Looking for an effective feature adoption tool and wondering if HelpHero is the best option for your SaaS company?
With numerous HelpHero alternatives, it can be challenging to make a final decision.
In this article, we’ll delve into precisely that – helping you determine whether HelpHero is the ideal choice for your feature adoption needs. We’ll explore its features, pricing, and offer a comprehensive review to aid in your decision-making process.
Let’s get started!
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

TL;DR
- HelpHero is a good choice for feature adoption and it comes with features such as user segmentation, tooltips, interactive walkthroughs, and onboarding checklist.
- Let’s look at the most common limitations of HelpHero and why you might need HelpHero’s alternatives:
-
- You want flexible user onboarding flows: HelpHero’s user onboarding features primarily support linear paths with minimal branching capabilities. This limitation can hinder the creation of more sophisticated and adaptable onboarding experiences, which is crucial for addressing the diverse needs of users.
- You want advanced interactivity options: HelpHero’s onboarding tools are somewhat restricted when creating interactive elements beyond basic text copy and buttons. To engage users effectively, especially in complex or feature-rich applications, a lack of interactive components can be a significant drawback.
- Inability to address specific user queries: HelpHero’s onboarding flow doesn’t allow users to drill into specific issues or questions they may have during the onboarding process. This limitation can make it challenging to provide real-time assistance and guidance to users, potentially leading to frustration or increased support requests.
- If you’re looking for a better option for feature adoption, Userpilot exceeds both functionality and value for money compared to HelpHero.
- Ready to see Userpilot in action? Schedule a demo today to explore its powerful feature adoption capabilities firsthand.
Looking for a Better Alternative for Feature Adoption? Try Userpilot

What is HelpHero?
HelpHero is a tool that enables businesses to build interactive, easy-to-follow product tours that help engage users from day one and speed up feature adoption quicker than ever.
In addition, with HelpHero, you can easily create and customize walkthroughs without coding. You can use it to ensure users know what’s new and how to use it. The result – is less frustration and confusion and higher user adoption and retention.
Must have features of feature adoption tools
Here are some must-have features of a feature adoption tool:
- UI patterns to build customized flows such as tooltips, modals, slideouts, banners, hotspots, checklists, and more for driving feature adoption.
