
UserGuiding vs ProductFruits vs Userpilot: Which is Best for Your SaaS?19 min read
Choosing the right product growth platform for your SaaS can be tough, and reviews don’t always give the full picture. To help, we’ve compared UserGuiding, ProductFruits, and Userpilot, highlighting their key features, use cases, pros, and cons.
Let’s dive in!
Get The Insights!
The fastest way to learn about Product Growth, Management & Trends.
What is UserGuiding?
UserGuiding is a product adoption tool that helps companies to create interactive user guides and in-app walkthroughs to onboard, engage, and retain their users. It provides a no-code solution that allows non-technical teams to design and implement in-app experiences without any coding skills.
Overall, UserGuiding is a powerful tool that can help companies to streamline their onboarding process, increase user engagement, and drive customer retention.
What is UserGuiding best for?
Typically, SaaS Product Managers consider UserGuiding for the following reasons: they want to improve their user onboarding, they need product adoption, and would also be able to measure their user feedback. How does UserGuiding perform when it comes to these top-three use cases? Let’s examine it all, and then compare it to the other tools we’re discussing in this post.
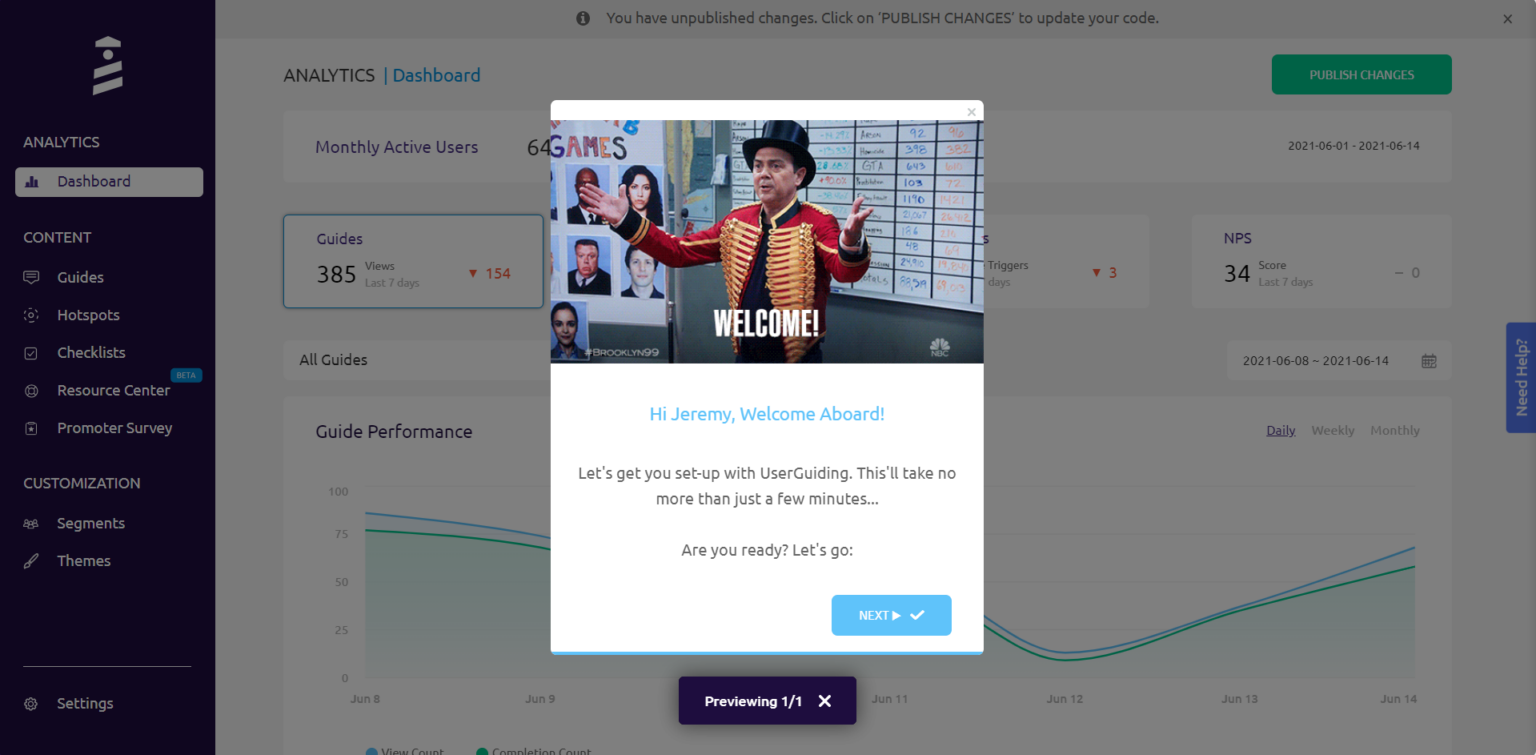
UserGuiding for user onboarding
As a no-code onboarding tool, UserGuiding has numerous features that will help you create onboarding flows for your new customers and guide them throughout their journey.

Here’s what you’ll get when you start using UserGuiding:
- Create interactive product walkthroughs without disturbing your developers as it’s completely code-free.
- Build onboarding checklists and drive customers to the activation point by eliminating the guesswork on what the next step should be.
- Create interactive elements, such as product tours, tooltips, and pop-ups, to help keep users engaged and increase the likelihood that they’ll complete the onboarding process.
- Create a resource center to add different educational resources for your users.
Though UserGuiding is a great tool for startups that don’t have much money to invest in an onboarding tool, it has very strict limitations for the Basic plan.
You can only create a maximum of 20 guides and hotspots, 2 onboarding checklists, and 1 resource center. If you want to create unlimited guides with unlimited UI patterns, you should go for the Professional plan which can cost from $299 to $399.
UserGuiding for product adoption

