Dicas de ferramentas de integração para SaaS: como usar melhor esse padrão de interface do usuário para orientar os usuários a adotar seu produto

Há uma forma simples de impulsionar o crescimento impulsionado pelo produto: dar aos utilizadores uma primeira impressão fantástica do seu produto através de dicas de ferramentas de integração.
Neste artigo, vamos explorar algumas das melhores práticas e princípios sobre como pode utilizar este útil padrão de IU como forma de impulsionar a adopção de produtos através de excelentes experiências de integração do utilizador.
Isso começa com a compreensão da forma como os novos utilizadores tomam conhecimento do seu produto. Depois, é relativamente simples criar um processo de integração que satisfaça as suas necessidades e promova a adopção.
Pronto para começar?
Vamos mergulhar!
TL;DR
- Uma dica de ferramenta de integração é um tipo de pop-up direccionado que permite aos utilizadores existentes e novos compreenderem as novas funcionalidades de forma contextual – são frequentemente utilizadas para criar visitas interactivas a produtos.
- O principal objectivo de uma dica de ferramenta de integração é ajudar o utilizador a compreender o que tem de fazer a seguir, orientando-o para a fase seguinte de uma tarefa ou actividade, impulsionando a adopção do produto.
- Pode utilizar as dicas de ferramentas numa série de cenários, incluindo o lançamento de visitas guiadas a produtos, o anúncio de funcionalidades-chave recém-lançadas ou actualizadas, a execução de guias interactivos, o accionamento de ajuda contextual na aplicação para permitir o auto-serviço ou a venda adicional de uma nova funcionalidade.
- Quando se trata de criar dicas de ferramentas, tem três opções principais: construí-las você mesmo, utilizar algo de código aberto ou utilizar uma das muitas ferramentas disponíveis.
- A utilização de uma ferramenta como o Userpilot tem várias vantagens distintas em relação à construção ou reutilização de código: principalmente o aumento da flexibilidade, o conhecimento dos dados e a redução do tempo de valorização.
- Sempre que pretender utilizar dicas de ferramentas contextuais como parte de um processo de integração, deve ter em conta um conjunto de princípios fundamentais: basear-se numa excelente interface de utilizador, manter as dicas de ferramentas breves e directas, utilizá-las apenas quando faz sentido, evitar a confusão e mostrar o progresso dos utilizadores.
- Pretende adicionar elementos interactivos como dicas de ferramentas, modais, listas de verificação e muito mais à integração de novos utilizadores? Obtenha uma demonstração do Userpilot e comece.
O que são dicas de ferramentas de integração?
Uma dica de ferramenta de integração é um tipo de pop-up direccionado que permite aos utilizadores compreenderem as novas funcionalidades de forma contextual enquanto participam num fluxo de integração. Uma dica de ferramenta bem concebida permite que os utilizadores descubram certas características do produto que trazem mais valor para o novo utilizador.

Claro que não se deve pensar apenas em integrar novos clientes – não se trata apenas de visitas guiadas a produtos prontos a usar ou da activação do utilizador.
A integração do utilizador é um processo iterativo que atravessa todas as fases do percurso do utilizador e a utilização de dicas contextuais para motivar os utilizadores a agir faz parte de uma experiência de utilizador de design digital e interactivo.
Qual é o objectivo de uma dica de ferramenta?
As dicas de ferramentas simples são pequenos elementos interactivos concebidos para chamar a atenção e ajudar os utilizadores a compreender como interagir com o seu produto SaaS.
Uma dica de ferramenta é uma das muitas ferramentas à sua disposição.
A integração de utilizadores é o principal objectivo de uma dica de ferramenta e funciona chamando a atenção do utilizador para o que tem de fazer a seguir. Funcionam como pequenas orientações que oferecem ajuda contextual à medida que o utilizador percorre o seu percurso e interage com uma nova aplicação.
Chamar a atenção do utilizador para os elementos da interface do utilizador relevantes para ele ao longo do percurso de integração do utilizador
A integração de utilizadores é o principal objectivo de uma dica de ferramenta e funciona chamando a atenção do utilizador para o que tem de fazer a seguir. Funcionam como pequenas orientações que oferecem ajuda contextual à medida que o utilizador avança na viagem e interage com uma nova aplicação.
Guiar os utilizadores passo a passo na utilização de funcionalidades específicas
Ao ligar várias dicas de ferramentas dentro de um fluxo de integração, obtém-se praticamente um guia interactivo que orienta um novo utilizador sobre como interagir e utilizar o seu produto.

