
Looking for an effective new customer onboarding tool and wondering if Lou Assist is the best option for your SaaS company?
With numerous Lou Assist alternatives, it can be challenging to make a final decision.
In this article, we’ll delve into precisely that – helping you determine whether Lou Assist is the ideal choice for your new customer onboarding needs. We’ll explore its features, pricing, and offer a comprehensive review to aid in your decision-making process.
Let’s get started!
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

TL;DR
- Lou Assist is a good choice for new customer onboarding and it comes with features such as user segmentation, interactive walkthroughs, tooltips, and onboarding checklist.
- Lou Assist is an attractive product adoption platform with versatile in-app experiences and a freemium option to boot, yet its limitations in certain use cases may prompt you to look elsewhere:
- Product Analytics: Lou Assist doesn’t have any product usage analytics capabilities. This means that its dashboards can only show you engagement metrics for content and experiences you’ve built within the Lou Assist platform rather than actual product analytics.
- International Users: Those with an international user base will be better served by other adoption platforms on the market. Lou Assist lacks any localization capabilities which makes creating in-app experiences for different languages a time-consuming hassle.
- Mobile Onboarding: Because Lou Assist is designed to be used on web apps rather than mobile apps, it has no compatibility with products developed for mobile platforms. If you’re developing a mobile app then consider alternatives like Appcues or Pendo.
- If you’re looking for a better option for new customer onboarding, Userpilot exceeds both functionality and value for money compared to Lou Assist.
- Ready to see Userpilot in action? Schedule a demo today to explore its powerful new customer onboarding capabilities firsthand.
Looking for a Better Alternative for New Customer Onboarding? Try Userpilot

What is Lou Assist?
Lou Assist is a product adoption tool built by the customer success platform Totango. It lets product teams add in-app guidance in the form of modals, tooltips, hotspots, banners, and highlights that can be built without writing any code.
Additionally, Lou Assist helps product teams collect feedback from their users by adding surveys within in-app experiences or creating NPS surveys to measure loyalty/advocacy.
Those who upgrade to the paid version of Lou Assist can also utilize its integrations with 14 third-party tools.
Must have features of new customer onboarding tools
Before selecting your ideal new customer onboarding solution, it’s essential to ensure it encompasses a range of must-have features that will set the stage for successful user adoption. Here’s what you should be looking for:
- Ability to create no-code microsurveys for gathering customer information that can be used for various purposes such as segmentation, product improvements, etc.
- User segmentation that allows you to categorize your new customers based on factors such as company size, user roles, jobs to be done, behaviors, etc. so you can offer personalized experiences.
- Ability to create interactive and engaging onboarding flows that guide users through essential features and actions.
- Features for creating and triggering tooltips and in-app guidance to provide contextual assistance by explaining specific elements or actions within your product.
- Options to build onboarding checklists to help new customers keep track of essential tasks and milestones, ensuring they make the most of your product.
Lou Assist features for new customer onboarding
User onboarding is crucial to activation, adoption, and retention as it sets the tone for the rest of the customer journey. Lou Assist helps you build product tours, utilize various UI patterns, and target each in-app experience to different segments or pages.
Here’s how you can use Lou Assist to build a more contextual onboarding experience:
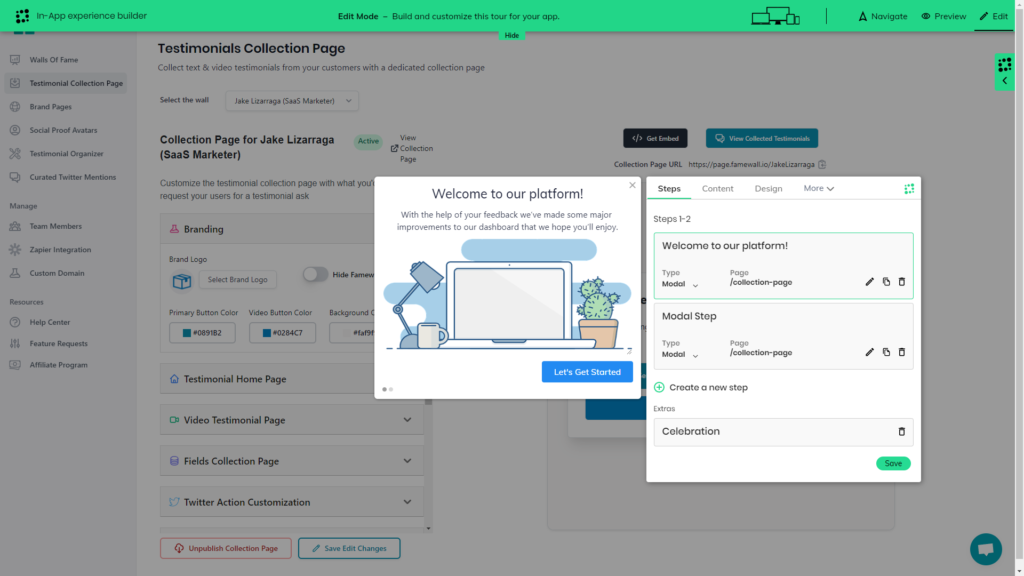
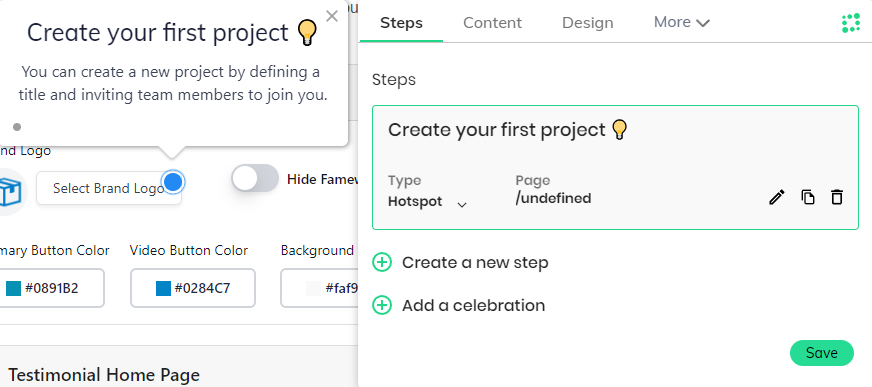
- No-Code Tours: Lou Assist’s Chrome extension lets you build multi-step product tours without writing a single line of code. You’ll also be able to edit the design and positioning of every step within the in-app experience to bring it in alignment with your existing product interface.
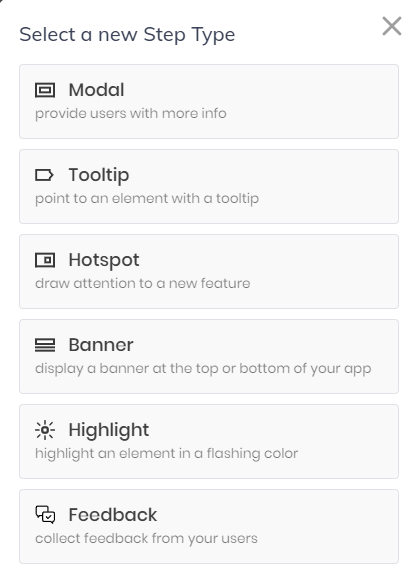
- UI Patterns: There are six different UI patterns to choose from when adding a new step to your in-app experience. These include modal popups, tooltips that appear next to elements, hotspots, banners, flashing highlights, and surveys to collect qualitative/quantitative feedback.
