SaaS的入职工具提示:如何最好地利用这种UI模式来引导用户采用你的产品

有一个简单的方法来促进产品主导的增长:通过使用入职工具提示,给用户一个关于你的产品的美妙的第一印象。
在这篇文章中,我们将探讨一些最佳实践和原则,围绕着你如何使用这种方便的UI模式,作为一种通过伟大的用户入职体验促进产品采用的方式。
这要从了解新用户如何了解你的产品开始。 然后,创建一个满足他们需求并推动采用的入职流程就相对简单了。
准备好开始了吗?
让我们潜入其中!
TL;DR
- 入职工具提示是一种有针对性的弹出式窗口,使现有的和新的用户能够以上下文的方式了解新的功能–它们经常被用来创建互动的产品之旅。
- 入职工具提示的主要目的是帮助用户了解他们接下来需要做什么,引导他们进入任务或活动的下一阶段,促进产品的采用。
- 你可以在一系列场景中使用工具提示,包括启动产品导览、宣布新发布或更新的关键功能、运行互动指南、触发应用内的上下文帮助以实现自助服务,或追加销售一项新功能。
- 当谈到创建工具提示时,你有三个主要选择:自己建立,利用一些开源的东西,或使用许多可用的工具之一。
- 使用像Userpilot这样的工具比构建或重新使用代码有几个明显的优势:主要是增加灵活性,从数据中洞察,并减少价值时间。
- 无论何时你想使用上下文工具提示作为入职流程的一部分,你都应该考虑一系列的基本原则:建立在一个伟大的用户界面的基础上,保持工具提示的简短和重点,只在有意义的地方使用它们,避免杂乱,并显示用户的进展。
- 想在你的新用户入职培训中加入工具提示、模版、检查表等互动元素?获取Userpilot演示并开始吧。
什么是入职工具提示?
入职工具提示是一种有针对性的弹出式窗口,使用户在参与入职流程时能够以上下文的方式了解新功能。 一个 精心设计的工具提示可以让用户发现产品的某些功能,这些功能给新用户带来最大的价值。

当然,你不应该只考虑新客户的入职问题–它不仅仅是开箱即用的产品参观或用户激活。
用户入职是一个迭代的过程,贯穿于用户旅程的每一个阶段,使用上下文工具提示来激励用户采取行动是数字和互动设计用户体验的一部分。
工具提示的目的是什么?
单一的工具提示是整洁的小互动元素,旨在吸引注意力,帮助用户了解如何与你的SaaS产品互动。
工具提示是你可以使用的许多工具之一。
入职培训是工具提示的主要目的,它通过吸引用户的注意力,让他们知道接下来需要做什么。 他们的工作就像小的指导,在用户跨越旅程并与新的应用程序互动时提供上下文的帮助。
在用户入职的过程中,将用户的注意力吸引到与他们相关的用户界面元素上。
入职培训是工具提示的主要目的,它通过吸引用户的注意力,让他们知道接下来需要做什么。 他们的工作就像小的指导,在用户跨越旅程并与新的应用程序互动时提供上下文的帮助。
逐步指导用户使用特定的功能
通过在入职流程中连接多个工具提示,你几乎可以得到一个互动的演练,指导新用户如何参与和使用你的产品。

用Userpilot建立工具提示!现在就获得一个演示,看看如何。
在一系列的工具提示中添加进度条也会增加参与度,因为用户可以了解他们这边所需的努力程度。 另外,我们都倾向于在看到自己更接近终点时完成一项任务。
如何在整个用户入职过程中使用工具提示
工具提示可以成为任何精明的产品经理的瑞士军刀中的一个宝贵工具,因为它们是如此的通用 – 你可以在一系列不同的场景中使用它们(不仅仅是作为 产品演练的一部分,向用户介绍产品)。
一些用例包括:
- 建立一个互动的产品之旅
- 宣布新发布或更新的主要功能

现在让我们看看每个用例的一些工具提示的例子。
产品参观工具提示
产品导览是提供良好入职体验的一个很好的例子–没有比这更好的方式让用户入职你的SaaS产品了。
从本质上讲,产品导览是一系列的工具提示,旨在向一个全新的用户介绍你的产品的主要特点和好处。 在创建产品导览时,有许多工具需要考虑。
需要强调的是有效的产品导览的一个关键原则:产品导览不应该太详细–其目的是引导用户了解你最重要的功能。
让我们来探讨一下下面这个来自Slack的产品之旅的例子,作为一个初始入职的例子。