UserGuiding helps drive product adoption by providing businesses with a range of tools that help onboard new users, guide them through key features, and drive engagement. Here are some ways in which UserGuiding can help drive product adoption:
- UserGuiding allows businesses to create custom onboarding flows that guide users through the key features of their product. However, the UI elements are quite limited.
- You can gather feedback from users on their onboarding experience with an NPS survey, giving them insights into how to improve the process and drive better adoption rates.
- There is also an option to build an in-app resource center so you can incorporate learning materials in one place and provide on-demand support.
If you’re looking to build complex in-app flows and experiences, UserGuiding is a great fit. However, you don’t get all its features in the Basic plan.
They also don’t have a dedicated customer success manager, and you can’t really customize your flows. Not to mention that it comes with UserGuiding branding which can only be removed if you go for a higher plan ($299).
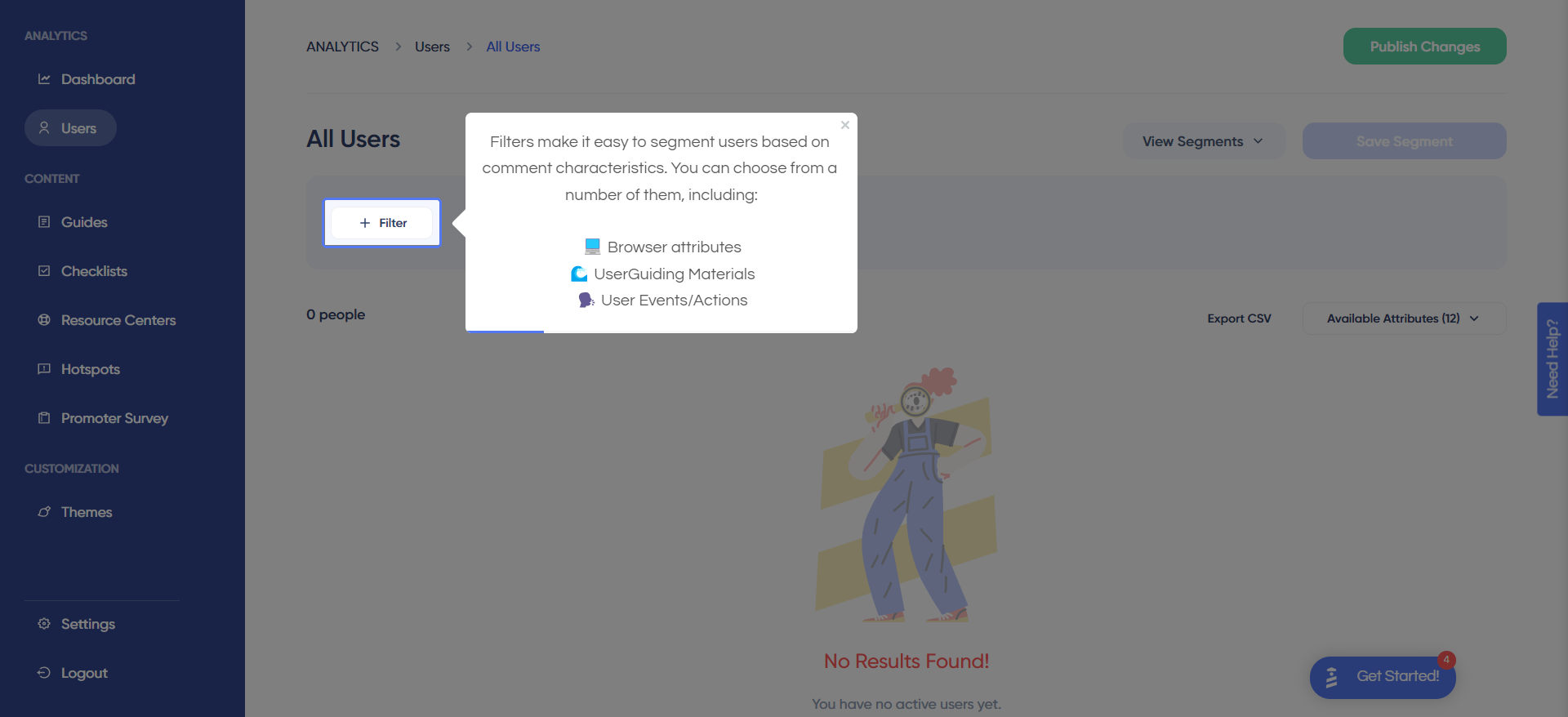
UserGuiding for user feedback
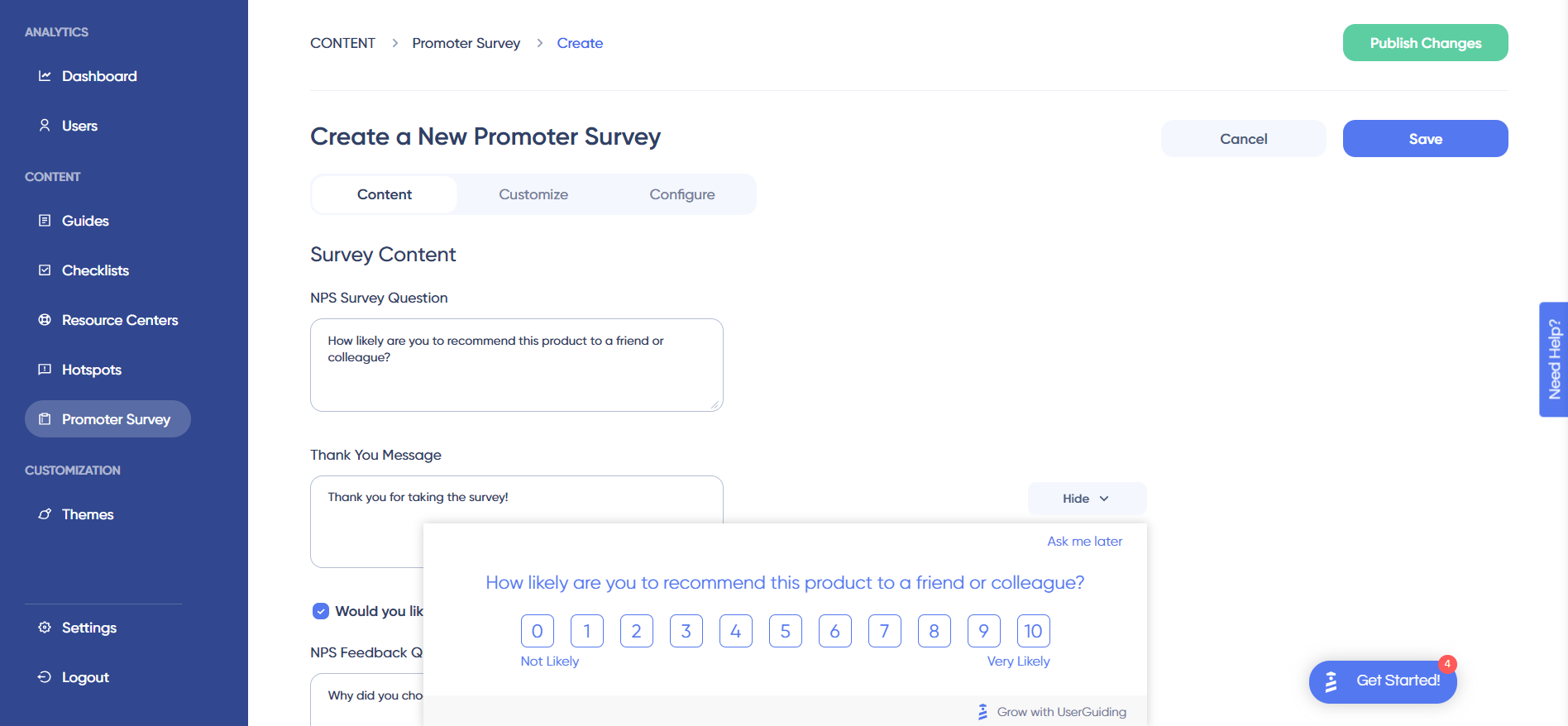
With UserGuiding, you can collect user sentiment data with NPS surveys and micro surveys even when using the Basic plan.

Here’s how you can collect user feedback with UserGuiding:
- Build NPS surveys without writing a single line of code.
- Adjust the thank you page and add a follow-up question to gather qualitative data and understand the reasons behind the scores.
- Customize the button texts, colors, and designs to match your brand.
- Set up custom audiences, segments, timing, and targeting rules to trigger the surveys.
The downside of using UserGuiding for collecting user feedback is that you can’t tag NPS responses to identify trends between scores. You also can’t create long survey forms as they neither support it in their native interface nor have integrations with other 3-rd party tools to do the job.
Considering that, Userpilot undoubtedly offers you more value for money. You can build micro surveys, embed Typeform long surveys, collect and analyze NPS responses, and segment users based on scores and responses so you can trigger more personalized experiences. Get a Userpilot demo here!
There is a better tool for your SaaS than UserGuiding!

