UserGuiding vs Chameleon: Which is Better for No-Code Growth?20 min read
Get The Insights!
The fastest way to learn about Product Growth, Management & Trends.
UserGuiding vs Chameleon: Which one is a good choice for no-code growth?
- Let’s explore how UserGuiding and Chameleon compare when it comes to enabling SaaS no-code growth.
- UserGuiding is a no-code product adoption tool that lets users create in-app walkthroughs, guides, and checklists. The solution makes it possible for teams to onboard, engage, and retain users without needing coding skills to create these in-app experiences.
- Chameleon is a product adoption platform. It enables SaaS teams to leverage real-time user data to build beautiful on-brand experiences, improve user onboarding, and drive product-led growth.
- If you’re looking for a better option for no-code growth, Userpilot exceeds both functionality and value for money compared to other tools on the list.
- Userpilot is a product growth platform that drives user activation, feature adoption, and expansion revenue. It also helps product teams collect user feedback, streamline onboarding, and gather actionable insights from analytics.
- Get a Userpilot demo and drive your product growth code-free.
Must have features for no-code growth tools
Before deciding which no-code growth tool deserves your try, you should have a basic understanding of what features you should be looking for in “the one.”
Although the exact features you need will differ based on factors such as the size of your company, your business strategy, and your goals, here are the most crucial features you should look for:
- Truly “no code” – make sure the no code growth tool you pick really allows you to build and style robust and native-looking in-app experiences without coding. You will be surprised how many tools require the knowledge of CSS to publish decent-looking onboarding flows.
- Make sure the tool you choose has all the basic UI patterns available – e.g., checklists, modals, tooltips, banners, and hotspots. This will allow you to create all the product-led growth experiences you may need.
- Targeting the experiences to the right user segments is extremely important for your PLG plays to be successful. Make sure your no-code growth tool offers advanced segmentation capabilities, so you can build customer segments based on product usage, in-app behavior, feedback, and user persona to craft hyper-personalized messages and trigger them at the right time.
- On that note – real-time, event-based triggering is an important feature of a product growth platform that only a few solutions on the market currently offer. Being able to respond to your users’ actions in real-time can be critical to pushing them toward those precious conversion points.
- Finally, product analytics is another “must-have” that a good no-code growth platform should provide. You should be able to monitor your users’ behavior with it, the engagement with your PLG in-app experiences, and how they contribute towards improving your metrics.
- The right code-free PLG tool should also offer integrations with other tools so you can add them to your stack and get better insights on your data under one roof.
UserGuiding for no-code growth
UserGuiding is a no-code product adoption tool that lets users create in-app walkthroughs, guides, and checklists. The solution makes it possible for teams to onboard, engage, and retain users without needing coding skills to create these in-app experiences.
All in all, UserGuiding is a pretty flexible solution that can improve the onboarding process, boost user engagement, and increase customer retention.
No-code product tours in UserGuiding
UserGuiding does have the features necessary for creating basic product tours, but the no-code implementation will depend on how complex you need these onboarding flows to be. Full integration of the UserGuiding solution does require some updates to your coding.
Here are a few UserGuiding features you can use in your product tours:
- Guides: The UserGuiding Chrome extension lets you add multi-step guides to any page of your website with elements like modals, tooltips, and input fields, then preview the flow before publishing.
- Checklists: Onboarding checklists give users a sense of progress as they move through your product tours (but UserGuiding only lets you have two active at a time unless you upgrade to the Professional plan or higher).
- Hotspots: A more subtle way to highlight specific features, buttons, or elements during product tours would be to use UserGuiding’s hotspot UI pattern.
Product growth analysis in UserGuiding
Product growth is the end goal of all onboarding and adoption efforts. UserGuiding may not have the most advanced analytics capabilities (especially in comparison to competitors like Userpilot or Pendo), but it does have data filters and content engagement metrics that you can monitor.
Here are the UserGuiding features and settings you can use to extract insights from growth analytics:
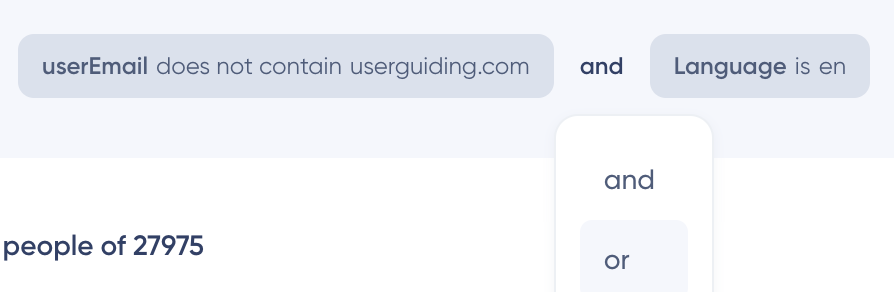
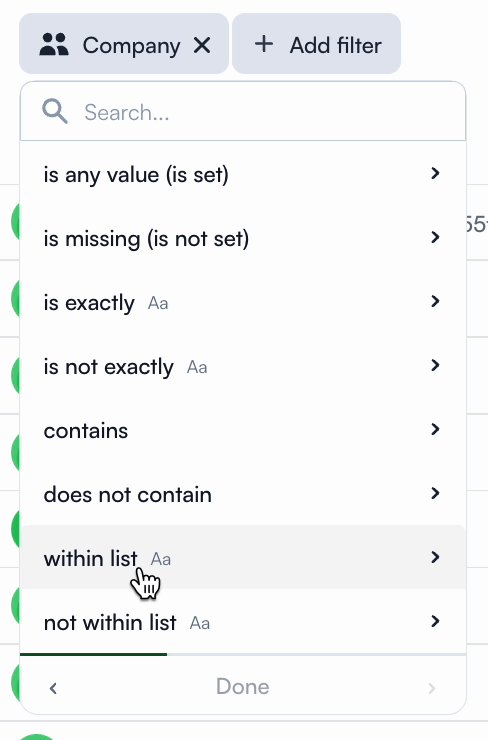
- Logic Filters: UserGuiding’s and/or filters help you narrow down results (such as data or users) based on which conditions are met. This makes it possible to conduct growth analysis for different segments, cohorts, or users with similar attributes in order to spot patterns.
- Content Engagement: While UserGuiding lacks more detailed growth metrics, it does track engagement for all materials created within the platform. This lets you monitor the view count and completion rate for guides, checklists, or other UserGuiding material currently in use.
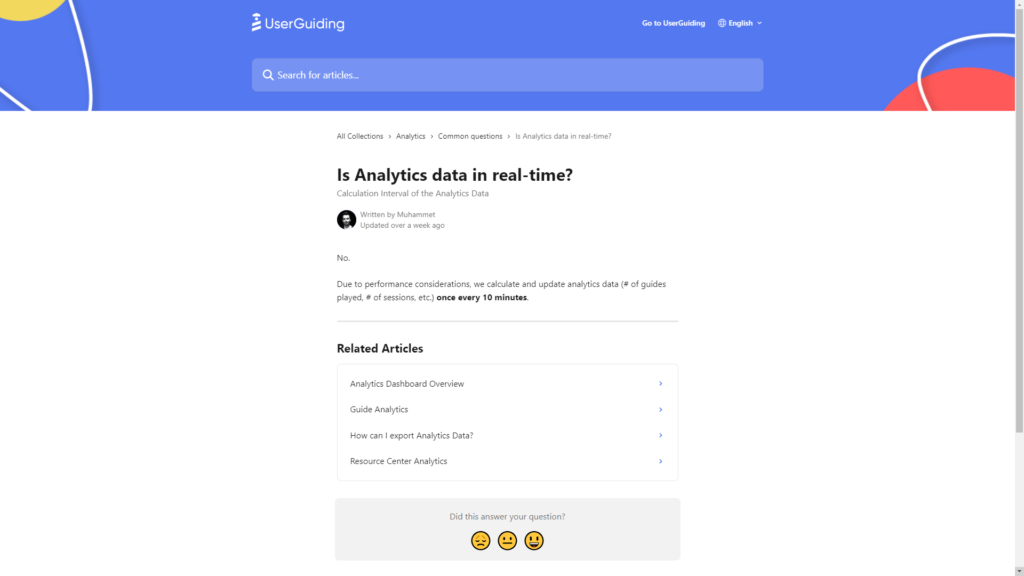
- Analytics Limitations: One of the biggest limitations of UserGuiding’s analytics capabilities is the fact that you can’t view data in real-time. All analytics are only calculated and refreshed once every 10 minutes, so you’ll need to wait for dashboards to be updated before checking metrics.
Chameleon for no-code growth
Chameleon is a product adoption platform. It enables SaaS teams to leverage real-time user data to build beautiful on-brand experiences, improve user onboarding, and drive product-led growth.
In addition, it empowers product teams to create and manage dynamic in-product experiences. With Chameleon, SaaS teams can now create beautiful product tours that help, guide, and delight their users throughout their journey. All of these are possible without coding!
