Announcing product updates isn’t optional. It’s a crucial part of driving user engagement, reducing churn, and showing users you’re actively improving.
But doing it well? That’s where most teams fall short. They either spam users with irrelevant updates or bury important changes where no one will notice. The result: missed opportunities to build trust and increase feature adoption.
In this guide, we’ll explain how to announce product updates correctly – with the right timing, messaging, and delivery. We’ll also show real examples that convert passive users into power users.
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

When to announce product updates?
Product updates come in different shapes and sizes. When deciding whether to announce a product update, you should consider what makes up the update:
- Product redesign feature upgrades
- New feature launch
- New functionality
- Feature updates
- New product launch
- Bug fixes
For instance, big announcements for minor bug fixes or feature updates can quickly become tiring, as these happen frequently.
However, updates that introduce a new feature/function or alter the product design require updates to inform users.
A simple rule of thumb is that if the update doesn’t change how the app or a feature works, it doesn’t need to be announced.
How are you currently announcing product updates?
What’s your biggest challenge with product updates?
How do you measure the success of a new feature launch?
Perfect your product updates strategy.
Stop guessing and start delivering announcements that drive adoption. See how Userpilot can help you target the right users, at the right time, with the right message.
Things to consider before announcing product updates
There are two primary factors you must get right for your product announcements to elicit the desired effect:
- Your target audience
- Your goal
Choose your target audience
Different users come to your product with different goals in mind. As a result, a feature may be useful for one user segment, but not for another. Likewise, some users may have specifically requested the new feature/update.
Creating user segments, thus, enables you to announce product updates to only those who need them. This ensures the update is seen only by those who find it relevant.
You can easily determine the right user segment for an update announcement by examining each user’s JTBD, roles, in-app engagement, feedback, etc.
[audience flow settings image]
Define your goal
For your product announcements to be successful, you must have clear goals around them. What is it you aim to achieve? Do you want to…
