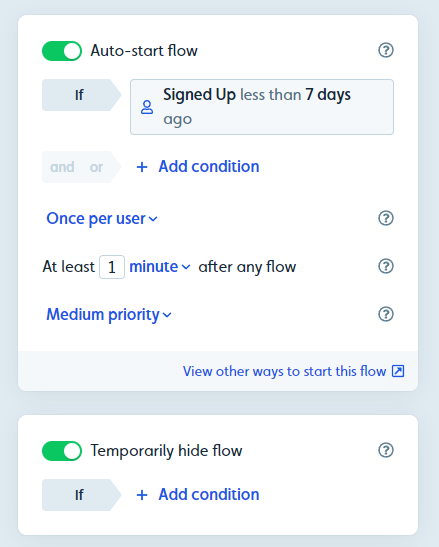
- Targeting: You can create personalized and contextual onboarding flows with Userflow due to its auto-start settings. You can add trigger conditions like what page users are on, which segment they’re in, when they signed up, which elements they’ve clicked, and which flows they’ve seen.
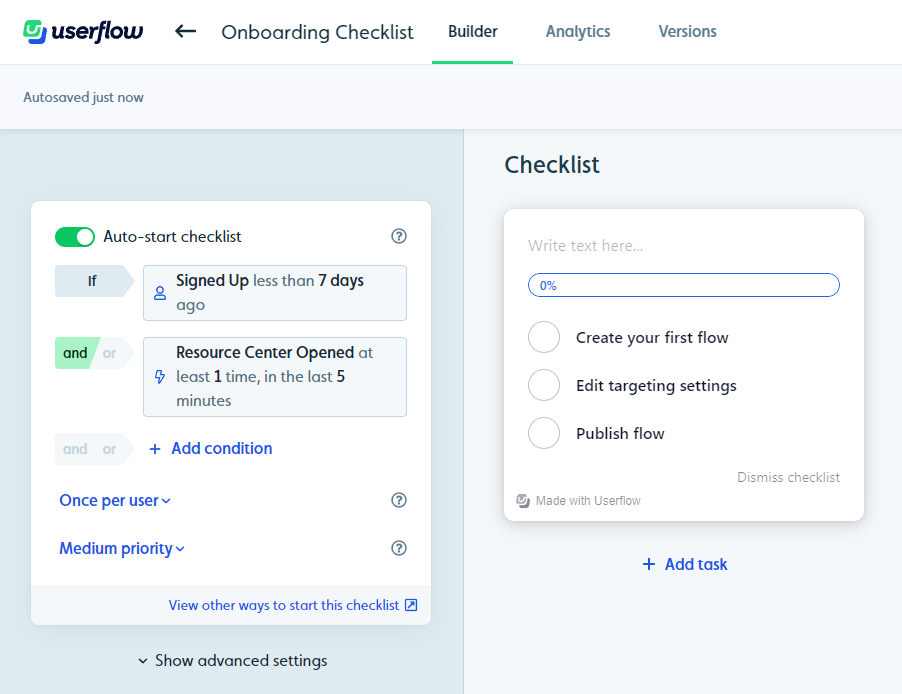
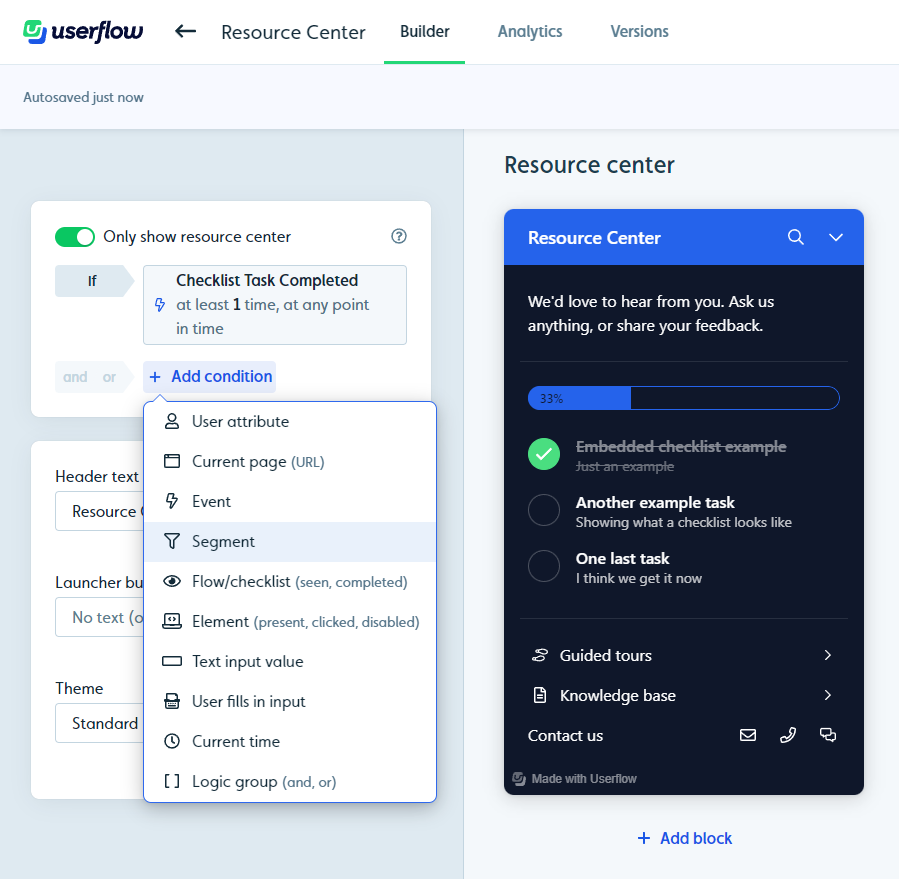
- Checklists: Userflows lets you create checklists with an unlimited number of tasks, trigger them if certain targeting conditions are met, configure whether tasks need to be completed in a specific order, and prevent users from dismissing the checklist if needed.
Userflow for product analytics
Product analytics are essential for optimizing user acquisition, activation, and retention. Unfortunately, Userflow doesn’t have any native product analytics capabilities as it only provides data for how users interact with your flows, checklists, launchers, resource centers, and NPS surveys.
One workaround would be to integrate your Userflow account with analytics tools like Amplitude, Mixpanel, or Heap. However, this may not be very cost-effective as you’d need to pay extra to subscribe to these third-party analytics tools.
Note: Advanced integrations (the ability to build custom integrations between Userflow and a third-party app) are locked behind the Pro plan which starts at $680/month and is almost 3x more expensive than Userflow’s entry-level Startup plan.
Userflow for self-service support
Self-service support decreases ticket volume and increases satisfaction levels. Userflow can aid self-service support through flows that teach users about a specific feature, checklists that guide them to their next step, and resource centers with documentation.
Here are the Userflow features you can use to build a self-service customer experience:
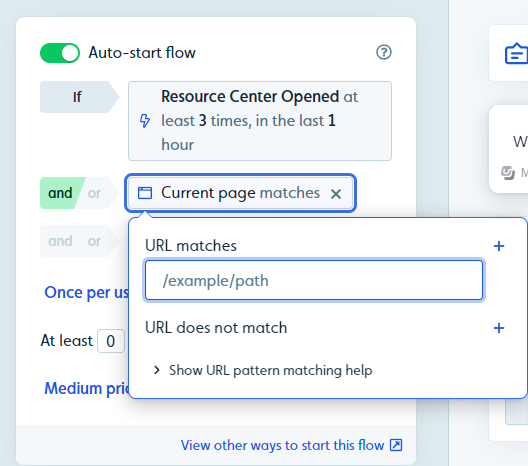
- In-app guides: Userflow lets you create in-app flows with tooltips, modals, and speech bubbles that guide users. You can even trigger flows whenever certain conditions are met, such as a user opening the resource center in the past hour while on a specific page.
- Onboarding checklists: New users are the segment most likely to need support. Userflow lets you create onboarding checklists with unlimited tasks. You’ll also be able to use the completion of checklists as a condition to trigger in-app flows or show/hide certain resource center blocks.
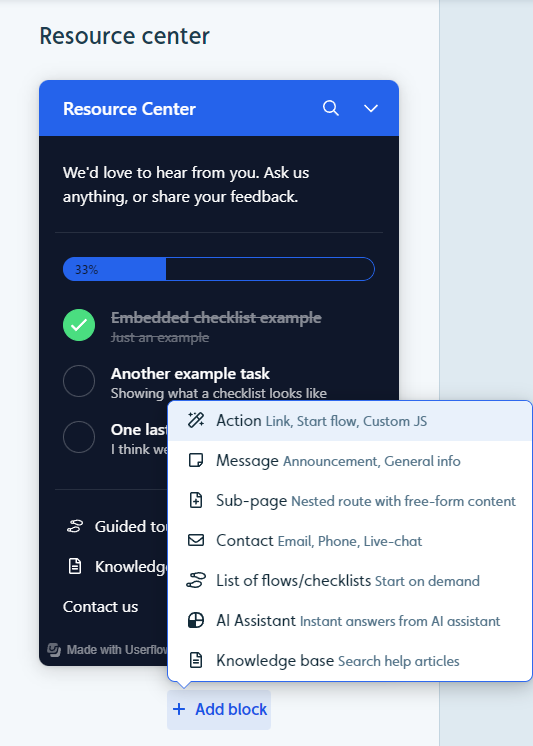
- Resource centers: Userflow in-app resource centers can include blocks like checklists, help articles, free-form content, checklists, announcements, and flow triggers. You can also style the resource center with custom themes or hide/show blocks when specific conditions are met.
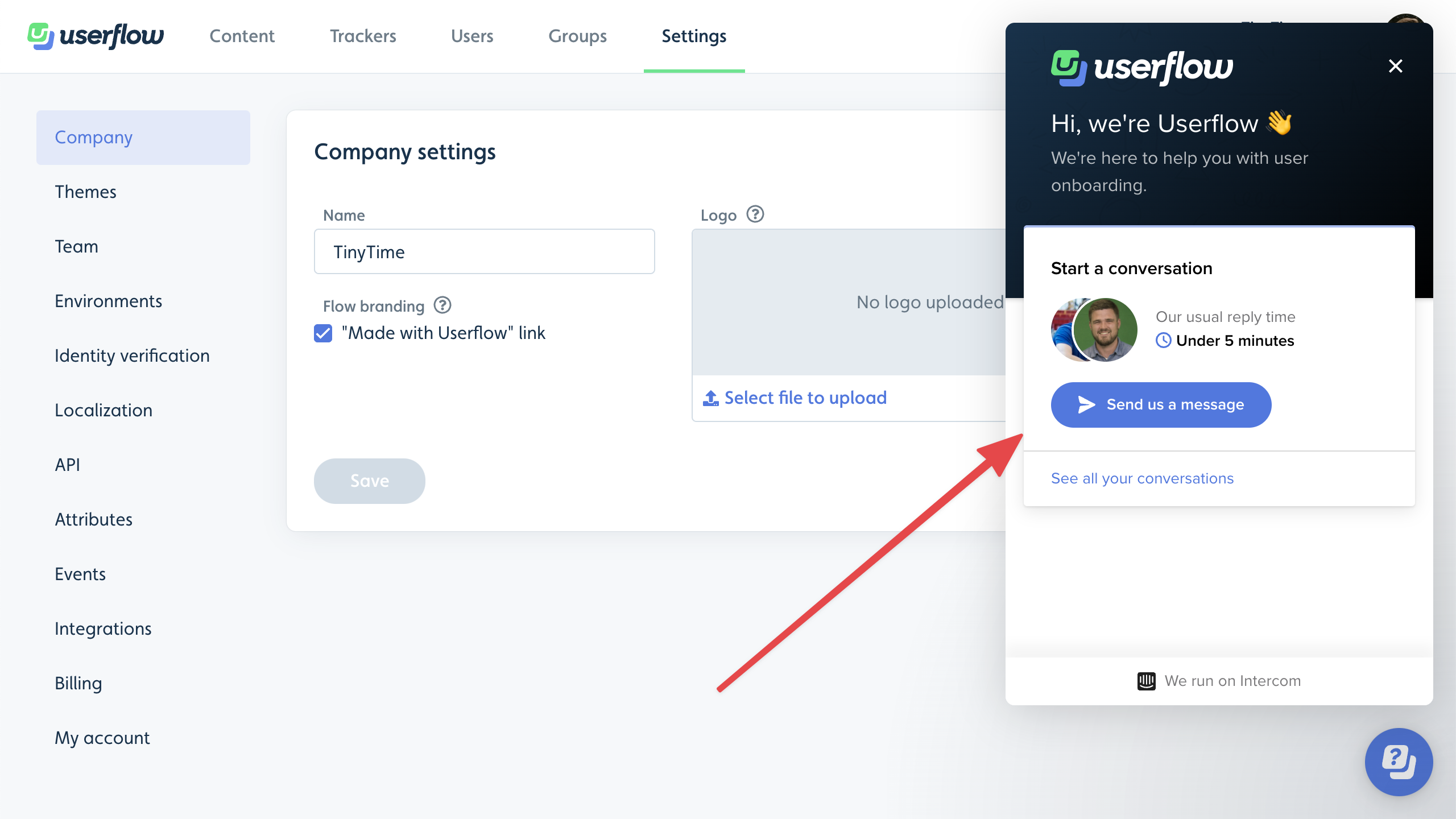
- Live chats: You can leverage Userflow integrations like Crisp, Zendesk, Freshchat, Help Scout, HubSpot, or Intercom to give customers an option to connect to an actual human if self-service resources don’t solve their problem.
What are the pros and cons of Userflow?
Pros of Userflow?
Userflow has multiple benefits but the most notable is how easy it is to create and edit flows within the software. Userflow’s ease-of-use makes it an attractive solution for product teams, marketers, and even solopreneurs.
Here are the pros of using Userflow:
- Flow builder: Userflow’s intuitive drag-and-drop flow builder makes it easy to add new steps, create links between steps, and reorder steps by moving them around. Speech bubbles, tooltips, and modals are the three primary UI elements that you can use when creating steps.
- AI assistant: Userflow lets you create in-app AI assistants that can respond to customers in their native language (but will default to English if unsure which language the customer is speaking). Do note that you’ll need to pay an additional $100/month if you exceed 100 monthly messages.
- Integrations: Userflow integrates with tools like Amplitude, Mixpanel, Segment, Salesforce, Heap, HubSpot, and more — which makes it easy to integrate Userflow with your existing tech stack so you can sync data between platforms.
Cons of Userflow?
Of course, there are some limitations to Userflow since it’s one of the newer onboarding solutions on the market. Let’s take a look at some of the downsides of choosing Userflow as your onboarding tool:
- Analytics: This is undoubtedly Userflow’s biggest weakness. It doesn’t have a home dashboard for analytics which means you’ll need to manually go into every flow, checklist, launcher, or resource center to view the analytics for it.
Note: Competitors like Userpilot and Pendo include native analytics dashboards on their entry-level plans.
- Reordering: While reordering steps in a flow can be done in a drag-and-drop fashion, the links between steps aren’t automatically severed. This means you’ll need to manually remove cross-step links and reconnect the steps whenever you change their order which can be a hassle.
- Limitations: Userflow’s entry-level plan has restrictive limitations like only being able to include two questions in NPS surveys and needing to pay extra if you want to add more than three team members (while competitors on the market like Userpilot usually offer five seats or more).
What do users say about Userflow?
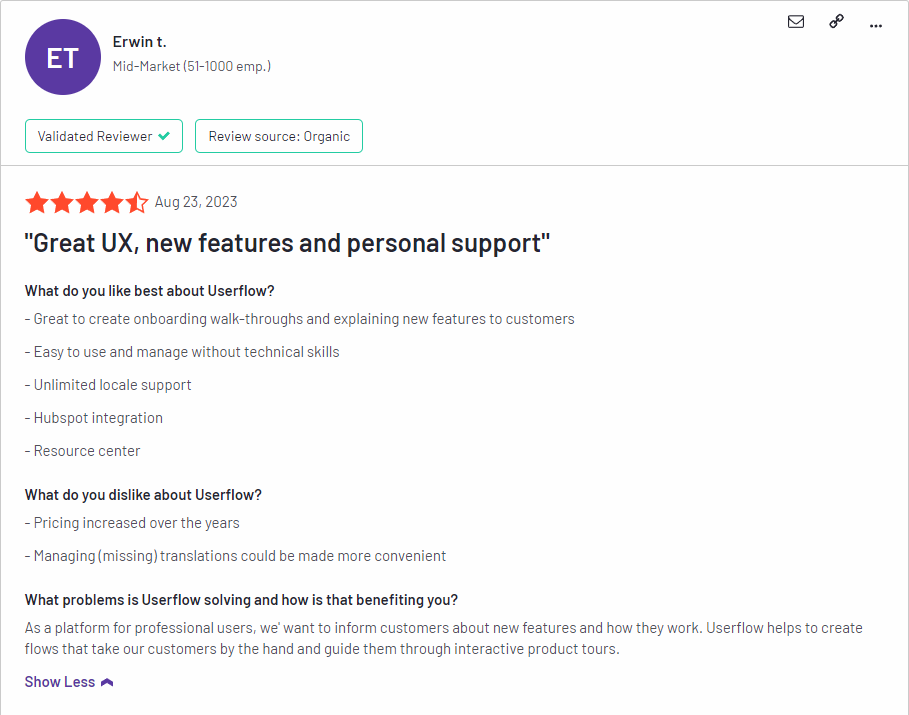
The general consensus from Userflow’s customers seems to be that the user experience and customer support are quite good, but the gradual price increases have made the tool a less attractive option overall.