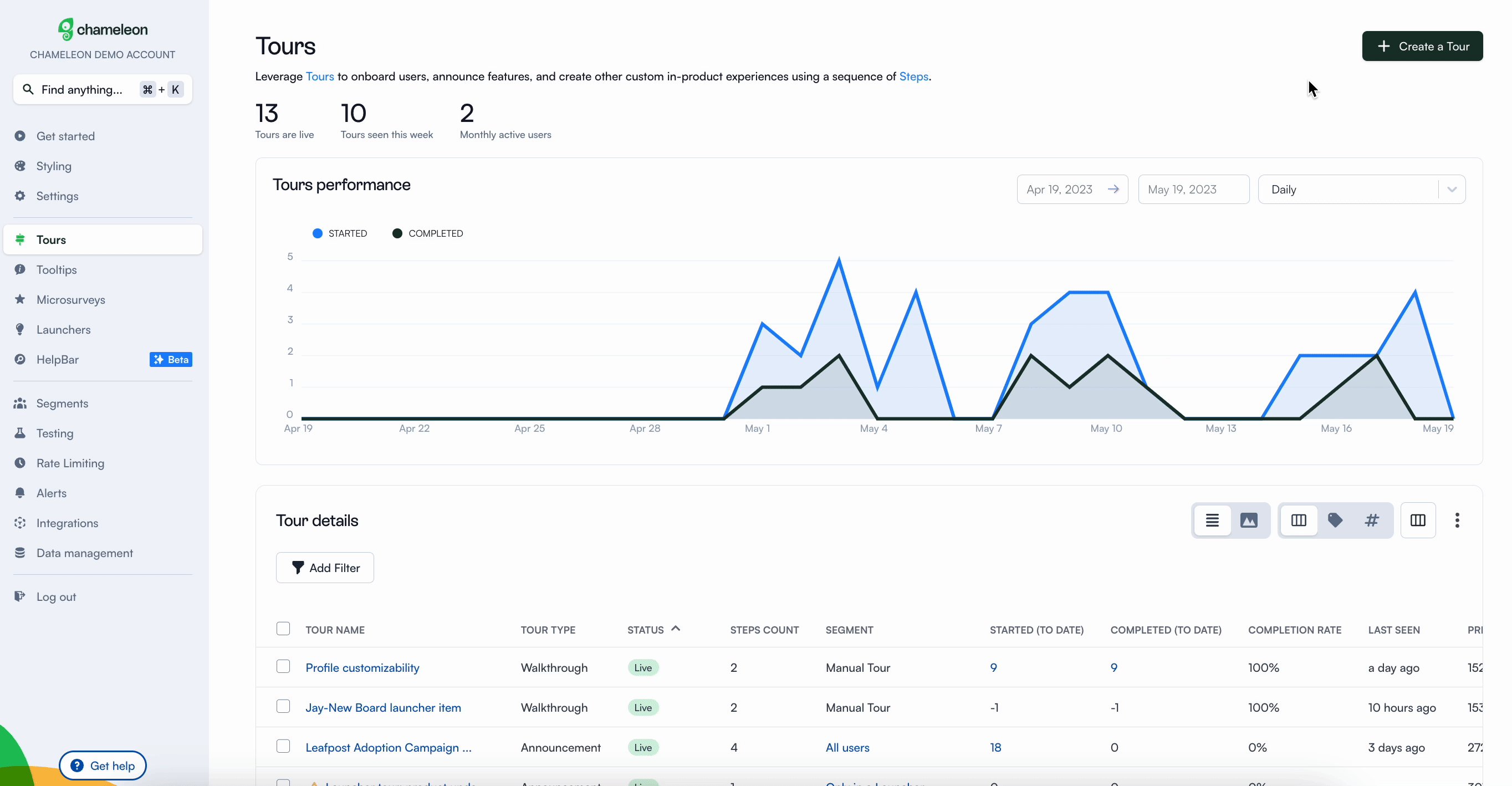
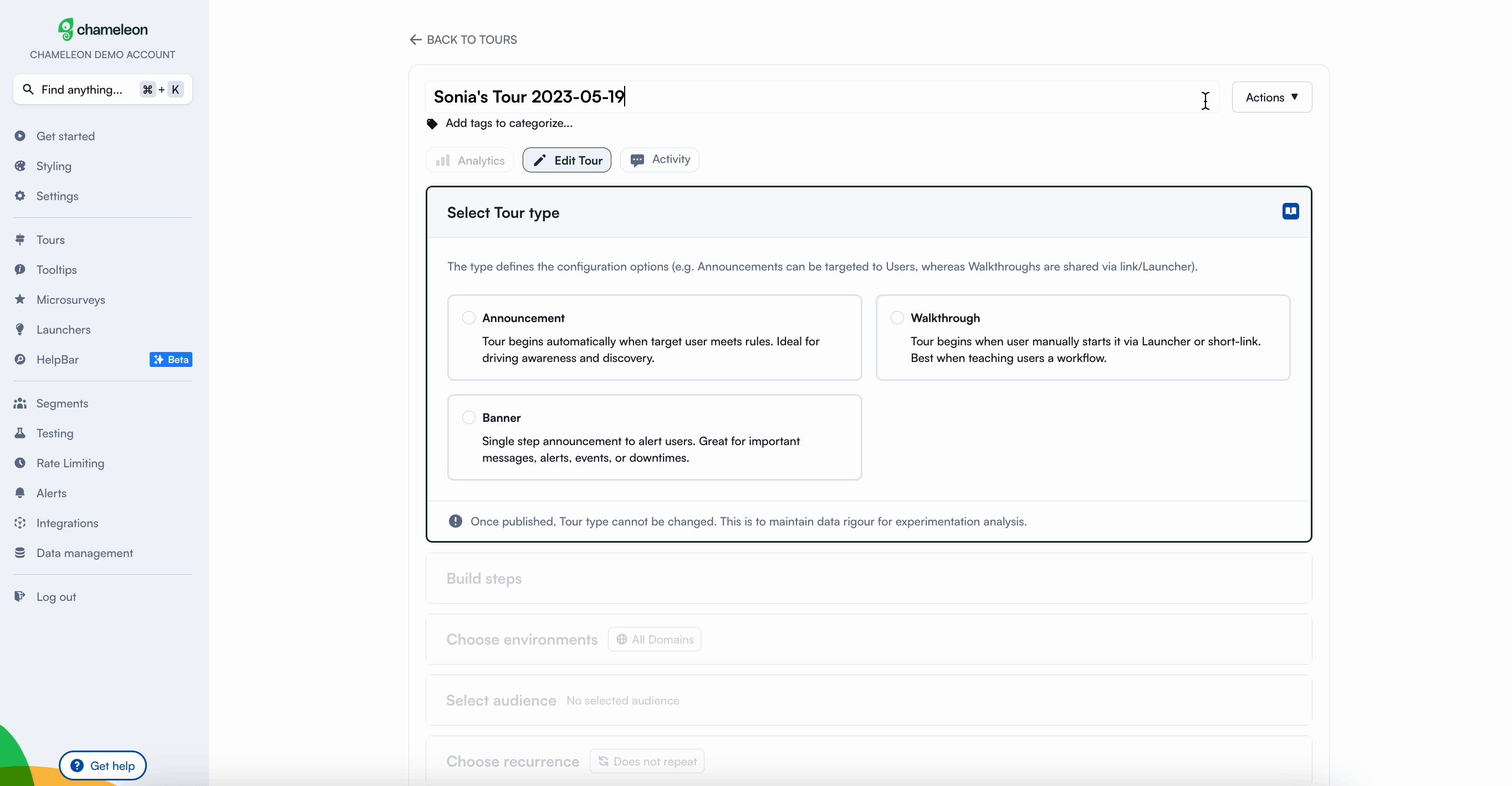
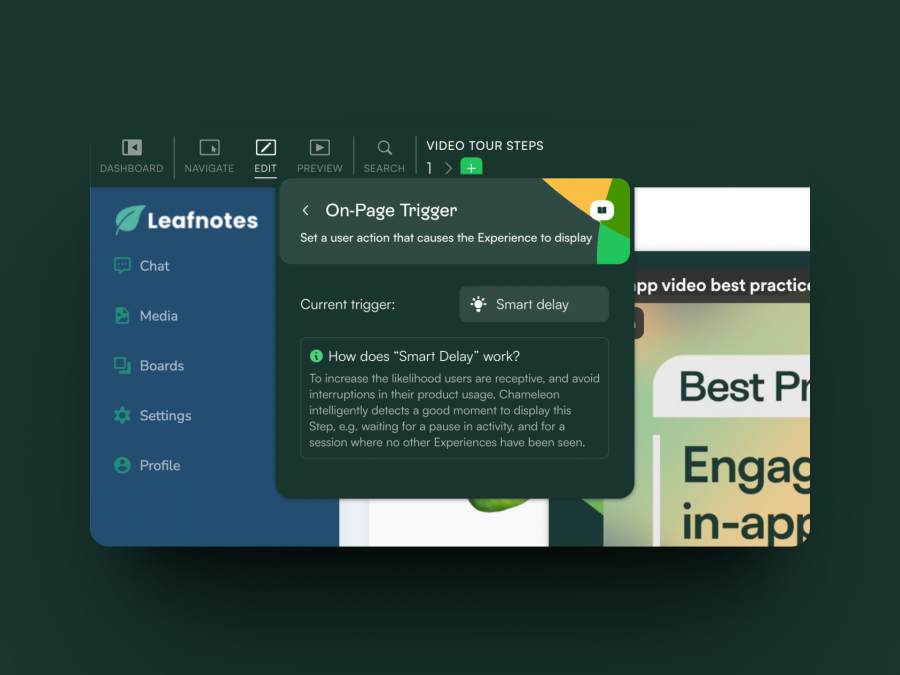
No-code product tours in Chameleon
Product tours are an essential tool for a product manager in guiding users toward their “Aha!” moment or showcasing high-value features that are being underused.