- Feature tagging – so you can track feature usage and understand which features are getting adopted the most.
- Advanced customer segmentation to personalize your customer’s experiences.
- A/B test for higher adoption rates.
- Ability to set goals for specific segments to track how users make progress toward a goal.
HelpHero features for feature adoption
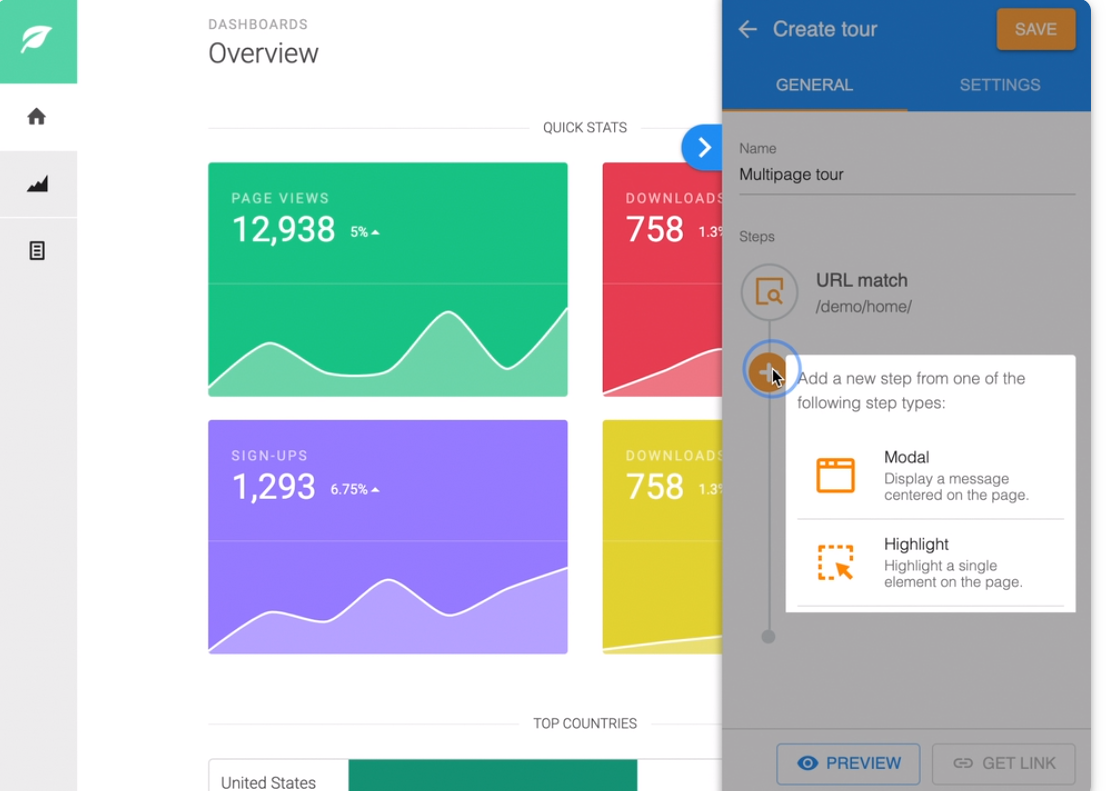
With HelpHero, you can create interactive, easy-to-follow product tours that help users get started and adopt new features quicker than ever.
Here’s a brief overview of HelpHero’s use case for user onboarding:
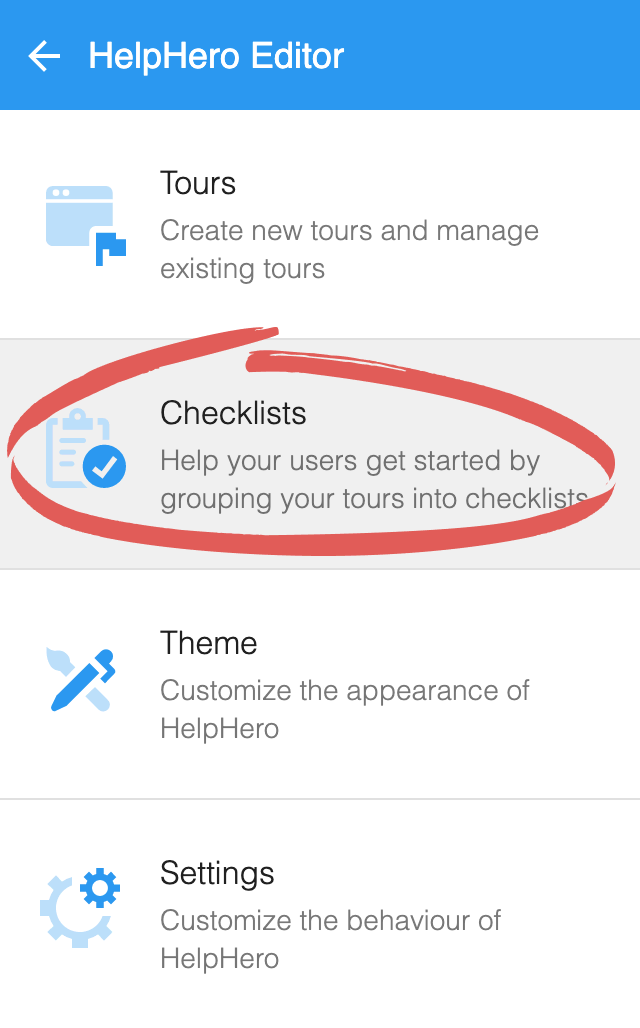
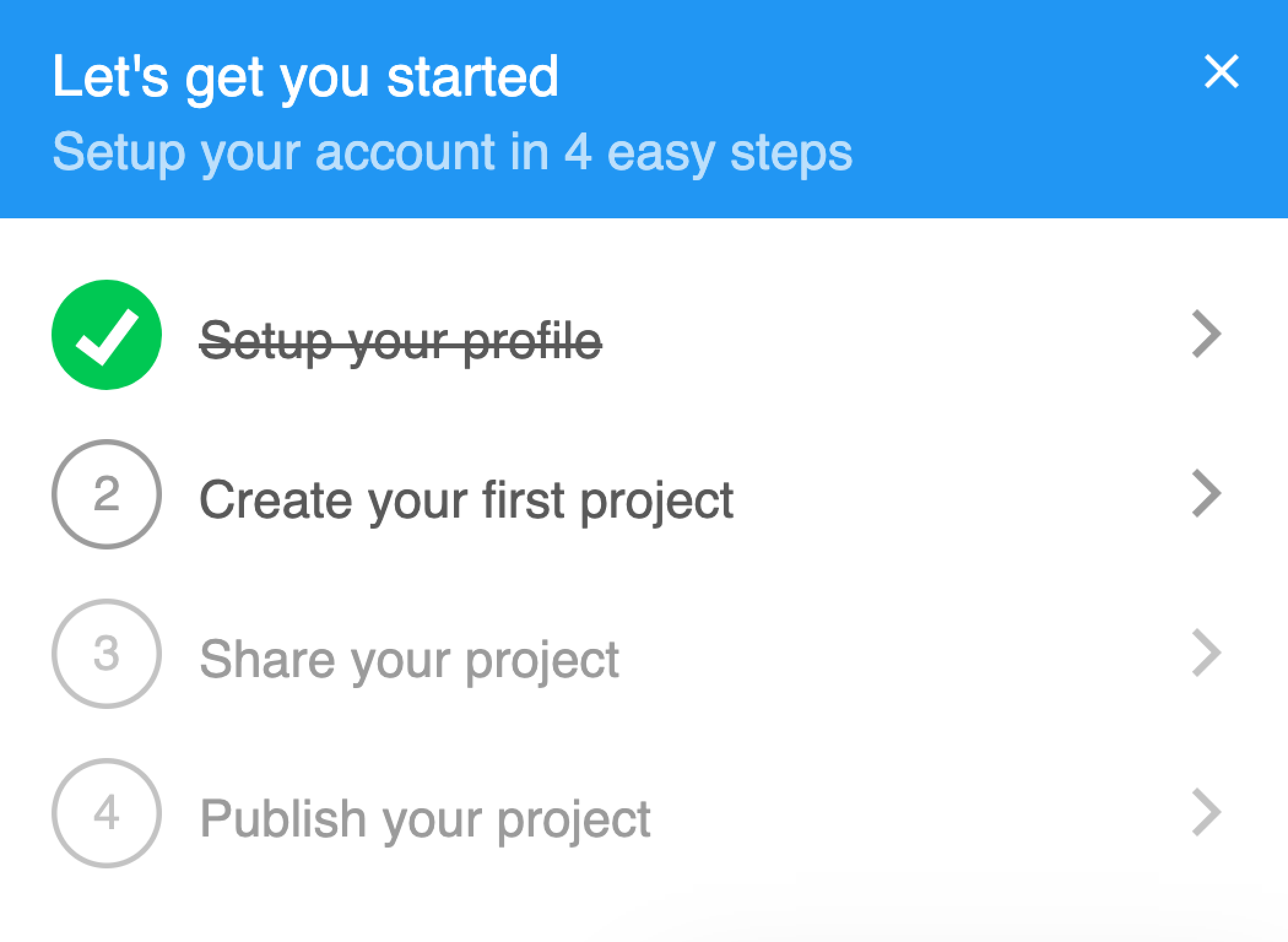
- User Onboarding Checklists: HelpHero’s checklists are a powerful tool that can help boost user onboarding. It lets you display a list of tasks for users to accomplish, making it even easier and quicker to onboard and engage new users to your app.
- Modals: HelpHero’s modals play a crucial role in product tours by providing interactive, contextual guidance. They enable users to ‘learn as they go’, directly within the product environment.
There are still other great features like multiple user onboarding UI patterns – on Userpilot, you can create tooltips, modals, slideouts, driven actions, banners, and hotspots. Each of them can be used individually or combined into a personalized onboarding experience.
Sign up for the Userpilot demo today.
HelpHero’s user segmentation
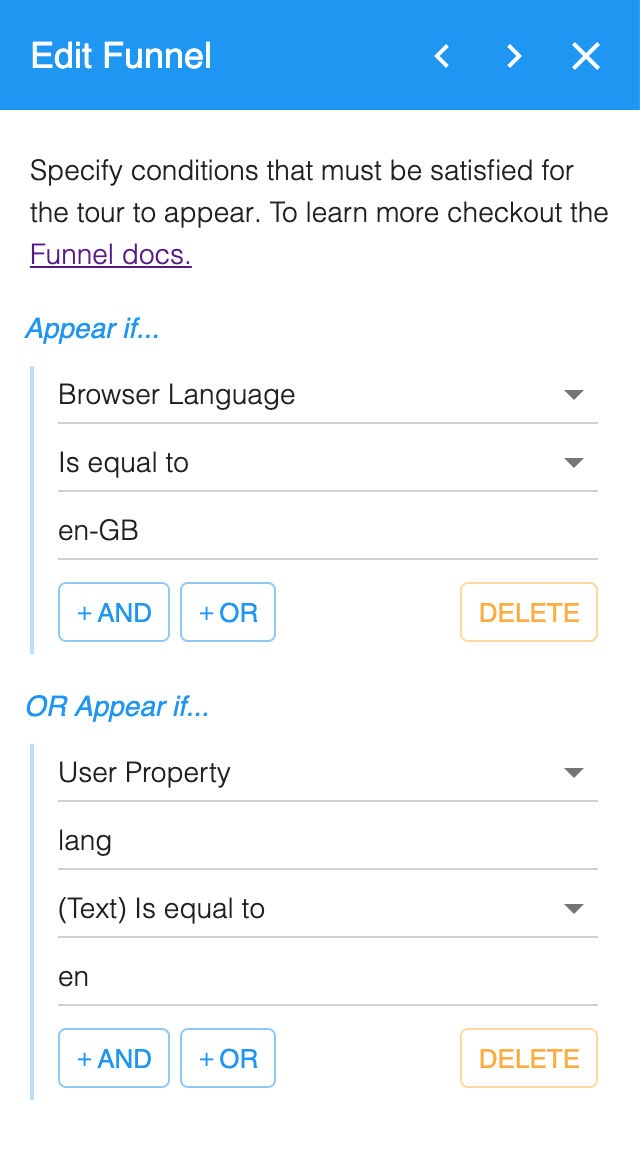
HelpHero serves as an instrumental tool for user segmentation in SaaS onboarding, ensuring users receive a customized introduction to the product.
HelpHero offers several features for user segmentation, which are integral to its functionality as a customer onboarding tool. Here are three key points regarding its user segmentation capabilities:
- Organizes Users into Predefined Groups: HelpHero enables the organization of users into predefined groups, offering tailored responses based on the characteristics of each group. This feature facilitates targeted communication and a more personalized user experience
- Behavior-Responsive Messaging: The platform includes behavior-responsive messaging, allowing for the delivery of messages and prompts based on specific user actions or behavior patterns. This capability ensures that users receive relevant information and guidance immediately.
HelpHero cannot be used for advanced user segmentation. To choose the best user segmentation software, you should look for a tool to segment users based on many factors. Software that has analytics features and in-app experience builders are bonuses. Userpilot comes with advanced customer segmentation, NPS surveys, feature tagging, event triggering, and more.
