Onboarding Tooltips For SaaS: Jak najlepiej wykorzystać ten wzór UI, aby poprowadzić użytkowników do przyjęcia Twojego produktu

Istnieje prosty sposób na zwiększenie wzrostu napędzanego przez produkt: danie użytkownikom fantastycznego pierwszego wrażenia o Twoim produkcie poprzez użycie etykietek narzędziowych.
W tym artykule zamierzamy zbadać kilka najlepszych praktyk i zasad dotyczących tego, jak można wykorzystać ten poręczny wzór UI jako sposób na zwiększenie adopcji produktu poprzez wspaniałe doświadczenia związane z wprowadzaniem użytkownika.
To zaczyna się od zrozumienia, jak nowi użytkownicy dowiadują się o Twoim produkcie. Wtedy stosunkowo łatwo jest stworzyć proces onboardingu, który spełnia ich potrzeby i napędza adopcję.
Gotowy do rozpoczęcia pracy?
Zanurzmy się!
TL;DR
- Onboarding tooltip to rodzaj ukierunkowanego popupu umożliwiającego istniejącym i nowym użytkownikom zrozumienie nowych funkcji w sposób kontekstowy – są one często używane do tworzenia interaktywnych wycieczek po produktach.
- Podstawowym celem etykiety onboardingowej jest pomoc użytkownikowi w zrozumieniu, co musi zrobić dalej, prowadząc go do kolejnego etapu zadania lub czynności, zwiększając tym samym adopcję produktu.
- Możesz używać etykietek narzędziowych w wielu scenariuszach, w tym uruchamiając wycieczki po produktach, ogłaszając kluczowe funkcje, które są nowo wydane lub zaktualizowane, uruchamiając interaktywne przewodniki, uruchamiając pomoc kontekstową w aplikacji, aby umożliwić samoobsługę lub upselling nowej funkcji.
- Jeśli chodzi o tworzenie etykiet narzędziowych, masz trzy główne opcje: zbudować je samodzielnie, wykorzystać coś z otwartego źródła lub użyć jednego z wielu dostępnych narzędzi.
- Korzystanie z narzędzia takiego jak Userpilot ma kilka wyraźnych zalet w porównaniu z budowaniem lub ponownym wykorzystaniem kodu: przede wszystkim zwiększenie elastyczności, wgląd w dane i skrócenie czasu do wartości.
- Kiedykolwiek chcesz użyć kontekstowych podpowiedzi jako części procesu onboardingu, powinieneś wziąć pod uwagę zestaw podstawowych zasad: budować od fundamentu świetnego interfejsu użytkownika, utrzymywać podpowiedzi krótko i do rzeczy, używać ich tylko tam, gdzie ma to sens, unikać bałaganu i pokazywać postępy użytkowników.
- Chcesz dodać interaktywne elementy, takie jak tooltipy, modale, listy kontrolne i inne, do procesu wprowadzania nowych użytkowników? Pobierz demo Userpilot i zacznij działać.
Czym są onboardingowe tooltipy?
Etykieta onboardingowa to rodzaj ukierunkowanego popupu umożliwiającego użytkownikom zrozumienie nowych funkcji w sposób kontekstowy podczas angażowania się w przepływ onboardingowy. Dobrze zaprojektowany tooltip pozwala użytkownikom odkryć pewne cechy produktu, które przynoszą największą wartość dla nowego użytkownika.