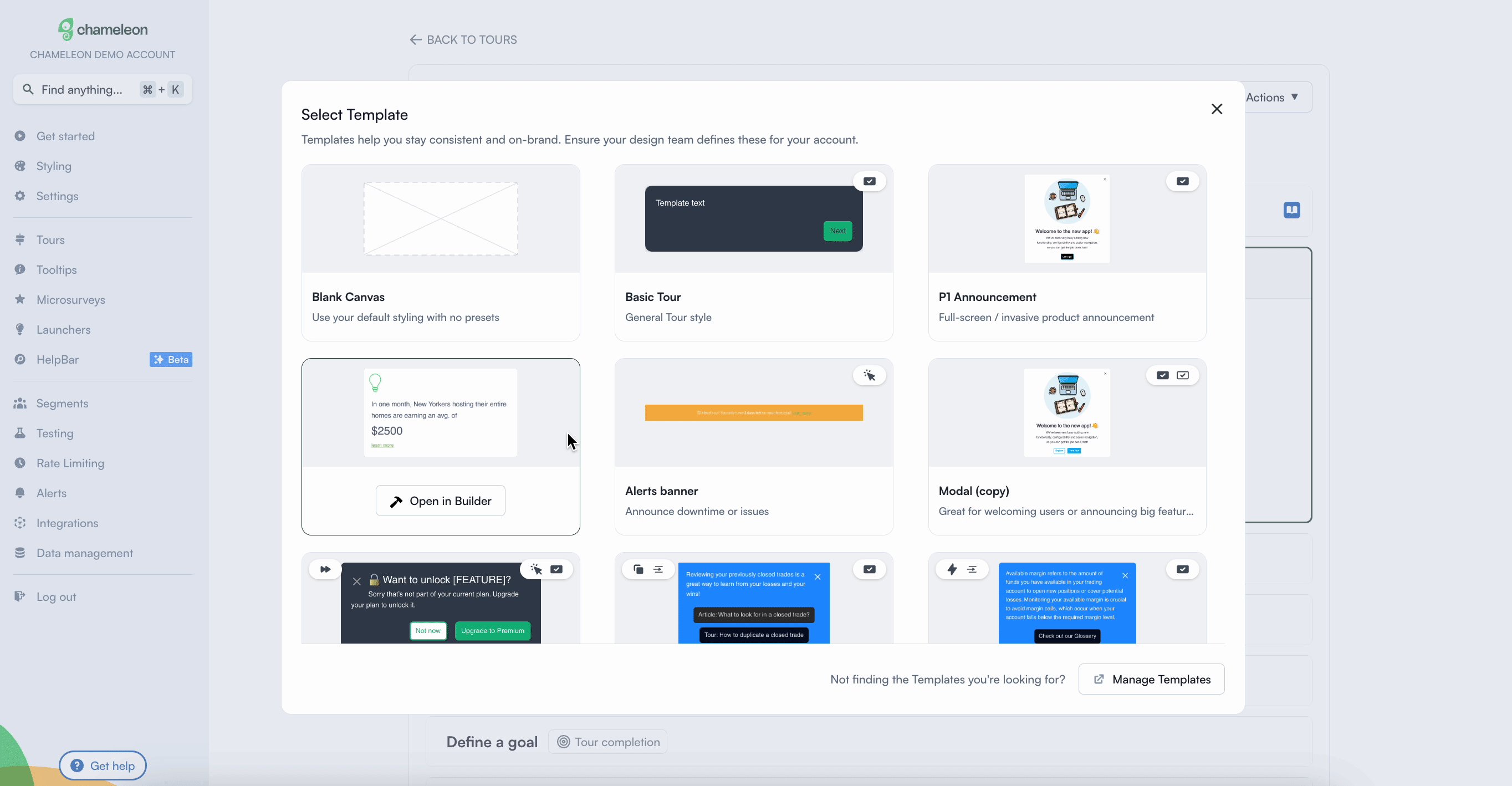
Below is a range of features that are accessible for use when creating product tours with Chameleon:
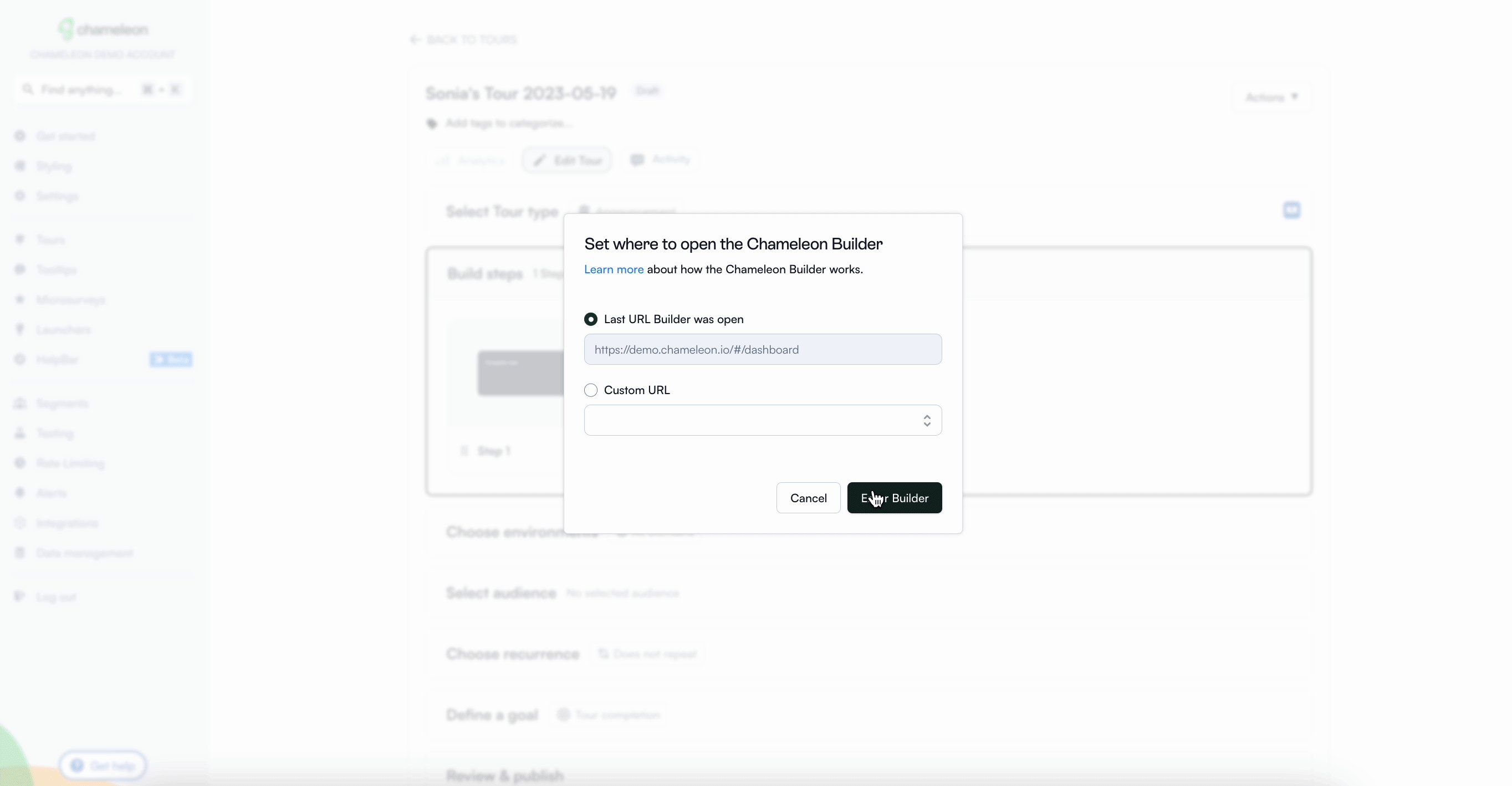
- Partially no-code editor: Product tour software with little development support is essential. Therefore, creating an effective interactive product tour should require minute coding knowledge. However, Chameleon has a steeper learning curve and is not entirely a no-code tool.
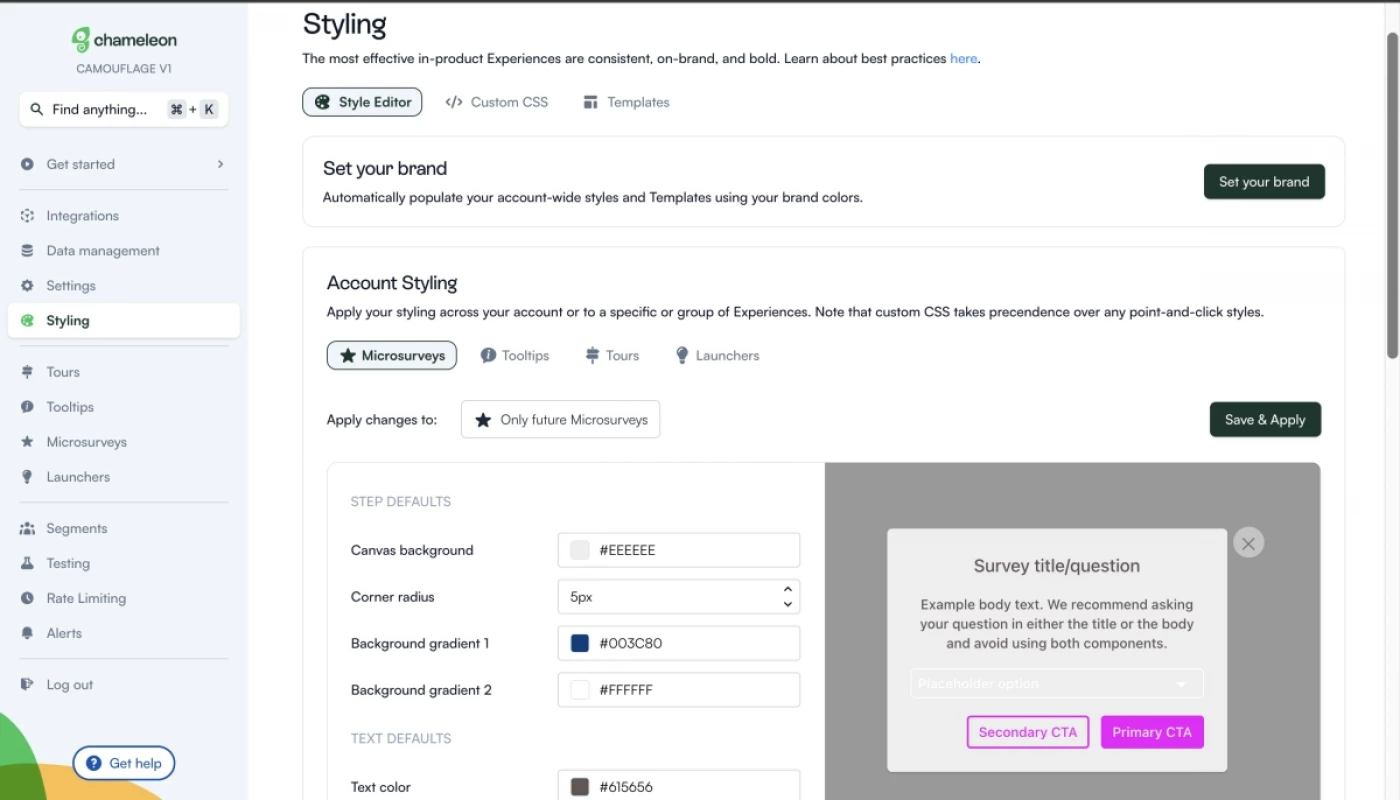
- Fully customizable styling: From simple things like fonts, colors, and button shapes to custom CSS, you should be able to tailor every single in-product tour to look 100% on-brand.
- Native A/B testing: Chameleon helps you create variations of in-app flows until you find what users engage with the most. Let’s say you create a segment for an e-commerce product campaign, you can test the flow of in-app messages repetitively using different copies and designs.
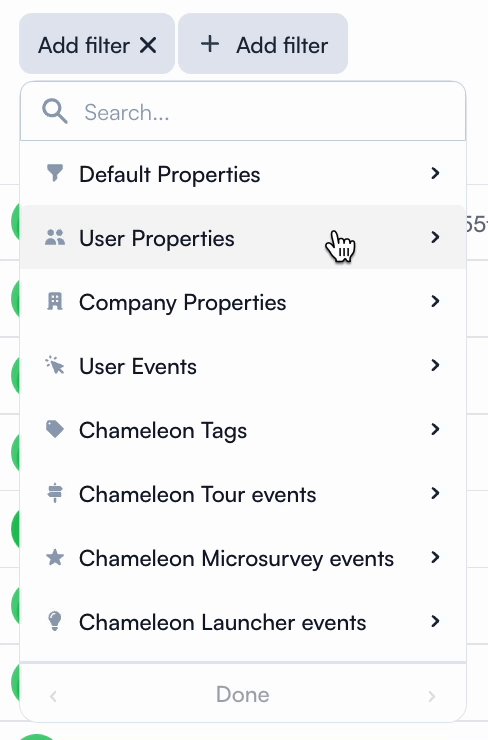
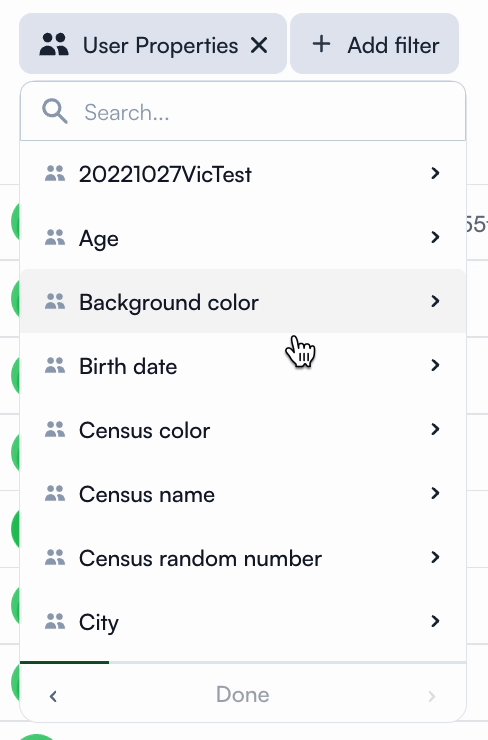
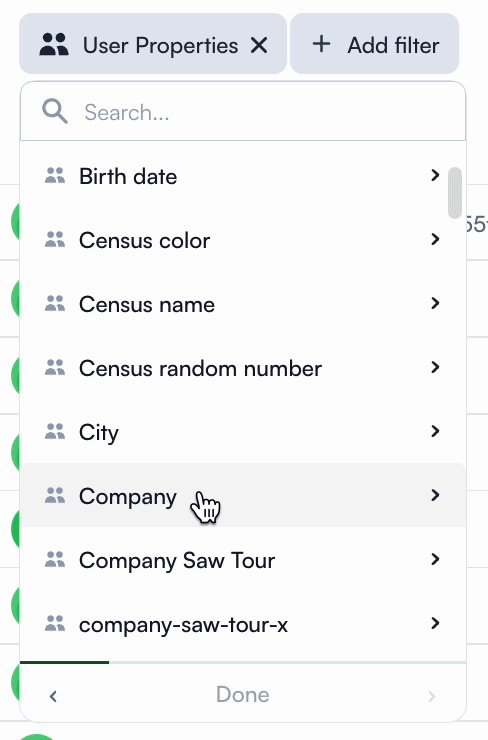
- Contextual targeting: One of the most powerful capabilities of Chameleon is the ability to show in-product experiences to the most relevant users. All you need to do is define specific user groups and create segments that you use to target your experiences. Chameleon offers a few basic pre-configured audiences, which you can use without sending any custom data to Chameleon. This is set automatically.
