
Hoe u In-App Tutorials gebruikt om uw gebruikers te onderwijzen en de producttoepassing te verhogen18 min read
Wat zijn in-app tutorials en hoe kunnen ze u helpen de onboarding en productadoptie te verbeteren?
In dit artikel gaan we het hebben over:
- Hoe in-app tutorials uw onboardingproces helpen verbeteren
- Beste praktijken bij het maken van in-app tutorials
- Tools om gratis zelfstudies te maken
We behandelen ook een aantal goede voorbeelden om u te inspireren.
Get The Insights!
The fastest way to learn about Product Growth, Management & Trends.
TL;DR
-
Een in-app tutorial is een interactieve gids die bovenop uw gebruikersinterface loopt en bedoeld is om begeleiding en in-app training te bieden binnen uw product.
- In-app tutorials bieden zelfstudie, zorgen ervoor dat nieuwe gebruikers sneller waarde ervaren en stimuleren de betrokkenheid van gebruikers, wat uiteindelijk leidt tot een hogere retentie.
- Beste praktijken bij het maken van in-app tutorials:
-
Houd uw in-app gidsen kort en eenvoudig om gebruikers NIET te overweldigen.
-
Verschillende formaten testen (vertakte tutorial met modals, stap-voor-stap tooltip gids, video tutorials, enz.)
- Personaliseer de inhoud voor elk gebruik
- Maak ze interactief door gebruikers hun pad te laten kiezen
- Trigger ze contextueel met behulp van segmentatie
- Maak tutorials beschikbaar op aanvraag door ze toe te voegen aan uw in-app resource center
- Prestaties altijd afzetten tegen uw doelstellingen en kijken waar u kunt verbeteren
- Verzamel feedback na betrokkenheid om te begrijpen wat wel of niet werkt
-
-
Er is een overvloed aan no-code onboarding tools als je aan de slag wilt met in-app tutorials, maar je zou eens kunnen kijken naar Userpilot vs Appcues vs Userguiding:
- Userpilot is de beste tool voor het bouwen van gepersonaliseerde en contextuele onboarding in-app tutorials en het geeft je toegang tot het grootste scala aan UI-patronen om te gebruiken bij het bouwen van je tutorials. U kunt ook een in-app resource center bouwen met uw gidsen en toegang krijgen tot geavanceerde analyses en segmentatie. Het laagste plan begint bij $249/mo zonder relevante functiebeperkingen.
- Appcues is je go-to tool als je tutorials voor mobiel moet bouwen. Het nadeel is dat het de beschikbare functionaliteit in het laagste (Essentials) plan sterk beperkt. Als u checklists, meer dan 10 gebeurtenissen of meer dan 5 gebruikerssegmenten nodig hebt, moet u upgraden naar het Groeiplan (vanaf $879/mo, jaarlijks te betalen).
- Userguiding is je gereedschap als je een budget hebt. Als u alleen maar op zoek bent naar een relatief eenvoudige manier om eenvoudige onboarding-flows te bouwen, kan dit een goede keuze voor u zijn. Maar mensen die meer analyses, maatwerk of complexe integraties zoeken, moeten waarschijnlijk elders kijken. Plannen beginnen bij $99/mo maar bieden beperkte functionaliteit.
Ga aan de slag met in-app tutorials zonder dat je hoeft te coderen. Probeer Userpilot!

Wat is een in-app tutorial?
Een in-app tutorial is een interactieve gids die bovenop uw gebruikersinterface loopt en bedoeld is om begeleiding en in-app training te bieden binnen uw product. Dit kunnen videotutorials zijn die in-app lopen of stap-voor-stap gidsen (ook bekend als app walkthroughs of interactieve walkthroughs).
Waarom zou u in-app tutorials gebruiken in uw onboarding-ervaring?
Het belangrijkste doel van in-app tutorials is het stimuleren van functies en productadoptie. Dit is wat elk productteam zou willen. Als u deel uitmaakt van het team voor klantensucces, productbeheer of klantenondersteuning, wilt u dat uw onboarding-ervaring gebruikers ertoe aanzet waarde uit uw product te halen en te blijven.
Dat is waar in-app tutorials om de hoek komen kijken.
Zorg voor zelfstudie
Het is moeilijk voor ons mensen om veel informatie in één keer op te nemen. Daarom werken lange, saaie producttours niet. U kunt niet verwachten dat een nieuwe gebruiker een eindeloze reeks tooltips doorloopt die hem door de hele gebruikersinterface van uw product leidt en elk element in één keer uitlegt, en ook nog eens alles onthoudt.
Een in-app tutorial daarentegen biedt gedetailleerde stukjes informatie en begeleidt gebruikers bij het gebruik van het product, in hun eigen tempo.
Laat nieuwe gebruikers sneller waarde ervaren
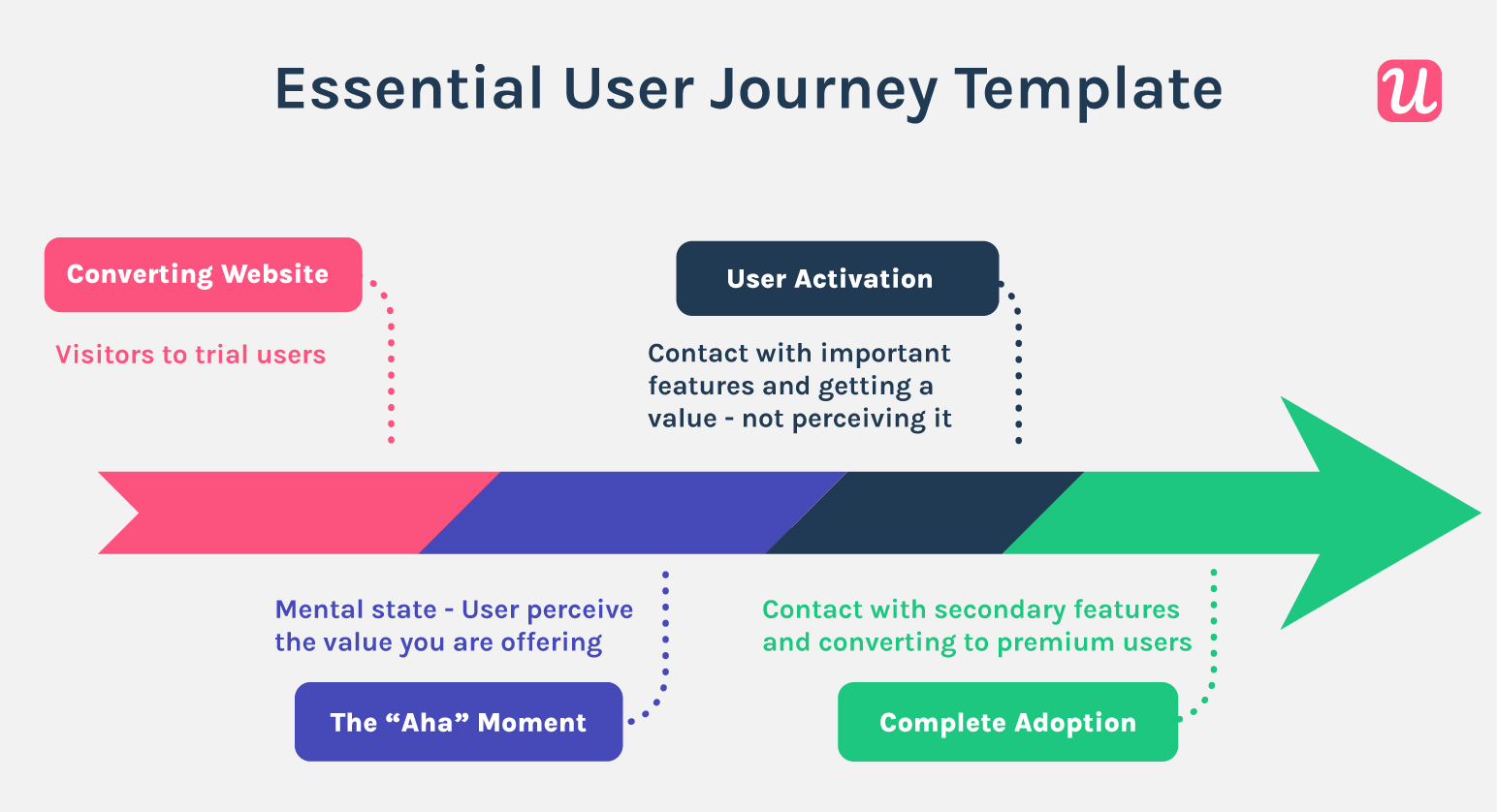
Gebruikers naar de Aha! Moment is cruciaal. Maar belangrijker is dat zij die verwachte waarde ook ervaren.
Ziet u, de Aha! Moment gaat vooral over gebruikers die zich realiseren dat er waarde kan zitten in het gebruik van je product.
Het potentieel aan waarde is wat hen doet inschrijven. Dan moeten ze ook naar het activeringspunt.
In-app tutorials helpen de gebruikers er sneller in te komen en waarde te ervaren, omdat ze de nodige in-app training bieden die de leercurve verkort en nieuwe gebruikers betrokken houdt.
Gebruikersbetrokkenheid stimuleren
Betrokkenheid is alles als het erom gaat een nieuwe gebruiker te overtuigen om te blijven. Als ze alleen maar staren naar het eerste scherm dat ze zien, zullen ze het niet lang volhouden. Je wilt dat ze klikken, scrollen, typen – om op de een of andere manier te reageren.
Een goede in-app tutorial stimuleert die interacties. Het vraagt en begeleidt gebruikers om iets te doen en betekent dat ze het eerder zullen doen als wat u hen laat doen zinvol is, gelet op waar ze zich in hun reis bevinden.
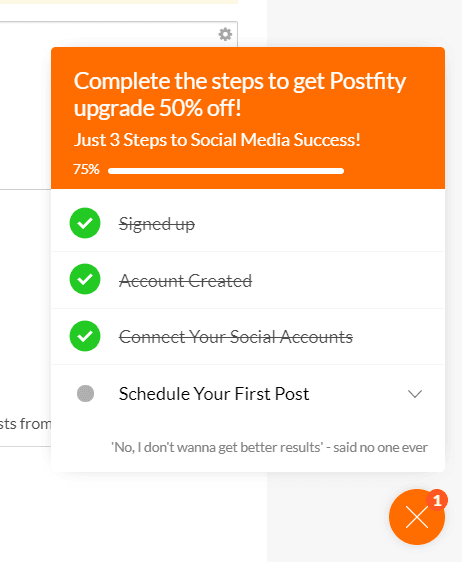
Klikken op een item van een checklist, bijvoorbeeld, leidt tot specifieke ervaringen die tot activering leiden. Een controlelijst werkt zowel voor nieuwe gebruikers als voor meer gevorderde gebruikers die er baat bij hebben andere functies te ontdekken die zij niet gebruiken. U hoeft alleen maar specifieke taken toe te voegen op basis van waar de gebruiker zich in het traject bevindt.
Klantbehoud verhogen
Tutorials zijn bedoeld om in-app begeleiding te bieden waar en wanneer de gebruiker dat nodig heeft tijdens het hele onboardingproces. Als ze goed worden uitgevoerd, helpen deze interactieve walkthroughs de frustratie weg te nemen die wordt veroorzaakt door steilere leercurves en maken ze het de gebruiker gemakkelijker om het product daadwerkelijk te gebruiken.
Hoe meer ze meedoen, hoe meer het product deel gaat uitmaken van hun leven en hoe meer waarde ze krijgen.
