Userflow for Digital Adoption: Features, Pricing, and Review

Looking for an effective Digital adoption tool and wondering if Userflow is the best option for your SaaS company?
With numerous Userflow alternatives, it can be challenging to make a final decision.
In this article, we’ll delve into precisely that – helping you determine whether Userflow is the ideal choice for your Digital adoption needs. We’ll explore its features, pricing, and offer a comprehensive review to aid in your decision-making process.
Let’s get started!
TL;DR
- Userflow is a good choice for Digital adoption and it comes with features such as tooltips, feature tags, interactive walkthroughs, and in-app announcements.
- There are a few instances where you’ll most likely need to look for an alternate solution instead of choosing Userflow as your user onboarding software:
- Analytics: If your product team or data analysts require advanced analytics that can be viewed on a single dashboard, then you’ll need to look elsewhere. Userflow’s analytics capabilities are limited and can only be viewed by diving into the settings of each flow/checklist/survey.
- Support: If your company favors live chat support over AI chatbots, then Userflow might not be the best choice. Userflow does have live chat integrations with tools like Intercom, Zendesk, and Freshchat, but it doesn’t have any native live chat capabilities.
- Bootstrap: If you’re bootstrapping a SaaS company, then it could be difficult to scale with Userflow as your onboarding solution. The limitations on the Startup plan mean that you’ll quickly need to upgrade to the Pro subscription which costs almost 3x as much at $680/month.
- If you’re looking for a better option for Digital adoption, Userpilot exceeds both functionality and value for money compared to Userflow. Ready to see Userpilot in action? Schedule a demo today to explore its powerful Digital adoption capabilities firsthand.
![]()
Looking for a Better Alternative for Digital Adoption? Try Userpilot

What is Userflow?
Userflow is a user onboarding solution centered around building in-app flows and guides quickly and seamlessly. It helps product teams onboard new users, creates guides/checklists, and surveys customers to gather valuable feedback.
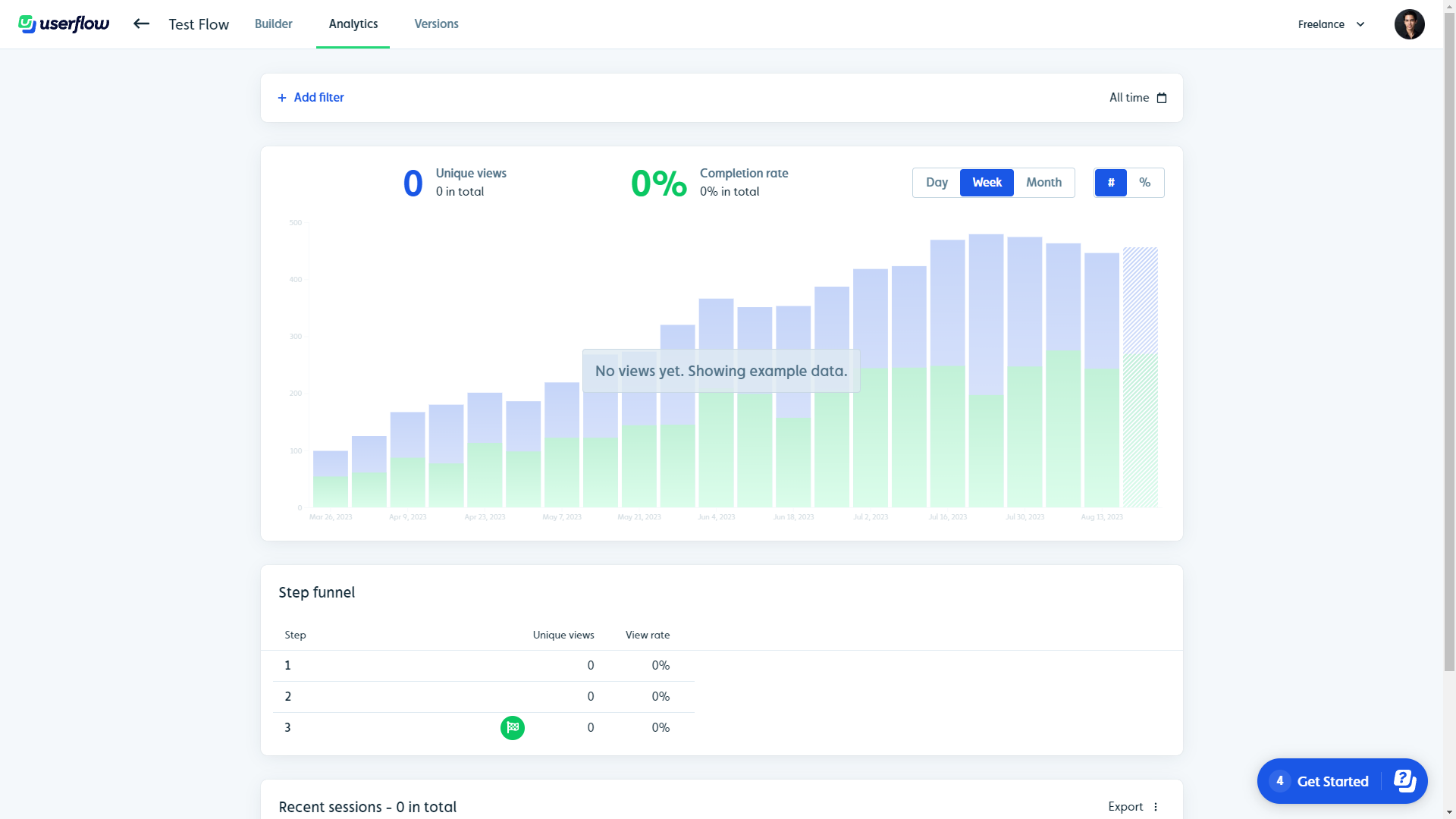
Each flow has its own analytics that shows how many views each step of a funnel gets and what percentage of users end up seeing a particular stage. Lastly, the flow builder (Userflow’s main feature) also has versioning capabilities so you can restore your flows to a previous variant.

Must have features of digital adoption tools
An efficiently designed digital adoption platform guides users through complex apps with ease. Here are some features that DAPs must have:
- In-app learning: With efficient DAPs, users receive timely in-app guidance through interactive walkthroughs, product tours, and contextual UI patterns (tooltips, modals, etc.) to achieve their goals.
- User segmentation: Segmenting users by shared needs, jobs to be done, demographics, etc., helps tailor their product journey. This is crucial for keeping users adopted and retained.
- In-app self-help: Users want quick and easy support, so the DAP you select must be able to create and customize an in-app self-service widget with a knowledge base, video tutorials, etc.
- Product analytics: Analyzing product usage and user actions is crucial to assess the success of your adoption strategies.
- Microsurveys: Look for a platform that lets you design different types of surveys, trigger them contextually, and gather feedback effortlessly.
- Integrations: A DAP should integrate easily with your existing tech stack, whether cloud-based or on-premise, ensuring seamless operations and maximizing utility.
Userflow features for digital adoption
Feature adoption is the most reliable way to increase product stickiness. Userflow lacks native feature adoption analytics but it can still drive feature adoption through in-app flows and feature checklists.
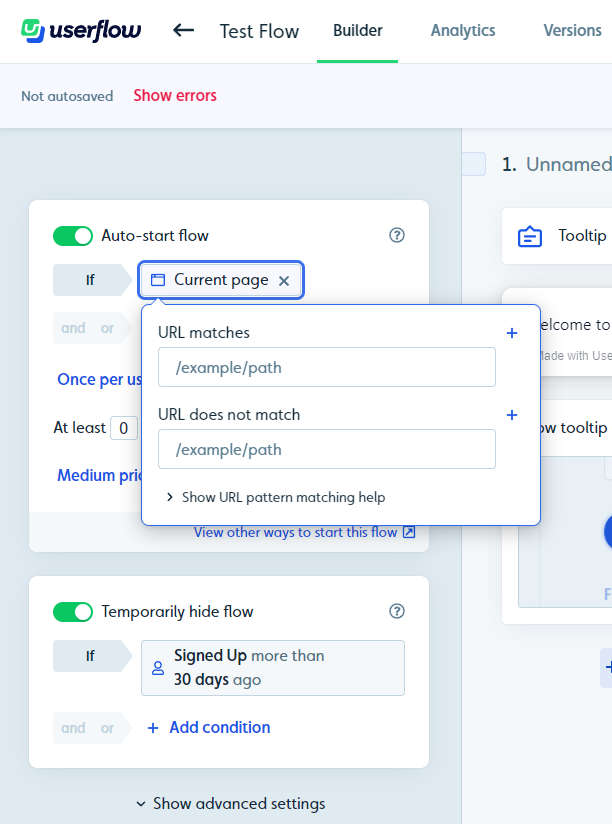
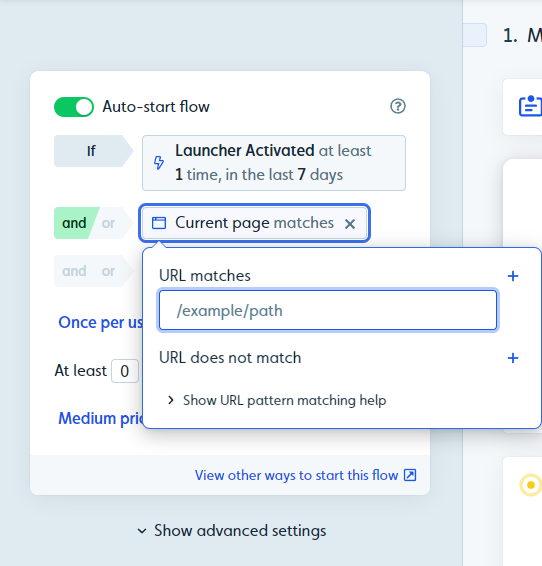
- Flows: Userflow’s drag-and-drop builder lets you use speech bubbles, tooltips, and modals to create no-code flows. You can set custom triggering conditions so that feature-specific flows only appear when users are on the right URL or have joined X number of days ago.

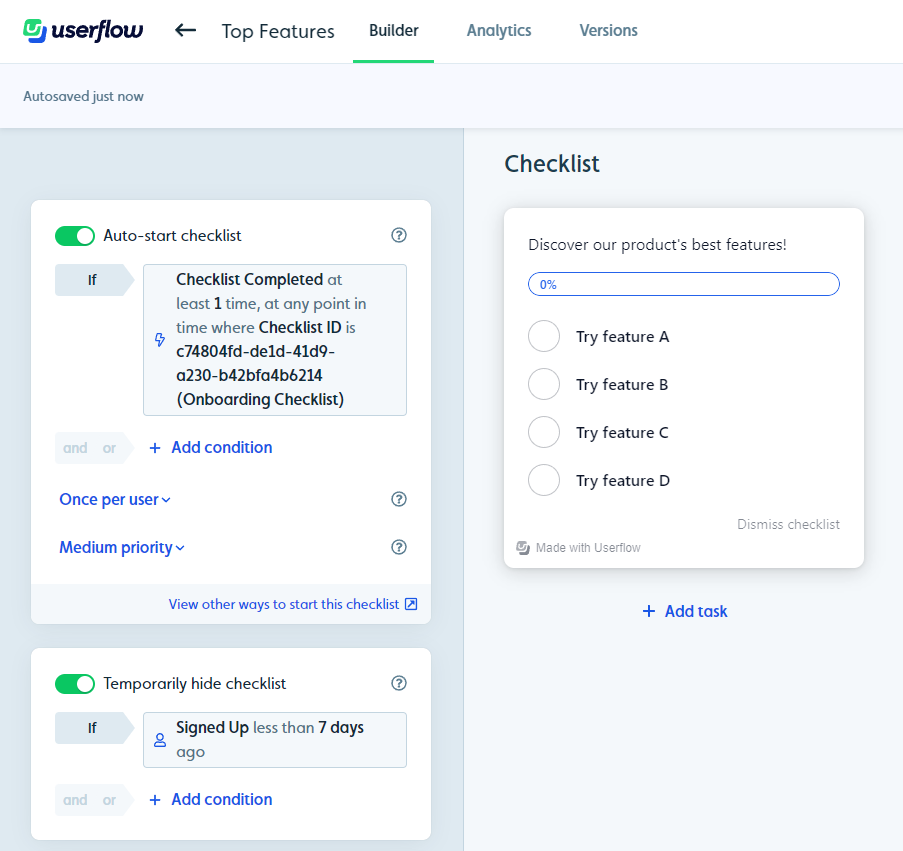
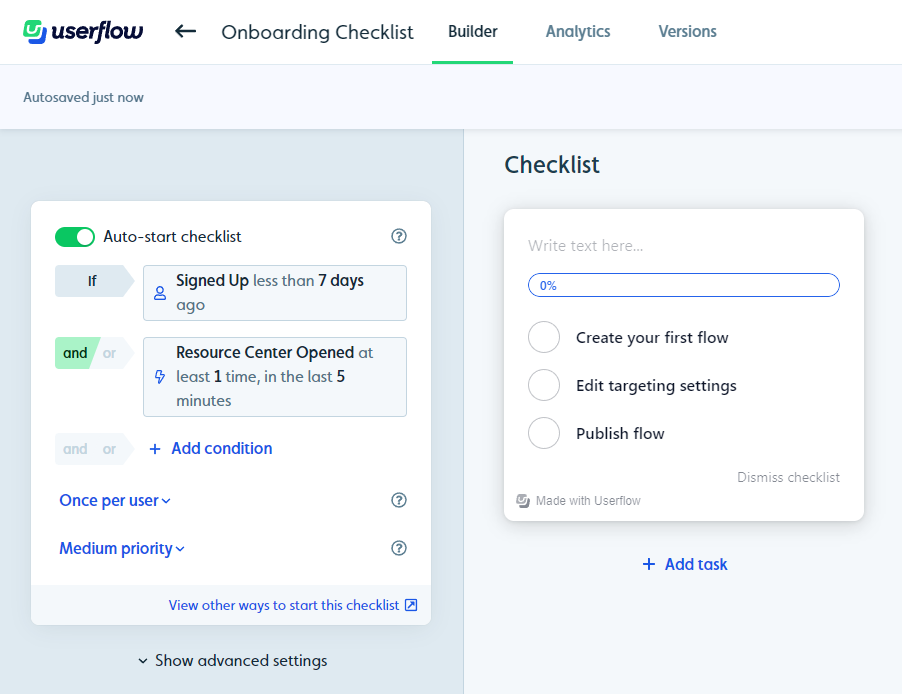
- Checklists: Userflow checklists can be used as a form of secondary onboarding to drive feature discovery since they support unlimited tasks. Make sure to exclude new users and ensure that you target users who have already completed their onboarding checklist using Userflow’s auto-start conditions.

- Analytics: While Userflow doesn’t have any native analytics capabilities, it can show you which flows users have completed. If you set these flows to only trigger when the user is on a specific page, then by tracking the flows with the most views, you can measure feature discovery.
Note: While this workaround is possible, it would take quite a lot of time to set up and monitor. Instead, you should consider getting a solution like Userpilot that has native feature adoption analytics with more advanced capabilities.

