Савети за уградњу алата за СааС: како најбоље искористити овај образац корисничког сучеља за усмеравање корисника да усвоје ваш производ

Постоји једноставан начин да се подстакне раст вођен производом: пружање корисницима фантастичног првог утиска о вашем производу коришћењем савета за укључивање.
У овом чланку ћемо истражити неке најбоље праксе и принципе о томе како можете да користите овај практични образац корисничког интерфејса као начин да побољшате усвајање производа кроз сјајно искуство уградње корисника .
То почиње разумевањем како нови корисници уче о вашем производу. Затим, релативно је једноставно креирати процес укључивања који задовољава њихове потребе и подстиче усвајање.
Спремни да почнете?
Хајде да заронимо!
ТЛ;ДР
- Алат за укључивање је врста циљаног искачућег прозора који омогућава постојећим и новим корисницима да разумеју нове функције на контекстуални начин – често се користе за креирање интерактивних обилазака производа.
- Примарни циљ описа алата за укључивање је да помогне кориснику да разуме шта треба да уради следеће тако што ће га водити до следеће фазе задатка или активности, подстичући усвајање производа.
- Можете да користите описе алата у низу сценарија , укључујући покретање обилазака производа, најављивање кључних функција које су недавно објављене или ажуриране, покретање интерактивних водича , покретање контекстуалне помоћи у апликацији да бисте омогућили самопослуживање или продају нове функције.
- Када је у питању креирање описа алата , имате три главне опције: направите их сами, искористите нешто отвореног кода или користите један од многих доступних алата.
- Коришћење алата као што је Усерпилот има неколико јасних предности у односу на прављење или поновну употребу кода: првенствено повећање флексибилности, увид из података и смањење времена до вредности.
- Кад год желите да користите контекстуалне описе алата као део процеса укључивања , требало би да узмете у обзир скуп основних принципа: направите од темеља одличног корисничког интерфејса, држите описе кратких и конкретних, користите их само тамо где има смисла, избегавајте неред, и показати напредак корисника.
- Желите да додате интерактивне елементе као што су описи алата, модали, контролне листе и још много тога у укључивање новог корисника? Набавите демо Усерпилот и почните.
Шта су описи алата за укључивање?
Објашњење за укључивање је врста циљаног искачућег прозора који корисницима омогућава да разумеју нове функције на контекстуални начин док се баве током укључивања. Добро дизајниран опис алата омогућава корисницима да открију одређене карактеристике производа које доносе највећу вредност новом кориснику.

Наравно, не би требало да размишљате само о укључивању нових купаца – не ради се само о обиласцима производа који нису из кутије или активацији корисника.
Укључивање корисника је итеративни процес који сече кроз сваку фазу корисничког пута и коришћење контекстуалних савета за мотивисање корисника да предузму акцију део је корисничког искуства дигиталног и интерактивног дизајна.
Која је сврха описа алата?
Појединачни описи алата су уредни мали интерактивни елементи дизајнирани да привуку пажњу и помогну корисницима да схвате како да комуницирају са вашим СааС производом.
Алат је један од многих алата који су вам на располагању.
Укључивање корисника је главна сврха описа алата и функционише тако што скреће пажњу корисника на оно што треба да уради следеће. Они функционишу као мала упутства која нуде контекстуалну помоћ док се корисник креће кроз пут и комуницира са новом апликацијом.
Скрените пажњу корисника на елементе корисничког интерфејса који су релевантни за њих на целом путовању корисника
Укључивање корисника је главна сврха описа алата и функционише тако што скреће пажњу корисника на оно што треба да уради следеће. Они функционишу као мала упутства која нуде контекстуалну помоћ док се корисник креће кроз пут и комуницира са новом апликацијом.
Водите кориснике корак по корак у вези са одређеним функцијама
Када повежете више описа алата унутар тока укључивања, у великој мери добијате интерактивни водич који води новог корисника како да се ангажује и користи ваш производ.

