Looking for an effective new customer onboarding tool and wondering if Userflow is the best option for your SaaS company?
With numerous Userflow alternatives, it can be challenging to make a final decision.
In this article, we’ll delve into precisely that – helping you determine whether Userflow is the ideal choice for your new customer onboarding needs. We’ll explore its features, pricing, and offer a comprehensive review to aid in your decision-making process.
Let’s get started!
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

TL;DR
- Userflow is a good choice for new customer onboarding and it comes with features such as user segmentation, interactive walkthroughs, tooltips, and onboarding checklist.
- There are a few instances where you’ll most likely need to look for an alternate solution instead of choosing Userflow as your user onboarding software:
- Analytics: If your product team or data analysts require advanced analytics that can be viewed on a single dashboard, then you’ll need to look elsewhere. Userflow’s analytics capabilities are limited and can only be viewed by diving into the settings of each flow/checklist/survey.
- Support: If your company favors live chat support over AI chatbots, then Userflow might not be the best choice. Userflow does have live chat integrations with tools like Intercom, Zendesk, and Freshchat, but it doesn’t have any native live chat capabilities.
- Bootstrap: If you’re bootstrapping a SaaS company, then it could be difficult to scale with Userflow as your onboarding solution. The limitations on the Startup plan mean that you’ll quickly need to upgrade to the Pro subscription which costs almost 3x as much at $680/month.
- If you’re looking for a better option for new customer onboarding, Userpilot exceeds both functionality and value for money compared to Userflow. Ready to see Userpilot in action? Schedule a demo today to explore its powerful new customer onboarding capabilities firsthand.
Looking for a Better Alternative for New Customer Onboarding? Try Userpilot

What is Userflow?
Userflow is a user onboarding solution centered around building in-app flows and guides quickly and seamlessly. It helps product teams onboard new users, creates guides/checklists, and surveys customers to gather valuable feedback.
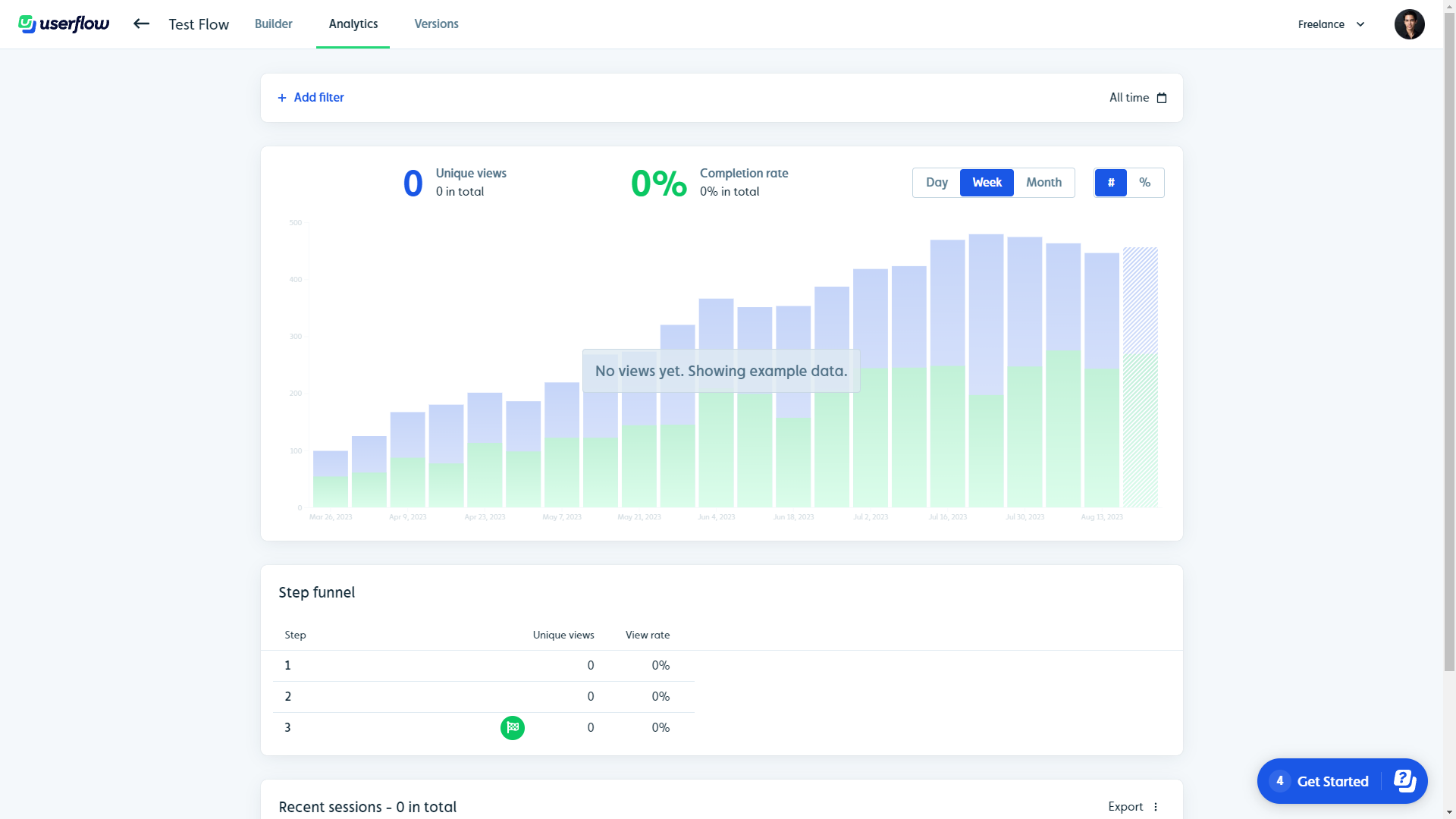
Each flow has its own analytics that shows how many views each step of a funnel gets and what percentage of users end up seeing a particular stage. Lastly, the flow builder (Userflow’s main feature) also has versioning capabilities so you can restore your flows to a previous variant.
Must have features of new customer onboarding tools
Before selecting your ideal new customer onboarding solution, it’s essential to ensure it encompasses a range of must-have features that will set the stage for successful user adoption. Here’s what you should be looking for:
- Ability to create no-code microsurveys for gathering customer information that can be used for various purposes such as segmentation, product improvements, etc.
- User segmentation that allows you to categorize your new customers based on factors such as company size, user roles, jobs to be done, behaviors, etc., so you can offer personalized experiences.
- Ability to create interactive and engaging onboarding flows that guide users through essential features and actions.
- Features for creating and triggering tooltips and in-app guidance to provide contextual assistance by explaining specific elements or actions within your product.
- Options to build onboarding checklists to help new customers keep track of essential tasks and milestones, ensuring they make the most of your product.
Userflow features for new customer onboarding
Userflow positions itself as a user onboarding tool, so most of its features are targeted towards that use case. Here are the Userflow features and functionalities that you can use to onboard new users to your product:
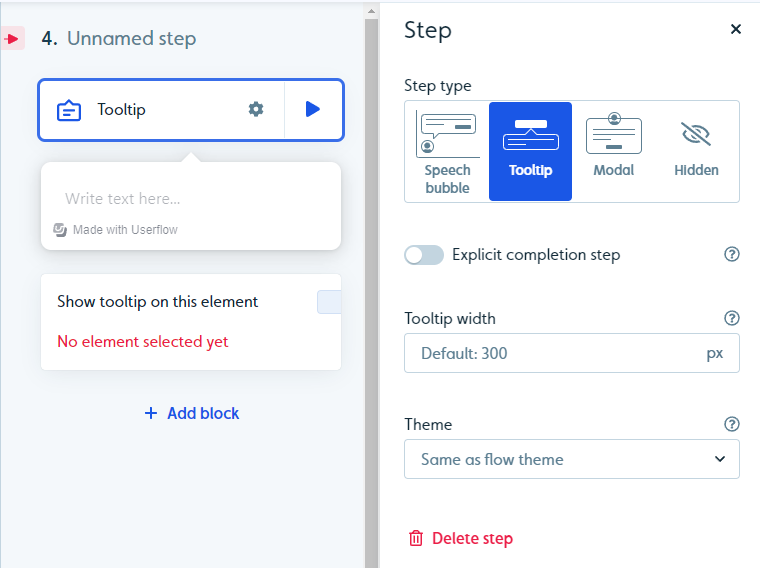
- Flows: In-app flows are the primary user onboarding feature that Userflow offers. You’ll be able to add steps like speech bubbles, tooltips, modals, or hidden steps used as triggers. You can also select whether a step is mandatory for flow completion and change the size or theme if needed.