Oczywiście nie należy myśleć tylko o onboardingu nowych klientów – nie chodzi wyłącznie o nieszablonowe wycieczki po produktach czy aktywację użytkowników.
Onboarding użytkownika jest procesem iteracyjnym, który przecina każdy etap podróży użytkownika, a wykorzystanie kontekstowych tooltipów w celu zmotywowania użytkowników do podjęcia działań jest częścią cyfrowego i interaktywnego doświadczenia użytkownika projektowego.
Jaki jest cel etykiety narzędziowej?
Pojedyncze etykiety narzędzi są schludnymi małymi interaktywnymi elementami zaprojektowanymi, aby przyciągnąć uwagę i pomóc użytkownikom zrozumieć, jak wchodzić w interakcje z twoim produktem SaaS.
Etykieta narzędziowa jest jednym z wielu narzędzi, które masz do dyspozycji.
Onboarding użytkowników jest głównym celem etykiety narzędziowej i działa poprzez zwrócenie uwagi użytkownika w kierunku tego, co musi zrobić dalej. Działają one jak małe wskazówki, które oferują kontekstową pomoc, gdy użytkownik porusza się po podróży i wchodzi w interakcję z nową aplikacją.
Zwrócenie uwagi użytkownika na elementy interfejsu użytkownika, które są dla niego istotne w całym procesie wprowadzania użytkownika na rynek.
Onboarding użytkowników jest głównym celem etykiety narzędziowej i działa poprzez zwrócenie uwagi użytkownika w kierunku tego, co musi zrobić dalej. Działają one jak małe wskazówki, które oferują kontekstową pomoc, gdy użytkownik porusza się po podróży i wchodzi w interakcję z nową aplikacją.
Poprowadzenie użytkowników krok po kroku w zakresie korzystania z poszczególnych funkcji
Went łącząc wiele tooltips wewnątrz przepływu onboarding, można całkiem sporo uzyskać interaktywny walkthrough, który prowadzi nowego użytkownika, jak angażować się i korzystać z produktu.

Zbuduj tooltipy z Userpilotem! Pobierz demo teraz, aby zobaczyć jak.
Dodanie pasków postępu do serii etykiet narzędziowych zwiększy również zaangażowanie, ponieważ użytkownik może zrozumieć poziom wysiłku wymaganego po jego stronie. Dodatkowo, wszyscy mamy tendencję do kończenia zadania, gdy widzimy, że jesteśmy bliżej mety.
Jak wykorzystać tooltipy w całym procesie wprowadzania użytkownika na rynek
Etykiety narzędziowe mogą być cennym narzędziem w nożu armii szwajcarskiej każdego wytrawnego menedżera produktu, ponieważ są tak uniwersalne – można ich używać w wielu różnych scenariuszach (nie tylko jako część walkthrough produktu, aby wprowadzić użytkowników do produktu).
Niektóre przypadki użycia obejmują:
- Budowanie interaktywnej wycieczki po produktach
- Ogłaszanie kluczowych funkcji, które są nowo wydane lub zaktualizowane

- Prowadzenie interaktywnych przewodników (tak, to nie to samo co zwiedzanie produktów!).
- Wyzwalanie pomocy kontekstowej w aplikacji w celu umożliwienia samoobsługi
- Upselling nowych funkcji
Teraz spójrzmy na kilka przykładów tooltipów dla każdego przypadku użycia.
Podpowiedzi dotyczące trasy produktu
Wycieczki po produktach są doskonałym przykładem zapewnienia dobrego doświadczenia onboardingowego – nie ma lepszego sposobu na wprowadzenie użytkowników do produktu SaaS.
Zasadniczo, wycieczka po produkcie to seria etykiet narzędziowych zaprojektowanych tak, aby przedstawić nowemu użytkownikowi kluczowe cechy i korzyści Twojego produktu. Podczas tworzenia wycieczek po produktach należy wziąć pod uwagę wiele narzędzi.
Warto podkreślić kluczową zasadę skutecznego oprowadzania po produkcie: oprowadzanie po produkcie nigdy nie powinno być zbyt szczegółowe – chodzi o to, by nakierować użytkowników na najważniejsze cechy produktu.
Zbadajmy poniższy przykład product tour ze Slacka jako przykład wstępnego onboardingu.

Poręczna etykieta narzędziowa wskazująca, jakie działania należy podjąć.
Slack używa dwóch prostych tooltipów, pokazując nowym użytkownikom, jak wysyłać wiadomości i śledzić rozmowy (zmniejszając krzywą uczenia się) podczas przepływu onboardingu.

