Tooltip di onboarding per SaaS: come utilizzare al meglio questo modello di interfaccia utente per guidare gli utenti all’adozione del prodotto

C’è un modo semplice per stimolare la crescita del prodotto: dare agli utenti una prima impressione fantastica del vostro prodotto utilizzando i tooltip di onboarding.
In questo articolo esploreremo alcune best practice e principi su come utilizzare questo pratico pattern dell’interfaccia utente per incrementare l’adozione del prodotto attraverso esperienze di onboarding ottimali per l’utente.
Questo inizia con il capire come i nuovi utenti vengono a conoscenza del vostro prodotto. È quindi relativamente semplice creare un processo di onboarding che soddisfi le loro esigenze e ne favorisca l’adozione.
Siete pronti per iniziare?
Immergiamoci!
TL;DR
- Un tooltip di onboarding è un tipo di popup mirato che consente agli utenti nuovi ed esistenti di comprendere le nuove funzionalità in modo contestuale.
- L’obiettivo principale di un tooltip di onboarding è aiutare l’utente a capire cosa deve fare dopo, guidandolo verso la fase successiva di un compito o di un’attività, favorendo l’adozione del prodotto.
- È possibile utilizzare i tooltip in una serie di scenari, tra cui il lancio di tour dei prodotti, l’annuncio di funzionalità chiave appena rilasciate o aggiornate, l’esecuzione di guide interattive, l’attivazione della guida contestuale in-app per consentire il self-service o l’upselling di una nuova funzionalità.
- Quando si tratta di creare i tooltip, si hanno tre opzioni principali: costruirli da soli, sfruttare qualcosa di open source o utilizzare uno dei tanti strumenti disponibili.
- L’utilizzo di uno strumento come Userpilot presenta diversi vantaggi rispetto alla costruzione o al riutilizzo del codice: in primo luogo l’aumento della flessibilità, la comprensione dei dati e la riduzione del time to value.
- Ogni volta che si desidera utilizzare i tooltip contestuali come parte di un processo di onboarding, è necessario considerare una serie di principi fondamentali: partire da una base di un’ottima interfaccia utente, mantenere i tooltip brevi e al punto, utilizzarli solo quando hanno senso, evitare il disordine e mostrare i progressi degli utenti.
- Volete aggiungere elementi interattivi come tooltip, modali, liste di controllo e altro ancora all’onboarding dei vostri nuovi utenti? Richiedete una demo di Userpilot e iniziate.
Cosa sono i tooltip di onboarding?
Un tooltip di onboarding è un tipo di popup mirato che consente agli utenti di comprendere le nuove funzionalità in modo contestuale mentre si impegnano in un flusso di onboarding. Un tooltip ben progettato consente agli utenti di scoprire alcune caratteristiche del prodotto che apportano il massimo valore al nuovo utente.

Naturalmente, non bisogna pensare solo all’onboarding dei nuovi clienti: non si tratta solo di tour dei prodotti o di attivazione degli utenti.
L’onboarding degli utenti è un processo iterativo che attraversa tutte le fasi del percorso dell’utente e l’utilizzo di tooltip contestuali per motivare gli utenti ad agire fa parte di un’esperienza utente digitale e di design interattivo.
Qual è lo scopo di un tooltip?
I singoli tooltip sono piccoli elementi interattivi progettati per attirare l’attenzione e aiutare gli utenti a capire come interagire con il vostro prodotto SaaS.
La tooltip è uno dei tanti strumenti a disposizione.
L’onboarding degli utenti è lo scopo principale di un tooltip e funziona attirando l’attenzione dell’utente su ciò che deve fare successivamente. Funzionano come una piccola guida che offre un aiuto contestuale mentre l’utente si muove lungo il percorso e interagisce con una nuova app.
Attirare l’attenzione dell’utente sugli elementi dell’interfaccia utente rilevanti per lui durante il percorso di onboarding.
L’onboarding degli utenti è lo scopo principale di un tooltip e funziona attirando l’attenzione dell’utente su ciò che deve fare successivamente. Funzionano come una piccola guida che offre un aiuto contestuale mentre l’utente si muove lungo il percorso e interagisce con una nuova app.
Guidare gli utenti passo dopo passo nell’utilizzo di funzioni specifiche.
Collegando più tooltip all’interno di un flusso di onboarding, si ottiene in pratica un percorso interattivo che guida il nuovo utente all’utilizzo del prodotto.