- re-engage disengaged users?
- get most users to adopt the feature?
- drive overall product adoption?
- boost product awareness and bring in new customers?
- encourage users to subscribe or upgrade their accounts?
When you have clear goals for your announcements, it becomes easier to plan the announcement and position it for success.
Good goals need to be SMART. This means that they must be specific in their targets, measurable, achievable, and relevant to your overall product marketing goals. It should also be time-bound.
For example, one of your goals may be to convert 100 users from freemium to premium within the first week of the announcement. Can you identify the SMART characteristics of this goal?
Where to announce product updates
Picking the right channel to announce your product update is essential to its success. When deciding on an appropriate channel, your goal should be to reach your target audience with your announcement wherever they may be.
For this, you’ll have four primary channels:
- In-app announcements: In-app messaging enables you to contextually announce new features to active users.
- Push notifications (mobile apps): App notifications are a great way to reach all users, active or not, with your messaging. However, they’re easy to miss.
- Social media posts: If your goal is to drive new user acquisition with the new feature, you must employ your social media channels to reach potential customers.
- Product Hunt: With over six million users who are tech enthusiasts and investors, gaining traction on Product Hunt helps you generate buzz within the community and attract new users.
Best practices when announcing feature or product updates
So far, we’ve covered the what, when, and where of announcing product updates. It’s now time for the how. What follows are some best practices to ensure your product update announcement succeeds.
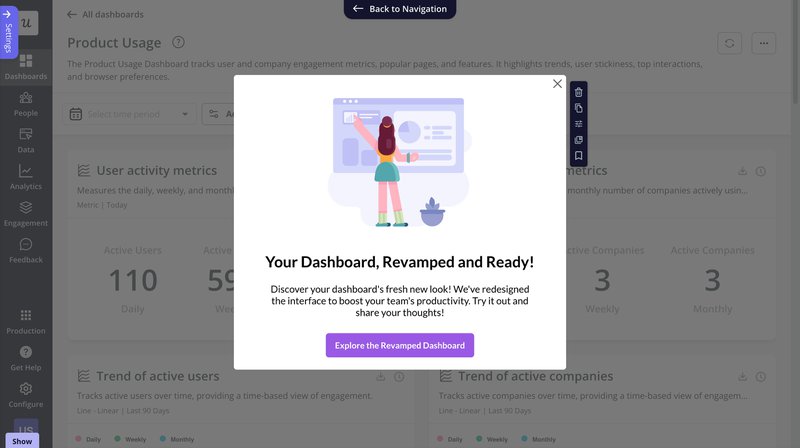
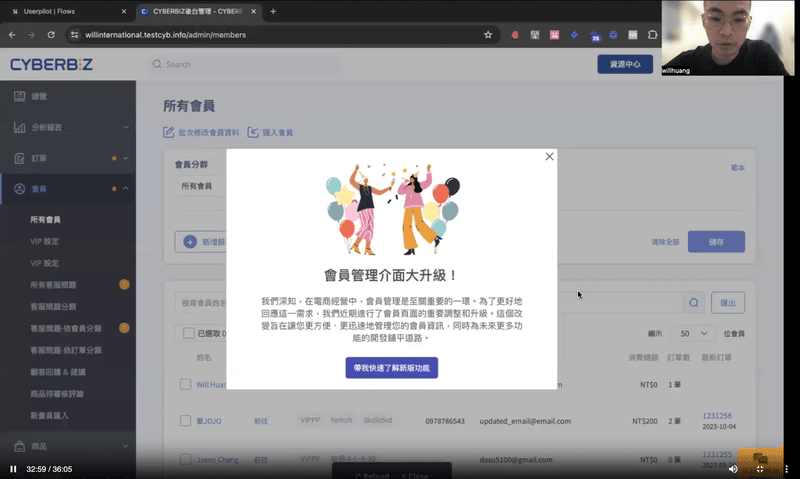
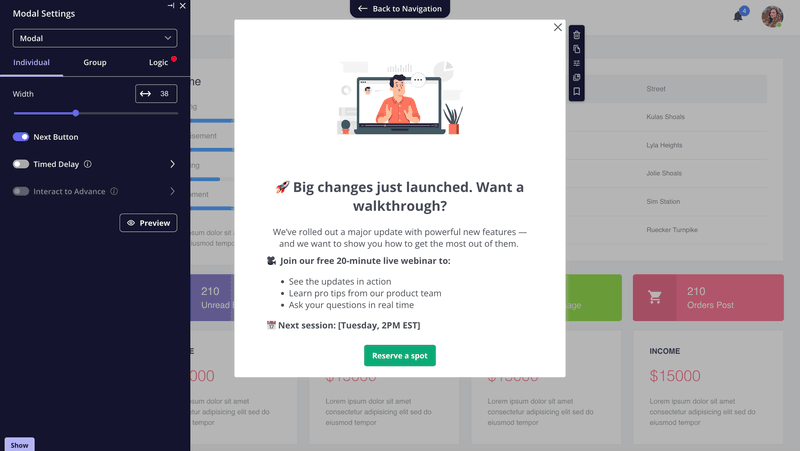
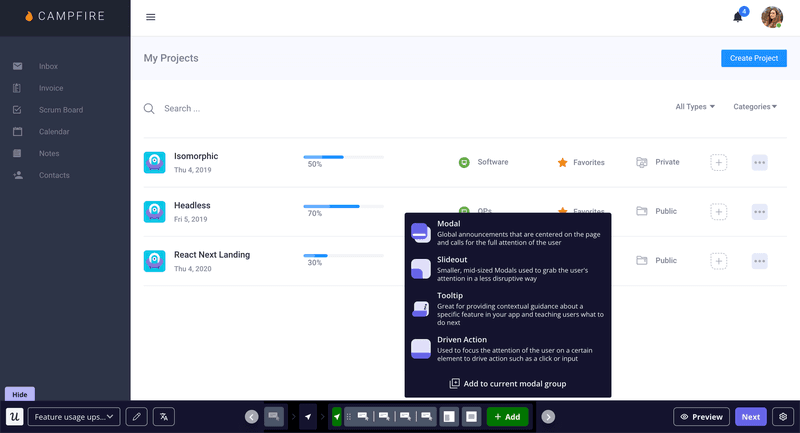
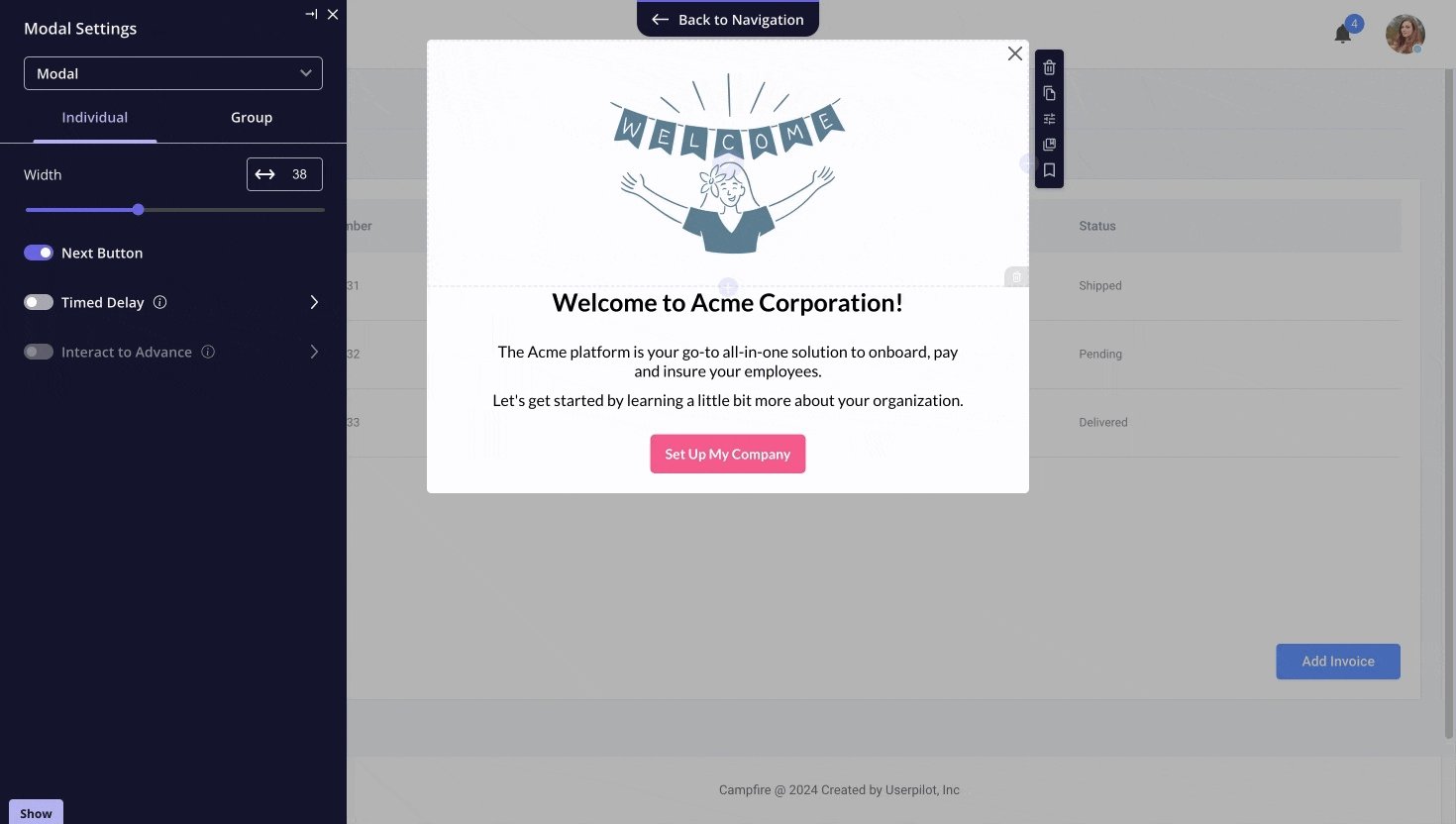
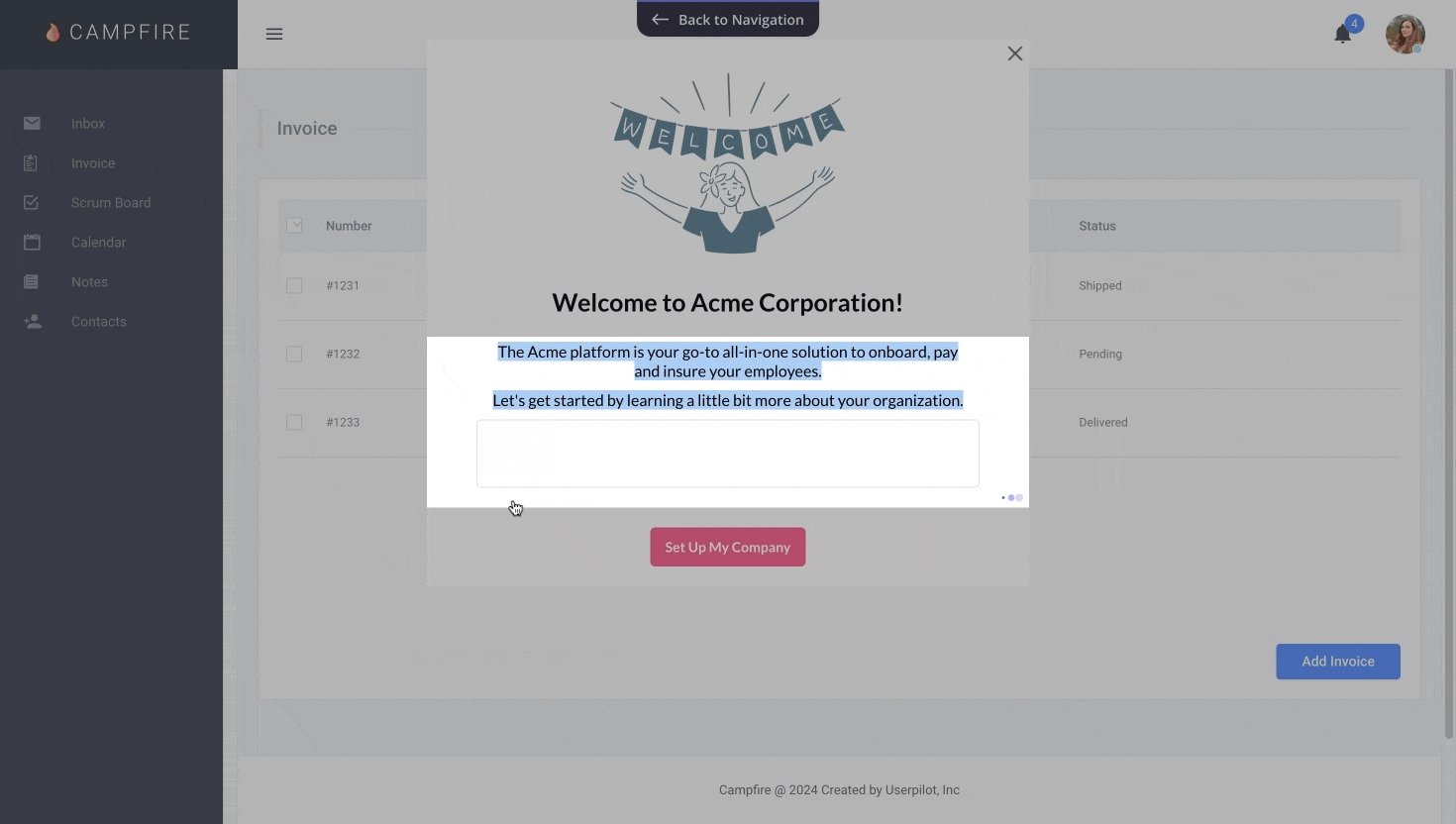
Use modals for big product updates
Modals are bold, attention-grabbing UI patterns that sit in the center of the screen. A classic modal is usually so large that it gets in the way of the user journey and separates the user from the product.
Although they may be seen as annoying by some users, their size makes them ideal for expansive and important product announcements.