Het gebruik van tutorials om gebruikers in elke fase van het gebruikerstraject te betrekken, zal uiteindelijk de retentiepercentages verhogen, aangezien gebruikers niet afhaken wanneer zij herhaaldelijk waarde aan een product ontlenen.
Beste praktijken bij het maken van een in-app tutorial
Dus hopelijk begrijp je nu waarom in-app tutorials zo cruciaal zijn als het gaat om het stimuleren van productadoptie.
Maar wat maakt een goede in-app tutorial? Hoe maak je het zo effectief mogelijk?
Daar gaan we nu naar kijken.
Houd uw in-app gidsen kort en eenvoudig om gebruikers NIET te overweldigen.
Al je in-app tutorials moeten doelgericht zijn, gericht op het aansporen van gebruikers om belangrijke functies van je product in gebruik te nemen.
Uw gebruikers hoeven die secundaire functies niet te kennen (althans nog niet) en dus kunt u uw in-app tutorial gerichter maken. Begin met het doel van elke tutorial en zorg ervoor dat je gebruikers begeleidt bij het bereiken ervan.
Deze doelen zijn gebaseerd op waar de gebruikers zich in hun reis bevinden en waar ze vervolgens naartoe moeten. Dit kan het bereiken van het activeringspunt zijn, het invoeren van een nieuwe functie, of het leren gebruiken van enkele geavanceerde functies van uw product.
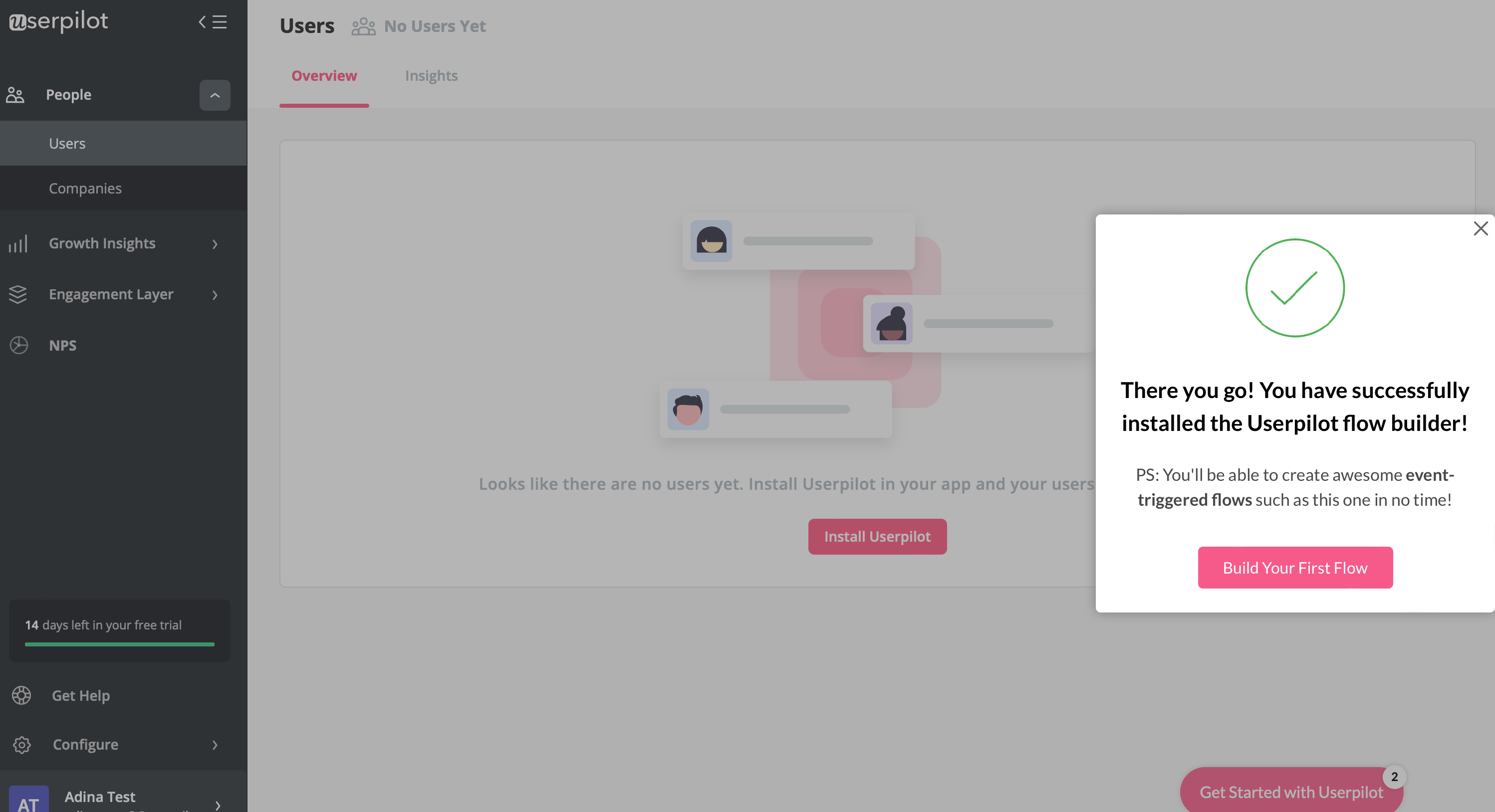
Dit is hoe Userpilot het bijvoorbeeld doet.
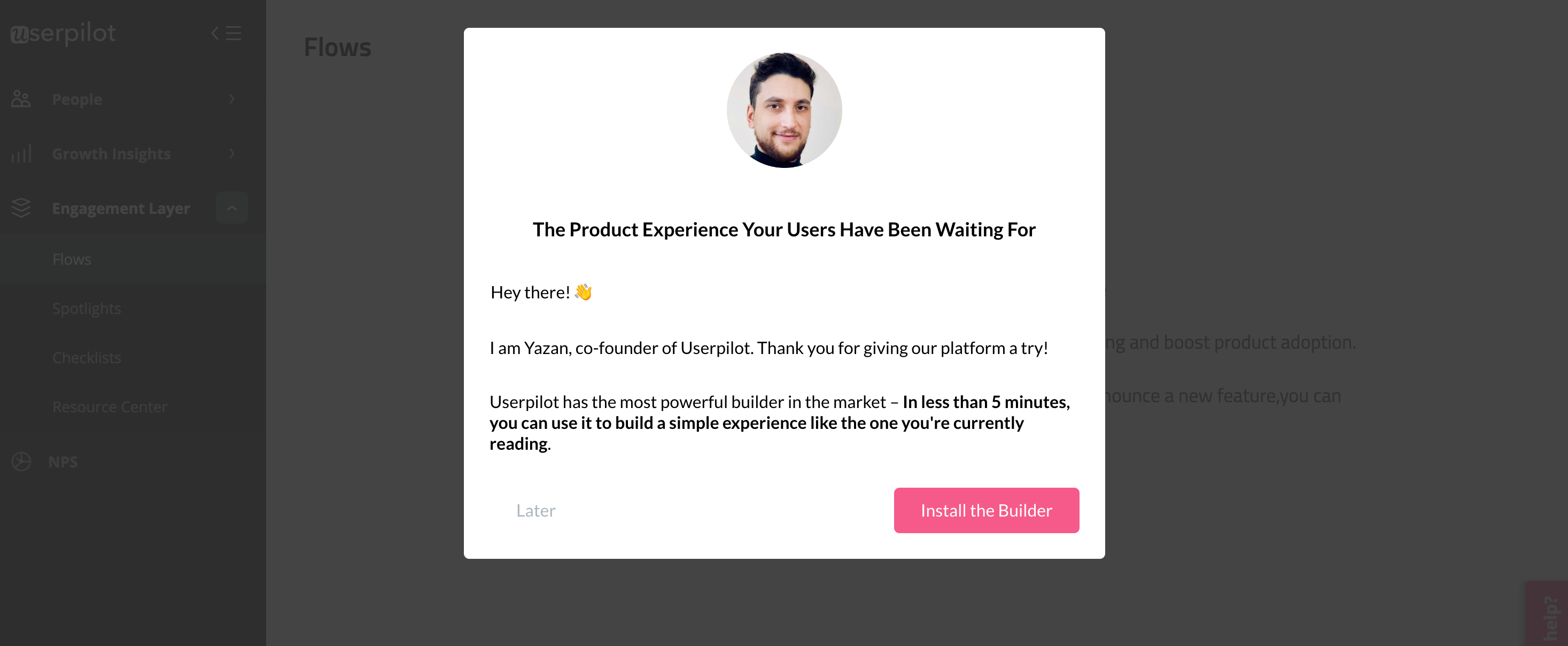
De welkomstmodule is erop gericht de juiste verwachtingen van de tool te scheppen en gebruikers te begeleiden bij de eerste noodzakelijke actie om dichter bij de waarde te komen. Dit is alles wat nieuwe gebruikers moeten weten.
Zodra ze de Chrome extension builder met succes hebben geïnstalleerd, zien ze een succesbericht dat hen leidt naar de volgende stap en het bouwen van hun eerste flow.
In plaats van nieuwe gebruikers vooraf alle informatie te geven, richt Userpilot zich op het aanmoedigen van hen om eerst de Builder toe te voegen. Dit is de eerste stap die zij moeten zetten, anders kan een nieuwe gebruiker het hulpmiddel niet echt gebruiken en er geen waarde aan ontlenen.
Ga aan de slag met in-app tutorials zonder dat je hoeft te coderen. Probeer Userpilot!

Verschillende formaten testen
Een modal, een tooltip, een video, alles kan deel uitmaken van uw tutorials die het succes van de klant bevorderen. Aangezien gebruikers verschillend zijn, zullen zij de voorkeur geven aan verschillende soorten in-app communicatie.
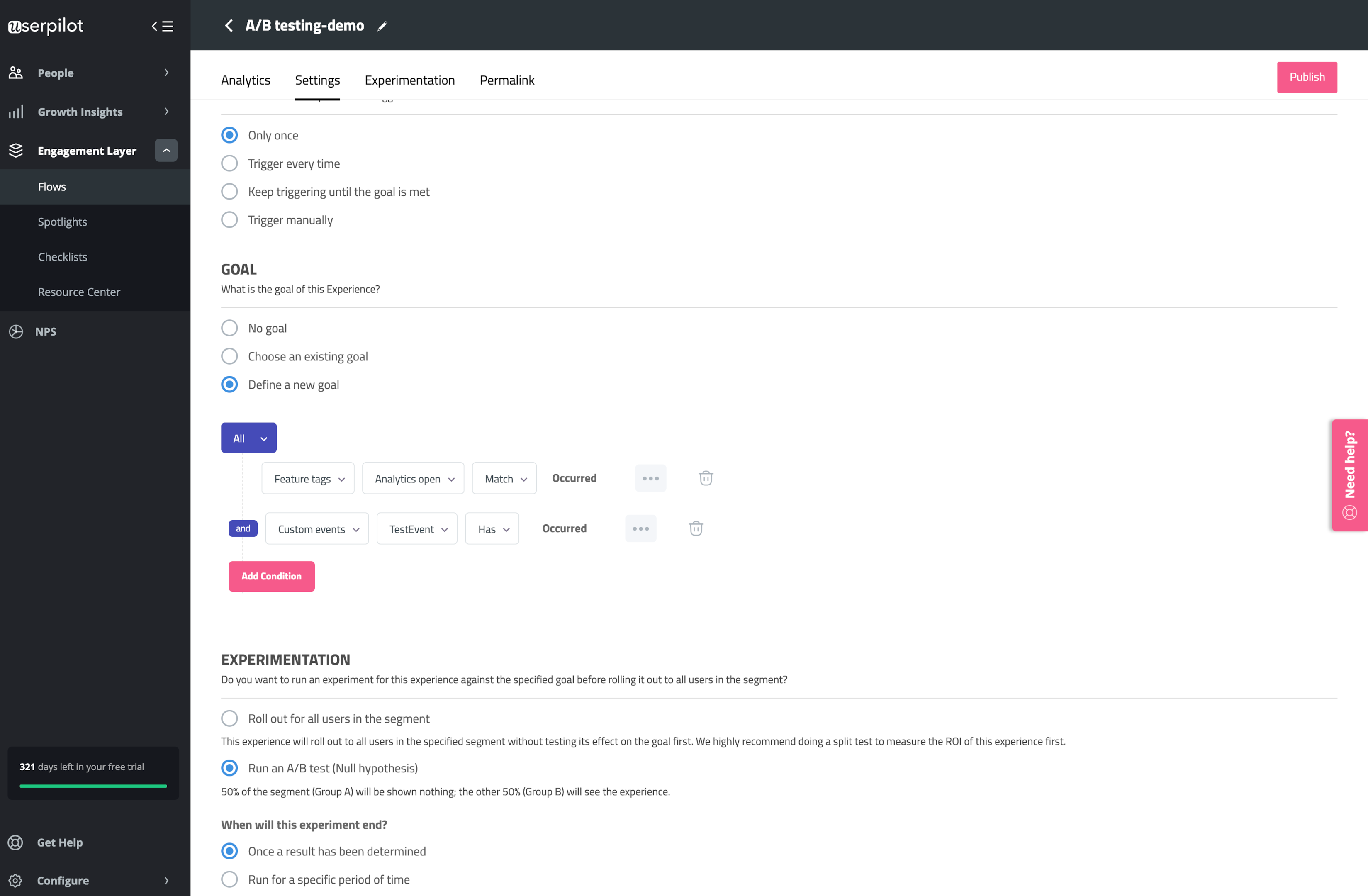
Je moet altijd testen wat het beste werkt om het doel te bereiken.