HelpHero’s tooltips
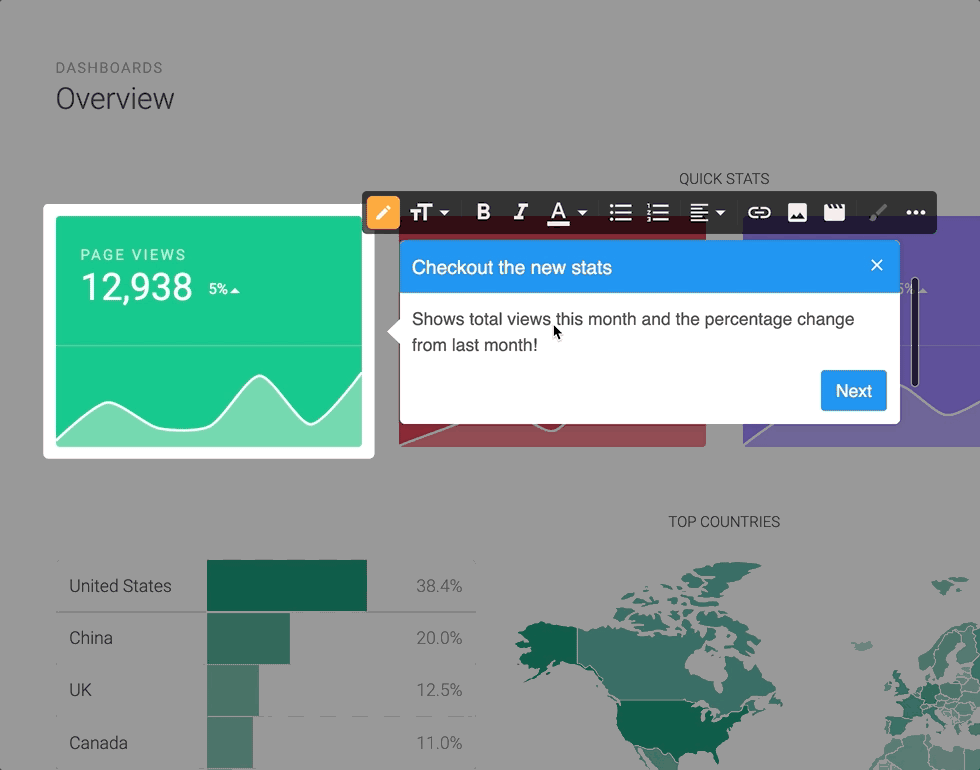
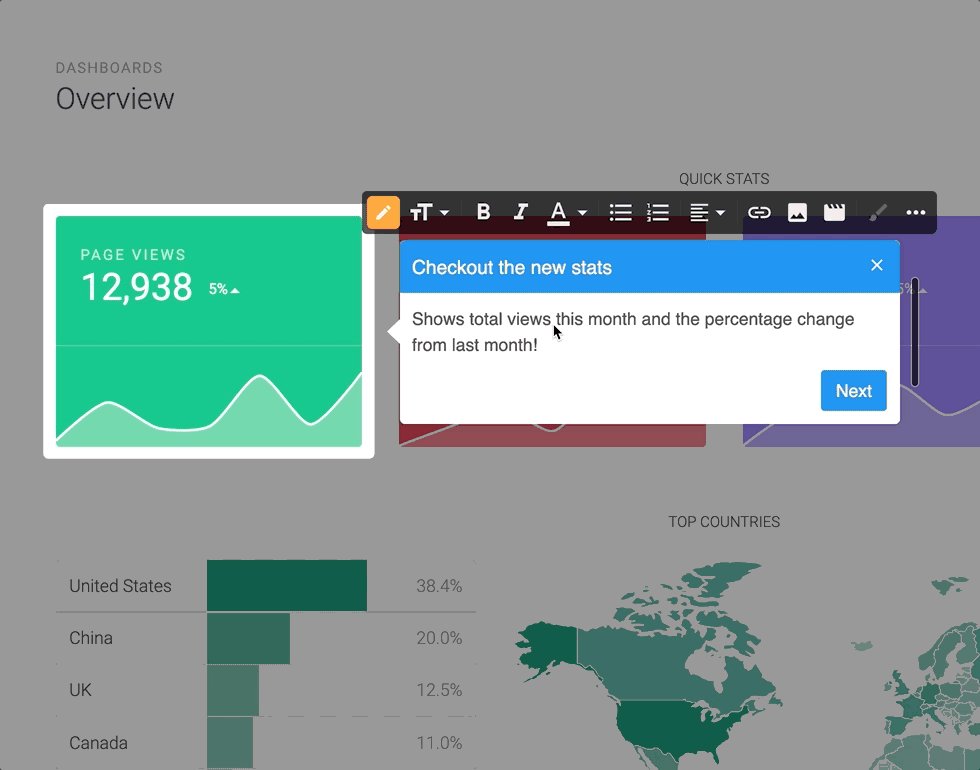
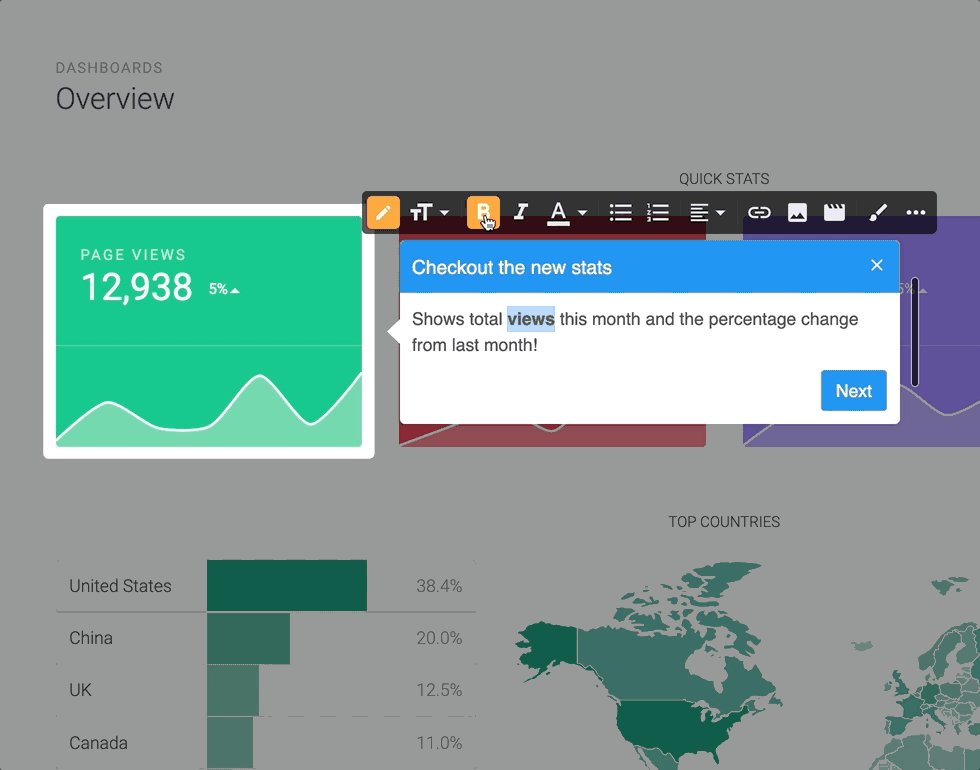
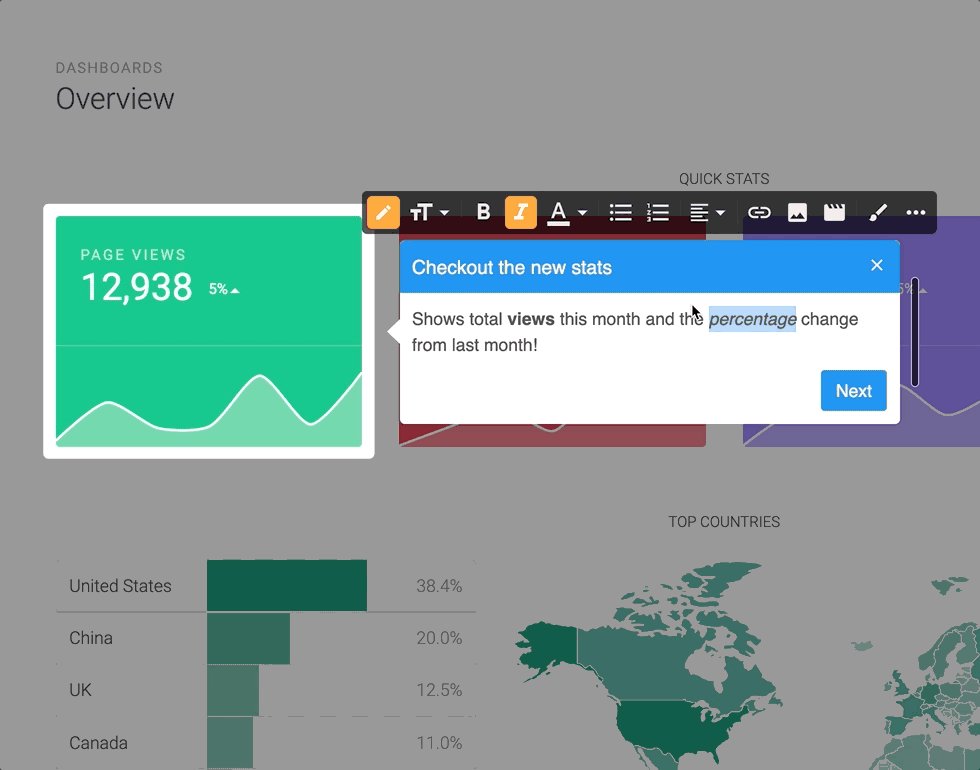
It offers tooltip support, which provides contextual information when a user hovers over or clicks on specific elements in the app.
This is useful for explaining buttons, features, or UI elements that might take time to be intuitive:
- Dynamic Positioning: Tooltips can automatically adjust their position based on the screen space available, ensuring they are always visible and unobtrusive to the user experience.
- Customizable Appearance: Allows for the customization of tooltip design, including colors, fonts, and animations, to match the app’s branding and enhance user engagement.
- Interactive Content: Supports the inclusion of interactive elements like links, images, or videos within tooltips, offering a more engaging and informative user experience.
HelpHero’s interactive walkthroughs
HelpHero allows the creation of step-by-step guides within the app, leading users through various functions and features. These walkthroughs can be customized and triggered based on user actions.
Here’s a snippet of the features of HelpHero for interactive walkthroughs:
- Step-by-Step Guide Creation: HelpHero enables the design of detailed, step-by-step guides within applications. These guides lead users through various functionalities and features, providing a structured and clear path for navigating complex software.
- Customization Options: The platform offers extensive customization options for walkthroughs. This includes the ability to modify the appearance, content, and flow of the guides, ensuring that they align with the specific needs of the application and its users.
- Action-Based Triggers: HelpHero’s walkthroughs can be programmed to activate based on specific user actions or behaviors. This feature ensures that users receive guidance exactly when they need it, enhancing the learning experience and increasing the effectiveness of the walkthroughs.
HelpHero’s onboarding checklist
HelpHero’s checklists are a powerful tool that can help boost user onboarding. It lets you display a list of tasks for users to accomplish, making it even easier and quicker to onboard and engage new users to your app.
