Onboarding Tooltips para SaaS: cómo utilizar mejor este patrón de interfaz de usuario para guiar a los usuarios a adoptar su producto

Hay una forma sencilla de impulsar el crecimiento impulsado por el producto: ofrecer a los usuarios una primera impresión fantástica de su producto utilizando tooltips de incorporación.
En este artículo, vamos a explorar algunas de las mejores prácticas y principios en torno a cómo se puede utilizar este patrón de interfaz de usuario útil como una forma de impulsar la adopción del producto a través de grandes experiencias de usuario onboarding.
Eso empieza por entender cómo conocen su producto los nuevos usuarios. A continuación, es relativamente sencillo crear un proceso de incorporación que satisfaga sus necesidades e impulse la adopción.
¿Listo para empezar?
Sumerjámonos.
TL;DR
- Un tooltip de onboarding es un tipo de ventana emergente dirigida que permite a los usuarios existentes y a los nuevos comprender las nuevas funciones de forma contextual; a menudo se utilizan para crear recorridos interactivos por los productos.
- El objetivo principal de un tooltip de onboarding es ayudar al usuario a entender lo que tiene que hacer a continuación guiándole a la siguiente fase de una tarea o actividad, impulsando la adopción del producto.
- Puede utilizar las descripciones emergentes en una amplia gama de situaciones, como el lanzamiento de visitas guiadas de productos, el anuncio de funciones clave recién lanzadas o actualizadas, la ejecución de guías interactivas, la activación de la ayuda contextual en la aplicación para permitir el autoservicio o la venta de una nueva función.
- A la hora de crear tooltips, tienes tres opciones principales: crearlos tú mismo, aprovechar algo de código abierto o utilizar una de las muchas herramientas disponibles.
- El uso de una herramienta como Userpilot tiene varias ventajas claras sobre la construcción o reutilización de código: principalmente el aumento de la flexibilidad, la comprensión de los datos, y la reducción del tiempo de valor.
- Siempre que desee utilizar información contextual sobre herramientas como parte de un proceso de incorporación, debe tener en cuenta una serie de principios fundamentales: partir de la base de una gran interfaz de usuario, mantener la información sobre herramientas breve y concisa, utilizarla sólo cuando tenga sentido, evitar el desorden y mostrar el progreso de los usuarios.
- ¿Quieres añadir elementos interactivos como tooltips, modals, checklists y mucho más a tu onboarding para nuevos usuarios? Obtenga una demostración de Userpilot y comience.
¿Qué son los tooltips de onboarding?
Un tooltip de onboarding es un tipo de ventana emergente dirigida que permite a los usuarios comprender las nuevas funciones de forma contextual mientras participan en un flujo de onboarding. Una información sobre herramientas bien diseñada permite a los usuarios descubrir determinadas características del producto que aportan más valor al nuevo usuario.

Por supuesto, no sólo hay que pensar en la incorporación de nuevos clientes: no se trata únicamente de realizar visitas guiadas a los productos o de activar a los usuarios.
La incorporación del usuario es un proceso iterativo que atraviesa todas las etapas del recorrido del usuario y el uso de información contextual sobre herramientas para motivar a los usuarios a actuar forma parte de una experiencia de usuario de diseño digital e interactivo.
¿Para qué sirve la información sobre herramientas?
Los tooltips simples son pequeños elementos interactivos diseñados para llamar la atención y ayudar a los usuarios a entender cómo interactuar con su producto SaaS.
La información sobre herramientas es una de las muchas herramientas que tiene a su disposición.
El objetivo principal de la información sobre herramientas es atraer la atención del usuario hacia lo que debe hacer a continuación. Funcionan como pequeñas guías que ofrecen ayuda contextual a medida que el usuario avanza en su viaje e interactúa con una nueva aplicación.
Atraer la atención del usuario hacia los elementos de la interfaz de usuario relevantes para él a lo largo del proceso de incorporación.
El objetivo principal de la información sobre herramientas es atraer la atención del usuario hacia lo que debe hacer a continuación. Funcionan como pequeñas guías que ofrecen ayuda contextual a medida que el usuario avanza en su viaje e interactúa con una nueva aplicación.
Guiar a los usuarios paso a paso en el uso de funciones específicas
Al conectar múltiples tooltips dentro de un flujo de onboarding, se obtiene un recorrido interactivo que guía al nuevo usuario sobre cómo utilizar el producto.