Is bijvoorbeeld het toevoegen van een modal met een duidelijke CTA voldoende, of moet u ook een checklist gebruiken?
Om je antwoord te krijgen, kun je A/B-tests gebruiken en je doelvoltooiingspercentage vergelijken voor gebruikers die een checklist zien en ermee bezig zijn en degenen die dat niet doen.
Opmerking: niet alle tools staan A/B-testen toe, dus als u dit wilt uitproberen, moet u Userpilot raadplegen, omdat dit een van de functies ervan is.
Personaliseer uw in-app tutorials voor elk gebruik
De meeste SaaS-producten hebben een paar verschillende use cases of user personas. Het is veilig om te zeggen dat deze use cases vaak andere behoeften zullen hebben dan uw product. Dus iedereen dezelfde in-app tutorial geven gaat nooit werken.
In plaats daarvan moet u voor elk gebruik een aparte en gepersonaliseerde in-app tutorial maken. Dan hoeft u alleen maar de juiste te activeren voor elke gebruiker die zich aanmeldt voor uw product.
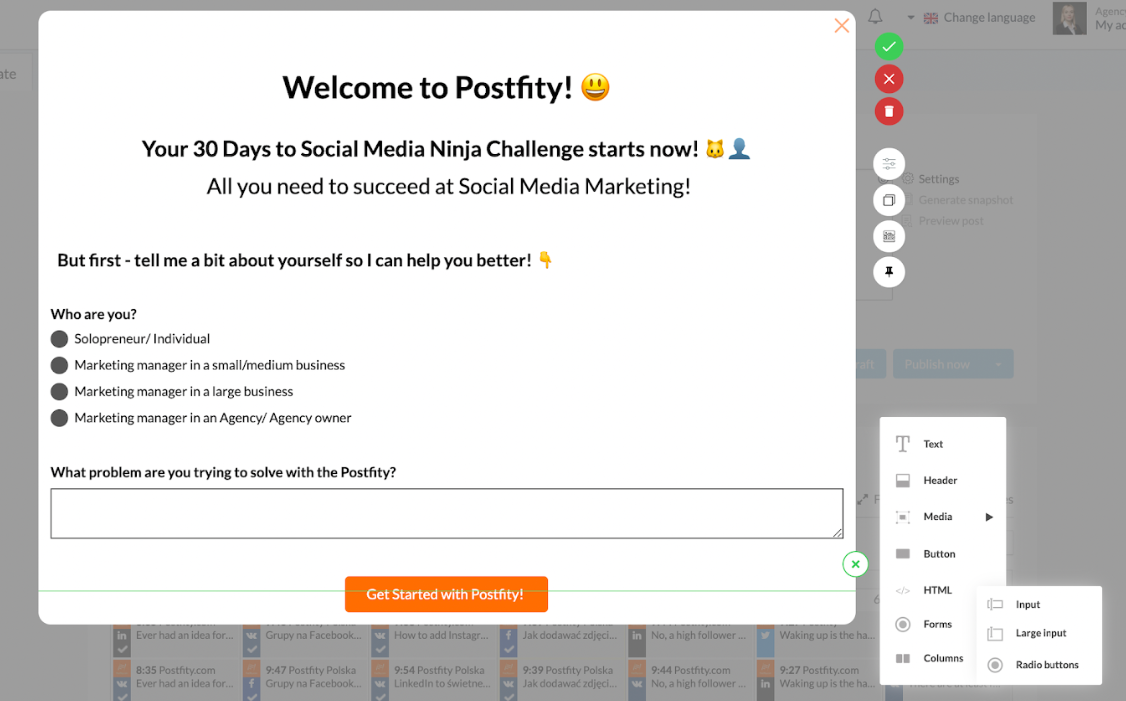
Daarvoor moet u natuurlijk wel weten tot welke use case uw gebruikers behoren. De beste manier om dat te doen is om hen te vragen met behulp van een micro-enquête tijdens het aanmeldingsproces of op uw welkomstscherm.
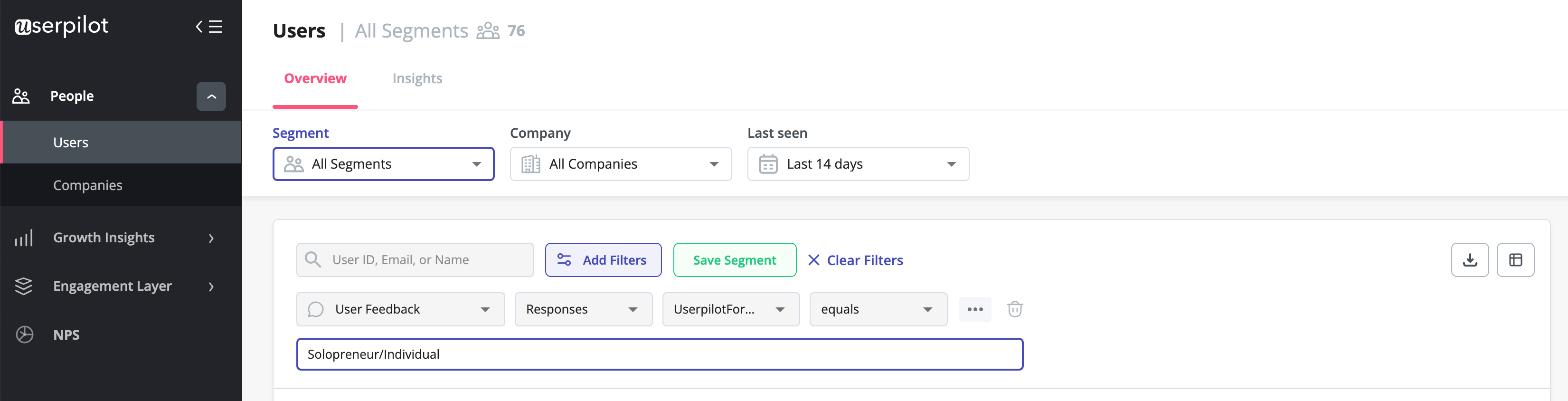
Gebruik vervolgens de verzamelde informatie om verschillende gebruikerssegmenten te creëren en voor elk segment verschillende tutorials te starten.
Maak tutorials interactief door gebruikers hun pad te laten kiezen
U kunt voor elk gebruikerssegment een andere interactieve walkthrough maken, maar u kunt ook een meer boeiende aanpak hanteren en gebruikers hun eigen pad laten kiezen.
Beide leiden nieuwe gebruikers rond door het product en belichten verschillende functies, en fungeren als nuttige in-app tutorials. Maar er is een belangrijk verschil. Een daarvan geeft gebruikers het gevoel dat zij de baas zijn over hun ervaring.
Het interactieve karakter betekent dat gebruikers meer aandacht besteden, meer onthouden van wat ze hebben geleerd en sneller waarde beginnen te zien.
Bovendien helpt het de gebruikers hun weg te laten kiezen om hen sneller waarde te laten ervaren, door irrelevante stappen over te slaan.