With HelpHero’s checklists, you will get:
- Progress alerts: With these checklists, you can encourage your users effortlessly to go through the guides and track every critical step of their onboarding process.
- Customizable checklists: You can tailor every aspect of your checklists, such as requiring tasks to be completed in order, setting completion conditions, and more.
What are the pros and cons of HelpHero?
HelpHero’s pros
HelpHero is an effective tool in the world of user onboarding and product adoption. Let’s dive into the pros of using HelpHero:
- Intuitive No-Code Product Tour Builder: HelpHero provides an easy-to-use, no-code builder that simplifies creating onboarding and product adoption flows.
- Diverse UI Patterns: With HelpHero, you have many UI patterns. Whether you prefer banners, tooltips, hotspots, or checklists, you can customize your user engagement just as you want. Regardless of your plan, you’ll have access to all UI patterns, ensuring you get value right from the entry-level plan.
- Engaging Walkthroughs: Create interactive walkthroughs tailored to specific user segments, making onboarding a breeze and driving product adoption.
- In-App Help: HelpHero enables you to build a resource center with self-service support, which can be customized to match your branding. You can choose from various help options, including videos, in-app flows, chat, and more.
- Easy & Affordable: HelpHero is a powerful and easy-to-use onboarding tool that is also cost-effective.
- Advanced Customer Support: With a comprehensive system, you can give users the guidance they need before they ask for it with contextual product tours.
- Onboarding Analytics and Segmentation: Analyze product usage and in-app flow engagement with HelpHero’s advanced analytics. You can also create user segments based on this data, allowing for highly targeted user interactions and improvements in the user experience.
HelpHero’s cons
Overall, HelpHero is a good customer onboarding software, but it has a few limitations that make it less than ideal for some businesses.
- Limited Features: HelpHero does not offer all of the features that some businesses need for customer onboarding, such as the ability to create custom onboarding flows or to track customer progress in real-time.
- Limited Customization Options: HelpHero’s customization capabilities are limited, which may not suit businesses with unique branding or design needs.
- A/B Testing is only available to technical users who can code.
- Integration Challenges: Integrating HelpHero with certain software and systems can be more complex and less seamless than some alternatives.
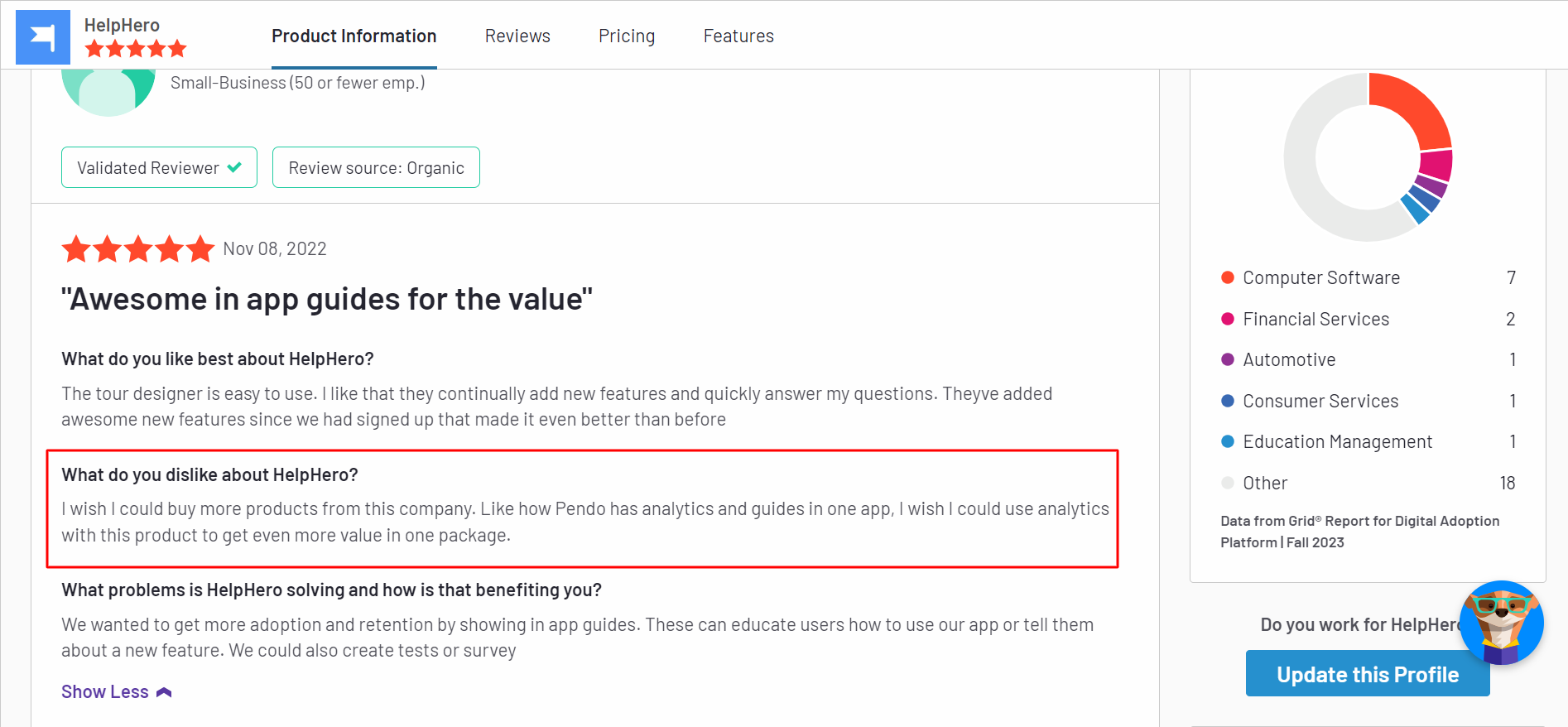
What do users say about HelpHero?
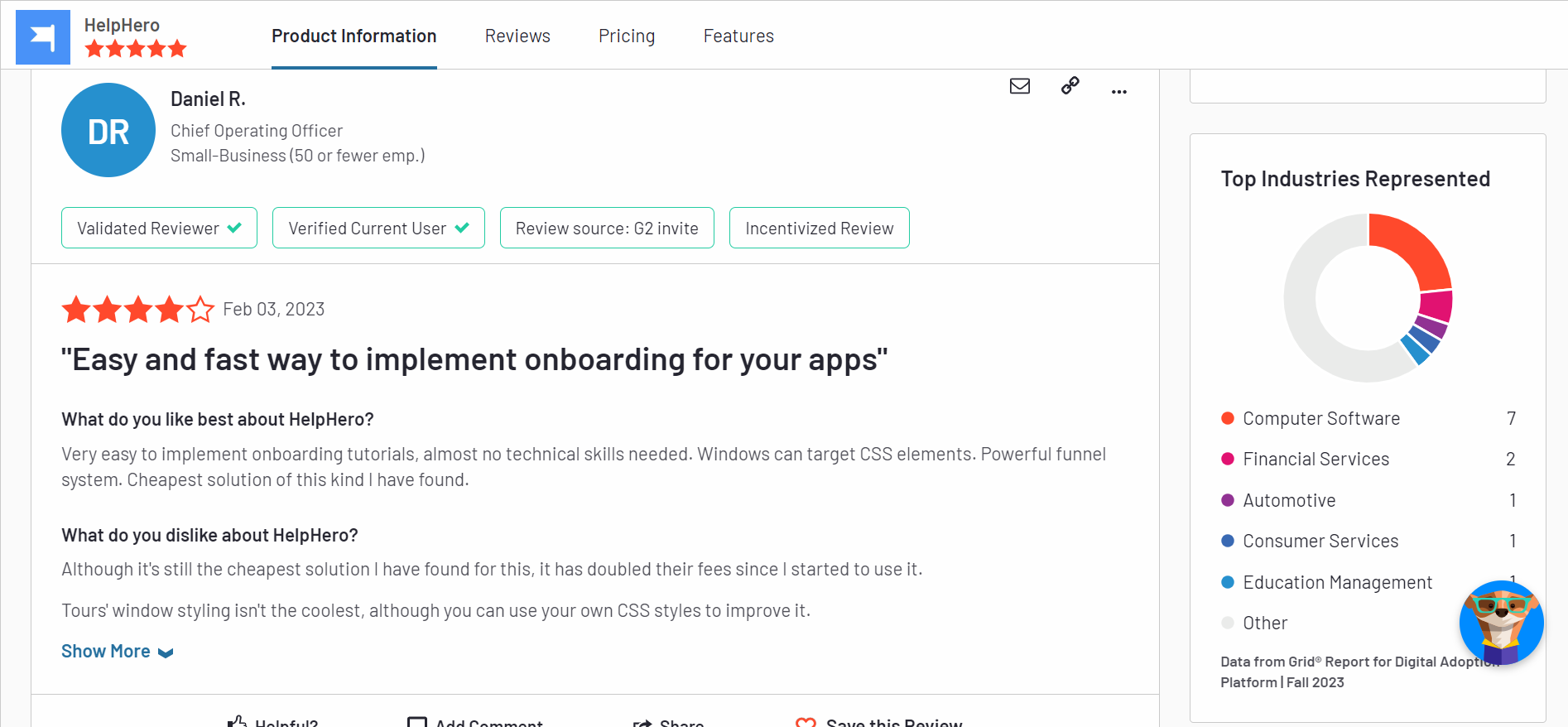
Does HelpHero offer a great onboarding and walkthrough experience? Let’s see a good review of HelpHero on G2:
“Easy and fast way to implement onboarding for your apps”
Very easy to implement onboarding tutorials, almost no technical skills needed. Windows can target CSS elements. Powerful funnel system. Cheapest solution of this kind I have found.