Costruite tooltip con Userpilot! Richiedete subito una demo per vedere come fare.
L’aggiunta di barre di avanzamento a una serie di tooltip aumenterà anche il coinvolgimento, in quanto l’utente potrà capire il livello di sforzo richiesto da parte sua. Inoltre, tutti noi tendiamo a terminare un compito quando vediamo che siamo più vicini al traguardo.
Come utilizzare i tooltip nel processo di onboarding dell’utente
I tooltip possono essere uno strumento prezioso nel coltellino svizzero di ogni product manager esperto, perché sono così versatili da poter essere utilizzati in una serie di scenari diversi (non solo come parte di una presentazione del prodotto per introdurre gli utenti al prodotto).
Alcuni casi d’uso includono:
- Creare un tour interattivo del prodotto
- Annuncio di funzionalità chiave rilasciate o aggiornate di recente.

- Gestione di guide interattive (sì, non sono la stessa cosa dei tour dei prodotti!)
- Attivazione della guida contestuale in-app per consentire il self-service
- Upselling di nuove funzionalità
Vediamo ora alcuni esempi di tooltip per ogni caso d’uso.
Tooltip del tour del prodotto
I tour dei prodotti sono un ottimo esempio di come fornire una buona esperienza di onboarding: non c’è modo migliore per far entrare gli utenti nel vostro prodotto SaaS.
In sostanza, un tour del prodotto è una serie di tooltip progettati per introdurre un nuovo utente alle caratteristiche e ai vantaggi principali del vostro prodotto. Quando si creano tour dei prodotti, ci sono molti strumenti da considerare.
Un principio chiave per un tour efficace dei prodotti da evidenziare: i walkthrough dei prodotti non devono mai essere troppo dettagliati – lo scopo è quello di indirizzare gli utenti verso le caratteristiche più importanti.
Analizziamo l’esempio del tour del prodotto di Slack qui sotto come esempio di onboarding iniziale.

Un pratico tooltip che indica le azioni da intraprendere.
Slack utilizza due semplici tooltip che mostrano ai nuovi utenti come inviare messaggi e tenere traccia delle conversazioni (riducendo la curva di apprendimento) durante il flusso di onboarding.

Questo è un buon esempio di tour del prodotto per un utente medio, poiché si concentra solo su come iniziare, senza accompagnare gli utenti in un intero tour del prodotto che potrebbe o meno essere rilevante per loro.
Tooltip per l’annuncio di funzionalità
Un annuncio di funzionalità è un modo per far conoscere a vecchi e nuovi utenti le modifiche apportate a caratteristiche e funzionalità chiave del vostro SaaS.
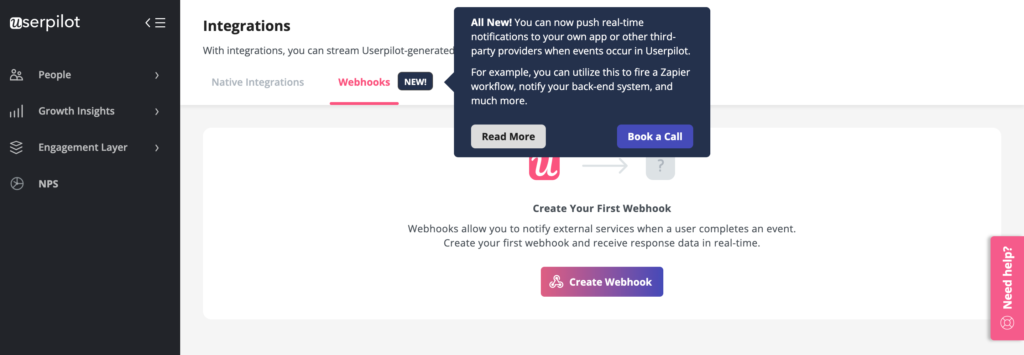
Possono essere semplici messaggi di lancio, come questo tooltip di Calendly.

Oppure ispiratevi a questo esempio di Slack: create dei tooltip interattivi (un ottimo modo per comunicare un rilascio e incentivare l ‘adozione di una funzione).

