
Customer Onboarding Process Flow Chart: The Ultimate Guide (+Tips & Tools)
The customer onboarding process flow chart is a tool that’s essential for optimizing your activation and adoption efforts.
In our ultimate guide, we explore:
- What customer onboarding process flow chart is.
- Why it’s important to have one.
- What steps it should include.
- Pro tips on how to streamline the onboarding process.
- Best onboarding tools for the job.
So without further ado, let’s dive in!
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

What is a customer onboarding process flow chart?
A customer onboarding process flow chart is a visual aid outlining the key stages in the onboarding process, from the moment they sign up for the product until they turn into loyal customers.
Its purpose is to guide SaaS teams in designing onboarding experiences for their customers. It helps them ensure that the onboarding is consistent and drives the desired results at all stages of the customer journey.
Why create a customer onboarding flow chart?
There are several reasons why it’s worth investing your time and energy in developing a customer onboarding flow chart.
Here are the 3 main ones.
Enhanced clarity by visually representing the onboarding process
A customer onboarding flow chart provides a clear visual representation of the onboarding journey.
It serves as a roadmap that guides the team on what needs to be done at each stage and ensures that they don’t miss any critical steps.
Additionally, the chart makes it easier for teams to reflect on the effectiveness of the onboarding process, identify areas for improvement, and resolve potential issues.
Improved team coordination and efficiency
The visual clarity that the onboarding flow chart offers is crucial for team coordination and efficiency.
Think about it:
When you have each step of the onboarding process clearly outlined in front of you, it’s easier to allocate tasks to team members. It also prevents overlaps and gaps in the onboarding process and makes workflow management more efficient.
But it doesn’t stop with the team designing the onboarding experience.
It acts as a single source of truth and provides a reference point for discussions and planning, fostering collaboration between teams and stakeholders across the organization.
Increased customer retention and satisfaction
Developing a customer onboarding flow chart indirectly contributes to increased customer retention and satisfaction.
A well-thought-out onboarding process helps users understand how to use the product effectively from the outset. This reduces the time they need to start realizing the product value.
When customers find the product easy to use and see its immediate value, they are more likely to continue using it. This translates into higher retention and customer loyalty, which are closely linked with high customer lifetime value.
Moreover, satisfied customers are more likely to become advocates for the product, leading to positive word-of-mouth referrals and further contributing to the growth and success of the product.
What are the steps in the customer onboarding process flowchart?
The exact steps in the customer onboarding process vary from product to product.
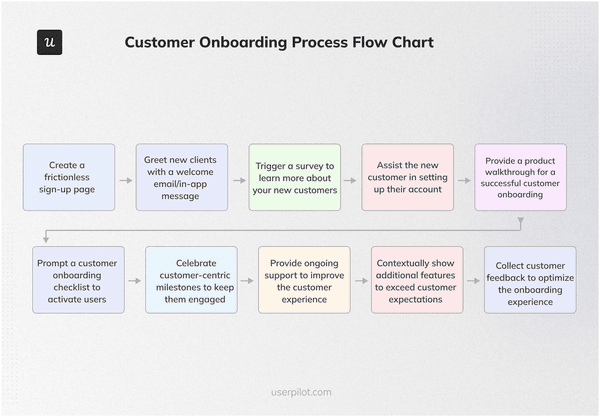
Based on the feedback from our customers and best industry practices, we have designed a 10-step process that will help you structure your onboarding efforts:
- Create a frictionless sign-up page
- Greet new clients with a welcome email/in-app message
- Trigger a survey to learn more about your new customers
- Assist the new customer in setting up their account
- Provide a product walkthrough for a successful customer onboarding
- Prompt a customer onboarding checklist to activate users
- Celebrate customer-centric milestones to keep them engaged
- Provide ongoing support to improve the customer experience
- Contextually show additional features to exceed customer expectations
- Collect customer feedback to optimize the onboarding experience

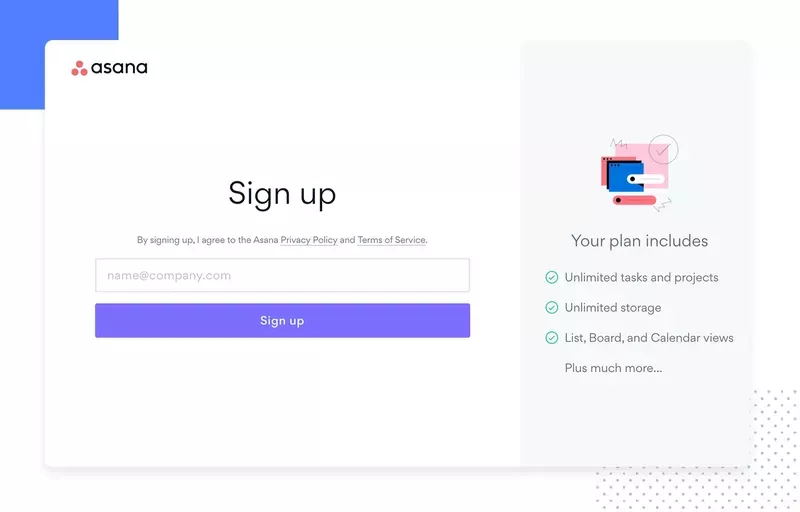
1. Create a frictionless sign-up page
It’s generally accepted that the onboarding process should be as frictionless as possible and this starts at the sign-up page.
The idea is to let the users inside the product as quickly as possible to reduce the time they need to experience its value.
How can you achieve this?
There are 3 tricks:
- Enable single sign-on (SSO), so that users can log in with their existing accounts, for example from Google, Apple, or Facebook
- Delay the email confirmation so that users don’t have to leave the product page to carry on
- Remove unnecessary steps, like surveys – if you need information, collect it later