Userflow’s tooltips
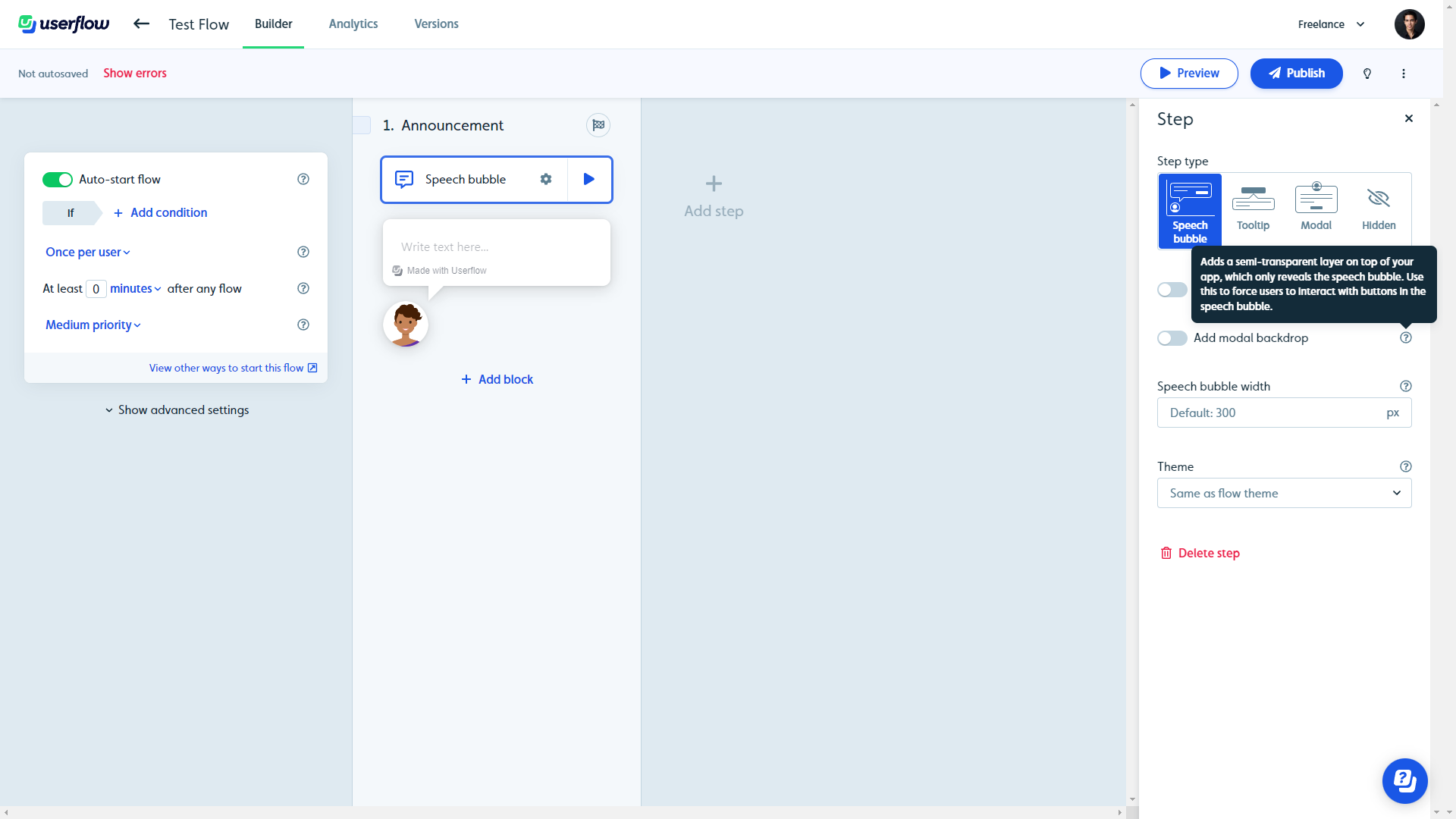
Tooltips are the best way to offer contextual information on specific features without being too intrusive. Userflow lets you create onboarding tooltips either as part of in-app flows or standalone through launchers.
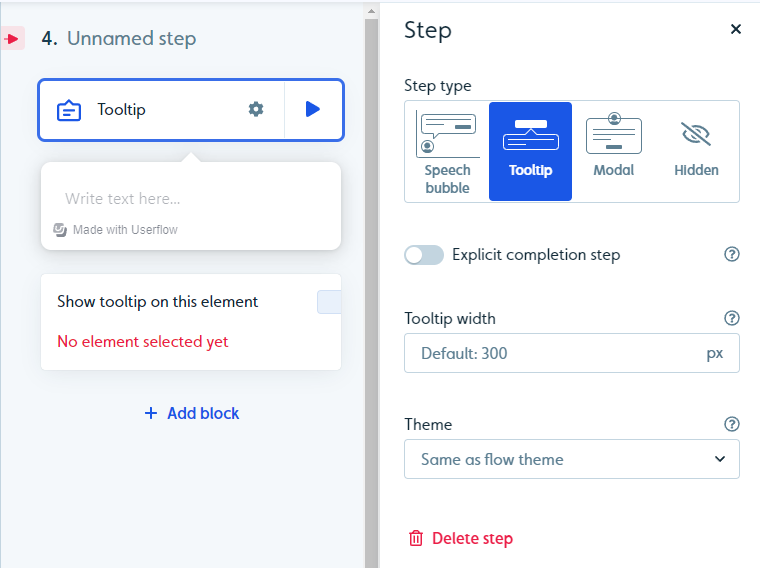
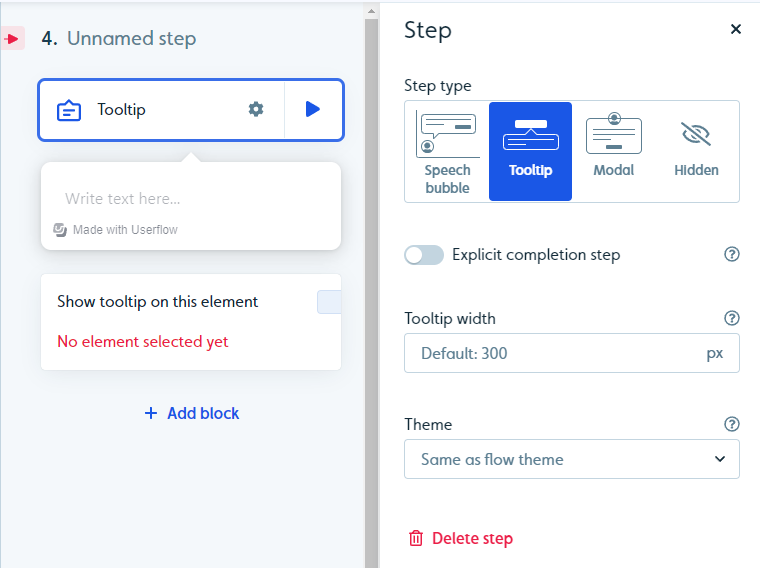
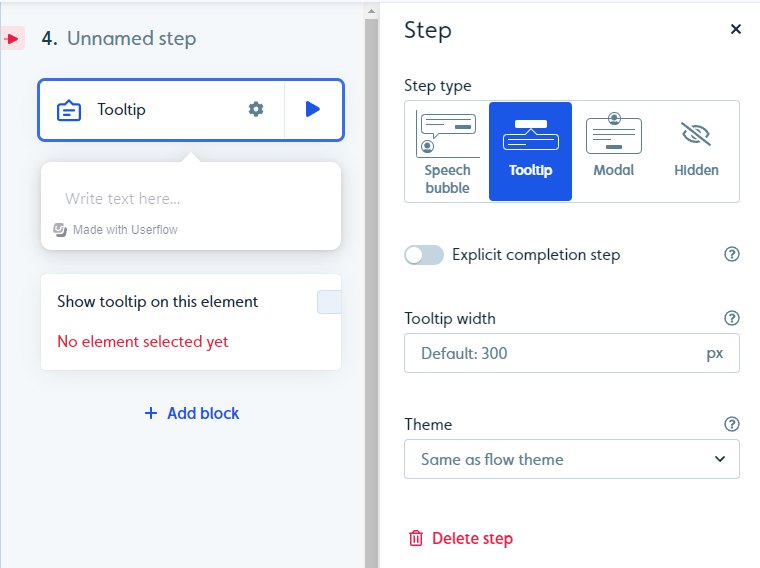
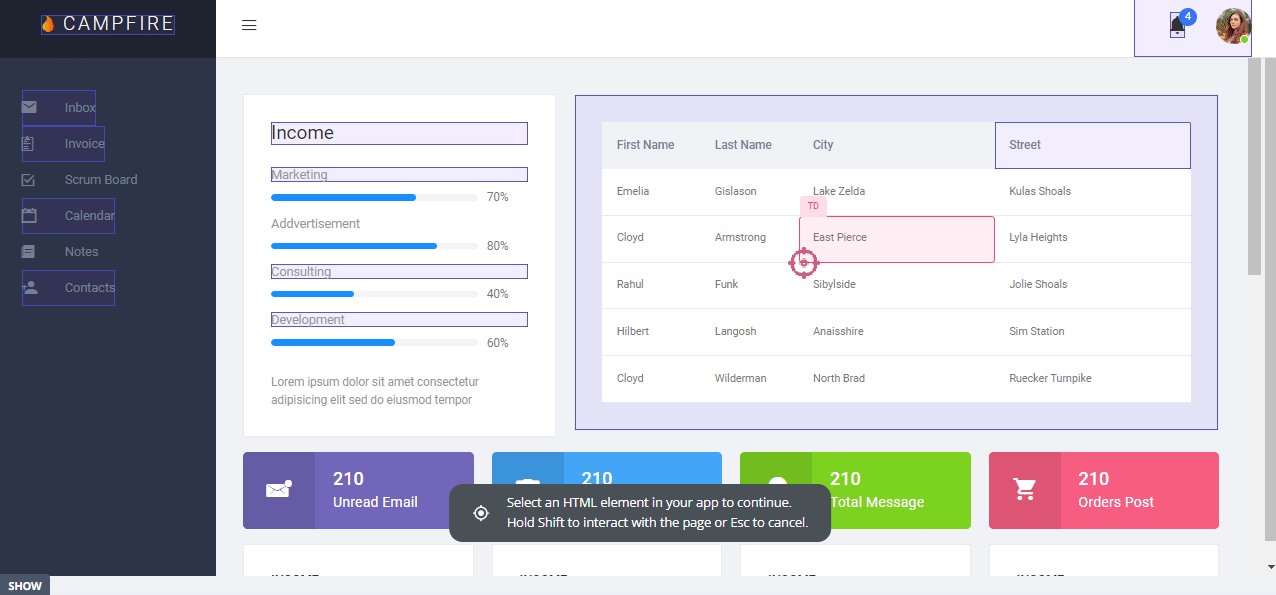
- Flow tooltips: You can add tooltips as part of your in-app flows and select an element (either with your cursor or the CSS selector) to attach the tooltip to. You can also adjust the size and theme of the tooltip or mark it as a completion step for the entire flow.

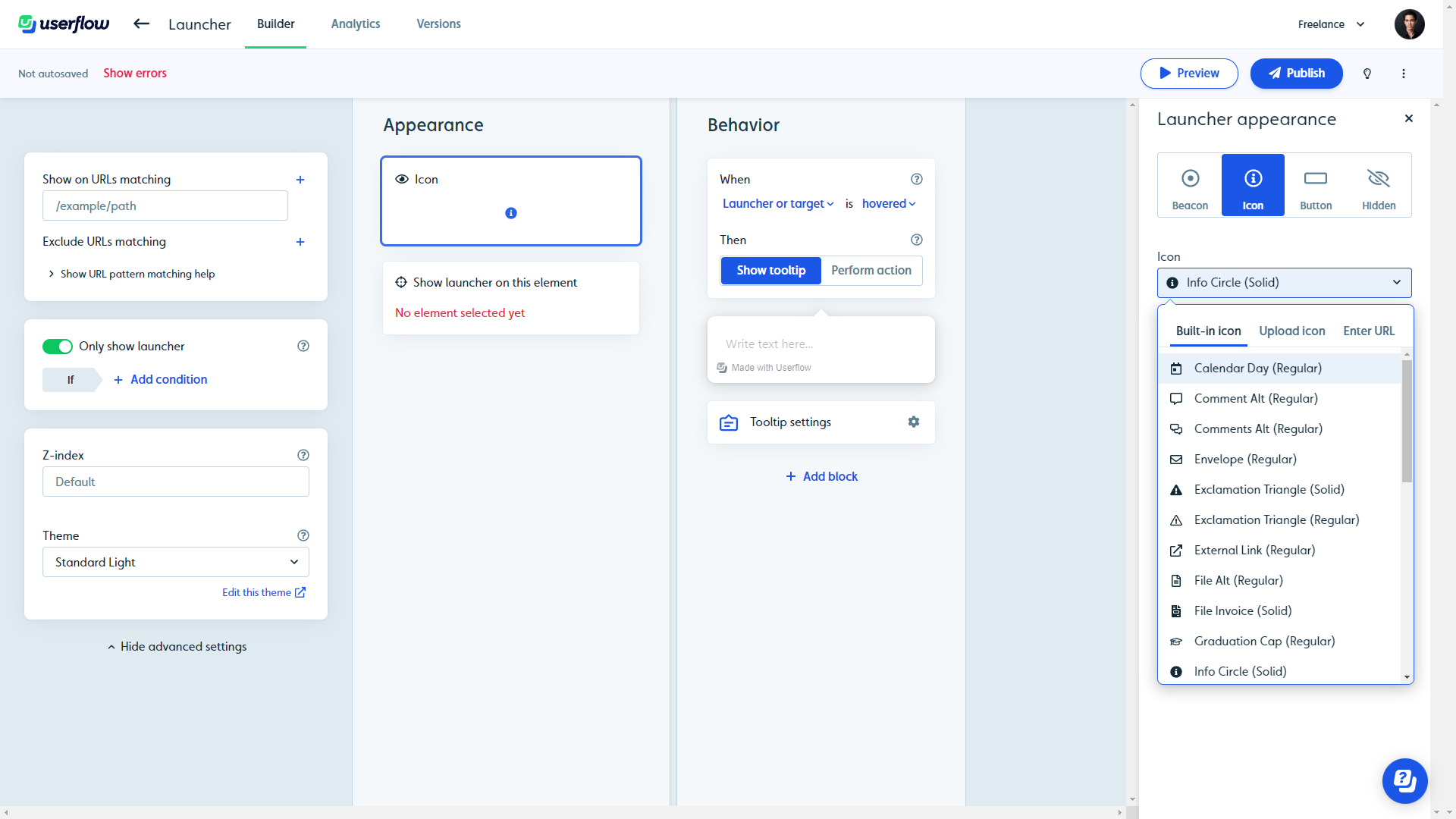
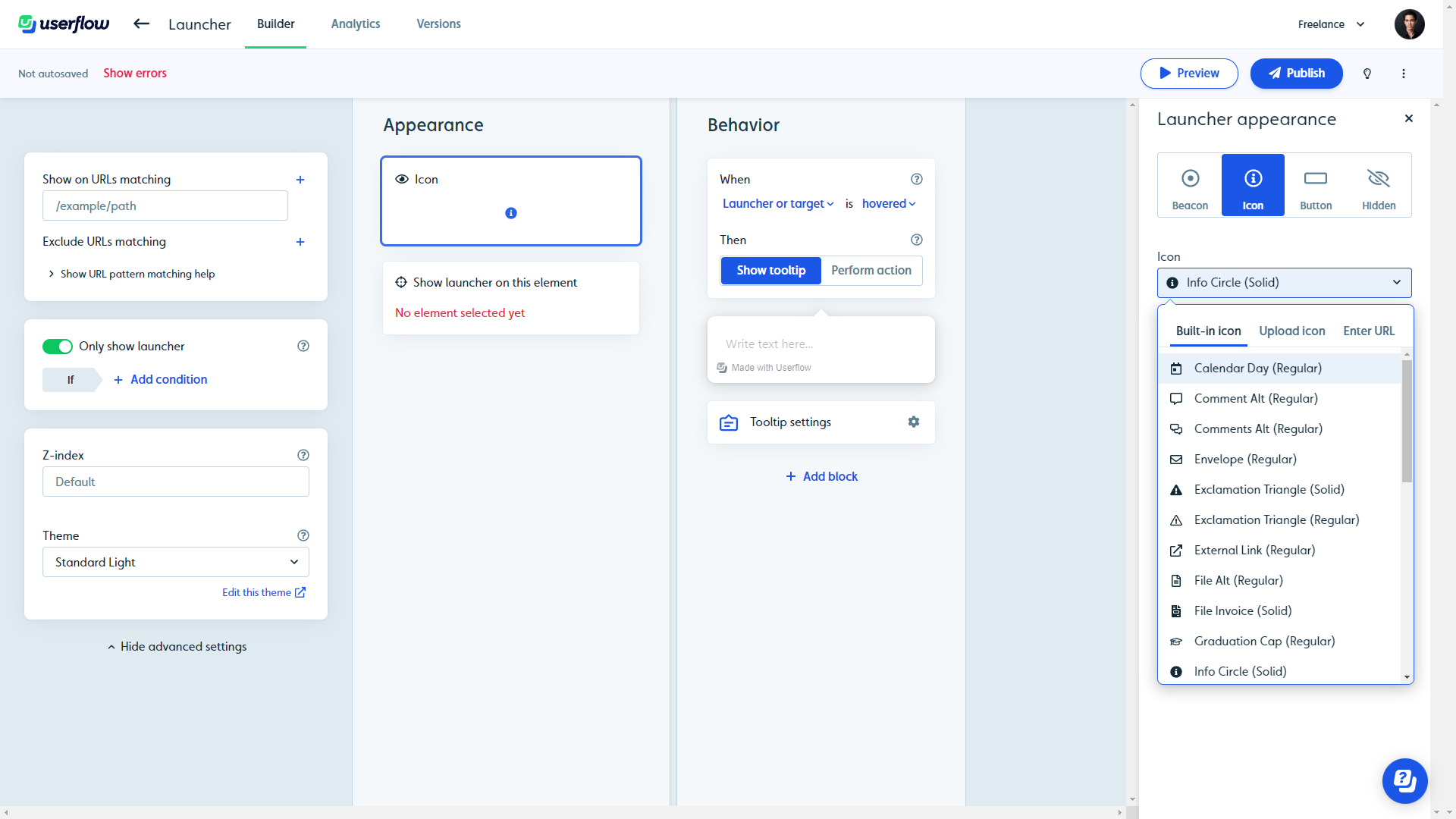
- Launcher tooltips: Userflow’s launcher lets you add information icons to features, buttons, or elements that expand into tooltips when hovered over by a user. You can also select whether or not the tooltip should remain visible after the cursor stops hovering over the icon.

