Onboarding-verktøytips for SaaS: Hvordan bruke dette brukergrensesnittmønsteret best for å veilede brukere til å adoptere produktet ditt

Det er en enkel måte å øke produktledet vekst på: gi brukerne et fantastisk førsteinntrykk av produktet ditt ved å bruke verktøytips.
I denne artikkelen skal vi utforske noen beste fremgangsmåter og prinsipper for hvordan du kan bruke dette hendige brukergrensesnittet som en måte å øke produktadopsjonen gjennom gode brukeropplevelser .
Det starter med å forstå hvordan nye brukere lærer om produktet ditt. Deretter er det relativt enkelt å lage en introduksjonsprosess som oppfyller deres behov og driver til bruk.
Klar til å komme i gang?
La oss dykke inn!
TL;DR
- Et onboarding-verktøytips er en type målrettet popup som gjør det mulig for eksisterende og nye brukere å forstå nye funksjoner på en kontekstuell måte – de brukes ofte til å lage interaktive produktomvisninger.
- Hovedmålet med et onboarding-verktøytips er å hjelpe brukeren med å forstå hva de må gjøre videre ved å veilede dem til neste trinn av en oppgave eller aktivitet, og øke produktadopsjonen.
- Du kan bruke verktøytips i en rekke scenarier , inkludert lansering av produktomvisninger, kunngjøring av nøkkelfunksjoner som nylig er utgitt eller oppdatert, kjører interaktive guider , utløser kontekstuell hjelp i appen for å aktivere selvbetjening, eller oppsalg av en ny funksjon.
- Når det gjelder å lage verktøytips , har du tre hovedalternativer: bygg dem selv, bruk noe åpen kildekode, eller bruk et av de mange tilgjengelige verktøyene.
- Å bruke et verktøy som Userpilot har flere distinkte fordeler fremfor å bygge eller gjenbruke kode: primært øke fleksibiliteten, innsikt fra data og redusere tid til verdi.
- Når du ønsker å bruke kontekstuelle verktøytips som en del av en introduksjonsprosess , bør du vurdere et sett med grunnleggende prinsipper: bygg fra grunnlaget for et flott brukergrensesnitt, hold verktøytipsene korte og til poenget, bruk dem bare der det gir mening, unngå rot, og vise brukernes fremgang.
- Vil du legge til interaktive elementer som verktøytips, modaler, sjekklister og mer til den nye brukeren din? Skaff deg en Userpilot-demo og kom i gang.
Hva er verktøytips for onboarding?
Et onboarding-verktøytips er en type målrettet popup som gjør det mulig for brukere å forstå nye funksjoner på en kontekstuell måte mens de engasjerer seg i en onboarding-flyt. Et godt utformet verktøytips lar brukere oppdage visse funksjoner ved produktet som gir mest verdi for den nye brukeren.

Selvfølgelig bør du ikke bare tenke på å ta med nye kunder – det handler ikke bare om produktomvisninger eller brukeraktivering .
Brukerintroduksjon er en iterativ prosess som går på tvers av alle stadier av brukerreisen, og å bruke kontekstuelle verktøytips for å motivere brukere til å handle er en del av en digital og interaktiv designbrukeropplevelse.
Hva er hensikten med et verktøytips?
Enkeltverktøytips er små, interaktive elementer designet for å tiltrekke oppmerksomhet og hjelpe brukere å forstå hvordan de skal samhandle med SaaS-produktet ditt.
Et verktøytips er ett av mange verktøy du har til rådighet.
Onboarding av brukere er hovedformålet med et verktøytips, og det fungerer ved å trekke brukerens oppmerksomhet mot hva de må gjøre videre. De fungerer som små veiledninger som tilbyr kontekstuell hjelp når brukeren beveger seg over reisen og samhandler med en ny app.
Trekk brukerens oppmerksomhet til UI-elementer som er relevante for dem på tvers av brukerombordstigningsreisen
Onboarding av brukere er hovedformålet med et verktøytips, og det fungerer ved å trekke brukerens oppmerksomhet mot hva de må gjøre videre. De fungerer som små veiledninger som tilbyr kontekstuell hjelp når brukeren beveger seg over reisen og samhandler med en ny app.
Veiled brukere trinn for trinn til å engasjere seg med spesifikke funksjoner
Når du koblet sammen flere verktøytips i en onboarding-flyt, får du stort sett en interaktiv gjennomgang som veileder en ny bruker om hvordan du kan engasjere og bruke produktet ditt.