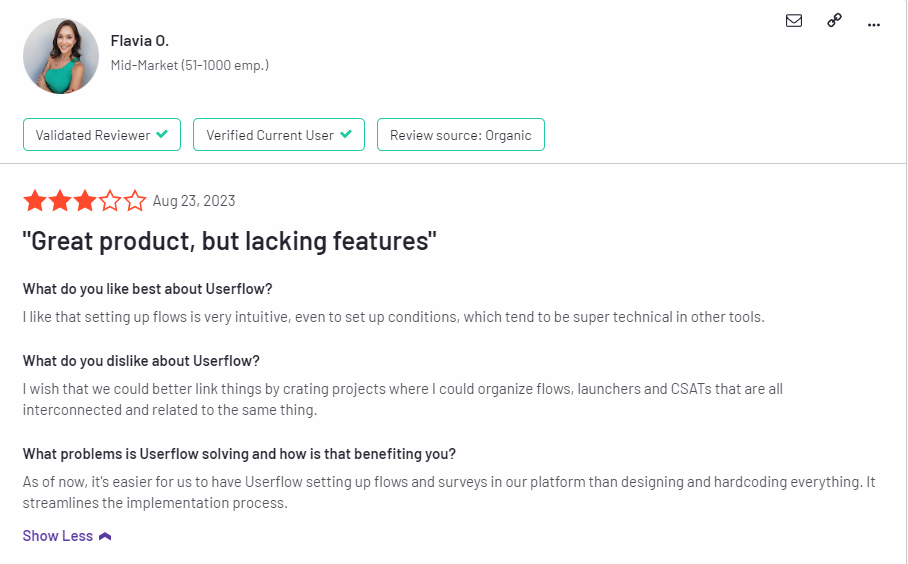
This is reflected in reviews like this:
- “Great to create onboarding walk-throughs and explaining new features to customers
- Easy to use and manage without technical skills
- Unlimited locale support
- Hubspot integration
- Resource center”

“I wish that we could better link things by creating projects where I could organize flows, launchers and CSATs that are all interconnected and related to the same thing.”
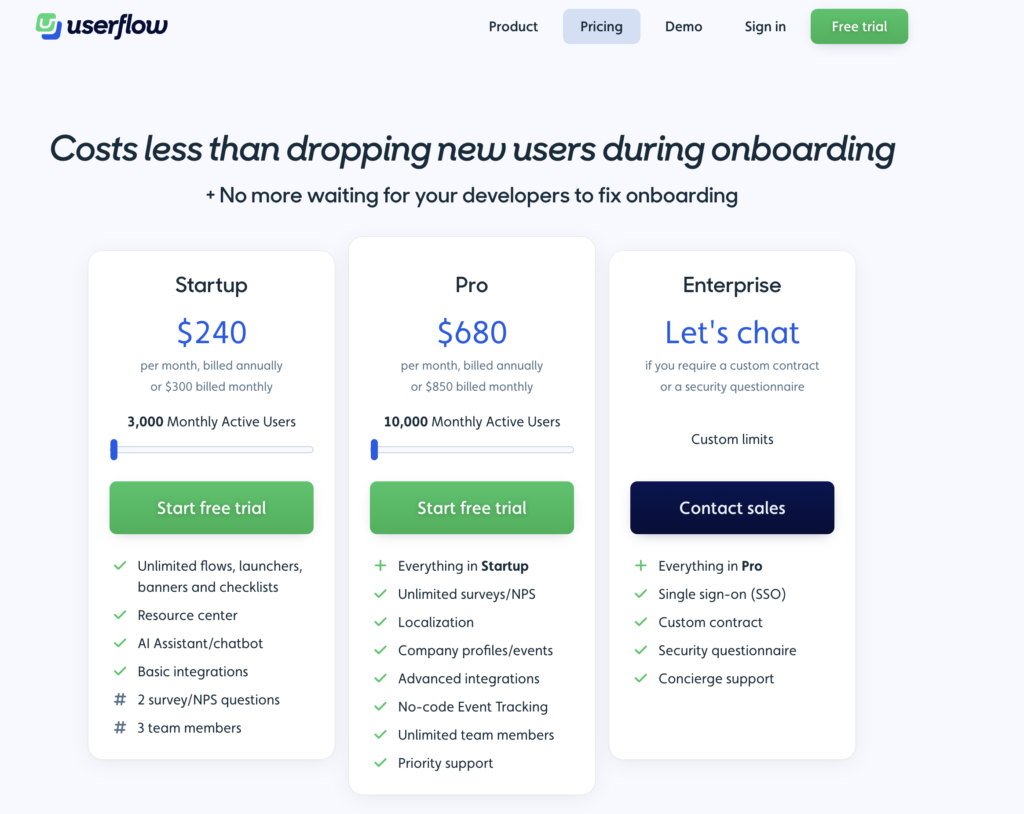
Does Userflow fit your budget?
Userflow has three paid plans — Startup, Pro, and Enterprise — that start at $240 and increase in price as your MAUs grow. For example, the Startup plan costs over $1,000/month once you reach 50,000 MAUs which could make it difficult for products with thousands of freemium users to scale.
Here’s a closer look at each of Userflow’s plans:
- Startup: Userflow’s entry-level Startup plan starts at $240/month for 3,000 MAUs. Due to the survey and team size limitations of the Starter plan, you’ll likely need to upgrade to Pro at some point or purchase additional seats for $20/month each.
- Pro: Userflow’s Pro plan costs almost three times as much at $680/month for 10,000 MAUs. It contains essential features like localization, advanced integrations, event tracking, and unlimited surveys so you’ll probably need to upgrade to this tier eventually to continue growing.
- Enterprise: Userflow’s Enterprise tier is priced on a quote basis and can accommodate a custom number of MAUs. It comes with benefits like concierge support, security questionnaires, custom contracts, and single sign-on (SSO) features.
3 Reasons why you might need a Userflow alternative
There are a few instances where you’ll most likely need to look for an alternate solution instead of choosing Userflow as your user onboarding software:
- Analytics: If your product team or data analysts require advanced analytics that can be viewed on a single dashboard, then you’ll need to look elsewhere. Userflow’s analytics capabilities are limited and can only be viewed by diving into the settings of each flow/checklist/survey.
- Support: If your company favors live chat support over AI chatbots, then Userflow might not be the best choice. Userflow does have live chat integrations with tools like Intercom, Zendesk, and Freshchat, but it doesn’t have any native live chat capabilities.
- Bootstrap: If you’re bootstrapping a SaaS company, then it could be difficult to scale with Userflow as your onboarding solution. The limitations on the Startup plan mean that you’ll quickly need to upgrade to the Pro subscription which costs almost 3x as much at $680/month.
Better alternatives to Userflow
Considering alternative options to Userflow can often lead to discovering more tailored solutions that better suit your needs. Here are the top Userflow alternatives you can consider:
- Userpilot is a product growth platform that drives user activation, feature adoption, and expansion revenue. It also helps product teams collect user feedback, streamline onboarding, and gather actionable insights from analytics. With Userpilot, you’ll be able to track both product usage and user behavior to get a holistic view of how customers use your product — which will guide future development, improve the user experience, and inform your growth efforts.
- Userlane is a no-code digital adoption platform used to measure how employees use applications, identify areas for improvement, and offer real-time guidance directly within any application. In addition, it allows you to get a real-time view of digital transformation progress in your organization. You can now delve deeper into user behaviors across different applications and analyze engagement levels so you can optimize user experiences.