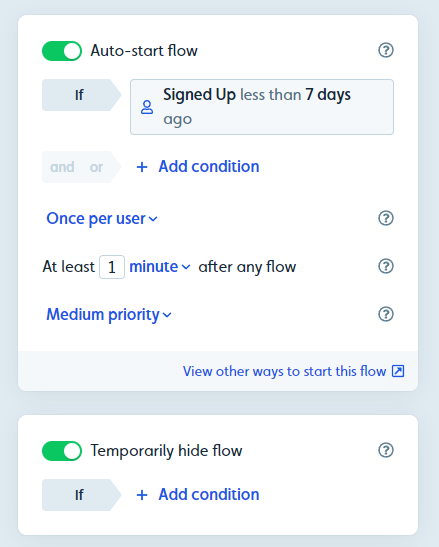
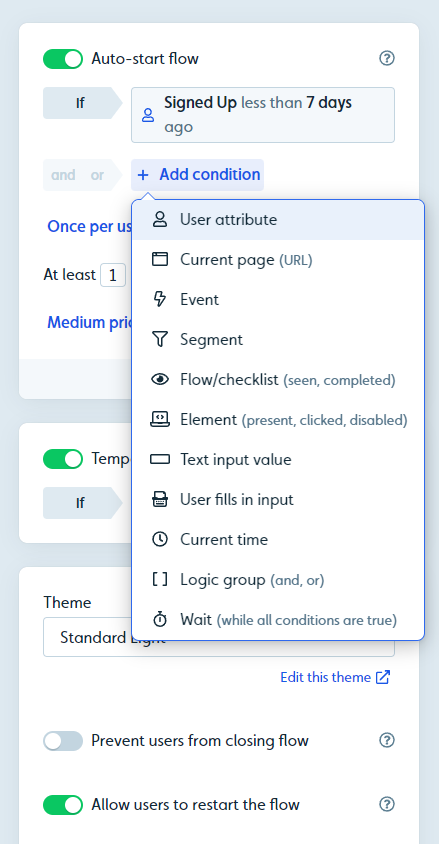
- Targeting: You can create personalized and contextual onboarding flows with Userflow due to its auto-start settings. You can add trigger conditions like what page users are on, which segment they’re in, when they signed up, which elements they’ve clicked, and which flows they’ve seen.
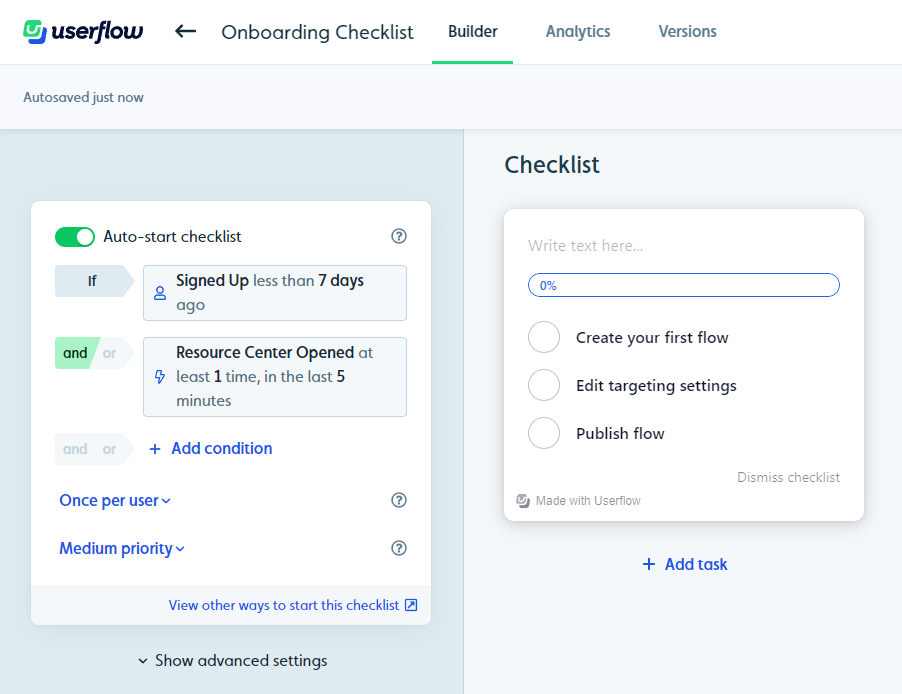
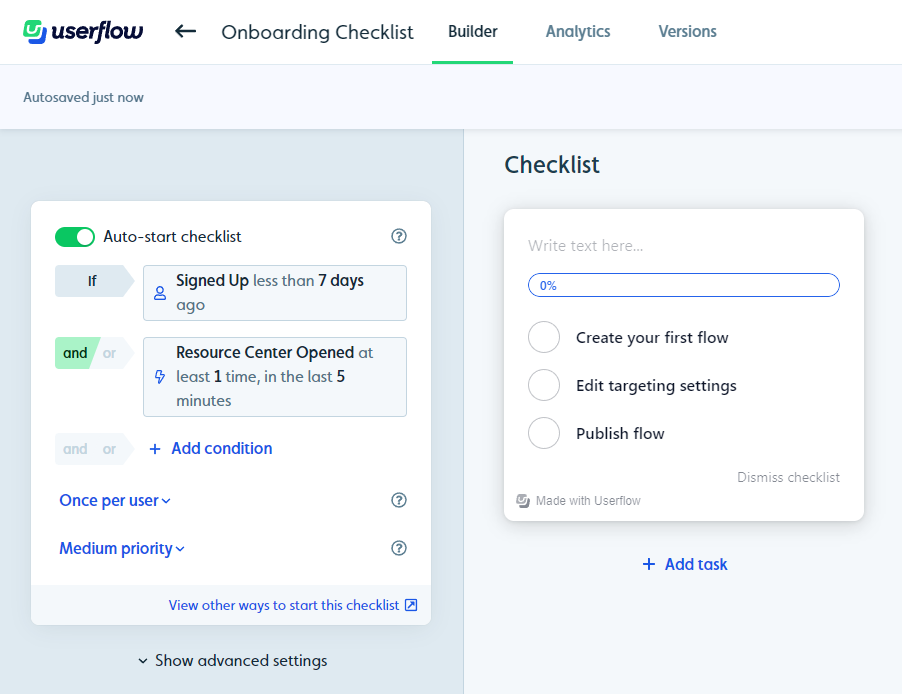
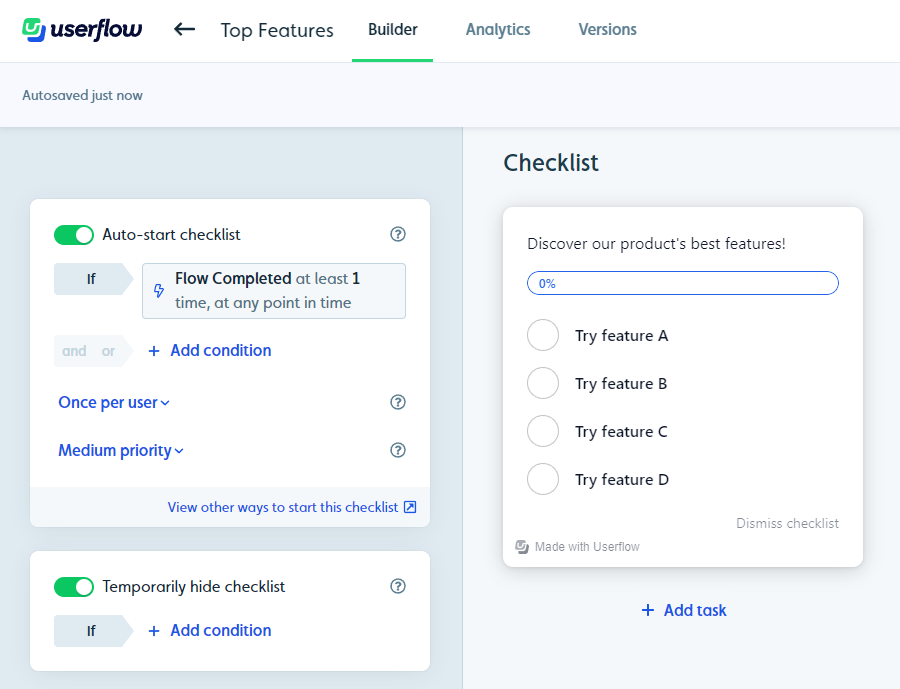
- Checklists: Userflows lets you create checklists with an unlimited number of tasks, trigger them if certain targeting conditions are met, configure whether tasks need to be completed in a specific order, and prevent users from dismissing the checklist if needed.
Userflow’s user segmentation
User segmentation is essential when building personalized and contextual onboarding flows. Userflow has extensive segmentation features that you can use to set conditional triggers for flows, filter users through common attributes, and hide certain flows from users who don’t need them.
- Flow conditions: Userflow’s segmentation capabilities can be used to set conditions for when certain flows should auto-start. Conditions include user attributes, current page, events/interactions, completed flows/checklists, and which segment the user is in.
