With so many options on the market, it can be difficult for SaaS executives to find the best user onboarding software for SaaS.
What you need is a rigorous analysis of the top players out there, based on an understanding of the features that quality onboarding software needs to provide to be competitive.
Well, you’ve come to the right place. We work with hundreds of SaaS companies and are willing to share the insights from all those conversations with you.
Let’s get into it.
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

What is user onboarding software?

Onboarding software is commonly used by SaaS companies to teach customers how to get the most out of their product.
Most of the onboarding tools on the market require a minimal amount of code to use. More often than not, you’ll just need to connect your product to your chosen onboarding software by means of a Chrome extension or API.
Although the term “onboarding” is most often associated with the customer education that takes place in the first few days of using a new product, it’s more accurate to think of onboarding as a long-term process that never ends.
Thus you also see onboarding software being used to educate customers who have been with a product for 6 months, a year, or even longer.
What is onboarding software used for?
There are three main categories of use cases for onboarding tools. Let’s dive deep and explain each.
Onboarding new customers
There’s a huge incentive for SaaS companies to get their new users to activate as soon as possible.
By “activate,” I mean experiencing the value of the product in a first-hand, direct way, such as creating your first task on a task management tool.
The better quality of the modals, tooltips, checklists, and other UI elements used to educate your new customers, the faster and more consistently your customers will activate in your SaaS product.
A user who is activated has experienced the value of your product, so there’s also a strong correlation between the number of users who are activated and the number of users you retain long-term.
And it’s in retaining your customers that the money lies in the SaaS world. For each month they stay with you, that’s another monthly subscription payment that you can use to offset all your initial investment in product development.
Unlock more features with secondary onboarding
From our previous comments about onboarding being a long-term process, it follows that you can also use onboarding software to educate your customers about secondary product features and boost user adoption.
This is especially useful for more complex SaaS products: ones where it’s simple to understand the basics but where there are a lot of additional tools for advanced users.
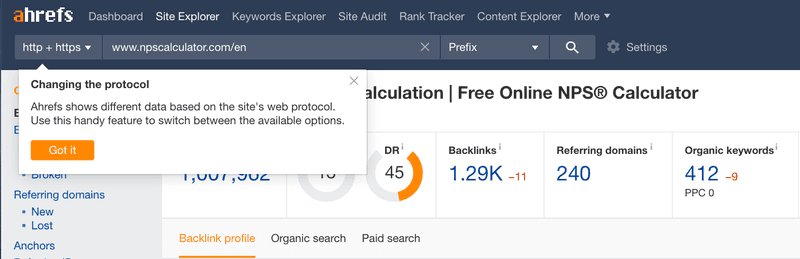
In this example, Ahrefs uses a tooltip to point out a secondary product feature to a user who’s been on the platform for several months already.

Train new staff with employee onboarding
Onboarding software is also sometimes used by hiring managers to train new staff. This is especially true if your product is complicated and the new hire is in a customer-facing role that requires them to explain those complexities to users.
Taking some time to make an employee onboarding solution part of your hiring process can pay off longer-term — think higher rates of employee engagement and fewer team members churning.
It can also save you time and money if you build a knowledge base and help center widget using your HR software, and then your customers answer their own questions rather than speaking to a customer support agent.
Userpilot is mostly focused on user onboarding, as opposed to employee onboarding software solutions. But if you want to determine the best employee onboarding software for your business and build a solid employee onboarding process, this article is a good place to start.
What’s your primary goal with user onboarding?
How many Monthly Active Users (MAUs) do you have?
How comfortable is your team with coding?
Which onboarding UI patterns are most important to you?
You’re ready to find the best onboarding software for your SaaS!
Based on your answers, a flexible, no-code platform that supports various UI patterns for activation and adoption is the right fit. Userpilot is designed to help you achieve exactly that.
What UI elements can you build with onboarding software?
Most onboarding tools worth their salt will allow you to add the following elements to your onboarding process.
Note that this is not an exhaustive list by any means, and only covers the most commonly seen UI elements in onboarding processes.
