Tooltips för SaaS: Hur du bäst använder det här UI-mönstret för att vägleda användarna att anta din produkt

Det finns ett enkelt sätt att öka den produktledda tillväxten: ge användarna ett fantastiskt första intryck av din produkt genom att använda verktygstips vid introduktionen.
I den här artikeln ska vi utforska några bästa metoder och principer för hur du kan använda det här praktiska UI-mönstret för att öka produktanvändningen genom bra användarupplevelser.
Det börjar med att förstå hur nya användare får reda på din produkt. Sedan är det relativt enkelt att skapa en introduktionsprocess som uppfyller deras behov och främjar användandet.
Är du redo att börja?
Låt oss dyka in!
TL;DR
- Ett verktygstips för introduktion är en typ av målinriktad popup som gör det möjligt för befintliga och nya användare att förstå nya funktioner på ett kontextuellt sätt – de används ofta för att skapa interaktiva produktvisningar.
- Det primära syftet med ett verktygstips för introduktion är att hjälpa användaren att förstå vad han eller hon behöver göra härnäst genom att guida honom eller henne till nästa steg i en uppgift eller aktivitet, för att öka produktanvändningen.
- Du kan använda verktygstips i en rad olika scenarier, till exempel för att lansera produktvisningar, tillkännage viktiga funktioner som nyligen släppts eller uppdaterats, köra interaktiva guider, aktivera kontextuell hjälp i appen för att möjliggöra självbetjäning eller sälja en ny funktion.
- När det gäller att skapa verktygstips har du tre huvudalternativ: bygg dem själv, använd något med öppen källkod eller använd något av de många tillgängliga verktygen.
- Att använda ett verktyg som Userpilot har flera tydliga fördelar jämfört med att bygga eller återanvända kod: främst ökad flexibilitet, insikt från data och kortare tid till värde.
- När du vill använda kontextuella verktygstips som en del av en introduktionsprocess bör du ta hänsyn till en rad grundläggande principer: bygg på ett bra användargränssnitt, håll verktygstipsen korta och tydliga, använd dem bara där det är meningsfullt, undvik att vara röriga och visa användarnas framsteg.
- Vill du lägga till interaktiva element som verktygstips, modaler, checklistor med mera i din introduktion för nya användare? Skaffa en Userpilot-demo och kom igång.
Vad är verktygstips vid introduktion?
Ett verktygstips för inskolning är en typ av målinriktad popup som gör det möjligt för användare att förstå nya funktioner på ett kontextuellt sätt när de deltar i ett inskolningsflöde. Med en väl utformad tooltip kan användaren upptäcka vissa funktioner i produkten som ger den nya användaren det största värdet.

Naturligtvis ska du inte bara tänka på att ta in nya kunder – det handlar inte bara om färdiga produktvisningar eller aktivering av användare.
Inskolning av användare är en iterativ process som omfattar varje steg i användarens resa, och att använda kontextuella verktygstips för att motivera användarna att vidta åtgärder är en del av en digital och interaktiv designanvändarupplevelse.
Vad är syftet med ett verktygstips?
Enstaka verktygstips är snygga små interaktiva element som är utformade för att dra till sig uppmärksamhet och hjälpa användarna att förstå hur de ska interagera med din SaaS-produkt.
Ett verktygstips är ett av många verktyg som du har till ditt förfogande.
Det huvudsakliga syftet med ett verktygstips är att hjälpa användarna att komma in i systemet, och det fungerar genom att dra användarens uppmärksamhet till vad de behöver göra härnäst. De fungerar som en liten vägledning som erbjuder kontextuell hjälp när användaren rör sig genom resan och interagerar med en ny app.
Dra användarnas uppmärksamhet till de element i användargränssnittet som är relevanta för dem under hela introduktionsresan.
Det huvudsakliga syftet med ett verktygstips är att hjälpa användarna att komma in i systemet, och det fungerar genom att dra användarens uppmärksamhet till vad de behöver göra härnäst. De fungerar som en liten vägledning som erbjuder kontextuell hjälp när användaren rör sig genom resan och interagerar med en ny app.
Vägleda användarna steg för steg när de ska använda specifika funktioner.
Genom att koppla ihop flera verktygstips i ett onboardingflöde får du i stort sett en interaktiv genomgång som guidar en ny användare i hur han eller hon ska engagera sig och använda din produkt.