What is ProductFruits?
ProductFruits is one of the cheapest user onboarding tools on the market, so it may be a go-to tool to build product tours for really small startups on a budget under $100. Even though it seems to do a lot of the things that more sophisticated tools like Userpilot does – it doesn’t have any more sophisticated analytics, the segmentation options are very limited, there is no A/B testing, the element detection algorithm is wobbly, and it doesn’t have real-time event-based triggering. So it’s really an MVP tool for a simple product tour.
What is ProductFruits best for?
Similar to UserGuiding, ProductFruits is typically considered for user onboarding, product adoption, and user feedback. Let’s examine ProductFruits for these use cases before we compare it to Userpilot.
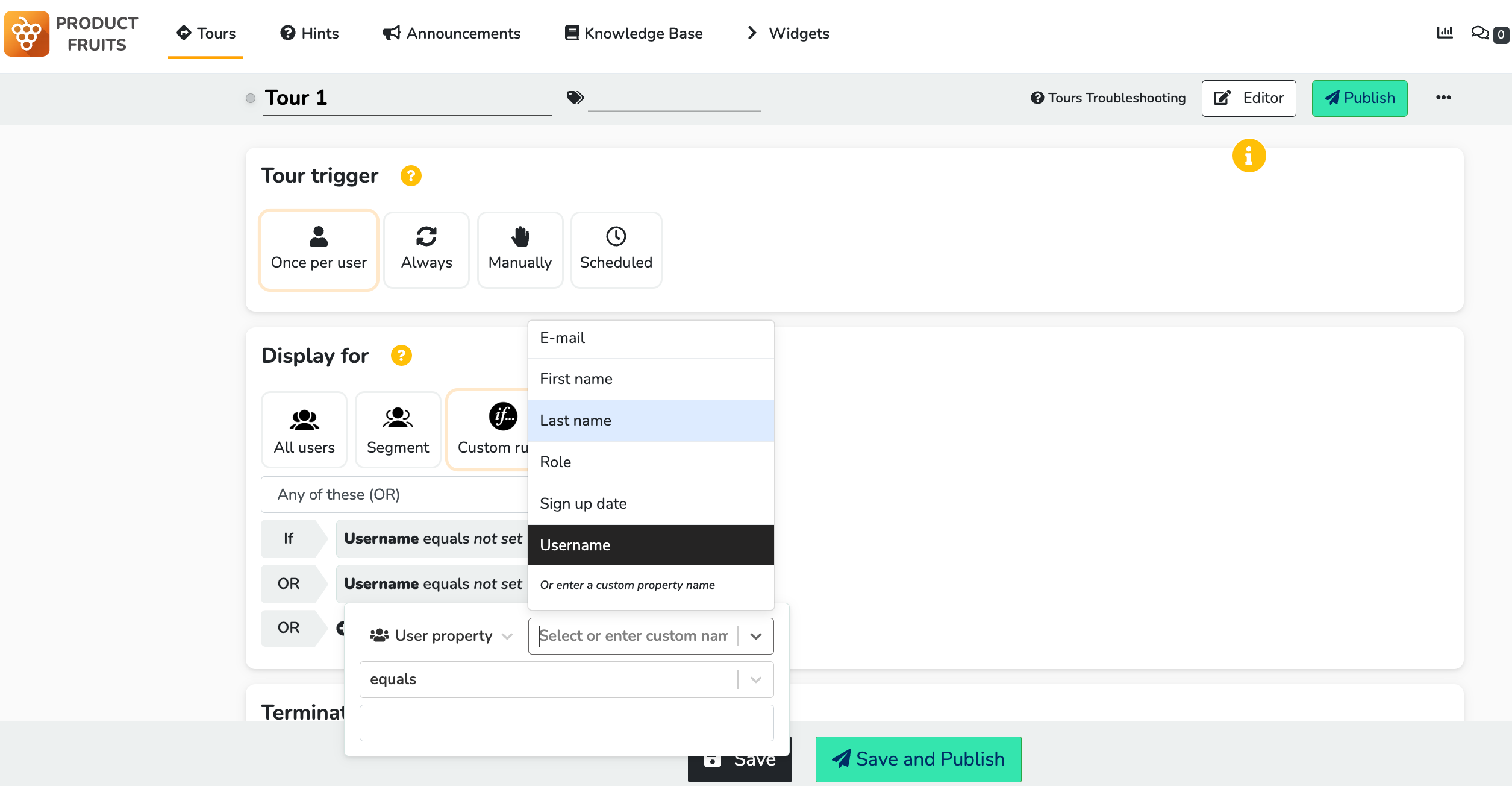
ProductFruits for user onboarding
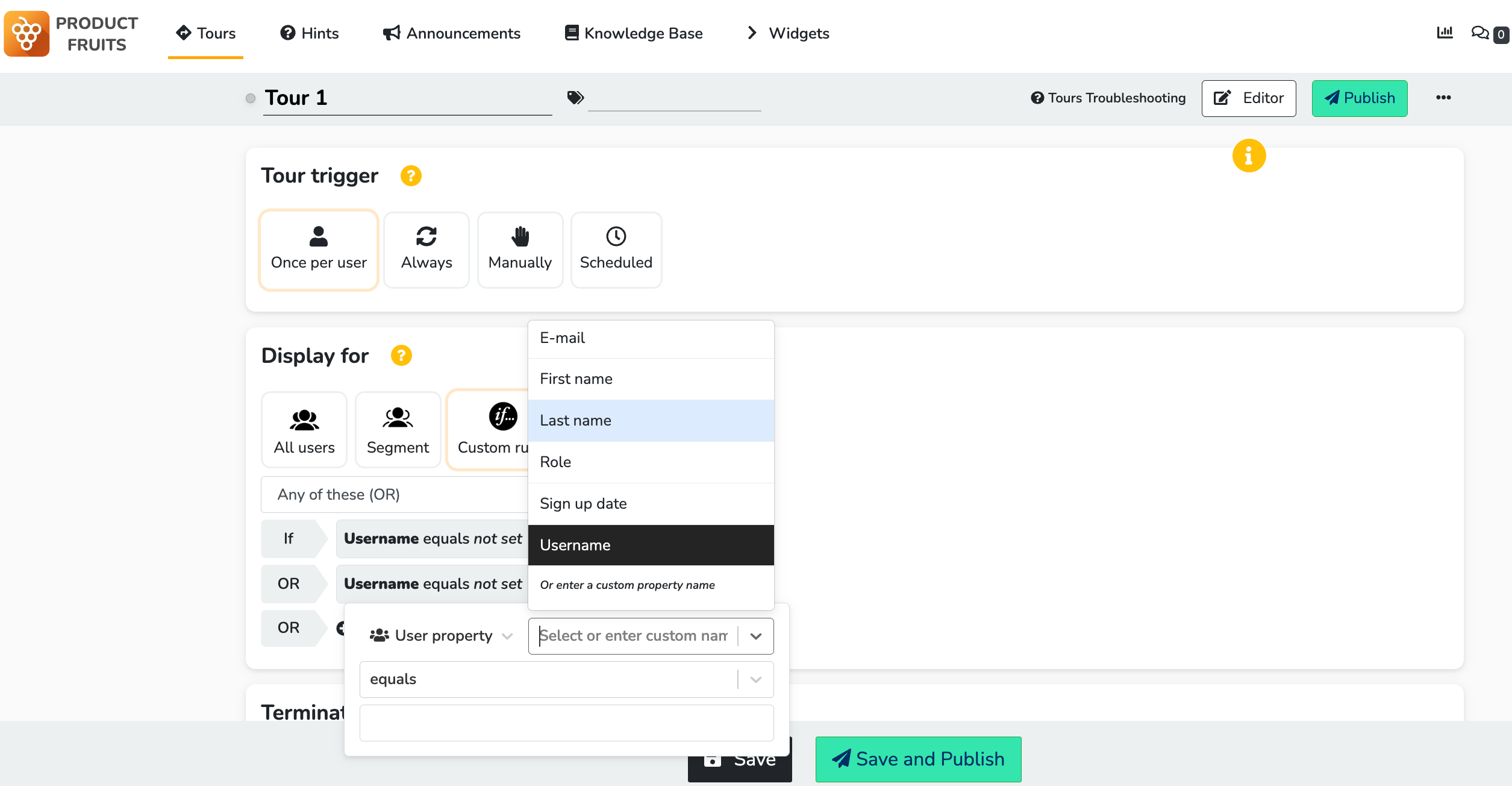
While ProductFruits may not be the most advanced tool on the market, it does offer some useful features for user onboarding. With options for:
- Product tours.
- Checklists.
- Hints.
- In-app announcements.
- Feedback and NPS surveys.
- and a help center button.
This platform covers the basics of what you need for a successful onboarding experience. Plus, it’s an affordable option for small startups on a budget. However, it’s worth noting that ProductFruits has its downsides, such as only offering basic linear tours, clunky UX, and limited reporting for the help center widget. Nonetheless, if you’re looking for a cost-effective solution for user adoption, ProductFruits may be worth considering.
ProductFruits for product adoption
ProductFruits as a user adoption tool offers basic features to help you create a simple onboarding experience for your users. Its core features include product tours, checklists, hints, in-app announcements, feedback and NPS surveys, and a help center button. However, the platform has its limitations, such as only offering basic linear tours and having a clunky UX that can be hard to use (esp. the element selection). The lack of certain UI patterns (hotspots, spotlights) can make product adoption via secondary onboarding more challenging.
Moreover, the segmentation options are limited to user attributes only, so unlike with tools like e.g. Userpilot, you cannot display product adoption experiences based on what the user has actually done inside your app (= tracked events).