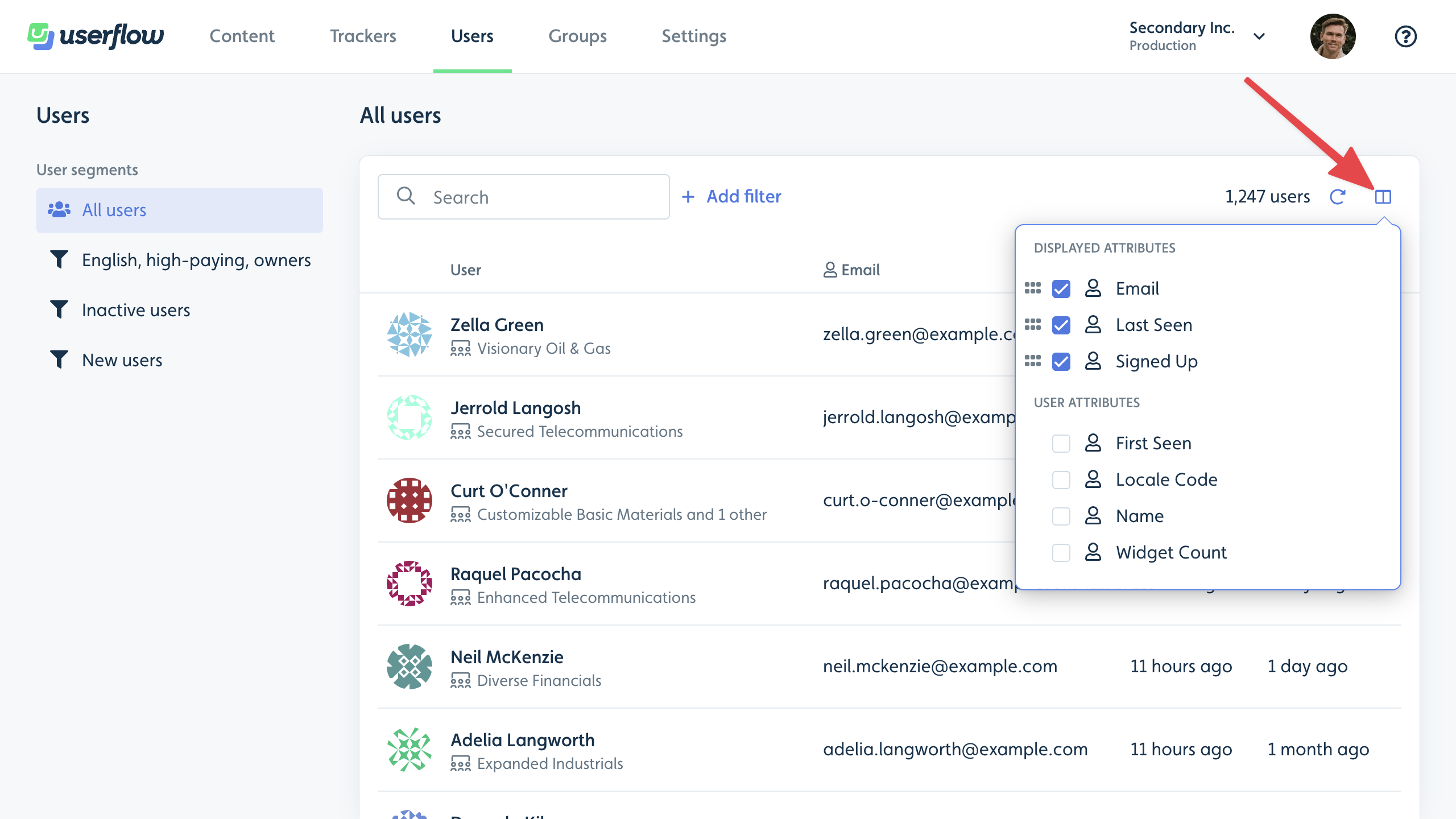
- Filter users: The users tab on Userflow’s header navigation can help you sort through your entire user base by adding filters and using and/or rules. You can also export the list of filtered users as a CSV. Unfortunately, you can only filter by user attributes rather than all conditions.
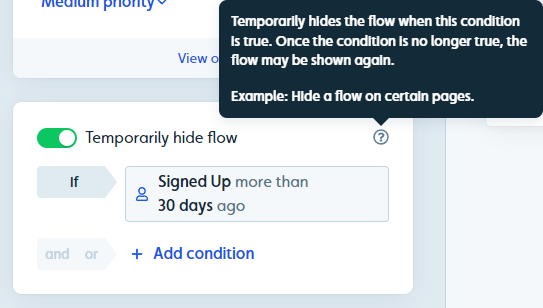
- Hide flows: While segmentation is helpful for triggering personalized flows, it’s even more important to hide irrelevant information from certain users. Userflow’s hide flow feature lets you hide specific flows so you can exclude new users from upsells or spare power users’ basic tutorials.
Userflow’s interactive walkthroughs
Userflow lets you create interactive walkthroughs that onboard new users, highlight specific features, and speed up the overall adoption process. These walkthroughs can be created without writing a single line of code and used as conditions for segmentation or flow triggers.
Here’s how Userflow helps you build interactive walkthroughs to improve onboarding:
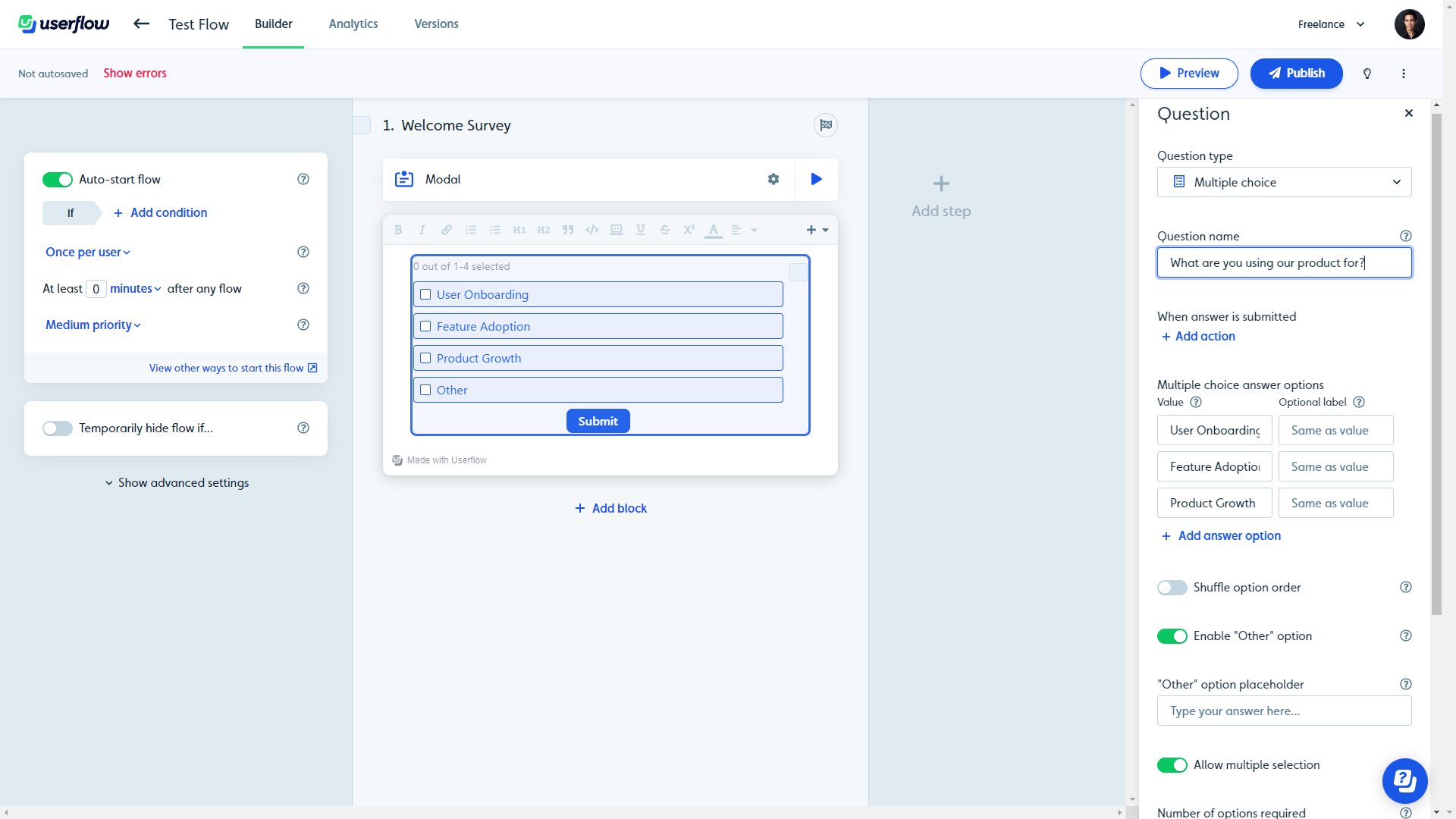
- Welcome survey: Userflow lets you create welcome surveys by adding a modal step and then inserting a question block. You can add unlimited options, enable/disable multiple selections, and target users with specific flows depending on which use case(s) they selected.