Bygg verktygstips med Userpilot! Skaffa en demo nu för att se hur det går till.
Om du lägger till framstegsbalkar i en serie tooltips ökar engagemanget också eftersom användaren kan förstå vilken ansträngning som krävs av honom eller henne. Dessutom tenderar vi alla att avsluta en uppgift när vi ser att vi är närmare mållinjen.
Hur du använder verktygstips i hela processen för att få in en användare i systemet
Tooltips kan vara ett värdefullt verktyg i varje kunnig produktchefs schweiziska armékniv eftersom de är så mångsidiga – du kan använda dem i en rad olika scenarier (inte bara som en del av en produktgenomgång för att presentera produkten för användarna).
Några exempel på användningsområden är:
- Bygga en interaktiv produktvisning
- Meddela viktiga funktioner som nyligen släppts eller uppdaterats.

- Drift av interaktiva guider (ja, dessa är inte samma sak som produktvisningar!)
- Utlösa kontextuell hjälp i appen för att möjliggöra självbetjäning
- Försäljning av nya funktioner
Låt oss nu titta på några exempel på verktygstips för varje användningsfall.
Tooltips för produktvisning
Produktvisningar är ett utmärkt exempel på hur man ger en bra introduktionsupplevelse – det finns inget bättre sätt att introducera användare till din SaaS-produkt.
En produktvisning är i princip en serie verktygstips som är utformade för att introducera en helt ny användare till de viktigaste funktionerna och fördelarna med din produkt. När du skapar produktvisningar finns det många verktyg att ta hänsyn till.
En viktig princip för effektiva produktvisningar som bör lyftas fram är att produktgenomgångarna aldrig får vara för detaljerade – hela poängen är att leda användarna till de viktigaste funktionerna.
Låt oss utforska exemplet med produktvisningen från Slack nedan som ett exempel på initial onboarding.

En praktisk verktygstips som visar vilka åtgärder som ska vidtas.
Slack använder två enkla verktygstips som visar nya användare hur de ska skicka meddelanden och hålla reda på konversationer (vilket minskar inlärningskurvan) under en introduktionsfas.

Det här är ett bra exempel på en produktvisning för en genomsnittlig användare eftersom den bara fokuserar på att visa hur man kommer igång och inte tar användarna genom en hel rundtur i produkten som kanske inte är relevant för dem.
Tooltips för tillkännagivanden av funktioner
Ett funktionsmeddelande är ett sätt att informera både gamla och nya användare om ändringar av viktiga funktioner i ditt SaaS.
De kan vara enkla, enkla lanseringsmeddelanden som detta verktygstips från Calendly.

Eller inspireras av det här exemplet från Slack: skapa interaktiva verktygstips (ett utmärkt sätt att kommunicera en ny version och öka användningen av funktioner).

Interaktiva verktygstips för genomgång
Alla produktvisningar behöver inte ha samma tillvägagångssätt – interaktiva rundvandringar kan vara ett fantastiskt sätt att förbättra användarinlärningen och leda användarna genom en serie nyckelåtgärder(anmälningsflöden är mycket vanliga).
Varför? De flesta användare lär sig genom att göra, inte bara genom att få höra vad de ska göra. En interaktiv upplevelse är ett utmärkt sätt att lära användaren att bekanta sig med även den mest komplexa produkten.
Rätt utförda interaktiva genomgångar hjälper användarna att vidta meningsfulla åtgärder och uppnå “vinster” – vilket innebär att du avsevärt ökar chanserna att de vill använda din produkt igen.
Tänk på att det alltid är värt att ha ett alternativ för erfarna användare som kan hoppa över.
Så vad är skillnaden mellan en snabb rundvandring i produkten och att använda verktygstips i en genomgång i din introduktion för användare? Det handlar om en sak: användarnas agerande.
Här är ett exempel på en genomgång som guidar användarna att anpassa sin chattwidget från Kommunicate.