一个方便的工具提示,表明要采取什么行动。
Slack使用两个简单的工具提示,在入职流程中向新用户展示如何发送消息和跟踪对话(减少学习曲线)。

这是一个针对普通用户的产品导览的好例子,因为它只专注于强调如何开始,而不是带着用户参观整个产品,可能与他们有关,也可能与他们无关。
功能公告工具提示
功能公告是一种让新老用户都知道你的SaaS的关键特征和功能的变化的方式。
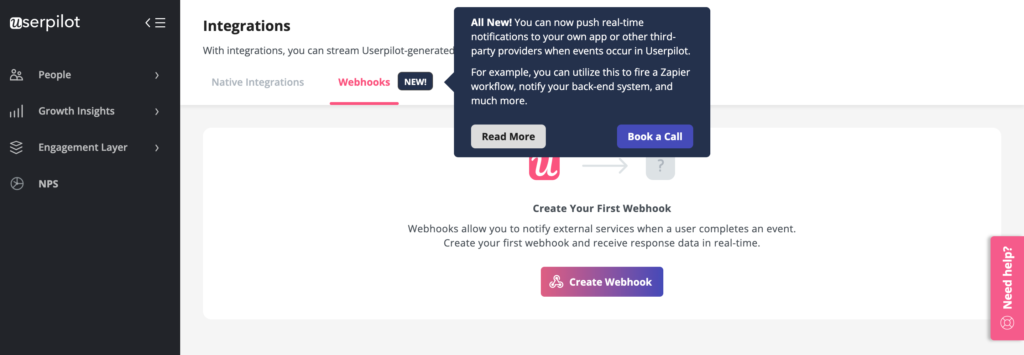
它们可以是简单的、普通的启动信息,如Calendly的这个工具提示。

或者从Slack的这个例子中获得灵感:创建交互式工具提示(这是沟通发布和促进功能采用的好方法)。

互动式演练工具提示
并非所有的产品导览都需要采取同样的方法–互动式演练可以成为加强用户入职培训和引导用户完成一系列关键动作的绝佳方式(注册流程极为常见)。
为什么? 因为大多数用户是通过实践来学习的,而不仅仅是被告知该怎么做。 互动体验是教用户熟悉最复杂产品的好方法。
做得好的话,互动式演练可以帮助用户采取有意义的行动,并实现 “赢”–这意味着你大大增加了他们想再次使用你的产品的机会。
请记住,为有经验的用户保留一个 “可跳过 “选项总是值得的。
那么,在你的用户入职培训中,快速浏览产品和在演练中使用工具提示有什么区别? 这归结于一件事:用户行动。
这里有一个指导用户从Kommunicate个性化聊天小工具的演练例子。

应用内的上下文帮助工具提示
入职工具提示被设置为在特定页面上触发,旨在当用户浏览你的产品时指出特定的功能。 你的工具提示越好,你就越有可能触发一个“aha时刻“。
在正确的情况下使用,这些可以增强一个简约的用户界面,并导致整个用户旅程的有效入职。
下面这个来自Loom的例子显示了它们如何无缝地融入你的用户界面,只有当你的用户将鼠标悬停在一个特定的元素上时才会出现–聪明的UI模式。

下面是Asana(一个项目管理工具)的另一个很好的例子,显示了当用户打开一个任务并开始写评论时弹出的一个工具提示。
这就在适当的时候突出了用户可能需要的一个重要功能。

推销新功能
作为一项规则,你不应该试图在随机的时刻插入倒卖。 只有当你在正确的时间分享正确的信息时,它才能发挥作用。
下面这个来自Intercom的例子很到位:向用户展示了一个 “灰色 “的非活动功能,只需简单点击即可升级。