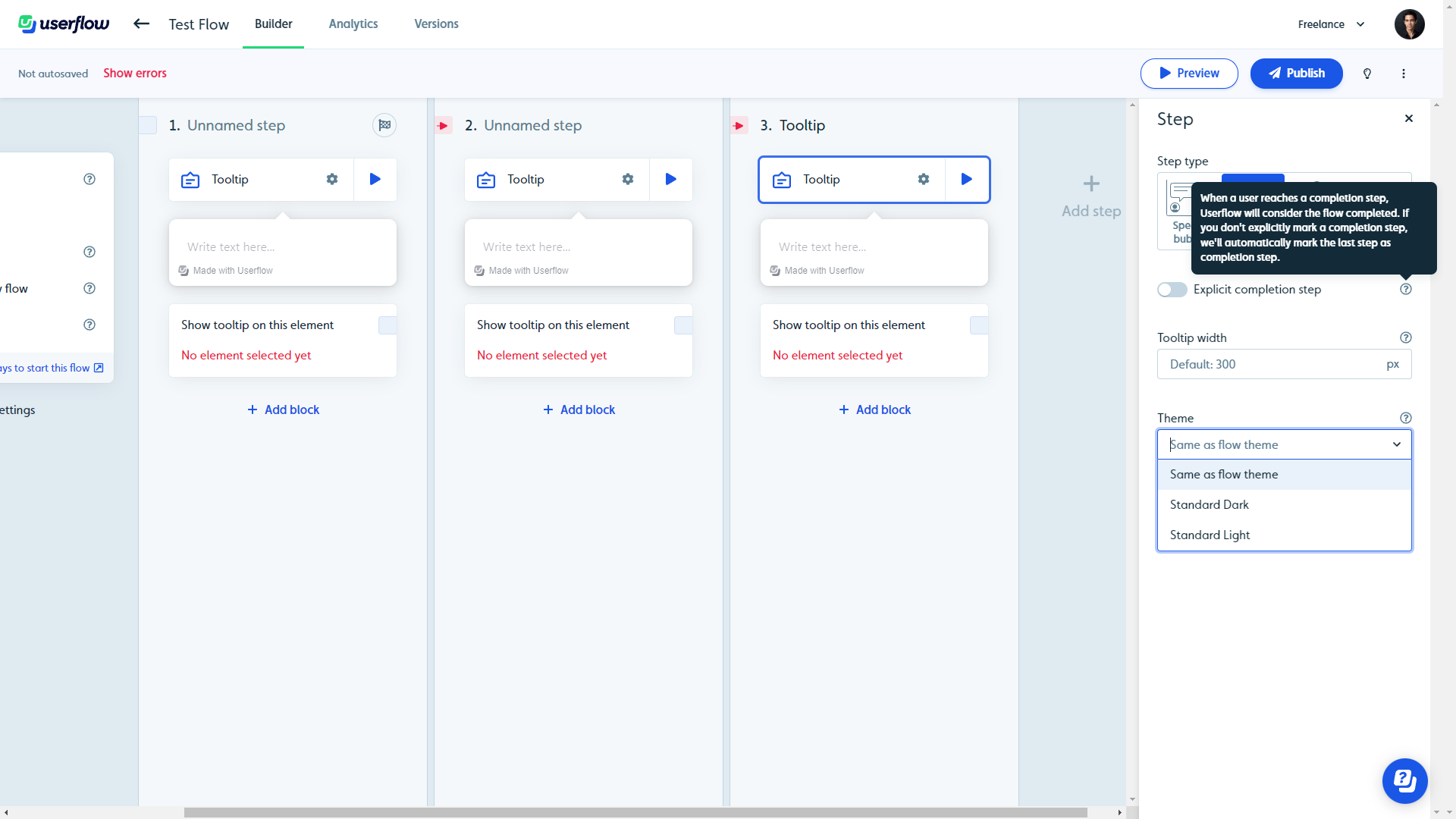
- Flow builder: Userflow’s visual editor lets you add and reorder steps with a drag-and-drop interface. You can add tooltips, modals, speech bubbles, or hidden steps that act as triggers. You’ll also be able to set conditions for which users should see a walkthrough (and when).
- Checklists: In addition to flows, you can also use checklists as part of your interactive walkthroughs. Userflow checklists can support an unlimited number of tasks, automatically start when certain conditions are met, and be used to trigger flows upon the completion of a task.
Userflow’s tooltips
Tooltips are the best way to offer contextual information on specific features without being too intrusive. Userflow lets you create onboarding tooltips either as part of in-app flows or standalone through launchers.
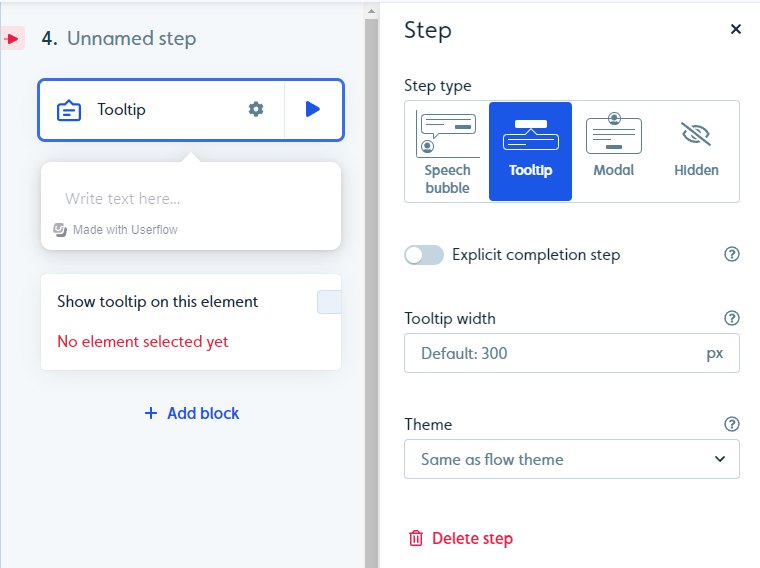
- Flow tooltips: You can add tooltips as part of your in-app flows and select an element (either with your cursor or the CSS selector) to attach the tooltip to. You can also adjust the size and theme of the tooltip or mark it as a completion step for the entire flow.
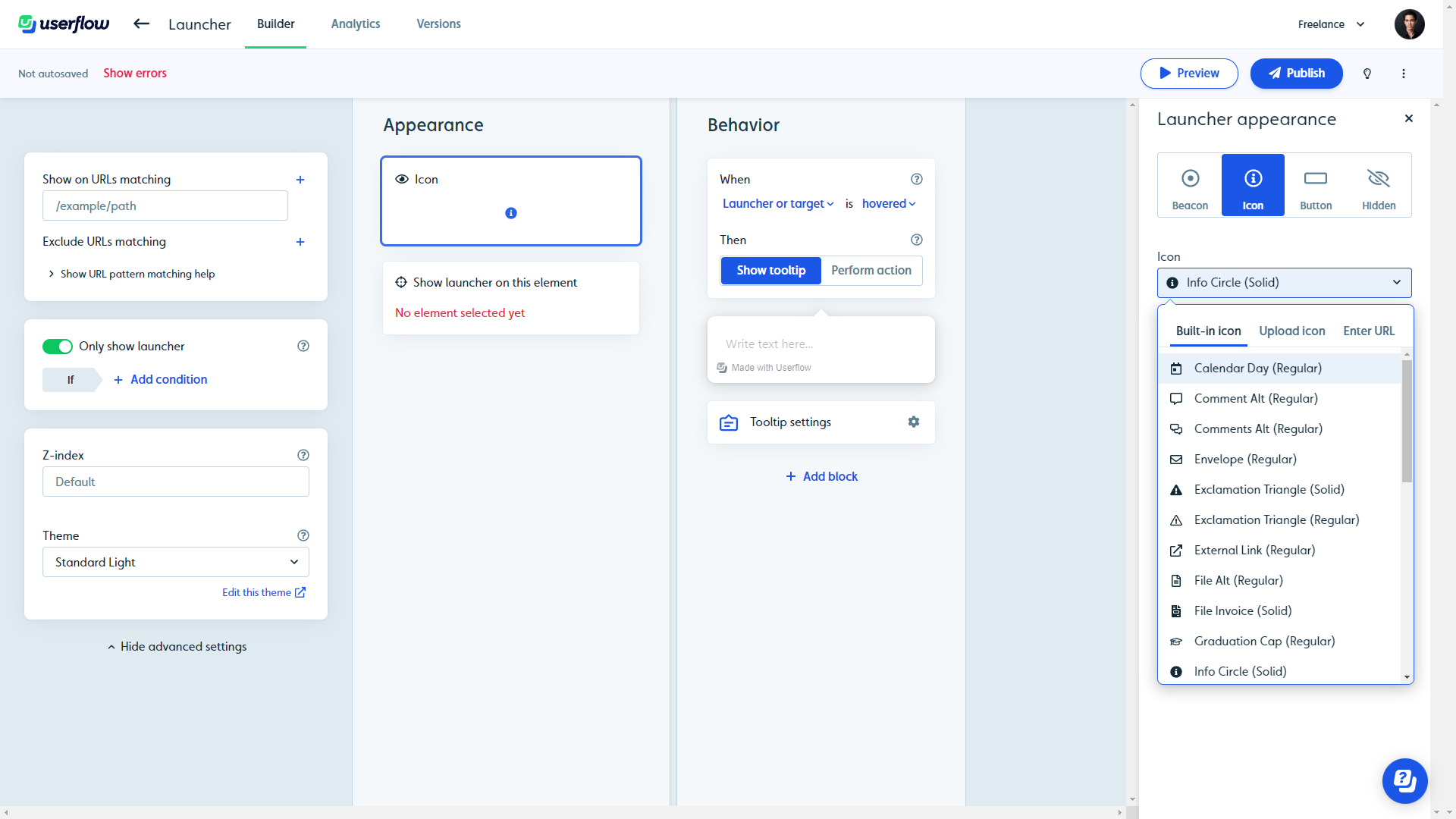
- Launcher tooltips: Userflow’s launcher lets you add information icons to features, buttons, or elements that expand into tooltips when hovered over by a user. You can also select whether or not the tooltip should remain visible after the cursor stops hovering over the icon.