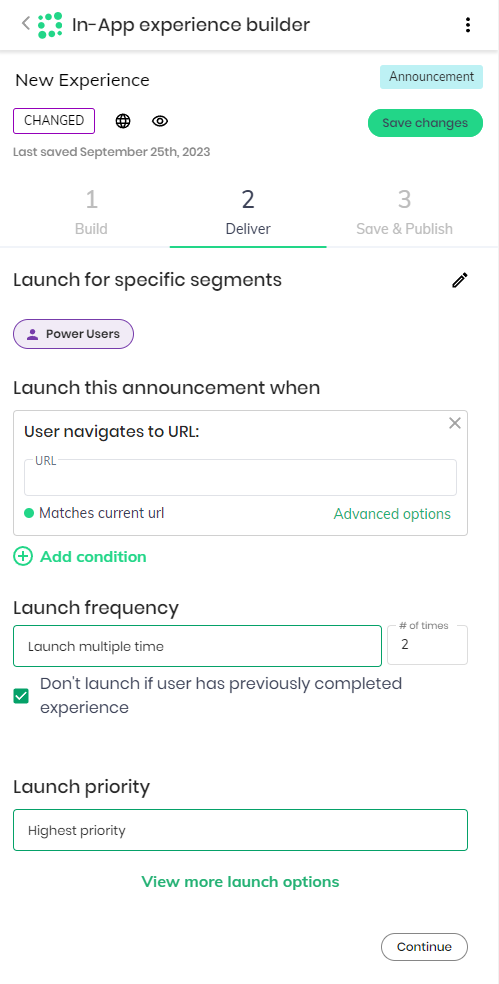
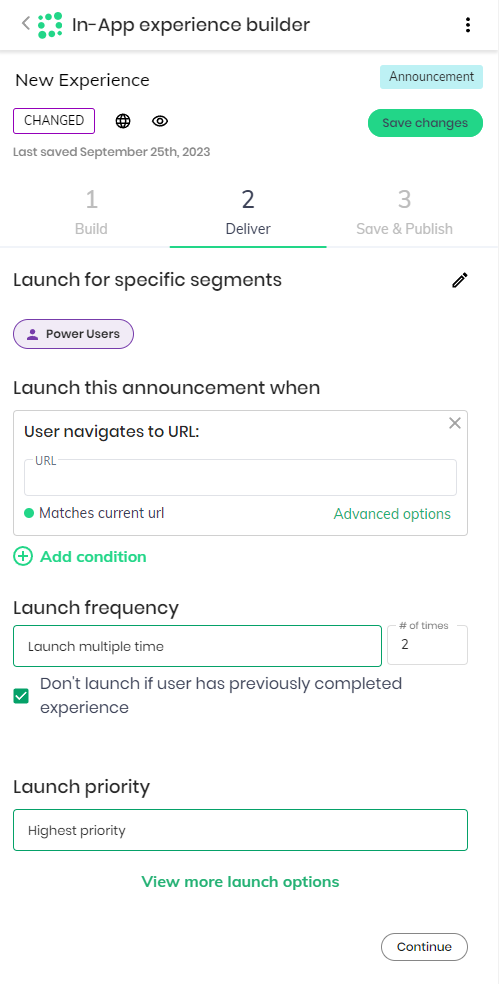
- Experience Targeting: Lou Assist lets you select the segment, frequency, and priority for every in-app experience you create. You can also add launch conditions for certain events, like users clicking on/hovering over an element or landing on a particular page.
Lou Assist’s user segmentation
User segmentation is incredibly important for sorting customers based on their goals or use cases and then personalizing the product experience accordingly.
Here are the types of user segmentation you can implement with Lou Assist:
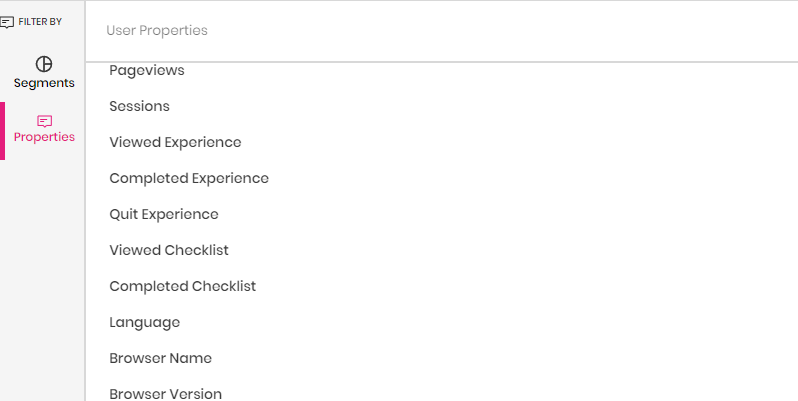
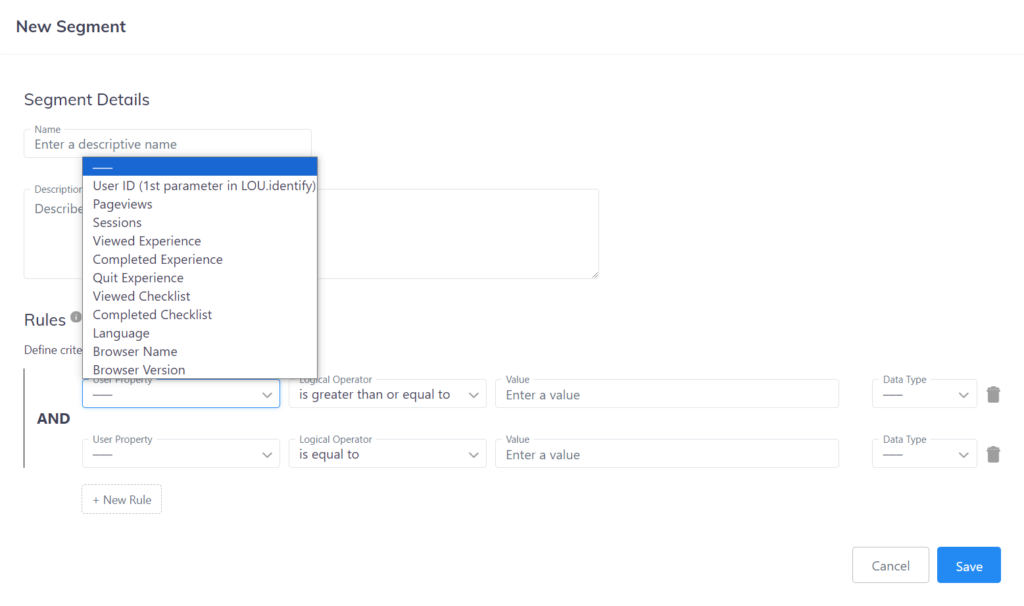
- User Properties: Track user properties like pageviews, sessions, language, browser name/version, viewed/completed checklist, and viewed/completed/quit experiences.