如何创建工具提示?
很明显,工具提示–专注于正确的使用案例–可以对用户入职过程产生巨大影响,推动用户采用,并促进爆炸性增长。
但是,你如何在整个用户旅程中创建工具提示,在上下文中创建工具提示?
当涉及到在用户体验中包括工具提示时,你有三个主要选择:自己建立它们,利用一些开源的东西,或使用许多可用的采用工具之一。
无代码的方式:用户试点
启动和创建工具提示的最快方式,对于你的用户来说,是使用像Userpilot这样值得信赖的无代码工具。
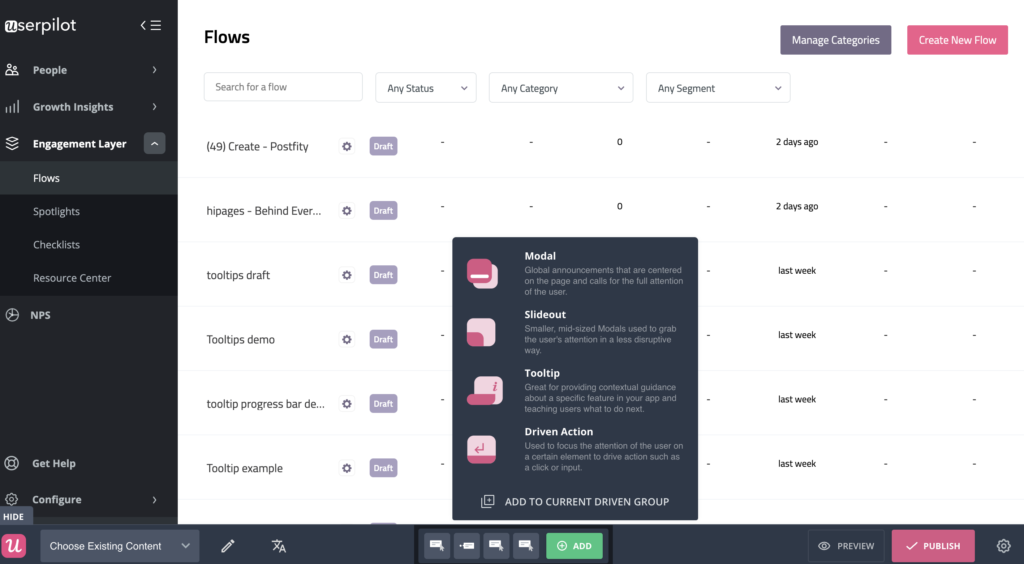
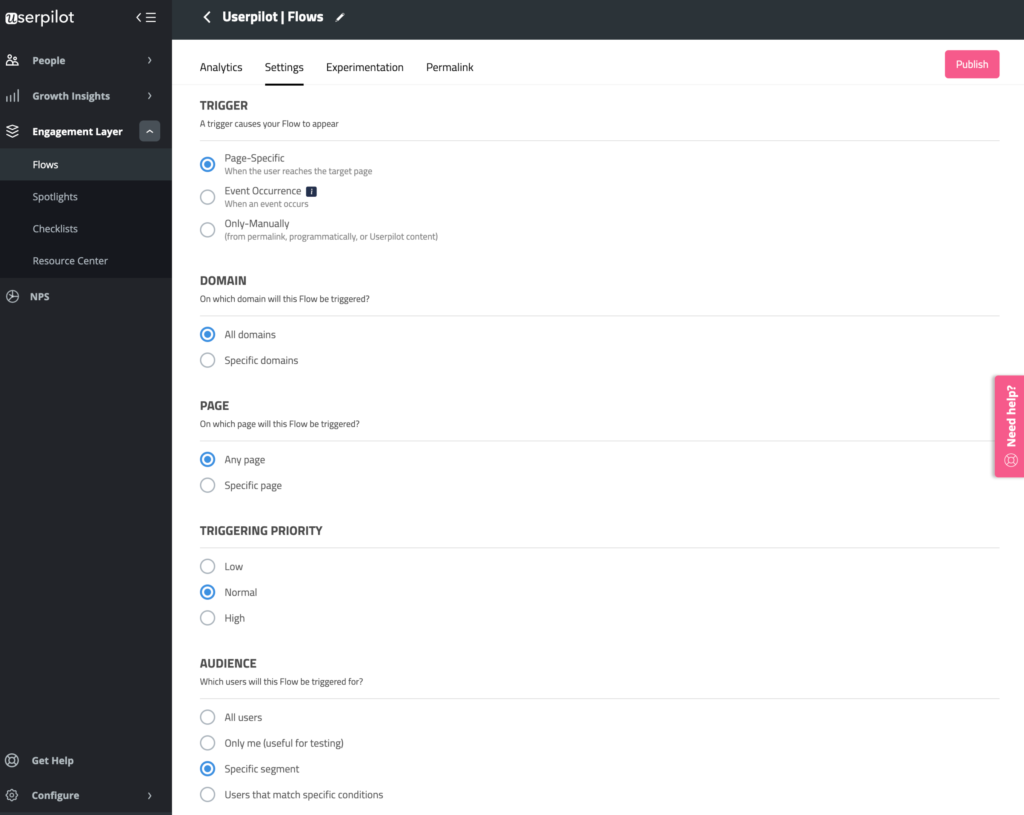
你开始创建一个流程,这是Userpilot的主要功能之一。