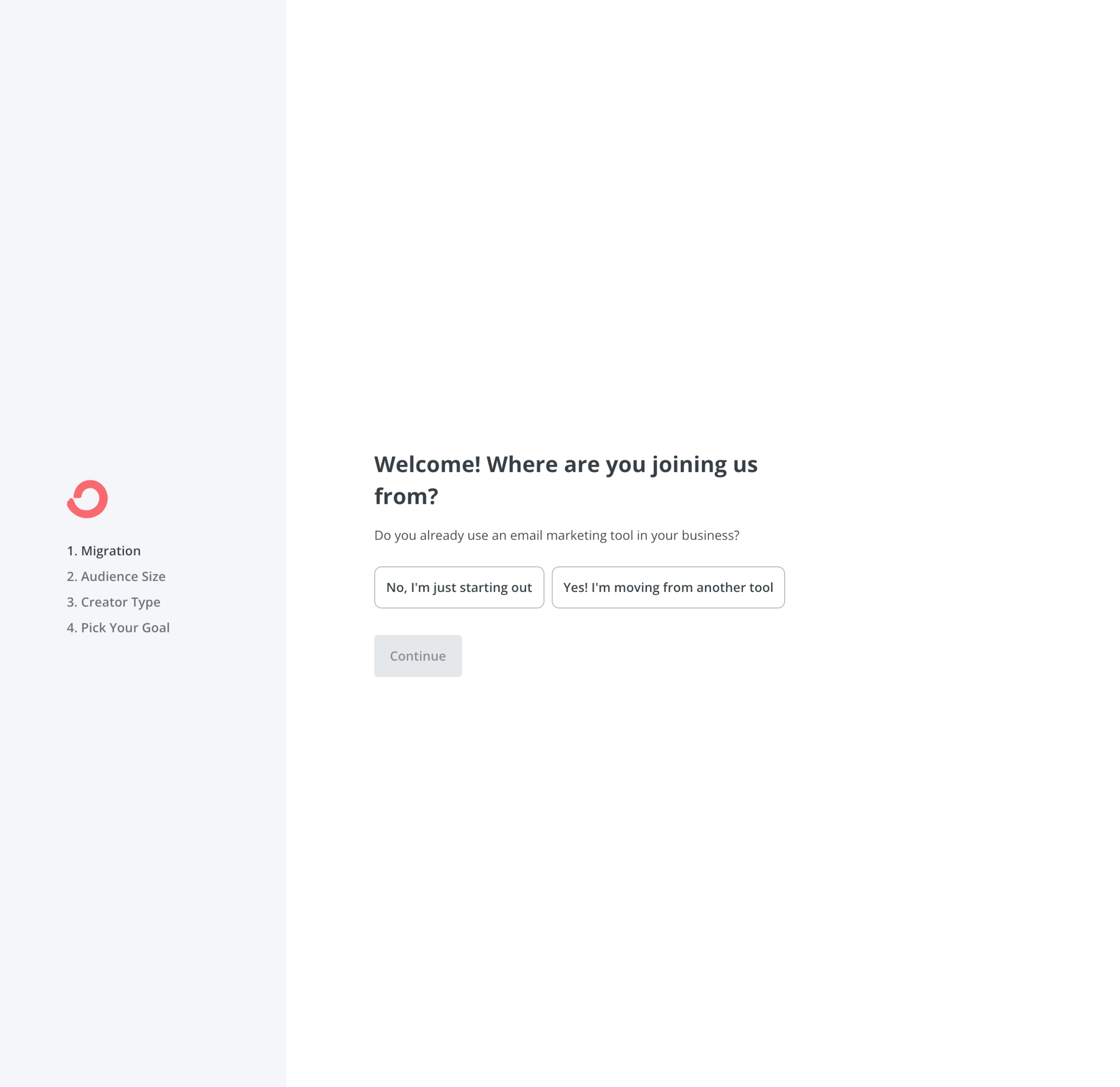
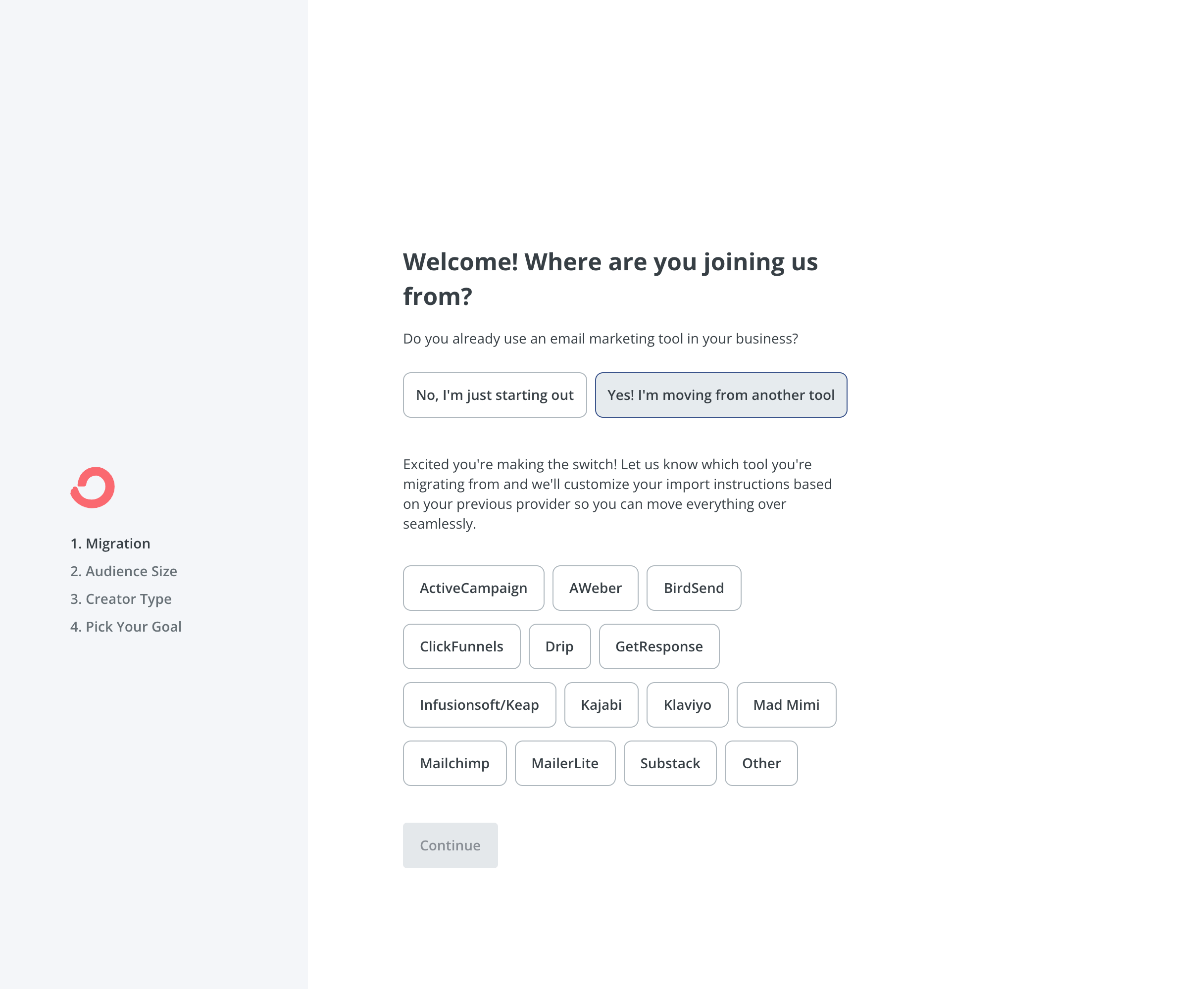
Kijk eens hoe ConvertKit dat doet.
Ze stellen gebruikers een simpele vraag: “Waar kom je vandaan?”. Aangezien de inwerkervaring anders zal zijn voor een gebruiker die net begint dan voor een gebruiker die al een contactpersonenlijst heeft en van een andere tool komt, laat ConvertKit gebruikers het beste pad voor hen kiezen.
Wanneer een gebruiker een optie selecteert, krijgt hij verschillende opties te zien die relevant zijn voor zijn use case.
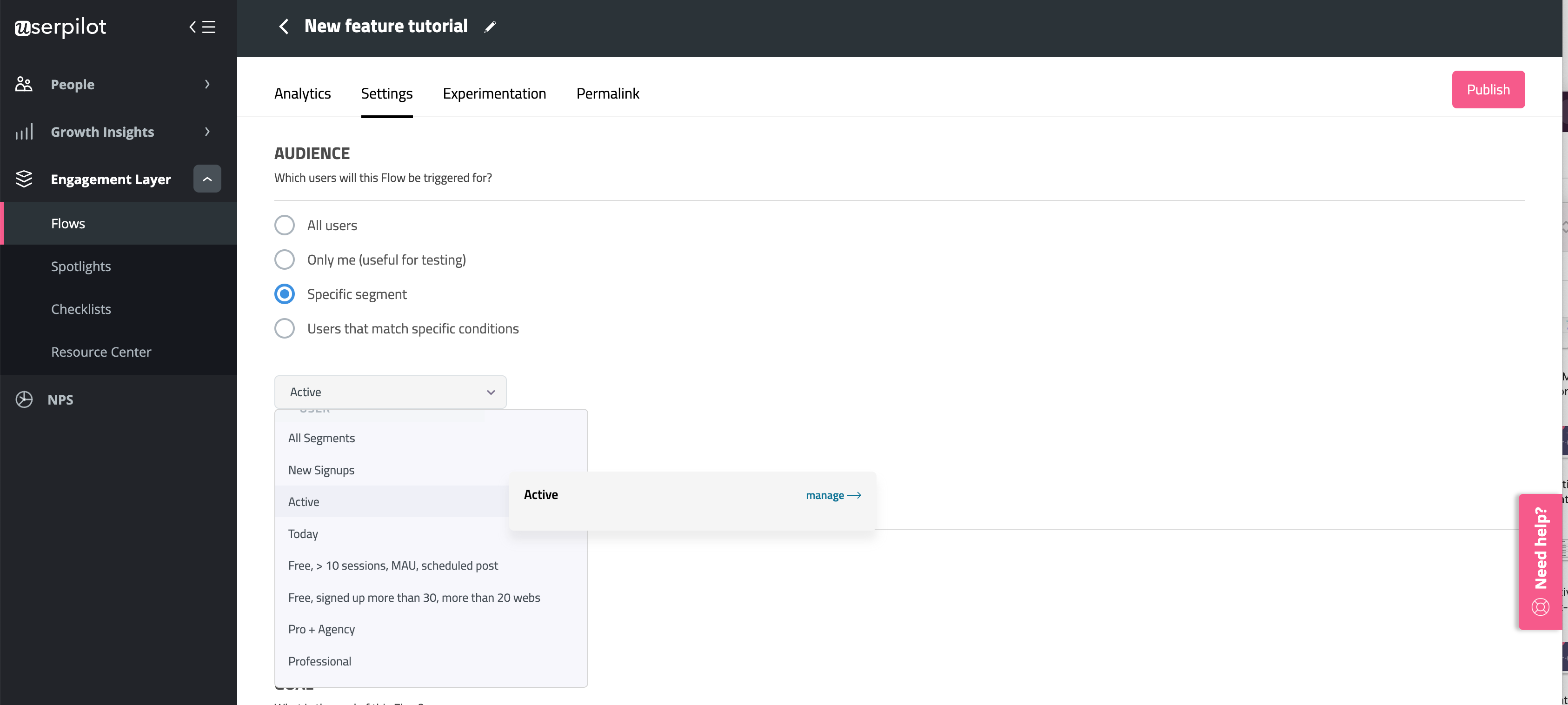
In-app begeleiding contextueel activeren
Een van de problemen met het vooraf verstrekken van informatie aan nieuwe gebruikers is dat ze die waarschijnlijk binnen tien minuten na gebruik van uw product weer vergeten zijn.
Dat betekent effectief dat uw onboarding tijdverspilling was, plus dat uw gebruikers nog steeds in het duister tasten bij het gebruik van uw product.
De oplossing is om
je in-app tutorials meer contextueel te maken
.
Wat betekent dat in de praktijk? Het betekent dat je een gebruiker alleen over een bepaalde functie van je product moet vertellen als hij dat nodig heeft.
Laten we zeggen dat u een nieuwe functie lanceert en dat u gebruikers wilt helpen deze te accepteren met behulp van een interactieve walkthrough. Zou het zinvol zijn om dit te activeren voor gebruikers die nog niet bezig zijn met belangrijke functies om de activeringsfase te bereiken?
Natuurlijk niet.
Gebruik in plaats daarvan segmentatie om ervoor te zorgen dat uw boodschap alleen aan relevante gebruikers wordt getoond.
Contextuele onboarding kan uw in-app tutorials veel effectiever maken, met productadoptie als resultaat.
Ga aan de slag met in-app tutorials zonder dat je hoeft te coderen. Probeer Userpilot!