Product growth analysis in Chameleon
Growth analytics looks at each pillar of growth and chooses the metrics that dictate product growth and revenue.
Chameleon can be a valuable tool for product growth analysis by providing insights into user behavior, helping improve user onboarding and feature adoption, and facilitating data-driven decisions to enhance your product’s overall user experience. Here is how:
- Targeted Onboarding Tours: Chameleon allows you to create interactive, step-by-step tours that guide new users through your product. This improves the onboarding experience, helping to increase user activation and reduce churn rates.
- In-App Messaging: With Chameleon, you can design and deploy targeted messages within your application. These can highlight new features, provide helpful tips, or prompt users to take specific actions, driving user engagement and feature adoption.
- User Segmentation: While not a specialized analytics tool, Chameleon does offer basic user segmentation based on attributes like user role, behavior, or custom-defined characteristics. This enables you to deliver more personalized experiences, improving user satisfaction and retention.
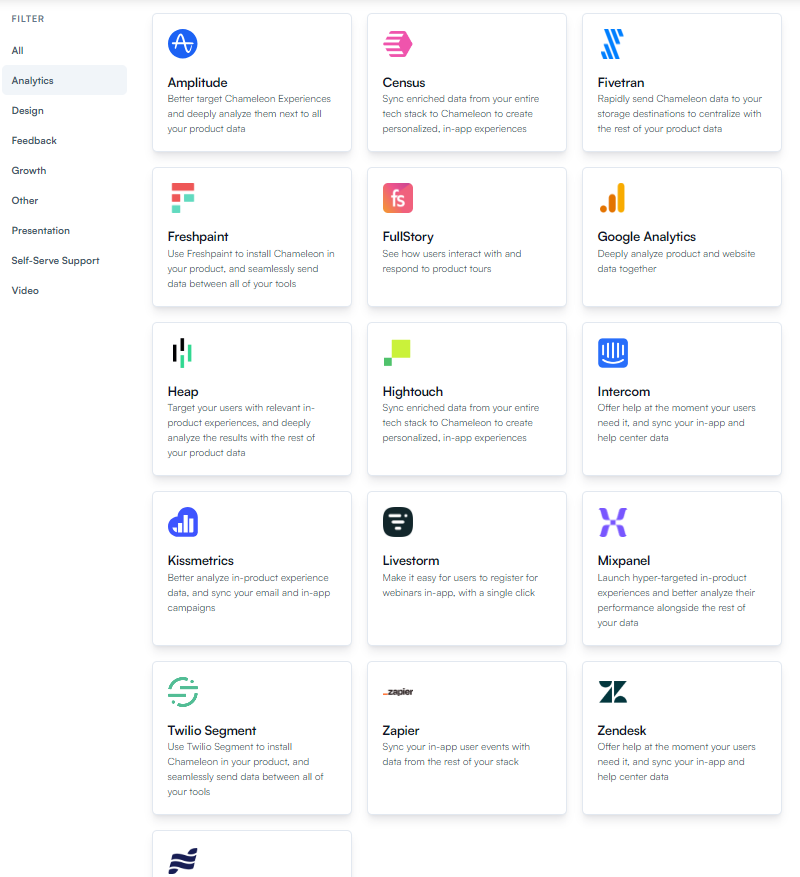
- Data Integration: Chameleon can integrate with other analytics tools and platforms, such as Amplitude or Mixpanel, allowing you to combine user engagement data from Chameleon with broader product analytics for a more comprehensive view of your product’s growth.
However, if you’re specifically interested in detailed metrics and analytics related to product growth — like funnel analysis, cohort analysis, and retention analytics, you might need to look at product analytics tools.
UserGuiding vs Chameleon: Which one fits your budget?
Understanding the cost implications is paramount when selecting the right solution for no-code growth needs, so here’s a detailed pricing comparison of UserGuiding and Chameleon.
Pricing of UserGuiding
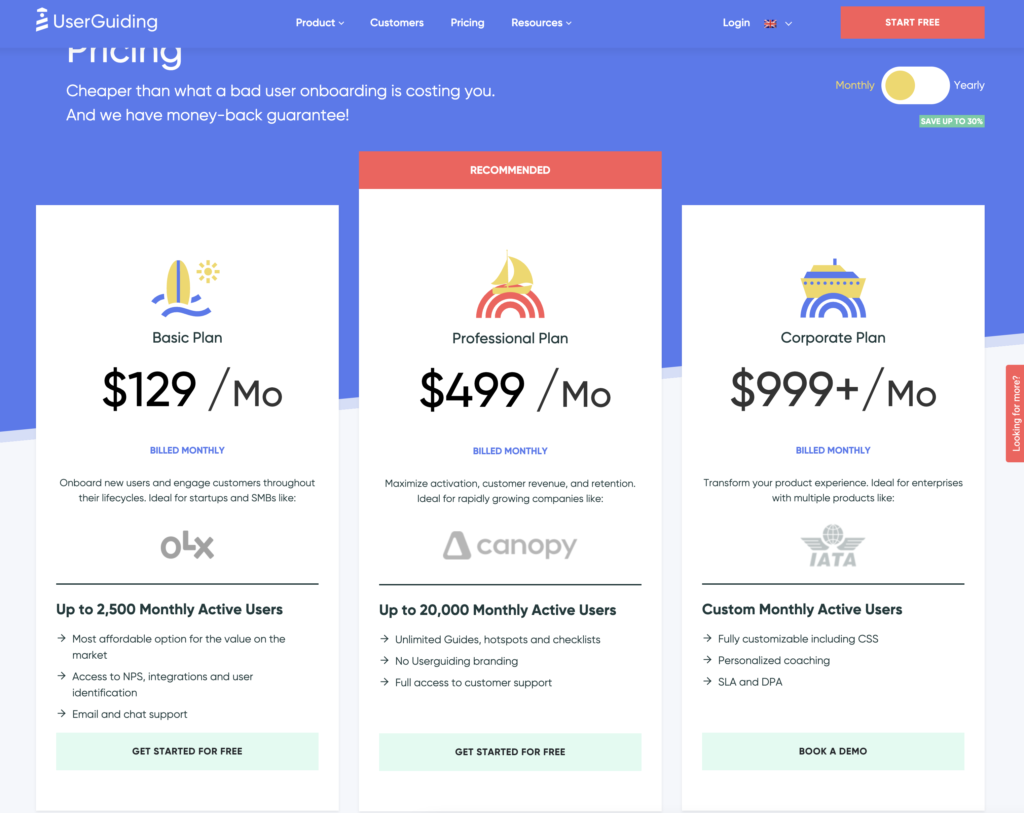
UserGuiding has three plans to choose from, targeted towards a range of business sizes from startup to enterprise.
Here are UserGuiding’s specific pricing details:
- Basic: Costing $129/month, the Basic plan is targeted towards startups and SMBs. The Basic plan is quite limited as it caps your account at one active survey, two active checklists, and no more than 2,500 MAUs. Features include:
- Access to user identification features.
- Integrations with Google Analytics, HubSpot, Intercom, and more.
- Email and chat support.
- Customizable theme (only one).
- Professional: The Professional plan costs almost 4x as much as the Basic tier at $499/month. That said, it significantly increases capacity to 20,000 MAUs and improves the quality of customer support you’ll receive. Features include:
- Removal of UserGuiding branding.
- Language localization.
- Full customer support access.
- Five team member seats.
- Five customizable themes.
- Unlimited guides and checklists.
- Corporate: Subscriptions on the Corporate plan start at $999/month. Of course, this higher price does come with its fair share of enterprise perks. Features include:
- Service Level Agreement (SLA) + Data Processing Agreement (DPA).
- Up to 10 active surveys.
- Custom MAU capacity based on your needs.
- Unlimited team member seats.
- Unlimited customizable themes.
All monthly plans are marked down by 30% when customers choose to bill annually.
Pricing of Chameleon
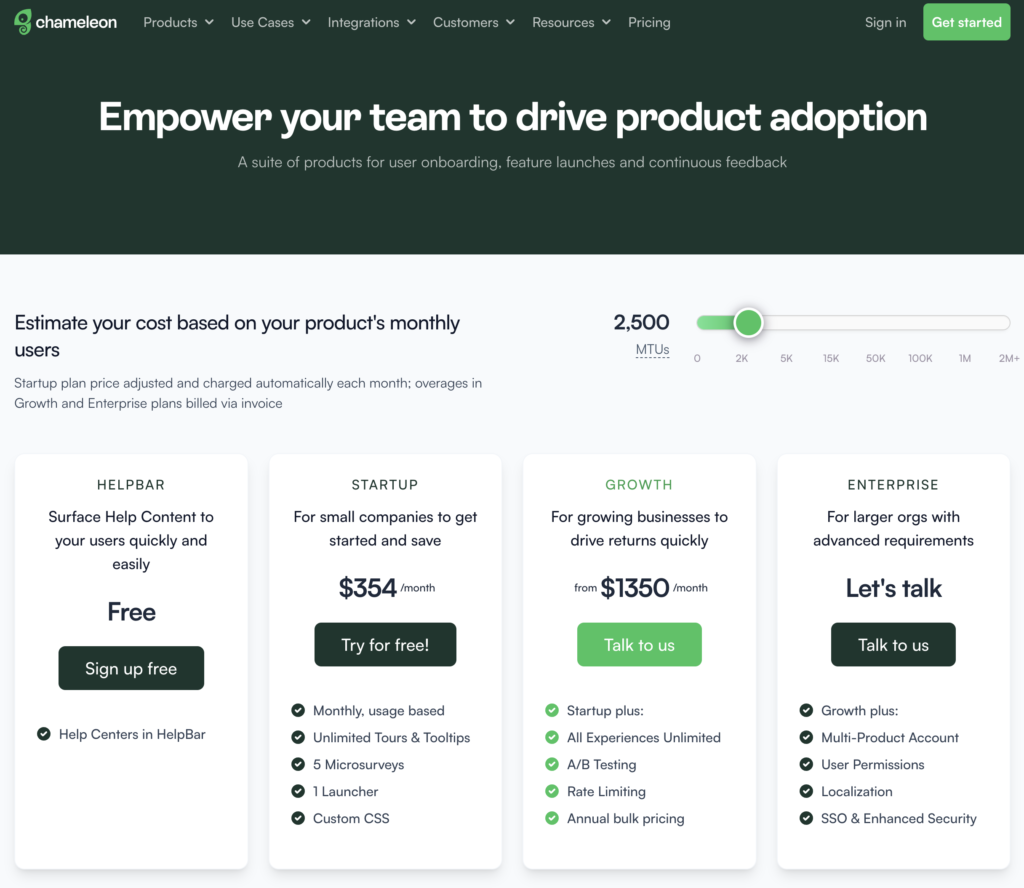
Chameleon’s pricing is based on your product’s monthly users. From the Startup plan (for small companies to get started and save) to the Growth and Enterprise plans (for larger organizations with advanced requirements) billed via invoice.