Bygg verktøytips med Userpilot! Få en demo nå for å se hvordan.
Å legge til fremdriftsindikatorer til en rekke verktøytips vil øke engasjementet også ettersom brukeren kan forstå innsatsnivået som kreves fra deres side. I tillegg pleier vi alle å fullføre en oppgave når vi ser at vi er nærmere målstreken.
Hvordan bruke verktøytips på tvers av brukerens innføringsprosess
Verktøytips kan være et verdifullt verktøy i den sveitsiske hærkniven til enhver erfaren produktsjef fordi de er så allsidige – du kan bruke dem i en rekke forskjellige scenarier (ikke bare som en del av en produktgjennomgang for å introdusere brukere til produktet).
Noen brukstilfeller inkluderer:
- Bygge en interaktiv produktomvisning
- Kunngjøring av nøkkelfunksjoner som er nylig utgitt eller oppdatert

- Kjøre interaktive guider (ja, disse er ikke det samme som produktomvisninger!)
- Utløser kontekstuell hjelp i appen for å aktivere selvbetjening
- Mersalg av nye funksjoner
La oss nå se på noen verktøytipseksempler for hvert brukstilfelle.
Verktøytips for produktomvisning
Produktomvisninger er et godt eksempel på å gi en god ombordstigningsopplevelse – det finnes ingen bedre måte å integrere brukere i SaaS-produktet ditt.
I hovedsak er en produktomvisning en serie verktøytips designet for å introdusere en helt ny bruker til nøkkelfunksjonene og fordelene med produktet ditt. Når du oppretter produktomvisninger , er det mange verktøy å vurdere.
Et nøkkelprinsipp for effektive produktomvisninger å fremheve: produktgjennomganger bør aldri være for detaljerte – hele poenget er å lede brukerne mot de viktigste funksjonene dine.
La oss utforske eksempelet på produktomvisningen fra Slack nedenfor som et eksempel på første ombordstigning.

Et praktisk verktøytips som angir hvilke handlinger du skal gjøre.
Slack bruker to enkle verktøytips, som viser nye brukere hvordan de kan sende meldinger og holde styr på samtaler (redusere læringskurven) under en onboarding-flyt .

Dette er et godt eksempel på en produktomvisning for en gjennomsnittlig bruker siden den kun fokuserer på å fremheve hvordan man kommer i gang, ikke å ta brukerne gjennom en hel omvisning av produktet som kanskje eller kanskje ikke er relevant for dem.
Verktøytips for funksjonskunngjøring
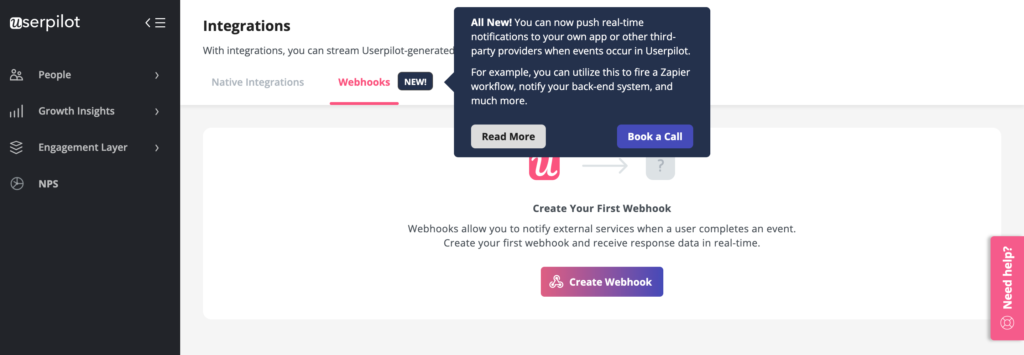
En funksjonskunngjøring er en måte å informere både gamle og nye brukere om endringer i nøkkelfunksjoner og funksjonalitet i SaaS-en din.
De kan være enkle, enkle lanseringsmeldinger som dette verktøytipset fra Calendly.

Eller ta inspirasjon fra dette eksemplet fra Slack: lag interaktive verktøytips (en flott måte å kommunisere en utgivelse og øke funksjonsadopsjon ).