- Appcues is a robust product adoption and user onboarding platform for web and mobile apps. It enables product teams to create, implement, and test personalized in-app onboarding experiences. The platform also helps you announce new product features and collect customer feedback. What makes this platform even better is the fact that it offers no-code features that make it suitable for non-technical teams.
- UserGuiding is a no-code product adoption tool that lets users create in-app walkthroughs, guides, and checklists. The solution makes it possible for teams to onboard, engage, and retain users without needing coding skills to create these in-app experiences. All in all, UserGuiding is a pretty flexible solution that can improve the onboarding process, boost user engagement, and increase customer retention.
Let’s see the features and functionalities of these tools for different use cases!
Userflow vs Userpilot
There are many ways in which Userpilot is different (and in a lot of ways better!) from Userflow. Let’s explore the features of Userpilot, how it’s better than Userflow, and how it may fall short too.
Userpilot for user onboarding
User onboarding is a crucial part of the customer journey as it speeds up the adoption process and increases retention rates. Onboarding is one of Userpilot’s core use cases along with product growth analytics and user feedback, so it has plenty of features that you can utilize for both web and mobile apps.
Here are some Userpilot features you can use when onboarding new users:
- No-code builder: Creating flows with Userpilot is as simple as installing the Chrome extension, selecting the UI patterns you’d like to use, and then editing the content/settings to suit your use case. You can also use templates to create modals, slideouts, tooltips, and driven actions.
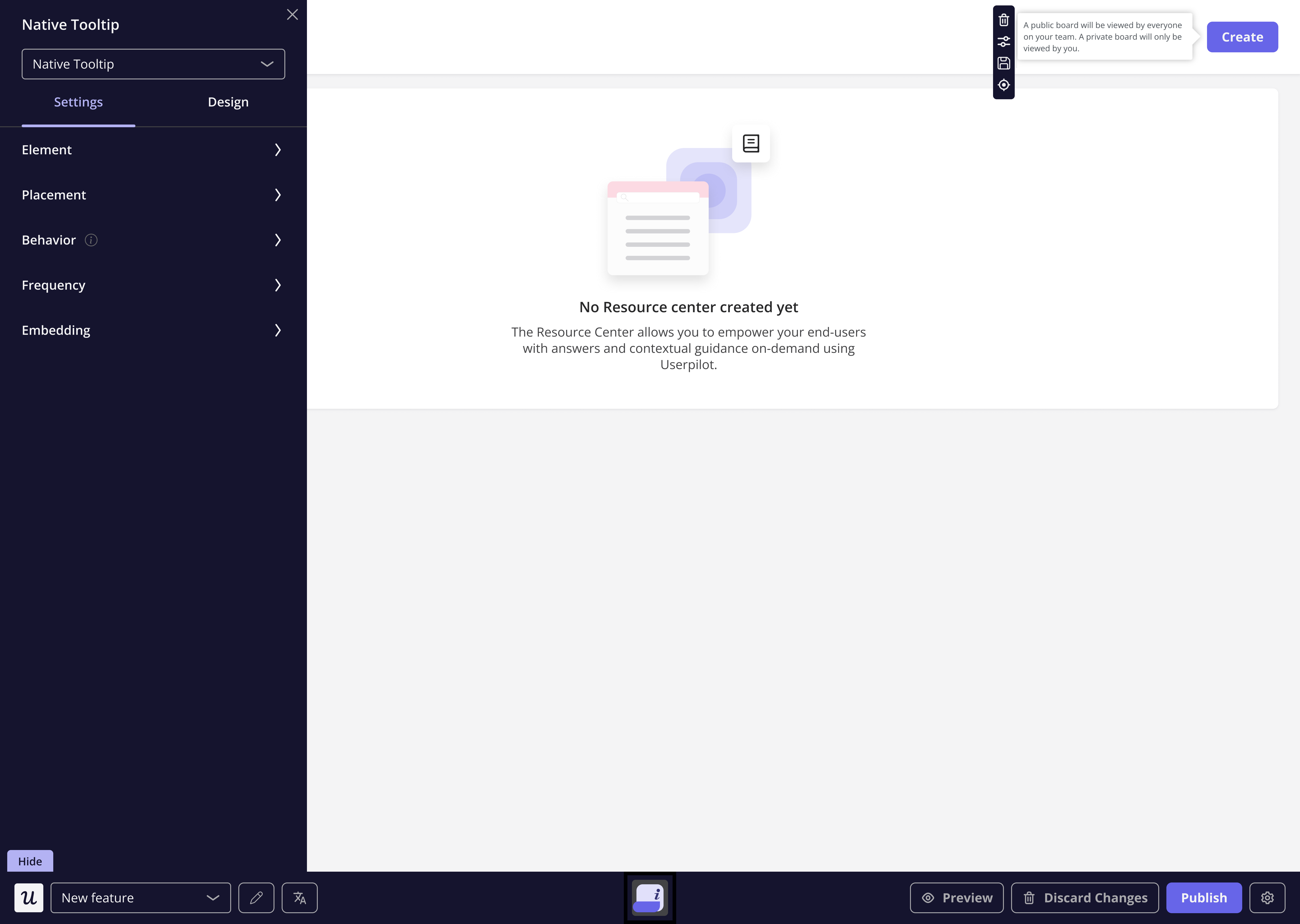
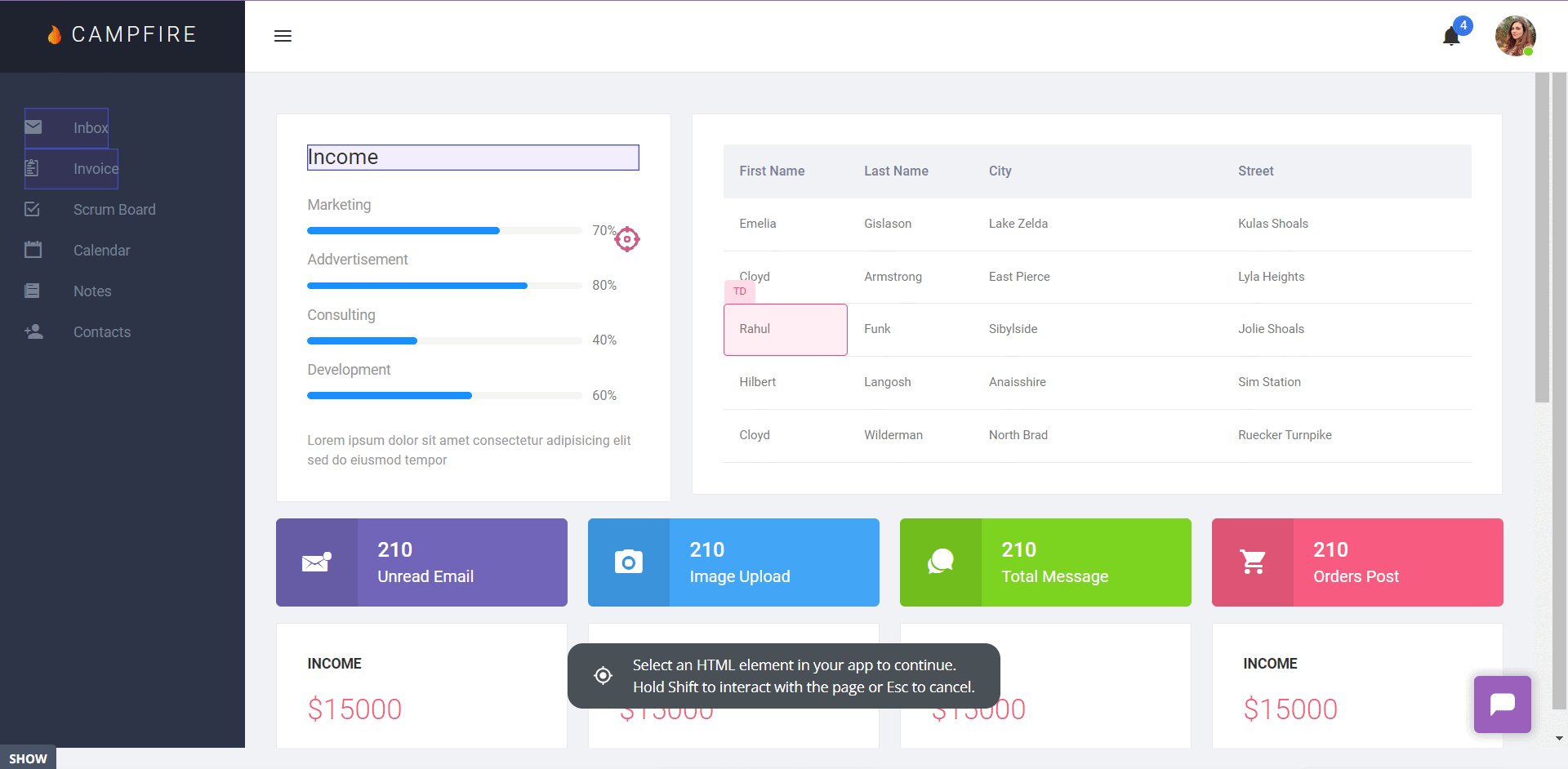
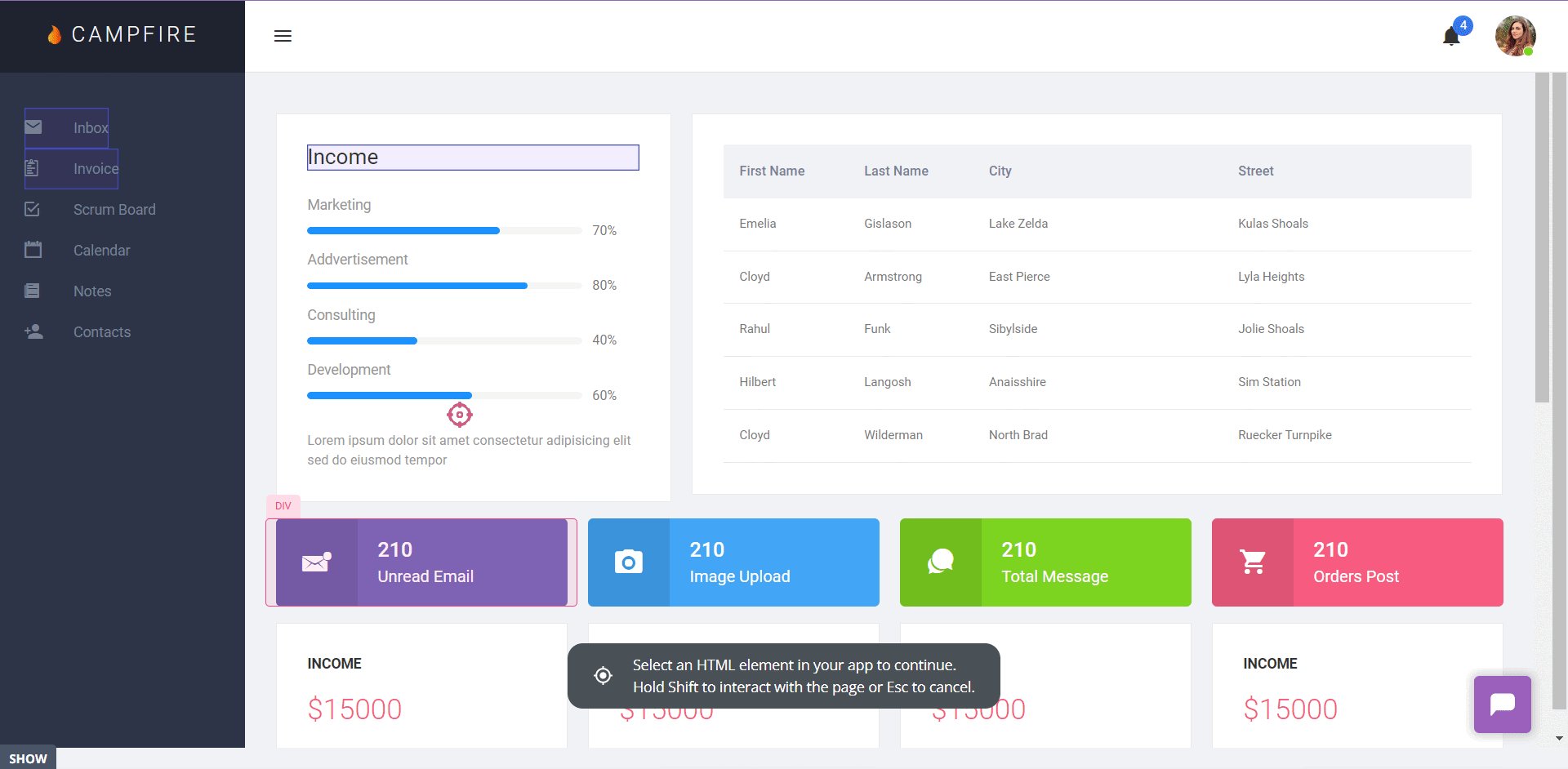
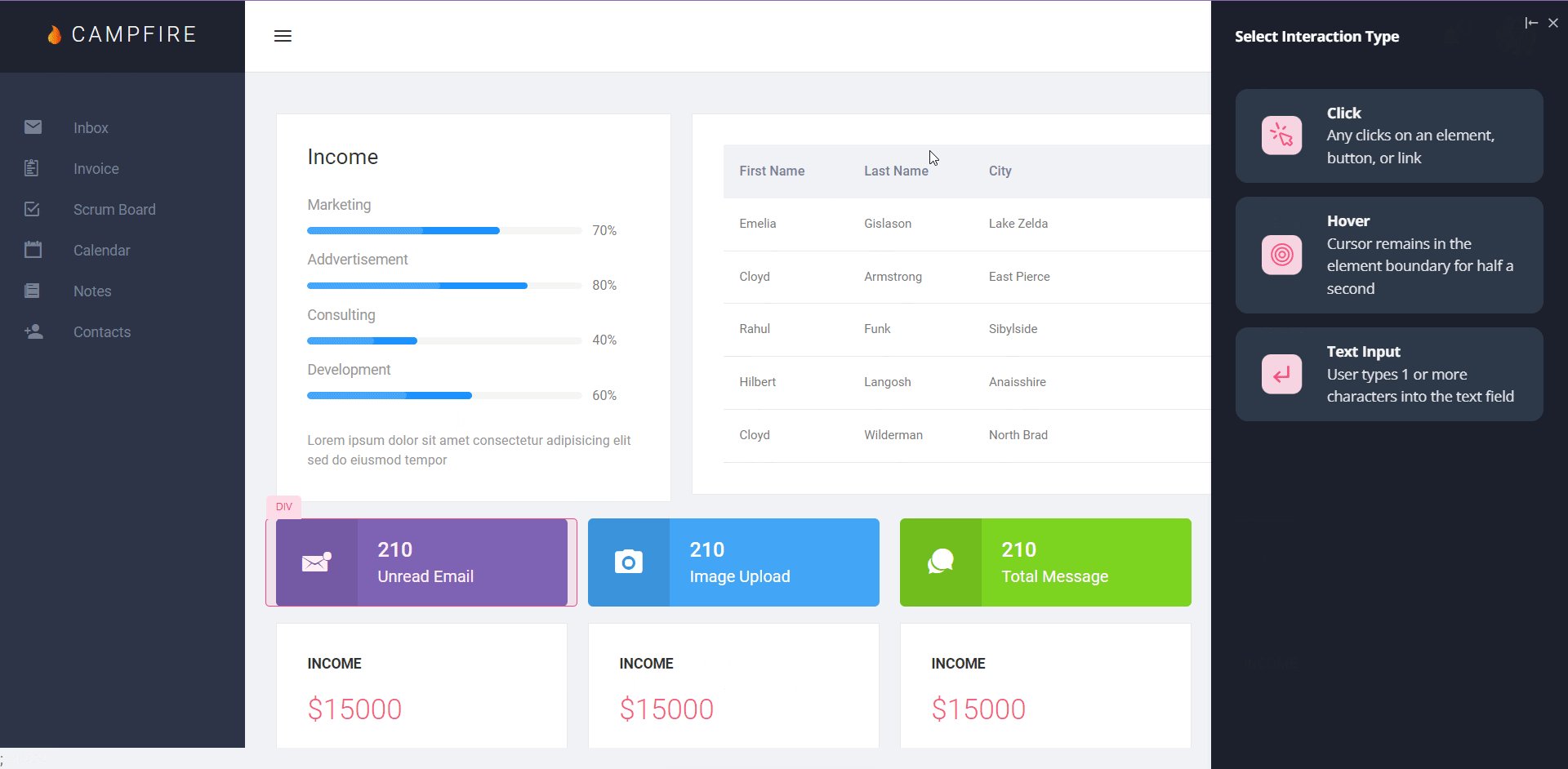
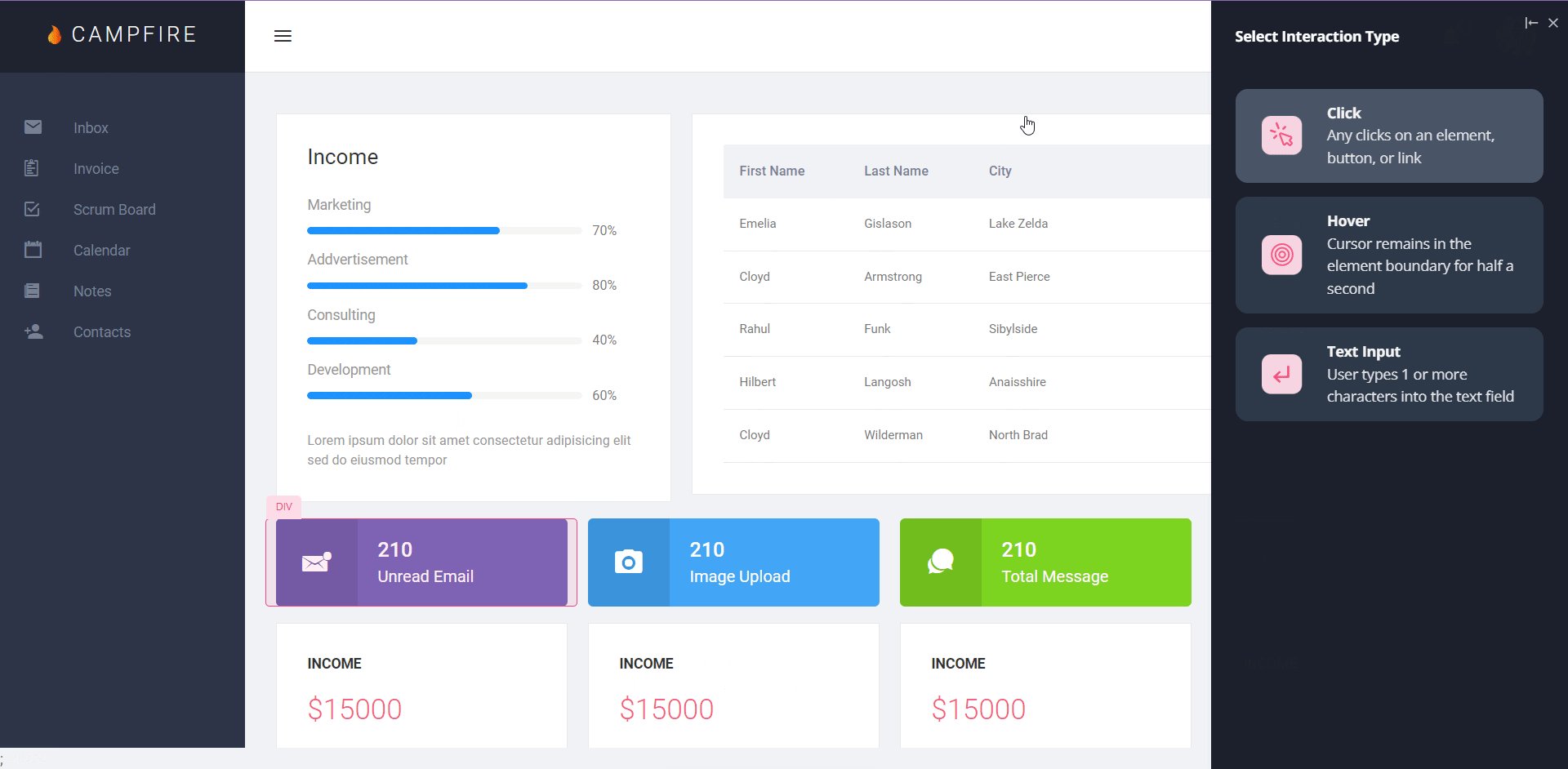
No-code flow builder in Userpilot. - Native tooltips: Userpilot lets you create native tooltips that show up when users hover over an element or click on an information badge. Since these native tooltips attach to the element itself, they aren’t page-dependent and will show up on any screen where that element is visible.
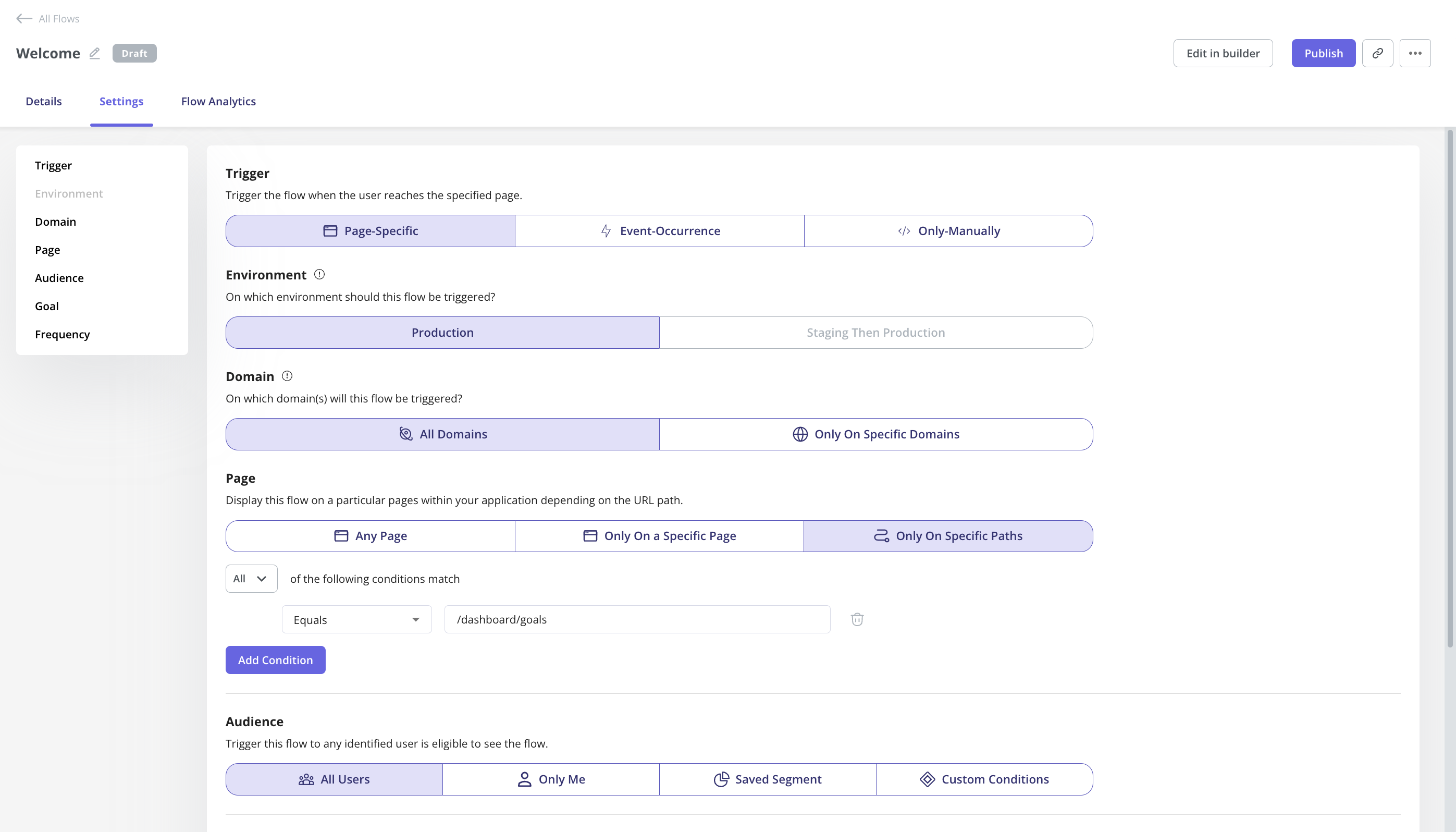
Build native tooltips with Userpilot. - Advanced flow settings: With advanced condition settings, you can decide when, where, and who you’ll be triggering your onboarding flows. This helps you create contextual and personalized onboarding experiences that drive engagement and adoption.
- Onboarding engagement analytics: You can easily assess the impact of your onboarding flows, guidance, etc. by analyzing the engagement rate of tooltips, interactive walkthroughs, checklists, etc. In addition, you can also build reports (funnels, paths, etc.) or dashboards to track your core onboarding metrics i.e. activation, stickiness, drop-offs, etc.
Userpilot for product analytics
Product analytics lets you collect and analyze data about how users interact with your product so you can extract actionable insights. Userpilot lets you look at granular product analytics, such as which features have the highest adoption rates, and big-picture insights like trend reports. Here are Userpilot’s top product analytics features:
- Feature tagging: Userpilot’s click-to-track feature tagger lets you view how many times a feature has been used and by how many users to measure its adoption. Users on the Starter plan can add up to 10 feature tags while those on the Growth or Enterprise tier can create unlimited tags.
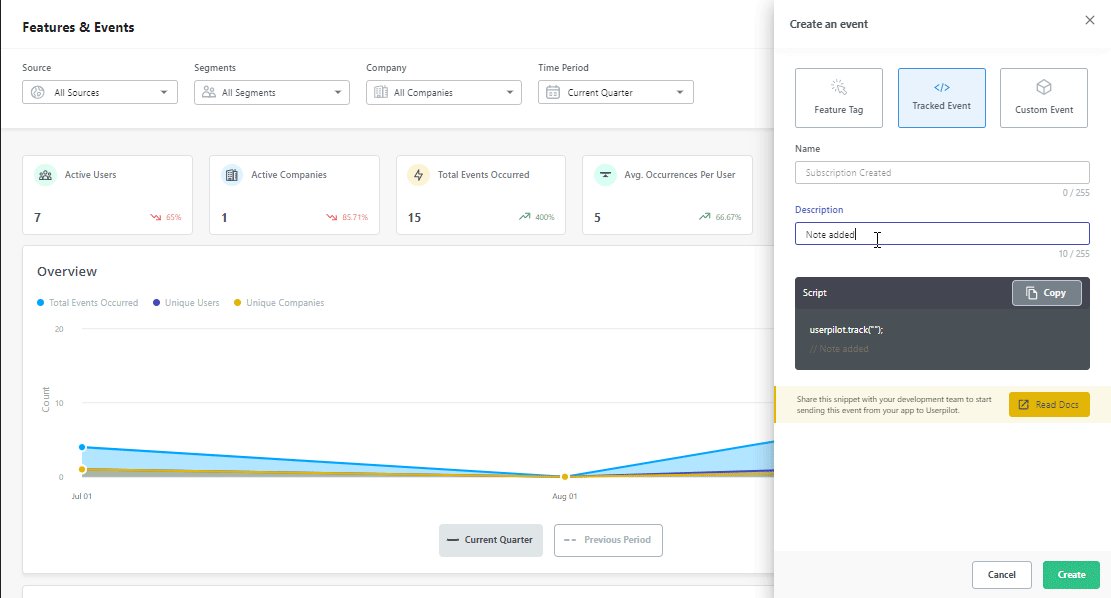
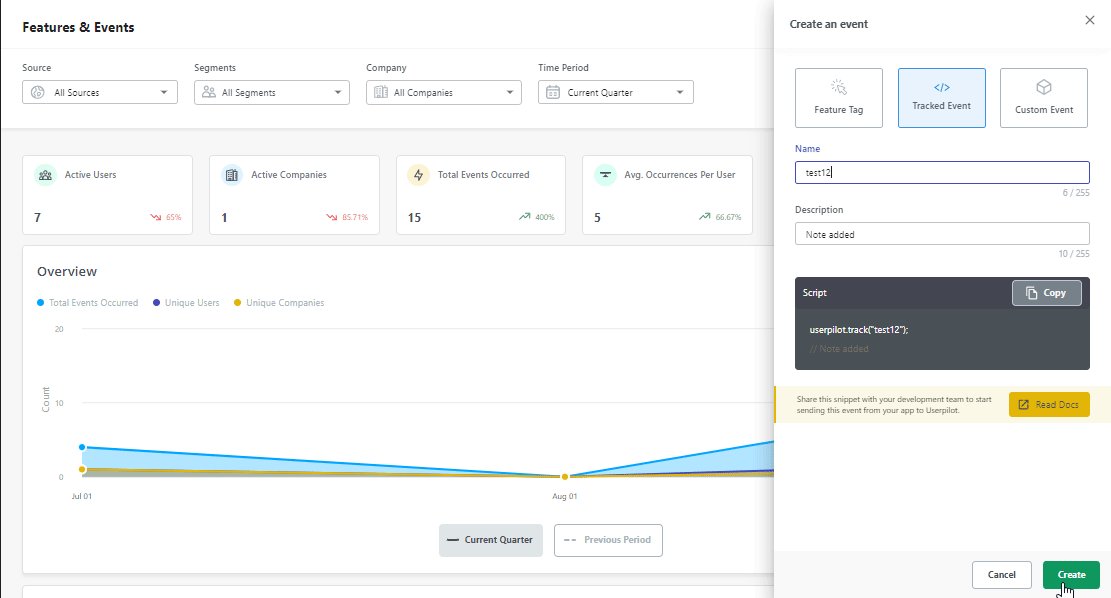
No-code feature tags in Userpilot. - Event-tracking: Alongside no-code feature tags for feature engagement tracking, you can also track other events unique to your product using event-tracking. You can also create a group of events to track a specific process i.e. onboarding, subscription, etc.