Before using a modal, always ask yourself if it’s entirely necessary. If the information you want to share can be condensed, you can use smaller embedded patterns instead.
💡 For example, CYBERBIZ used Userpilot modals and walkthroughs to announce a major admin panel redesign. By guiding users step-by-step inside the app, they improved feature adoption and reduced confusion, without overwhelming users with standalone announcements.

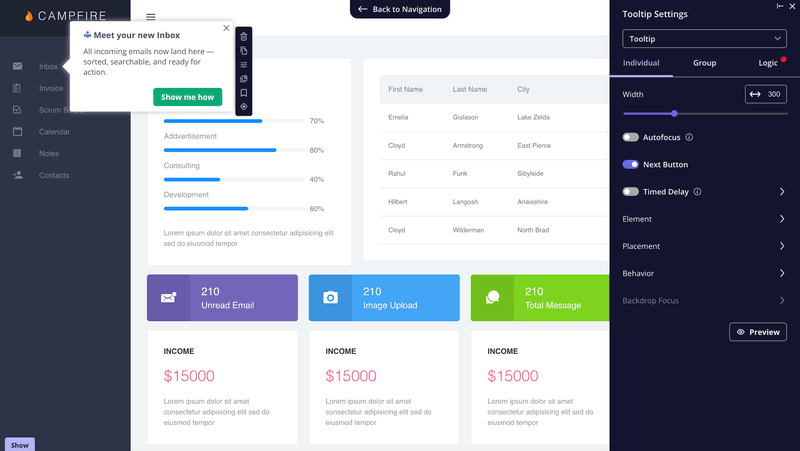
Use in-app messages to announce new features for existing users
One way to communicate product updates in-app without obstructing the user flow is through tooltips. A tooltip is smaller and more subtle than a modal, easily slotting into the user’s workflow.
Thanks to their size, tooltips are better for contextual in-app messaging, as they can point to specific UI elements. You can use them as standalone elements or chain multiple tooltips together.
This makes it very useful when you need to educate users on how the new feature works. As part of a flow, each tooltip explains how an element is used and helps users figure out the next step.

💡 Cledara did exactly this when they started using Userpilot to announce new features inside their app. Swapping email blasts for in-app tooltips and modals helped them speed up feature engagement dramatically — users started adopting new releases within days, not months.
With Userpilot, the advantage we had was that we get to control more of the experience and control more of how we display it (in-app messages) with plenty more formatting options.
– Gerard Masnou, Head of Support and Operations at Cledara
Host a product updates webinar for big product releases
For larger product updates, you need more than a static modal or tooltip announcement. Product updates that change so much in how an app works can cause friction and uncertainty if they aren’t presented correctly.
Likewise, an update that introduces a complex new feature may need more than a simple announcement.
Your users deserve to see the update working in more detail and ask follow-up questions. The easiest way to do this is through a free webinar.
The combination of targeted in-app messaging about the update and relevant information about the webinar can help your customers discover, adopt, and make the most of the new features.

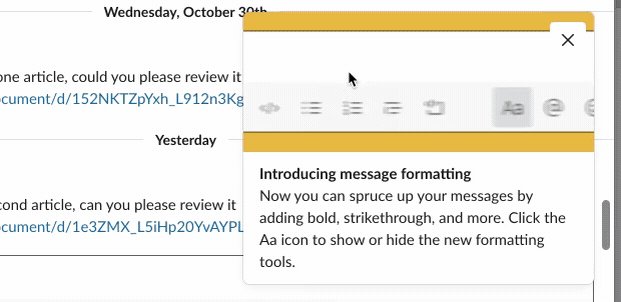
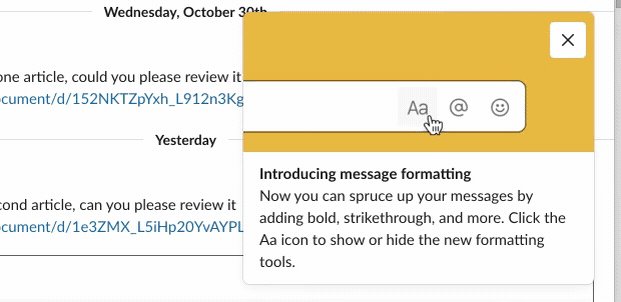
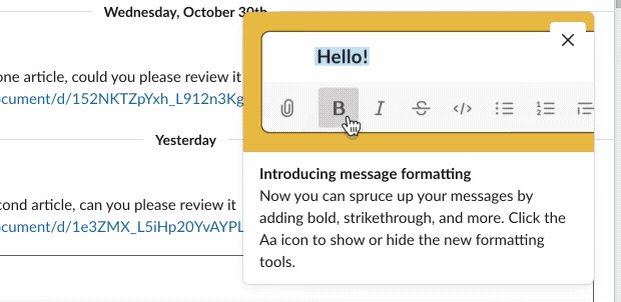
Use micro-videos in your release notes to drive more engagement among existing customers
A good feature announcement is more like a social media post than a blog post. Once it pops on your user’s feed, it should immediately capture their attention and memorably communicate the information they need.
Visual elements like micro-videos and GIFs help you do just that. Where lengthy blocks of text can get tiring to read, a GIF or video can showcase your new feature in seconds, providing the user with a quick tutorial to get started.
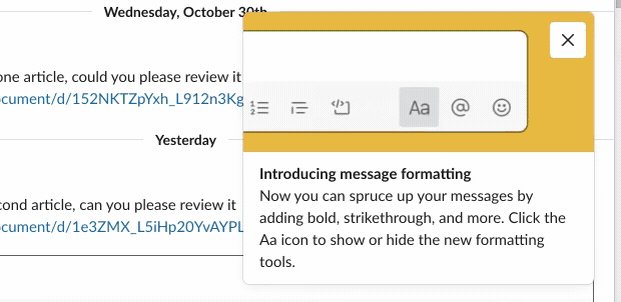
For instance, in this example, Slack uses a GIF to showcase what its new messaging interface looks like.