Suggerimenti interattivi per l’esplorazione
Non tutti i tour dei prodotti devono avere lo stesso approccio: i walkthrough interattivi possono essere un modo fantastico per migliorare l’onboarding degli utenti e guidarli attraverso una serie di azioni chiave(i flussi di iscrizione sono estremamente comuni).
Perché? Perché la maggior parte degli utenti impara facendo, non solo sentendosi dire cosa fare. Un’esperienza interattiva è un ottimo modo per insegnare all’utente a familiarizzare anche con il prodotto più complesso.
Se fatti bene, i walkthrough interattivi aiutano gli utenti a compiere azioni significative e a ottenere “vittorie”, il che significa che state aumentando significativamente le possibilità che vogliano usare di nuovo il vostro prodotto.
È sempre opportuno mantenere un’opzione “skippabile” per gli utenti esperti.
Qual è quindi la differenza tra un rapido tour del prodotto e l’utilizzo di tooltip in un walkthrough nell’onboarding dell’utente? Il motivo è uno solo: l’azione dell’utente.
Ecco un esempio di guida alla personalizzazione del widget di chat di Kommunicate.

Tooltip di aiuto contestuale in-app
I tooltip di onboarding sono impostati per attivarsi su pagine specifiche e sono progettati per evidenziare caratteristiche specifiche mentre l’utente naviga nel prodotto. Migliori sono i tooltip, maggiore è la probabilità di innescare un “momento aha“.
Utilizzati nel giusto contesto, possono migliorare un’interfaccia utente minimalista e portare a un onboarding efficace lungo l’intero percorso dell’utente.
L’esempio di Loom qui sotto mostra come possono inserirsi perfettamente nell’interfaccia utente, apparendo solo quando l’utente passa il mouse su un elemento specifico: un modello intelligente di interfaccia utente.

Ecco un altro ottimo esempio da Asana (uno strumento di gestione dei progetti), che mostra un tooltip che appare quando un utente apre un’attività e inizia a scrivere un commento.
In questo modo si evidenzia una caratteristica importante di cui l’utente potrebbe avere bisogno, al momento giusto.

Upselling di nuove funzionalità
Di norma, non si dovrebbe cercare di fare upselling in momenti casuali. Funziona solo se si condivide il messaggio giusto al momento giusto.
L’esempio seguente di Intercom è perfetto: mostra agli utenti una funzione inattiva “grigia”, che può essere aggiornata con un semplice clic.