Crie dicas de ferramentas com o Userpilot! Obtenha uma demonstração agora para ver como.
A adição de barras de progresso a uma série de dicas de ferramentas também aumentará o envolvimento, uma vez que o utilizador pode compreender o nível de esforço necessário da sua parte. Além disso, todos temos tendência para terminar uma tarefa quando vemos que estamos mais perto da meta.
Como utilizar as dicas de ferramentas em todo o processo de integração do utilizador
As dicas de ferramentas podem ser uma ferramenta valiosa no canivete suíço de qualquer gestor de produtos experiente, porque são muito versáteis – pode utilizá-las numa série de cenários diferentes (não apenas como parte de uma apresentação do produto aos utilizadores).
Alguns casos de utilização incluem:
- Criar uma visita interactiva ao produto
- Anúncio das principais funcionalidades recentemente lançadas ou actualizadas

- Realização de guias interactivos (sim, não são a mesma coisa que visitas guiadas!)
- Activar a ajuda contextual na aplicação para permitir o self-service
- Venda de novas funcionalidades
Vejamos agora alguns exemplos de dicas de ferramentas para cada caso de utilização.
Dicas de ferramentas para visitas a produtos
As visitas ao produto são um excelente exemplo de como proporcionar uma boa experiência de integração – não há melhor forma de integrar os utilizadores no seu produto SaaS.
Essencialmente, uma visita ao produto é uma série de dicas de ferramentas concebidas para apresentar a um novo utilizador as principais características e vantagens do seu produto. Ao criar visitas guiadas a produtos, há muitas ferramentas a considerar.
Um princípio fundamental das visitas guiadas a produtos eficazes a realçar: as visitas guiadas a produtos nunca devem ser demasiado detalhadas – o objectivo é direccionar os utilizadores para as suas características mais importantes.
Vamos explorar o exemplo de visita ao produto do Slack abaixo como um exemplo de integração inicial.

Uma útil dica de ferramenta que indica as acções a tomar.
O Slack utiliza duas dicas de ferramentas simples, que mostram aos novos utilizadores como enviar mensagens e acompanhar as conversas (reduzindo a curva de aprendizagem) durante um fluxo de integração.

Este é um bom exemplo de uma visita ao produto para um utilizador médio, uma vez que se concentra apenas em mostrar como começar, não levando os utilizadores através de uma visita completa ao produto que pode ou não ser relevante para eles.
Dicas de ferramentas de anúncios de funcionalidades
Um anúncio de característica é uma forma de dar a conhecer aos antigos e novos utilizadores as alterações às principais características e funcionalidades do seu SaaS.
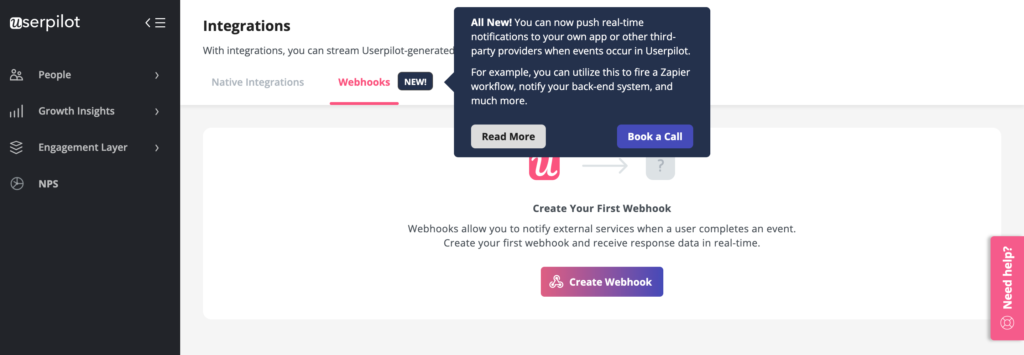
Podem ser mensagens de lançamento simples e simples, como esta dica de ferramenta do Calendly.

Ou inspire-se neste exemplo do Slack: crie dicas de ferramentas interactivas (uma excelente forma de comunicar um lançamento e impulsionar a adopção de funcionalidades).