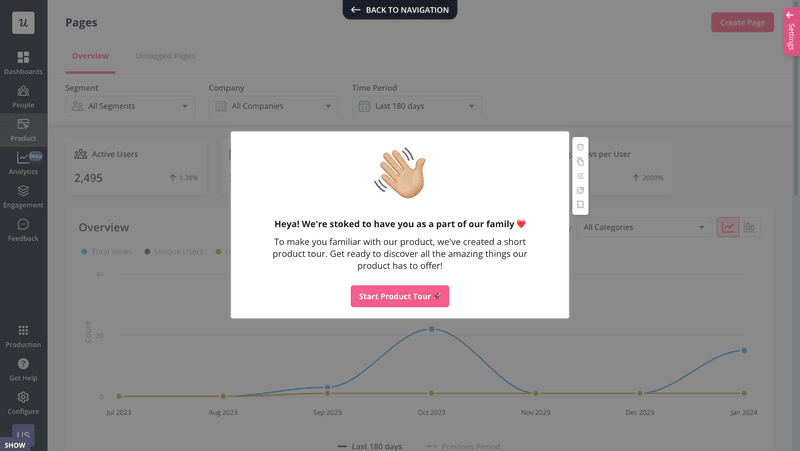
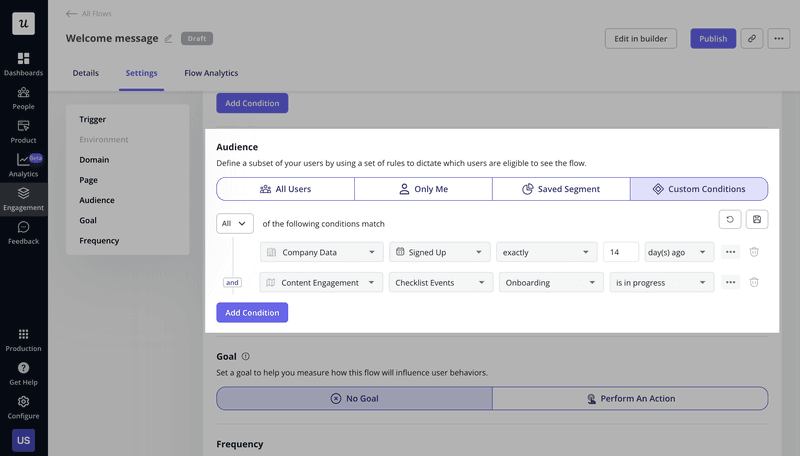
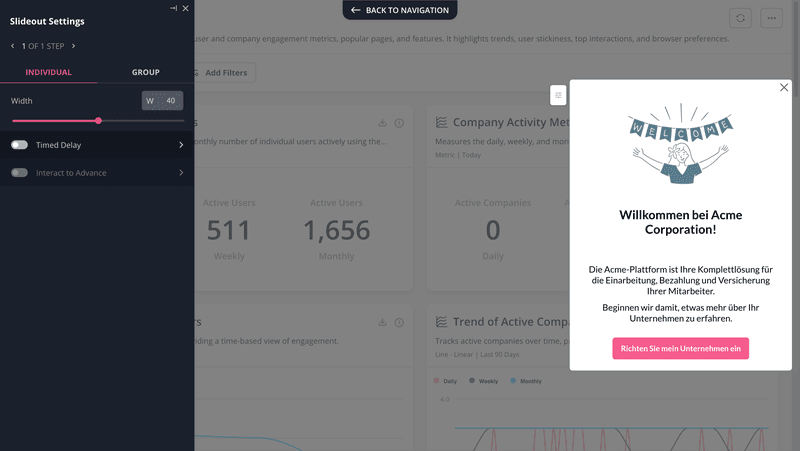
2. Greet new clients with a welcome email/in-app message
When users sign up for the product, send them a welcome email and trigger a welcome screen as they log in for the first time.
For starters, it’s the first step to building a long-term relationship.
But this goes beyond being friendly and polite.
The welcome message is an opportunity to set the onboarding process in motion.
All it takes is a CTA button that will trigger the next step, for example, a welcome survey.