¡Cree tooltips con Userpilot! Obtenga una demostración ahora para ver cómo.
Añadir barras de progreso a una serie de tooltips también aumentará el compromiso, ya que el usuario puede comprender el nivel de esfuerzo que se requiere de su parte. Además, todos tendemos a terminar una tarea cuando vemos que estamos más cerca de la meta.
Cómo utilizar los tooltips en el proceso de incorporación de usuarios
Los tooltips pueden ser una valiosa herramienta en la navaja suiza de cualquier gestor de productos inteligente porque son muy versátiles: se pueden utilizar en una amplia gama de escenarios diferentes (no sólo como parte de un recorrido por el producto para presentar el producto a los usuarios).
Algunos casos de uso son:
- Construir un recorrido interactivo por los productos
- Anunciar funciones clave recién lanzadas o actualizadas

- Realización de guías interactivas (sí, no son lo mismo que las visitas guiadas de productos)
- Activación de la ayuda contextual en la aplicación para permitir el autoservicio
- Venta de nuevas funciones
Veamos ahora algunos ejemplos de tooltip para cada caso de uso.
Información sobre productos
Las visitas guiadas de productos son un buen ejemplo de cómo ofrecer una buena experiencia de incorporación: no hay mejor manera de incorporar usuarios a su producto SaaS.
Esencialmente, un tour de producto es una serie de tooltips diseñados para presentar a un nuevo usuario las principales características y ventajas de su producto. A la hora de crear visitas guiadas de productos, hay que tener en cuenta muchas herramientas.
Un principio clave de las visitas guiadas de productos eficaces: las visitas guiadas de productos nunca deben ser demasiado detalladas; el objetivo es dirigir a los usuarios hacia las características más importantes.
Veamos a continuación el ejemplo de la visita guiada por el producto de Slack como ejemplo de incorporación inicial.

Un práctico tooltip que indica qué acciones realizar.
Slack utiliza dos sencillos tooltips, que muestran a los nuevos usuarios cómo enviar mensajes y hacer un seguimiento de las conversaciones (reduciendo la curva de aprendizaje) durante un flujo de incorporación.

Este es un buen ejemplo de recorrido por el producto para un usuario medio, ya que sólo se centra en destacar cómo empezar, sin llevar a los usuarios a través de todo un recorrido por el producto que podría o no ser relevante para ellos.
Información sobre características
Un anuncio de características es una forma de informar tanto a los usuarios antiguos como a los nuevos de los cambios en las características y funcionalidades clave de su SaaS.
Pueden ser simples mensajes de lanzamiento, como este tooltip de Calendly.

O inspírate en este ejemplo de Slack: crea tooltips interactivos (una forma estupenda de comunicar un lanzamiento e impulsar la adopción de funciones).

Información interactiva sobre el recorrido
Los recorridos interactivos pueden ser una forma fantástica de mejorar la integración de los usuarios y guiarlos a través de una serie de acciones clave(los flujos de registro son muy comunes).
¿Por qué? Porque la mayoría de los usuarios aprenden haciendo, no sólo cuando se les dice lo que tienen que hacer. Una experiencia interactiva es una forma estupenda de enseñar a un usuario a familiarizarse incluso con el producto más complejo.
Si se hacen bien, los recorridos interactivos ayudan a los usuarios a realizar acciones significativas y conseguir “victorias”, lo que significa que aumentan considerablemente las posibilidades de que quieran volver a utilizar el producto.
Ten en cuenta que siempre merece la pena mantener una opción “saltable” para los usuarios experimentados.
Entonces, ¿cuál es la diferencia entre una visita rápida al producto y el uso de información sobre herramientas en un recorrido por la incorporación del usuario? Todo se reduce a una cosa: la acción del usuario.
Este es un ejemplo de un tutorial que guía a los usuarios para personalizar su widget de chat de Kommunicate.

Ayuda contextual en la aplicación
Los tooltips de Onboarding se configuran para activarse en páginas específicas y están diseñados para señalar características específicas a medida que un usuario navega a través de su producto. Cuanto mejor sea la información sobre herramientas, más probabilidades habrá de que se produzca un “momento aha“.
Utilizados en el contexto adecuado, pueden mejorar una interfaz de usuario minimalista y conducir a una incorporación eficaz a lo largo de todo el recorrido del usuario.
El siguiente ejemplo de Loom muestra cómo pueden integrarse perfectamente en la interfaz de usuario, apareciendo únicamente cuando el usuario pasa el ratón por encima de un elemento específico.