Dicas interactivas para o passo a passo
Nem todas as visitas guiadas ao produto precisam de ter a mesma abordagem – as visitas guiadas interactivas podem ser uma forma fantástica de melhorar a integração do utilizador e de o orientar através de uma série de acções-chave(os fluxos de inscrição são extremamente comuns).
Porquê? Porque a maioria dos utilizadores aprende através da prática, e não apenas quando lhes dizem o que fazer. Uma experiência interactiva é uma excelente forma de ensinar um utilizador a familiarizar-se com o produto, mesmo o mais complexo.
Se forem bem feitas, as orientações interactivas ajudam os utilizadores a realizar acções significativas e a obter “vitórias”, o que significa que aumenta significativamente as hipóteses de quererem voltar a utilizar o seu produto.
Não se esqueça de que vale sempre a pena manter uma opção “saltável” para os utilizadores experientes.
Então, qual é a diferença entre uma visita rápida ao produto e a utilização de dicas de ferramentas num passo-a-passo na integração do utilizador? Tudo se resume a uma coisa: a acção do utilizador.
Eis um exemplo de um passo a passo que orienta os utilizadores para personalizarem o seu widget de chat da Kommunicate.

Dicas de ajuda contextual na aplicação
As dicas de ferramentas de integração são definidas para serem activadas em páginas específicas e são concebidas para indicar características específicas à medida que um utilizador navega pelo seu produto. Quanto melhores forem as suas dicas de ferramentas, maior será a probabilidade de desencadear um “momento aha“.
Utilizados no contexto certo, podem melhorar uma IU minimalista e conduzir a uma integração eficaz em todo o percurso do utilizador.
O exemplo do Loom abaixo mostra como podem integrar-se perfeitamente na sua IU, aparecendo apenas quando o utilizador passa o cursor sobre um elemento específico – padrões de IU inteligentes.

Aqui está outro excelente exemplo da Asana (uma ferramenta de gestão de projectos), que mostra uma dica de ferramenta que aparece quando um utilizador abre uma tarefa e começa a escrever um comentário.
Isto destaca uma característica importante de que o utilizador pode precisar, no momento certo.

Venda de novas funcionalidades
Regra geral, não se deve tentar fazer upselling em momentos aleatórios. Só funciona quando se partilha a mensagem certa no momento certo.
O exemplo abaixo, da Intercom, é perfeito: mostra aos utilizadores uma funcionalidade inactiva “a cinzento”, que pode ser actualizada com um simples clique.