Here’s an overview of the pricing plans, and features of each plan:
- Help Bar: This is a standalone search function on top of your product, allowing users to search your knowledge base articles.
- Startup plan: For small companies to get started. Fee: $354/month, billed Monthly, usage-based, Unlimited Tours and tooltips, 5 microsurveys, 1 Launcher, Custom CSS.
- Growth plan: For growing businesses to drive returns quickly, from $1350/month. Everything in the startup plan, plus: unlimited microsurveys & launchers, A/B testing, and rate limiting is paid annually with bulk pricing.
- Enterprise plan: For larger organizations with advanced requirements. The fee for this plan is not stated on the website rather, you get to talk to the team. You get everything in the growth plan, multi-product account, user permissions, localizations, and SSO/enhanced security.
The Growth plan seems to be the real deal because of the exciting features that can boost your product marketing. For example, you can’t get the rate limiting feature on the Startup plan, including A/B testing. These are relevant and powerful product adoption weapons that should be in your arsenal if you truly want to win more users.
Is the startup plan expensive?
Yes, compared to Userpilot, about a $170 difference. It’s best to opt in for the Growth plan for the juicy benefits, where you pay $1350 annually rather than paying a whopping $5000+ yearly for the startup plan.
Pros and cons of UserGuiding
You might need an alternative solution to UserGuiding if you fall into any of the following use cases:
- Advanced analytics: If you’re looking for a product adoption platform with full-suite native analytics then you’ll likely need to look at platforms like Userpilot or Appcues that are better suited to your needs.
- Create fully interactive product tours: While UserGuiding excels in creating in-app experiences and user guides, it may not offer the breadth of tools needed to fully support a comprehensive product adoption strategy.
- Build segments completely code-free: As segmentation features aren’t very intuitive and may require additional help from a developer.
Pros of UserGuiding
UserGuiding has quite a few benefits as a product adoption solution, particularly for early-stage SaaS companies that need an easy-to-use starter tool for their small (but growing) team of product developers or marketers. Let’s look at some of the pros that UserGuiding has to offer:
- Chrome extension – UserGuiding utilizes a no-code Chrome extension.
- Survey template gallery – UserGuiding lets you choose from six survey templates or create your own survey from scratch.
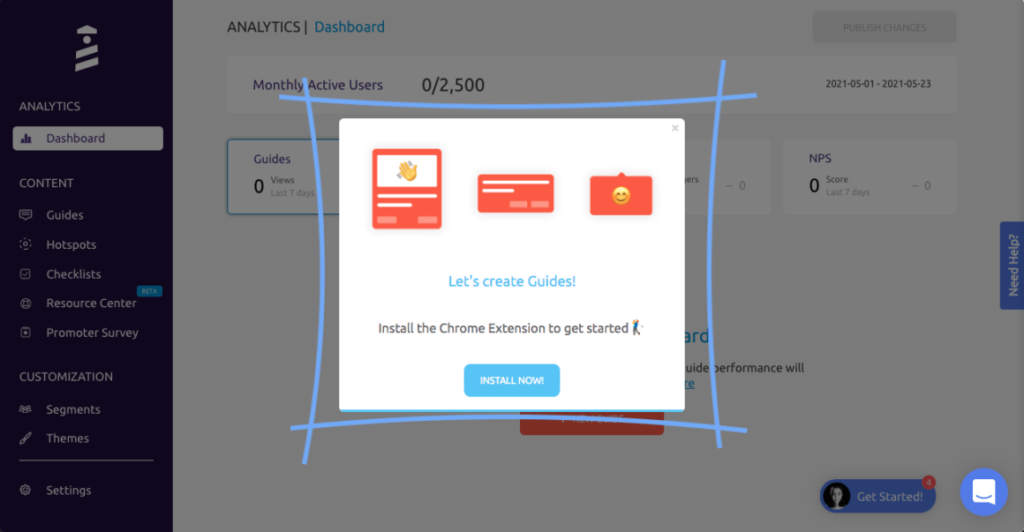
- Analytics dashboard – users can see their monthly active users (MAUs) for the month, monitor the number of views their guides are getting, and see how many interactions checklists or resource centers have had in the past week from the UserGuiding homepage.
- Custom themes – granular theme customization and color selection.
- Easy onboarding – onboarding checklist walks you through key steps, such as how to get the UserGuiding Chrome extension and create your first guide.
Cons of UserGuiding
While there are quite a few benefits to using UserGuiding, there are three significant drawbacks to note:
- Dashboard customization – you can’t edit your home dashboard or choose which analytics you want to see.
- Pricing jumps – upgrading from Basic (2,500 MAUs) to Professional (20,000 MAUs) increases your subscription cost by more than 4x.
- Manual localization – UserGuiding doesn’t have AI-powered localization, so you’ll need to manually download, translate, and upload every CSV when attempting to localize content for your product.
- HubSpot integration – the UserGuiding-HubSpot integration is only a one-way integration which limits its functionality and prevents you from setting up two-way data synchronization between both platforms.
- Limited analytics – the analytics dashboard only shows you data for onboarding materials created with UserGuiding and even those analytics are quite limited as surveys only show you total responses rather than letting you select a date range.
- Survey limit – you can only have one active survey on the Basic plan which is disappointing considering UserGuiding costs over $1,000 annually (whereas Userpilot lets you create unlimited surveys and collect up to 250 responses per month on the cheapest plan).
Pros and cons of Chameleon
Despite its strong performance when it comes to creating personalized and highly customized user experiences, Chameleon is not the most competitive tool when compared to similar products.
Here are three reasons why you might need to look elsewhere:
- You are on a budget: To get access to all the needed tools for proper onboarding and adoption, you need to pay for the higher plans that can get expensive.
- Requires CSS knowledge: Custom CSS works by targeting specific elements of Chameleon Experiences to change their styling. However not all users have an idea what CSS is all about, so, you need to be technically savvy.
- Analytics are not advanced: Chameleon doesn’t pose of robust analytics features like Userpilot does. You might want to consider another tool if you need accurate product and user analytics, without paying for additional tools.
Pros of Chameleon
From a wide array of features to aesthetic UI patterns that can create any flow no matter how customized they need to be, Chameleon is no doubt a powerful tool for scaling product adoption.
It works in a similar way to Userpilot and offers similar features: styling, analytics, templates, goals, A/B testing, and checklists.
Let’s look at the pros of using Chameleon:
- Intuitive no-code builder: Chameleon comes with an easy-to-use Chrome Extension builder.
- Engaging tour guides: Build interactive tours to onboard users, announce features, and create other customer in-product experiences using simple steps.
- Good range of in-app messaging and UI patterns: Easy to create custom modals, slide-outs, tooltips, hotspots, launchers (checklists or resource hub), and more.
- Full two-way and deep analytics integrations: Chameleon fits into your stack, and easily connects with your favorite tools to send data to, and from Chameleon. It offers the deepest integrations, with analytics tools, CRMs, and more.
- Effective segmentation and targeting system: Leverage user data and experiences to structure effective marketing messages and tour guides for a specific target audience.
- Advanced A/B testing: Drive continuous improvement of in-app messages and define the ideal user experience with precise A/B testing.
- Rate limiting: No user wants to be overwhelmed with multiple product tours, in-app messages, and tasks. With rate limiting, you can reduce the number of user experiences — one step at a time, with clarity over speed.
Cons of Chameleon
While Chameleon is a deep production adoption tool with an array of great features, there are still some downsides. Here are the main cons of the tool:
- Not entirely no-code: Early on, we stated that Chameleon can be used without code. True. But it is not a completely no-code tool. You’ll need the help of a technical-savvy employee in your team to sort out some build-up as the learning curve is steeper.
- Hard-to-use interface: The new UI is a bit harder to use (a lot of clicking), and there can be minor bugs here and there.
- Limited experiences: There are some limitations to the user onboarding flows. For instance, you can’t run multiple in-app experiences at the same time, as you can in Userpilot.
- Pricey: The Startup plan is quite expensive (starts at $349/mo for 2500 MAU and includes just one launcher). This means you need to go for the Growth plan, where you pay more but save more at the same time.
Userpilot – A better alternative for no-code growth
Userpilot is a product growth platform that drives user activation, feature adoption, and expansion revenue. It also helps product teams collect user feedback, streamline onboarding, and gather actionable insights from analytics.
With Userpilot, you’ll be able to track both product usage and user behavior to get a holistic view of how customers use your product — which will guide future development, improve the user experience, and inform your growth efforts.
No-code product tours in Userpilot
Product tours are an effective way to show new users what a product can do and reduce the time-to-value (TTV) for them. Userpilot lets you build advanced product tours, set contextual triggers, and target specific audiences, all without writing a single line of code.
Here are the Userpilot features that you can use to build a product tour for your users:
- Flow builder: Userpilot’s no-code flow builder has a variety of UI patterns to choose from, such as modals, slideouts, tooltips, and driven actions. All UI patterns are available for use regardless of which Userpilot plan you’re on. All you need to do is install the Chrome extension.
- Contextual triggers: Userpilot lets you set triggers for your flows to ensure that they appear at the most contextual moments. Flows could be triggered when users land on a specific page or when a tracked event occurs. There are also manual triggering options that you can tinker with.
- Audience targeting: Userpilot’s audience targeting setting lets you set the conditions needed for a flow to show up for a specific user. You can use these settings to create flows that target a specific segment or exclude certain users from seeing a flow if certain conditions are met.