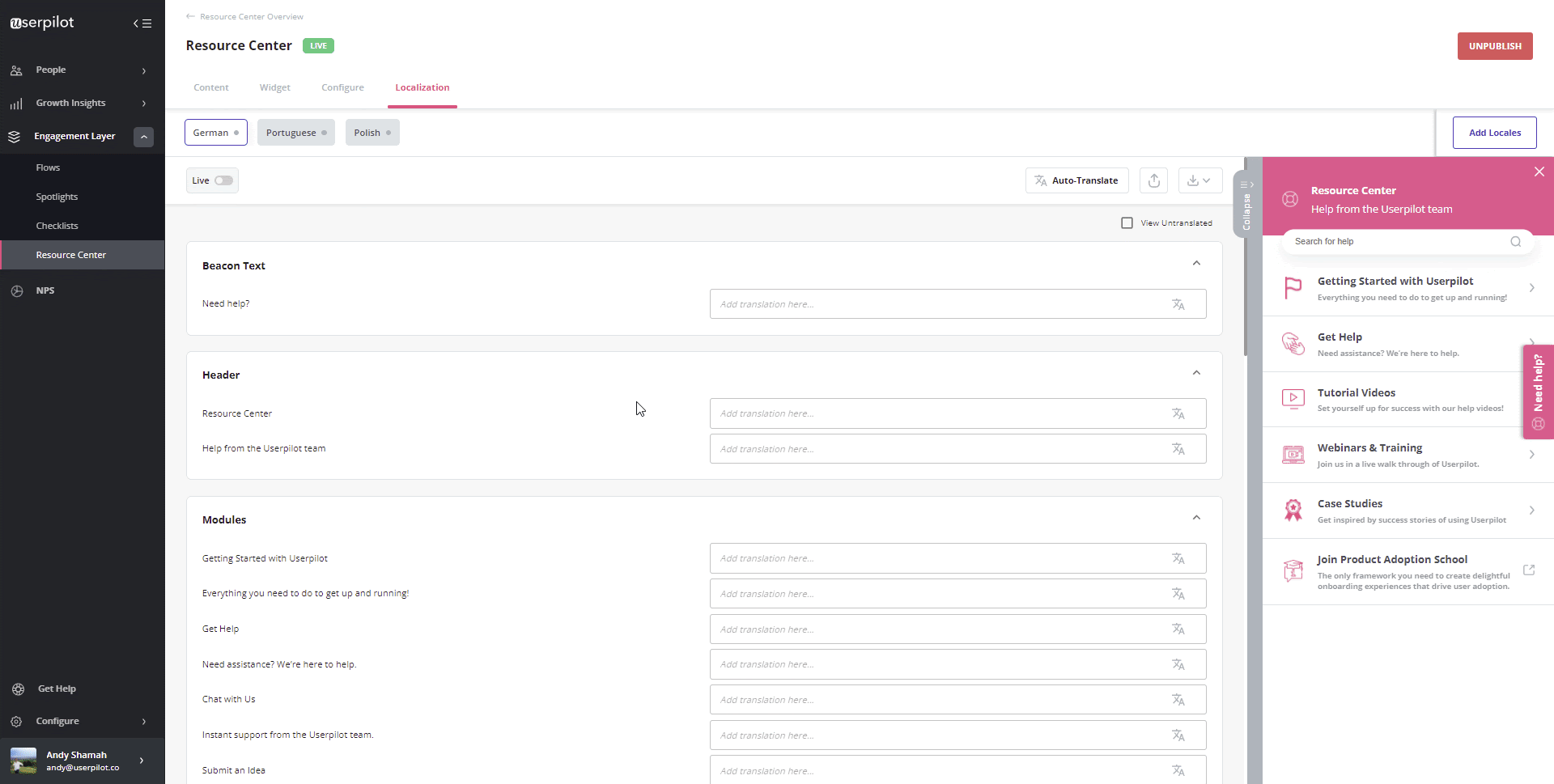
Zelfstudies on-demand toegankelijk maken
Met behulp van gegevens over productgebruik kunt u begrijpen wanneer en waar uw gebruikers hulp nodig hebben. Maar app tutorials triggeren wanneer je denkt dat de gebruiker ze nodig heeft is een manier om te gaan.
Ik zeg niet dat dat niet werkt. In de meeste gevallen zal dat de beste optie zijn.
Maar om ervoor te zorgen dat gebruikers er echt mee aan de slag gaan, kun je je interactieve walkthroughs toevoegen aan een in-app resource center, zodat ze er zo vaak als ze willen en wanneer ze het nodig hebben toegang toe hebben.
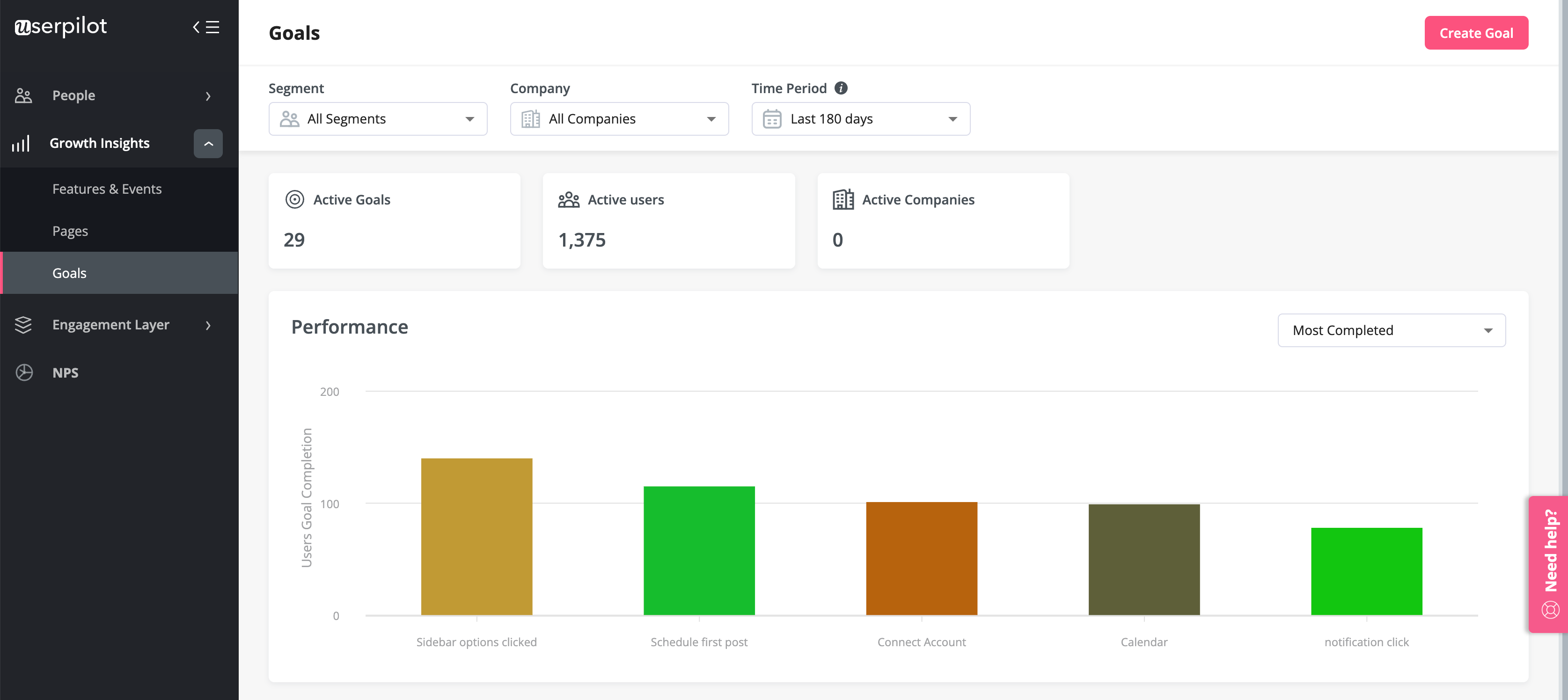
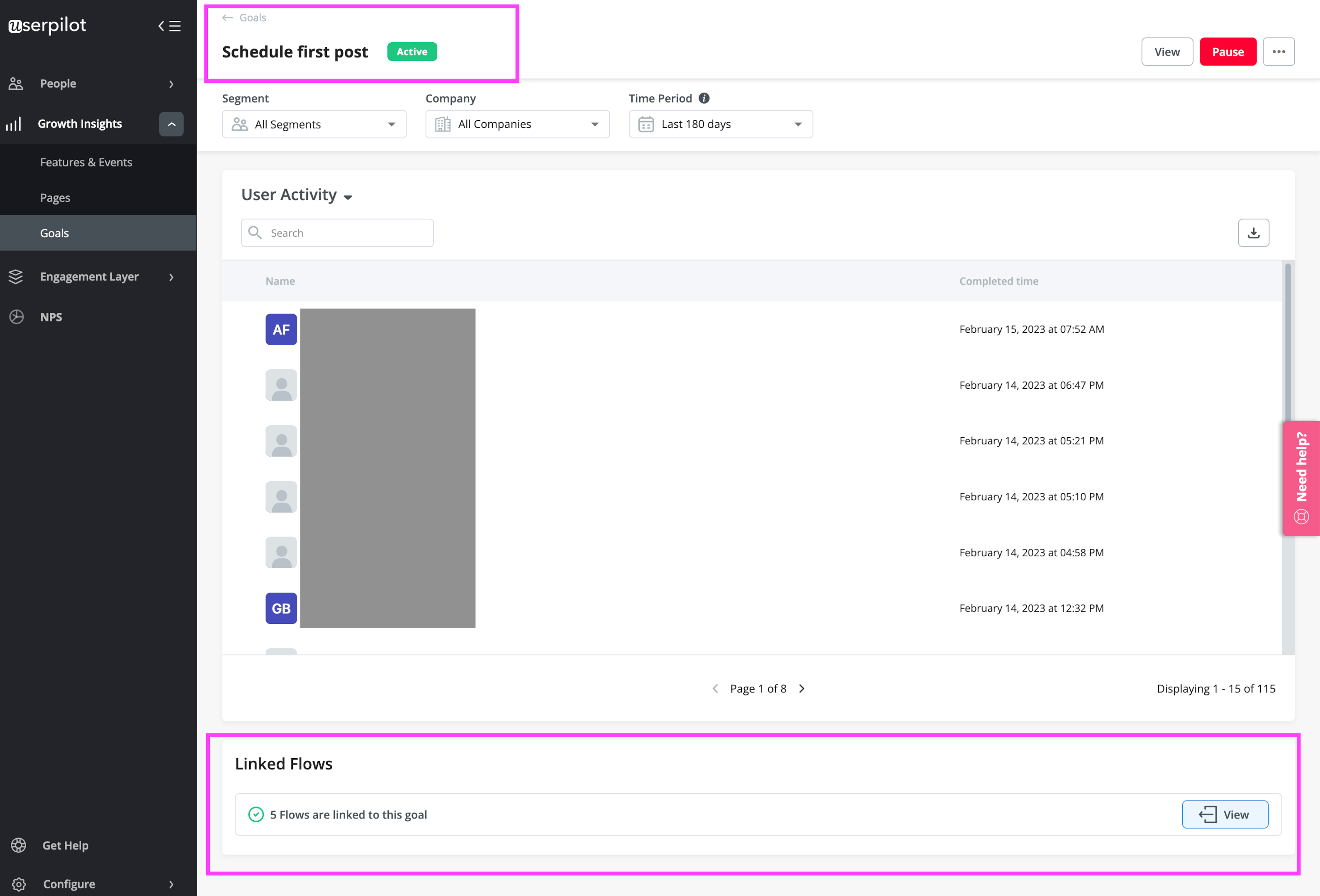
Prestaties bijhouden en verbeteren
Het bouwen van interactieve walkthroughs, app tutorials en gidsen gaat over het bevorderen van gebruikersbetrokkenheid en adoptie tijdens het gehele gebruikerstraject door middel van gebruikerseducatie.
En hoe weet je of ze effectief zijn als je de prestaties niet bijhoudt?
Een manier om de doeltreffendheid te begrijpen is het opstellen van doelen die u wilt dat uw gebruikers bereiken. Bijvoorbeeld door een specifieke functie te gebruiken of een activering te bereiken.
Zodra je deze doelen hebt ingesteld, zorg er dan voor dat je elke product walkthrough of video tutorial aan een specifiek doel koppelt. Zo zorg je ervoor dat je geen gidsen bouwt zonder doel en meet je ook hun effectiviteit.
Uw gidsen verbeteren op basis van feedback van gebruikers
Last but not least moet u altijd feedback van uw gebruikers verzamelen en verbeteren.
Net als bij het bouwen van in-app tutorials moet je feedback granulair en contextueel zijn.
Wat betekent dit?