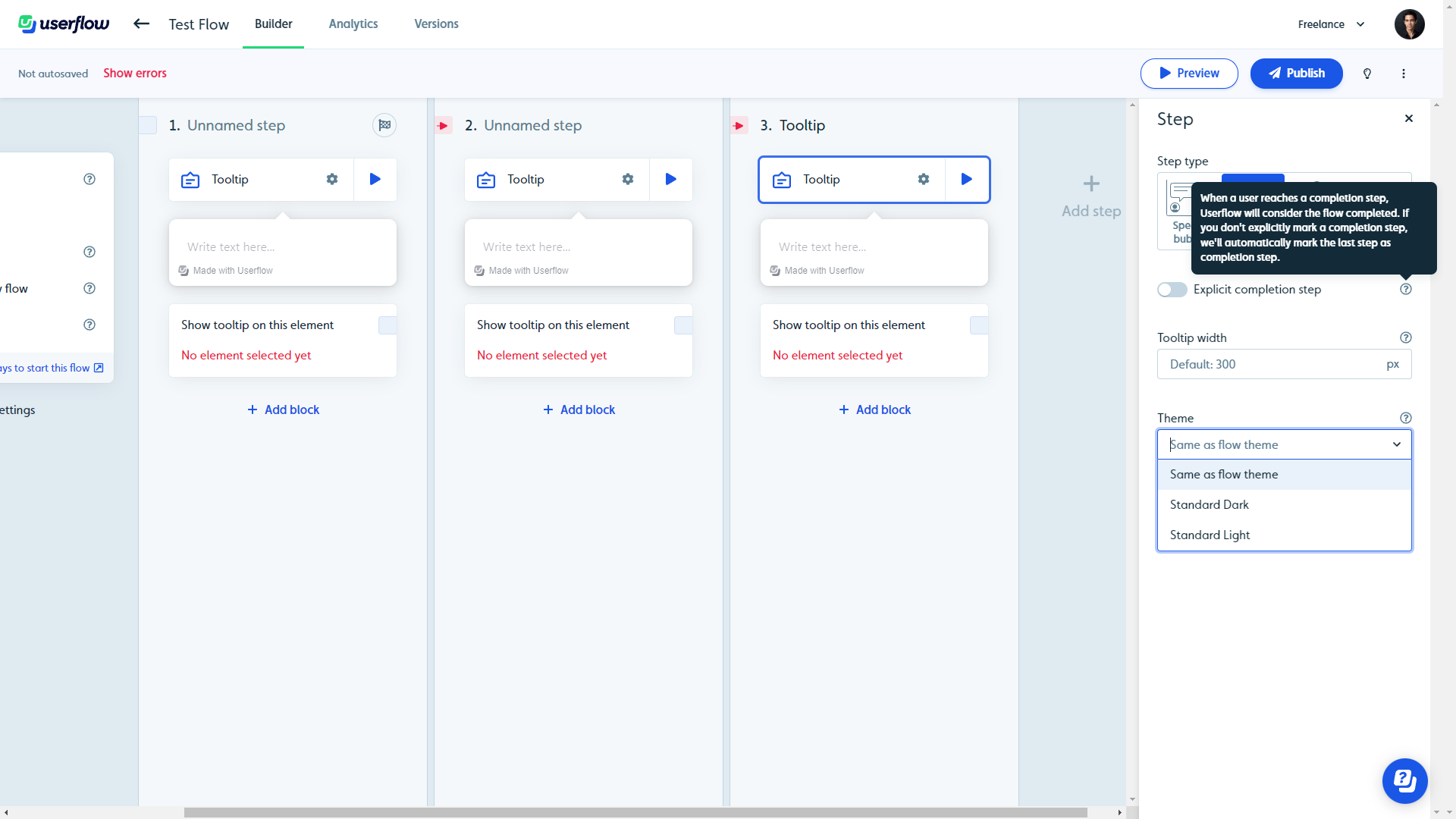
- Completion and styling: Tooltips that are part of in-app flows can be set as an explicit completion step which will trigger the end of a flow. You can also style it with custom themes, match its styling to the theme of the flow, or choose from light/dark presets.

Userflow’s feature tags
Regular feature audits are essential for tracking and driving feature adoption. Userflow doesn’t have any native feature tracking capabilities (or any unified analytics dashboard), but there are certain ways you can use other functions to measure feature usage:
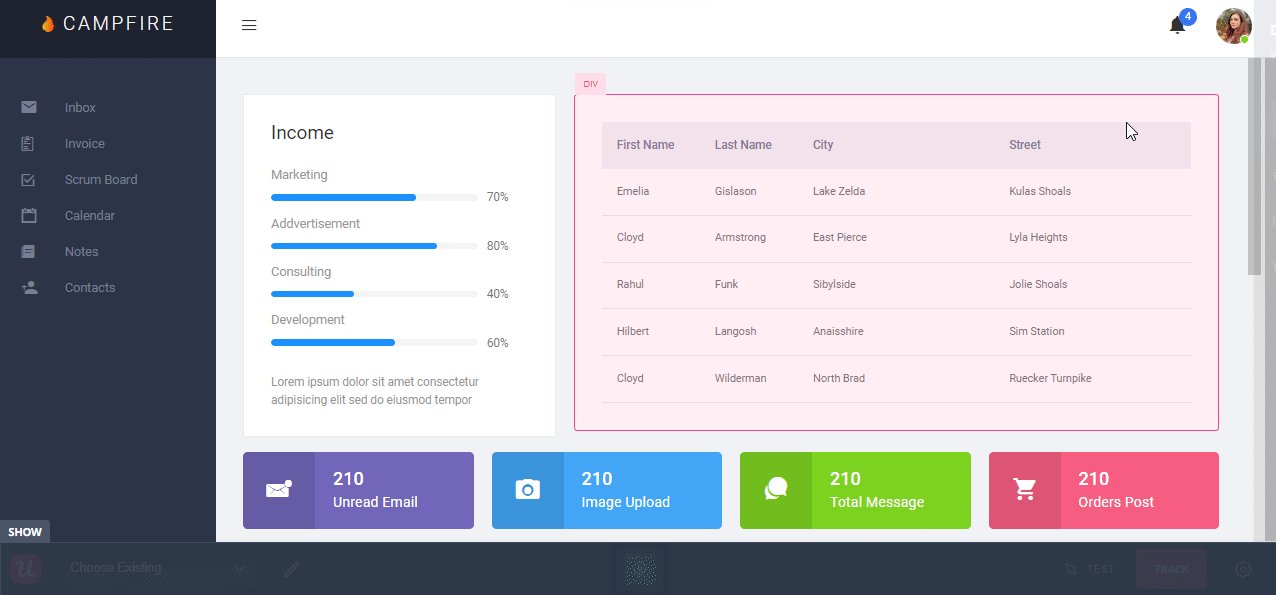
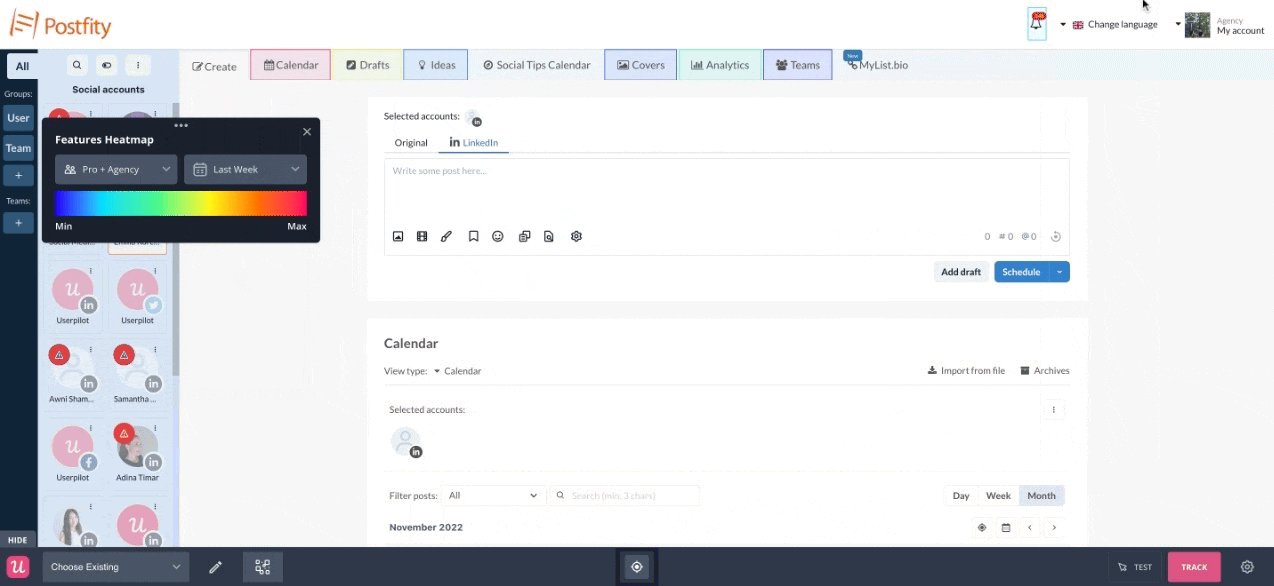
- Beacons: Beacons (Userflow’s name for hotspots) can be attached to specific buttons, elements, or features using launchers. You can then go into the launcher settings and check the analytics tab to see how many users view/interact with the hotspot during a given date range.
![]()
- Tooltips: You can also add tooltips to elements using Userflow launchers and monitor its analytics to see how many views it gets. Unfortunately, this won’t guarantee precise data, as some people might use features without hovering over the tooltip.

- Flows: Finally, you could create flows that only appear when users are on a specific page or interact with a particular element. If you set triggers that coincide with the discovery or usage of a certain feature, then you could measure engagement by seeing how many views the flow gets.