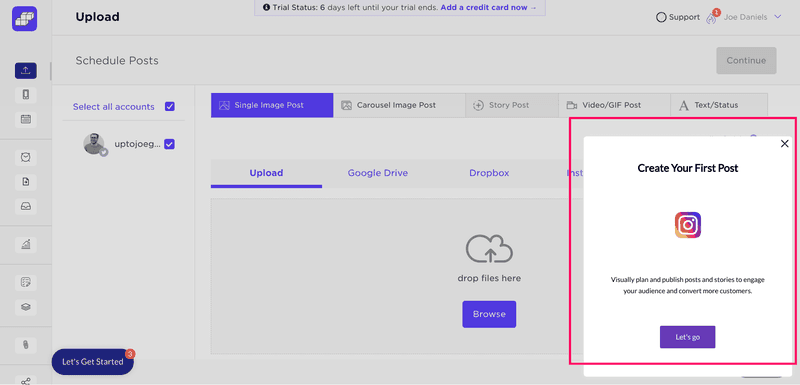
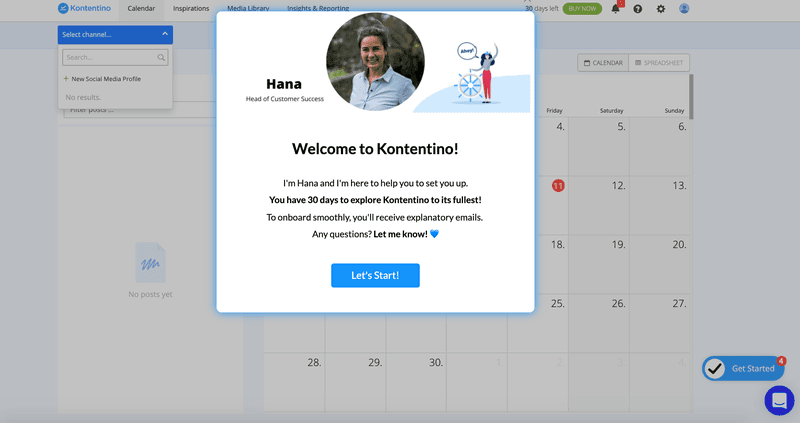
Welcome screen

This is the first thing a user will see after completing your signup flow, so it’s important to get it right.
Looking at the above example from Kontentino, there are several best practices that we can highlight:
- There’s a smiley, friendly photo of a customer-facing employee
- There’s a reiteration of Kontentino’s value proposition
- And there’s a clear CTA that points the way to the next steps
The best SaaS companies also use their welcome screen to segment their users, so that any subsequent onboarding can be customized to the needs of a given user’s particular segment.
Checklist
SaaS companies frequently make use of checklists to assign customers various onboarding tasks, especially those that might lead the customer towards experiencing the value of the product first-hand.
That way, once the user has worked their way through the checklist, activation is all but guaranteed — with the accompanying financial perks which we described above.
A good checklist shouldn’t be too long; 3-4 items are plenty. Psychologically speaking, it’s nice for the user if you can give them credit for completing a task that is either very easy or was already completed before the checklist popped up.
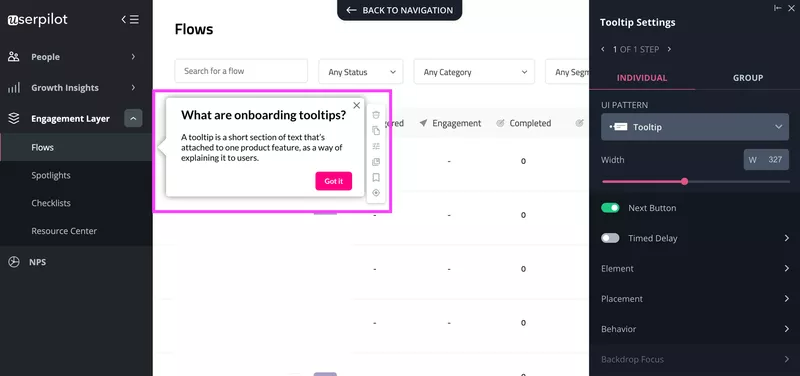
Tooltip
I think I’ve yet to see an onboarding process that doesn’t involve tooltips in some way.