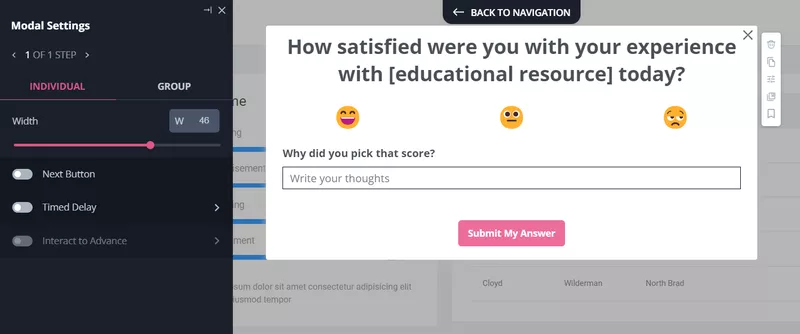
Gebruik verschillende soorten enquêtes op verschillende punten in het gebruikerstraject om de gebruikerservaring te begrijpen, maar ook waar gebruikers moeite hebben en een nieuwe handleiding nuttig zou zijn.
Stel bijvoorbeeld dat uw gebruiker net klaar is met uw onboarding activatie app walkthrough en een nieuwe mijlpaal heeft bereikt.
Je zou willen weten hoe hun ervaring was. U kunt hen vragen met behulp van een eenvoudige micro-enquête.
Beste in-app tutorial voorbeelden
Ik heb al enkele voorbeelden behandeld toen ik de best practices van in-app tutorials doornam, maar hier is een verzameling van enkele van de beste tutorials die ze ook volgen.
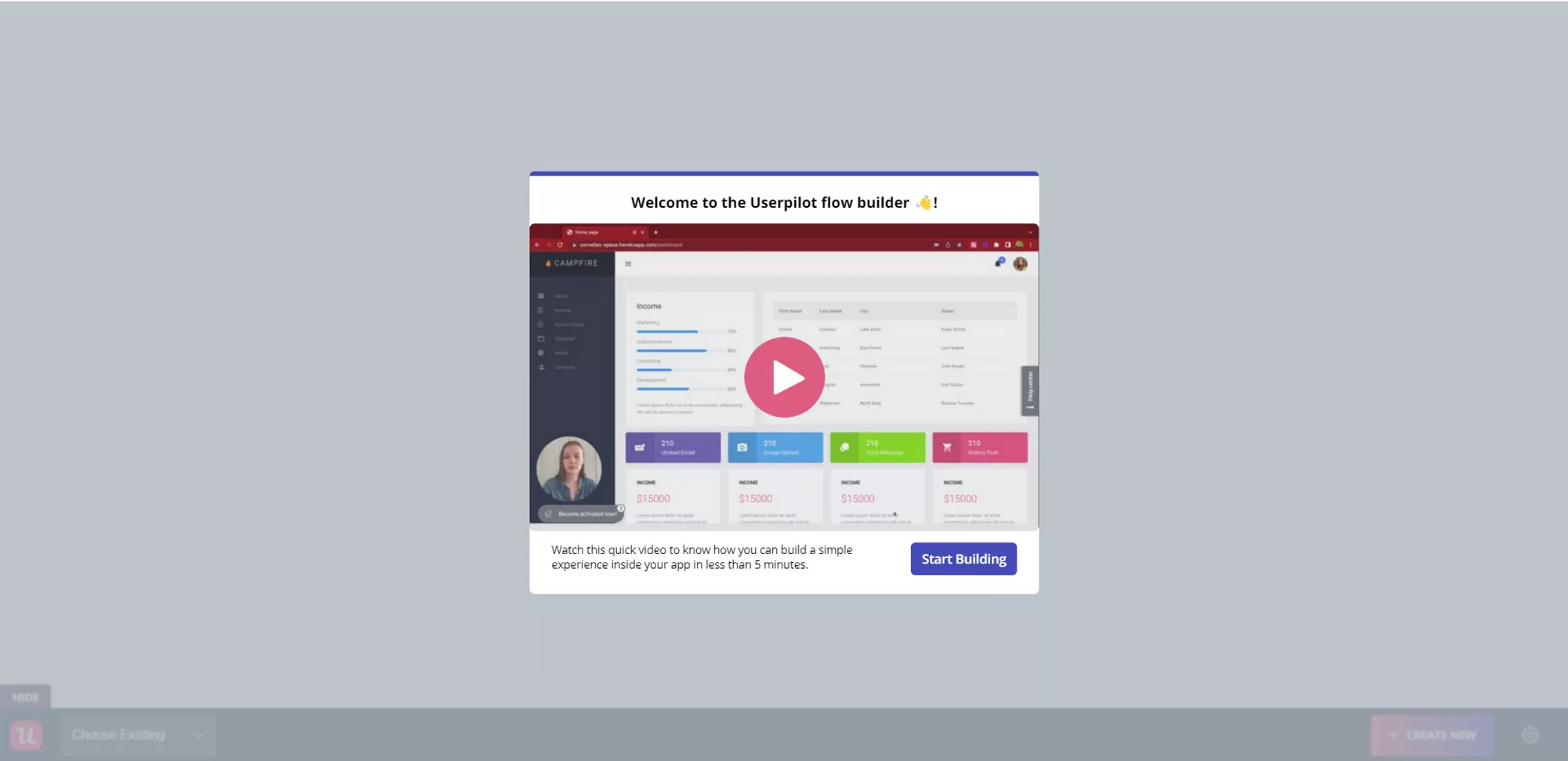
Userpilot in-app video tutorial plus een stap-voor-stap handleiding
Userpilot is een geweldig hulpmiddel om tutorials voor uw gebruikers te maken en ze op het juiste moment te activeren. Het is dus logisch dat we ook doen wat we preken.
Ik heb al laten zien hoe we nieuwe gebruikers op weg helpen, dus hier is een voorbeeldvideo bedoeld om gebruikers aan te moedigen hun eerste flow te bouwen.
We gebruiken een modal met een korte video ingebed en een eenvoudige CTA die gebruikers aanzet tot actie. Wanneer zij op Start bouw klikken, wordt een stap voor stap interactieve onboarding walkthrough gebouwd met behulp van tooltips om nieuwe klanten mee te nemen door elke stap die in de video wordt uitgelegd.
Waarom is dit een goed voorbeeld:
- gebruikt verschillende soorten inhoud
- is contextueel: de modal wordt geactiveerd voor nieuwe gebruikers voor de eerste keer dat zij de app-pagina bezoeken
- het is kort en gericht op één doel
Ga aan de slag met in-app tutorials zonder dat je hoeft te coderen. Probeer Userpilot!

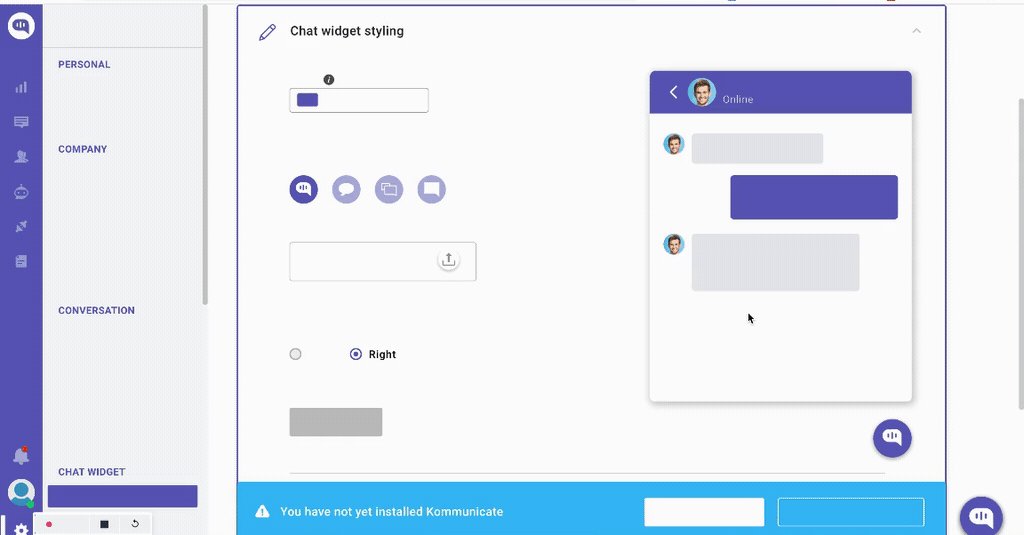
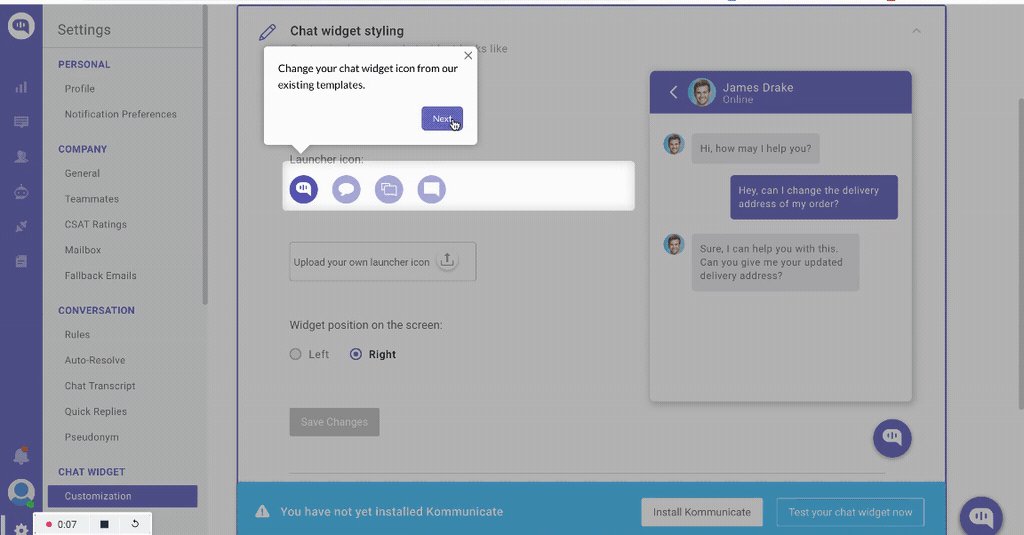
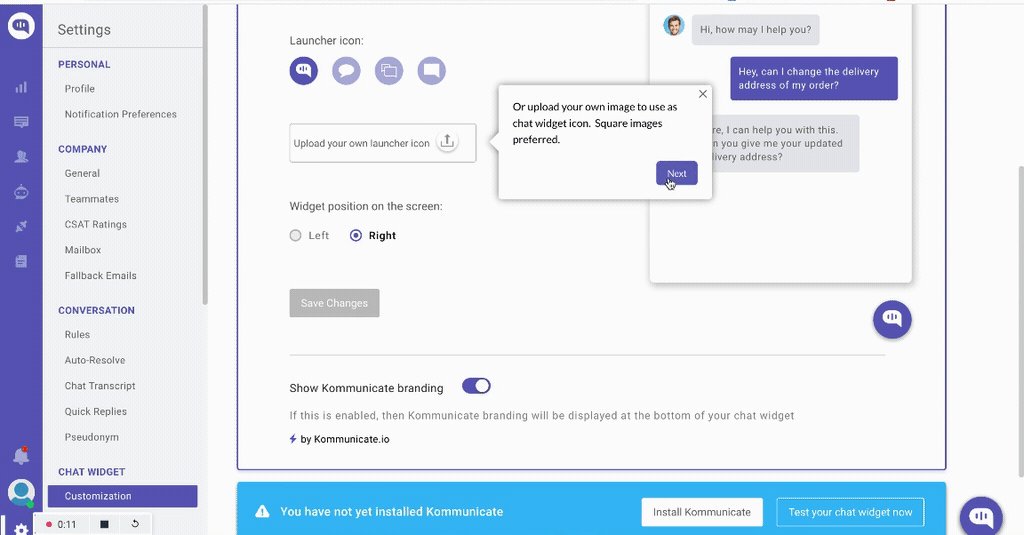
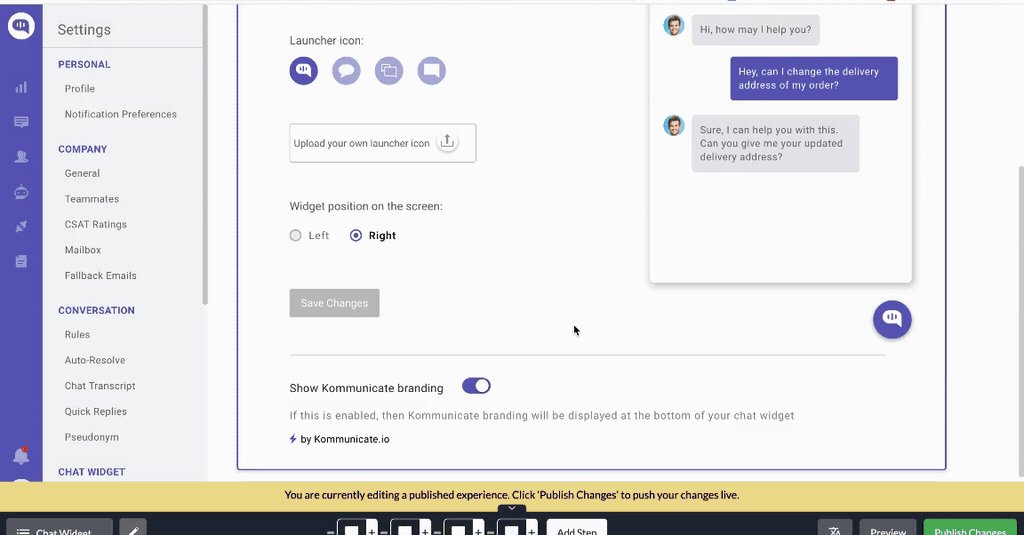
Communiceer in-app tutorial die gebruikers stap voor stap begeleidt
Kommunicate is een customer support automation platform waarmee gebruikers hun eigen AI-chatbots kunnen bouwen zonder enige codering.