Product growth analysis in Userpilot
Tracking growth analytics is essential to gauge the overall trajectory of your product. Userpilot lets you track the completion rates for specific funnels, measure the number of users completing certain goals, and survey your customers to identify the issue whenever growth metrics trend downward. Here’s how Userpilot analytics can help you measure product growth:
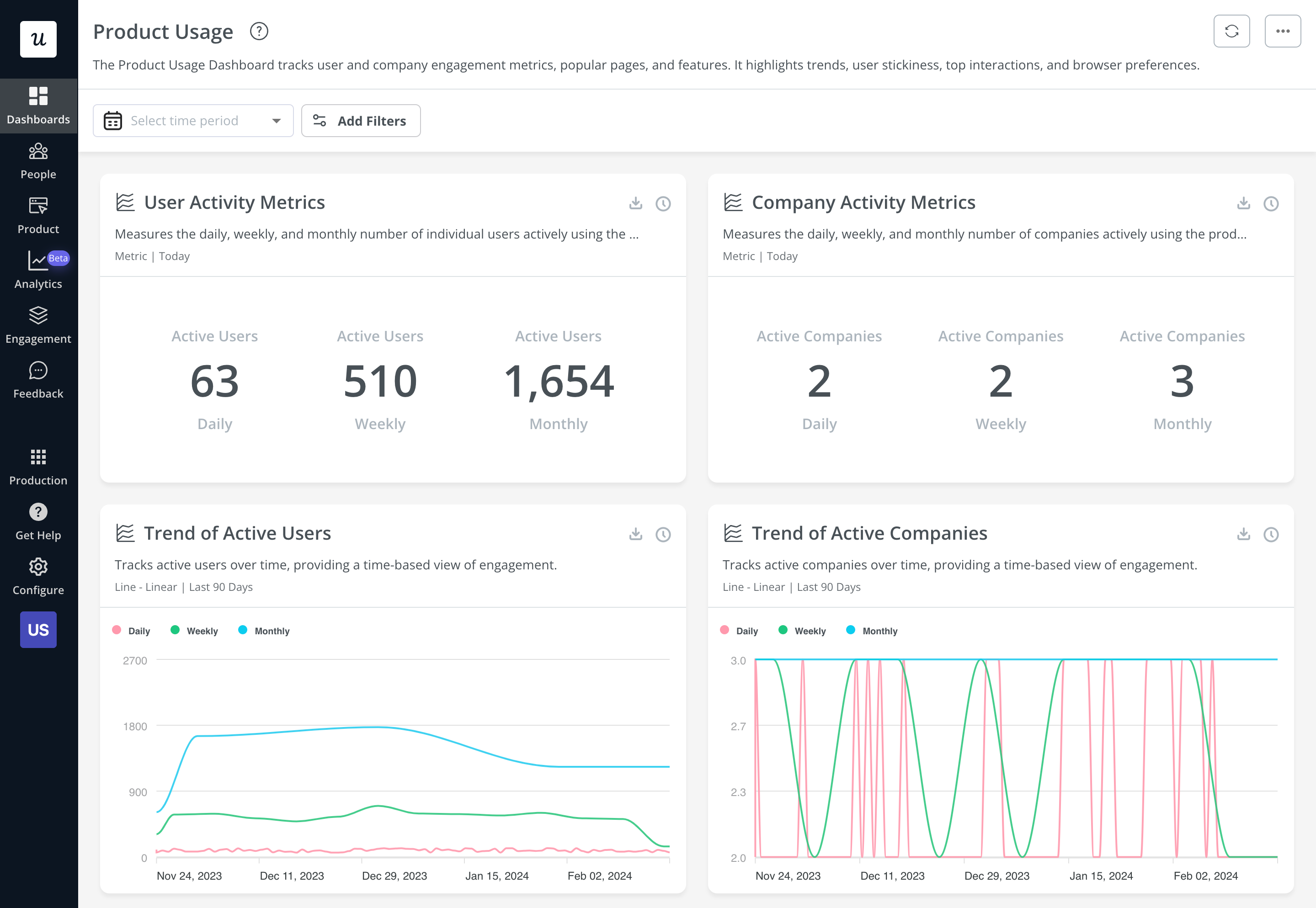
- Dashboards: An easy way to keep track of your key product performance and user behavior metrics at a glance, without any technical setup required. There are 4 main dashboards available for your product growth analysis: Product usage, New users activation, Core feature engagement, and User retention.

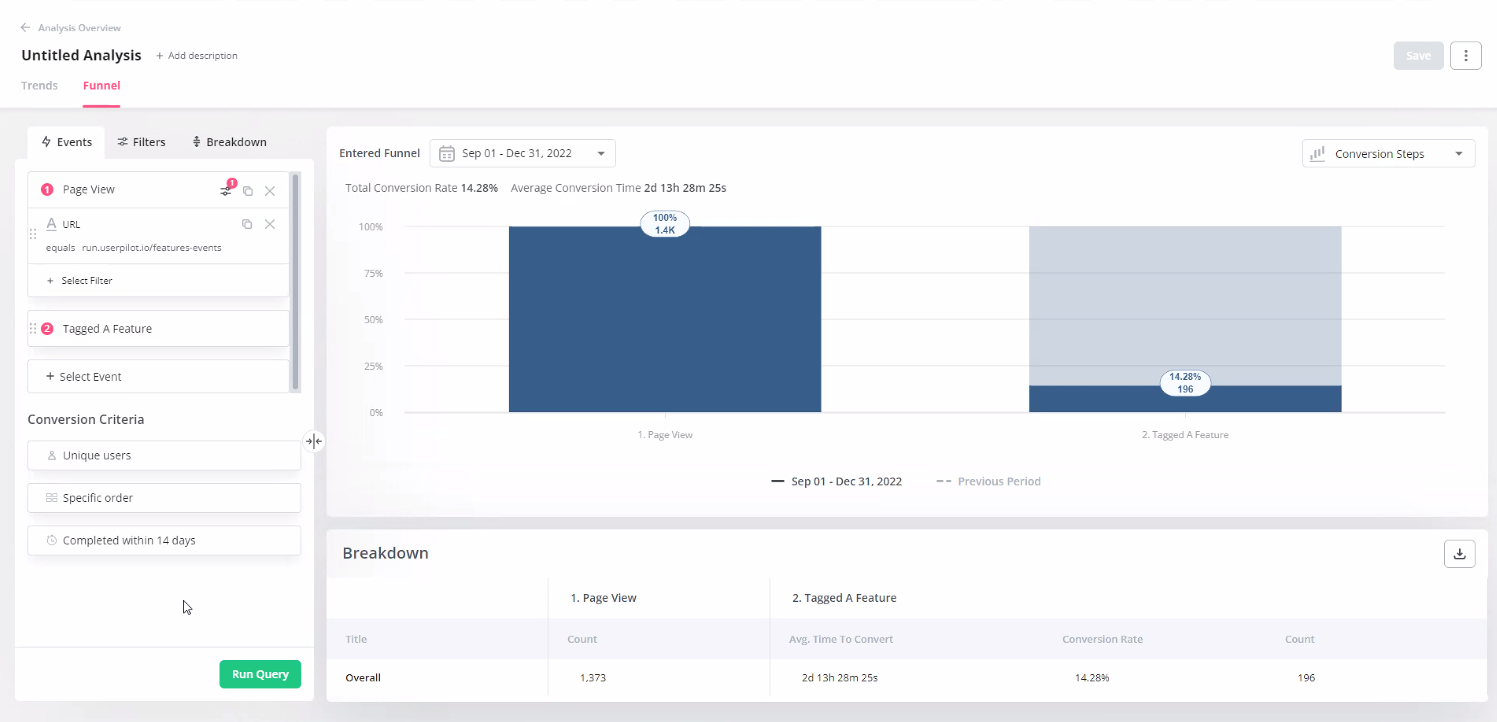
- Funnels: Userpilot’s funnel reports show you the number of users that enter a funnel and the percentage that completes each step. These visual charts can help you identify the roadblocks that are hindering user activation, causing churn, or sabotaging the efficacy of upsells.