And if you need to communicate more information, a detailed release note or blog post — with links to additional resources, videos, or tutorials — can serve that purpose.
Pair your update announcements with interactive walkthroughs to drive new feature adoption
Sometimes, product updates are simply too big and complex for a short explainer video/GIF. In such cases, users can benefit from a more detailed walkthrough that shows them exactly how the feature works.
An interactive walkthrough is a series of sequential tooltips and modals that educate users on how to use a product or feature. You can launch a walkthrough contextually to show a user the different features of your update and get them to interact with it.
Thanks to their interactive nature, walkthroughs create a useful learning experience that builds user knowledge and drives feature adoption.
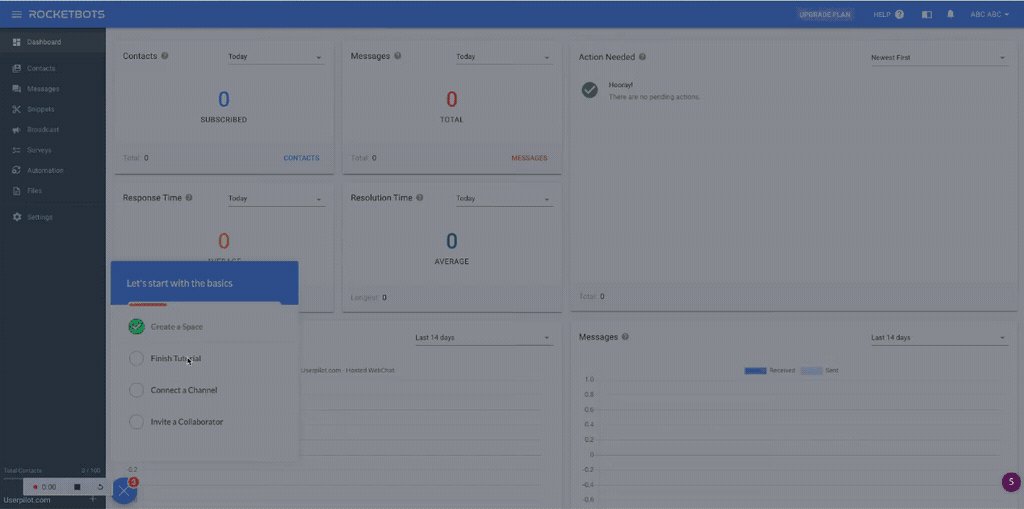
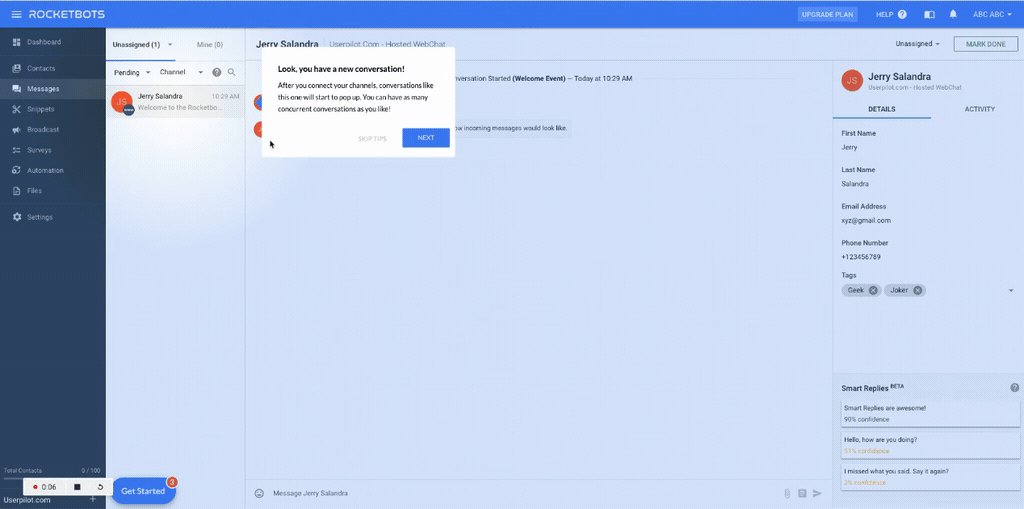
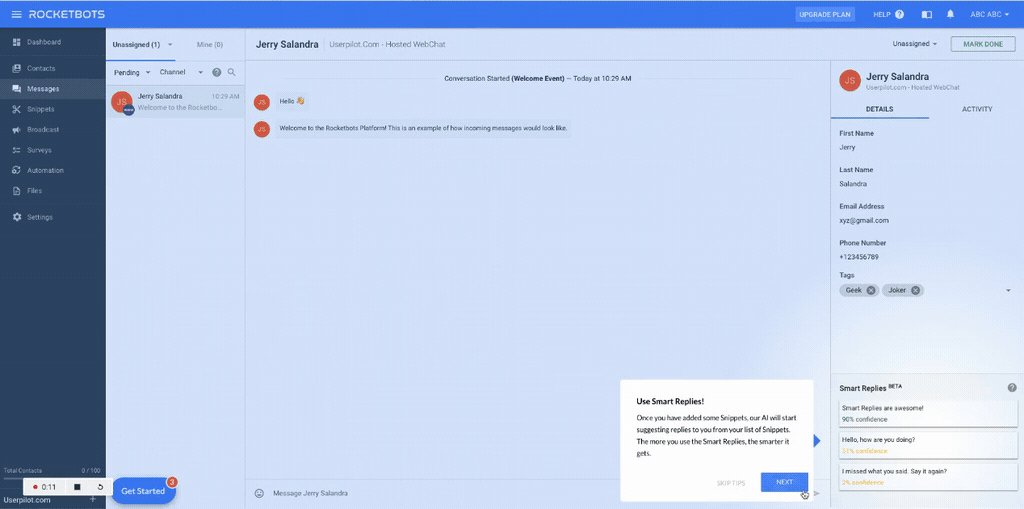
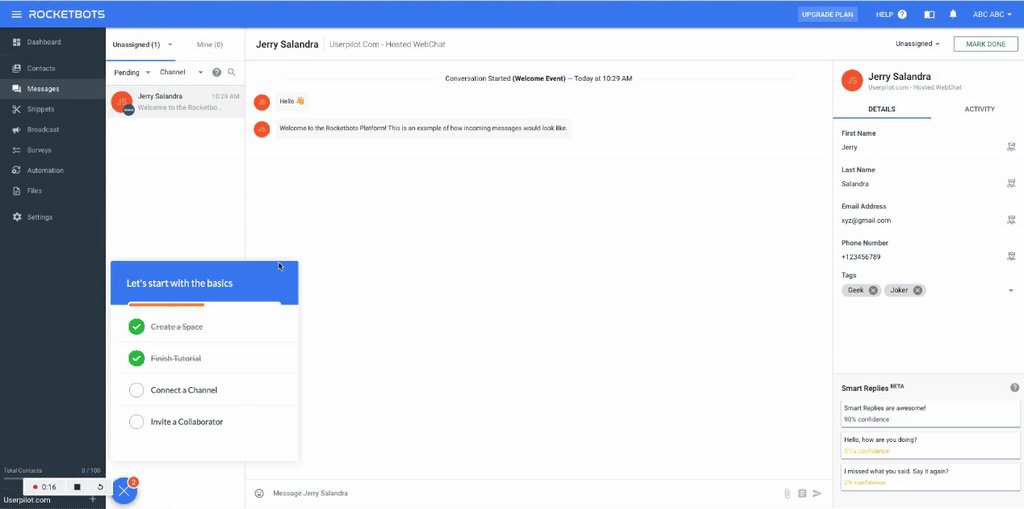
Take the example of the interactive walkthrough of Rocketbots (now Respond.io) made in Userpilot. It walks its users through the product step-by-step, which guides them toward activation and later, adoption.