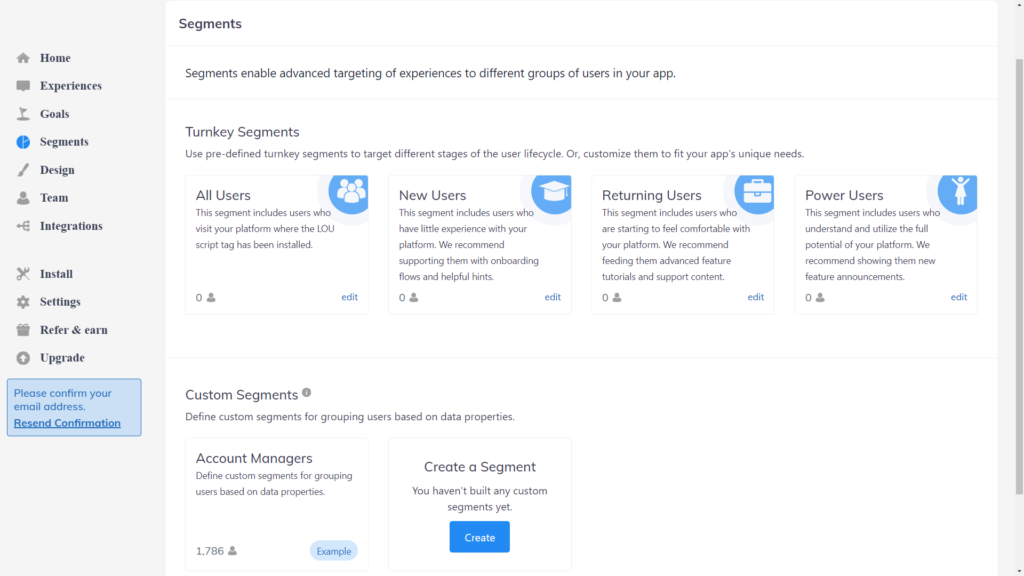
- Turnkey Segments: Lou Assist comes pre-loaded with turnkey segments for new, returning, or power users — as well as a segment for all users that have visited since Lou Assist installation. You can also use this as a dashboard to quickly check the total number of users in a specific segment.
- Segment Builder: If Lou Assist’s turnkey segments are too broad for your use case then you can create custom segments. You’ll be able to build segments based on user properties and then add AND/OR logic rules to narrow down which customers you’d like to include. You can’t however segment based on feature usage or survey responses.
Lou Assist’s interactive walkthroughs
Interactive walkthroughs are better than linear product tours because they help users learn by doing instead of bombarding them with information. Lou Assist’s tooltips, hotspots, and other UI patterns make your interactive walkthroughs feel like a cohesive part of the product experience.
Here’s how you can use Lou Assist to build interactive walkthroughs that improve onboarding:
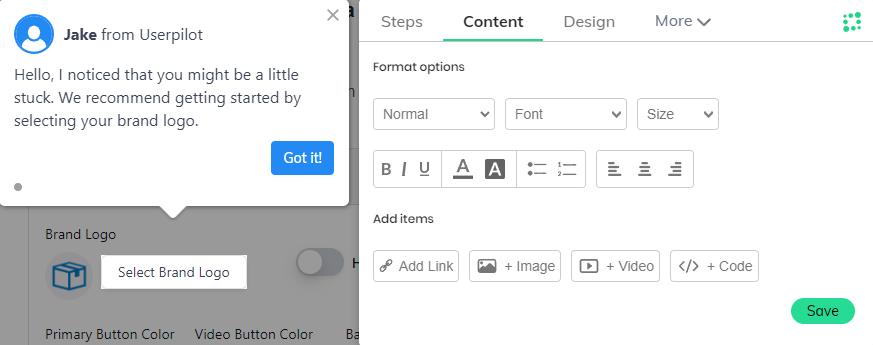
- Tooltips: Lou Assist tooltips can include agent avatars, images/videos, links, and custom code that help users learn more about a particular feature. Upon attaching a tooltip to an element, you’ll also be able to adjust its positioning and design to align it with your existing product UI.
- Hotspots: Self-explanatory features that don’t need tooltips could still benefit from a hotspot that attracts user attention. Lou Assist lets you set the position for your hotspot using the cursor or change the color of the dot using the color picker found in the positioning settings tab.
- UI Patterns: If tooltips and hotspots aren’t the right fit for your interactive tours then you can choose other UI patterns in Lou Assist’s experience builder. These include modals that appear on a user’s screen or highlights that can add flashing colors to an element to draw attention to it.
Lou Assist’s tooltips
Tooltips are helpful both when used as part of a larger flow or implemented as a standalone source of contextual information on a particular feature. Lou Assist lets you build no-code tooltips, adjust the positioning to match your UI, and target specific users or segments.
Here’s how you can use Lou Assist to create tooltips:
- Builder: The in-app experience builder lets you attach tooltips to elements or buttons within your product interface. You’ll be able to add avatars, links, images, videos, and custom code to your snippets to make them as engaging as possible for users.
- Positioning: Lou Assist’s positioning settings let you choose where you’d like tooltips to appear relative to the element they’re attached to. You can also select what will happen when a user clicks the element — such as the tooltip closing, the click registering, both, or neither.
- Targeting: The “Deliver” tab of the in-app experience builder helps you target specific segments, trigger tooltips when users land on a particular page, or launch them when an element is clicked on/hovered over. You can also adjust launch frequency and priority here.
Lou Assist’s onboarding checklist
Onboarding checklists are helpful for guiding new users to the next step(s), helping them track their progress, and encouraging them to engage with core features early on. Lou Assist lets you build no-code onboarding checklists, target specific segments, and view checklist analytics.
Here’s how you can use Lou Assist to create in-app onboarding checklists:
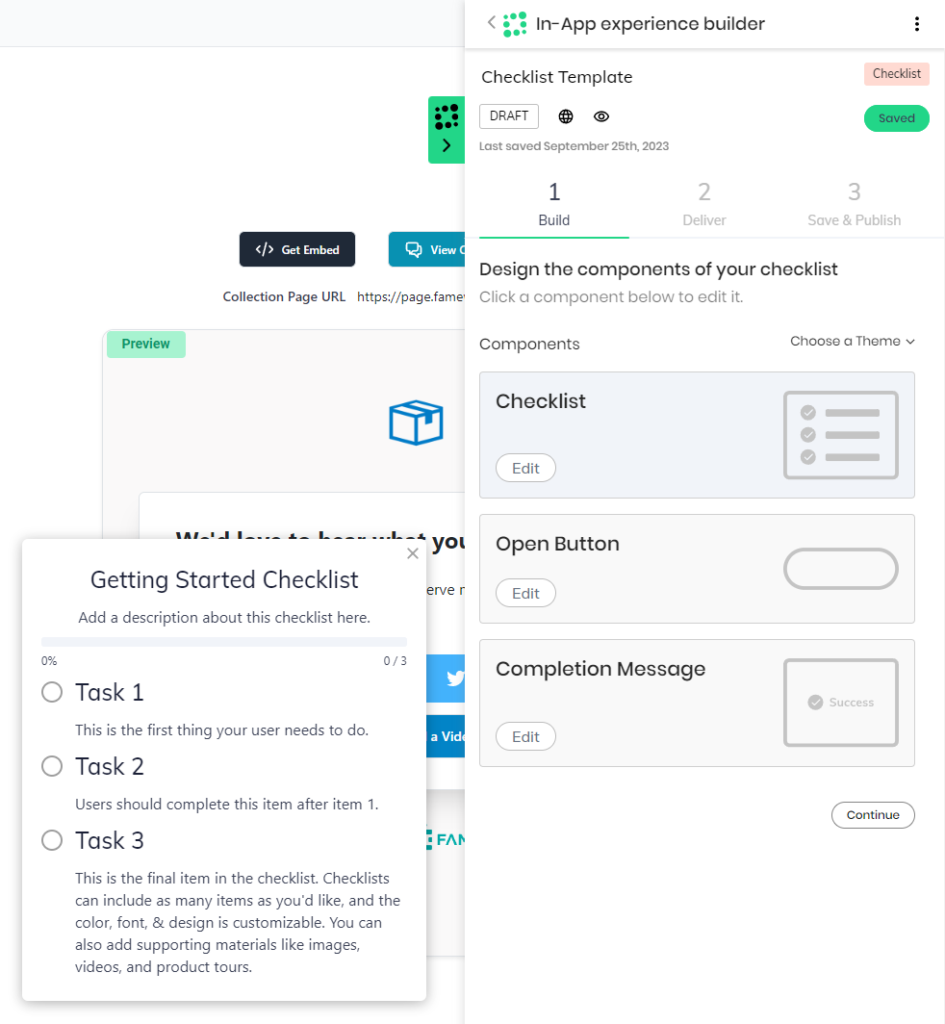
- Builder: The in-app experience builder comes with an onboarding checklist template. You’ll be able to edit the name of the checklist, create a description, add tasks, and tailor the completion message to your users — all without writing a single line of code.