Kontextuell hjälp i appen
Inskolningsverktygstips är inställda för att aktiveras på specifika sidor och är utformade för att visa på specifika funktioner när en användare navigerar genom produkten. Ju bättre verktygstipsen är, desto större är sannolikheten för att du får en “aha-upplevelse“.
När de används i rätt sammanhang kan de förbättra ett minimalistiskt användargränssnitt och leda till effektiv onboarding under hela användarens resa.
Exemplet från Loom nedan visar hur de kan passa in sömlöst i ditt användargränssnitt och bara visas när användaren håller muspekaren över ett visst element – smarta mönster för användargränssnittet.

Här är ett annat bra exempel från Asana (ett verktyg för projekthantering) som visar en tooltip som visas när en användare öppnar en uppgift och börjar skriva en kommentar.
Detta visar på en viktig funktion som användaren kan tänkas behöva vid rätt tidpunkt.

Försäljning av nya funktioner
Som regel ska du inte försöka lägga in merförsäljning vid slumpmässiga tillfällen. Det fungerar bara om du delar med dig av rätt budskap vid rätt tidpunkt.
Exemplet nedan från Intercom är helt rätt: det visar användarna en gråmarkerad inaktiv funktion som kan uppgraderas med ett enkelt klick.

Hur skapar man verktygstips?
Det är uppenbart att verktygstips – med fokus på rätt användningsfall – kan ha stor inverkan på användarinlärningsprocessen, driva på användandet och bidra till explosiv tillväxt.
Men hur skapar du verktygstips över hela användarens resa, kontextuellt?
När det gäller att inkludera verktygstips i användarupplevelsen har du tre huvudalternativ: bygg dem själv, använd något med öppen källkod eller använd ett av de många tillgängliga verktygen.
Det kodfria sättet: Userpilot
Det snabbaste sättet att lansera och skapa verktygstips för dina användare är att använda ett pålitligt kodfritt verktyg som Userpilot.
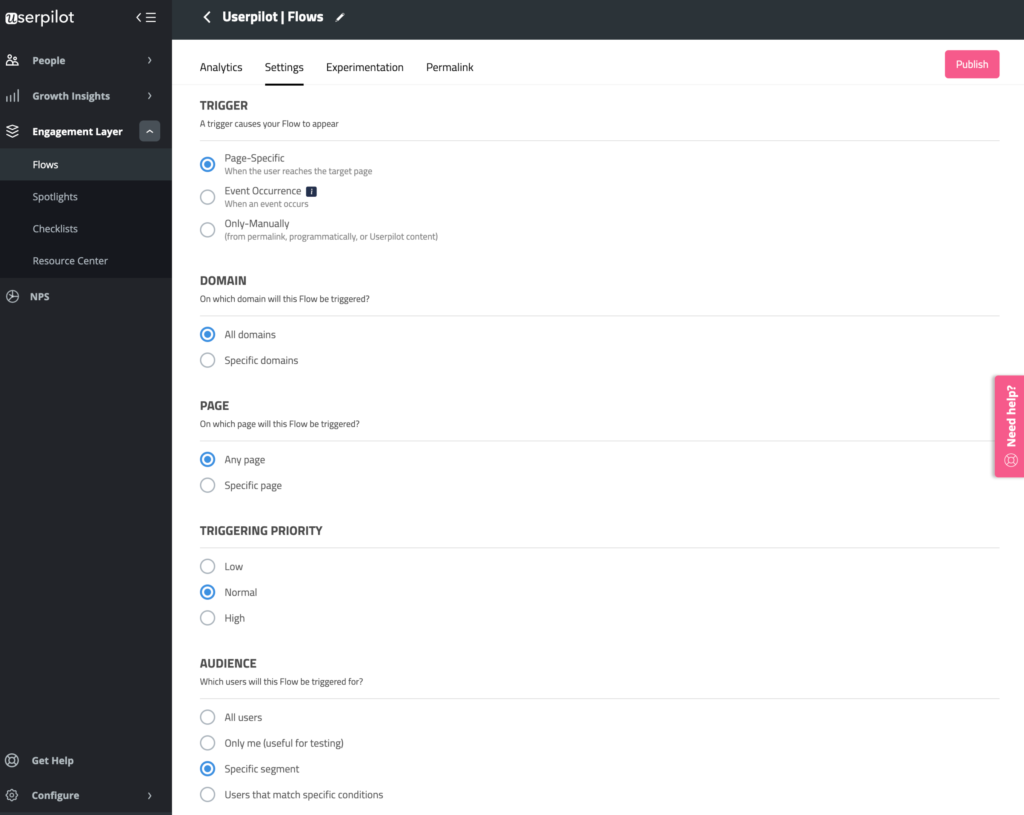
Du börjar med att skapa ett flöde, vilket är en av Userpilots huvudfunktioner.