ProductFruits for user feedback

ProductFruits surveys are simple but easy to implement:
- In-product feedback and surveys without any coding required.
- Adoption Meter to track user moods and understand how users feel about your product or feature.
- Targeting as granular as you need with advanced segmentation and behavioral triggers.
- Easy setup with hassle-free deployment and no impact on app loading or response times.
- Very limited analytics.
- No AI-based user sentiment analytics.
Try a better tool for your SaaS than ProductFruits!

What is Userpilot?
Userpilot is a comprehensive digital adoption platform (DAP). It enables product teams to track product usage and user behavior to guide product development and optimize the user experience.
In addition, it allows them to gather user feedback and design personalized onboarding experiences to drive product adoption. All of this is possible without coding.
What is Userpilot best for?
Userpilot is used for similar use cases as ProductFruits and UserGuiding. Let’s see how Userpilot compares to the tools we discussed before it comes to user onboarding, product adoption, and user feedback.
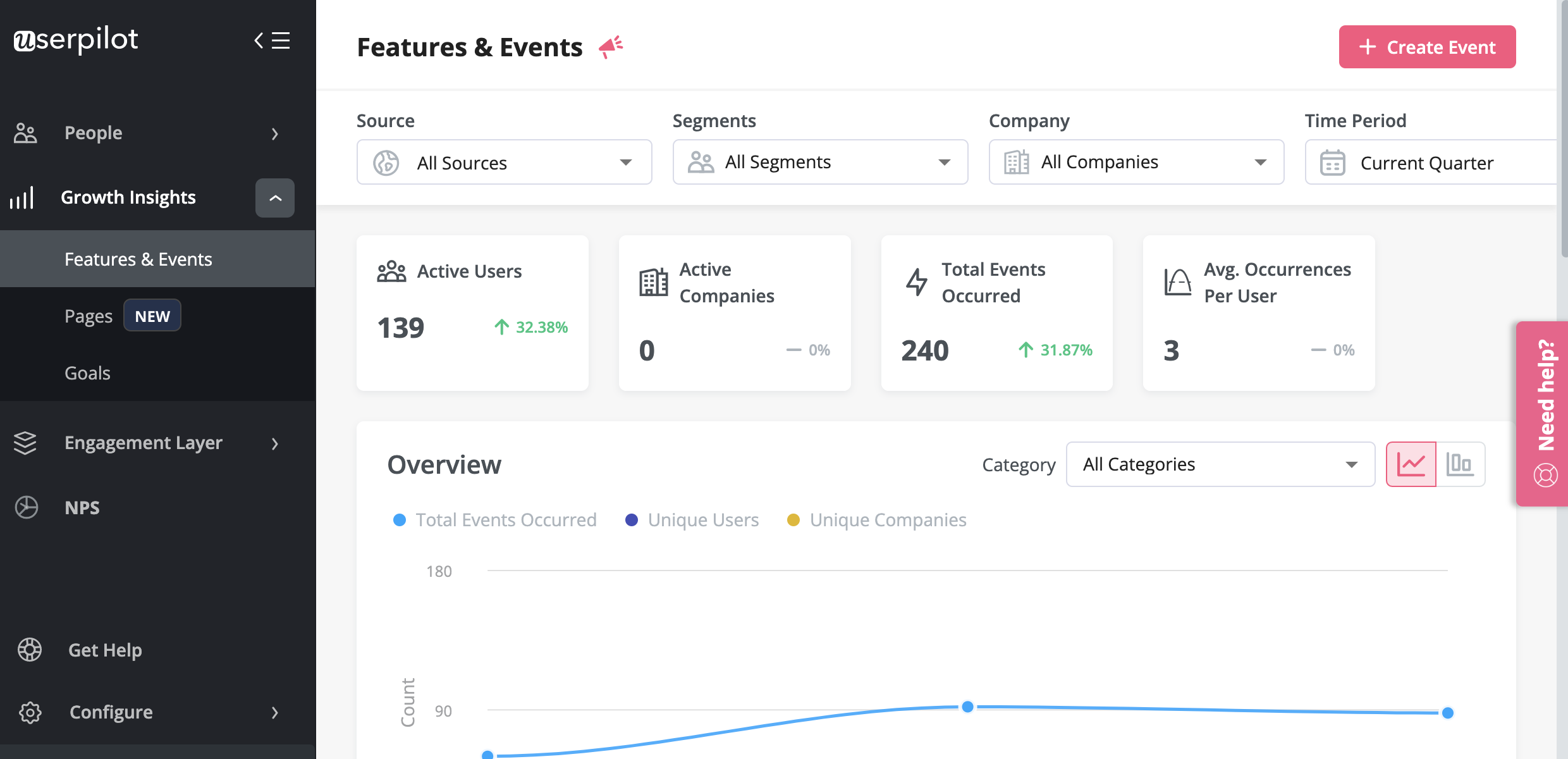
Userpilot for user onboarding
Userpilot was built specifically for SaaS product teams that want to improve their user onboarding experience and boost user activation.
You can build a huge variety of user onboarding experiences and in-app guidance flows without needing to code.