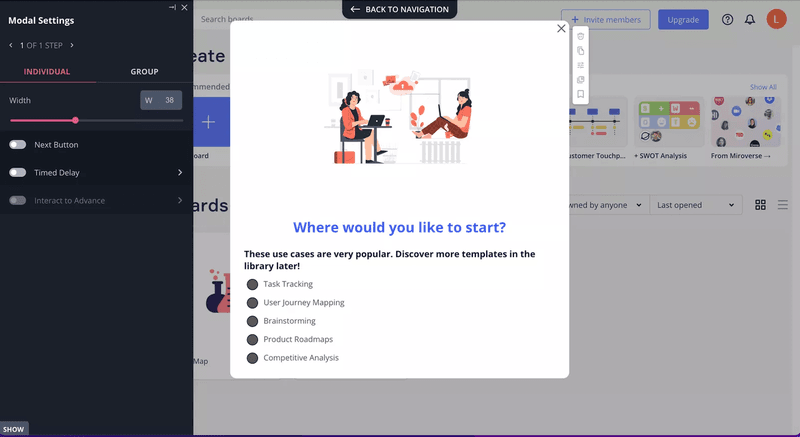
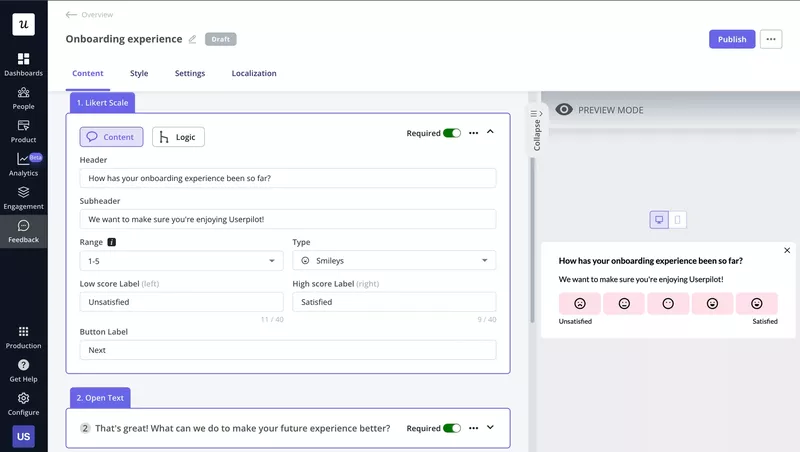
3. Trigger a survey to learn more about your new customers
Welcome surveys are an important part of onboarding.
They allow you to collect essential information about customer roles, use cases, jobs to be done, and motivations. Such insights are key to tailoring the user experience to their unique needs.
Just like with the signup process, keep your surveys short and sweet. Ask only for information that you need and avoid asking for confidential or culturally sensitive data.

4. Assist the new customer in setting up their account
If your product requires a setup, make sure to cover it in the onboarding process.
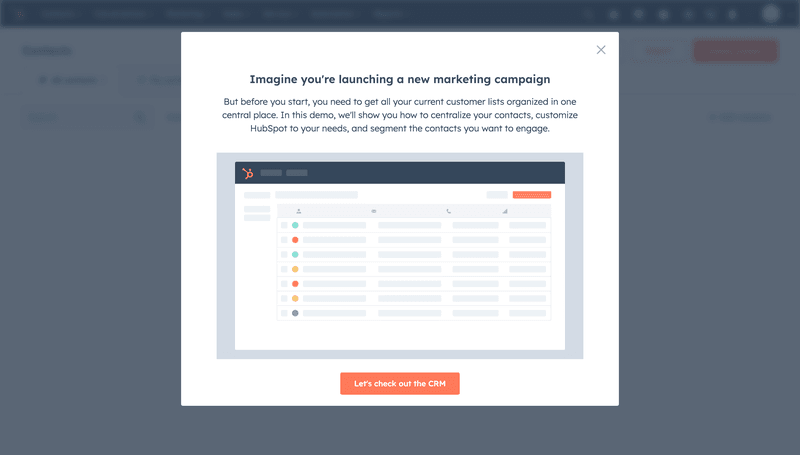
For example, to use a CRM like HubSpot, users may need to import their existing customer lists while a messaging platform like Slack is useless without adding teammates and setting up projects.