Jest to dobry przykład wycieczki po produkcie dla przeciętnego użytkownika, ponieważ skupia się tylko na podkreśleniu, jak zacząć, nie zabierając użytkowników przez całą wycieczkę po produkcie, która może być dla nich istotna lub nie.
Etykiety zapowiedzi funkcji
Ogłoszenie funkcji to sposób na poinformowanie starych i nowych użytkowników o zmianach w kluczowych funkcjach i funkcjonalnościach Twojego SaaS.
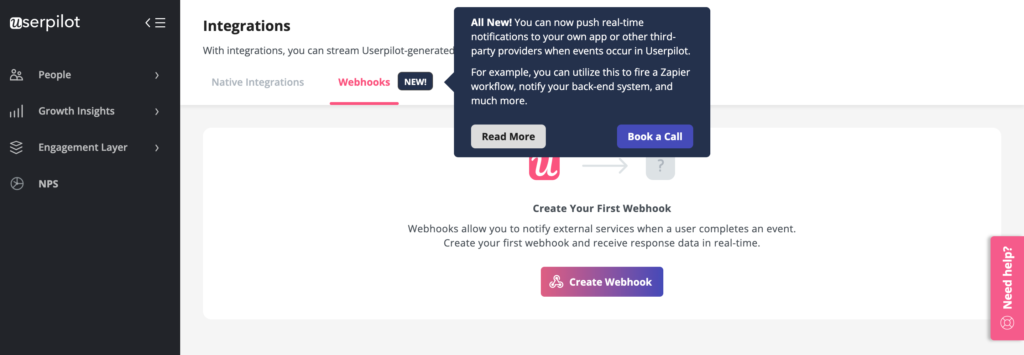
Mogą to być proste, zwykłe komunikaty startowe, jak ten tooltip z Calendly.

Albo zainspiruj się tym przykładem ze Slacka: stwórz interaktywne tooltipy (świetny sposób na zakomunikowanie wydania i zwiększenie adopcji funkcji).

Interaktywne podpowiedzi do spacerów
Nie wszystkie wycieczki po produktach muszą mieć to samo podejście – interaktywne spacery mogą być fantastycznym sposobem na usprawnienie procesu wdrażania użytkownika i przeprowadzenie go przez serię kluczowych działań(przepływy rejestracji są niezwykle powszechne).
Dlaczego? Ponieważ większość użytkowników uczy się poprzez działanie, a nie tylko bycie poinformowanym, co robić. Interaktywne doświadczenie to świetny sposób na nauczenie użytkownika, aby zapoznał się z nawet najbardziej złożonym produktem.
Dobrze wykonane, interaktywne przejścia pomagają użytkownikom podejmować znaczące działania i osiągać “zwycięstwa” – co oznacza, że znacząco zwiększasz szanse na to, że będą chcieli ponownie skorzystać z Twojego produktu.
Pamiętaj, że zawsze warto zachować opcję “pomijania” dla doświadczonych użytkowników.
Jaka jest więc różnica między szybką wycieczką po produkcie a wykorzystaniem tooltipów w walkthrough w Twoim onboardingu użytkownika? Sprowadza się to do jednej rzeczy: działania użytkownika.
Oto przykładowy walkthrough prowadzący użytkowników do personalizacji widgetu czatu z Kommunicate.

Podpowiedzi pomocy kontekstowej w aplikacji
Etykiety narzędziowe są ustawione tak, aby uruchamiały się na określonych stronach i są zaprojektowane tak, aby wskazywać na określone funkcje, gdy użytkownik nawiguje po Twoim produkcie. Im lepsze są Twoje tooltipy, tym większe prawdopodobieństwo, że wywołasz “moment aha“.
Użyte w odpowiednim kontekście mogą wzbogacić minimalistyczny UI i doprowadzić do efektywnego onboardingu w całej podróży użytkownika.
Poniższy przykład z Loom pokazuje, jak mogą one płynnie dopasować się do Twojego UI, pojawiając się tylko wtedy, gdy użytkownik najedzie na konkretny element – sprytne wzorce UI.

Oto kolejny świetny przykład z Asany (narzędzie do zarządzania projektami), pokazujący tooltip, który wyskakuje, gdy użytkownik otwiera zadanie i zaczyna pisać komentarz.
Podkreśla to ważną cechę, której użytkownik może potrzebować, w odpowiednim czasie.

Upselling nowych funkcji
Z reguły nie należy próbować slotować upsellingu w przypadkowych momentach. Działa to tylko wtedy, gdy dzielisz się właściwym przekazem we właściwym czasie.
Poniższy przykład od Intercom jest trafiony: pokazanie użytkownikom “wyszarzonej” nieaktywnej funkcji, którą można uaktualnić za pomocą prostego kliknięcia.