These small but versatile elements consist of a short section of text that’s pointed at the part of your product that might not be especially intuitive.
Your hope is that your user reads the tooltip and can then use it to figure out how that section of your product can provide value to them.
Tooltips can either be standalone UI patterns, or they can be chained together in combination with other patterns to form a larger “experience flow.”
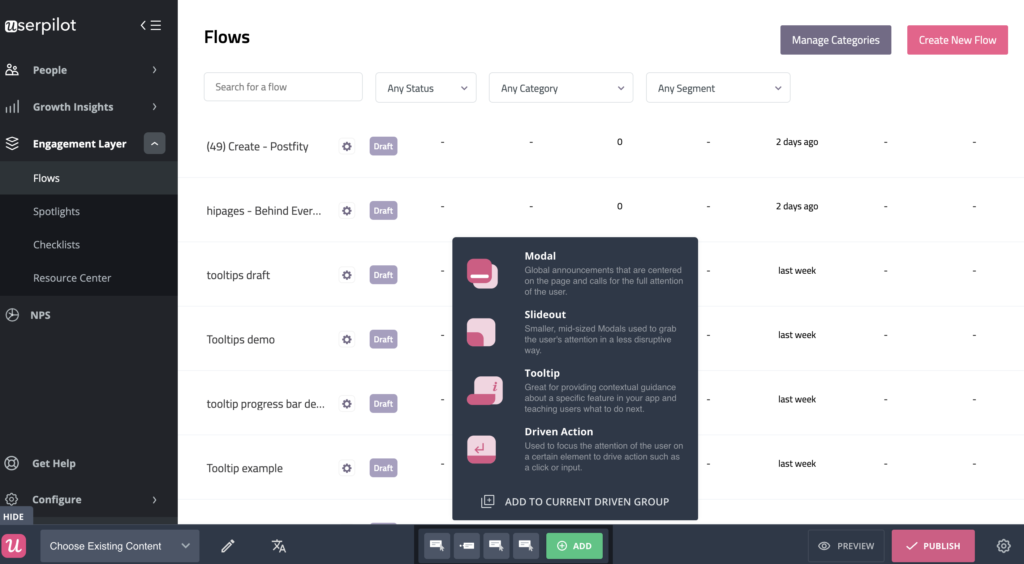
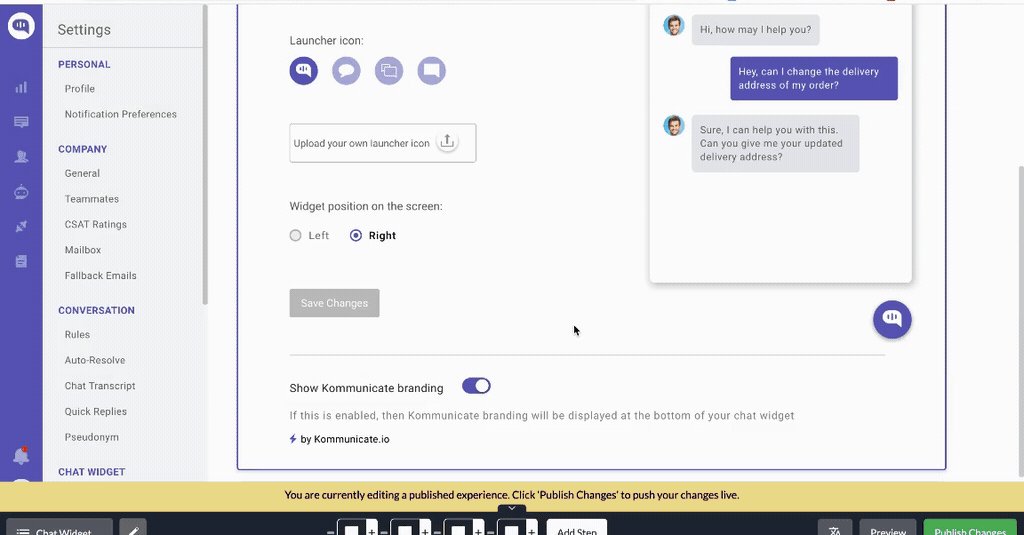
Modal

A modal is a large, rectangular UI pattern that’s often used to interrupt what the user is doing and grab their attention.