- Targeting: Lou Assist checklists can be targeted towards specific segments, triggered when an element is clicked on/hovered over, or launched when a particular URL is reached. You can also choose to display the checklist on all (or certain) pages until it’s been completed by the user.
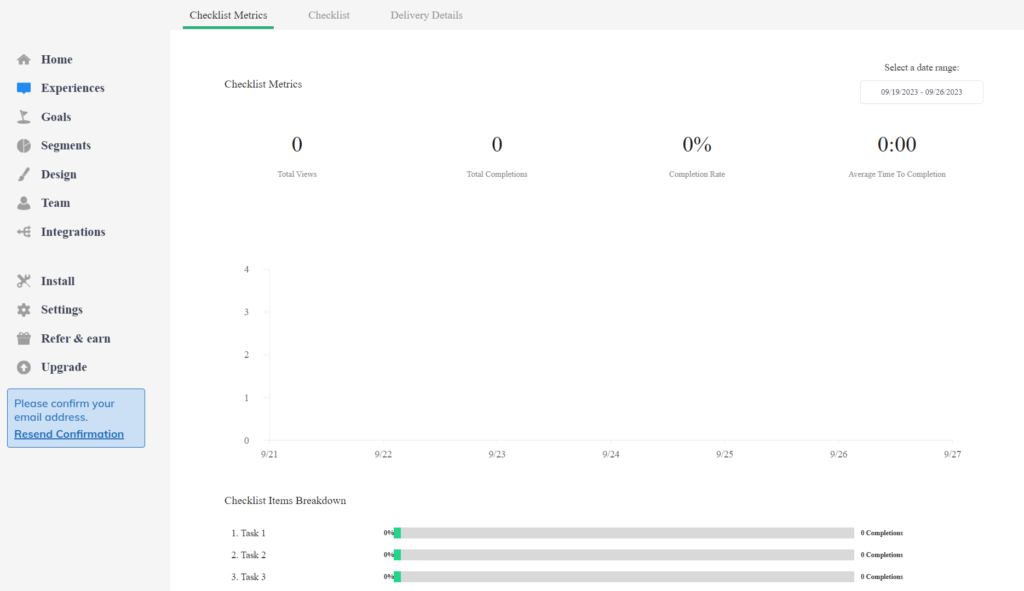
- Analytics: Going to the analytics section of any particular checklist will show you metrics like total views, total completions, overall completion rate, and the average time to complete. You’ll also be able to see granular insights such as the completion rates for each individual task.
What are the pros and cons of Lou Assist?
Lou Assist’s pros
There are plenty of benefits to using Lou Assist, but the most notable are its unlimited capacity freemium plan, diverse array of UI patterns, and advanced targeting settings:
- Unlimited MAUs: The free version of Lou Assist doesn’t cap the number of monthly active users (MAUs) you can have on your platform. This stands in contrast to competitors like Pendo, which force customers to upgrade to a paid plan once they hit the 500 MAUs limit.
- UI Patterns: There’s a wide variety of UI patterns to choose from when building in-app experiences with Lou Assist. You can add modals, tooltips, hotspots, banners, and highlights, then adjust their design or positioning as needed.
- Targeting Settings: Lou Assist can target based on which segment a user is in, what page they’re on, and whether or not they’ve already completed the experience before. You can also adjust launch priority and frequency settings to dictate which experiences should appear or how often.
Lou Assist’s cons
Of course, Lou Assist has its fair share of drawbacks as well — and some of these cons even hinder or negate the benefits the platform has to offer:
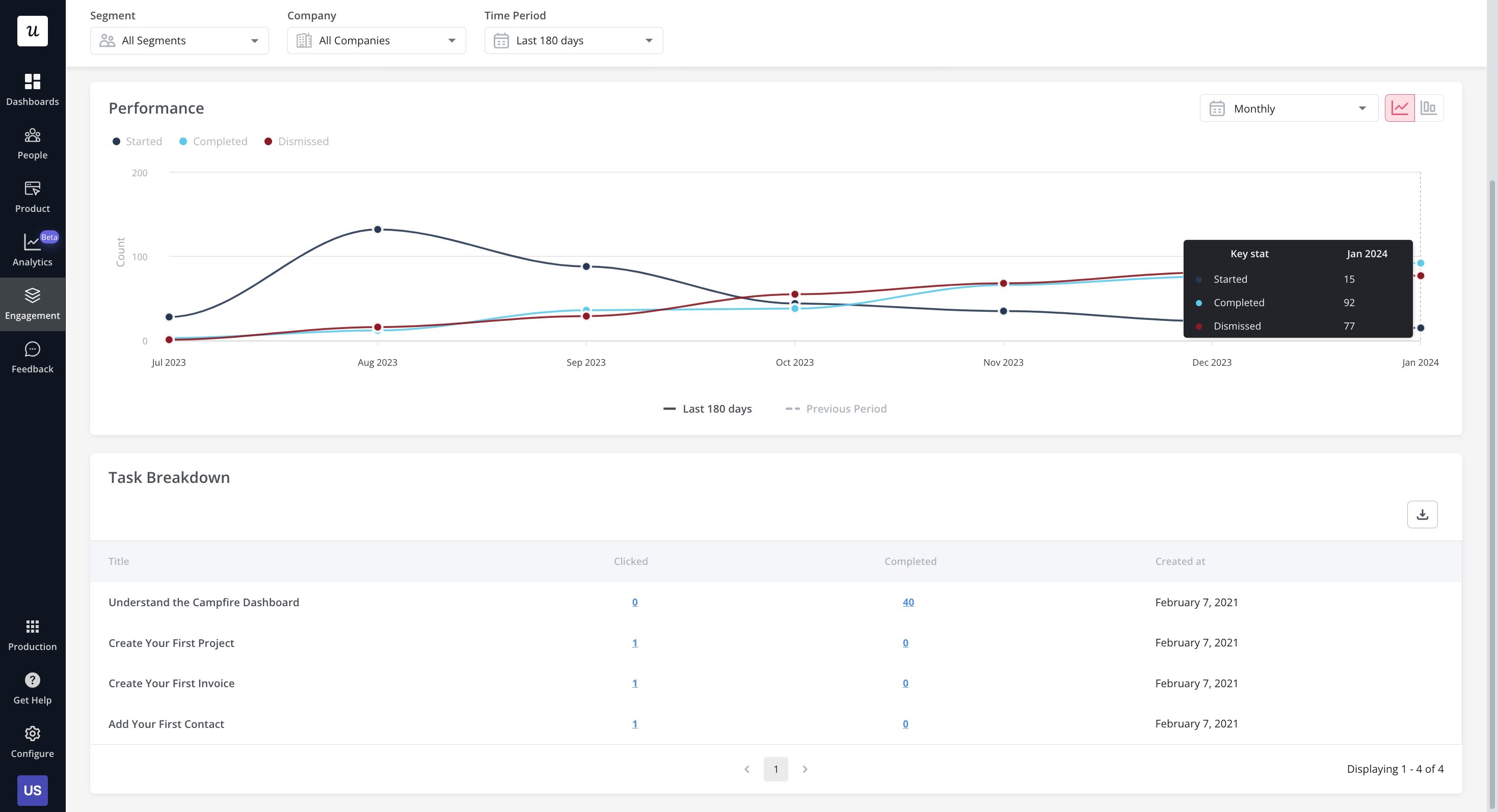
- Analytics Dashboards: While Lou Assist does have analytics dashboards that can show you how in-app experiences, checklists, or surveys are performing, it only measures the performance of content created within the platform. There are no product usage analytics dashboards.