Have an easily accessible “What’s New” button
The easiest way to ensure your users never miss update announcements is to create an easily accessible repository for it. This page should capture everything from bug fixes to improvements, new features, etc.
A “What’s New” page enables you to share product updates quickly and easily, while also providing enough information for each update. You can clearly articulate the benefit of each update and the most efficient way of using it.
To be effective, though, this page should be visible and appealing, not tucked away in a dusty corner of your website.
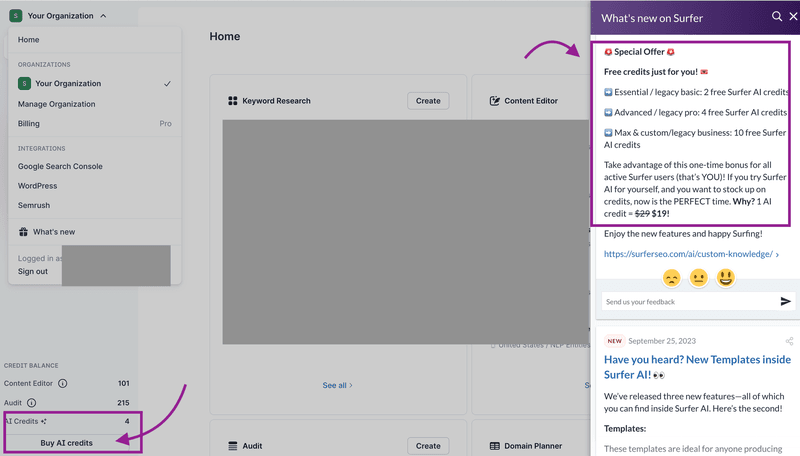
SurferSEO, for example, uses a “What’s NEW?” button with a gift icon to encourage user engagement. Clicking this button opens an in-app modal with release notes.

Collect user feedback regarding recent updates and improve accordingly
Product updates are part of a feedback loop. You get feedback from users about your product – what works, what doesn’t, and what could improve. Your product team develops an update, and you announce it.
The loop doesn’t end after your announcement, though. Instead, this is your time to go back to your users. Collect customer feedback using in-app surveys regarding the changes.
That’s exactly how our customers use Userpilot.

The feedback should tell you what they like/dislike and how well the update meets their need. If there’s a common reason for dislike in different users’ answers, address it immediately to avoid dissatisfaction.

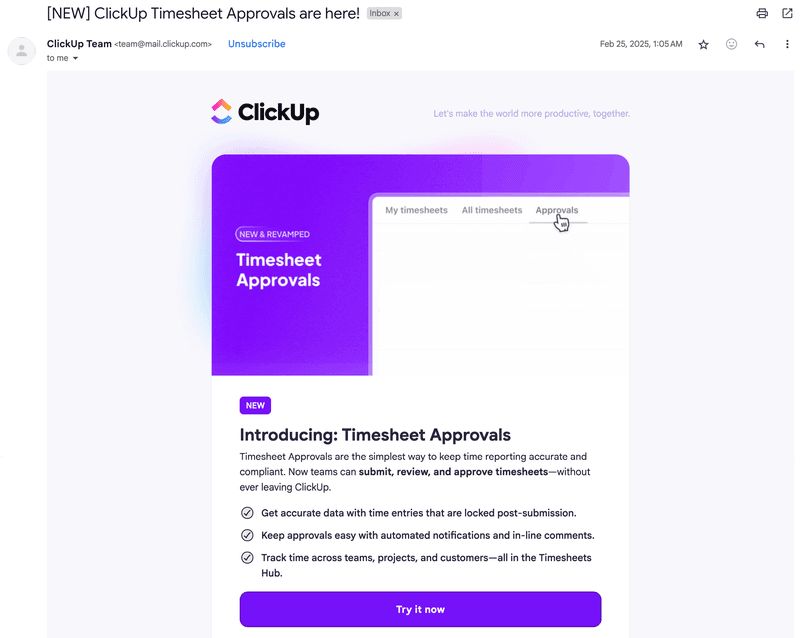
Send product update email announcements to win back customers
Churn surveys are an excellent tool for discovering why users abandon your product. But they can give you more than just information.
When announcing product updates, you can target churned users who need the feature through email announcements. This is a good opportunity to show them you’ve listened to their complaints and addressed their concerns.