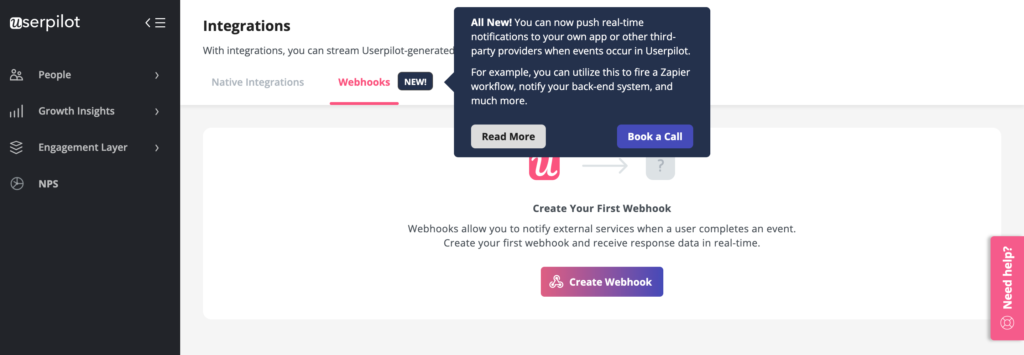
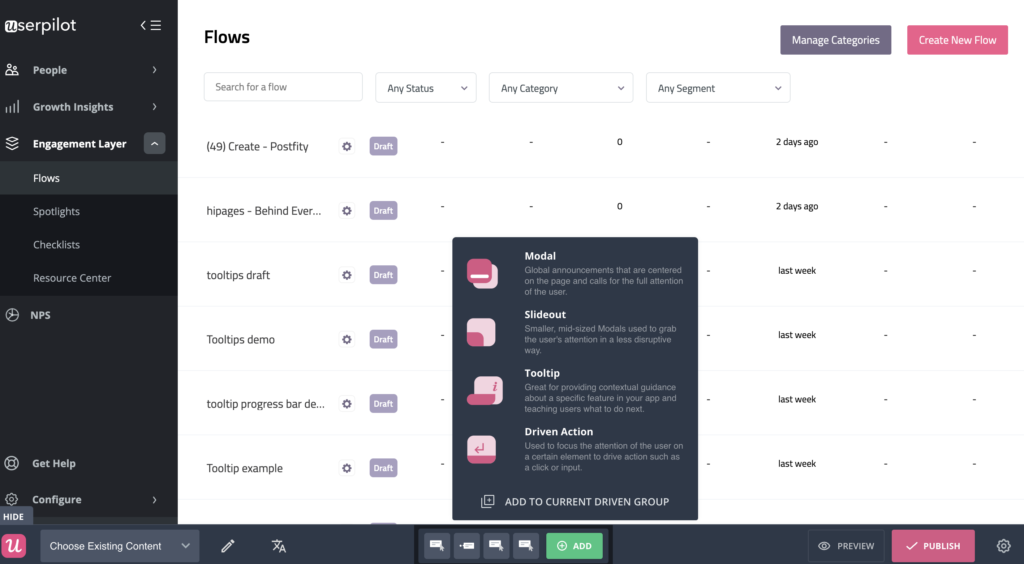
Därefter kan du använda förbyggda mallar för verktygstips – dessa är helt anpassningsbara men kan spara värdefull tid om du vill ge användarna värdefulla uppgifter snabbt. Välj bara Tooltip så kan du välja en mall eller börja med en egen mall.