Направите описе алата са Усерпилотом! Набавите демо сада да видите како.
Додавање трака напретка низу савета такође ће повећати ангажовање јер корисник може да разуме ниво напора који је потребан на њиховој страни. Плус, сви ми тежимо да завршимо задатак када видимо да смо ближе циљу.
Како да користите описе алата у процесу укључивања корисника
Ознаке алата могу бити драгоцена алатка у швајцарском војном ножу сваког паметног менаџера производа јер су толико разноврсне – можете их користити у низу различитих сценарија (не само као део водича за производ да бисте кориснике упознали са производом).
Неки случајеви употребе укључују:
- Изградња интерактивног обиласка производа
- Најављивање кључних функција које су недавно објављене или ажуриране

- Покретање интерактивних водича (да, ово није исто што и обиласци производа!)
- Покретање контекстуалне помоћи у апликацији ради омогућавања самопослуживања
- Продаја нових функција
Сада погледајмо неке примере описа алата за сваки случај употребе.
Обилазак производа
Обиласци производа су одличан пример пружања доброг искуства у вези са укључивањем – не постоји бољи начин да се корисници укључе у свој СааС производ.
У суштини, обилазак производа је серија савета дизајнираних да упознају потпуно новог корисника са кључним карактеристикама и предностима вашег производа. Када креирате обиласке производа , постоји много алата које треба узети у обзир.
Кључни принцип ефикасних обилазака производа који треба истаћи: упутства о производу никада не би требало да буду превише детаљна – цела поента је да усмерите кориснике ка вашим најважнијим карактеристикама.
Хајде да истражимо пример обиласка производа из Слацк- а у наставку као пример почетног укључивања.

Згодан опис који показује које радње треба предузети.
Слацк користи два једноставна упутства која показују новим корисницима како да шаљу поруке и прате разговоре (смањујући криву учења) током тока укључивања .

Ово је добар пример обиласка производа за просечног корисника јер је фокусиран само на истицање како да започне, а не на вођење корисника кроз читав обилазак производа који би могао или не мора бити релевантан за њих.
Објашњење функција
Обавештење о функцији је начин да се стари и нови корисници подједнако информишу о променама кључних карактеристика и функционалности у вашем СааС-у.
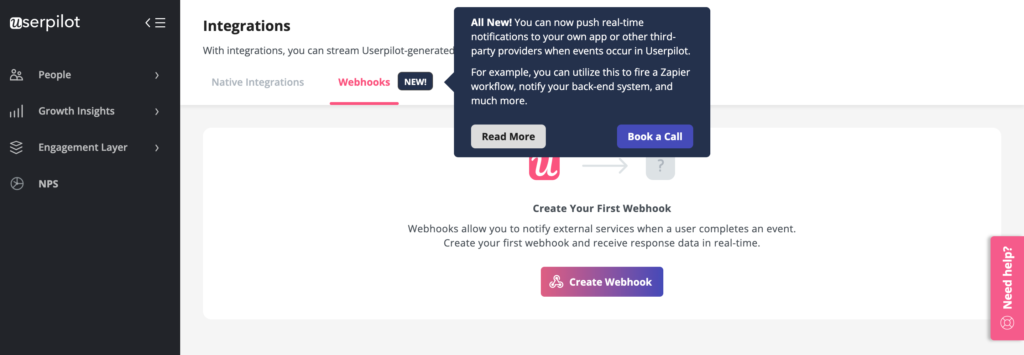
То могу бити једноставне, обичне поруке за покретање као што је овај опис алата из Цалендли-ја.

Или узмите инспирацију из овог примера из Слацк-а: направите интерактивне описе алата (одличан начин да саопштите издање и побољшате усвајање функција ).