Come si creano i tooltip?
È ovvio che i tooltip, focalizzati sul giusto caso d’uso, possono avere un grande impatto sul processo di onboarding degli utenti, guidare l’adozione e contribuire a una crescita esplosiva.
Ma come si fa a creare tooltip lungo il percorso dell’utente, in modo contestuale?
Quando si tratta di includere i tooltip nell’esperienza dell’utente, si hanno tre opzioni principali: costruirli da soli, sfruttare qualcosa di open source o utilizzare uno dei tanti strumenti di adozione disponibili.
Il metodo senza codice: Pilota dell’utente
Il modo più veloce per lanciare e creare tooltip per i vostri utenti è utilizzare uno strumento affidabile senza codice come Userpilot.
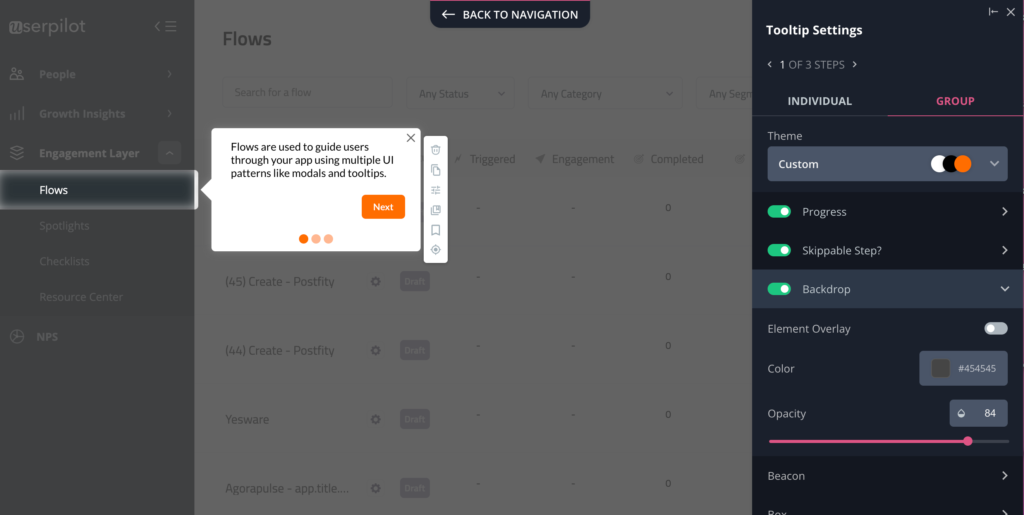
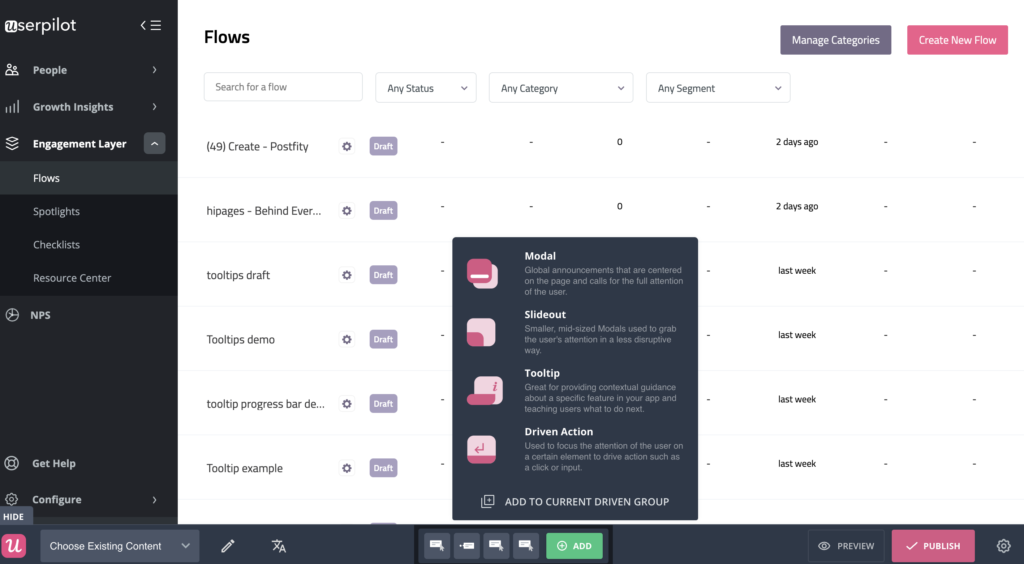
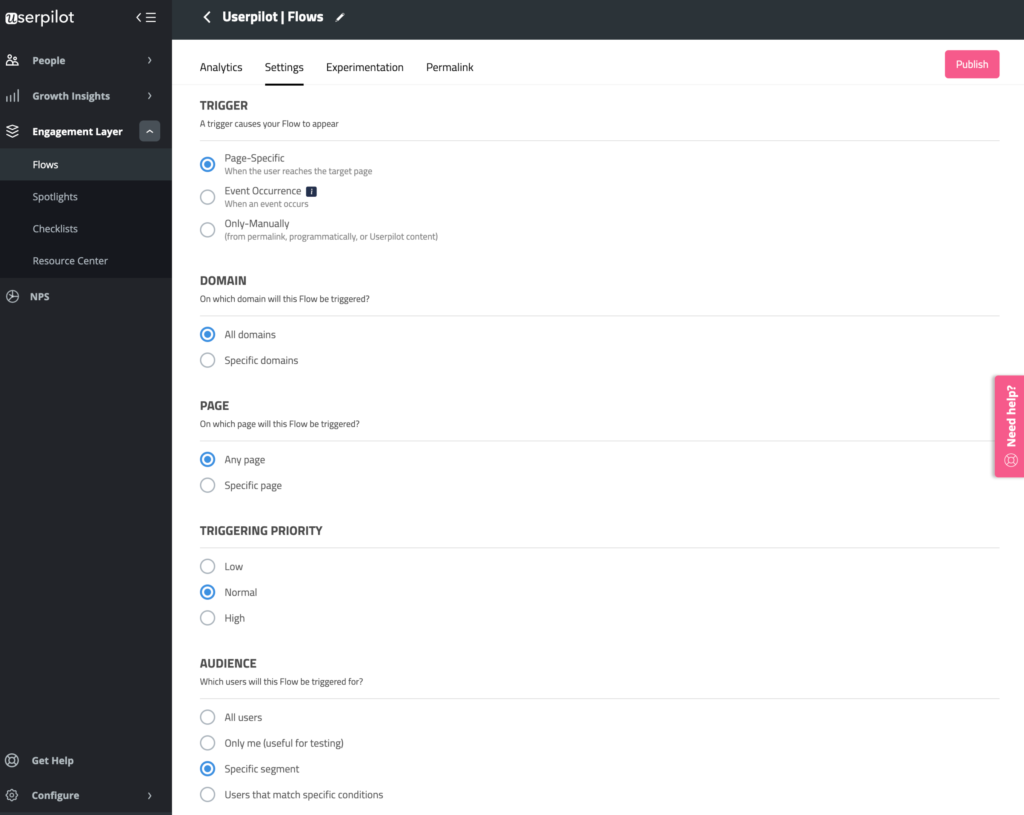
Si inizia creando un flusso, che è una delle caratteristiche principali di Userpilot.