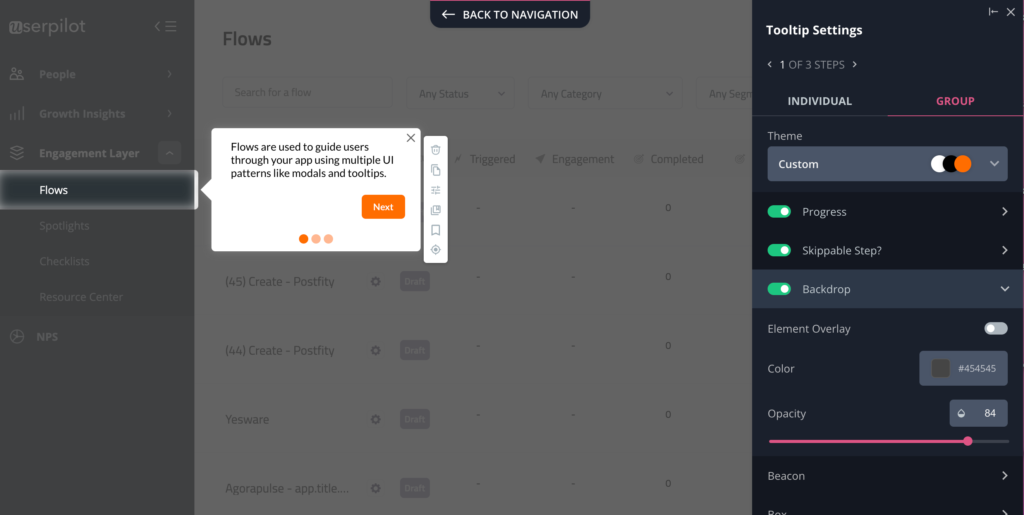
Det är lätt att redigera innehållet, ändra färger eller lägga till sektioner när du väl har valt verktygstipsen som mönster.

Det sista steget är att ställa in “triggers” och definiera din målgrupp – så är du redo att börja.

Värdefulla prestandadata och avancerad analys hjälper dig att förstå hur verktygstipsen fungerar för dina användare.
Om du kopplar ett mål kan du också spåra framstegen i förhållande till det målet (t.ex. om ett verktygstips hjälper användarna att få ett “aha-upplevelsemoment” och använda en ny funktion).

Du kan till och med göra A/B-tester för att experimentera med hur olika produktturer landar och segmentera användarna därefter.

Vill du se Userpilot i aktion? Skaffa en demo och börja bygga verktygstips utan kod.
Det öppna källkodssättet: Bootstrap och Jquery
Ett annat sätt att använda verktygstips i dina produktvisningar är att använda öppen källkod – du kan prova Bootstrap och Jquery.
Det krävs fortfarande en hel del teknisk kunskap för att implementera dessa – och du kommer säkerligen att sakna några av de avancerade funktioner som beskrivs ovan – men du bör kunna arbeta dig igenom exemplen om du får tillräckligt med tid.
Det är definitivt svårare att skapa effektiva produktvisningar och vägledning i appen med hjälp av verktygstips än att använda ett verktyg utan kod.
Utvecklarens sätt: Javascript, HTML, CSS
Det här är det mest komplexa alternativet, men om du har goda utvecklingsfärdigheter (eller har en utvecklare som du kan anlita) ger Javascript dig det största självbestämmandet när det gäller att utforma, skapa och anpassa verktygstips som en del av dina produktvisningar.
Naturligtvis måste du ständigt lägga ner tid och arbete på att hålla dina verktygstips uppdaterade.
HTML och CSS har inte lika brant inlärningskurva, men du är fortfarande begränsad när det gäller funktionalitet och underhåll.
Andra verktyg är ett enklare alternativ för att skapa produktvisningar och skapa verktygstips som snabbt gör användarna nöjda.
Bästa praxis för bra UX med verktygstips
För att få användarna engagerade – och för att hålla dem engagerade – måste du skapa användarupplevelser och produktvisningar som ger värde.
Följande principer för verktygstips för onboarding hjälper dig att hålla dig på rätt väg.
Hur långa ska verktygstipsen vara?
För att få användarna engagerade – och för att hålla dem engagerade – måste du skapa användarupplevelser och produktrundturer som ger kunderna värde.
Följande principer för verktygstips för onboarding hjälper dig att hålla dig på rätt väg.
Vad skriver du i ett verktygstips?
UX-texter ska vara kortfattade. Ha en tydlig struktur i åtanke när du skapar tooltip-innehåll.
Börja med en titel och tagga en kort beskrivning, med det primära syftet att hjälpa användarna att förstå vad de ska göra härnäst – precis som det här kortfattade verktygstipset från Narrato nedan.

Exemplet från Miro nedan är något mer detaljerat och informativt – men det beror på att det har ett annat syfte (att visa användarna ett användbart urval av guider och produktresor).