Интерактивни водичи са алаткама
Не морају сви обиласци производа имати исти приступ – интерактивни водичи могу бити фантастичан начин да се побољша укључивање корисника и да се корисници проведу кроз низ кључних радњи ( токови регистрације су изузетно чести).
Зашто? Зато што већина корисника учи кроз рад , а не само да им се каже шта да раде. Интерактивно искуство је одличан начин да научите корисника да се упозна чак и са најсложенијим производом.
Правилно урађена, интерактивна упутства помажу корисницима да предузму смислене радње и остваре „победе“ – што значи да значајно побољшавате шансе да ће поново желети да користе ваш производ.
Имајте на уму да је за искусне кориснике увек вредно задржати опцију која се може прескочити.
Дакле, која је разлика између брзог обиласка производа и коришћења описа алата у упутству за укључивање корисника? Све се своди на једну ствар: радњу корисника.
Ево примера водича који води кориснике да персонализују свој виџет за ћаскање из Коммуницате-а .

Контекстуална помоћ у апликацији
Описи алата за укључивање су подешени да се покрећу на одређеним страницама и дизајнирани су да укажу на специфичне карактеристике док се корисник креће кроз ваш производ. Што су ваши савети бољи, већа је вероватноћа да ћете покренути „аха тренутак “.
Користећи се у правом контексту, они могу побољшати минималистички кориснички интерфејс и довести до ефективног укључивања на целом корисничком путу .
Пример из Лоом-а у наставку показује како се могу неприметно уклопити у ваш кориснички интерфејс, појављујући се само када ваш корисник пређе преко одређеног елемента – паметних УИ образаца.

Ево још једног сјајног примера из Асане (алатка за управљање пројектима), који приказује опис алата који се појављује када корисник отвори задатак и почне да пише коментар.
Ово наглашава важну функцију која би кориснику могла бити потребна у право време.

Продаја нових функција
По правилу, не би требало да покушавате да вршите продају у насумичним тренуцима. Функционише само када делите праву поруку у право време.
Доњи пример из Интерцом-а је на лицу места: приказује корисницима ‘засивљену’ неактивну функцију, која се може надоградити једноставним кликом.

Како креирате описе алатки?
Очигледно је да описи алата – фокусирани на прави случај употребе – могу имати велики утицај на процес укључивања корисника, подстицати усвајање и допринети експлозивном расту.
Али како да креирате описе алата током корисничког пута, контекстуално?
Када је у питању укључивање описа алата у корисничко искуство, имате три главне опције: сами их направите, искористите нешто отвореног кода или користите један од многих доступних алата за усвајање .
Начин без кодирања: Усерпилот
Најбржи начин за покретање и креирање описа алата за ваше кориснике је коришћење поузданог алата без кодирања као што је Усерпилот .
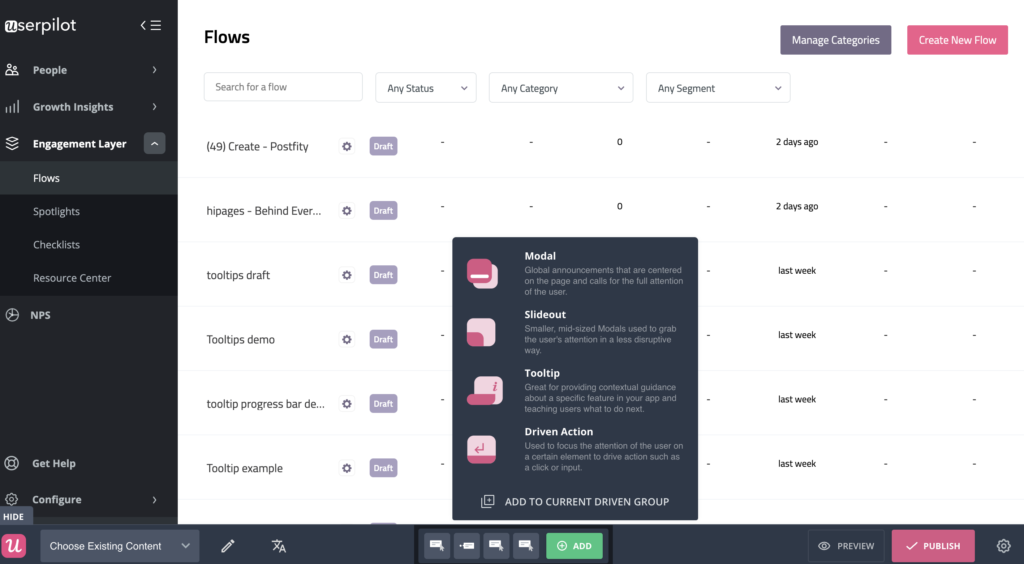
Почињете креирањем тока који је једна од главних карактеристика Усерпилот-а .