Note: While this workaround is possible, it will take more time and effort than just choosing an alternative solution like Userpilot, which has built-in feature usage tracking capabilities.
Userflow’s interactive walkthroughs
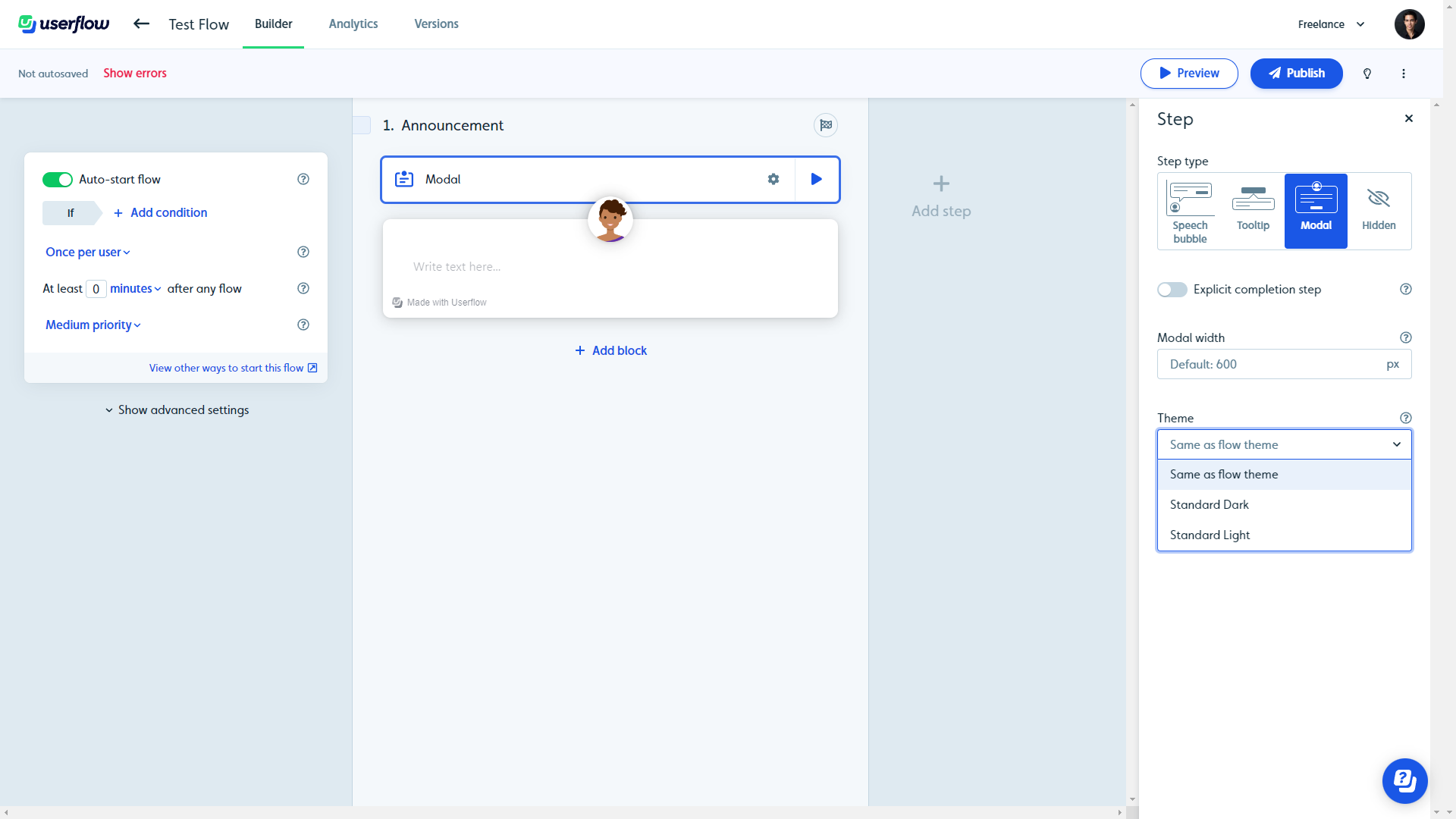
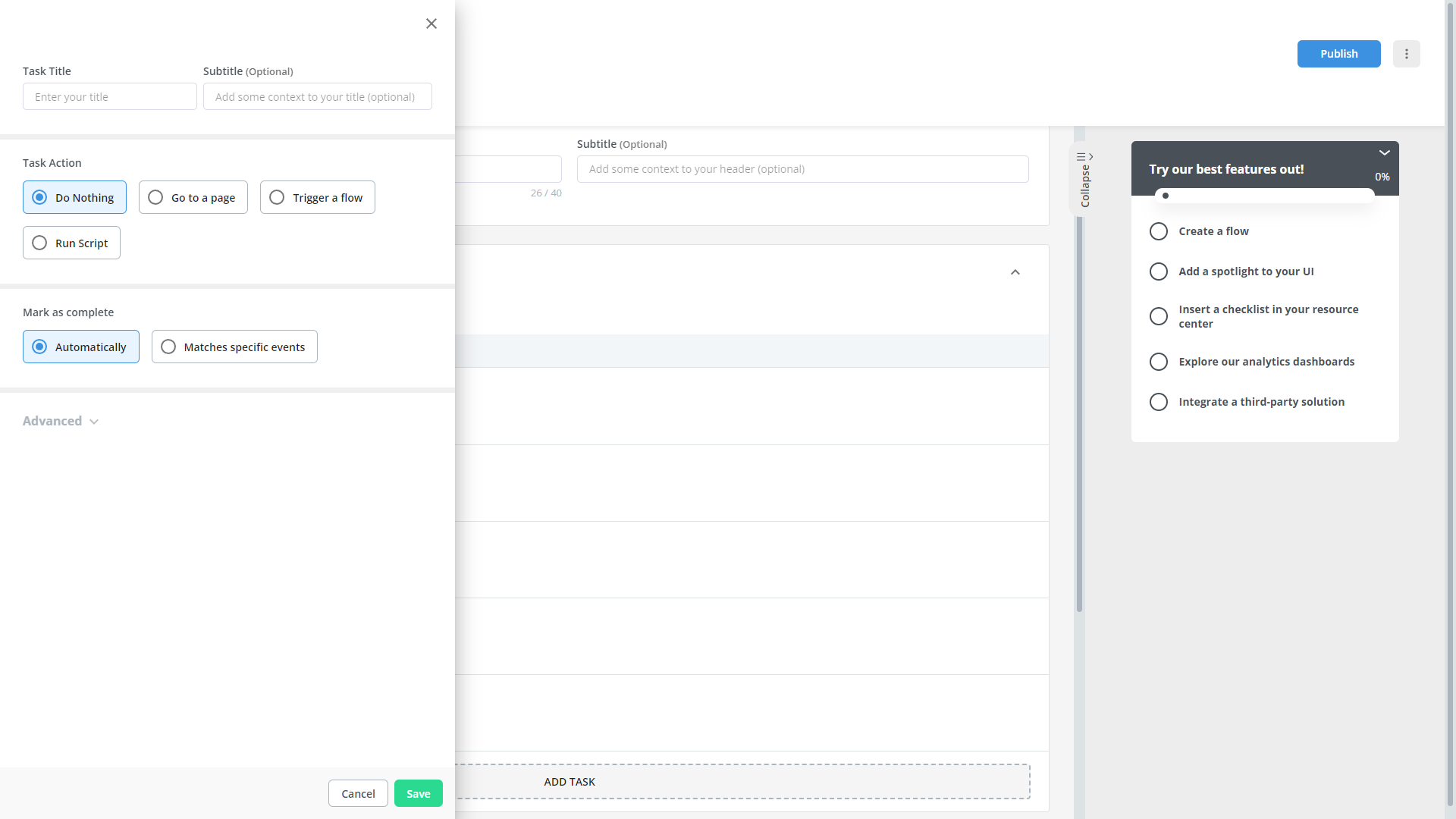
Userflow lets you create interactive walkthroughs that onboard new users, highlight specific features, and speed up the overall adoption process. These walkthroughs can be created without writing a single line of code and used as conditions for segmentation or flow triggers.
Here’s how Userflow helps you build interactive walkthroughs to improve onboarding:
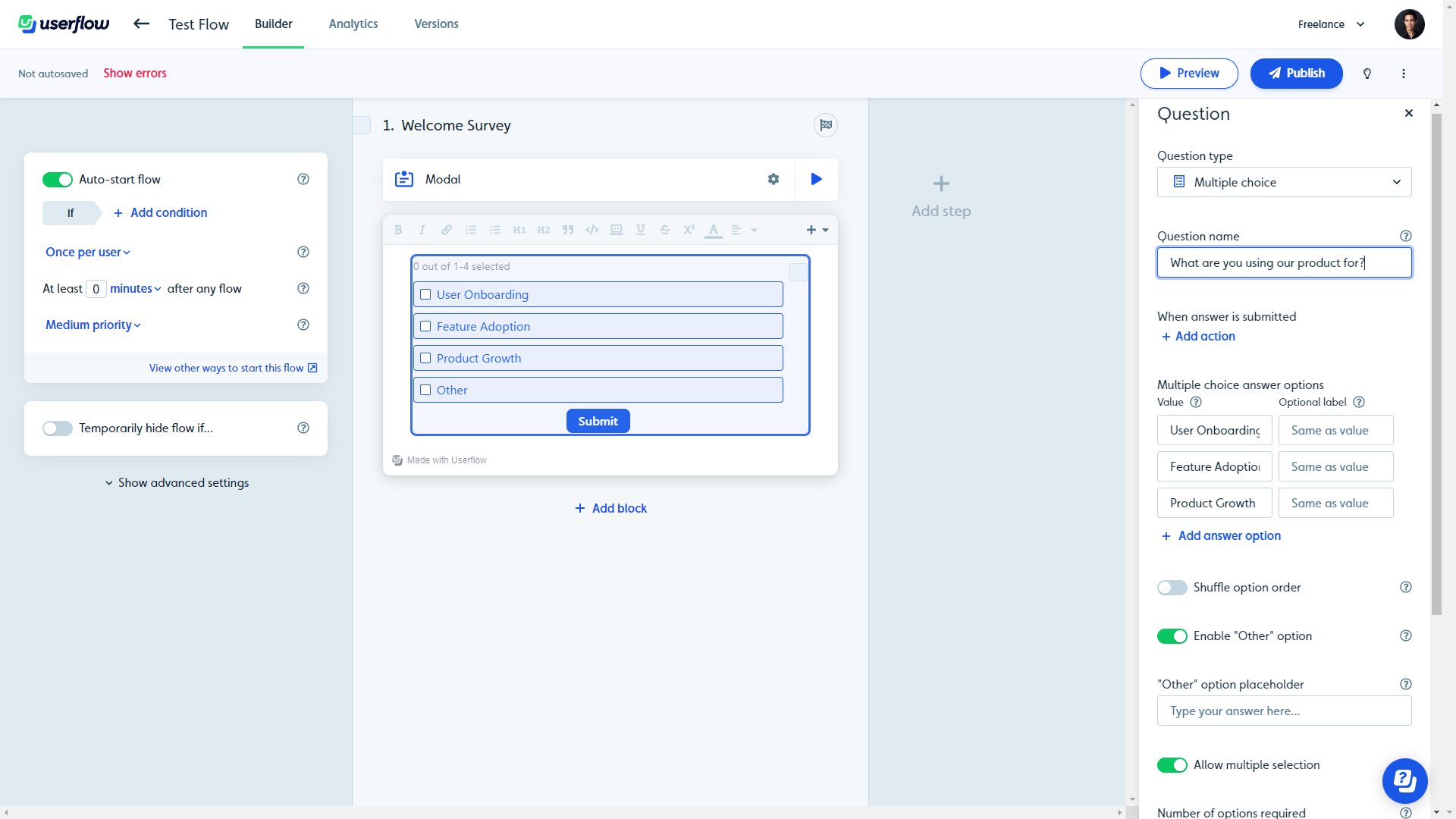
- Welcome survey: Userflow lets you create welcome surveys by adding a modal step and then inserting a question block. You can add unlimited options, enable/disable multiple selections, and target users with specific flows depending on which use case(s) they selected.

- Flow builder: Userflow’s visual editor lets you add and reorder steps with a drag-and-drop interface. You can add tooltips, modals, speech bubbles, or hidden steps that act as triggers. You’ll also be able to set conditions for which users should see a walkthrough (and when).

- Checklists: In addition to flows, you can also use checklists as part of your interactive walkthroughs. Userflow checklists can support an unlimited number of tasks, automatically start when certain conditions are met, and be used to trigger flows upon the completion of a task.

Userflow’s in-app announcements
You can use Userflow to make in-app announcements through modals, speech bubbles, or resource center announcement blocks.
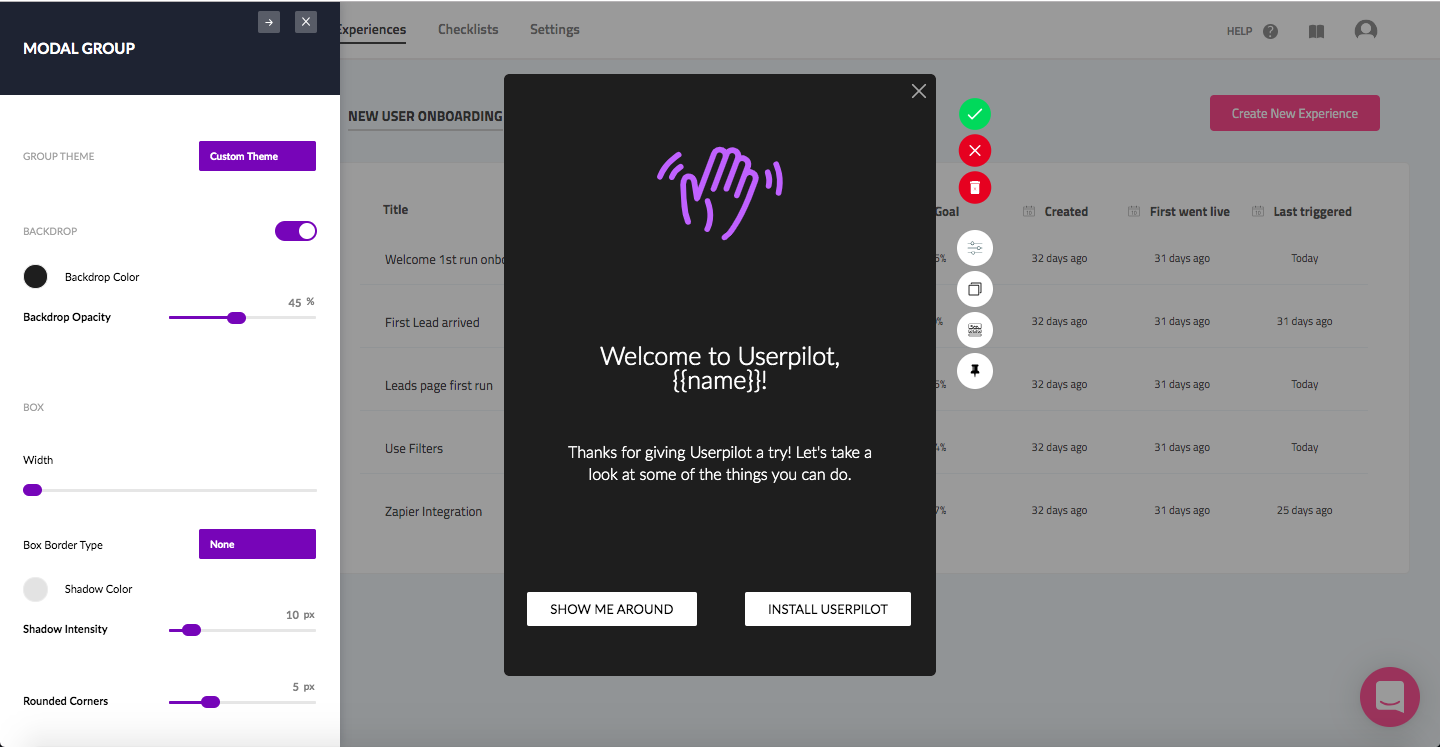
- Full-screen modals: Userflow lets you add modals as steps during in-app flows and style them with custom themes. Because full-screen modals are quite intrusive, you’ll want to reserve them for major announcements to avoid annoying users.

- Speech bubbles: Speech bubbles are a less intrusive way to make in-app announcements, but you can enable a modal backdrop to force users to interact with them. Like modals, you can set custom auto-start conditions to prevent certain users or segments from seeing announcements.

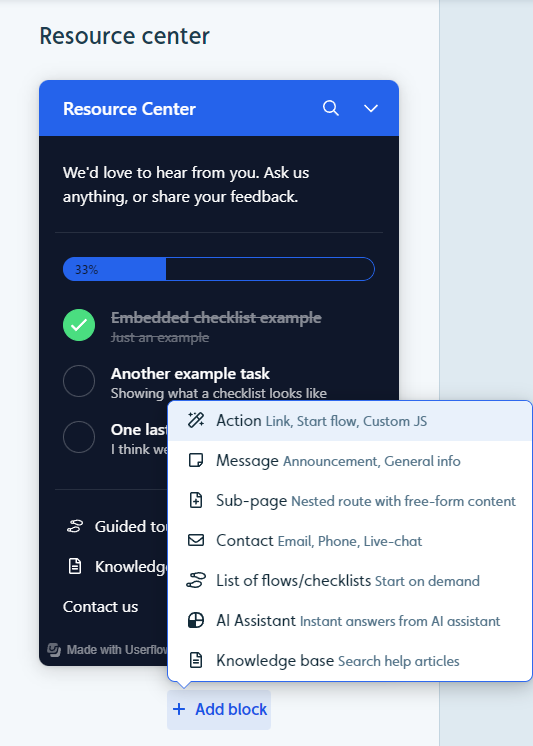
- Announcement blocks: Userflow resource centers let you add blocks for help articles, free-form content, announcement messages, contact forms, or flows/checklists that users can trigger on demand. You can also add action blocks that start flows or launch custom JavaScript functions.