Bij het inwerken van zijn gebruikers zet Kommunicate interactieve walkthroughs in die gebruikers begeleiden bij het aanpassen van hun chatwidget. Stapsgewijze instructies worden in eenvoudige kopij gegeven en worden pas geactiveerd wanneer de gebruiker zich met de vorige stap in de reeks heeft beziggehouden en de instructie volgt.
Wanneer bijvoorbeeld een tooltip verschijnt die de gebruiker vraagt om tekst in te voegen, verschijnt de volgende tooltip pas wanneer de gebruiker de actie heeft uitgevoerd.
Waarom is dit een goed voorbeeld?
- laat gebruikers zich inzetten en in hun eigen tempo leren
- het is kort en gemakkelijk te begrijpen
- en is gericht op één doel: widget customization
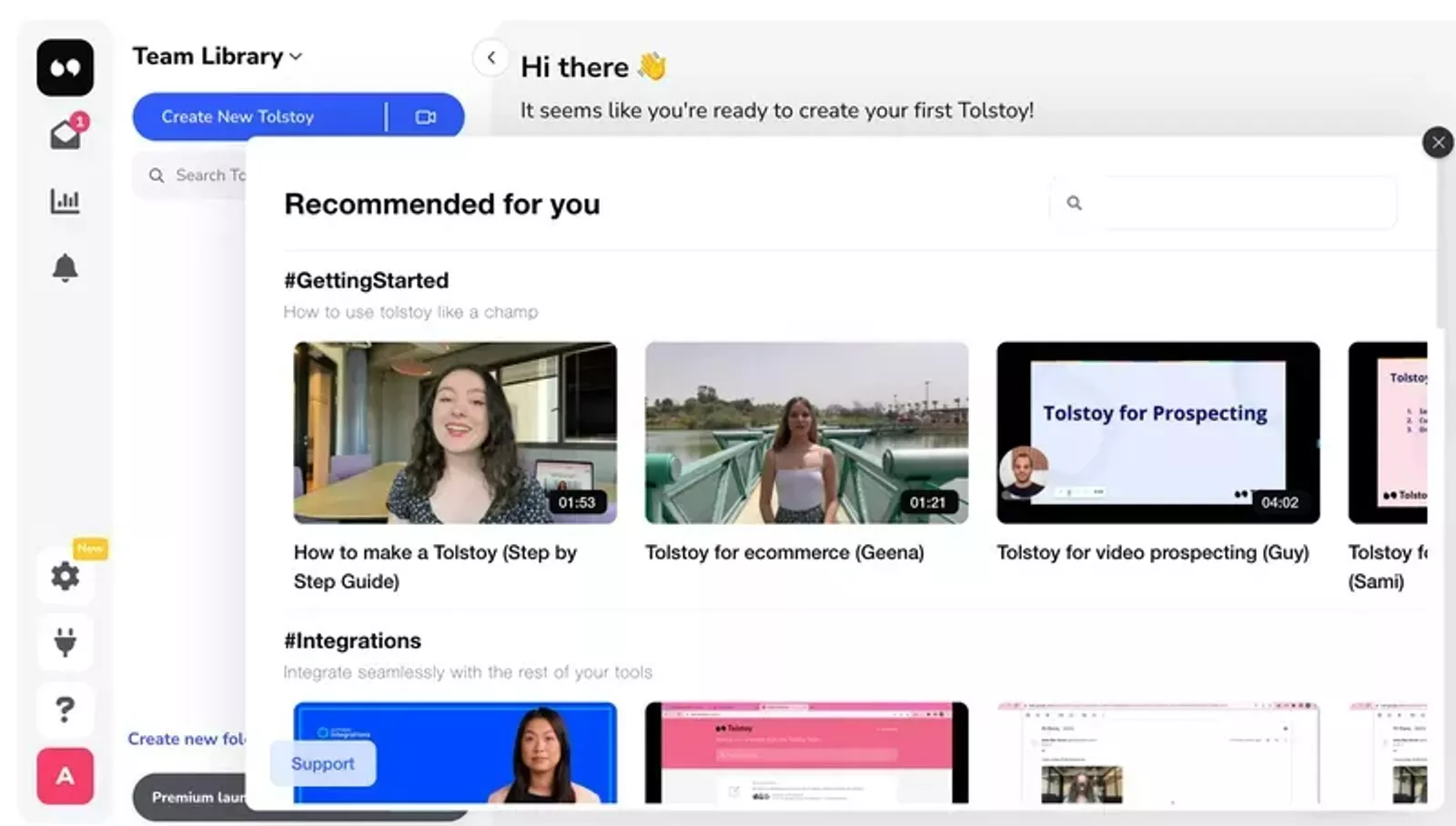
Tolstoj gebruikt meerdere video tutorials voor verschillende gebruikssituaties
Tolstoy is een platform gericht op het stimuleren van digitale adoptie door gebruik te maken van video bij het inwerken van klanten. Het is bewezen dat video’s de betrokkenheid vergroten, kennis beter vasthouden en de conversie verhogen.
Ze maakten verschillende videohandleidingen en interactieve gidsen voor specifieke gebruikssituaties in plaats van één gids voor alle gevallen. Menselijke gezichten helpen een element van personalisering toe te voegen, en deze fijnmazige aanpak helpt gebruikers precies te krijgen wat ze nodig hebben van het platform, snel.
Waarom is dit een goed voorbeeld?
- granulaire aanpak: verschillende gebruikssituaties
- video’s in kleine stukjes helpen gebruikers informatie gemakkelijker te verwerken
- visuele leerlingen krijgen voorrang en dit werkt omdat de tool zelf een videocreatieplatform is voor gidsen
No-code onboarding tools voor het bouwen van in-app tutorials
Er is een overvloed aan no-code onboarding tools als je aan de slag wilt met in-app tutorials. Om het u gemakkelijk te maken, volgen hier drie keuzes op basis van uw budget en behoeften.
Als u een diepgaande vergelijking wilt van Userpilot vs Appcues vs Userguiding kunt u die hier bekijken of de samenvatting hieronder krijgen.
Userpilot – beste tool voor gepersonaliseerde en contextuele in-app tutorials voor onboarding
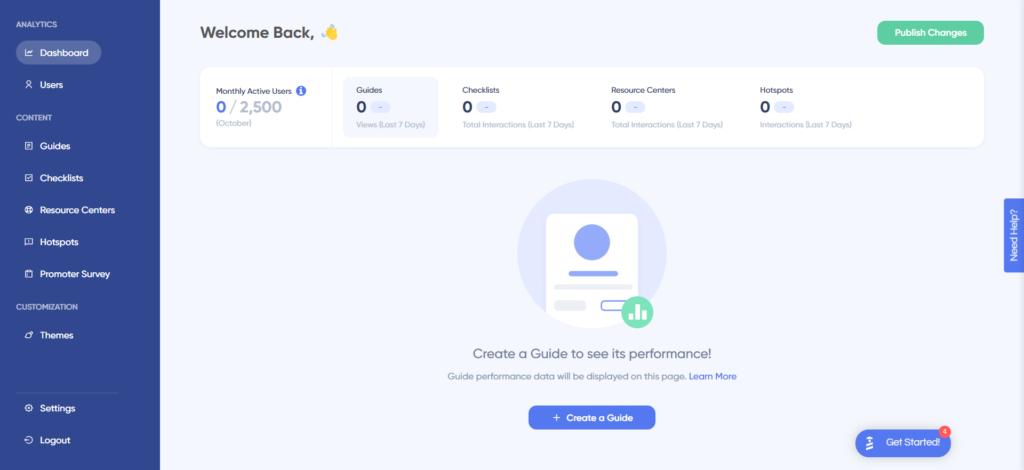
Userpilot is speciaal gebouwd voor SaaS-productteams die hun onboarding-ervaring willen verbeteren en de activering van gebruikers willen stimuleren. U kunt een grote verscheidenheid aan gebruikerservaringen en in-app begeleidingsstromen bouwen zonder dat u hoeft te coderen.
Maar het beste deel?
Met Userpilot krijgt u echt waar voor uw geld.
Vergeleken met Appcues en Userguiding geeft Userpilot je toegang tot het grootste scala aan UI-patronen om te gebruiken bij het bouwen van je tutorials en zijn de segmentatie-opties het meest geavanceerd.
Voordelen en nadelen van Userpilot
✅ UI-patronen zijn niet beperkt door het plan – u krijgt toegang tot alle patronen op elk afzonderlijk plan, wat betekent dat u waarde krijgt zelfs met het Traction-plan (dit is het instapmodel)
✅ Boeiende walkthroughs en onboarding tutorials – bouw interactieve walkthroughs gericht op verschillende gebruikerssegmenten.
✅ In-app hulp – bouw een hulpcentrum dat zelfbedieningsondersteuning biedt aan uw gebruikers, pas het aan met uw huisstijl en kies uit een reeks hulpopties om de gebruikerstevredenheid te verhogen (bijv. video’s, in-app flows, chat en meer).
✅ Geavanceerde analyses en segmentatie – analyseer productgebruik en betrokkenheid bij in-app flows en bouw met behulp van de gegevens onbeperkte gebruikerssegmenten.
Alleen browser/web app – Userpilot draait niet op mobiele apparaten/applicaties.