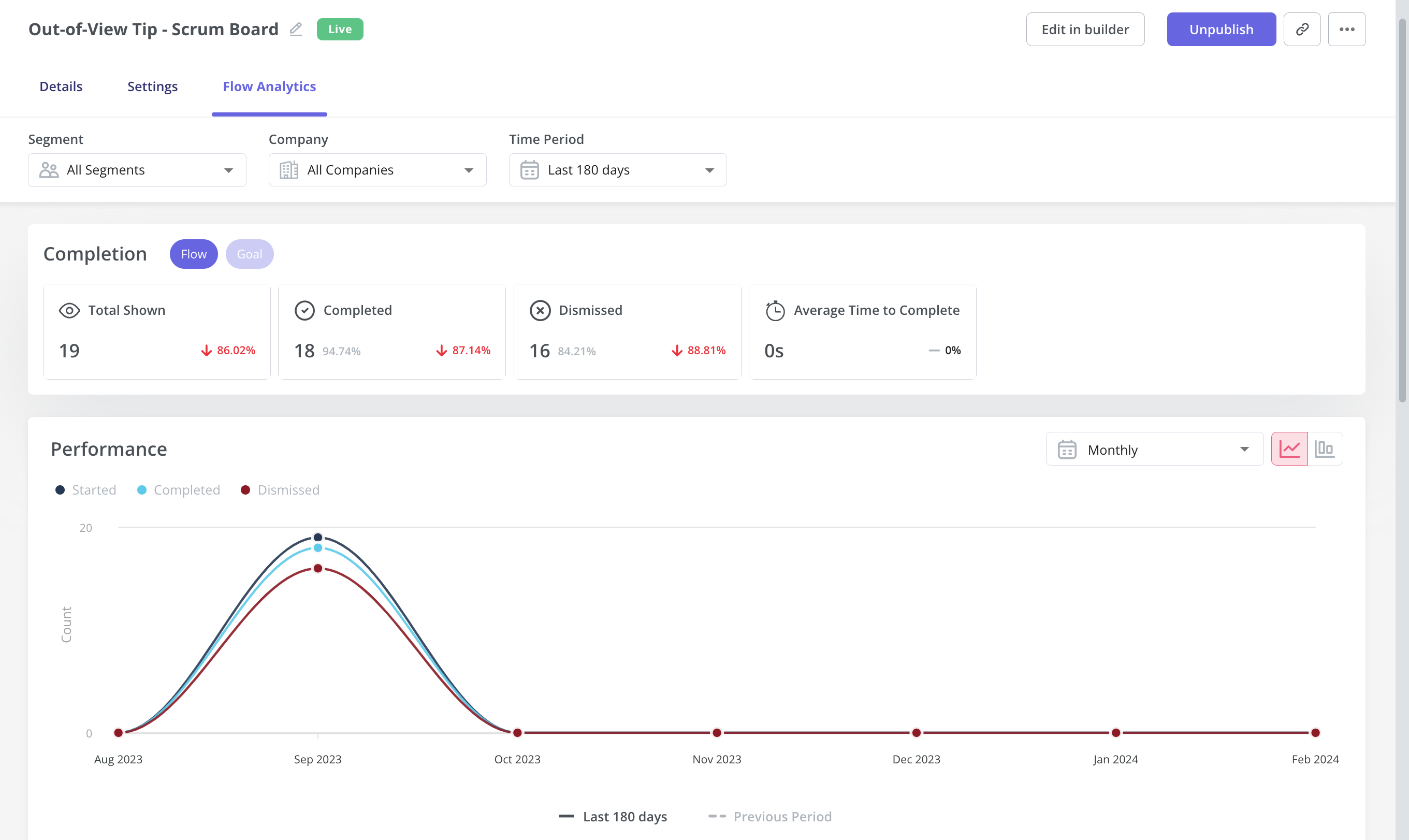
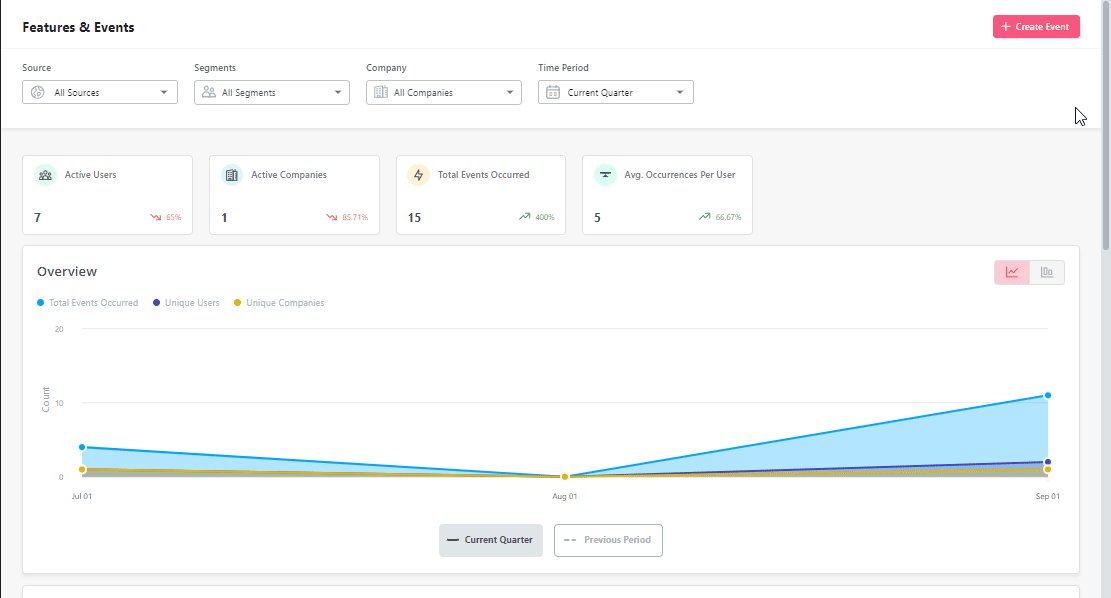
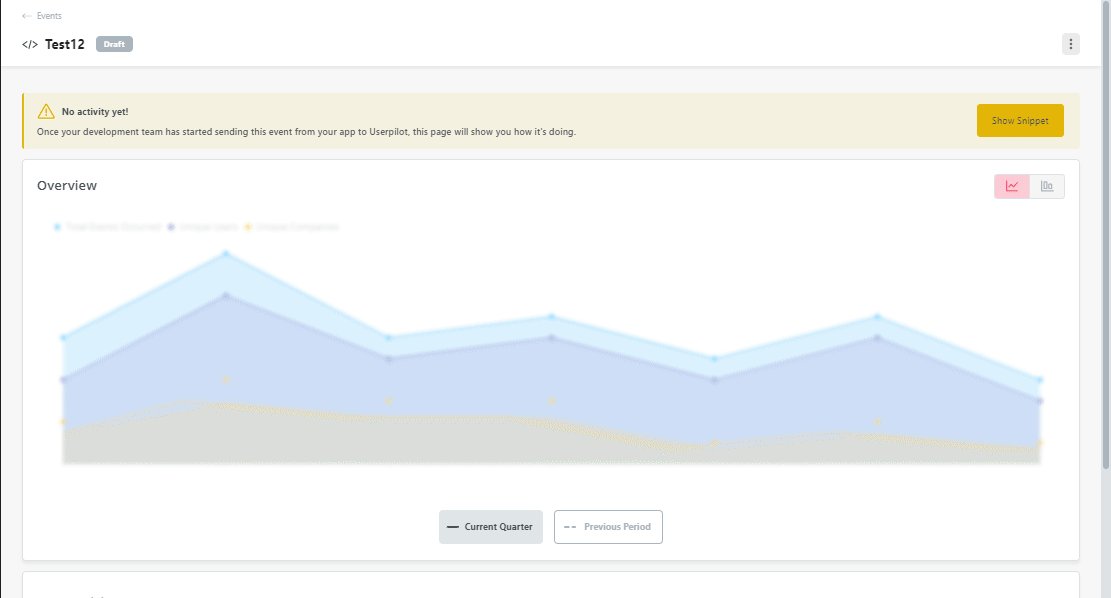
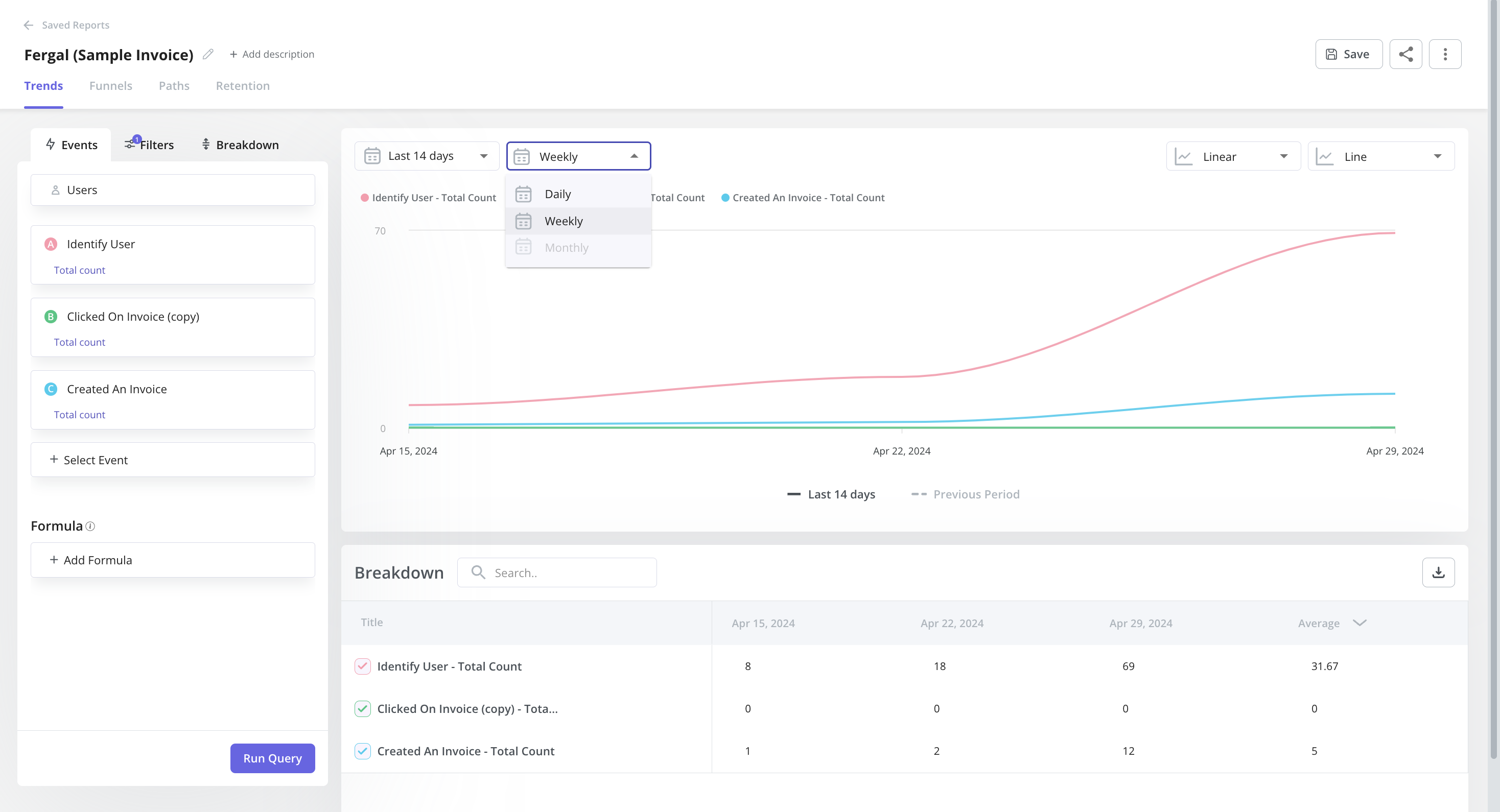
Create tracked events to monitor server-side data. - Trends and funnels: Userpilot’s trends and funnels report lets you extract actionable insights from big data. You’ll be able to see which stage of an onboarding/conversion funnel most users drop out on and create trend reports with detailed breakdowns by user or period.
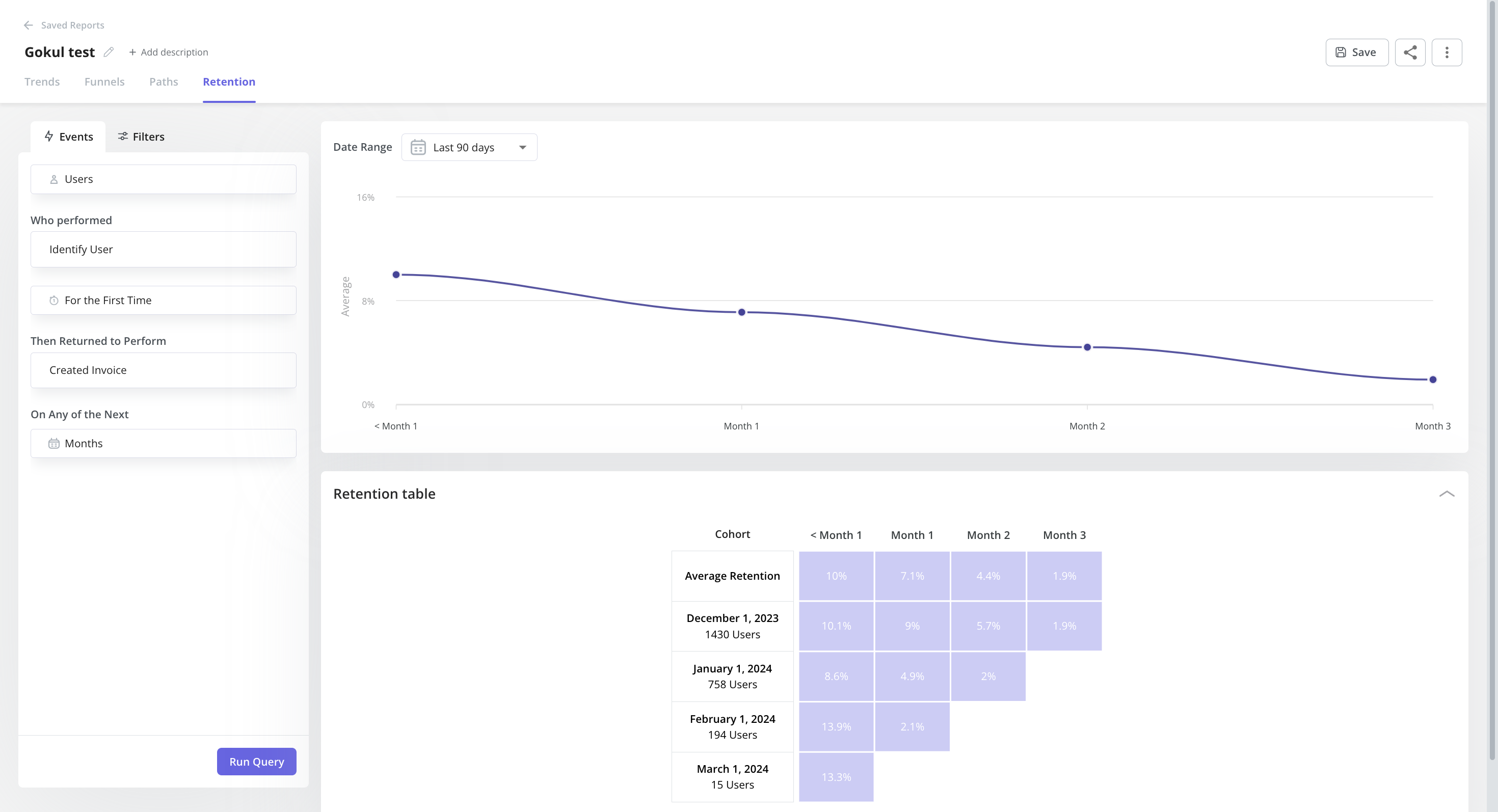
Example of a trend report in Userpilot.
- Retention tables: This lets you gauge product performance – how effective it is at retaining users using cohort tables and retention curves.