What are the pros and cons of Userflow?
Userflow’s pros
Userflow has multiple benefits but the most notable is how easy it is to create and edit flows within the software. Userflow’s ease-of-use makes it an attractive solution for product teams, marketers, and even solopreneurs.
Here are the pros of using Userflow:
- Flow builder: Userflow’s intuitive drag-and-drop flow builder makes it easy to add new steps, create links between steps, and reorder steps by moving them around. Speech bubbles, tooltips, and modals are the three primary UI elements that you can use when creating steps.
- AI assistant: Userflow lets you create in-app AI assistants that can respond to customers in their native language (but will default to English if unsure which language the customer is speaking). Do note that you’ll need to pay an additional $100/month if you exceed 100 monthly messages.
- Integrations: Userflow integrates with tools like Amplitude, Mixpanel, Segment, Salesforce, Heap, HubSpot, and more — which makes it easy to integrate Userflow with your existing tech stack so you can sync data between platforms.
Userflow’s cons
Of course, there are some limitations to Userflow since it’s one of the newer onboarding solutions on the market. Let’s take a look at some of the downsides of choosing Userflow as your onboarding tool:
- Analytics: This is undoubtedly Userflow’s biggest weakness. It doesn’t have a home dashboard for analytics which means you’ll need to manually go into every flow, checklist, launcher, or resource center to view the analytics for it.
Note: Competitors like Userpilot and Pendo include native analytics dashboards on their entry-level plans.
- Reordering: While reordering steps in a flow can be done in a drag-and-drop fashion, the links between steps aren’t automatically severed. This means you’ll need to manually remove cross-step links and reconnect the steps whenever you change their order which can be a hassle.
- Limitations: Userflow’s entry-level plan has restrictive limitations like only being able to include two questions in NPS surveys and needing to pay extra if you want to add more than three team members (while competitors on the market like Userpilot usually offer five seats or more).
What do users say about Userflow?
The general consensus from Userflow’s customers seems to be that the user experience and customer support are quite good, but the gradual price increases have made the tool a less attractive option overall.
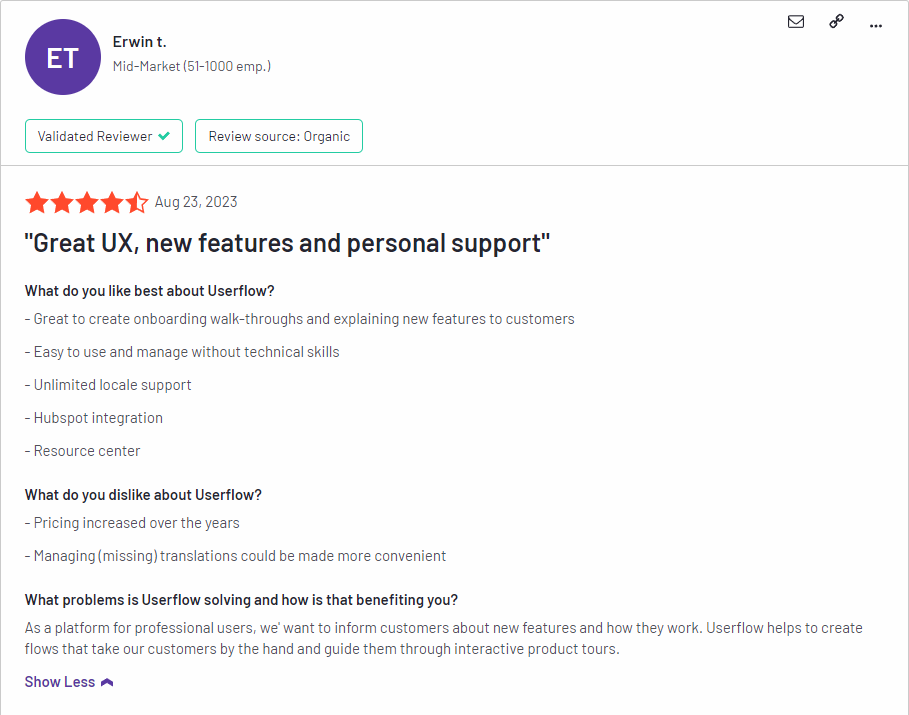
This is reflected in reviews like this:
- “Great to create onboarding walk-throughs and explaining new features to customers
- Easy to use and manage without technical skills
- Unlimited locale support
- Hubspot integration
- Resource center”
 Of course, negative feedback isn’t limited to pricing as there are also customers who are dissatisfied with the product’s feature set and lack of interconnected dashboards:
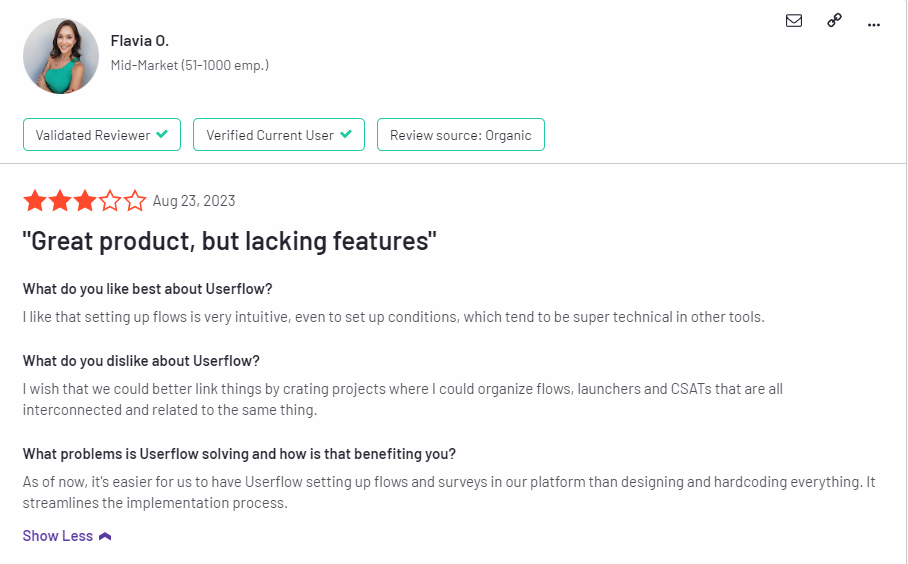
Of course, negative feedback isn’t limited to pricing as there are also customers who are dissatisfied with the product’s feature set and lack of interconnected dashboards:
“I wish that we could better link things by creating projects where I could organize flows, launchers and CSATs that are all interconnected and related to the same thing.”

Userflow’s pricing
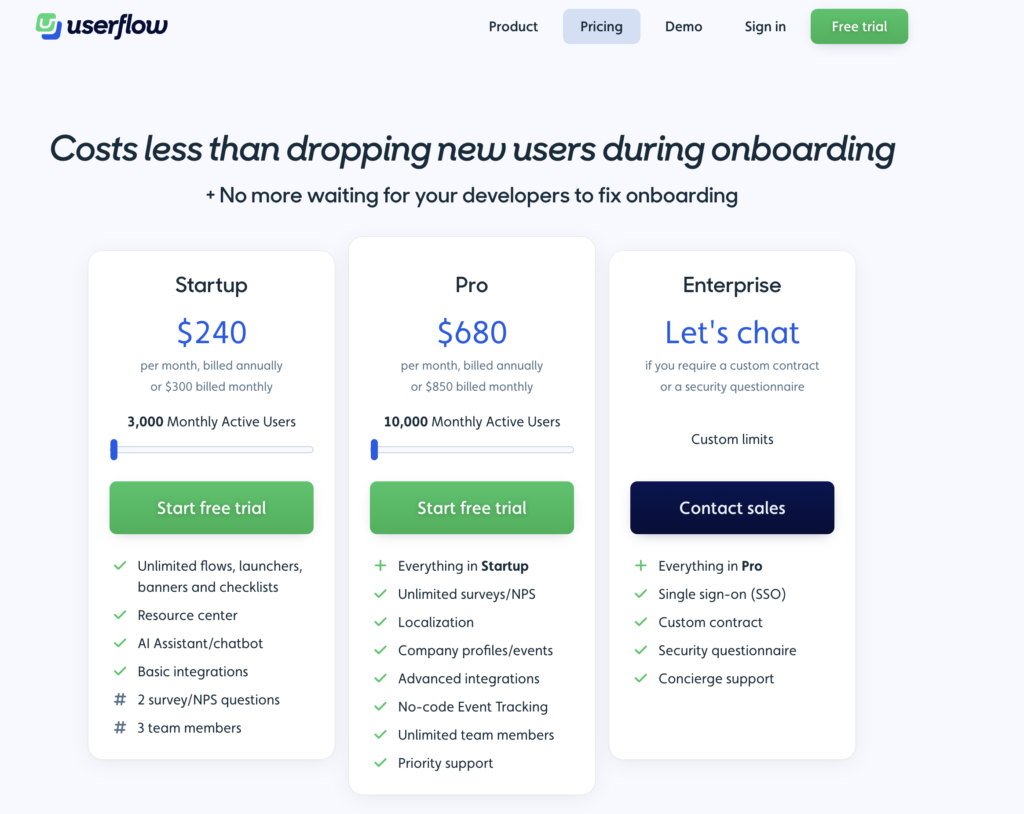
Userflow has three paid plans — Startup, Pro, and Enterprise — that start at $240 and increase in price as your MAUs grow. For example, the Startup plan costs over $1,000/month once you reach 50,000 MAUs which could make it difficult for products with thousands of freemium users to scale.

Here’s a closer look at each of Userflow’s plans:
- Startup: Userflow’s entry-level Startup plan starts at $240/month for 3,000 MAUs. Due to the survey and team size limitations of the Starter plan, you’ll likely need to upgrade to Pro at some point or purchase additional seats for $20/month each.
- Pro: Userflow’s Pro plan costs almost three times as much at $680/month for 10,000 MAUs. It contains essential features like localization, advanced integrations, event tracking, and unlimited surveys so you’ll probably need to upgrade to this tier eventually to continue growing.
- Enterprise: Userflow’s Enterprise tier is priced on a quote basis and can accommodate a custom number of MAUs. It comes with benefits like concierge support, security questionnaires, custom contracts, and single sign-on (SSO) features.
3 Reasons why you might need a Userflow alternative
There are a few instances where you’ll most likely need to look for an alternate solution instead of choosing Userflow as your user onboarding software:
- Analytics: If your product team or data analysts require advanced analytics that can be viewed on a single dashboard, then you’ll need to look elsewhere. Userflow’s analytics capabilities are limited and can only be viewed by diving into the settings of each flow/checklist/survey.
- Support: If your company favors live chat support over AI chatbots, then Userflow might not be the best choice. Userflow does have live chat integrations with tools like Intercom, Zendesk, and Freshchat, but it doesn’t have any native live chat capabilities.
- Bootstrap: If you’re bootstrapping a SaaS company, then it could be difficult to scale with Userflow as your onboarding solution. The limitations on the Startup plan mean that you’ll quickly need to upgrade to the Pro subscription which costs almost 3x as much at $680/month.
Userpilot – A better alternative for digital adoption
 Feature adoption occurs when a user starts using a new/existing feature to solve their problems. Userpilot has built-in capabilities to track feature adoption analytics, identify the most popular features, and leverage UI patterns to help users discover features that they haven’t tried yet.
Feature adoption occurs when a user starts using a new/existing feature to solve their problems. Userpilot has built-in capabilities to track feature adoption analytics, identify the most popular features, and leverage UI patterns to help users discover features that they haven’t tried yet.
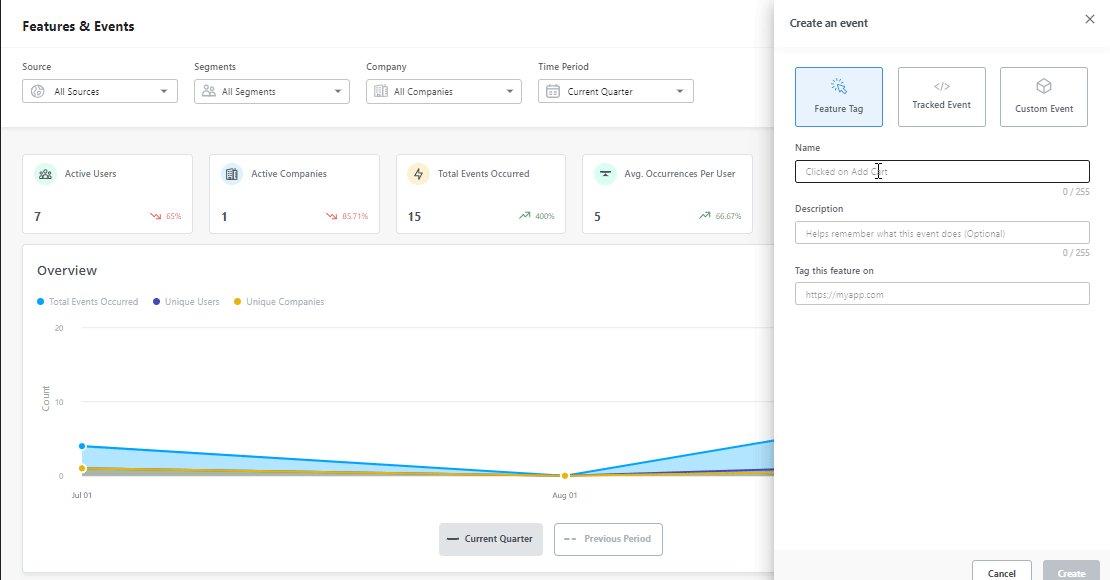
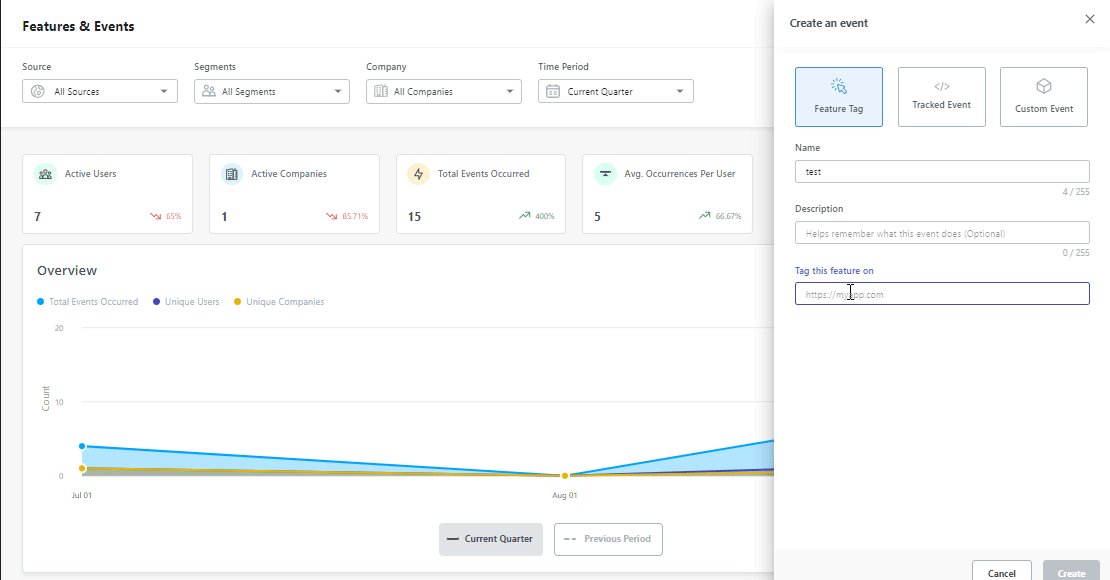
- No-code feature tagging: Userpilot’s click-to-track feature tagger lets you tag up to 15 features in the Starter plan and track its interactions without writing a single line of code. Users on the Growth or Enterprise plan can add an unlimited number of tags and use events to trigger in-app flows.