5. Provide a product walkthrough for a successful customer onboarding
An interactive walkthrough is a sequence of in-app messages that guide users through the key product features.
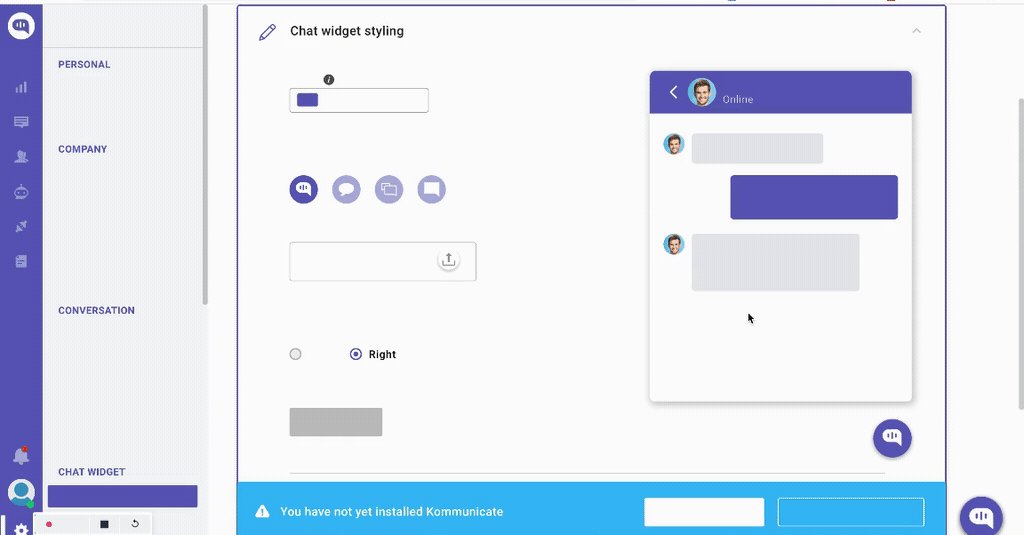
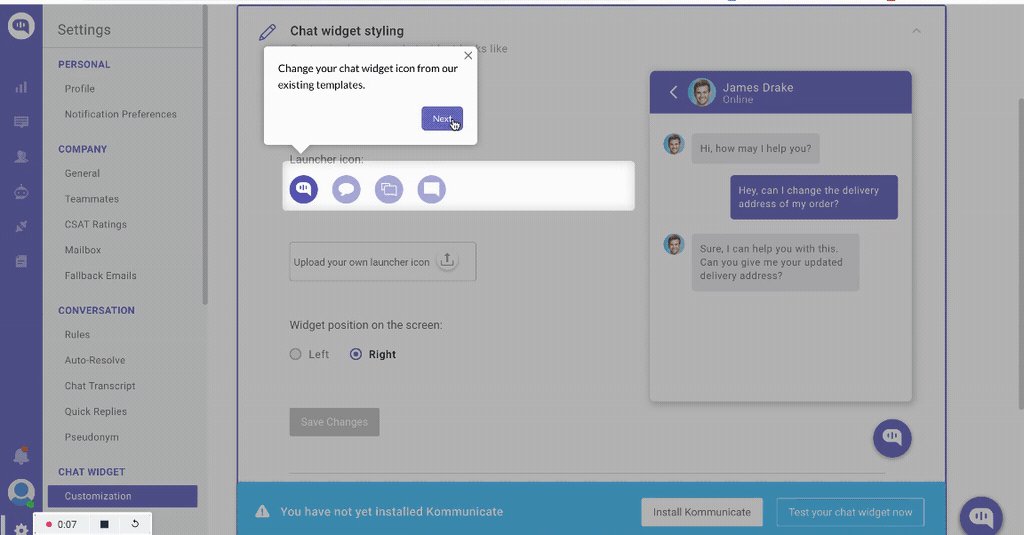
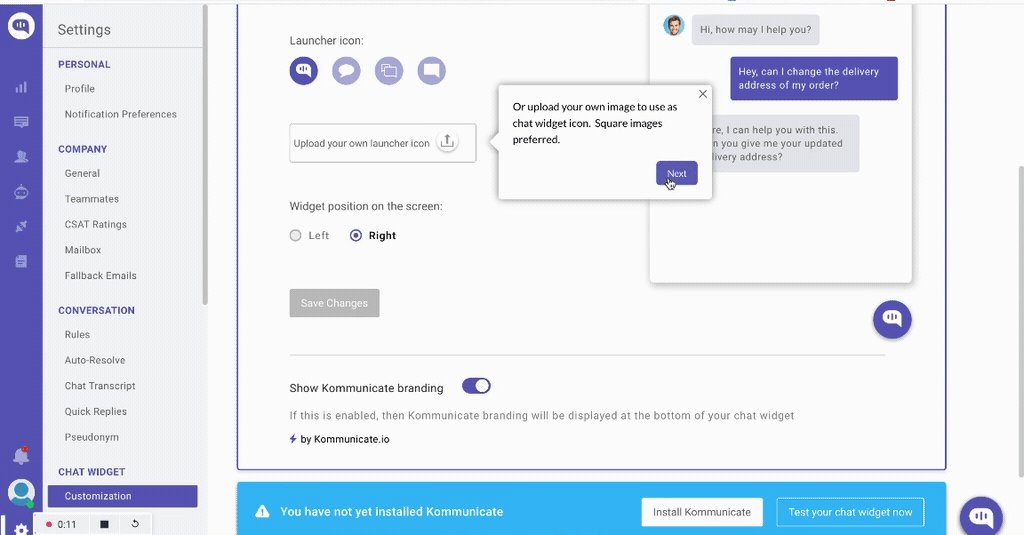
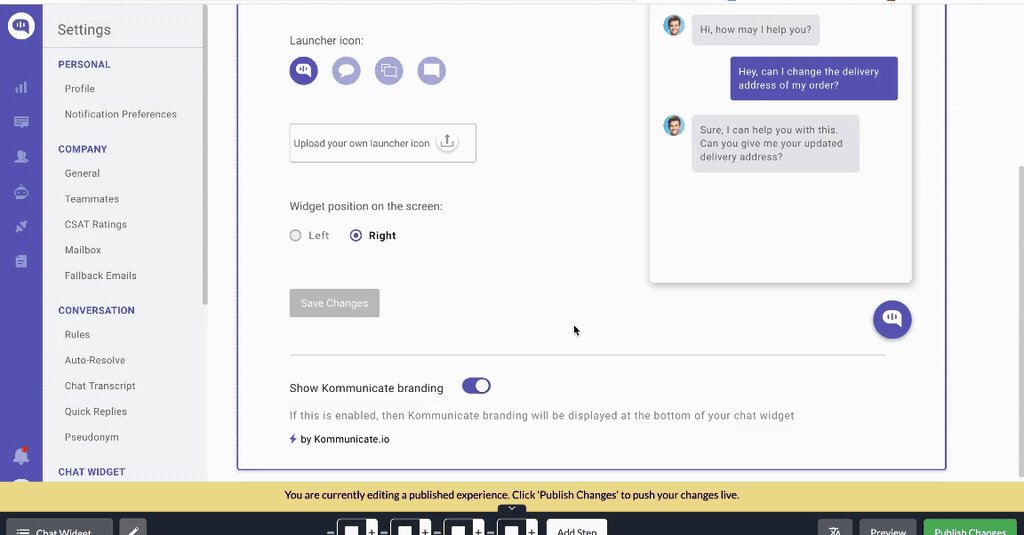
If you’re not sure what I mean, check out this walkthrough created in Userpilot for Kommunicate users.
It shows users how to customize the chat widget, which is one of the key Aha! moments. Since its introduction, the walkthrough has helped 86% of new users complete the task, leading to a 3% increase in feature usage.