- Completion and styling: Tooltips that are part of in-app flows can be set as an explicit completion step which will trigger the end of a flow. You can also style it with custom themes, match its styling to the theme of the flow, or choose from light/dark presets.
Userflow’s onboarding checklist
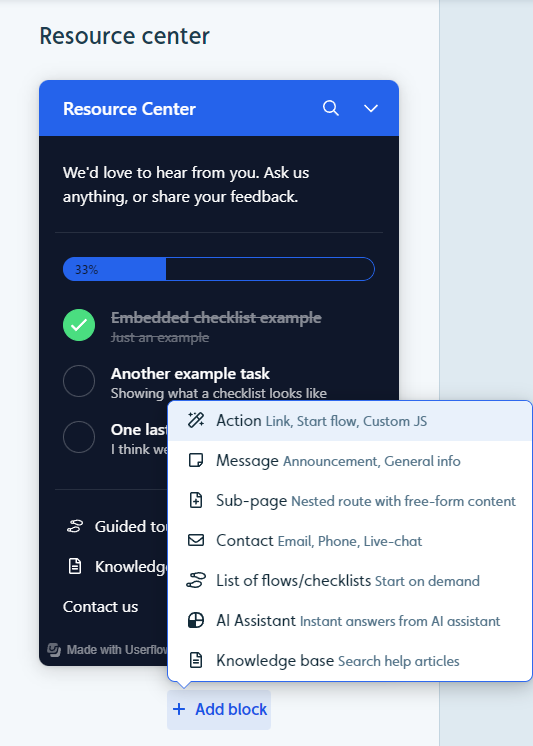
Onboarding checklists help structure the early stages of the customer journey and guide users through each step toward activation. Userflow has both standalone checklists that can be triggered when certain conditions are met and displayed as blocks within resource centers.
Here’s how Userflow helps you create onboarding checklists:
- Checklist builder: Userflow’s no-code checklist builder lets you add an unlimited number of tasks, trigger actions when a task is clicked, or hide certain tasks if specific conditions are met. You’ll also be able to auto-complete tasks when a condition is met or an event occurs.
- Trigger conditions: Not all checklists are relevant for every user, which is why Userflow lets you set the conditions upon which a checklist should appear and the conditions when it should be hidden. Conditions could include a user’s signup date, completion of prior flows, and more.
- Resource centers: Checklists can be embedded within resource centers using the checklist block. Do note that only active checklists will appear within the resource center, but you can add a list of checklists for users to trigger on-demand if needed.
What are the pros and cons of Userflow?
Userflow’s pros
Userflow has multiple benefits but the most notable is how easy it is to create and edit flows within the software. Userflow’s ease-of-use makes it an attractive solution for product teams, marketers, and even solopreneurs.
Here are the pros of using Userflow:
- Flow builder: Userflow’s intuitive drag-and-drop flow builder makes it easy to add new steps, create links between steps, and reorder steps by moving them around. Speech bubbles, tooltips, and modals are the three primary UI elements that you can use when creating steps.
- AI assistant: Userflow lets you create in-app AI assistants that can respond to customers in their native language (but will default to English if unsure which language the customer is speaking). Do note that you’ll need to pay an additional $100/month if you exceed 100 monthly messages.
- Integrations: Userflow integrates with tools like Amplitude, Mixpanel, Segment, Salesforce, Heap, HubSpot, and more — which makes it easy to integrate Userflow with your existing tech stack so you can sync data between platforms.
Userflow’s cons
Of course, there are some limitations to Userflow since it’s one of the newer onboarding solutions on the market. Let’s take a look at some of the downsides of choosing Userflow as your onboarding tool:
- Analytics: This is undoubtedly Userflow’s biggest weakness. It doesn’t have a home dashboard for analytics which means you’ll need to manually go into every flow, checklist, launcher, or resource center to view the analytics for it.
Note: Competitors like Userpilot and Pendo include native analytics dashboards on their entry-level plans.
- Reordering: While reordering steps in a flow can be done in a drag-and-drop fashion, the links between steps aren’t automatically severed. This means you’ll need to manually remove cross-step links and reconnect the steps whenever you change their order which can be a hassle.
- Limitations: Userflow’s entry-level plan has restrictive limitations like only being able to include two questions in NPS surveys and needing to pay extra if you want to add more than three team members (while competitors on the market like Userpilot usually offer five seats or more).
What do users say about Userflow?
The general consensus from Userflow’s customers seems to be that the user experience and customer support are quite good, but the gradual price increases have made the tool a less attractive option overall.
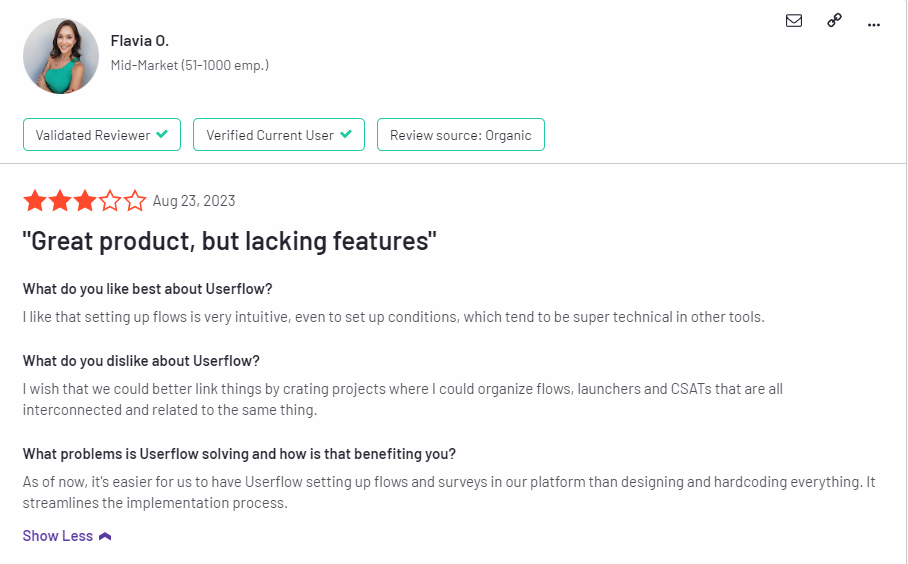
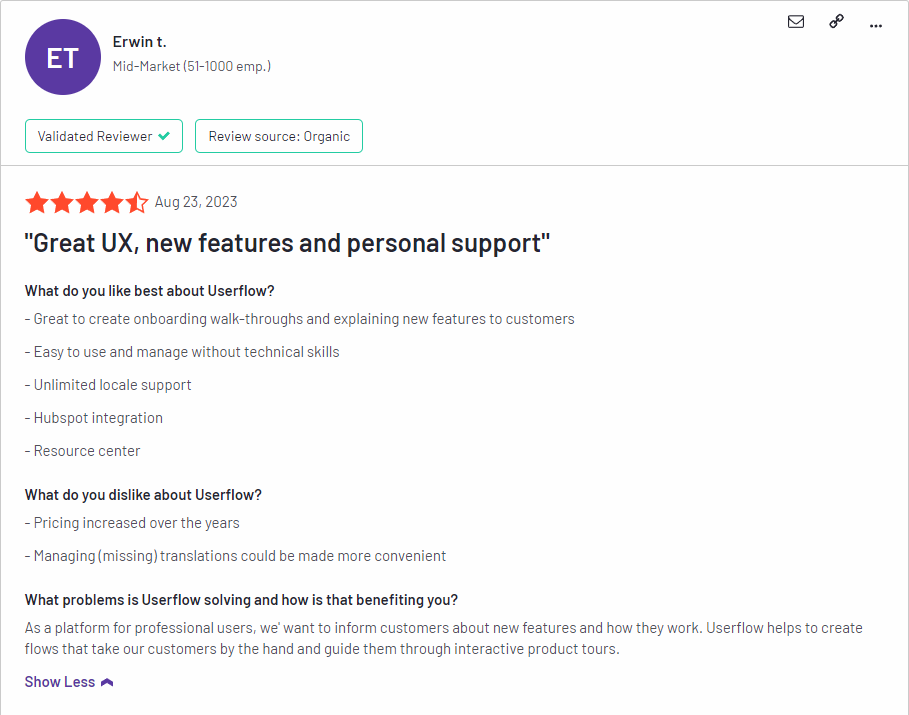
This is reflected in reviews like this:
- “Great to create onboarding walk-throughs and explaining new features to customers
- Easy to use and manage without technical skills
- Unlimited locale support
- Hubspot integration
- Resource center”

“I wish that we could better link things by creating projects where I could organize flows, launchers and CSATs that are all interconnected and related to the same thing.”