- Freemium Limitations: Despite the uncapped MAUs, the free version of Lou Assist has quite a few limitations. You’ll only be able to publish one tour, checklist, and survey at a time. You’ll also be limited to two announcements and won’t be able to create custom themes.
- Segment Caps: Lou Assist’s advanced targeting is hindered by the segmentation limits imposed by its pricing structure. Users on the free version can only create one custom segment, while those on the entry-level Startup plan can only create three.
Note: You can create unlimited segments if you subscribe to the Growth plan or higher but that tier starts at $239/month.
What do users say about Lou Assist?
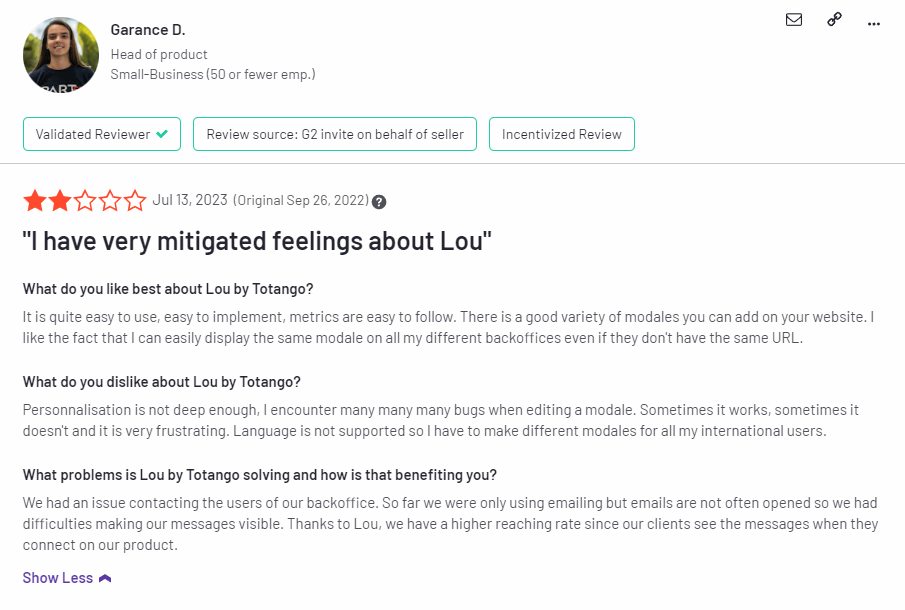
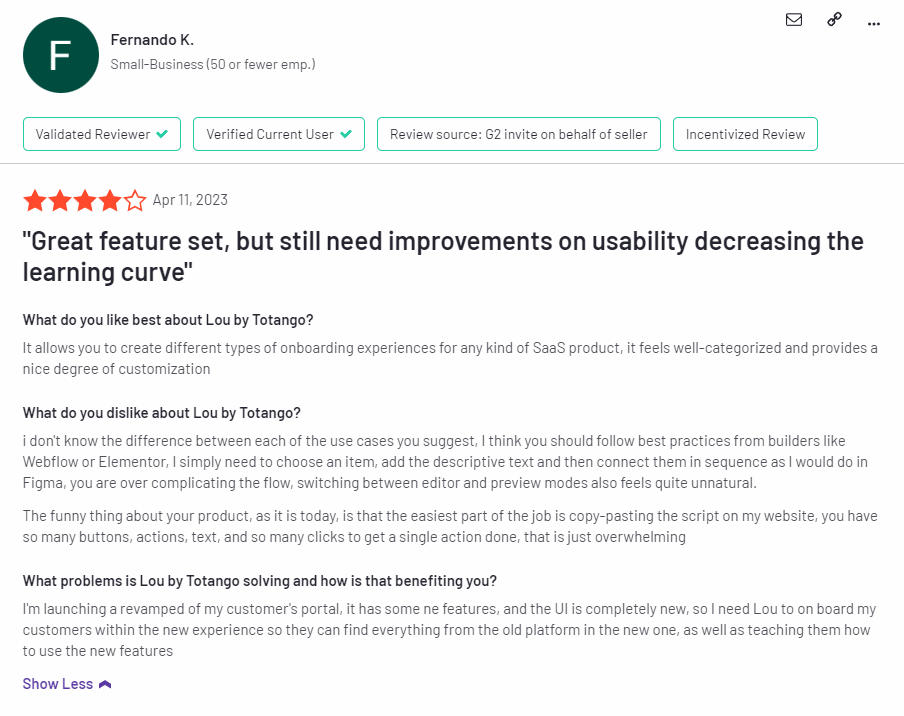
Lou Assist users praised the flexibility that its various UI patterns provide, as well as the customizability that each in-app experience offers:
“It allows you to create different types of onboarding experiences for any kind of SaaS product, it feels well-categorized and provides a nice degree of customization.”

“Personalization is not deep enough, I encounter many many many bugs when editing modals. Sometimes it works, sometimes it doesn’t and it is very frustrating. Language is not supported so I have to make different modals for all my international users.”
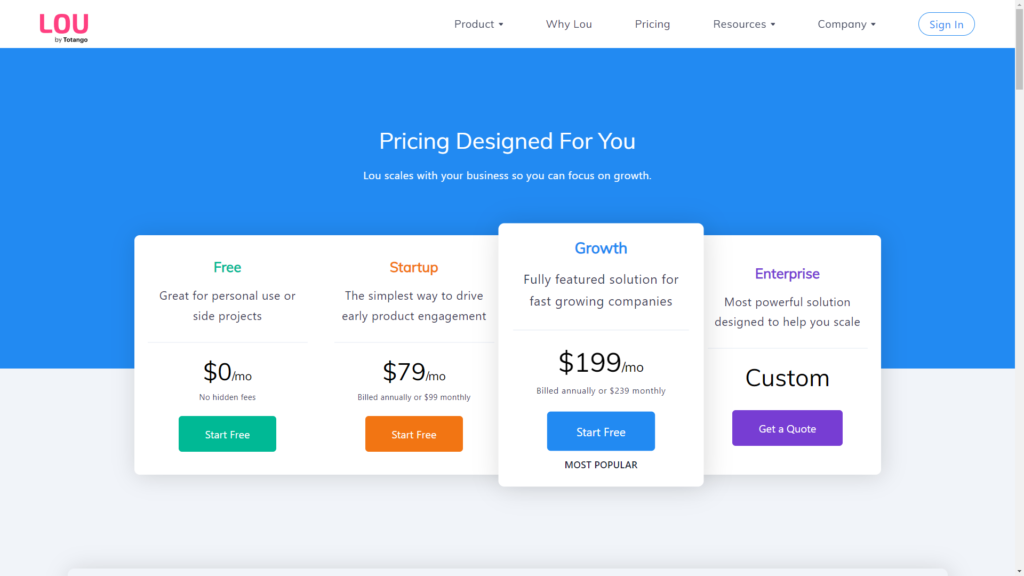
Lou Assist’s pricing
Lou Assist has a free version that supports unlimited MAUs as well as three paid plans that can accommodate 2,500 to 10,000+ MAUs. The paid subscriptions range from $79/month on the entry-level Startup plan (with the annual discount) to $239/month for the Growth plan.