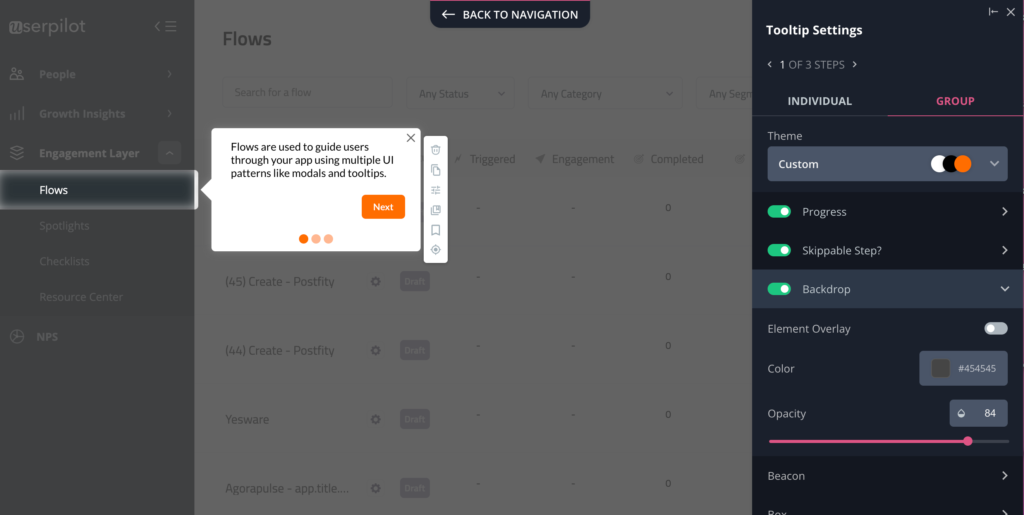
Одатле можете да користите унапред направљене шаблоне описа алата – они су потпуно прилагодљиви, али вам могу уштедети драгоцено време ако желите да брзо добијете вредност за своје кориснике. Само напред и изаберите Тоолтип и моћи ћете да изаберете шаблон или да почнете са прилагођеним.

Лако је уређивати садржај, мењати боје или додавати одељке када одаберете опис алатке као образац.

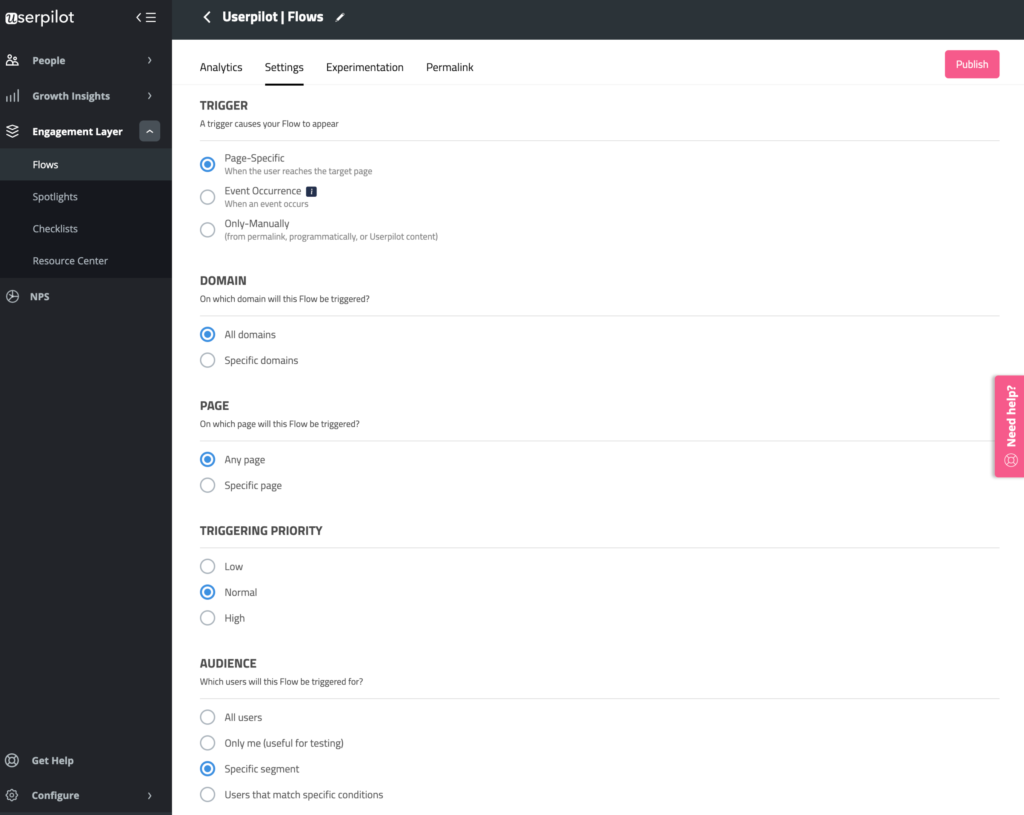
Последњи корак је постављање „окидача“ и дефинисање публике – и спремни сте.