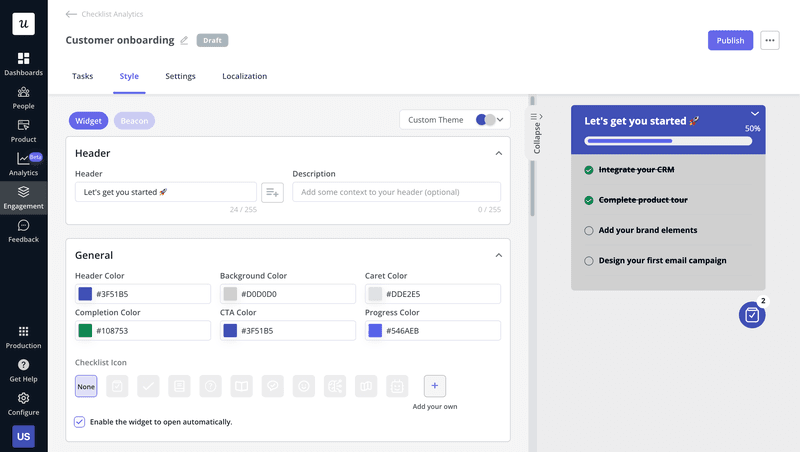
6. Prompt a customer onboarding checklist to activate users
Checklists are a popular management tool for good reason. They not only help us keep things organized but also stay focused and motivated. Few things are more thrilling than ticking off one item after another.
The same applies to user onboarding.
An onboarding checklist made up of the key actions needed to start using the product can dramatically reduce the time to value and increase activation.
For best results, keep your checklists short, 5-6 tasks at most, and add the progress bar.

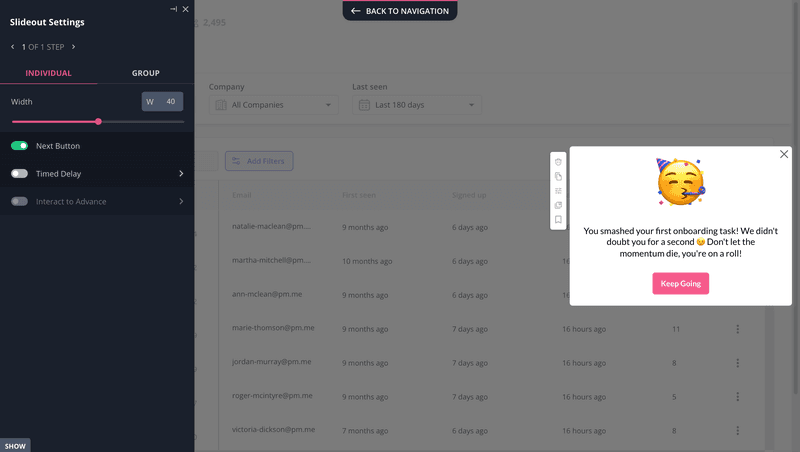
7. Celebrate customer-centric milestones to keep them engaged
Another way to keep users motivated and engaged is with celebratory messages.
Seeing a modal congratulating you on achieving a milestone or an animation celebrating completing an important task is like a massive pat on the back or a high-five from a mate. They give users a dopamine hit that keeps them craving for more.