Da qui, è possibile utilizzare modelli precostituiti di tooltip, completamente personalizzabili, ma che consentono di risparmiare tempo prezioso se si desidera fornire rapidamente valore ai propri utenti. Basta selezionare Tooltip e si potrà scegliere un modello o iniziare con uno personalizzato.

È facile modificare il contenuto, cambiare i colori o aggiungere sezioni una volta scelto il tooltip come modello.

Il passo finale consiste nell’impostare i “trigger” e nel definire il pubblico, e il gioco è fatto.

I preziosi dati sulle prestazioni e le analisi avanzate aiutano a capire come i tooltip vengono recepiti dagli utenti.
Se si collega un obiettivo, è possibile anche monitorare i progressi rispetto a tale obiettivo (ad esempio, se una tooltip aiuta gli utenti a raggiungere un “momento aha” e a utilizzare una nuova funzionalità).

È anche possibile effettuare test A/B per sperimentare il posizionamento dei diversi tour dei prodotti e segmentare gli utenti di conseguenza.

Volete vedere Userpilot in azione? Ottenete una demo e iniziate a creare tooltip senza codice.
La via open-source: Bootstrap e Jquery
Un altro modo per utilizzare i tooltip nei tour dei prodotti è quello di sfruttare il codice open-source: potreste provare Bootstrap e Jquery.
L’implementazione di questi strumenti richiede comunque una discreta conoscenza tecnica, e sicuramente vi mancheranno alcune delle funzioni avanzate descritte in precedenza, ma dovreste essere in grado di lavorare attraverso gli esempi con sufficiente tempo a disposizione.
È certamente un modo più difficile di creare tour efficaci dei prodotti e guide in-app utilizzando i tooltip, rispetto all’utilizzo di uno strumento senza codice.
La via dello “sviluppatore”: Javascript, HTML, CSS
Questa è l’opzione più complessa, ma se avete buone capacità di sviluppo (o se avete uno sviluppatore a cui potete rivolgervi), l’uso di Javascript vi darà la massima autonomia nel progettare, creare e personalizzare i tooltip come parte dei vostri tour dei prodotti.
Naturalmente, c’è un costante dispendio di tempo e di energie per mantenere aggiornati i tooltip.
L’HTML e il CSS non hanno una curva di apprendimento così ripida, ma saranno comunque limitati in termini di funzionalità e manutenzione.
Per creare tour dei prodotti e creare tooltip che deliziano rapidamente gli utenti, altri strumenti sono un’opzione più semplice.
Le migliori pratiche dei tooltip per una buona UX
Per coinvolgere gli utenti e far sì che rimangano tali, è necessario creare delle esperienze di onboarding dell’utente e dei tour del prodotto che forniscano valore.
Considerate i seguenti principi per i tooltip di onboarding per andare nella giusta direzione.
Quanto devono essere lunghi i tooltip?
Per coinvolgere gli utenti – e mantenerli tali – è necessario creare esperienze di onboarding dell’utente e tour del prodotto che forniscano valore ai clienti.
Considerate i seguenti principi per i tooltip di onboarding per andare nella giusta direzione.
Cosa si scrive in un tooltip?
La scrittura UX deve essere concisa. Quando si tratta di creare contenuti per i tooltip, bisogna avere in mente una struttura chiara.
Iniziate con un titolo e un tag su una breve descrizione, con l’obiettivo primario di aiutare gli utenti a capire la loro prossima azione, proprio come questo conciso tooltip di Narrato qui sotto.