Interaktive gjennomgangsverktøytips
Ikke alle produktomvisninger trenger å ha samme tilnærming – interaktive gjennomganger kan være en fantastisk måte å forbedre brukerombordstigning og lede brukere gjennom en rekke nøkkelhandlinger ( påmeldingsflyter er ekstremt vanlige).
Hvorfor? Fordi de fleste brukere lærer gjennom å gjøre , ikke bare ved å bli fortalt hva de skal gjøre. En interaktiv opplevelse er en fin måte å lære en bruker å bli kjent med selv det mest komplekse produktet.
Gjorde riktig, interaktive gjennomganger hjelper brukerne til å ta meningsfulle handlinger og oppnå “gevinster” – noe som betyr at du forbedrer sjansene betydelig for at de vil bruke produktet ditt igjen.
Husk at det alltid er verdt å ha et “hoppbart” alternativ for erfarne brukere.
Så hva er forskjellen mellom en rask gjennomgang av produktet og bruk av verktøytips i en gjennomgang i brukerintroduksjonen? Det handler om én ting: brukerhandling.
Her er et eksempel på en gjennomgang som veileder brukere til å tilpasse chat-widgeten fra Kommunicate .

Kontekstuelle hjelpeverktøytips i appen
Onboarding-verktøytips er satt til å utløses på bestemte sider og er designet for å peke ut spesifikke funksjoner når en bruker navigerer gjennom produktet ditt. Jo bedre verktøytips, jo mer sannsynlig vil du utløse et “aha-øyeblikk “.
Brukt i riktig sammenheng kan disse forbedre et minimalistisk brukergrensesnitt og føre til effektiv onboarding på tvers av hele brukerreisen .
Eksemplet fra Loom nedenfor viser hvordan de kan passe sømløst inn i brukergrensesnittet ditt, og vises bare når brukeren holder musepekeren over et spesifikt element – smarte brukergrensesnittmønstre.

Her er et annet flott eksempel fra Asana (et prosjektstyringsverktøy), som viser et verktøytips som dukker opp når en bruker åpner en oppgave og begynner å skrive en kommentar.
Dette fremhever en viktig funksjon brukeren kan trenge, til rett tid.

Mersalg av nye funksjoner
Som regel bør du ikke prøve å spille mersalg på tilfeldige tidspunkter. Det fungerer bare når du deler riktig budskap til rett tid.
Eksemplet nedenfor fra Intercom er perfekt: viser brukerne en “grå” inaktiv funksjon, som kan oppgraderes med et enkelt klikk.