Modals normally consist of a header, body text, and an image or gif.
It’s also advisable to ensure they contain a CTA and an X button so that the user has the choice to either engage with the value the modal is offering or go back to what they were doing previously.
Since modals are so disruptive, it’s generally recommended to avoid using more than one in short succession, especially if it’s a modal that was initiated by your system and not your user.
Product tour
If you follow our previous guidance and create a segmented checklist immediately after your welcome screen, and then walk your customers through each checklist step using tooltips and modals, you will have created a product tour.
This is arguably one of the most valuable things that you can do with a SaaS onboarding software tool because you can effectively automate the entire onboarding flow from sign-up to activation. Impressive!
But it’s important to note that your product tour needs to be an interactive one, not a linear one.
If your product tour delivers the same tooltips in the same order to each customer, irrespective of that individual customer’s needs, you will make your users churn in 2 seconds flat.
We asked what people think of linear product tours, and this is what we got back:

You have been warned!
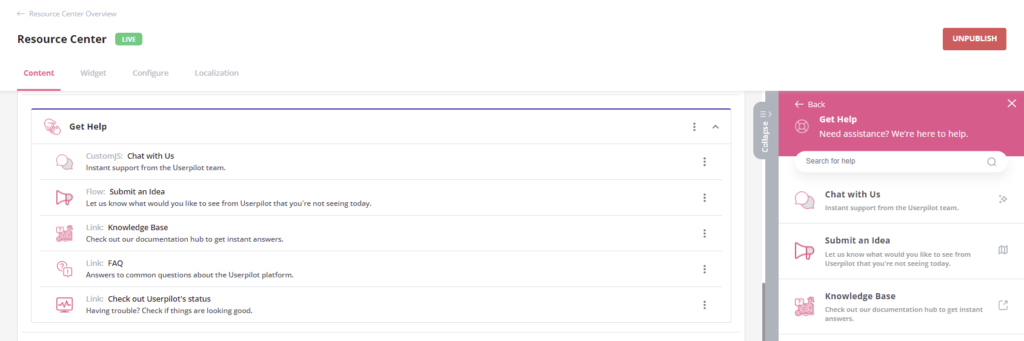
Help Center

If all the above interactive elements are still insufficient for your customer to really understand your product, they’ll probably be looking for a help function somewhere.
If you were to rely on customer support agents to manually address any outstanding queries at this stage, you’d burn through a lot of cash.
So the best onboarding software solutions come with the ability to build a knowledge base on your website and then embed that into your product directly by means of a widget to guide users.
That saves your customer the trouble of browsing your website for 5 minutes before they find the help pages. Not a fun place to be in.
Can you build your own onboarding software from scratch?
The short answer to this is: yes, but you wouldn’t want to.
In theory, it’s possible to code things like modals, tooltips, and checklists. But it will cost a lot of time and money, and distract your developers from engineering your product.
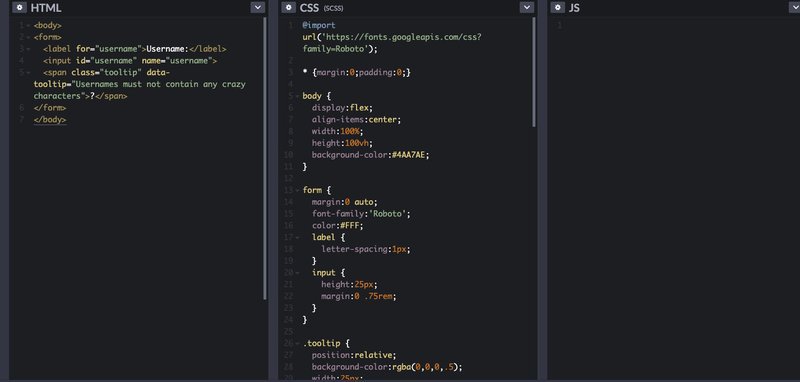
If you don’t believe me, have a look at the amount of code needed to produce a simple tooltip:

Now imagine that you’d have to tweak that code every time you wanted to A/B test a different color scheme or layout.