W jaki sposób tworzyć tooltipy?
Oczywiste jest, że tooltipy – skoncentrowane na właściwym przypadku użycia – mogą mieć duży wpływ na proces wprowadzania użytkownika, napędzać adopcję i przyczyniać się do gwałtownego wzrostu.
Ale jak tworzyć tooltipy w całej podróży użytkownika, kontekstowo?
Jeśli chodzi o włączenie tooltipów do doświadczenia użytkownika, masz trzy główne opcje: zbuduj je sam, wykorzystaj coś open source lub użyj jednego z wielu dostępnych narzędzi adopcyjnych.
Sposób na brak kodu: Userpilot
Najszybszym sposobem na uruchomienie i stworzenie tooltipów, dla Twoich użytkowników jest użycie zaufanego narzędzia no-code, takiego jak Userpilot.
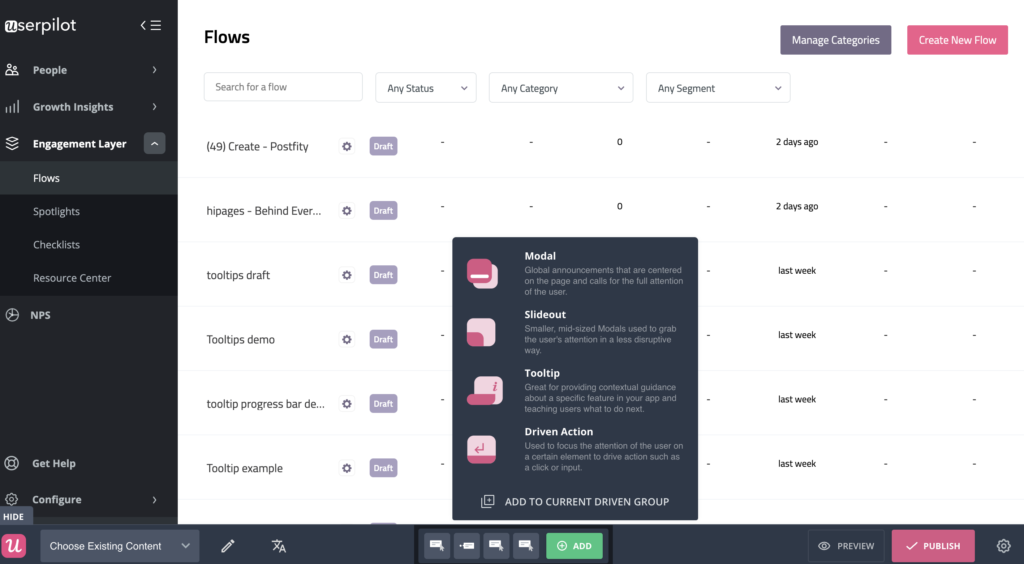
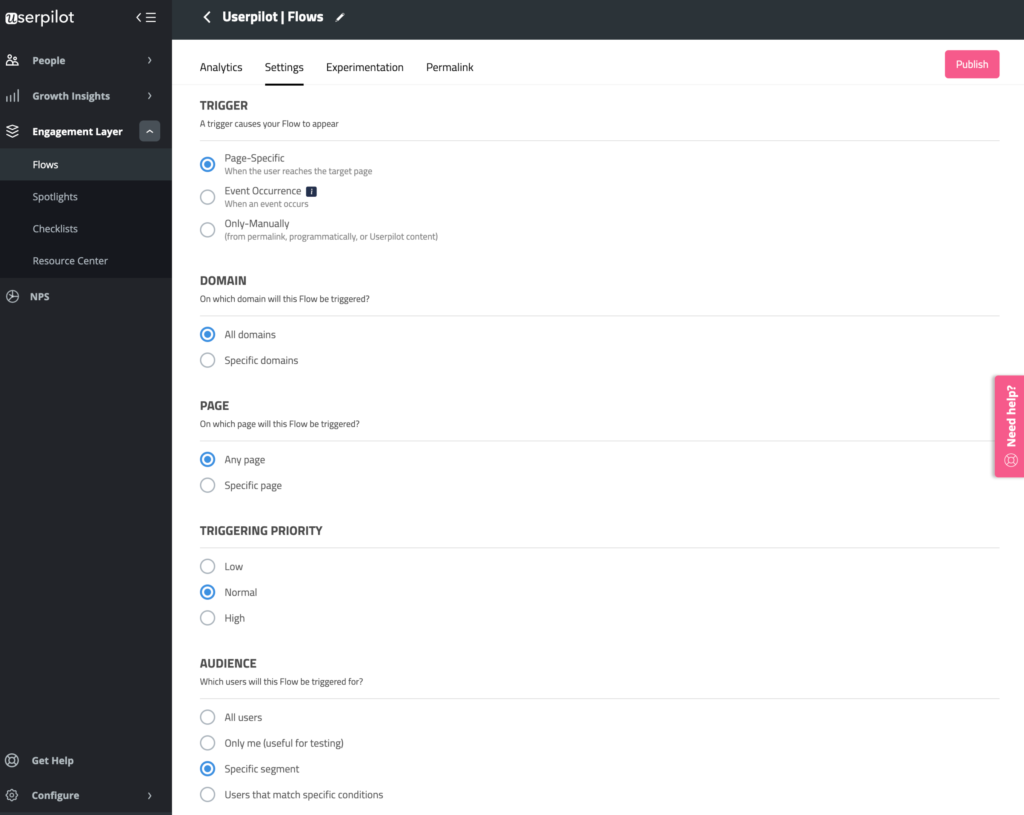
Zaczynasz od stworzenia przepływu, który jest jedną z głównych funkcji Userpilota.