Hvordan lager du verktøytips?
Det er åpenbart at verktøytips – fokusert på riktig brukssituasjon – kan ha stor innvirkning på brukerens introduksjonsprosess, drive adopsjon og bidra til eksplosiv vekst.
Men hvordan lager du verktøytips på tvers av brukerreisen, kontekstuelt?
Når det gjelder å inkludere verktøytips i brukeropplevelsen, har du tre hovedalternativer: bygg dem selv, bruk noe åpen kildekode, eller bruk et av de mange tilgjengelige adopsjonsverktøyene .
No-code-måten: Userpilot
Den raskeste måten å starte og lage verktøytips på for brukerne dine er å bruke et pålitelig verktøy uten kode som Userpilot .
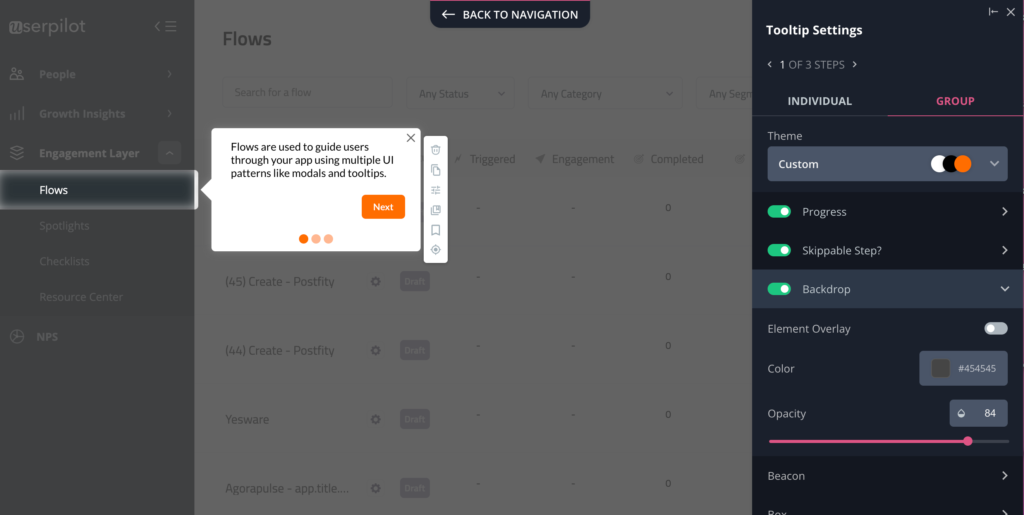
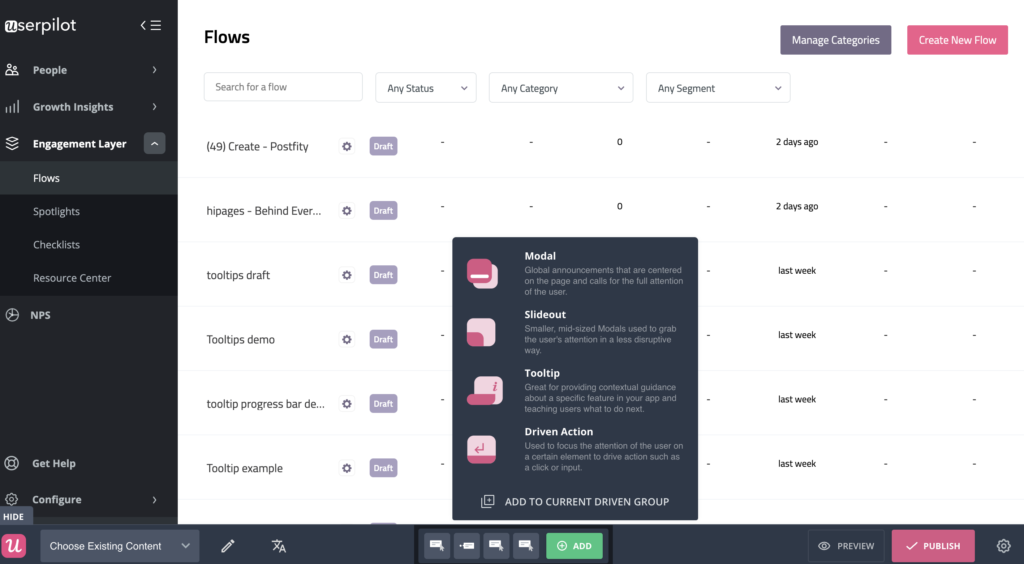
Du starter med å lage en flyt som er en av Userpilots hovedfunksjoner .

Derfra kan du bruke forhåndsbygde maler med verktøytips – disse er fullstendig tilpassbare, men kan spare deg for verdifull tid hvis du raskt vil få verdi for brukerne dine. Bare fortsett og velg Verktøytips, så kan du velge en mal eller begynne med en egendefinert.

Det er enkelt å redigere innhold, endre farger eller legge til seksjoner når du har valgt verktøytipset som mønster.