Although it’s still the cheapest solution I have found for this, it has doubled their fees since I started to use it.
Tours’ window styling isn’t the coolest, although you can use your own CSS styles to improve it.
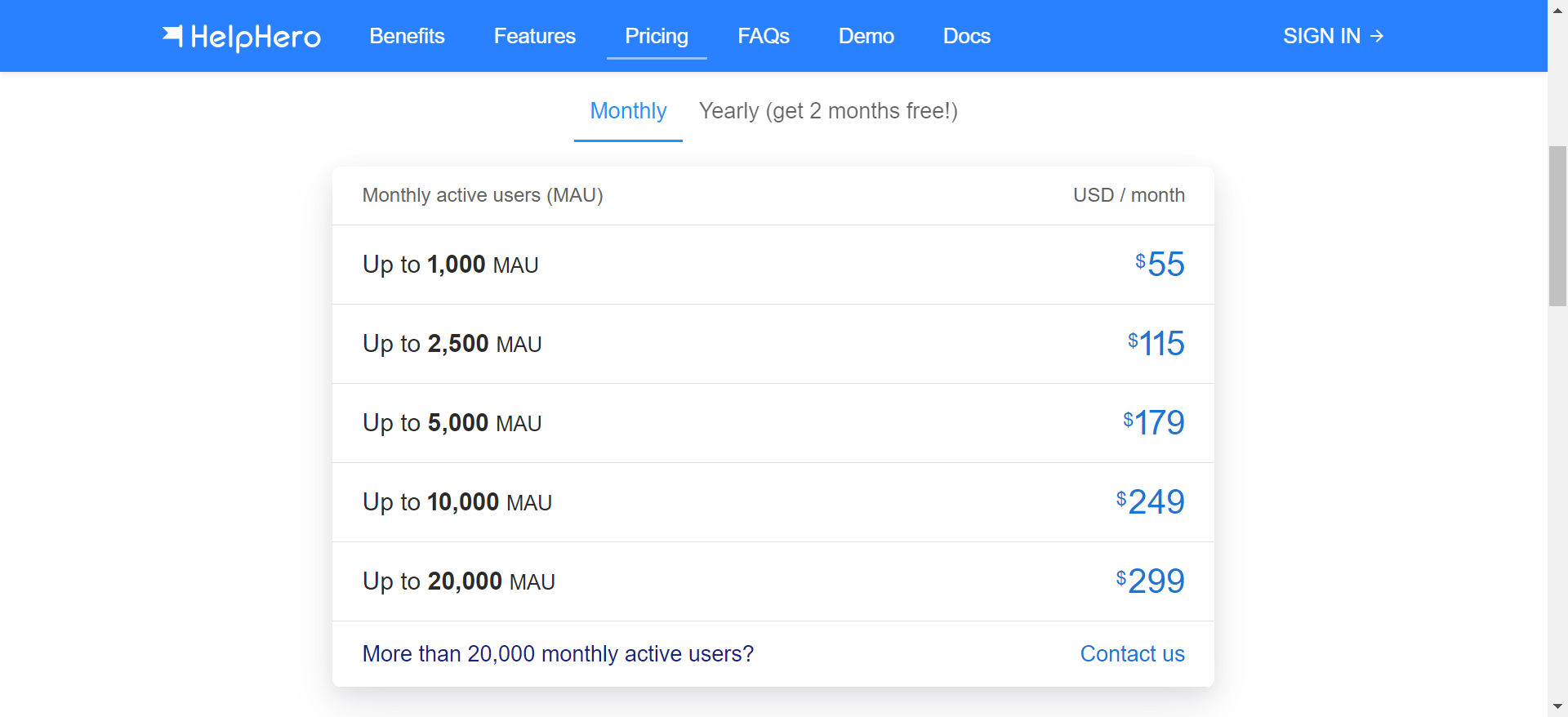
HelpHero’s pricing
HelpHero’s pricing plan is based on the number of Monthly Active Users (MAUs). Here’s an overview of the different pricing plans, including the free trial:
- HelpHero free trial: free 14-day trial, no credit card required.
- Up to 1000 MAU — $55
- Up to 2500 MAU — $115
- Up to 5000 MAU — $179
- Up to 10000 MAU — $249
- Up to 20000 MAU — $299
- If you have more than 20,000 Monthly Active Users, you have to contact them.
3 Reasons why you might need a HelpHero alternative
Let’s look at the most common limitations of HelpHero and why you might need HelpHero’s alternatives:
- You want flexible user onboarding flows: HelpHero’s user onboarding features primarily support linear paths with minimal branching capabilities. This limitation can hinder the creation of more sophisticated and adaptable onboarding experiences, which is crucial for addressing the diverse needs of users.
- You want advanced interactivity options: HelpHero’s onboarding tools are somewhat restricted when creating interactive elements beyond basic text copy and buttons. To engage users effectively, especially in complex or feature-rich applications, a lack of interactive components can be a significant drawback.
- Inability to address specific user queries: HelpHero’s onboarding flow doesn’t allow users to drill into specific issues or questions they may have during the onboarding process. This limitation can make it challenging to provide real-time assistance and guidance to users, potentially leading to frustration or increased support requests.
Userpilot – A better alternative for feature adoption

Here are some Userpilot features you can use when onboarding new users:
- No-code builder: Creating flows with Userpilot is as simple as installing the Chrome extension, selecting the UI patterns you’d like to use, and then editing the content/settings to suit your use case. You can also use templates to create modals, slideouts, tooltips, and driven actions.
- Native tooltips: Userpilot lets you create native tooltips that show up when users hover over an element or click on an information badge. Since these native tooltips attach to the element itself, they aren’t page-dependent and will show up on any screen where that element is visible.
- Funnel analytics: Userpilot’s advanced analytics lets you create funnel reports that track the onboarding journey. You can also add filters (like name, user ID, signup date, operating system, country, etc.) and monitor the total conversion rate from the first step of the funnel to the last.
- User segmentation: Userpilot lets you segment users based on the device they’re using, where they’re located, their engagement data, or which NPS rating they selected on the latest survey. You can then filter your analytics dashboards to see which segments struggle with onboarding.
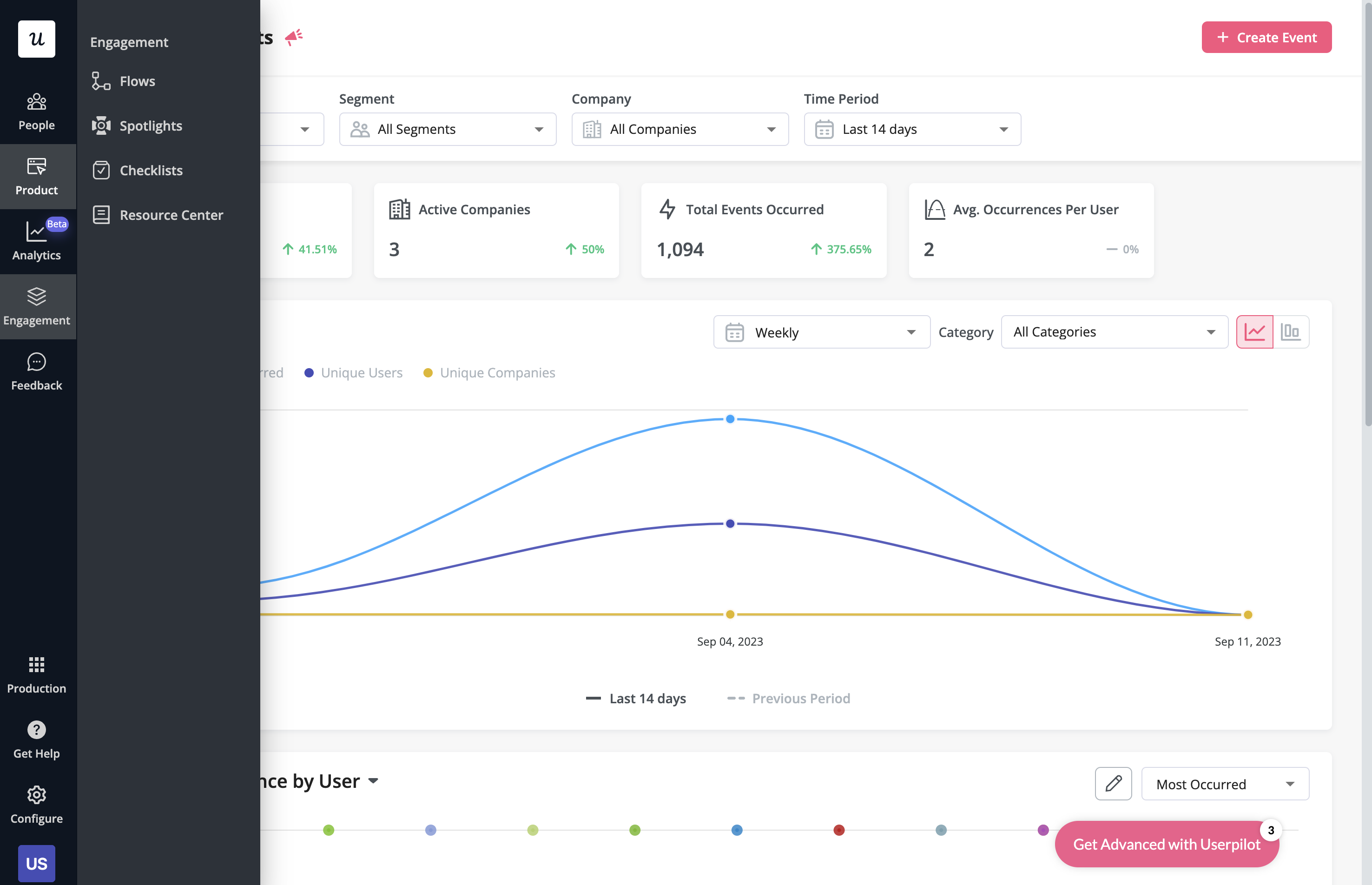
Userpilot’s user segmentation
User segmentation is essential for creating a personalized and contextual onboarding experience. Userpilot can segment users based on demographics, product usage data, NPS scores, and more. You can then trigger flows or filter analytics based on segments.