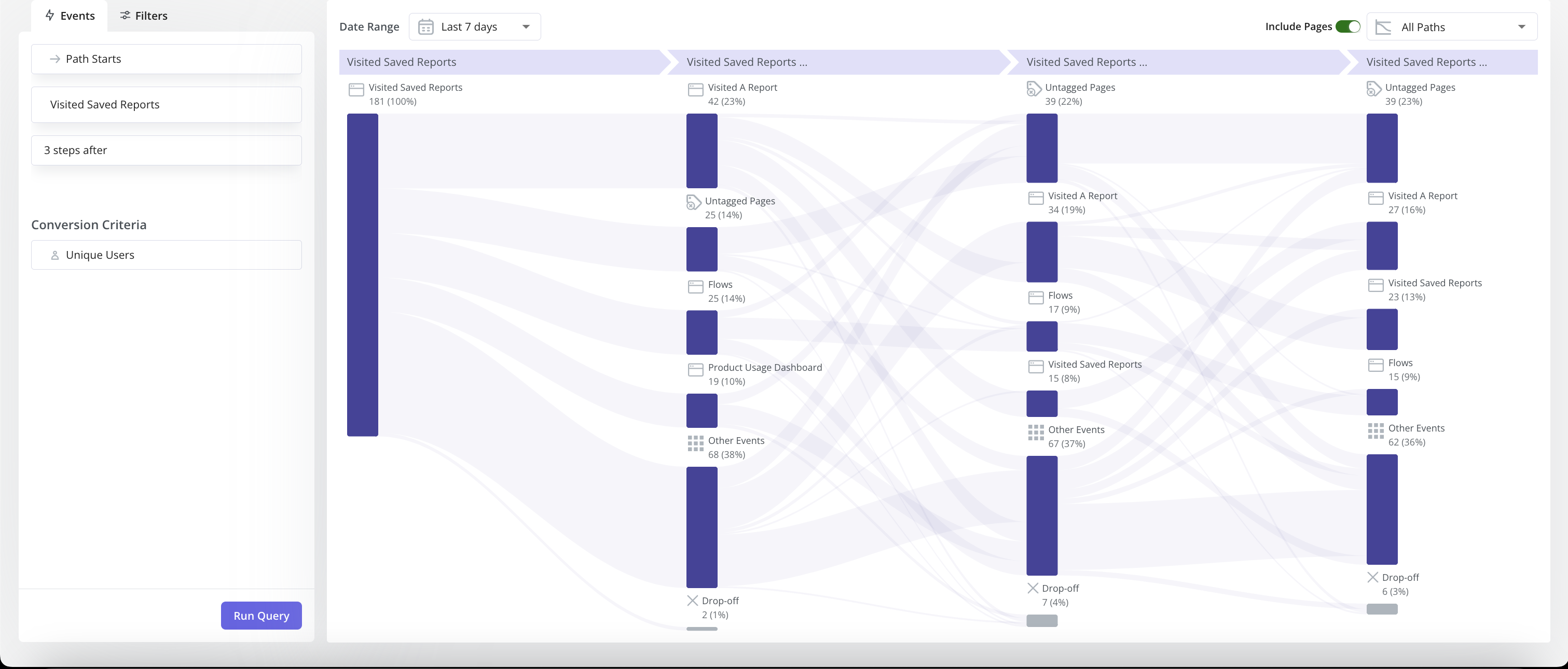
- Paths: You can generate and access path reports directly within the reporting builder in Userpilot, alongside funnels, trends, and retention reports. With Paths, you can have an overview of how users navigate your product features – offering invaluable insights into their interactions with your products.
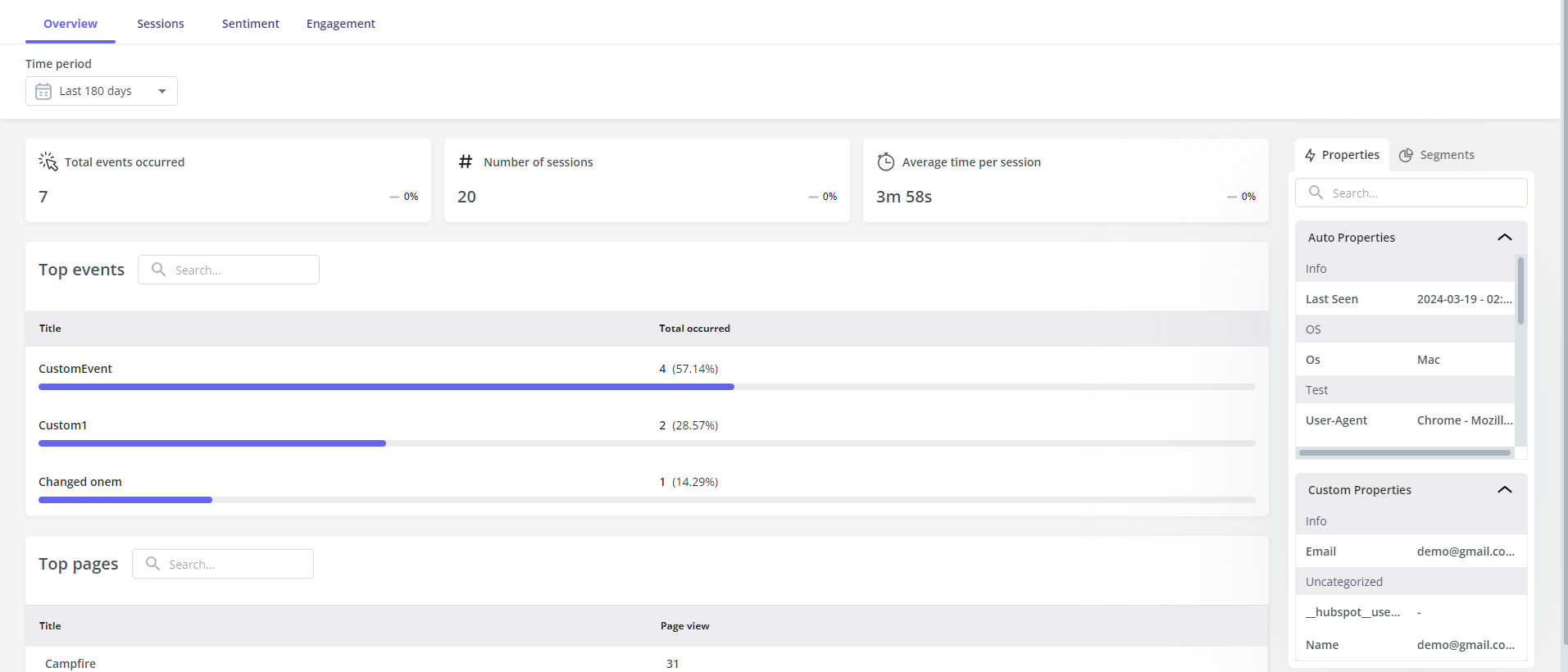
- User & Company profiles: Here you can view data related to a certain user/company to gain insights into their behavior and improve the overall user tracking experience. This helps you understand how they engage with your product or platform, better identification of areas of improvement, and tailor their offerings more effectively.
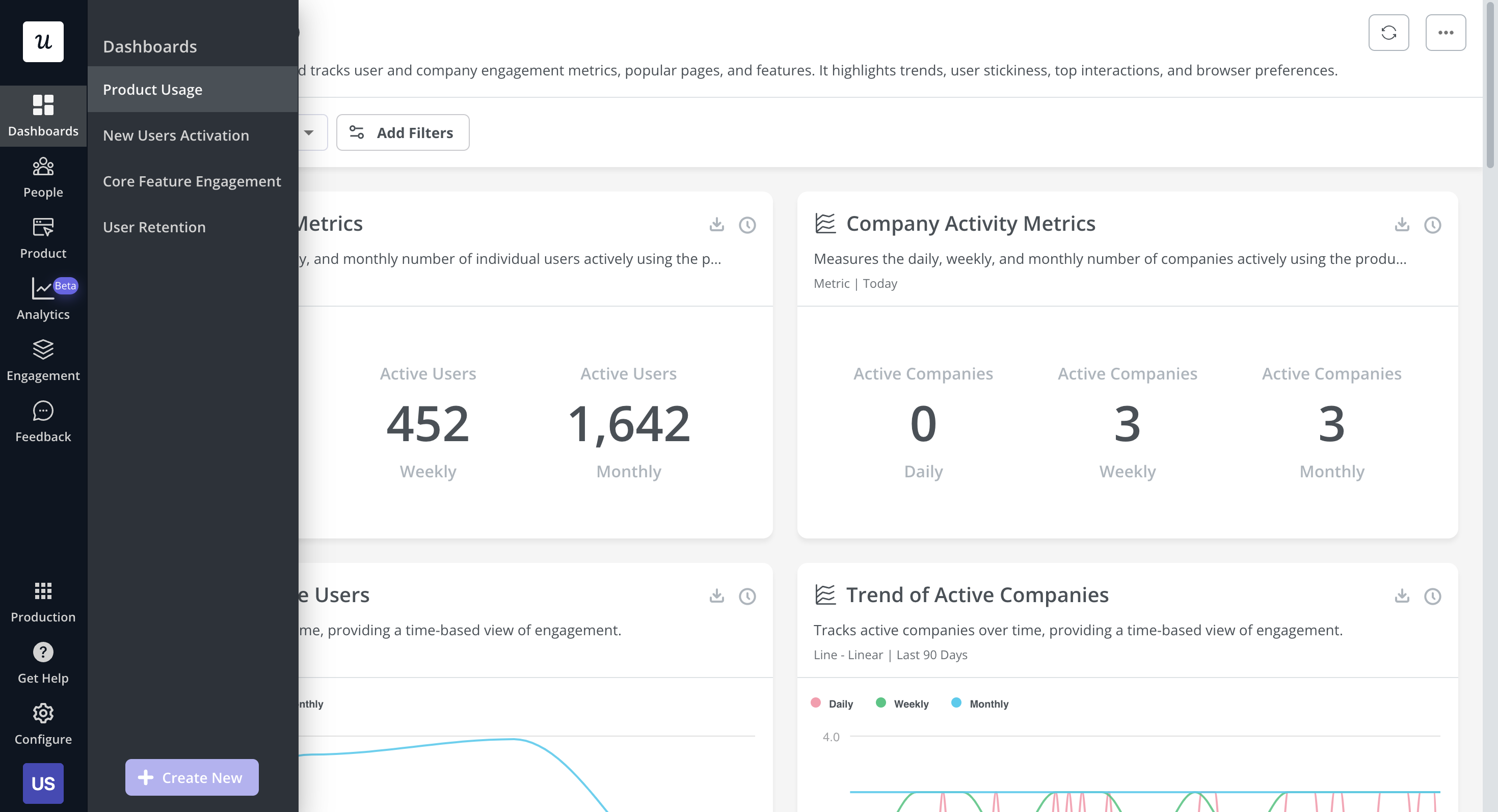
User profile with top event data that provides insights into what feature they regularly engage with. - Analytics dashboards (Product Usage, New Users Activation, Core Feature Engagement, User Retention, etc.): These dashboards enable you to keep track of your key product performance and user behavior metrics at a glance, without any technical setup required. Create intuitive mobile app KPI metrics and dashboards that provide clear insights into user behavior, engagement, and retention.
- Analytics integrations: Userpilot integrates with some of the most popular analytics tools like Amplitude, Mixpanel, Segment, Google Analytics, and more. This makes it possible to sync product analytics both ways between the tools in your tech stack (two-way integration is only available for Hubspot at the time of writing, more to come).
Userpilot for self-service support
Here’s how you can use Userpilot to create a self-service customer experience:
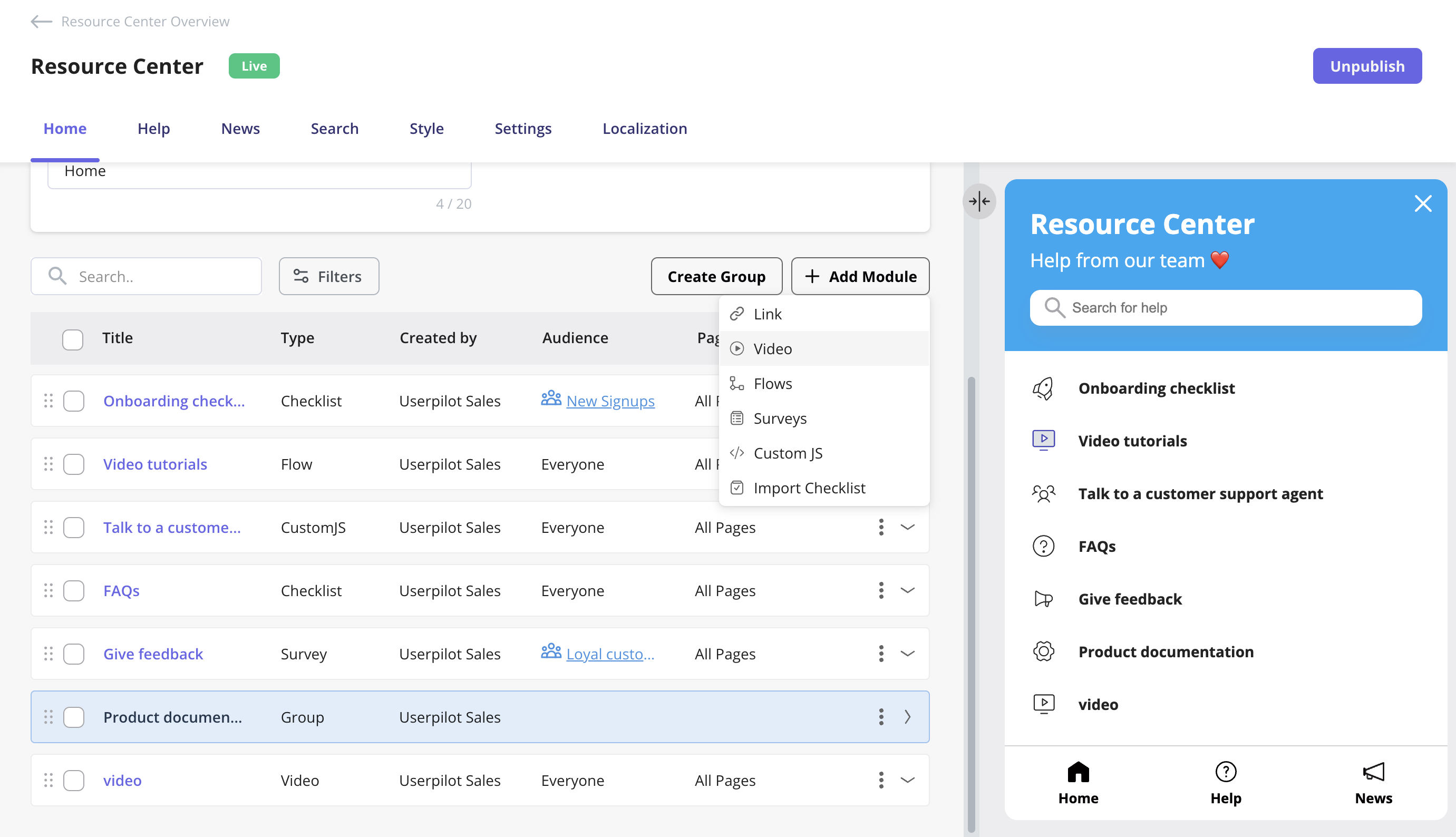
- No-code builder: Userpilot’s no-code resource center lets you add modules without writing a single line of code. Module options include links, videos, flows, custom JavaScript functions, and checklists. You can also group modules into sections to help users navigate the resource center.
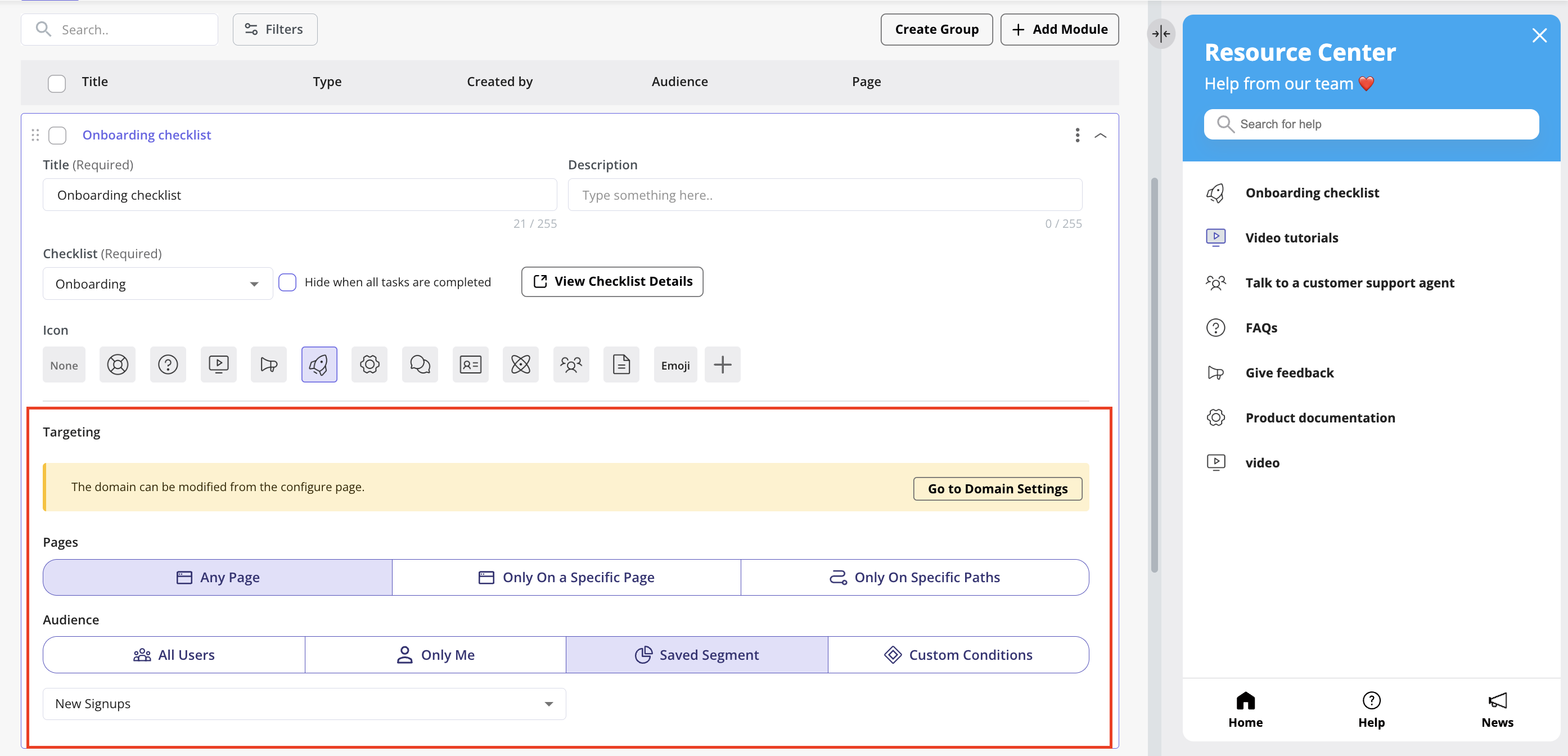
Add different types of content to your resource center. - Module segmentation: Userpilot’s segmentation settings let you hide or show specific modules within your resource center based on audience settings. This makes it possible to create modules for different user segments and hide resources that aren’t relevant to other users.