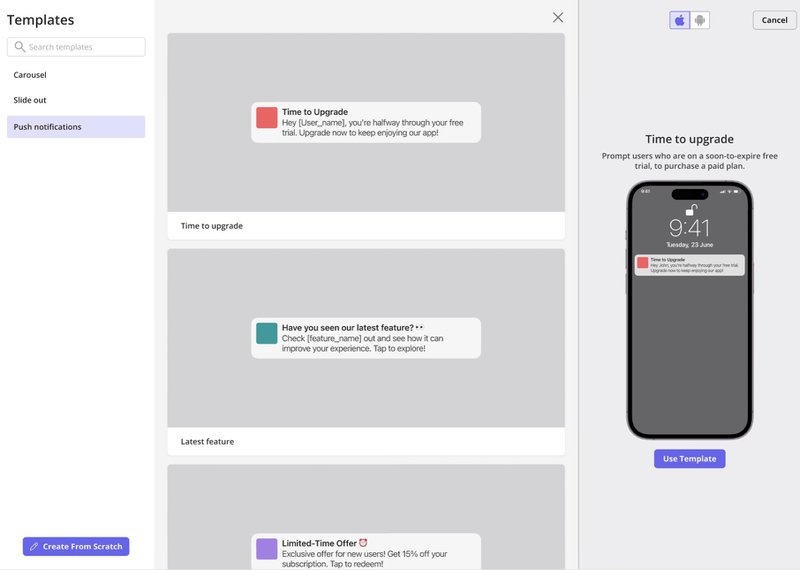
Personalize push notifications or stop sending them
Let’s be honest—most mobile push notifications suck. They interrupt, they’re irrelevant, and users ignore them (or worse, disable them).
But when they’re timely and targeted? They work.
That’s why we built push notifications in Userpilot with built-in segmentation and event-based targeting. So instead of blasting all users, you can do things like:
- Nudge only users who haven’t opened the app in 7 days
- Send a reminder to trial users who never tried a key feature
- Re-engage Android users who dropped off right before upgrading

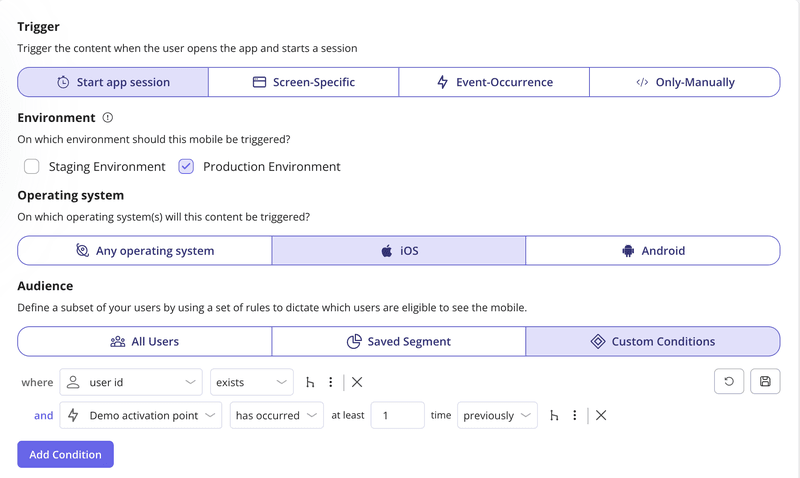
You can go even deeper with conditional triggers—like sending a message the moment someone matches a specific event pattern or misses a goal.

This isn’t about spam. It’s about showing up at the right time, with the right message, for the right user. Anything less is just noise.
Promote a big product update with a Product Hunt launch
Product Hunt has a thriving community of tech enthusiasts, entrepreneurs, and investors, making it a great source of traffic from potential customers.
Take your time to write an engaging pitch that clearly articulates the benefit of your new feature and how it works. As users upvote your product, it generates a buzz that resonates well beyond the Product Hunt community.

How to launch successful product updates with Userpilot
Thankfully, with Userpilot, you don’t need a technical team to implement the above suggestions. Userpilot empowers you to announce product updates successfully without writing any code.
It helps you to…
Create in-app notifications using different UI patterns
Our engagement suite gives you everything you need to announce product updates and guide users seamlessly inside your app.
Here’s what you can build:
- Onboarding flows (tooltips, modals, slideouts, driven actions): Chain multiple UI patterns together to create interactive walkthroughs for new features. You can easily highlight changes, guide users through step-by-step actions, and give them the option to dismiss at any point, because no one likes being forced into something they’re not ready for.
- Spotlight: Draw immediate attention to important updates without interrupting the user experience. Unlike modals, Spotlights don’t take over the whole screen, making them a great option when you want users to notice something without feeling blocked.
- Banners: Announce new feature rollouts, beta testing opportunities, or important updates with lightweight banners. They stay visible without disrupting the user flow, giving you a subtle but effective way to communicate ongoing changes.

Everything is built to help you announce product updates the right way: clear, contextual, and respectful of the user journey.
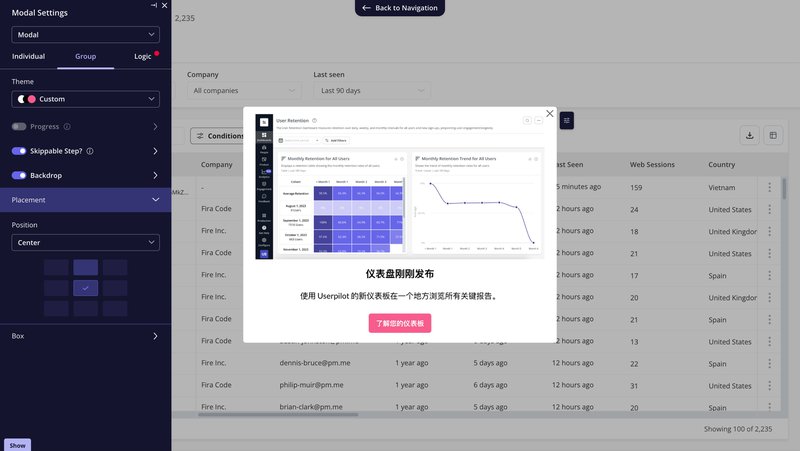
Localize your product announcements
If your customer base includes users from different nationalities, you should consider localizing your product updates in their native languages. This will help them understand your message more clearly and make them feel appreciated that you personalized their experiences.
Content localization is no rocket science if you’re using Userpilot. All you need to do is enable your chosen language and then click on auto-translate – your message will be localized in a matter of seconds.