Here’s an overview of Userpilot’s customer segmentation capabilities:
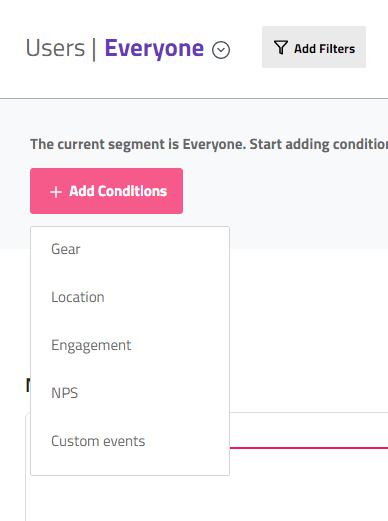
- Segment conditions: Userpilot lets you form segments by adding different conditions like user data, company data, features and events, etc. You can then use these segments as analytics filters or flow triggers later on.
- Analytics filters: Userpilot’s product analytics and user insights dashboards can be filtered to only display data from specific segments (or companies). This will help you extract insights from certain cohorts and compare how adoption or activation varies from one segment to the next.
- Flow triggers: Userpilot’s audience settings let you trigger flows for specific segments or target users that meet certain conditions. You can combine this with page-specific or event-occurrence triggers to show relevant flows to the right users at the most contextual moments.
- External data: Userpilot integrates with tools like Amplitude, Google Analytics, Mixpanel, and Segment using a one-way integration. This means you can use the data inside Userpilot to build advanced segmentation and trigger contextual experiences. For more advanced use cases, the two-way integration with Hubspot lets you send and receive data, unlocking a full set of use cases.
Userpilot’s tooltips
Tooltips are the most straightforward way to offer contextual information to users without interrupting their workflows. Userpilot lets you create tooltips as part of your in-app flows, attach standalone tooltips to individual features, and leverage the power of AI to streamline the process.
Here are the ways you can use Userpilot to create tooltips:
- Tooltip flows: Tooltips are one of the UI elements you can utilize when creating in-app flows. You’ll be able to edit the size, placement, and behavior of your tooltip as needed. You could also toggle the option to continue or dismiss the flow if a tooltip’s element can’t be located.
- Native tooltips: Userpilot spotlights let you create native tooltips that expand when users click on an element or hover over a feature. Since these tooltips are attached to the features rather than specific pages, they’ll show up anywhere that the element is present.
- AI assistance: Userpilot’s AI-powered capabilities help you create better tooltips in less time. You could use the writing assistant to create, shorten, or extend the content of tooltips and leverage automated localization to translate your flow’s tooltips to any of the 32 languages available.
Userpilot’s interactive walkthroughs
Interactive walkthroughs are better than linear product tours because they let new users learn by doing instead of dumping a ton of information on them all at once. Userpilot’s no-code features let you build advanced interactive walkthroughs and create personalized flows for each segment.
Here are the Userpilot features you can use to create interactive walkthroughs:
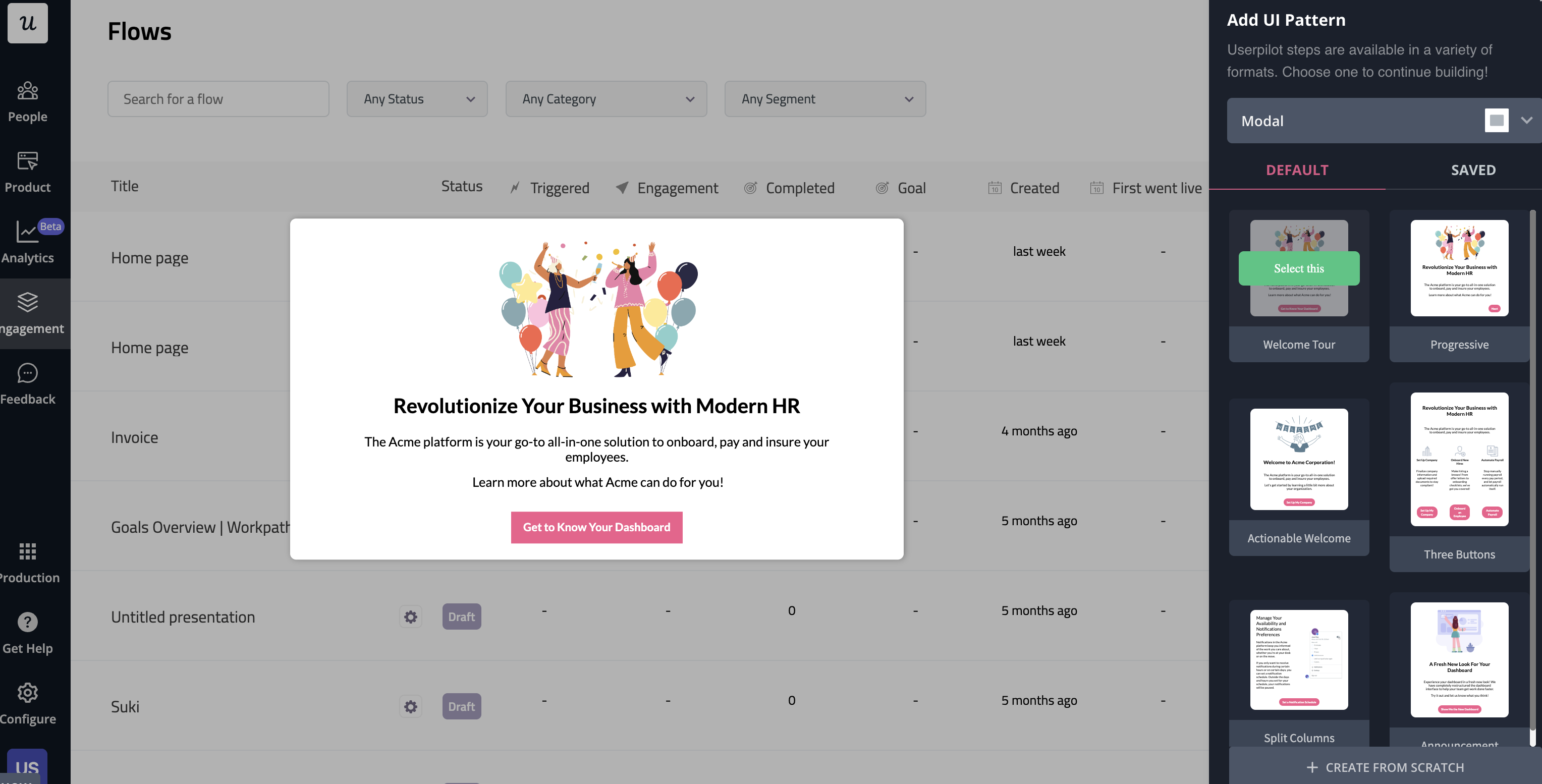
- No-code builder: Installing the Userpilot Chrome extension makes it possible to build interactive walkthroughs with zero coding needed. You’ll be able to use every UI pattern — such as modals, slideouts, tooltips, and driven actions — regardless of which plan you’re on.