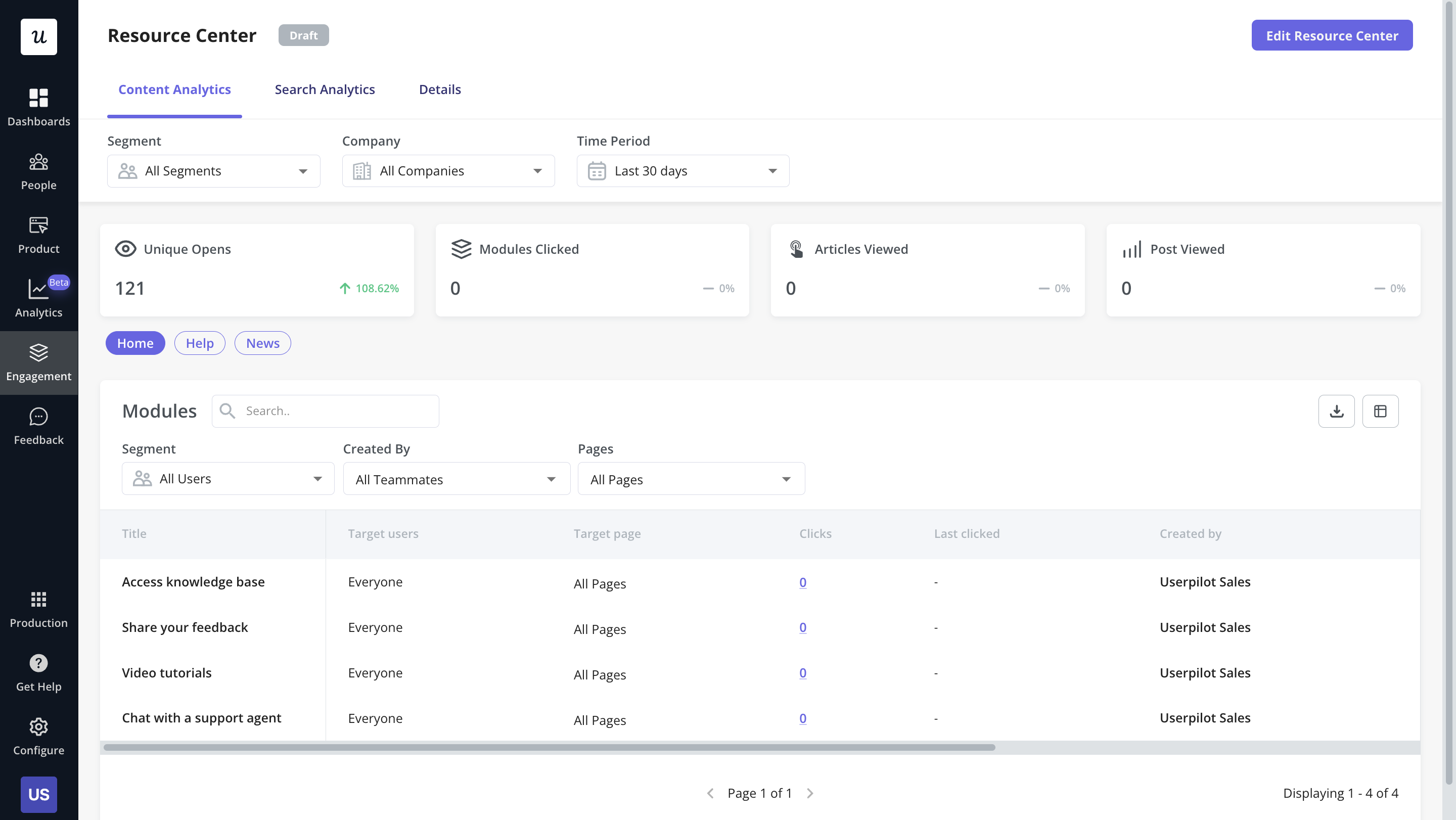
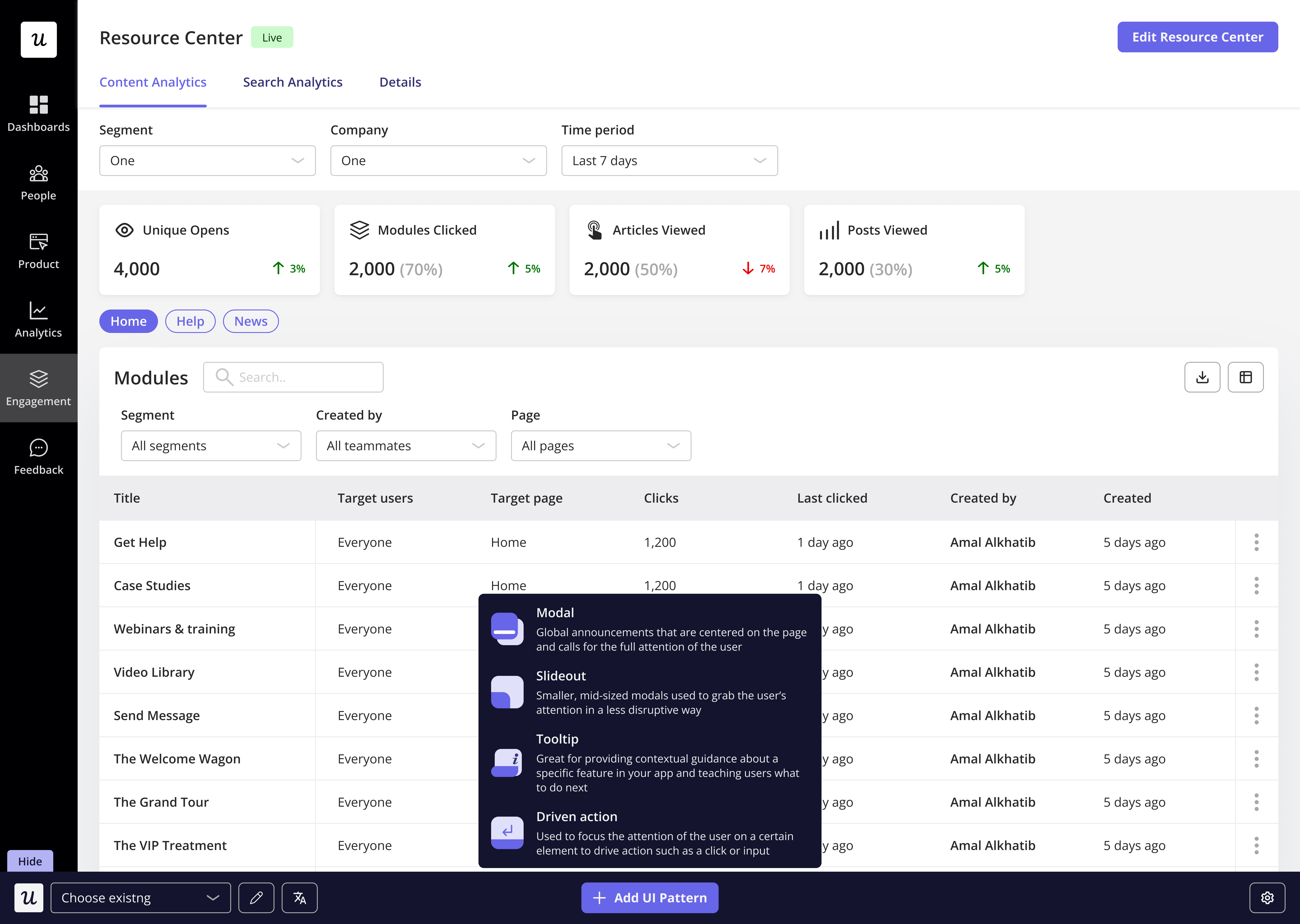
Help module visibility condition settings. - Resource center analytics dashboard: The dedicated analytics dashboard helps you see how many unique visitors your resource center gets, how many modules have been clicked, the overall click rate across your user base, and popular search terms. This will make it easier to gauge resource center performance and identify if anything is missing from your resource center.
Resource center content analytics in Userpilot.
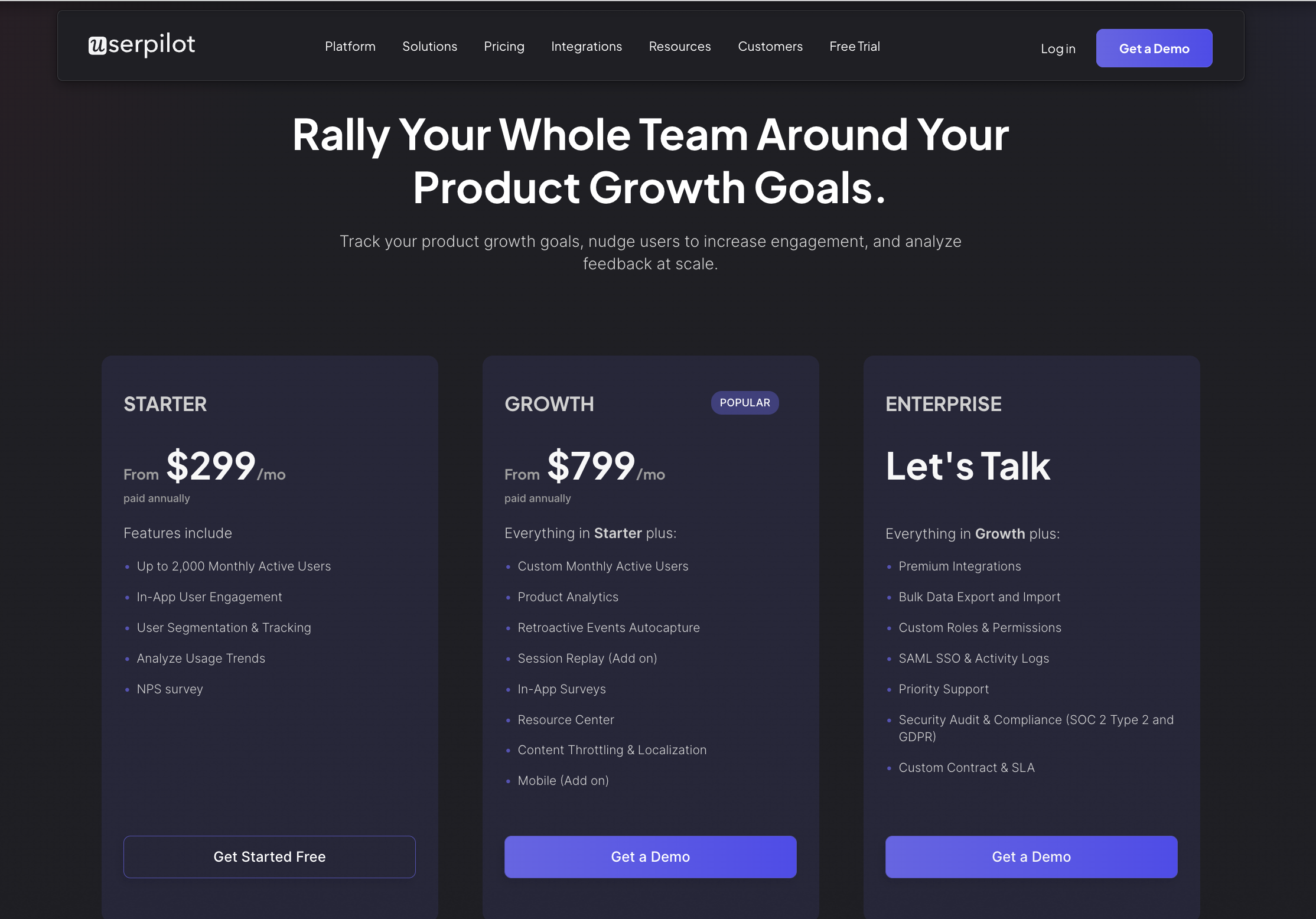
Pricing of Userpilot
Userpilot offers flexible pricing based on your monthly active users (MAUs). Plans start at $299 per month for smaller teams and scale as your user base grows.
Below are the pricing tiers you can choose from:
- The Starter plan begins at $299/month (billed annually) for up to 2,000 monthly active users. It includes in-app user engagement, usage trend analysis, NPS surveys, and essential product analytics—ideal for mid-market SaaS teams getting started.
- The Growth plan starts at $799/month (billed annually) and adds advanced analytics, retroactive event auto-capture, in-app surveys, session replay, and more. It’s the most popular choice for growing teams that need deeper insights and scale.
- The Enterprise plan offers custom pricing and includes everything in Growth, plus bulk data handling, custom roles and permissions, SOC 2 Type 2 compliance, and enterprise-level support.

Userflow vs Userlane
There are many ways how Userlane is different (and in a lot of ways better!) from Userflow. Let’s explore the features of Userlane, how it’s better than Userflow, and how it may fall short too.
Userlane for user onboarding
Teams use Userlane to ditch the stress of manual onboarding. The platform allows you to build a customized and interactive onboarding dashboard for each software, promoting an easy software onboarding experience every time.
Here are some ways Userlane helps with onboarding:
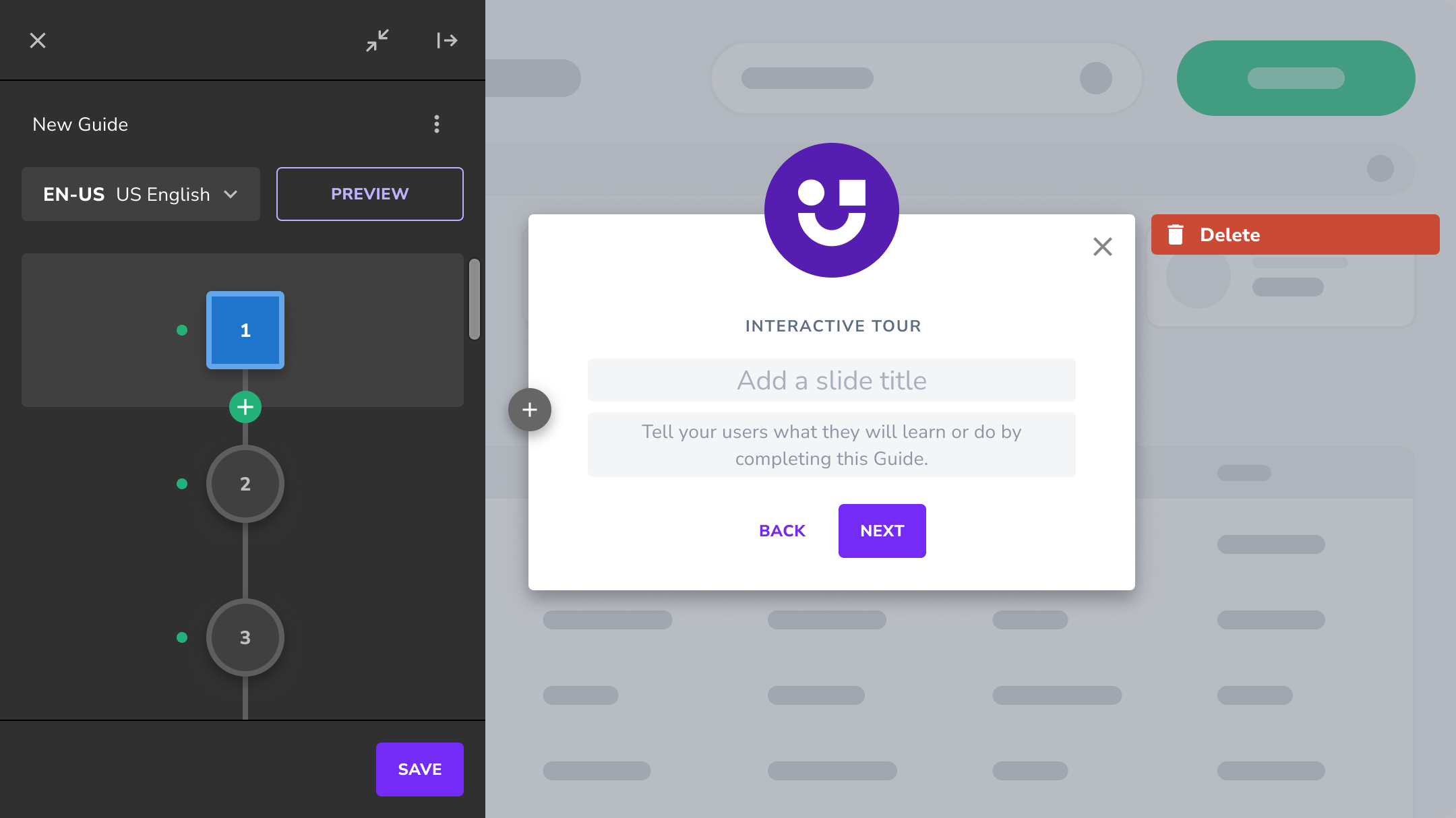
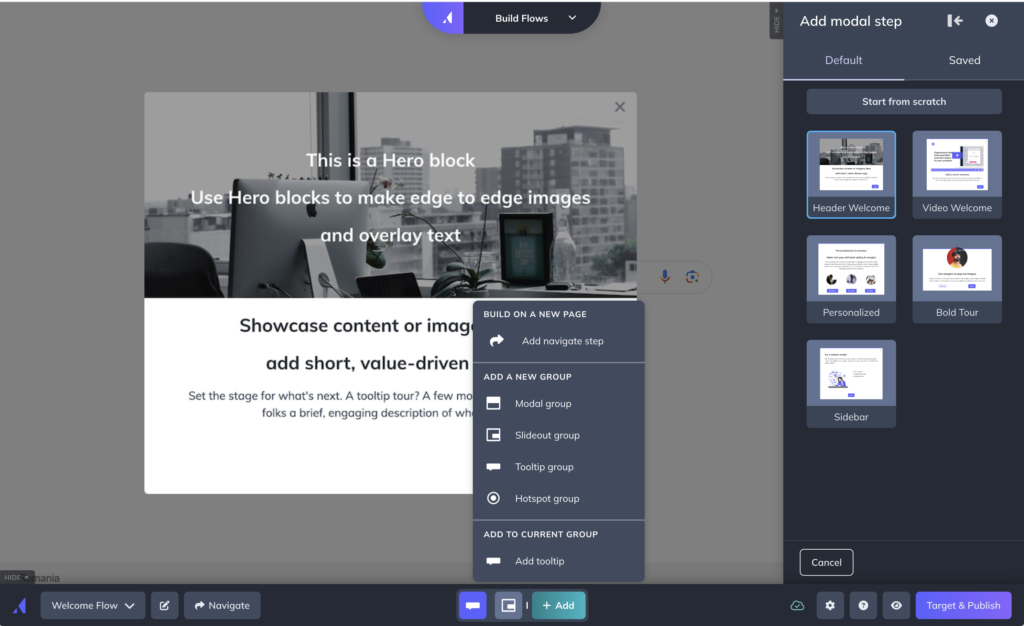
- Digital adoption solution: Userlane has a digital adoption solution that provides on-screen, step-by-step guidance to your users. This way, users can navigate your software with ease. You can also create an interactive in-app guide that walks users through tasks, so there’s no steep learning curve or need for external training materials.