It’s a lot of work for a department in your business that is likely already stretched to the bone.
By contrast, if you partner with an onboarding solution like Userpilot, even your non-technical product marketers will be able to build a tooltip like the one above without having to code.
After connecting Userpilot to your product with a JS snippet, you can build a tooltip in 10-15 minutes of work.
Compared to the time investment your devs would have to make, to say nothing of the opportunity cost of them being away from engineering, it’s a no-brainer.
But with so many onboarding software options on the market, how do you choose the best one?
How to choose onboarding software for SaaS?
Price is a factor that every SaaS business knows to consider, but the value is a bit harder to quantify.
Here are 5 factors to keep in mind:
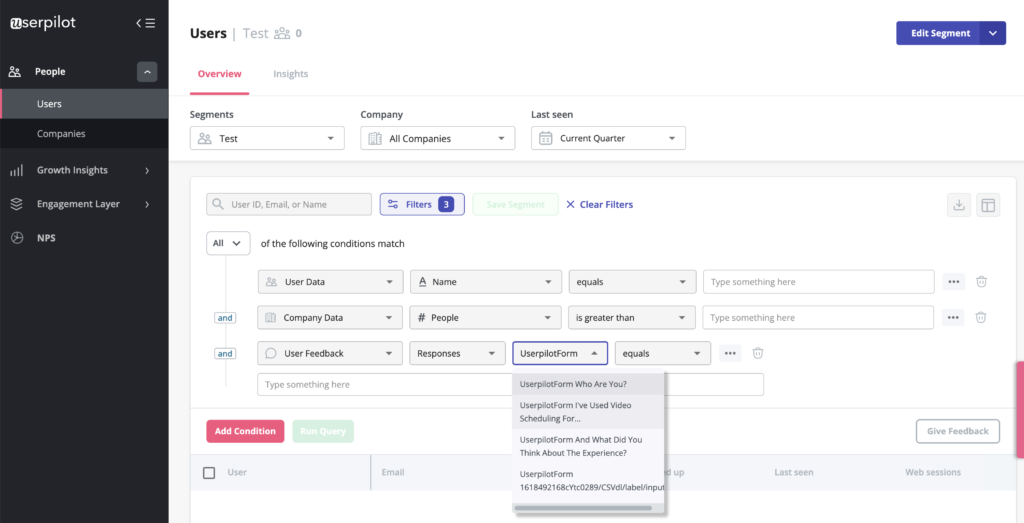
Segmentation
Does your onboarding tool allow you to segment users and offer each group an individualized onboarding experience?
If not, you’ll have yourself a linear product tour… with no users to test it out on.
Consumers appreciate their individual needs being respected by the businesses they patronize, and the SaaS world is no exception to this.
That’s why user segmentation is crucial.
In-app communication
Good onboarding software will let you send messages to your users in-app in all sorts of ways.
Microsurveys, release notes, modals, microvideos… the options are endless.
You don’t want to find yourself in a position of having to rely on sending your customers emails. The potential for distraction elsewhere in their inbox is too high…
Interactive walkthrough

Good onboarding tools will offer you all kinds of options for walking your customers through your product. We’ve covered lots of these above: tooltips, modals, hotspots, and the like.
The key word here is “interactive.” You don’t want to use a piece of software where the only user interactivity is clicking from tooltip to tooltip.
Instead, look for software that will let you string numerous UI elements together into an experience flow, where each element encourages the user to learn a new aspect of your product by trying it out first-hand.