Userflow’s pricing
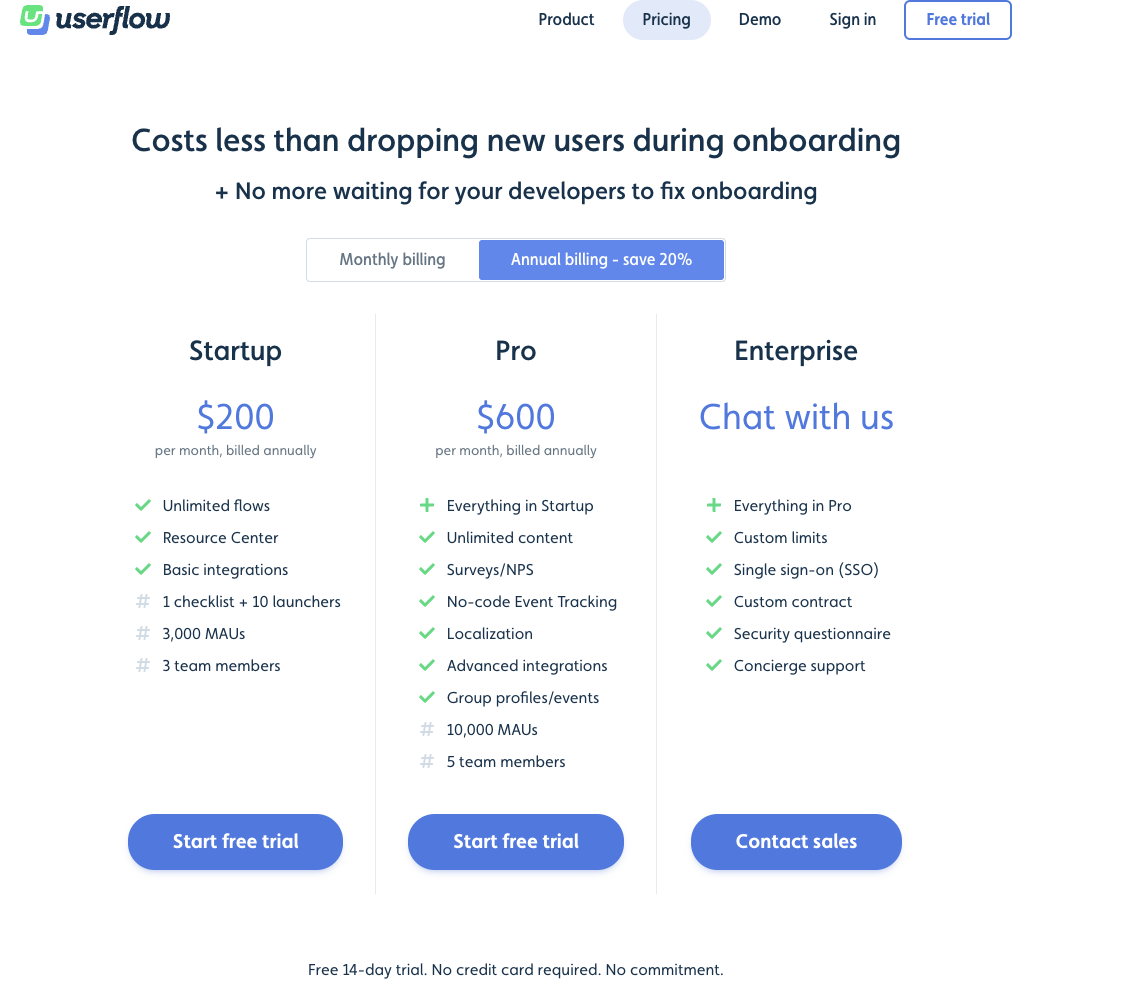
Userflow has three paid plans — Startup, Pro, and Enterprise — that start at $240 and increase in price as your MAUs grow. For example, the Startup plan costs over $1,000/month once you reach 50,000 MAUs which could make it difficult for products with thousands of freemium users to scale.
Here’s a closer look at each of Userflow’s plans:
- Startup: Userflow’s entry-level Startup plan starts at $240/month for 3,000 MAUs. Due to the survey and team size limitations of the Starter plan, you’ll likely need to upgrade to Pro at some point or purchase additional seats for $20/month each.
- Pro: Userflow’s Pro plan costs almost three times as much at $680/month for 10,000 MAUs. It contains essential features like localization, advanced integrations, event tracking, and unlimited surveys so you’ll probably need to upgrade to this tier eventually to continue growing.
- Enterprise: Userflow’s Enterprise tier is priced on a quote basis and can accommodate a custom number of MAUs. It comes with benefits like concierge support, security questionnaires, custom contracts, and single sign-on (SSO) features.
3 Reasons why you might need a Userflow alternative
There are a few instances where you’ll most likely need to look for an alternate solution instead of choosing Userflow as your user onboarding software:
- Analytics: If your product team or data analysts require advanced analytics that can be viewed on a single dashboard, then you’ll need to look elsewhere. Userflow’s analytics capabilities are limited and can only be viewed by diving into the settings of each flow/checklist/survey.
- Support: If your company favors live chat support over AI chatbots, then Userflow might not be the best choice. Userflow does have live chat integrations with tools like Intercom, Zendesk, and Freshchat, but it doesn’t have any native live chat capabilities.
- Bootstrap: If you’re bootstrapping a SaaS company, then it could be difficult to scale with Userflow as your onboarding solution. The limitations on the Startup plan mean that you’ll quickly need to upgrade to the Pro subscription which costs almost 3x as much at $680/month.
Userpilot – A better alternative for new customer onboarding

Here are some Userpilot features you can use when onboarding new users:
- No-code builder: Creating flows with Userpilot is as simple as installing the Chrome extension, selecting the UI patterns you’d like to use, and then editing the content/settings to suit your use case. You can also use templates to create modals, slideouts, tooltips, and driven actions.
- Native tooltips: Userpilot lets you create native tooltips that show up when users hover over an element or click on an information badge. Since these native tooltips attach to the element itself, they aren’t page-dependent and will show up on any screen where that element is visible.
- Funnel analytics: Userpilot’s advanced analytics lets you create funnel reports that track the onboarding journey. You can also add filters (like name, user ID, signup date, operating system, country, etc.) and monitor the total conversion rate from the first step of the funnel to the last.
- User segmentation: Userpilot lets you segment users based on the device they’re using, where they’re located, their engagement data, or which NPS rating they selected on the latest survey. You can then filter your analytics dashboards to see which segments struggle with onboarding.
Userpilot’s user segmentation
User segmentation is essential for creating a personalized and contextual onboarding experience. Userpilot can segment users based on demographics, product usage data, NPS scores, and more. You can then trigger flows or filter analytics based on segments.
Here’s an overview of Userpilot’s customer segmentation capabilities:
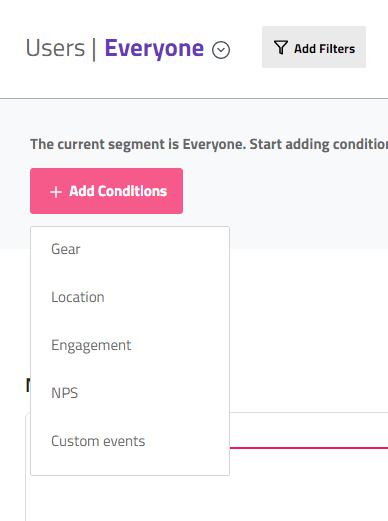
- Segment conditions: Userpilot lets you form segments by adding different conditions like user data, company data, features and events, etc. You can then use these segments as analytics filters or flow triggers later on.
- Analytics filters: Userpilot’s product analytics and user insights dashboards can be filtered to only display data from specific segments (or companies). This will help you extract insights from certain cohorts and compare how adoption or activation varies from one segment to the next.
- Flow triggers: Userpilot’s audience settings let you trigger flows for specific segments or target users that meet certain conditions. You can combine this with page-specific or event-occurrence triggers to show relevant flows to the right users at the most contextual moments.
- External data: Userpilot integrates with tools like Amplitude, Google Analytics, Mixpanel, and Segment using a one-way integration. This means you can use the data inside Userpilot to build advanced segmentation and trigger contextual experiences. For more advanced use cases, the two-way integration with Hubspot lets you send and receive data, unlocking a full set of use cases.
Userpilot’s interactive walkthroughs
Interactive walkthroughs are better than linear product tours because they let new users learn by doing instead of dumping a ton of information on them all at once. Userpilot’s no-code features let you build advanced interactive walkthroughs and create personalized flows for each segment.