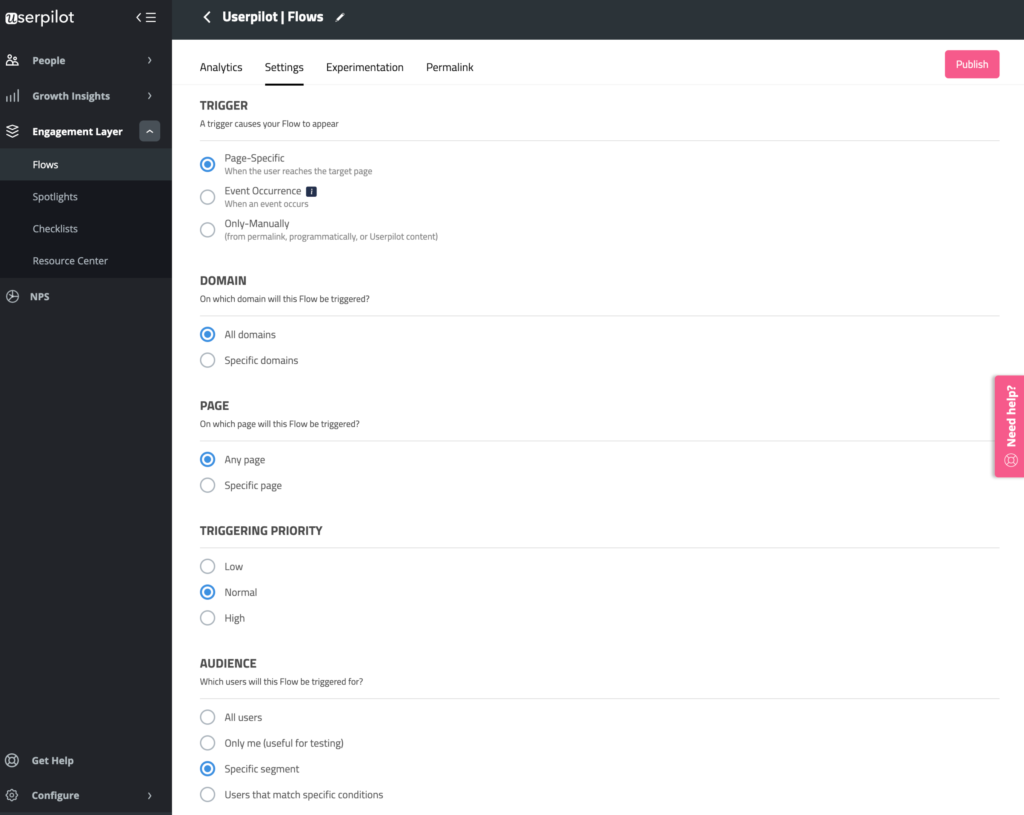
Det siste trinnet er å sette “triggere” og definere publikummet ditt – og du er i gang.

Verdifulle ytelsesdata og avanserte analyser hjelper deg med å forstå hvordan verktøytips lander hos brukerne dine.
Hvis du kobler et mål, kan du også spore fremgang mot det målet (f.eks. hvis et verktøytips hjelper brukerne dine med å komme til et “aha-øyeblikk” og bruke en ny funksjon).

Du kan til og med A/B-teste for å eksperimentere med hvordan ulike produktomvisninger lander, og segmentere brukere deretter.

Vil du se Userpilot i aksjon? Få en demo og begynn å bygge verktøytips uten kode.
Åpen kildekode-måten: Bootstrap og Jquery
En annen måte å bruke verktøytips i produktomvisningene dine er å utnytte åpen kildekode – du kan prøve Bootstrap og Jquery .
Disse krever fortsatt en god del teknisk kunnskap å implementere – og du vil absolutt mangle noen av de avanserte funksjonene beskrevet ovenfor – men du bør være i stand til å jobbe gjennom eksemplene gitt nok tid.
Det er absolutt en vanskeligere måte å lage effektive produktomvisninger og veiledning i appen ved å bruke verktøytips, sammenlignet med å bruke et verktøy uten kode.
«Utvikler»-måten: Javascript, HTML, CSS
Dette er det mest komplekse alternativet – men hvis du har sterke utviklingsferdigheter (eller har en utvikler du kan ringe på), vil bruk av Javascript gi deg mest mulig autonomi til å designe, lage og tilpasse verktøytips som en del av produktomvisningene dine.
Selvfølgelig er det en konstant overhead av tid og krefter for å holde verktøytipsene oppdatert.
HTML og CSS har ikke like bratt læringskurve, men du vil fortsatt være begrenset når det gjelder funksjonalitet og vedlikehold.
For å lage produktomvisninger og spinne opp verktøytips som gleder brukerne dine raskt, er andre verktøy et enklere alternativ.
Verktøytips beste praksis for god brukeropplevelse
For å engasjere brukerne – og holde dem på den måten – må du lage brukeropplevelser og produktomvisninger som gir verdi.
Vurder følgende prinsipper for onboarding-verktøytips for å holde deg på vei i riktig retning.
Hvor lange bør verktøytips være?
For å engasjere brukerne – og holde dem på den måten – må du lage brukeropplevelser og produktomvisninger som gir verdi til kundene.
Vurder følgende prinsipper for onboarding-verktøytips for å holde deg på vei i riktig retning.
Hva skriver du i et verktøytips?
UX-skriving bør være kortfattet. Ha en klar struktur i tankene når det gjelder å lage verktøytipsinnhold.
Start med en tittel og tag på en kort beskrivelse, med det primære formålet å hjelpe brukerne dine å forstå deres neste handling – akkurat som dette konsise verktøytipset fra Narrato nedenfor.