Here’s what you’ll get when you start using Userpilot:
- Forget about coding in-app experiences: Userpilot is a no-code solution and only requires your dev to install a line of javascript inside your app and for you to download a Chrome extension that opens up the visual builder.
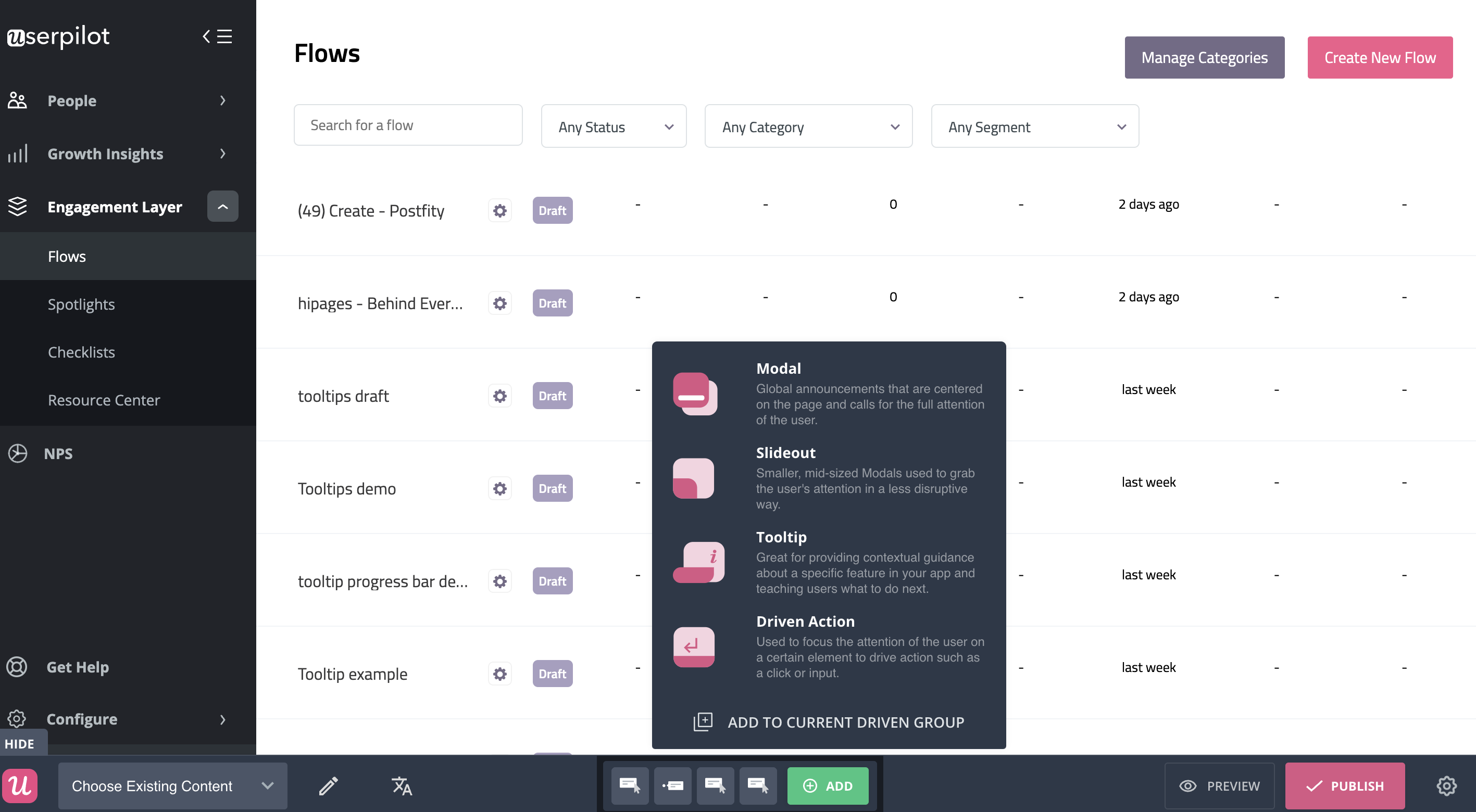
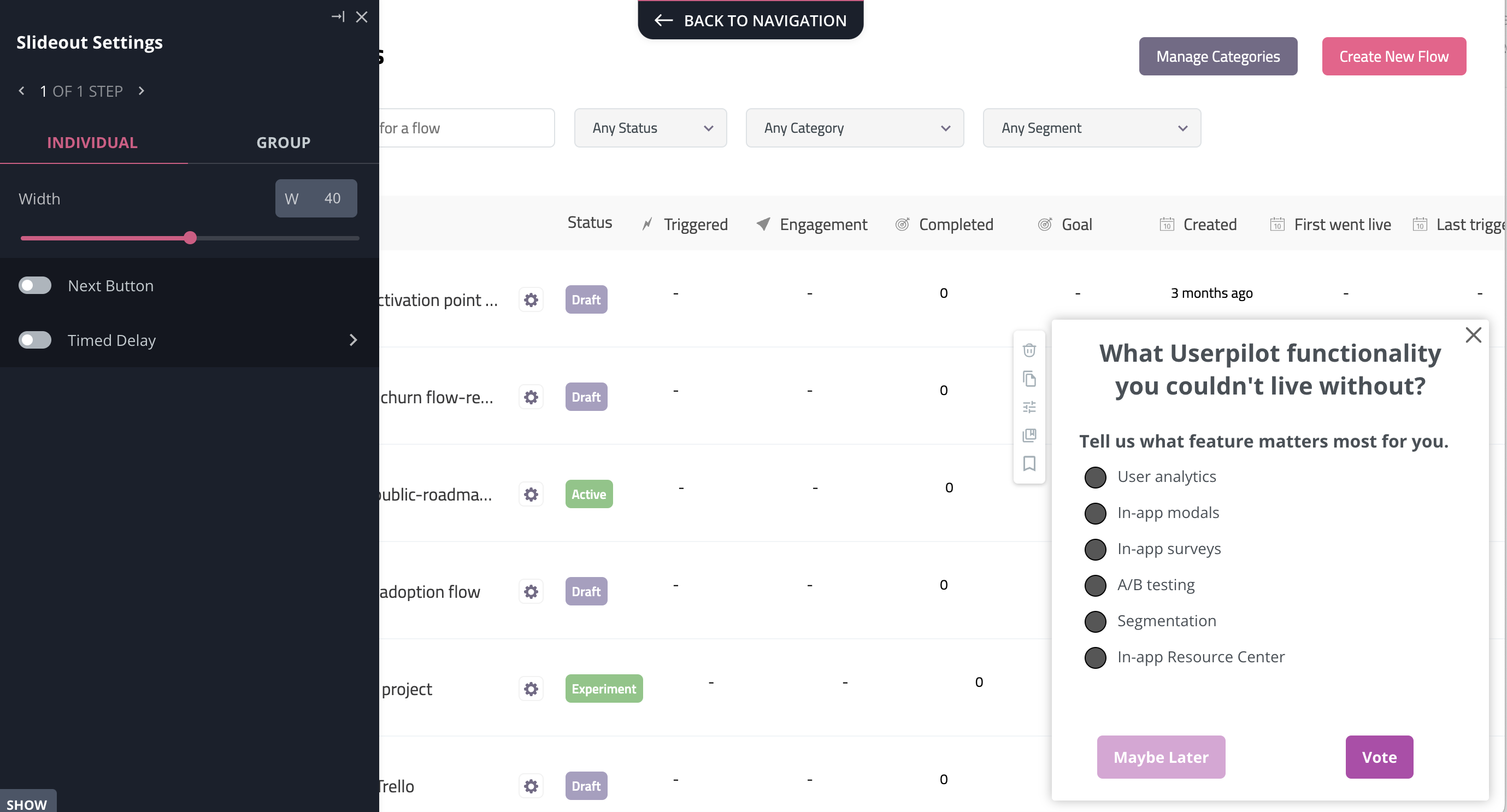
- Build in-app flows using the largest range of UI patterns (modals, slideouts, tooltips, hotspots, banners) and in-app onboarding experiences (checklists, micro surveys, NPS surveys, in-app resource center).
- Get access to a built-in NPS tool for collecting and analyzing user sentiment so you can improve your onboarding process based on real data.
- Create and track combinations of in-app events like clicks, hovers, and form fills, and then analyze all these interactions under your own custom events, which can be built without code or API calls.
- Use advanced product analytics and in-app flows analytics to identify where users need help and create granular user segments to trigger in-app experiences contextually (segment based on user identification data, in-app engagement, custom events, clicks, hovers, form fills, user feedback responses, NPS scores and more).
- Enhance the onboarding experience with in-app help by launching a Resource Center directly inside your app. Add in-app guides, and video tutorials, and give users access to search the knowledge base or reach out to support. Self-service has never been easier.
The best user onboarding is contextual and it happens right where the users need it, inside your app. There isn’t a better user onboarding tool out there that offers more value for the money than Userpilot.
Schedule a demo with our team and get ready to build the best onboarding experiences your users have seen.
Userpilot for product adoption