Here’s a closer look at each Lou Assist plan:
- Free: The Free plan doesn’t limit the number of monthly active users but does cap the number of tours, checklists, surveys, and announcements you publish. You won’t be able to use third-party integrations or create custom themes either.
- Startup: Starting at $79/month, it offers three team sets and can accommodate up to 2,500 MAUs. You’ll be able to publish unlimited tours/announcements but only one checklist and three surveys at a time.
- Growth: The Growth plan starts at $239/month (or $199/month if you pay annually) and increases your subscription’s capacity to 10,000 MAUs. You’ll also get 10 team sets and be able to publish an unlimited number of tours, checklists, surveys, and announcements.
- Enterprise: Lou Assist’s Enterprise tier operates on a quote-based pricing system but offers flexible MAU limits and unlimited team seats. You’ll also get a custom service-level agreement (SLA). Enterprise subscriptions have no monthly payment option, so you’ll need to pay annually.
3 Reasons why you might need a Lou Assist alternative
Lou Assist is an attractive product adoption platform with versatile in-app experiences and a freemium option to boot, yet its limitations in certain use cases may prompt you to look elsewhere:
- Product Analytics: Lou Assist doesn’t have any product usage analytics capabilities. This means that its dashboards can only show you engagement metrics for content and experiences you’ve built within the Lou Assist platform rather than actual product analytics.
- International Users: Those with an international user base will be better served by other adoption platforms on the market. Lou Assist lacks any localization capabilities which makes creating in-app experiences for different languages a time-consuming hassle.
- Mobile Onboarding: Because Lou Assist is designed to be used on web apps rather than mobile apps, it has no compatibility with products developed for mobile platforms. If you’re developing a mobile app then consider alternatives like Appcues or Pendo.
Note: Lou Assist is able to adjust screen sizes when your web app is viewed on mobile devices.
Userpilot – A better alternative for new customer onboarding

Here are some Userpilot features you can use when onboarding new users:
- No-code builder: Creating flows with Userpilot is as simple as installing the Chrome extension, selecting the UI patterns you’d like to use, and then editing the content/settings to suit your use case. You can also use templates to create modals, slideouts, tooltips, and driven actions.
- Native tooltips: Userpilot lets you create native tooltips that show up when users hover over an element or click on an information badge. Since these native tooltips attach to the element itself, they aren’t page-dependent and will show up on any screen where that element is visible.
- Funnel analytics: Userpilot’s advanced analytics lets you create funnel reports that track the onboarding journey. You can also add filters (like name, user ID, signup date, operating system, country, etc.) and monitor the total conversion rate from the first step of the funnel to the last.
- User segmentation: Userpilot lets you segment users based on the device they’re using, where they’re located, their engagement data, or which NPS rating they selected on the latest survey. You can then filter your analytics dashboards to see which segments struggle with onboarding.
Userpilot’s user segmentation
User segmentation is essential for creating a personalized and contextual onboarding experience. Userpilot can segment users based on demographics, product usage data, NPS scores, and more. You can then trigger flows or filter analytics based on segments.
Here’s an overview of Userpilot’s customer segmentation capabilities:
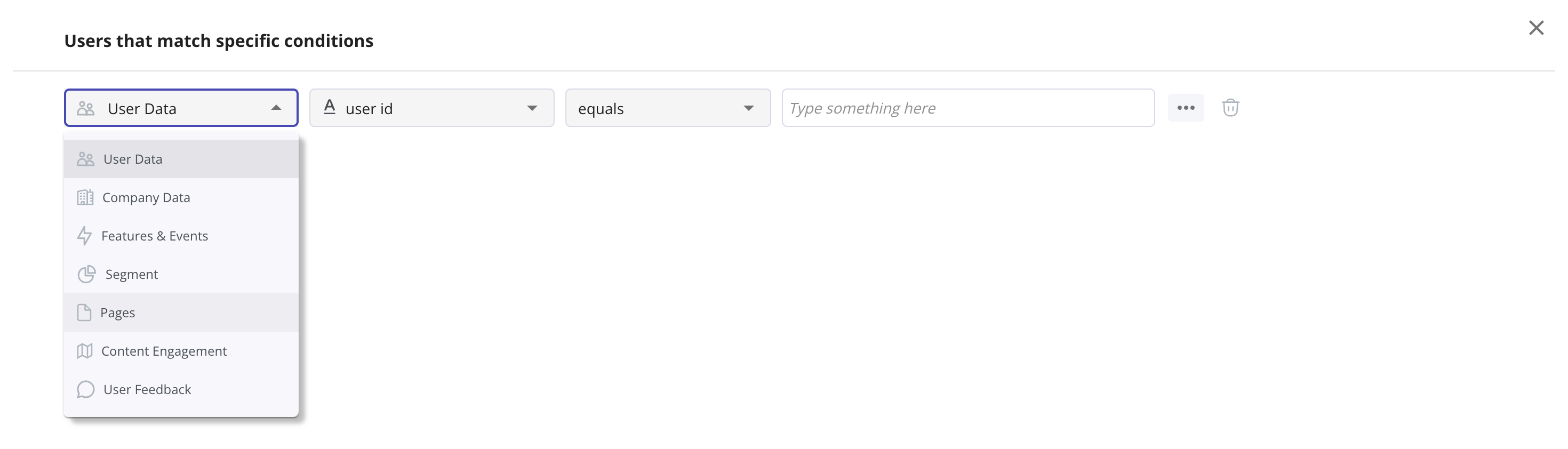
- Segment conditions: Userpilot lets you form segments by adding different conditions like user data, company data, features and events, etc. You can then use these segments as analytics filters or flow triggers later on.