Este es otro gran ejemplo de Asana (una herramienta de gestión de proyectos), que muestra un tooltip que aparece cuando un usuario abre una tarea y empieza a escribir un comentario.
Esto pone de relieve una característica importante que el usuario podría necesitar, en el momento adecuado.

Venta de nuevas funciones
Por regla general, no hay que intentar hacer upselling en momentos aleatorios. Sólo funciona cuando se comparte el mensaje adecuado en el momento oportuno.
El siguiente ejemplo de Intercom da en el clavo: muestra a los usuarios una función inactiva “atenuada”, que puede actualizarse con un simple clic.

¿Cómo se crean los tooltips?
Es obvio que los tooltips -enfocados al caso de uso adecuado- pueden tener un gran impacto en el proceso de incorporación del usuario, impulsar la adopción y contribuir a un crecimiento explosivo.
Pero, ¿cómo crear tooltips a lo largo del recorrido del usuario, contextualmente?
Cuando se trata de incluir información sobre herramientas en la experiencia del usuario, tiene tres opciones principales: crearlas usted mismo, aprovechar algo de código abierto o utilizar una de las muchas herramientas de adopción disponibles.
Sin códigos: Userpilot
La forma más rápida de lanzar y crear tooltips, para sus usuarios es utilizar una herramienta sin código de confianza como Userpilot.
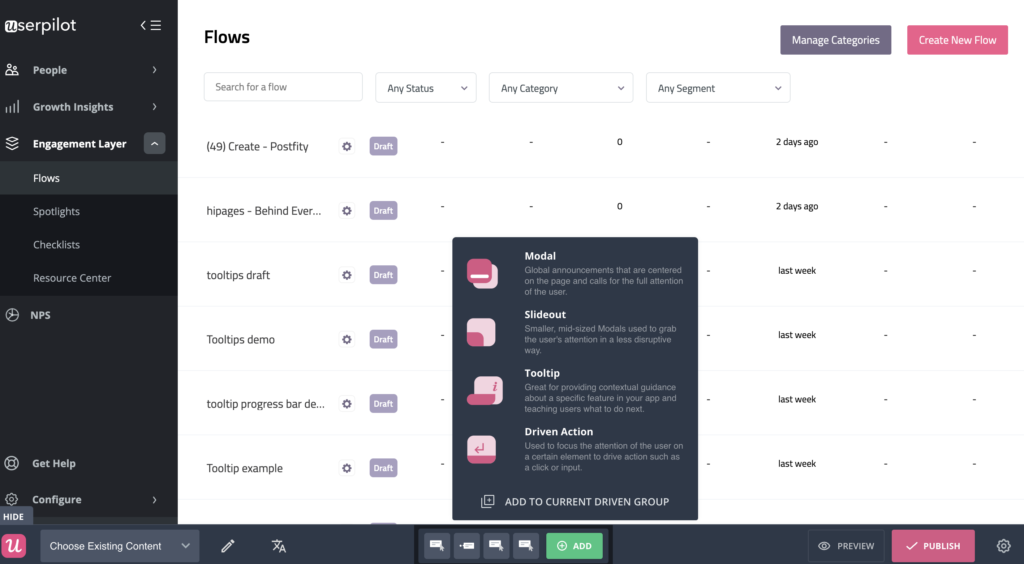
Empiezas creando un flujo que es una de las principales características de Userpilot.