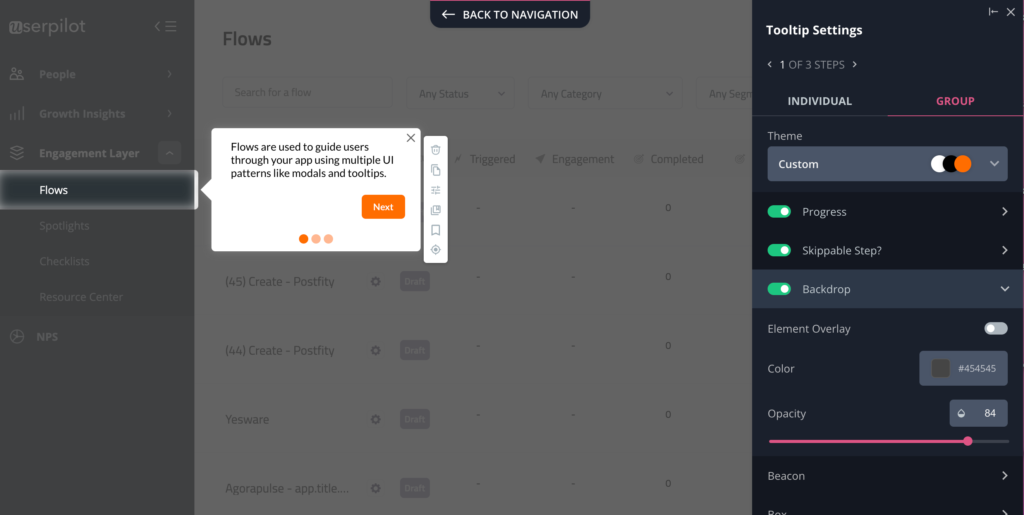
Stamtąd możesz użyć wstępnie zbudowanych szablonów etykiet narzędziowych – są one całkowicie konfigurowalne, ale mogą zaoszczędzić cenny czas, jeśli chcesz szybko uzyskać wartość dla swoich użytkowników. Po prostu przejdź dalej i wybierz Tooltip, a będziesz mógł wybrać szablon lub zacząć od niestandardowego.

Łatwo jest edytować treść, zmieniać kolory lub dodawać sekcje, gdy już wybierzesz tooltip jako swój wzór.

Ostatnim krokiem jest ustawienie “wyzwalaczy”, oraz zdefiniowanie swojej publiczności – i jesteś dobry do pracy.