Como é que se criam dicas de ferramentas?
É óbvio que as dicas de ferramentas – centradas no caso de utilização correcto – podem ter um grande impacto no processo de integração do utilizador, impulsionar a adopção e contribuir para um crescimento explosivo.
Mas como criar dicas de ferramentas ao longo do percurso do utilizador, de forma contextual?
Quando se trata de incluir dicas de ferramentas na experiência do utilizador, existem três opções principais: construí-las você mesmo, utilizar algo de código aberto ou utilizar uma das muitas ferramentas de adopção disponíveis.
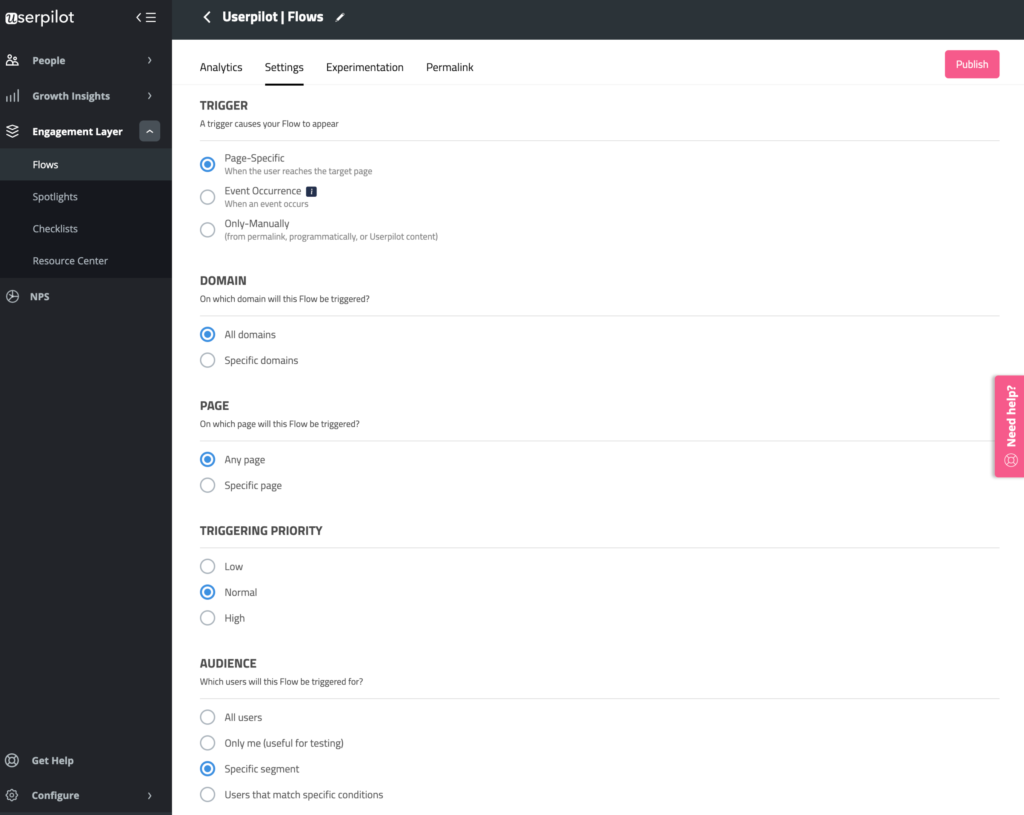
A forma sem código: Piloto de utilizador
A forma mais rápida de lançar e criar dicas de ferramentas para os seus utilizadores é utilizar uma ferramenta fiável e sem código como o Userpilot.
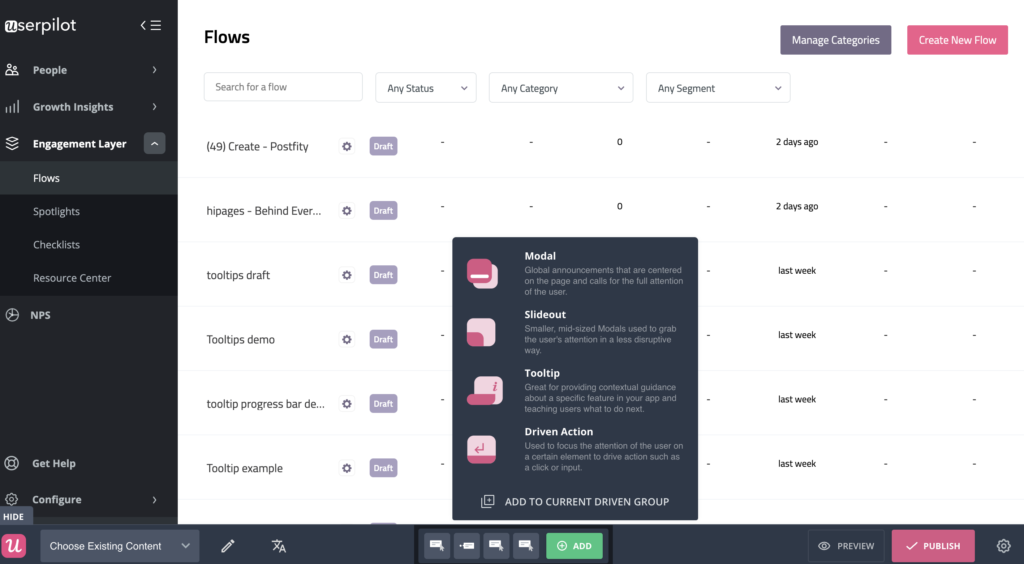
Começa-se por criar um fluxo que é uma das principais características do Userpilot.