Product adoption describes the process of getting users to the point where they are experiencing value from your product.
Userpilot is a powerful product adoption platform that enables you to quickly build personalized and contextual in-app experiences targeted to different user experiences – all without writing a line of code.
It’s a great option for enterprise users too since it’s SOC 2 Type II certified and offers robust features for large-scale usage.
Here are some of Userpilot’s product adoption features that you may find helpful:
- A broad range of UI patterns to build fully customizable, contextual, and interactive in-app flows: modals, slideouts, tooltips, hotspots, driven actions, banners, and more. And – most importantly – you are not limited by plan when it comes to how many UI patterns or designs you can build.
- Advanced in-app checklists with built-in gamification elements like progress bars or ”automatically marked complete” tasks: checklists also come with analytics so you can track who is interacting with them and how.
- Fully interactive walkthroughs walk users through engaging and adopting specific features of your app.
- The self-service in-app resource center lets users search your knowledge base directly inside the app, access chat, and support but also launch guides and tutorials when they get stuck.
- User feedback tools allow you to collect insights to improve the product and the user experience, thus leading to a higher product adoption rate. You can also collect NPS data and tag responses to uncover patterns into what makes users stick, or build micro surveys for more granular data. Then you can use all the feedback collected to build user segments based on the answers and personalize the path to higher product adoption for each segment.
Want to see Userpilot in action? Get a demo and improve product adoption with contextual and personalized in-app flows that actually help users.
Userpilot for user feedback
There are two types of feedback you should be focusing on collecting to better understand the health of your product and users.
First, you have user sentiment which looks at user satisfaction and effort scores or loyalty (using NPS surveys). Then you may also want to collect feedback on the functionality of the product or specific features.

You can do all these with Userpilot. In short, you can:
- Collect and track (NPS) in-app with a built-in NPS widget that allows you to fully customize the survey look and feel, and set the trigger frequency and specific targeting.
- Analyze NPS scores, tag responses, and use the data to create specific user segments.
- Build and trigger in-app micro surveys like the classic PMF survey, or similar ones and mix multi-choice and open-ended types of questions to collect specific insights.
- Be in charge of who gets which survey type and when with advanced segmentation capabilities, and of course, you can use the answers to segment your audience.
The advantage of using Userpilot for collecting feedback over other survey tools is that you can better control who sees the surveys but also you can instantly use the data collected to segment your user base and trigger the right experience for them.
For instance, if your users give you a low NPS score because they think you’re missing a critical feature (that you actually have already), you can push an interactive walkthrough guiding them to find and explore this feature.
Tired of bad digital adoption tools? Try Userpilot for your SaaS!

So which tool should you choose?
As you can see, UserGuiding, ProductFruits, and Userpilot cater to most of the use cases Product Managers typically look for in their SaaS companies. There are some differences between the tools when it comes to how those use cases are executed in each, of course. So if you’re still on the fence – there are two more factors that can make a difference for you – the tools’ pricing, and its reviews. Let’s have a look at both below!
UserGuiding pricing

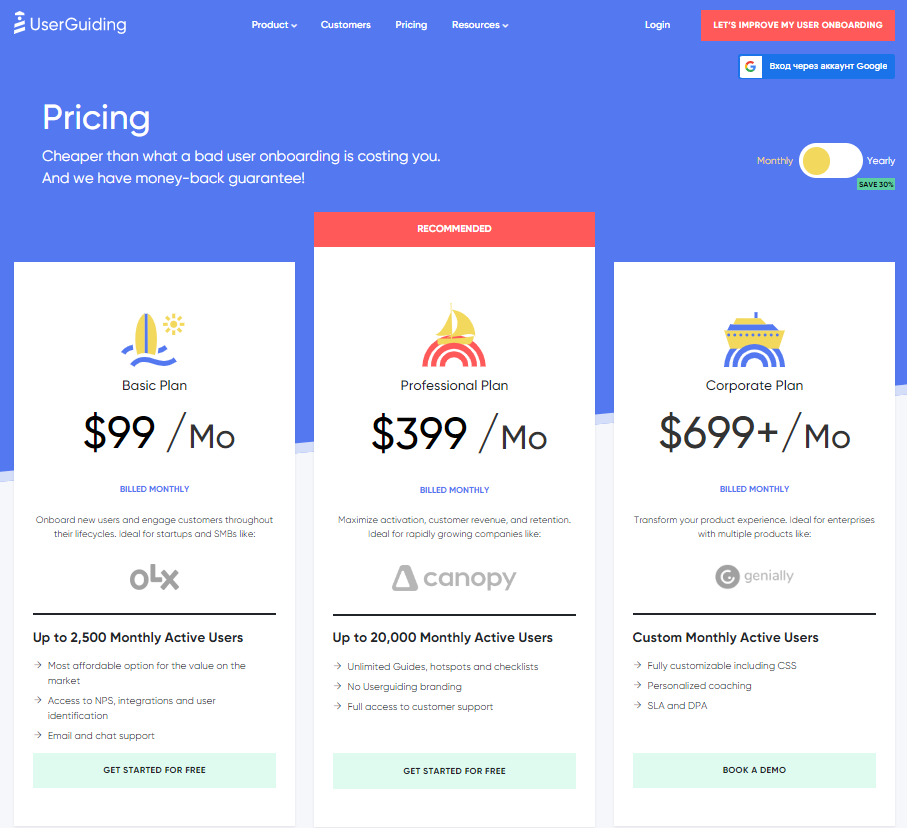
UserGuiding offers a range of pricing plans to suit different business needs. Here is an overview of their current pricing models:
- Basic plan: For a starting price of $99 per month, or $69 per month with an annual contract, the Basic plan provides access to the essential onboarding tools, but it does have some limitations to keep in mind. These include a maximum of 2500 Monthly Active Users, a single team member, a limit of 20 guides and 2 checklists, as well as UserGuiding branding on all UI patterns.
- Professional plan: With a monthly quota of 20,000 MAUs, the Professional plan offers unlimited guides, hotspots, and checklists. The plan starts at $399 per month or $299 per month with annual billing.
- Corporate plan: With custom MAUs, the Corporate plan provides access to all features as well as personalized coaching. The plan starts at a minimum of $699 per month, or $499 per month with an annual contract.
Additionally, they offer a 14-day free trial for all of their plans, allowing users to try out the product before committing to a paid plan.
ProductFruits pricing