Cenne dane o wydajności i zaawansowana analityka pomagają zrozumieć, jak tooltipy lądują u Twoich użytkowników.
Jeśli połączysz cel, możesz również śledzić postępy w stosunku do tego celu (np. jeśli tooltip pomoże Twoim użytkownikom dotrzeć do “aha moment” i wykorzystać nową funkcję).

Możesz nawet A/B testować, aby eksperymentować z tym, jak różne wycieczki produktowe lądują, i odpowiednio segmentować użytkowników.

Chcesz zobaczyć Userpilota w akcji? Pobierz demo i zacznij budować tooltipy bez kodu.
Sposób na open-source: Bootstrap i Jquery
Innym sposobem na wykorzystanie tooltipów w wycieczkach po produktach jest wykorzystanie kodu open-source – możesz spróbować Bootstrap i Jquery.
Nadal wymagają one dość dużej wiedzy technicznej do wdrożenia – i z pewnością zabraknie niektórych zaawansowanych funkcji opisanych powyżej – ale powinieneś być w stanie pracować przez przykłady, biorąc pod uwagę wystarczająco dużo czasu.
Z pewnością trudniej jest spreparować skuteczne wycieczki po produktach i wskazówki w aplikacji za pomocą tooltipów, w porównaniu z użyciem narzędzia bez kodu.
Droga “dewelopera”: Javascript, HTML, CSS
Jest to najbardziej złożona opcja – ale jeśli masz duże umiejętności programistyczne (lub masz programistę, którego możesz wezwać), użycie Javascript da ci największą autonomię w projektowaniu, tworzeniu i dostosowywaniu etykietek narzędzi w ramach wycieczek po produktach.
Oczywiście, istnieje ciągły narzut czasu i wysiłku, aby utrzymać swoje tooltipy na bieżąco.
HTML i CSS nie mają tak stromej krzywej uczenia się, ale nadal będziesz ograniczony w zakresie funkcjonalności i konserwacji.
Aby tworzyć wycieczki po produktach i spinać tooltipy, które szybko zachwycają Twoich użytkowników, inne narzędzia są prostszą opcją.
Tooltips najlepsze praktyki dla dobrego UX
Aby zaangażować użytkowników – i utrzymać ich w tym stanie – musisz stworzyć doświadczenia związane z wprowadzaniem użytkownika do systemu oraz wycieczki po produkcie, które dostarczą wartości.
Rozważ poniższe zasady dotyczące onboardingowych tooltipów, abyś mógł zmierzać we właściwym kierunku.
Jak długie powinny być etykiety narzędzi?
Aby zaangażować użytkowników – i utrzymać ich w tym stanie – musisz stworzyć doświadczenia związane z wprowadzaniem użytkowników do systemu oraz wycieczki po produktach, które dostarczą klientom wartości.
Rozważ poniższe zasady dotyczące onboardingowych tooltipów, abyś mógł zmierzać we właściwym kierunku.
Co napisać w tooltipie?
UX writing powinien być zwięzły. Miej na uwadze jasną strukturę, jeśli chodzi o tworzenie treści tooltipów.
Zacznij od tytułu i tagu na krótkim opisie, którego głównym celem jest pomoc twoim użytkownikom w zrozumieniu ich następnego działania – tak jak ten zwięzły tooltip z Narrato poniżej.

Przykład Miro poniżej jest nieco bardziej szczegółowy i informacyjny – ale to dlatego, że ma inny cel (wskazanie użytkownikom przydatnych przewodników i wycieczek po produktach)

Projektowanie etykiet narzędzi pod kątem użyteczności
Zawsze powinieneś nadać priorytet swoim komunikatom in-app i tooltipom pod kątem użyteczności. Jak to wygląda w praktyce?
- Kopia zorientowana na działanie – Utrzymuj swoją kopię mocno zorientowaną na kolejne realne działania.
- Daj użytkownikom wyjście – Zawsze dodawaj przycisk pomijania do swoich wycieczek po produktach, aby uniknąć frustracji użytkowników.
- Dołącz CTA – Tam, gdzie ma to sens, dołącz wyraźne CTA – jak ten przykład aktualizacji z Asany.

- Zaprezentuj osobowość swojej marki. Zdefiniuj jasne wzorce UI, które pokazują kolory Twojej marki w tooltipach – pomaga to Twoim użytkownikom zrozumieć znaczenie niektórych typów powiadomień (jak ten przykład z Asany poniżej).