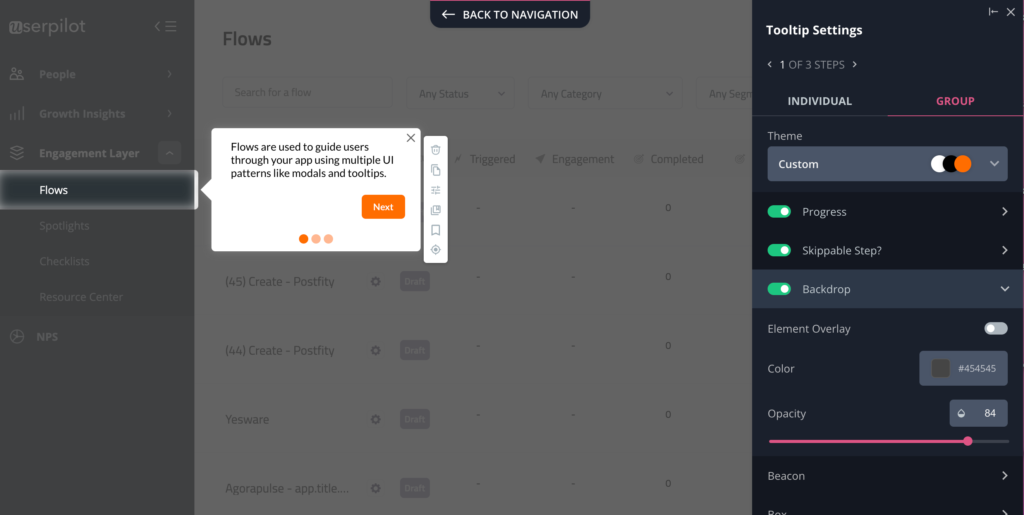
A partir daí, pode utilizar modelos pré-construídos de dicas de ferramentas – estes são completamente personalizáveis, mas podem poupar-lhe tempo valioso se quiser transmitir rapidamente valor aos seus utilizadores. Basta seleccionar Tooltip e poderá escolher um modelo ou começar com um modelo personalizado.

É fácil editar o conteúdo, alterar as cores ou adicionar secções depois de ter escolhido a dica de ferramenta como padrão.

O passo final é definir “gatilhos” e definir o seu público – e está pronto para começar.

Dados de desempenho valiosos e análises avançadas ajudam a compreender como as dicas de ferramentas estão a chegar aos seus utilizadores.
Se associar um objectivo, também pode acompanhar o progresso em relação a esse objectivo (por exemplo, se uma dica de ferramenta ajudar os seus utilizadores a chegarem a um “momento aha” e a utilizarem uma nova funcionalidade).

Pode até fazer um teste A/B para experimentar a forma como diferentes visitas a produtos chegam ao destino e segmentar os utilizadores em conformidade.

A forma de código aberto: Bootstrap e Jquery
Outra forma de utilizar dicas de ferramentas nas visitas guiadas aos produtos é utilizar código de fonte aberta – pode experimentar Bootstrap e Jquery.
Estas ainda requerem uma quantidade razoável de conhecimentos técnicos para serem implementadas – e certamente que lhe faltarão algumas das funcionalidades avançadas descritas acima – mas deverá ser capaz de trabalhar com os exemplos se tiver tempo suficiente.
É certamente uma forma mais difícil de criar visitas guiadas eficazes aos produtos e orientações na aplicação utilizando dicas de ferramentas, em comparação com a utilização de uma ferramenta sem código.
O modo “programador”: Javascript, HTML, CSS
Esta é a opção mais complexa – mas se tiver boas capacidades de desenvolvimento (ou se tiver um programador a quem possa recorrer), a utilização de Javascript dar-lhe-á a maior autonomia para conceber, criar e personalizar as dicas de ferramentas como parte das visitas ao produto.
É claro que há uma sobrecarga constante de tempo e esforço para manter as dicas de ferramentas actualizadas.
O HTML e o CSS não têm uma curva de aprendizagem tão acentuada, mas continuará a estar limitado em termos de funcionalidade e manutenção.
Para criar visitas guiadas a produtos e criar dicas de ferramentas que encantem os seus utilizadores rapidamente, outras ferramentas são uma opção mais simples.
Práticas recomendadas de Tooltips para uma boa experiência do utilizador
Para envolver os utilizadores – e mantê-los assim – tem de criar experiências de integração do utilizador e visitas ao produto que proporcionem valor.
Considere os seguintes princípios para as dicas de ferramentas de integração para se manter na direcção certa.
Qual deve ser o tamanho das dicas de ferramentas?
Para envolver os utilizadores – e mantê-los assim – tem de criar experiências de integração do utilizador e visitas ao produto que proporcionem valor aos clientes.
Considere os seguintes princípios para as dicas de ferramentas de integração para se manter na direcção certa.
O que é que se escreve numa dica de ferramenta?
A redacção UX deve ser concisa. Tenha uma estrutura clara em mente quando se trata de criar conteúdos de dicas de ferramentas.
Comece com um título e uma etiqueta numa breve descrição, com o objectivo principal de ajudar os seus utilizadores a compreender a sua próxima acção – tal como esta dica de ferramenta concisa do Narrato abaixo.