- Welcome surveys: Userpilot lets you create welcome screens that survey users on what their primary use cases, roles, needs, etc., are. You can create different walkthroughs depending on their responses to ensure that there’s a personalized experience for all.
- Audience settings: The audience settings on Userpilot flows help you trigger or hide walkthroughs from specific users and segments. This makes it possible to create interactive walkthroughs that target a particular segment or trigger a flow when certain conditions are met.
Userpilot’s onboarding checklist
Onboarding checklists help new users learn about a product and reduce their time-to-value (TTV). Userpilot checklists can be created using the no-code builder, used to trigger specific actions, and tracked using the analytics dashboard to gauge overall engagement.
Here’s how you can use Userpilot to create an advanced onboarding checklist:
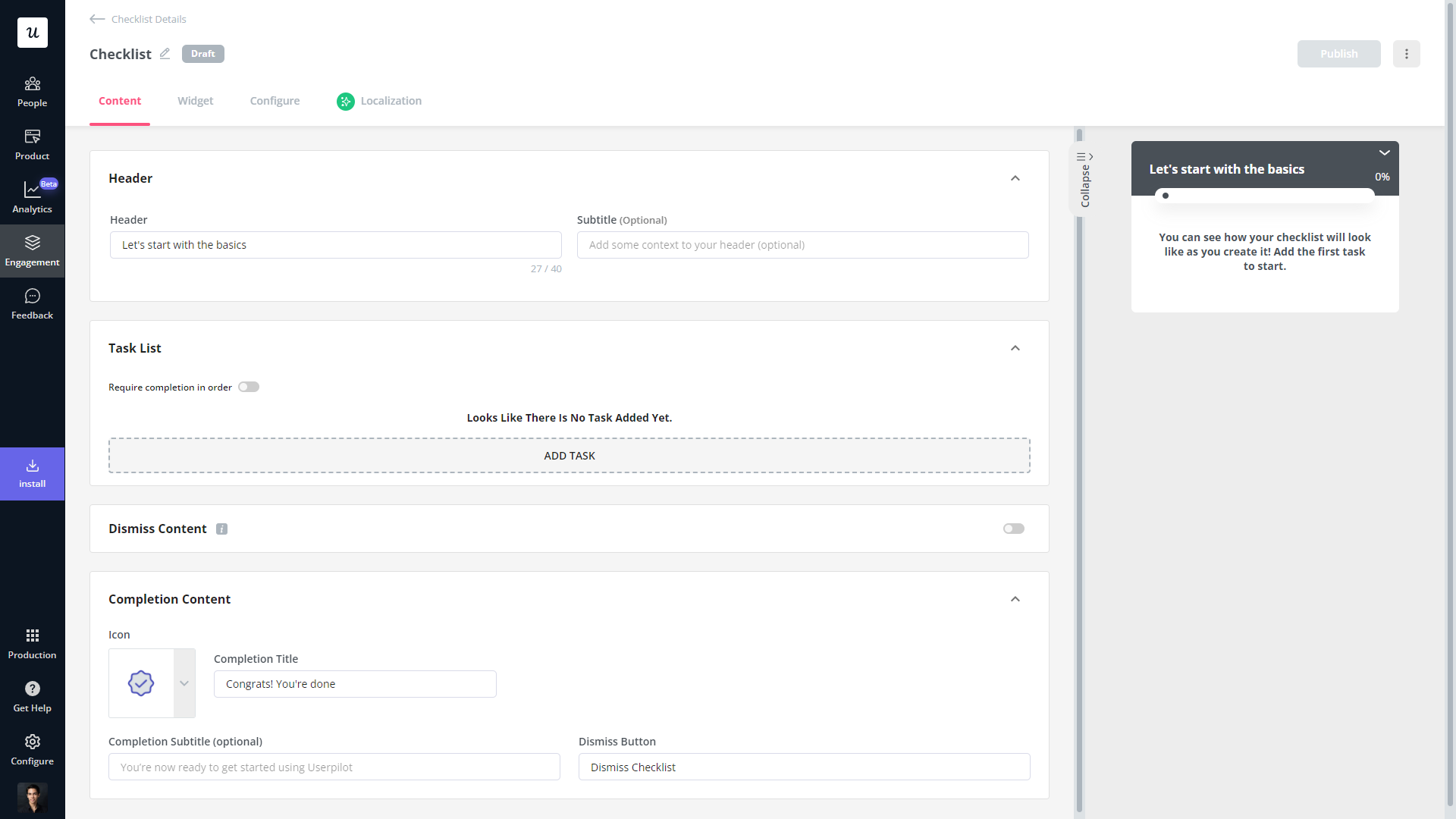
- No-code builder: Userpilot’s checklist creator lets you edit the content of checklists, add tasks, style icons, and configure the triggers for when your checklist should appear. You’ll also be able to choose from five widget icons (or upload your own) and recolor the widget to match your UI.
- Smart tasks: Checklist tasks can be set to trigger specific actions upon being completed, such as redirecting a user to a different page, launching an in-app flow, or running a custom JavaScript function. You can also set the conditions for when a task and action will be marked as complete.
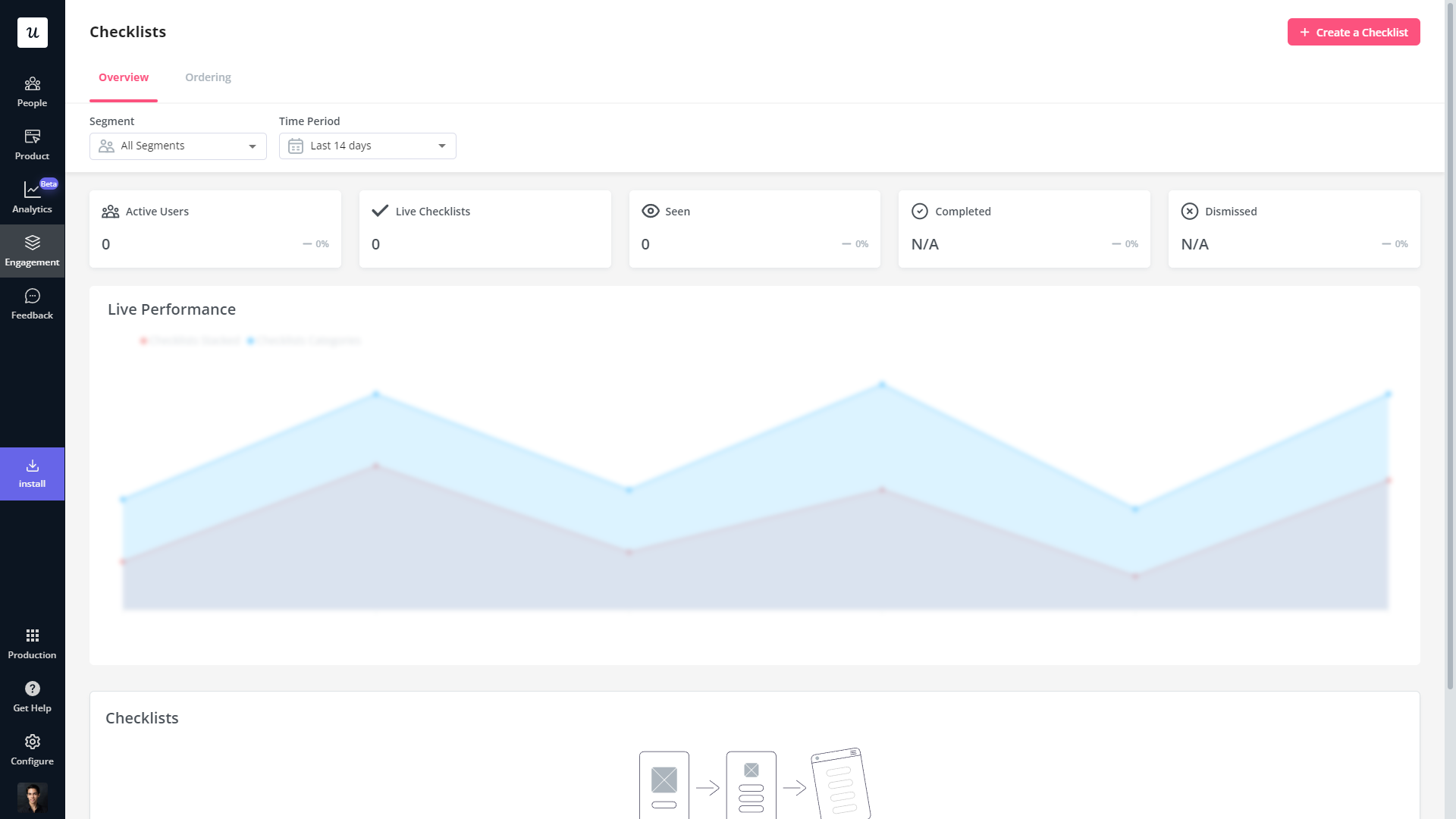
- Checklist analytics: The Checklists dashboard shows you all relevant metrics. These include the number of live checklists you have, how many views they’ve gotten, and how many have been completed. You can also sort these analytics by segment or time period to identify trends.