L’esempio di Miro qui sotto è leggermente più dettagliato e informativo, ma è perché ha uno scopo diverso (indirizzare gli utenti verso un’utile selezione di guide e tour di prodotti)

Progettazione di tooltip per l’usabilità
Dovreste sempre dare la priorità ai messaggi in-app e ai tooltip per l’usabilità. Come si presenta nella pratica?
- Copia orientata all’azione – Mantenete la vostra copia saldamente orientata verso la prossima azione fattibile.
- Offrite agli utenti una via d’uscita – Aggiungete sempre un pulsante per saltare i tour dei prodotti per evitare la frustrazione degli utenti.
- Includere CTA – Dove ha senso, includere CTA chiare, come questo esempio di aggiornamento di Asana.

- Mostrate la personalità del vostro marchio. Definite modelli chiari di interfaccia utente che mettano in evidenza i colori del vostro marchio nei tooltip: questo aiuta gli utenti a capire il significato di certi tipi di notifiche (come l’esempio di Asana qui sotto).

Aggiungere una barra di avanzamento
Quando si utilizzano più tooltip per creare guide interattive, è necessario considerare innanzitutto l’esperienza dell’utente.
I grandi tour dei prodotti (o i walkthrough interattivi) spesso includono una sorta di indicatore di progresso. Una barra di avanzamento aiuta molto gli utenti a “vedere il traguardo” e potrebbe incoraggiarli a perseverare in un viaggio.
È possibile scegliere tra una serie di modelli di interfaccia utente: una barra di avanzamento, numeri o punti – semplicemente, non importa, purché sia chiaro per gli utenti.

Assicuratevi di aggiungere un pulsante indietro per facilitare la navigazione.

Evitare il disordine e la sovrapposizione dei suggerimenti
Sebbene si desideri mantenere gli utenti aggiornati e informati, è necessario bilanciare questo aspetto con modelli di interfaccia utente puliti e semplici, per evitare il rischio di confusione o di eccessiva complicazione.
Quando i messaggi si sovrappongono e l’utente fatica a leggerli, è semplicemente inutile averli (come in questo sfortunato esempio di UX design di Zoom).

È possibile evitarlo impostando condizioni specifiche, ad esempio, indirizzando un particolare segmento di utenti, una schermata o una pagina specifica o dando priorità a determinati casi d’uso.

Non affidatevi ai tooltip per compensare una cattiva interfaccia utente.
Per quanto i tooltip siano uno strumento fantastico, non possono risolvere un’interfaccia utente scadente. Il vostro SaaS deve comunque avere un senso ed essere il più chiaro possibile.
Un errore comune è quello di bombardare l’utente con una serie prolungata di tooltip quando è il prodotto stesso a dover essere riparato. Concentrarsi sull’adozione e sulla fidelizzazione degli utenti significa molto di più che affidarsi a una tooltip come espediente.
Concentratevi innanzitutto sugli elementi fondamentali del vostro design e utilizzate i tooltip per migliorare l’esperienza.
Quando i tooltip NON sono una buona idea e portano a una cattiva UX?
I tooltip non sono una soluzione d’emergenza e sicuramente non sono la soluzione migliore per trasmettere informazioni critiche che l’utente deve consultare frequentemente.
In genere, non funzionano bene con immagini, video, moduli o altri contenuti interattivi. Dovete assolutamente evitare i tooltip su azioni ripetitive: non c’è modo più veloce di frustrare i vostri utenti di un popup fastidioso e irrilevante.
La lezione chiave si riduce a questo: non si devono usare i tooltip quando non sono necessari.
Può sembrare ovvio, ma molte aziende SaaS commettono l’errore di complicare eccessivamente il processo di onboarding con i tooltip, quando hanno problemi di design fondamentali da affrontare.
Conclusione
In questo articolo abbiamo affrontato molti argomenti.
Da cosa sono i tooltip, a come si inseriscono all’interno di un flusso di onboarding, alle best practice, ai diversi modi di implementarli e a dove evitarli.
La chiave di lettura è la seguente: i tooltip possono costituire un elemento fondamentale delle esperienze incentrate sull’uomo e fornite in modo contestuale, se si seguono le migliori pratiche.
Manteneteli pertinenti, usateli in modo pertinente ed evitate inutili inutili fronzoli per ottenere il massimo impatto.
È così che si ottiene il massimo effetto sull’adozione da parte degli utenti.
Volete creare tooltip senza codice? Prenotate una demo con il nostro team e iniziare! Consultate il banner qui sotto per iniziare a creare tooltip di onboarding accattivanti.