Dodaj pasek postępu
Podczas korzystania z wielu tooltipów do tworzenia interaktywnych przewodników musisz najpierw rozważyć doświadczenie użytkownika.
Świetne wycieczki po produktach (lub interaktywne spacery) często zawierają jakiś wskaźnik postępu. Pasek postępu znacznie pomaga użytkownikom “zobaczyć metę” i może zachęcić ich do wytrwania w podróży.
Do wyboru jest wiele wzorów UI: pasek postępu, liczby, czy kropki – po prostu nie ma to znaczenia, dopóki jest to czytelne dla Twoich użytkowników.

Upewnij się, że dodajesz przycisk wstecz dla łatwej nawigacji.

Unikaj bałaganu i nakładania się etykietek narzędziowych
Choć oczywiście chcesz, aby użytkownicy byli na bieżąco informowani i aktualizowani, musisz zrównoważyć to czystymi, prostymi wzorcami UI, aby uniknąć ryzyka zamieszania lub nadmiernej komplikacji.
Kiedy komunikaty nakładają się na siebie, a użytkownik ma trudności z ich odczytaniem – po prostu nie ma sensu ich mieć (jak ten nieszczęsny przykład złego projektu UX z Zoom poniżej).

Możesz tego uniknąć, ustalając konkretne warunki – na przykład kierując się do konkretnego segmentu użytkowników, konkretnego ekranu lub strony, albo nadając priorytet określonym przypadkom użycia.

Nie polegaj na etykietach narzędziowych, aby zrekompensować zły interfejs użytkownika
Tak fantastyczne narzędzie, jakim są etykiety narzędziowe, nie może naprawić słabego interfejsu użytkownika. Twój SaaS powinien nadal mieć sens i być jak najbardziej czytelny.
Częstym błędem jest bombardowanie użytkownika przedłużającą się serią tooltipów, gdy sam produkt wymaga naprawy. Skupienie się na przyjęciu i utrzymaniu użytkownika oznacza więcej niż poleganie na tooltipie jako sztuczce.
Skoncentruj się najpierw na poprawnym zaprojektowaniu podstawowych elementów, a następnie użyj etykietek narzędziowych jako sposobu na wzmocnienie tego doświadczenia.
Kiedy tooltipy NIE są dobrym pomysłem i doprowadzą do złego UX
Etykiety narzędzi nie są srebrną kulą i zdecydowanie nie są najlepszą drogą do przekazywania krytycznych informacji, do których użytkownik musi często wracać.
Zazwyczaj nie działają one dobrze z obrazami, filmami, formularzami i innymi interaktywnymi treściami. Powinieneś absolutnie unikać tooltipów na powtarzających się akcjach – nie ma szybszego sposobu na sfrustrowanie użytkowników niż irytujący, nieistotny popup.
Kluczowa lekcja sprowadza się do tego: nie należy używać tooltipów tam, gdzie nie są potrzebne.
Może się to wydawać oczywiste, ale wiele firm SaaS popełnia błąd nadmiernego komplikowania procesu onboardingu za pomocą tooltipów, gdy mają do czynienia z podstawowymi problemami projektowymi.
Wniosek
W tym artykule poruszyliśmy wiele tematów.
Od tego czym są tooltipy, gdzie pasują jako część przepływu onboardingowego, najlepsze praktyki, różne sposoby ich implementacji – i gdzie ich unikać.
Kluczowy wniosek jest następujący: tooltipy mogą stanowić podstawowy element budowania doświadczeń skoncentrowanych na człowieku, dostarczanych w sposób kontekstowy, jeśli przestrzega się najlepszych praktyk.
Zachowaj je istotne, używać ich w odpowiedni sposób, i uniknąć niepotrzebnego puchu do jazdy najbardziej wpływ.
W ten sposób masz największy wpływ na adopcję użytkowników.
Chcesz zbudować tooltipy bez kodu? Zarezerwuj rozmowę demonstracyjną z naszym zespołem i zaczynaj! Sprawdź poniższy baner, aby rozpocząć tworzenie angażujących tooltipów onboardingowych.