Драгоцени подаци о учинку и напредна аналитика помажу да се разуме како се описи алата приближавају вашим корисницима.
Ако повежете циљ, такође можете да пратите напредак према том циљу (нпр. ако опис алата помаже вашим корисницима да дођу до „аха тренутка“ и искористе нову функцију).

Можете чак и А/Б тестирати да експериментишете са начином на који долазе различити обиласци производа и у складу са тим сегментирате кориснике.

Желите да видите Усерпилот у акцији? Набавите демо и почните да правите описе алата без кода.
Начин отвореног кода: Боотстрап и Јкуери
Други начин да користите описе алата у обиласцима производа је да искористите отворени код – можете испробати Боотстрап и Јкуери .
Они и даље захтевају приличну количину техничког знања за имплементацију – и сигурно ће вам недостајати неке од напредних функција описаних горе – али требало би да будете у могућности да радите кроз примере ако имате довољно времена.
То је свакако тежи начин за прављење ефикасних обилазака производа и упутства у апликацији помоћу описа алата, у поређењу са употребом алата без кодирања.
Начин ‘програмера’: Јавасцрипт, ХТМЛ, ЦСС
Ово је најкомплекснија опција – али ако имате јаке развојне вештине (или имате програмера кога можете да позовете), коришћење Јавасцрипт-а ће вам дати највећу аутономију да дизајнирате, креирате и прилагодите описе алата као део ваших обилазака производа.
Наравно, постоји стална потрошња времена и труда да би се ваши описи алата одржавали на брзини.
ХТМЛ и ЦСС немају тако стрму криву учења, али ћете и даље бити ограничени у погледу функционалности и одржавања.
Да бисте креирали обиласке производа и отворили описе алата који брзо одушевљавају ваше кориснике, други алати су једноставнија опција.
Описи најбољих пракси за добар кориснички доживљај
Да бисте ангажовали кориснике – и да бисте их тако задржали – морате да креирате искуства уласка корисника и обиласке производа који доносе вредност.
Узмите у обзир следеће принципе за савете за укључивање како бисте били у правом смеру.
Колико дуго треба да буду описи алата?
Да бисте ангажовали кориснике – и одржали их таквима – морате да креирате искуства уласка корисника и обиласке производа који пружају вредност клијентима.
Узмите у обзир следеће принципе за савете за укључивање како бисте били у правом смеру.
Шта пишете у опису алата?
УКС писање треба да буде сажето. Имајте на уму јасну структуру када је у питању креирање садржаја описа.
Почните са насловом и ознаком на кратком опису, са примарном сврхом да помогнете вашим корисницима да схвате своју следећу радњу – баш као овај сажети опис алата из Нарато испод.