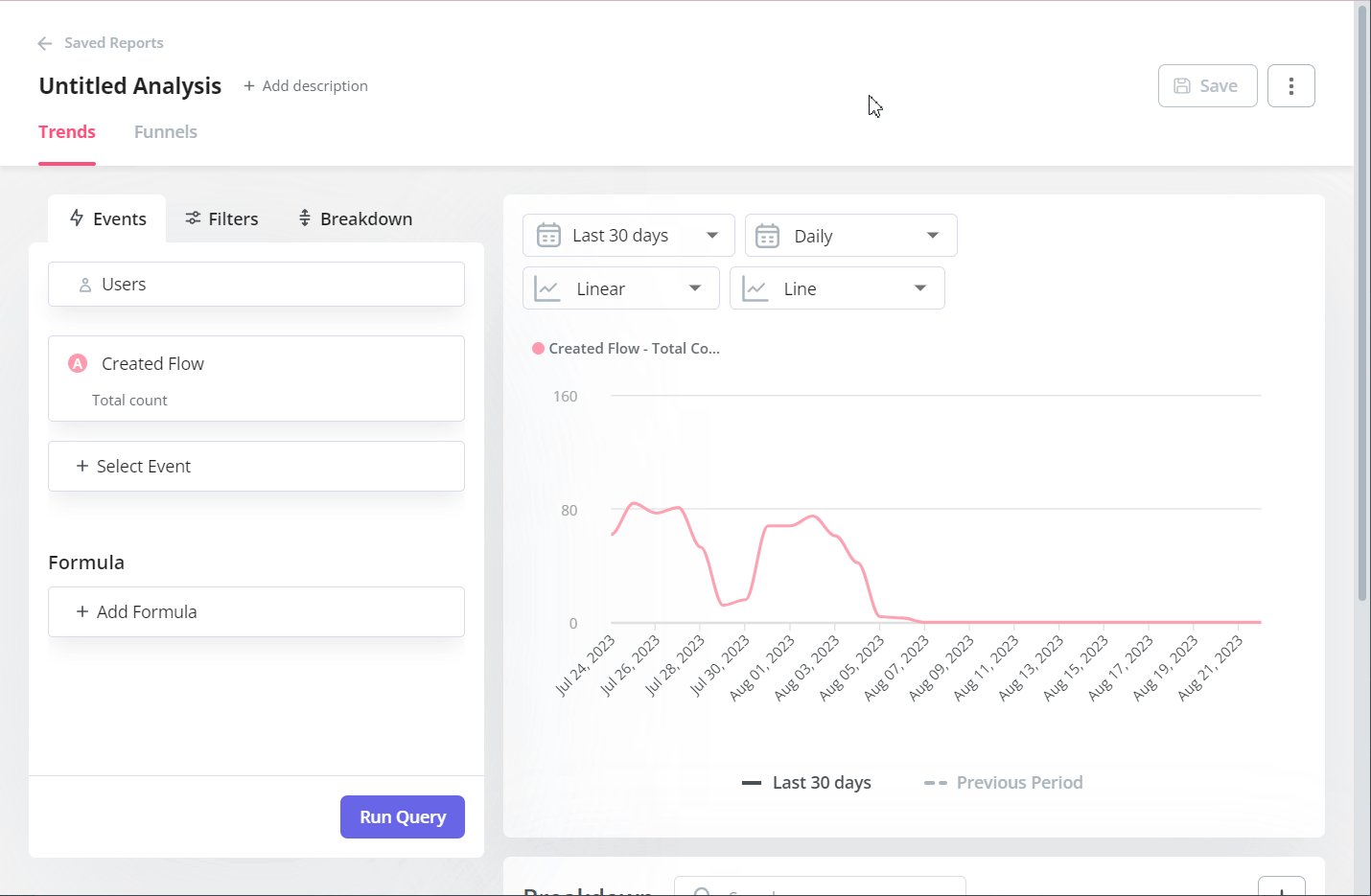
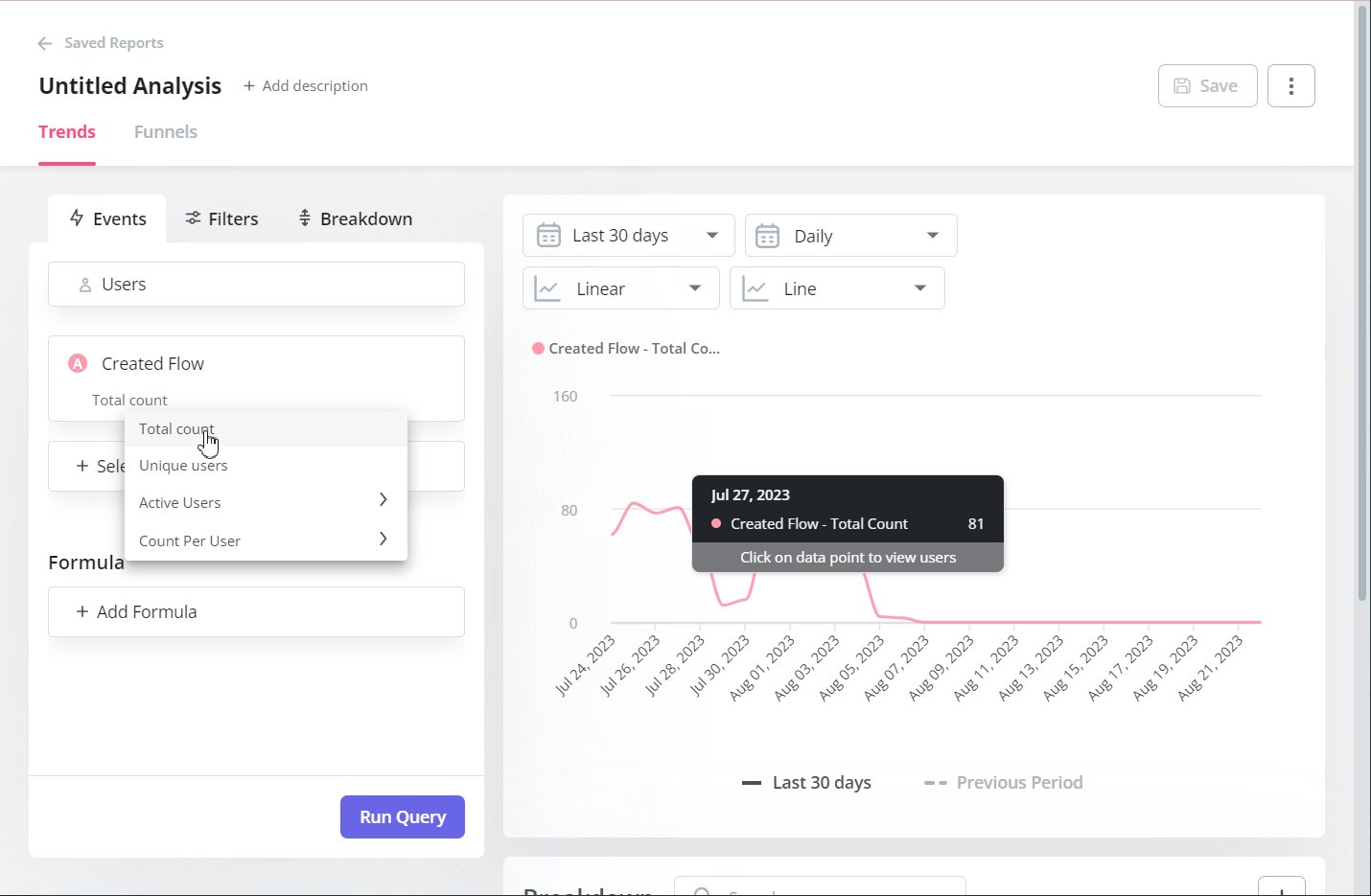
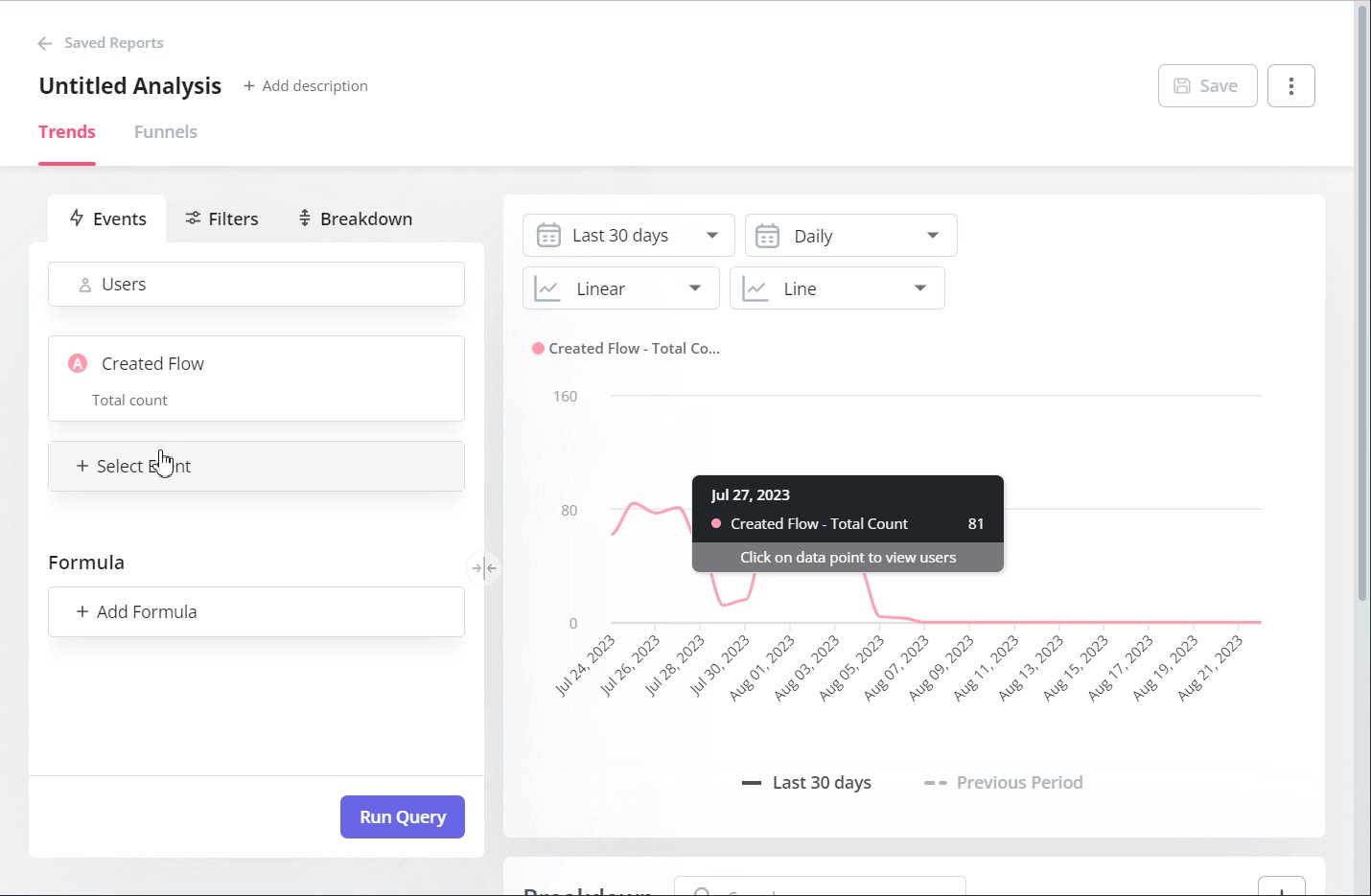
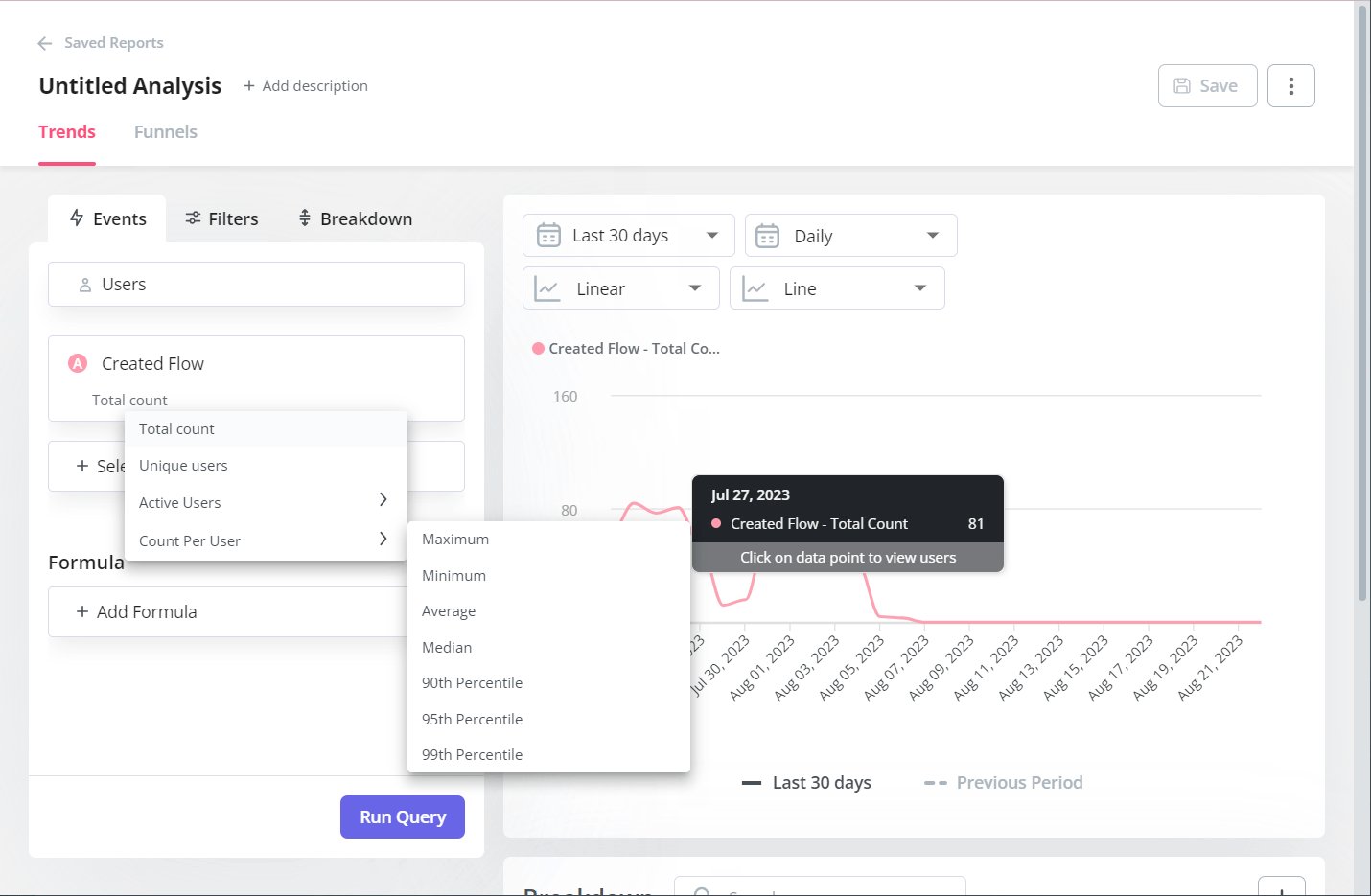
- Trends: Trend reports let you see how specific product changes impact retention metrics and monitor changes in active user counts over certain time periods. You can also create custom metrics, track events, or use the breakdown tab to perform a correlative retention analysis.