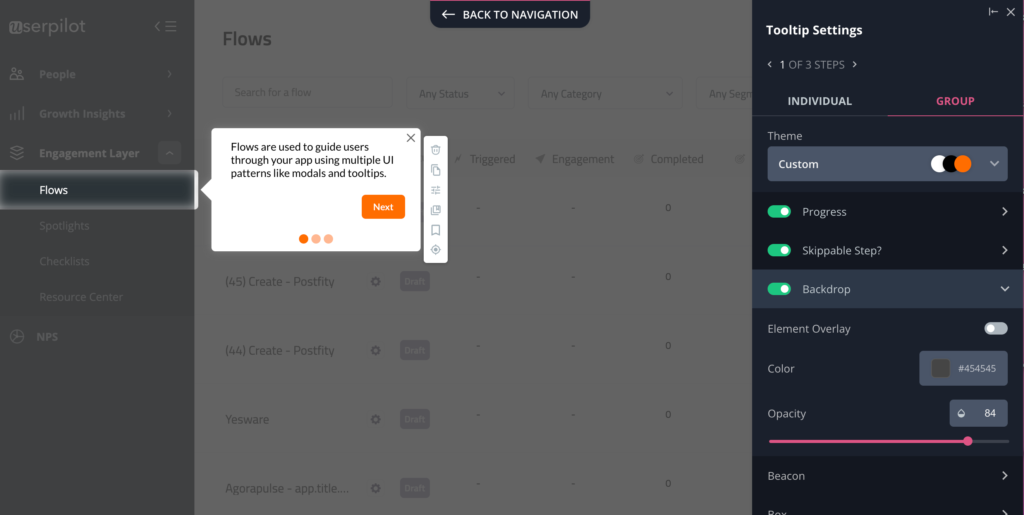
A partir de ahí, puede utilizar plantillas pre-construidas de tooltips – éstas son completamente personalizables, pero pueden ahorrarle un tiempo valioso si desea obtener valor para sus usuarios rápidamente. Sólo tienes que seleccionar Tooltip y podrás elegir una plantilla o empezar con una personalizada.

Es fácil editar el contenido, cambiar los colores o añadir secciones una vez elegido el tooltip como patrón.

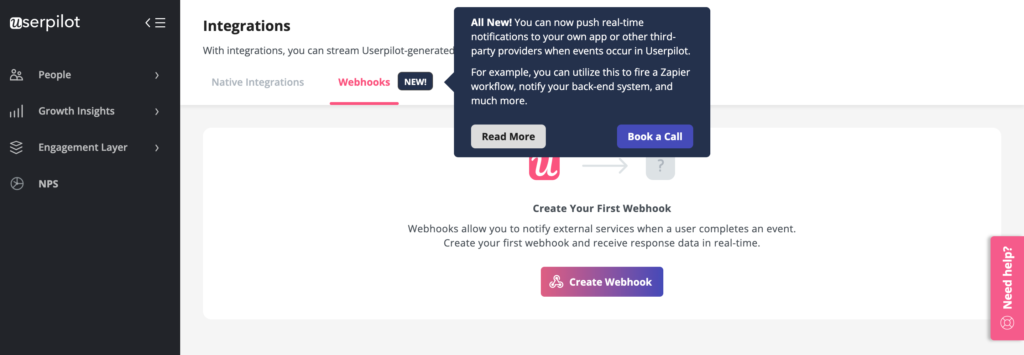
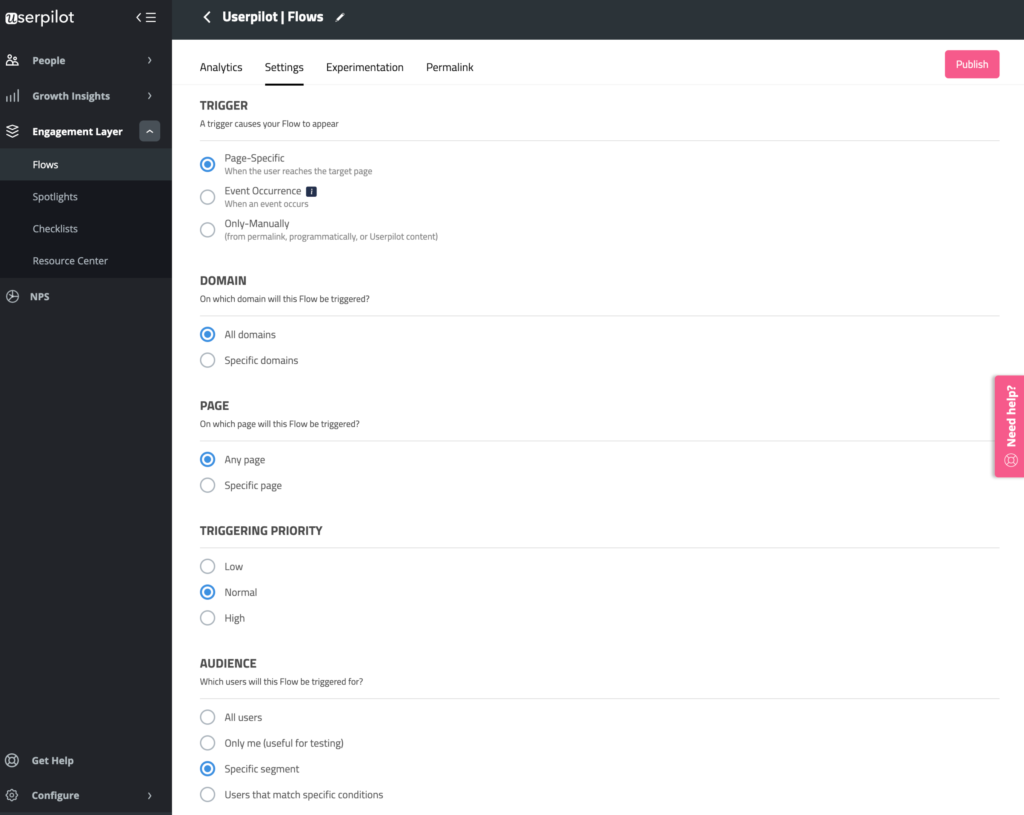
El último paso consiste en establecer “desencadenantes” y definir la audiencia.