- User-specific communication: User onboarding isn’t one-size-fits-all. Everyone’s needs are different. You can customize and improve their walkthroughs and communication based on the user’s behavior and software. Personalized communication makes it easy to remember how to use the features and get help.
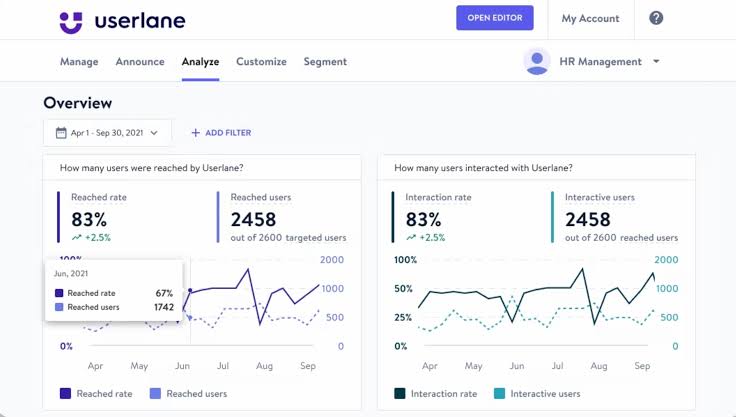
- Comprehensive Analytics: Userlane has two applications for user analytics: HEART and Content analytics. HEART is Userlane’s premiere model to monitor software adoption across enterprise apps. The model shows if an application delivers the expected value. And highlights areas teams can improve and optimize. Content Analytics adds a layer of interactivity for guided learning within the platform. This feature allows teams to create guides, tips, and Pop-Ups and host NPS surveys.
Userlane for product analytics
Teams perform product analytics to track the performance of the software they build.
While Userlane excels at employee onboarding and digital adoption, it doesn’t serve as a product analytics tool.
Userlane users can access surveys to identify and address software-related issues, ultimately improving performance.
For comprehensive product analytics, consider UserGuiding or Userpilot.
Userlane for self service support
It’s one thing to build a great product; it’s another thing to build a system of quality support for your users. They’re functional and emotional experiences can determine customers’ overall satisfaction.
What does self-service support entail?
It entails building solutions that are easily accessible and discourage customers from immediately seeking one-on-one support from an agent.
Here are the features of Userlane for self-service support:
- Interactive Onboarding Guides: Userlane provides step-by-step on-screen guidance, ensuring users understand how to use software or platforms without needing external help.
- Real-time Support: Instead of searching through FAQs or documentation, users receive immediate help directly within the application, reducing the need for support tickets.
- User Analytics and Feedback: This allows you to understand where users might get stuck or confused, enabling continuous improvement of the user experience and promptly addressing potential support issues.
Pricing of Userlane
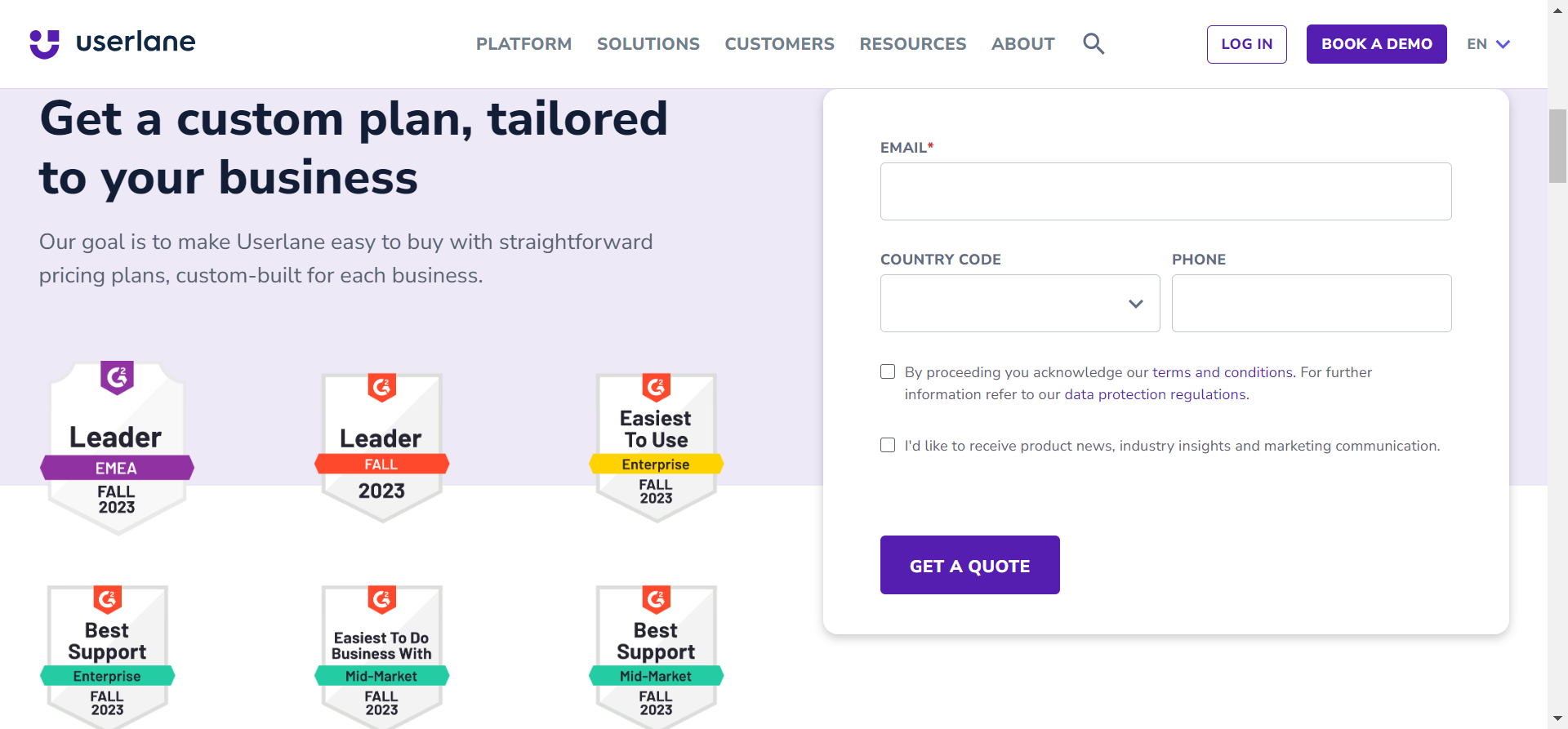
Userlane’s pricing plan is structured in a customizable pattern. This means you need to get a custom quote to know the plan that fits your brand’s purpose based on the level of your SaaS and the number of acquired customers.
Userflow vs Appcues
There are many ways how Appcues is different (and in a lot of ways better!) from Userflow. Let’s explore the features of Appcues, how it’s better than Userflow, and how it may fall short too.
Appcues for user onboarding
Onboarding new users seamlessly is one of the primary use cases of Appcues. The platform offers a wide array of features to help you improve user activation, conversion, and retention.
Let’s take a closer look at how Appcues facilitates new user onboarding:
- Drag-and-drop builder: Appcues’s no-code builder lets you create personalized onboarding tours and checklists to assist and educate new users. You can customize UI patterns like hotspots, modals, slideouts, and tooltips to guide users.
- In-app user guides and product tours: You can use various UI patterns, such as hotspots and tooltips, to introduce new users to product features in a pre-defined sequence. Similarly, you can use checklists to guide users as they explore your app.
- Checklists: You can also create checklists with Appcues (NOT available on the Essentials plan) and prompt users to take action. These are ok but have limited functionality (you can’t trigger JS functions or add gamification elements) compared to alternatives, such as Userpilot.
- Segmentation: You can use one of the pre-defined audience segments or create customer segments based on plan tier, lifecycle stage, and other factors. It’s possible to target individual segments with personalized messaging and journeys.
- Measure and improve: You can track in-app flow performance and measure events (limited to 5 on the Essentials plan) to identify areas of improvement.
- Test and optimize: The newly introduced A/B testing feature lets you test different onboarding flows. You can compare the performance of different in-app sequences, identify the best-performing ones, and refine onboarding flows.
Appcues for product analytics
Besides creating onboarding journeys, Appcues also helps you monitor product adoption and user behavior. The best part here is that you don’t need any coding experience to set up product analytics on Appcues.
Note that since Appcues doesn’t focus on analytics, the features it offers are limited. If you need access to cohorts, retention analysis, funnels, paths or trends, you will need a different tool.
Appcues offers the following features for tracking product usage analytics:
- Click-to-track: Available in Appcues Builder – the Chrome Extension, this feature lets you define and track new events by using feature tags, such as when a user fills a form field or hovers over a menu. It gives you insight into how users are engaging with your product’s UI.
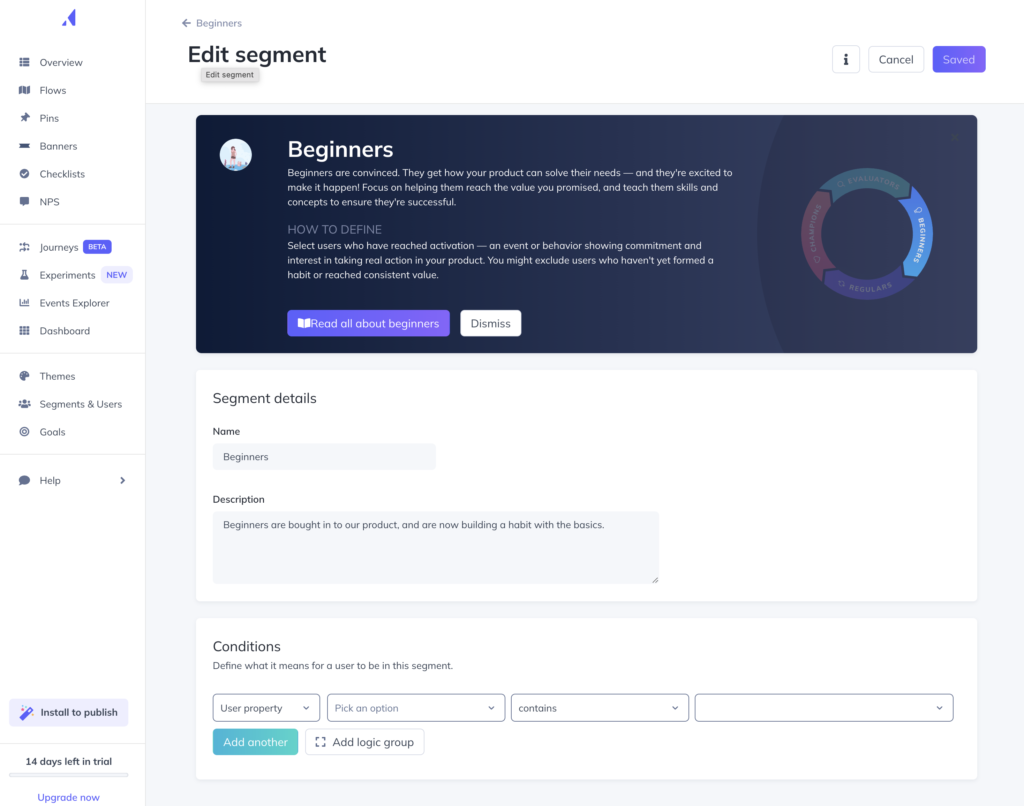
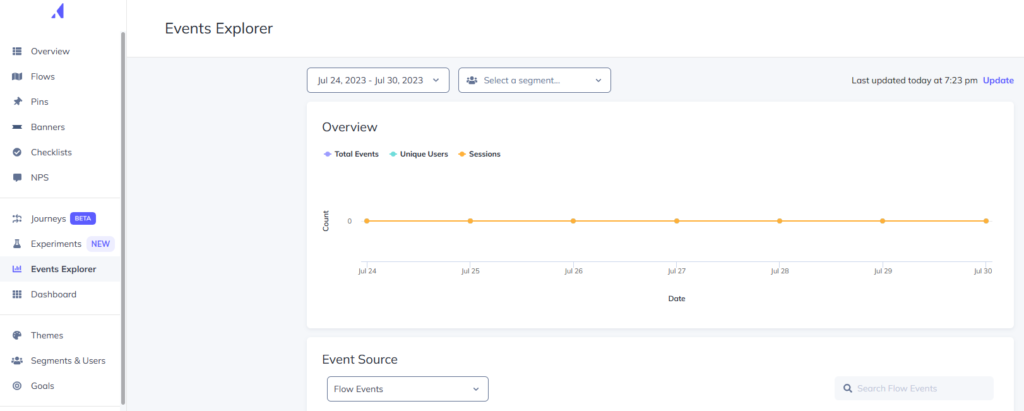
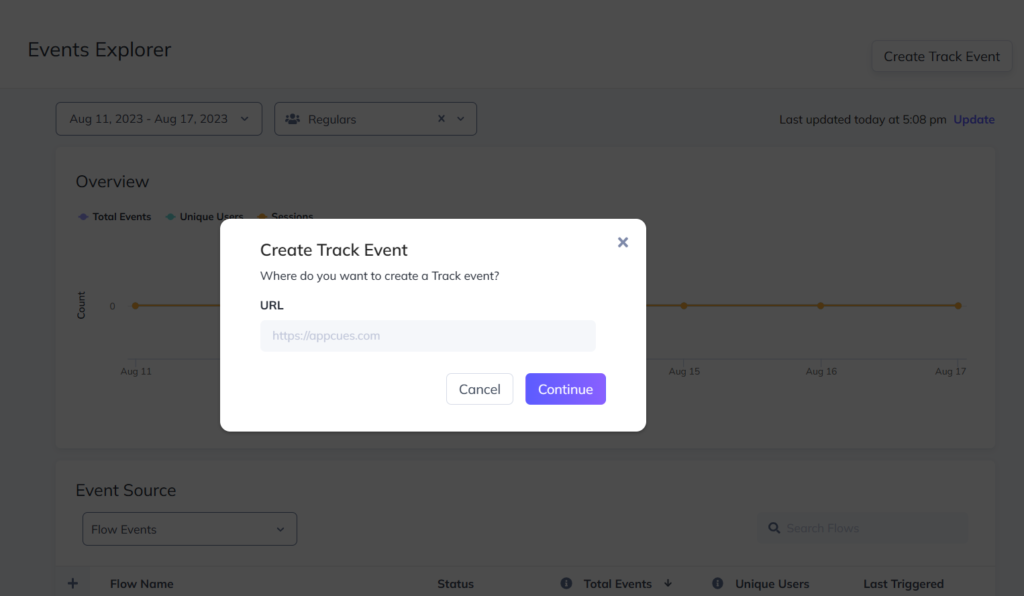
- Events Explorer: Available in Appcues Studio – the main dashboard, Events Explorer lets you validate and visualize various events, making it easier to measure product adoption and user engagement over a given period.
- Appcues also offers integrations with analytic tools like Amplitude if you need more data tracking.
- You can also track flow engagement analytics using Appcues, but this will only tell you how well your in-app guides are performing and how users engage with them.
Keep in mind that Appcues’s element detection algorithm isn’t the most powerful. Platforms like Userpilot do a better job at tracking user engagement for specific in-app elements, on top of offering more advanced analytics features like funnels, trends and cohort analysis.
Appcues for self-service support
Appcues is primarily designed as a tool to facilitate user onboarding through personalized product tours and walkthroughs. There are a few features you can use to provide self-service support, too.