Here are the Userpilot features you can use to create interactive walkthroughs:
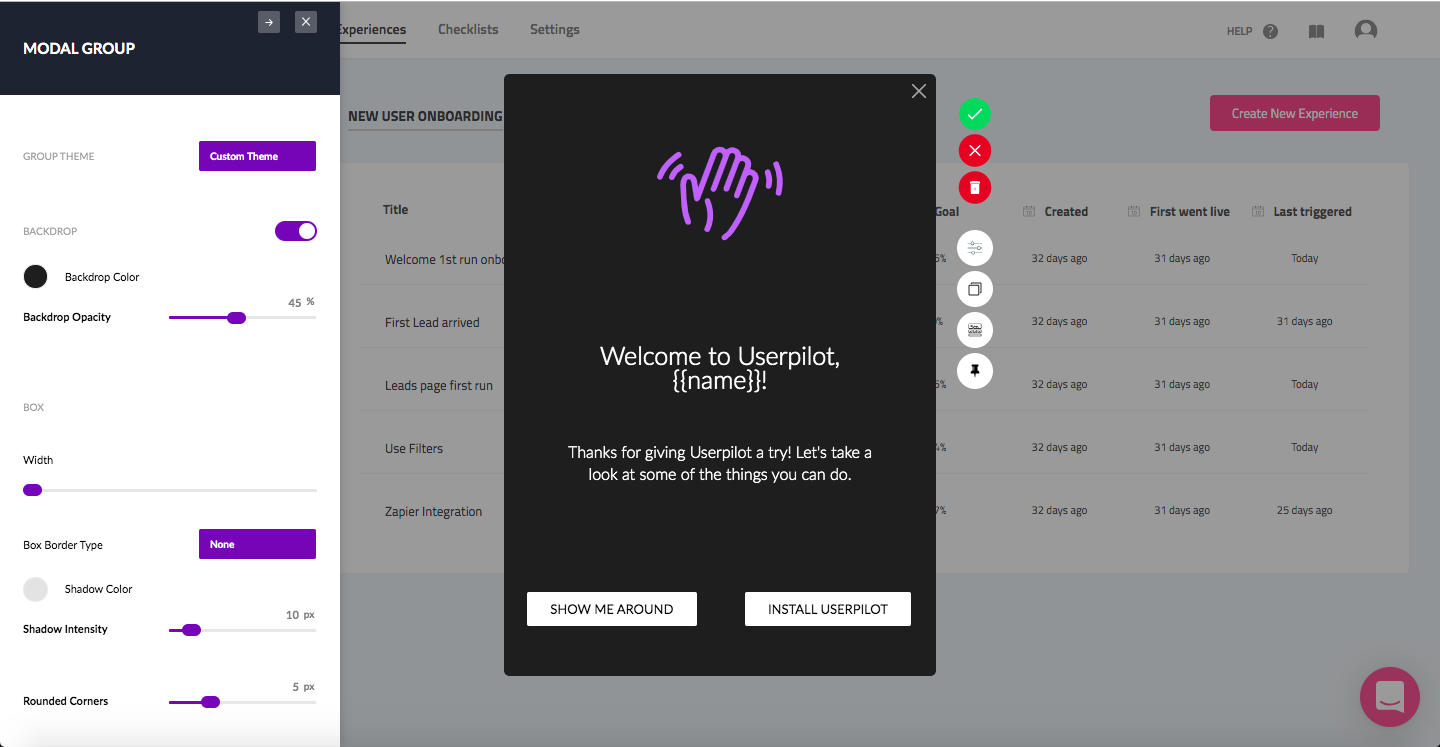
- No-code builder: Installing the Userpilot Chrome extension makes it possible to build interactive walkthroughs with zero coding needed. You’ll be able to use every UI pattern — such as modals, slideouts, tooltips, and driven actions — regardless of which plan you’re on.
- Welcome surveys: Userpilot lets you create welcome screens that survey users on what their primary use cases, roles, needs, etc., are. You can create different walkthroughs depending on their responses to ensure that there’s a personalized experience for all.
- Audience settings: The audience settings on Userpilot flows help you trigger or hide walkthroughs from specific users and segments. This makes it possible to create interactive walkthroughs that target a particular segment or trigger a flow when certain conditions are met.
Userpilot’s tooltips
Tooltips are the most straightforward way to offer contextual information to users without interrupting their workflows. Userpilot lets you create tooltips as part of your in-app flows, attach standalone tooltips to individual features, and leverage the power of AI to streamline the process.
Here are the ways you can use Userpilot to create tooltips:
- Tooltip flows: Tooltips are one of the UI elements you can utilize when creating in-app flows. You’ll be able to edit the size, placement, and behavior of your tooltip as needed. You could also toggle the option to continue or dismiss the flow if a tooltip’s element can’t be located.
- Native tooltips: Userpilot spotlights let you create native tooltips that expand when users click on an element or hover over a feature. Since these tooltips are attached to the features rather than specific pages, they’ll show up anywhere that the element is present.
- AI assistance: Userpilot’s AI-powered capabilities help you create better tooltips in less time. You could use the writing assistant to create, shorten, or extend the content of tooltips and leverage automated localization to translate your flow’s tooltips to any of the 32 languages available.
Userpilot’s onboarding checklist
Onboarding checklists help new users learn about a product and reduce their time-to-value (TTV). Userpilot checklists can be created using the no-code builder, used to trigger specific actions, and tracked using the analytics dashboard to gauge overall engagement.
Here’s how you can use Userpilot to create an advanced onboarding checklist:
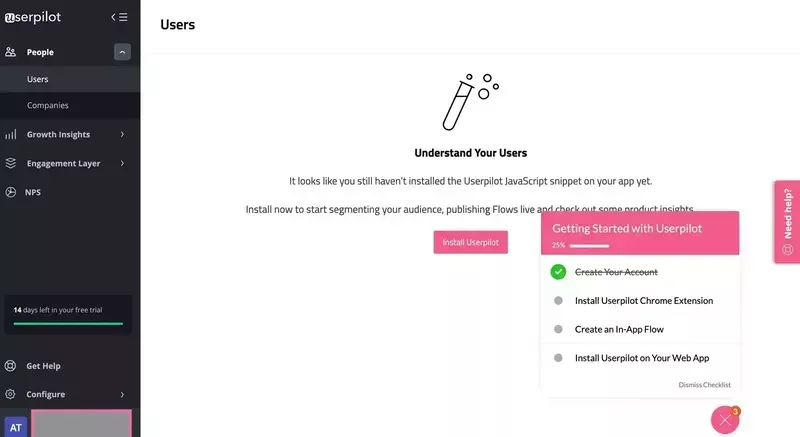
- No-code builder: Userpilot’s checklist creator lets you edit the content of checklists, add tasks, style icons, and configure the triggers for when your checklist should appear. You’ll also be able to choose from five widget icons (or upload your own) and recolor the widget to match your UI.
- Smart tasks: Checklist tasks can be set to trigger specific actions upon being completed, such as redirecting a user to a different page, launching an in-app flow, or running a custom JavaScript function. You can also set the conditions for when a task and action will be marked as complete.
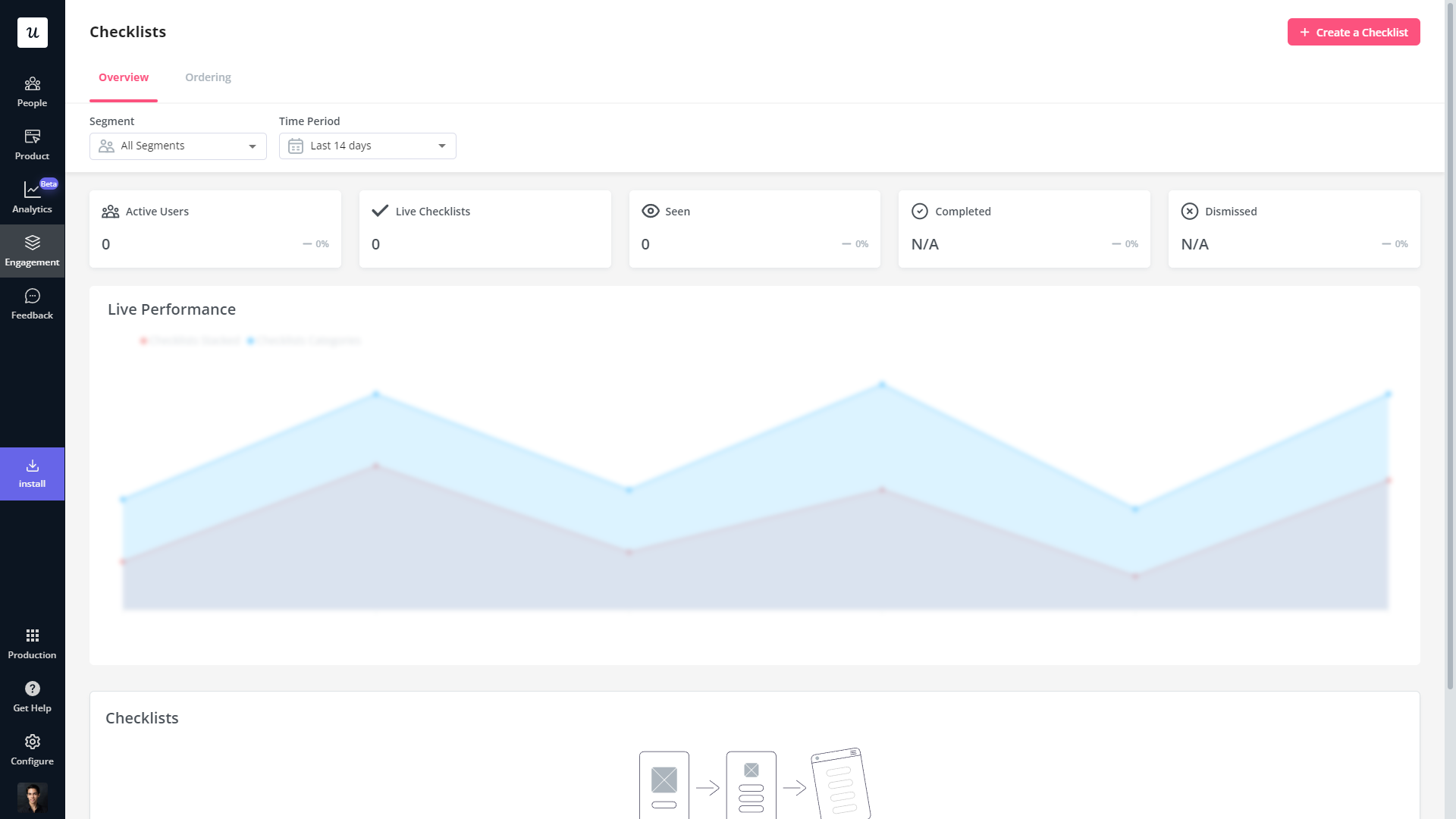
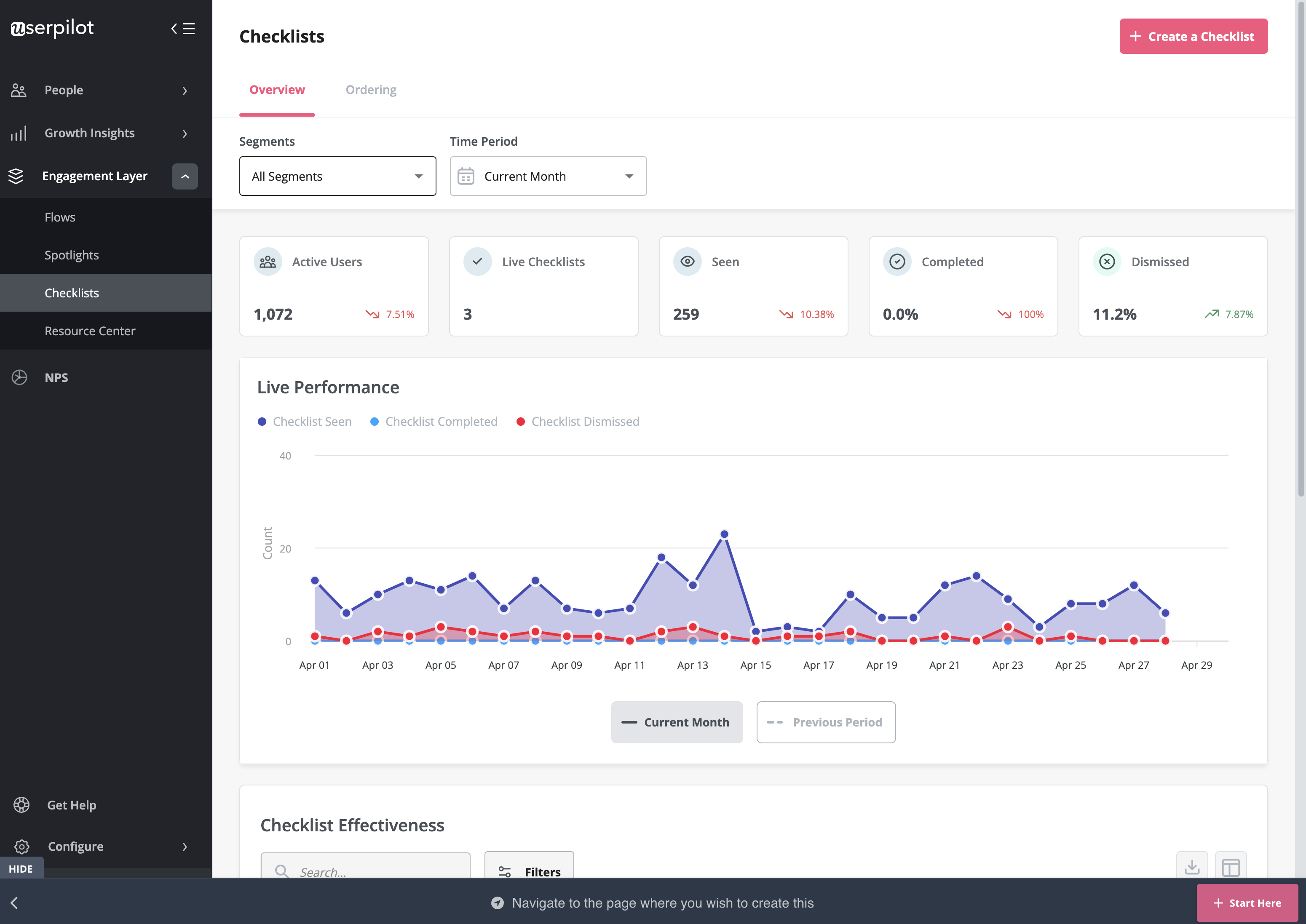
- Checklist analytics: The Checklists dashboard shows you all relevant metrics. These include the number of live checklists you have, how many views they’ve gotten, and how many have been completed. You can also sort these analytics by segment or time period to identify trends.
What are the pros and cons of Userpilot?
Userpilot pros
As a full-suite digital adoption platform, Userpilot has all the features you need to onboard users, track analytics, and gather feedback from customers without writing a single line of code. Here are a few pros of using Userpilot as your product growth solution:
- No-code builder: Userpilot’s Chrome extension lets you build flows, add UI elements, and tag features without writing a single line of code.
- UI patterns: There are plenty of UI patterns to choose from when using Userpilot, such as hotspots, tooltips, banners, slideouts, modals, and more!
- Startup-friendly: Userpilot’s entry-level plan gives you access to all available UI patterns so you can hit the ground running.
- Walkthroughs and flows: Build engaging interactive walkthroughs and personalized onboarding flows that target specific segments of your user base.
- Self-service support: Build an in-app resource center to help users solve problems, customize its appearance to align it with your brand, and insert various types of content (videos, flows, or chatbots) to keep your customers satisfied.