❌ Niet geschikt voor kleine starters met een klein budget (<$100) – Userpilot is een krachtige tool voor het middensegment van de markt en voor ondernemingen. Dus $249 per maand is misschien te duur voor echt kleine starters. Bekijk de prijzen op Userpilot hier.
Ga aan de slag met in-app tutorials zonder dat je hoeft te coderen. Probeer Userpilot!

Appcues – beste tool voor het bouwen van tutorials voor mobiele apps
Appcues stelde vroeger onboarding templates ter beschikking, wat het gebruik van de tool vergemakkelijkte. Het bood echter een voorgedefinieerde manier van denken over onboarding, terwijl het een hoger prijskaartje had dan andere onboarding software. Op het moment van schrijven (eind 2022) heeft Appcues zijn onboarding templates verwijderd – zonder ze echt te vervangen door een andere oplossing.
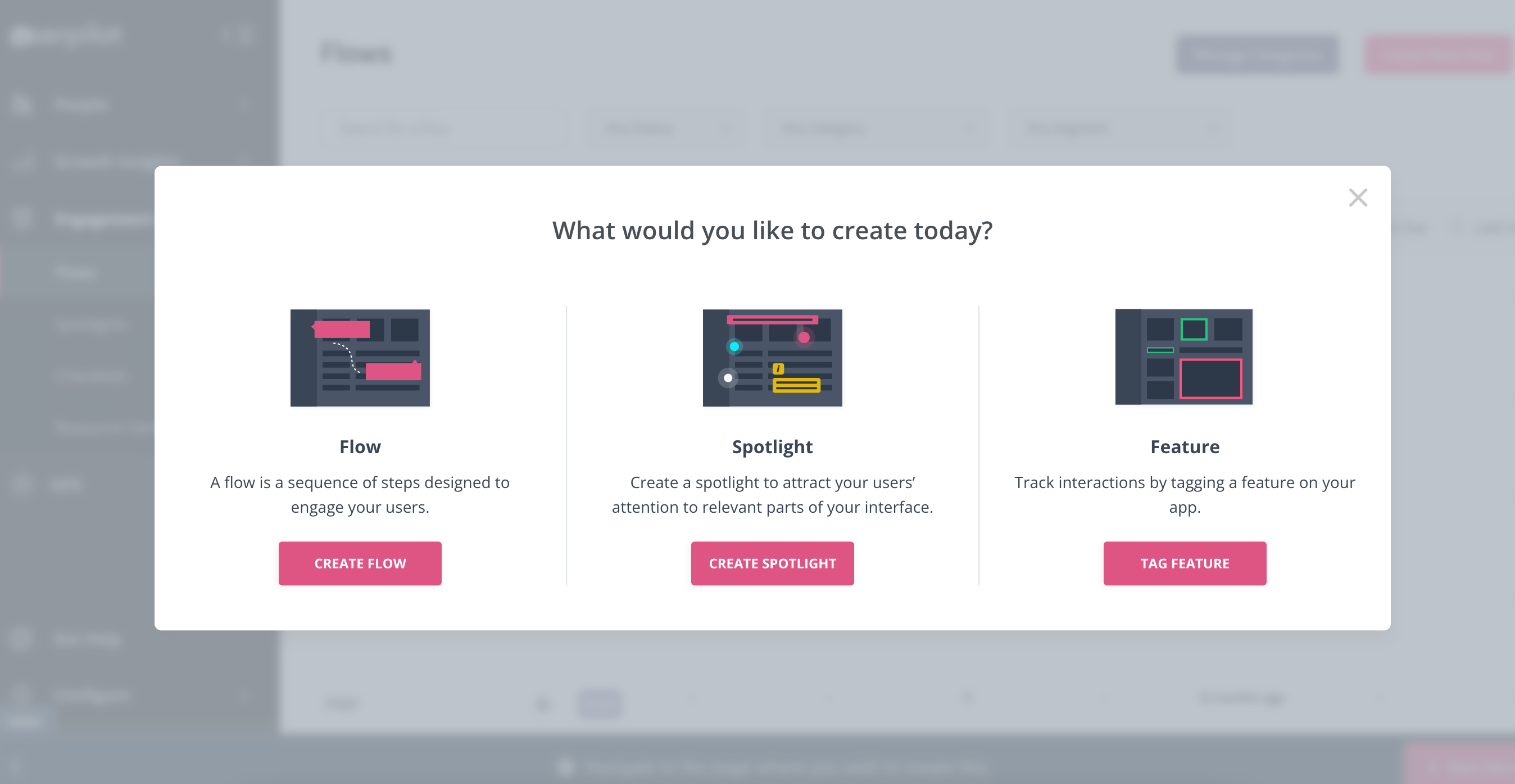
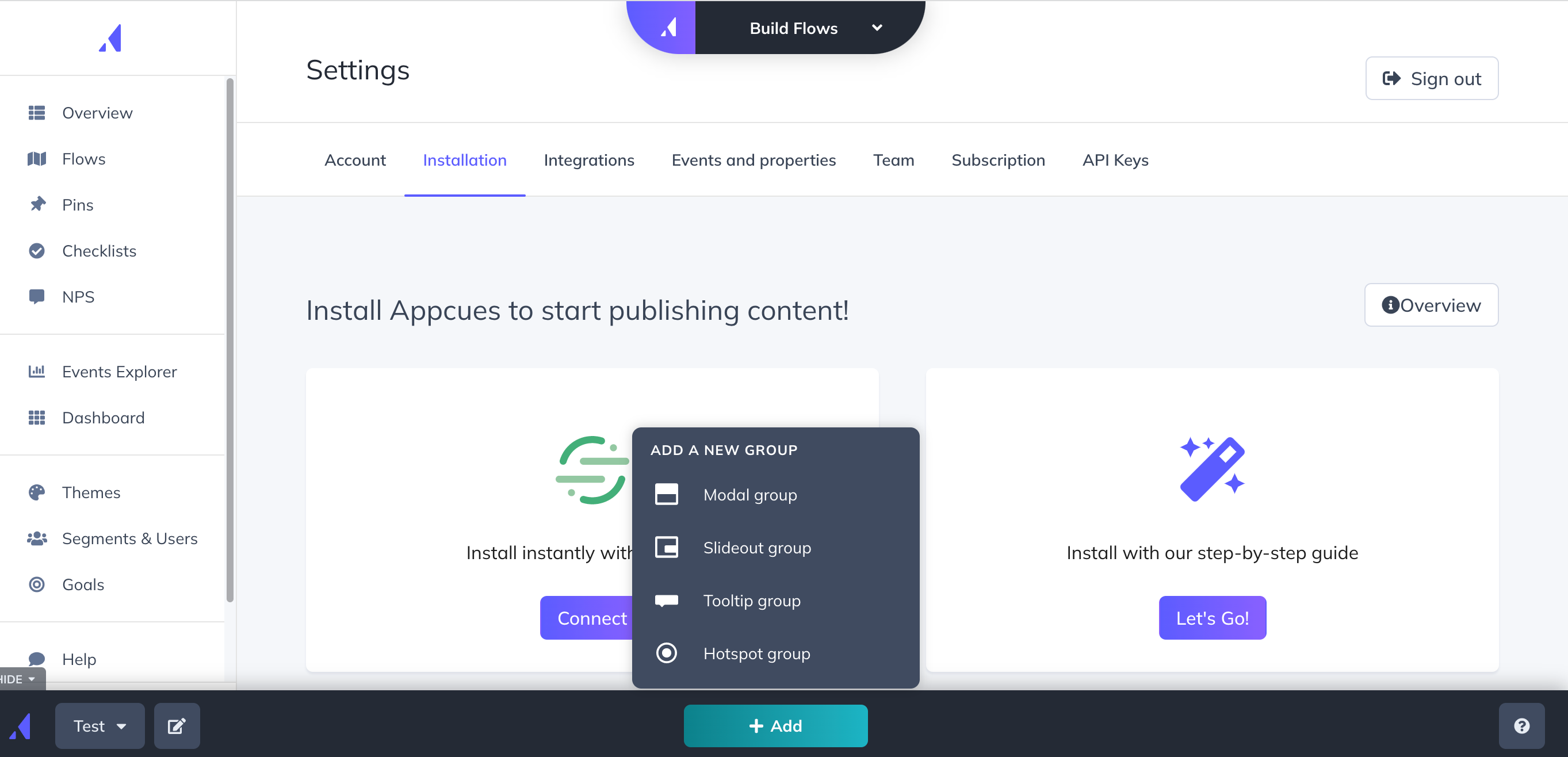
Met Appcues kun je flows ontwerpen die onboardingprocessen tot een fluitje van een cent maken. Met deze flows maak je producttours en andere in-app communicatie met gebruikers.
Voordelen en nadelen van Appcues
✅ Kan ook worden gebruikt voor webapps en mobiele apps.
✅ U kunt voorgedefinieerde flows gebruiken of uw eigen flow bouwen met behulp van een goede reeks UI-patronen. Bekijk hier de functies van Appcues.
✅ Maakt elementaire segmentatie en op gebeurtenissen gebaseerde stroomactivering mogelijk.
Het beperkt sterk de functionaliteit die beschikbaar is in het laagste plan (Essentials). Als je checklists, meer dan 10 evenementen of meer dan 5 gebruikerssegmenten nodig hebt, moet je upgraden naar het Groeiplan (vanaf $879/mo per jaar te betalen, wat betekent dat je meer dan $10.500 moet betalen om Appcues voor meer use cases te gaan gebruiken. Bekijk hier de prijzen van Appcues.
❌ Appcues heeft geen resource center-functie, wat betekent dat je het niet kunt gebruiken om zelfbedieningsondersteuning te bieden aan je gebruikers.
Gebruiksaanwijzing – beste hulpmiddel als je een budget hebt
UserGuiding is een goedkopere productadoptie tool op instapniveau die een reeks functies biedt om bedrijven te helpen nieuwe klanten aan te trekken en productadoptie te stimuleren.
UserGuiding blinkt uit in het bouwen van eenvoudige onboarding ervaringen voor gebruikers. Het bevat een bouwer zonder code, segmentatie-opties en eenvoudig toe te voegen UI-patronen zoals hotspots, tooltips en modals.
Hoewel het ook een aantal andere goodies heeft zoals een resource center en analytics, is het vlees van dit product de onboarding flow builder. Als u alleen maar op zoek bent naar een relatief eenvoudige manier om eenvoudige onboarding-flows te bouwen, kan dit een goede keuze voor u zijn. Maar mensen die meer analyses, maatwerk of complexe integraties zoeken, moeten waarschijnlijk elders kijken.
Voordelen en nadelen van gebruikersbegeleiding
✅ Voor kleine starters of onafhankelijke bedrijven is de prijs een aantrekkelijk element om te overwegen.
✅ Een grote verscheidenheid aan UI-patronen om uit te kiezen bij het bouwen van flows en gidsen
Er zijn veel bugs en prestatieproblemen bij het gebruik van de tool. De UI is ook vrij lastig te navigeren.
De functionaliteit is beperkt, vooral bij het basisplan. Daar is slechts een klein aantal functies beschikbaar – allemaal met het UserGuiding watermerk/branding.
Conclusie
Een goed gemaakte in-app tutorial zal altijd het beste werken in vergelijking met een producttour en het zal gebruikers met gemak door de interface van uw product leiden en hen betrekken bij waardevolle functies zonder wrijving.
Als u uw gebruikerservaring wilt verbeteren, is een handleiding voor een onboarding walkthrough de aangewezen weg. Vraag een Userpilot demo aan om te beginnen.
Ga aan de slag met in-app tutorials zonder dat je hoeft te coderen. Probeer Userpilot!