These include:
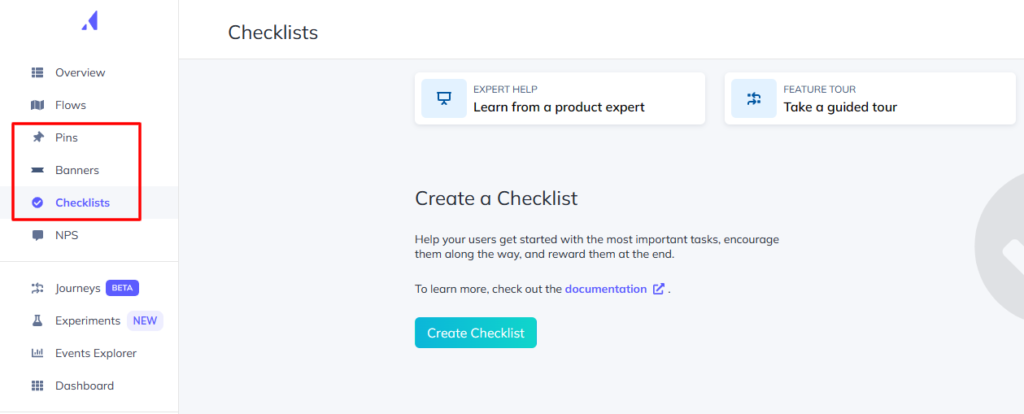
- Launchpads: With Launchpads, users can access various Appcues flows from a dropdown notifications menu. You can use them to create a robust resource center within your product. That, in turn, lets users troubleshoot common problems on their own.
- Checklists: Checklists let you create contextual in-app walkthroughs that familiarize users with different product features. Combining them with other UI patterns like modals, hotspots, and tooltips can help enhance self-service support.
- Pins: Pins appear as always-available tooltips and buttons that let you provide constant hand-holding to new users.
It’s worth noting that Appcues, as a standalone tool, can’t help you provide complete self-service support. You’ll need other elements, such as AI-powered chatbots and FAQs, to empower users.
Pricing of Appcues
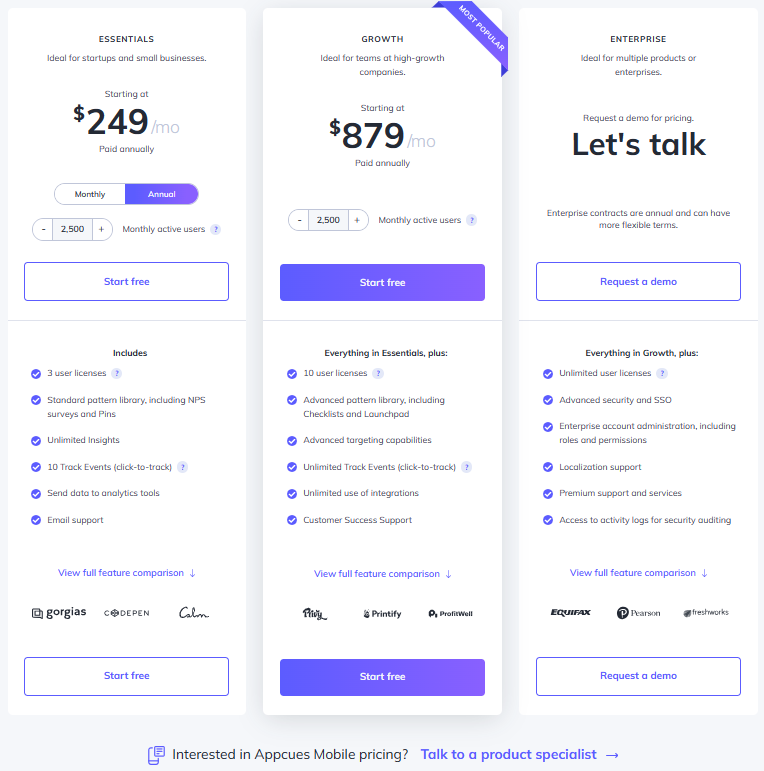
Pricing for Appcues starts at $249 per month, with the platform offering three distinct tiers – Essentials, Growth, and Enterprise.
The total cost can vary depending on the number of monthly active users (MAU). For instance, the Essential plan starts at $249 per month for 2500 MAU but jumps to $299 for 5000 MAU.
Here’s a detailed glimpse of the different pricing tiers:
- Essentials: It’s the basic tier that starts at $249 per month. It includes 3 user licenses and lets you add up to 5 audience segments. Some UI patterns, such as checklists, launchpads, and custom CSS support, aren’t available. Customer support is only available through email.
- Growth: This tier starts at $879 per month (for 2500 monthly active users) and includes 10 user licenses. You can target unlimited audience segments and use the full spectrum of UI patterns. Additionally, you can access the Premium Integrations package, which includes integrations with Slack, Salesforce, Marketo, and Zendesk.
- Enterprise: This is the most feature-packed tier and includes robust security controls like role-based access and activity logs. It’s also the only tier that comes with multi-account and localization support. Besides email and phone support, you also get a dedicated Customer Success Manager and Technical Implementation Manager. Pricing is available on request.
All three plans come with a 14-day free trial, where you can test unlimited flows and track up to 5 events. You can extend the trial by another 14 days by installing the Appcues SDK in your app. Additionally, you don’t need a credit card to sign up for the free trial.
Keep in mind that the above pricing plans are applicable to web apps. Pricing for Appcues Mobile is available on request.
It’s also worth noting that Appcues is pricier than some of the other product adoption tools available in the market, including Userpilot. For instance, Userpilot’s basic tier (Starter) lets you add up to 10 audience segments and includes the complete set of UI patterns.
Userflow vs UserGuiding
There are many ways how UserGuiding is different (and in a lot of ways better!) from Userflow. Let’s explore the features of UserGuiding, how it’s better than Userflow, and how it may fall short too.
UserGuiding for user onboarding
As a no-code onboarding tool, UserGuiding has numerous features that will help you create onboarding flows for your new customers and guide them throughout their journey.
Here’s what you’ll get when you start using UserGuiding:
- Create interactive product walkthroughs without disturbing your developers as it’s completely code-free.
- Build onboarding checklists and drive customers to the activation point by eliminating the guesswork on what the next step should be.
- Create interactive elements, such as product tours, tooltips, and pop-ups, to help keep users engaged and increase the likelihood that they’ll complete the onboarding process.
- Create a resource center to add different educational resources for your users.
Though UserGuiding is a great tool for startups that don’t have much money to invest in an onboarding tool, it has very strict limitations for the Basic plan.
You can only create a maximum of 20 guides and hotspots, 2 onboarding checklists, and 1 resource center. If you want to create unlimited guides with unlimited UI patterns, you should go for the Professional plan which can cost from $299 to $399.
The one drawback when using UserGuiding for onboarding is the fact that its analytics dashboard only encompasses the elements that you’ve created within the platform. In contrast, Userpilot is able to track all elements, events, and behaviors throughout the entire user journey.
UserGuiding for product analytics
Product analytics are a cornerstone of any growth strategy as they offer insights into how existing customers have used the product. They can also highlight similarities between users within certain cohorts (such as power users or churned customers).
Unfortunately, UserGuiding has no native product analytics capabilities. The only data it’s able to collect are interactions with UserGuiding materials such as guides, checklists, hotspots, or resource centers.
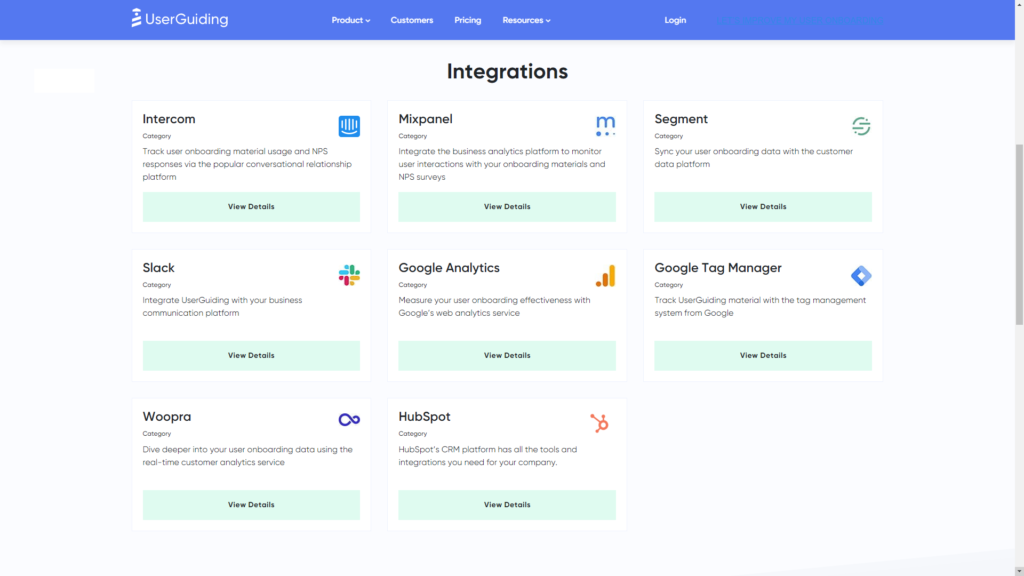
It does have integrations with analytics platforms like Amplitude, Mixpanel, Segment, and Woopra. However, the depth and flexibility vary from integration to integration — not to mention the fact that you’ll need to pay extra for a standalone analytics product before you can integrate it.
UserGuiding for self-service support
As an onboarding solution, UserGuiding is targeted toward the initial tours, walkthroughs and flows that new users go through. However, it does have certain customer education features that could be utilized in the context of self-service support:
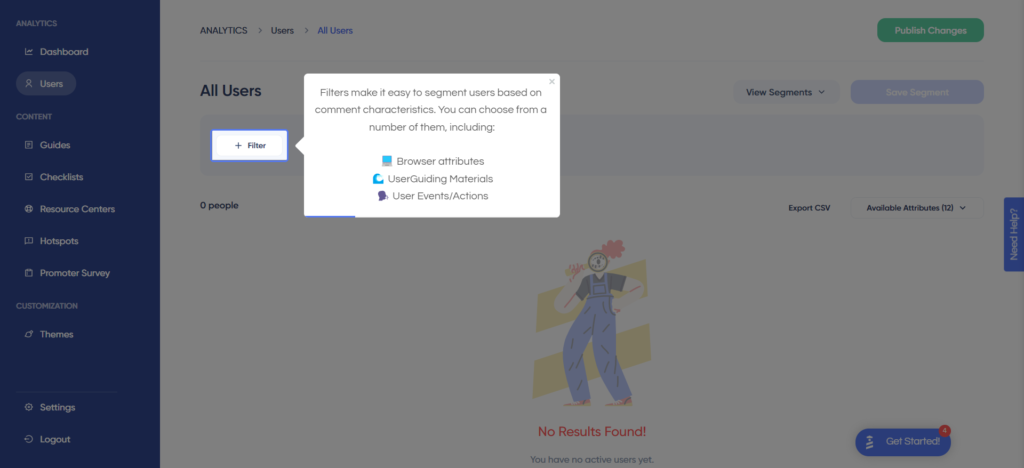
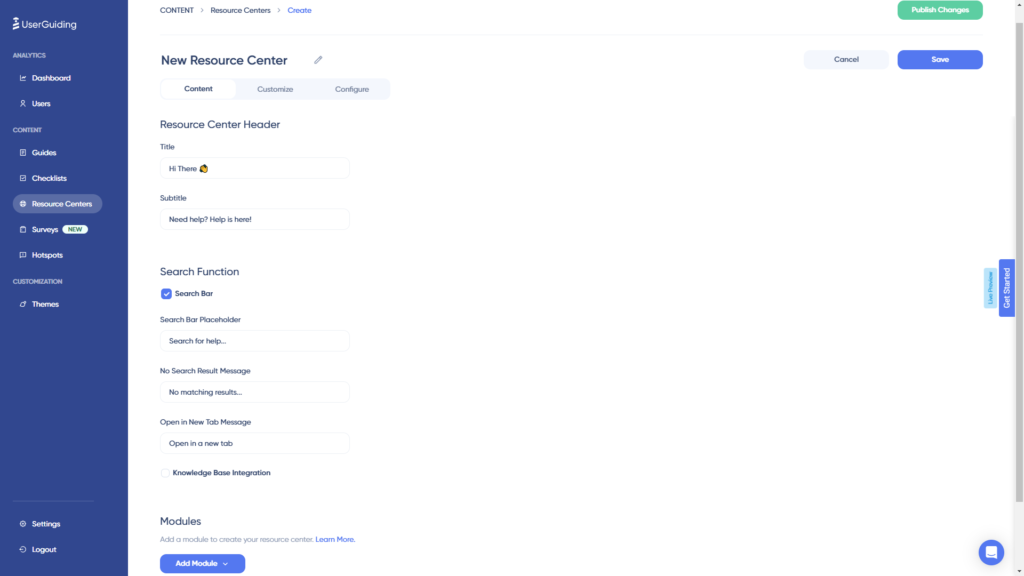
- Resource Center: The most suitable UserGuiding feature for self-service support is the resource center. Resource centers created with UserGuiding are also equipped with a search function to help users find the resources that they need.
- Localization: Self-service support can be tricky if your product has a multilingual user base, but UserGuiding does have localization features that can help with that. It’s worth noting that the localization is NOT automated, so you’ll need to manually download, translate, and upload CSVs.
- Analytics: UserGuiding’s analytics dashboard shows you how many interactions your resource center has had in the past seven days, which can be useful when trying to measure engagement with self-service resources.
Pricing of UserGuiding
UserGuiding has three plans to choose from, targeted towards a range of business sizes from startup to enterprise.
Here are UserGuiding’s specific pricing details:
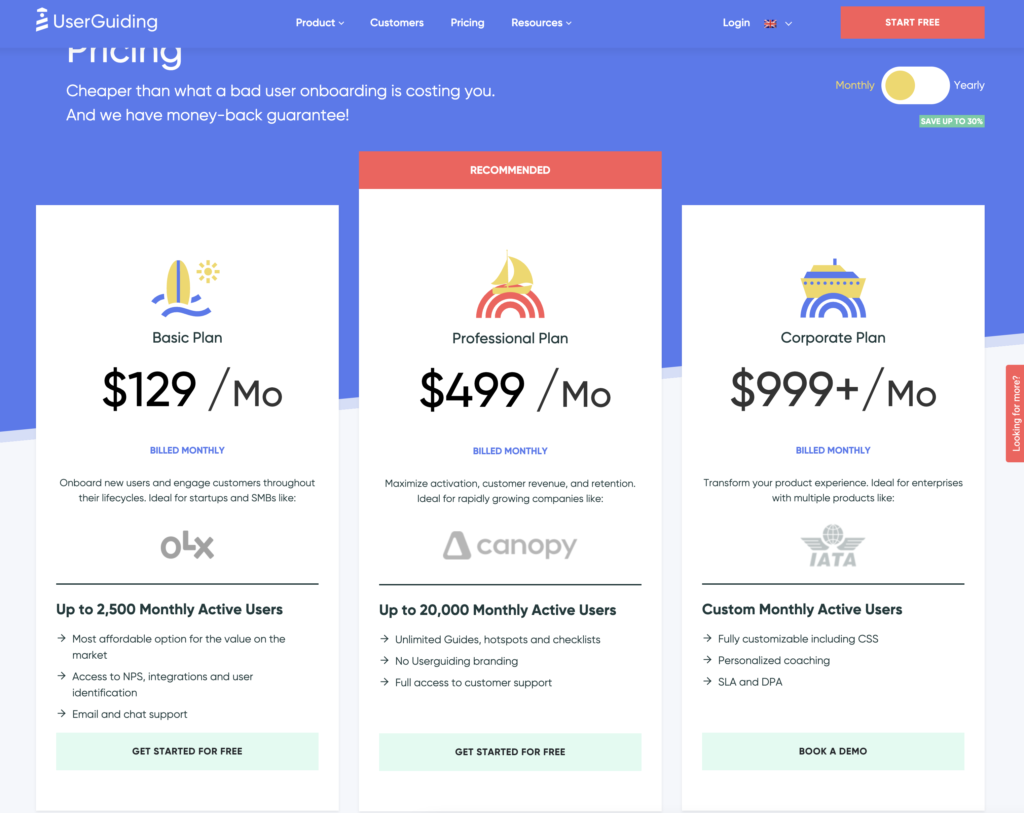
- Basic: Costing $129/month, the Basic plan is targeted towards startups and SMBs. The Basic plan is quite limited as it caps your account at one active survey, two active checklists, and no more than 2,500 MAUs. Features include:
- Access to user identification features.
- Integrations with Google Analytics, HubSpot, Intercom, and more.
- Email and chat support.
- Customizable theme (only one).
- Professional: The Professional plan costs almost 4x as much as the Basic tier at $499/month. That said, it significantly increases capacity to 20,000 MAUs and improves the quality of customer support you’ll receive. Features include:
- Removal of UserGuiding branding.
- Language localization.
- Full customer support access.
- Five team member seats.
- Five customizable themes.
- Unlimited guides and checklists.
- Corporate: Subscriptions on the Corporate plan start at $999/month. Of course, this higher price does come with its fair share of enterprise perks. Features include:
- Service Level Agreement (SLA) + Data Processing Agreement (DPA).
- Up to 10 active surveys.
- Custom MAU capacity based on your needs.
- Unlimited team member seats.
- Unlimited customizable themes.
All monthly plans are marked down by 30% when customers choose to bill annually.
Conclusion
As you can see, there are many different competitors and alternatives to Userflow. We’ve discussed a few above – but which one is the best?
The answer is “it depends” – but we strongly believe that if you’re a mid-market SaaS company looking for a great user onboarding and product analytics tool, Userpilot is the best option for you.
Hopefully, you found this post helpful. And if you need any help with how Userpilot is different, schedule a demo to get started!
















 Example of a trend report in Userpilot.
Example of a trend report in Userpilot.