Пример из Мироа у наставку је мало детаљнији и информативнији – али то је зато што има другачију сврху (усмеравајући кориснике на користан избор водича и обилазака производа)

Дизајнирање савета за употребљивост
Увек треба да дате приоритет порукама у апликацији и саветима за употребљивост. Како то изгледа у пракси?
- Копија оријентисана на акцију – Нека ваша копија буде чврсто оријентисана ка следећој изводљивој акцији.
- Дајте корисницима излаз – Увек додајте дугме за прескакање у обиласке производа да бисте избегли фрустрацију корисника.
- Укључите позиве на акцију – где има смисла, укључите јасне позиве на акцију – као што је овај пример ажурирања из Асане.

- Покажите своју личност бренда. Дефинишите јасне обрасце корисничког интерфејса који приказују боје вашег бренда у вашим описима алатки – то помаже вашим корисницима да разумеју значај одређених типова обавештења (као што је овај пример из Асане испод).

Додајте траку напретка
Када користите више савета за креирање интерактивних водича, прво морате да размотрите корисничко искуство.
Одлични обиласци производа (или интерактивни водичи) често укључују неку врсту индикатора напретка. Трака напретка у великој мери помаже корисницима да ‘виде циљну линију’ и може их подстаћи да истрају на путовању.
Постоји низ шаблона корисничког интерфејса које можете изабрати: трака напретка, бројеви или тачке – једноставно, није важно све док је јасно вашим корисницима.

Обавезно додајте дугме за повратак за једноставну навигацију.

Избегавајте неред и преклапање описа алатки
Иако, наравно, желите да ваши корисници буду ажурирани и информисани, ово морате да уравнотежите са чистим, једноставним УИ обрасцима како бисте избегли ризик од забуне или прекомерних компликација.
Када се поруке преклапају, а корисник се труди да их прочита – једноставно нема смисла имати их (као овај несрећни пример лошег УКС дизајна из Зоом-а испод).

Ово можете да избегнете постављањем одређених услова – на пример, циљањем одређеног сегмента корисника, одређеног екрана или странице или давањем приоритета одређеним случајевима коришћења.

Немојте се ослањати на описе алата да бисте надокнадили лош кориснички интерфејс
Колико год да су описи алата фантастичан алат, они не могу да поправе лош кориснички интерфејс. Ваш СааС и даље треба да има смисла и да буде што јаснији.
Уобичајена грешка је бомбардовање корисника продуженим низом савета када је самом производу потребно поправљање. Фокусирање на усвајање и задржавање корисника значи више од ослањања на опис алата као на трик.
Усредсредите се на то да прво добијете темељне елементе вашег дизајна и користите савете као начин да побољшате то искуство.
Када описи алата НИСУ добра идеја и довешће до лошег корисничког искуства
Алати нису сребрни метак и дефинитивно нису најбољи пут за преношење критичних информација на које корисник треба да се често враћа.
Обично не функционишу добро са сликама, видео записима, обрасцима или другим интерактивним садржајем. Апсолутно би требало да избегавате савете о радњама које се понављају – не постоји бржи начин да фрустрирате своје кориснике од досадног, небитног искачућег прозора.
Кључна лекција се своди на ово: не би требало да користите описе алата тамо где нису потребни.
Можда се чини очигледним, али многе СааС компаније праве грешку превише компликују процес укључивања са описима алата када имају фундаменталне проблеме са дизајном са којима се морају борити.
Закључак
У овом чланку смо покрили много тога.
Од тога шта су описи алата, где се уклапају као део тока укључивања, најбоље праксе, различити начини за њихову примену – и где их избегавати.
Кључни закључак је следећи: описи алата могу да формирају основни градивни блок искустава усмерених на човека и испоручују се на контекстуалан начин ако следите најбоље праксе.
Одржавајте их релевантним, користите их на релевантан начин и избегавајте непотребно превртање да бисте остварили највећи утицај.
Тако имате највећи утицај на усвајање корисника.
Желите да направите описе алата без кода? Закажите демо позив са нашим тимом и почните! Погледајте банер испод да бисте започели са прављењем занимљивих савета за укључивање.