Los valiosos datos de rendimiento y los análisis avanzados ayudan a comprender la acogida de los tooltips entre los usuarios.
Si vincula un objetivo, también puede realizar un seguimiento de los progresos en relación con ese objetivo (por ejemplo, si una información sobre herramientas ayuda a sus usuarios a llegar a un “momento aha” y utilizar una nueva función).

Incluso puede realizar pruebas A/B para experimentar cómo aterrizan los distintos recorridos por los productos y segmentar a los usuarios en consecuencia.

¿Quiere ver Userpilot en acción? Consigue una demo y empieza a crear tooltips sin código.
El camino del código abierto: Bootstrap y Jquery
Otra forma de utilizar tooltips en las visitas guiadas a los productos es aprovechar el código de fuente abierta: puede probar Bootstrap y Jquery.
Para ponerlas en práctica aún se requieren bastantes conocimientos técnicos -y ciertamente carecerá de algunas de las funciones avanzadas descritas anteriormente-, pero debería ser capaz de trabajar con los ejemplos si dispone de tiempo suficiente.
No cabe duda de que es más difícil elaborar visitas guiadas de productos y orientación dentro de la aplicación con tooltips que con una herramienta sin código.
A la manera de los “desarrolladores”: Javascript, HTML, CSS
Esta es la opción más compleja, pero si tiene buenos conocimientos de desarrollo (o cuenta con un desarrollador al que pueda recurrir), el uso de Javascript le proporcionará la mayor autonomía para diseñar, crear y personalizar tooltips como parte de las visitas a sus productos.
Por supuesto, hay un gasto constante de tiempo y esfuerzo para mantener los tooltips al día.
HTML y CSS no tienen una curva de aprendizaje tan pronunciada, pero seguirás estando limitado en términos de funcionalidad y mantenimiento.
Para crear visitas guiadas de productos y crear tooltips que deleiten a sus usuarios rápidamente, otras herramientas son una opción más sencilla.
Mejores prácticas para una buena experiencia del usuario
Para conseguir que los usuarios se comprometan, y mantenerlos así, hay que crear experiencias de incorporación y recorridos por los productos que aporten valor.
Tenga en cuenta los siguientes principios para que los tooltips de onboarding le mantengan en la dirección correcta.
¿Qué longitud debe tener la información sobre herramientas?
Para conseguir que los usuarios se comprometan, y mantenerlos así, hay que crear experiencias de incorporación de usuarios y recorridos por los productos que aporten valor a los clientes.
Tenga en cuenta los siguientes principios para que los tooltips de onboarding le mantengan en la dirección correcta.
¿Qué se escribe en un tooltip?
La redacción de UX debe ser concisa. Tenga una estructura clara en mente a la hora de crear contenido tooltip.
Comience con un título y etiquete una breve descripción, con el propósito principal de ayudar a sus usuarios a entender su próxima acción – como este conciso tooltip de Narrato a continuación.

El siguiente ejemplo de Miro es ligeramente más detallado e informativo, pero eso se debe a que tiene un objetivo diferente (dirigir a los usuarios hacia una selección útil de guías y visitas de productos).