从那里,你可以使用预先建立的工具提示模板–这些模板是完全可定制的,但如果你想快速为你的用户获得价值,可以节省你的宝贵时间。 只要继续选择工具提示,你就可以选择一个模板或从一个自定义的模板开始。

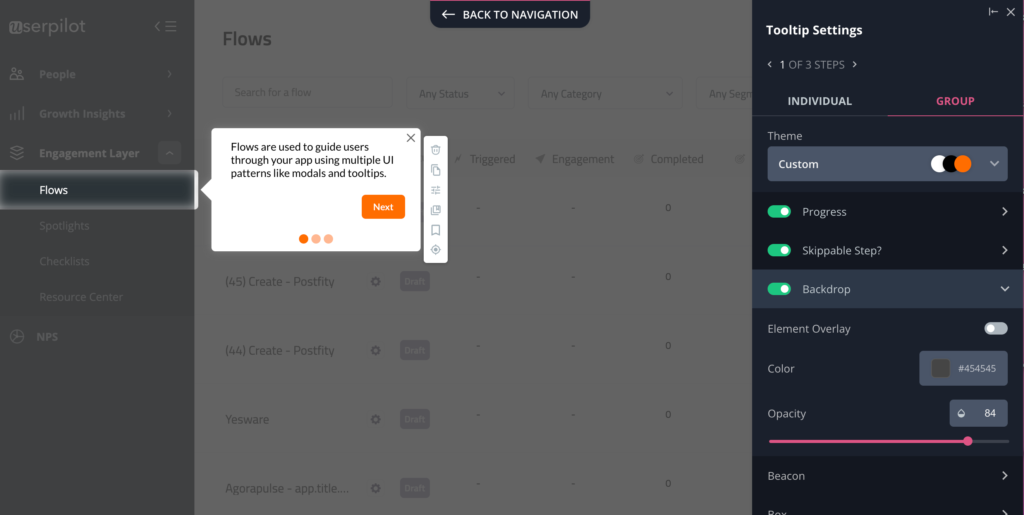
一旦你选择了工具提示作为你的模式,就很容易编辑内容,改变颜色,或添加部分。

最后一步是设置 “触发器”,并定义你的受众–然后你就可以开始了。

有价值的性能数据和高级分析有助于了解工具提示如何在你的用户中落地。
如果你链接了一个目标,你也可以根据这个目标追踪进展(例如,如果一个工具提示帮助你的用户进入一个 “aha时刻 “并利用一个新功能)。

你甚至可以通过A/B测试来试验不同的产品之旅如何落地,并对用户进行相应的细分。

想看看Userpilot的运行情况吗? 获得一个演示,开始构建无需代码的工具提示。
开源的方式:Bootstrap和Jquery
在你的产品导览中使用工具提示的另一种方法是利用开源代码–你可以试试Bootstrap和Jquery。
这些仍然需要相当多的技术知识来实现–你当然会缺乏上述的一些高级功能–但只要有足够的时间,你应该能够完成这些例子。
与使用无代码工具相比,使用工具提示来制作有效的产品导览和应用内指导,这当然是一种更困难的方式。
开发者 “的方式:脚本、HTML、CSS
这是最复杂的选择–但如果你有很强的开发技能(或有一个你可以调用的开发人员),使用Javascript将给你最大的自主权来设计、创建和定制工具提示,作为你产品之旅的一部分。
当然,要保持你的工具提示的速度,需要不断开销时间和精力。
HTML和CSS没有那么陡峭的学习曲线,但你在功能和维护方面仍然会受到限制。
要创建产品导览和旋转的工具提示,使你的用户迅速高兴,其他工具是一个更简单的选择。
良好用户体验的工具提示最佳实践
为了让用户参与进来–并让他们保持这种状态–你必须精心设计用户入职体验和产品之旅,以提供价值。
考虑以下入职工具提示的原则,使你朝着正确的方向前进。
工具提示应该有多长?
为了让用户参与进来–并让他们保持这种状态–你必须精心设计用户入职体验和产品之旅,为客户提供价值。
考虑以下入职工具提示的原则,使你朝着正确的方向前进。
你在工具提示中写什么?
用户体验写作应该是简洁的。 在创建工具提示内容时,心中要有一个清晰的结构。
从标题开始,在简短的描述上打上标签,主要目的是帮助你的用户了解他们的下一步行动–就像下面这个来自Narrato的简洁的工具提示。