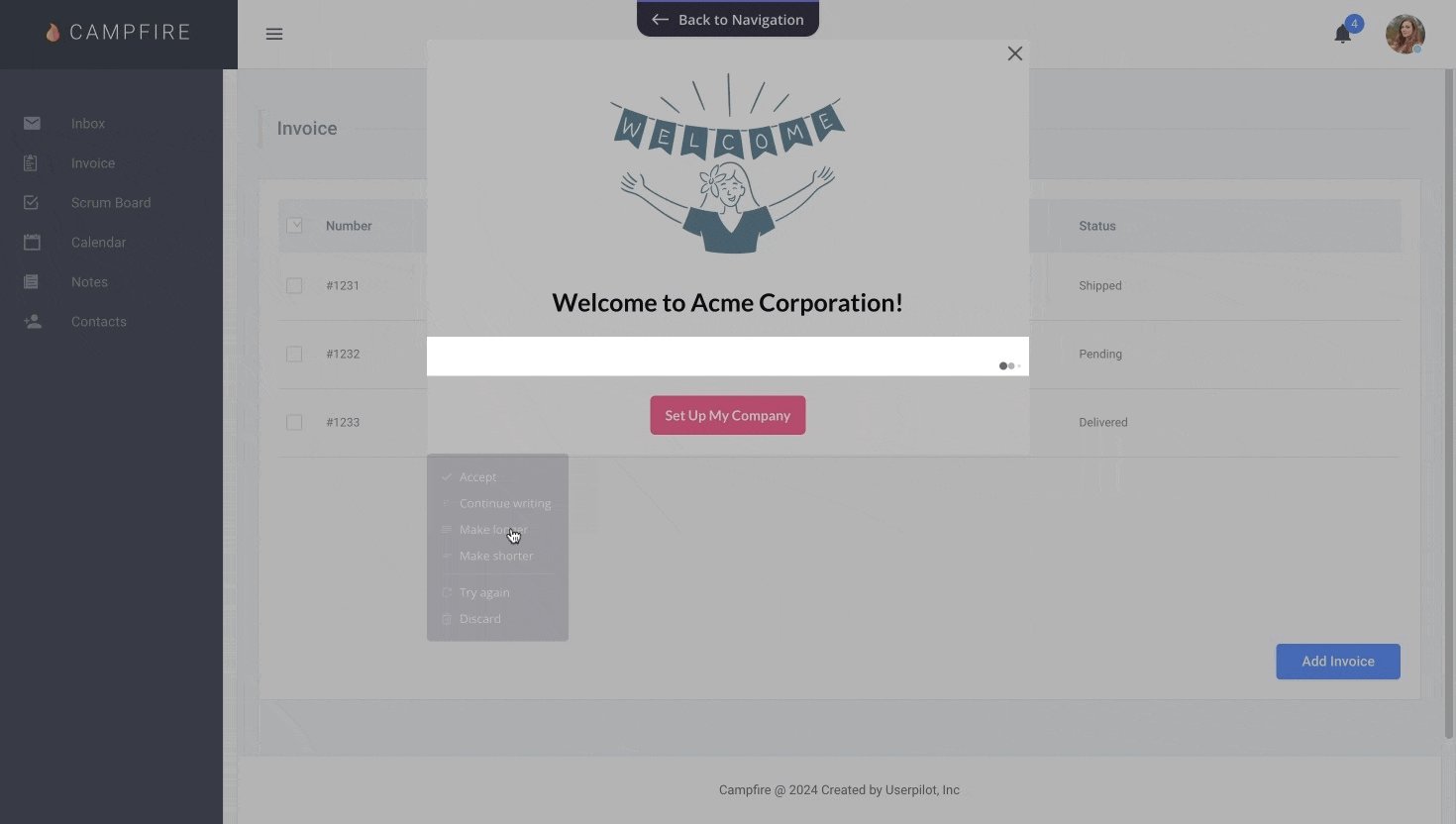
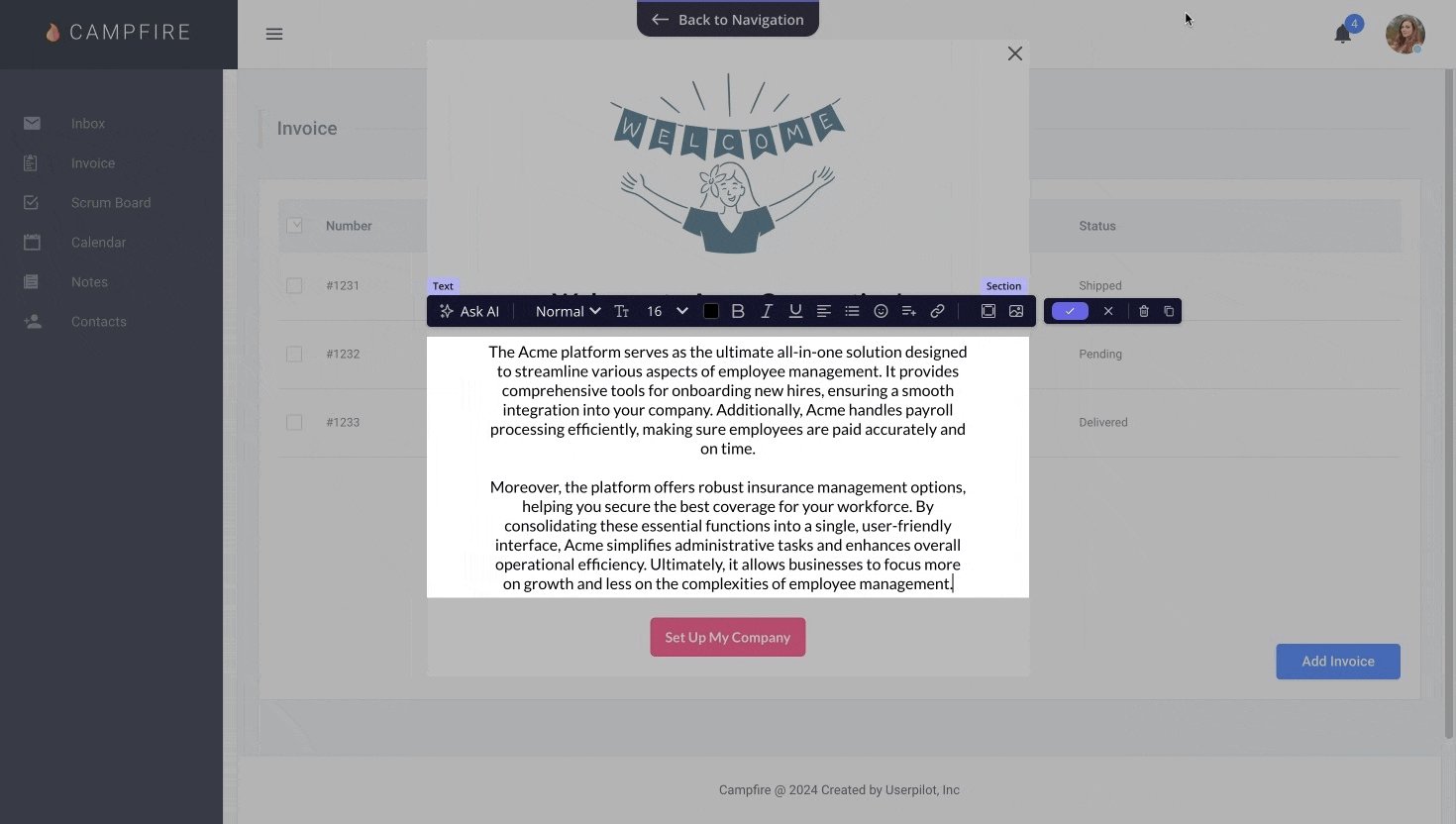
Optimize the copy of in-app product updates with AI writing assistant
You can’t expect your product updates to be successful if your copy is lacking.
Don’t worry, you don’t need to hire a copywriter for this. Just use Userpilot’s AI writing assistant feature to create new copy, improve existing copy, adjust its length, and summarize your message. You can even use it as a spelling and grammar check.