- A/B testing: Userpilot’s built-in A/B testing capabilities will help you split-test flows, iterate on the best-performing variants, and continually optimize based on user behavior.
- Feedback collection: Userpilot has built-in NPS surveys with its own unified analytics dashboard and response tagging to help you retarget users. There are other survey types to choose from and you can even create your own custom survey.
- Survey templates: There are 14 survey templates to choose from so you can gather feedback on specific features or run customer satisfaction benchmarking surveys like CSAT and CES.
- Advanced analytics: Userpilot lets you analyze product usage data, monitor engagement on all in-app flows, and use the data to create user segments that are based on behaviors instead of demographics.
- Event tracking: Userpilot’s no-code event tracking lets you tag UI interactions (hovers, clicks, or form fills) and group them into a custom event that reflects feature usage.
- Third-party integrations: Userpilot has built-in integrations with tools like Amplitude, Mixpanel, Kissmetrics, Segment, Heap, HubSpot, Intercom, Google Analytics, and Google Tag Manager so you can share data between all the solutions in your tech stack.
Userpilot’s cons
Of course, no tool is perfect and there are a few cons to consider before choosing Userpilot as your user onboarding or product growth solution:
- Employee onboarding: Currently, Userpilot only supports in-app customer onboarding.
- Mobile apps: Userpilot doesn’t have any mobile compatibility which could make it difficult for developers with cross-platform applications to create a consistent user experience for both versions of their product.
- Freemium plan: There’s no freemium Userpilot plan so those bootstrapping their startup and need sub-$100 solutions should consider more affordable onboarding platforms like UserGuiding or Product Fruits.
What do users say about Userpilot?
Most users laud Userpilot for its versatile feature set, ease of use, and responsive support team:
I recently had the pleasure of using Userpilot, and I must say it exceeded all my expectations. As a product manager, I’m always on the lookout for tools that can enhance user onboarding and improve overall user experience. Userpilot not only delivered on these fronts but also went above and beyond with its impressive new features, unparalleled ease of use, and truly exceptional customer support.
What truly sets Userpilot apart is its outstanding customer support. Throughout my journey with Userpilot, the support team has been responsive, knowledgeable, and genuinely dedicated to helping me succeed. Whenever I had a question or encountered an issue, their support team was always there to assist promptly, going above and beyond to ensure my concerns were addressed effectively.
Source: G2.
Of course, other users are also kind enough to share constructive criticism regarding specific features like event tracking filters:
“The filtration while analyzing specific events is a little confusing. Understanding of custom properties and data management configuration could have been more organised.”
Source: G2.
Userpilot’s pricing
Userpilot offers flexible pricing based on your monthly active users (MAUs). Plans start at $299 per month for smaller teams and scale as your user base grows.
Below are the pricing tiers you can choose from:
- The Starter plan begins at $299/month (billed annually) for up to 2,000 monthly active users. It includes in-app user engagement, usage trend analysis, NPS surveys, and essential product analytics—ideal for mid-market SaaS teams getting started.
- The Growth plan offers custom pricing and adds advanced analytics, retroactive event auto-capture, in-app surveys, session replay, and more. It’s the most popular choice for growing teams that need deeper insights and scale.
- The Enterprise plan offers custom pricing and includes everything in Growth, plus bulk data handling, custom roles and permissions, SOC 2 Type 2 compliance, and enterprise-level support.

Conclusion
There you have it.
It should be easier now to make an informed decision about whether Userflow is your go-to option for new customer onboarding. Ultimately, the best choice will depend on your product and current needs.
If you’re looking for a better alternative to Userflow for new customer onboarding, book a Userpilot demo today to experience firsthand how it can enhance your user experience and drive product growth!
Looking for a Better Alternative for New Customer Onboarding? Try Userpilot