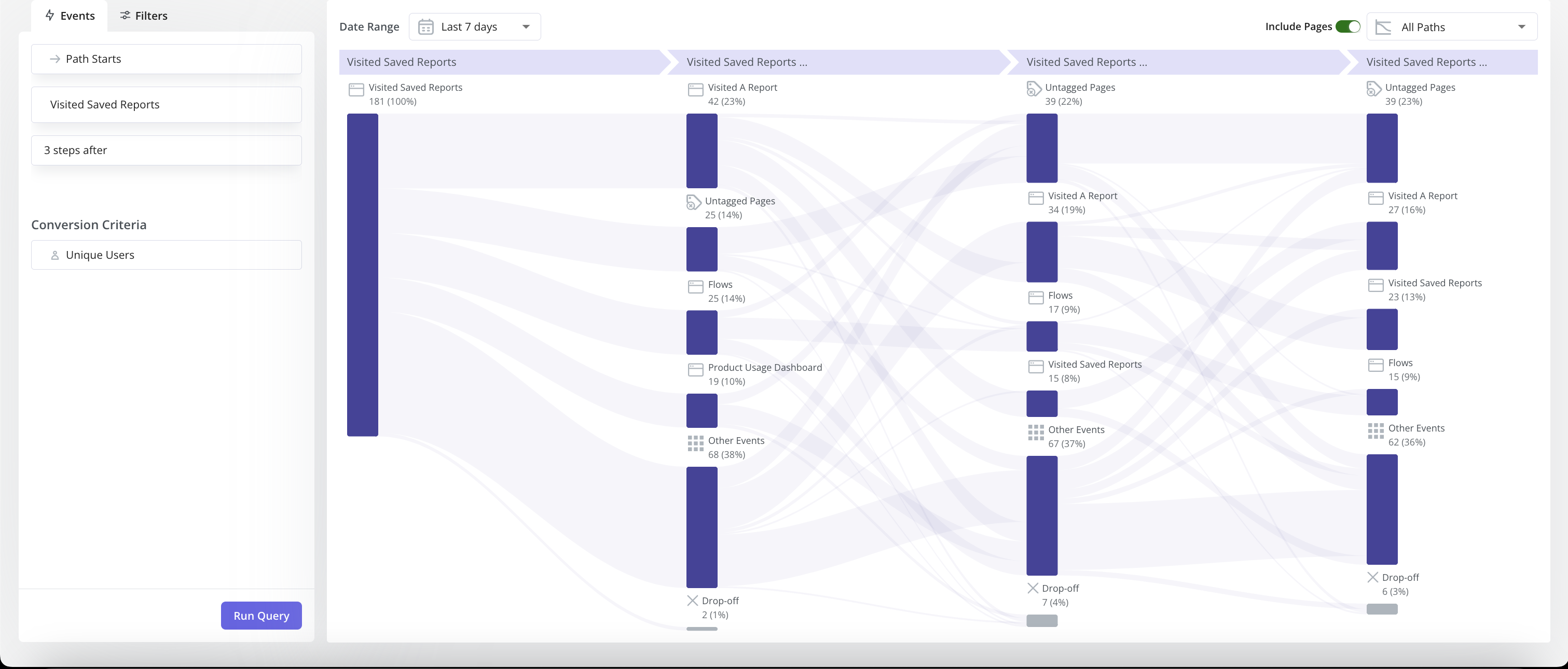
- Paths: It provides a detailed understanding of customer actions through a sequence of steps and helps pinpoint areas where customers tend to drop off – which may indicate frictions that hinder product growth.
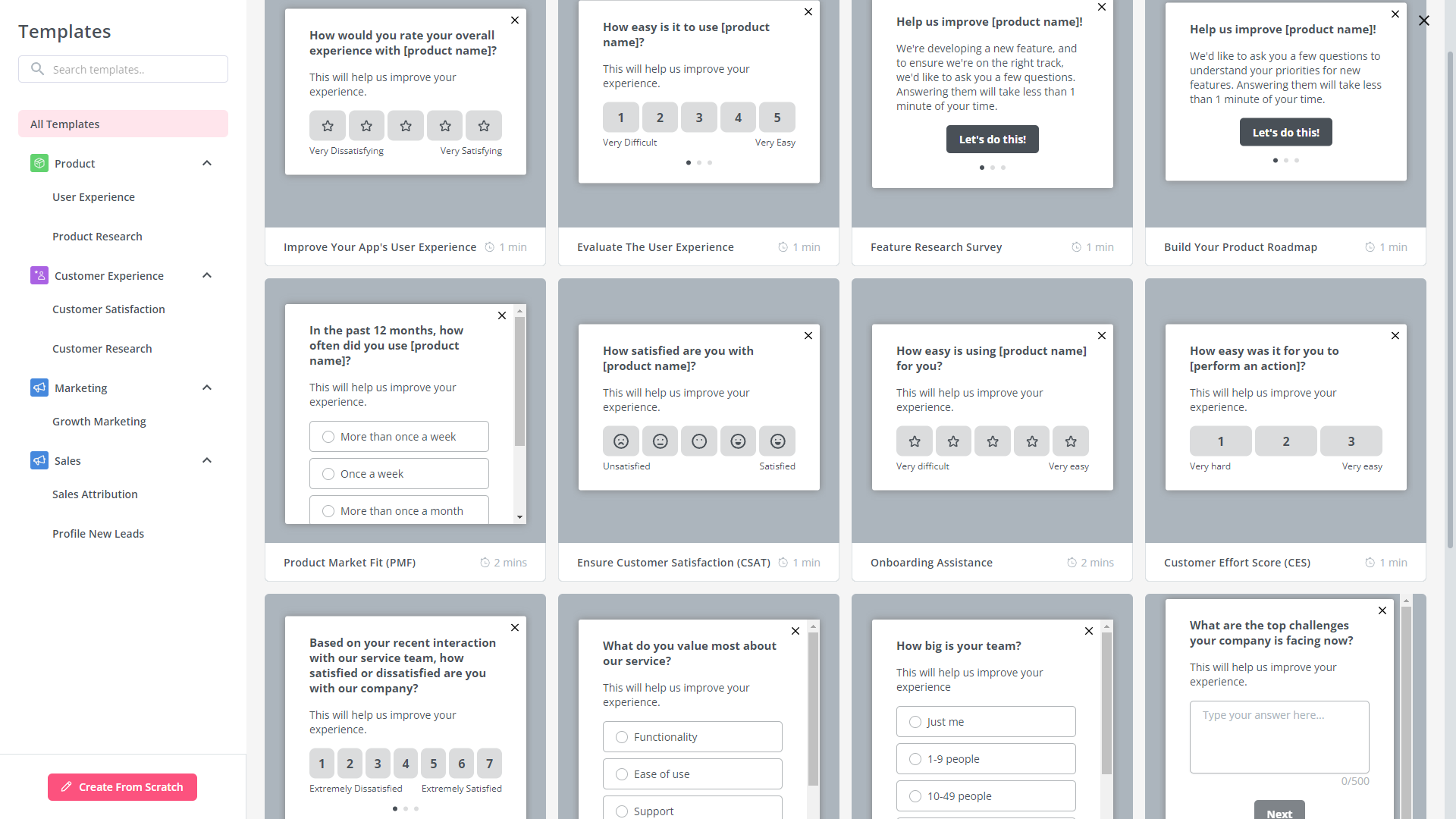
- Surveys: Userpilot’s survey builder has 14 survey templates that can help you find the root cause behind slowing growth rates. There are quantitative templates for collecting satisfaction metrics and qualitative surveys you can use to get user feedback on specific product areas or features.
Pricing of Userpilot
Userpilot’s transparent pricing ranges from $249/month on the entry-level end to an Enterprise tier for larger companies.
Furthermore, Userpilot’s entry-level plan includes access to all UI patterns and should include everything that most mid-market SaaS businesses need to get started.
Userpilot has three paid plans to choose from:
- Starter: The entry-level Starter plan starts at $249/month and includes features like segmentation, product analytics, reporting, user engagement, NPS feedback, and customization.
- Growth: The Growth plan starts at $749/month and includes features like resource centers, advanced event-based triggers, unlimited feature tagging, AI-powered content localization, EU hosting options, and a dedicated customer success manager.
- Enterprise: The Enterprise plan uses custom pricing and includes all the features from Starter + Growth plus custom roles/permissions, access to premium integrations, priority support, custom contract, SLA, SAML SSO, activity logs, security audit, and compliance (SOC 2/GDPR).
What do users say about Userpilot?
Most users laud Userpilot for its versatile feature set, ease of use, and responsive support team:
I recently had the pleasure of using Userpilot, and I must say it exceeded all my expectations. As a product manager, I’m always on the lookout for tools that can enhance user onboarding and improve overall user experience. Userpilot not only delivered on these fronts but also went above and beyond with its impressive new features, unparalleled ease of use, and truly exceptional customer support.
What truly sets Userpilot apart is its outstanding customer support. Throughout my journey with Userpilot, the support team has been responsive, knowledgeable, and genuinely dedicated to helping me succeed. Whenever I had a question or encountered an issue, their support team was always there to assist promptly, going above and beyond to ensure my concerns were addressed effectively.
Source: G2.
Of course, other users are also kind enough to share constructive criticism regarding specific features like event tracking filters:
“The filtration while analyzing specific events is a little confusing. Understanding of custom properties and data management configuration could have been more organised.”
Source: G2.
Conclusion
This is the end of our thorough comparison between UserGuiding and Chameleon. You should be able to make a confident decision by now. If you’re looking for a solid tool for no-code growth that promises great value for money, give Userpilot a go. Book a demo today.