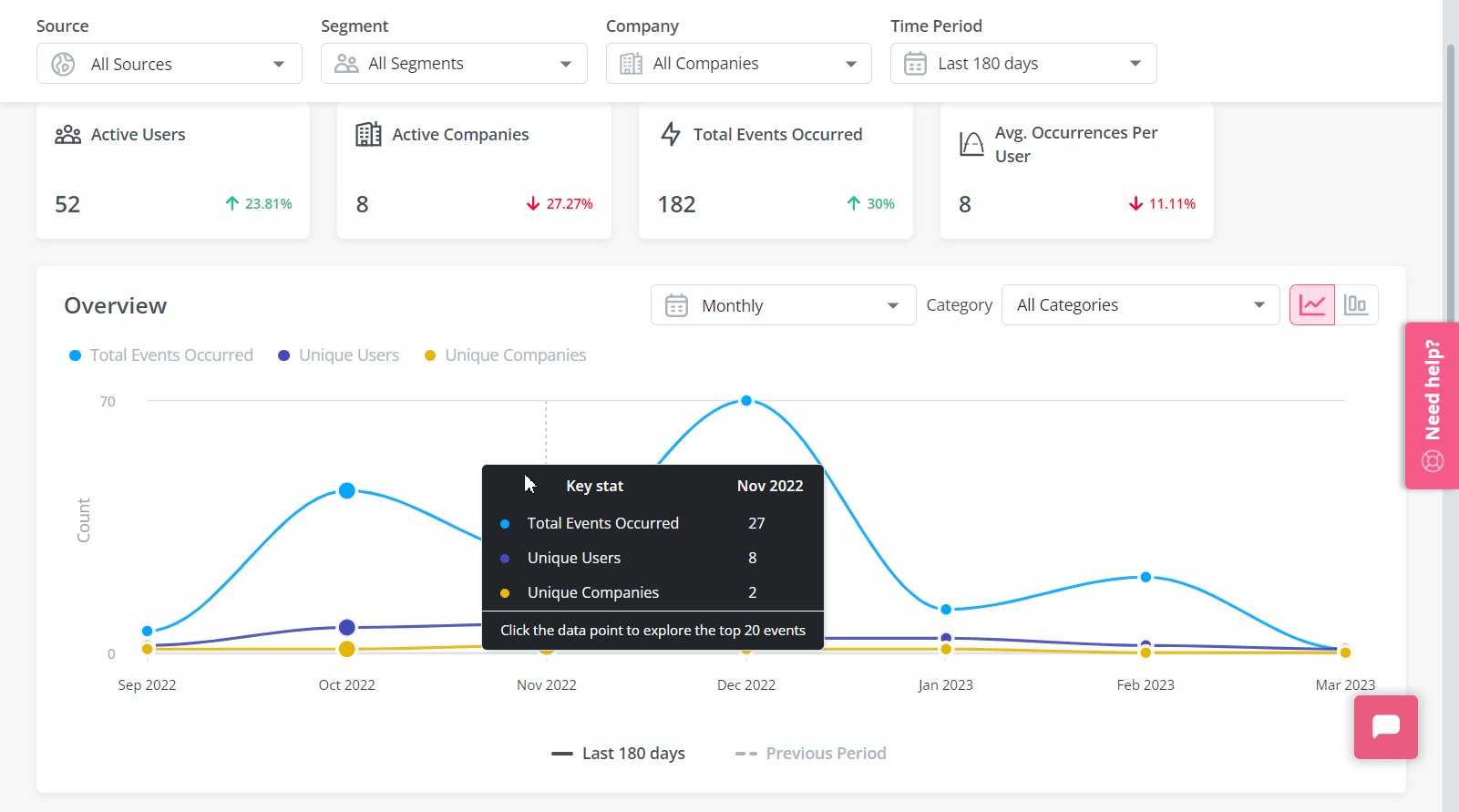
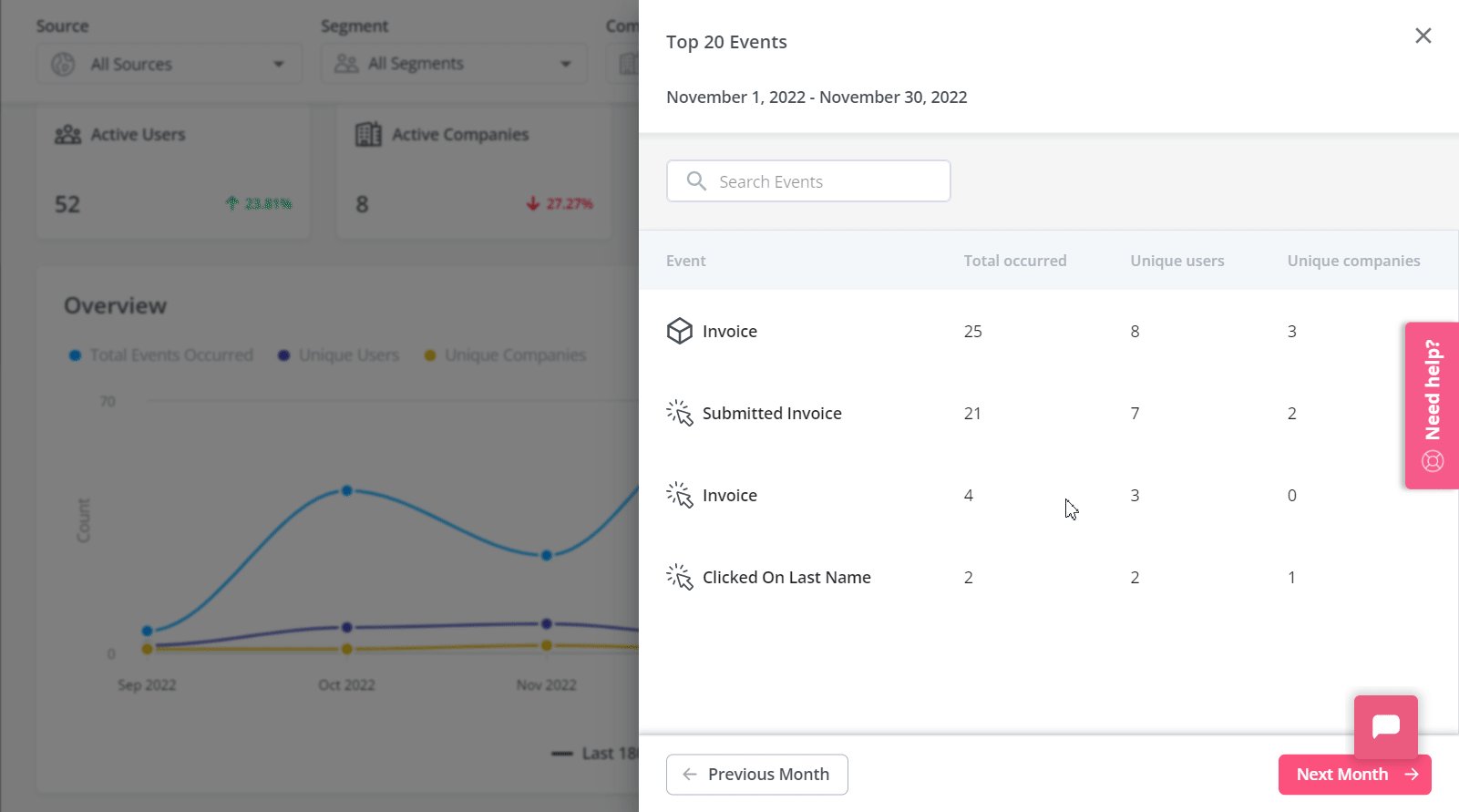
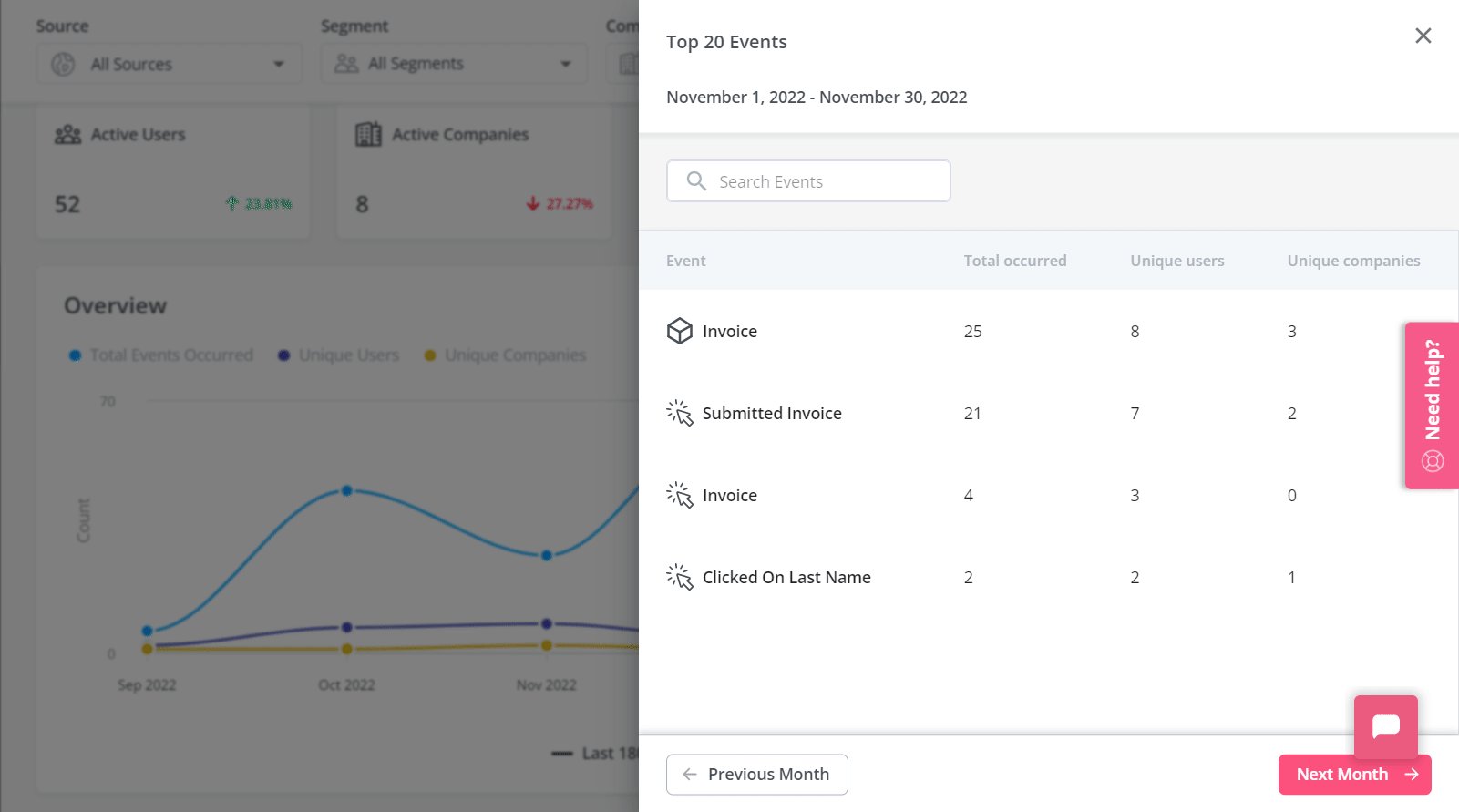
- Top events: The feature analytics dashboard will show you the top 20 events in a specific time period so you can see which features are most popular. You can track interaction volume for individual features or create custom events to group multiple elements/features together.

- Feature promotion: Adding in-app messages in the form of tooltips, hotspots, or banners can help users discover new features and learn how to use them. You’ll also be able to edit the size, placement, styling, and frequency settings for each UI pattern you attach to a feature.

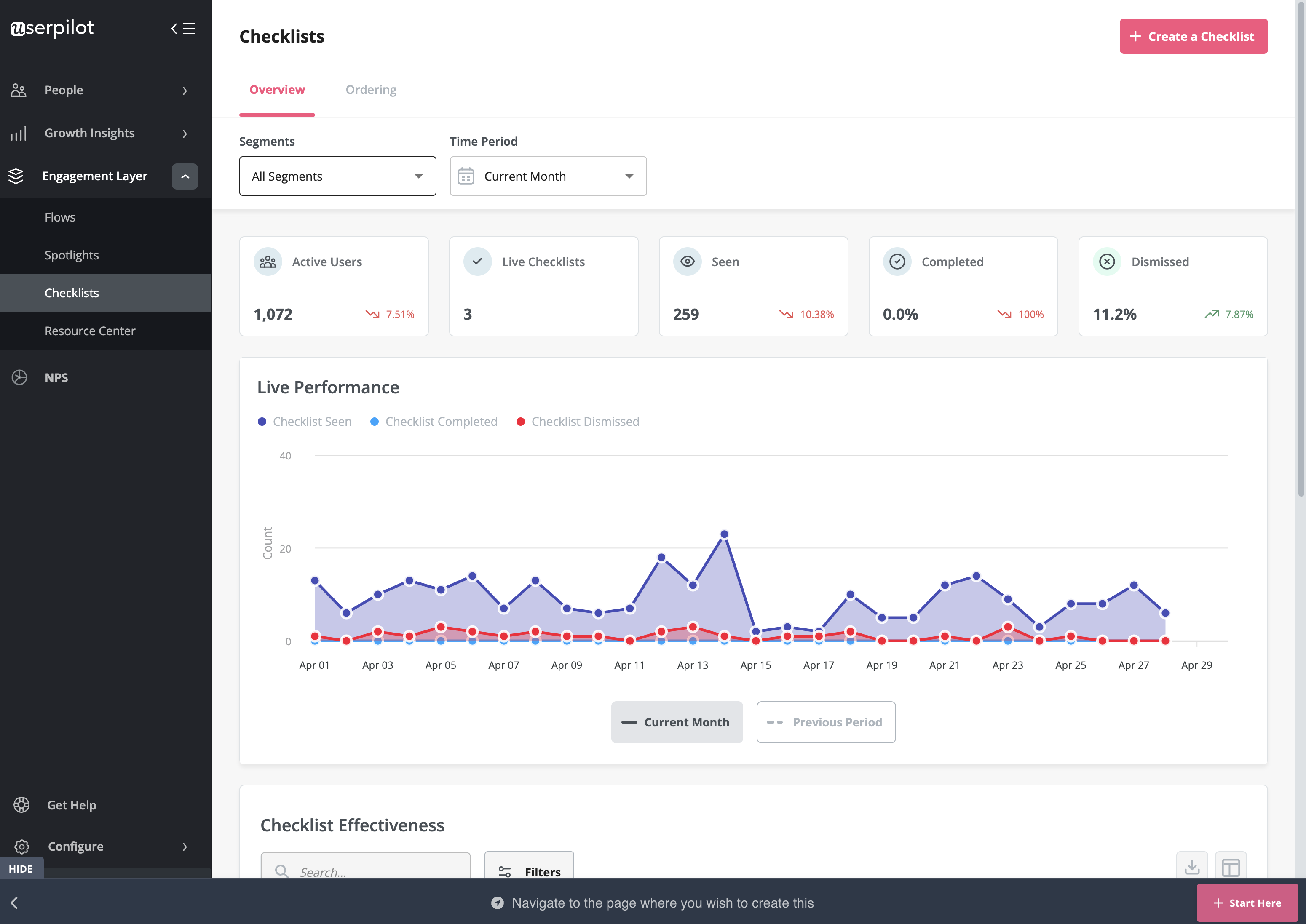
- Feature checklists: Userpilot checklists are an effective way to nudge new users towards features and trigger actions upon task completion. You can also create checklists within your in-app resource center to increase feature discovery when users try to self-solve a problem.