8. Provide ongoing support to improve the customer experience
The fact that you’ve designed brilliant walkthroughs and checklists to onboard your users doesn’t mean that they will be able to use the product efficiently right away.
Even the most tech-savvy users come across issues and need help.
How can you do it?
High-touch support from the customer support team via chat, email, or phone seems the obvious answer, but that’s not how customers prefer to seek assistance these days.
Most users prefer self-service in-app support so that they can access help whenever they need to and without speaking to a live agent.
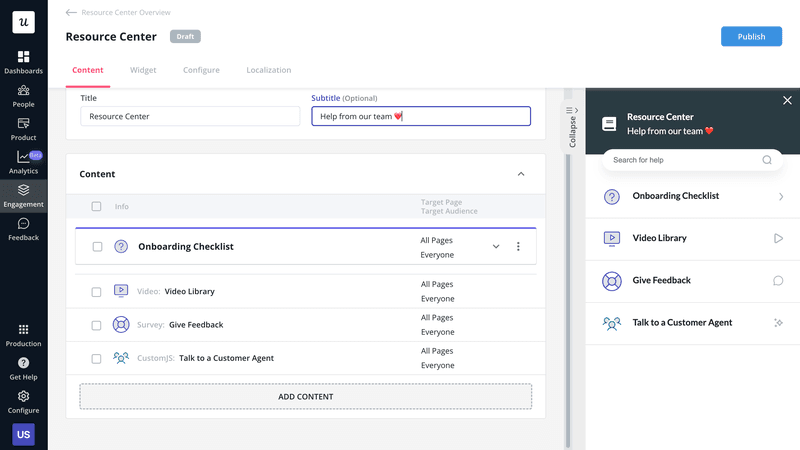
You can satisfy this need by creating a resource center with support materials, tutorials, and product documentation.

9. Contextually show additional features to exceed customer expectations
The initial stages of the onboarding process should focus on the basic functionality so that users can start getting the value from the product as soon as possible.
Basic functionality may be enough to catch their attention, but won’t be enough to retain them in the long run.
That’s why you need to gradually introduce more complex functionality that will keep users engaged and help them realize the full potential of your product.
You can do it with contextual in-app messages like the tooltip below.
Such messages are also great for introducing and driving engagement with newly released features.

10. Collect customer feedback to optimize the onboarding experience
If you’ve followed the steps until now, there’s a chance your onboarding process is better than most.
However, there’s always room for improvement. It’s hard to predict how things will work without seeing them in action.
That’s why it’s essential to regularly collect feedback on your onboarding and iterate on it.
This is easy in SaaS products, all it takes is an in-app survey targeting new users. Trigger the survey for all users who have completed the onboarding process as well as those who stopped or dropped out at some point.

Tips for creating an effective client onboarding process
The above steps provide a structure to your onboarding process. That’s the basics covered.
Let’s now look at a few best practices that will help you elevate it to another level.
Tailor the onboarding process for multiple segments
Personalization is the key to successful onboarding because it allows users to discover quickly the features relevant to their needs without being overloaded with excessive information.
Start by segmenting users based on their use cases and analyze the behavior of the most successful users. Use the insights to identify the happy path for each segment.
Next, design bespoke onboarding flows that will help new users emulate the happy paths and trigger them based on the responses to the welcome survey.

Provide a variety of educational resources when onboarding clients
Personalization isn’t limited to what you teach your users but also how you do it.
People have different learning styles and consequently may find some educational resources more effective than others.
To cater to their needs, provide resources in different formats, video tutorials, and webinars.
Even if the resources are primarily text-based, like product documentation or blog posts, enhance them with visuals and interactive elements.
Apart from supporting your existing users, such resources play an important marketing role, so don’t skimp on their development.

Analyze data to determine the success of your customer onboarding strategy
We’ve already mentioned collecting customer feedback as a means of evaluating the onboarding process. However, this only gives you a partial picture.
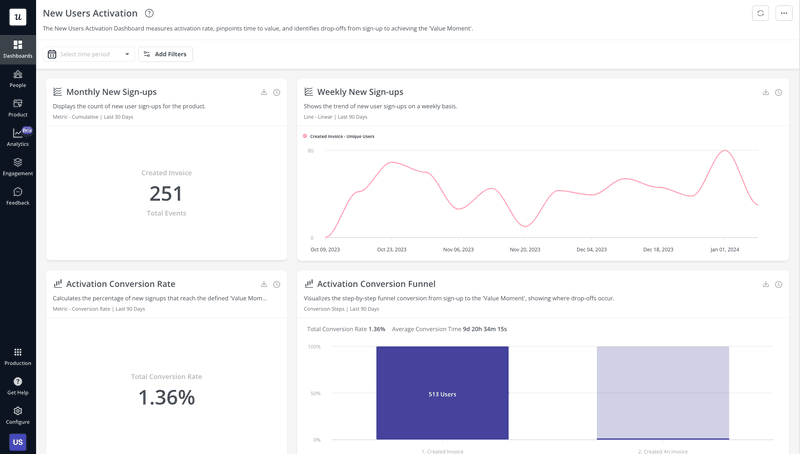
To get a more comprehensive view of how well your customer onboarding strategy is working, use product analytics.
This includes tracking metrics like new signups, user activation, product adoption, and retention as well as conversion rates at each of the key stages in the process. This will help you identify areas that require improvement and further optimization.

Localize the onboarding experience for different customers
One of the appeals of the SaaS model is that you don’t have to ship boxes or crates of your product to the other end of the world to expand globally. The odds are that your customer base already consists of users from all over the place.
It doesn’t mean, however, that they all speak your native language. That’s why, to make the onboarding experience accessible and inclusive, localize it.
This is easily done. Many onboarding tools offer AI-powered localization features that automatically translate onboarding microcopy into multiple languages.