Diseñar información sobre herramientas para facilitar su uso
Siempre debes dar prioridad a la usabilidad de tus mensajes in-app y tooltips. ¿Cómo se ve eso en la práctica?
- Texto orientado a la acción: mantenga su texto firmemente orientado hacia la siguiente acción viable.
- Ofrezca a los usuarios una salida: añada siempre un botón de salto a las visitas guiadas de sus productos para evitar la frustración de los usuarios.
- Incluye CTAs – Cuando tenga sentido, incluye CTAs claros – como este ejemplo de actualización de Asana.

- Muestre la personalidad de su marca. Define patrones de interfaz de usuario claros que muestren los colores de tu marca en la información sobre herramientas: ayuda a los usuarios a comprender el significado de determinados tipos de notificaciones (como en este ejemplo de Asana).

Añadir una barra de progreso
Cuando se utilizan varios tooltips para crear guías interactivas, hay que tener en cuenta en primer lugar la experiencia del usuario.
Las visitas guiadas de productos (o recorridos interactivos) suelen incluir algún tipo de indicador de progreso. Una barra de progreso ayuda enormemente a los usuarios a “ver la línea de meta”, y podría animarles a perseverar en un viaje.
Hay una amplia gama de patrones de interfaz de usuario para elegir: una barra de progreso, números o puntos – simplemente, no importa, siempre y cuando sea claro para sus usuarios.

Asegúrate de añadir un botón de retroceso para facilitar la navegación.

Evitar el desorden y la superposición de información sobre herramientas
Aunque, por supuesto, usted quiere mantener a sus usuarios actualizados e informados, necesita equilibrar esto con patrones de interfaz de usuario limpios y sencillos para evitar el riesgo de confusión o complicación excesiva.
Cuando los mensajes se solapan y el usuario tiene dificultades para leerlos, simplemente no tiene sentido tenerlos (como este desafortunado ejemplo de mal diseño de UX de Zoom que aparece a continuación).

Puede evitarlo estableciendo condiciones específicas, por ejemplo, dirigiéndose a un segmento de usuarios concreto, a una pantalla o página específica, o dando prioridad a determinados casos de uso.

No confíe en los tooltips para compensar una mala interfaz de usuario
Los tooltips son una herramienta fantástica, pero no pueden arreglar una interfaz de usuario deficiente. Su SaaS debe seguir teniendo sentido y ser lo más claro posible.
Un error común es bombardear al usuario con una serie prolongada de tooltips cuando el producto en sí necesita arreglo. Centrarse en la adopción y retención del usuario significa algo más que confiar en un tooltip como reclamo.
Concéntrese primero en los elementos básicos de su diseño y utilice la información sobre herramientas para mejorar esa experiencia.
¿Cuándo los tooltips NO son una buena idea y conducen a una mala UX?
Los tooltips no son una solución milagrosa y, desde luego, no son la mejor manera de transmitir información crítica que el usuario necesita consultar con frecuencia.
Normalmente, no funcionan bien con imágenes, vídeos, formularios u otros contenidos interactivos. No hay forma más rápida de frustrar a los usuarios que una ventana emergente molesta e irrelevante.
La lección clave se reduce a esto: no debe utilizar información sobre herramientas donde no sea necesario.
Puede parecer obvio, pero muchas empresas de SaaS cometen el error de complicar en exceso el proceso de incorporación con tooltips cuando tienen que enfrentarse a problemas de diseño fundamentales.
Conclusión
Hemos cubierto mucho terreno en este artículo.
Desde qué son los tooltips, dónde encajan como parte de un flujo de onboarding, mejores prácticas, diferentes formas de implementarlos – y dónde evitarlos.
La clave es la siguiente: los tooltips pueden constituir un elemento fundamental de las experiencias centradas en el ser humano y ofrecidas de forma contextual si se siguen las mejores prácticas.
Manténgalos relevantes, utilícelos de forma pertinente y evite la palabrería innecesaria para conseguir el máximo impacto.
Así es como se consigue el mayor efecto en la adopción por parte del usuario.
¿Quieres crear tooltips sin código? Concierte una llamada de demostración con nuestro equipo y ¡empieza! Echa un vistazo al siguiente banner para empezar a crear atractivos tooltips de onboarding.