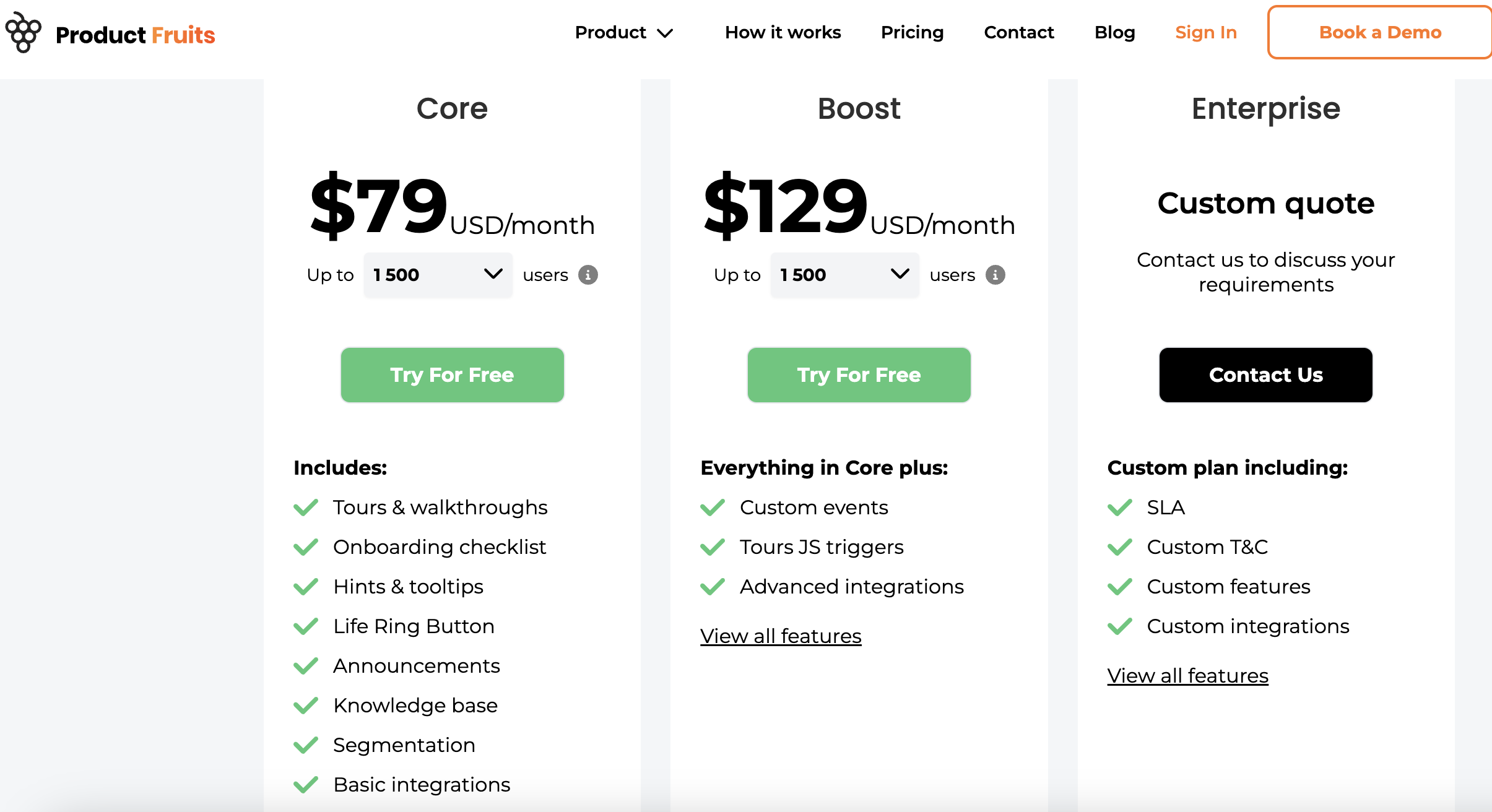
ProductFruits is one of the absolutely cheapest solutions on the market, with plans:
- Core: from $79 for 1,500 users.
- Boost: $129 for 1,500 users and then $249 for up to 5000 MAUs.
- Enterprise: custom quote only.
Userpilot pricing
Userpilot’s transparent pricing ranges from $249/month on the entry-level end to an Enterprise tier for larger companies.
Furthermore, Userpilot’s entry-level plan includes access to all UI patterns and should include everything that most mid-market SaaS businesses need to get started.
Userpilot has three paid plans to choose from:
- Starter: The entry-level Starter plan starts at $249/month and includes features like segmentation, product analytics, reporting, user engagement, NPS feedback, and customization.
- Growth: The Growth plan starts at $749/month and includes features like resource centers, advanced event-based triggers, unlimited feature tagging, AI-powered content localization, EU hosting options, and a dedicated customer success manager.
- Enterprise: The Enterprise plan uses custom pricing and includes all the features from Starter + Growth plus custom roles/permissions, access to premium integrations, priority support, custom contract, SLA, SAML SSO, activity logs, security audit, and compliance (SOC 2/GDPR).
What users say about UserGuiding, ProductFruits & Userpilot
Here’s what users have to say about UserGuiding, ProductFruits, and Userpilot.
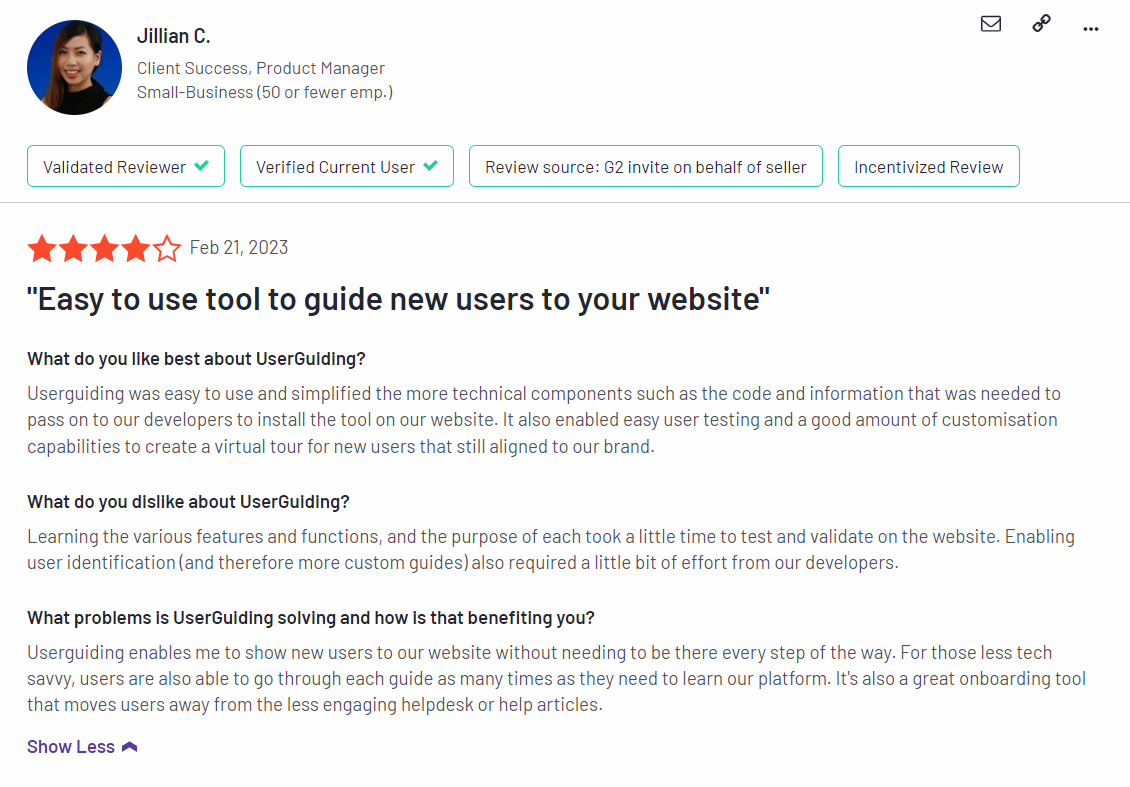
UserGuiding reviews