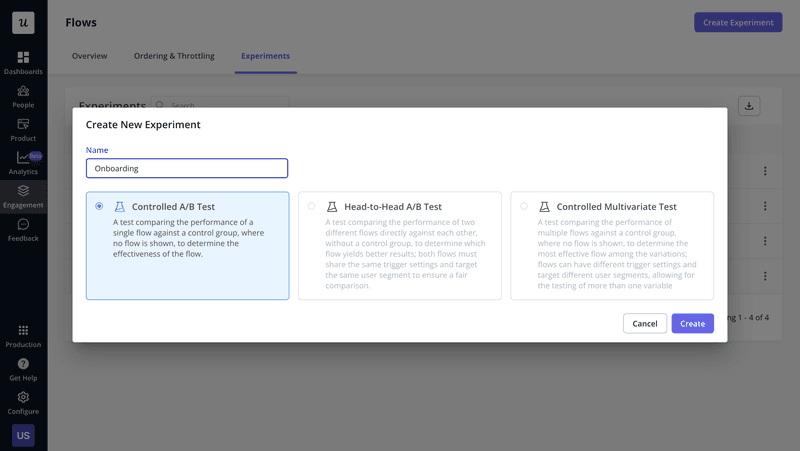
A/B test different strategies in your customer onboarding playbook
When tweaking your onboarding flows, in-app message designs, or microcopy, it’s sometimes hard to decide what will make the desired impact.
To avoid groping in the dark, A/B test them. That’s when you create 2 versions of the same message or pattern and trigger them simultaneously to half of the test group to see which performs best.
This could be time-consuming when there are multiple variables involved. In this situation, multivariate tests are more suitable.

The best tools for streamlining the new customer onboarding process
Now that you know how to design an outstanding onboarding process, track its performance, and create the flow chart, you need the right tools to do the job.
Just two of them: Miro and Userpilot.
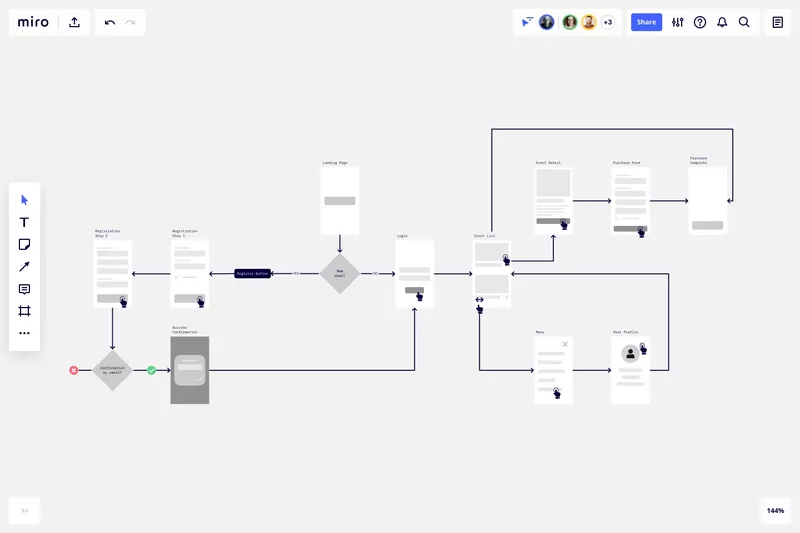
Miro – for visualizing your customer onboarding template
Miro is a popular online whiteboarding platform designed to facilitate team collaboration and group activities like brainstorming.
Thanks to its template library, intuitive design, and integrations with other tools, it has become a go-to visualization tool for SaaS teams.
Miro is a perfect tool for creating your customer onboarding process flow chart. Your remote team can work on it together in real-time and share it with other stakeholders once it’s ready.
It’s also easy to change and update your design in Miro and the version control feature helps you ensure that everyone is working with the latest version of the document and keep track of changes.
Want to know the real kicker?
You can also use Miro’s AI features to automatically repurpose the flow chart, for example as a presentation deck, to further improve communication across the organization.

Userpilot – the complete customer onboarding tool
Userpilot is a powerful product growth platform that covers all your customer onboarding needs.
Let’s start with the onboarding features.
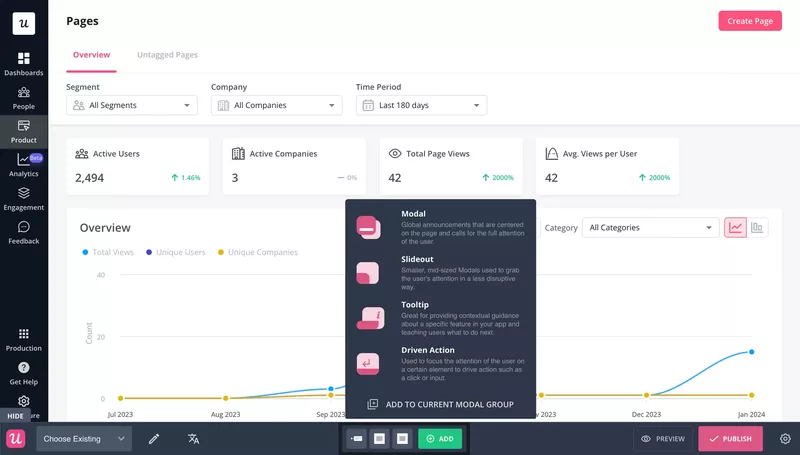
With Userpilot, you can create and trigger:
- Individual onboarding UI patterns (tooltips, modals, slideouts, banners, driven actions, hotspots)
- Interactive walkthroughs
- Onboarding checklists
Thanks to its visual editor, this requires no coding, and the AI writing assistant makes writing and refining your microcopy a breeze. You can also translate it automatically into other languages thanks to the localization feature.