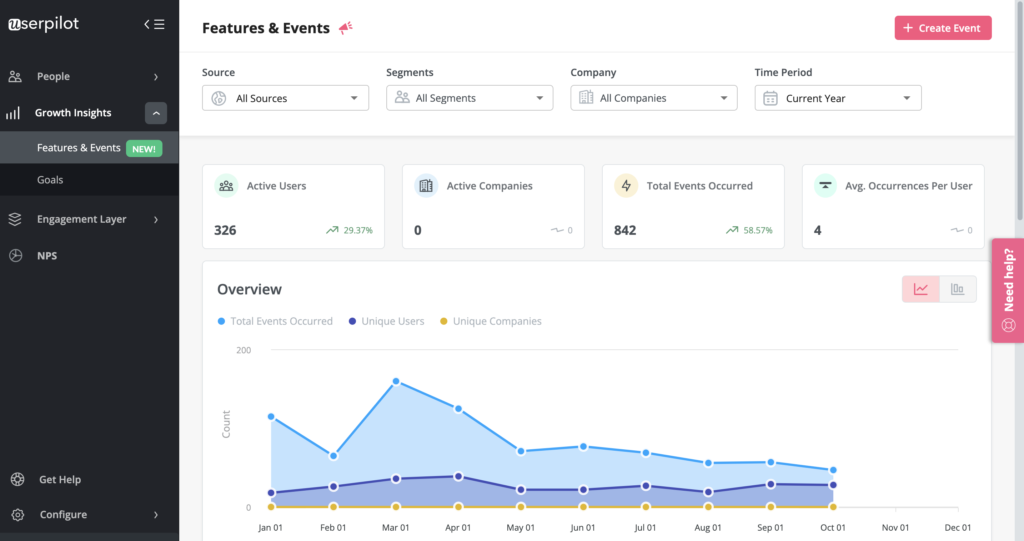
Analytics
You won’t get your onboarding process right the first time.
So good onboarding software comes with analytics tools like A/B testing, allowing you to measure the results of your walkthroughs until you get the outcome you want.
In this regard, it’s smart to look for a tool that’s laser-focused on the specific analytics goals your organization sets, rather than drowning in reams of vanity data.
Helps the end users
Your product is ultimately being built for your end users, and so good onboarding software offers numerous tools that take their needs into account.
For instance, it’s nice to be able to use onboarding software to build a knowledge base, and then add a widget to your product so that end users can find it in seconds.
The best onboarding tools for SaaS companies
There are so many user onboarding tools in the market without further ado, here is our list of the best onboarding software for 2023.
Userpilot
Userpilot excels in the range of UI patterns it enables you to build without code. From tooltips to hotspots, from driven actions to modals, there’s something here for everyone, and all of it can be customized to your brand’s colors and feel.
Add that to sophisticated segmentation options, such as by in-app behavior or custom events, and the level of detail you can achieve in your interactive walkthroughs is really quite extraordinary.
If your walkthrough isn’t a success the first time you make it, you’ll be able to conduct product experiments with Userpilot’s analytics suite until you get the result that you want.
Unlike Pendo, Userpilot’s analytics only give you the goal-driven data that you need and don’t flood you with loads of meaningless numbers.
If you want to communicate with your customers in-app, Userpilot offers microsurveys (both quantitative and qualitative) and the ability to create release notes on modals with powerful in-app messaging.
And when your customers bombard you with questions, you can simply point them to your help center widget — which, again, is available in-app.
All of these features are available starting from $299 (billed annually) for 2000 MAUs. Unlike other onboarding software, Userpilot will give you all of its engagement features at all plan levels.
It’s never been easier to build onboarding processes without coding. Book a demo today!
Pendo
Pendo is perhaps best known in the onboarding software market for its analytics, which is certainly impressive.
The Paths feature is especially valuable, allowing SaaS companies to visualize all the possible routes in and out of a particular product event.
But Pendo provides so much data that it’s easy for a less technical product manager to get lost in all the numbers, and not see the forest for the trees.
Pendo’s product tours come with a decent range of features, including lightboxes, banners, polls, success messages, and welcome screens.