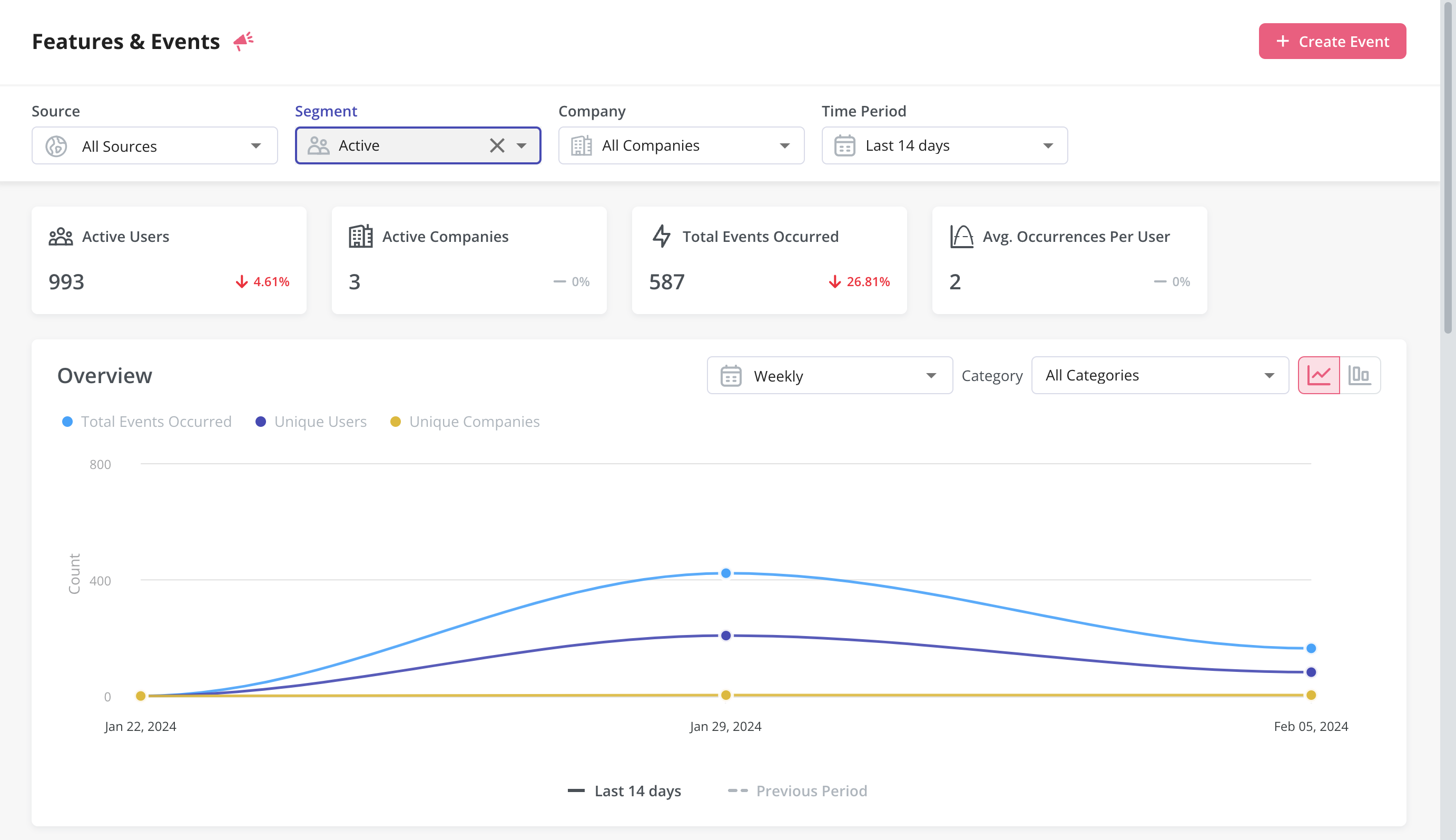
- Analytics filters: Userpilot’s product analytics and user insights dashboards can be filtered to only display data from specific segments (or companies). This will help you extract insights from certain cohorts and compare how adoption or activation varies from one segment to the next.
- Flow triggers: Userpilot’s audience settings let you trigger flows for specific segments or target users that meet certain conditions. You can combine this with page-specific or event-occurrence triggers to show relevant flows to the right users at the most contextual moments.
- External data: Userpilot integrates with tools like Amplitude, Google Analytics, Mixpanel, and Segment using a one-way integration. This means you can use the data inside Userpilot to build advanced segmentation and trigger contextual experiences. For more advanced use cases, the two-way integration with Hubspot lets you send and receive data, unlocking a full set of use cases.
Userpilot’s interactive walkthroughs
Interactive walkthroughs are better than linear product tours because they let new users learn by doing instead of dumping a ton of information on them all at once. Userpilot’s no-code features let you build advanced interactive walkthroughs and create personalized flows for each segment.
Here are the Userpilot features you can use to create interactive walkthroughs:
- No-code builder: Installing the Userpilot Chrome extension makes it possible to build interactive walkthroughs with zero coding needed. You’ll be able to use every UI pattern — such as modals, slideouts, tooltips, and driven actions — regardless of which plan you’re on.
- Welcome surveys: Userpilot lets you create welcome screens that survey users on what their primary use cases, roles, needs, etc., are. You can create different walkthroughs depending on their responses to ensure that there’s a personalized experience for all.

- Audience settings: The audience settings on Userpilot flows help you trigger or hide walkthroughs from specific users and segments. This makes it possible to create interactive walkthroughs that target a particular segment or trigger a flow when certain conditions are met.
Userpilot’s tooltips
Tooltips are the most straightforward way to offer contextual information to users without interrupting their workflows. Userpilot lets you create tooltips as part of your in-app flows, attach standalone tooltips to individual features, and leverage the power of AI to streamline the process.
Here are the ways you can use Userpilot to create tooltips:
- Tooltip flows: Tooltips are one of the UI elements you can utilize when creating in-app flows. You’ll be able to edit the size, placement, and behavior of your tooltip as needed. You could also toggle the option to continue or dismiss the flow if a tooltip’s element can’t be located.
- Native tooltips: Userpilot spotlights let you create native tooltips that expand when users click on an element or hover over a feature. Since these tooltips are attached to the features rather than specific pages, they’ll show up anywhere that the element is present.
- AI assistance: Userpilot’s AI-powered capabilities help you create better tooltips in less time. You could use the writing assistant to create, shorten, or extend the content of tooltips and leverage automated localization to translate your flow’s tooltips to any of the 32 languages available.
Userpilot’s onboarding checklist
Onboarding checklists help new users learn about a product and reduce their time-to-value (TTV). Userpilot checklists can be created using the no-code builder, used to trigger specific actions, and tracked using the analytics dashboard to gauge overall engagement.