What are the pros and cons of Userpilot?
Userpilot pros
As a full-suite digital adoption platform, Userpilot has all the features you need to onboard users, track analytics, and gather feedback from customers without writing a single line of code. Here are a few pros of using Userpilot as your product growth solution:
- No-code builder: Userpilot’s Chrome extension lets you build flows, add UI elements, and tag features without writing a single line of code.
- UI patterns: There are plenty of UI patterns to choose from when using Userpilot, such as hotspots, tooltips, banners, slideouts, modals, and more!
- Startup-friendly: Userpilot’s entry-level plan gives you access to all available UI patterns so you can hit the ground running.
- Walkthroughs and flows: Build engaging interactive walkthroughs and personalized onboarding flows that target specific segments of your user base.
- Self-service support: Build an in-app resource center to help users solve problems, customize its appearance to align it with your brand, and insert various types of content (videos, flows, or chatbots) to keep your customers satisfied.
- A/B testing: Userpilot’s built-in A/B testing capabilities will help you split-test flows, iterate on the best-performing variants, and continually optimize based on user behavior.
- Feedback collection: Userpilot has built-in NPS surveys with its own unified analytics dashboard and response tagging to help you retarget users. There are other survey types to choose from and you can even create your own custom survey.
- Survey templates: There are 14 survey templates to choose from so you can gather feedback on specific features or run customer satisfaction benchmarking surveys like CSAT and CES.
- Advanced analytics: Userpilot lets you analyze product usage data, monitor engagement on all in-app flows, and use the data to create user segments that are based on behaviors instead of demographics.
- Event tracking: Userpilot’s no-code event tracking lets you tag UI interactions (hovers, clicks, or form fills) and group them into a custom event that reflects feature usage.
- Third-party integrations: Userpilot has built-in integrations with tools like Amplitude, Mixpanel, Kissmetrics, Segment, Heap, HubSpot, Intercom, Google Analytics, and Google Tag Manager so you can share data between all the solutions in your tech stack.
Userpilot’s cons
Of course, no tool is perfect and there are a few cons to consider before choosing Userpilot as your user onboarding or product growth solution:
- Employee onboarding: Currently, Userpilot only supports in-app customer onboarding.
- Mobile apps: Userpilot doesn’t have any mobile compatibility which could make it difficult for developers with cross-platform applications to create a consistent user experience for both versions of their product.
- Freemium plan: There’s no freemium Userpilot plan so those bootstrapping their startup and need sub-$100 solutions should consider more affordable onboarding platforms like UserGuiding or Product Fruits.
What do users say about Userpilot?
Most users laud Userpilot for its versatile feature set, ease of use, and responsive support team:
I recently had the pleasure of using Userpilot, and I must say it exceeded all my expectations. As a product manager, I’m always on the lookout for tools that can enhance user onboarding and improve overall user experience. Userpilot not only delivered on these fronts but also went above and beyond with its impressive new features, unparalleled ease of use, and truly exceptional customer support.
What truly sets Userpilot apart is its outstanding customer support. Throughout my journey with Userpilot, the support team has been responsive, knowledgeable, and genuinely dedicated to helping me succeed. Whenever I had a question or encountered an issue, their support team was always there to assist promptly, going above and beyond to ensure my concerns were addressed effectively.
Source: G2.
Of course, other users are also kind enough to share constructive criticism regarding specific features like event tracking filters:
“The filtration while analyzing specific events is a little confusing. Understanding of custom properties and data management configuration could have been more organised.”
Source: G2.
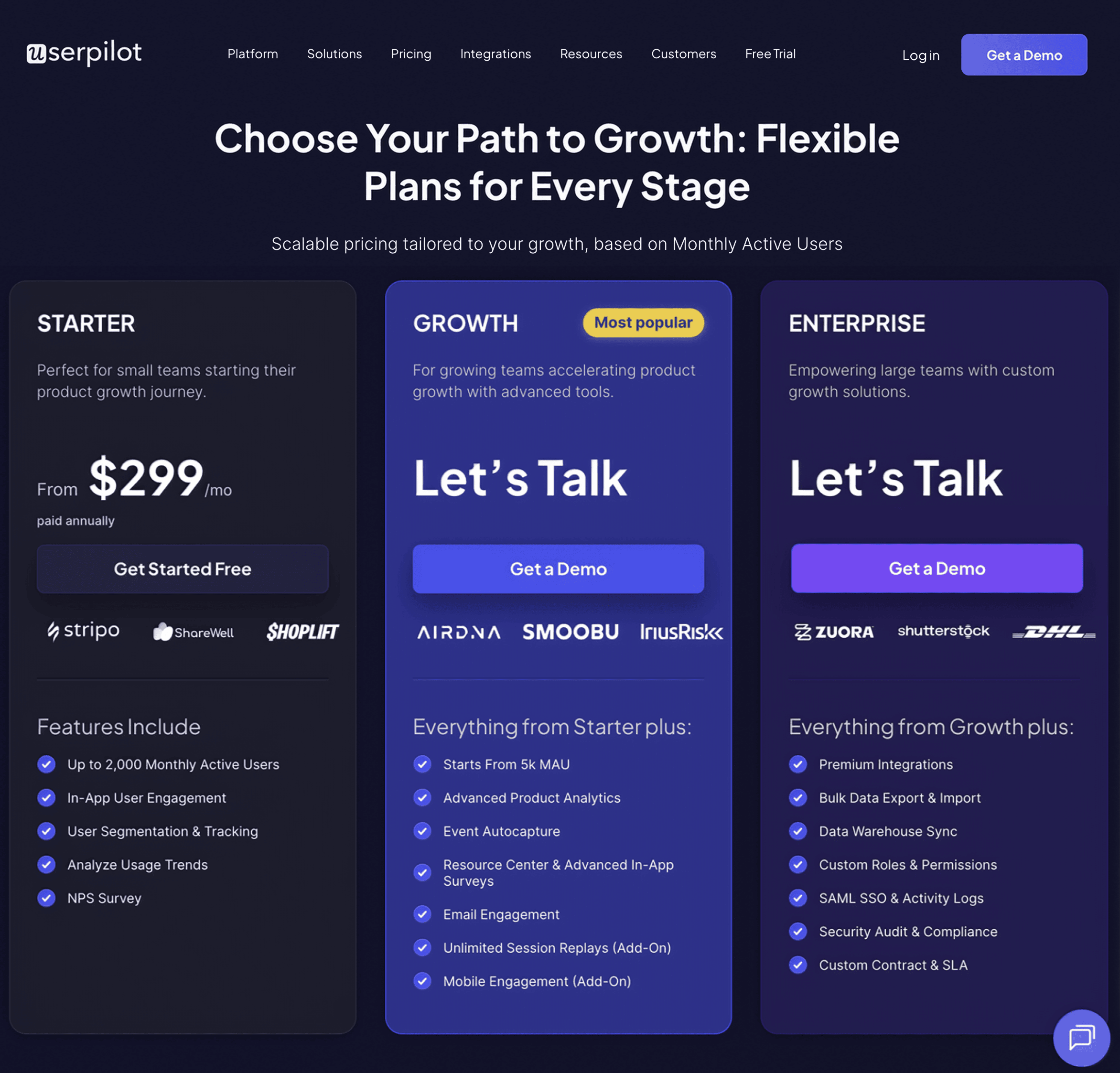
Userpilot’s pricing
Userpilot offers flexible pricing based on your monthly active users (MAUs). Plans start at $299 per month for smaller teams and scale as your user base grows.
Below are the pricing tiers you can choose from:
- The Starter plan begins at $299/month (billed annually) for up to 2,000 monthly active users. It includes in-app user engagement, usage trend analysis, NPS surveys, and essential product analytics—ideal for mid-market SaaS teams getting started.
- The Growth plan offers custom pricing and adds advanced analytics, retroactive event auto-capture, in-app surveys, session replay, and more. It’s the most popular choice for growing teams that need deeper insights and scale.
- The Enterprise plan offers custom pricing and includes everything in Growth, plus bulk data handling, custom roles and permissions, SOC 2 Type 2 compliance, and enterprise-level support.

Conclusion
There you have it.
It should be easier now to make an informed decision whether HelpHero is your go-to option for feature adoption. Ultimately, the best choice will depend on your product and current needs.
If you’re looking for a better alternative to HelpHero for feature adoption, book a Userpilot demo today to experience firsthand how it can enhance your user experience and drive product growth!
Looking for a Better Alternative for Feature Adoption? Try Userpilot
































![What are Release Notes? Definition, Best Practices & Examples [+ Release Note Template] cover](https://blog-static.userpilot.com/blog/wp-content/uploads/2026/02/what-are-release-notes-definition-best-practices-examples-release-note-template_1b727da8d60969c39acdb09f617eb616_2000-1024x670.png)