Userpilot’s tooltips
Tooltips are the most straightforward way to offer contextual information to users without interrupting their workflows. Userpilot lets you create tooltips as part of your in-app flows, attach standalone tooltips to individual features, and leverage the power of AI to streamline the process.
Here are the ways you can use Userpilot to create tooltips:
- Tooltip flows: Tooltips are one of the UI elements you can utilize when creating in-app flows. You’ll be able to edit the size, placement, and behavior of your tooltip as needed. You could also toggle the option to continue or dismiss the flow if a tooltip’s element can’t be located.

- Native tooltips: Userpilot spotlights let you create native tooltips that expand when users click on an element or hover over a feature. Since these tooltips are attached to the features rather than specific pages, they’ll show up anywhere that the element is present.

- AI assistance: Userpilot’s AI-powered capabilities help you create better tooltips in less time. You could use the writing assistant to create, shorten, or extend the content of tooltips and leverage automated localization to translate your flow’s tooltips to any of the 32 languages available.

Userpilot’s feature tags
Tracking feature adoption is essential to identify under-utilized features and push users toward discovering them. Userpilot lets you tag features without writing any code, track adoption through engagement analytics, and visualize feature usage with heatmaps.
Here’s how you can use Userpilot to conduct feature audits and drive feature adoption:
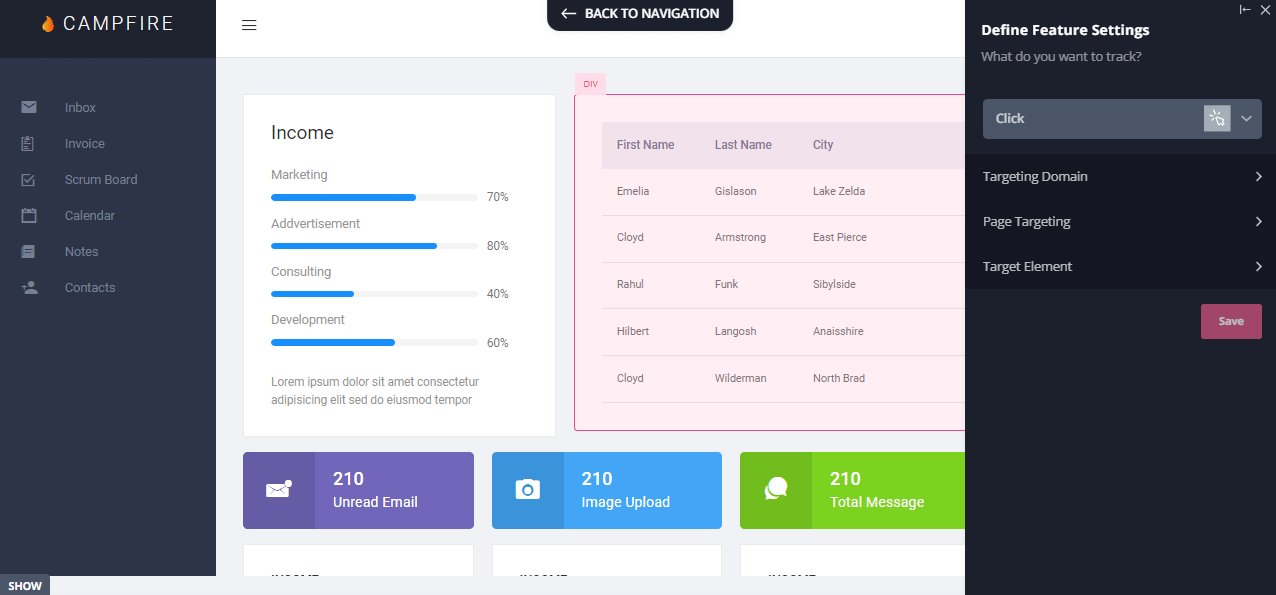
- No-code tagging: Userpilot’s no-code feature tagger lets you add tags through the Chrome extension’s visual builder. You’ll also be able to select whether the tag should track clicks, hovers, or text inputs from users to get contextual data that reflects actual feature usage.

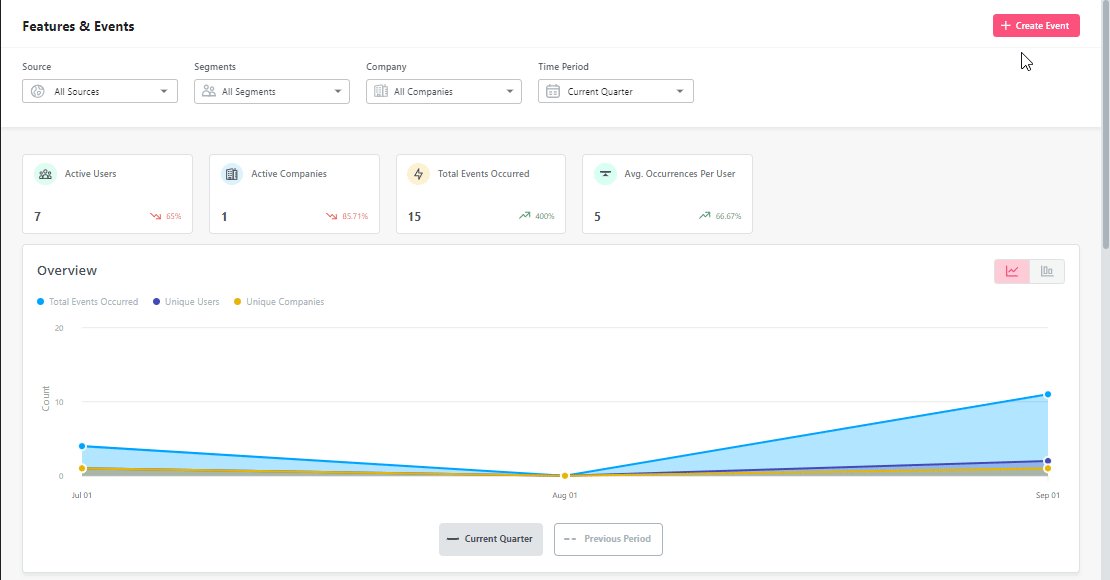
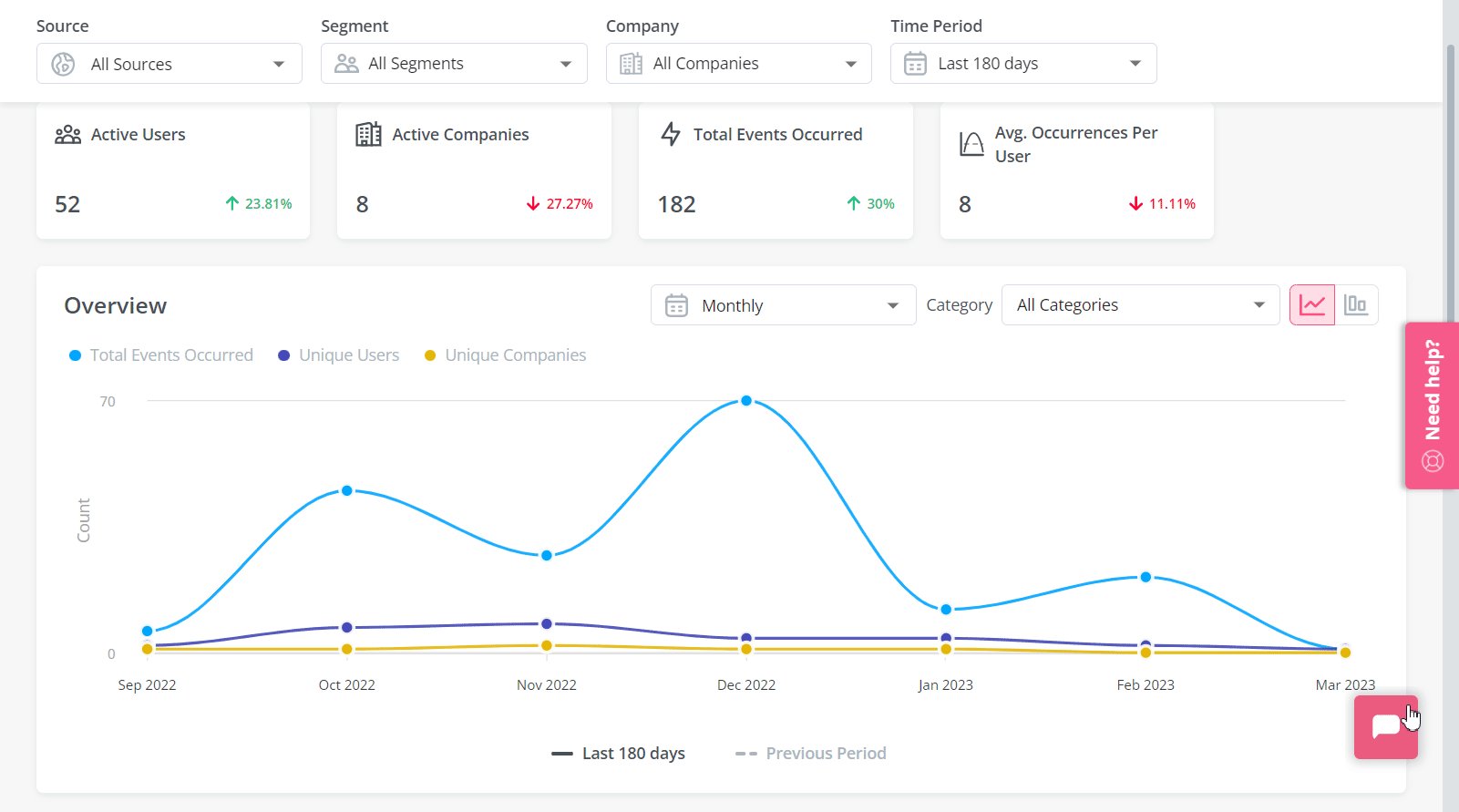
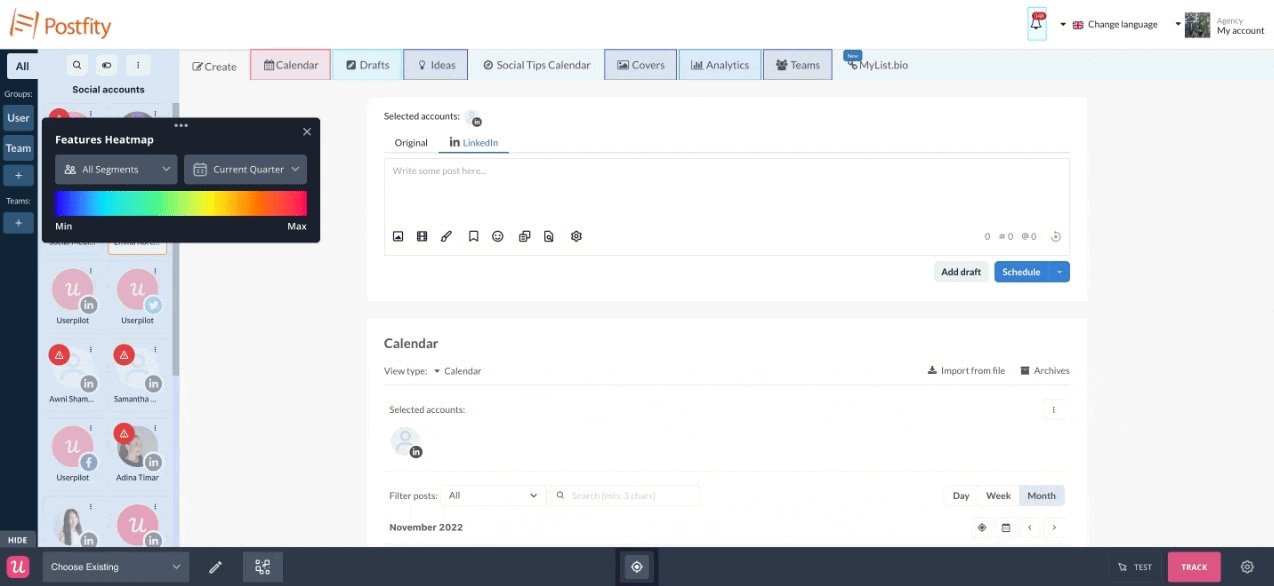
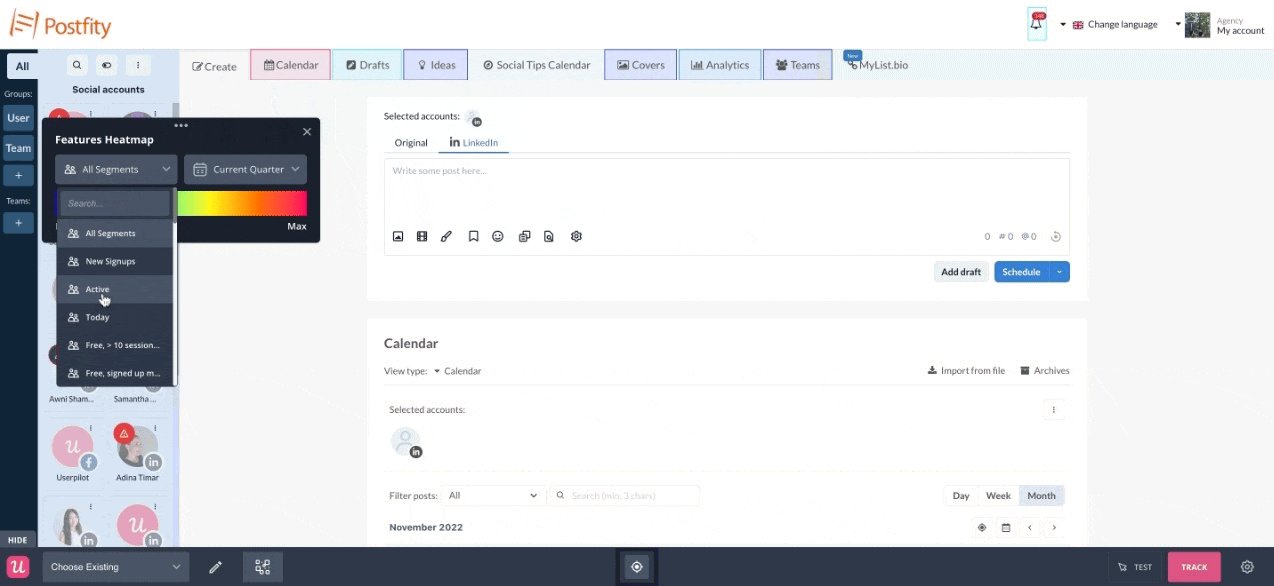
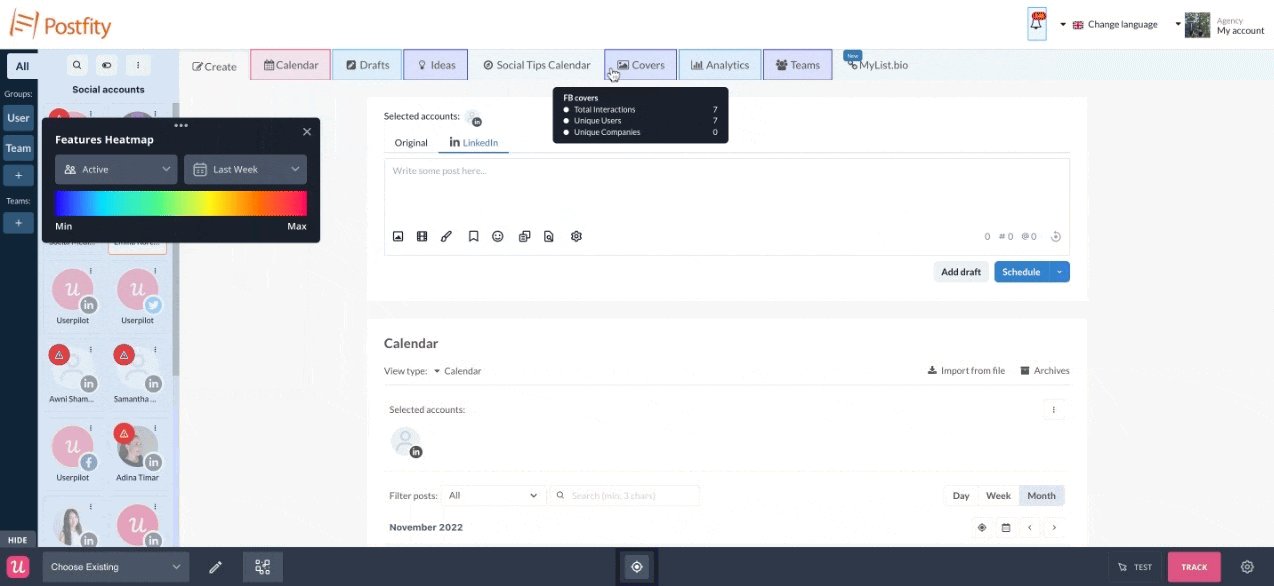
- Feature tags: The advanced feature analytics of Userpilot lets you track feature performance trends, see the top 20 features across your user base, and see granular data for individual features. You’ll also be able to filter your data by segment, company, or time period.
- Usage heatmaps: Userpilot heatmaps show you the features/elements with the most interactions. Heatmaps can be generated on the Features & Events dashboard by clicking on a tagged feature, editing it in the builder, and then clicking the heatmap icon on the bottom toolbar.