ProductFruits reviews


Userpilot reviews


Pros & Cons of UserGuiding, ProductFruits & Userpilot
In this section, we’ll examine the advantages and disadvantages of UserGuiding, ProductFruits, and Userpilot.
UserGuiding pros
When it comes to choosing UserGuiding, here are some advantages to consider:
- Easy to use: UserGuiding is a no-code solution, which means it’s easy for non-technical teams to create in-app experiences and user guides without any coding skills.
- Customizable: UserGuiding offers a high level of customization, allowing businesses to create product adoption campaigns that align with their branding and user experience.
- Interactive: UserGuiding’s interactive elements, such as product tours, tooltips, and pop-ups, help keep users engaged and increase the likelihood that they’ll complete the onboarding process.
- Analytics and user feedback: UserGuiding provides simple analytics and Net promoter tool that help businesses measure the success of their onboarding campaigns and make data-driven decisions.
- Integration: UserGuiding integrates with popular analytics and CRM platforms, such as Mixpanel, Hubspot, Woopra, Slack, Webhook, etc.
- Cost-effective: UserGuiding offers a range of pricing plans to suit different business needs, making it an affordable option for small startups or independent businesses.
- Customer support: UserGuiding offers responsive customer support to help businesses get the most out of their product adoption campaigns.
UserGuiding cons
Though UserGuiding is a solid product, it has its disadvantages:
- Limited branding options: While UserGuiding offers some branding customization options, the free and lower-priced plans display UserGuiding branding on all UI patterns, which may not align with some businesses’ branding requirements.
- Limited user roles: UserGuiding only offers two user roles – admin and member – which may be limiting for larger organizations that require more granular access controls.
- Limited integrations: Although UserGuiding does offer integrations with popular analytics and CRM platforms, it may not integrate with all of the tools that a business uses, which could lead to additional manual work.
- Learning curve: Although UserGuiding is easy to use, there may still be a learning curve for non-technical teams, especially for those who have never created in-app experiences before.
- Limited customization options: While UserGuiding is highly customizable, it may not offer as much flexibility as other tools in the industry, like Userpilot.
It’s important to keep in mind that these cons may not apply to all users, and some businesses may find that the benefits of UserGuiding far outweigh these limitations.
ProductFruits pros
ProductFruit’s most commonly quoted pros include:
- The responsiveness of the CS team.
- Easy setup.
- Easy to build product tours with a Chrome Extension directly on top of your product.
ProductFruits cons
There are several downsides to ProductFruits though:
- Only basic, linear product tours.
- Clunky UX – making it quite difficult to use.
- Only basic form of a resource center and checklists.
- No NPS.
- No native surveys.
- No reporting for the Resource Center (“life ring widget”).
- The product tour triggering can be quite buggy.
Userpilot pros
Userpilot has a number of advantages, especially for mid-market SaaS companies looking for a robust but at the same time very easy-to-use, no-code tool for user onboarding, product adoption, and simplified product analytics. Let’s have a look at the pros of using Userpilot:
- No-code builder – Userpilot comes with an easy-to-use Chrome Extension builder.
- Multiple UI patterns – choose from a range of options to build customized flows: modals, slideouts, banners, tooltips, hotspots, and checklists are all at your disposal
- UI patterns are not limited by plan – you get access to all of them on every single plan, meaning you get value even with the Traction plan (this is the entry-level one).
- Engaging walkthroughs and onboarding flows- build interactive walkthroughs targeted to distinct user segments.
- In-app help – build a resource center offering self-service support to your users, customize it with your branding, and select from a range of help options to boost user satisfaction (i.e. videos, in-app flows, chat, and more).
- Experimentation – built-in A/B testing for flows lets you explore and quickly iterate based on direct user behavior.
- Powerful feedback options- integrated NPS surveys with analytics and response tagging unlock insight into how your users feel.
- Advanced analytics and segmentation- analyze product usage and in-app flow engagement and build user segments using the data.
- Event tracking and feature tags- tag UI engagement (clicks, form fills, hovers) and group them into one custom event to track what really matters.
- More value with integrations- unlock value faster with built-in integrations with popular tools like Segment, Amplitude, Mixpanel, Kissmetrics, Intercom, Heap, and more.
Userpilot cons
There are, however, some downsides to Userpilot as well:
- Browser/web app only – Userpilot won’t run on mobile devices/applications.
- Doesn’t support employee onboarding- The tool is better suited for customer onboarding than for employee onboarding as you can’t build in-app guides on third-party tools.
- Missing integrations – doesn’t have built-in integrations with some tools, but it has webhooks, and Hubspot and Zapier are coming soon.
- Not appropriate for small startups on a shoestring budget (<$100)- Userpilot is a powerful, mid-market to enterprise-level tool. So $249 a month might be too expensive for really small startups.
Try the best tool for user onboarding now!

Conclusion
This article has compared UserGuiding, ProductFruits, and Userpilot in terms of user onboarding, product adoption, and user feedback. We’ve evaluated their specific features, pricing, and reviews, and listed the advantages and disadvantages of each platform. We hope that these detailed insights have proven beneficial to you.
Although we admit our partiality, we firmly believe that Userpilot provides the best value for money, especially for user onboarding. We invite you to try Userpilot and book a demo. We look forward to seeing you there!