Utforma verktygstips för användbarhet
Du bör alltid prioritera användbarheten i dina meddelanden och verktygstips i appen. Hur ser det ut i praktiken?
- Handlingsinriktad text – Håll din text tydligt inriktad på nästa genomförbara åtgärd.
- Ge användarna en utväg – Lägg alltid till en hoppa över-knapp på dina produktvisningar för att undvika att användarna blir frustrerade.
- Inkludera CTA:er – När det är vettigt, inkludera tydliga CTA:er – som i detta exempel från Asana.

- Visa upp din varumärkespersonlighet. Definiera tydliga mönster för användargränssnittet som visar dina varumärkesfärger i dina verktygstips – det hjälper användarna att förstå betydelsen av vissa typer av meddelanden (som i det här exemplet från Asana nedan).

Lägga till en framstegsindikator
När du använder flera verktygstips för att skapa interaktiva guider måste du först och främst tänka på användarupplevelsen.
Bra produktvisningar (eller interaktiva genomgångar) innehåller ofta någon form av framstegsindikator. En framstegsindikator hjälper användarna att “se mållinjen” och kan uppmuntra dem att fortsätta sin resa.
Det finns en rad olika mönster för användargränssnittet att välja mellan: en framstegsindikator, siffror eller prickar – det spelar helt enkelt ingen roll så länge det är tydligt för användarna.

Se till att du lägger till en bakåtknapp för att underlätta navigering.

Undvika oordning och överlappning av verktygstips
Du vill naturligtvis hålla dina användare uppdaterade och informerade, men du måste balansera detta med rena, enkla gränssnittsmönster för att undvika risken för förvirring och överkomplicering.
När meddelanden överlappar varandra och användaren har svårt att läsa dem är det helt enkelt ingen idé att ha dem (som i det här olyckliga exemplet på dålig UX-design från Zoom nedan).

Du kan undvika detta genom att ställa in specifika villkor – till exempel genom att rikta in dig på ett visst användarsegment, en viss skärm eller sida eller prioritera vissa användningsfall.

Förlita dig inte på verktygstips för att kompensera för ett dåligt användargränssnitt.
Även om verktygstipsen är ett fantastiskt verktyg kan de inte åtgärda ett dåligt användargränssnitt. Din SaaS ska fortfarande vara meningsfull och så tydlig som möjligt.
Ett vanligt misstag är att bombardera användaren med en lång rad verktygstips när själva produkten behöver åtgärdas. Att fokusera på användarinflytande och bibehållande av användare innebär mer än att förlita sig på ett verktygstips som en gimmick.
Fokusera först på att få de grundläggande delarna av din design rätt och använd verktygstips som ett sätt att förbättra upplevelsen.
När är verktygstips INTE en bra idé och leder till dålig UX?
Tooltips är inte en silverkula och definitivt inte den bästa metoden för att förmedla viktig information som användaren ofta behöver återkomma till.
De fungerar vanligtvis inte bra med bilder, videor, formulär eller annat interaktivt innehåll. Du bör absolut undvika verktygstips för repetitiva åtgärder – det finns inget snabbare sätt att frustrera användarna än en irriterande, irrelevant popup-fönsterruta.
Den viktigaste lärdomen är att du inte ska använda verktygstips där de inte behövs.
Det kan tyckas uppenbart, men många SaaS-företag gör misstaget att överkomplicera introduktionsprocessen med verktygstips när de har grundläggande designproblem att ta itu med.
Slutsats
Vi har täckt en hel del områden i den här artikeln.
Från vad verktygstips är, var de passar in som en del av ett onboardingflöde, bästa praxis, olika sätt att implementera dem – och var man bör undvika dem.
Den viktigaste slutsatsen är följande: Tooltips kan utgöra en grundläggande byggsten i människofokuserade upplevelser som levereras på ett kontextuellt sätt om du följer bästa praxis.
Håll dem relevanta, använd dem på ett relevant sätt och undvik onödigt flum för att få störst effekt.
Det är så du får störst effekt på användarnas acceptans.
Vill du bygga tooltips utan kod? Boka ett demosamtal med vårt team och börja! Titta på bannern nedan för att komma igång med att skapa engagerande verktygstips för onboarding.