O exemplo de Miro abaixo é ligeiramente mais detalhado e informativo – mas isso deve-se ao facto de ter um objectivo diferente (indicar aos utilizadores uma selecção útil de guias e visitas a produtos)

Conceber dicas de ferramentas para facilitar a utilização
Deve dar sempre prioridade às mensagens e às dicas de ferramentas na aplicação, tendo em vista a usabilidade. O que é que isso significa na prática?
- Texto orientado para a acção – Mantenha o seu texto firmemente orientado para a próxima acção viável.
- Dê aos utilizadores uma saída – Adicione sempre um botão de saltar às visitas aos produtos para evitar a frustração dos utilizadores.
- Incluir CTAs – Quando fizer sentido, inclua CTAs claras – como este exemplo de actualização da Asana.

- Mostre a personalidade da sua marca. Defina padrões de IU claros que mostrem as cores da sua marca nas suas dicas de ferramentas – ajuda os seus utilizadores a compreender o significado de certos tipos de notificações (como este exemplo da Asana abaixo).

Adicionar uma barra de progresso
Ao utilizar várias dicas de ferramentas para criar guias interactivos, é necessário considerar primeiro a experiência do utilizador.
As boas visitas guiadas a produtos (ou passeios interactivos) incluem frequentemente algum tipo de indicador de progresso. Uma barra de progresso ajuda imenso os utilizadores a “verem a linha de chegada” e pode incentivá-los a perseverar numa viagem.
Há uma série de padrões de IU por onde escolher: uma barra de progresso, números ou pontos – muito simplesmente, não importa, desde que seja claro para os seus utilizadores.

Certifique-se de que adiciona um botão de retrocesso para facilitar a navegação.

Evitar a confusão e a sobreposição de dicas de ferramentas
Embora, obviamente, queira manter os seus utilizadores actualizados e informados, é necessário equilibrar este aspecto com padrões de IU simples e directos para evitar o risco de confusão ou de complicação excessiva.
Quando as mensagens se sobrepõem e o utilizador tem dificuldade em lê-las, não vale a pena tê-las (como neste exemplo de má concepção de UX do Zoom).

Pode evitá-lo definindo condições específicas – por exemplo, visando um determinado segmento de utilizadores, um ecrã ou página específica, ou dando prioridade a determinados casos de utilização.

Não confie nas dicas de ferramentas para compensar uma má IU
Por muito fantásticas que sejam as dicas de ferramentas, não podem corrigir uma má interface de utilizador. O seu SaaS deve continuar a fazer sentido e ser o mais claro possível.
Um erro comum é bombardear o utilizador com uma série prolongada de dicas de ferramentas quando o próprio produto precisa de ser corrigido. Concentrar-se na adopção e retenção de utilizadores significa mais do que confiar numa dica de ferramenta como um truque.
Concentre-se primeiro em obter os elementos fundamentais do seu design e utilize as dicas de ferramentas como forma de melhorar essa experiência.
Quando é que as dicas de ferramentas NÃO são uma boa ideia e conduzem a uma má experiência de utilizador
As dicas de ferramentas não são uma solução milagrosa e, definitivamente, não são o melhor caminho para transmitir informações críticas que um utilizador precisa de consultar frequentemente.
Normalmente, não funcionam bem com imagens, vídeos, formulários ou outros conteúdos interactivos. Deve evitar absolutamente as dicas de ferramentas em acções repetitivas – não há forma mais rápida de frustrar os seus utilizadores do que um popup irritante e irrelevante.
A principal lição resume-se a isto: não deve utilizar dicas de ferramentas onde elas não são necessárias.
Pode parecer óbvio, mas muitas empresas de SaaS cometem o erro de complicar demasiado o processo de integração com dicas de ferramentas quando têm problemas fundamentais de design para resolver.
Conclusão
Este artigo já abordou muitos assuntos.
Desde o que são as dicas de ferramentas, onde se enquadram como parte de um fluxo de integração, melhores práticas, diferentes formas de as implementar – e onde as evitar.
A principal conclusão é a seguinte: as dicas de ferramentas podem constituir um elemento fundamental das experiências centradas no ser humano, proporcionadas de forma contextual, se forem seguidas as melhores práticas.
Mantenha-os relevantes, utilize-os de uma forma relevante e evite os pormenores desnecessários para obter o máximo impacto.
É assim que se tem o maior efeito na adopção pelos utilizadores.
Quer criar dicas de ferramentas sem código? Marcar uma chamada de demonstração com a nossa equipa e começar a trabalhar! Veja o banner abaixo para começar a criar dicas de ferramentas de integração envolventes.