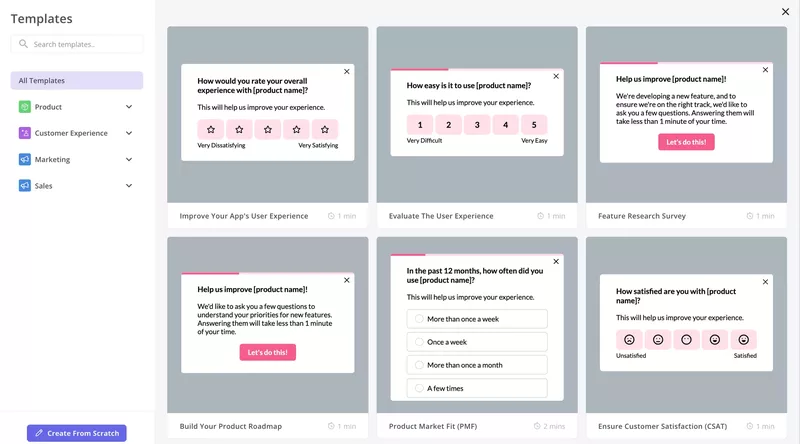
The WYSIWYG editor and AI features are also used to create in-app surveys. This, combined with the template library, means you can build and send a survey in no time.
This is essential to collect customer feedback at scale – not only about the onboarding process but also other aspects of the product.
Just like the UI patterns, you can trigger surveys at a specific time or contextually, for example, when a user completes an event. And of course, you can target specific segments.

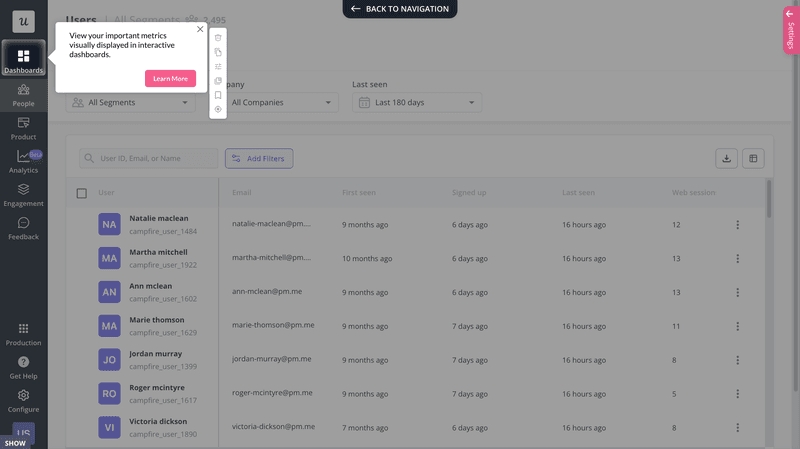
User segmentation is just one of many Userpilot analytics features.
What else is there?
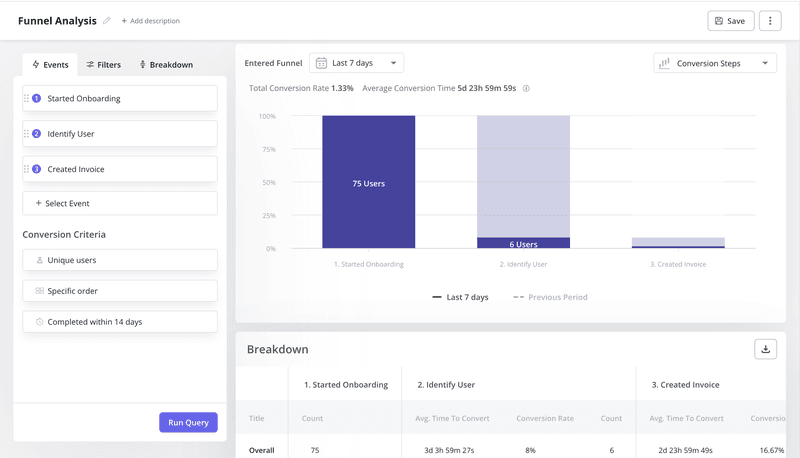
Flow analytics allow you to track the performance of your onboarding experiences, while funnel, path, and retention analysis are essential for optimizing the user journey to reduce the time to value. For more granular insights, you can watch session recordings to see what exactly users did.

Conclusion
A customer onboarding process flow chart helps organizations manage their onboarding processes, methodically review their performance, and stay on the same page.
Thanks to that, they can ensure the onboarding process is consistent at all stages of the customer journey and drives product adoption, account expansion, and customer advocacy.
If you want to learn more about Userpilot and how it can help you design your onboarding flow chart, book the demo!