However, they lack interactivity compared to Userpilot’s interactive walkthroughs. Even the demo product tours that Pendo offers on its free trial basically consist of purple tooltip after purple tooltip.
Even if Pendo’s features were less clunky, it would be hard to justify the price tag. Pendo’s pricing is rather opaque and hard to find publicly, but we’ve read online reviews of retainers costing between $12k-30k per year.
If you’re an enterprise that doesn’t care about money and has a massive analytics team to make sense of all the data, this might work ok, but for smaller and medium-sized SaaS businesses, Userpilot just offers better value for money.
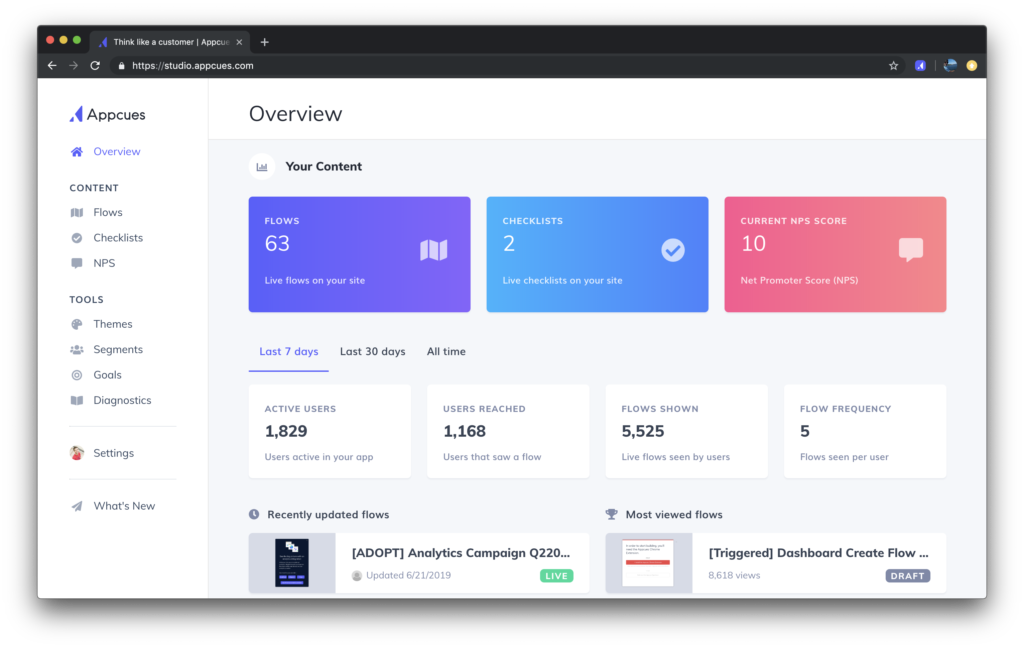
Appcues
Appcues is the oldest onboarding software on the market. It was the tool that introduced the SaaS world to the idea of code-free tooltips, modals, and other UI elements.
Overall, Appcues is a user-friendly piece of software. It’s easy to download and install its free Chrome extension, and it’s particularly good at tracking feature adoption by user segment.
There’s an analytics suite that will let you measure how many users activate and even track how many people move from a free account to a paid one.
Where Appcues struggles slightly is with offering customizable, complex UI patterns. Unlike Userpilot, these require CSS knowledge to really implement properly.
Nevertheless, their NPS surveys and data visualizations are pretty neat.
Appcues’ pricing starts at $249 per month for 2500 MAUs.
The caveat, however: this price only gives access to Appcues’ most basic features. If you wanted to get features comparable with Userpilot, you’d have to pay hundreds of dollars more!
Conclusion
Having read this article, you should now know:
- What onboarding software is, and why it’s valuable for SaaS companies
- What UI elements you can expect to build with good onboarding software
- Why you should never try to code your product’s onboarding from scratch
- How to select the best onboarding software
If you want to build automated onboarding flows with a wide range of UI patterns, increase customer satisfaction, and boost product adoption, then get a free demo with Userpilot to get started right away.