Userpilot’s interactive walkthroughs
Interactive walkthroughs are better than linear product tours because they let new users learn by doing instead of dumping a ton of information on them all at once. Userpilot’s no-code features let you build advanced interactive walkthroughs and create personalized flows for each segment.
Here are the Userpilot features you can use to create interactive walkthroughs:
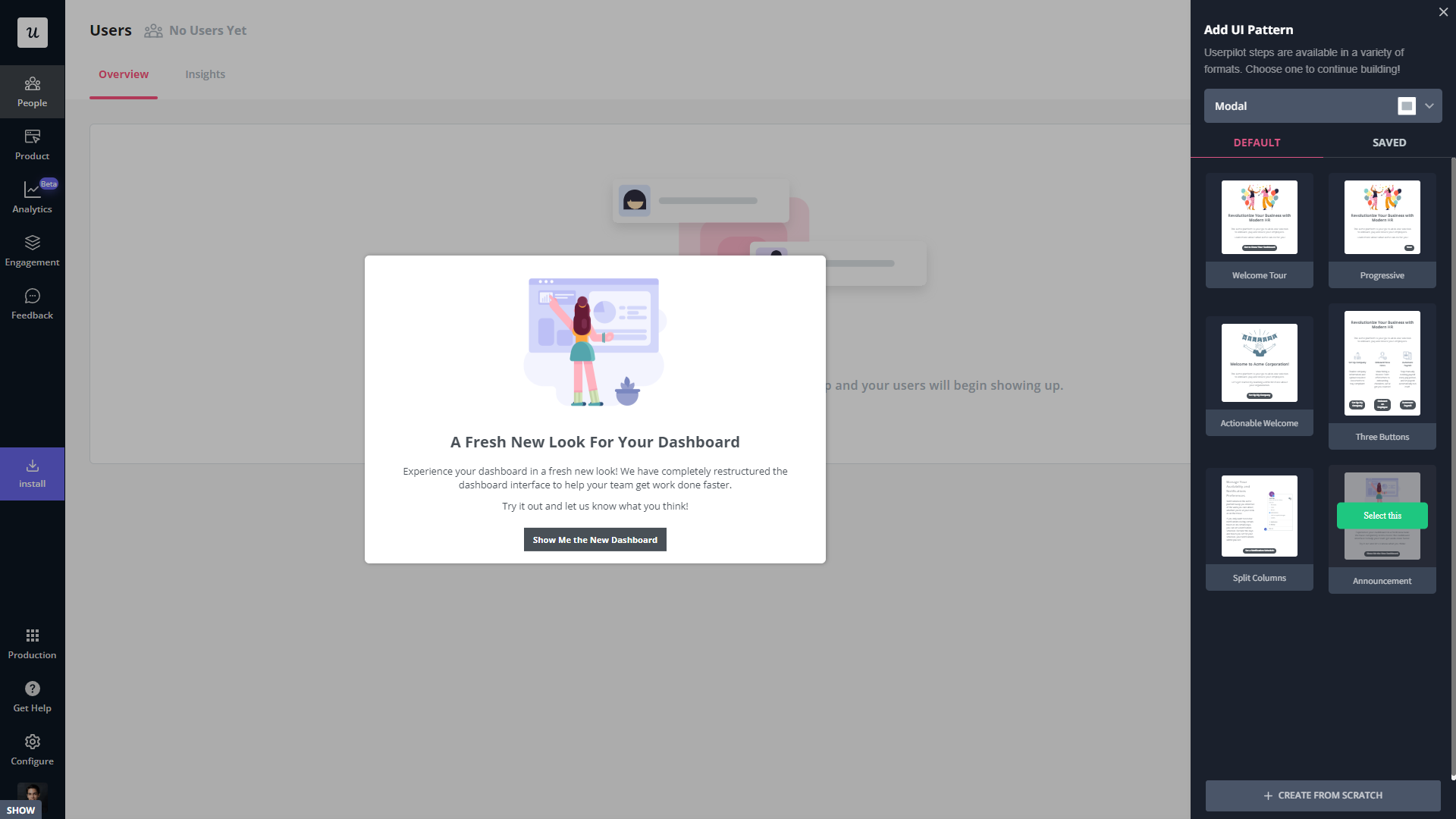
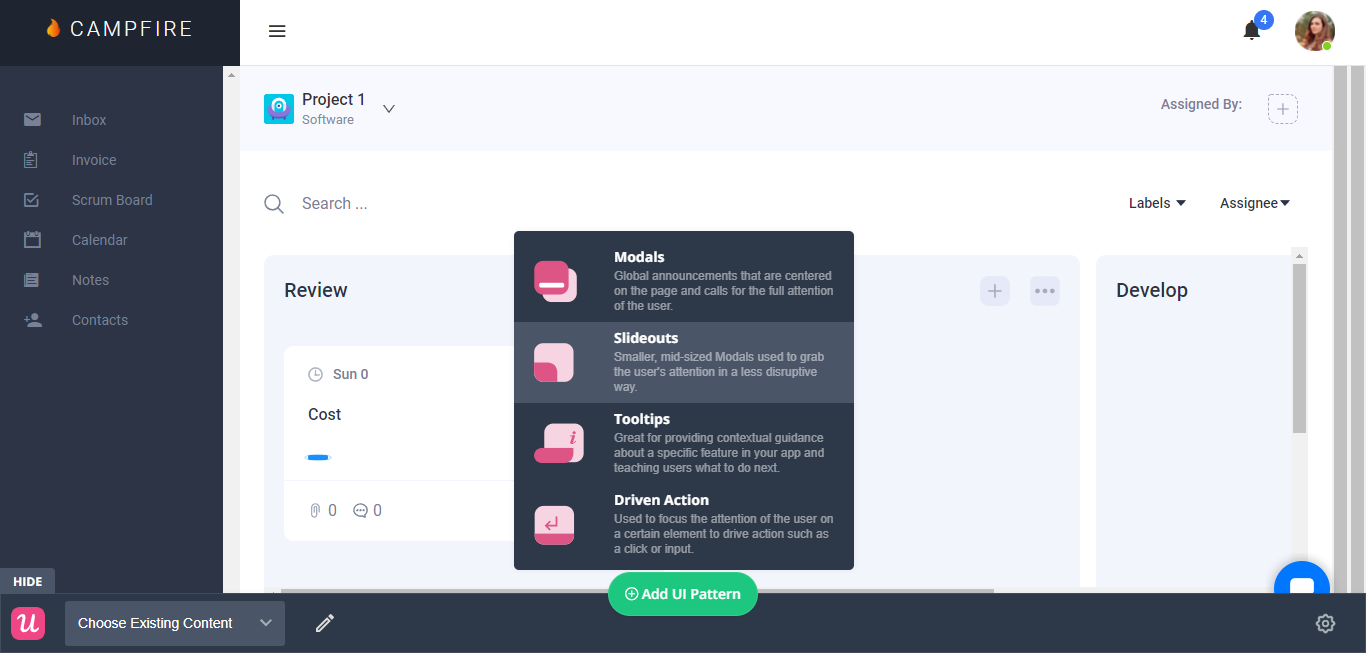
- No-code builder: Installing the Userpilot Chrome extension makes it possible to build interactive walkthroughs with zero coding needed. You’ll be able to use every UI pattern — such as modals, slideouts, tooltips, and driven actions — regardless of which plan you’re on.

- Welcome surveys: Userpilot lets you create welcome screens that survey users on what their primary use cases, roles, needs, etc., are. You can create different walkthroughs depending on their responses to ensure that there’s a personalized experience for all.

- Audience settings: The audience settings on Userpilot flows help you trigger or hide walkthroughs from specific users and segments. This makes it possible to create interactive walkthroughs that target a particular segment or trigger a flow when certain conditions are met.

Userpilot’s in-app announcements
Userpilot offers multiple options for broadcasting your announcements to users, such as modals and slideouts as part of a flow or standalone banners for less urgent in-app messages.
Here are the Userpilot UI patterns you can use for your in-app announcements:
- Modals: Userpilot has modal templates for specific use cases such as announcements, but you can also create a new design from scratch. You’ll be able to enhance your modals with emojis, images, and videos to make announcements as engaging as possible for your users.

- Banners: This UI pattern (which you can create with Userpilot spotlights) helps you announce new features, updates, or downtime without taking up the entire screen. You can also add blocks to your banners to insert emojis, media, input forms, or custom JavaScript functions.

- Slideouts: If you want your announcements to be less intrusive than modals but more obvious than banners, then you can add slideouts to your flows. Userpilot lets you add progressive slideouts, two-button slideouts, and slideouts that trigger a full-on welcome tour.

What are the pros and cons of Userpilot?
Userpilot pros
As a full-suite digital adoption platform, Userpilot has all the features you need to onboard users, track analytics, and gather feedback from customers without writing a single line of code. Here are a few pros of using Userpilot as your product growth solution:
- No-code builder: Userpilot’s Chrome extension lets you build flows, add UI elements, and tag features without writing a single line of code.
- UI patterns: There are plenty of UI patterns to choose from when using Userpilot, such as hotspots, tooltips, banners, slideouts, modals, and more!
- Startup-friendly: Userpilot’s entry-level plan gives you access to all available UI patterns so you can hit the ground running.
- Walkthroughs and flows: Build engaging interactive walkthroughs and personalized onboarding flows that target specific segments of your user base.
- Self-service support: Build an in-app resource center to help users solve problems, customize its appearance to align it with your brand, and insert various types of content (videos, flows, or chatbots) to keep your customers satisfied.
- A/B testing: Userpilot’s built-in A/B testing capabilities will help you split-test flows, iterate on the best-performing variants, and continually optimize based on user behavior.
- Feedback collection: Userpilot has built-in NPS surveys with its own unified analytics dashboard and response tagging to help you retarget users. There are other survey types to choose from and you can even create your own custom survey.
- Survey templates: There are 14 survey templates to choose from so you can gather feedback on specific features or run customer satisfaction benchmarking surveys like CSAT and CES.
- Advanced analytics: Userpilot lets you analyze product usage data, monitor engagement on all in-app flows, and use the data to create user segments that are based on behaviors instead of demographics.
- Event tracking: Userpilot’s no-code event tracking lets you tag UI interactions (hovers, clicks, or form fills) and group them into a custom event that reflects feature usage.
- Third-party integrations: Userpilot has built-in integrations with tools like Amplitude, Mixpanel, Kissmetrics, Segment, Heap, HubSpot, Intercom, Google Analytics, and Google Tag Manager so you can share data between all the solutions in your tech stack.
Userpilot’s cons
Of course, no tool is perfect and there are a few cons to consider before choosing Userpilot as your user onboarding or product growth solution:
- Employee onboarding: Currently, Userpilot only supports in-app customer onboarding.
- Mobile apps: Userpilot doesn’t have any mobile compatibility which could make it difficult for developers with cross-platform applications to create a consistent user experience for both versions of their product.
- Freemium plan: There’s no freemium Userpilot plan so those bootstrapping their startup and need sub-$100 solutions should consider more affordable onboarding platforms like UserGuiding or Product Fruits.
What do users say about Userpilot?
Most users laud Userpilot for its versatile feature set, ease of use, and responsive support team:
I recently had the pleasure of using Userpilot, and I must say it exceeded all my expectations. As a product manager, I’m always on the lookout for tools that can enhance user onboarding and improve overall user experience. Userpilot not only delivered on these fronts but also went above and beyond with its impressive new features, unparalleled ease of use, and truly exceptional customer support.
What truly sets Userpilot apart is its outstanding customer support. Throughout my journey with Userpilot, the support team has been responsive, knowledgeable, and genuinely dedicated to helping me succeed. Whenever I had a question or encountered an issue, their support team was always there to assist promptly, going above and beyond to ensure my concerns were addressed effectively.

Source: G2.
Of course, other users are also kind enough to share constructive criticism regarding specific features like event tracking filters:
“The filtration while analyzing specific events is a little confusing. Understanding of custom properties and data management configuration could have been more organised.”

Source: G2.
Userpilot’s pricing
Userpilot’s transparent pricing ranges from $249/month on the entry-level end to an Enterprise tier for larger companies.
Furthermore, Userpilot’s entry-level plan includes access to all UI patterns and should include everything that most mid-market SaaS businesses need to get started.

Userpilot has three paid plans to choose from:
- Starter: The entry-level Starter plan starts at $249/month and includes features like segmentation, product analytics, reporting, user engagement, user feedback, and customization.
- Growth: The Growth plan starts at $499/month and includes features like resource centers, advanced event-based triggers, unlimited feature tagging, AI-powered content localization, EU hosting options, and a dedicated customer success manager.
- Enterprise: The Enterprise plan uses custom pricing and includes all the features from Starter + Growth plus custom roles/permissions, access to premium integrations, priority support, custom contract, SLA, SAML SSO, activity logs, security audit and compliance (SOC 2/GDPR).
Conclusion
There you have it.
It should be easier now to make an informed decision whether Userflow is your go-to option for Digital adoption. Ultimately, the best choice will depend on your product and current needs.
If you’re looking for a better alternative to Userflow for Digital adoption, book a Userpilot demo today to experience firsthand how it can enhance your user experience and drive product growth!
![]()
Looking for a Better Alternative for Digital Adoption? Try Userpilot