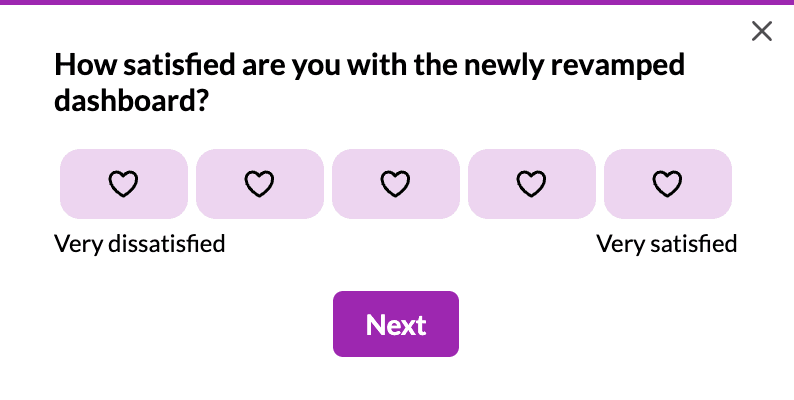
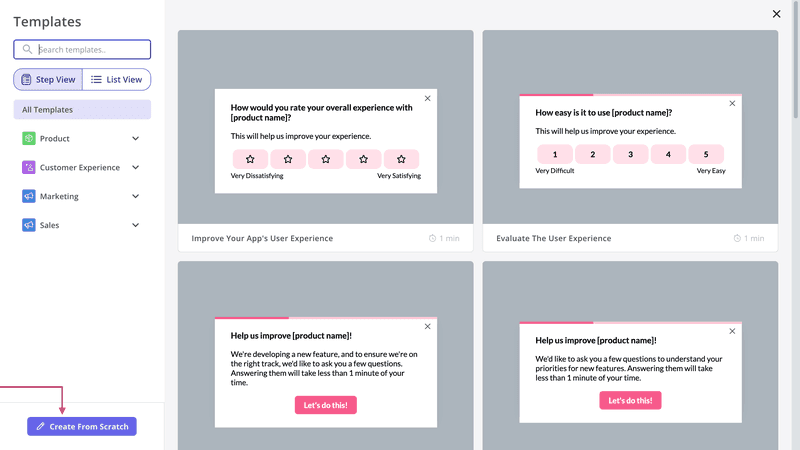
Collect customer feedback with in-app surveys
Create and launch a variety of feedback surveys for new feature requests, satisfaction surveys, new update surveys, etc.
Userpilot provides an extensive library of customizable, ready-made survey templates. You can select your desired template and adjust it to your needs or create one from scratch, code-free.

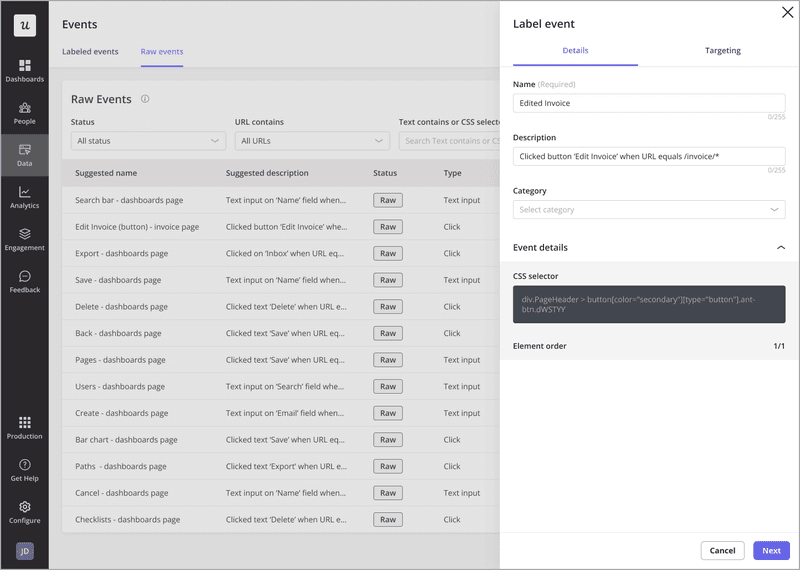
Analyze how users interact with new features with auto-capture
In addition to collecting feedback, Userpilot enables you to see things directly from the user’s perspective with autocapture.
All you have to do is label your new features, and you will have historical data to track how users interact with them. Do they locate it easily? Are engagement levels high or low? Is there an unusual drop-off at some point in the flow?

Depending on your findings, you can then prompt an interactive walkthrough to promote the feature and properly educate users.
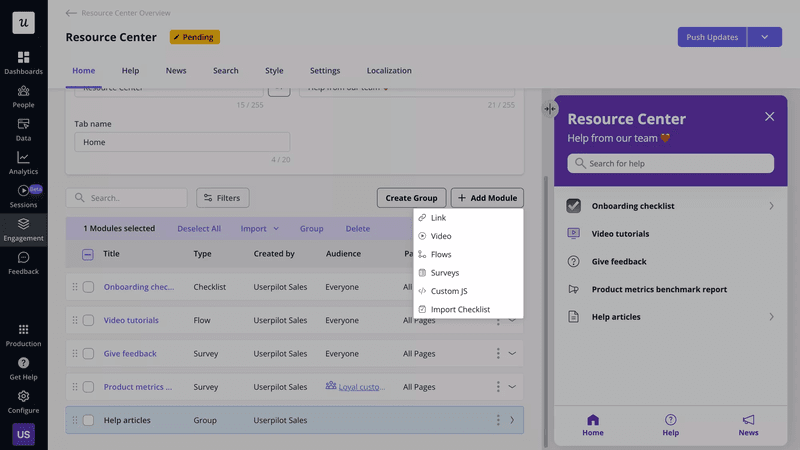
Keep users updated with a resource center
Userpilot’s resource center editor can be used in several ways. Add a What’s New widget, offer assistance for your new launch, and include a customer feedback widget.
You can customize the resource center per your company’s branding and even localize it.

Improve your product update announcements!
Ultimately, effective product update announcements reach the right customers with the right information. Your announcement should consider the user’s needs as well as your own marketing goals and choose the right channel for both.
Ready to begin? Book a demo call with our team right away and learn how Userpilot can help you create product updates.