下面来自米罗的例子稍微详细一些,信息量大一些–但这是因为它有一个不同的目的(为用户指出有用的指南和产品之旅的选择)。

设计实用性的工具提示
你应该始终优先考虑你的应用内信息和工具提示的可用性。 这在实践中是什么样子?
- 以行动为导向的文案– 让你的文案坚定地以下一个可行的行动为导向。
- 给用户一条出路 – 始终在你的产品导览中添加一个跳过按钮,以避免用户感到沮丧。
- 包括CTA– 在有意义的地方,包括明确的CTA–如Asana的这个更新例子。

- 展示你的品牌个性。 定义清晰的UI模式,在你的工具提示中展示你的品牌色彩–它可以帮助你的用户理解某些类型的通知的意义(就像下面这个来自Asana的例子)。

添加一个进度条
当使用多个工具提示来创建互动指南时,你需要首先考虑用户体验。
伟大的产品导览(或互动式演练)往往包括某种进度指标。 进度条极大地帮助用户 “看到终点”,并可能鼓励他们坚持一段旅程。
有一系列的UI模式可供选择:进度条、数字或圆点–很简单,只要对你的用户来说是清晰的,这并不重要。

确保你添加一个返回按钮,以方便导航。

避免杂乱和工具提示的重叠
当然,你想让你的用户了解最新的信息,但你需要用干净、直接的用户界面模式来平衡,以避免混乱或过度复杂的风险。
当信息重叠时,用户就会努力阅读它们–根本就没有任何意义(就像下面这个来自Zoom的不幸的糟糕的用户体验设计例子)。

你可以通过设置特定的条件来避免这种情况–例如,针对特定的用户群、特定的屏幕或页面,或者优先考虑某些用例。

不要依靠工具提示来弥补糟糕的用户界面
尽管工具提示是一个神奇的工具,但它们不能解决一个糟糕的用户界面。 你的SaaS仍然应该是有意义的,并尽可能地清晰。
一个常见的错误是,当产品本身需要修复时,却用一连串冗长的工具提示来轰炸用户。 专注于用户采用和保留意味着不仅仅是依靠工具提示作为一个噱头。
首先集中精力把你的设计的基本元素弄好,然后把工具提示作为增强这种体验的一种方式。
什么时候工具提示不是一个好主意,会导致糟糕的用户体验
工具提示不是银弹,也绝对不是转达用户需要经常参考的关键信息的最佳途径。
通常情况下,它们与图像、视频、表格或其他互动内容配合得不好。 你应该绝对避免在重复性操作上使用工具提示–没有比一个恼人的、不相关的弹出式窗口更能让你的用户感到沮丧的方法。
关键的教训可以归结为:你不应该在不需要工具提示的地方使用它们。
这可能看起来很明显,但许多SaaS公司犯了一个错误,即当他们有基本的设计问题需要解决时,却用工具提示使入职过程过度复杂化。
总结
我们在这篇文章中已经涵盖了很多内容。
从什么是工具提示,它们在哪里适合作为入职流程的一部分,最佳做法,实施它们的不同方式 – 以及在哪里避免它们。
关键的启示是:如果你遵循最佳实践,工具提示可以形成以人为本的体验的基本构件,以上下文的方式提供。
保持它们的相关性,以相关的方式使用它们,并避免不必要的浮夸,以推动最大的影响。
这就是你如何对用户采用产生最大的影响。
想要建立无代码的工具提示吗? 与我们的团队预约一个演示电话 并开始工作! 请看下面的横幅,开始创建有吸引力的入职工具提示。