Here’s how you can use Userpilot to create an advanced onboarding checklist:
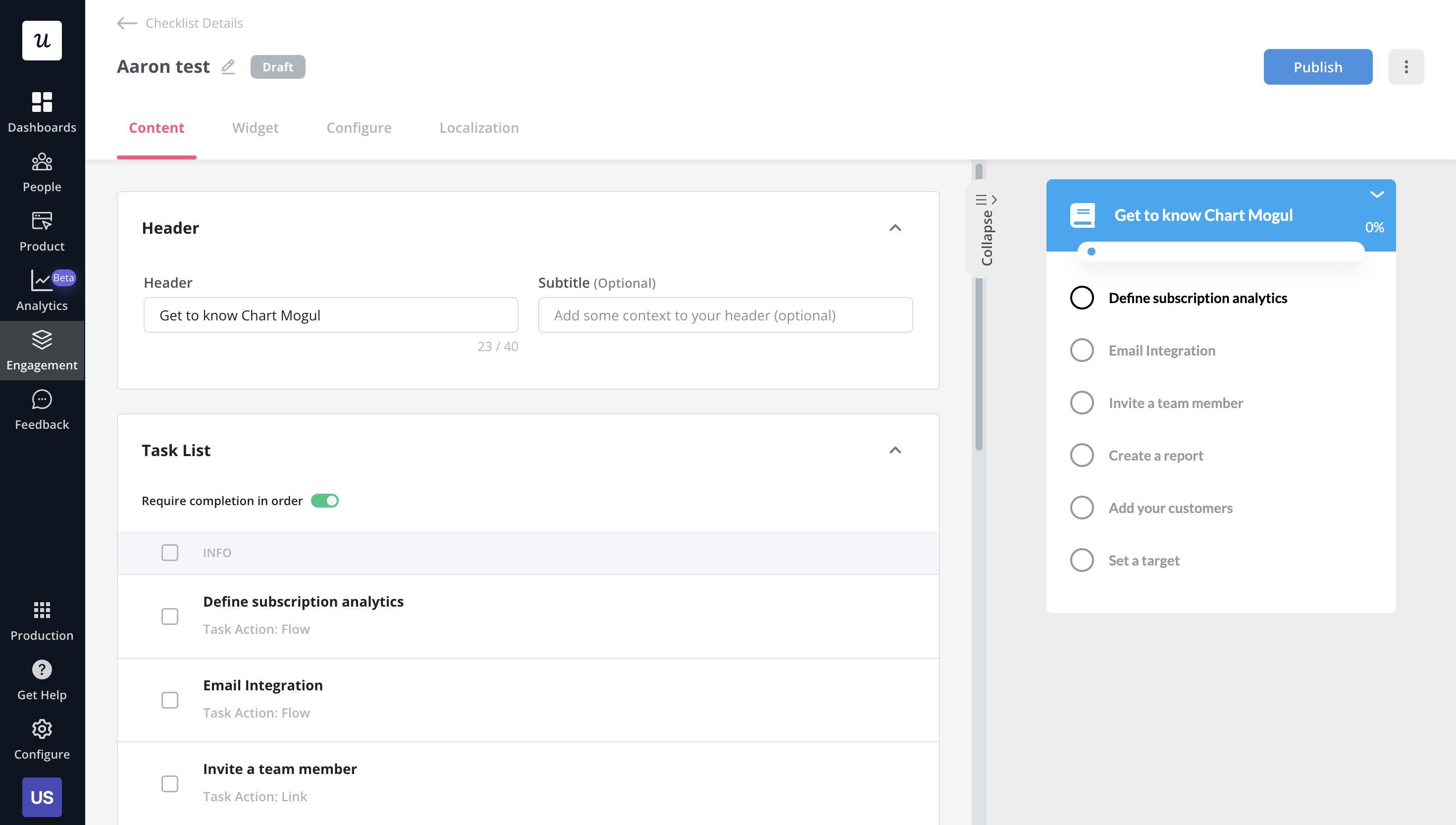
- No-code builder: Userpilot’s checklist creator lets you edit the content of checklists, add tasks, style icons, and configure the triggers for when your checklist should appear. You’ll also be able to choose from five widget icons (or upload your own) and recolor the widget to match your UI.
- Smart tasks: Checklist tasks can be set to trigger specific actions upon being completed, such as redirecting a user to a different page, launching an in-app flow, or running a custom JavaScript function. You can also set the conditions for when a task and action will be marked as complete.
- Checklist analytics: The Checklists dashboard shows you all relevant metrics. These include the number of live checklists you have, how many views they’ve gotten, and how many have been completed. You can also sort these analytics by segment or time period to identify trends.
What are the pros and cons of Userpilot?
Userpilot pros
As a full-suite digital adoption platform, Userpilot has all the features you need to onboard users, track analytics, and gather feedback from customers without writing a single line of code. Here are a few pros of using Userpilot as your product growth solution:
- No-code builder: Userpilot’s Chrome extension lets you build flows, add UI elements, and tag features without writing a single line of code.
- UI patterns: There are plenty of UI patterns to choose from when using Userpilot, such as hotspots, tooltips, banners, slideouts, modals, and more!
- Startup-friendly: Userpilot’s entry-level plan gives you access to all available UI patterns so you can hit the ground running.
- Walkthroughs and flows: Build engaging interactive walkthroughs and personalized onboarding flows that target specific segments of your user base.
- Self-service support: Build an in-app resource center to help users solve problems, customize its appearance to align it with your brand, and insert various types of content (videos, flows, or chatbots) to keep your customers satisfied.
- A/B testing: Userpilot’s built-in A/B testing capabilities will help you split-test flows, iterate on the best-performing variants, and continually optimize based on user behavior.
- Feedback collection: Userpilot has built-in NPS surveys with its own unified analytics dashboard and response tagging to help you retarget users. There are other survey types to choose from and you can even create your own custom survey.
- Survey templates: There are 14 survey templates to choose from so you can gather feedback on specific features or run customer satisfaction benchmarking surveys like CSAT and CES.
- Advanced analytics: Userpilot lets you analyze product usage data, monitor engagement on all in-app flows, and use the data to create user segments that are based on behaviors instead of demographics.
- Event tracking: Userpilot’s no-code event tracking lets you tag UI interactions (hovers, clicks, or form fills) and group them into a custom event that reflects feature usage.
- Third-party integrations: Userpilot has built-in integrations with tools like Amplitude, Mixpanel, Kissmetrics, Segment, Heap, HubSpot, Intercom, Google Analytics, and Google Tag Manager so you can share data between all the solutions in your tech stack.
Userpilot’s cons
Of course, no tool is perfect and there are a few cons to consider before choosing Userpilot as your user onboarding or product growth solution:
- Employee onboarding: Currently, Userpilot only supports in-app customer onboarding.
- Mobile apps: Userpilot doesn’t have any mobile compatibility which could make it difficult for developers with cross-platform applications to create a consistent user experience for both versions of their product.
- Freemium plan: There’s no freemium Userpilot plan so those bootstrapping their startup and need sub-$100 solutions should consider more affordable onboarding platforms like UserGuiding or Product Fruits.
What do users say about Userpilot?
Most users laud Userpilot for its versatile feature set, ease of use, and responsive support team:
I recently had the pleasure of using Userpilot, and I must say it exceeded all my expectations. As a product manager, I’m always on the lookout for tools that can enhance user onboarding and improve overall user experience. Userpilot not only delivered on these fronts but also went above and beyond with its impressive new features, unparalleled ease of use, and truly exceptional customer support.
What truly sets Userpilot apart is its outstanding customer support. Throughout my journey with Userpilot, the support team has been responsive, knowledgeable, and genuinely dedicated to helping me succeed. Whenever I had a question or encountered an issue, their support team was always there to assist promptly, going above and beyond to ensure my concerns were addressed effectively.
Source: G2.
Of course, other users are also kind enough to share constructive criticism regarding specific features like event tracking filters:
“The filtration while analyzing specific events is a little confusing. Understanding of custom properties and data management configuration could have been more organised.”
Source: G2.
Userpilot’s pricing
Userpilot offers flexible pricing based on your monthly active users (MAUs). Plans start at $299 per month for smaller teams and scale as your user base grows.
Below are the pricing tiers you can choose from:
- The Starter plan begins at $299/month (billed annually) for up to 2,000 monthly active users. It includes in-app user engagement, usage trend analysis, NPS surveys, and essential product analytics—ideal for mid-market SaaS teams getting started.
- The Growth plan offers custom pricing and adds advanced analytics, retroactive event auto-capture, in-app surveys, session replay, and more. It’s the most popular choice for growing teams that need deeper insights and scale.
- The Enterprise plan offers custom pricing and includes everything in Growth, plus bulk data handling, custom roles and permissions, SOC 2 Type 2 compliance, and enterprise-level support.

Conclusion
There you have it.
It should be easier now to make an informed decision whether Lou Assist is your go-to option for new customer onboarding. Ultimately, the best choice will depend on your product and current needs.
If you’re looking for a better alternative to Lou Assist for new customer onboarding, book a Userpilot demo today to experience firsthand how it can enhance your user experience and drive product growth!
Looking for a Better Alternative for New Customer Onboarding? Try Userpilot