Eksemplet fra Miro nedenfor er litt mer detaljert og informativt – men det er fordi det har et annet formål (peker brukere mot et nyttig utvalg av guider og produktomvisninger)

Utforme verktøytips for brukervennlighet
Du bør alltid prioritere meldinger og verktøytips i appen for brukervennlighet. Hvordan ser det ut i praksis?
- Handlingsorientert kopi – Hold kopien din fast orientert mot neste levedyktige handling.
- Gi brukerne en vei ut – legg alltid til en hopp-knapp til produktomvisningene dine for å unngå brukerfrustrasjon.
- Inkluder CTAer – Der det er fornuftig, inkluderer klare CTAer – som dette oppdateringseksemplet fra Asana.

- Vis frem din merkevarepersonlighet. Definer klare UI-mønstre som viser merkefargene dine i verktøytipsene dine – det hjelper brukerne dine å forstå betydningen av visse typer varsler (som dette eksemplet fra Asana nedenfor).

Legg til en fremdriftslinje
Når du bruker flere verktøytips for å lage interaktive guider, må du først vurdere brukeropplevelsen.
Flotte produktomvisninger (eller interaktive gjennomganger) inkluderer ofte en slags fremdriftsindikator. En fremdriftslinje hjelper brukerne enormt med å “se målstreken”, og kan oppmuntre dem til å holde ut på en reise.
Det er en rekke UI- mønstre å velge mellom: en fremdriftslinje, tall eller prikker – rett og slett, det spiller ingen rolle så lenge det er klart for brukerne dine.

Sørg for at du legger til en tilbakeknapp for enkel navigering.

Unngå rot og overlapping av verktøytips
Selv om du selvfølgelig ønsker å holde brukerne oppdatert og informert, må du balansere dette med rene, enkle UI-mønstre for å unngå risikoen for forvirring eller overkomplikasjon.
Når meldinger overlapper hverandre, og brukeren sliter med å lese dem – er det rett og slett ingen vits i å ha dem (som dette uheldige, dårlige UX-designeksemplet fra Zoom nedenfor).

Du kan unngå dette ved å angi spesifikke betingelser – for eksempel målrette mot et bestemt brukersegment, en bestemt skjerm eller side, eller prioritere visse brukstilfeller.

Ikke stol på verktøytips for å kompensere for et dårlig brukergrensesnitt
Så fantastisk et verktøy som verktøytips er, de kan ikke fikse et dårlig brukergrensesnitt. SaaS-en din skal fortsatt være fornuftig og være så tydelig som mulig.
En vanlig feil er å bombardere brukeren med en lang rekke verktøytips når selve produktet må fikses. Å fokusere på brukeradopsjon og oppbevaring betyr mer enn å stole på et verktøytips som en gimmick.
Fokuser på å få de grunnleggende elementene i designet riktig først, og bruk verktøytips som en måte å forbedre opplevelsen på.
Når er verktøytips IKKE en god idé og vil føre til dårlig UX
Verktøytips er ikke en sølvkule og definitivt ikke den beste ruten for å videresende kritisk informasjon som en bruker må referere til ofte.
Vanligvis fungerer de ikke bra med bilder, videoer, skjemaer eller annet interaktivt innhold. Du bør absolutt unngå verktøytips om repeterende handlinger – det er ingen raskere måte å frustrere brukerne på enn en irriterende, irrelevant popup.
Nøkkelleksjonen koker ned til dette: du bør ikke bruke verktøytips der de ikke er nødvendige.
Det kan virke åpenbart, men mange SaaS-selskaper gjør den feilen å overkomplisere innføringsprosessen med verktøytips når de har grunnleggende designproblemer å stri med.
Konklusjon
Vi har dekket mye i denne artikkelen.
Fra hva verktøytips er, hvor de passer inn som en del av en onboarding-flyt, beste praksis, forskjellige måter å implementere dem på – og hvor du kan unngå dem.
Nøkkelen er dette: verktøytips kan danne en grunnleggende byggestein av menneskefokuserte opplevelser levert på en kontekstuell måte hvis du følger beste praksis.
Hold dem relevante, bruk dem på en relevant måte, og unngå unødvendig lo for å få mest mulig effekt.
Det er slik du har størst effekt på brukeradopsjon.
Vil du bygge verktøytips kodefritt? Bestill en demosamtale med teamet vårt og sett i gang! Ta en titt på banneret nedenfor for å komme i gang med å lage engasjerende verktøytips for onboarding.

